Por que e quando usar blocos de grupo, linha e pilha do WordPress
Publicados: 2022-09-01Quando você cria e edita páginas com o editor de blocos do WordPress, provavelmente já se frustrou mais de uma vez ao tentar alterar o layout ou estilos de alguns blocos sem tocar no código. Especialmente quando você recorre à criação de colunas para criar layouts para os quais as colunas não são destinadas.
Neste post veremos que temos alternativas mais adequadas para alguns layouts de parte de página. Com alguns exemplos, você verá algumas das possibilidades oferecidas pelos blocos de grupo, linha e pilha que resolvem alguns dos problemas que podemos encontrar com colunas.
Para os exemplos mostrados neste post, usei o WordPress versão 6.0.1 e o tema Twenty Twenty-Two.
Exemplos usando colunas
Vejamos, por exemplo, dois layouts simples do conteúdo da primeira seção que gostaríamos de mostrar na página de uma agência de turismo.


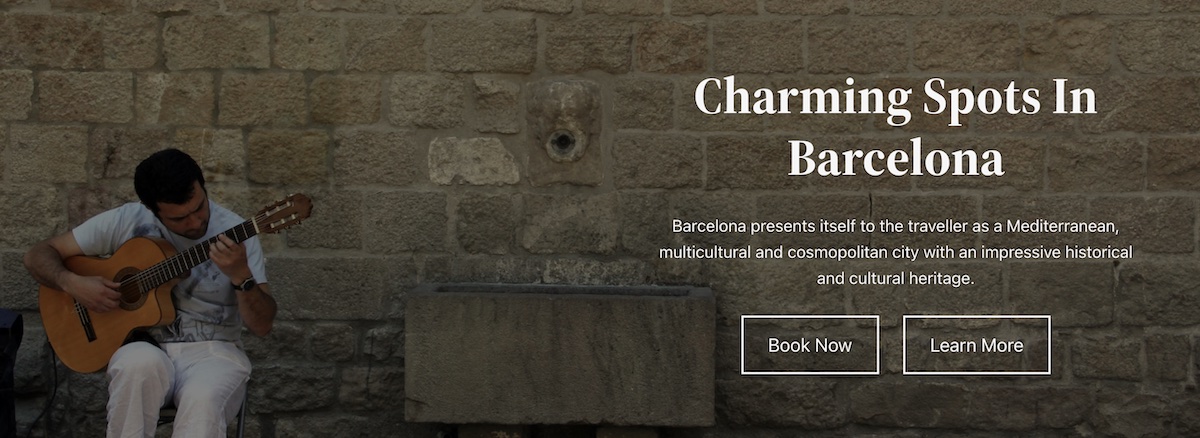
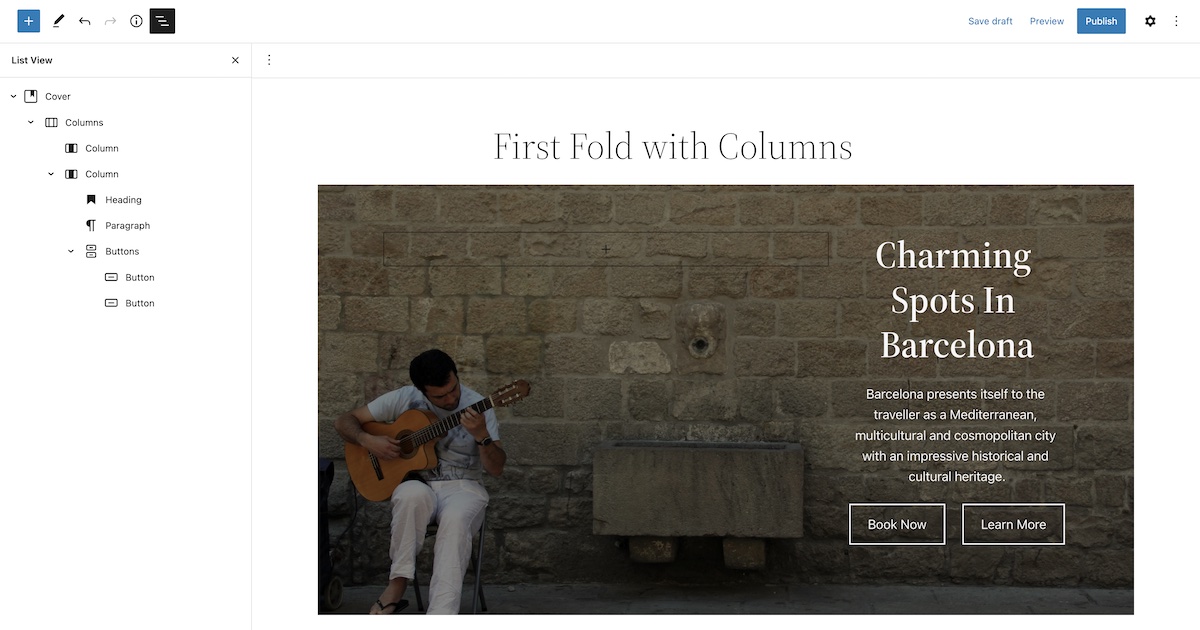
Para reproduzir o primeiro exemplo no editor de blocos, uma opção é adicionar primeiro um bloco de capa com a imagem selecionada e depois adicionar algumas colunas de tamanhos diferentes. A coluna da direita ocupa um terço e contém o conteúdo (ou seja, título, parágrafo e dois botões).

