لماذا ومتى تستخدم قوالب المجموعات والصف والمكدس في WordPress
نشرت: 2022-09-01عند إنشاء الصفحات وتحريرها باستخدام محرر قوالب WordPress ، فمن المحتمل أنك شعرت بالإحباط أكثر من مرة أثناء محاولتك تغيير تخطيط أو أنماط بعض الكتل دون لمس الرمز. خاصة عندما تلجأ إلى إنشاء أعمدة لإنشاء تخطيطات لا تهدف الأعمدة إليها.
في هذا المنشور ، سنرى أن لدينا بدائل أكثر ملاءمة لبعض تخطيطات أجزاء الصفحة. من خلال مثالين ، سترى بعض الاحتمالات التي توفرها كتل المجموعة والصف والمكدس التي تحل بعض المشكلات التي قد نواجهها بخلاف ذلك مع الأعمدة.
بالنسبة للأمثلة الموضحة في هذا المنشور ، فقد استخدمت WordPress الإصدار 6.0.1 وموضوع Twenty-Two.
أمثلة باستخدام الأعمدة
دعنا نرى ، على سبيل المثال ، تخطيطين بسيطين لمحتوى القسم الأول الذي نود عرضه على صفحة وكالة سياحة.


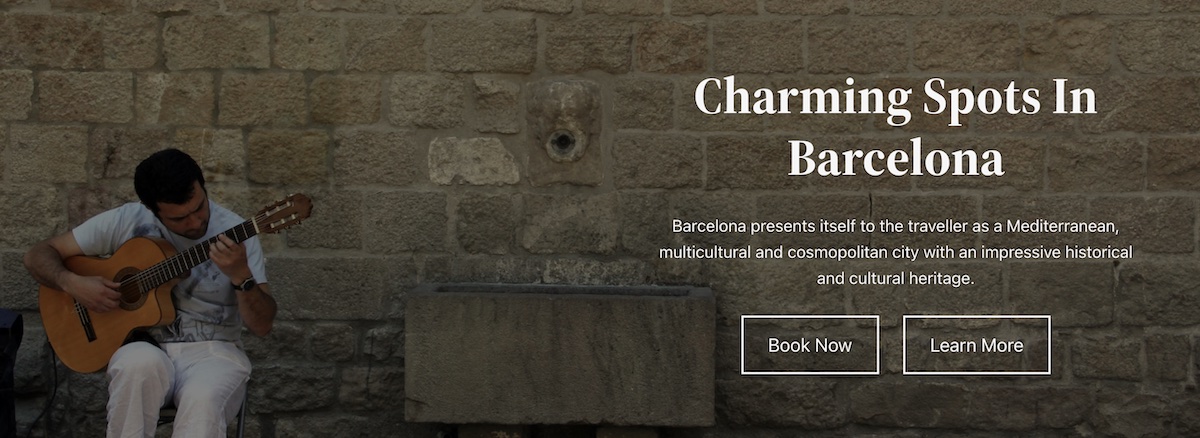
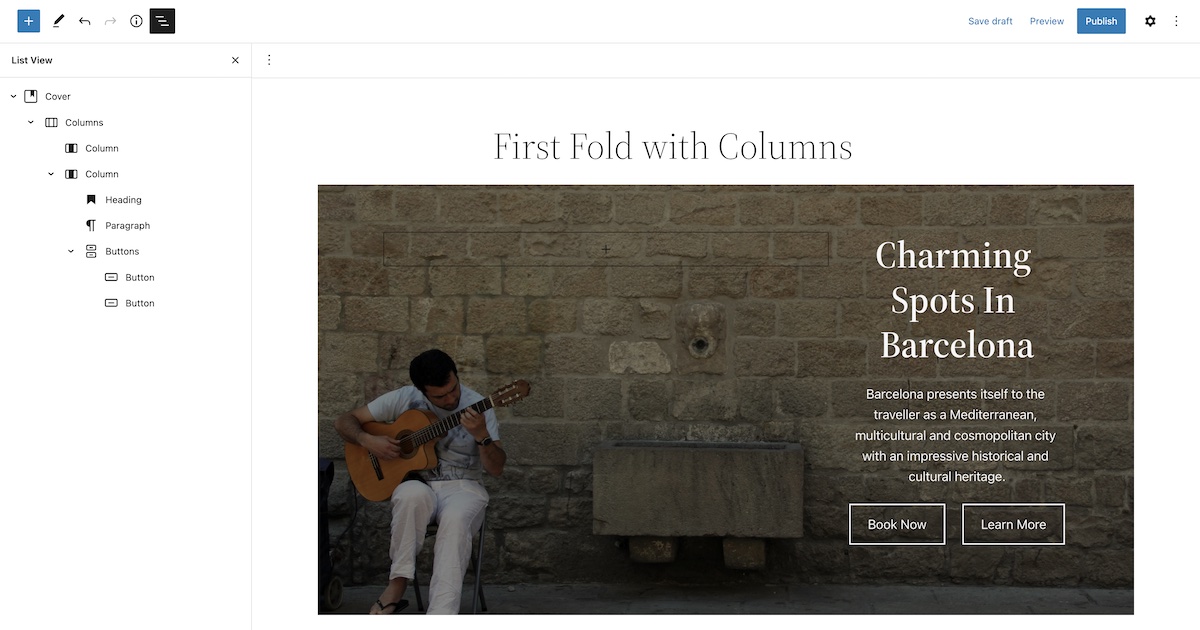
لإعادة إنتاج المثال الأول في محرر الكتلة ، يتمثل أحد الخيارات في إضافة كتلة غلاف أولاً بالصورة المحددة ثم إضافة عمودين من أحجام مختلفة. يحتل العمود الأيمن عمودًا ثالثًا ويحتوي على المحتوى (أي العنوان والفقرة وزرين).

