Как лучше всего продемонстрировать предложения и предложения продуктов в WooCommerce?
Опубликовано: 2022-12-01Выгодные сделки с продуктами являются одним из основных факторов, которые способствовали успеху крупных онлайн-гигантов розничной торговли на мировой арене. Это проливает свет на тот факт, что большинство онлайн-продаж зависят от сделок и предложений WooCommerce. Клиенты любят предложения, чем лучше предложения, тем больше явка.
Однако просто предложение сделок и предложений может не увеличить ваш трафик. Вы должны внедрить методы, чтобы увеличить видимость предложений. Фактически, лучший способ сделать это — рекламировать предложения и предложения WooCommerce на внешних платформах, таких как социальные сети, PR-сайты и т. д. Но, приложив немного больше усилий, вы сможете еще больше улучшить показатели продаж.
Это путем перечисления или демонстрации всех доступных предложений и сделок для продукта на самой странице продукта. Таким образом, клиенты никогда не пропустят предложение. Это также может побудить посетителей витрин к покупке продукта.
Все, что вам нужно для этого, — это плагин Display Discounts для WooCommerce. Мы рассмотрим это подробно здесь.
Почему вы должны перечислять предложения и предложения продуктов WooCommerce в магазине?
Основная цель сделок и предложений по продуктам — увеличить продажи и повысить удовлетворенность клиентов. Одним из других важных факторов, способствующих увеличению продаж, является простота доступа. Если ваши клиенты могут без проблем получить доступ к купонам, они могут совершить покупку без каких-либо размышлений или перенаправления (часто связанных с тем, что пользователи переходят на другие сайты в поисках купонов). Вот почему перечисление скидок WooCommerce актуально в экосистеме WooCommerce.
Кроме того, перечисление скидок в WooCommerce может помочь конвертировать пользователей, которые только что пришли просмотреть ваши продукты. Когда они видят выгодное для них предложение, скорее всего, они примут его, даже если покупка не была их предварительным намерением.
Клиенты, попадающие на ваш сайт после просмотра рекламных роликов или сообщений, которые вы публикуете, могут запутаться или потеряться, если вы не продемонстрируете свои предложения или предложения WooCommerce. Им часто необходимо оценить достоинства ситуации, согласовывая имеющиеся у них данные с данными на сайте. Вы можете облегчить им задачу, отобразив или перечислив все соответствующие предложения WooCommerce, которые вы запускаете для продукта, на странице конкретного продукта.
Показать скидки для WooCommerce
Display Discount for WooCommerce — это плагин WordPress, специально разработанный, чтобы помочь вам перечислить ваши предложения продуктов WooCommerce, такие как предложения купонов, на страницах отдельных продуктов. Плагин при активации автоматически добавляет на страницы товаров отдельный раздел под названием «Доступные купоны».
Вы можете настроить, какие типы купонов будут отображаться в этом разделе. По умолчанию раздел «Доступные купоны» на странице определенного продукта будет содержать все купоны, доступные для этого конкретного продукта. Вы можете дополнительно настроить его, чтобы удалить купоны без ограничений.
Вы также можете персонализировать этот раздел, переименовав заголовок или добавив собственное описание. Перемещение раздела на выбранные позиции на странице товара — тоже возможный вариант. Ниже перечислены некоторые из примечательных особенностей плагина.
- Добавьте раздел для отображения купонов WooCommerce на страницах товаров.
- Готовые шаблоны отображения купонов.
- Глобально ограничить количество купонов, отображаемых на страницах товаров.
- Скрыть раздел купонов от гостевых пользователей.
- Скрыть неограниченные купоны (купоны без каких-либо ограничений) от пользователей.
- Разместите раздел в произвольном месте.
- Добавьте пользовательские заголовки и описания разделов.
- Добавьте код купона в шаблон.
- Включите копирование кода купона, просто нажав на него.
- Добавьте информацию об ограничениях на карту купона.
- Показывать ссылку на все подходящие страницы продуктов на купонах с установленными ограничениями продукта.
- Определите, что должно произойти, когда клиент нажмет на эту ссылку.
- Добавьте таймер обратного отсчета истечения срока действия купона на купоны с установленной датой истечения срока действия.
