การพิมพ์ที่ดีที่สุดสำหรับการออกแบบเว็บในปี 2568
เผยแพร่แล้ว: 2025-07-04การพิมพ์สามารถสร้างหรือทำลายเว็บไซต์ของคุณก่อนที่ผู้เยี่ยมชมจะอ่านเนื้อหาของคุณ เมื่อมีคนลงจอดบนหน้าของคุณตัวเลือกตัวอักษรที่ไม่ดีจะยกธงสีแดงให้ผู้เข้าชมของคุณทันทีก่อนที่พวกเขาจะเริ่มอ่านคำด้วยตัวเอง
นักออกแบบส่วนใหญ่เกลียดการจัดการกับแบบอักษรเว็บไซต์ ผู้สร้างของพวกเขาทำให้การพิมพ์ยากเกินไป อย่างไรก็ตามผู้สร้างสมัยใหม่เช่น Divi กำลังทำให้การพิมพ์ง่ายขึ้นอีกครั้ง ลองตรวจสอบปัญหาการพิมพ์ค้นหาวิธีแก้ปัญหาที่ใช้งานได้และดูว่า Divi 5 ทำให้ง่ายต่อการใช้งานได้อย่างไร
- 1 ทำไมข้อความถึงสร้างหรือทำลายเว็บไซต์ของคุณ
- 2 3 ปัญหาการพิมพ์ใหญ่ที่ทำร้ายเว็บไซต์
- 2.1 กับดัก 1: ปัญหาข้อความคงที่
- 2.2 กับดัก 2: ฝันร้ายตามลำดับชั้น
- 2.3 ปัญหา 3: แบบอักษรโหลดช้า
- 3 พื้นฐานการพิมพ์วันนี้
- 3.1 ระบบการพิมพ์เอาชนะตัวเลือกแบบสุ่ม
- 3.2 บริบทรูปร่างตัวอักษรประสิทธิภาพ
- 3.3 การใช้งานด้านเทคนิคขับเคลื่อนผลลัพธ์
- 4 วิธีการสร้างเว็บไซต์ที่ทันสมัยควรจัดการการพิมพ์
- 4.1 …และทำไมผู้สร้างเว็บไซต์ส่วนใหญ่จึงไม่ทำ
- 5 การออกแบบเว็บ (และตัวอักษร) ทำให้ง่ายด้วย divi
- 5.1 การพิมพ์ (และทุกอย่างอื่น) จะดีขึ้นด้วย Divi 5
- 5.2 การตั้งค่าระบบการพิมพ์ที่ปรับขนาดได้ใน Divi 5
- 6 ลอง Divi 5 สำหรับการพิมพ์เว็บไซต์ที่ดีที่สุด
เหตุใดข้อความจึงสามารถสร้างหรือทำลายเว็บไซต์ของคุณได้
การพิมพ์ของเว็บไซต์ของคุณสร้างการตอบสนองทางอารมณ์ทันทีก่อนที่ผู้เยี่ยมชมจะประมวลผลคำพูดของคุณ การวิจัยแสดงให้เห็นว่าตัวเลือกตัวอักษรที่ไม่ดีทำให้ผู้คนขมวดคิ้วอย่างแท้จริง สิ่งนี้ทำให้เกิดความรู้สึกด้านลบใน Amygdala ซึ่งเป็นส่วนหนึ่งของสมองของคุณที่จัดการกับอารมณ์และความทรงจำ ตัวเลือกแบบอักษรของคุณกลายเป็นส่วนหนึ่งของวิธีที่ผู้คนจดจำธุรกิจของคุณ
ผู้เข้าชมที่เห็นข้อความที่ออกแบบมาไม่ดีรู้สึกแย่ลงเกี่ยวกับเว็บไซต์ของคุณสร้างความทรงจำเชิงลบที่ยั่งยืนซึ่งเชื่อมโยงกับแบรนด์ของคุณ ผู้เข้าชมส่วนใหญ่ใช้เวลาน้อยกว่าหนึ่งนาทีในเว็บไซต์ของคุณอ่านเพียงหนึ่งในสี่ของเนื้อหาของคุณ ภายในไม่กี่วินาทีที่มีค่าตัวอักษรก็จะดึงพวกเขาเข้ามาหรือผลักพวกเขาออกไป
ผู้ใช้มากกว่าครึ่งพิจารณาความสวยงามเหตุผลหลักที่พวกเขาจะไม่กลับไปที่เว็บไซต์ การพิมพ์ของคุณเป็นกระดูกสันหลังของการตัดสินนั้น การออกแบบข้อความที่ไม่ดีทำให้เกิดการตอบสนอง“ สิ่งนี้ดูไม่เป็นมืออาชีพ” ทันทีและผู้เข้าชมไม่สามารถสั่นคลอนความรู้สึกนั้นได้
นักออกแบบที่มีประสบการณ์รู้ว่าการพิมพ์เป็นเครื่องมือที่ทรงพลังสำหรับการมีส่วนร่วมและการส่งข้อความของแบรนด์ การพิมพ์ไม่ได้เกี่ยวกับความสามารถในการอ่านเท่านั้น นอกจากนี้ยังเกี่ยวกับบุคลิกภาพและการเชื่อมต่อทางอารมณ์
การย้ายไปสู่การพิมพ์ที่แสดงออกแสดงให้เห็นถึงความเข้าใจที่ลึกซึ้งยิ่งขึ้นของจิตวิทยาตัวอักษร แบบอักษรมีอารมณ์:
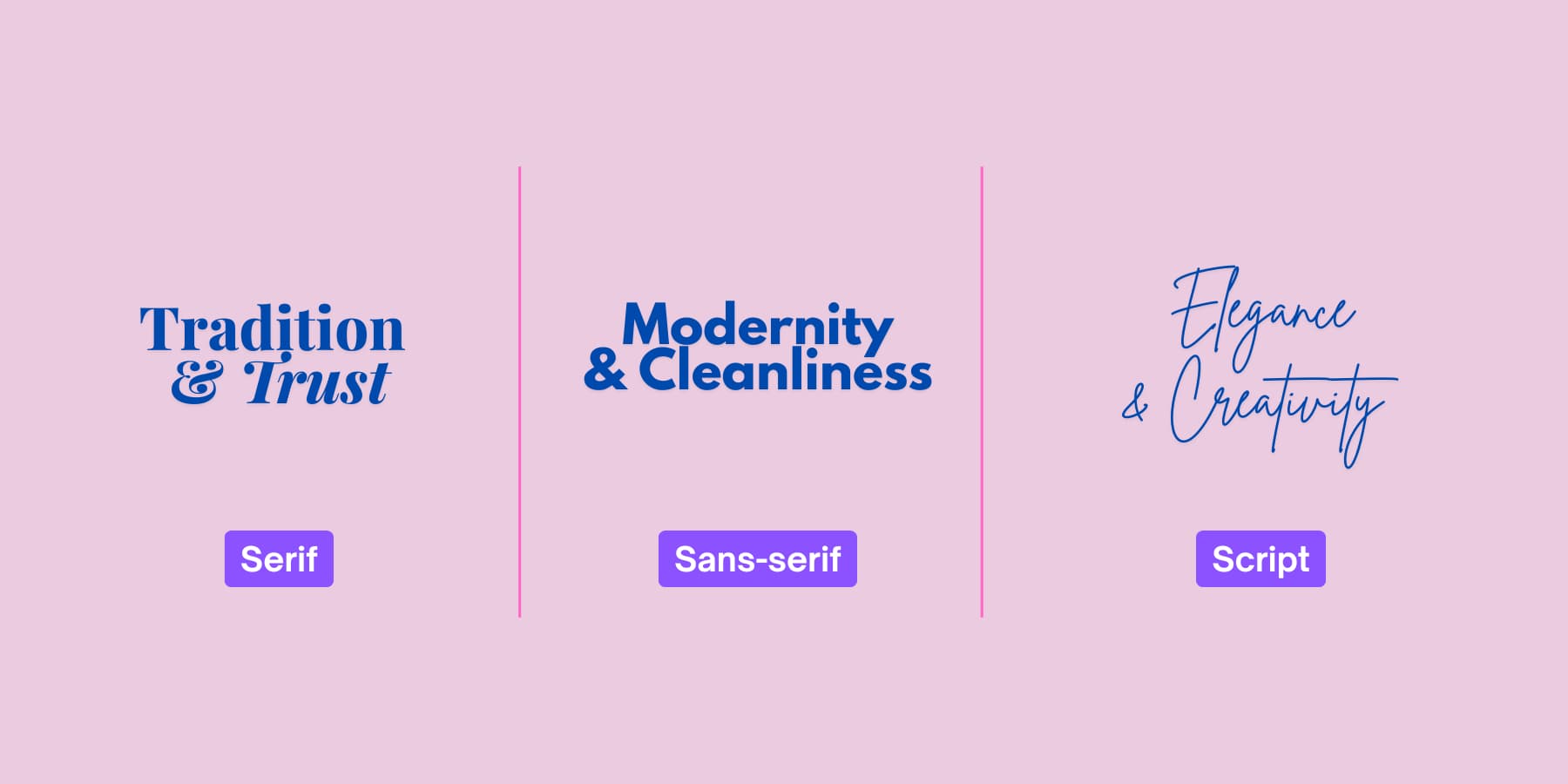
- แบบอักษร Serif แนะนำประเพณีและความไว้วางใจ
- แบบอักษร Sans-Serif รู้สึกทันสมัยและสะอาด
- แบบอักษรสคริปต์แสดงความสง่างามหรือความคิดสร้างสรรค์

ความรู้สึกเหล่านี้เป็นตัวกำหนดวิธีที่ผู้เยี่ยมชมเห็นความน่าเชื่อถือและความไว้วางใจของคุณ สิ่งนี้เกิดขึ้นก่อนที่พวกเขาจะอ่านคำเดียว
ปัญหาตัวอักษร“ อินเทรนด์” ที่กำลังเติบโต
เมื่อเลือกแบบอักษรสำหรับแบรนด์ของคุณเริ่มต้นด้วยการกำหนดลักษณะบุคลิกภาพหลักของคุณ คุณเป็นมืออาชีพและเป็นที่ยอมรับหรือไม่? พิจารณา serifs ที่ละเอียดอ่อนเช่น Playfair Display หรือ Crimson Text การสร้างการเริ่มต้นเทคโนโลยีหรือบริการที่ทันสมัย? sans-serifs ร่วมสมัยเช่น inter, poppins หรือ Montserrat สื่อสารนวัตกรรมและความสามารถในการเข้าถึง ใช้แบรนด์หรูหรือสตูดิโอสร้างสรรค์? ตัวเลือกที่สง่างามเช่น Cormorant Garamond หรือ Abril Fatface สามารถถ่ายทอดความซับซ้อนได้

