De ce și când să folosiți blocurile de grup, rând și stivă WordPress
Publicat: 2022-09-01Când creați și editați pagini cu editorul de blocuri WordPress, probabil că ați fost frustrat de mai multe ori când încercați să schimbați aspectul sau stilurile unor blocuri fără să atingeți codul. Mai ales atunci când recurgeți la crearea de coloane pentru a crea machete pentru care coloanele nu sunt destinate.
În această postare vom vedea că avem alternative mai potrivite pentru unele aspecte ale părților de pagină. Cu câteva exemple, veți vedea câteva dintre posibilitățile oferite de blocurile de grup, rând și stiva care rezolvă unele dintre problemele pe care altfel le-am putea întâlni cu coloanele.
Pentru exemplele prezentate în această postare am folosit WordPress versiunea 6.0.1 și tema Twenty Twenty-Two.
Exemple de utilizare a coloanelor
Să vedem, de exemplu, două machete simple ale conținutului primei secțiuni pe care am dori să le arătăm pe pagina unei agenții de turism.


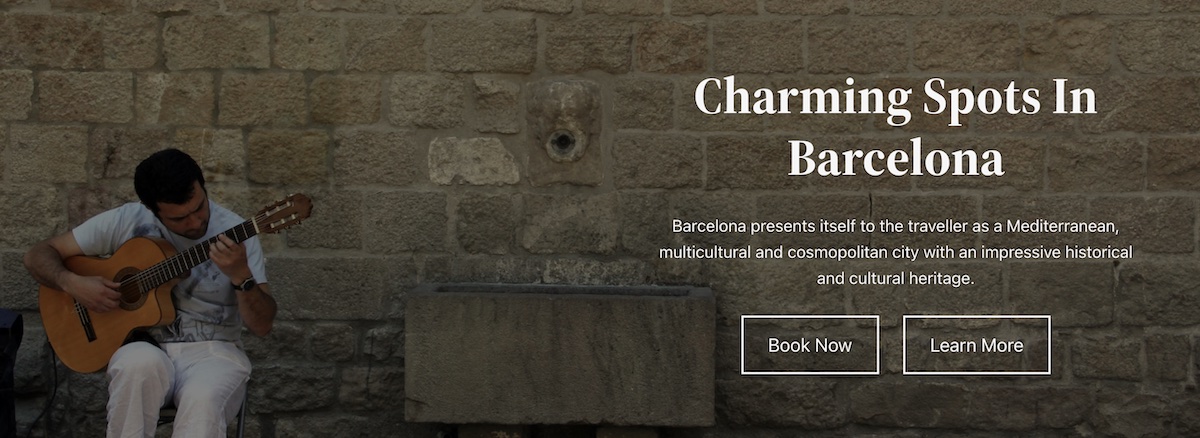
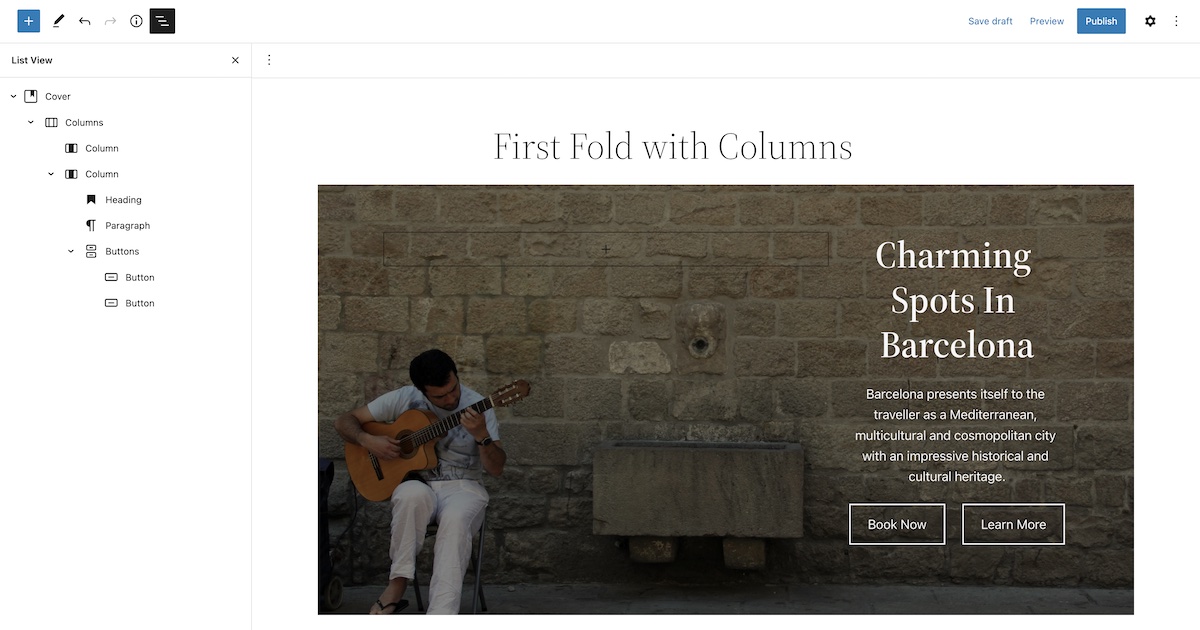
Pentru a reproduce primul exemplu în editorul de blocuri, o opțiune este să adăugați mai întâi un bloc de acoperire cu imaginea selectată și apoi să adăugați câteva coloane de dimensiuni diferite. Coloana din dreapta ocupă o treime și conține conținutul (adică titlul, paragraful și două butoane).