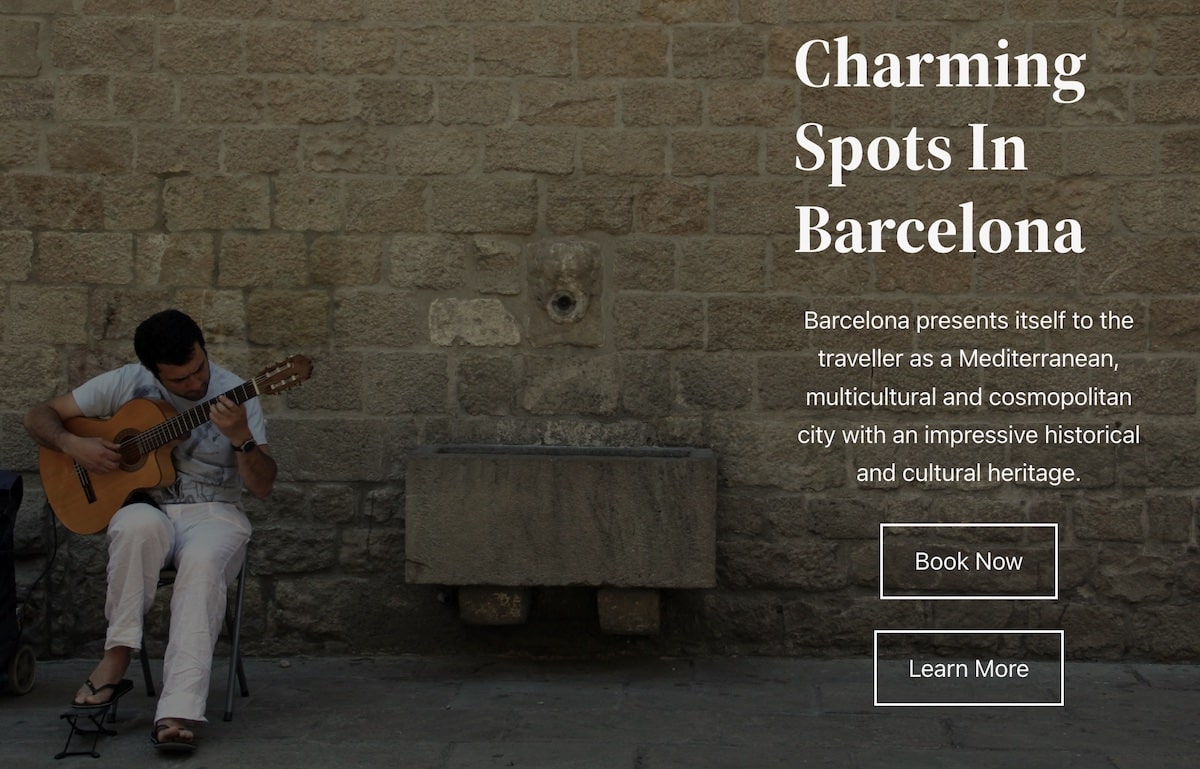
Quando visto em tamanho real, o layout parece bom. Mas se reduzirmos o tamanho da janela, o navegador mantém a exibição em forma de colunas e mostra os botões um em cima do outro.