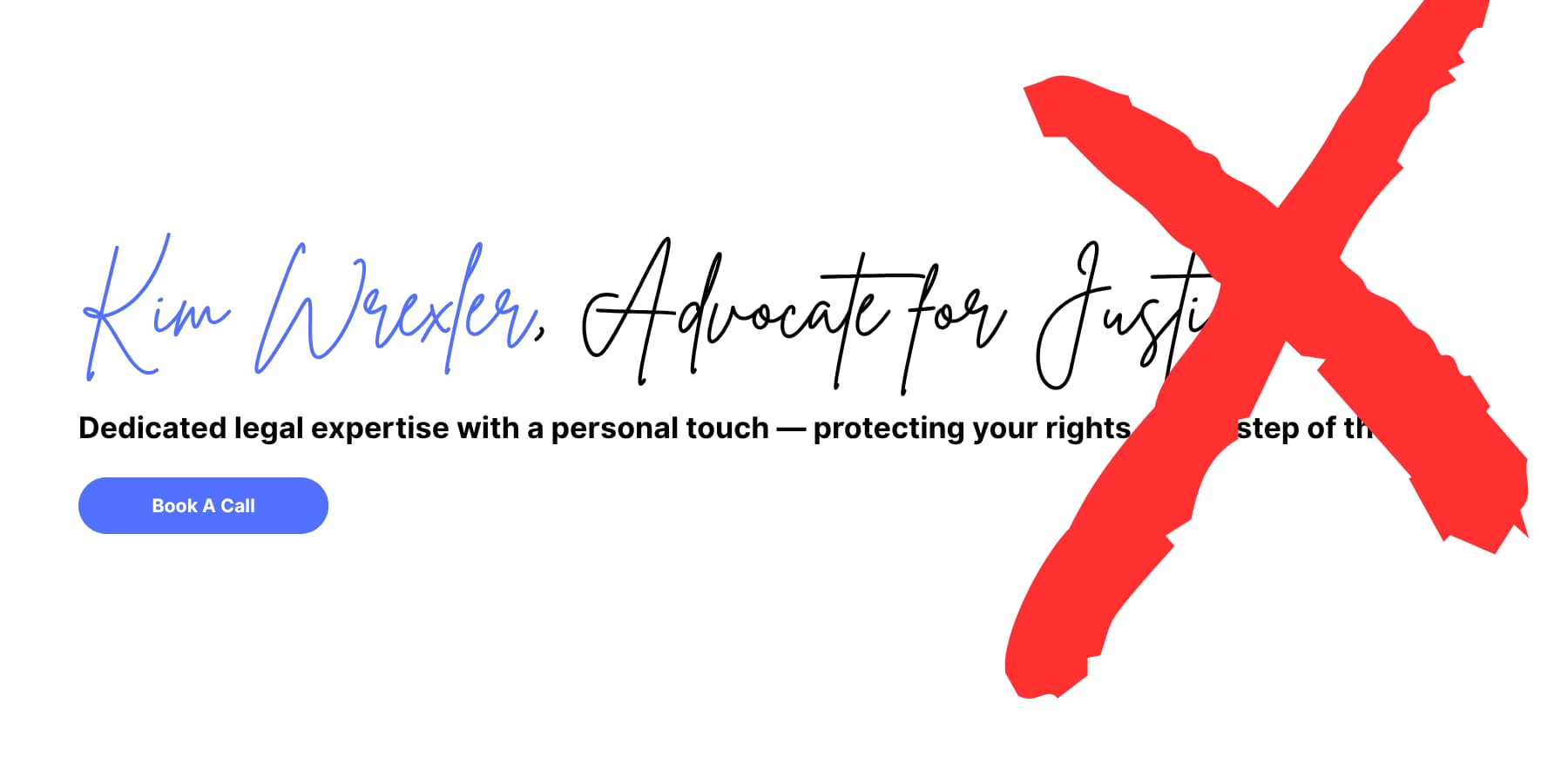
ทดสอบตัวเลือกตัวอักษรของคุณโดยคำนึงถึงกลุ่มเป้าหมายของคุณ บริษัท กฎหมายที่ใช้แบบอักษรสคริปต์ที่ขี้เล่นอาจทำให้ลูกค้าสับสนซึ่งคาดหวังว่ารูปแบบดั้งเดิมที่จริงจัง เลือกตัวอักษรที่เหมาะกับความรู้สึกที่คุณต้องการสร้างไม่ใช่แค่สิ่งที่ทันสมัย

ตัวอย่างเช่นการเปลี่ยนโฉมล่าสุดของจากัวร์ถือเป็นความล้มเหลว ตัวอักษรโลโก้ใหม่คล้ายกับ บริษัท เทคโนโลยีซึ่งอาจทำให้กลุ่มเป้าหมายสับสน แสดงให้คนที่ไม่รู้แบรนด์พวกเขาคงไม่เดาว่ามันเป็นรถหรู
การเปลี่ยนโฉมไม่ตรงกับสิ่งที่ผู้ซื้อรถยนต์หรูหราต้องการ: ความซับซ้อนและพลัง สัญลักษณ์จากัวร์คลาสสิกที่ใช้มาตั้งแต่ปี 2488 ถูกแทนที่ด้วยแบบอักษรอินเทรนด์ที่ให้ความรู้สึกไม่เป็นนิวรินัล

3 ปัญหาการพิมพ์ใหญ่ที่ทำร้ายเว็บไซต์
เมื่อการพิมพ์ล้มเหลวบนเว็บไซต์มันมักจะเกิดขึ้นในหนึ่งหรือทั้งหมดทั้งสามวิธี ปัญหาเหล่านี้ปรากฏขึ้นอย่างต่อเนื่องว่าการเรียนรู้ที่จะมองเห็นพวกเขากลายเป็นขั้นตอนแรกสู่การพิมพ์เว็บไซต์ที่ดีขึ้น สำรวจกันเถอะ
กับดัก 1: ปัญหาข้อความคงที่
รูปภาพนี้: คุณใช้เวลาหลายชั่วโมงในการรับข้อความของเว็บไซต์ของคุณบนแล็ปท็อปของคุณ พาดหัวดูดีข้อความร่างกายไหลอย่างสวยงามและทุกอย่างให้ความรู้สึกที่ถูกต้อง จากนั้นคุณเปิดไซต์ของคุณทางโทรศัพท์และต้องเหล่เพื่ออ่านอะไรก็ได้
คุณได้กดกับดักข้อความแบบคงที่ เมื่อนักออกแบบตั้งค่าฟอนต์เป็นขนาดพิกเซลคงที่พวกเขาออกแบบสำหรับหนึ่งหน้าจอและข้ามนิ้วของพวกเขาสำหรับทุกอย่างอื่น วิธีการเก่านี้ปฏิบัติต่อเว็บไซต์เช่นหน้าพิมพ์ซึ่งไม่มีอะไรเปลี่ยนแปลงขนาด
ความหลากหลายของอุปกรณ์ทำให้สิ่งนี้แย่ลง ข้อความของคุณต้องทำงานบนโทรศัพท์แท็บเล็ตแล็ปท็อปและหน้าจอเดสก์ท็อปยักษ์ ขนาดคงที่ไม่สามารถจัดการช่วงนี้ได้ สิ่งที่อ่านได้ดีบน iPhone กลายเป็นตัวเล็กบนสมาร์ทวอทช์หรือมีขนาดใหญ่บนหน้าจอ 4K
ความแตกต่างของขนาดระหว่างพาดหัวและข้อความร่างกายของคุณจะยุ่งเหยิงบนหน้าจอที่แตกต่างกันและผู้อ่านไม่สามารถบอกได้ว่าอะไรสำคัญอีกต่อไป
การพิมพ์ที่สมบูรณ์แบบจำเป็นต้องปรับขนาดอย่างคล่องแคล่วด้วยขนาดหน้าจอ ควรรักษาสัดส่วนที่อ่านได้ไม่ว่าจะมีคนเยี่ยมชมเว็บไซต์ของคุณในโทรศัพท์ที่ล้าสมัยหรือจอภาพ ultrawide วิธีการปรับตัวนี้เคารพทั้งความตั้งใจในการออกแบบของคุณและเงื่อนไขการรับชมที่หลากหลายของผู้อ่าน
กับดัก 2: ฝันร้ายตามลำดับชั้น
คุณรู้ทันทีว่าจะดูที่ไหนเมื่อคุณเดินเข้าไปในร้านค้าที่มีการจัดระเบียบอย่างดี เคลียร์สัญญาณแนะนำคุณในส่วนต่าง ๆ ข้อความของเว็บไซต์ของคุณใช้งานได้ในลักษณะเดียวกัน
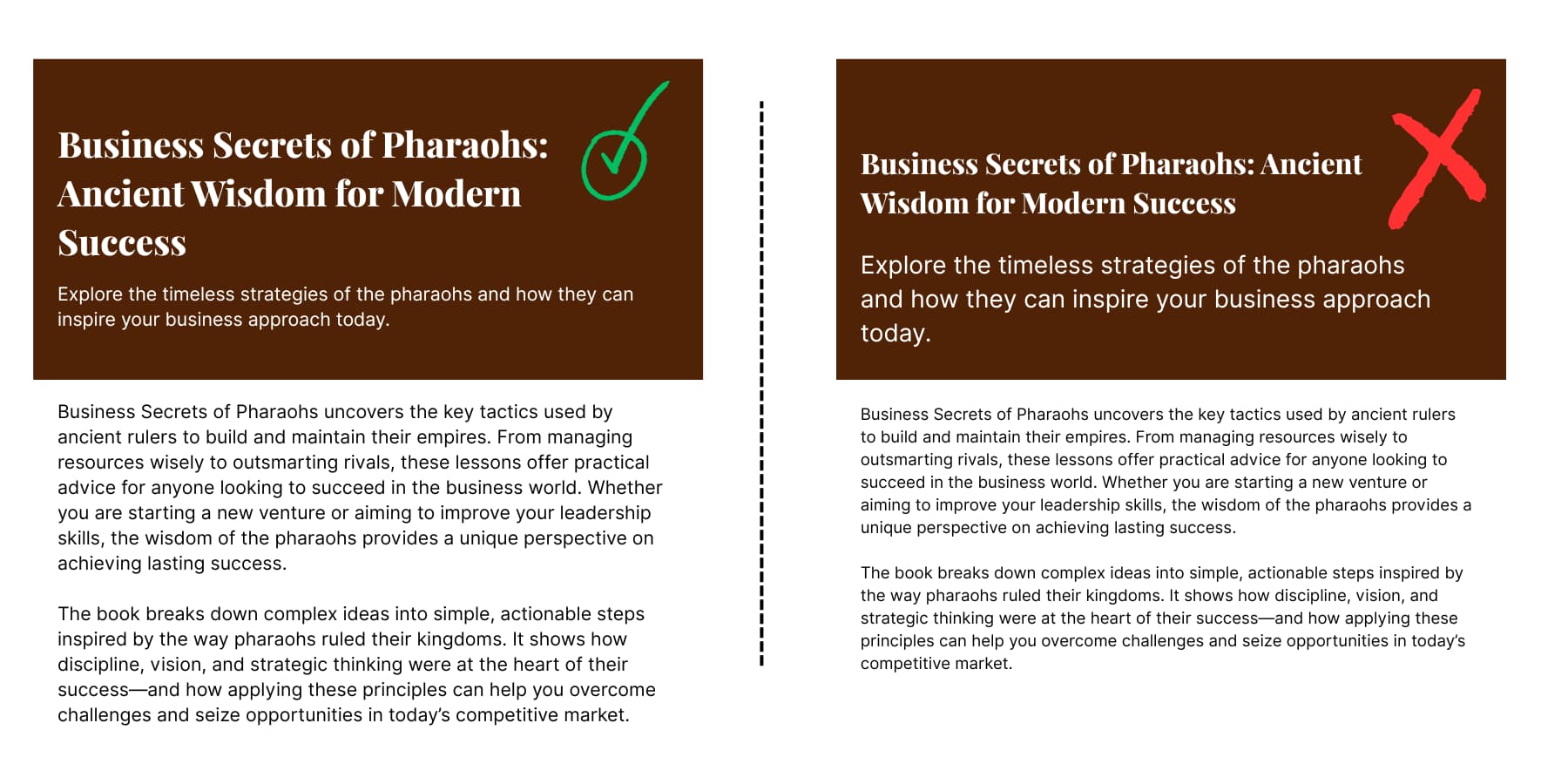
ลำดับชั้นการพิมพ์ที่ไม่ดีเปลี่ยนเนื้อหาของคุณให้กลายเป็นเขาวงกตที่สับสน ลองนึกภาพการพยายามอ่านหนังสือพิมพ์ที่พาดหัวหัวเรื่องย่อยและข้อความตัวถังทั้งหมดใช้แบบอักษรและขนาดที่เหมือนกันเกือบทั้งหมด คุณจะยอมแพ้อย่างรวดเร็วใช่ไหม
สิ่งนี้เกิดขึ้นบนเว็บไซต์อย่างต่อเนื่อง นักออกแบบทำให้พาดหัวข่าวเล็กเกินไปหรือข้อความตัวใหญ่เกินไป ทุกอย่างผสมผสานกันเป็นบล็อกสีเทาของข้อความที่ดูคล้ายกัน ผู้เข้าชมลงจอดบนหน้าเหล่านี้และรู้สึกท่วมท้นทันที

