Como mostrar melhor ofertas e ofertas de produtos no WooCommerce?
Publicados: 2022-12-01Os negócios lucrativos de produtos são um dos principais fatores que contribuíram para o sucesso dos principais gigantes do varejo online no cenário global. Isso esclarece o fato de que a maioria das vendas online depende de negócios e ofertas do WooCommerce. Os clientes adoram ofertas, quanto melhores as ofertas, maior a participação.
No entanto, apenas oferecer promoções e ofertas pode não aumentar seu tráfego. Você deve instituir técnicas para aumentar a visibilidade das ofertas. Na verdade, a melhor maneira de fazer isso é anunciar as ofertas e ofertas do WooCommerce em plataformas externas, como mídias sociais, sites de relações públicas e muito mais. Mas com um pouco mais de esforço você pode melhorar ainda mais seus números de vendas.
Isso ocorre listando ou exibindo todas as ofertas e promoções disponíveis para um produto na própria página do produto. Desta forma, os clientes nunca deixarão de ver uma oferta. Também pode encorajar os vitrines a comprar o produto.
Tudo que você precisa para isso é um plugin Display Discounts for WooCommerce. Veremos isso em detalhes aqui.
Por que você deve listar as ofertas e ofertas de produtos WooCommerce na loja?
O principal objetivo dos negócios e ofertas de produtos é aumentar as vendas e melhorar a satisfação do cliente. Um dos outros fatores importantes que contribuem para esse aumento de vendas é a facilidade de acesso. Se seus clientes puderem acessar os cupons sem problemas, eles poderão concluir a compra sem pensar duas vezes ou redirecionar (geralmente associado a usuários que acessam outros sites em busca de cupons). É por isso que listar descontos WooCommerce relevantes em um ecossistema WooCommerce.
Além disso, listar os descontos no WooCommerce pode ajudar a converter usuários que acabaram de acessar seus produtos. Quando eles veem uma oferta que é benéfica para eles, é provável que eles a aceitem, mesmo que a compra não seja sua intenção preliminar.
Os clientes que chegam ao seu site depois de ver os comerciais ou postagens que você publica podem ficar confusos ou perdidos quando você não exibe seus negócios ou ofertas do WooCommerce. Muitas vezes, eles precisam avaliar o mérito da situação, corroborando os dados que possuem com os dados do site. Você pode facilitar para eles exibindo ou listando todas as ofertas relevantes do WooCommerce que você executa para um produto na página específica do produto.
Exibir descontos para WooCommerce
Display Discount for WooCommerce é um plug-in do WordPress projetado para ajudá-lo a listar suas ofertas de produtos WooCommerce, como ofertas de cupons em suas páginas de produtos individuais. O plug-in, quando ativado, adiciona automaticamente uma seção separada chamada 'Cupons disponíveis' às páginas do produto.
Você pode configurar quais tipos de cupons serão exibidos nesta seção. Por padrão, a seção Cupons disponíveis na página de um produto específico conteria todos os cupons disponíveis para esse produto específico. Você pode personalizá-lo ainda mais para remover os cupons sem restrições.
Você também pode personalizar esta seção renomeando o título ou adicionando uma descrição personalizada. A realocação da seção para posições selecionadas na página do produto também é uma opção viável. Listados abaixo estão alguns dos recursos notáveis do plug-in.
- Adicione uma seção para exibir cupons WooCommerce nas páginas de produtos.
- Modelos de exibição pré-construídos para cupons.
- Limite globalmente o número de cupons exibidos nas páginas de produtos.
- Ocultar seção de cupons de usuários convidados.
- Ocultar cupons irrestritos (cupons sem restrições) dos usuários.
- Posicione a seção em um local personalizado.
- Adicione títulos e descrições de seção personalizados.
- Adicione o código do cupom ao modelo.
- Habilite a cópia do código do cupom apenas clicando sobre ele.
- Adicione informações de restrição no cartão de cupom.
- Mostre um link para todas as páginas de produtos qualificados em cupons com restrições de produto definidas.
- Defina o que deve acontecer quando um cliente clicar neste link.
- Adicione um cronômetro de contagem regressiva de expiração de cupom em cupons com uma data de expiração definida.
Como listar promoções e ofertas de produtos no WooCommerce?
