ทำไมและเมื่อใดจึงควรใช้ WordPress Group, Row และ Stack Blocks
เผยแพร่แล้ว: 2022-09-01เมื่อคุณสร้างและแก้ไขหน้าด้วยตัวแก้ไขบล็อกของ WordPress คุณอาจรู้สึกหงุดหงิดมากกว่าหนึ่งครั้งที่พยายามเปลี่ยนเค้าโครงหรือรูปแบบของบางบล็อกโดยไม่ต้องแตะโค้ด โดยเฉพาะอย่างยิ่งเมื่อคุณหันไปสร้างคอลัมน์เพื่อสร้างเค้าโครงที่คอลัมน์ไม่ได้ตั้งใจ
ในโพสต์นี้ เราจะเห็นว่าเรามีทางเลือกอื่นที่เหมาะสมกว่าสำหรับเลย์เอาต์บางส่วนของหน้า ด้วยตัวอย่างสองสามตัวอย่าง คุณจะเห็นความเป็นไปได้บางอย่างที่นำเสนอโดย กลุ่ม แถว และบล็อกสแต็ก ซึ่งแก้ปัญหาบางอย่างที่เราอาจพบในคอลัมน์
สำหรับตัวอย่างที่แสดงในบทความนี้ ฉันใช้ WordPress เวอร์ชัน 6.0.1 และธีม Twenty Twenty-Two
ตัวอย่างการใช้คอลัมน์
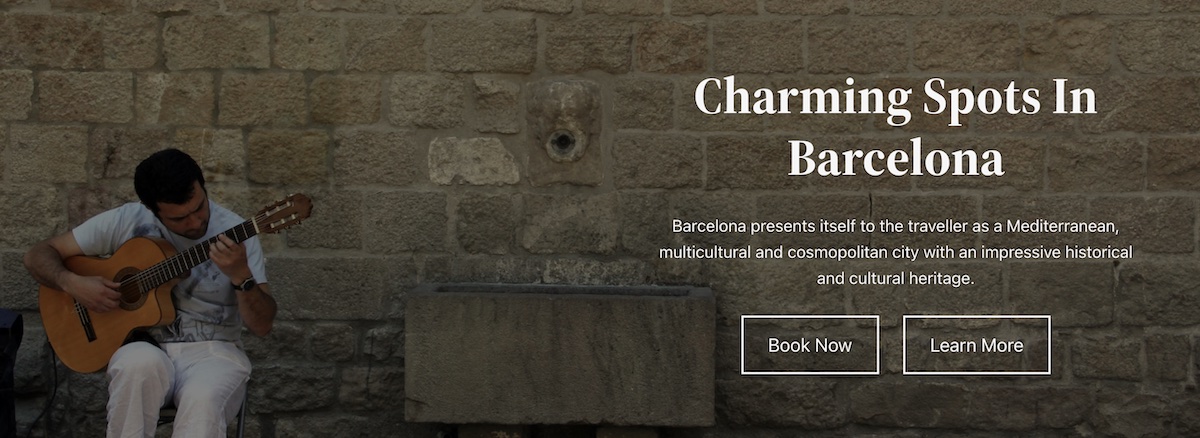
มาดูตัวอย่างกัน สองเลย์เอาต์ง่ายๆ ของเนื้อหาส่วนแรกที่เราอยากจะแสดงบนหน้าของหน่วยงานการท่องเที่ยว


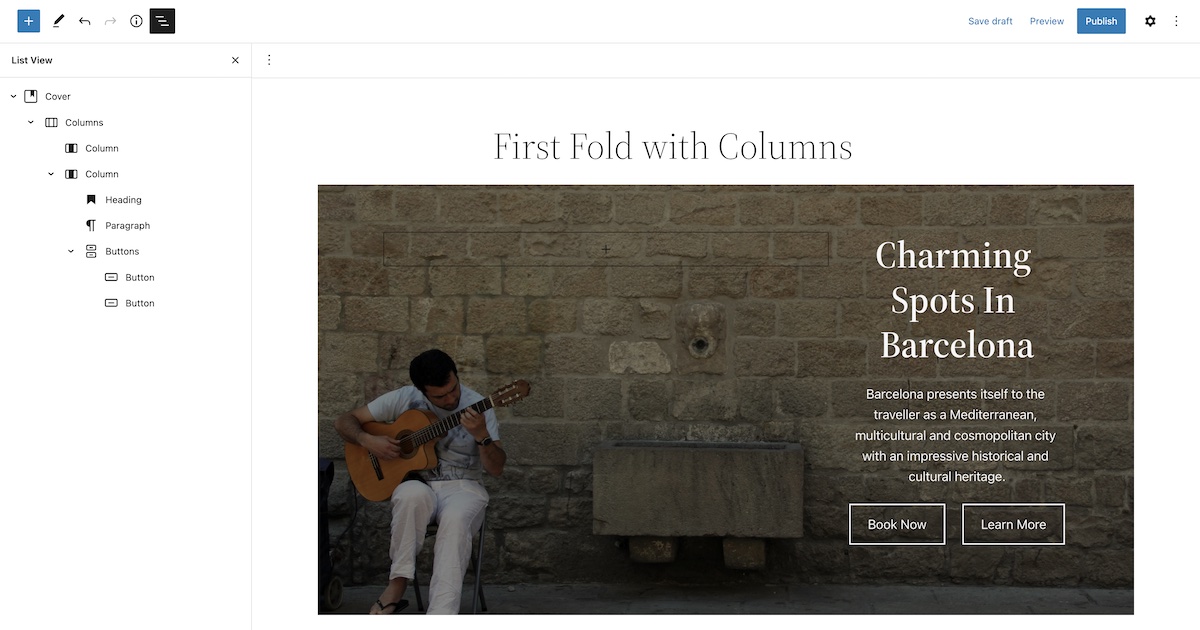
ในการสร้างตัวอย่างแรกในเครื่องมือแก้ไขบล็อก ทางเลือกหนึ่งคือเพิ่มบล็อกหน้าปกด้วยรูปภาพที่เลือกก่อน จากนั้นจึงเพิ่มคอลัมน์ขนาดต่างๆ สองคอลัมน์ คอลัมน์ด้านขวาใช้หนึ่งในสามและมีเนื้อหา (เช่น ชื่อ ย่อหน้า และปุ่มสองปุ่ม)

