Mengapa dan Kapan Menggunakan Grup WordPress, Baris, dan Blok Stack
Diterbitkan: 2022-09-01Saat Anda membuat dan mengedit halaman dengan editor blok WordPress, Anda mungkin lebih dari sekali frustrasi mencoba mengubah tata letak atau gaya beberapa blok tanpa menyentuh kode. Terutama saat Anda menggunakan kolom untuk membuat tata letak yang kolomnya tidak dimaksudkan.
Dalam posting ini kita akan melihat bahwa kita memiliki alternatif yang lebih cocok untuk beberapa tata letak bagian halaman. Dengan beberapa contoh, Anda akan melihat beberapa kemungkinan yang ditawarkan oleh blok grup, baris, dan tumpukan yang memecahkan beberapa masalah yang mungkin kita hadapi dengan kolom.
Untuk contoh yang ditampilkan dalam posting ini saya telah menggunakan WordPress versi 6.0.1 dan tema Twenty Twenty-Two.
Contoh Menggunakan Kolom
Mari kita lihat, misalnya, dua tata letak sederhana dari konten bagian pertama yang ingin kami tampilkan di halaman agen pariwisata.


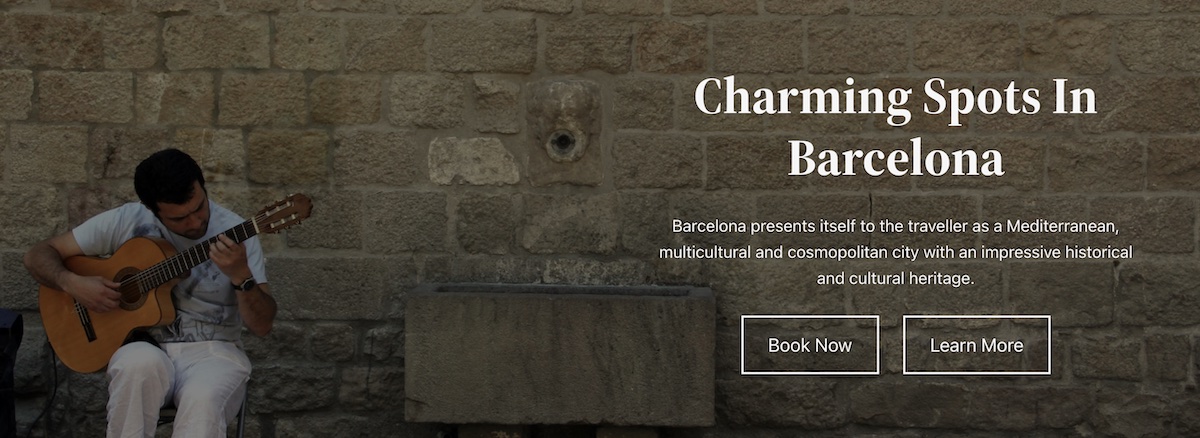
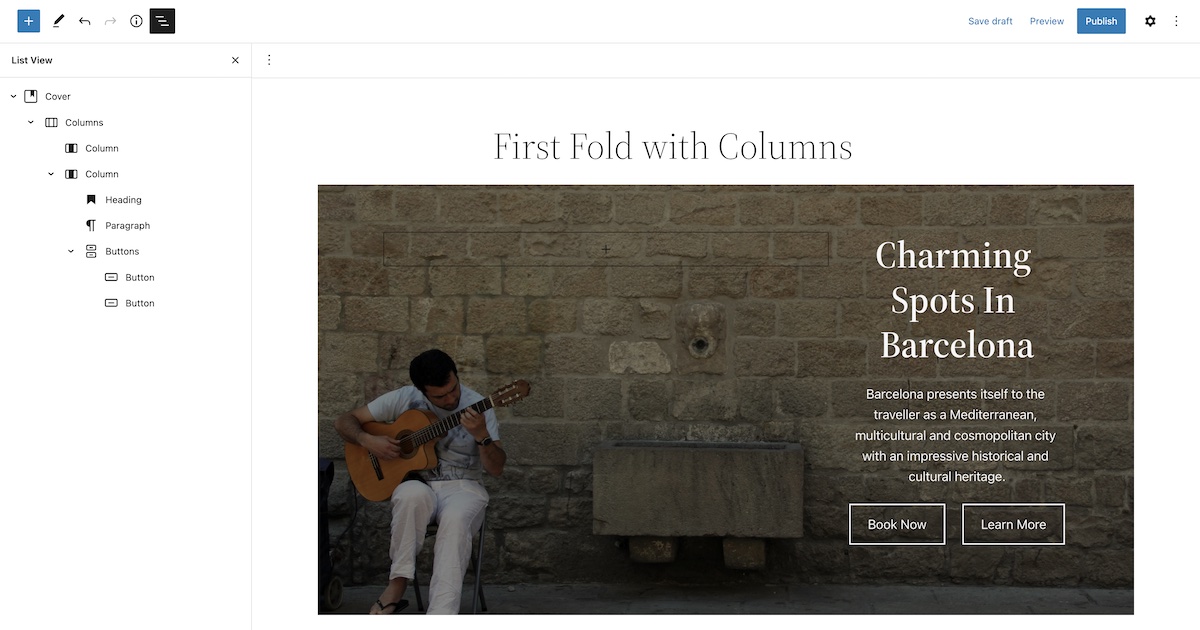
Untuk mereproduksi contoh pertama di editor blok, satu opsi adalah menambahkan blok sampul terlebih dahulu dengan gambar yang dipilih, lalu menambahkan beberapa kolom dengan ukuran berbeda. Kolom kanan menempati sepertiga dan berisi konten (yaitu judul, paragraf, dan dua tombol).

