為什麼以及何時使用 WordPress 組、行和堆棧塊
已發表: 2022-09-01當您使用 WordPress 塊編輯器創建和編輯頁面時,您可能不止一次嘗試在不接觸代碼的情況下更改某些塊的佈局或樣式而感到沮喪。 特別是當您求助於創建列來創建不打算用於列的佈局時。
在這篇文章中,我們將看到我們為某些頁面部分佈局提供了更合適的替代方案。 通過幾個示例,您將看到組、行和堆棧塊提供的一些可能性,這些塊解決了我們在使用列時可能會遇到的一些問題。
對於這篇文章中顯示的示例,我使用了 WordPress 版本 6.0.1 和二十二十二主題。
使用列的示例
例如,讓我們看一下我們希望在旅行社頁面上顯示的第一部分內容的兩個簡單佈局。


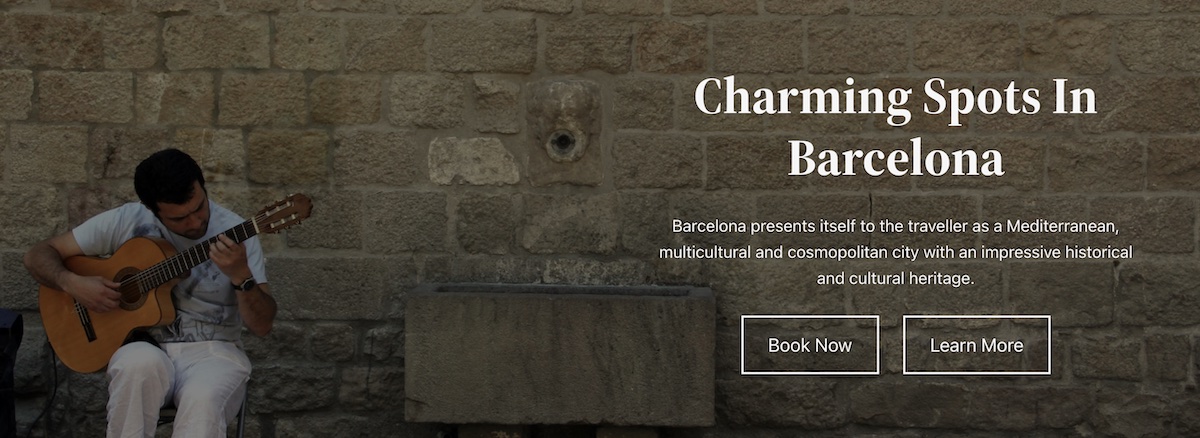
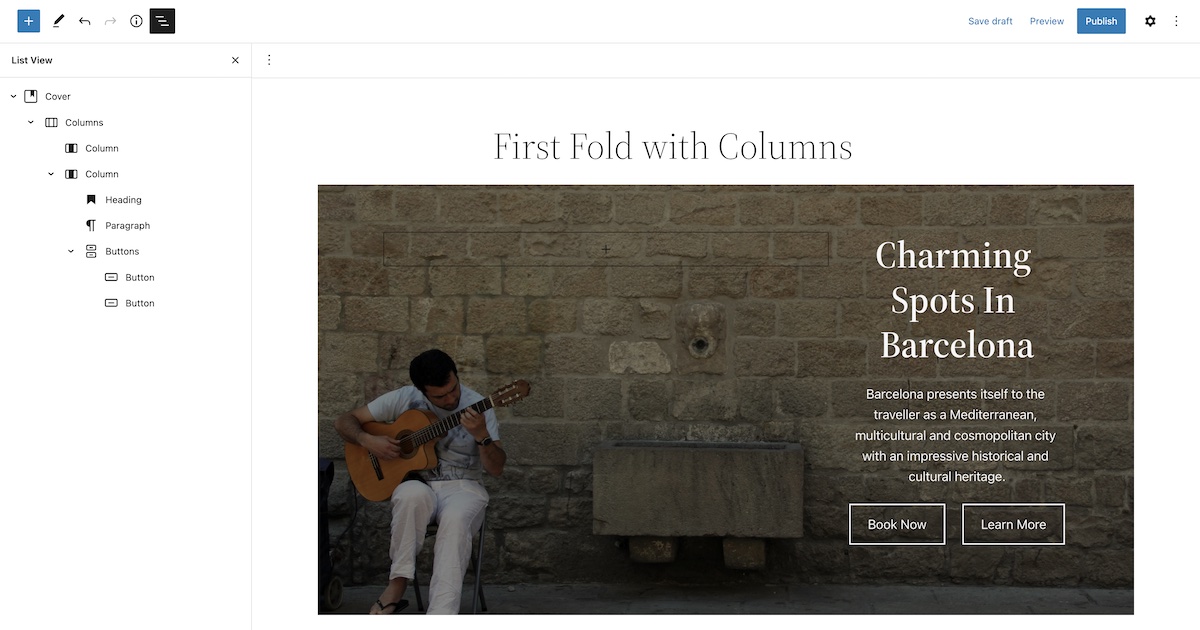
要在塊編輯器中重現第一個示例,一個選項是首先添加帶有所選圖像的封面塊,然後添加幾列不同大小的列。 右欄佔三分之一併包含內容(即標題、段落和兩個按鈕)。

