WooCommerce'de ürün fırsatlarını ve tekliflerini en iyi nasıl sergileyebilirim?
Yayınlanan: 2022-12-01Kârlı ürün anlaşmaları, küresel sahnede büyük çevrimiçi perakende devlerinin başarısına katkıda bulunan en önemli faktörlerden biridir. Bu, çevrimiçi satışların çoğunun WooCommerce anlaşmalarına ve tekliflerine bağlı olduğu gerçeğine ışık tutuyor. Müşteriler teklifleri sever, teklifler ne kadar iyiyse katılım o kadar fazla olur.
Ancak, yalnızca fırsatlar ve teklifler sunmak trafiğinizi artırmayabilir. Tekliflerin görünürlüğünü artırmak için teknikler geliştirmelisiniz. Aslında bunu yapmanın en iyi yolu, WooCommerce anlaşmalarının ve tekliflerinin reklamını sosyal medya, halkla ilişkiler siteleri ve daha fazlası gibi dış platformlarda yapmaktır. Ancak biraz daha çaba sarf ederek satış rakamlarınızı daha da artırabilirsiniz.
Bu, ürün sayfasının kendisinde bir ürün için mevcut tüm teklifleri ve fırsatları listeleyerek veya sergileyerek yapılır. Bu şekilde, müşteriler bir teklifi görmeyi asla kaçırmazlar. Ayrıca vitrin müşterilerini ürünü satın almaya teşvik edebilir.
Bunun için ihtiyacınız olan tek şey bir eklenti WooCommerce için İndirimleri Görüntüle. Buna burada ayrıntılı olarak bakacağız.
Mağazadaki WooCommerce ürün fırsatlarını ve tekliflerini neden listelemelisiniz?
Ürün anlaşmalarının ve tekliflerinin temel amacı, satışları artırmak ve müşteri memnuniyetini artırmaktır. Bu satış artışına katkı sağlayan diğer önemli faktörlerden biri de erişim kolaylığıdır. Müşterileriniz kuponlara sorunsuz bir şekilde erişebiliyorsa, satın alma işlemini ikinci bir kez düşünmeden veya yönlendirme yapmadan tamamlayabilir (genellikle kupon aramak için diğer sitelere sıçrayan kullanıcılarla ilişkilendirilir). Bu nedenle, bir WooCommerce ekosistemiyle alakalı WooCommerce indirimlerini listelemek.
Ayrıca, WooCommerce'deki indirimleri listelemek, ürünlerinize yeni göz atmak için gelen kullanıcıları dönüştürmeye yardımcı olabilir. Kendileri için faydalı bir teklif gördüklerinde, ilk niyetleri satın alma olmasa bile büyük olasılıkla bunu kabul edeceklerdir.
Yayınladığınız reklamları veya yayınları gördükten sonra sitenize gelen müşterilerin kafası karışabilir veya WooCommerce fırsatlarınızı veya tekliflerinizi sergilemediğinizde kaybolabilir. Çoğu zaman, sahip oldukları verileri sitedeki verilerle destekleyerek durumun değerini değerlendirmeleri gerekir. Belirli bir ürün sayfasında bir ürün için çalıştırdığınız tüm alakalı WooCommerce tekliflerini görüntüleyerek veya listeleyerek onlar için kolaylaştırabilirsiniz.
WooCommerce için İndirimleri Görüntüle
WooCommerce için İndirimi Görüntüle, bireysel ürün sayfalarınızda kupon teklifleri gibi WooCommerce ürün tekliflerinizi listelemenize yardımcı olmak için özel olarak tasarlanmış bir WordPress eklentisidir. Eklenti etkinleştirildiğinde otomatik olarak ürün sayfalarına 'Mevcut Kuponlar' adlı ayrı bir bölüm ekler.
Bu bölümde hangi tür kuponların görüntüleneceğini yapılandırabilirsiniz. Varsayılan olarak, belirli bir ürün sayfasındaki Kullanılabilir Kuponlar bölümü, söz konusu ürün için kullanılabilen tüm kuponları içerir. Kuponları kısıtlama olmaksızın kaldırmak için daha da özelleştirebilirsiniz.
