ما هي أفضل طريقة لعرض صفقات وعروض المنتجات في WooCommerce؟
نشرت: 2022-12-01تعد صفقات المنتجات المربحة أحد العوامل الرئيسية التي ساهمت في نجاح عمالقة التجزئة الرئيسيين عبر الإنترنت عبر المسرح العالمي. يلقي هذا الضوء على حقيقة أن غالبية المبيعات عبر الإنترنت تعتمد على صفقات وعروض WooCommerce. يحب العملاء العروض ، وكلما كانت العروض أفضل ، زاد الإقبال.
ومع ذلك ، قد لا يؤدي مجرد تقديم الصفقات والعروض إلى زيادة حركة المرور الخاصة بك. يجب عليك وضع تقنيات لزيادة وضوح العروض. في الواقع ، فإن أفضل طريقة للقيام بذلك هي الإعلان عن صفقات وعروض WooCommerce على منصات خارجية مثل وسائل التواصل الاجتماعي ومواقع العلاقات العامة والمزيد. ولكن مع بذل المزيد من الجهد ، يمكنك تحسين أرقام مبيعاتك بشكل أكبر.
هذا عن طريق سرد أو إظهار جميع العروض والصفقات المتاحة لمنتج ما على صفحة المنتج نفسها. بهذه الطريقة ، لن يفوت العملاء رؤية أي عرض. يمكن أن يشجع أيضًا المتسوقين عبر النوافذ على شراء المنتج.
كل ما تحتاجه لهذا هو البرنامج المساعد عرض خصومات WooCommerce. سننظر في هذا بالتفصيل هنا.
لماذا يجب عليك إدراج صفقات وعروض منتجات WooCommerce في المتجر؟
الهدف الرئيسي من صفقات وعروض المنتجات هو زيادة المبيعات وتحسين رضا العملاء. أحد العوامل المهمة الأخرى التي تساهم في زيادة المبيعات هذه هو سهولة الوصول. إذا تمكن عملاؤك من الوصول إلى القسائم دون مشاكل ، فيمكنهم إتمام عملية الشراء دون أي أفكار ثانية أو إعادة توجيه (غالبًا ما يرتبط المستخدمون بالانتقال إلى مواقع أخرى بحثًا عن القسائم). هذا هو سبب إدراج خصومات WooCommerce ذات الصلة في نظام WooCommerce البيئي.
أيضًا ، يمكن أن يساعد إدراج الخصومات في WooCommerce في تحويل المستخدمين الذين جاؤوا للتو لتصفح منتجاتك. عندما يرون عرضًا مفيدًا لهم ، فمن المحتمل أنهم سيقبلونه حتى لو لم يكن الشراء هو نيتهم الأولية.
قد يشعر العملاء الذين يهبطون على موقعك بعد مشاهدة الإعلانات التجارية أو المنشورات التي تنشرها بالارتباك أو الضياع عندما لا تعرض صفقات أو عروض WooCommerce الخاصة بك. غالبًا ما يحتاجون إلى تقييم ميزة الموقف من خلال دعم البيانات التي لديهم بالبيانات الموجودة على الموقع. يمكنك تسهيل الأمر عليهم من خلال عرض أو إدراج جميع عروض WooCommerce ذات الصلة التي تديرها لمنتج ما على صفحة المنتج المعين.
عرض الخصومات لـ WooCommerce
عرض الخصم لـ WooCommerce هو مكون إضافي لبرنامج WordPress مصمم خصيصًا لمساعدتك في سرد عروض منتجات WooCommerce مثل عروض القسيمة على صفحات المنتج الفردية الخاصة بك. يضيف المكون الإضافي عند تنشيطه تلقائيًا قسمًا منفصلاً باسم "القسائم المتاحة" إلى صفحات المنتج.
يمكنك تكوين أنواع القسائم التي سيتم عرضها في هذا القسم. بشكل افتراضي ، سيحتوي قسم القسائم المتوفرة في صفحة منتج معين على جميع القسائم المتوفرة لهذا المنتج المعين. يمكنك أيضًا تخصيصها لإزالة القسائم دون قيود.