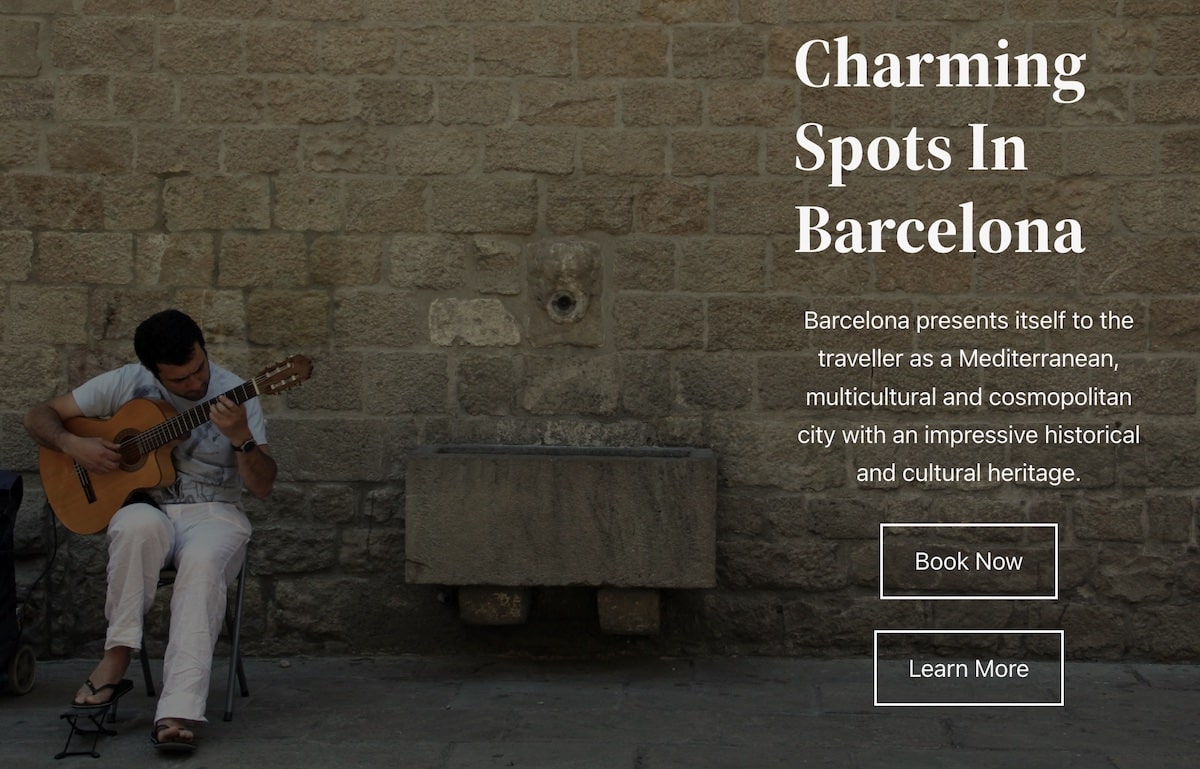
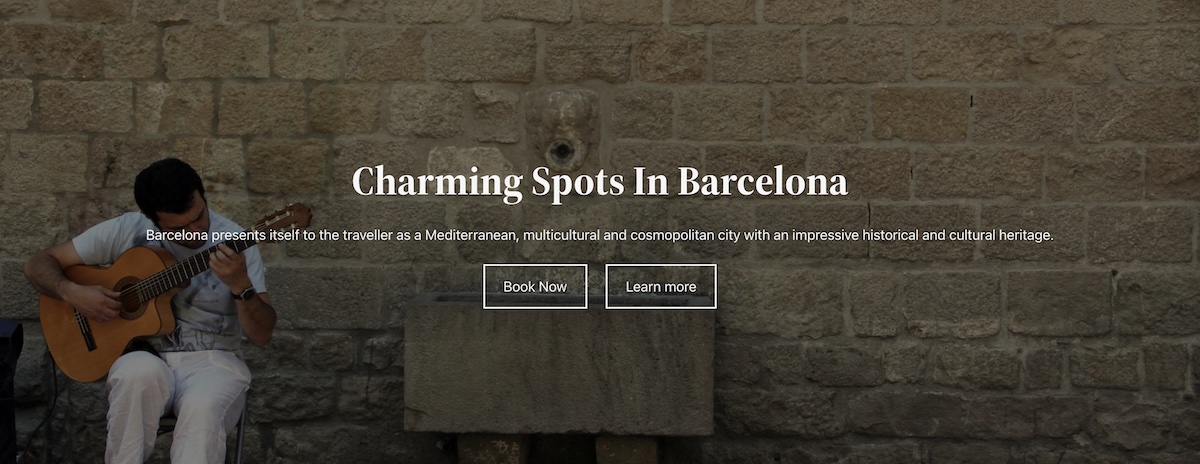
Când este vizualizat la dimensiune completă, aspectul arată frumos. Dar dacă reducem dimensiunea ferestrei, browserul păstrează afișarea sub formă de coloane și arată butoanele unul peste altul.