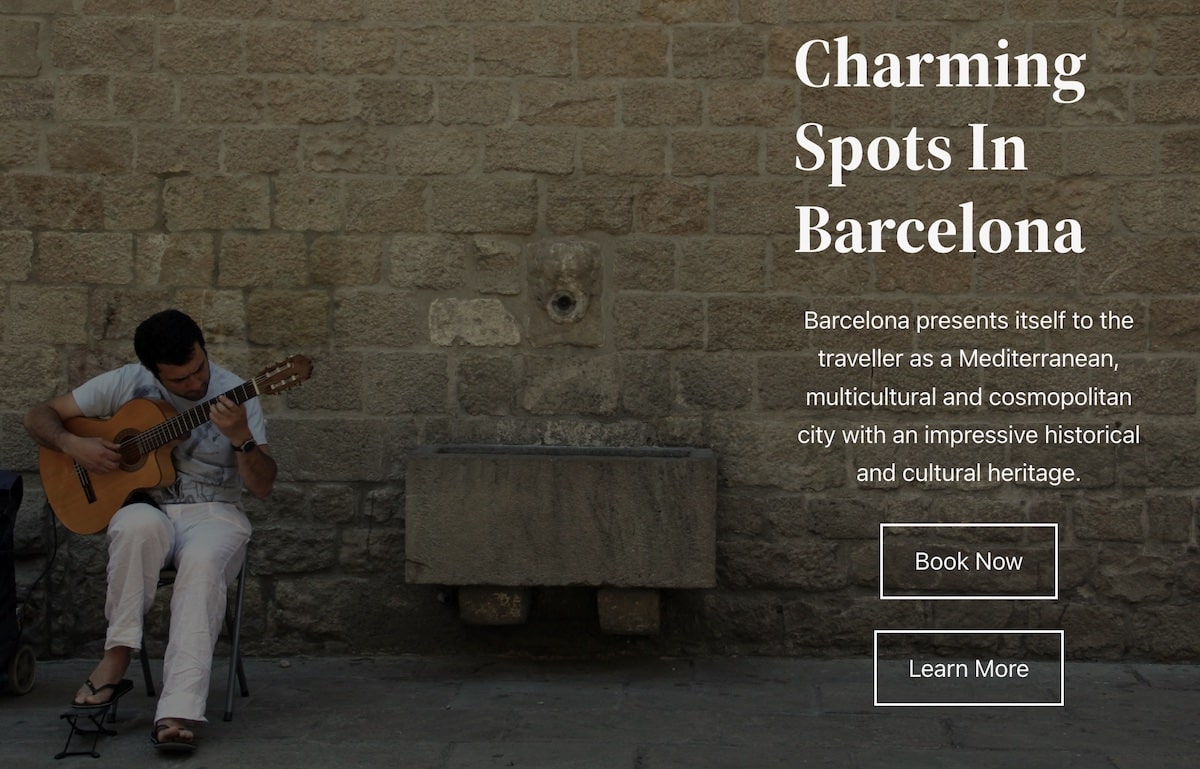
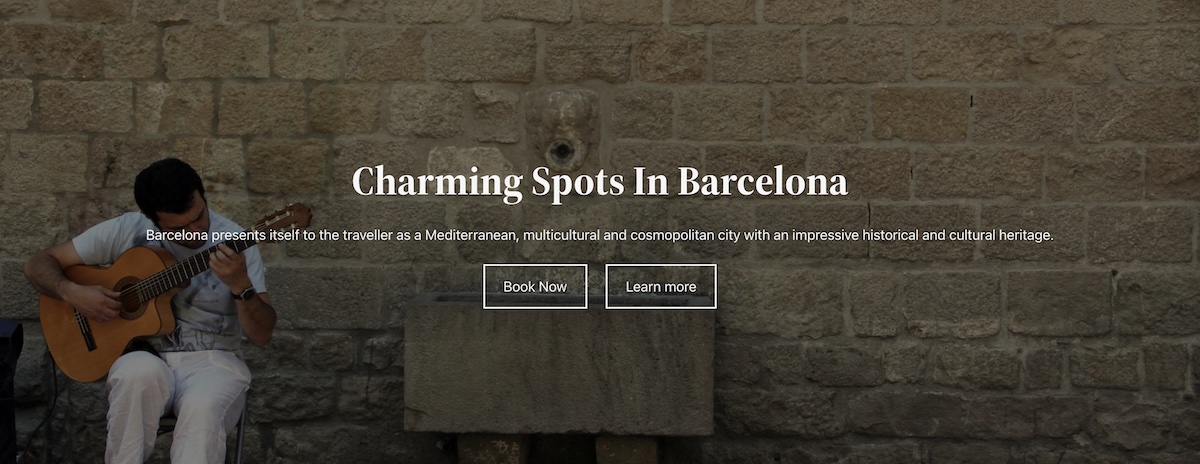
Jika dilihat dalam ukuran penuh, tata letaknya terlihat bagus. Tetapi jika kita memperkecil ukuran jendela, browser tetap menampilkan dalam bentuk kolom dan menampilkan tombol satu di atas yang lain.