يمكنك أيضًا تخصيص هذا القسم عن طريق إعادة تسمية العنوان أو إضافة وصف مخصص. يعد نقل القسم إلى مواقع محددة على صفحة المنتج خيارًا ممكنًا أيضًا. المدرجة أدناه هي بعض الميزات البارزة للمكوِّن الإضافي.
- أضف قسمًا لعرض كوبونات WooCommerce على صفحات المنتج.
- قوالب عرض مسبقة الصنع للقسائم.
- حد عالميًا لعدد القسائم المعروضة على صفحات المنتج.
- إخفاء قسم القسائم من المستخدمين الضيوف.
- إخفاء القسائم غير المقيدة (القسائم دون أي قيود) من المستخدمين.
- ضع القسم في موقع مخصص.
- أضف عناوين وأوصاف قسم مخصص.
- أضف رمز القسيمة إلى النموذج.
- قم بتمكين نسخ رمز القسيمة بمجرد النقر فوقه.
- أضف معلومات التقييد على بطاقة القسيمة.
- إظهار ارتباط لجميع صفحات المنتج المؤهلة على كوبونات مع قيود المنتج المحددة.
- حدد ما يجب أن يحدث عندما ينقر العميل على هذا الارتباط.
- أضف مؤقت العد التنازلي لانتهاء صلاحية القسيمة على القسائم ذات تاريخ انتهاء الصلاحية المحدد.
كيفية سرد صفقات وعروض المنتجات في WooCommerce؟
في هذه المقالة ، سننظر في إدراج صفقات وعروض منتجات WooCommerce باستخدام عرض الخصومات للمكوِّن الإضافي WooCommerce. المكوّن الإضافي المريح وسهل الاستخدام يجعل قائمة العروض بسيطة للغاية.
هنا ، سننظر في الخطوات التي يمكنك من خلالها عرض عروض منتجات WooCommerce الخاصة بك.
الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي
سيكون الملف المضغوط للمكوّن الإضافي WooCommerce Display Discounts متاحًا للتنزيل عند شراء البرنامج المساعد. قم بتنزيله و ،
- توجه إلى حساب مسؤول WordPress الخاص بك.
- انتقل إلى الإضافات > إضافة جديد .
- انقر فوق تحميل البرنامج المساعد وحدد ملف المكون الإضافي المضغوط الذي قمت بتنزيله.
- انقر فوق التثبيت الآن ثم على تنشيط البرنامج المساعد لإكمال تنشيط المكون الإضافي على WordPress.
عندما يتم تنشيط المكون الإضافي ، ستظهر علامة تبويب فرعية جديدة باسم " عرض الخصومات" ضمن علامة التبويب " التسويق " في شريط التنقل في WordPress.
الخطوة 2: تكوين قسم عرض الخصم
يضيف المكون الإضافي ، عند تنشيطه ، القسائم المتاحة للمنتجات تلقائيًا إلى صفحة القسائم. ولكن يمكنك تخصيص شاشة العرض هذه لجعلها أكثر تخصيصًا وملاءمة.
على سبيل المثال ، يضيف المكون الإضافي افتراضيًا 3 قسائم فقط إلى الشاشة ، ولكن يمكنك عرض المزيد (إذا كان لديك المزيد من القسائم) عن طريق تخصيص حد عرض القسيمة.

دعونا نرى كيف يمكنك القيام بذلك.
- انتقل إلى التسويق > عرض الخصومات (أو القسائم الذكية > عرض الخصومات ).