และเกลือถึงบาดแผลคนส่วนใหญ่ไม่ได้อ่านเว็บไซต์ตามคำพูด พวกเขาสแกนก่อนมองหาบิตที่น่าสนใจ ลำดับชั้นการพิมพ์ที่ชัดเจนช่วยให้ผู้ใช้นำทางเนื้อหาได้อย่างมีประสิทธิภาพในขณะที่ลำดับชั้นที่ไม่ดีบังคับให้พวกเขาใช้พลังงานทางจิตที่เพิ่มขึ้นเพื่อหาสิ่งที่สำคัญ เมื่อขนาดข้อความของคุณไม่ได้สร้างความแตกต่างที่ชัดเจนการสแกนจะเป็นไปไม่ได้
ลำดับชั้นที่ไม่ดียังส่งสัญญาณคุณภาพไม่ดี ผู้เข้าชมตัดสินความเชี่ยวชาญของคุณโดยไม่รู้ตัวขึ้นอยู่กับวิธีการจัดระเบียบเนื้อหาของคุณ ลำดับชั้นของข้อความยุ่งแนะนำการคิดที่ยุ่งเหยิง Clear Text Hierarchy สร้างความไว้วางใจก่อนที่ผู้คนจะอ่านประโยคแรกของคุณ
ปัญหาที่ 3: แบบอักษรโหลดช้า
ฟอนต์แบรนด์ของคุณดูสมบูรณ์แบบใน Figma คุณส่งออกและอัปโหลดไปยังเว็บไซต์ของคุณ แต่ทันใดนั้นหน้าของคุณจะโหลดตลอดไป
นักออกแบบส่วนใหญ่ไม่ทราบว่าฟอนต์ที่หนักหน่วงนั้นเป็นอย่างไร แบบอักษรที่กำหนดเองที่สวยงาม? อาจเป็นเพียงไม่กี่ร้อยกิโลกรัมต่อน้ำหนัก เพิ่มเวอร์ชันปกติหนาและตัวเอียงและคุณกำลังดูข้อมูลฟอนต์เมกะไบต์
ไฟล์ตัวอักษรมักจะมีขนาดใหญ่กว่าที่ควรจะเป็น 3x เมื่อใช้รูปแบบที่ไม่บีบอัดเช่น Font TrueType Font (TTF) หรือ Opentype Font (OTF) และตัวอักษรแต่ละตัวต้องการคำขอ HTTP แยกต่างหากที่เพิ่มเวลาในการโหลด
ผู้เยี่ยมชมของคุณจ่ายราคา เบราว์เซอร์จะไม่แสดงข้อความจนกว่าตัวอักษรจะดาวน์โหลดเสร็จสิ้น ผู้คนในการเชื่อมต่อที่ช้าจะเห็นช่องว่างสีขาวว่างเปล่าที่พาดหัวของคุณควรเป็นที่รู้จักกันในชื่อแฟลชของข้อความที่มองไม่เห็น (foit)
ปัญหาประกอบกับไฟล์แบบอักษรหลายไฟล์ น้ำหนักตัวอักษรสามตัวหมายถึงการดาวน์โหลดสามแบบแยกกันแต่ละรายการปิดกั้นเนื้อหาของคุณไม่ให้ปรากฏอย่างราบรื่น Safari ซ่อนข้อความไว้จนกว่าแบบอักษรที่กำหนดเองจะพร้อมในขณะที่เบราว์เซอร์อื่น ๆ แสดงแบบอักษรทางเลือกที่อาจทำให้เลย์เอาต์สั่นสะเทือนเมื่อแบบอักษรจริงปรากฏขึ้นในที่สุด
แบบอักษรตัวแปรแก้ปัญหานี้ ฟอนต์ตัวแปรแพ็คหลายรูปแบบเป็นไฟล์เดียวอย่างเฉื่อยชาเวลาโหลด ดียิ่งขึ้นด้วยรูปแบบตัวอักษรเปิดเว็บ (WOFF/WOFF2) แบบอักษร
พื้นฐานการพิมพ์วันนี้
การพิมพ์เว็บที่ทันสมัยทำงานบนหลักการหลักสามประการที่แยกเว็บไซต์ที่ดีออกจากเว็บไซต์ที่ยอดเยี่ยม การทำให้พื้นฐานเหล่านี้ถูกต้องส่งผลกระทบต่อทุกสิ่งตั้งแต่การมีส่วนร่วมของผู้ใช้ไปจนถึงการจัดอันดับการค้นหา
ระบบการพิมพ์ชนะทางเลือกแบบสุ่ม
สเกลประเภทกำหนดว่าฟอนต์ที่ใหญ่กว่าหรือเล็กกว่าจะถูกรูทในฐานหรือแบบอักษรเริ่มต้น การใช้วิธีนี้ขนาดฐานของคุณคือ 100% ถ้าคุณชอบ Percents หรือ 1EM ถ้านั่นคือหน่วยที่คุณต้องการ อย่าเลือกขนาดตัวอักษรแบบสุ่ม ใช้ความสัมพันธ์ทางคณิตศาสตร์ระหว่างองค์ประกอบข้อความ
เริ่มต้นด้วยขนาดตัวอักษรพื้นฐาน (16- 18px เป็นเรื่องธรรมดา) และเลือกอัตราส่วนการปรับขนาดจาก 1x ถึง 2x ซึ่งปรับให้เหมาะกับความต้องการของแอปของคุณ ตัวอย่างเช่นแอพอีคอมเมิร์ซมักจะใช้อัตราส่วนที่ใหญ่กว่าเพื่อให้องค์ประกอบข้อความโดดเด่นมากขึ้นในขณะที่ไซต์ที่มีแดชบอร์ดที่อุดมไปด้วยข้อมูลอาจมีอัตราส่วนที่น้อยลง อัตราส่วน 1.25 สร้างความแตกต่างเล็กน้อยที่สมบูรณ์แบบสำหรับไซต์ที่มีข้อความหนัก ตัวอย่างเช่น:
- ข้อความร่างกาย: 16px
- H5: 20px (16 × 1.25)
- H4: 25px (20 × 1.25)
- H3: 32px (25 × 1.25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
อัตราส่วน 1.618 สร้างความแตกต่างอย่างมากสำหรับหน้าการตลาด ยังเป็นที่รู้จักกันในนามอัตราส่วนทองคำ ตัวอย่างเช่น:
- ข้อความร่างกาย: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
สิ่งนี้สร้างความแตกต่างในขนาดที่น่าทึ่งซึ่งดึงดูดความสนใจและแนะนำผู้อ่านผ่านลำดับชั้นเนื้อหาของคุณ
วิธีการที่เป็นระบบนี้ช่วยป้องกันฝันร้ายที่เราได้กล่าวถึงก่อนหน้านี้ เมื่อข้อความ H1, H2 และร่างกายของคุณติดตามความสัมพันธ์ทางคณิตศาสตร์ผู้อ่านจะเข้าใจโครงสร้างเนื้อหาของคุณทันที
ใช้แคลมป์ () สำหรับการปรับขนาดอัตโนมัติ
ฟังก์ชั่นแคลมป์ CSS สร้างการพิมพ์ของเหลวที่ปรับขนาดข้อความอย่างราบรื่นระหว่างขนาดต่ำสุดและสูงสุด แทนที่จะกระโดดระหว่างขนาดคงที่ที่จุดพักแคลมป์ () สร้างการเปลี่ยนแปลงที่ราบรื่นที่ทำงานในทุกความกว้างของหน้าจอ
ไวยากรณ์นั้นง่าย: แคลมป์ (ขั้นต่ำ, ที่ต้องการ, สูงสุด) ตัวอย่างเช่นแคลมป์ (16px, 4VW, 32px) หมายถึงข้อความของคุณเริ่มต้นที่ 16px บนหน้าจอขนาดเล็กสเกลที่ 4% ของความกว้างวิวพอร์ตและฝาปิดที่ 32px บนหน้าจอขนาดใหญ่ บรรทัดเดียวนี้แทนที่การสืบค้นสื่อหลายรายการ
คุณควรใช้ตัวอักษรของเหลวเพื่อปรับขนาดข้อความอย่างราบรื่นโดยมีความแตกต่างระหว่างขนาดต่ำสุดและสูงสุดและรักษาขนาดที่สอดคล้องกัน
สิ่งนี้ใช้งานได้ดีที่สุดสำหรับพาดหัวและแสดงข้อความที่การเปลี่ยนแปลงขนาดที่น่าทึ่งนั้นสมเหตุสมผล ข้อความร่างกายที่มีความแตกต่างขนาดเล็กน้อยสามารถยึดติดกับวิธีการตอบสนองแบบดั้งเดิม
คุณสามารถใช้แคลมป์ () กับองค์ประกอบข้อความใด ๆ ในระดับของคุณ H1 อาจใช้แคลมป์ (32px, 8VW, 72px) ในขณะที่ H3 ใช้แคลมป์ (20px, 3VW, 28px) สิ่งนี้จะสร้างตัวอักษรที่ให้ความรู้สึกเป็นธรรมชาติทุกขนาดหน้าจอโดยไม่ต้องคำนวณที่ซับซ้อน
บริบทรูปร่างตัวอักษรประสิทธิภาพ
ขนาดและขนาดการออกแบบตามเนื้อหา: ตัวอักษรที่อ่านได้สามารถขึ้นอยู่กับเนื้อหาอื่น ๆ ได้มากเท่ากับการเลือกแบบอักษร ขนาดและขนาดขององค์ประกอบข้อความมักจะแตกต่างกันไปขึ้นอยู่กับจำนวนข้อความที่แสดงผลในครั้งเดียวและประเภทของเนื้อหาบนหน้าจอ
โพสต์บล็อกต้องการการพิมพ์ที่แตกต่างจากหน้าผลิตภัณฑ์ บทความรูปแบบยาวได้รับประโยชน์จากระยะห่างของเส้นที่ใจกว้างและขนาดการอ่านที่สะดวกสบาย หน้าผลิตภัณฑ์ต้องการพาดหัวที่มีหมัดและคำอธิบายที่สแกนได้
การเลือกตัวอักษร: ก่อนอื่นเริ่มต้นด้วยแบบอักษรที่ดูดีและอ่านได้ดีบนหน้าจอขนาดเล็ก จากนั้นทดสอบบนหน้าจอขนาดใหญ่ วิธีการเคลื่อนที่มือถือครั้งแรกนี้ป้องกันการเลือกฟอนต์ที่ดูดีบนเดสก์ท็อป แต่ไม่สามารถอ่านได้บนโทรศัพท์
ประเภทเนื้อหาเป็นตัวกำหนดตัวอักษร
พิจารณาพฤติกรรมการอ่านของผู้ชมเช่นกัน ผู้เยี่ยมชมเว็บไซต์ข่าวต้องการรับข้อมูลอย่างรวดเร็ว พวกเขาย้ายผ่านพาดหัวอย่างรวดเร็วดังนั้นข้อความจะต้องชัดเจนและตรงไปตรงมา ข้อความร่างกายควรช่วยคุณค้นหารายละเอียดที่สำคัญโดยไม่ทำให้คุณช้าลง
ตัวเลือกตัวอักษรในเว็บไซต์บริการทางการเงินมีไว้เพื่อให้ผู้ใช้รู้สึกปลอดภัยและมั่นใจ แบบอักษรที่จริงจังแบบดั้งเดิมเสริมความรู้สึกไว้วางใจ
หากคุณลงจอดบนเว็บไซต์ของเอเจนซี่ที่สร้างสรรค์พวกเขาคาดหวังว่าจะมีตัวเลือกการออกแบบที่กล้าหาญในบางครั้ง ที่นี่ตัวอักษรดึงดูดความสนใจของพวกเขาและมักจะกลายเป็นส่วนหนึ่งของประสบการณ์แบรนด์ แบบอักษรหรือเลย์เอาต์ที่ผิดปกติช่วยให้หน่วยงานแสดงบุคลิกและความคิดสร้างสรรค์
เว็บไซต์อีคอมเมิร์ซเผชิญกับความท้าทายที่ไม่เหมือนใคร ชื่อผลิตภัณฑ์แตกต่างกันไปตามความยาวตั้งแต่“ iPhone” ถึง“ จักรยานเสือภูเขาที่มีน้ำหนักเบาเป็นพิเศษพร้อมระบบกันสะเทือนขั้นสูง” ระบบการพิมพ์ของคุณจะต้องจัดการทั้งสองอย่างสง่างามโดยไม่ทำลายเลย์เอาต์

