6 แนวทางปฏิบัติที่ดีที่สุดสำหรับภาพบล็อกของคุณ
เผยแพร่แล้ว: 2023-03-20ในฐานะผู้ใช้เว็บคนอื่นๆ เราทราบดีว่าเราไม่ได้อ่านทุกคำในบล็อกโพสต์ แต่เรามักจะ "สแกน" หน้าเพจมากกว่า ผลที่ตามมาคือ มุมมองด้านภาพมีความสำคัญต่อการสร้างความไว้วางใจและอำนาจในหมู่ผู้เยี่ยมชม ประสิทธิภาพและคอนเวอร์ชั่นขึ้นอยู่กับการเลือกรูปภาพเป็นอย่างมาก ดังนั้นเราจึงแสดงแนวทางปฏิบัติที่ดีที่สุด 6 ข้อในการเพิ่มรูปภาพที่ปรับให้เหมาะสมในบล็อกโพสต์ของคุณ
มาดำน้ำกันเถอะ!
ทำไมคุณควรเลือกภาพบล็อกของคุณให้ดี
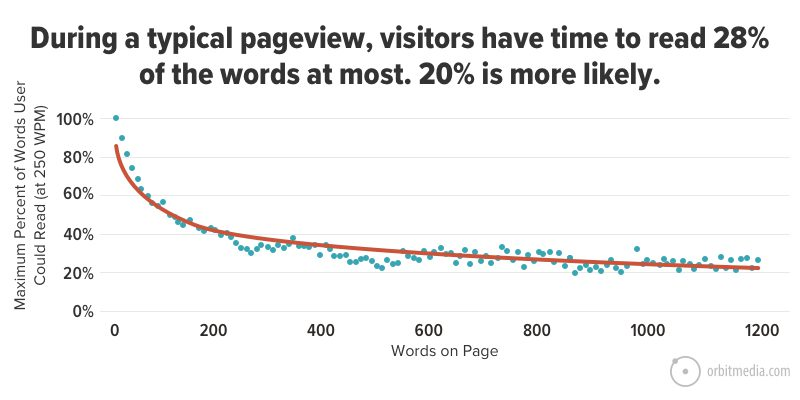
ผู้เข้าชมทั่วไปจะอ่านเพียงประมาณ 20% ของคำในโพสต์บล็อกของคุณ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องเพิ่มภาพที่เกี่ยวข้องเพื่อดึงดูดความสนใจให้นานขึ้นอีกเล็กน้อย แผนภูมิด้านล่างแสดงจำนวนข้อความสูงสุดที่ผู้ใช้สามารถอ่านได้ระหว่างการเข้าชมโดยเฉลี่ยไปยังหน้าเว็บที่มีจำนวนคำต่างกัน

ดังนั้นหากผู้ใช้ไม่ได้อ่านเนื้อหาทั้งหมด พวกเขาจะดูที่เลย์เอาต์ การออกแบบ และแน่นอน: รูปภาพ ต่อไปนี้เป็นเหตุผลที่คุณควรเลือกรูปภาพของคุณอย่างระมัดระวังสำหรับโพสต์ถัดไป:
1. รูปภาพเว็บไซต์คุณภาพสูงสร้างความไว้วางใจและอำนาจในบริษัทและแบรนด์ของคุณ
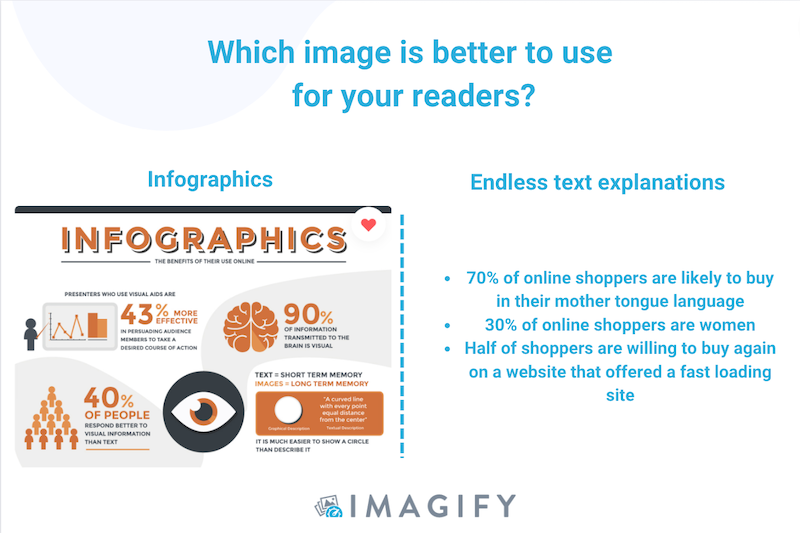
ความน่าเชื่อถือควรเป็นเป้าหมายทางการตลาดสูงสุดเมื่อสร้างเว็บไซต์หรือเขียนบล็อกโพสต์ คุณต้องการให้ผู้อ่านสนใจคุณอย่างจริงจัง สนับสนุนบริษัทของคุณและซื้อสินค้าของคุณในที่สุด จะบรรลุความไว้วางใจได้อย่างไร? ลูกค้ามีแนวโน้มที่จะมั่นใจในบุคคลที่พวกเขาคิดว่าเป็นผู้เชี่ยวชาญในหัวข้อหนึ่งๆ และอำนาจนี้ถูกสร้างขึ้นผ่านการออกแบบ การเลือกคำ สี โลโก้ และแน่นอนว่ารูปภาพ อินโฟกราฟิกเหมาะอย่างยิ่งสำหรับการเพิ่มความน่าเชื่อถือและช่วยให้เข้าใจแนวคิดได้ในไม่กี่วินาทีเท่านั้น