Ayrıca, başlığı yeniden adlandırarak veya özel bir açıklama ekleyerek bu bölümü kişiselleştirebilirsiniz. Bölümlerin ürün sayfasında seçilen konumlara taşınması da uygun bir seçenektir. Aşağıda, eklentinin dikkate değer özelliklerinden bazıları listelenmiştir.
- Ürün sayfalarında WooCommerce kuponlarını görüntülemek için bir bölüm ekleyin.
- Kuponlar için önceden oluşturulmuş ekran şablonları.
- Ürün sayfalarında görüntülenen kupon sayısını küresel olarak sınırlayın.
- Kuponlar bölümünü konuk kullanıcılardan gizleyin.
- Kısıtlanmamış kuponları (herhangi bir kısıtlama olmaksızın kuponlar) kullanıcılardan gizleyin.
- Bölümü özel bir konuma yerleştirin.
- Özel bölüm başlıkları ve açıklamaları ekleyin.
- Kupon kodunu şablona ekleyin.
- Sadece üzerine tıklayarak kupon kodunun kopyalanmasını sağlayın.
- Kupon kartına kısıtlama bilgisi ekleyin.
- Belirli ürün kısıtlamaları olan kuponlardaki tüm uygun ürün sayfalarına bir bağlantı gösterin.
- Bir müşteri bu bağlantıyı tıkladığında ne olması gerektiğini tanımlayın.
- Belirli bir son kullanma tarihi olan kuponlara bir kupon son kullanma geri sayım sayacı ekleyin.
WooCommerce'de ürün fırsatları ve teklifleri nasıl listelenir?
Bu yazıda, WooCommerce için İndirimleri Görüntüle eklentisini kullanarak WooCommerce ürün fırsatlarını ve tekliflerini listelemeye bakacağız. Kullanışlı ve kullanımı kolay eklenti, listeleme tekliflerini çok basit hale getirir.
Burada, WooCommerce ürün tekliflerinizi sergileyebileceğiniz adımlara bakacağız.
1. Adım: Eklentiyi kurun ve etkinleştirin
WooCommerce Ekran İndirimleri eklentisi zip dosyası, eklenti satın alındığında indirilebilir. İndirin ve
- WordPress yönetici hesabınıza gidin.
- Eklentiler > Yeni Ekle'ye gidin.
- Eklenti Yükle'ye tıklayın ve indirdiğiniz eklenti zip dosyasını seçin.
- WordPress'te eklenti aktivasyonunu tamamlamak için Şimdi Yükle'ye ve ardından Eklentiyi Etkinleştir'e tıklayın.
Eklenti etkinleştirildiğinde, WordPress gezinme çubuğundaki " Pazarlama " sekmesinin altında "İndirimleri Görüntüle" adlı yeni bir alt sekme görünecektir.
2. Adım: İndirim görüntüleme bölümünü yapılandırın
Eklenti etkinleştirildiğinde, ürünler için mevcut kuponları otomatik olarak kuponlar sayfasına ekler. Ancak bu ekranı daha özel ve alakalı hale getirmek için daha fazla kişiselleştirebilirsiniz.
Örneğin, eklenti varsayılan olarak ekrana yalnızca 3 kupon ekler, ancak kupon görüntüleme sınırını kişiselleştirerek (daha fazla kuponunuz varsa) daha fazlasını görüntüleyebilirsiniz.

Bunu nasıl yapabileceğinizi görelim.
- Pazarlama > İndirimleri Görüntüle (veya Akıllı Kuponlar > İndirimleri Görüntüle ) seçeneğine gidin.