หน้า Landing Pages ทำงานแตกต่างจากเว็บไซต์ที่ให้ข้อมูล ผู้เข้าชมใช้เวลาไม่กี่วินาทีในการตัดสินใจว่าจะอยู่หรือออกไป พาดหัวต้องการผลกระทบทันที ข้อความร่างกายควรสแกน ปุ่มเรียกใช้การกระทำต้องใช้แบบอักษรแบบคลิกได้และเร่งด่วน
ไซต์เอกสารจัดลำดับความสำคัญของฟังก์ชั่นมากกว่าแบบฟอร์ม ตัวอย่างรหัสต้องการแบบอักษร monospace สำหรับการจัดตำแหน่งที่เหมาะสมและคำแนะนำทีละขั้นตอนได้รับประโยชน์จากรายการหมายเลขที่มีลำดับชั้นที่ชัดเจน
การใช้งานด้านเทคนิคผลักดันผลลัพธ์
จากข้อมูลของสถาบันเบย์มาร์ดฉันทามติดูเหมือนจะอยู่ระหว่าง 50 ถึง 75 ตัวอักษรต่อบรรทัด ความยาวของสายมีผลโดยตรงต่อความเข้าใจในการอ่าน ข้อความที่กว้างเกินไปบังคับให้ผู้อ่านทำงานหนักขึ้นเพื่อติดตามจากบรรทัดหนึ่งไปอีกบรรทัด
ขนาดตัวอักษรและสไตล์มากเกินไปสามารถสร้างการออกแบบที่ยุ่งเหยิงและไม่สอดคล้องกัน การไม่ทดสอบตัวอักษรเกี่ยวกับอุปกรณ์และขนาดหน้าจอที่แตกต่างกันนำไปสู่ปัญหาความสามารถในการอ่านบนหน้าจอบางตัว
กลยุทธ์การโหลดแบบอักษรก็มีความสำคัญเช่นกัน เบราว์เซอร์จะไม่แสดงข้อความจนกว่าจะดาวน์โหลดแบบอักษรที่กำหนดเองสร้างพื้นที่ว่างเปล่าที่เนื้อหาของคุณควรปรากฏขึ้น การวางแผนแบบอักษรย้อนหลังที่ตรงกับระยะห่างของตัวอักษรที่กำหนดเองของคุณจะป้องกันการเปลี่ยนรูปแบบที่สั่นสะเทือนเมื่อตัวอักษรโหลด
ความเร็วในการโหลดแบบอักษรสร้างความแตกต่าง
เลือกแบบอักษรทางเลือกที่ตรงกับตัวชี้วัดของตัวอักษรที่กำหนดเองของคุณอย่างใกล้ชิด หากคุณใช้ Montserrat ให้ระบุ Arial เป็นสำรองเนื่องจากทั้งคู่มีความกว้างของอักขระที่คล้ายกัน ใช้ Times New Roman เป็นทางเลือกสำหรับแบบอักษร Serif เช่น Playfair Display สิ่งนี้จะป้องกันไม่ให้ข้อความกระโดดไปรอบ ๆ เมื่อตัวอักษรที่กำหนดเองโหลดในที่สุด
โหลดแบบอักษรที่สำคัญที่สุดของคุณล่วงหน้า WP Rocket จัดการตัวอักษรล่วงหน้าโดยอัตโนมัติโดยไม่ต้องแตะไฟล์ธีมของคุณ คุณเพียงแค่เปิดใช้งานตัวเลือกการโหลดแบบอักษรในการตั้งค่าของ WP Rocket และจัดการการใช้งานทางเทคนิค นอกจากนี้ยังแคชหน้าเว็บของคุณเพื่อให้พวกเขายังคงเริ่มต้นอย่างรวดเร็วสำหรับผู้เข้าชมทั้งหมดของคุณ
วิธีนี้ใช้งานได้กับโฮสติ้งอย่างรวดเร็วเช่น SiteGround เพื่อให้บริการไฟล์แบบอักษรอย่างรวดเร็วจากเซิร์ฟเวอร์ที่ได้รับการปรับปรุงให้ดีที่สุดสร้างการตั้งค่าในอุดมคติสำหรับการพิมพ์ที่โหลดอย่างรวดเร็ว

วิธีการสร้างเว็บไซต์ที่ทันสมัยควรจัดการการพิมพ์
ผู้สร้างเว็บไซต์ส่วนใหญ่ปฏิบัติต่อการพิมพ์เหมือนในภายหลัง พวกเขาให้แบบเลื่อนลงแบบอักษรพื้นฐานและตัวเลื่อนขนาดจากนั้นปล่อยให้คุณคิดออกส่วนที่เหลือ วิธีการเก่า ๆ นี้สร้างปัญหาการพิมพ์เดียวกันทุกที่: ข้อความแบบคงที่ที่แบ่งบนมือถือลำดับชั้นที่สับสนและหน้าโหลดช้า
ผู้สร้างสมัยใหม่ควรทำงานแตกต่างกัน พวกเขาควรจัดหาระบบไม่ใช่แค่ตัวเลือกเช่น:
- การสนับสนุนแบบอักษรตัวแปร: ผู้สร้างสมัยใหม่ควรสนับสนุนรูปแบบเหล่านี้โดยไม่ต้องทำงานเพิ่มเติม พวกเขาควรรองรับรูปแบบตัวอักษรเว็บที่ทันสมัยเช่น WOFF/WOFF2
- การพิมพ์ของเหลว: ผู้สร้างที่ดีกว่าควรมีฟังก์ชั่นทางคณิตศาสตร์เช่นแคลมป์ () ที่สร้างขึ้นในส่วนต่อประสาน คุณพิมพ์แคลมป์ (16px, 4vw, 32px) และดูมาตราส่วนข้อความของคุณได้อย่างราบรื่นในทุกอุปกรณ์ จำเป็นต้องมีการสืบค้นสื่อน้อยลง
- การรวมระบบการพิมพ์: ผู้สร้างที่ดีให้คุณสร้างรูปแบบข้อความที่ใช้ซ้ำได้ คุณกำหนดขนาด H1 ของคุณหนึ่งครั้งเป็นตัวแปรจากนั้นนำไปใช้ทุกที่ เปลี่ยนขนาดส่วนหัวของคุณในที่เดียวและการอัปเดต H1 ทุกครั้งในเว็บไซต์ของคุณ ตั้งค่าตระกูลตัวอักษรหนึ่งตัวเป็นตัวแปรและอ้างอิงตลอดการออกแบบของคุณ
- การจัดการแบบอักษรทั่วโลก: พวกเขาควรรวมการควบคุมส่วนกลางสำหรับตัวแปรการพิมพ์ คุณตั้งค่าแบบอักษรหัวเรื่องหนึ่งครั้งตัวอักษรตัวหนึ่งครั้งและขนาดตัวอักษรหนึ่งครั้งเป็นตัวแปรที่นำกลับมาใช้ใหม่ได้ ต้องการไซต์ข้อความที่ใหญ่กว่าหรือไม่? อัปเดตตัวแปรและดูการเปลี่ยนแปลงทุกอินสแตนซ์โดยอัตโนมัติ
…และทำไมผู้สร้างเว็บไซต์ส่วนใหญ่ถึงไม่ทำ
ผู้สร้างเว็บไซต์หลายคนไม่เสนอเครื่องมือการพิมพ์ที่คุณต้องการและมักเกิดจากทางเลือกทางธุรกิจ
- ประสบการณ์ของผู้ใช้: ผู้สร้างส่วนใหญ่มุ่งเน้นไปที่การใช้งานที่ใช้งานง่ายทันทีแทนที่จะให้ความยืดหยุ่นในระยะยาว เมนูแบบอักษรที่เรียบง่ายนั้นน่ากลัวสำหรับผู้ใช้ใหม่น้อยกว่าฟังก์ชั่นที่ซับซ้อน
- การลงทุนด้านการพัฒนา: การสร้างเครื่องมือการพิมพ์ขั้นสูงต้องใช้งานด้านวิศวกรรมจำนวนมาก คุณสมบัติเช่นการสนับสนุนตัวอักษรตัวแปรและระบบการออกแบบจำเป็นต้องมีอินเทอร์เฟซที่กำหนดเองการทดสอบเบราว์เซอร์อย่างละเอียดและการบำรุงรักษาอย่างต่อเนื่อง
- สนับสนุนความท้าทาย: คุณสมบัติการพิมพ์ที่ซับซ้อนสามารถนำไปสู่คำถามสนับสนุนมากขึ้น เมื่อคุณสามารถปรับสิ่งต่าง ๆ เช่นค่าแคลมป์หรือแบบอักษรตัวแปรคุณอาจพบปัญหาที่การควบคุมที่ง่ายกว่าจะไม่เกิดขึ้น ผู้สร้างบางคนหลีกเลี่ยงความซับซ้อนนี้เพื่อลดต้นทุนการสนับสนุนของพวกเขา
- ระบบเก่า: ผู้สร้างเก่าจำนวนมากถูกสร้างขึ้นก่อนที่จะมีแบบอักษรตัวแปร การเพิ่มคุณสมบัติใหม่เหล่านี้หมายถึงการปรับปรุงระบบหลักในขณะที่ยังคงมั่นใจว่าไซต์เก่ายังคงทำงานต่อไป บ่อยครั้งที่พวกเขาเลือกใช้การปรับปรุงเล็ก ๆ น้อย ๆ แทนที่จะเป็นการเปลี่ยนแปลงครั้งใหญ่ที่อาจขัดขวางผู้ใช้ปัจจุบัน
ในขณะที่โปรแกรมเมอร์ที่มีประสบการณ์เคยเป็นเครื่องมือหลักที่ขอเครื่องมือการพิมพ์ที่ดีกว่าผู้สร้างใหม่เห็นว่าแม้แต่ผู้เริ่มต้นก็สามารถสร้างตัวอักษรขั้นสูงหากพวกเขามีอินเทอร์เฟซที่เหมาะสม