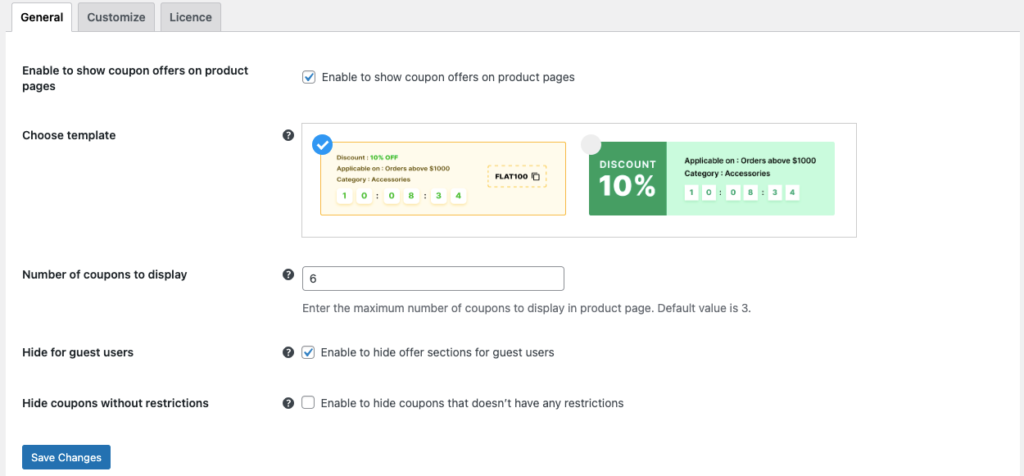
- في علامة التبويب عام ، تأكد من تحديد خانة الاختيار تمكين لإظهار عروض القسيمة على صفحات المنتج .
- اختر قالبًا لعرض الخصم.
- حدد عدد القسائم التي سيتم عرضها على صفحة منتج واحدة.
- إخفاء قسم عرض القسيمة من المستخدمين الضيوف إذا لزم الأمر.
- تعطيل عرض الكوبونات دون أي قيود.
- قبل الانتقال إلى الخطوة التالية ، تأكد من النقر فوق الزر " حفظ التغييرات " لحفظ التكوينات التي تم إجراؤها حتى الآن.

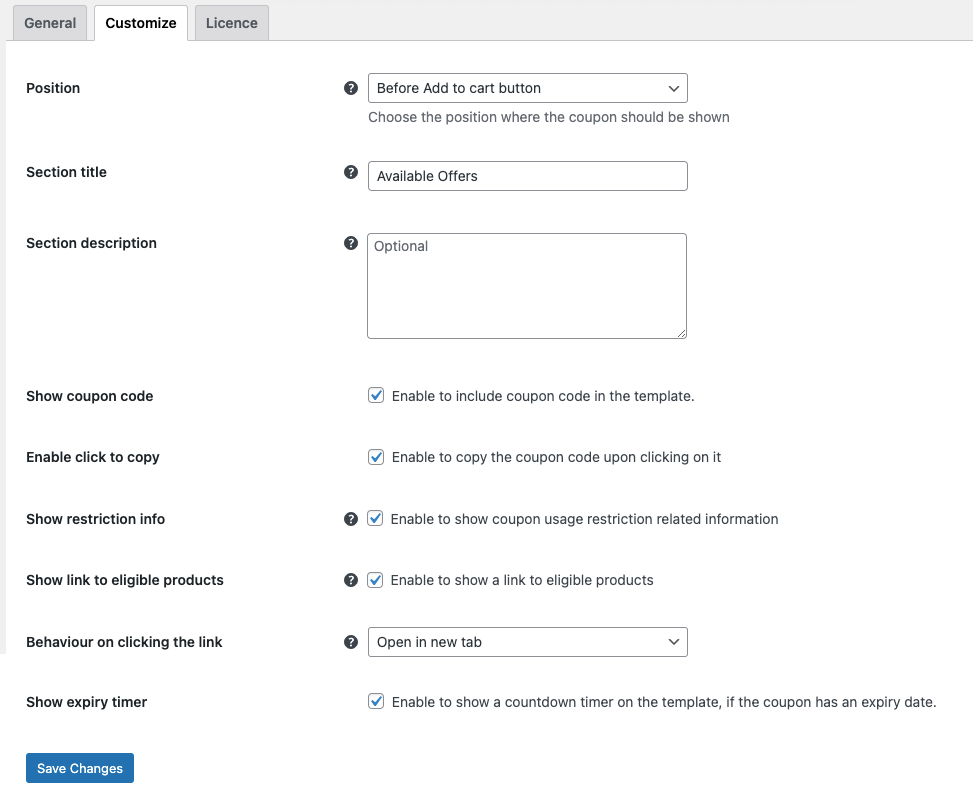
- انتقل إلى علامة التبويب تخصيص واختر مكان وضع قسم الخصومات.
