Perché e quando utilizzare i blocchi di gruppi, righe e stack di WordPress
Pubblicato: 2022-09-01Quando crei e modifichi pagine con l'editor di blocchi di WordPress, probabilmente sei stato frustrato più di una volta nel tentativo di modificare il layout o gli stili di alcuni blocchi senza toccare il codice. In particolare quando si ricorre alla creazione di colonne per creare layout per i quali le colonne non sono destinate.
In questo post vedremo che abbiamo alternative più adatte per alcuni layout di parti di pagina. Con un paio di esempi, vedrai alcune delle possibilità offerte dai blocchi di gruppo, riga e stack che risolvono alcuni dei problemi che altrimenti potremmo incontrare con le colonne.
Per gli esempi mostrati in questo post ho utilizzato la versione 6.0.1 di WordPress e il tema Twenty Twenty-Two.
Esempi di utilizzo di colonne
Vediamo, ad esempio, due semplici layout dei contenuti della prima sezione che vorremmo mostrare sulla pagina di un'agenzia turistica.


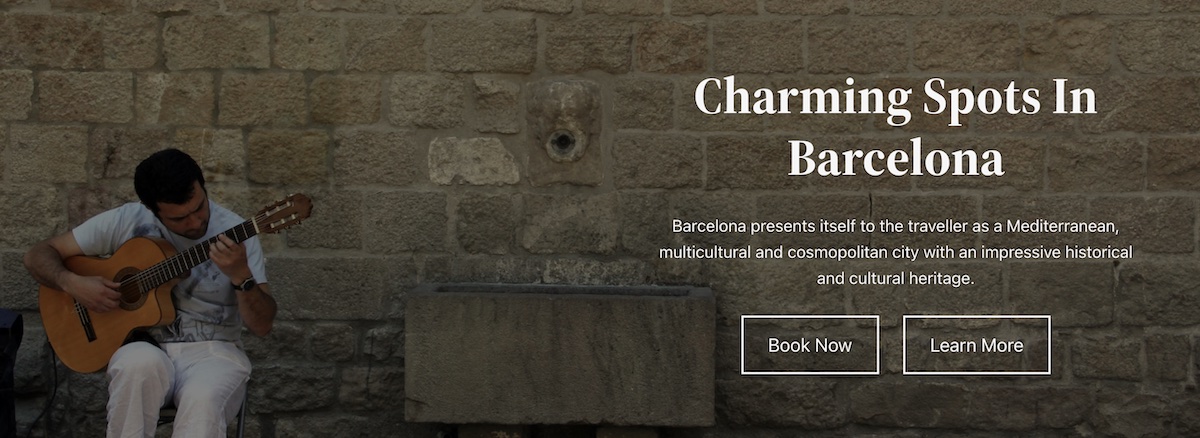
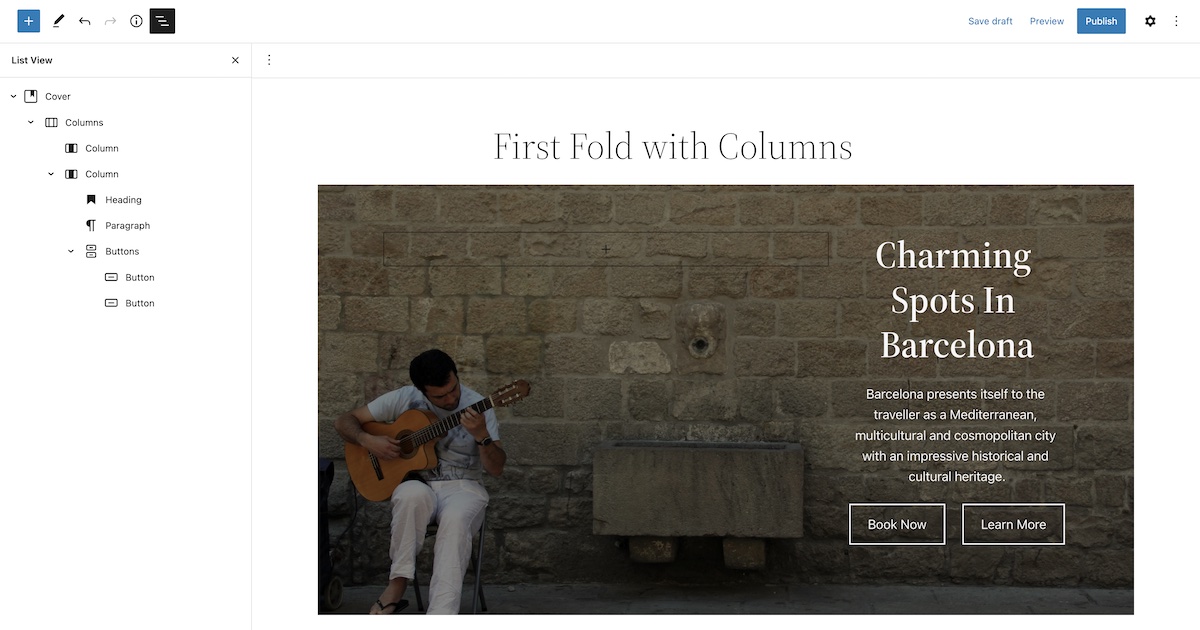
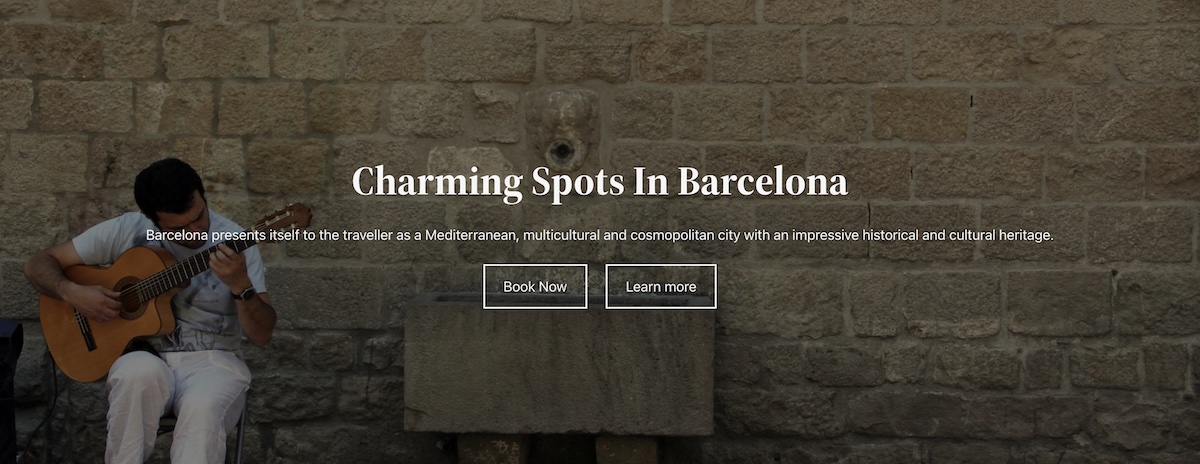
Per riprodurre il primo esempio nell'editor dei blocchi, un'opzione consiste nell'aggiungere prima un blocco di copertina con l'immagine selezionata e quindi aggiungere un paio di colonne di dimensioni diverse. La colonna di destra ne occupa un terzo e contiene il contenuto (ad esempio titolo, paragrafo e due pulsanti).