ผู้สร้างเหล่านี้ให้การควบคุมที่เรียบง่ายสำหรับงานที่รวดเร็วและตัวเลือกที่แข็งแกร่งสำหรับเมื่อคุณต้องการทำมากขึ้น ด้วยวิธีนี้คุณสามารถเริ่มต้นง่าย ๆ และพัฒนาทักษะการพิมพ์ของคุณโดยไม่ต้องสลับแพลตฟอร์ม
การออกแบบเว็บ (และตัวอักษร) ทำให้ง่ายด้วย divi
เมื่อคุณกำลังทำงานเกี่ยวกับการพิมพ์เว็บเครื่องมือที่ไม่ถูกต้องสามารถเปลี่ยนสิ่งที่ควรทำงานสร้างสรรค์ให้กลายเป็นความหงุดหงิดทางเทคนิค ผู้สร้างหน้าส่วนใหญ่ให้การควบคุมแบบอักษรพื้นฐานที่แบ่งบนมือถือหรือสร้างรหัสยุ่งเหยิงเบื้องหลัง คุณใช้เวลาในการต่อสู้กับเครื่องมือของคุณมากกว่าการออกแบบ
Divi ใช้วิธีการที่แตกต่าง ตัวสร้างหน้า WordPress นี้จัดลำดับความสำคัญการออกแบบภาพในขณะที่ให้การควบคุมทางเทคนิคที่จำเป็นสำหรับการพิมพ์มืออาชีพ ตัวแก้ไขภาพแสดงการเปลี่ยนแปลงของคุณในขณะที่คุณทำดังนั้นเมื่อคุณปรับขนาดตัวอักษรหรือระยะห่างของสายคุณจะเห็นว่ามันมีผลต่อหน้าของคุณอย่างไร

ผู้สร้างมีมากกว่า 200 โมดูลที่คุณสามารถวางตำแหน่งได้ทุกที่ในหน้าของคุณ โมดูลข้อความโมดูลหัวเรื่องและบล็อกเนื้อหาพิเศษทั้งหมดทำงานร่วมกันดังนั้นคุณจะไม่ติดอยู่กับเลย์เอาต์ที่กำหนดไว้ล่วงหน้าซึ่งบังคับให้เนื้อหาของคุณเข้าสู่กล่องที่ไม่สบาย
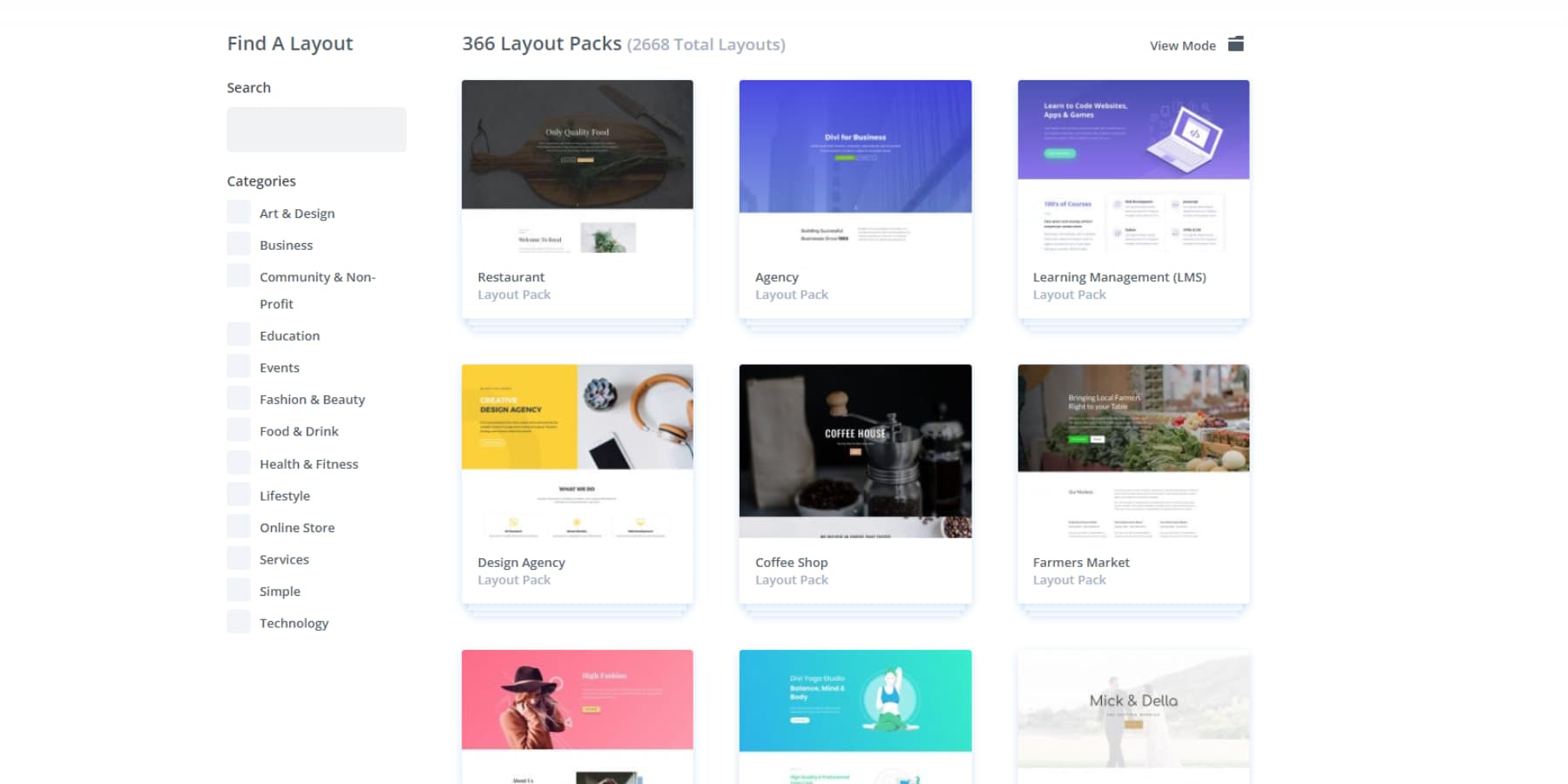
สิ่งที่ทำให้ Divi Apart คือห้องสมุดของเค้าโครงมืออาชีพกว่า 2,000 รูปแบบ นี่ไม่ใช่เทมเพลตพื้นฐาน การออกแบบแต่ละครั้งมาสำหรับอุตสาหกรรมเฉพาะ ร้านอาหารช่างภาพที่ปรึกษา บริษัท เทคโนโลยี - คุณจะพบเลย์เอาต์ที่เข้าใจผู้ชมและเป้าหมายทางธุรกิจของคุณ

รับ Divi วันนี้
อาคารที่ไม่มีอุปสรรคทางเทคนิค
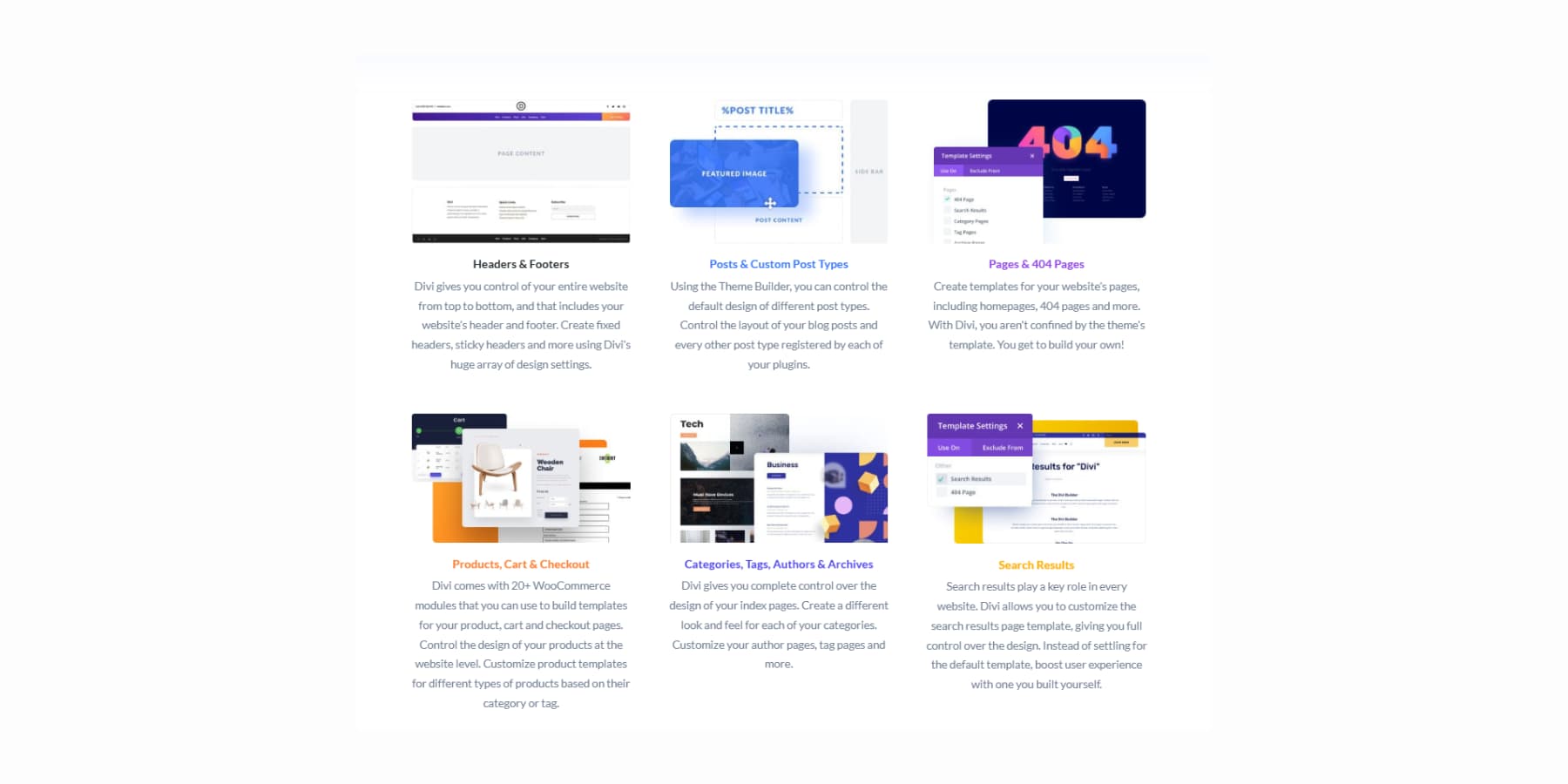
ตัวสร้างธีมช่วยให้คุณควบคุมการพิมพ์ทุกแง่มุมของเว็บไซต์ของคุณ คุณสามารถออกแบบส่วนหัวที่กำหนดเองที่ตรงกับเสียงแบรนด์ของคุณ เค้าโครงบล็อกที่ทำให้เนื้อหาแบบยาวสามารถอ่านได้ แม้แต่หน้า 404 ของคุณก็สามารถรักษาตัวอักษรและการสร้างแบรนด์ที่สอดคล้องกันได้

