จะแสดงข้อเสนอและข้อเสนอผลิตภัณฑ์ที่ดีที่สุดใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2022-12-01ข้อตกลงผลิตภัณฑ์ที่ร่ำรวยเป็นหนึ่งในปัจจัยหลักที่สนับสนุนความสำเร็จของยักษ์ใหญ่ค้าปลีกออนไลน์รายใหญ่ในเวทีโลก สิ่งนี้แสดงให้เห็นถึงความจริงที่ว่าการขายออนไลน์ส่วนใหญ่พึ่งพาข้อตกลงและข้อเสนอของ WooCommerce ลูกค้าชอบข้อเสนอ ยิ่งข้อเสนอดี ก็ยิ่งมีลูกค้ามาก
อย่างไรก็ตาม การเสนอดีลและข้อเสนออาจไม่เพิ่มการเข้าชมของคุณ คุณควรจัดทำเทคนิคเพื่อเพิ่มการมองเห็นของข้อเสนอ ในความเป็นจริง วิธีที่ดีที่สุดในการทำเช่นนี้คือโฆษณาข้อเสนอและข้อเสนอของ WooCommerce บนแพลตฟอร์มภายนอก เช่น โซเชียลมีเดีย ไซต์ประชาสัมพันธ์ และอื่นๆ แต่ด้วยความพยายามอีกเล็กน้อย คุณสามารถปรับปรุงยอดขายของคุณให้มากขึ้นได้
นี่คือการแสดงรายการหรือแสดงข้อเสนอและข้อตกลงที่มีอยู่ทั้งหมดสำหรับผลิตภัณฑ์ในหน้าผลิตภัณฑ์ ด้วยวิธีนี้ลูกค้าจะไม่พลาดข้อเสนอพิเศษ นอกจากนี้ยังสามารถกระตุ้นให้ผู้ซื้อหน้าต่างในการซื้อผลิตภัณฑ์
สิ่งที่คุณต้องการสำหรับสิ่งนี้คือปลั๊กอินแสดงส่วนลดสำหรับ WooCommerce เราจะดูรายละเอียดที่นี่
เหตุใดคุณจึงควรแสดงรายการข้อเสนอและข้อเสนอผลิตภัณฑ์ WooCommerce ในร้านค้า
