Dlaczego i kiedy używać bloków WordPress grupowych, rzędów i stosów
Opublikowany: 2022-09-01Kiedy tworzysz i edytujesz strony za pomocą edytora bloków WordPress, prawdopodobnie nie raz byłeś sfrustrowany, próbując zmienić układ lub style niektórych bloków bez dotykania kodu. Szczególnie, gdy uciekasz się do tworzenia kolumn, aby tworzyć układy, dla których kolumny nie są przeznaczone.
W tym poście zobaczymy, że mamy bardziej odpowiednie alternatywy dla niektórych układów części strony. Dzięki kilku przykładom zobaczysz niektóre z możliwości oferowanych przez bloki grup, wierszy i stosów, które rozwiązują niektóre problemy, które w przeciwnym razie moglibyśmy napotkać w przypadku kolumn.
Do przykładów pokazanych w tym poście użyłem WordPressa w wersji 6.0.1 i motywu Twenty Twenty-Two.
Przykłady z użyciem kolumn
Zobaczmy na przykład dwa proste układy treści pierwszej sekcji, które chcielibyśmy pokazać na stronie agencji turystycznej.


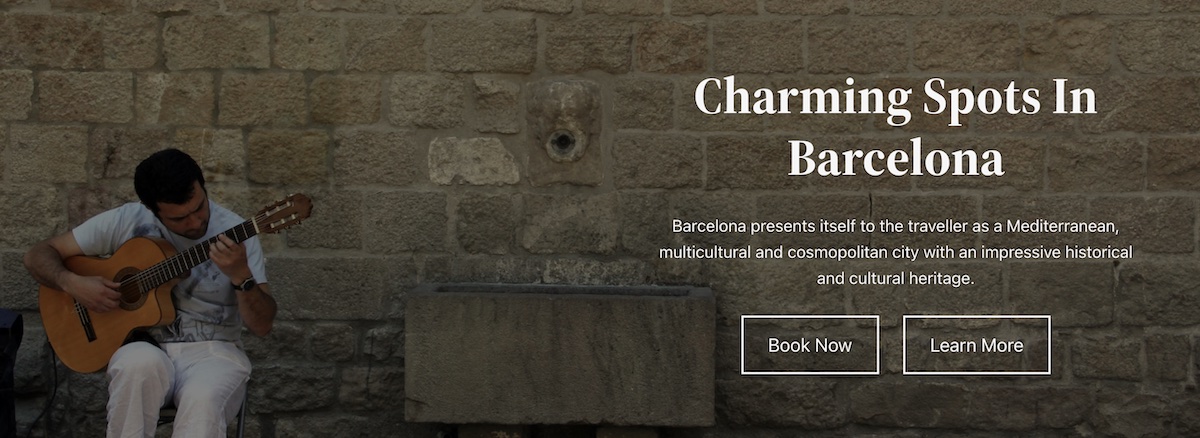
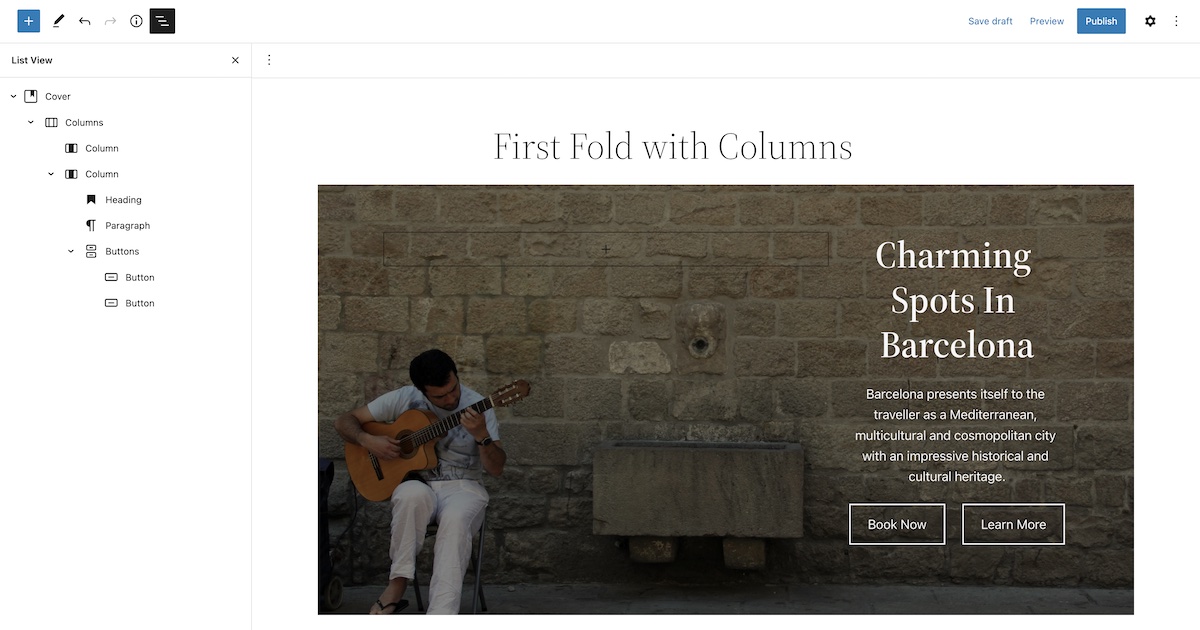
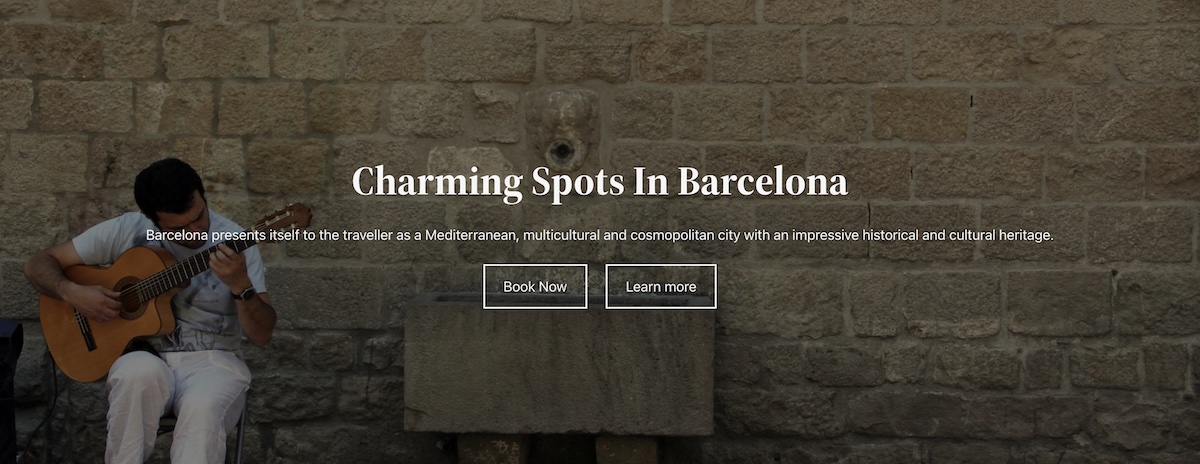
Aby odtworzyć pierwszy przykład w edytorze bloków, jedną z opcji jest najpierw dodanie bloku okładki z wybranym obrazem, a następnie dodanie kilku kolumn o różnych rozmiarach. Prawa kolumna zajmuje jedną trzecią i zawiera treść (tj. tytuł, akapit i dwa przyciski).