Как составить список предложений и предложений товаров в WooCommerce?
В этой статье мы рассмотрим список предложений и предложений продуктов WooCommerce с использованием плагина Display Discounts for WooCommerce. Удобный и простой в использовании плагин делает листинг предложений очень простым.
Здесь мы рассмотрим шаги, с помощью которых вы можете продемонстрировать свои предложения продуктов WooCommerce.
Шаг 1: Установите и активируйте плагин
ZIP-файл плагина WooCommerce Display Discounts будет доступен для загрузки после покупки плагина. Загрузите его и,
- Войдите в свою учетную запись администратора WordPress.
- Перейдите в « Плагины » > « Добавить новый ».
- Нажмите « Загрузить плагин » и выберите загруженный zip-файл плагина.
- Нажмите « Установить сейчас» , а затем « Активировать плагин », чтобы завершить активацию плагина в WordPress.
Когда плагин активируется, под вкладкой « Маркетинг » на панели навигации WordPress появится новая вложенная вкладка « Показать скидки» .
Шаг 2: Настройте раздел отображения скидки
Плагин при активации автоматически добавляет доступные купоны для товаров на страницу купонов. Но вы можете дополнительно персонализировать этот дисплей, чтобы сделать его более индивидуальным и актуальным.
Например, плагин по умолчанию добавляет на отображение только 3 купона, но вы можете отображать больше (если у вас больше купонов), персонализировав лимит отображения купонов.

Давайте посмотрим, как вы можете это сделать.
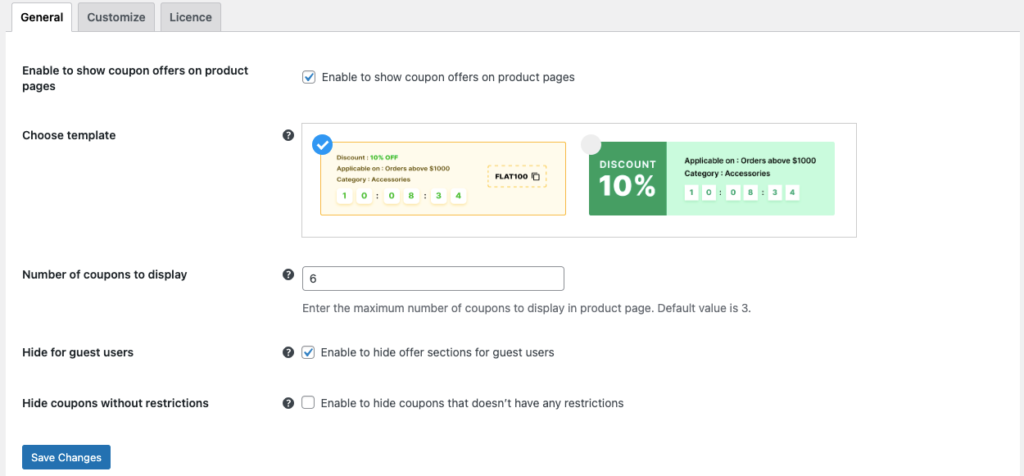
- Перейдите в Маркетинг > Показать скидки (или Smart Coupons > Показать скидки ).
- На вкладке « Общие » убедитесь, что установлен флажок « Включить показ купонов на страницах товаров» .
- Выберите шаблон для отображения скидки.
- Укажите количество купонов, которые будут отображаться на одной странице товара.
- При необходимости скройте раздел отображения купона от гостевых пользователей.
- Отключить отображение купонов без каких-либо ограничений.
- Прежде чем перейти к следующему шагу, обязательно нажмите кнопку « Сохранить изменения », чтобы сохранить настройки, сделанные до сих пор.