Anda dapat melihat bahwa dengan solusi ini kami tidak hanya menambahkan kolom kosong tetapi juga bukan tampilan yang kami cari pada perangkat yang lebih kecil.
Demikian pula, untuk contoh kedua kami juga menambahkan blok penutup terlebih dahulu, lalu beberapa kolom, dan akhirnya konten. Konten sekarang berisi ikon amplop diikuti dengan alamat email. Kami tidak dapat menggunakan blok media dan teks karena ukuran minimum gambar blok melebihi ukuran yang ingin kami tampilkan… jadi, sekali lagi, kami menggunakan dua kolom: satu untuk ikon, yang lain untuk teks:

Seperti sebelumnya, selain menambahkan kolom kosong, dengan memperkecil ukuran jendela, hasil yang ditampilkan di layar tidak persis seperti yang kita inginkan.

Seperti yang Anda lihat pada gambar sebelumnya, selain semua teks yang sangat mengelompok di sebelah kiri, kombinasi gambar amplop dengan alamat email tidak terlihat bagus. Proporsi hilang dan teks surat rusak.
Mari kita lihat bagaimana kita dapat menyelesaikan masalah di atas jika kita menggunakan blok grup, mentah, dan tumpukan alih-alih kolom.
Blok Grup
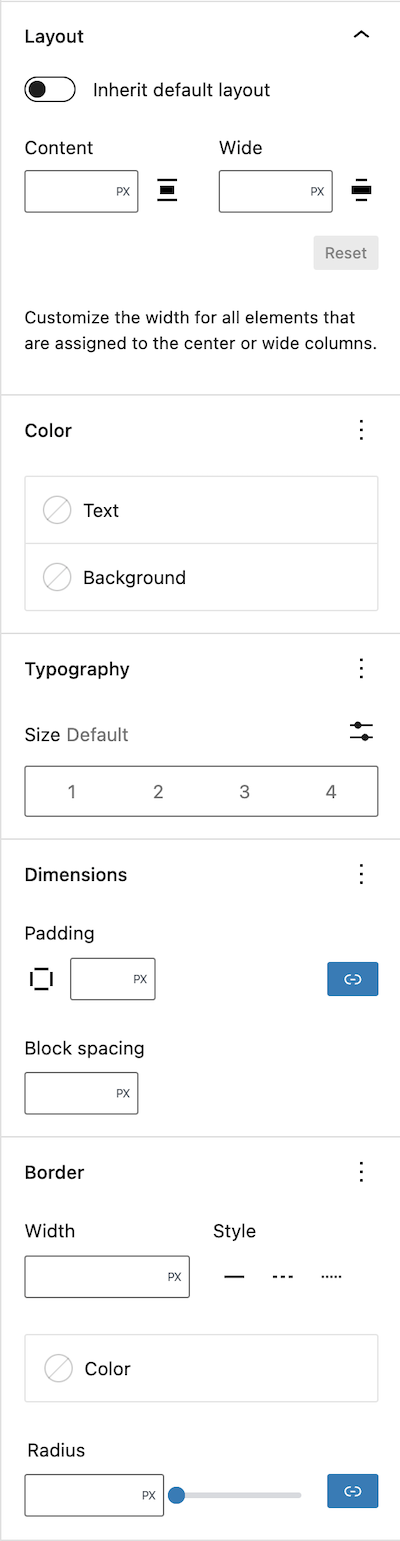
Blok grup, seperti yang pasti Anda ketahui, adalah blok yang digunakan untuk mengelompokkan sekumpulan blok di dalam wadah. Ini seperti blok orang tua dengan anak-anak.


Ini paling sering digunakan untuk mengelompokkan satu set kolom atau paragraf dan kemudian mengubah seluruh grup dengan, misalnya, mengatur warna latar belakang atau menentukan jarak dan margin yang unik untuk yang digunakan oleh elemen lain di halaman.