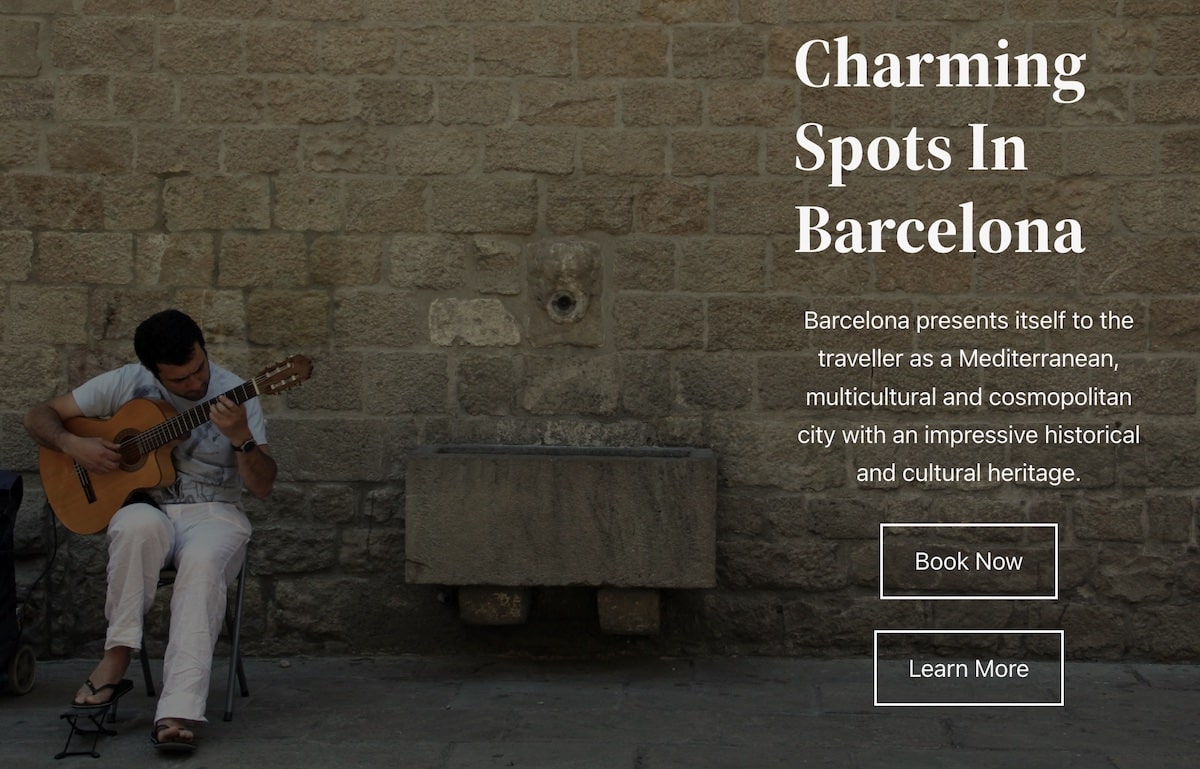
Przy oglądaniu w pełnym rozmiarze układ wygląda ładnie. Ale jeśli zmniejszymy rozmiar okna, przeglądarka zachowuje wyświetlanie w postaci kolumn i pokazuje przyciski jeden na drugim.