Puteți vedea că cu această soluție nu am adăugat doar o coloană goală, dar nu este tocmai afișajul pe care l-am căuta pe dispozitivele mai mici.
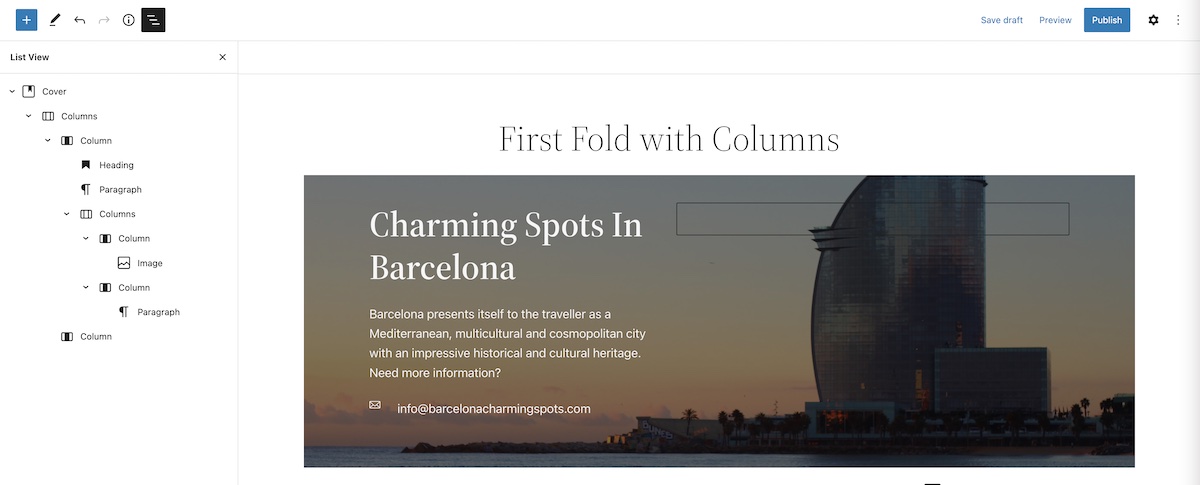
În mod similar, pentru al doilea exemplu adăugăm mai întâi un bloc de acoperire, apoi câteva coloane și, în final, conținutul. Conținutul conține acum o pictogramă plic urmată de o adresă de e-mail. Nu putem folosi un bloc media și text deoarece dimensiunea minimă a imaginii bloc depășește dimensiunea a ceea ce dorim să afișăm... așa că, din nou, folosim două coloane: una pentru pictogramă, cealaltă pentru text:

Ca și până acum, pe lângă faptul că am adăugat coloane goale, prin reducerea dimensiunii ferestrei, rezultatul care este afișat pe ecran nu este tocmai ceea ce ne-am dori.

După cum puteți vedea în imaginea anterioară, în afară de faptul că tot textul este foarte grupat în stânga, combinația dintre imaginea plicului cu adresa de email nu arată bine. Proporțiile se pierd și textul e-mailului este rupt.
Să vedem cum putem rezolva problemele de mai sus dacă folosim blocurile group, raw și stack în loc de coloane.
Blocul de grup
Blocul de grup, după cum știți cu siguranță, este un bloc care este folosit pentru a grupa un set de blocuri într-un container. Este ca un bloc parental cu copii.