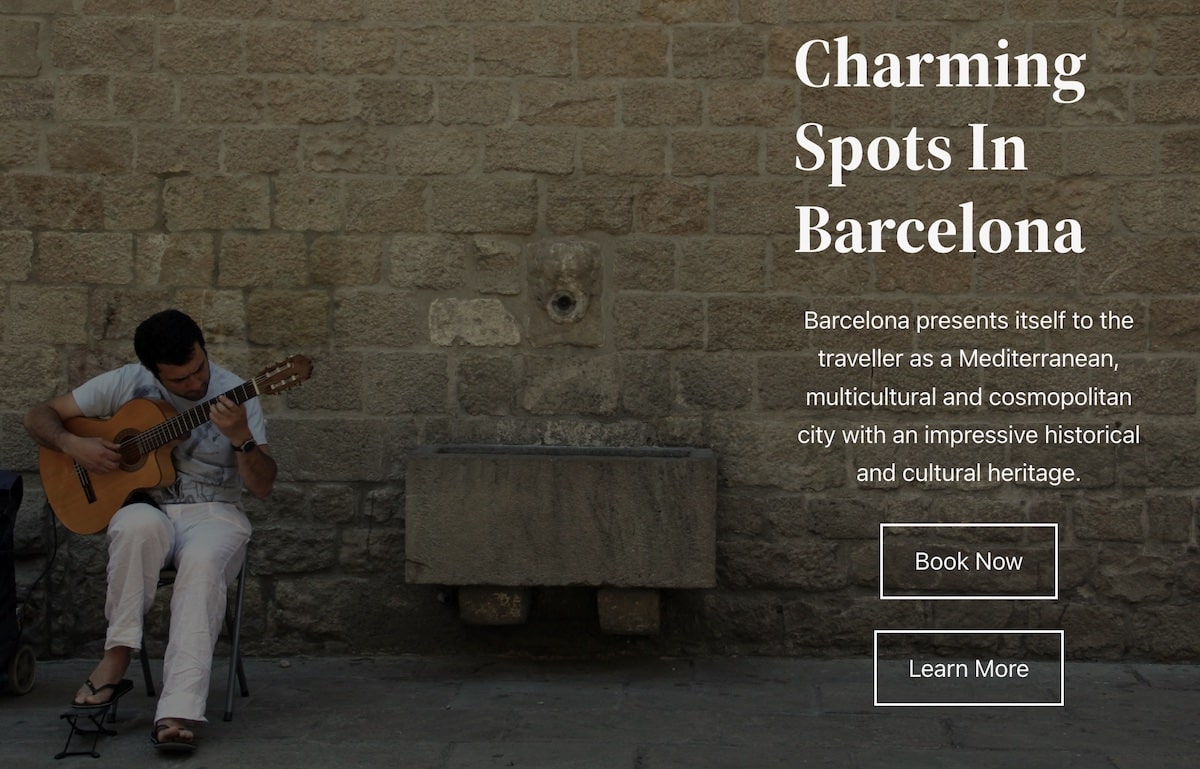
Se visualizzato a grandezza naturale, il layout sembra carino. Ma se riduciamo le dimensioni della finestra, il browser mantiene la visualizzazione sotto forma di colonne e mostra i pulsanti uno sopra l'altro.