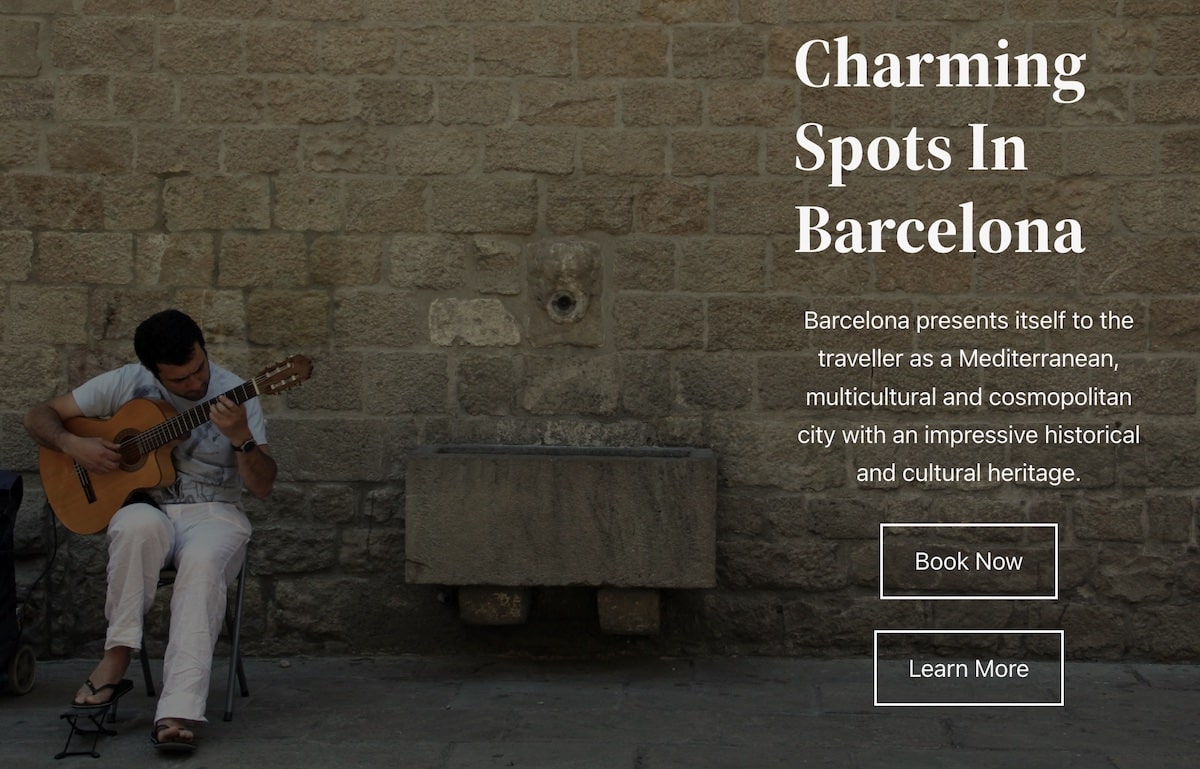
عند عرضها بالحجم الكامل ، يبدو التصميم جيدًا. ولكن إذا قللنا حجم النافذة ، فإن المتصفح يحافظ على الشاشة في شكل أعمدة ويعرض الأزرار واحدة فوق الأخرى.