Widać, że dzięki temu rozwiązaniu nie tylko dodaliśmy pustą kolumnę, ale nie jest to dokładnie wyświetlacz, którego szukalibyśmy na mniejszych urządzeniach.
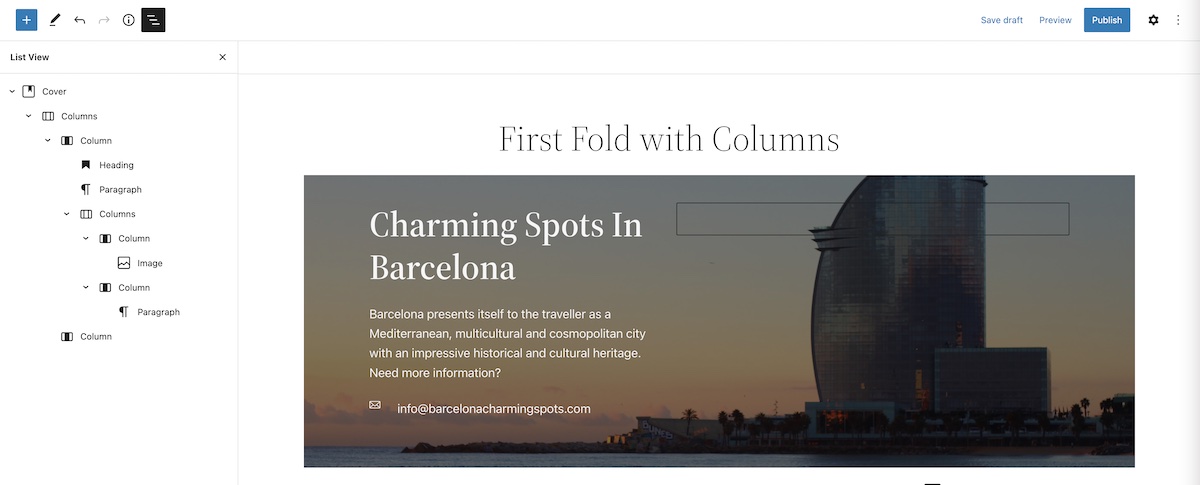
Podobnie w drugim przykładzie dodajemy najpierw blok okładki, potem kilka kolumn, a na końcu treść. Treść zawiera teraz ikonę koperty, po której następuje adres e-mail. Nie możemy użyć bloku mediów i tekstu, ponieważ minimalny rozmiar obrazu bloku przekracza rozmiar tego, co chcemy wyświetlić… więc znowu używamy dwóch kolumn: jednej dla ikony, drugiej dla tekstu:

Tak jak poprzednio, oprócz dodania pustych kolumn, poprzez zmniejszenie rozmiaru okna, wynik wyświetlany na ekranie nie jest dokładnie taki, jaki byśmy chcieli.

Jak widać na poprzednim obrazku, poza tym, że cały tekst jest bardzo pogrupowany po lewej stronie, połączenie obrazu koperty z adresem e-mail nie wygląda dobrze. Proporcje są zatracone, a tekst maila zepsuty.
Zobaczmy, jak możemy rozwiązać powyższe problemy, jeśli użyjemy bloków grup, surowych i stosu zamiast kolumn.
Blok grupowy
Blok grupowy, jak na pewno wiesz, jest blokiem używanym do grupowania zestawu bloków w kontenerze. To jak blok rodzicielski z dziećmi.


