WooCommerce で製品の取引やオファーを最適に紹介するにはどうすればよいですか?
公開: 2022-12-01収益性の高い製品取引は、主要なオンライン小売大手がグローバル ステージで成功を収めた主な要因の 1 つです。 これは、オンライン販売の大部分が WooCommerce の取引やオファーに依存しているという事実に光を当てています. 顧客はオファーを気に入っており、オファーが優れていればいるほど、投票率は高くなります。
ただし、取引やオファーを提供するだけでは、トラフィックが増加しない場合があります。 オファーの可視性を高めるための手法を導入する必要があります。 実際、これを行う最善の方法は、ソーシャル メディアや PR サイトなどの外部プラットフォームで WooCommerce の取引やオファーを宣伝することです。 しかし、もう少し努力すれば、売り上げをさらに伸ばすことができます。
これは、製品ページ自体で製品のすべての利用可能なオファーと取引をリストまたは表示することによって行われます. このようにして、顧客はオファーを見逃すことはありません。 また、ウィンドウショッパーの商品購入を促すこともできます。
これに必要なのは、WooCommerce のプラグイン Display Discounts だけです。 ここではこれについて詳しく見ていきます。
ストアで WooCommerce 製品の取引やオファーを掲載する必要があるのはなぜですか?
製品取引とオファーの主な目的は、売上を増やし、顧客満足度を向上させることです。 この売上増加に貢献するもう 1 つの重要な要因の 1 つは、アクセスのしやすさです。 顧客が問題なくクーポンにアクセスできる場合、ユーザーは再考やリダイレクトなしで購入を完了することができます (多くの場合、ユーザーはクーポンを求めて他のサイトにバウンスします)。 これが、WooCommerce エコシステムに関連する WooCommerce 割引をリストする理由です。
また、WooCommerce で割引を一覧表示すると、製品を閲覧したばかりのユーザーを変換するのに役立ちます。 彼らにとって有益なオファーを見つけた場合、購入が最初の意図ではなかったとしても、彼らはそれを受け入れる可能性があります。
あなたが出したコマーシャルや投稿を見た後にあなたのサイトにたどり着いた顧客は、WooCommerce の取引やオファーを紹介しないと、混乱したり迷子になったりする可能性があります. 多くの場合、所有しているデータとサイトのデータを照合して、状況のメリットを評価する必要があります。 特定の製品ページで製品に対して実行する関連するすべての WooCommerce オファーを表示またはリストすることで、それらを簡単にすることができます。
WooCommerce のディスカウントを表示
Display Discount for WooCommerce は、個々の製品ページにクーポン オファーなどの WooCommerce 製品オファーをリストするのに役立つようにカスタム設計された WordPress プラグインです。 プラグインを有効にすると、「利用可能なクーポン」という名前の別のセクションが製品ページに自動的に追加されます。
このセクションに表示するクーポンの種類を設定できます。 デフォルトでは、特定の製品ページの利用可能なクーポン セクションには、その特定の製品で利用可能なすべてのクーポンが含まれます。 さらにカスタマイズして、制限なしでクーポンを削除することもできます.
タイトルの名前を変更したり、カスタムの説明を追加して、このセクションをパーソナライズすることもできます。 製品ページの選択した位置へのセクションの再配置も実行可能なオプションです。 以下に、プラグインの注目すべき機能の一部を示します。
- 製品ページに WooCommerce クーポンを表示するセクションを追加します。
- クーポン用の事前構築済み表示テンプレート。
- 製品ページに表示されるクーポンの数をグローバルに制限します。
- ゲスト ユーザーからクーポン セクションを非表示にします。
- 無制限のクーポン (制限のないクーポン) をユーザーから非表示にします。
- セクションをカスタム位置に配置します。
- カスタム セクションのタイトルと説明を追加します。
- テンプレートにクーポン コードを追加します。
- クーポンコードをクリックするだけでコピーできるようにします。
- クーポンカードに制限情報を追加します。
- 商品制限が設定されたクーポンで、対象となるすべての商品ページへのリンクを表示します。
- 顧客がこのリンクをクリックしたときの動作を定義します。
- 有効期限が設定されたクーポンにクーポン有効期限のカウントダウン タイマーを追加します。
WooCommerce で製品取引とオファーを一覧表示する方法は?
