Pourquoi et quand utiliser les blocs de groupe, de ligne et de pile WordPress
Publié: 2022-09-01Lorsque vous créez et modifiez des pages avec l'éditeur de blocs WordPress, vous avez probablement été frustré plus d'une fois en essayant de modifier la mise en page ou les styles de certains blocs sans toucher au code. En particulier lorsque vous avez recours à la création de colonnes pour créer des mises en page auxquelles les colonnes ne sont pas destinées.
Dans cet article, nous verrons que nous avons des alternatives plus appropriées pour certaines mises en page de parties de page. Avec quelques exemples, vous verrez certaines des possibilités offertes par les blocs de groupe, de ligne et de pile qui résolvent certains des problèmes que nous pourrions rencontrer autrement avec les colonnes.
Pour les exemples présentés dans cet article, j'ai utilisé WordPress version 6.0.1 et le thème Twenty Twenty-Two.
Exemples utilisant des colonnes
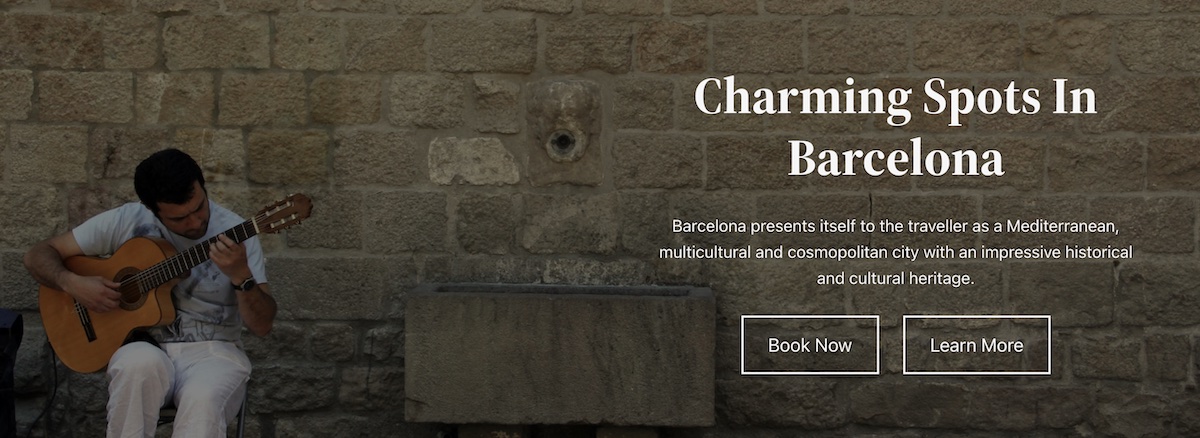
Voyons, par exemple, deux mises en page simples du contenu de la première section que nous aimerions afficher sur la page d'une agence de tourisme.


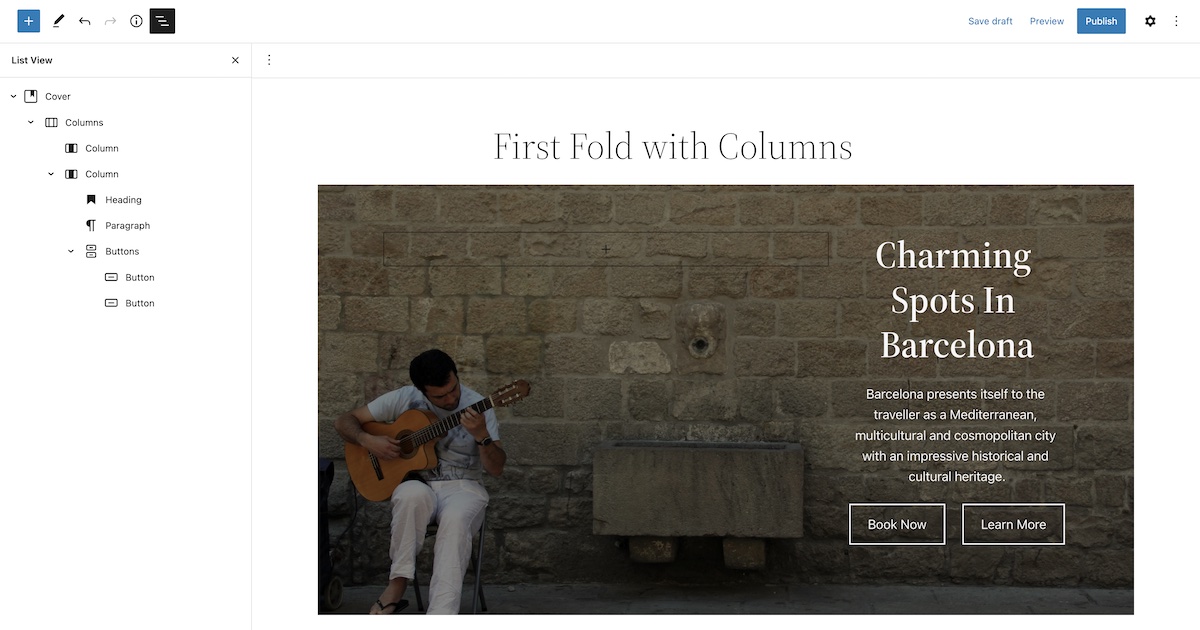
Pour reproduire le premier exemple dans l'éditeur de blocs, une option consiste à ajouter d'abord un bloc de couverture avec l'image sélectionnée, puis à ajouter quelques colonnes de tailles différentes. La colonne de droite en occupe un tiers et contient le contenu (c'est-à-dire le titre, le paragraphe et deux boutons).