เป้าหมายหลักของข้อตกลงและข้อเสนอผลิตภัณฑ์คือการเพิ่มยอดขายและปรับปรุงความพึงพอใจของลูกค้า ปัจจัยสำคัญอีกประการหนึ่งที่ทำให้ยอดขายเพิ่มขึ้นคือความสะดวกในการเข้าถึง หากลูกค้าของคุณสามารถเข้าถึงคูปองได้โดยไม่มีปัญหา พวกเขาก็สามารถทำการซื้อให้เสร็จสิ้นได้โดยไม่ต้องคิดหรือเปลี่ยนเส้นทางใดๆ (มักจะเกี่ยวข้องกับการที่ผู้ใช้ตีกลับไปยังไซต์อื่นเพื่อค้นหาคูปอง) นี่คือเหตุผลที่แสดงรายการส่วนลด WooCommerce ที่เกี่ยวข้องในระบบนิเวศ WooCommerce
นอกจากนี้ การแสดงรายการส่วนลดใน WooCommerce ยังสามารถช่วยแปลงผู้ใช้ที่เพิ่งเข้ามาดูสินค้าของคุณ เมื่อพวกเขาเห็นข้อเสนอที่เป็นประโยชน์ต่อพวกเขา มีโอกาสที่พวกเขาจะรับข้อเสนอแม้ว่าการซื้อจะไม่ใช่ความตั้งใจเบื้องต้นของพวกเขาก็ตาม
ลูกค้าที่มาถึงไซต์ของคุณหลังจากเห็นโฆษณาหรือโพสต์ที่คุณโพสต์อาจสับสนหรือหลงทางเมื่อคุณไม่แสดงข้อเสนอหรือข้อเสนอ WooCommerce ของคุณ พวกเขามักจะต้องประเมินคุณค่าของสถานการณ์โดยยืนยันข้อมูลที่มีกับข้อมูลในไซต์ คุณสามารถทำให้ง่ายสำหรับพวกเขาโดยการแสดงหรือแสดงรายการข้อเสนอ WooCommerce ที่เกี่ยวข้องทั้งหมดที่คุณเรียกใช้สำหรับผลิตภัณฑ์ในหน้าผลิตภัณฑ์เฉพาะ
แสดงส่วนลดสำหรับ WooCommerce
ส่วนลดการแสดงผลสำหรับ WooCommerce เป็นปลั๊กอิน WordPress ที่ออกแบบมาโดยเฉพาะเพื่อช่วยคุณแสดงรายการข้อเสนอผลิตภัณฑ์ WooCommerce ของคุณ เช่น ข้อเสนอคูปองในหน้าผลิตภัณฑ์แต่ละหน้าของคุณ ปลั๊กอินเมื่อเปิดใช้งานจะเพิ่มส่วนที่แยกต่างหากที่ชื่อ 'คูปองที่ใช้ได้' ไปยังหน้าผลิตภัณฑ์โดยอัตโนมัติ