Anda juga dapat menunjukkan ukuran maksimum untuk semua kontennya dan menambahkan batas dengan gaya dan warna tertentu.
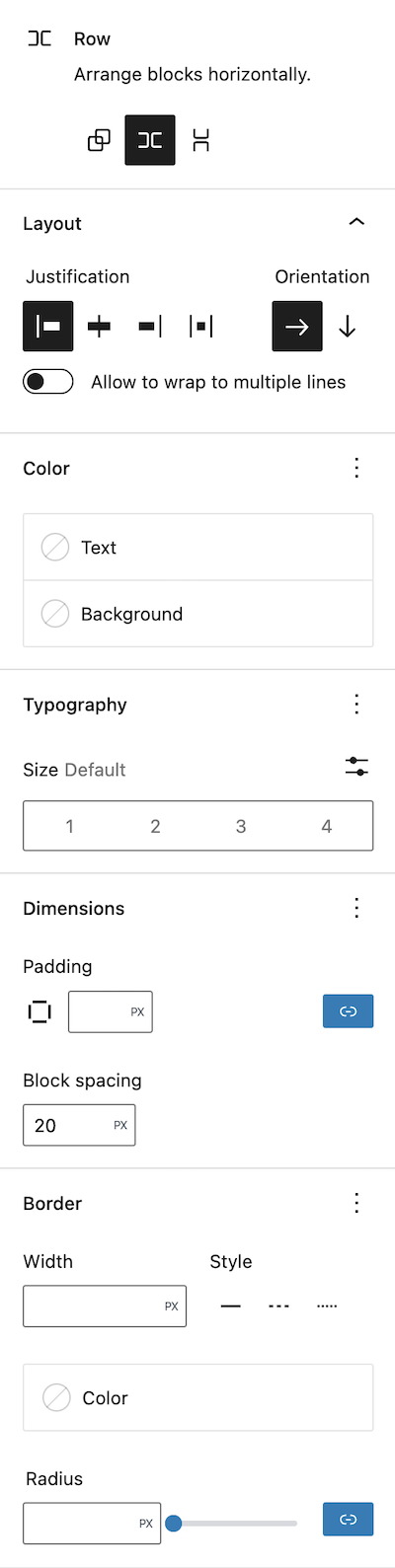
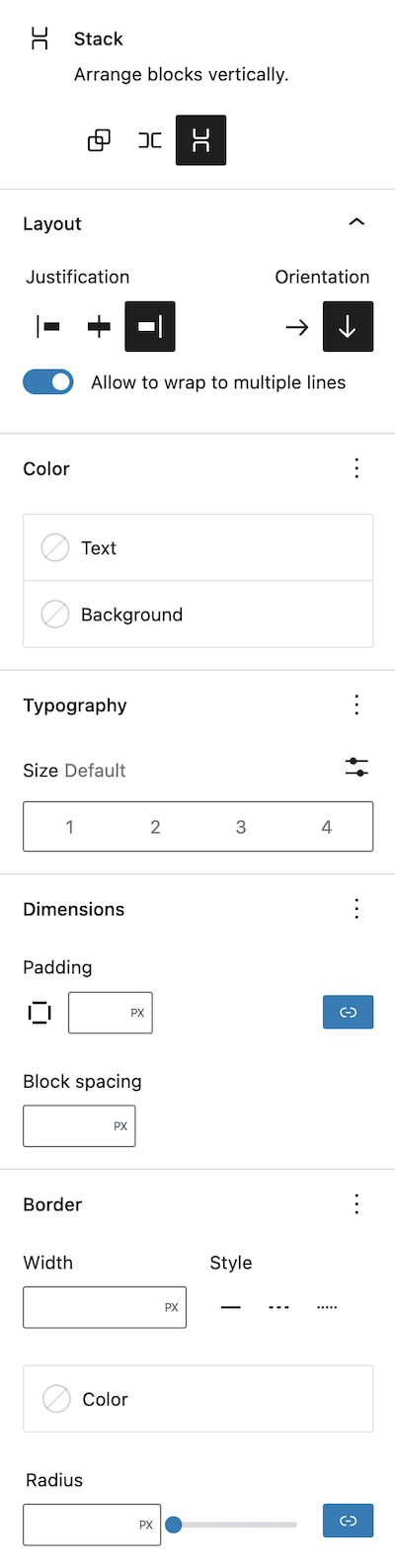
Blok Baris dan Tumpukan
Blok baris dan blok tumpukan adalah jenis blok yang memungkinkan Anda memasukkan beberapa blok dalam satu baris (atau kolom, dengan blok tumpukan) dan menempatkannya secara merata. Anda dapat menggunakan baris atau tumpukan blok untuk membuat pembagi atau menambahkan beberapa item pada baris yang sama seolah-olah mereka disertakan dalam kolom.

Properti yang dapat Anda tentukan di kedua blok sangat mirip dengan properti grup, kecuali bahwa Anda tidak dapat menentukan ukuran maksimum kontennya. Dan dalam hal ini, Anda dapat menambahkan pembenaran seluruh blok relatif terhadap wadahnya.