Você pode ver que com esta solução não apenas adicionamos uma coluna vazia, mas também não é exatamente a exibição que procuraríamos em dispositivos menores.
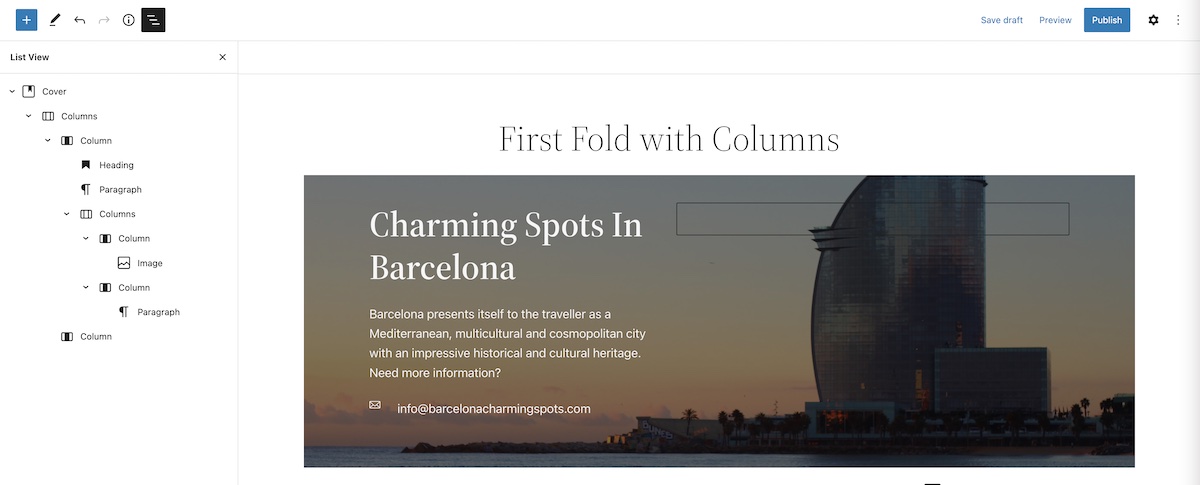
Da mesma forma, para o segundo exemplo, também adicionamos primeiro um bloco de capa, depois algumas colunas e, finalmente, o conteúdo. O conteúdo agora contém um ícone de envelope seguido por um endereço de e-mail. Não podemos usar um bloco de mídia e texto porque o tamanho mínimo da imagem do bloco excede o tamanho do que queremos exibir… então, novamente, usamos duas colunas: uma para o ícone, outra para o texto:

Como antes, além de ter adicionado colunas vazias, ao reduzir o tamanho da janela, o resultado que aparece na tela não é exatamente o que gostaríamos.

Como você pode ver na imagem anterior, além de todo o texto estar muito agrupado à esquerda, a combinação da imagem do envelope com o endereço de e-mail não fica boa. As proporções são perdidas e o texto do correio é quebrado.
Vamos ver como podemos resolver os problemas acima se usarmos os blocos group, raw e stack em vez de colunas.
O bloco do grupo
O bloco de grupo, como você certamente sabe, é um bloco que é usado para agrupar um conjunto de blocos dentro de um contêiner. É como um bloco de pais com crianças.


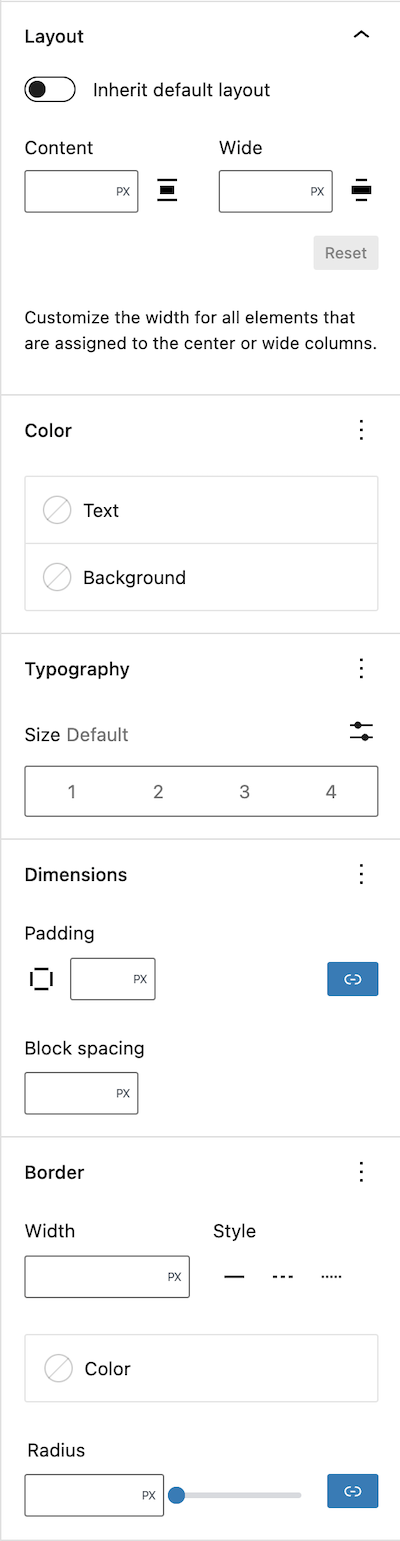
É mais comumente usado para agrupar um conjunto de colunas ou parágrafos e, em seguida, ajustar todo o grupo, por exemplo, definindo uma cor de fundo ou definindo espaçamento exclusivo e suportes de margem para aqueles usados por outros elementos na página.