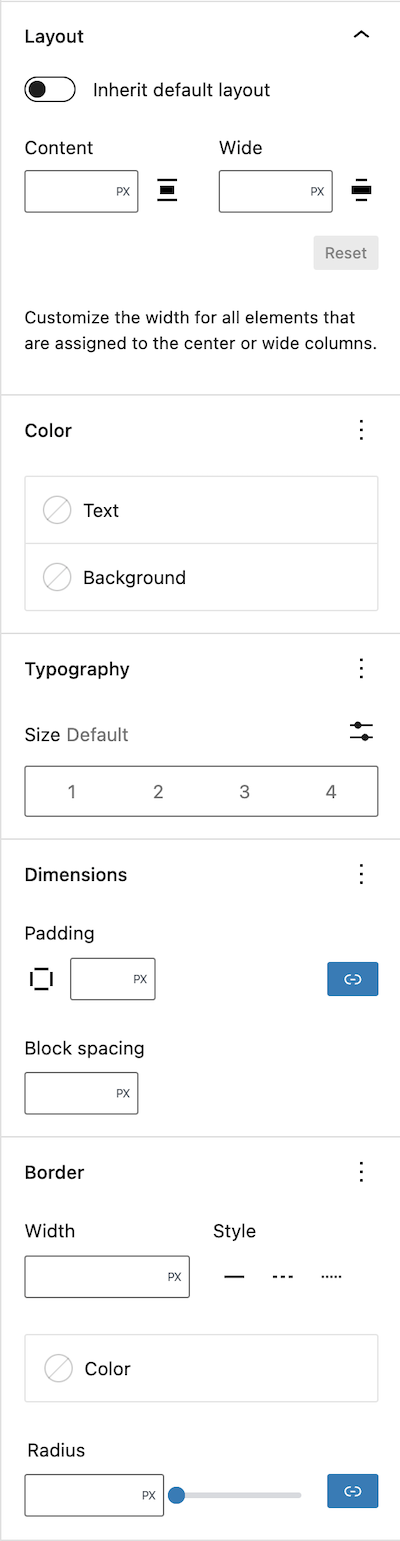
Najczęściej używa się go do grupowania zestawu kolumn lub akapitów, a następnie dostrajania całej grupy, na przykład poprzez ustawienie koloru tła lub zdefiniowanie unikalnych właściwości odstępów i marginesów w stosunku do tych używanych przez inne elementy na stronie.

Możesz również wskazać maksymalny rozmiar całej zawartości i dodać obramowanie o określonym stylu i kolorze.
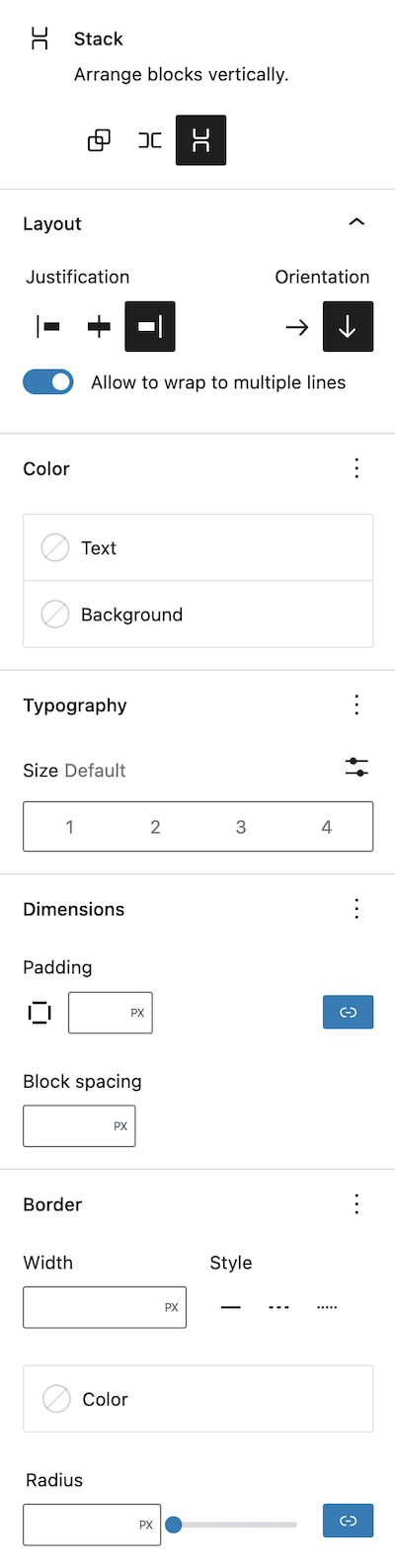
Bloki rzędu i stosu
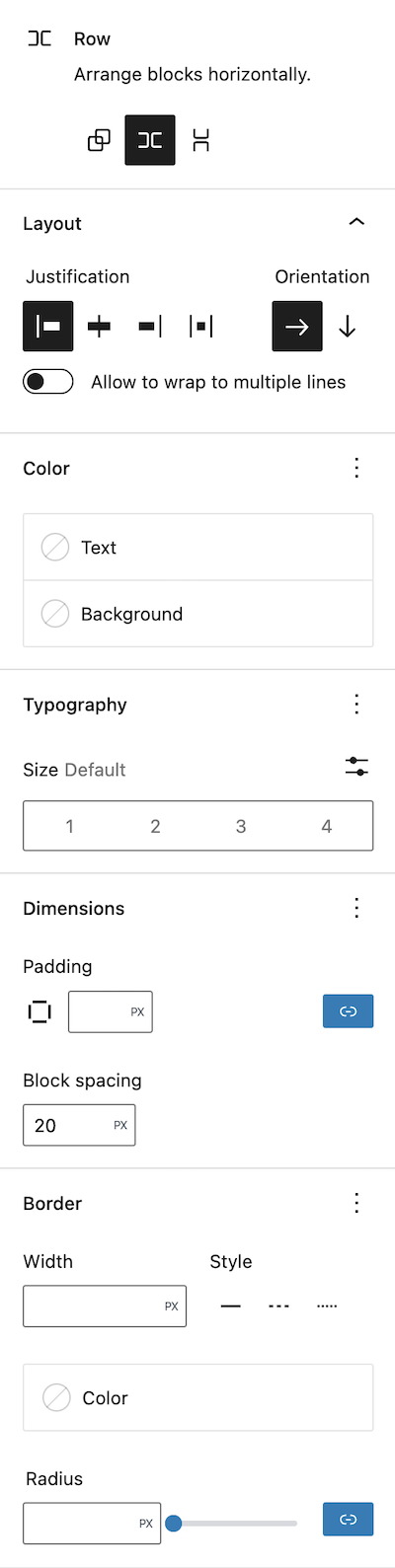
Blok wiersza i blok stosu to rodzaje bloków, które umożliwiają wstawianie wielu bloków w rzędzie (lub kolumnie, z blokiem stosu) i równomierne ich rozmieszczenie. Możesz użyć bloku wiersza lub stosu, aby utworzyć dzielniki lub dodać wiele elementów w tym samym wierszu, tak jakby były zawarte w kolumnach.