Mari kita lihat bagaimana kita dapat membuat dua contoh sebelumnya menggunakan jenis blok ini daripada kolom, dan keuntungan yang diberikannya kepada kita.
Contoh dengan Blok Grup, Baris, dan Tumpukan
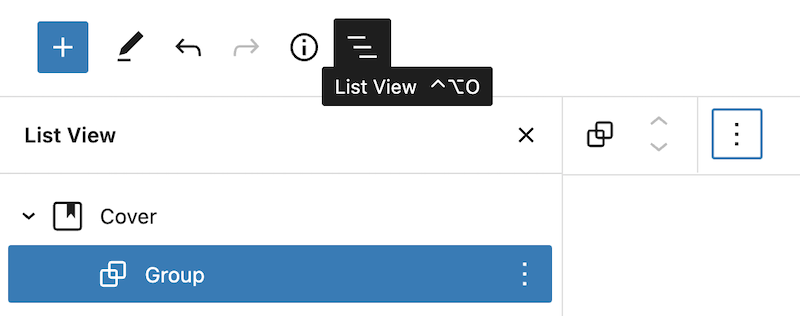
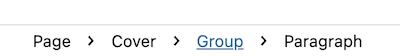
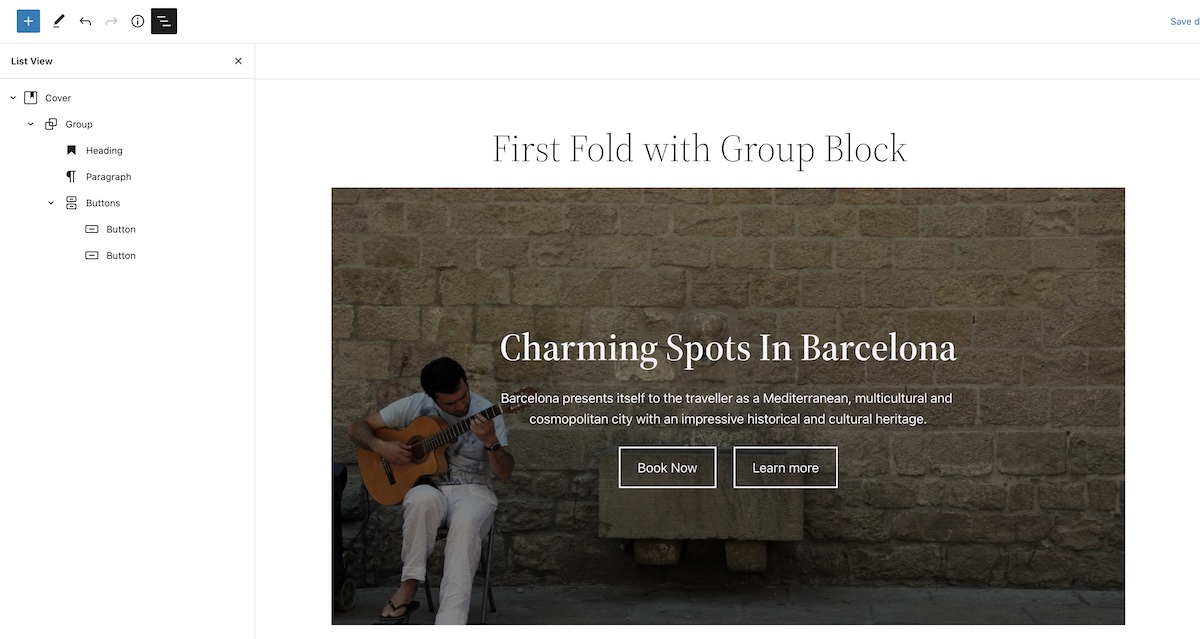
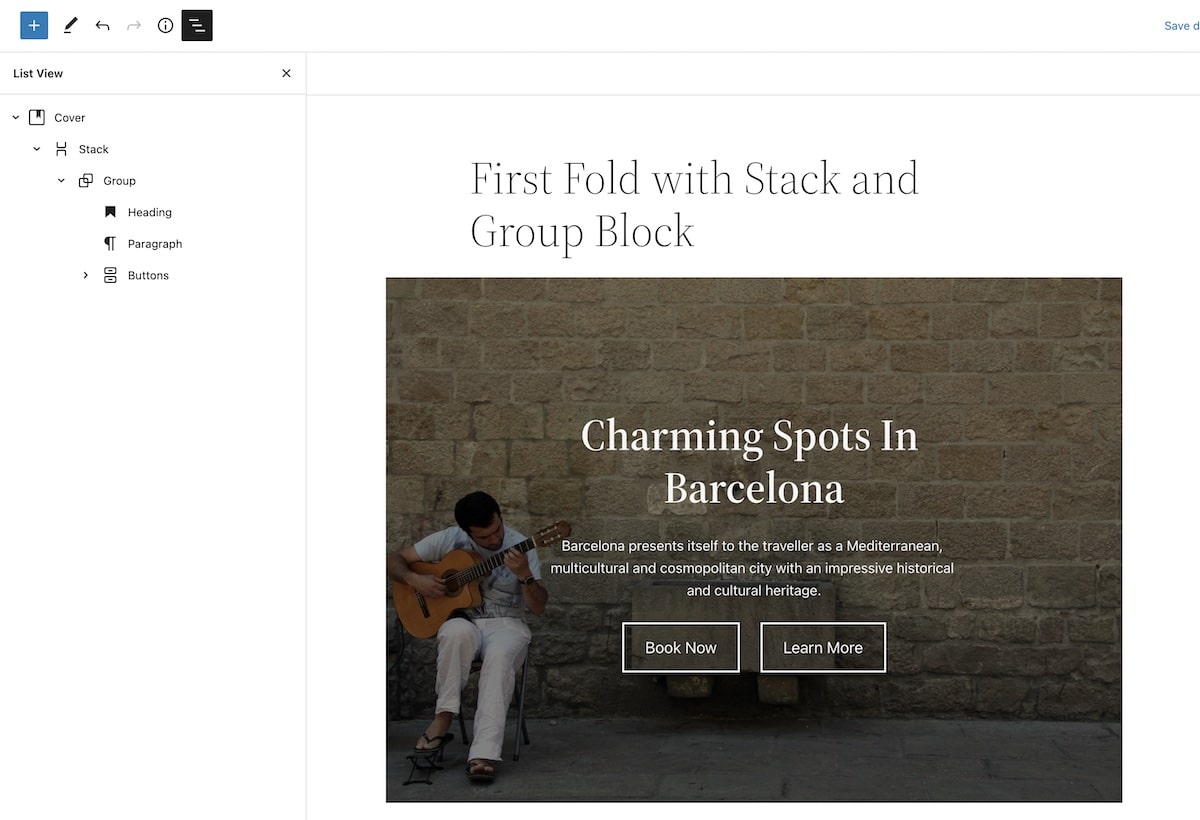
Untuk membuat bagian pertama dari contoh pertama tanpa menggunakan kolom, pertama kita buat blok sampul dengan gambar seperti sebelumnya. Selanjutnya, di dalam blok penutup kami menambahkan blok grup. Salah satu ciri dari group block adalah keselarasannya selalu full-width dan terpusat pada wadahnya. Oleh karena itu, dengan menambahkan judul, paragraf, dan dua blok dan meratakan tengah masing-masing blok, hasilnya adalah sebagai berikut.

