Wie kann man Produktangebote und Angebote in WooCommerce am besten präsentieren?
Veröffentlicht: 2022-12-01Lukrative Produktangebote sind einer der Hauptfaktoren, die zum Erfolg der großen Online-Einzelhandelsgiganten auf globaler Ebene beigetragen haben. Dies wirft ein Licht auf die Tatsache, dass die Mehrheit der Online-Verkäufe auf WooCommerce-Deals und -Angebote angewiesen ist. Kunden lieben Angebote, je besser die Angebote, desto höher die Wahlbeteiligung.
Das bloße Anbieten von Deals und Angeboten erhöht Ihren Traffic jedoch möglicherweise nicht. Sie sollten Techniken einsetzen, um die Sichtbarkeit der Angebote zu erhöhen. Der beste Weg, dies zu tun, besteht darin, die WooCommerce-Angebote und -Angebote auf externen Plattformen wie sozialen Medien, PR-Sites und mehr zu bewerben. Aber mit etwas mehr Aufwand können Sie Ihre Verkaufszahlen noch weiter verbessern.
Dies geschieht durch Auflisten oder Präsentieren aller verfügbaren Angebote und Angebote für ein Produkt auf der Produktseite selbst. Auf diese Weise verpassen die Kunden kein Angebot mehr. Es kann auch Schaufensterkäufer zum Kauf des Produkts animieren.
Alles, was Sie dafür brauchen, ist ein Plugin Display Discounts for WooCommerce. Darauf gehen wir hier im Detail ein.
Warum sollten Sie die WooCommerce-Produktangebote und -angebote im Shop auflisten?
Das Hauptziel von Produktangeboten und Angeboten ist es, den Umsatz zu steigern und die Kundenzufriedenheit zu verbessern. Einer der anderen wichtigen Faktoren, die zu dieser Umsatzsteigerung beitragen, ist der einfache Zugang. Wenn Ihre Kunden problemlos auf die Coupons zugreifen können, können sie den Kauf ohne Bedenken oder Umleitung abschließen (häufig verbunden mit Benutzern, die auf der Suche nach Coupons auf andere Websites wechseln). Aus diesem Grund listen wir WooCommerce-Rabatte auf, die in einem WooCommerce-Ökosystem relevant sind.
Auch die Auflistung der Rabatte in WooCommerce kann dazu beitragen, Benutzer zu konvertieren, die gerade gekommen sind, um Ihre Produkte zu durchsuchen. Wenn sie ein Angebot sehen, das für sie vorteilhaft ist, werden sie es wahrscheinlich annehmen, auch wenn der Kauf nicht ihre ursprüngliche Absicht war.
Die Kunden, die auf Ihrer Website landen, nachdem sie die von Ihnen veröffentlichten Werbespots oder Beiträge gesehen haben, können verwirrt sein oder sich verlaufen, wenn Sie Ihre WooCommerce-Angebote oder -Angebote nicht präsentieren. Sie müssen oft den Wert der Situation bewerten, indem sie die Daten, die sie haben, mit den Daten auf der Website abgleichen. Sie können es ihnen leicht machen, indem Sie alle relevanten WooCommerce-Angebote, die Sie für ein Produkt betreiben, auf der jeweiligen Produktseite anzeigen oder auflisten.
Rabatte für WooCommerce anzeigen
Display Discount for WooCommerce ist ein WordPress-Plugin, das speziell entwickelt wurde, um Ihnen zu helfen, Ihre WooCommerce-Produktangebote wie Gutscheinangebote auf Ihren individuellen Produktseiten aufzulisten. Wenn das Plugin aktiviert wird, fügt es den Produktseiten automatisch einen separaten Abschnitt mit dem Namen „Verfügbare Coupons“ hinzu.
In diesem Abschnitt können Sie konfigurieren, welche Arten von Coupons angezeigt werden sollen. Standardmäßig enthält der Abschnitt Verfügbare Coupons auf einer bestimmten Produktseite alle Coupons, die für dieses bestimmte Produkt verfügbar sind. Sie können es weiter anpassen, um die Coupons ohne Einschränkungen zu entfernen.