คุณสามารถกำหนดประเภทของคูปองที่จะแสดงในส่วนนี้ได้ ตามค่าเริ่มต้น ส่วนคูปองที่มีในหน้าผลิตภัณฑ์เฉพาะจะมีคูปองทั้งหมดที่มีสำหรับผลิตภัณฑ์นั้นๆ คุณสามารถปรับแต่งเพิ่มเติมเพื่อลบคูปองได้โดยไม่มีข้อจำกัด
คุณยังสามารถปรับแต่งส่วนนี้ได้โดยเปลี่ยนชื่อเรื่องหรือเพิ่มคำอธิบายที่กำหนดเอง การย้ายส่วนไปยังตำแหน่งที่เลือกในหน้าผลิตภัณฑ์ก็เป็นตัวเลือกที่เป็นไปได้เช่นกัน รายการด้านล่างนี้คือคุณสมบัติเด่นบางประการของปลั๊กอิน
- เพิ่มส่วนสำหรับแสดงคูปอง WooCommerce ในหน้าผลิตภัณฑ์
- เทมเพลตการแสดงผลที่สร้างไว้ล่วงหน้าสำหรับคูปอง
- จำกัดจำนวนคูปองที่แสดงในหน้าผลิตภัณฑ์ทั่วโลก
- ซ่อนส่วนคูปองจากผู้ใช้ที่เป็นแขก
- ซ่อนคูปองที่ไม่จำกัด (คูปองที่ไม่มีข้อจำกัดใดๆ) จากผู้ใช้
- วางตำแหน่งส่วนในตำแหน่งที่กำหนดเอง
- เพิ่มชื่อและคำอธิบายของส่วนที่กำหนดเอง
- เพิ่มรหัสคูปองลงในเทมเพลต
- เปิดใช้งานรหัสคูปองที่จะคัดลอกโดยเพียงแค่คลิกที่รหัสนั้น
- เพิ่มข้อมูลข้อจำกัดบนบัตรคูปอง
- แสดงลิงก์ไปยังหน้าผลิตภัณฑ์ที่มีสิทธิ์ทั้งหมดบนคูปองพร้อมกำหนดข้อจำกัดผลิตภัณฑ์
- กำหนดสิ่งที่จะเกิดขึ้นเมื่อลูกค้าคลิกลิงก์นี้
- เพิ่มตัวนับถอยหลังวันหมดอายุของคูปองบนคูปองพร้อมกำหนดวันหมดอายุ
จะแสดงข้อเสนอผลิตภัณฑ์และข้อเสนอใน WooCommerce ได้อย่างไร