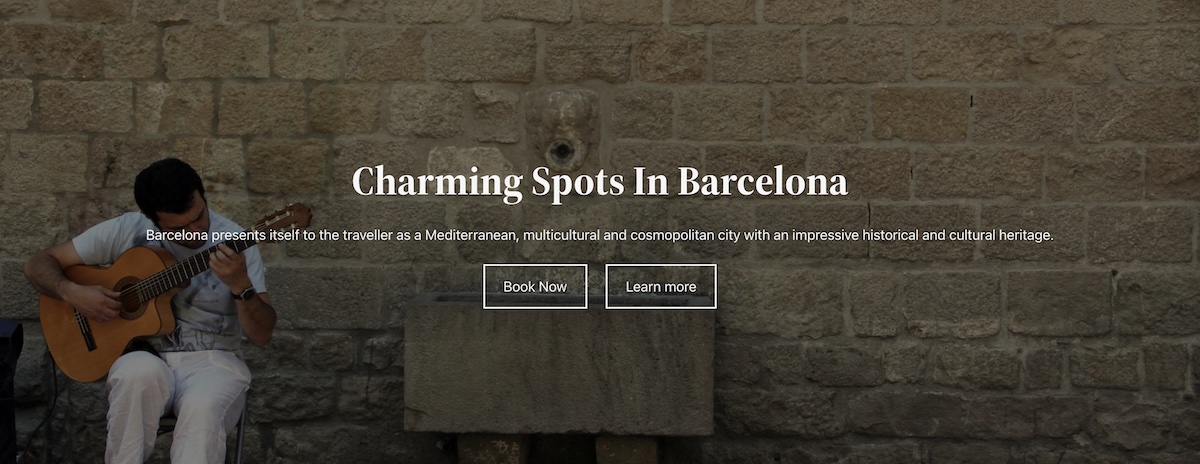
เมื่อดูขนาดเต็มเลย์เอาต์จะดูดี แต่ถ้าเราลดขนาดของหน้าต่าง เบราว์เซอร์จะเก็บการแสดงผลไว้ในรูปแบบของคอลัมน์ และแสดงปุ่มหนึ่งที่อยู่ด้านบนของอีกปุ่มหนึ่ง

คุณจะเห็นได้ว่าด้วยวิธีแก้ปัญหานี้ เราไม่เพียงเพิ่มคอลัมน์ว่างเท่านั้น แต่ยังไม่ใช่จอแสดงผลที่เรากำลังมองหาบนอุปกรณ์ขนาดเล็กอย่างแน่นอน
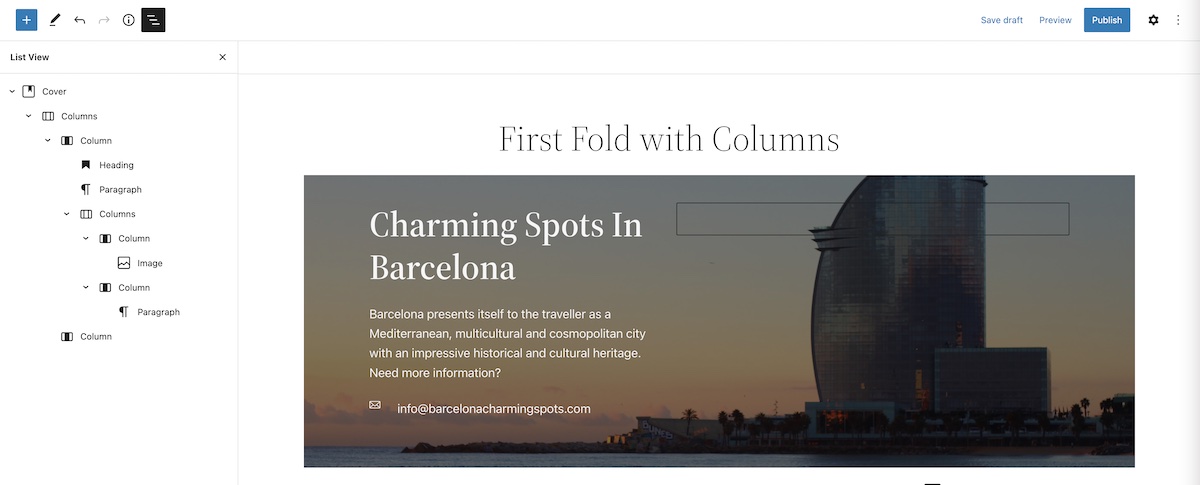
ในทำนองเดียวกัน สำหรับตัวอย่างที่สอง เรายังเพิ่มบล็อกหน้าปกก่อน จากนั้นเพิ่มสองสามคอลัมน์ และสุดท้ายคือเนื้อหา เนื้อหาตอนนี้มีไอคอนซองจดหมายตามด้วยที่อยู่อีเมล เราไม่สามารถใช้สื่อและบล็อกข้อความได้ เนื่องจากขนาดขั้นต่ำของรูปภาพบล็อกเกินขนาดของสิ่งที่เราต้องการแสดง... ดังนั้น อีกครั้ง เราใช้สองคอลัมน์: คอลัมน์หนึ่งสำหรับไอคอน อีกคอลัมน์หนึ่งสำหรับข้อความ:

เช่นเคย นอกจากการเพิ่มคอลัมน์ว่าง โดยการลดขนาดของหน้าต่าง ผลลัพธ์ที่แสดงบนหน้าจอไม่ตรงตามที่เราต้องการ

ดังที่คุณเห็นในภาพก่อนหน้า นอกจากข้อความทั้งหมดที่จัดกลุ่มไว้ทางซ้ายแล้ว การรวมรูปภาพของซองจดหมายกับที่อยู่อีเมลก็ดูไม่ดี สัดส่วนหายไปและข้อความของจดหมายเสีย
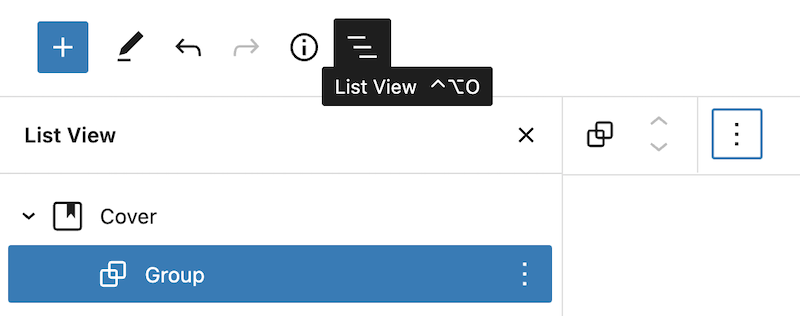
มาดูกันว่าเราจะแก้ปัญหาข้างต้นได้อย่างไร หากเราใช้กลุ่ม บล็อกดิบ และบล็อกสแต็กแทนคอลัมน์
บล็อกกลุ่ม
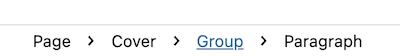
บล็อกกลุ่มอย่างที่คุณทราบแน่นอนคือบล็อกที่ใช้จัดกลุ่มชุดบล็อกภายในคอนเทนเนอร์ มันเหมือนกับบล็อกผู้ปกครองที่มีลูก


โดยทั่วไปจะใช้เพื่อจัดกลุ่มชุดของคอลัมน์หรือย่อหน้า แล้วปรับแต่งทั้งกลุ่มโดย ตัวอย่างเช่น การตั้งค่าสีพื้นหลังหรือกำหนดระยะห่างที่ไม่ซ้ำกันและส่วนเสริมระยะขอบกับสีที่ใช้โดยองค์ประกอบอื่นๆ ในหน้า