- قم بتغيير عنوان القسم وإضافة وصف القسم ، إذا لزم الأمر.
- أضف رمز القسيمة إلى نموذج القسيمة إذا لزم الأمر لتسهيل استخدام القسائم على عملائك.
- قم بتمكين click-to-copy للسماح للعملاء بنسخ رمز القسيمة بمجرد النقر فوق النص.
- إذا كنت ترغب في تمكين إظهار قيود القسيمة على بطاقة القسيمة ، فقم بتمكين إظهار معلومات التقييد.
- إذا كان لديك قسيمة متاحة فقط لمجموعة معينة من المنتجات ، فمن الأفضل أن تحدد المنتجات المؤهلة في القسيمة نفسها. يمكنك القيام بذلك عن طريق إضافة ارتباط تشعبي "المنتجات المدعومة" إلى القسيمة والذي سينقلك إلى صفحة مخصصة حيث سيتم عرض جميع المنتجات المؤهلة للقسيمة.
- إذا كنت قد اخترت إضافة ارتباط تشعبي "منتجات مدعومة" ، فحدد ما إذا كنت تريد فتح الارتباط في صفحة جديدة أو في نفس الصفحة.
- عندما يتم تضمين القسائم مع تواريخ انتهاء الصلاحية المحددة في قسم عرض القسائم ، يمكنك إضافة عداد انتهاء الصلاحية للعد التنازلي لإقناع قرارات أسرع.