ในบทความนี้ เราจะดูรายการข้อเสนอและข้อเสนอผลิตภัณฑ์ WooCommerce โดยใช้ปลั๊กอิน Display Discounts for WooCommerce ปลั๊กอินที่สะดวกและใช้งานง่ายทำให้ข้อเสนอรายการเป็นเรื่องง่ายมาก
ที่นี่ เราจะพิจารณาขั้นตอนต่างๆ ที่คุณสามารถแสดงข้อเสนอผลิตภัณฑ์ WooCommerce ของคุณได้
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ไฟล์ zip ของปลั๊กอิน WooCommerce Display Discounts จะมีให้ดาวน์โหลดเมื่อซื้อปลั๊กอิน ดาวน์โหลดและ
- ไปที่บัญชีผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ ปลั๊กอิน > เพิ่มใหม่
- คลิกที่ อัปโหลดปลั๊กอิน และเลือกไฟล์ zip ของปลั๊กอินที่คุณดาวน์โหลด
- คลิกที่ ติดตั้ง ทันที จากนั้นคลิก เปิดใช้งานปลั๊กอิน เพื่อเปิดใช้งานปลั๊กอินบน WordPress ให้เสร็จสมบูรณ์
เมื่อเปิดใช้งานปลั๊กอิน แท็บย่อยใหม่ที่ชื่อว่า “ ส่วนลดดิสเพลย์” จะปรากฏใต้แท็บ “การ ตลาด ” บนแถบการนำทางของ WordPress
ขั้นตอนที่ 2: กำหนดค่าส่วนแสดงส่วนลด
เมื่อเปิดใช้งานปลั๊กอิน จะเพิ่มคูปองที่มีสำหรับสินค้าลงในหน้าคูปองโดยอัตโนมัติ แต่คุณสามารถปรับแต่งจอแสดงผลนี้เพิ่มเติมเพื่อให้กำหนดเองและมีความเกี่ยวข้องมากขึ้น
ตัวอย่างเช่น ปลั๊กอินโดยค่าเริ่มต้นจะเพิ่มคูปองเพียง 3 ใบในการแสดงผล แต่คุณสามารถแสดงได้มากขึ้น (หากคุณมีคูปองมากกว่า) โดยกำหนดขีดจำกัดการแสดงคูปองในแบบของคุณ