คุณยังสามารถระบุขนาดสูงสุดสำหรับเนื้อหาทั้งหมดและเพิ่มเส้นขอบด้วยสไตล์และสีที่ต้องการได้
บล็อกแถวและกอง
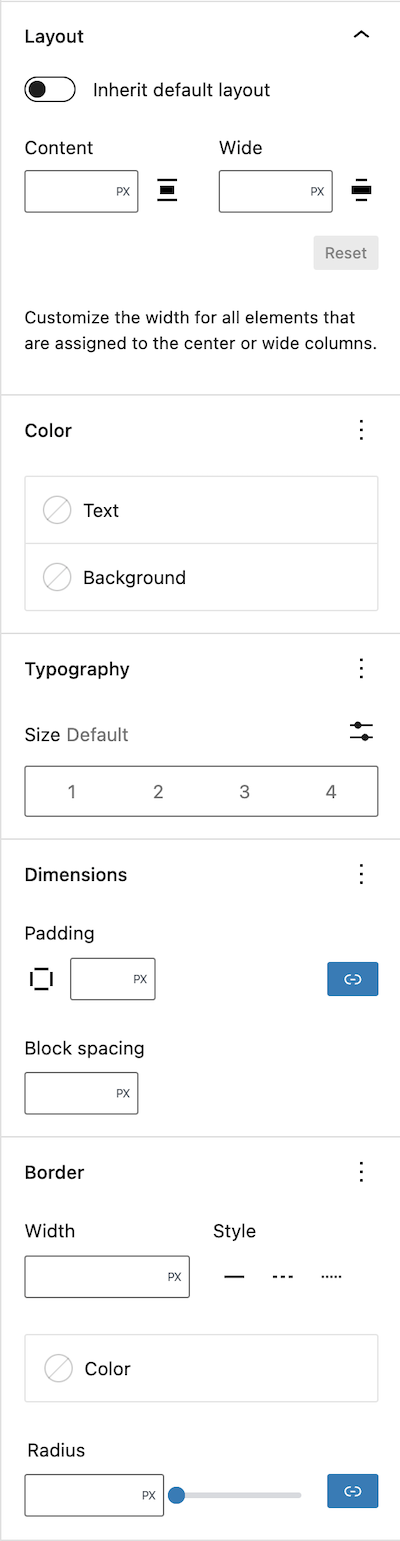
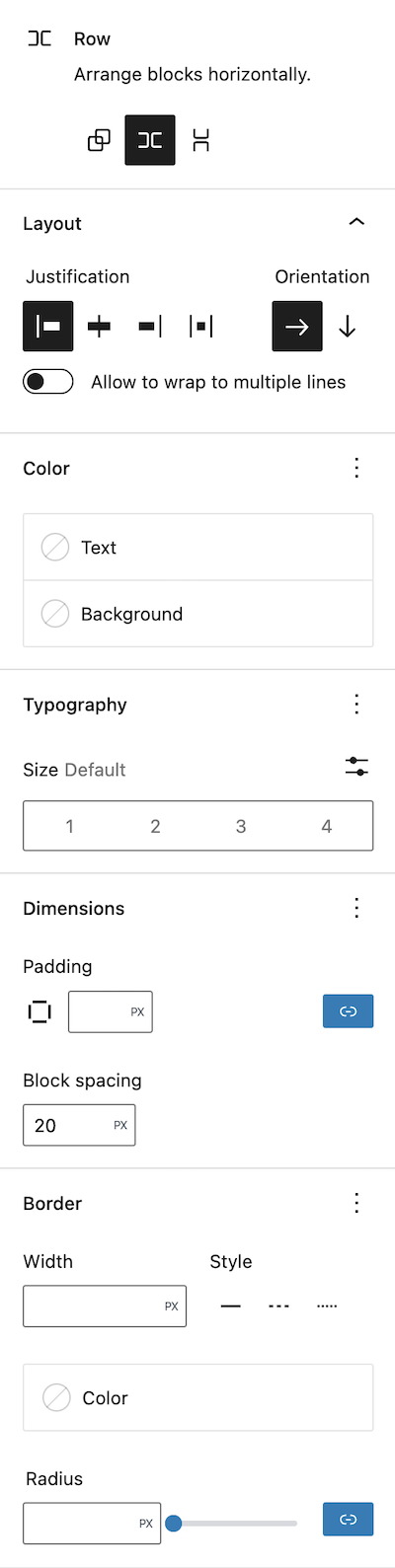
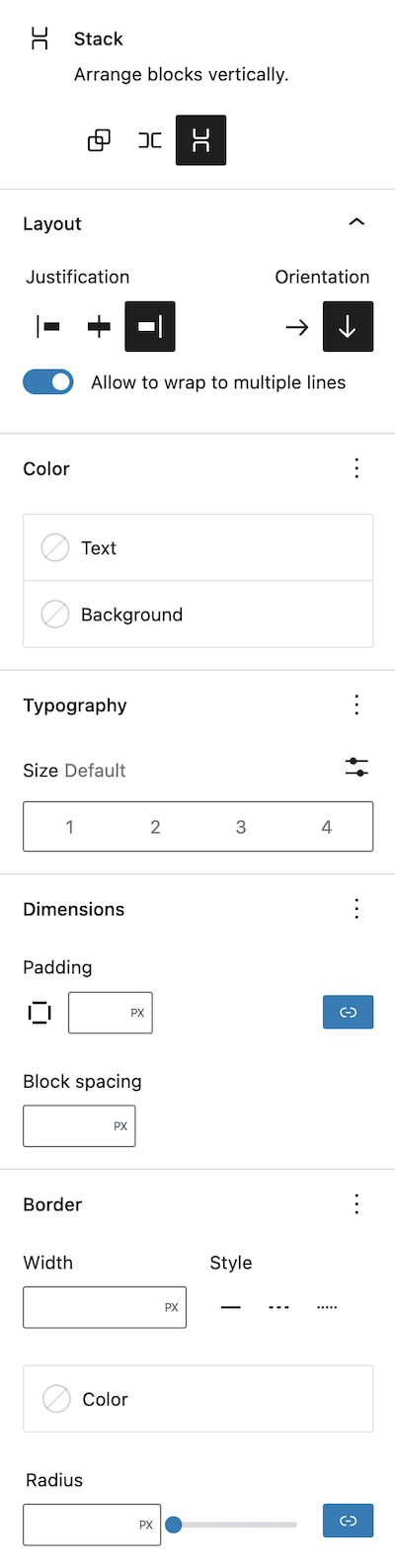
บล็อกแถวและบล็อกสแต็กเป็นบล็อกประเภทหนึ่งที่ให้คุณแทรกบล็อกหลายบล็อกในแถว (หรือคอลัมน์ด้วยสแต็กบล็อก) และเว้นระยะห่างเท่าๆ กัน คุณสามารถใช้บล็อกแถวหรือสแต็คเพื่อสร้างตัวแบ่งหรือเพิ่มหลายรายการในบรรทัดเดียวกันราวกับว่ารวมอยู่ในคอลัมน์