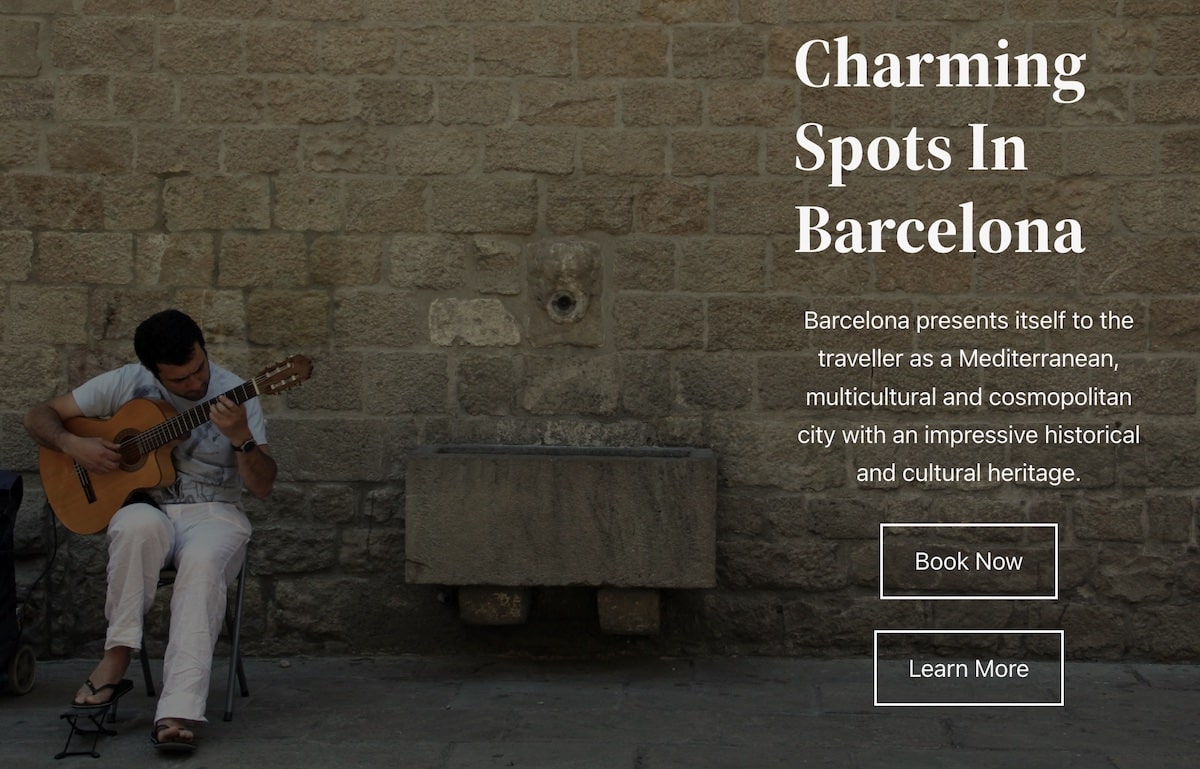
Lorsqu'elle est vue en taille réelle, la mise en page est agréable. Mais si on réduit la taille de la fenêtre, le navigateur garde l'affichage sous forme de colonnes et affiche les boutons les uns au-dessus des autres.