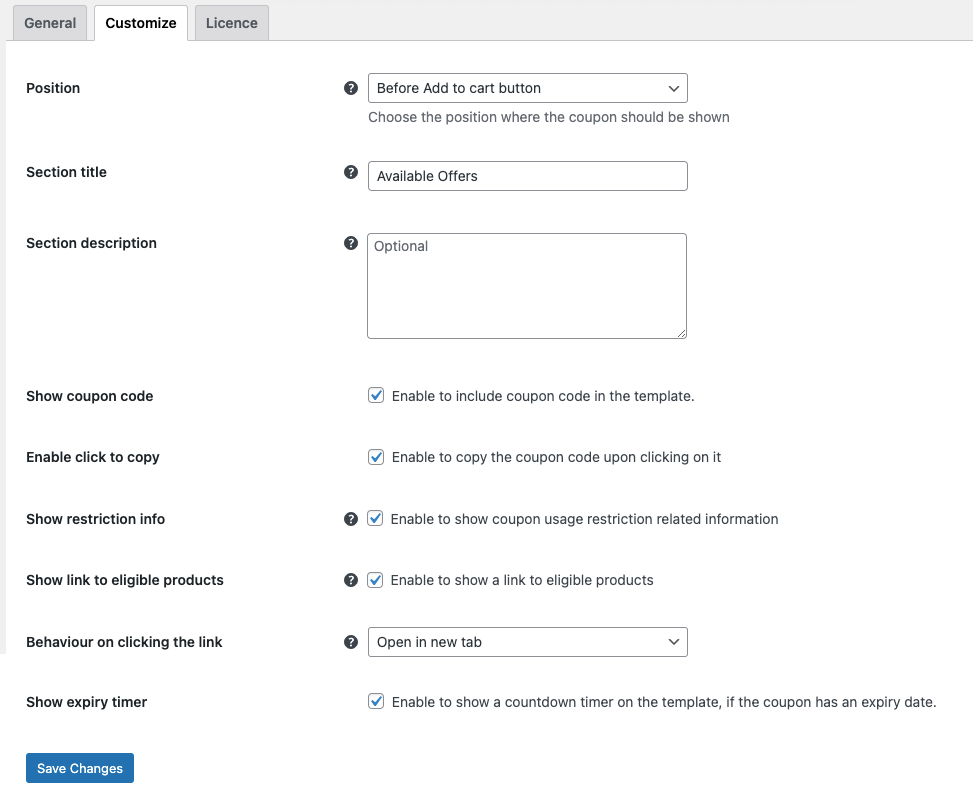
- Перейдите на вкладку « Настроить » и выберите, где разместить раздел скидок.
- Измените название раздела и добавьте описание раздела, если это необходимо.
- Добавьте код купона в шаблон купона, если это необходимо, чтобы упростить использование купонов для ваших клиентов.
- Включите копирование по клику, чтобы клиенты могли копировать код купона, просто щелкнув текст.
- Если вы хотите включить отображение ограничений купона на карточке купона, включите отображение информации об ограничениях.
- Если у вас есть купон, который доступен только для определенного набора продуктов, лучше указать подходящие продукты в самом купоне. Вы можете сделать это, добавив в купон гиперссылку «Поддерживаемые продукты», которая приведет вас на специальную страницу, где будут отображаться все продукты, на которые распространяется действие купона.
- Если вы решили добавить гиперссылку «поддерживаемые продукты», укажите, следует ли открывать ссылку на новой странице или на той же странице.
- Когда купоны с установленным сроком действия включены в раздел отображения купонов, вы можете добавить таймер обратного отсчета срока действия, чтобы убедить вас принять более быстрое решение.
- Нажмите «Сохранить изменения ».

Теперь, когда мы персонализировали все доступные конфигурации отображения купонов, давайте посмотрим, как это повлияет на впечатления ваших покупателей от магазина.
Как это повлияет на ваш опыт работы с магазином?