คุณสมบัติที่คุณสามารถระบุได้ในทั้งสองบล็อกจะคล้ายกับคุณสมบัติของกลุ่ม ยกเว้นว่าคุณไม่สามารถระบุขนาดสูงสุดของเนื้อหาได้ และในกรณีนี้ คุณสามารถเพิ่มเหตุผลของทั้งบล็อกที่สัมพันธ์กับคอนเทนเนอร์


มาดูกันว่าเราจะสร้างสองตัวอย่างก่อนหน้านี้โดยใช้บล็อกประเภทนี้แทนคอลัมน์ได้อย่างไร และข้อดีที่พวกเขามอบให้เรา
ตัวอย่างกับ Group, Row และ Stack Blocks
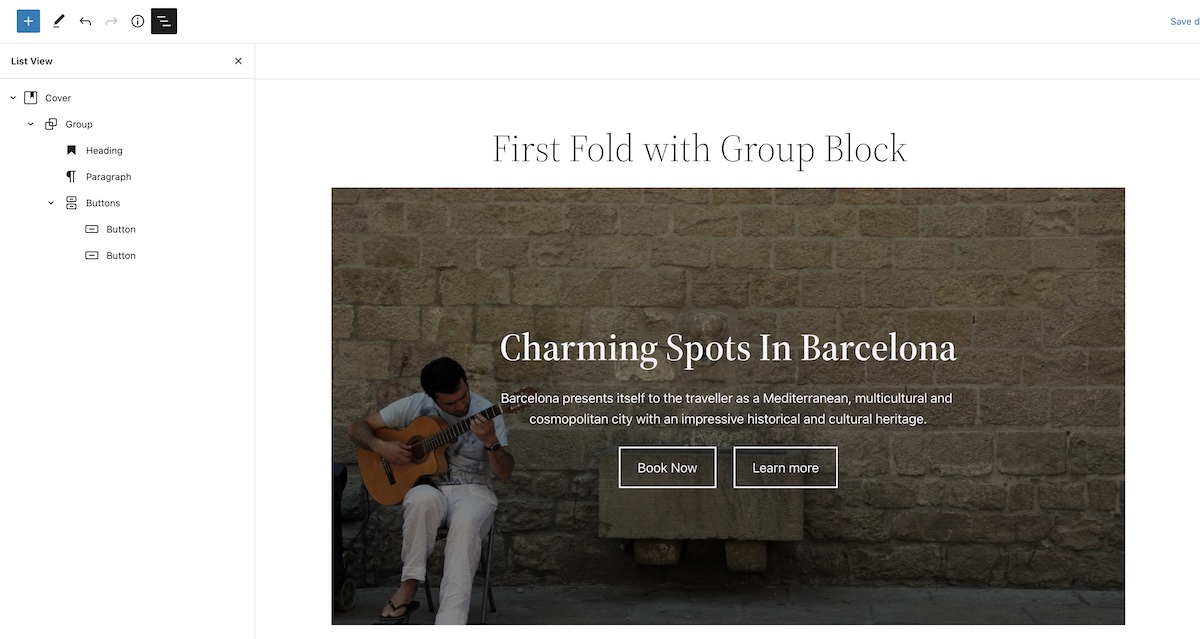
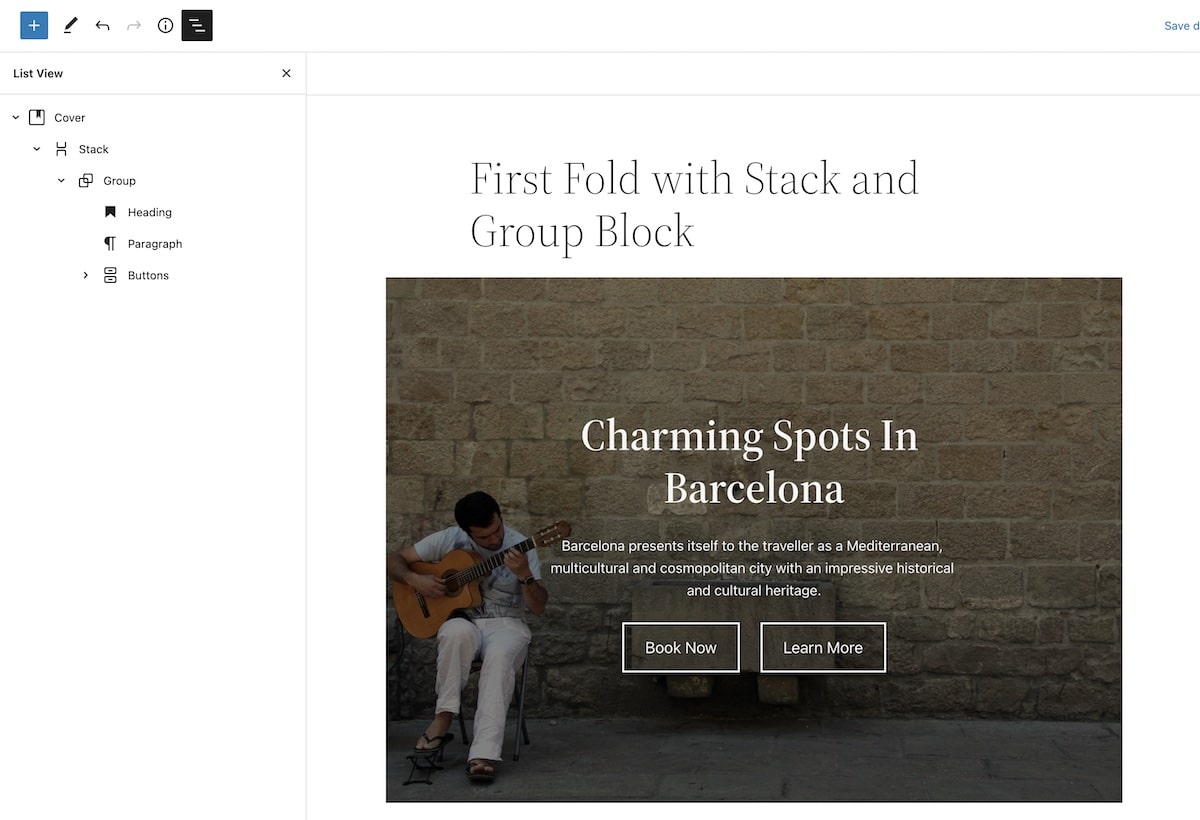
ในการสร้างส่วนแรกของตัวอย่างแรกโดยไม่ใช้คอลัมน์ ขั้นแรกให้สร้างบล็อกหน้าปกด้วยรูปภาพเหมือนเมื่อก่อน ถัดไป ภายในบล็อกหน้าปก เราเพิ่มบล็อกกลุ่ม คุณลักษณะหนึ่งของบล็อกกลุ่มคือการจัดตำแหน่งให้เต็มความกว้างเสมอและอยู่กึ่งกลางในคอนเทนเนอร์ ดังนั้น โดยการเพิ่มชื่อเรื่อง ย่อหน้า และสองช่วงตึกและจัดแนวแต่ละบล็อกให้อยู่ตรงกลาง ผลลัพธ์จะเป็นดังนี้