يمكنك أن ترى أنه باستخدام هذا الحل ، لم نضف عمودًا فارغًا فحسب ، ولكنه ليس بالضبط الشاشة التي سنبحث عنها على الأجهزة الأصغر.
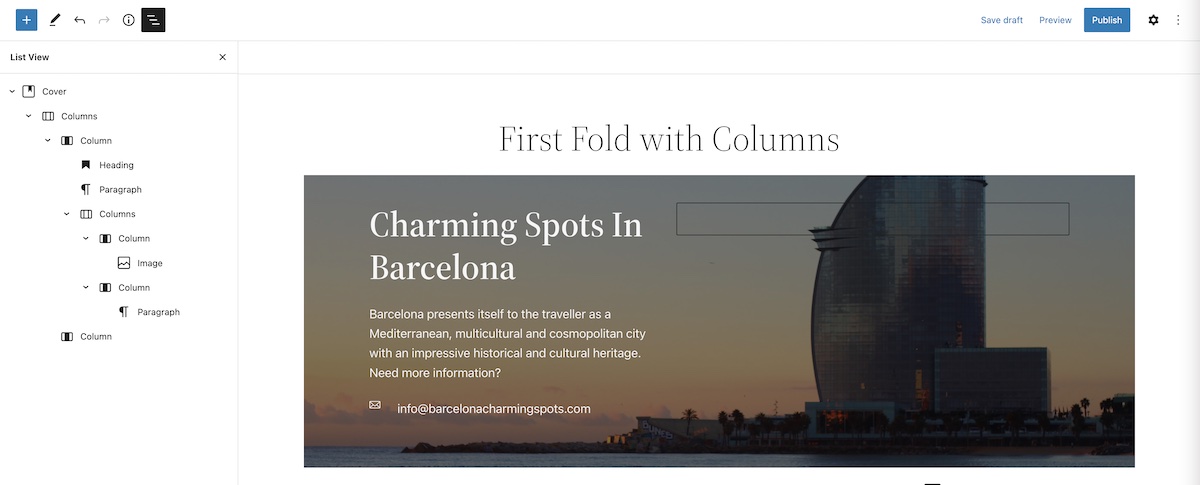
وبالمثل ، بالنسبة للمثال الثاني ، نضيف أيضًا كتلة غلاف أولاً ، ثم عمودين ، وأخيرًا المحتوى. يحتوي المحتوى الآن على أيقونة مغلف متبوعة بعنوان بريد إلكتروني. لا يمكننا استخدام الوسائط وكتلة النص لأن الحد الأدنى لحجم صورة الكتلة يتجاوز حجم ما نريد عرضه ... لذا ، مرة أخرى ، نستخدم عمودين: أحدهما للرمز والآخر للنص:

كما في السابق ، بالإضافة إلى إضافة أعمدة فارغة ، عن طريق تقليل حجم النافذة ، فإن النتيجة التي تظهر على الشاشة ليست بالضبط ما نريده.

كما ترى في الصورة السابقة ، بصرف النظر عن كل النص الذي يتم تجميعه بشكل كبير على اليسار ، فإن دمج صورة الظرف مع عنوان البريد الإلكتروني لا يبدو جيدًا. تضيع النسب وتكسر نص البريد.
دعونا نرى كيف يمكننا حل المشاكل المذكورة أعلاه إذا استخدمنا المجموعات ، الخام ، والمكدس بدلاً من الأعمدة.
كتلة المجموعة
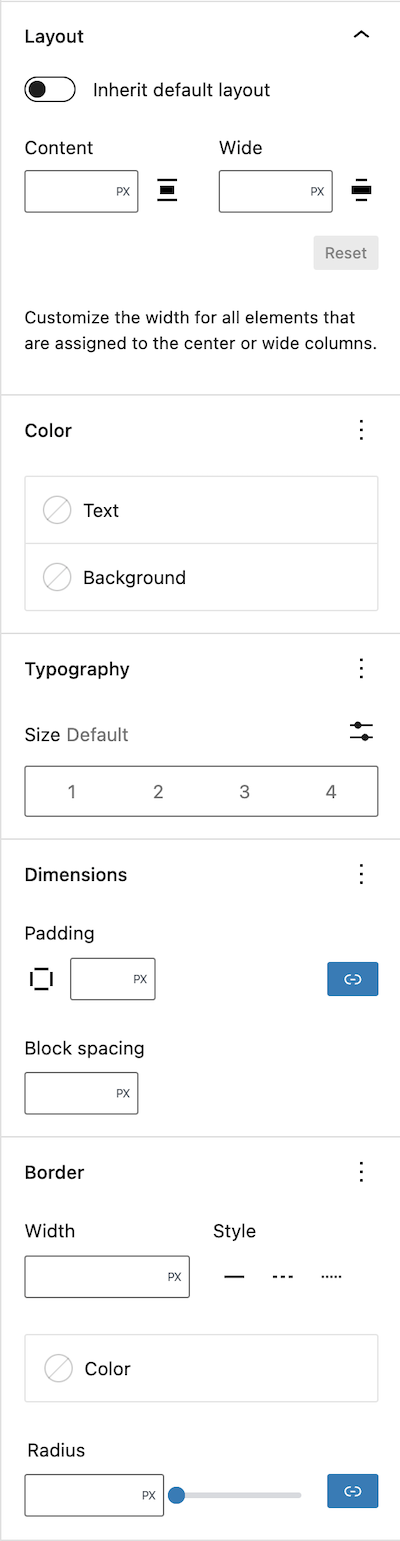
كتلة المجموعة ، كما تعلم بالتأكيد ، عبارة عن كتلة تُستخدم لتجميع مجموعة من الكتل داخل حاوية. إنه مثل كتلة الوالدين مع الأطفال.


يتم استخدامه بشكل شائع لتجميع مجموعة من الأعمدة أو الفقرات ثم تعديل المجموعة بأكملها عن طريق ، على سبيل المثال ، تعيين لون الخلفية أو تحديد مسافات فريدة ودعائم الهامش لتلك المستخدمة بواسطة عناصر أخرى في الصفحة.