มาดูกันว่าคุณทำได้อย่างไร
- ไปที่ การ ตลาด > แสดงส่วนลด (หรือ คูปองอัจฉริยะ > แสดงส่วนลด )
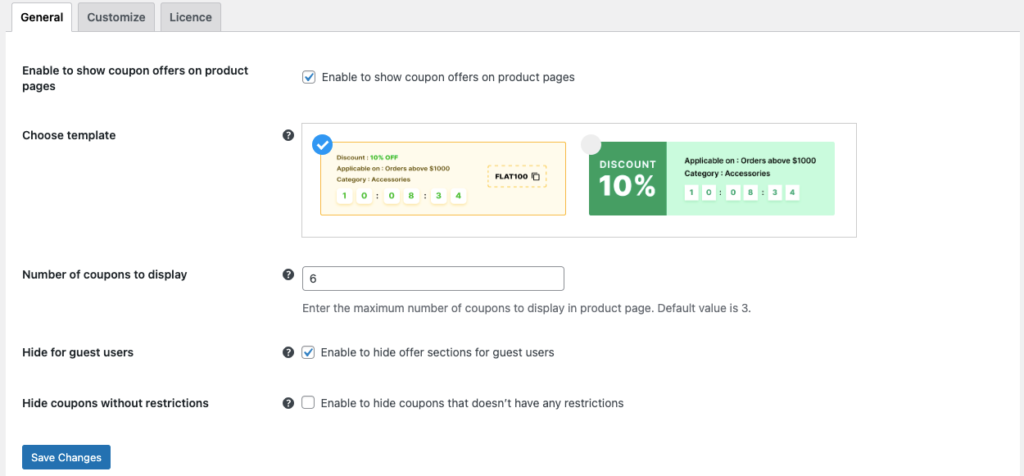
- ในแท็บ ทั่วไป ตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมาย เปิดใช้งานเพื่อแสดงข้อเสนอคูปองในหน้าผลิตภัณฑ์
- เลือกเทมเพลตสำหรับแสดงส่วนลด
- ระบุจำนวนคูปองที่จะแสดงในหน้าผลิตภัณฑ์เดียว
- ซ่อนส่วนแสดงคูปองจากผู้ใช้ที่เป็นแขกหากจำเป็น
- ปิดการแสดงคูปองโดยไม่มีข้อจำกัดใดๆ
- ก่อนไปยังขั้นตอนถัดไป อย่าลืมคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการกำหนดค่าที่ทำไว้จนถึงตอนนี้

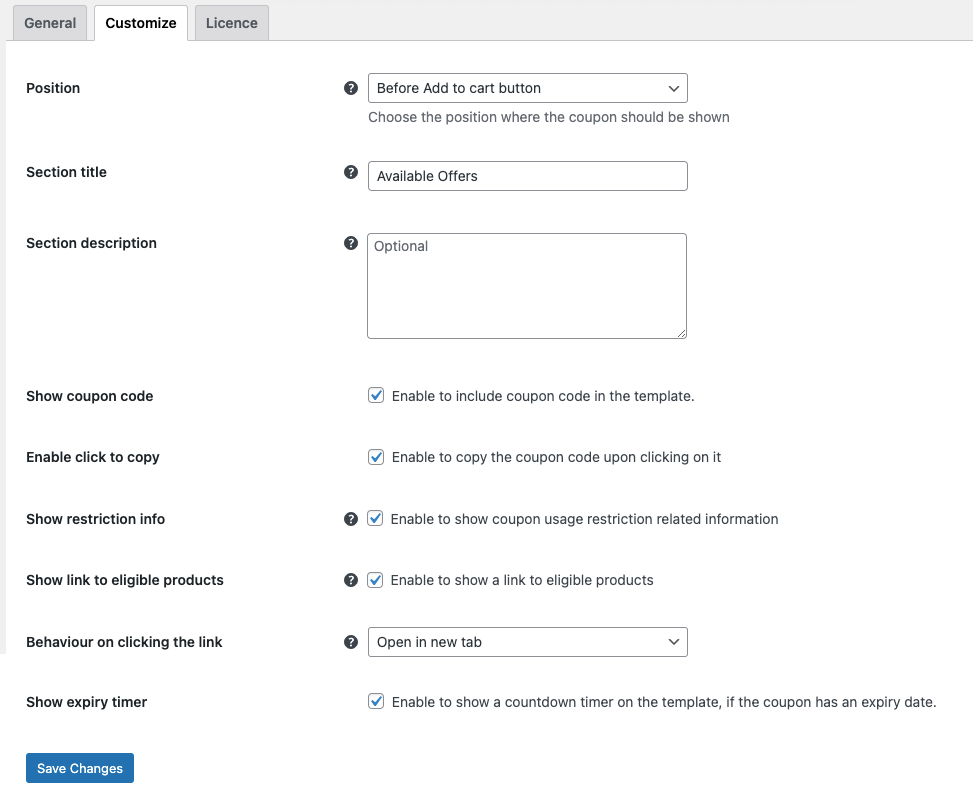
- ไปที่แท็บ กำหนดเอง และเลือกตำแหน่งที่จะวางส่วนส่วนลด
- เปลี่ยนชื่อส่วนและเพิ่มคำอธิบายส่วน ถ้าจำเป็น
- เพิ่มรหัสคูปองลงในเทมเพลตคูปองหากจำเป็นเพื่อให้ลูกค้าของคุณใช้คูปองได้ง่ายขึ้น
- เปิดใช้งานการคลิกเพื่อคัดลอกเพื่อให้ลูกค้าสามารถคัดลอกรหัสคูปองได้เพียงแค่คลิกที่ข้อความ
- หากคุณต้องการเปิดใช้งานการแสดงข้อจำกัดของคูปองบนบัตรคูปอง ให้เปิดใช้งานการแสดงข้อมูลข้อจำกัด
- หากคุณมีคูปองที่ใช้ได้เฉพาะกับผลิตภัณฑ์บางชุด จะเป็นการดีกว่าถ้าคุณระบุผลิตภัณฑ์ที่เข้าเกณฑ์ในคูปอง คุณสามารถทำได้โดยเพิ่มไฮเปอร์ลิงก์ 'ผลิตภัณฑ์ที่สนับสนุน' ไปที่คูปอง ซึ่งจะนำคุณไปยังหน้าเฉพาะซึ่งจะแสดงผลิตภัณฑ์ทั้งหมดที่มีสิทธิ์ใช้คูปอง