- انقر فوق حفظ التغييرات .

الآن بعد أن قمنا بتخصيص جميع تكوينات عرض الكوبونات المتاحة ، فلنلقِ نظرة على كيفية تأثير ذلك على تجربة المتجر لعملائك.
كيف سيؤثر هذا على تجربة متجرك؟
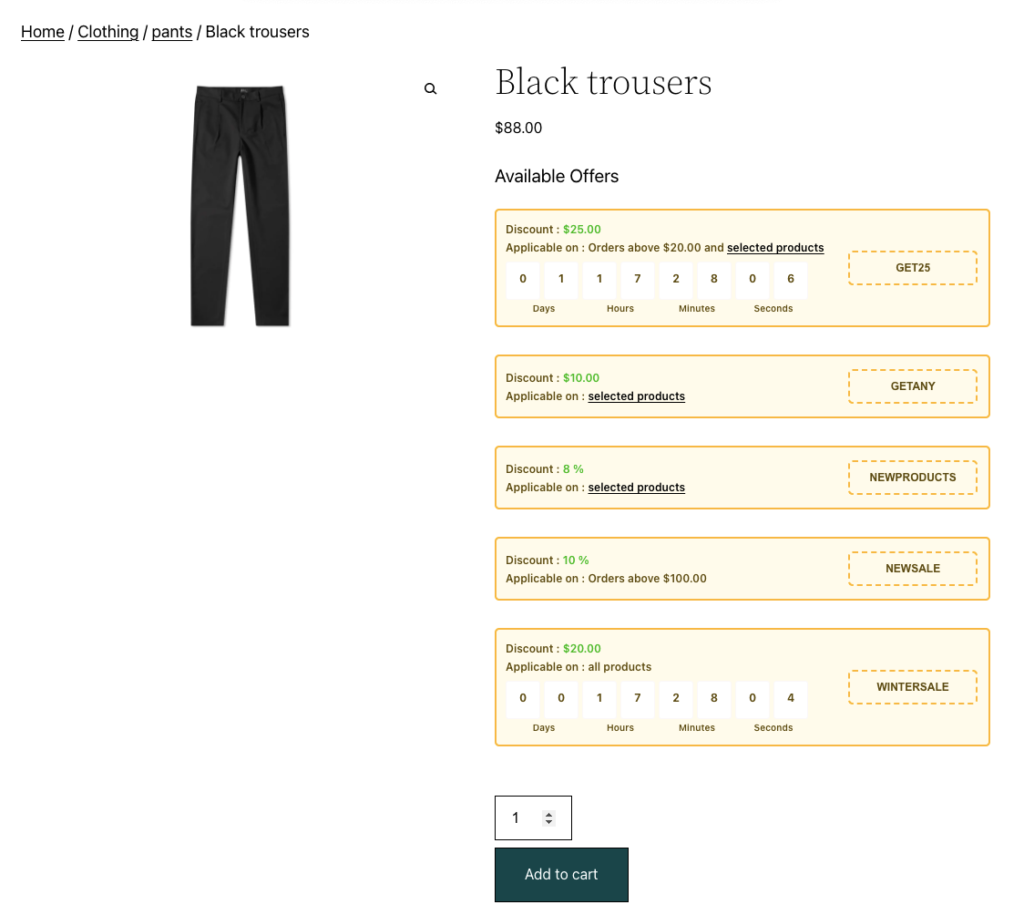
سيرى المستخدمون الذين يصلون إلى صفحات المنتج في متجرك الآن قسمًا إضافيًا باسم "العروض المتاحة". ستتم إضافته قبل الزر "إضافة إلى عربة التسوق".
سيتم عرض رمز القسيمة المقابل لكل قسيمة ويمكن نسخه بمجرد النقر عليه. ستتم إضافة مؤقتات العد التنازلي لنقل انتهاء صلاحية القسيمة إلى القالب.
سيتم عرض أي قيود مثل الحد الأدنى للإنفاق والحد الأقصى للإنفاق (المعينة عبر الكوبونات الذكية لمكوِّن WooCommerce الإضافي) في قالب القسيمة.

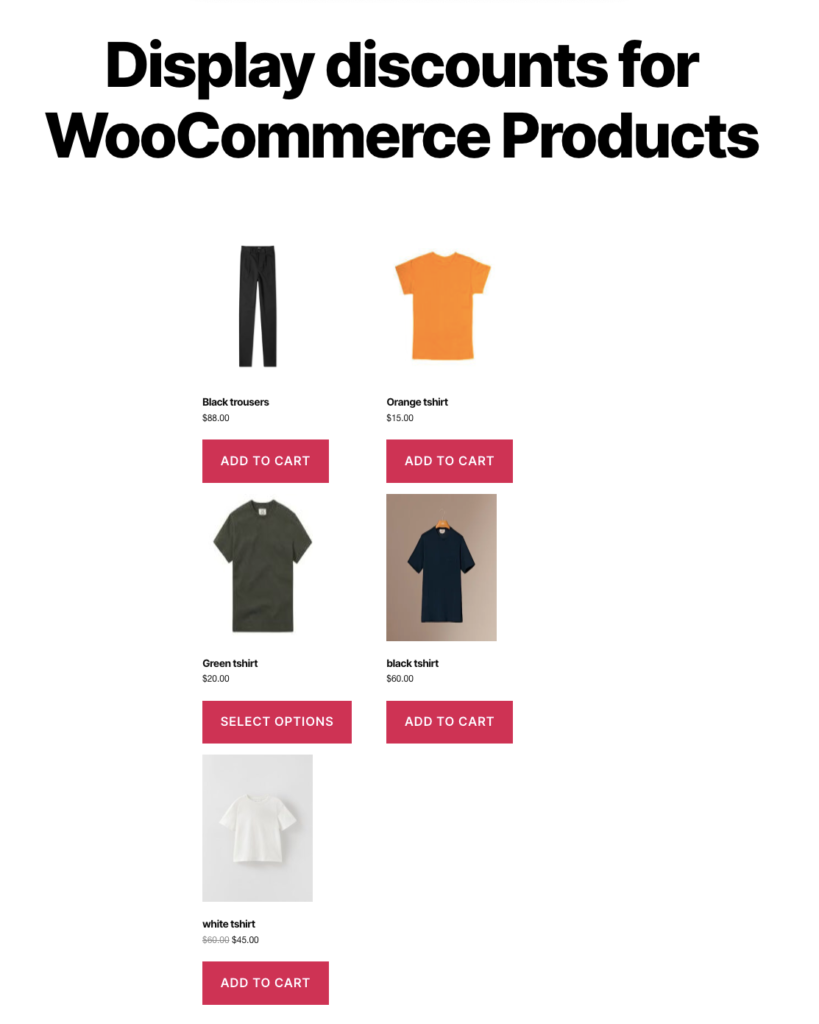
عندما ينقر العميل على ارتباط تشعبي "منتجات محددة" ، سيتم فتح صفحة جديدة بها جميع المنتجات المؤهلة في صفحة جديدة. تلك الصفحة ستبدو مثل هذا.