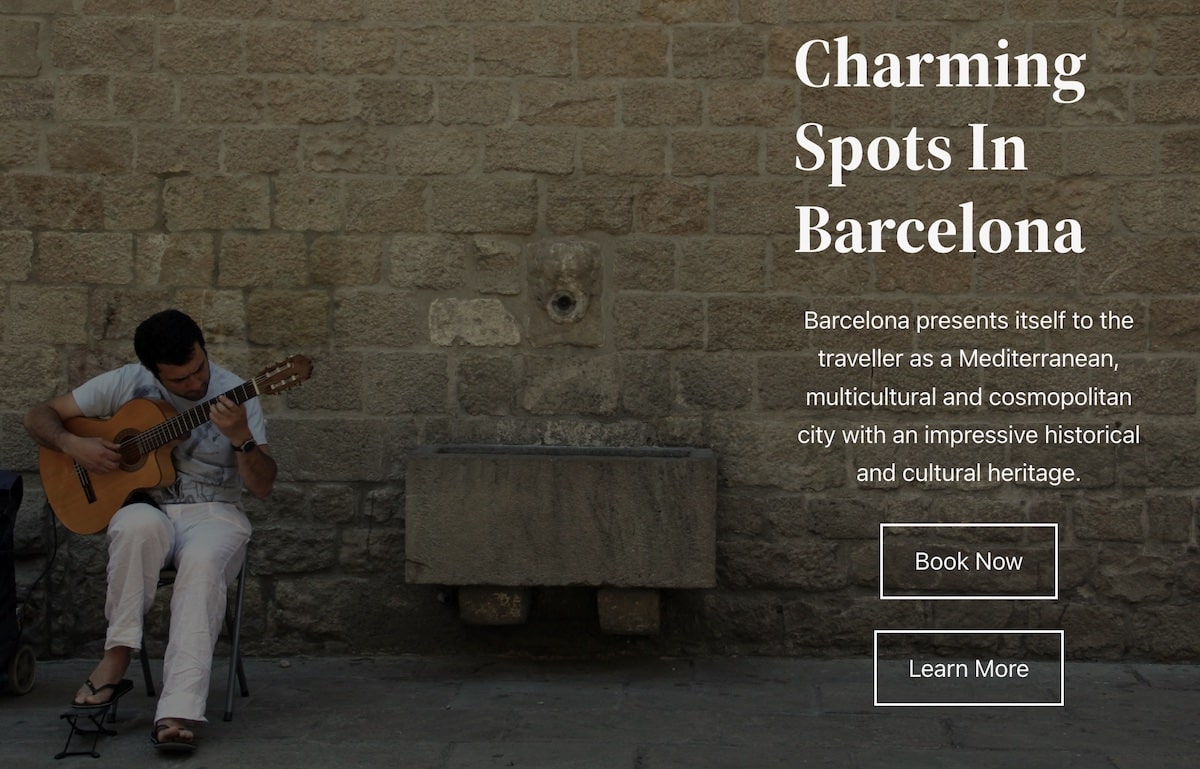
以全尺寸查看時,佈局看起來不錯。 但是如果我們減小窗口的大小,瀏覽器會保持以列的形式顯示,並在另一個之上顯示按鈕。