- หากคุณเลือกที่จะเพิ่มไฮเปอร์ลิงก์ 'ผลิตภัณฑ์ที่สนับสนุน' ให้ระบุว่าจะเปิดลิงก์ในหน้าใหม่หรือหน้าเดิม
- เมื่อคูปองที่มีวันหมดอายุรวมอยู่ในส่วนการแสดงคูปอง คุณสามารถเพิ่มตัวนับเวลาถอยหลังเพื่อโน้มน้าวให้ตัดสินใจได้เร็วขึ้น
- คลิกที่ บันทึกการเปลี่ยนแปลง

ตอนนี้เราได้ปรับแต่งการกำหนดค่าการแสดงคูปองที่มีอยู่ทั้งหมดแล้ว มาดูกันว่าสิ่งนี้จะส่งผลต่อประสบการณ์ร้านค้าของลูกค้าของคุณอย่างไร
สิ่งนี้จะส่งผลต่อประสบการณ์ร้านค้าของคุณอย่างไร?
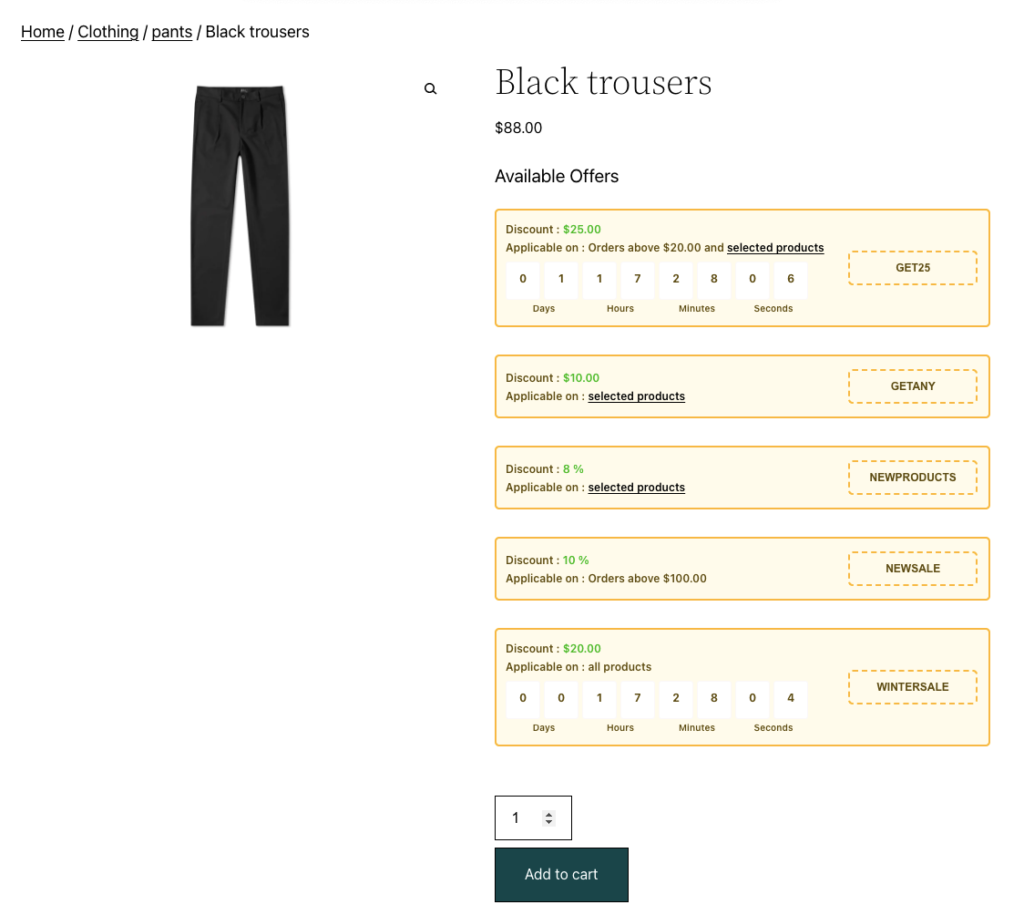
ผู้ใช้ที่เข้ามาที่หน้าผลิตภัณฑ์ของร้านค้าของคุณจะเห็นส่วนเพิ่มเติมที่ชื่อ 'ข้อเสนอที่มีให้' จะถูกเพิ่มก่อนปุ่ม "หยิบใส่ตะกร้า"
รหัสคูปองจะแสดงตามคูปองแต่ละใบและสามารถคัดลอกได้โดยคลิกที่รหัสนั้น ระบบจะเพิ่มตัวจับเวลานับถอยหลังเพื่อแสดงการหมดอายุของคูปองลงในเทมเพลต
ข้อจำกัดใดๆ เช่น การใช้จ่ายขั้นต่ำและการใช้จ่ายสูงสุด (ตั้งค่าผ่านปลั๊กอิน Smart Coupons สำหรับ WooCommerce) จะแสดงบนเทมเพลตคูปอง

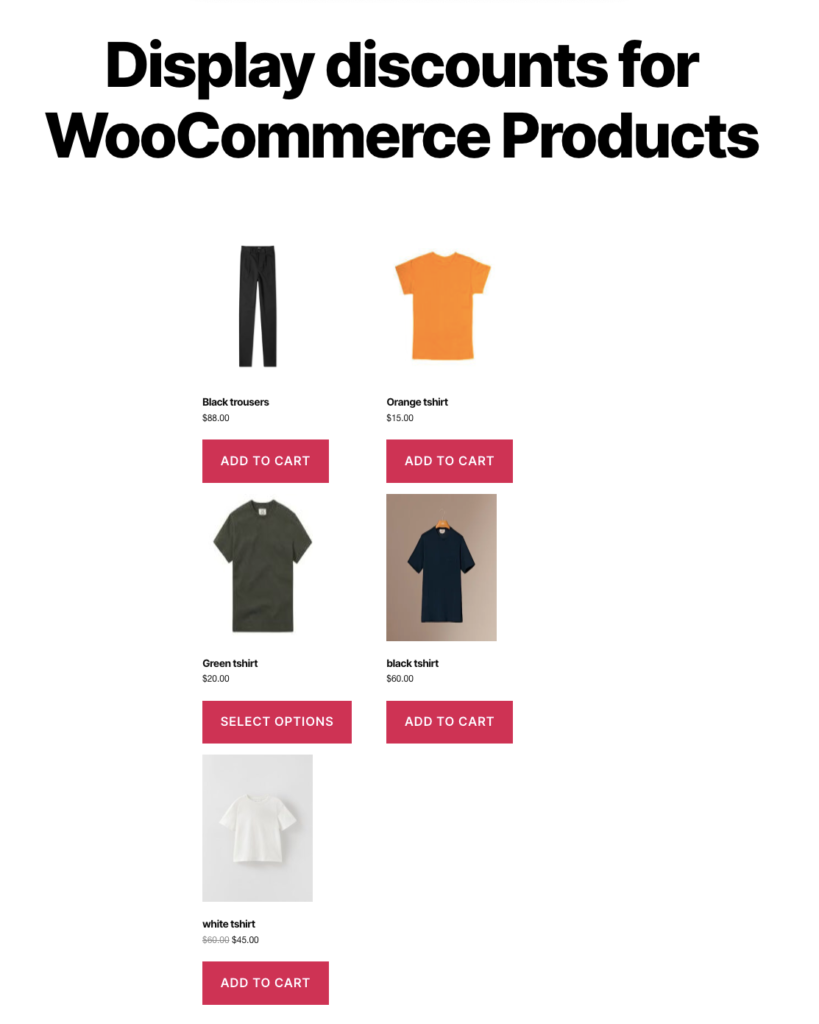
เมื่อลูกค้าคลิกที่ไฮเปอร์ลิงก์ 'ผลิตภัณฑ์ที่เลือก' หน้าใหม่ที่มีผลิตภัณฑ์ที่มีสิทธิ์ทั้งหมดจะเปิดขึ้นในหน้าใหม่ หน้าก็จะประมาณนี้

ลูกค้าสามารถป้อนรหัสคูปองที่คัดลอกมาจากหน้าผลิตภัณฑ์ระหว่างชำระเงินเพื่อใช้ส่วนลด