Sie können diesen Abschnitt auch personalisieren, indem Sie den Titel umbenennen oder eine benutzerdefinierte Beschreibung hinzufügen. Auch eine Bereichsverlagerung an ausgewählte Positionen auf der Produktseite ist denkbar. Nachfolgend sind einige der bemerkenswerten Funktionen des Plugins aufgeführt.
- Fügen Sie einen Abschnitt zum Anzeigen von WooCommerce-Coupons auf Produktseiten hinzu.
- Vorgefertigte Anzeigevorlagen für Coupons.
- Begrenzen Sie die Anzahl der auf den Produktseiten angezeigten Coupons global.
- Coupons-Bereich für Gastbenutzer ausblenden.
- Uneingeschränkte Coupons (Coupons ohne Einschränkungen) vor Benutzern verbergen.
- Positionieren Sie den Abschnitt an einer benutzerdefinierten Position.
- Fügen Sie benutzerdefinierte Abschnittstitel und -beschreibungen hinzu.
- Fügen Sie den Gutscheincode der Vorlage hinzu.
- Aktivieren Sie das Kopieren des Gutscheincodes, indem Sie darauf klicken.
- Fügen Sie Beschränkungsinformationen auf der Couponkarte hinzu.
- Zeigen Sie einen Link zu allen berechtigten Produktseiten auf Coupons mit festgelegten Produktbeschränkungen an.
- Definieren Sie, was passieren soll, wenn ein Kunde auf diesen Link klickt.
- Fügen Sie einen Countdown-Timer für das Ablaufen von Gutscheinen für Gutscheine mit einem festgelegten Ablaufdatum hinzu.
Wie listet man Produktangebote und Angebote in WooCommerce auf?
In diesem Artikel werden wir uns mit der Auflistung von WooCommerce-Produktangeboten und -angeboten befassen, die das Plugin Display Discounts for WooCommerce verwenden. Das praktische und einfach zu bedienende Plugin macht das Einstellen von Angeboten sehr einfach.
Hier sehen wir uns die Schritte an, mit denen Sie Ihre WooCommerce-Produktangebote präsentieren können.
Schritt 1: Installieren und aktivieren Sie das Plugin
Die ZIP-Datei des WooCommerce Display Discounts-Plugins steht beim Kauf des Plugins zum Download zur Verfügung. Laden Sie es herunter und
- Gehen Sie zu Ihrem WordPress-Admin-Konto.
- Gehen Sie zu Plugins > Neu hinzufügen.
- Klicken Sie auf Plugin hochladen und wählen Sie die Plugin-Zip-Datei aus, die Sie heruntergeladen haben.
- Klicken Sie auf Jetzt installieren und dann auf Plugin aktivieren , um die Plugin-Aktivierung auf WordPress abzuschließen.
Wenn das Plugin aktiviert wird, erscheint eine neue Unterregisterkarte mit dem Namen „ Display Discounts“ unter der Registerkarte „ Marketing “ in der WordPress-Navigationsleiste.
Schritt 2: Konfigurieren Sie den Abschnitt zur Rabattanzeige
Wenn das Plugin aktiviert ist, fügt es automatisch die verfügbaren Coupons für die Produkte zur Coupons-Seite hinzu. Sie können diese Anzeige jedoch weiter personalisieren, um sie individueller und relevanter zu machen.
Beispielsweise fügt das Plugin standardmäßig nur 3 Coupons zur Anzeige hinzu, aber Sie können mehr anzeigen (wenn Sie mehr Coupons haben), indem Sie das Coupon-Anzeigelimit personalisieren.

Mal sehen, wie Sie das tun können.
- Gehen Sie zu Marketing > Rabatte anzeigen (oder Smart Coupons > Rabatte anzeigen ).