您可以看到,通過這個解決方案,我們不僅添加了一個空列,而且它並不完全是我們在較小設備上尋找的顯示。
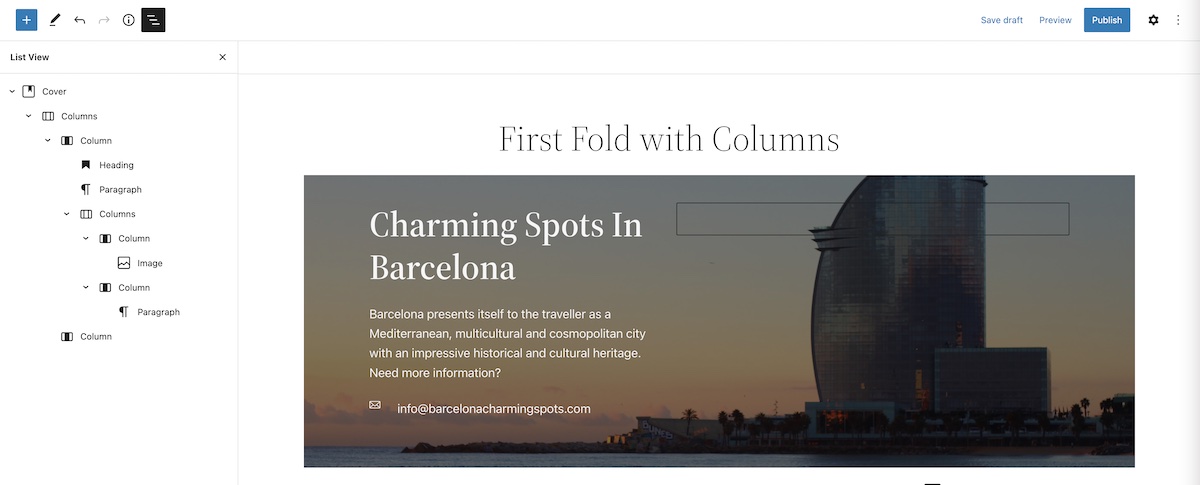
同樣,對於第二個示例,我們也先添加一個封面塊,然後是幾列,最後是內容。 內容現在包含一個信封圖標,後跟一個電子郵件地址。 我們不能使用媒體和文本塊,因為塊圖像的最小大小超過了我們想要顯示的大小……所以,我們再次使用兩列:一列用於圖標,另一列用於文本:

和以前一樣,除了添加了空列之外,通過減小窗口的大小,屏幕上顯示的結果並不是我們想要的。

正如您在上圖中所見,除了左側的所有文本非常分組外,信封圖像與電子郵件地址的組合看起來並不好。 比例丟失了,郵件的文本被破壞了。
讓我們看看如果我們使用組、原始和堆棧塊而不是列,我們如何解決上述問題。
組塊
正如您肯定知道的那樣,組塊是用於對容器內的一組塊進行分組的塊。 這就像一個有孩子的父母街區。


它最常用於對一組列或段落進行分組,然後通過例如設置背景顏色或定義頁面中其他元素使用的唯一間距和邊距道具來調整整個組。

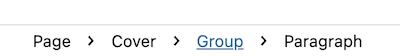
您還可以為其所有內容指定最大尺寸,並添加具有特定樣式和顏色的邊框。
行和堆棧塊
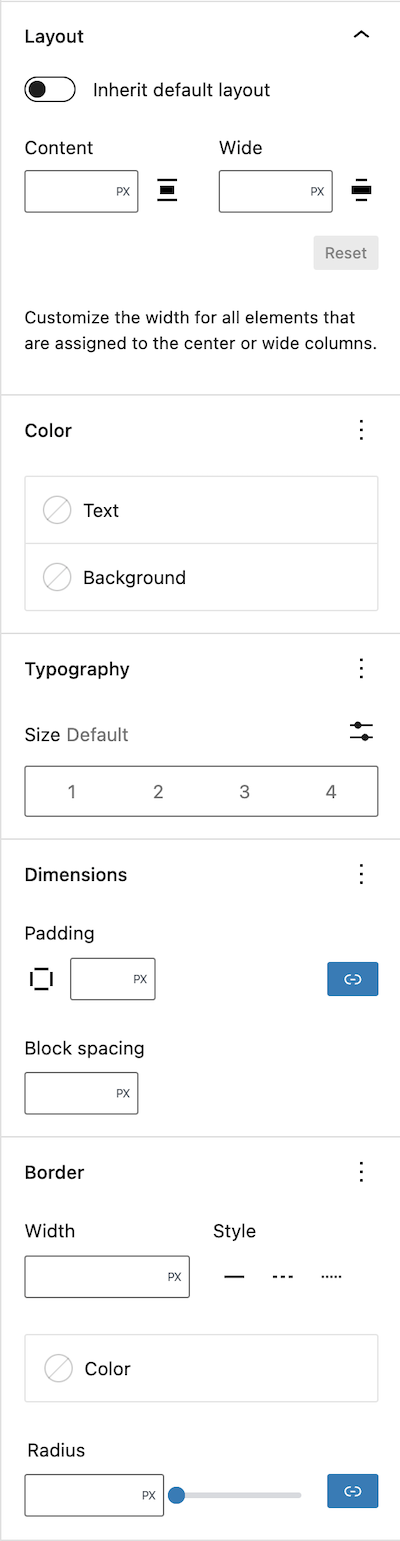
行塊和堆棧塊是一種塊,允許您在一行(或列,與堆棧塊)中插入多個塊並均勻地間隔它們。 您可以使用行或堆棧塊來創建分隔線或在同一行上添加多個項目,就好像它們包含在列中一樣。