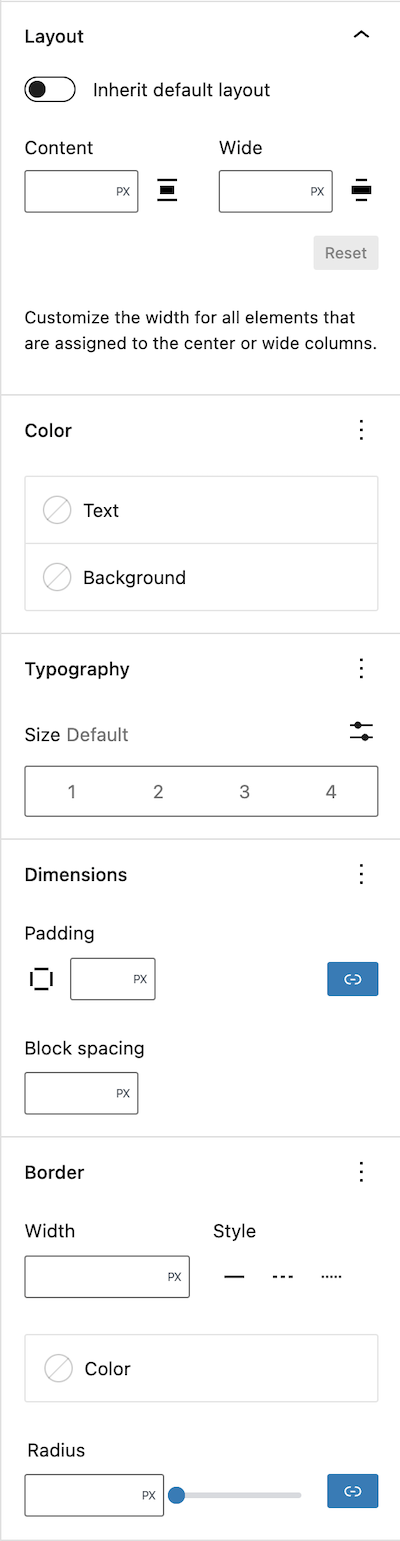
Este folosit cel mai frecvent pentru a grupa un set de coloane sau paragrafe și apoi pentru a ajusta întregul grup, de exemplu, setând o culoare de fundal sau definind spațierea și marginile unice pentru cele utilizate de alte elemente din pagină.

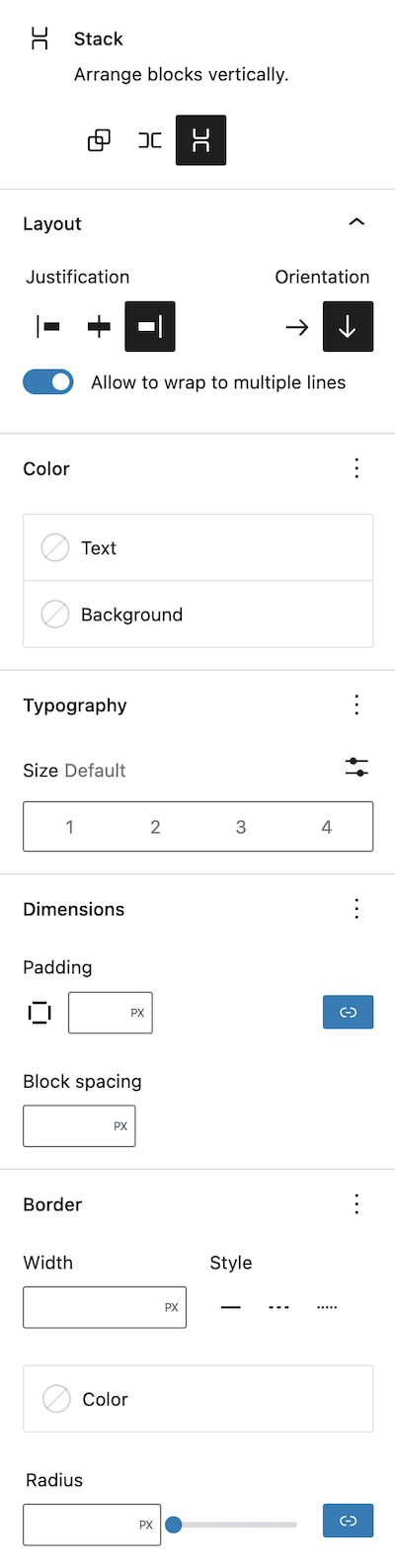
De asemenea, puteți indica o dimensiune maximă pentru tot conținutul său și puteți adăuga un chenar cu un anumit stil și culoare.
Blocurile Rând și Stiva
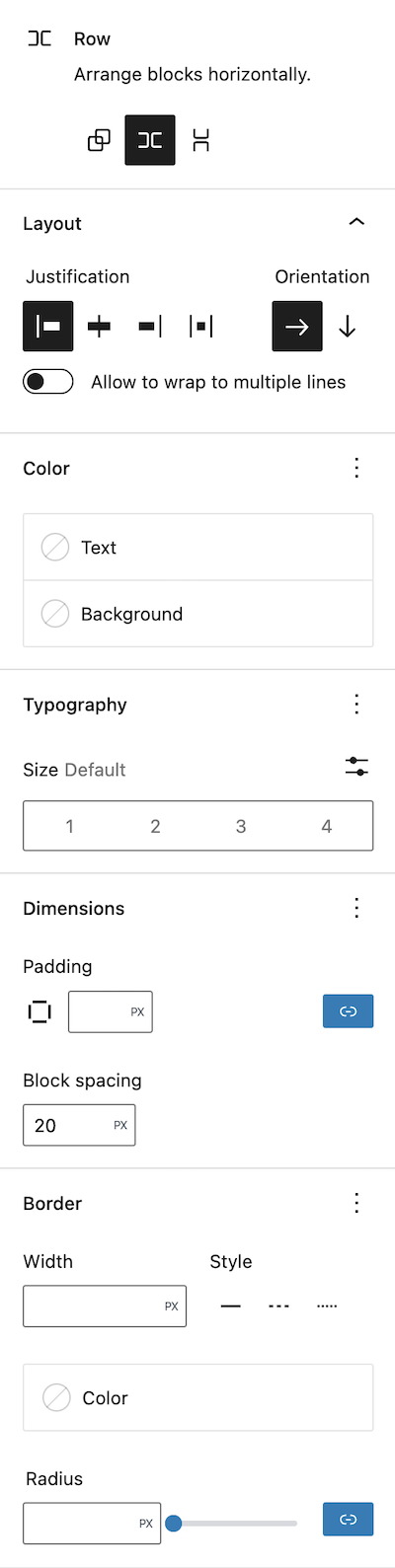
Blocul de rând și blocul de stivă sunt un tip de blocuri care vă permit să introduceți mai multe blocuri într-un rând (sau coloană, cu blocul de stivă) și să le distanțați uniform. Puteți folosi rândul sau blocul de stivă pentru a crea divizoare sau pentru a adăuga mai multe articole pe aceeași linie, ca și cum ar fi fost incluse în coloane.