Vous pouvez voir qu'avec cette solution, nous avons non seulement ajouté une colonne vide, mais ce n'est pas exactement l'affichage que nous recherchions sur des appareils plus petits.
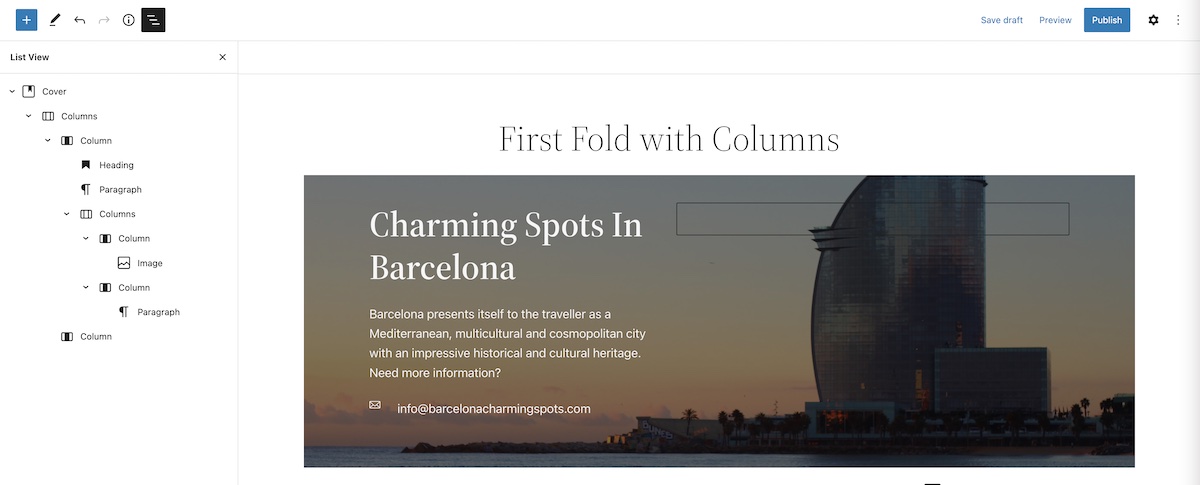
De même, pour le deuxième exemple, nous ajoutons également un bloc de couverture en premier, puis quelques colonnes et enfin le contenu. Le contenu contient maintenant une icône d'enveloppe suivie d'une adresse e-mail. On ne peut pas utiliser de bloc média et texte car la taille minimum de l'image du bloc dépasse la taille de ce qu'on veut afficher… donc, encore une fois, on utilise deux colonnes : une pour l'icône, l'autre pour le texte :

Comme précédemment, en plus d'avoir ajouté des colonnes vides, en réduisant la taille de la fenêtre, le résultat qui s'affiche à l'écran n'est pas exactement ce que nous souhaiterions.

Comme vous pouvez le voir sur l'image précédente, à part tout le texte étant très regroupé sur la gauche, la combinaison de l'image de l'enveloppe avec l'adresse e-mail n'a pas l'air bien. Les proportions sont perdues et le texte du mail est cassé.
Voyons comment nous pouvons résoudre les problèmes ci-dessus si nous utilisons les blocs group, raw et stack au lieu des colonnes.
Le bloc de groupe
Le bloc de groupe, comme vous le savez sûrement, est un bloc qui sert à regrouper un ensemble de blocs au sein d'un conteneur. C'est comme un bloc parental avec des enfants.


Il est le plus souvent utilisé pour regrouper un ensemble de colonnes ou de paragraphes, puis modifier l'ensemble du groupe, par exemple en définissant une couleur d'arrière-plan ou en définissant des espaces et des accessoires de marge uniques à ceux utilisés par d'autres éléments de la page.

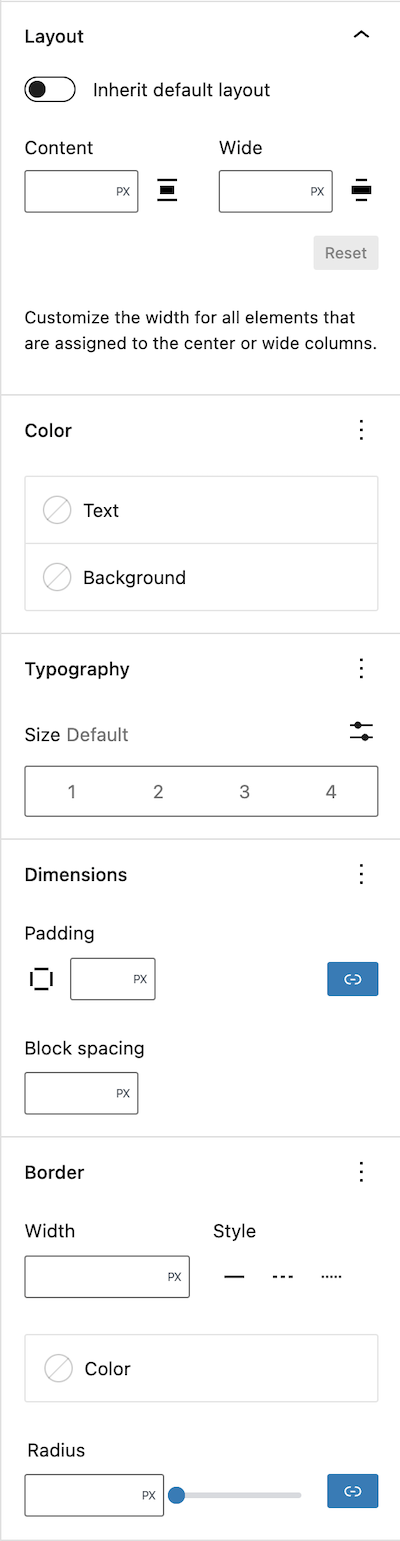
Vous pouvez également indiquer une taille maximale pour tout son contenu et ajouter une bordure avec un certain style et une certaine couleur.