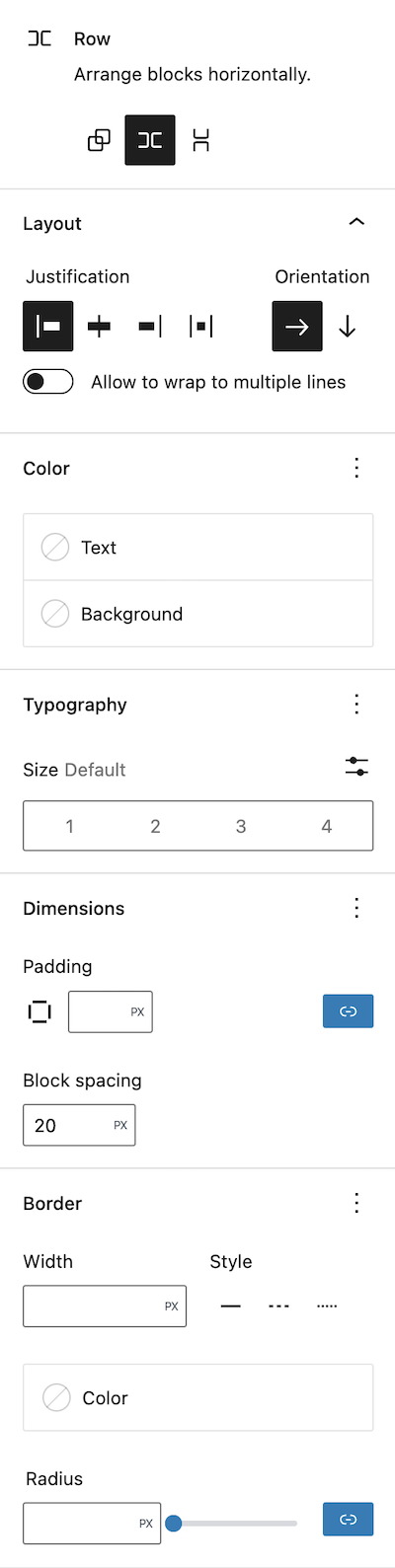
您可以在兩個塊中指定的屬性與組的屬性非常相似,只是您不能指定其內容的最大大小。 在這種情況下,您可以添加整個塊相對於其容器的對齊方式。


讓我們看看如何使用這些類型的塊而不是列來創建前兩個示例,以及它們為我們提供的優勢。
組、行和堆棧塊的示例
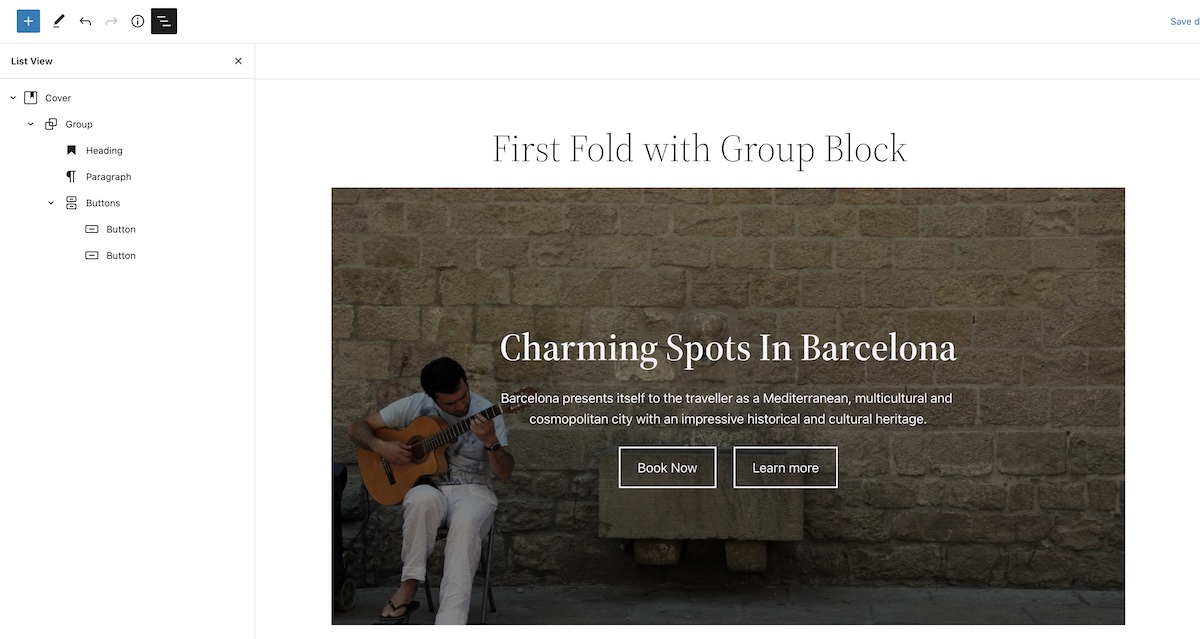
要在不使用列的情況下創建第一個示例的第一部分,我們首先像以前一樣使用圖像創建封面塊。 接下來,在封面塊內,我們添加一個組塊。 組塊的特點之一是它的對齊總是全角的,並且在它的容器中居中。 因此,通過添加標題、段落和兩個塊並將這些塊中的每一個居中對齊,結果如下。