Proprietățile pe care le puteți specifica în ambele blocuri sunt foarte asemănătoare cu cele ale grupului, cu excepția faptului că nu puteți specifica dimensiunea maximă a conținutului acestuia. Și în acest caz, puteți adăuga justificarea întregului bloc în raport cu containerul său.


Să vedem cum putem crea cele două exemple anterioare folosind aceste tipuri de blocuri în loc de coloane și avantajele pe care ni le oferă.
Exemple cu blocuri de grup, rând și stivă
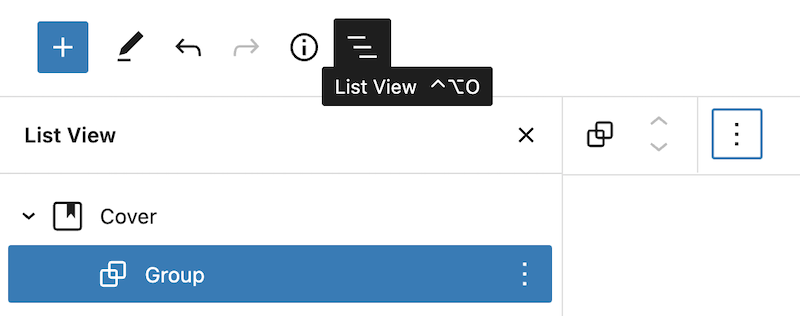
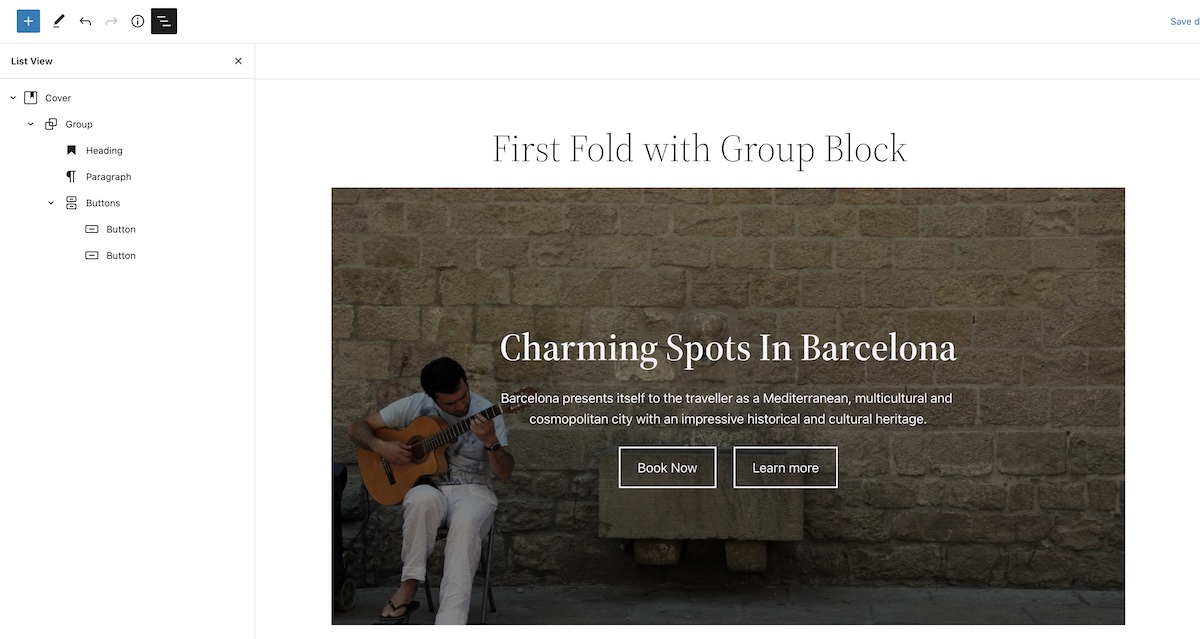
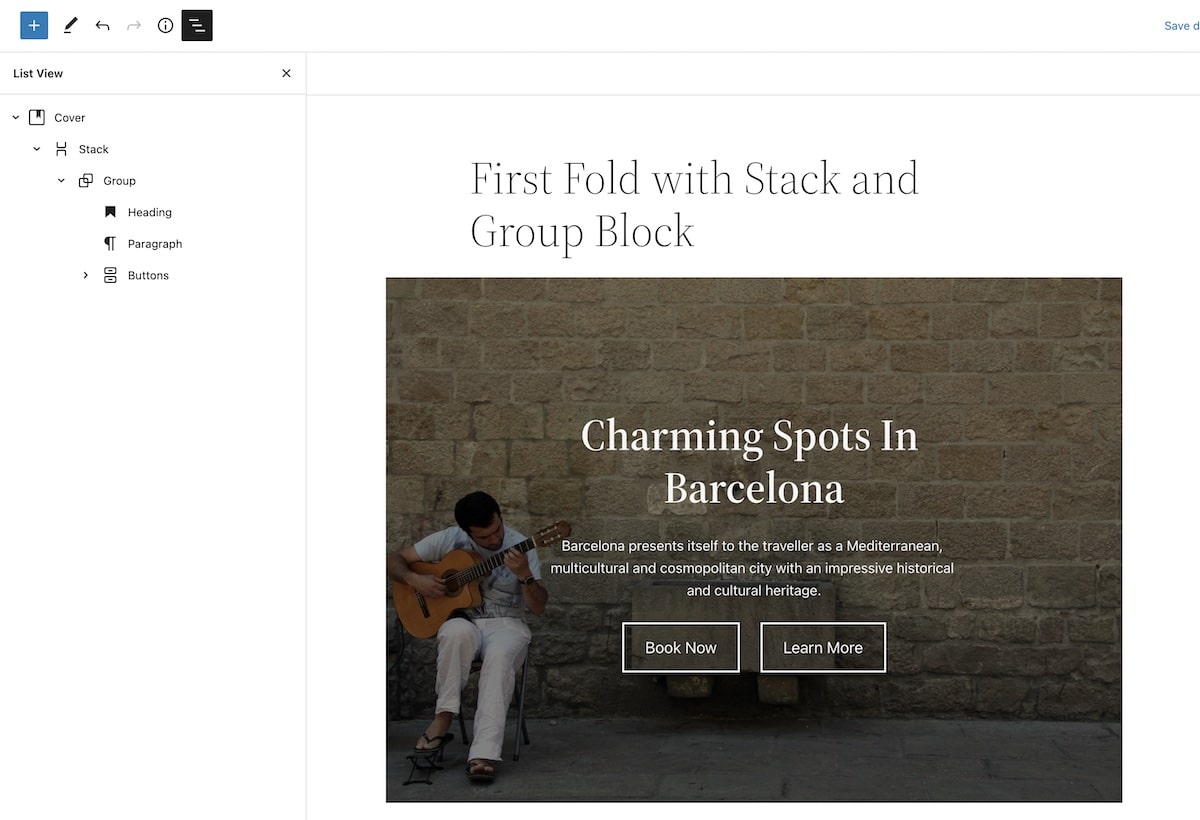
Pentru a crea prima secțiune a primului exemplu fără a folosi coloane, mai întâi creăm blocul de acoperire cu imaginea ca înainte. Apoi, în interiorul blocului de acoperire adăugăm un bloc de grup. Una dintre caracteristicile blocului de grup este că alinierea acestuia este întotdeauna pe toată lățimea și este centrată în containerul său. Prin urmare, adăugând titlul, paragraful și cele două blocuri și aliniind în centru fiecare dintre aceste blocuri, rezultatul este următorul.

Nu este ceea ce ne-am dorit inițial, deoarece blocul de grup ne arată toate informațiile în centru și nu în dreapta blocului de acoperire.

Dar are avantajul că îi putem indica o lățime maximă astfel încât textul afișat să nu ocupe întreaga lățime a blocului de copertă. Și spre deosebire de coloană, oricât am reduce dimensiunea ferestrei, butoanele sunt întotdeauna aliniate una lângă alta.