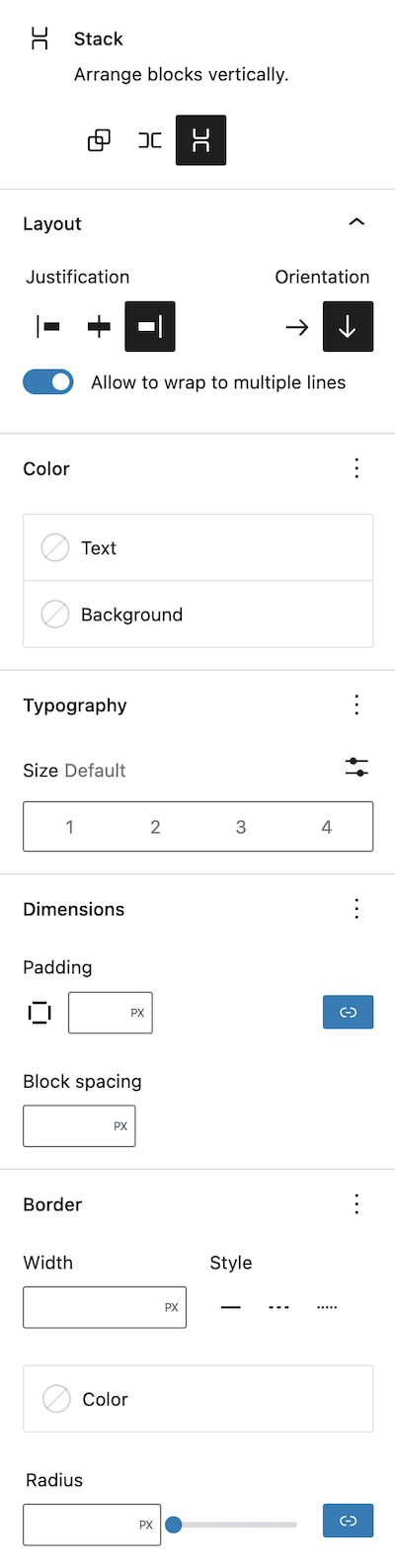
Você também pode indicar um tamanho máximo para todo o seu conteúdo e adicionar uma borda com um determinado estilo e cor.

Os blocos de linha e pilha
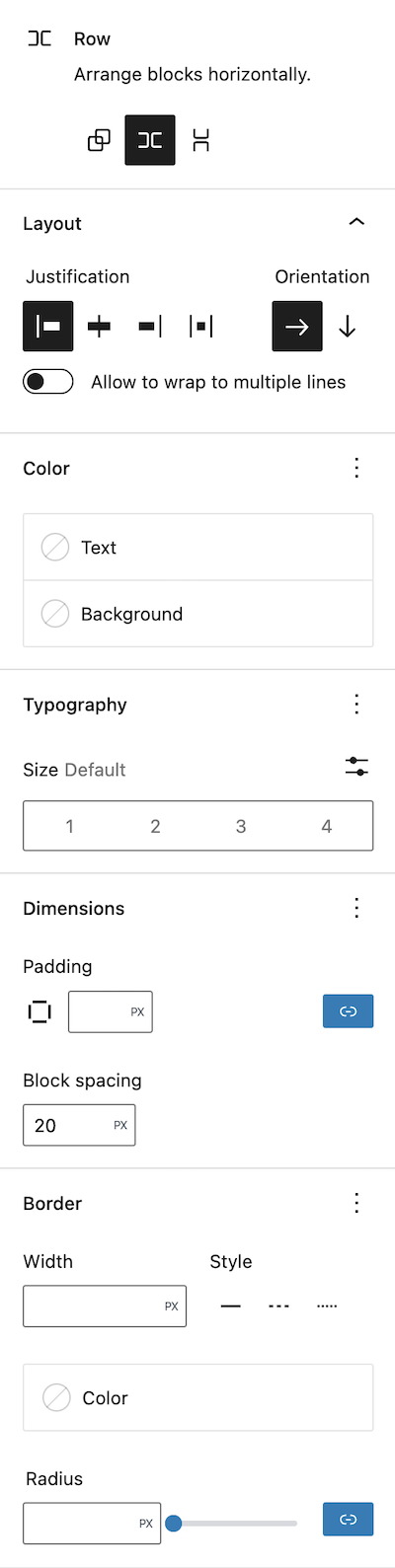
O bloco de linha e o bloco de pilha são um tipo de bloco que permite inserir vários blocos em uma linha (ou coluna, com o bloco de pilha) e espaçá-los uniformemente. Você pode usar o bloco de linha ou pilha para criar divisores ou adicionar vários itens na mesma linha como se estivessem incluídos em colunas.
As propriedades que você pode especificar em ambos os blocos são muito semelhantes às do grupo, exceto que você não pode especificar o tamanho máximo de seu conteúdo. E neste caso, você pode adicionar a justificação de todo o bloco em relação ao seu contêiner.