Les blocs de rangée et de pile
Le bloc de rangée et le bloc de pile sont un type de blocs qui vous permettent d'insérer plusieurs blocs dans une rangée (ou une colonne, avec le bloc de pile) et de les espacer uniformément. Vous pouvez utiliser le bloc de rangée ou de pile pour créer des séparateurs ou ajouter plusieurs éléments sur la même ligne comme s'ils étaient inclus dans des colonnes.
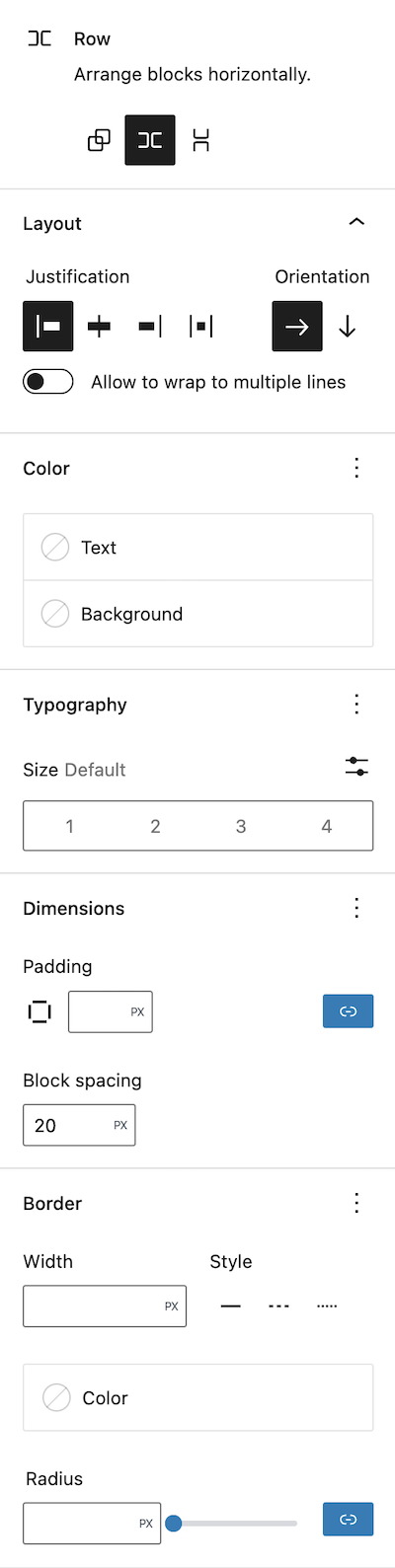
Les propriétés que vous pouvez spécifier dans les deux blocs sont très similaires à celles du groupe, sauf que vous ne pouvez pas spécifier la taille maximale de son contenu. Et dans ce cas, vous pouvez ajouter la justification de l'ensemble du bloc par rapport à son conteneur.