Cum facem ca grupul să fie afișat în partea dreaptă a imaginii? Aici grupul de stivă ne oferă soluția pe care o căutam.
După crearea blocului de acoperire, adăugați un bloc de stivă și setați justificarea corectă. Apoi adăugați blocul de grup limitând dimensiunea acestuia și adăugați conținutul.

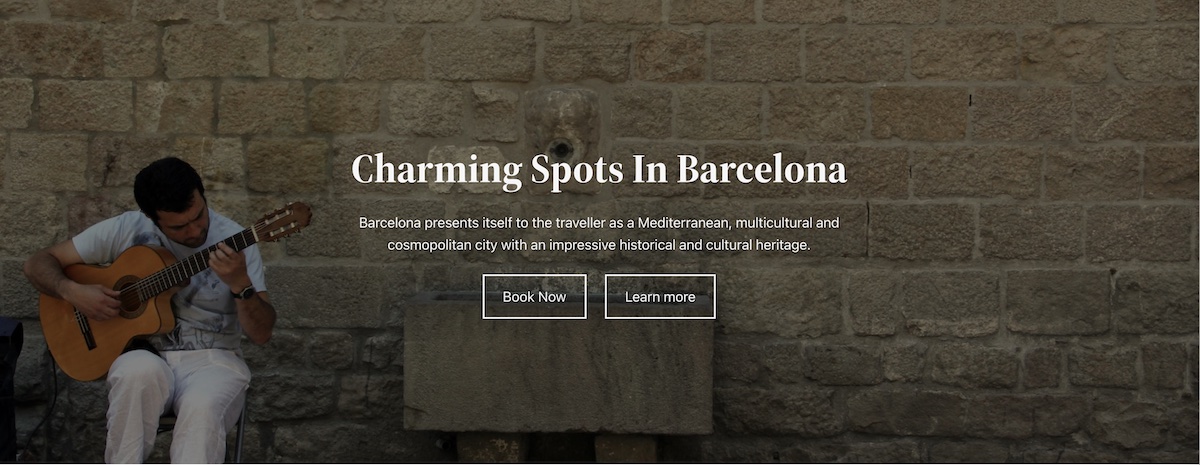
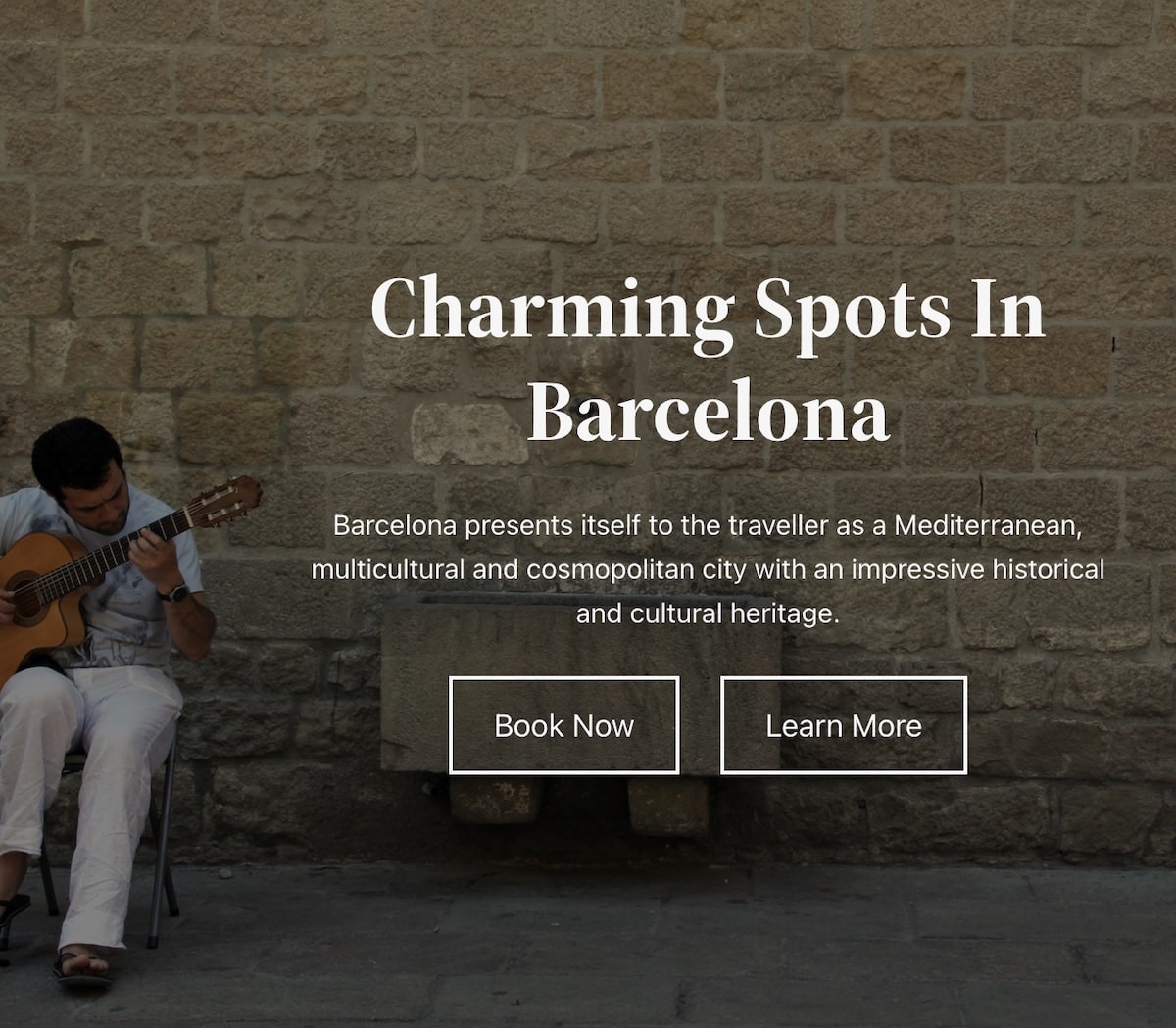
Acum, nu avem blocuri goale și atunci când vizualizați pagina, indiferent de dimensiunea paginii, conținutul este afișat cu butoanele aliniate unul lângă altul în orice moment.

