Comment présenter au mieux les offres et offres de produits dans WooCommerce ?
Publié: 2022-12-01Les offres de produits lucratives sont l'un des principaux facteurs qui ont contribué au succès des principaux géants de la vente au détail en ligne sur la scène mondiale. Cela met en lumière le fait que la majorité des ventes en ligne reposent sur des offres et des offres WooCommerce. Les clients adorent les offres, meilleures sont les offres, plus la participation est importante.
Cependant, le simple fait de proposer des offres et des offres peut ne pas augmenter votre trafic. Vous devez instituer des techniques pour augmenter la visibilité des offres. En fait, la meilleure façon d'y parvenir est de faire la publicité des offres et offres WooCommerce sur des plateformes extérieures telles que les médias sociaux, les sites de relations publiques, etc. Mais avec un peu plus d'efforts, vous pouvez encore améliorer vos chiffres de vente.
Il s'agit de répertorier ou de présenter toutes les offres et offres disponibles pour un produit sur la page du produit elle-même. De cette façon, les clients ne manqueront jamais de voir une offre. Cela peut également inciter les lèche-vitrines à acheter le produit.
Tout ce dont vous avez besoin pour cela est un plugin Display Discounts for WooCommerce. Nous allons voir cela en détail ici.
Pourquoi devriez-vous répertorier les offres et offres de produits WooCommerce dans le magasin ?
L'objectif principal des offres et des offres de produits est d'augmenter les ventes et d'améliorer la satisfaction des clients. L'un des autres facteurs importants qui contribuent à cette augmentation des ventes est la facilité d'accès. Si vos clients peuvent accéder aux coupons sans problème, ils peuvent finaliser l'achat sans arrière-pensée ni redirection (souvent associés aux utilisateurs qui rebondissent sur d'autres sites à la recherche de coupons). C'est pourquoi répertorier les remises WooCommerce pertinentes dans un écosystème WooCommerce.
De plus, la liste des remises dans WooCommerce peut aider à convertir les utilisateurs qui viennent juste de parcourir vos produits. Lorsqu'ils voient une offre qui leur est avantageuse, il y a de fortes chances qu'ils l'acceptent même si l'achat n'était pas leur intention initiale.
Les clients qui arrivent sur votre site après avoir vu les publicités ou les messages que vous avez publiés peuvent être confus ou perdus lorsque vous ne présentez pas vos offres ou offres WooCommerce. Ils ont souvent besoin d'évaluer le bien-fondé de la situation en corroborant les données dont ils disposent avec les données du site. Vous pouvez leur faciliter la tâche en affichant ou en répertoriant toutes les offres WooCommerce pertinentes que vous exécutez pour un produit sur la page du produit en question.
Afficher les remises pour WooCommerce
Display Discount for WooCommerce est un plugin WordPress conçu sur mesure pour vous aider à répertorier vos offres de produits WooCommerce telles que les offres de coupons sur vos pages de produits individuelles. Lorsqu'il est activé, le plug-in ajoute automatiquement une section distincte nommée « Coupons disponibles » aux pages de produits.
Vous pouvez configurer les types de coupons à afficher dans cette section. Par défaut, la section Coupons disponibles sur une page de produit spécifique contiendrait tous les coupons disponibles pour ce produit particulier. Vous pouvez le personnaliser davantage pour supprimer les coupons sans restrictions.
Vous pouvez également personnaliser cette section en renommant le titre ou en ajoutant une description personnalisée. La relocalisation de la section vers des positions sélectionnées sur la page du produit est également une option réalisable. Voici quelques-unes des fonctionnalités notables du plugin.
- Ajoutez une section pour afficher les coupons WooCommerce sur les pages de produits.
- Modèles d'affichage prédéfinis pour les coupons.
- Limitez globalement le nombre de coupons affichés sur les pages produits.
- Masquer la section des coupons aux utilisateurs invités.
- Masquez les coupons sans restriction (coupons sans aucune restriction) aux utilisateurs.
- Positionnez la section à un emplacement personnalisé.
- Ajoutez des titres et des descriptions de section personnalisés.
- Ajoutez le code de coupon au modèle.
- Activez le code promo à copier en cliquant simplement dessus.
- Ajoutez des informations de restriction sur la carte de coupon.
- Afficher un lien vers toutes les pages de produits éligibles sur les coupons avec des restrictions de produits définies.