Vamos ver como podemos criar os dois exemplos anteriores usando esses tipos de blocos em vez de colunas e as vantagens que eles nos proporcionam.
Exemplos com blocos de grupo, linha e pilha
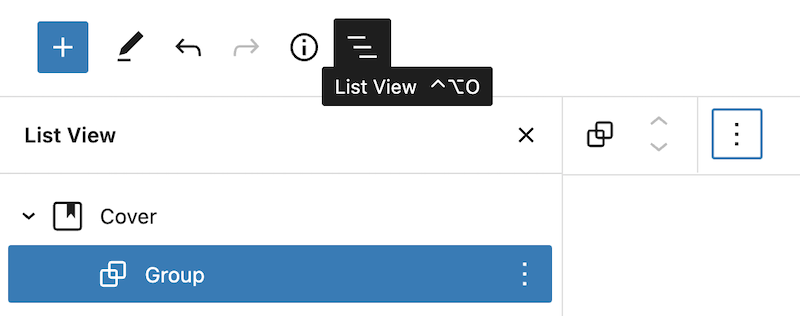
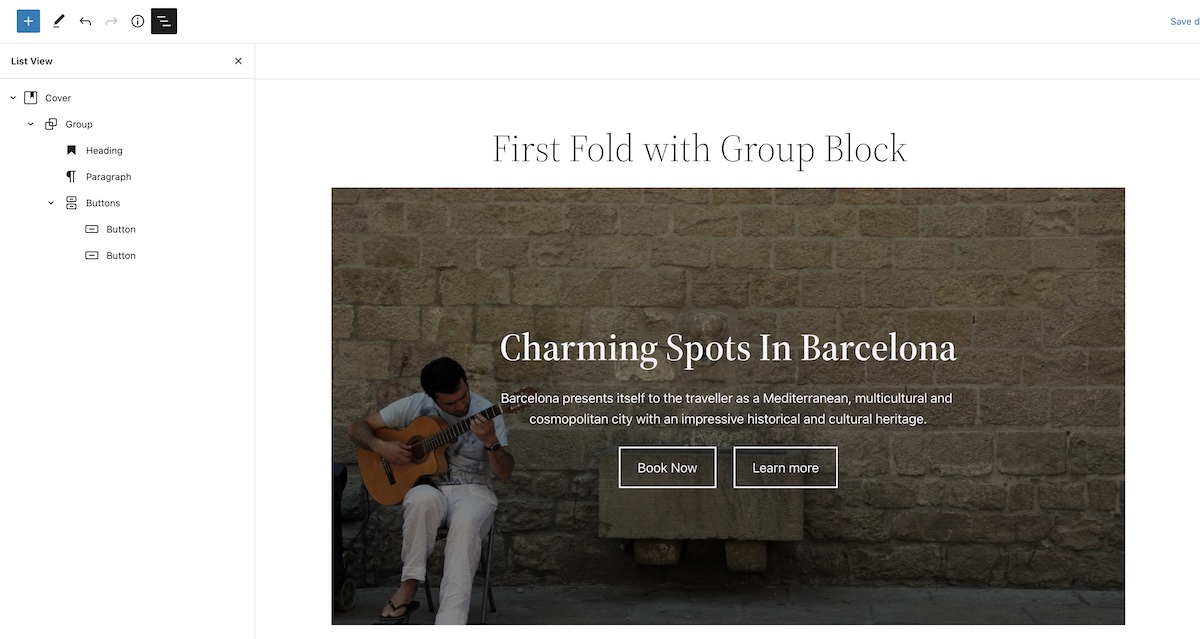
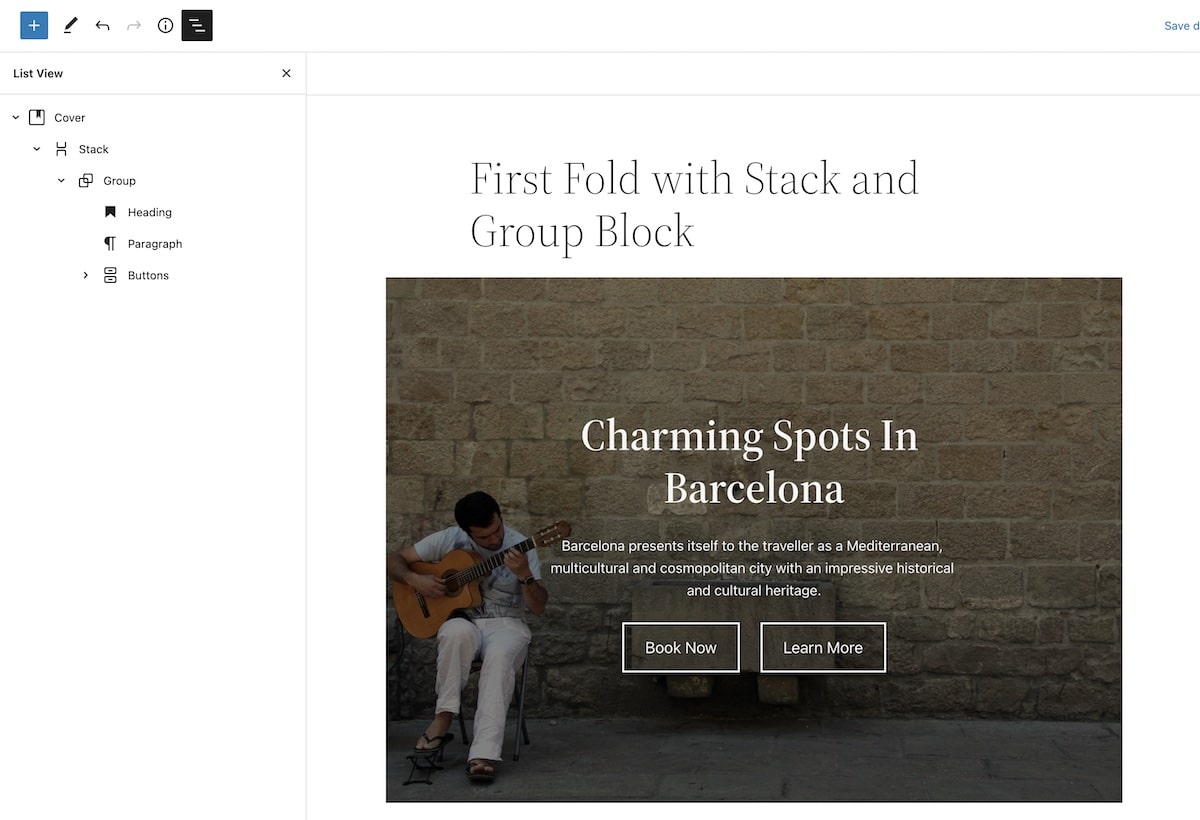
Para criar a primeira seção do primeiro exemplo sem usar colunas, primeiro criamos o bloco de capa com a imagem como antes. Em seguida, dentro do bloco de capa adicionamos um bloco de grupo. Uma das características do bloco de grupo é que seu alinhamento é sempre de largura total e está centralizado em seu contêiner. Portanto, adicionando o título, o parágrafo e os dois blocos e centralizando cada um desses blocos, o resultado é o seguinte.