يمكنك أيضًا تحديد الحجم الأقصى لكل محتوياته وإضافة حد بنمط ولون معينين.
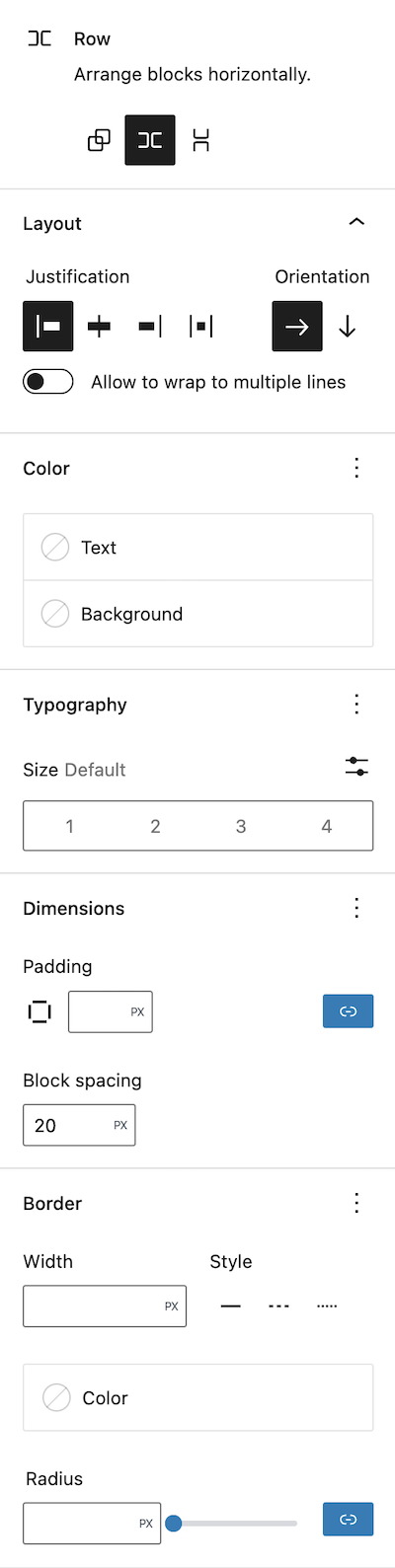
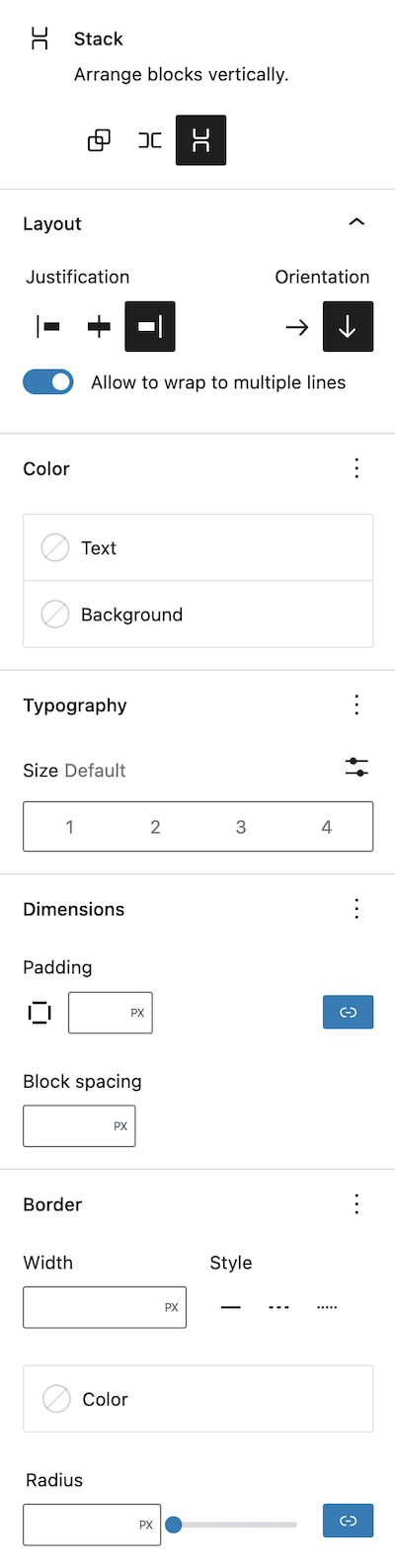
كتل الصف والمكدس
كتلة الصف وكتلة المكدس هي نوع من الكتل التي تسمح لك بإدراج كتل متعددة في صف (أو عمود ، مع كتلة المكدس) والمسافة بينها بالتساوي. يمكنك استخدام كتلة الصف أو المكدس لإنشاء فواصل أو إضافة عناصر متعددة على نفس السطر كما لو تم تضمينها في أعمدة.

الخصائص التي يمكنك تحديدها في كلا الكتلتين متشابهة جدًا مع تلك الخاصة بالمجموعة ، باستثناء أنه لا يمكنك تحديد الحجم الأقصى لمحتواها. وفي هذه الحالة ، يمكنك إضافة تبرير الكتلة بأكملها بالنسبة إلى الحاوية الخاصة بها.