Puoi vedere che con questa soluzione non abbiamo solo aggiunto una colonna vuota ma non è esattamente il display che cercheremmo sui dispositivi più piccoli.
Allo stesso modo, per il secondo esempio aggiungiamo prima anche un blocco di copertura, poi un paio di colonne e infine il contenuto. Il contenuto ora contiene un'icona a forma di busta seguita da un indirizzo e-mail. Non possiamo utilizzare un blocco multimediale e di testo perché la dimensione minima dell'immagine del blocco supera la dimensione di ciò che vogliamo visualizzare... quindi, ancora una volta, utilizziamo due colonne: una per l'icona, l'altra per il testo:

Come prima, oltre ad aver aggiunto delle colonne vuote, riducendo le dimensioni della finestra, il risultato che viene mostrato a schermo non è esattamente quello che vorremmo.

Come puoi vedere nell'immagine precedente, a parte che tutto il testo è molto raggruppato a sinistra, la combinazione dell'immagine della busta con l'indirizzo email non sembra buona. Le proporzioni sono perse e il testo della mail è rotto.
Vediamo come possiamo risolvere i problemi di cui sopra se utilizziamo i blocchi group, raw e stack invece delle colonne.
Il blocco di gruppo
Il blocco di gruppo, come sicuramente saprai, è un blocco che viene utilizzato per raggruppare un insieme di blocchi all'interno di un contenitore. È come un blocco genitore con bambini.


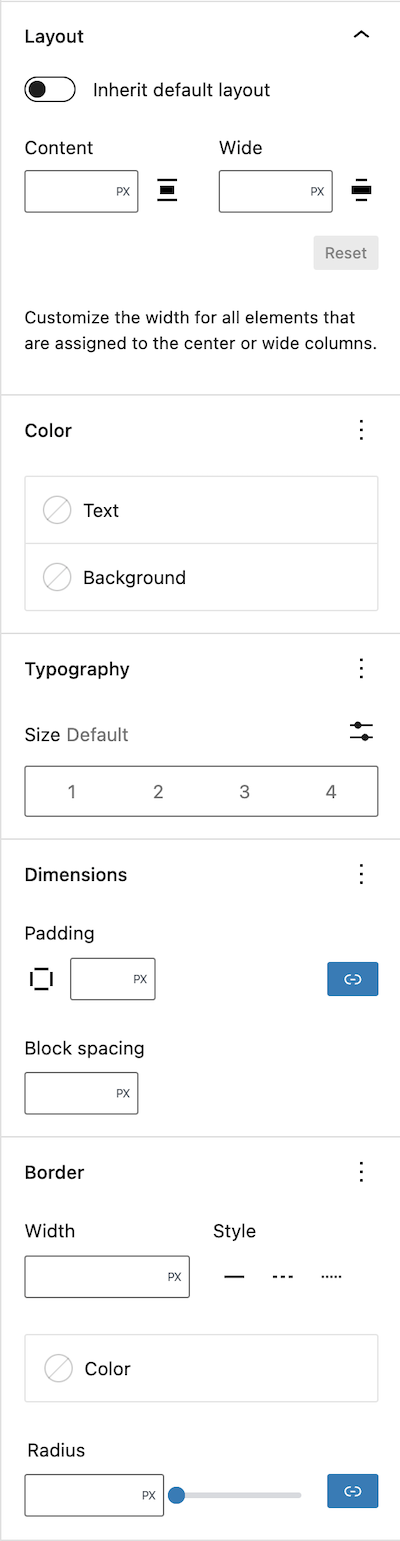
È più comunemente usato per raggruppare un insieme di colonne o paragrafi e quindi modificare l'intero gruppo, ad esempio, impostando un colore di sfondo o definendo spaziature e margini univoci su quelli usati da altri elementi nella pagina.