นี่ไม่ใช่สิ่งที่เราต้องการในตอนแรก เนื่องจากกลุ่มบล็อกแสดงข้อมูลทั้งหมดให้เราเห็นตรงกลางแทนที่จะแสดงทางด้านขวาของบล็อกหน้าปก

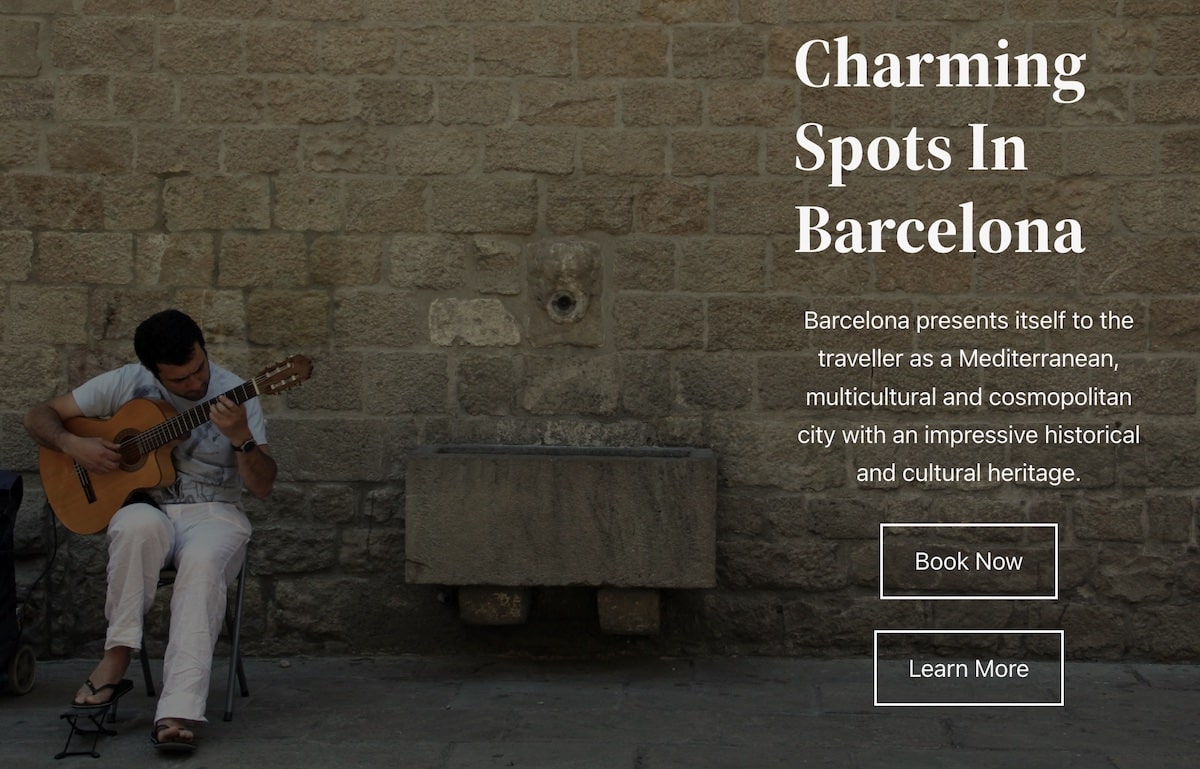
แต่มีข้อได้เปรียบที่เราสามารถระบุความกว้างสูงสุดเพื่อให้ข้อความที่แสดงไม่ได้ครอบครองความกว้างทั้งหมดของบล็อกหน้าปก และแตกต่างจากคอลัมน์ ไม่ว่าเราจะลดขนาดของหน้าต่างลงเท่าใด ปุ่มต่างๆ ก็จะถูกจัดวางเคียงข้างกันเสมอ