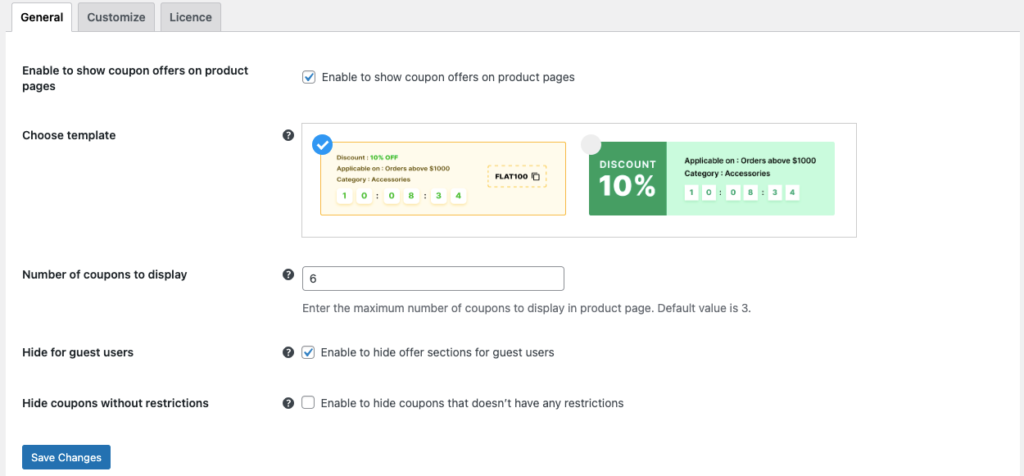
- Stellen Sie sicher, dass auf der Registerkarte „ Allgemein “ das Kontrollkästchen „Anzeige von Gutscheinangeboten auf Produktseiten aktivieren“ aktiviert ist.
- Wählen Sie die Vorlage für die Anzeige des Rabatts.
- Geben Sie die Anzahl der Coupons an, die auf einer einzelnen Produktseite angezeigt werden sollen.
- Blenden Sie den Coupon-Anzeigebereich bei Bedarf für Gastbenutzer aus.
- Deaktivieren Sie die uneingeschränkte Anzeige der Coupons.
- Bevor Sie mit dem nächsten Schritt fortfahren, stellen Sie sicher, dass Sie auf die Schaltfläche Änderungen speichern klicken, um die bis jetzt vorgenommenen Konfigurationen zu speichern.

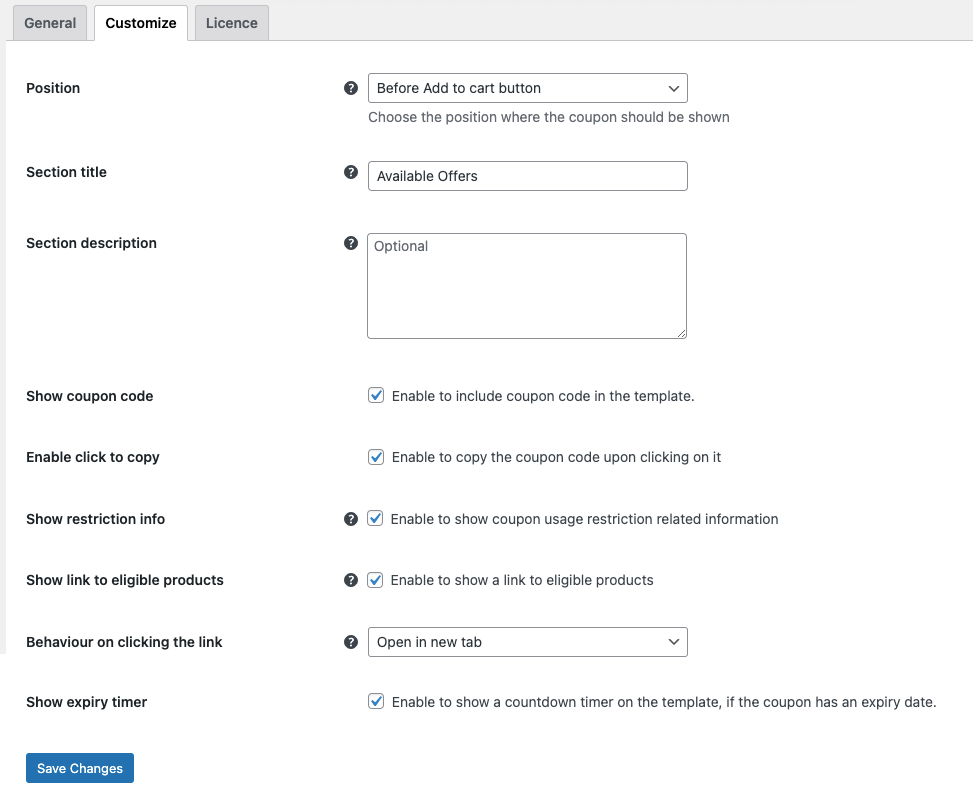
- Gehen Sie zur Registerkarte Anpassen und wählen Sie aus, wo der Rabattbereich positioniert werden soll.