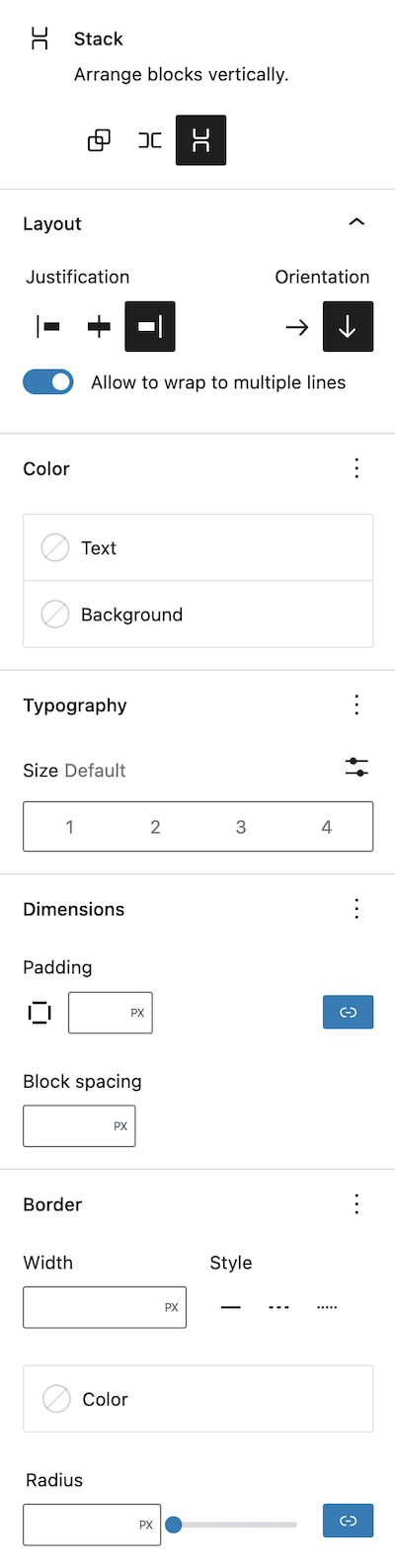
Puoi anche indicare una dimensione massima per tutto il suo contenuto e aggiungere un bordo con un certo stile e colore.

I blocchi riga e pila
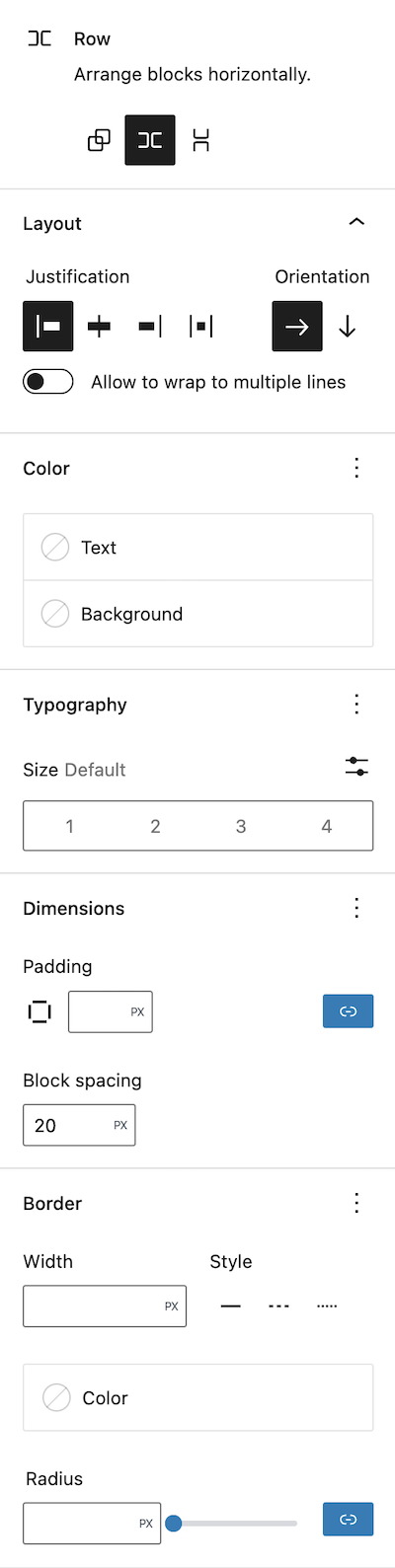
Il blocco riga e il blocco dello stack sono un tipo di blocchi che consentono di inserire più blocchi in una riga (o colonna, con il blocco dello stack) e distanziarli in modo uniforme. Puoi utilizzare il blocco riga o pila per creare divisori o aggiungere più elementi sulla stessa riga come se fossero inclusi in colonne.
Le proprietà che puoi specificare in entrambi i blocchi sono molto simili a quelle del gruppo, tranne per il fatto che non puoi specificare la dimensione massima del suo contenuto. E in questo caso, puoi aggiungere la giustificazione dell'intero blocco rispetto al suo contenitore.