Neste artigo, analisaremos a listagem de ofertas e ofertas de produtos WooCommerce usando o plug-in Exibir descontos para WooCommerce. O plug-in conveniente e fácil de usar torna as ofertas de listagem muito simples.
Aqui, veremos as etapas pelas quais você pode exibir suas ofertas de produtos WooCommerce.
Etapa 1: instale e ative o plug-in
O arquivo zip do plug-in WooCommerce Display Discounts estará disponível para download após a compra do plug-in. Baixe e,
- Acesse sua conta de administrador do WordPress.
- Vá para Plug- ins > Adicionar novo .
- Clique em Carregar plug -in e selecione o arquivo zip do plug-in que você baixou.
- Clique em Instalar agora e depois em Ativar plug -in para concluir a ativação do plug-in no WordPress.
Quando o plug-in for ativado, uma nova subguia chamada “ Exibir descontos” aparecerá na guia “ Marketing ” na barra de navegação do WordPress.
Etapa 2: configurar a seção de exibição de desconto
O plugin, quando ativado, adiciona automaticamente os cupons disponíveis para os produtos na página de cupons. Mas você pode personalizar ainda mais essa exibição para torná-la mais personalizada e relevante.
Por exemplo, o plug-in por padrão adiciona apenas 3 cupons à exibição, mas você pode exibir mais (se tiver mais cupons) personalizando o limite de exibição do cupom.

Vamos ver como você pode fazer isso.
- Vá para Marketing > Descontos de exibição (ou Cupons inteligentes > Descontos de exibição ).
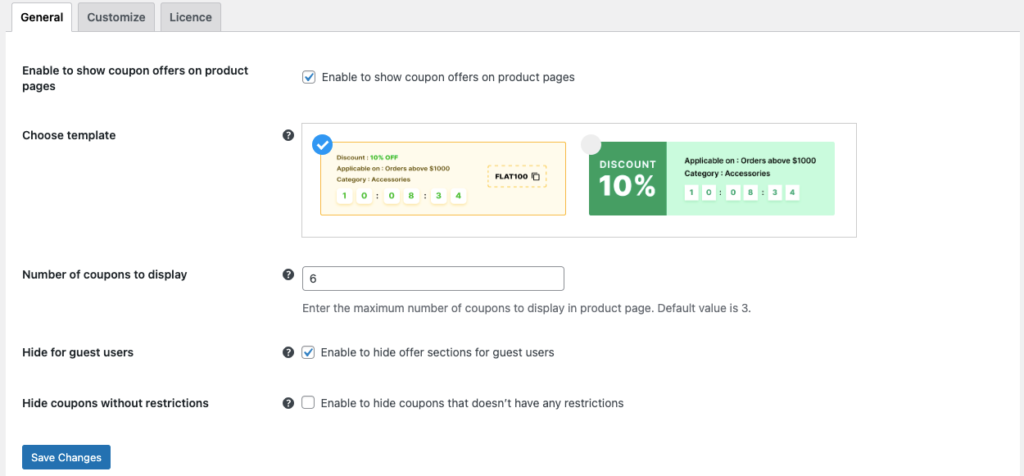
- Na guia Geral , verifique se a caixa de seleção Ativar para mostrar ofertas de cupom nas páginas do produto está marcada.
- Escolha o modelo para exibir o desconto.
- Especifique o número de cupons a serem exibidos em uma única página de produto.
- Oculte a seção de exibição do cupom dos usuários convidados, se necessário.
- Desabilite a exibição dos cupons sem nenhuma restrição.
- Antes de passar para a próxima etapa, certifique-se de clicar no botão Salvar alterações para salvar as configurações feitas até agora.