เราจะให้กลุ่มแสดงทางด้านขวาของภาพได้อย่างไร นี่คือที่ที่กลุ่มสแต็กให้โซลูชันที่เราต้องการ
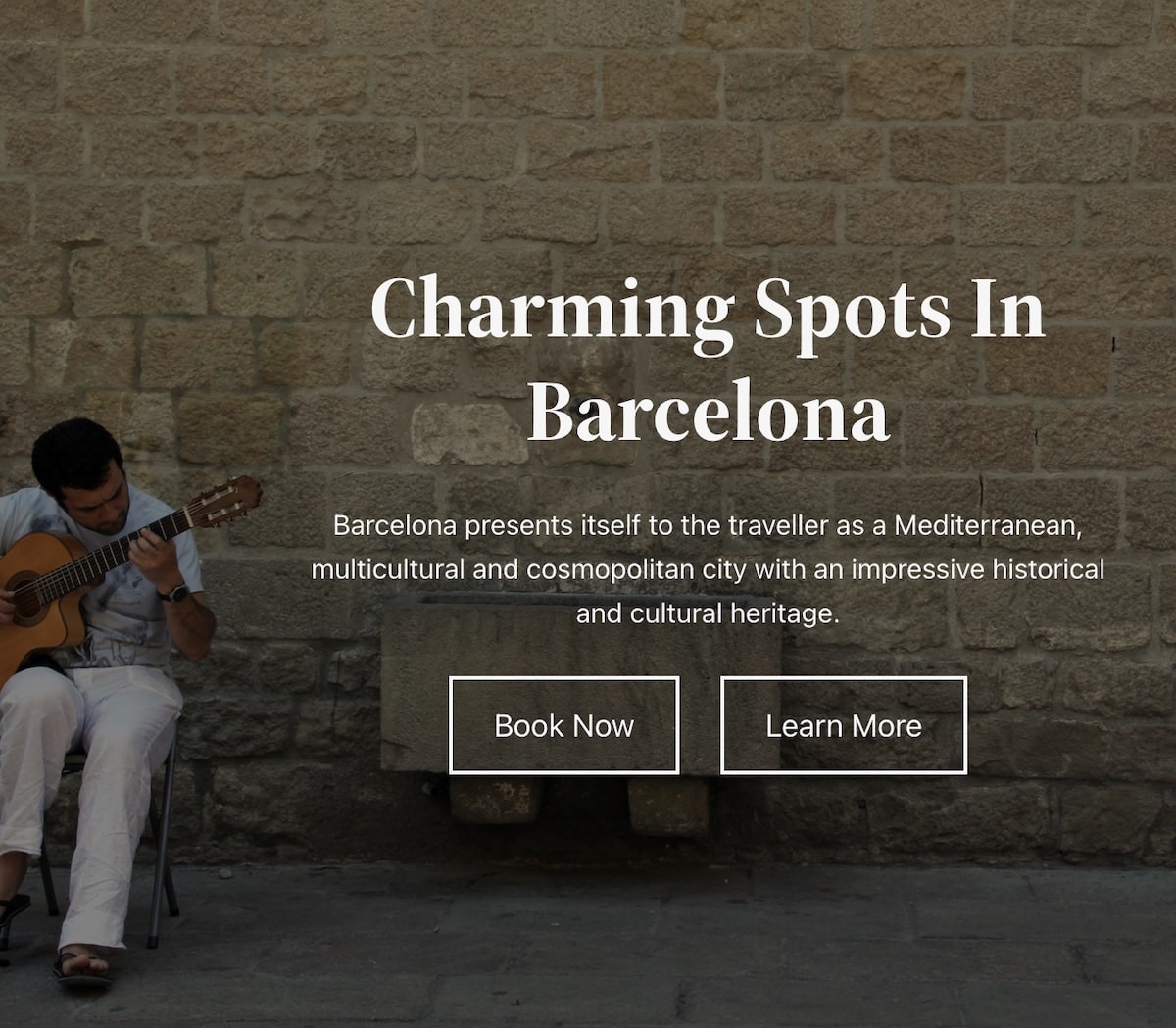
หลังจากสร้างบล็อกหน้าปกแล้ว ให้เพิ่มบล็อกสแต็กและตั้งค่าให้เหมาะสม ถัดไปเพิ่มบล็อกกลุ่มที่จำกัดขนาดและเพิ่มเนื้อหา