Vediamo come possiamo creare i due esempi precedenti utilizzando questi tipi di blocchi anziché colonne e i vantaggi che ci forniscono.
Esempi con blocchi di gruppo, riga e stack
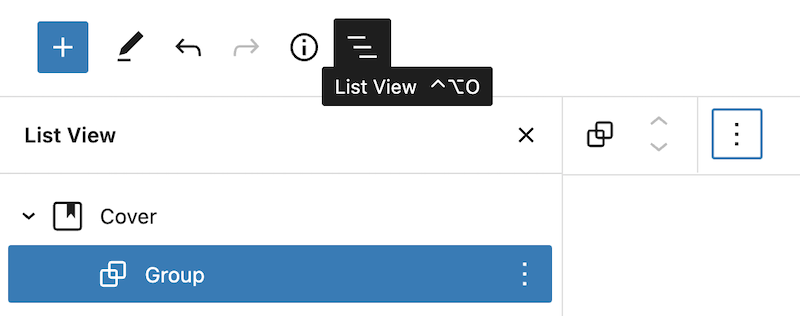
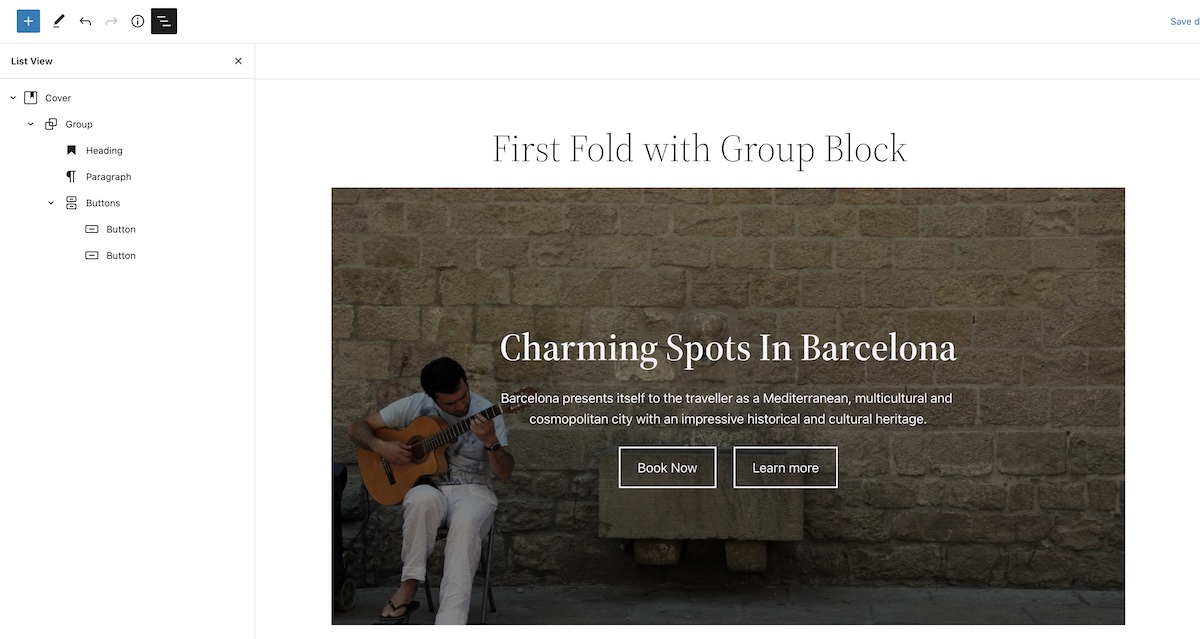
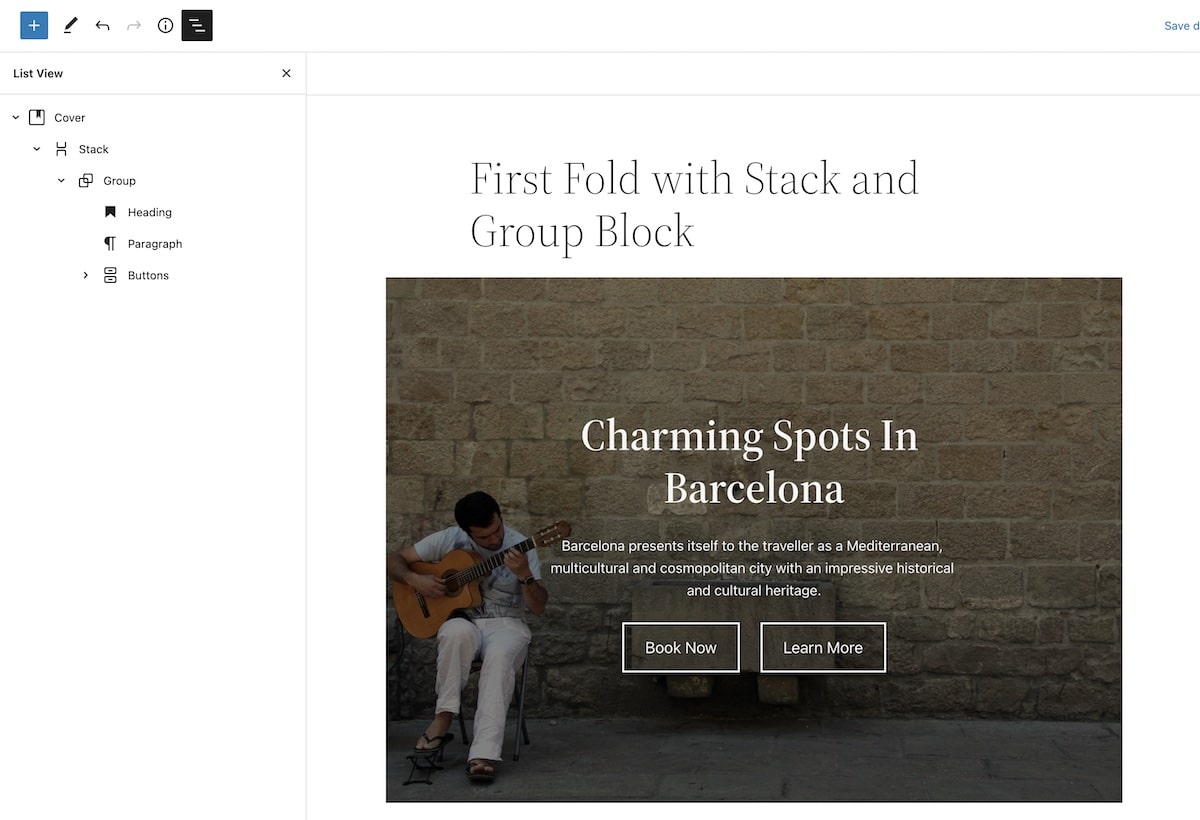
Per creare la prima sezione del primo esempio senza utilizzare le colonne, creiamo prima il blocco di copertina con l'immagine come prima. Successivamente, all'interno del blocco di copertura aggiungiamo un blocco di gruppo. Una delle caratteristiche del blocco di gruppo è che il suo allineamento è sempre a tutta larghezza ed è centrato nel suo contenitore. Pertanto, aggiungendo il titolo, il paragrafo ei due blocchi e allineando al centro ciascuno di questi blocchi, il risultato è il seguente.