Voyons comment nous pouvons créer les deux exemples précédents en utilisant ces types de blocs au lieu de colonnes, et les avantages qu'ils nous procurent.
Exemples avec des blocs de groupe, de ligne et de pile
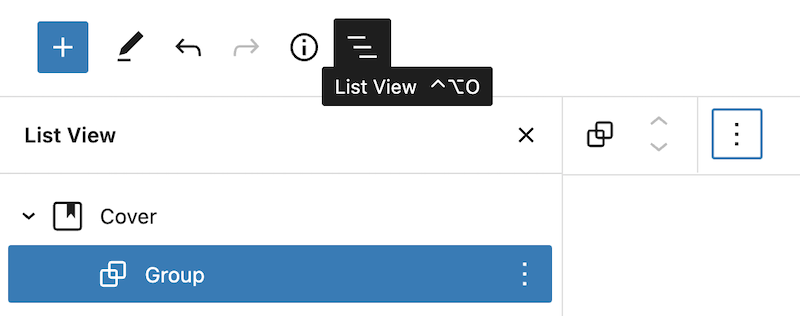
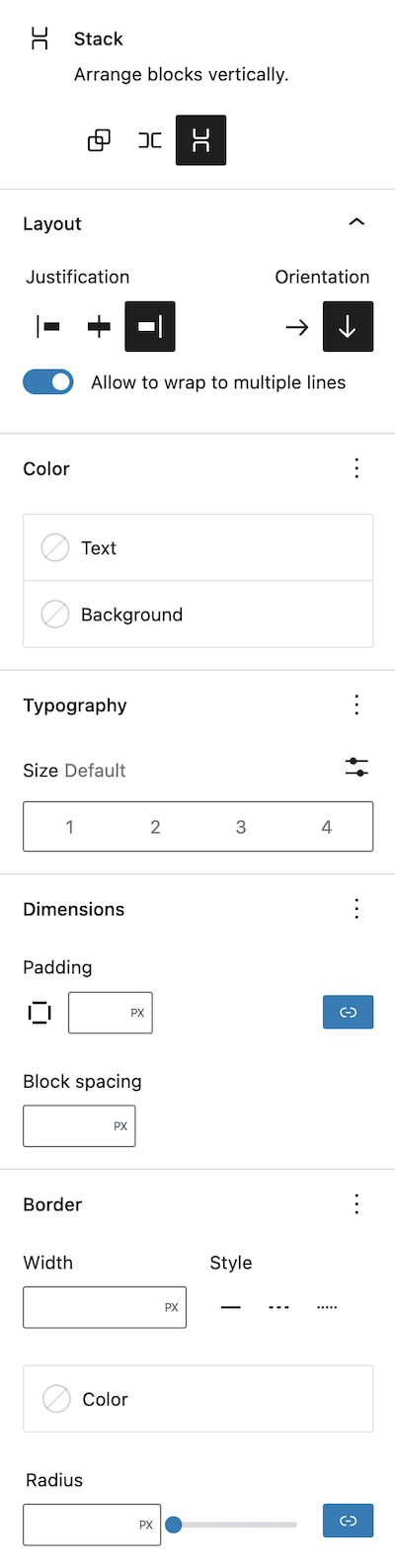
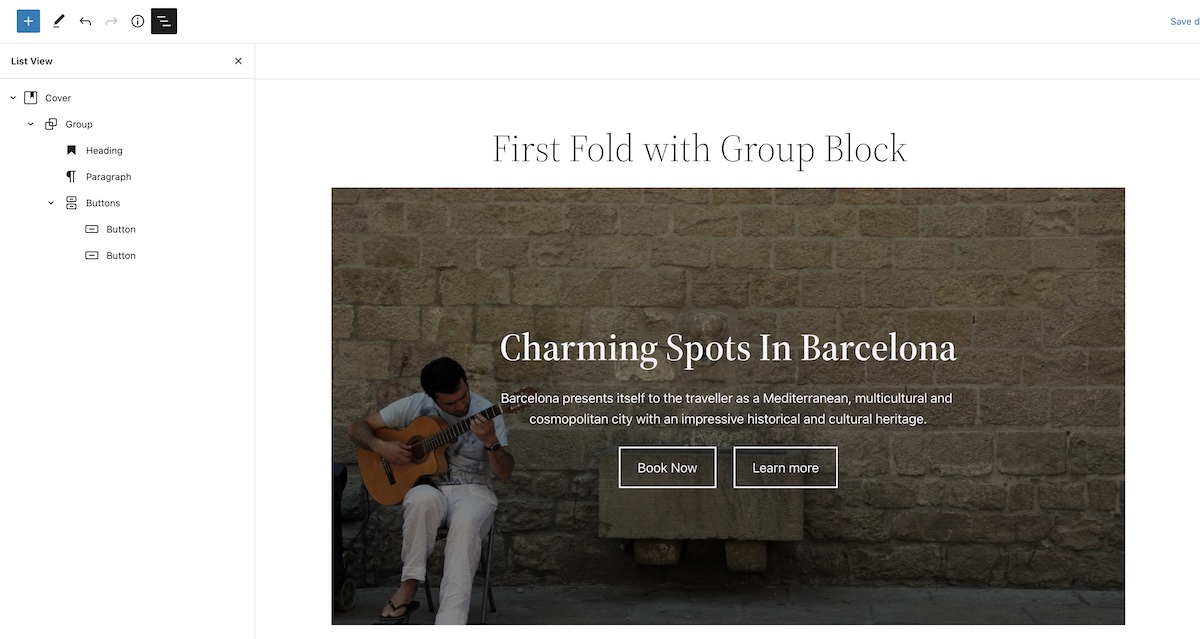
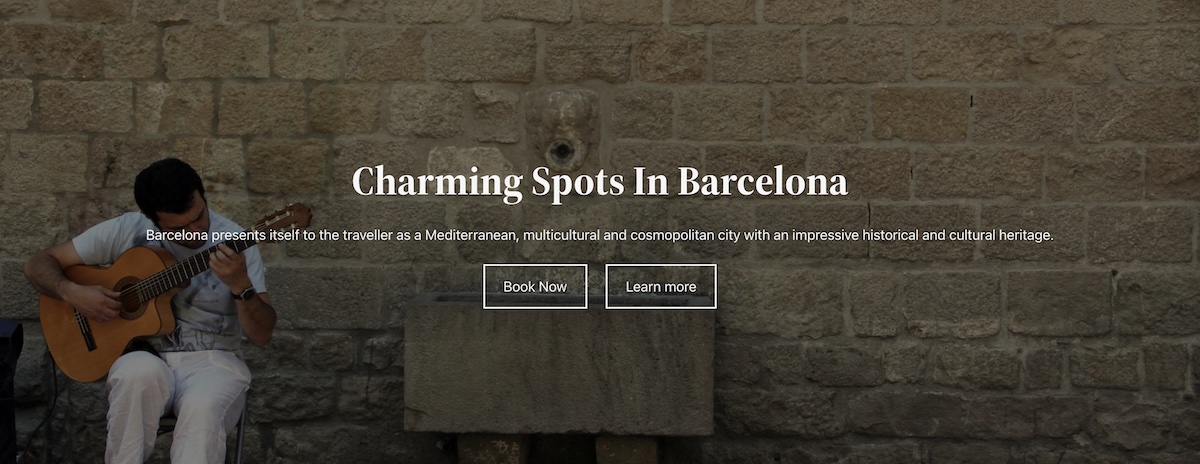
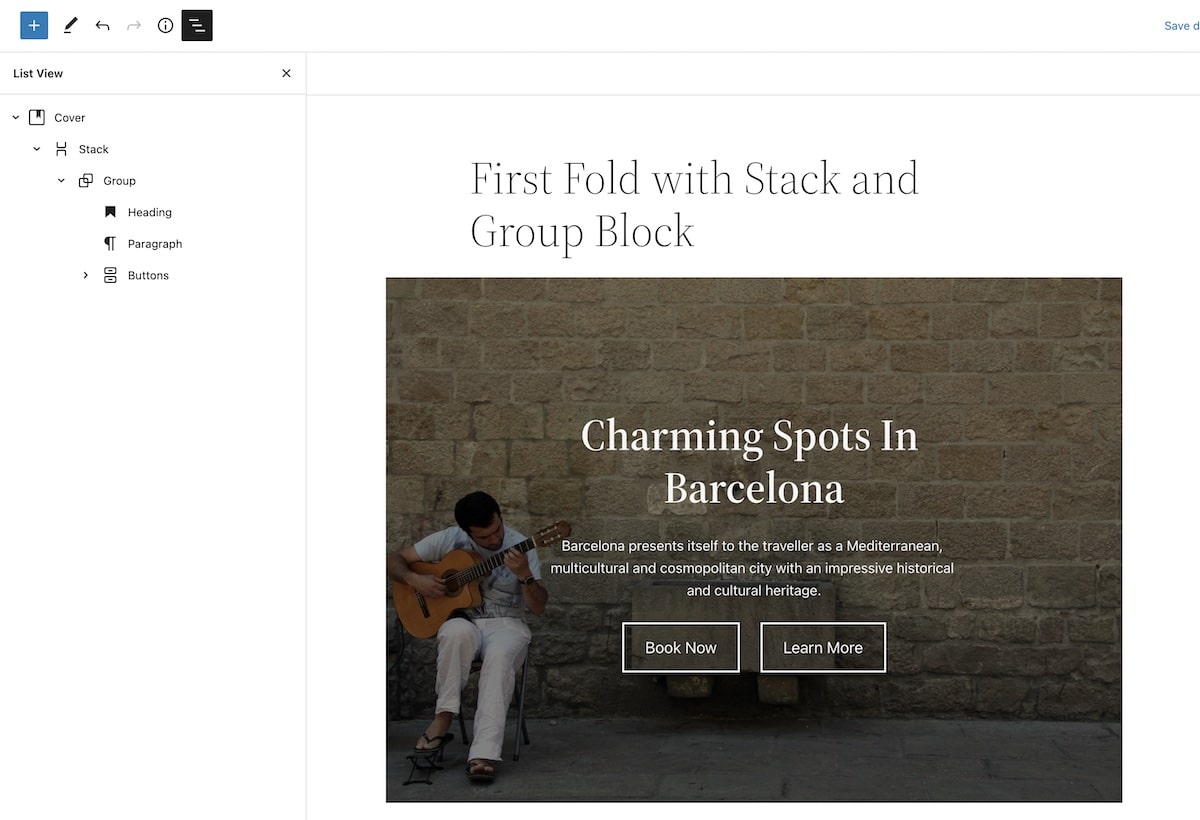
Pour créer la première section du premier exemple sans utiliser de colonnes, nous créons d'abord le bloc de couverture avec l'image comme précédemment. Ensuite, à l'intérieur du bloc de couverture, nous ajoutons un bloc de groupe. L'une des caractéristiques du bloc de groupe est que son alignement est toujours en pleine largeur et qu'il est centré dans son conteneur. Par conséquent, en ajoutant le titre, le paragraphe et les deux blocs et en alignant au centre chacun de ces blocs, le résultat est le suivant.