這不是我們最初想要的,因為組塊向我們顯示了中心而不是封面塊右側的所有信息。

但它的優點是我們可以為其指定最大寬度,這樣顯示的文本就不會佔據封面塊的整個寬度。 與列不同的是,無論我們將窗口縮小多少,按鈕總是並排對齊。

我們如何讓組顯示在圖像的右側? 這就是堆棧組為我們提供了我們正在尋找的解決方案的地方。
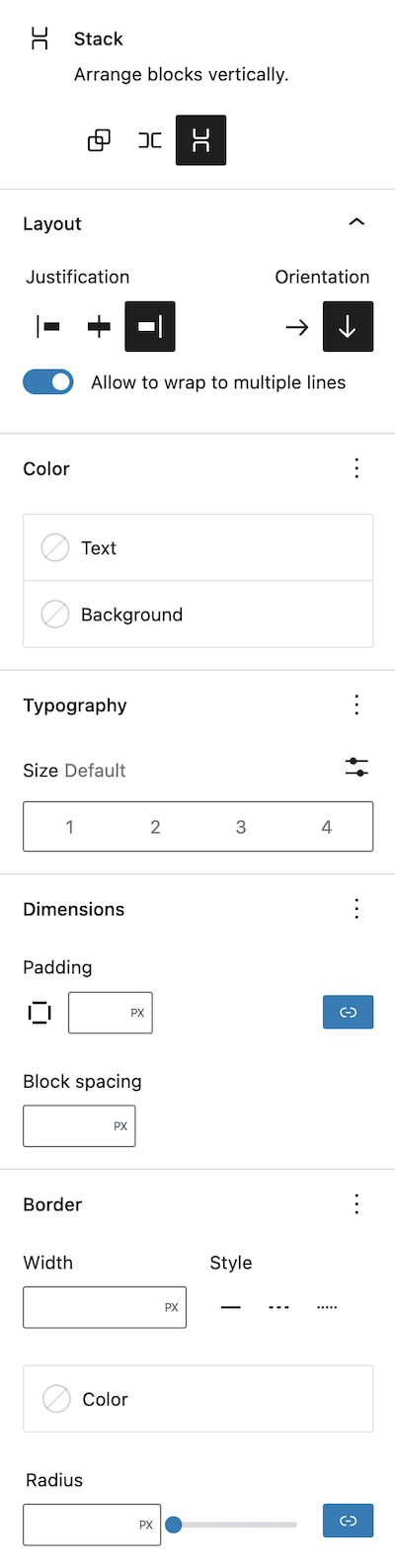
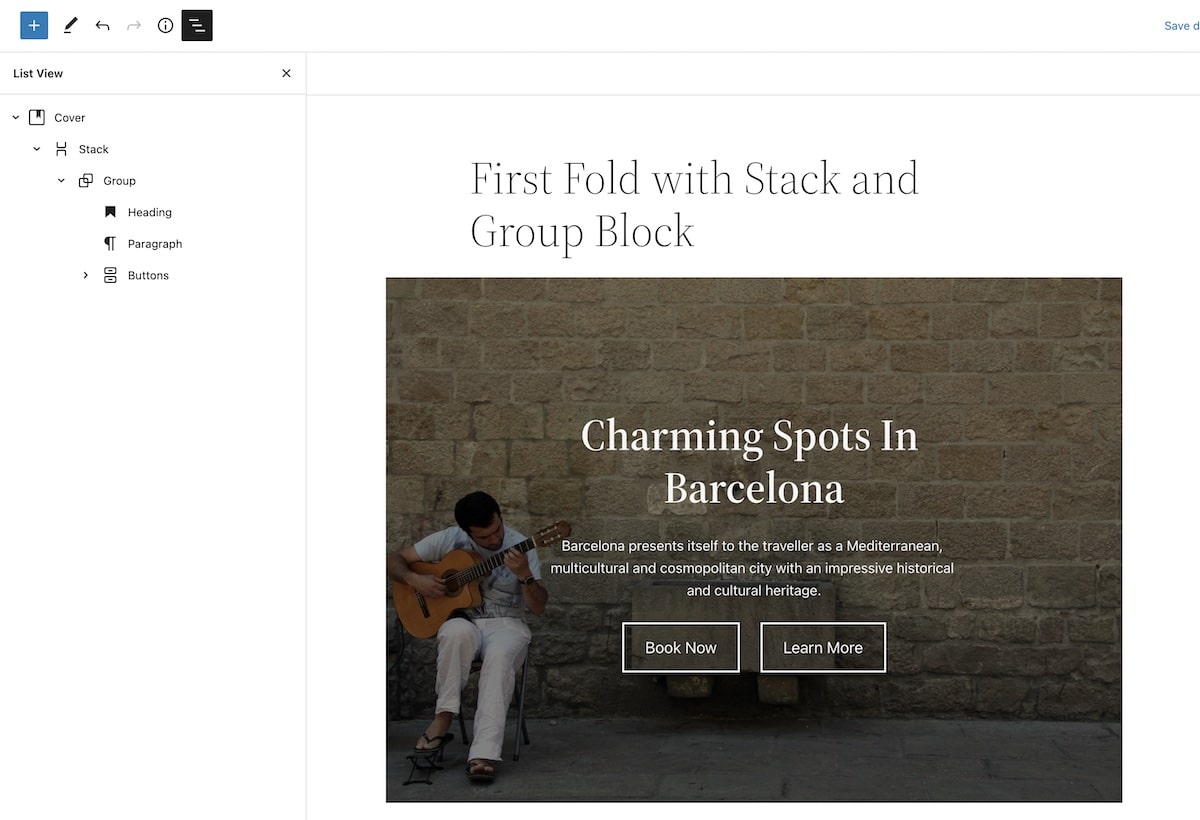
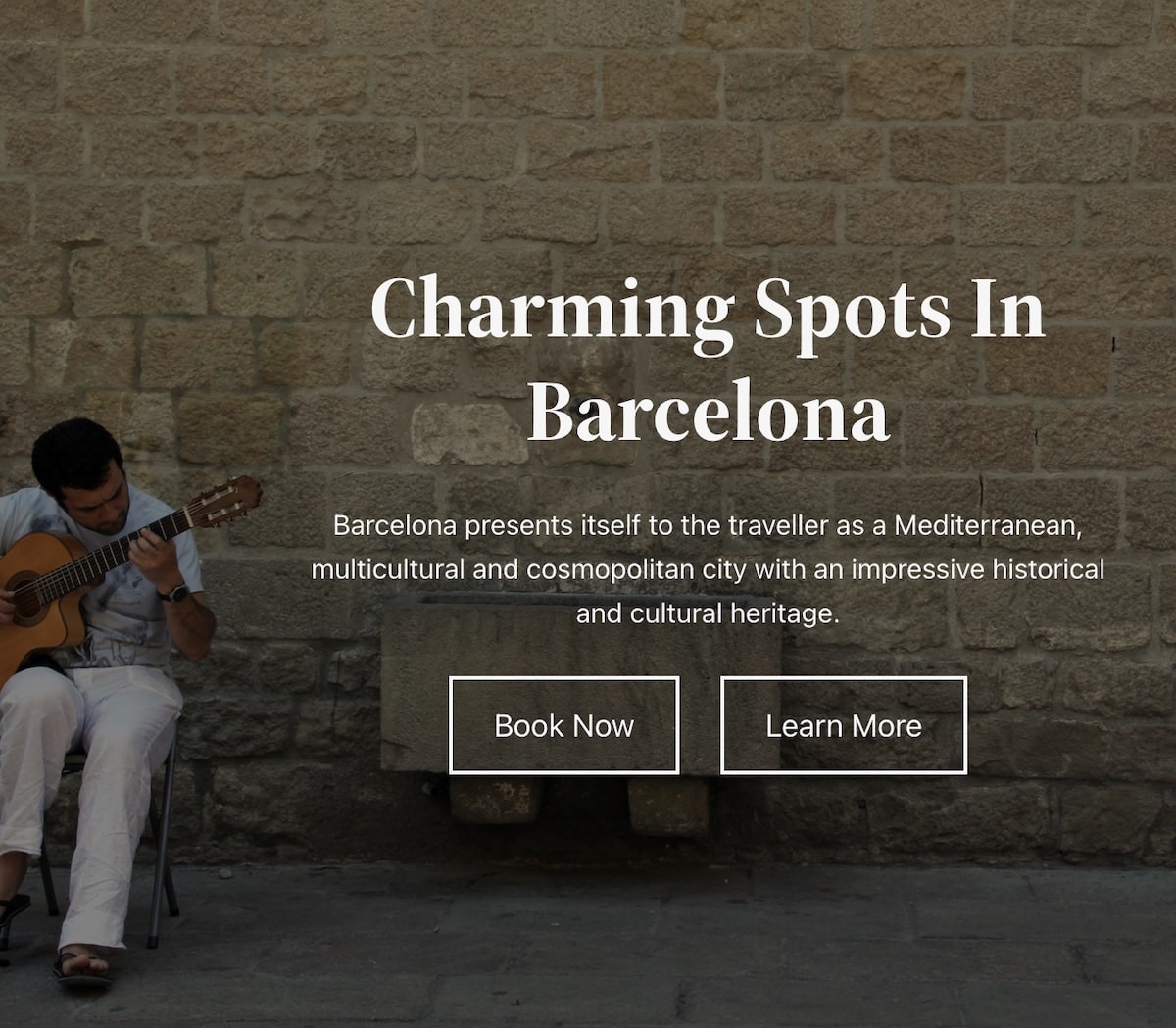
創建封面塊後,添加堆棧塊並設置右對齊。 接下來添加限制其大小的組塊並添加內容。