Questo non è quello che volevamo inizialmente, dal momento che il blocco di gruppo ci mostra tutte le informazioni al centro invece che a destra del blocco di copertura.

Ma ha il vantaggio di potergli indicare una larghezza massima in modo che il testo visualizzato non occupi l'intera larghezza del blocco di copertina. E a differenza della colonna, non importa quanto riduciamo le dimensioni della finestra, i pulsanti sono sempre allineati uno accanto all'altro.

Come otteniamo il gruppo visualizzato sul lato destro dell'immagine? È qui che lo stack group ci offre la soluzione che stavamo cercando.
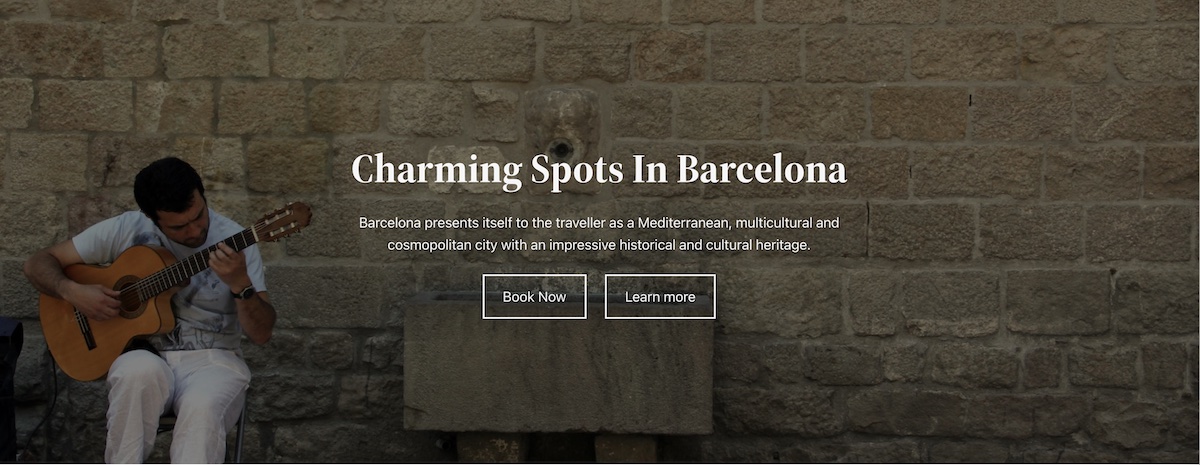
Dopo aver creato il blocco di copertura, aggiungi un blocco di stack e imposta la giusta giustificazione. Quindi aggiungi il blocco di gruppo limitandone le dimensioni e aggiungi il contenuto.