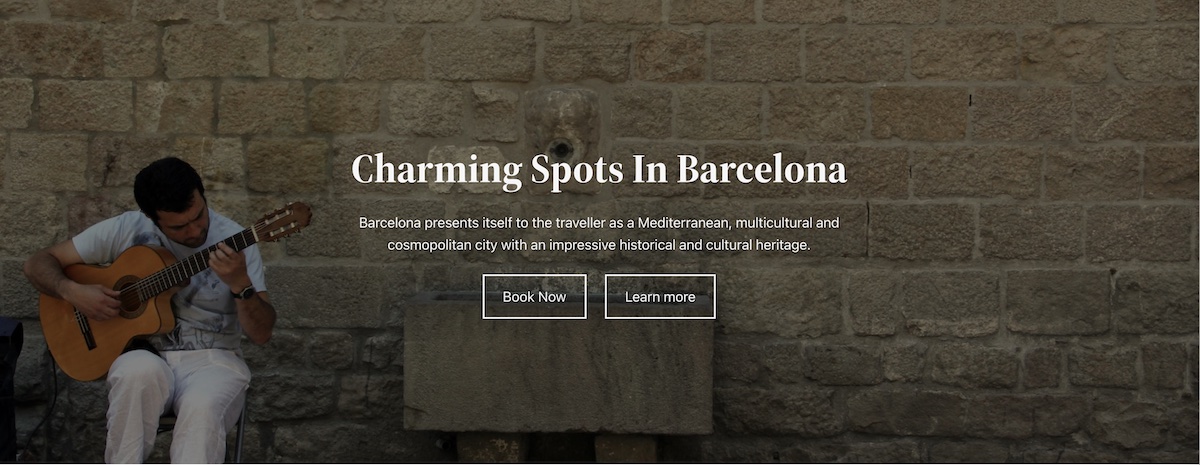
ตอนนี้ เราไม่มีบล็อกว่างใดๆ และเมื่อดูหน้าเว็บไม่ว่าหน้าจะมีขนาดเท่าใด เนื้อหาจะแสดงโดยมีปุ่มที่เรียงเคียงข้างกันตลอดเวลา

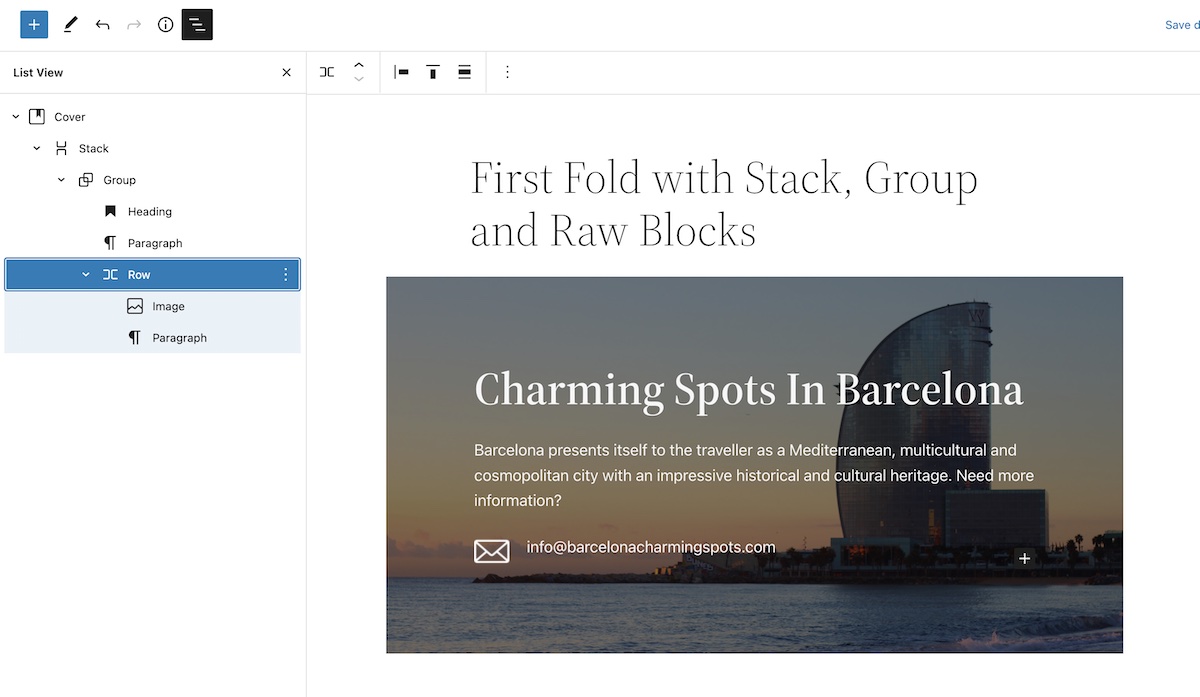
ตัวอย่างที่สองคล้ายกันมาก แต่เราจะแก้ปัญหาของไอคอนและที่อยู่อีเมลได้อย่างไร สร้างบล็อกประเภทแถวด้วยบล็อกรูปภาพและย่อหน้า:

ตอนนี้ เมื่อเราลดขนาดของหน้าต่าง การแสดงส่วนแรกของหน้ายังคงดูดี ทำให้รูปภาพและที่อยู่อีเมลอยู่ในแนวเดียวกันและไม่ทำลายข้อความ

บทสรุป
จากตัวอย่างสองตัวอย่างนี้ เราพบว่าปัญหาเลย์เอาต์บางอย่างที่เราพบในคอลัมน์สามารถแก้ไขได้ด้วยกลุ่ม สแต็ก และบล็อกแถว ด้วยบล็อกเหล่านี้ คุณจะได้รับความยืดหยุ่นเกี่ยวกับคอลัมน์โดยสามารถปรับเนื้อหาและปรับแต่งระยะขอบได้ นอกจากนี้ คุณไม่ได้ถูกบังคับให้ใช้คอลัมน์ว่างที่ไม่สมเหตุสมผล ลืมเกี่ยวกับการสร้างหน้าที่มีคอลัมน์ว่าง!
ภาพเด่นของ La-Rel Easter บน Unsplash