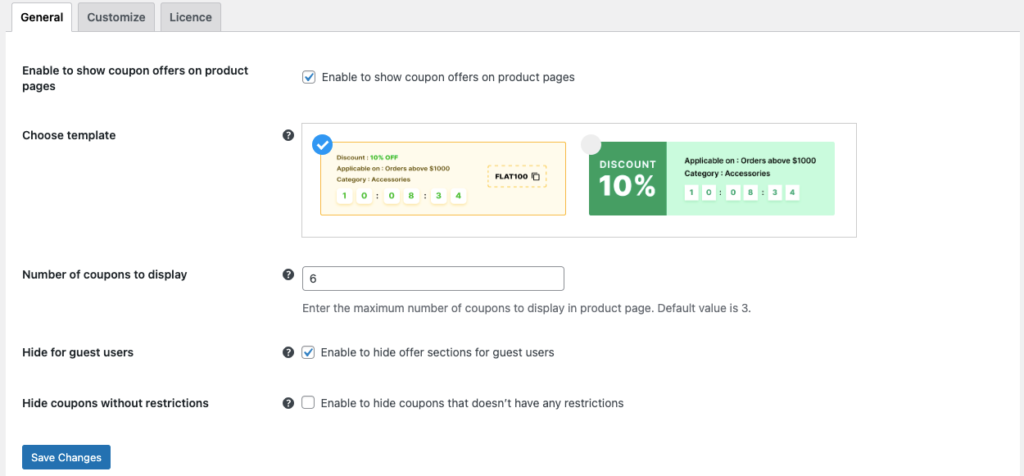
- Genel sekmesinde, Kupon tekliflerini ürün sayfalarında göstermeyi etkinleştir onay kutusunun işaretli olduğundan emin olun.
- İndirimi görüntülemek için şablonu seçin.
- Tek bir ürün sayfasında görüntülenecek kupon sayısını belirtin.
- Gerekirse, kupon görüntüleme bölümünü konuk kullanıcılardan gizleyin.
- Kuponların herhangi bir kısıtlama olmaksızın görüntülenmesini devre dışı bırakın.
- Bir sonraki adıma geçmeden önce, şimdiye kadar yapılan konfigürasyonları kaydetmek için Değişiklikleri Kaydet düğmesine tıkladığınızdan emin olun.

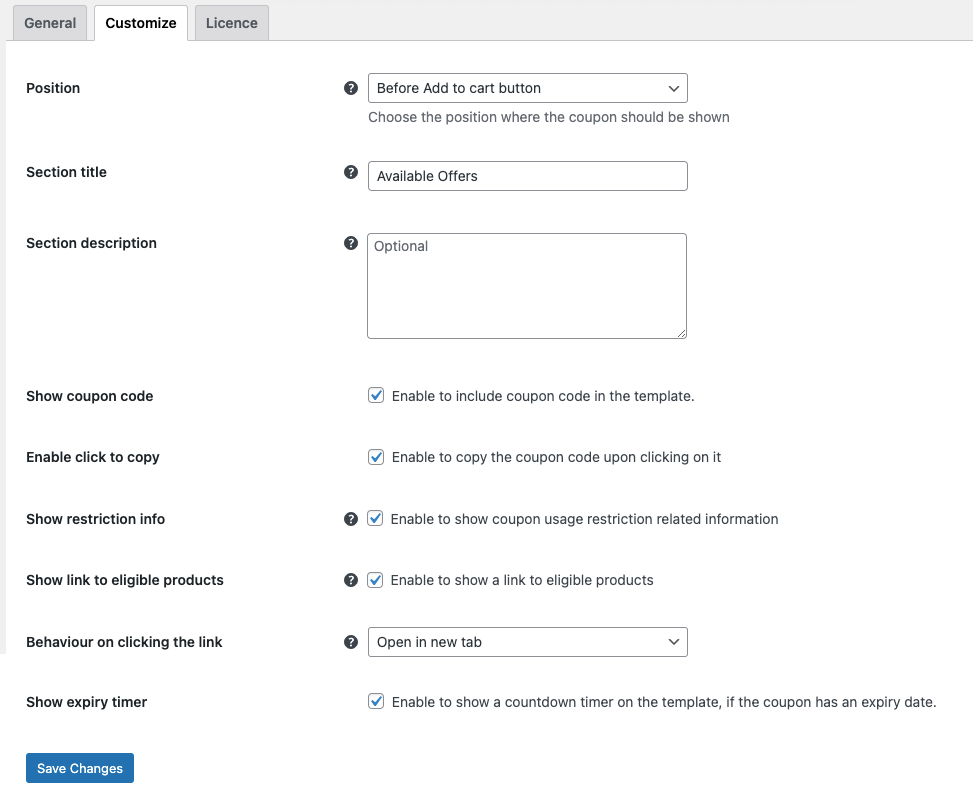
- Özelleştir sekmesine gidin ve indirimler bölümünün nereye yerleştirileceğini seçin.