- Définissez ce qui doit se passer lorsqu'un client clique sur ce lien.
- Ajoutez un compte à rebours d'expiration du coupon sur les coupons avec une date d'expiration définie.
Comment répertorier les offres et offres de produits dans WooCommerce ?
Dans cet article, nous examinerons la liste des offres et offres de produits WooCommerce à l'aide du plugin Display Discounts for WooCommerce. Le plugin pratique et facile à utiliser rend les offres de référencement très simples.
Ici, nous examinerons les étapes par lesquelles vous pouvez présenter vos offres de produits WooCommerce.
Étape 1 : Installer et activer le plugin
Le fichier zip du plugin WooCommerce Display Discounts sera disponible en téléchargement lors de l'achat du plugin. Téléchargez-le et,
- Rendez-vous sur votre compte administrateur WordPress.
- Allez dans Plugins > Ajouter un nouveau .
- Cliquez sur Upload Plugin et sélectionnez le fichier zip du plugin que vous avez téléchargé.
- Cliquez sur Installer maintenant , puis sur Activer le plugin pour terminer l'activation du plugin sur WordPress.
Lorsque le plugin est activé, un nouveau sous-onglet nommé " Afficher les remises" apparaîtra sous l'onglet " Marketing " sur la barre de navigation de WordPress.
Étape 2 : Configurer la section d'affichage des remises
Le plugin, lorsqu'il est activé, ajoute automatiquement les coupons disponibles pour les produits à la page des coupons. Mais vous pouvez personnaliser davantage cet affichage pour le rendre plus personnalisé et pertinent.
Par exemple, le plugin n'ajoute par défaut que 3 coupons à l'affichage, mais vous pouvez en afficher plus (si vous avez plus de coupons) en personnalisant la limite d'affichage des coupons.

Voyons comment vous pouvez faire cela.
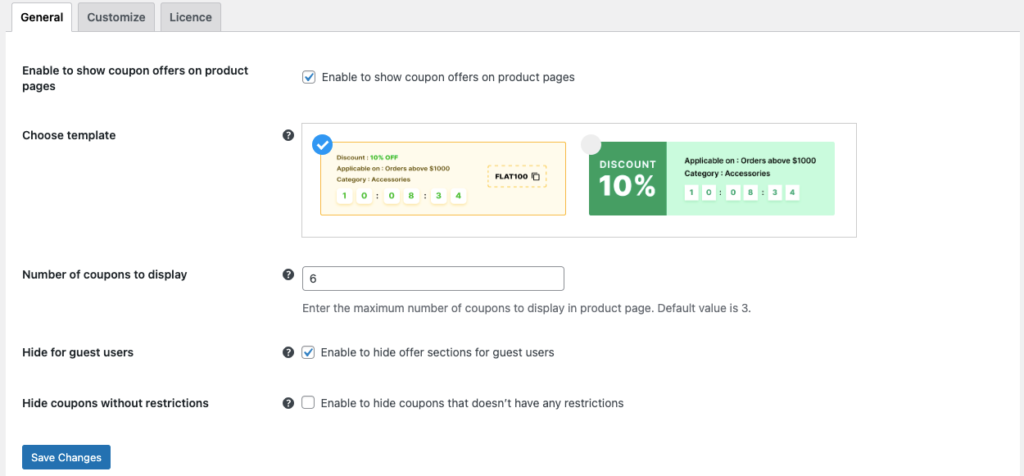
- Accédez à Marketing > Afficher les remises (ou Coupons intelligents > Afficher les remises ).
- Dans l'onglet Général , assurez-vous que la case Activer pour afficher les offres de coupons sur les pages de produits est cochée.
- Choisissez le modèle pour afficher la remise.
- Spécifiez le nombre de coupons à afficher sur une seule page de produit.
- Masquez la section d'affichage des coupons aux utilisateurs invités si nécessaire.
- Désactiver l'affichage des coupons sans aucune restriction.
- Avant de passer à l'étape suivante, assurez-vous de cliquer sur le bouton Enregistrer les modifications pour enregistrer les configurations effectuées jusqu'à présent.