يمكن للعملاء إدخال رمز القسيمة الذي قاموا بنسخه من صفحة المنتج أثناء الخروج للاستفادة من الخصم.
يساعد عرض رموز القسيمة العملاء في العثور على الكوبونات بسهولة وإتمام عملية الدفع في أقل وقت ممكن.
تعطيل عرض كوبونات WooCommerce معينة
هل تريد تعطيل عرض كوبونات WooCommerce معينة على صفحات المنتج؟ يمكنك القيام بذلك بسهولة باستخدام المكون الإضافي WooCommerce Display Discounts.
لفعل هذا،
- اذهب إلى التسويق > القسائم وانقر على القسيمة المراد إخفاؤها.
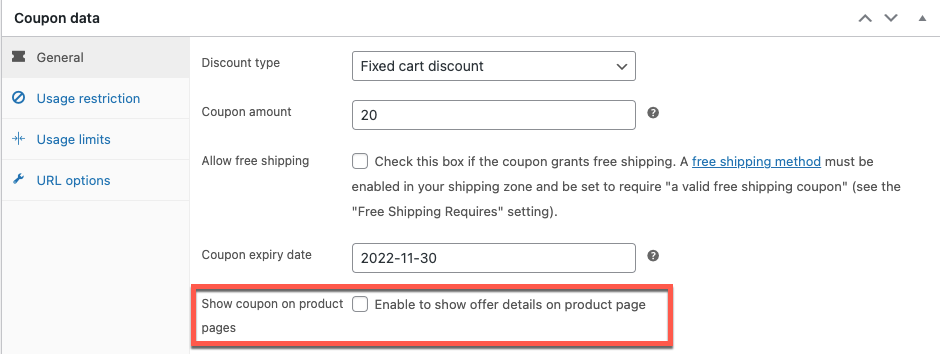
- انتقل إلى علامة التبويب " عام " في أداة بيانات المنتج .
- قم بإلغاء تحديد المربع المقابل لقسيمة العرض على صفحات المنتج .
- قم بتحديث التغييرات.

ملاحظة أخيرة
تزن مزايا عرض عروض وصفقات خصم WooCommerce على صفحات المنتج أكثر بكثير من العيوب. يجعل عرض العروض العثور على الكوبونات واستخدامها أسهل من ذي قبل. يساعدك أيضًا على إضافة المزيد من القيمة إلى صفحات منتج WooCommerce.
لكن هذا لا يعني أن عرض الخصومات أمر جيد ولا يسبب أي ضرر. كلما زاد عدد الأشياء التي تضيفها إلى صفحتك ، أصبحت أكبر. يمكن أن يؤثر ذلك على وقت التحميل وحتى مظهر موقعك. لذلك ، تأكد من عرض الكوبونات ذات الصلة والأكثر طلبًا من قبل العملاء فقط.
آمل أن يكون هذا المقال مفيدًا. لا تخبرنا برأيك في عرض القسائم على صفحات منتج WooCommerce.