- Bölüm başlığını değiştirin ve gerekirse bir bölüm açıklaması ekleyin.
- Müşterileriniz için kupon kullanımını kolaylaştırmak için gerekirse kupon kodunu kupon şablonuna ekleyin.
- Müşterilerin sadece metne tıklayarak kupon kodunu kopyalamasına izin vermek için tıkla ve kopyala özelliğini etkinleştirin.
- Kupon kartında kupon kısıtlamalarının gösterilmesini etkinleştirmek istiyorsanız, kısıtlama bilgilerinin gösterilmesini etkinleştirin.
- Yalnızca belirli bir ürün grubu için kullanılabilen bir kuponunuz varsa, uygun ürünleri kuponun kendisinde belirtmeniz daha iyi olur. Bunu, sizi kupon için uygun olan tüm ürünlerin görüntüleneceği özel bir sayfaya götürecek olan kupona bir 'desteklenen ürünler' köprüsü ekleyerek yapabilirsiniz.
- Bir 'desteklenen ürünler' köprüsü eklemeyi seçtiyseniz, bağlantıyı yeni bir sayfada mı yoksa aynı sayfada mı açacağınızı belirtin.
- Son kullanma tarihleri belirlenmiş kuponlar, kupon görüntüleme bölümüne dahil edildiğinde, daha hızlı karar vermeye ikna etmek için bir son kullanma geri sayım sayacı ekleyebilirsiniz.