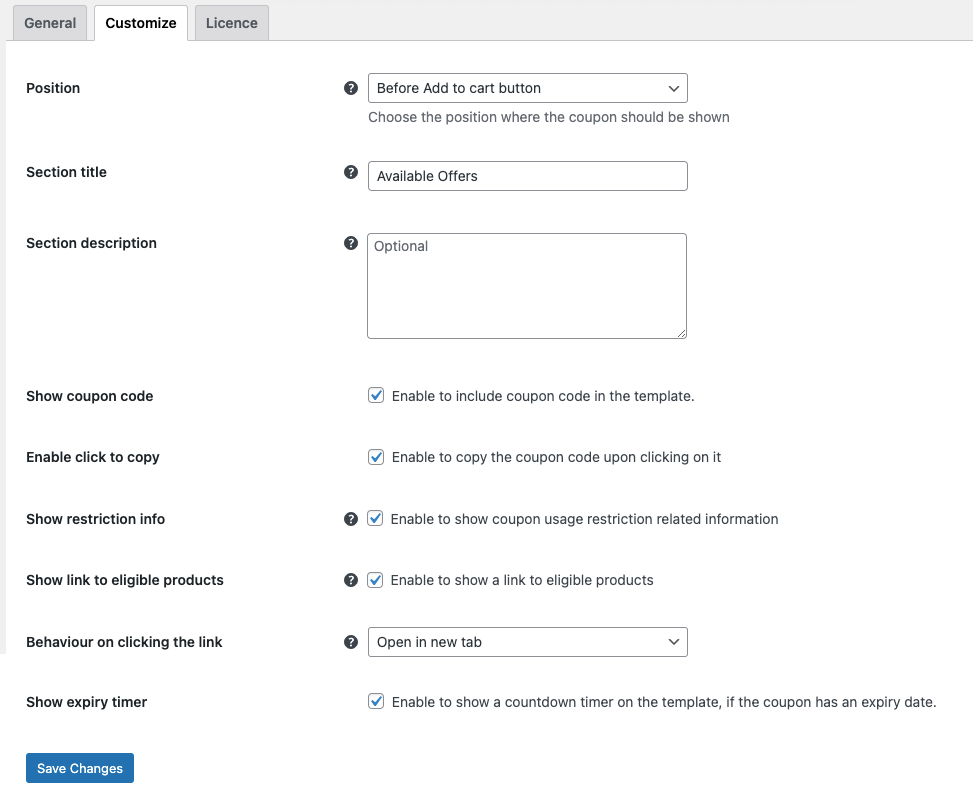
- Accédez à l'onglet Personnaliser et choisissez où positionner la section des remises.
- Modifiez le titre de la section et ajoutez une description de section, si nécessaire.
- Ajoutez le code de coupon au modèle de coupon si nécessaire pour faciliter l'utilisation des coupons pour vos clients.
- Activez le clic pour copier pour permettre aux clients de copier le code de coupon en cliquant simplement sur le texte.
- Si vous souhaitez activer l'affichage des restrictions de coupon sur la carte de coupon, activez l'affichage des informations de restriction.
- Si vous avez un coupon qui n'est disponible que pour un certain ensemble de produits, il est préférable de spécifier les produits éligibles dans le coupon lui-même. Vous pouvez le faire en ajoutant un lien hypertexte "produits pris en charge" au coupon qui vous mènera à une page dédiée où tous les produits éligibles au coupon seront affichés.
- Si vous avez choisi d'ajouter un lien hypertexte "produits pris en charge", indiquez si vous souhaitez ouvrir le lien sur une nouvelle page ou sur la même.
- Lorsque des coupons avec des dates d'expiration définies sont inclus dans la section d'affichage des coupons, vous pouvez ajouter un compte à rebours d'expiration pour persuader des décisions plus rapides.
- Cliquez sur Enregistrer les modifications .

Maintenant que nous avons personnalisé toutes les configurations d'affichage des coupons disponibles, examinons comment cela affectera l'expérience en magasin de vos clients.
Quel impact cela aura-t-il sur votre expérience en magasin ?