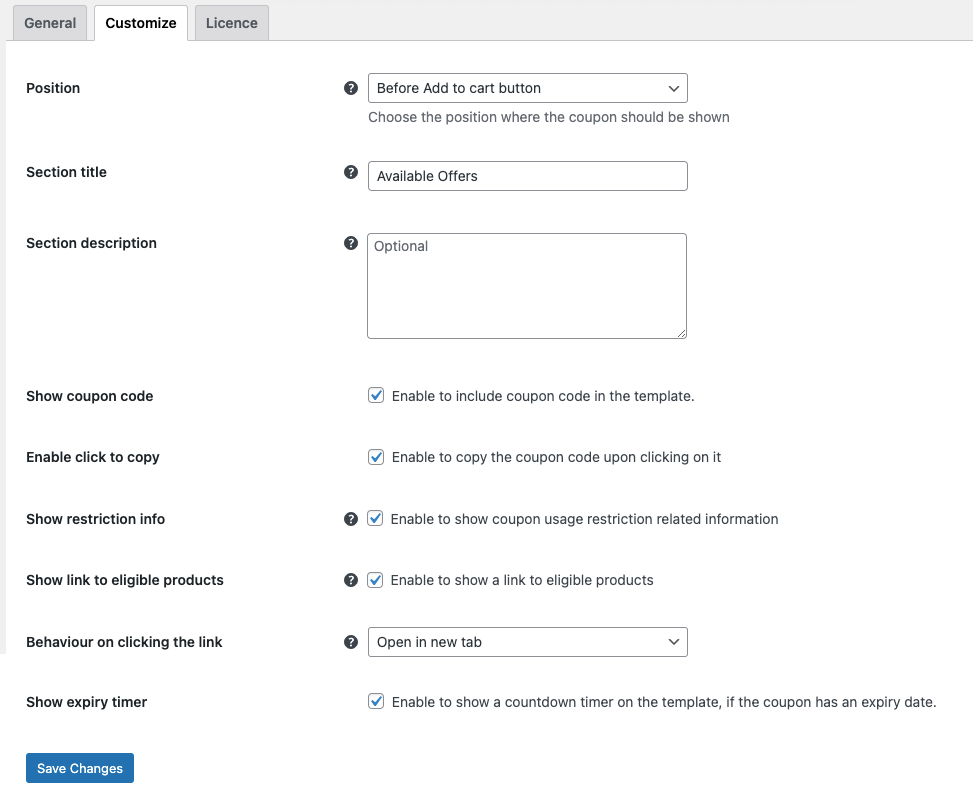
- Vá para a guia Personalizar e escolha onde posicionar a seção de descontos.
- Altere o título da seção e adicione uma descrição da seção, se necessário.
- Adicione o código do cupom ao modelo de cupom, se necessário, para facilitar o uso de cupons para seus clientes.
- Ative o clique para copiar para permitir que os clientes copiem o código do cupom apenas clicando no texto.
- Se você deseja ativar a exibição das restrições do cupom no cartão do cupom, ative a exibição das informações de restrição.
- Se você tiver um cupom disponível apenas para um determinado conjunto de produtos, é melhor especificar os produtos qualificados no próprio cupom. Você pode fazer isso adicionando um hiperlink de 'produtos suportados' ao cupom que o levará a uma página dedicada onde todos os produtos qualificados para o cupom serão exibidos.
- Se você optou por adicionar um hiperlink de 'produtos suportados', especifique se deseja abrir o link em uma nova página ou na mesma.
- Quando cupons com datas de vencimento definidas são incluídos na seção de exibição de cupons, você pode adicionar um cronômetro de contagem regressiva para persuadir decisões mais rápidas.
- Clique em Salvar alterações .

Agora que personalizamos todas as configurações de exibição de cupom disponíveis, vamos dar uma olhada em como isso afetará a experiência de loja de seus clientes.
Como isso afetará sua experiência na loja?