この記事では、WooCommerce プラグインの表示割引を使用して、WooCommerce 製品の取引とオファーを一覧表示する方法を検討します。 便利で使いやすいプラグインにより、リスティングは非常に簡単になります。
ここでは、WooCommerce 製品のオファーを紹介する手順について説明します。
ステップ 1: プラグインをインストールして有効化する
WooCommerce Display Discounts プラグインの zip ファイルは、プラグインの購入時にダウンロードできます。 ダウンロードして、
- WordPress 管理者アカウントに進みます。
- プラグイン>新規追加 に移動します。
- [プラグインのアップロード]をクリックし、ダウンロードしたプラグインの zip ファイルを選択します。
- [今すぐインストール] をクリックし、[プラグインを有効にする] をクリックして、WordPress でのプラグインの有効化を完了します。
プラグインが有効になると、WordPress ナビゲーション バーの [マーケティング] タブの下に [ディスカウントの表示] という名前の新しいサブタブが表示されます。
ステップ 2: 割引表示セクションを構成する
プラグインを有効にすると、製品で利用可能なクーポンがクーポン ページに自動的に追加されます。 ただし、この表示をさらにパーソナライズして、よりカスタムで関連性の高いものにすることができます。
たとえば、プラグインはデフォルトで 3 つのクーポンのみを表示に追加しますが、クーポンの表示制限をパーソナライズすることで、さらに多くのクーポンを表示できます (クーポンがさらにある場合)。
それを行う方法を見てみましょう。
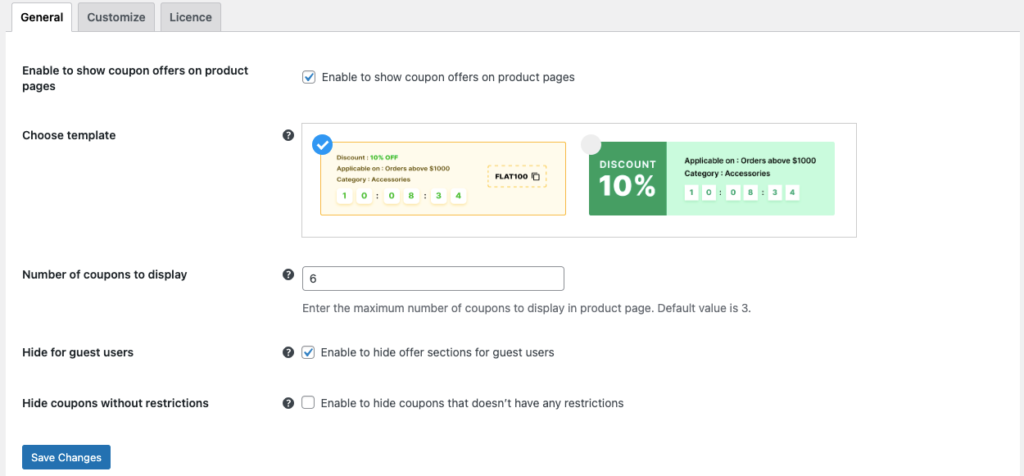
- マーケティング>ディスカウントの表示(またはスマート クーポン>ディスカウントの表示) に移動します。
- [全般] タブで、[製品ページにクーポン オファーを表示できるようにする] チェックボックスがオンになっていることを確認します。
- 割引を表示するためのテンプレートを選択します。
- 1 つの商品ページに表示するクーポンの数を指定します。