دعونا نرى كيف يمكننا إنشاء المثالين السابقين باستخدام هذه الأنواع من الكتل بدلاً من الأعمدة ، والمزايا التي توفرها لنا.
أمثلة مع كتل المجموعة والصف والمكدس
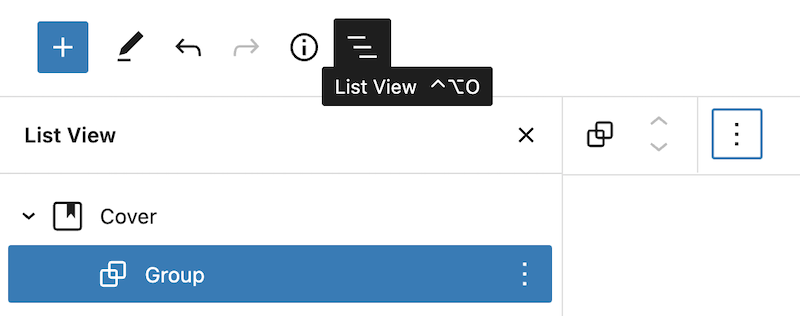
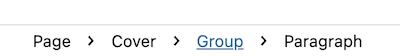
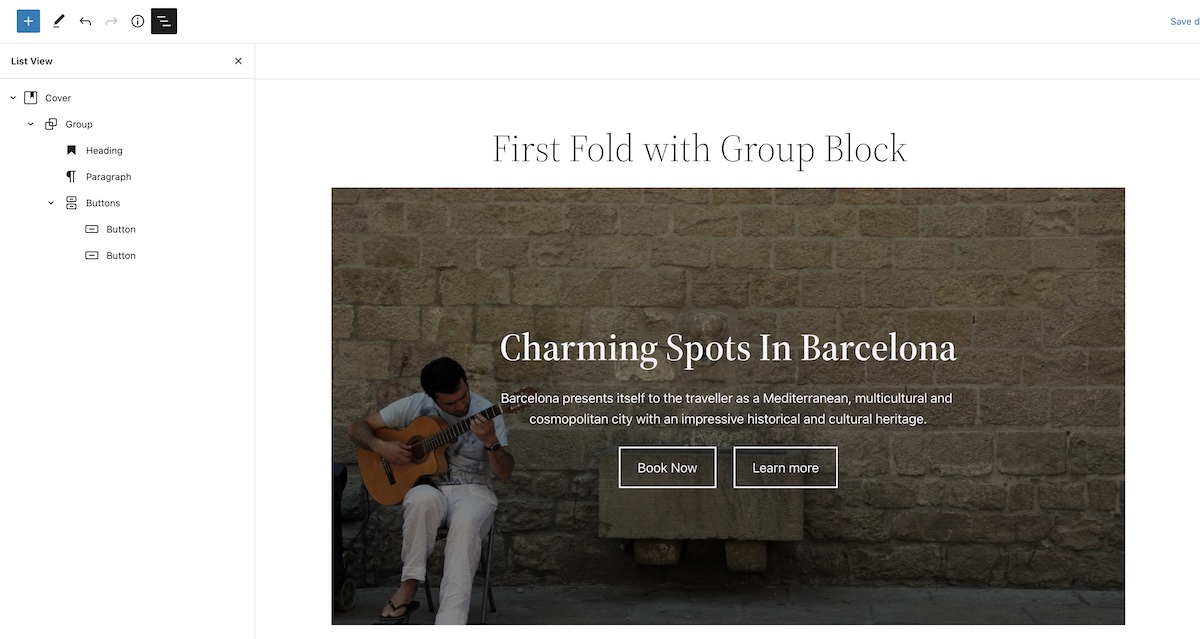
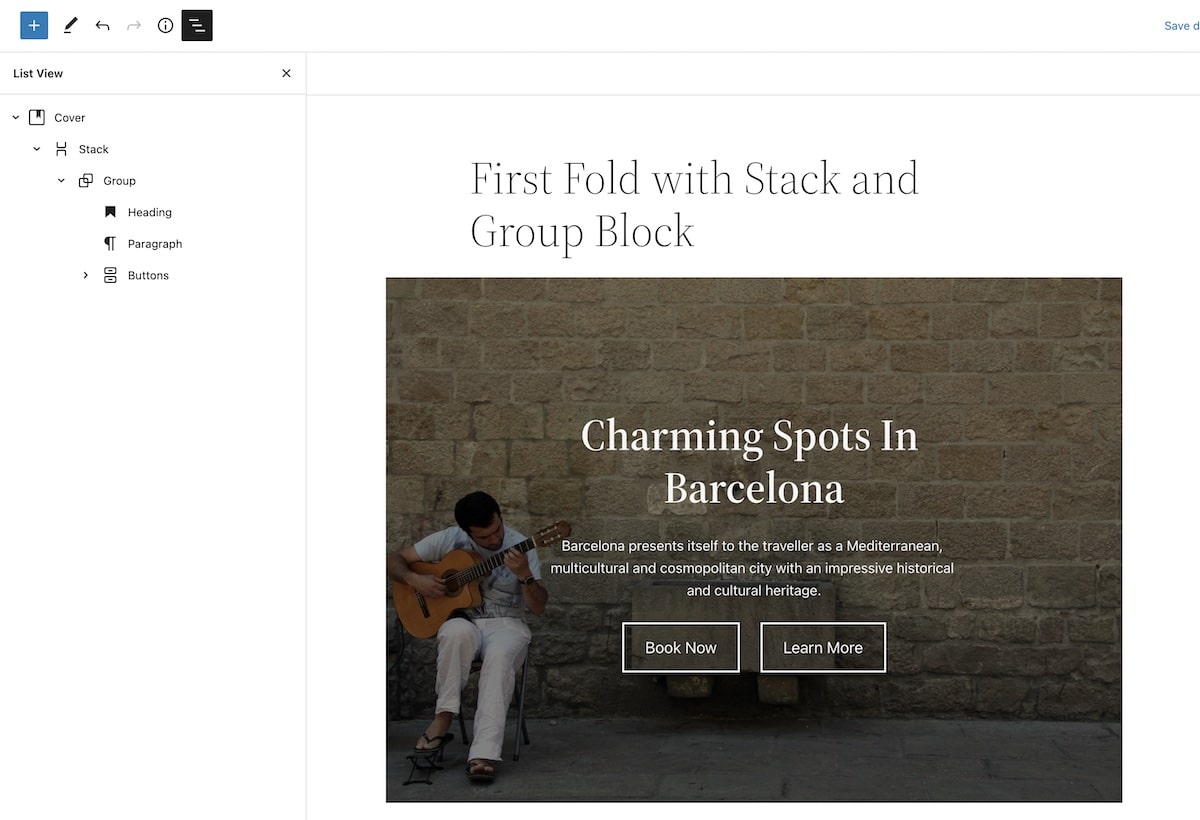
لإنشاء القسم الأول من المثال الأول دون استخدام الأعمدة ، نقوم أولاً بإنشاء قالب غلاف بالصورة كما كان من قبل. بعد ذلك ، داخل كتلة الغلاف نضيف كتلة مجموعة. تتمثل إحدى خصائص كتلة المجموعة في أن محاذاتها دائمًا ما تكون كاملة العرض ويتم توسيطها في الحاوية الخاصة بها. لذلك ، بإضافة العنوان والفقرة والكتلتين والمحاذاة المركزية لكل من هذه الكتل ، تكون النتيجة هي التالية.