Divi AI นำปัญญาประดิษฐ์เข้าสู่กระบวนการออกแบบของคุณโดยตรง สร้างพาดหัวที่ตรงกับโทนเสียงและคำอธิบายผลิตภัณฑ์ของคุณที่ฟังดูเหมือนแบรนด์ของคุณ
แม้แต่ส่วนหน้าเต็มที่เข้าใจบริบททางธุรกิจของคุณ
และรหัสที่เกี่ยวข้องเมื่อจำเป็น
การแก้ไขรูปภาพเกิดขึ้นในผู้สร้างเช่นกัน อธิบายสิ่งที่คุณต้องการเปลี่ยนแปลงในภาพและ AI ทำการปรับเปลี่ยนเหล่านั้น และแน่นอนมันสามารถสร้างภาพใหม่
ไซต์ Divi Quick แก้ปัญหาหน้าว่างที่หยุดโครงการหลายโครงการก่อนที่จะเริ่ม ไซต์เริ่มต้นมืออาชีพมาพร้อมกับการพิมพ์ตัวอักษรแล้ว ทีมออกแบบของเราสร้างเทมเพลตเหล่านี้ด้วยภาพและงานศิลปะที่ไม่เหมือนใครที่คุณจะไม่เห็นที่อื่น
ไซต์ Divi Quick ที่มี Divi AI ยังสามารถสร้างเลย์เอาต์ที่กำหนดเองตามคำอธิบายทางธุรกิจของคุณ บอกเกี่ยวกับแนวทางปฏิบัติหรือร้านอาหารของคุณและสร้างหน้าเว็บที่เกี่ยวข้องพร้อมสำเนาที่เหมาะสมสำหรับอุตสาหกรรมของคุณ
นี่ไม่ใช่แค่โครงร่าง: คุณจะได้รับพาดหัวจริงสำเนาร่างกายและรูปภาพที่เหมาะสมสำหรับธุรกิจของคุณ
คุณสามารถตั้งค่าฟอนต์และสีของแบรนด์ของคุณล่วงหน้าและปล่อยให้ AI ทำงานภายในพารามิเตอร์เหล่านั้น หลังจากนั้นทุกอย่างยังคงแก้ไขได้อย่างเต็มที่ดังนั้นคุณสามารถปรับแต่งการพิมพ์เพื่อให้ตรงกับวิสัยทัศน์ที่แน่นอนของคุณ
ตัวอักษร (และทุกอย่างอื่น) จะดีขึ้นด้วย Divi 5
การสร้างเว็บไซต์ควรรู้สึกเป็นธรรมชาติเหมือนการเขียนในสมุดบันทึกที่คุณชื่นชอบ คุณมีความคิด เครื่องมือของคุณควรช่วยแสดงออกอย่างชัดเจนโดยไม่ต้องสร้างอุปสรรค ปรัชญานี้ผลักดันให้เราสร้าง Divi ใหม่อย่างสมบูรณ์จากรากฐาน
Divi 5 ปัจจุบันอยู่ในอัลฟ่าพร้อมสำหรับโครงการเว็บไซต์ใหม่ เราฟังความคิดเห็นที่ซื่อสัตย์เกี่ยวกับสิ่งที่ทำให้การออกแบบเว็บทำงานได้ดีขึ้น คุณสมบัติไม่ฉูดฉาดที่ดูดีในการสาธิต แต่การปรับปรุงในทางปฏิบัติที่ทำให้การทำงานประจำวันของคุณเร็วขึ้นและสนุกสนานยิ่งขึ้น

เราเก็บทุกอย่างที่ทำงานได้ดีใน Divi ปัจจุบันและสร้างขึ้นบนมัน อินเทอร์เฟซรีเฟรชและทุกอย่างที่อยู่ข้างใต้ทำงานได้ดีขึ้น การสร้างใหม่ใช้แนวทางปฏิบัติที่ดีที่สุดที่ทันสมัยตลอด หน้าโหลดเร็วขึ้นอย่างเห็นได้ชัด การควบคุมตอบสนองได้อย่างราบรื่นมากขึ้น คุณสามารถรักษาตัวอักษรที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณโดยไม่ต้องทำงานด้วยตนเองเพิ่มเติม
มีอะไรใหม่จริง ๆ ?
- การสร้างเฟรมเวิร์กเสร็จสมบูรณ์ จะลบระบบรหัสย่อเก่าทั้งหมด ตอนนี้ทุกอย่างทำงานบนสถาปัตยกรรมที่ใช้บล็อกที่ทันสมัยซึ่งเบราว์เซอร์จัดการได้อย่างมีประสิทธิภาพมากขึ้น
- การแก้ไขแบบคลิกเดียว หมายถึงการคลิกองค์ประกอบข้อความใด ๆ จะเปิดการควบคุมการพิมพ์ทันที ไม่มีการล่าสัตว์สำหรับไอคอนแก้ไขขนาดเล็กหรือนำทางผ่านเมนูหลายเมนูเพื่อเปลี่ยนแบบอักษร
- เบรกพอยต์ที่ปรับแต่งได้ ขยายจากสามขนาดหน้าจอเป็นเจ็ด คุณสามารถปรับแต่ละเบรกพอยต์เพื่อให้ตรงกับความต้องการการพิมพ์เฉพาะของคุณในอุปกรณ์ที่แตกต่างกัน
- การสนับสนุนหน่วยขั้นสูง นำฟังก์ชั่น CSS เช่น calc (), clamp (), min () และ max () โดยตรงในอินเทอร์เฟซภาพ สร้างการพิมพ์ของเหลวที่ปรับขนาดได้อย่างสมบูรณ์แบบโดยไม่ต้องเขียนโค้ดที่กำหนดเอง
- ตัวแปรการออกแบบ ช่วยให้คุณเก็บแบบอักษรสีขนาดและค่าระยะห่างในที่เดียว เปลี่ยนฟอนต์ส่วนหัวของคุณหนึ่งครั้งและทุก H1 ในเว็บไซต์ของคุณอัปเดตโดยอัตโนมัติ
- กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า บันทึกรูปแบบการพิมพ์ที่สมบูรณ์สำหรับเส้นขอบฟอนต์เงาและระยะห่าง ค่าที่ตั้งไว้ล่วงหน้าเหล่านี้ทำงานในโมดูลที่แตกต่างกันดังนั้นการพิมพ์ของคุณจึงสอดคล้องกัน
- แถวซ้อนกัน อนุญาตให้แถวภายในแถวอื่น ๆ สร้างเลย์เอาต์การพิมพ์ที่ซับซ้อนโดยไม่ต้องใช้ประเภทส่วนพิเศษ
- กลุ่มโมดูล รวมโมดูลหลายโมดูลลงในหน่วยเดียว พวกเขาทำให้ง่ายต่อการจัดการเลย์เอาต์ที่ซับซ้อนด้วยตัวอักษรผสมและคุณยังสามารถสร้างโมดูลที่กำหนดเองได้
- พื้นที่ทำงานหลายแผง ช่วยให้คุณจัดตำแหน่งแผงได้ทุกที่ทำงานได้ดีที่สุดสำหรับคุณ คุณสามารถเปิดตัวควบคุมการพิมพ์ได้ในขณะที่ปรับองค์ประกอบการออกแบบอื่น ๆ
- การจัดการแอตทริบิวต์ ช่วยให้คุณควบคุมได้อย่างแม่นยำเมื่อคัดลอกการวางและการรีเซ็ตรูปแบบการพิมพ์ระหว่างองค์ประกอบหน้า
- โหมดแสง/มืด จัดทำธีมอินเทอร์เฟซที่ลดความเครียดของดวงตาในระหว่างการออกแบบที่ยาวนาน
- การปรับขนาดผ้าใบ ปรับขนาดพื้นที่ทำงานของคุณเพื่อดูตัวอย่างว่าตัวอักษรดูขนาดหน้าจอที่แตกต่างกันโดยไม่ต้องเปลี่ยนเป็นโหมดตัวอย่าง
- การปรับปรุงประสิทธิภาพ ทำให้หน้าโหลดเร็วขึ้นแสดงได้เร็วขึ้นและรู้สึกตอบสนองได้มากขึ้นในขณะที่คุณกำลังสร้าง
ลอง Divi 5 ตอนนี้
Divi 5 มีให้วันนี้สำหรับโครงการเว็บไซต์ใหม่ เราสร้างมันขึ้นมาใหม่ตั้งแต่เริ่มต้นเพื่อให้การพิมพ์และการออกแบบเวิร์กโฟลว์เป็นธรรมชาติมากขึ้น ดาวน์โหลด Alpha สาธารณะและทดสอบบนเว็บไซต์ใหม่ของคุณเพื่อสัมผัสกับการปรับปรุงโดยตรง สมาชิก Divi ทุกคนสามารถเข้าถึงได้โดยไม่มีค่าใช้จ่ายเพิ่มเติม
เราขอแนะนำให้ใช้เฉพาะเว็บไซต์ใหม่ในขณะที่เราสมบูรณ์แบบระบบการโยกย้ายสำหรับเว็บไซต์ Divi 4 ที่มีอยู่ หากคุณกำลังเริ่มโครงการใหม่นี่เป็นเวลาที่เหมาะสำหรับการสัมผัสอินเทอร์เฟซที่อัปเดตและประสิทธิภาพที่ดีขึ้น
การตั้งค่าระบบการพิมพ์ที่ปรับขนาดได้ใน Divi 5
ระบบการพิมพ์ที่ดีช่วยให้คุณประหยัดเวลาในการทำงานในขณะที่ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพ ด้วยคุณสมบัติใหม่ของ Divi 5 แทนที่จะจัดแต่งทรงผมแต่ละองค์ประกอบด้วยตนเองคุณสร้างระบบกลางที่อัปเดตไซต์ทั้งหมดของคุณด้วยการคลิกเพียงไม่กี่ครั้ง มาดู:
การสร้างระบบการพิมพ์ที่ใช้งานได้ในทุกอุปกรณ์เริ่มต้นด้วยการเลือกแบบอักษรที่เหมาะสม เริ่มต้นการค้นหาของคุณที่ Google Fonts ซึ่งมีตระกูลฟอนต์มากกว่า 1,700 ครอบครัวรวมถึงชุดฟอนต์ตัวแปรที่น่าประทับใจ Google Fonts ทั้งหมดมีอยู่ในตัวเลือกแบบอักษร Divi
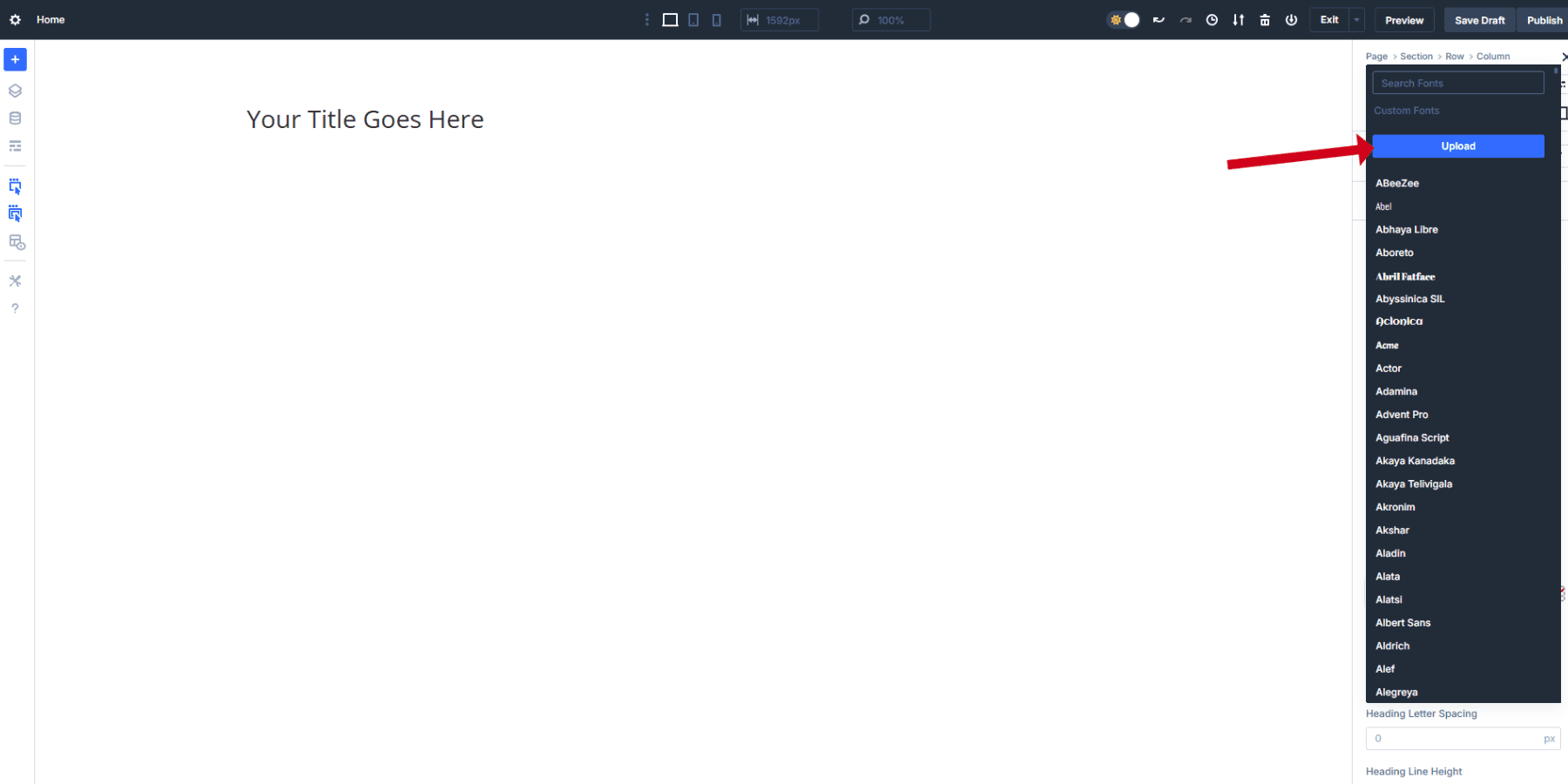
คุณยังสามารถอัปโหลดแบบอักษรที่กำหนดเองโดยตรงไปยัง Divi อย่างไรก็ตามสำหรับตอนนี้เราสนับสนุนการอัปโหลดแบบอักษร TTF และ OTF เท่านั้น