Ce n'est pas ce que nous voulions au départ, puisque le bloc de groupe nous montre toutes les informations au centre au lieu d'être à droite du bloc de couverture.

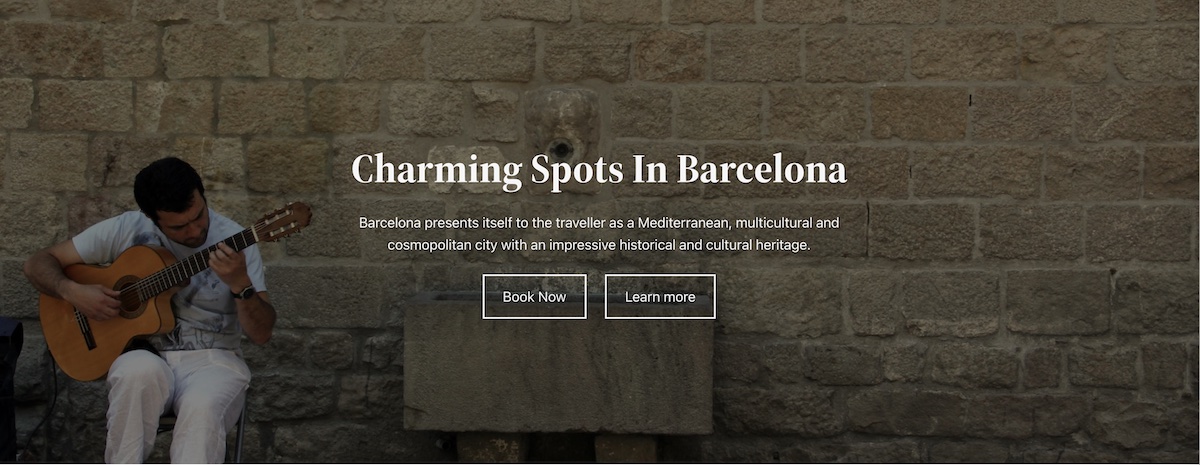
Mais il a l'avantage qu'on peut lui indiquer une largeur maximale pour que le texte affiché n'occupe pas toute la largeur du bloc de couverture. Et contrairement à la colonne, peu importe à quel point on réduit la taille de la fenêtre, les boutons sont toujours alignés côte à côte.

Comment afficher le groupe sur le côté droit de l'image ? C'est là que le groupe de pile nous donne la solution que nous recherchions.
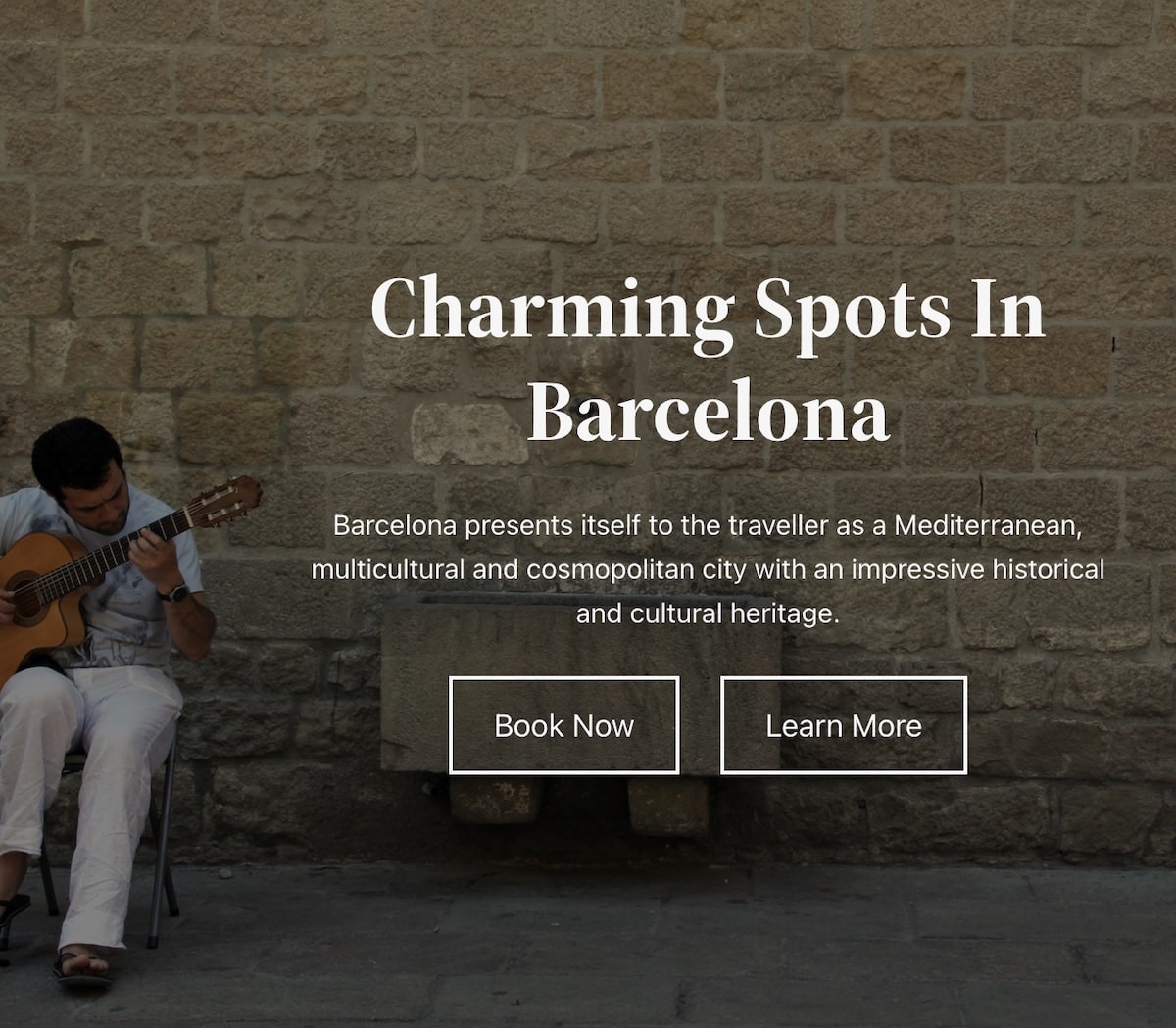
Après avoir créé le bloc de couverture, ajoutez un bloc de pile et définissez une justification à droite. Ajoutez ensuite le bloc de groupe limitant sa taille et ajoutez le contenu.