- 必要に応じて、ゲスト ユーザーに対してクーポン表示セクションを非表示にします。
- 制限なしでクーポンを表示しないようにします。
- 次のステップに進む前に、[変更を保存] ボタンをクリックして、これまでに行った構成を保存してください。

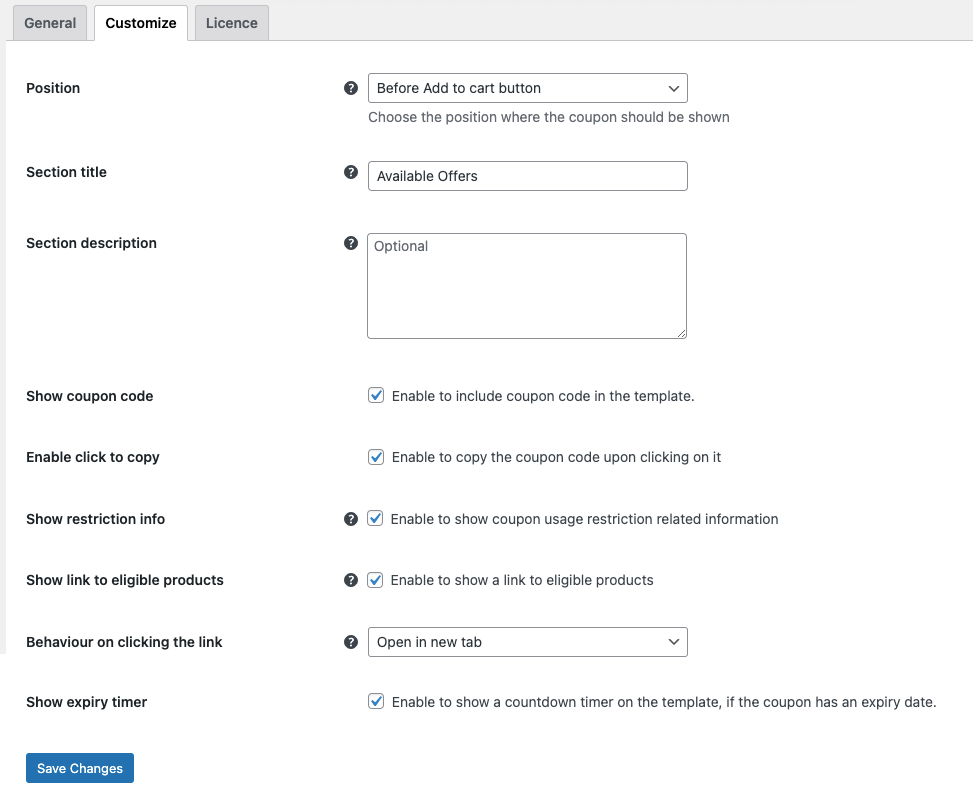
- [カスタマイズ] タブに移動し、割引セクションを配置する場所を選択します。
- セクションのタイトルを変更し、必要に応じてセクションの説明を追加します。
- 顧客がクーポンを簡単に使用できるようにする必要がある場合は、クーポン コードをクーポン テンプレートに追加します。
- Click-to-Copy を有効にして、顧客がテキストをクリックするだけでクーポン コードをコピーできるようにします。
- クーポンカードにクーポン制限の表示を有効にしたい場合は、制限情報の表示を有効にしてください。
- 特定の商品セットのみで利用できるクーポンをお持ちの場合は、クーポン自体に対象商品を指定することをお勧めします。 これを行うには、「サポートされている製品」のハイパーリンクをクーポンに追加します。これにより、クーポンの対象となるすべての製品が表示される専用ページに移動します。
- 「サポート対象製品」ハイパーリンクを追加することを選択した場合は、リンクを新しいページで開くか、同じページで開くかを指定します。
- 有効期限が設定されたクーポンがクーポン表示セクションに含まれている場合は、有効期限のカウントダウンタイマーを追加して、より迅速な決定を説得できます.
- [変更を保存]をクリックします。

利用可能なすべてのクーポン表示構成をパーソナライズしたので、これが顧客のストア エクスペリエンスにどのように影響するかを見てみましょう。

これは店舗体験にどのような影響を与えますか?
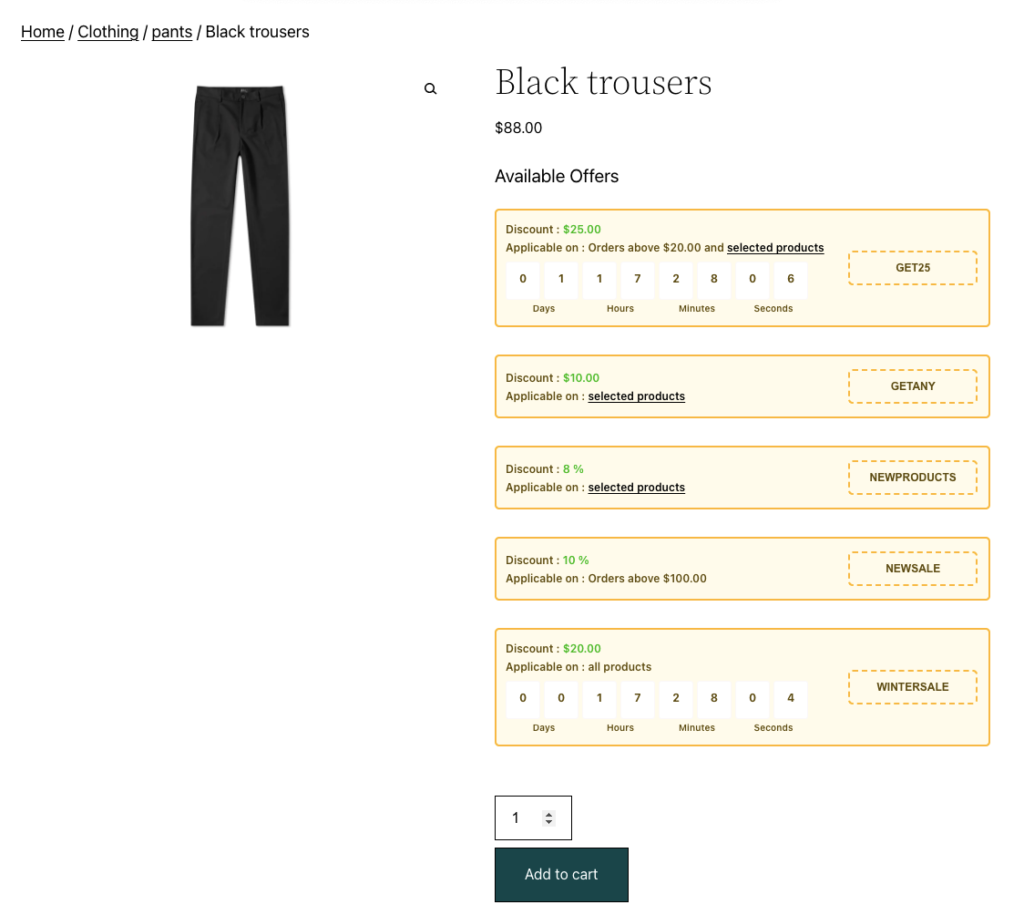
ストアの製品ページにアクセスしたユーザーには、「利用可能なオファー」という名前の追加セクションが表示されます。 「カートに入れる」ボタンの前に追加されます。
クーポンコードは各クーポンに対応して表示され、クリックするだけでコピーできます。 クーポンの有効期限を知らせるカウントダウン タイマーがテンプレートに追加されます。