ตัวแปรการออกแบบ: รากฐานของการออกแบบของคุณ
การออกแบบตัวแปรใน Divi 5 ให้การควบคุมส่วนกลางทุกด้านการออกแบบของเว็บไซต์ของคุณ คุณสามารถสร้างตัวแปรหกประเภทที่แตกต่างกัน:
- ตัวแปรสี: ร้านค้าสีแบรนด์การไล่ระดับสีและสีข้อความที่สอดคล้องกันในเว็บไซต์ของคุณ
- ตัวแปรตัวอักษร: บันทึกตัวอักษรหัวเรื่องและตัวอักษรของคุณสำหรับการใช้งานทันทีทุกที่
- ตัวแปรตัวเลข: ขนาดตัวอักษรควบคุมระยะห่างรัศมีเส้นขอบและการวัดอื่น ๆ
- ตัวแปรรูปภาพ: โลโก้จัดเก็บรูปแบบพื้นหลังหรือรูปภาพที่ใช้บ่อย
- ตัวแปรข้อความ: บันทึกหมายเลขโทรศัพท์ที่อยู่แท็กไลน์หรือเนื้อหาข้อความซ้ำ ๆ
- ตัวแปร URL: เก็บลิงค์โซเชียลมีเดีย url พันธมิตรหรือปุ่มเรียกร้องให้เข้าร่วม
แต่ละประเภทตัวแปรจัดการส่วนต่าง ๆ ของเว็บไซต์ของคุณ เมื่อคุณเปลี่ยนตัวแปรทุกองค์ประกอบที่ใช้การอัปเดตตัวแปรนั้นโดยอัตโนมัติทั่วทั้งไซต์ของคุณ
ในการเข้าถึงตัวแปรการออกแบบให้เปิดตัวจัดการตัวแปรที่มุมบนซ้ายของตัวสร้างภาพ อินเทอร์เฟซแสดงประเภทตัวแปรทั้งหกในแท็บแยกต่างหากทำให้ง่ายต่อการจัดระเบียบระบบการออกแบบของคุณ
การสร้างระบบการพิมพ์ของคุณด้วยตัวแปรการออกแบบ
เริ่มต้นด้วยการตั้งค่า:
- ตัวแปรแบบอักษรใช้ในการจัดเก็บหัวเรื่องหลักและฟอนต์ตัวอักษรของคุณเพื่อการใช้งานที่สอดคล้องกันทั่วทั้งไซต์ของคุณ ด้วยวิธีนี้คุณหลีกเลี่ยงการเลื่อนและเลือกจากรายการขนาดใหญ่ทุกครั้ง
- ตัวแปรสีเพื่อให้สีข้อความของคุณสอดคล้องกันในทุกองค์ประกอบ ไม่จำเป็นต้องจำรหัส Hex
ถัดไปคุณสามารถตั้งค่าตัวแปรหมายเลขสำหรับข้อความของคุณ Divi 5 รองรับค่าพิกเซลแบบคงที่หน่วยสัมพัทธ์เช่น REM และ EM และฟังก์ชั่นขั้นสูงเช่น Clamp () สำหรับการพิมพ์ของเหลว
ฟังก์ชั่น CLAMP () ทำงานได้ดีที่สุดสำหรับเว็บไซต์ที่ตอบสนองได้อย่างราบรื่นเพราะปรับขนาดข้อความระหว่างขนาดต่ำสุดและขนาดสูงสุดได้อย่างราบรื่น เราขอแนะนำให้คุณตั้งค่าแคลมป์ () ตั้งแต่เริ่มต้น
การใช้สเกล 1.25 ที่กล่าวถึงก่อนหน้านี้นี่คือค่าตัวหนีบที่ดีที่สุด () ที่คุณสามารถเพิ่มเป็นตัวแปรตัวเลข:
- H1: แคลมป์ (2.5REM, 5VW, 3.8REM)
- H2: แคลมป์ (2REM, 4VW, 3.05REM)
- H3: แคลมป์ (1.6Rem, 3VW, 2.44REM)
- H4: แคลมป์ (1.25REM, 2.5VW, 1.95REM)
- H5: แคลมป์ (1REM, 2VW, 1.56REM)
- H6: แคลมป์ (0.8REM, 1.5VW, 1.25REM)
- ข้อความร่างกาย: แคลมป์ (1REM, 1VW, 1.25REM)
- ตัวเล็ก: แคลมป์ (0.75REM, 0.8VW, 1REM)
ค่าเหล่านี้จะขึ้นอยู่กับการออกแบบของคุณ แต่พวกเขาให้สปริงบอร์ดที่เหมาะสมเพื่อปรับให้เข้ากับความต้องการของคุณ ฟังก์ชั่น CLAMP () แต่ละรายการมีสามค่า: ขนาดต่ำสุดขนาดที่ต้องการ (ซึ่งสร้างพฤติกรรมการปรับขนาด) และขนาดสูงสุด ค่ากลางใช้หน่วยความกว้างของวิวพอร์ต (VW) เพื่อสร้างการปรับสเกลที่ราบรื่นเมื่อขนาดหน้าจอเปลี่ยนไป
สร้างสิ่งเหล่านี้เป็นตัวแปรตัวเลขในตัวจัดการตัวแปร ให้ชื่อที่ชัดเจนเช่น“ หัวเรื่อง H1” หรือ“ ข้อความตัวอักษร” เพื่อให้คุณสามารถค้นหาได้อย่างง่ายดายเมื่อสร้างหน้าเว็บ
ใช้ตัวแปรการออกแบบกับองค์ประกอบข้อความของคุณ
เมื่อตัวแปรของคุณถูกบันทึกแล้วการใช้มันจะใช้เวลาเพียงไม่กี่คลิก ในโมดูลข้อความนำทางไปยังแท็บการออกแบบคลิกที่ไอคอนตัวแปรถัดจากแบบเลื่อนลงแบบอักษรและเลือกตัวแปรตัวอักษรที่บันทึกไว้ของคุณ ข้อความจะใช้การตั้งค่าตัวแปรของคุณทันที
จากนั้นค้นหาฟิลด์ขนาดตัวอักษร คุณจะเห็นไอคอนตัวแปรขนาดเล็กถัดจากกล่องอินพุต คลิกเพื่อเปิดตัวแปรหมายเลขที่บันทึกไว้ของคุณ เลือกตัวแปร“ หัวเรื่อง H1” ของคุณแทนการพิมพ์ขนาดคงที่
ทำซ้ำเหมือนกันสำหรับทั้งหกหัวและข้อความร่างกาย คุณอาจทำซ้ำเหมือนกันสำหรับสีแบบอักษรของคุณหากคุณต้องการใช้สีเฉพาะกับส่วนหัวเฉพาะ
การสร้างกลุ่มตัวเลือกที่นำกลับมาใช้ใหม่ได้ล่วงหน้า
กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าบันทึกกลุ่มสไตล์เฉพาะที่ทำงานในประเภทโมดูลที่แตกต่างกันใน Divi 5. ซึ่งแตกต่างจาก Element Presets ซึ่งบันทึกโมดูลทั้งหมดตัวเลือกที่ตั้งไว้ล่วงหน้ากลุ่มตัวเลือกมุ่งเน้นไปที่การออกแบบเฉพาะด้านเช่นสไตล์ข้อความเส้นขอบหรือระยะห่าง
ข้อความที่ตั้งไว้ล่วงหน้าแบบเดียวกันทำงานบนโมดูลหัวเรื่องโมดูลที่แจ้งเตือนและองค์ประกอบอื่น ๆ ที่มีตัวเลือกข้อความ ความเข้ากันได้ข้ามโมดูลนี้หมายความว่าคุณมีสไตล์หนึ่งครั้งและใช้ทุกที่ เมื่อคุณอัปเดตกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าทุกองค์ประกอบที่ใช้การอัปเดตที่ตั้งไว้ล่วงหน้านั้นทันทีทั่วเว็บไซต์ของคุณ
สิ่งนี้จะช่วยประหยัดเวลาในการทำงานด้วยตนเองและทำให้การออกแบบของคุณสอดคล้องกันโดยไม่ต้องตามล่าผ่านโมดูลแต่ละโมดูล
หลังจากเพิ่มการพิมพ์และสีลงในโมดูลข้อความของคุณคุณยังสามารถเพิ่มระยะห่างและเอฟเฟกต์ภาพที่คุณต้องการในรูปแบบนี้ คุณยังสามารถใช้ตัวแปรหมายเลขเพื่อสร้างค่าระยะห่างที่สามารถใช้ซ้ำได้ คุณยังเพิ่มภาพเคลื่อนไหวลงในข้อความซึ่งจะถูกจัดเก็บและทำซ้ำทุกที่ที่ใช้ล่วงหน้า
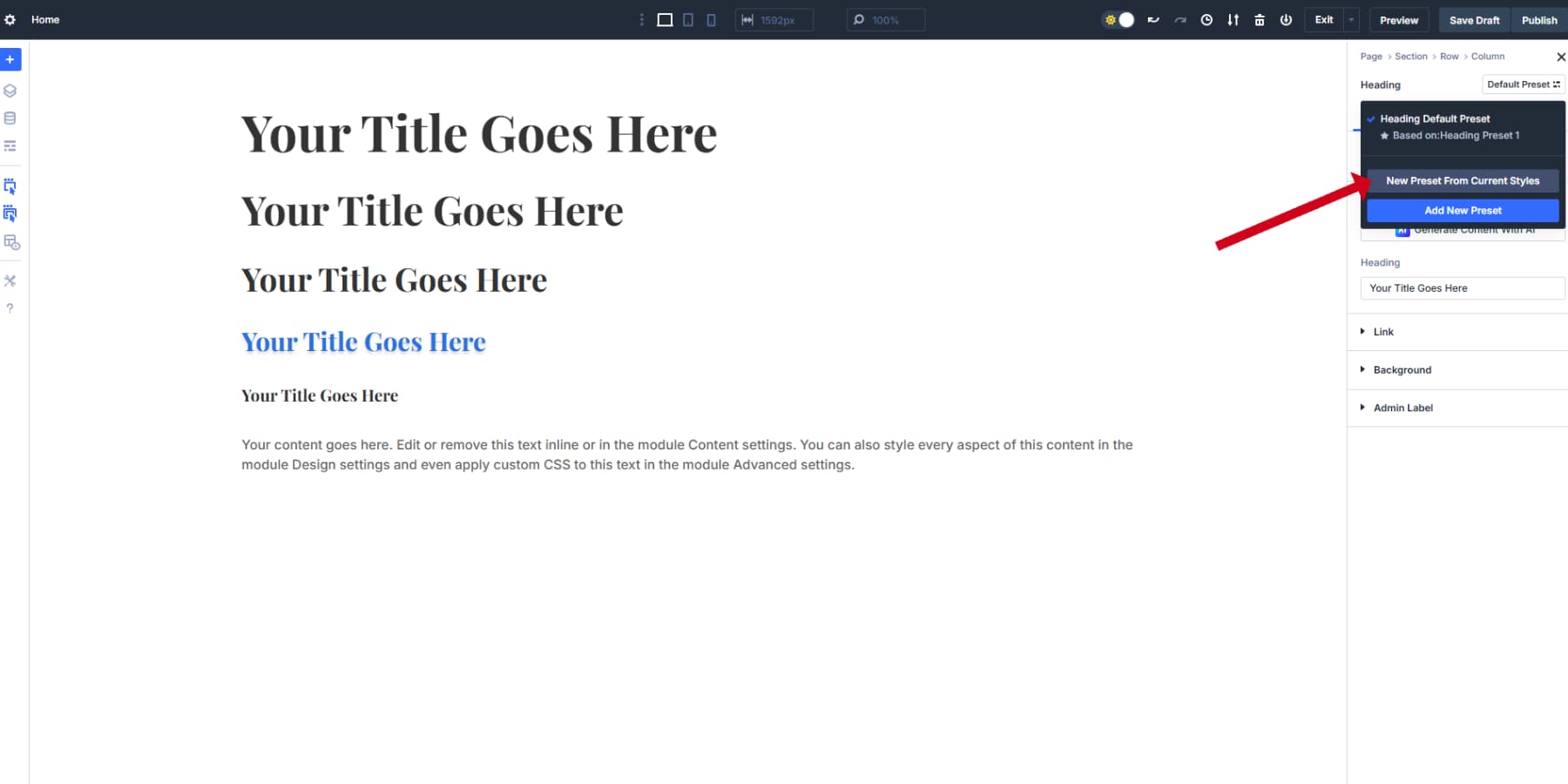
เมื่อสไตล์ข้อความของคุณดูสมบูรณ์แบบให้เลื่อนไปที่ไอคอนที่ตั้งไว้ล่วงหน้าของกลุ่มตัวเลือกข้างฉลาก“ หัวเรื่อง” คลิกเพื่อเปิดเมนูการจัดการที่ตั้งไว้ล่วงหน้า