لم يكن هذا ما أردناه في البداية ، لأن كتلة المجموعة تعرض لنا جميع المعلومات الموجودة في المركز بدلاً من يمين كتلة الغلاف.

لكن لها ميزة أنه يمكننا تحديد أقصى عرض لها بحيث لا يشغل النص المعروض العرض الكامل لكتلة الغلاف. وعلى عكس العمود ، بغض النظر عن مقدار تقليل حجم النافذة ، تتم محاذاة الأزرار دائمًا جنبًا إلى جنب.

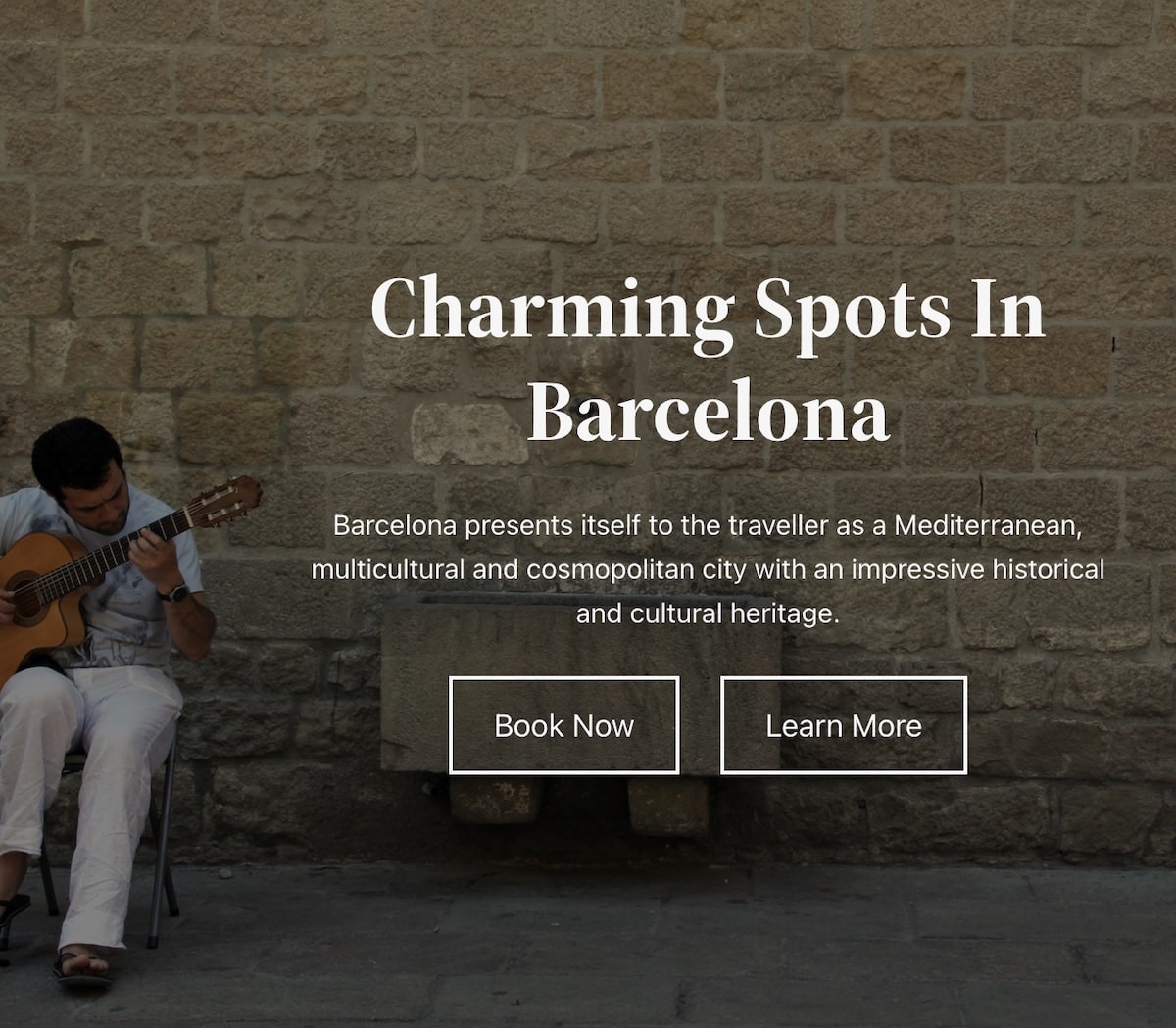
كيف نعرض المجموعة على الجانب الأيمن من الصورة؟ هذا هو المكان الذي تعطينا فيه مجموعة المكدس الحل الذي كنا نبحث عنه.
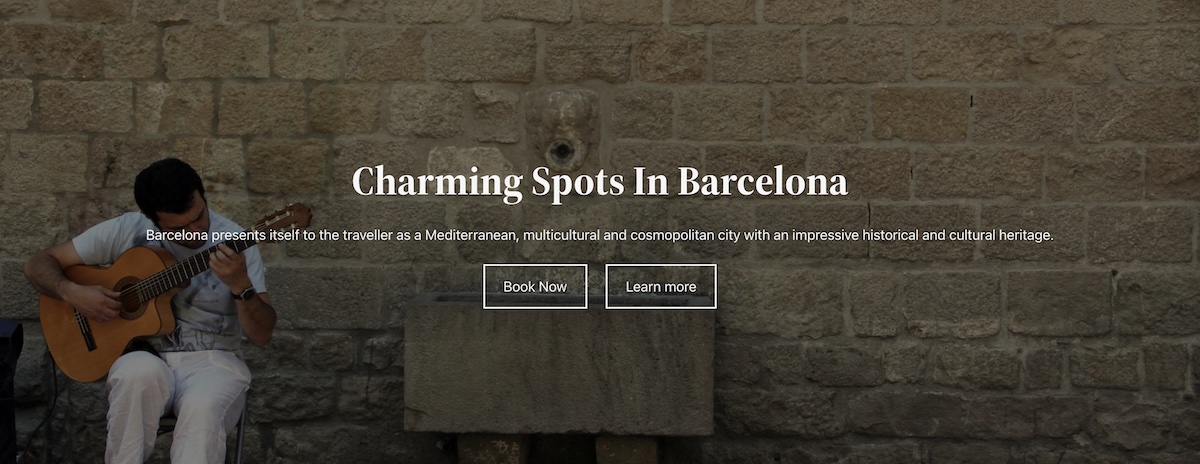
بعد إنشاء كتلة الغلاف ، أضف كتلة مكدسة واضبط التبرير الصحيح. بعد ذلك ، أضف كتلة المجموعة التي تحد من حجمها وأضف المحتوى.

