วิธีสร้างตารางตอบสนองใน WordPress
เผยแพร่แล้ว: 2022-08-30คุณต้องล้อเล่นกับฉัน ...
นั่นคือสิ่งที่ผู้เยี่ยมชมเว็บไซต์ของคุณคิดเมื่อสะดุดหน้าที่ไม่ได้จัดรูปแบบสำหรับมือถือ ดังนั้น หากคุณใช้ตารางจำนวนมากในไซต์ของคุณ คุณจำเป็นต้องเรียนรู้วิธีสร้างตารางแบบตอบสนองใน WordPress
นอกจากเว็บไซต์ที่ช้าแล้ว ยังไม่มีอะไรมากที่จะทำให้ผู้เข้าชมเว็บไม่พอใจได้เร็วเท่ากับหน้าที่ไม่ตอบสนอง ใช่ การออกแบบหน้าเว็บที่สวยงามบนจอไวด์สกรีนที่ใหญ่กว่าทีวีของคนส่วนใหญ่ในช่วงต้นปี 2000 จะง่ายกว่า แต่ความจริงก็คือผู้คนจำนวนมากจะดูไซต์ของคุณบนหน้าจอกว้างเพียง 3 นิ้วเท่านั้น
ตารางเป็นส่วนที่ยากกว่าในการตรวจสอบให้แน่ใจว่าไซต์ของคุณทำงานได้ดีบนอุปกรณ์เคลื่อนที่ ในบทความนี้ เราจะพูดถึงวิธีที่ดีที่สุดในการสร้างตารางตอบสนองใน WordPress
ตารางตอบสนองคืออะไร?
ตารางบนหน้าเว็บนำเสนอข้อมูลอย่างเป็นระเบียบ มักใช้เพื่อแสดงชุดข้อมูลหรือเพื่อเปรียบเทียบความแตกต่างระหว่างผลิตภัณฑ์หรือหมวดหมู่
ตารางที่ตอบสนองจะปรับให้เข้ากับขนาดของหน้าจอเพื่อให้อ่านบนอุปกรณ์เคลื่อนที่ขนาดเล็กได้ง่ายขึ้น
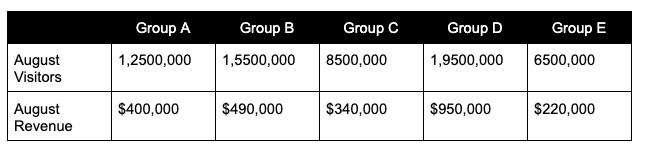
ตัวอย่างเช่น ลองดูรูปภาพของตารางที่จะแสดงผลได้ดีบนหน้าจอกว้าง:

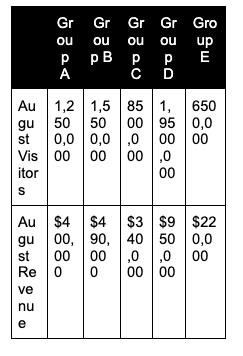
แต่เมื่อแสดงบนหน้าจอขนาดเล็ก คอลัมน์จะหดตัวลงอย่างมาก ณ จุดนี้ ข้อความและตัวเลขเริ่มแตกสลายในลักษณะที่ทำให้แทบเป็นไปไม่ได้ที่จะถอดรหัส

เพื่อแก้ไขปัญหาเรื่องความสามารถในการอ่านบนหน้าจอขนาดเล็ก นักออกแบบสามารถใช้หนึ่งในหลายวิธีเพื่อทำให้ตารางตอบสนองได้ วิธีที่นิยมมากที่สุดคือการสร้างกองตารางหรือทำให้เลื่อนได้
ในตารางแบบเรียงซ้อน เซลล์จะใช้ความกว้างเต็มความกว้างของหน้าจอและจัดวางซ้อนกันด้านล่าง
ตารางแบบเลื่อนได้ทำให้ความกว้างของคอลัมน์ใหญ่เพียงพอสำหรับเนื้อหาที่จะอ่านได้ และช่วยให้ผู้อ่านเลื่อนดูเพื่อดูคอลัมน์เพิ่มเติมได้
วิธีสร้างตารางตอบสนองใน WordPress
การสร้างตารางตอบสนองใน WordPress เป็นเรื่องง่าย คุณอาจไม่ต้องทำอะไรเลย หลายธีมรวมถึงสไตล์สำหรับตาราง เมื่อคุณกำลังค้นหาธีม WordPress ที่ดีที่สุด ลองพิจารณาดูว่าตารางแสดงบนเว็บไซต์สาธิตของธีมอย่างไร การแสดงตัวอย่างธีมจำนวนมากมีหน้า catchall ที่แสดงสไตล์ข้อความที่แตกต่างกันทั้งหมดและองค์ประกอบอื่นๆ เช่น ตาราง
หากคุณมีธีมอยู่แล้วหรือไม่สนใจจะเปลี่ยนธีม ให้สร้างบทความฉบับร่างหรือเพจที่มีตารางและดูตัวอย่างในหน้าจอขนาดต่างๆ คุณพร้อมใช้หากธีมของคุณมีรูปแบบตารางที่ตอบสนองอยู่แล้ว
หากธีมของคุณไม่มีสไตล์ตารางที่ตอบสนอง หรือคุณไม่ชอบสไตล์เริ่มต้นจากธีมของคุณ คุณสามารถแทนที่สไตล์ของธีมหรือใช้ปลั๊กอินตาราง