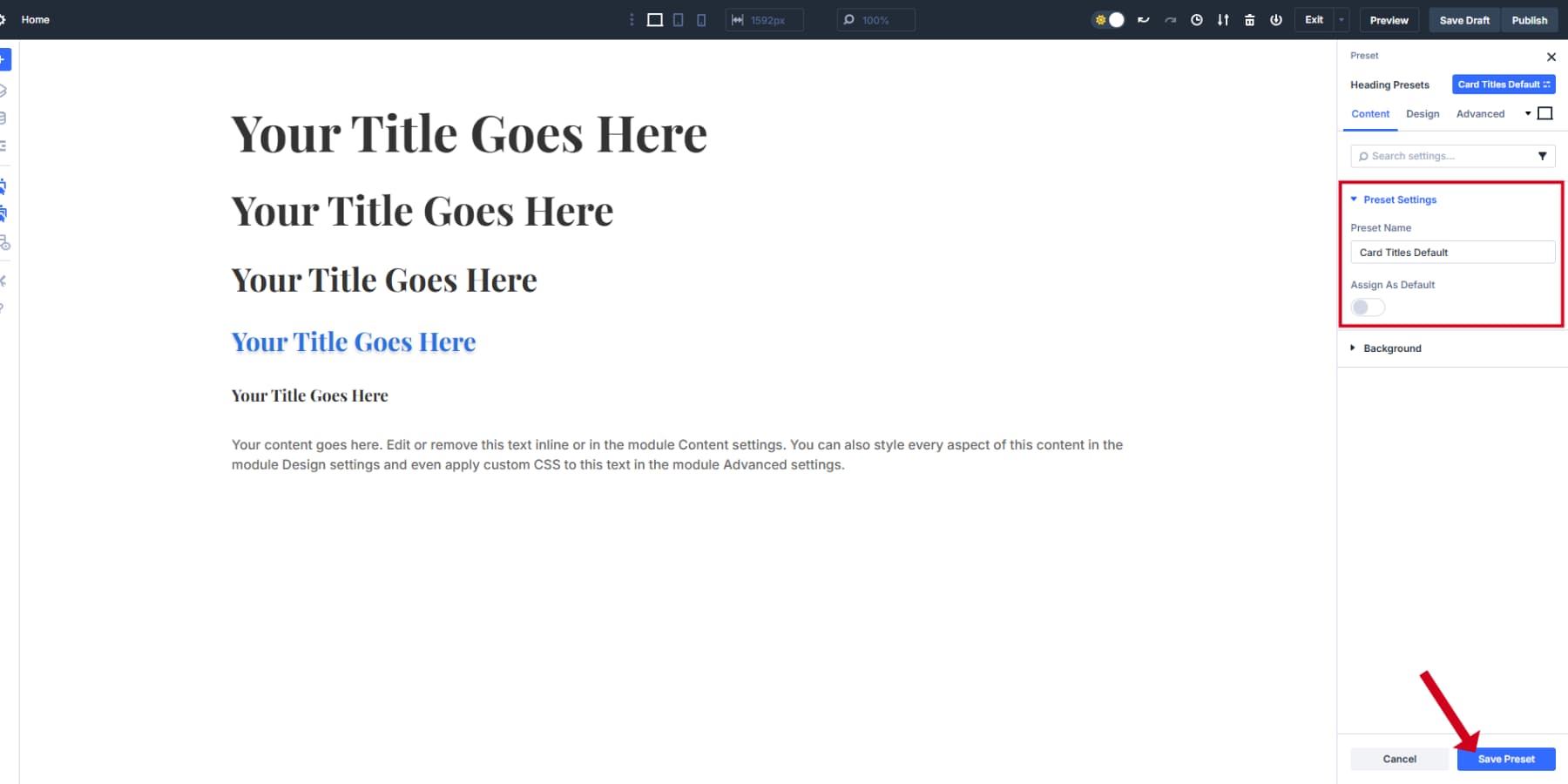
เลือก“ สร้างที่ตั้งไว้ล่วงหน้าจากสไตล์ปัจจุบัน” และตั้งชื่อสิ่งที่ชัดเจนเช่น“ สไตล์ H4” หรือ“ ชื่อการ์ดเริ่มต้น” ที่ตั้งไว้ล่วงหน้าจะจับสไตล์ทั้งหมดที่คุณใช้กับกลุ่มตัวเลือกนั้นรวมถึงการอ้างอิงตัวแปรของคุณ คลิกบันทึกเพื่อจัดเก็บ

การใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้า
ตอนนี้คุณสามารถใช้สไตล์ที่แน่นอนนี้กับโมดูลใด ๆ ที่มีตัวเลือกข้อความ เพิ่มการ์ดและคลิกไอคอนกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าในการตั้งค่าข้อความ “ ชื่อบัตรเริ่มต้น” ของคุณปรากฏในรายการดรอปดาวน์ เลือกมันและหัวเรื่องการ์ดจะใช้สไตล์ดั้งเดิมของคุณทันที
การตั้งค่าที่ตั้งไว้ล่วงหน้าเป็นค่าเริ่มต้นจะช่วยประหยัดเวลาได้มากขึ้น คลิกที่ไอคอน Star ถัดจากที่ตั้งไว้ล่วงหน้ามากที่สุดของคุณเพื่อให้เป็นตัวเลือกเริ่มต้น ทุกองค์ประกอบข้อความใหม่จะใช้ระบบการพิมพ์ของคุณโดยอัตโนมัติโดยไม่ต้องตั้งค่าด้วยตนเอง
สร้างค่าที่ตั้งไว้ล่วงหน้าสำหรับแต่ละระดับหัวเรื่องและการเปลี่ยนแปลงข้อความร่างกาย สร้างค่าที่ตั้งไว้ล่วงหน้าพิเศษสำหรับข้อความรับรองป้ายกำกับปุ่มหรือกล่องโทรออก วิธีการที่เป็นระบบนี้หมายความว่าคุณมีสไตล์ครั้งเดียวและนำกลับมาใช้ใหม่ทุกที่ ตัวแปรพื้นฐานทำให้ทุกอย่างเชื่อมต่อและอัปเดตง่ายเมื่อจำเป็น
วิธีการที่เป็นระบบนี้จะเปลี่ยนวิธีการทำงานกับ Divi 5 เมื่อลูกค้าขอ“ หัวเรื่องที่ใหญ่กว่าเล็กน้อย” หรือต้องการทดสอบแบบอักษรที่แตกต่างกันคุณเปลี่ยนตัวแปรหนึ่งตัวแทนที่จะแก้ไขหลายสิบหน้า การพิมพ์ของคุณยังคงมีสัดส่วนทางคณิตศาสตร์ในทุกอุปกรณ์และหน้าใหม่สืบทอดการตัดสินใจออกแบบของคุณโดยอัตโนมัติ สิ่งสำคัญที่สุดคือคุณใช้เวลาในการสร้างแทนที่จะทำซ้ำการเลือกแบบอักษรเดียวกัน
Divi 5 มีคุณสมบัติอื่น ๆ อีกมากมายที่จะทำให้การออกแบบเว็บไซต์ของคุณมีความสุข ตรวจสอบทรัพยากรของเราสำหรับคำแนะนำโดยละเอียดเกี่ยวกับ Divi 5 เพื่อเริ่มต้นและ Master Divi 5 ในอีกไม่กี่วันและอยู่ข้างหน้าโค้ง
ลอง Divi 5 สำหรับการพิมพ์เว็บไซต์ที่ดีที่สุด
การพิมพ์ที่ไม่ดีฆ่าเว็บไซต์ ผู้คนตัดสินธุรกิจของคุณตามแบบอักษรของคุณก่อนที่พวกเขาจะอ่านเนื้อหาของคุณ เราได้เดินผ่านปัญหาหลัก: ข้อความคงที่ที่แบ่งบนมือถือลำดับชั้นที่สับสนและแบบอักษรที่โหลดช้าที่ทำให้ผู้เข้าชมหงุดหงิด
การพิมพ์ที่ดีใช้เวลาทำงาน คุณต้องการเครื่องชั่งที่เหมาะสมการปรับขนาดของเหลวและการโหลดอย่างรวดเร็ว ผู้สร้างส่วนใหญ่ทำให้สิ่งนี้ยากกว่าที่ควรจะเป็น การพิมพ์ของคุณมีความสำคัญ อย่าปล่อยให้มันทำร้ายธุรกิจของคุณ
Divi 5 เป็นผู้สร้างเว็บไซต์ที่ได้รับการพิมพ์จริง การออกแบบตัวแปรเก็บแบบอักษรและขนาดของคุณในที่เดียว กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าให้คุณใช้สไตล์ที่สอดคล้องกันในโมดูลที่แตกต่างกัน The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