- Ändern Sie den Abschnittstitel und fügen Sie bei Bedarf eine Abschnittsbeschreibung hinzu.
- Fügen Sie den Gutscheincode bei Bedarf der Gutscheinvorlage hinzu, um Ihren Kunden die Verwendung von Gutscheinen zu erleichtern.
- Aktivieren Sie Click-to-Copy, damit Kunden den Gutscheincode kopieren können, indem sie einfach auf den Text klicken.
- Wenn Sie die Anzeige der Gutscheineinschränkungen auf der Gutscheinkarte aktivieren möchten, aktivieren Sie die Anzeige der Einschränkungsinformationen.
- Wenn Sie einen Gutschein haben, der nur für eine bestimmte Produktgruppe verfügbar ist, ist es besser, die berechtigten Produkte im Gutschein selbst anzugeben. Sie können dies tun, indem Sie dem Gutschein einen Hyperlink „unterstützte Produkte“ hinzufügen, der Sie zu einer speziellen Seite führt, auf der alle Produkte angezeigt werden, die für den Gutschein in Frage kommen.
- Wenn Sie ausgewählt haben, einen Hyperlink zu „unterstützten Produkten“ hinzuzufügen, geben Sie an, ob der Link auf einer neuen Seite oder auf derselben Seite geöffnet werden soll.
- Wenn Coupons mit festgelegtem Ablaufdatum im Anzeigebereich für Coupons enthalten sind, können Sie einen Ablauf-Countdown-Timer hinzufügen, um schnellere Entscheidungen zu treffen.