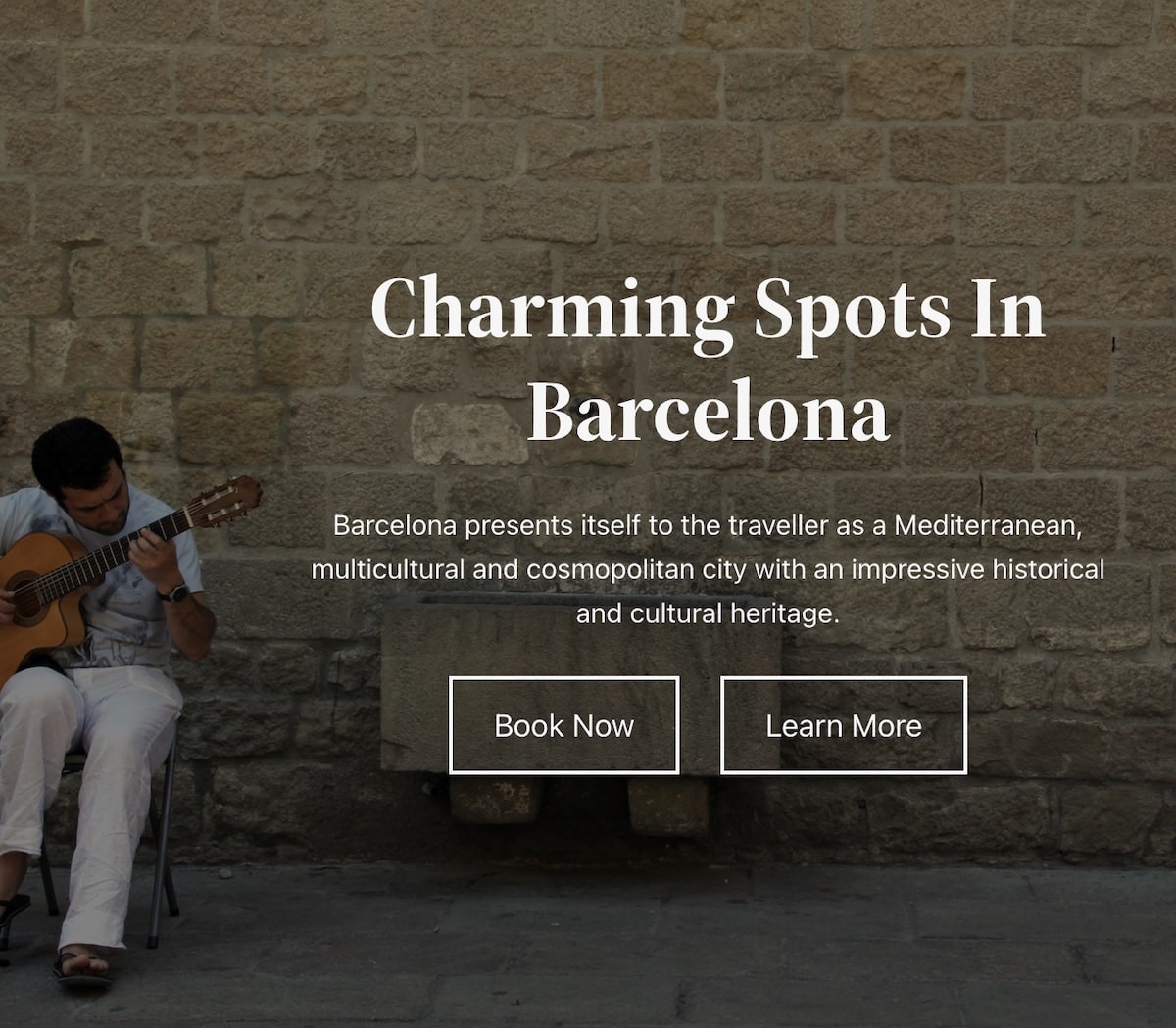
Ora non abbiamo blocchi vuoti e durante la visualizzazione della pagina, indipendentemente dalle dimensioni della pagina, il contenuto viene visualizzato con i pulsanti allineati uno accanto all'altro in ogni momento.