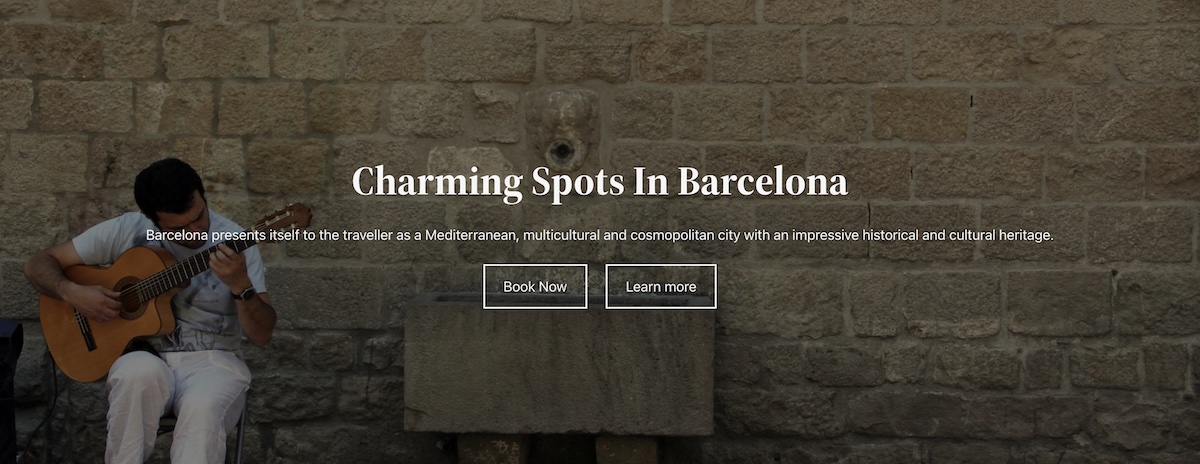
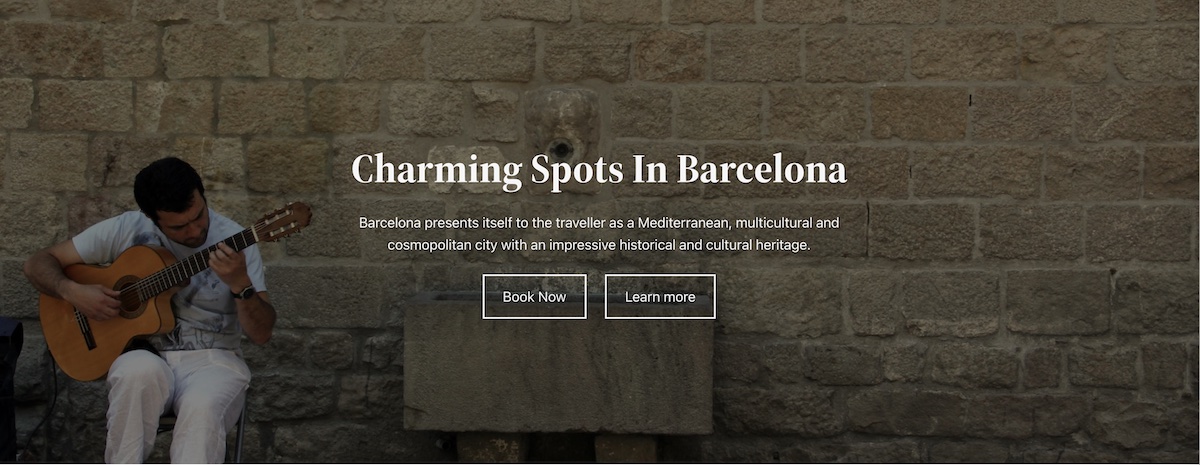
現在,我們沒有任何空塊,無論頁面大小如何,在查看頁面時,內容都始終以並排對齊的按鈕顯示。