- Değişiklikleri Kaydet'e tıklayın.

Artık mevcut tüm kupon görüntüleme yapılandırmalarını kişiselleştirdiğimize göre, bunun müşterilerinizin mağaza deneyimini nasıl etkileyeceğine bir göz atalım.
Bu, mağaza deneyiminizi nasıl etkileyecek?
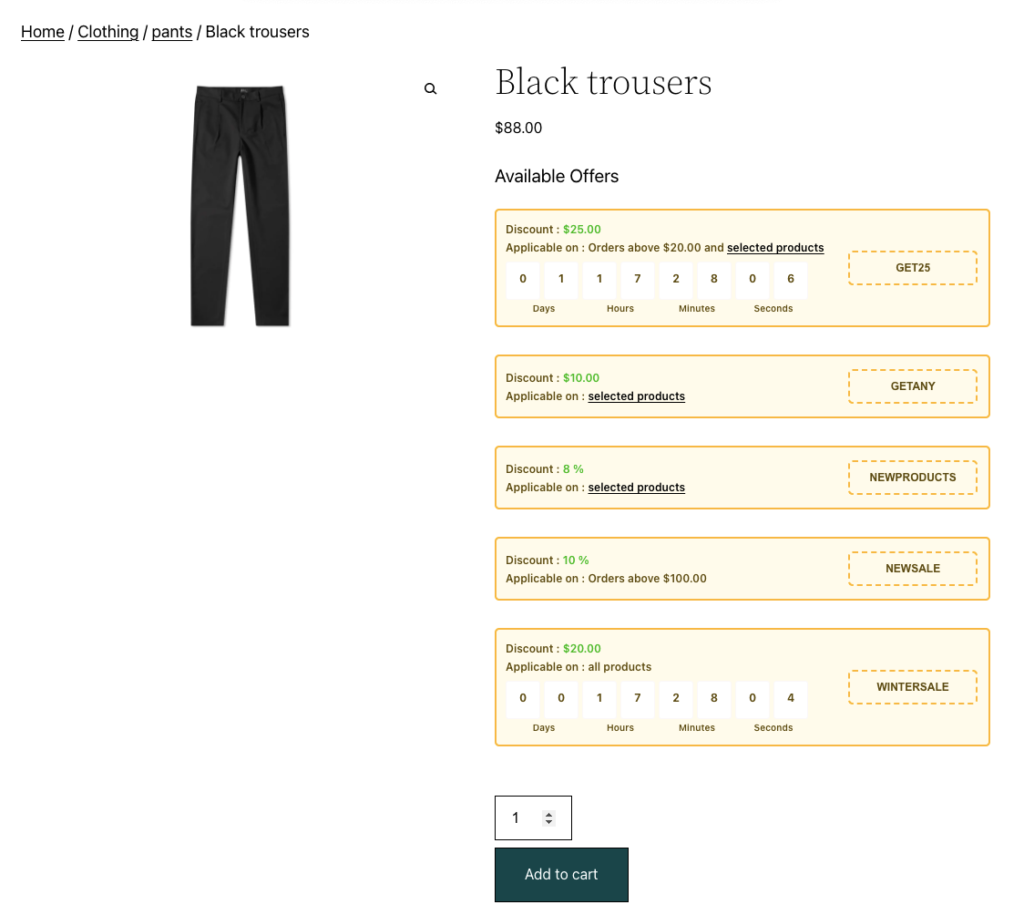
Mağazanızın ürün sayfalarına gelen kullanıcılar artık 'Mevcut Teklifler' adlı ek bir bölüm görecek. “Sepete Ekle” butonundan önce eklenecektir.
Kupon kodu, her kupona karşılık gelen görüntülenecek ve üzerine tıklayarak kopyalanabilir. Kupon son kullanma tarihini bildirmek için geri sayım sayaçları şablona eklenecektir.
Minimum harcama ve maksimum harcama (WooCommerce için Akıllı Kuponlar eklentisi aracılığıyla ayarlanan) gibi tüm kısıtlamalar kupon şablonunda görüntülenecektir.

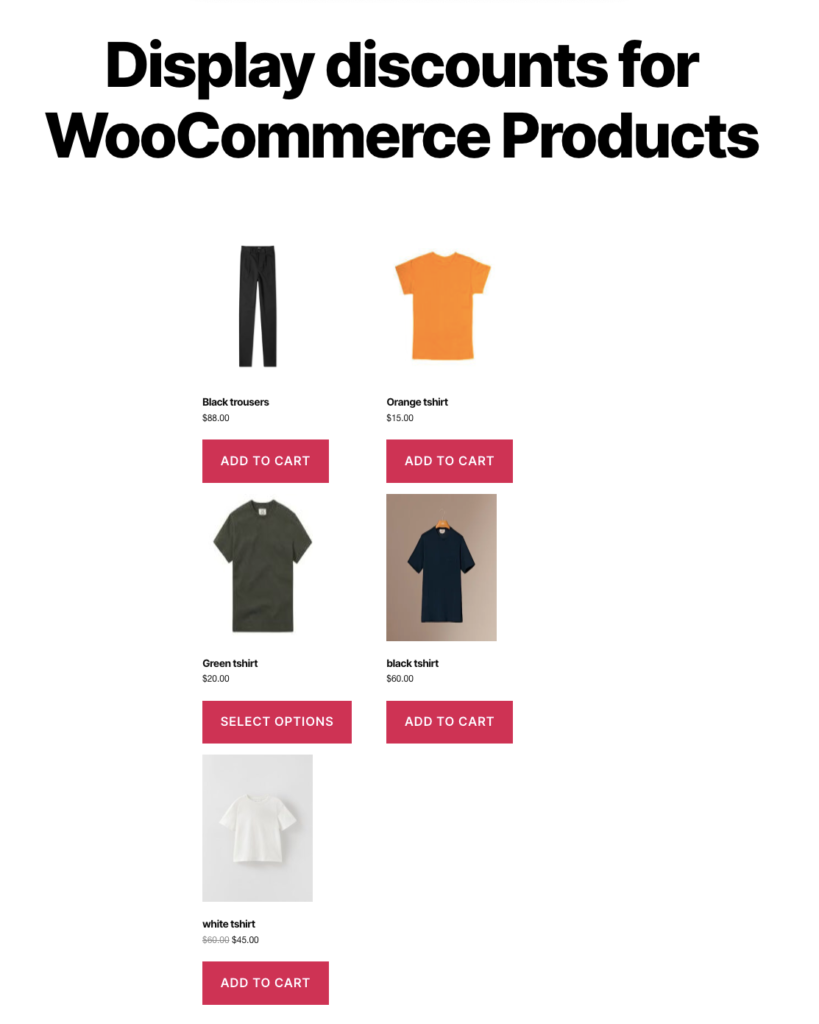
Bir müşteri 'seçilen ürünler' köprüsüne tıkladığında, yeni bir sayfada tüm uygun ürünleri içeren yeni bir sayfa açılır. O sayfa böyle görünecek.