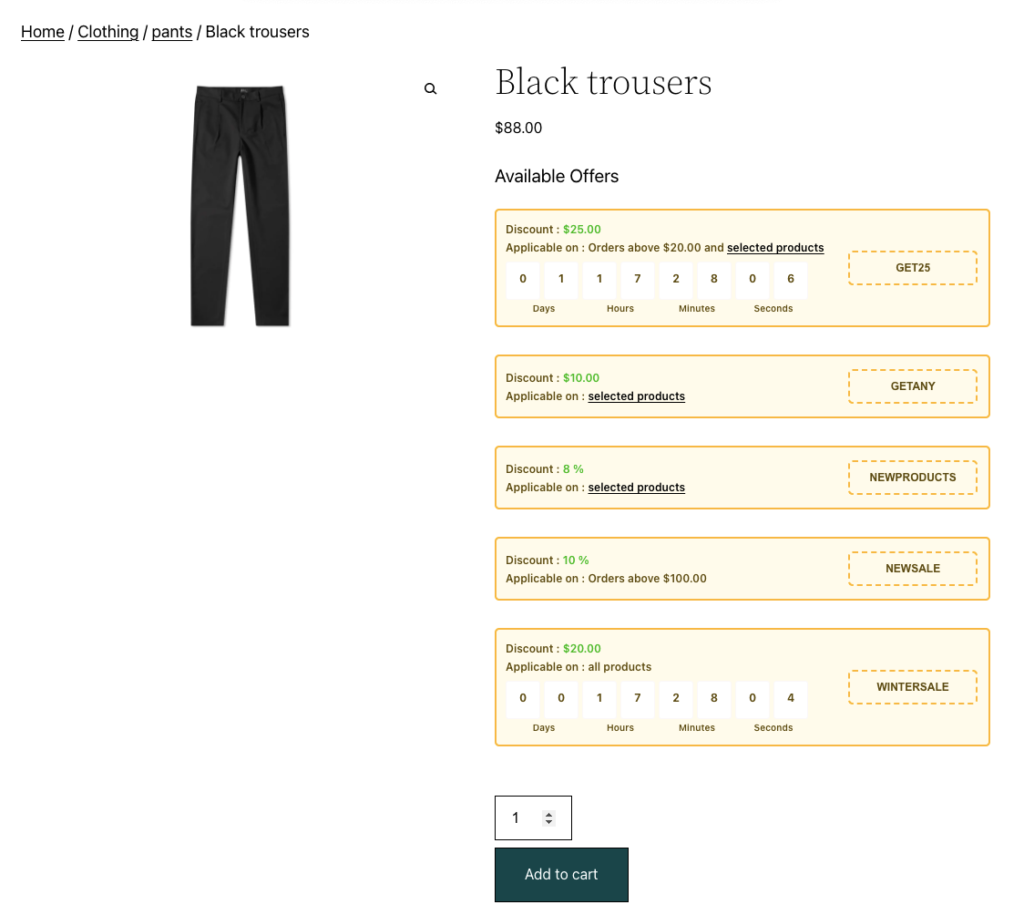
Пользователи, которые попадут на страницы продуктов вашего магазина, теперь увидят дополнительный раздел под названием «Доступные предложения». Он будет добавлен перед кнопкой «Добавить в корзину».
Код купона будет отображаться в соответствии с каждым купоном, и его можно скопировать, просто щелкнув по нему. В шаблон будут добавлены таймеры обратного отсчета для сообщения об истечении срока действия купона.
Любые ограничения, такие как минимальные и максимальные расходы (установленные с помощью плагина Smart Coupons for WooCommerce), будут отображаться в шаблоне купона.

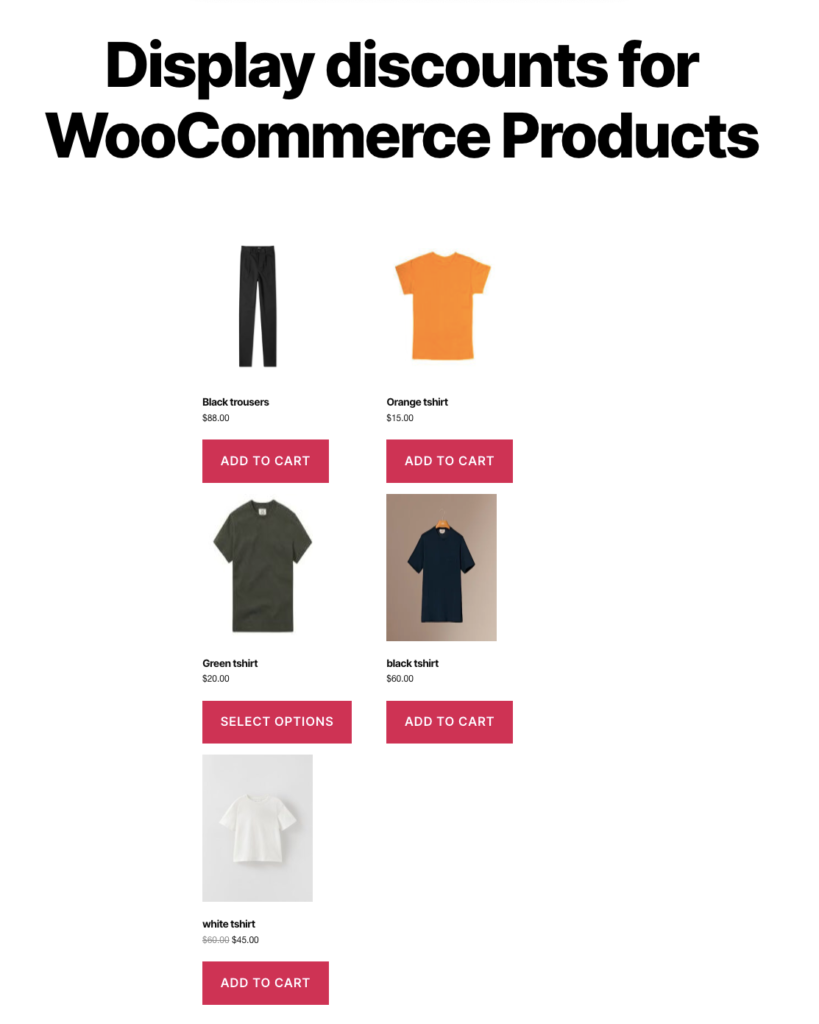
Когда клиент нажимает на гиперссылку «выбранные продукты», на новой странице открывается новая страница со всеми подходящими продуктами. Эта страница будет выглядеть так.

Покупатели могут ввести код купона, который они скопировали со страницы продукта во время оформления заказа, чтобы воспользоваться скидкой.
Демонстрация кодов купонов помогает покупателям легко найти купоны и завершить оформление заказа за минимальное время.
Отключить отображение определенных купонов WooCommerce