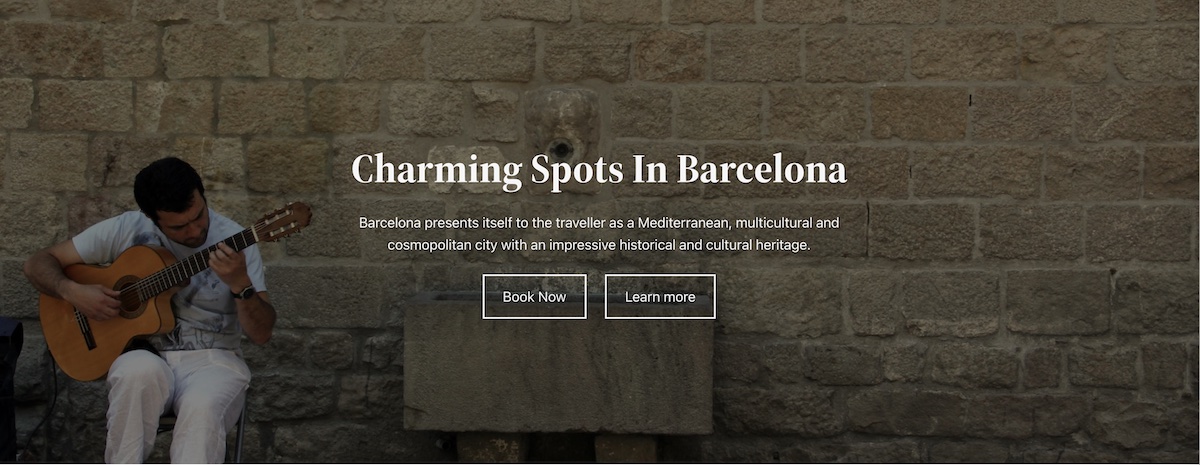
الآن ، ليس لدينا أي كتل فارغة وعند عرض الصفحة مهما كان حجم الصفحة ، يتم عرض المحتوى مع محاذاة الأزرار جنبًا إلى جنب في جميع الأوقات.

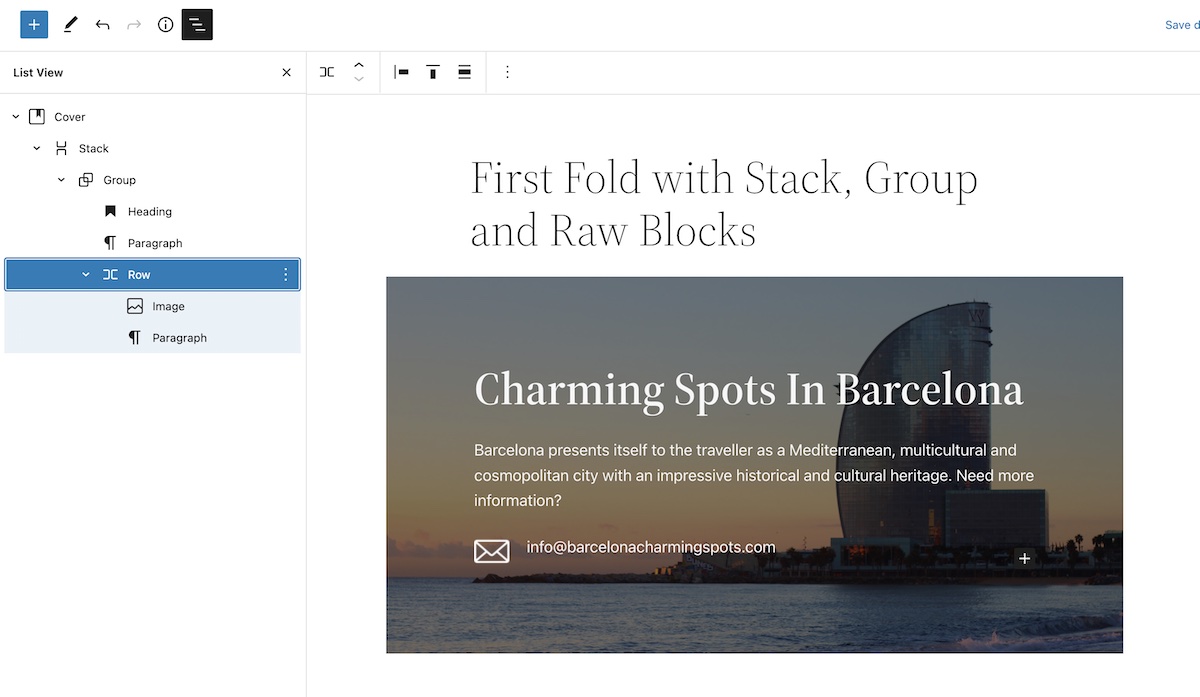
المثال الثاني مشابه جدًا ، لكن كيف يمكننا حل مشكلة الرمز وعنوان البريد الإلكتروني؟ حسنًا ، قم بإنشاء كتلة نوع صف مع كتلة صورة وفقرة:

الآن ، عندما نقوم بتقليل حجم النافذة ، لا يزال عرض القسم الأول من الصفحة يبدو رائعًا ، مع الحفاظ على محاذاة الصورة وعنوان البريد الإلكتروني دون كسر النص.

استنتاج
من خلال هذين المثالين ، تمكنا من رؤية أن بعض مشكلات التخطيط التي واجهناها مع الأعمدة يمكن حلها الآن باستخدام كتل المجموعة والمكدس والصفوف. مع هذه الكتل تكتسب المرونة فيما يتعلق بالأعمدة من خلال القدرة على تبرير المحتوى وتعديل الهوامش. بالإضافة إلى ذلك ، لست مضطرًا لاستخدام أعمدة فارغة لا معنى لها. لذا انسَ إنشاء صفحات بأعمدة فارغة!
صورة مميزة لـ La-Rel Easter على Unsplash.