Ini bukan yang kami inginkan pada awalnya, karena blok grup menunjukkan kepada kami semua informasi di tengah, bukan di sebelah kanan blok sampul.

Tetapi memiliki keuntungan bahwa kita dapat menunjukkan lebar maksimum sehingga teks yang ditampilkan tidak menempati seluruh lebar blok penutup. Dan tidak seperti kolom, tidak peduli seberapa besar kita memperkecil ukuran jendela, tombol-tombolnya selalu sejajar berdampingan.

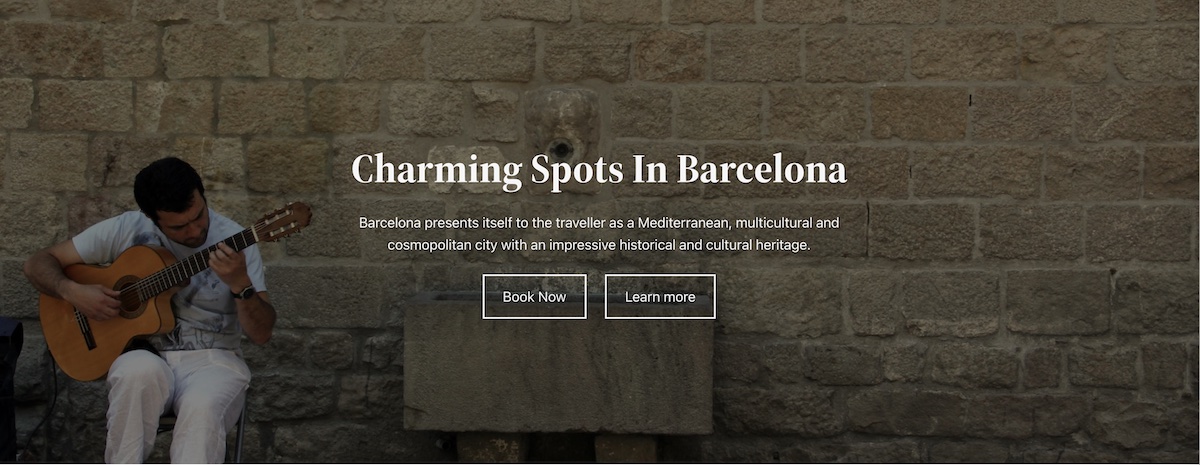
Bagaimana cara menampilkan grup di sisi kanan gambar? Di sinilah grup tumpukan memberi kami solusi yang kami cari.
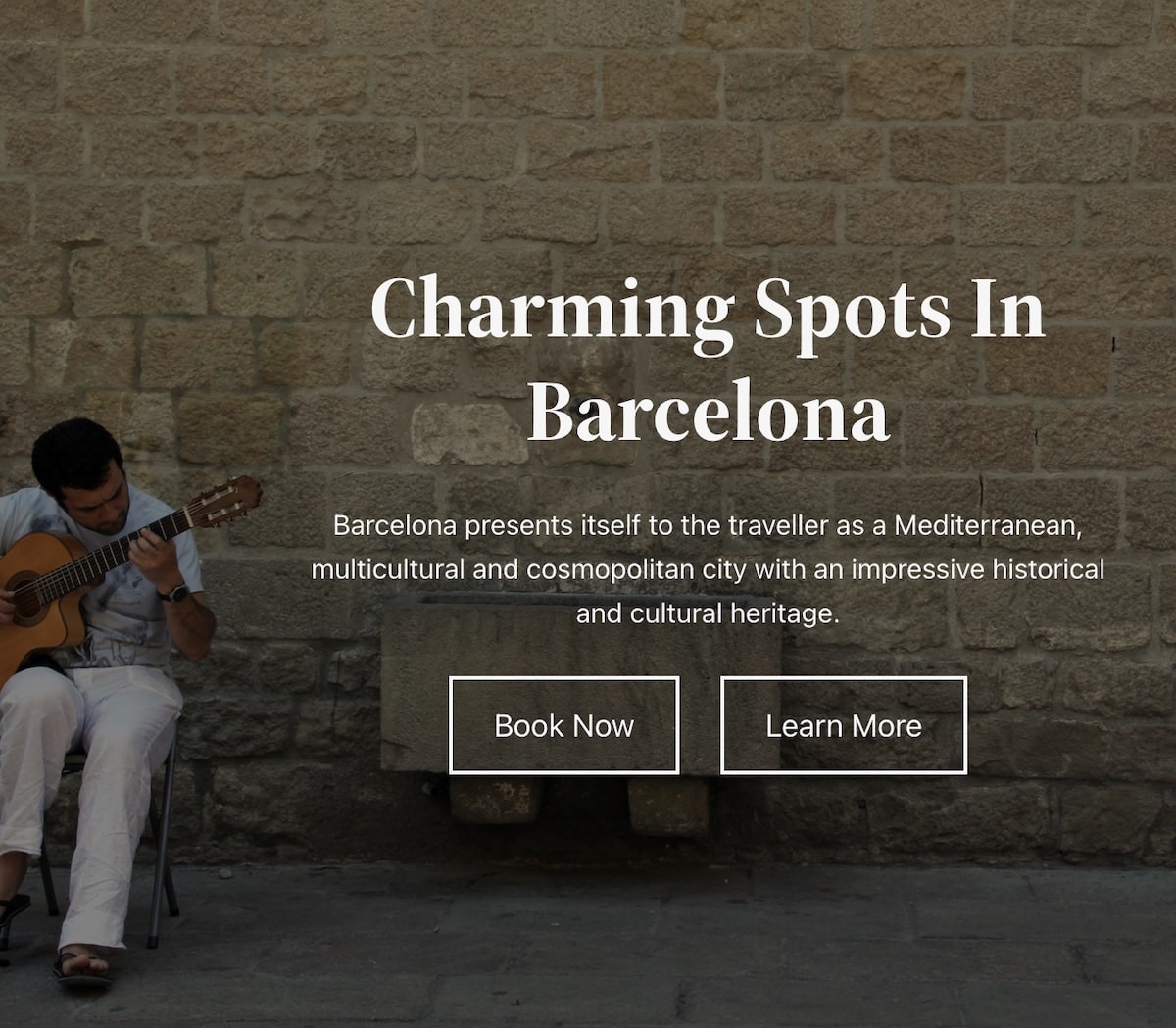
Setelah membuat blok penutup, tambahkan blok tumpukan dan atur pembenaran yang benar. Selanjutnya tambahkan blok grup yang membatasi ukurannya dan tambahkan konten.

Sekarang, kami tidak memiliki blok kosong dan saat melihat halaman berapa pun ukuran halamannya, konten ditampilkan dengan tombol yang disejajarkan berdampingan setiap saat.