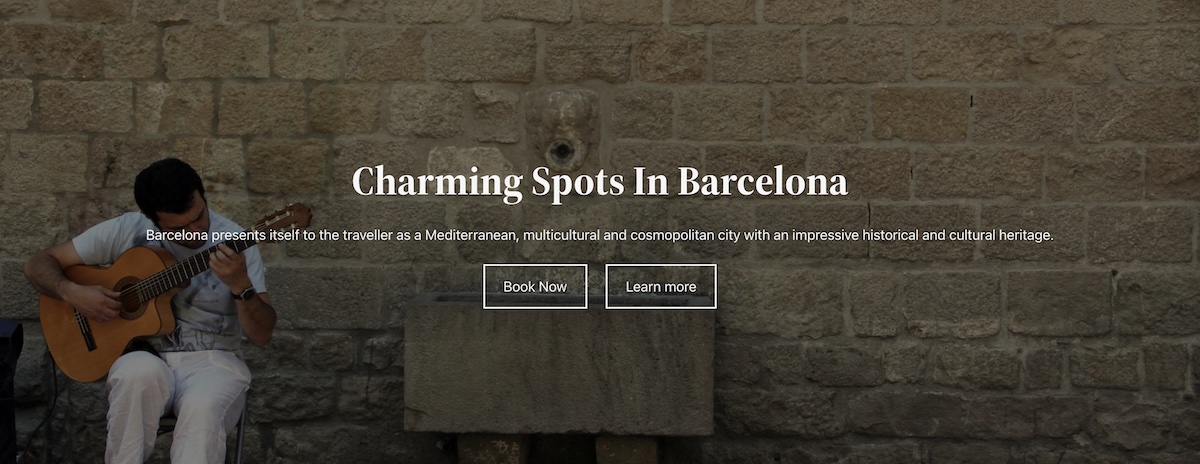
Não era isso que queríamos inicialmente, pois o bloco de grupo nos mostra todas as informações no centro e não à direita do bloco de capa.

Mas tem a vantagem de podermos indicar uma largura máxima para que o texto exibido não ocupe toda a largura do bloco de capa. E ao contrário da coluna, por mais que reduzamos o tamanho da janela, os botões ficam sempre alinhados lado a lado.

Como obtemos o grupo exibido no lado direito da imagem? É aqui que o grupo de pilha nos dá a solução que procurávamos.
Depois de criar o bloco de capa, adicione um bloco de pilha e defina a justificação correta. Em seguida, adicione o bloco de grupo limitando seu tamanho e adicione o conteúdo.