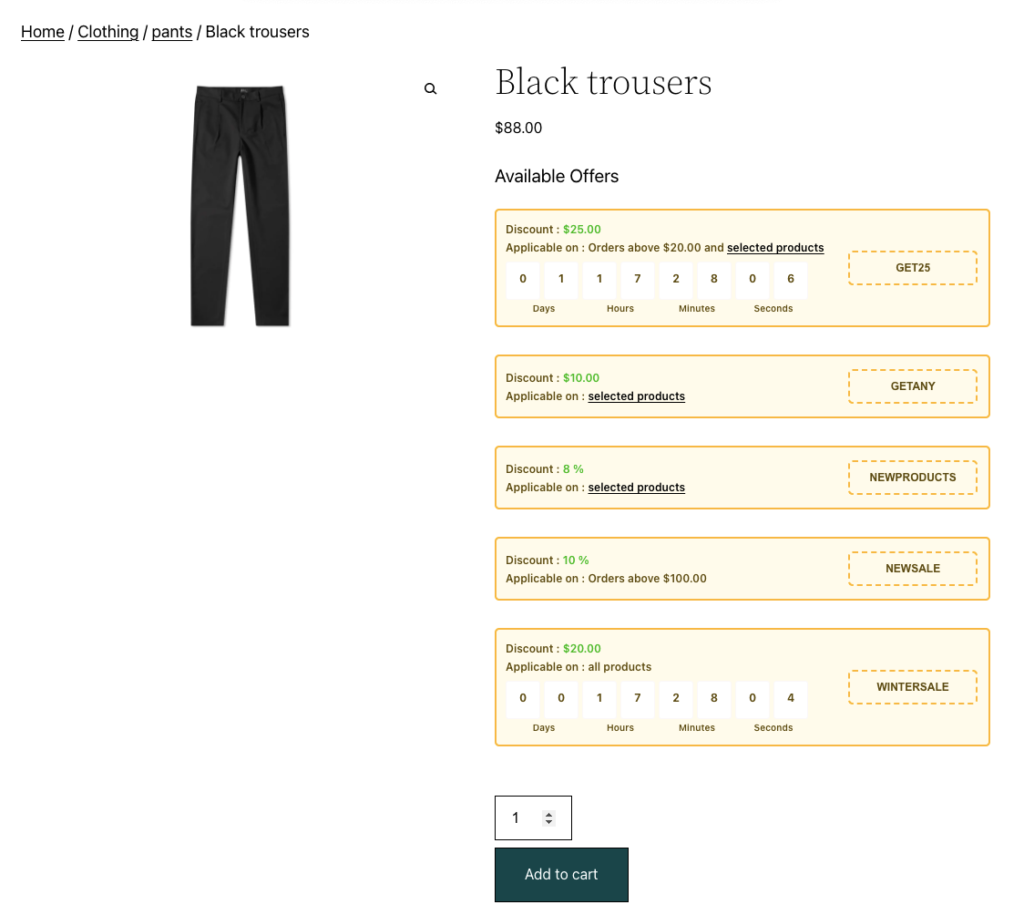
Os usuários que acessam as páginas de produtos de sua loja agora verão uma seção adicional chamada 'Ofertas disponíveis'. Ele será adicionado antes do botão "Adicionar ao carrinho".
O código do cupom será exibido correspondente a cada cupom e poderá ser copiado apenas clicando sobre ele. Os cronômetros de contagem regressiva para transmitir a expiração do cupom serão adicionados ao modelo.
Quaisquer restrições como gasto mínimo e gasto máximo (definidas por meio do plug-in Smart Coupons for WooCommerce) serão exibidas no modelo de cupom.

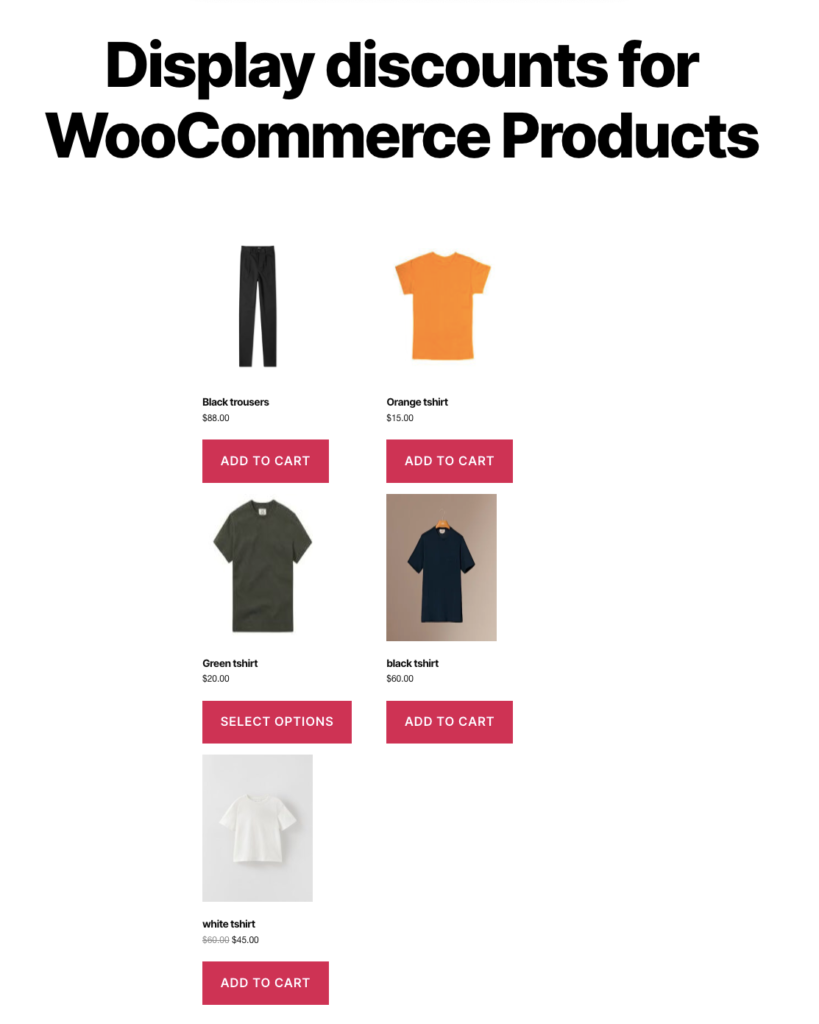
Quando um cliente clica em um hiperlink de 'produtos selecionados', uma nova página com todos os produtos elegíveis será aberta em uma nova página. Essa página ficará assim.

Os clientes podem inserir o código do cupom que copiaram da página do produto durante a finalização da compra para aproveitar o desconto.
Apresentar os códigos de cupom ajuda os clientes a encontrar facilmente os cupons e concluir o checkout em tempo mínimo.
Desativar a exibição de cupons específicos do WooCommerce