Właściwości, które można określić w obu blokach, są bardzo podobne do właściwości grupy, z wyjątkiem tego, że nie można określić maksymalnego rozmiaru jej zawartości. W tym przypadku możesz dodać uzasadnienie całego bloku względem jego kontenera.


Zobaczmy, jak możemy utworzyć poprzednie dwa przykłady przy użyciu tego typu bloków zamiast kolumn i zobaczmy, jakie korzyści nam zapewniają.
Przykłady z blokami grup, wierszy i stosów
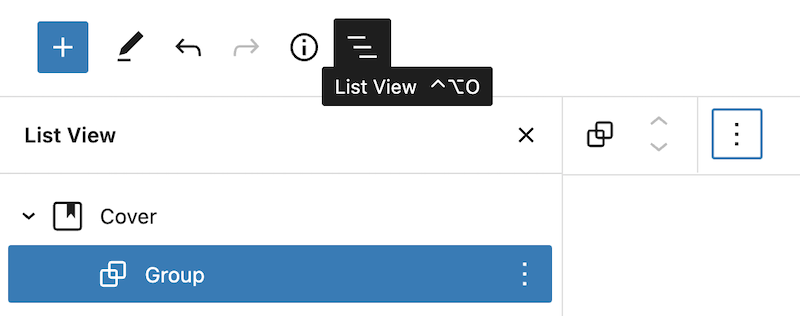
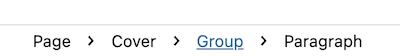
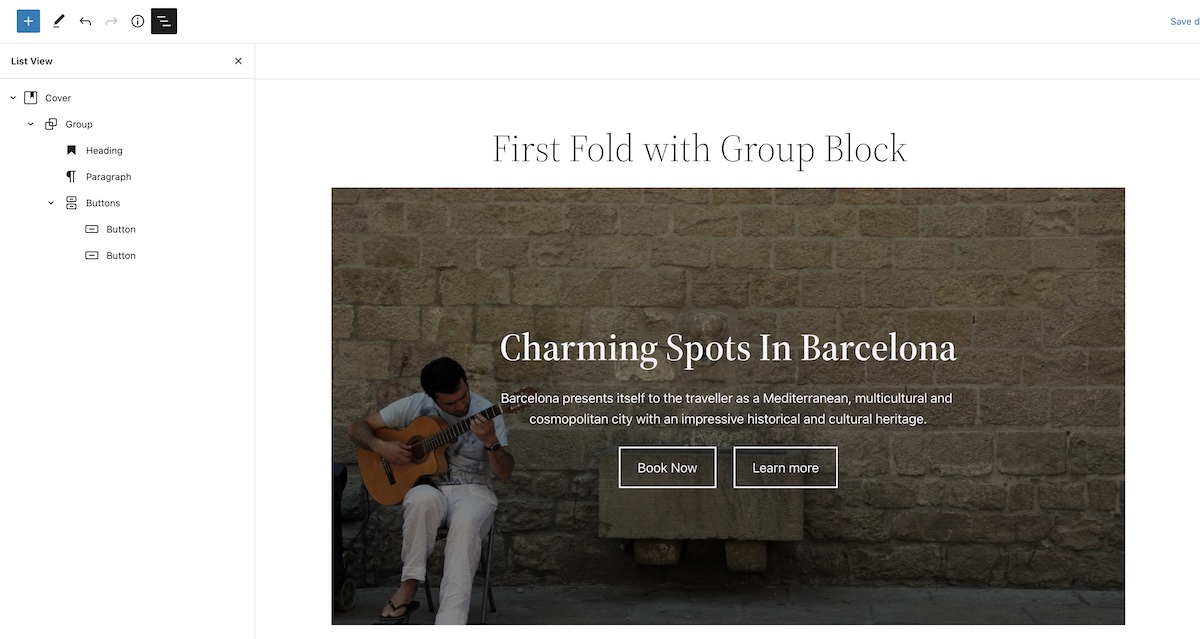
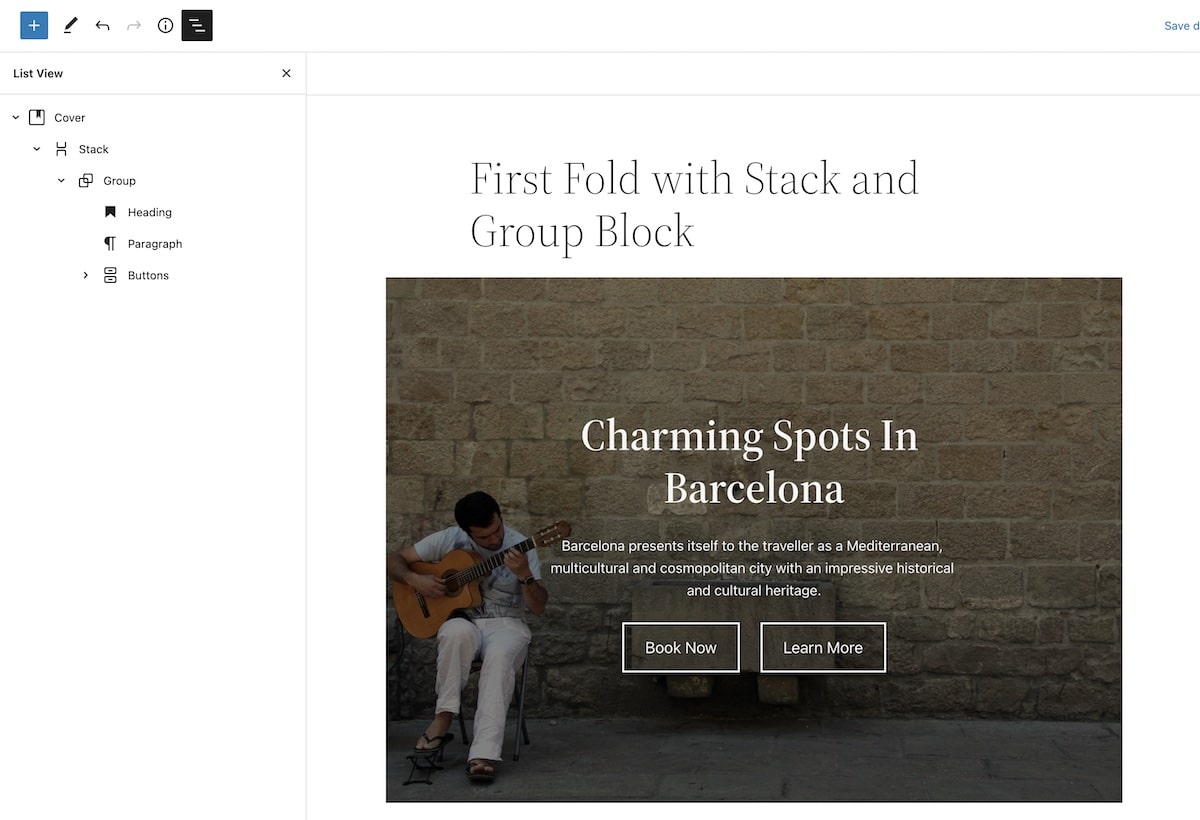
Aby utworzyć pierwszą sekcję pierwszego przykładu bez używania kolumn, najpierw tworzymy blok okładki z obrazem, jak poprzednio. Następnie wewnątrz bloku okładki dodajemy blok grupy. Jedną z cech bloku grupowego jest to, że jego wyrównanie ma zawsze pełną szerokość i jest wyśrodkowane w swoim kontenerze. Dlatego dodając tytuł, akapit i dwa bloki oraz wyrównując każdy z nich do środka, otrzymujemy następujący wynik.

Nie tego początkowo chcieliśmy, ponieważ blok grupowy pokazuje nam wszystkie informacje na środku, a nie po prawej stronie bloku okładki.

Ma jednak tę zaletę, że możemy wskazać mu maksymalną szerokość, aby wyświetlany tekst nie zajmował całej szerokości bloku okładki. I w przeciwieństwie do kolumny, bez względu na to, jak bardzo zmniejszymy rozmiar okna, przyciski są zawsze ustawione obok siebie.