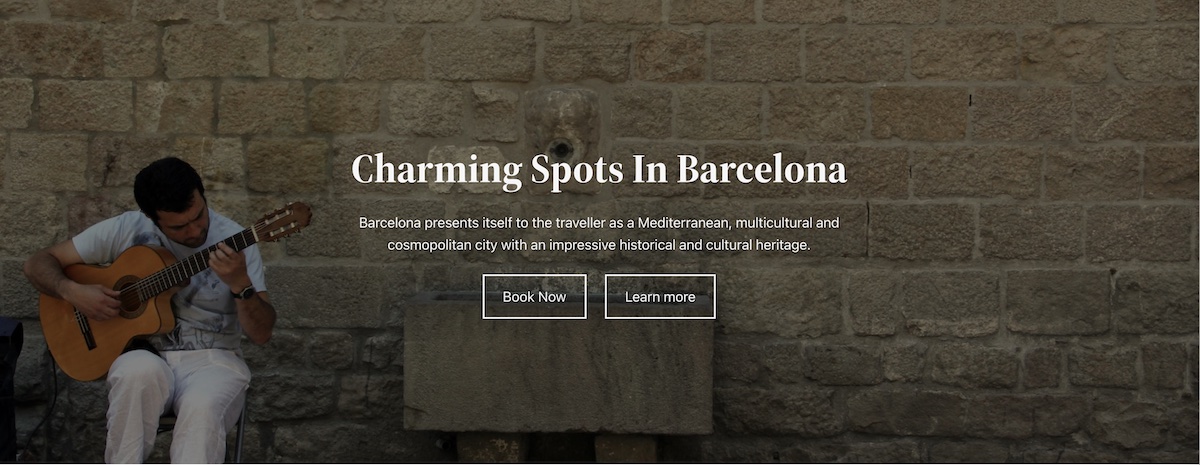
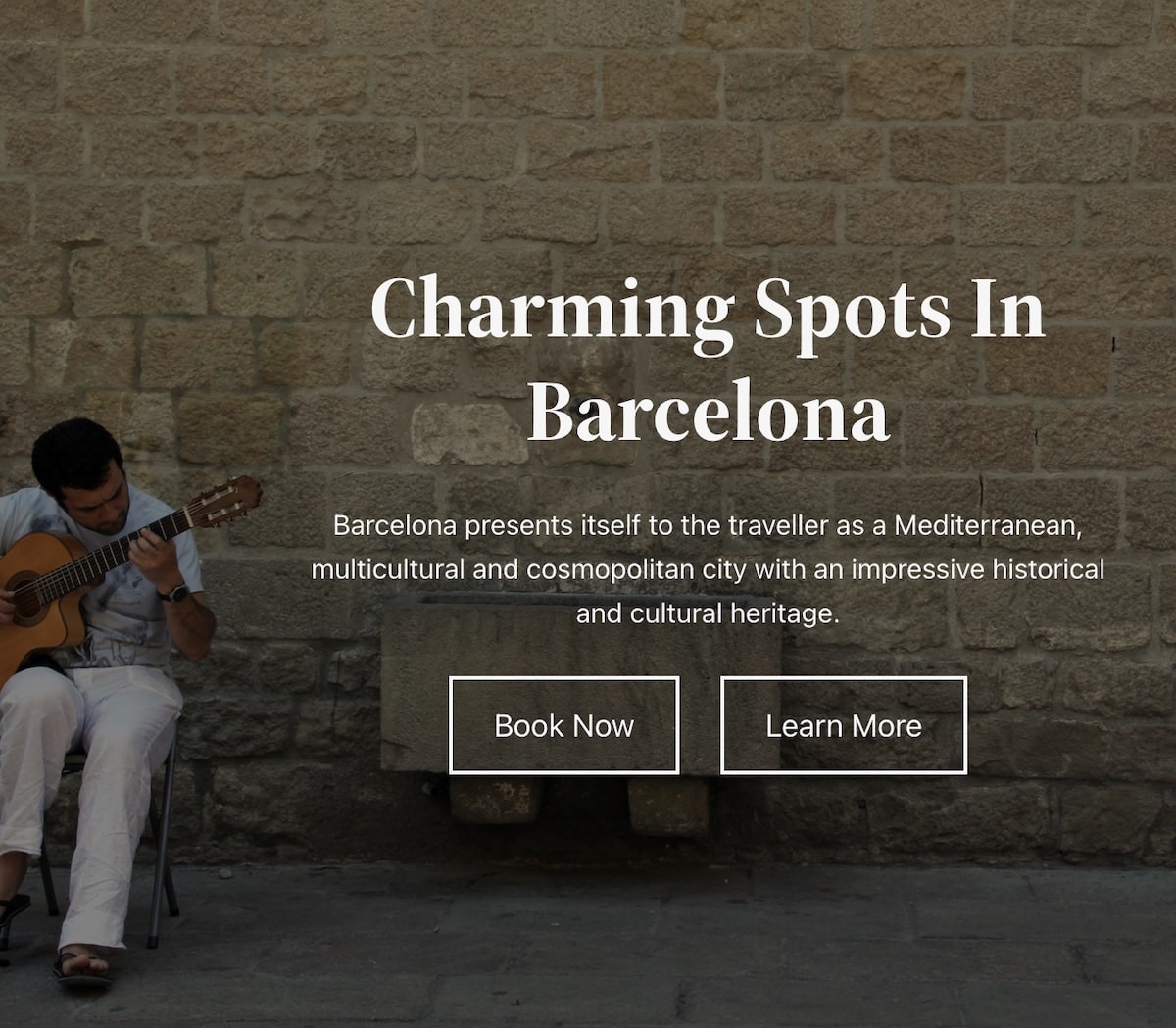
Agora, não temos blocos vazios e ao visualizar a página seja qual for o tamanho da página, o conteúdo é exibido com os botões alinhados lado a lado o tempo todo.