Deseja desativar a exibição de cupons específicos do WooCommerce nas páginas do produto? Você pode fazer isso facilmente com o plugin WooCommerce Display Discounts.
Para fazer isso,
- Vá para Marketing > Cupons e clique no cupom que deseja ocultar.
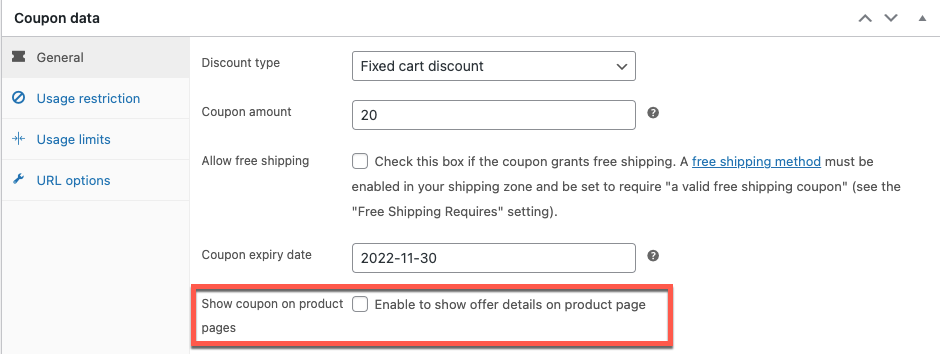
- Vá para a guia Geral no widget Dados do produto .
- Desmarque a caixa correspondente a Mostrar cupom nas páginas de produtos .
- Atualize as alterações.

Uma nota final
As vantagens de exibir ofertas e promoções de descontos WooCommerce nas páginas de produtos pesam muito mais do que as desvantagens. A exibição de ofertas torna mais fácil encontrar e usar cupons do que antes. Também ajuda você a agregar mais valor às suas páginas de produtos WooCommerce.
Mas isso não significa que exibir descontos seja bom e não seja prejudicial. Quanto mais coisas você adiciona à sua página, mais volumosa ela se torna. Isso pode afetar o tempo de carregamento e até mesmo a aparência do seu site. Portanto, certifique-se de exibir apenas os cupons relevantes e mais solicitados pelos clientes.
Espero que este artigo tenha ajudado. Deixe-nos saber o que você pensa sobre a exibição de cupons em suas páginas de produtos WooCommerce.