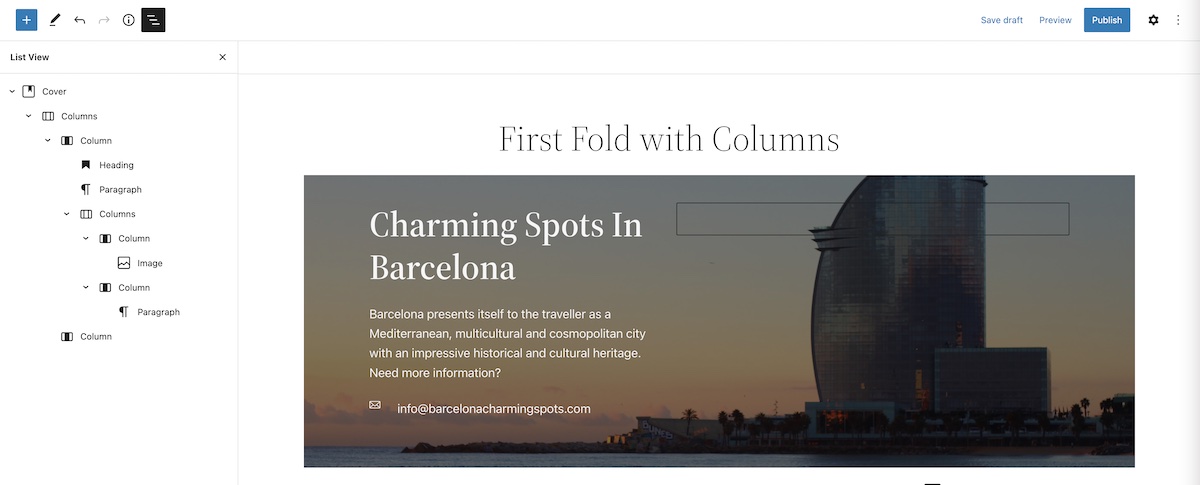
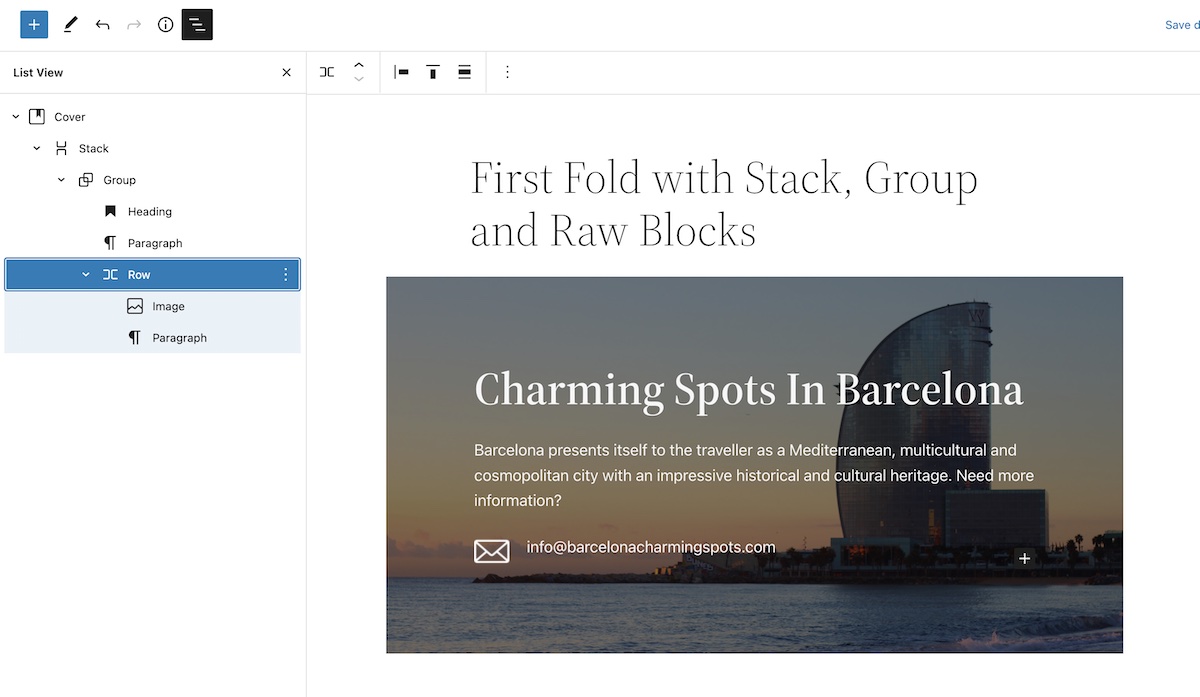
Contoh kedua sangat mirip, tetapi bagaimana cara mengatasi masalah ikon dan alamat email? Nah, buat blok tipe baris dengan blok gambar dan paragraf:

Sekarang, saat kita memperkecil ukuran jendela, tampilan bagian pertama halaman tetap terlihat bagus, menjaga gambar dan alamat email tetap sejajar dan tanpa merusak teks.

Kesimpulan
Dengan dua contoh ini, kami dapat melihat bahwa beberapa masalah tata letak yang kami hadapi dengan kolom sekarang dapat diselesaikan dengan blok grup, tumpukan, dan baris. Dengan blok ini Anda mendapatkan fleksibilitas mengenai kolom dengan dapat membenarkan konten dan mengubah margin. Selain itu, Anda tidak dipaksa untuk menggunakan kolom kosong yang tidak masuk akal. Jadi, lupakan tentang membuat halaman dengan kolom kosong!
Gambar unggulan La-Rel Easter di Unsplash.