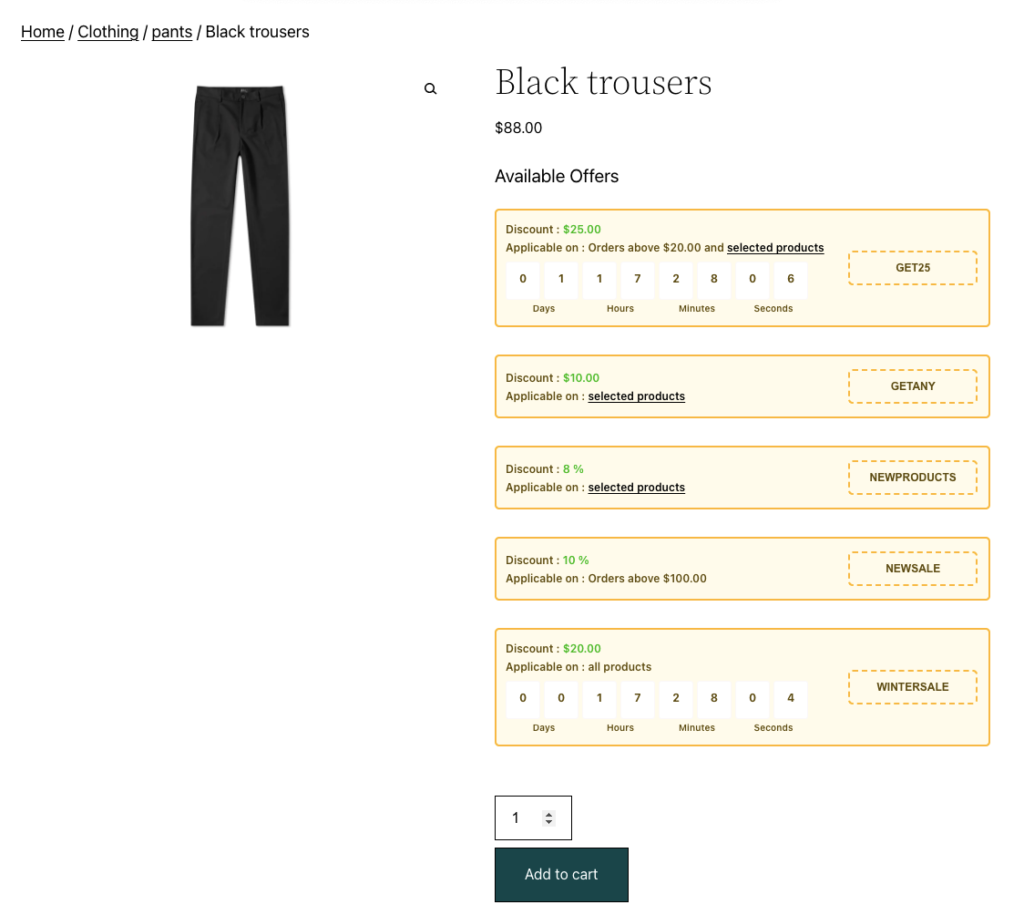
Les utilisateurs qui accèdent aux pages produits de votre boutique verront désormais une section supplémentaire intitulée "Offres disponibles". Il sera ajouté avant le bouton "Ajouter au panier".
Le code de coupon sera affiché correspondant à chaque coupon et peut être copié en cliquant simplement dessus. Des comptes à rebours pour transmettre l'expiration du coupon seront ajoutés au modèle.
Toutes les restrictions telles que les dépenses minimales et les dépenses maximales (définies via le plug-in Smart Coupons for WooCommerce) seront affichées sur le modèle de coupon.

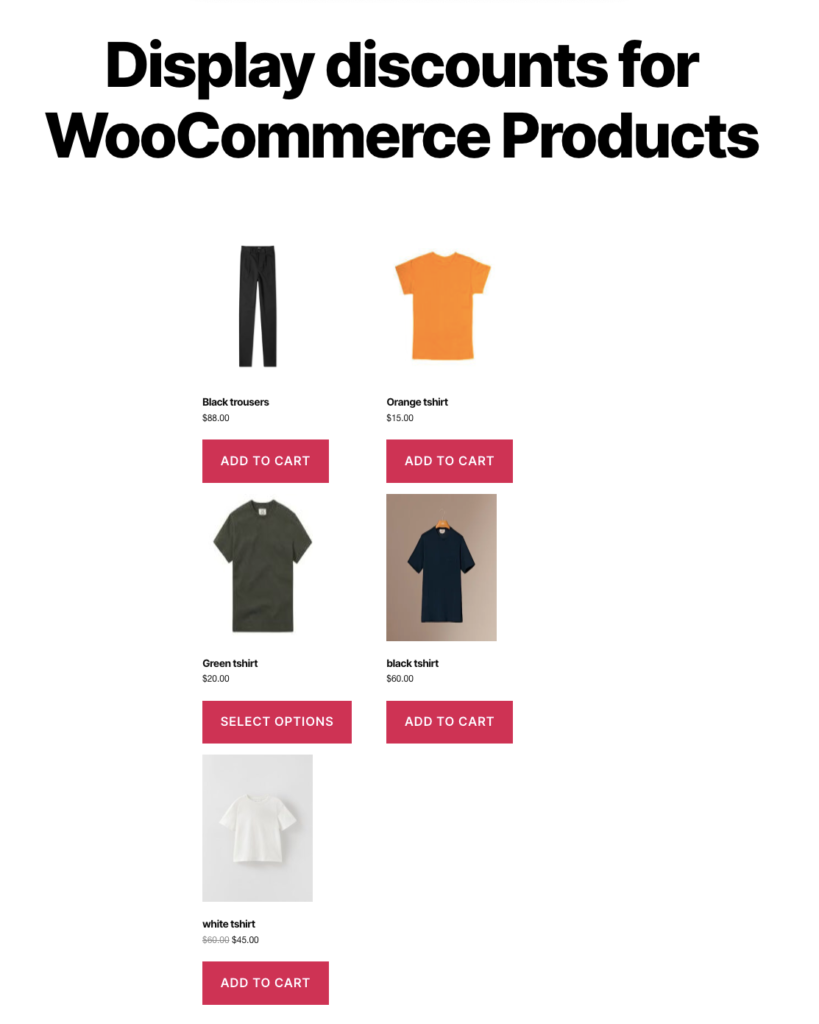
Lorsqu'un client clique sur un lien hypertexte "produits sélectionnés", une nouvelle page avec tous les produits éligibles s'ouvrira dans une nouvelle page. Cette page ressemblera à ceci.

Les clients peuvent entrer le code de coupon qu'ils ont copié à partir de la page du produit lors du paiement pour bénéficier de la réduction.
La présentation des codes de coupon aide les clients à trouver facilement les coupons et à finaliser le paiement en un minimum de temps.
Désactiver l'affichage de coupons WooCommerce spécifiques