最小費用や最大費用 (WooCommerce プラグインのスマート クーポンを介して設定) などの制限は、クーポン テンプレートに表示されます。

顧客が「選択した製品」のハイパーリンクをクリックすると、対象となるすべての製品を含む新しいページが新しいページで開きます。 そのページは次のようになります。

顧客は、チェックアウト時に製品ページからコピーしたクーポン コードを入力して、割引を利用できます。
クーポン コードを表示することで、顧客はクーポンを簡単に見つけて、最小限の時間でチェックアウトを完了することができます。
特定の WooCommerce クーポンの表示を無効にする
製品ページでの特定の WooCommerce クーポンの紹介を無効にしたいですか? これは、WooCommerce Display Discounts プラグインを使用して簡単に行うことができます。
これをする、
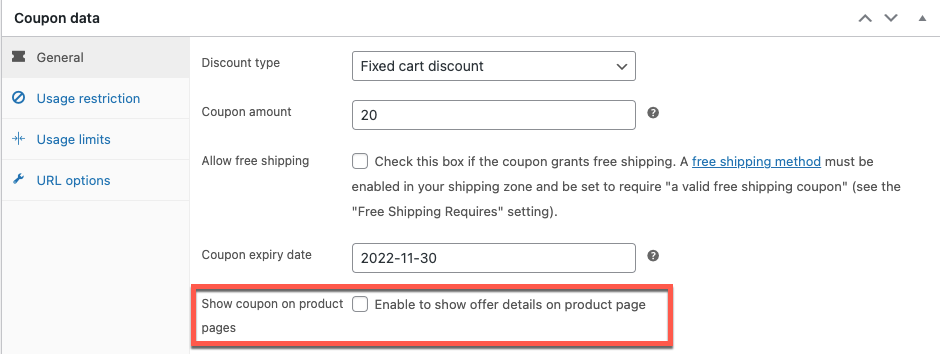
- マーケティング>クーポンに移動し、非表示にするクーポンをクリックします。
- 商品データウィジェットの [全般] タブに移動します。
- [商品ページにクーポンを表示する] に対応するボックスのチェックを外します。
- 変更を更新します。

最後のメモ
製品ページに WooCommerce の割引オファーや取引を表示する利点は、欠点よりもはるかに重要です。 オファーを表示すると、以前よりもクーポンの検索と使用が簡単になります。 また、WooCommerce 製品ページにより多くの価値を追加するのにも役立ちます。
しかし、これは、割引を表示することがすべて良いことであり、害がないことを意味するものではありません。 ページに追加するものが多いほど、ページはかさばります。 これは、読み込み時間やサイトの外観にさえ影響を与える可能性があります. そのため、関連性があり、顧客が最も必要としているクーポンのみを表示するようにしてください。
この記事がお役に立てば幸いです。 WooCommerce の商品ページにクーポンを表示することについてどう思うか教えてください。