จัดแต่งทรงผมตารางด้วยตนเองใน WordPress
คุณสามารถปรับแต่งตารางของคุณให้ตอบสนองได้หากคุณสะดวกกับ CSS หากจำเป็นต้องใช้ตารางแบบครั้งเดียว คุณสามารถลองจัดรูปแบบตารางด้วย CSS แบบอินไลน์
คุณสามารถปรับแต่งไฟล์ CSS ของธีมได้หากต้องการจัดสไตล์ตารางหลายตารางทั่วทั้งไซต์ แต่การเปลี่ยนแปลงของคุณจะถูกเขียนทับ เพื่อหลีกเลี่ยงปัญหาดังกล่าว ให้ลองสร้างธีมลูกแทน สำหรับการแก้ไขที่ง่ายขึ้น ให้ใช้ส่วน CSS เพิ่มเติมของเครื่องมือปรับแต่งรูปลักษณ์ของ WordPress สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับทั้งสองตัวเลือก โปรดอ่านโพสต์นี้เกี่ยวกับ วิธีรักษา CSS ที่กำหนดเองเมื่ออัปเดตธีม

การใช้ปลั๊กอินเพื่อสร้างตารางที่ตอบสนอง
หากการแก้ไข CSS ทำให้คุณประหม่า ให้ติดตั้งปลั๊กอินเพื่อจัดการกับตารางของคุณ ปลั๊กอินเหล่านี้ทำให้การสร้างและจัดรูปแบบตารางทำได้ง่ายขึ้นโดยไม่ต้องเขียนโค้ดที่กำหนดเองใดๆ
ตัวเลือกของเราสำหรับปลั๊กอิน WordPress ตารางตอบสนองที่ดีที่สุดคือ:
- โต๊ะนินจา. ตัวสร้างตารางแบบลากและวางนี้มีเทมเพลตและหลายวิธีในการปรับแต่งตารางของคุณ ดาวน์โหลดปลั๊กอิน
- wpDataTables ปลั๊กอินนี้ช่วยให้คุณแก้ไขตารางด้วยอินเทอร์เฟซที่เหมือน Excel คุณสามารถสร้างตารางหรือแผนภูมิจากไฟล์ Excel, CSB, XML, JSON หรือ PHP ดาวน์โหลดปลั๊กอิน
- ตัวสร้างตาราง WP ตัวเลือกการลากแล้ววางอีกตัวเลือกหนึ่งทำให้การสร้างตารางตอบสนองรวดเร็วและง่ายดาย ดาวน์โหลดปลั๊กอิน
- วิชวลไลเซอร์ ปลั๊กอินนี้จากผู้พัฒนาธีมยอดนิยม Themeisle ช่วยให้คุณสร้างแผนภูมิและตารางที่ตอบสนองได้สำหรับโพสต์และเพจ ดาวน์โหลดปลั๊กอิน
ข้อควรพิจารณาเกี่ยวกับตารางตอบสนองสำหรับ WordPress
การพิจารณาหลักในการสร้างตารางตอบสนองใน WordPress คือการตัดสินใจว่าจะนำเสนอข้อมูลอย่างไรให้ดีที่สุด ทราฟฟิกของคุณเป็นมือถือมากแค่ไหน? อัตราต่อรองคือผู้เข้าชมส่วนใหญ่เห็นไซต์ของคุณบนหน้าจอขนาดเล็ก ข้อกังวลหลักของคุณคือการสร้างประสบการณ์ผู้ใช้ที่ดีที่สุดสำหรับพวกเขา
ในบางกรณี นั่นอาจหมายถึงการทบทวนความจำเป็นในการจัดโต๊ะใหม่ ตัวอย่างเช่น การเปรียบเทียบสองหรือสามหมวดหมู่จะแสดงในรายการหัวข้อย่อยได้ดีขึ้นหรือไม่
หากข้อมูลสนับสนุนการสร้างตาราง คุณต้องตัดสินใจว่าจะใช้งานอย่างไร หากธีมเริ่มต้นของคุณไม่สามารถจัดการกับตารางได้ดี คุณควรพิจารณาความถี่ที่คุณจะใช้ตารางก่อนติดตั้งปลั๊กอิน
ในโพสต์ของเราเพื่อตอบจำนวนปลั๊กอิน WordPress ที่มากเกินไป เราได้กล่าวถึงอันตรายของการโอเวอร์โหลดปลั๊กอิน ปลั๊กอินอาจทำให้ไซต์ของคุณช้าลง หากคุณมีตารางเพียงตารางเดียวในหน้าเดียว การติดตั้งปลั๊กอินอาจไม่คุ้มค่า พยายามจัดการกับมันด้วย CSS ถ้าทำได้
การทดสอบตารางตอบสนองของคุณ
ไม่ว่าคุณจะใช้วิธีใดในการสร้างตารางแบบตอบสนองใน WordPress คุณอาจต้องการลองใช้บน ไซต์จัดเตรียม ก่อน สภาพแวดล้อมการทดสอบทำให้คุณสามารถลองเปลี่ยนแปลง CSS หรือติดตั้งและกำหนดค่าปลั๊กอินใหม่ได้โดยไม่ส่งผลกระทบต่อไซต์จริงของคุณ ลูกค้าที่กดได้จะได้รับไซต์การแสดงละครไม่จำกัด เป็นเพียงหนึ่งในข้อดีมากมายของการโฮสต์ด้วย Pressable หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแพลตฟอร์มการโฮสต์ที่รวดเร็ว ปลอดภัย และเรียบง่าย กำหนดเวลาการสาธิตแบบกำหนดเอง วันนี้