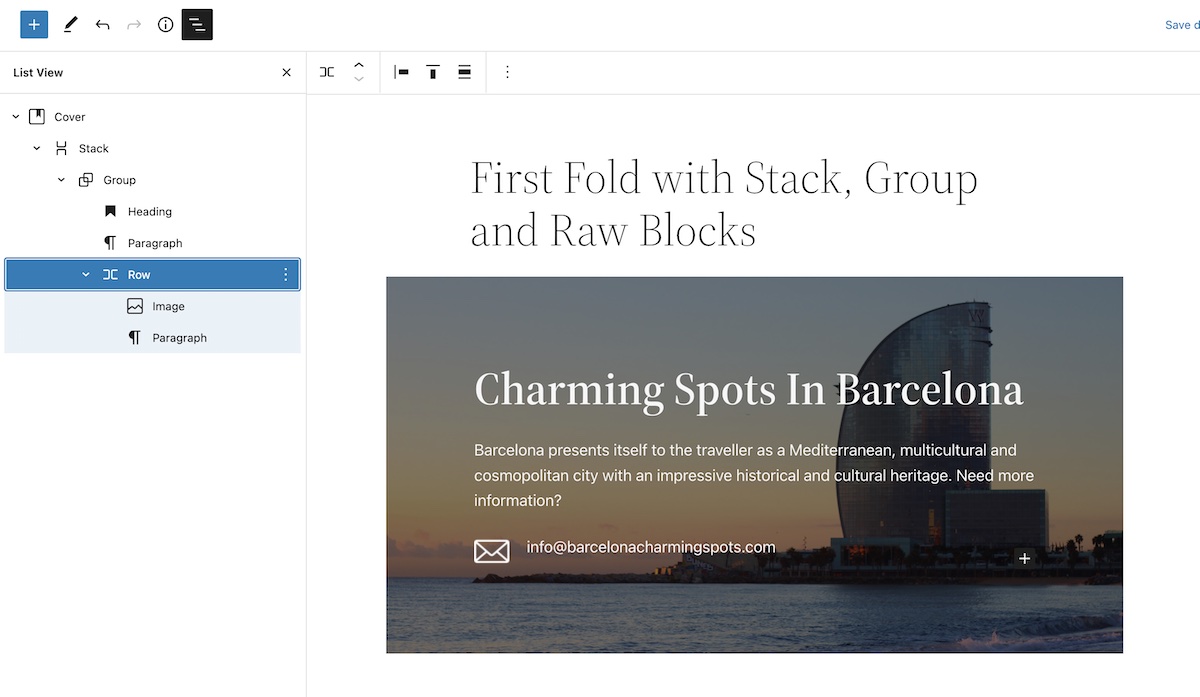
Al doilea exemplu este foarte asemănător, dar cum rezolvăm problema pictogramei și a adresei de e-mail? Ei bine, creați un bloc de tip rând cu un bloc de imagine și un paragraf:

Acum, când reducem dimensiunea ferestrei, afișarea primei secțiuni a paginii arată în continuare grozav, păstrând imaginea și adresa de e-mail aliniate și fără a rupe textul.

Concluzie
Cu aceste două exemple, am putut vedea că unele dintre problemele de aspect pe care le-am întâlnit cu coloanele pot fi acum rezolvate cu blocuri de grup, stivă și rânduri. Cu aceste blocuri câștigi flexibilitate în ceea ce privește coloanele, fiind capabil să justifice conținutul și să modifici marjele. În plus, nu ești obligat să folosești coloane goale care nu au niciun sens. Așa că uitați de crearea paginilor cu coloane goale!
Imagine prezentată cu La-Rel Easter pe Unsplash.