Vous souhaitez désactiver la présentation de coupons WooCommerce spécifiques sur les pages produits ? Vous pouvez facilement le faire avec le plugin WooCommerce Display Discounts.
Pour faire ça,
- Allez dans Marketing > Coupons et cliquez sur le coupon à masquer.
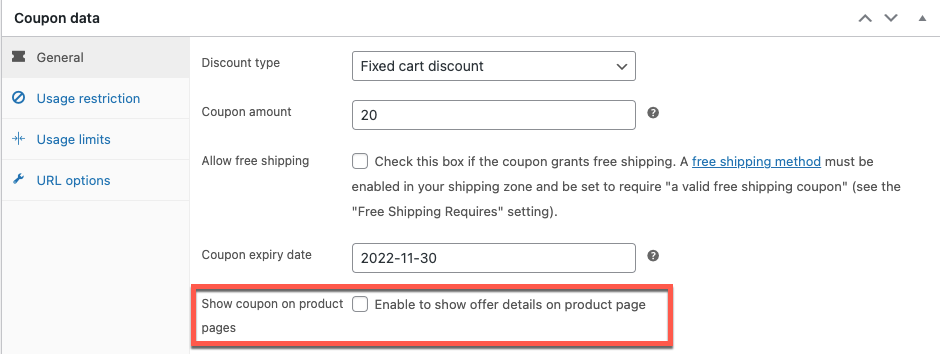
- Accédez à l'onglet Général du widget Données produit .
- Décochez la case correspondant à Afficher le coupon sur les pages produits .
- Mettez à jour les modifications.

Une note finale
Les avantages de l'affichage des offres de réduction et des offres WooCommerce sur les pages produits pèsent bien plus que les inconvénients. L'affichage des offres facilite la recherche et l'utilisation des coupons. Cela vous aide également à ajouter plus de valeur à vos pages de produits WooCommerce.
Mais cela ne signifie pas que l'affichage des remises est tout bon et pas de mal. Plus vous ajoutez de choses à votre page, plus elle devient volumineuse. Cela peut avoir un impact sur le temps de chargement et même sur l'apparence de votre site. Assurez-vous donc de ne présenter que les coupons pertinents et les plus demandés par les clients.
J'espère que cet article a été utile. Faites-nous savoir ce que vous pensez de l'affichage des coupons sur vos pages de produits WooCommerce.