Müşteriler, indirimden yararlanmak için ürün sayfasından kopyaladıkları kupon kodunu ödeme sırasında girebilirler.
Kupon kodlarının sergilenmesi, müşterilerin kuponları kolayca bulmasına ve ödeme işlemini en kısa sürede tamamlamasına yardımcı olur.
Belirli WooCommerce kuponlarının görüntülenmesini devre dışı bırakın
Ürün sayfalarında belirli WooCommerce kuponlarının gösterilmesini devre dışı bırakmak mı istiyorsunuz? Bunu WooCommerce Ekran İndirimleri eklentisi ile kolayca yapabilirsiniz.
Bunu yapmak için,
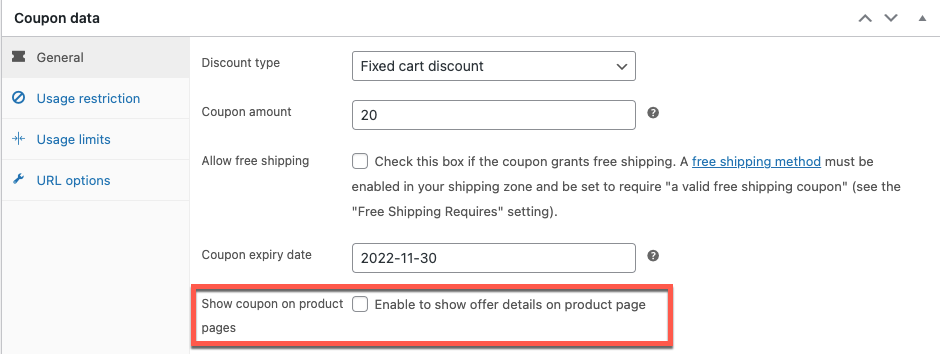
- Pazarlama > Kuponlar'a gidin ve gizlenecek kupona tıklayın.
- Ürün verileri pencere öğesinde Genel sekmesine gidin.
- Kuponu ürün sayfalarında göster'e karşılık gelen kutunun işaretini kaldırın.
- Değişiklikleri güncelleyin .

son bir not
Ürün sayfalarında WooCommerce indirim tekliflerini ve fırsatlarını görüntülemenin avantajları, dezavantajlardan çok daha fazladır. Teklifleri görüntülemek, kupon bulmayı ve kullanmayı eskisinden daha kolay hale getirir. Ayrıca, WooCommerce ürün sayfalarınıza daha fazla değer katmanıza yardımcı olur.
Ancak bu, indirimleri göstermenin tamamen iyi olduğu ve hiçbir zararı olmadığı anlamına gelmez. Sayfanıza ne kadar çok şey eklerseniz, o kadar hantal hale gelir. Bu, yükleme süresini ve hatta sitenizin görünümünü etkileyebilir. Bu nedenle, yalnızca alakalı ve müşterilerin en çok ihtiyaç duyduğu kuponları sergilediğinizden emin olun.
Umarım bu makale yardımcı olmuştur. WooCommerce ürün sayfalarınızda kupon görüntüleme hakkında ne düşündüğünüzü bize bildirin.