- Klicken Sie auf Änderungen speichern .

Nachdem wir nun alle verfügbaren Coupon-Display-Konfigurationen personalisiert haben, werfen wir einen Blick darauf, wie sich dies auf das Ladenerlebnis Ihrer Kunden auswirkt.
Wie wird sich dies auf Ihr Einkaufserlebnis auswirken?
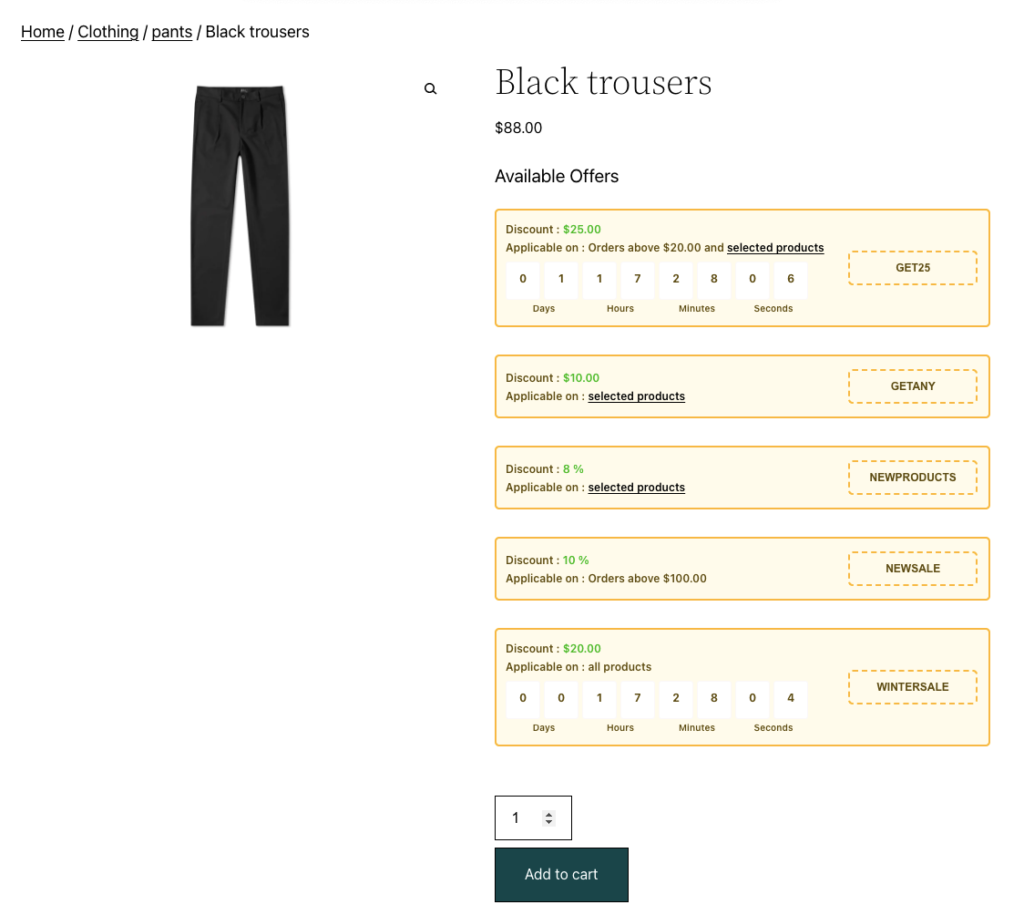
Benutzer, die auf den Produktseiten Ihres Shops landen, sehen jetzt einen zusätzlichen Abschnitt mit dem Namen „Verfügbare Angebote“. Es wird vor der Schaltfläche „In den Warenkorb“ hinzugefügt.
Der Gutscheincode wird zu jedem Gutschein passend angezeigt und kann durch einfaches Anklicken kopiert werden. Der Vorlage werden Countdown-Timer hinzugefügt, um den Ablauf des Gutscheins anzuzeigen.
Alle Einschränkungen wie Mindestausgaben und Maximalausgaben (festgelegt über das Smart Coupons for WooCommerce-Plugin) werden in der Coupon-Vorlage angezeigt.

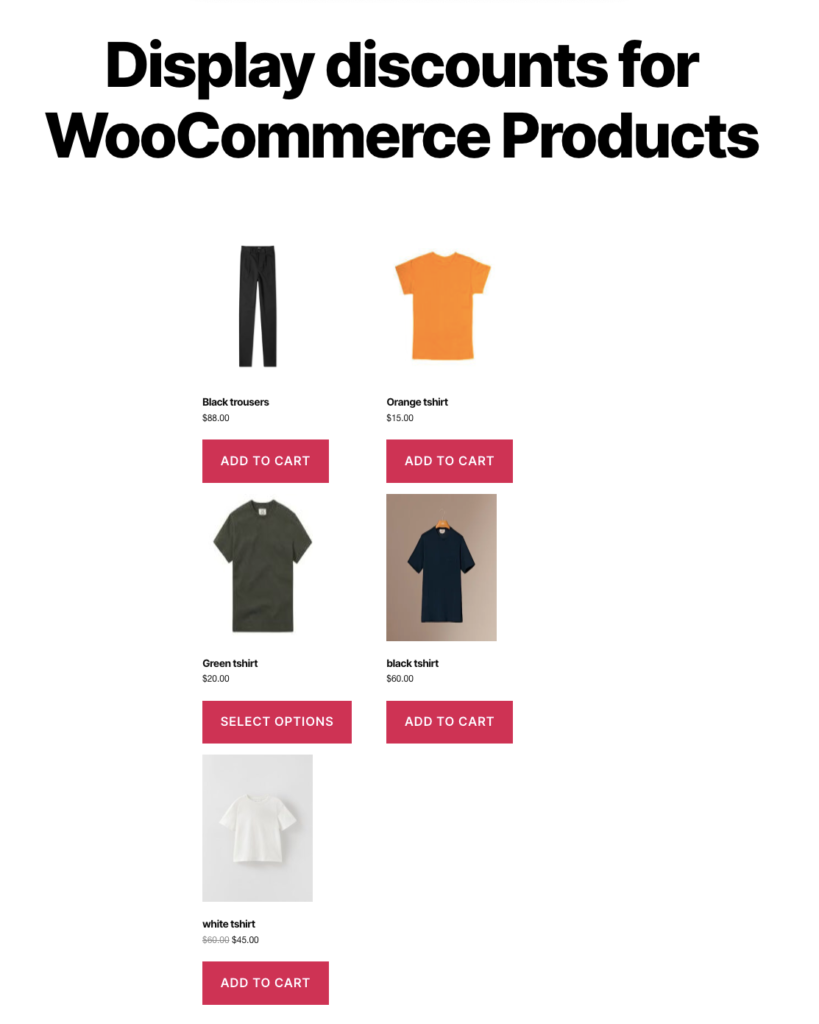
Wenn ein Kunde auf einen Hyperlink „ausgewählte Produkte“ klickt, öffnet sich eine neue Seite mit allen berechtigten Produkten auf einer neuen Seite. Diese Seite wird so aussehen.