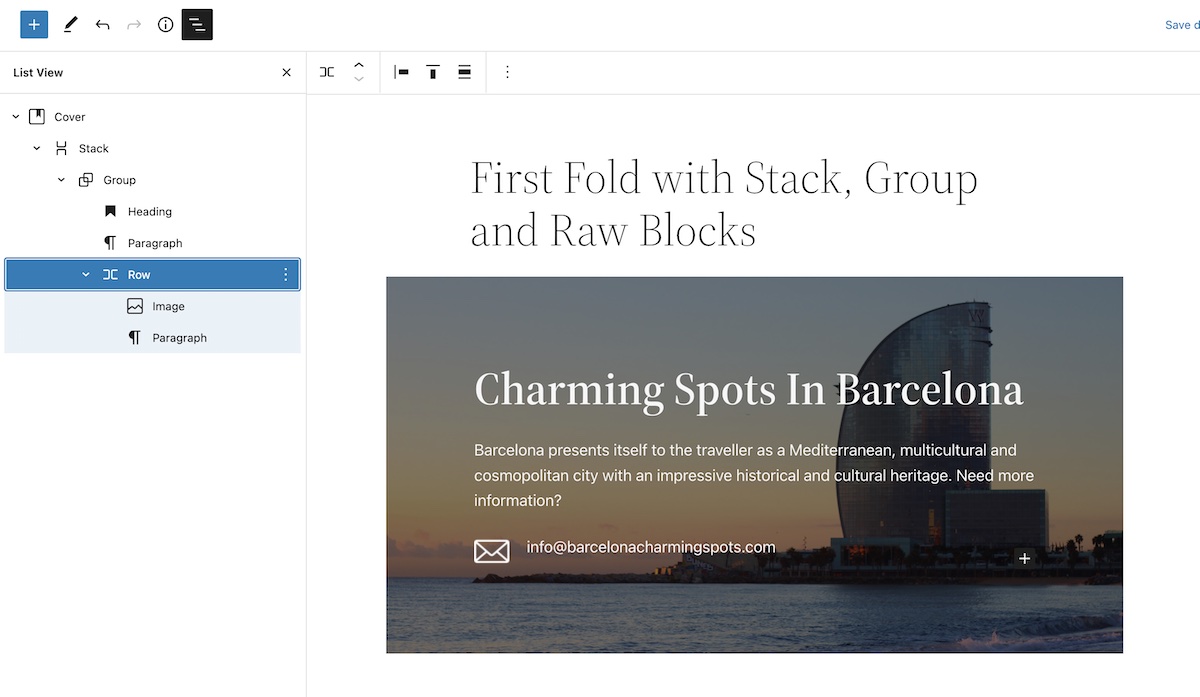
第二個例子很相似,但是我們如何解決圖標和郵箱的問題呢? 好吧,創建一個帶有圖像塊和段落的行類型塊:

現在,當我們減小窗口大小時,頁面第一部分的顯示效果仍然很好,保持圖像和電子郵件地址對齊並且不會破壞文本。

結論
通過這兩個示例,我們已經能夠看到我們在列中遇到的一些佈局問題現在可以通過組、堆棧和行塊來解決。 使用這些塊,您可以通過證明內容和調整邊距來獲得有關列的靈活性。 此外,您不會被迫使用沒有任何意義的空列。 所以忘記創建帶有空列的頁面!
Unsplash 上 La-Rel 復活節的特色圖片。