Maintenant, nous n'avons plus de blocs vides et lors de la visualisation de la page quelle que soit la taille de la page, le contenu est affiché avec les boutons alignés côte à côte à tout moment.

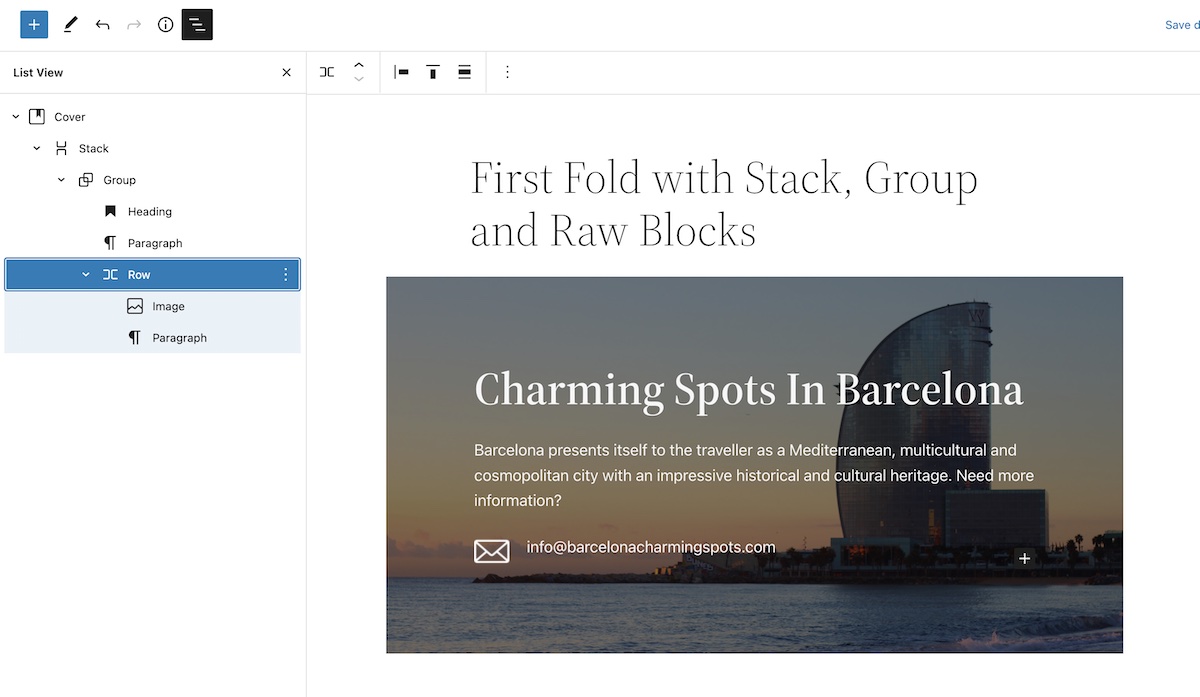
Le deuxième exemple est très similaire, mais comment résoudre le problème de l'icône et de l'adresse e-mail ? Eh bien, créez un bloc de type ligne avec un bloc image et un paragraphe :

Maintenant, lorsque nous réduisons la taille de la fenêtre, l'affichage de la première section de la page est toujours superbe, en gardant l'image et l'adresse e-mail alignées et sans casser le texte.

Conclusion
Avec ces deux exemples, nous avons pu voir que certains des problèmes de mise en page rencontrés avec les colonnes peuvent désormais être résolus avec des blocs de groupe, de pile et de ligne. Avec ces blocs, vous gagnez en flexibilité concernant les colonnes en étant capable de justifier le contenu et d'ajuster les marges. De plus, vous n'êtes pas obligé d'utiliser des colonnes vides qui n'ont aucun sens. Oubliez donc la création de pages avec des colonnes vides !
Image en vedette de La-Rel Easter sur Unsplash.