Jak sprawić, by grupa wyświetlała się po prawej stronie obrazu? W tym miejscu grupa stosów daje nam rozwiązanie, którego szukaliśmy.
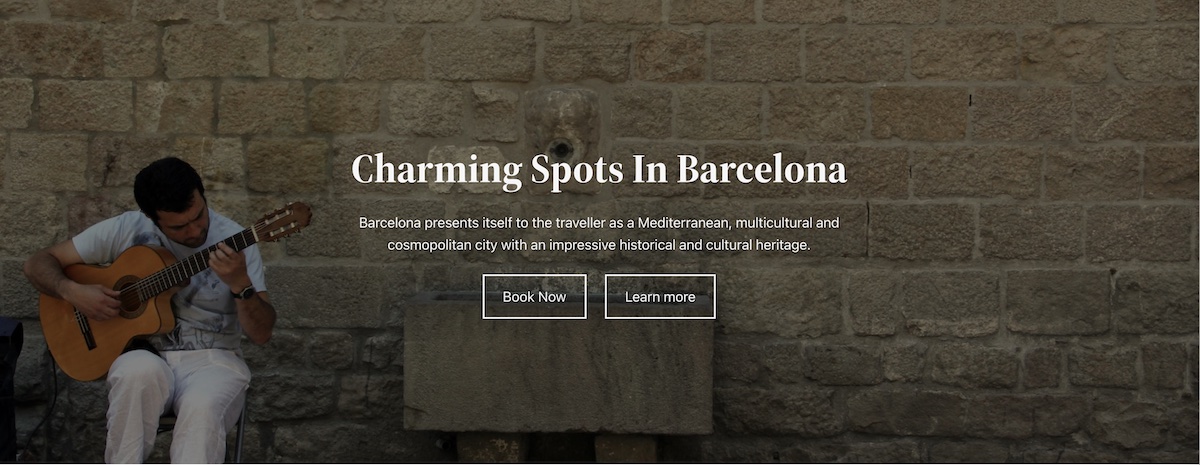
Po utworzeniu bloku okładki dodaj blok stosu i ustaw odpowiednie wyrównanie. Następnie dodaj blok grupy ograniczający jego rozmiar i dodaj zawartość.

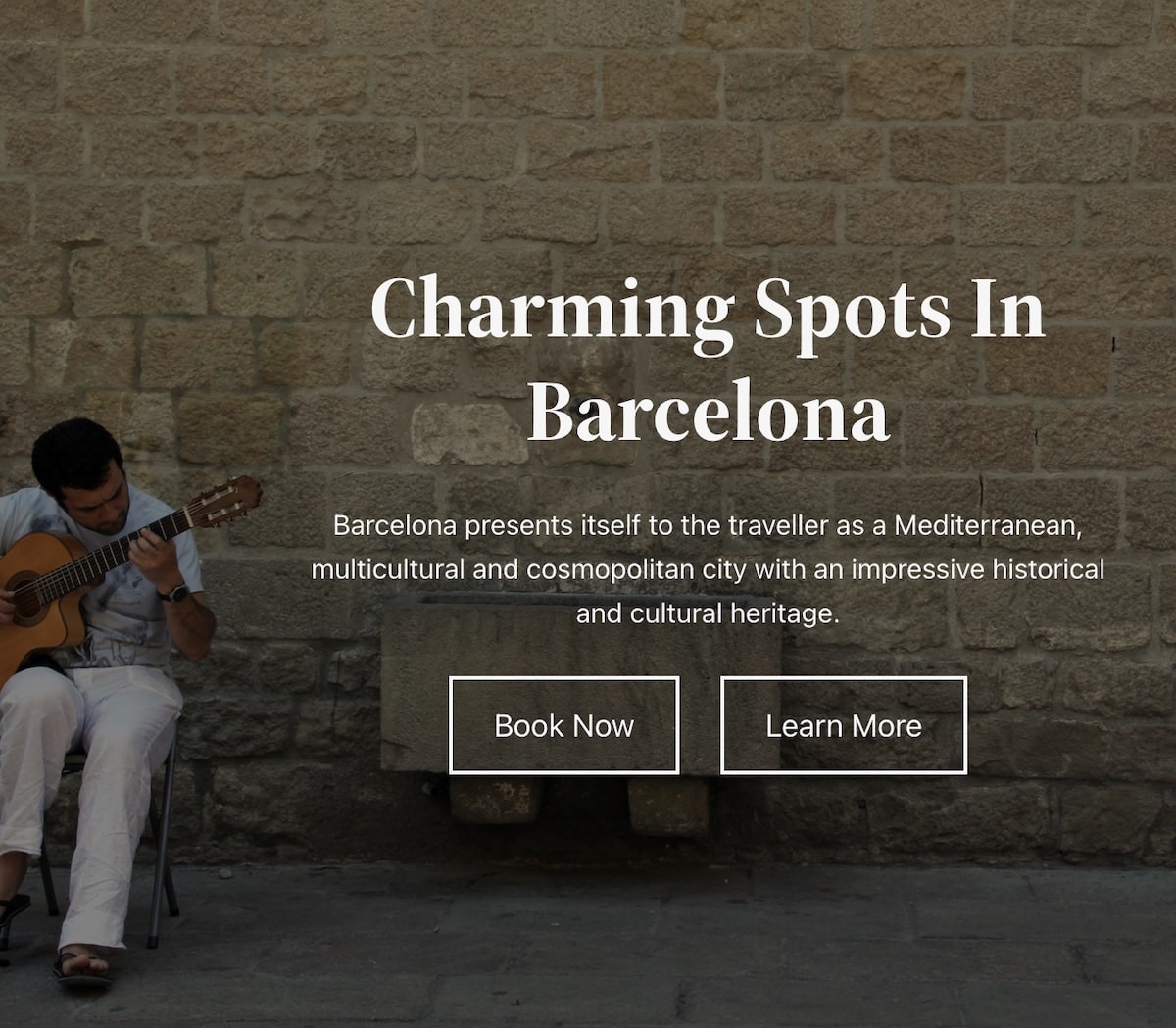
Teraz nie mamy żadnych pustych bloków i podczas przeglądania strony, niezależnie od jej rozmiaru, treść jest wyświetlana z przyciskami ustawionymi obok siebie przez cały czas.