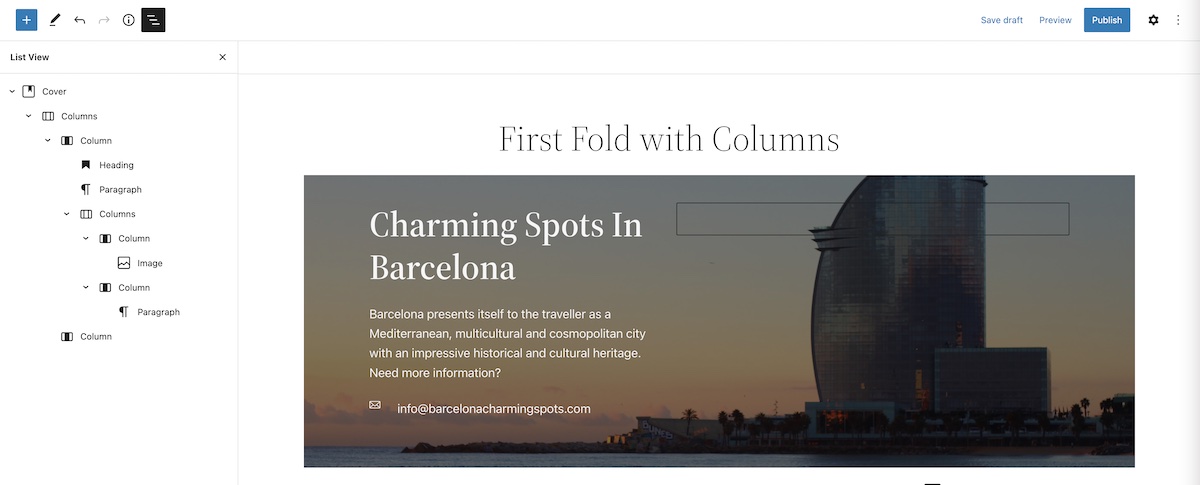
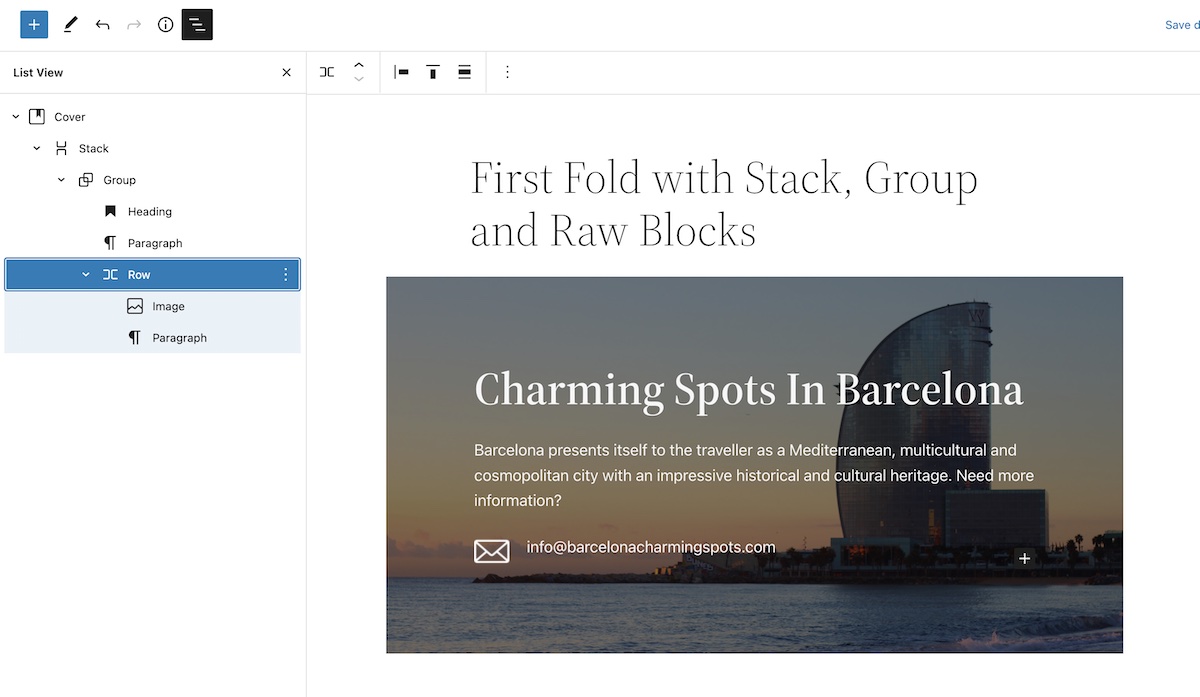
Il secondo esempio è molto simile, ma come risolviamo il problema dell'icona e dell'indirizzo email? Bene, crea un blocco di tipo riga con un blocco immagine e un paragrafo:

Ora, quando riduciamo le dimensioni della finestra, la visualizzazione della prima sezione della pagina è ancora ottima, mantenendo l'immagine e l'indirizzo email allineati e senza interrompere il testo.

Conclusione
Con questi due esempi siamo stati in grado di vedere che alcuni dei problemi di layout che abbiamo riscontrato con le colonne ora possono essere risolti con blocchi di gruppo, stack e righe. Con questi blocchi ottieni flessibilità per quanto riguarda le colonne potendo giustificare il contenuto e modificare i margini. Inoltre, non sei obbligato a utilizzare colonne vuote che non hanno alcun senso. Quindi dimentica di creare pagine con colonne vuote!
Immagine in primo piano di La-Rel Easter su Unsplash.