Хотите отключить отображение определенных купонов WooCommerce на страницах товаров? Вы можете легко сделать это с помощью плагина WooCommerce Display Discounts.
Сделать это,
- Перейдите в Маркетинг > Купоны и нажмите на купон, который нужно скрыть.
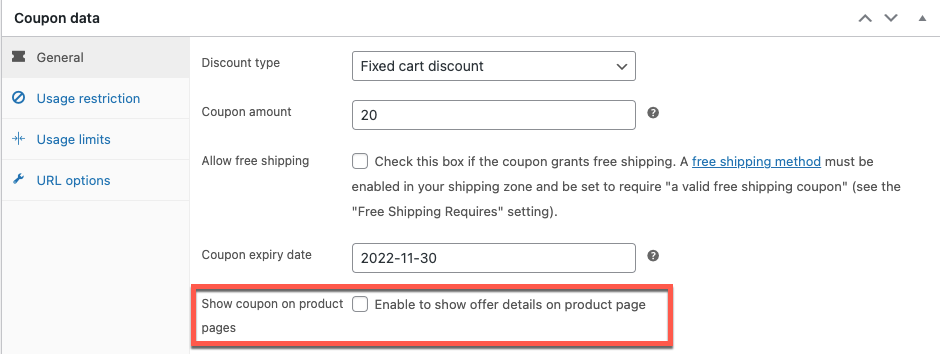
- Перейдите на вкладку « Общие » в виджете « Данные о товаре ».
- Снимите флажок Показывать купон на страницах товаров .
- Обновите изменения.

Последнее примечание
Преимущества отображения предложений скидок и сделок WooCommerce на страницах продуктов имеют гораздо больший вес, чем недостатки. Отображение предложений упрощает поиск и использование купонов, чем раньше. Это также поможет вам повысить ценность ваших страниц продуктов WooCommerce.
Но это не значит, что показывать скидки — это хорошо и не вредно. Чем больше вещей вы добавляете на свою страницу, тем объемнее она становится. Это может повлиять на время загрузки и даже на внешний вид вашего сайта. Поэтому убедитесь, что вы показываете только те купоны, которые актуальны и наиболее востребованы клиентами.
Надеюсь, эта статья была полезной. Дайте нам знать, что вы думаете об отображении купонов на страницах продуктов WooCommerce.