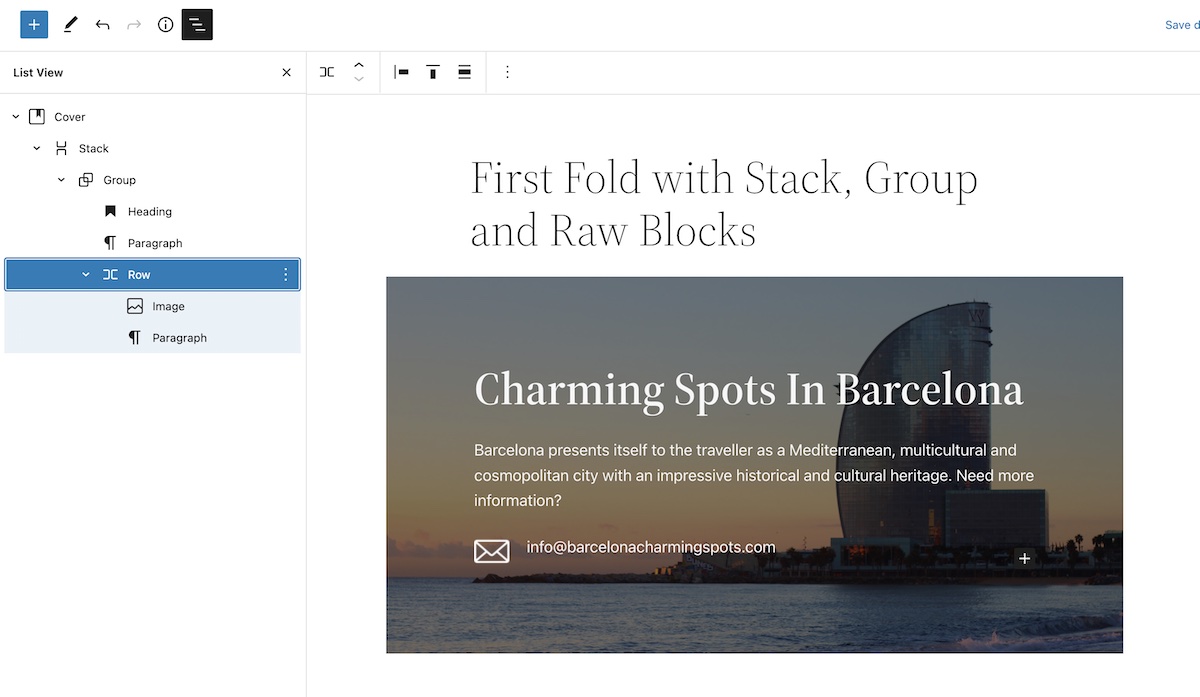
Drugi przykład jest bardzo podobny, ale jak rozwiązać problem ikony i adresu e-mail? Cóż, utwórz blok typu wiersz z blokiem obrazu i akapitem:

Teraz, gdy zmniejszymy rozmiar okna, wyświetlanie pierwszej sekcji strony nadal wygląda świetnie, zachowując wyrównanie obrazu i adresu e-mail bez łamania tekstu.

Wniosek
Dzięki tym dwóm przykładom mogliśmy zobaczyć, że niektóre problemy z układem, które napotkaliśmy z kolumnami, można teraz rozwiązać za pomocą bloków grup, stosów i wierszy. Dzięki tym blokom zyskujesz elastyczność w zakresie kolumn dzięki możliwości uzasadniania treści i dostosowywania marginesów. Ponadto nie jesteś zmuszony do używania pustych kolumn, które nie mają żadnego sensu. Więc zapomnij o tworzeniu stron z pustymi kolumnami!
Polecane zdjęcie La-Rel Easter na Unsplash.