การแสดงรหัสคูปองช่วยให้ลูกค้าค้นหาคูปองและดำเนินการชำระเงินให้เสร็จสิ้นได้โดยง่ายโดยใช้เวลาน้อยที่สุด
ปิดการแสดงคูปอง WooCommerce เฉพาะ
ต้องการปิดการแสดงคูปอง WooCommerce เฉพาะในหน้าผลิตภัณฑ์หรือไม่ คุณสามารถทำได้ง่ายๆ ด้วยปลั๊กอิน WooCommerce Display Discounts
เพื่อทำสิ่งนี้,
- ไปที่ การ ตลาด > คูปอง และคลิกที่คูปองที่จะซ่อน
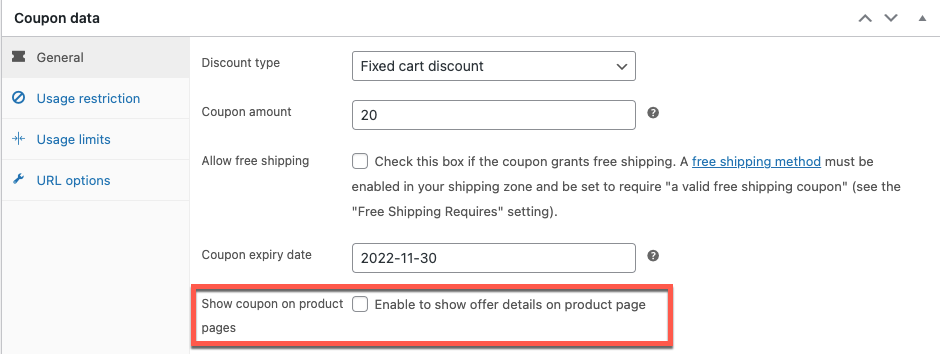
- ไปที่แท็บ ทั่วไป ในวิดเจ็ต ข้อมูลผลิตภัณฑ์
- ยกเลิกการทำเครื่องหมายในช่องที่ แสดงคูปองในหน้าผลิตภัณฑ์
- อัปเดต การเปลี่ยนแปลง

บันทึกสุดท้าย
ข้อดีของการแสดงข้อเสนอส่วนลด WooCommerce และข้อตกลงในหน้าผลิตภัณฑ์มีน้ำหนักมากกว่าข้อเสีย การแสดงข้อเสนอทำให้การค้นหาและใช้คูปองง่ายขึ้นกว่าเดิม นอกจากนี้ยังช่วยให้คุณเพิ่มมูลค่าให้กับหน้าผลิตภัณฑ์ WooCommerce ของคุณ
แต่ไม่ได้หมายความว่าการแสดงส่วนลดเป็นสิ่งที่ดีและไม่มีอันตราย ยิ่งคุณเพิ่มสิ่งต่างๆ ลงในเพจมากเท่าใด ก็ยิ่งมีขนาดใหญ่ขึ้นเท่านั้น สิ่งนี้อาจส่งผลต่อเวลาในการโหลดและแม้แต่รูปลักษณ์ของไซต์ของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าได้แสดงเฉพาะคูปองที่เกี่ยวข้องและต้องการมากที่สุดโดยลูกค้า
หวังว่าบทความนี้จะเป็นประโยชน์ โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับการแสดงคูปองในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