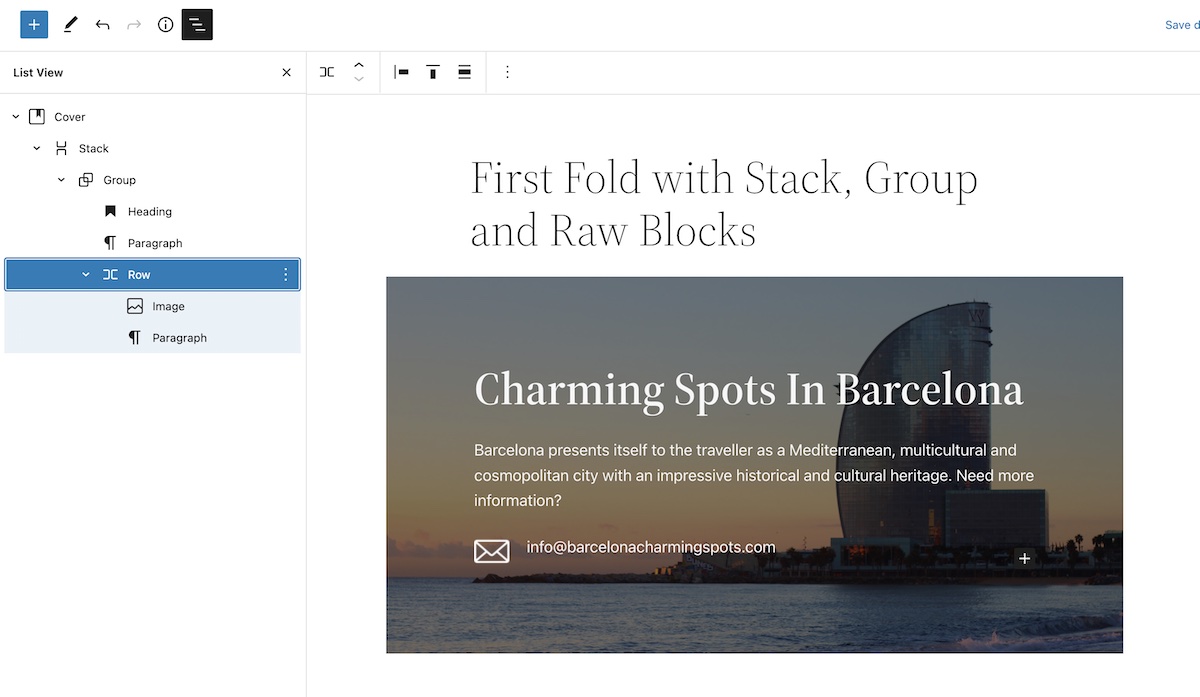
O segundo exemplo é muito parecido, mas como resolvemos o problema do ícone e do endereço de e-mail? Bem, crie um bloco do tipo linha com um bloco de imagem e um parágrafo:

Agora, quando reduzimos o tamanho da janela, a exibição da primeira seção da página ainda fica ótima, mantendo a imagem e o endereço de e-mail alinhados e sem quebrar o texto.

Conclusão
Com esses dois exemplos, pudemos ver que alguns dos problemas de layout que encontramos com colunas agora podem ser resolvidos com blocos de grupo, pilha e linha. Com esses blocos você ganha flexibilidade em relação às colunas, podendo justificar o conteúdo e ajustar as margens. Além disso, você não é obrigado a usar colunas vazias que não fazem sentido. Então esqueça de criar páginas com colunas vazias!
Imagem em destaque de La-Rel Easter no Unsplash.