Kunden können den Gutscheincode, den sie von der Produktseite kopiert haben, während des Bestellvorgangs eingeben, um den Rabatt in Anspruch zu nehmen.
Die Präsentation der Gutscheincodes hilft Kunden, die Gutscheine leicht zu finden und die Kasse in kürzester Zeit abzuschließen.
Deaktivieren Sie die Anzeige bestimmter WooCommerce-Coupons
Möchten Sie die Anzeige bestimmter WooCommerce-Gutscheine auf den Produktseiten deaktivieren? Sie können dies ganz einfach mit dem WooCommerce Display Discounts-Plugin tun.
Um dies zu tun,
- Gehen Sie zu Marketing > Gutscheine und klicken Sie auf den auszublendenden Gutschein.
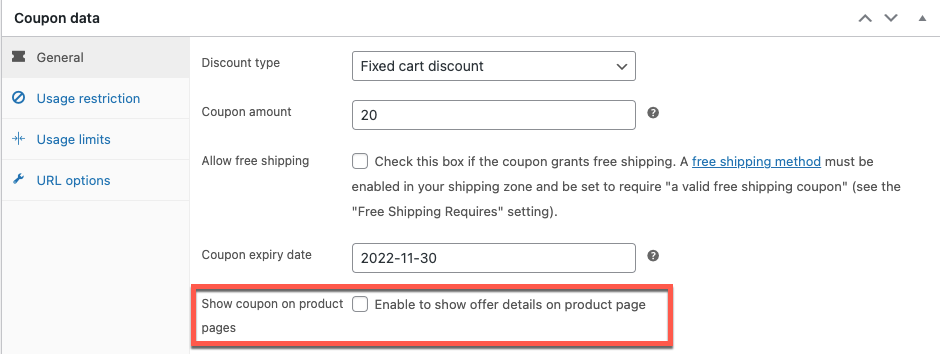
- Gehen Sie im Produktdaten- Widget auf die Registerkarte Allgemein .
- Deaktivieren Sie das Kontrollkästchen neben Gutschein auf Produktseiten anzeigen .
- Aktualisieren Sie die Änderungen.

Eine letzte Anmerkung
Die Vorteile der Anzeige von WooCommerce-Rabattangeboten und -Schnäppchen auf den Produktseiten wiegen viel mehr als die Nachteile. Die Anzeige von Angeboten macht das Finden und Verwenden von Coupons einfacher als zuvor. Es hilft Ihnen auch, Ihren WooCommerce-Produktseiten mehr Wert zu verleihen.
Dies bedeutet jedoch nicht, dass das Anzeigen von Rabatten gut und nicht schädlich ist. Je mehr Dinge Sie Ihrer Seite hinzufügen, desto umfangreicher wird sie. Dies kann sich auf die Ladezeit und sogar auf das Erscheinungsbild Ihrer Website auswirken. Stellen Sie also sicher, dass Sie nur die Coupons präsentieren, die relevant sind und von den Kunden am meisten nachgefragt werden.
Hoffe, dieser Artikel war hilfreich. Teilen Sie uns Ihre Meinung zur Anzeige von Coupons auf Ihren WooCommerce-Produktseiten mit.