2. รูปภาพสามารถทำให้เนื้อหาโดดเด่นและน่าจดจำยิ่งขึ้น
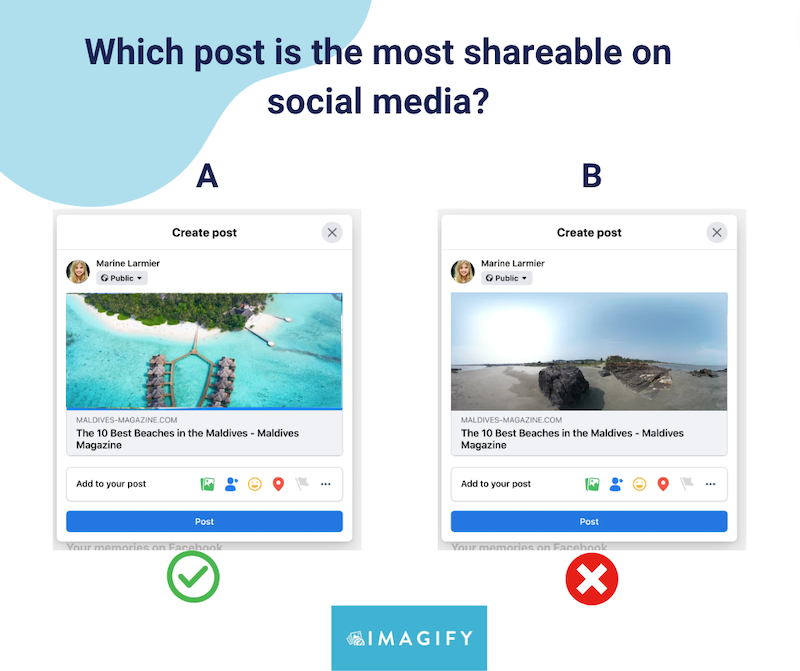
พยายามเลือกภาพถ่ายที่ทำให้ผู้อ่านอยากแบ่งปันบนโซเชียลมีเดียเสมอ ตัวอย่างเช่น บล็อกโพสต์ใดที่คุณจะแชร์บน Facebook หากต้องการประกาศการเดินทางครั้งต่อไปที่มัลดีฟส์ เมื่อเราคิดถึงจุดหมายปลายทางนี้ โพสต์ “A” มีภาพถ่ายที่น่าสนใจกว่าโพสต์ “B”

3. รูปภาพช่วยอธิบายสิ่งที่คุณต้องการจะพูดด้วยคำพูดของคุณ
คุณอาจเคยได้ยินสุภาษิตยอดนิยมที่ว่า “ภาพหนึ่งภาพมีค่าแทนคำพูดนับพัน” ซึ่งหมายความว่าภาพเดียวสามารถถ่ายทอดความคิดที่ซับซ้อนได้ นั่นคือสิ่งที่รูปภาพของคุณควรทำ: ส่งเสริมแนวคิดที่เป็นลายลักษณ์อักษรของคุณจากมุมมองที่มองเห็นได้
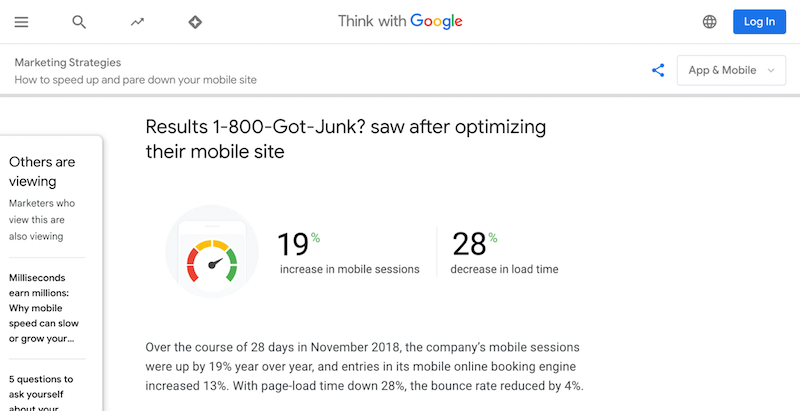
ตัวอย่างเช่น หากคุณกำลังเขียนเกี่ยวกับข้อเท็จจริงที่มาจากข้อมูล การสร้างภาพตัวเลขหลักเหมือนกับที่ Google ทำในบล็อกอาจเป็นประโยชน์:

คำแนะนำสุดท้ายเกี่ยวกับการเลือกรูปภาพที่เหมาะสมคือการเลือกรูปภาพที่จะไม่ส่งผลกระทบต่อประสิทธิภาพของบล็อกและนั่นจะช่วยเพิ่ม SEO ของคุณ ซึ่งนำเราไปสู่ส่วนถัดไป: คำแนะนำ 6 ข้อเพื่อให้แน่ใจว่าภาพของคุณได้รับการปรับให้เหมาะสมที่สุดก่อนที่จะเผยแพร่
6 แนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพในบล็อกของคุณ
แนวทางปฏิบัติที่ดีที่สุด 6 ข้อที่ควรปฏิบัติตามก่อนอัปโหลดภาพในบล็อกของคุณมีดังนี้ ซึ่งจะเป็นประโยชน์สำหรับบทความถัดไปของคุณ โดยเฉพาะอย่างยิ่งหากคุณต้องการประสิทธิภาพ เสริม SEO ของคุณ และหลีกเลี่ยงปัญหาลิขสิทธิ์ใดๆ
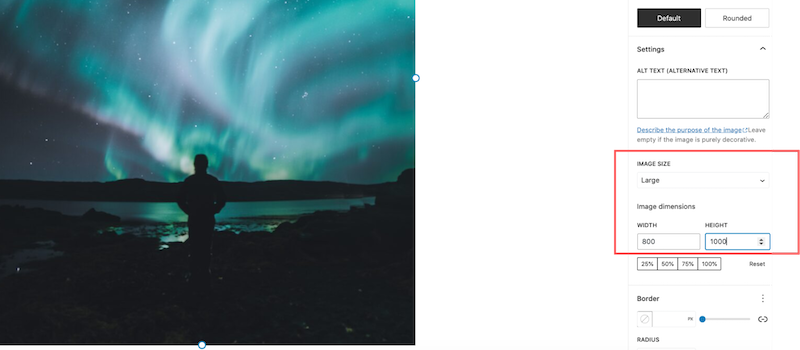
1. เลือกขนาดและรูปแบบภาพที่เหมาะสม
การเลือกขนาดและรูปแบบภาพที่เหมาะสมเป็นสิ่งสำคัญในการหลีกเลี่ยงปัญหาด้านประสิทธิภาพ เมื่อคุณสร้างอินโฟกราฟิกที่สมบูรณ์แบบหรือเลือกรูปภาพที่เหมาะสมแล้ว อย่าลืมตรวจสอบขนาดสุดท้ายของไฟล์ สำหรับโพสต์บล็อก เราขอแนะนำให้คุณใช้ความกว้างสูงสุด 800px สำหรับรูปภาพของคุณ

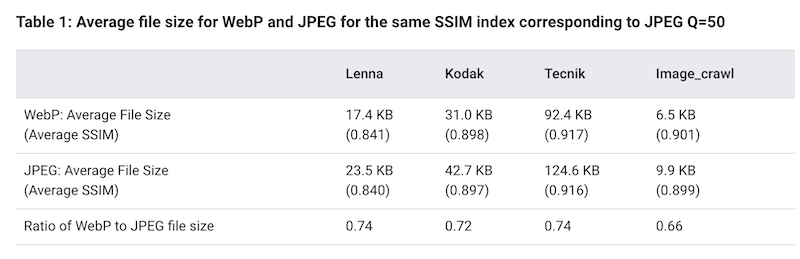
เกี่ยวกับรูปแบบ เราขอแนะนำให้คุณใช้รูปแบบ Next-gen เช่น WebP หรือ AVIF แทน png หรือ JPG แบบดั้งเดิม เพื่อคุณภาพที่เท่ากัน Google สังเกตว่าขนาดไฟล์ WebP โดยเฉลี่ยมีขนาดเล็กกว่าไฟล์ JPEG 25%-34%

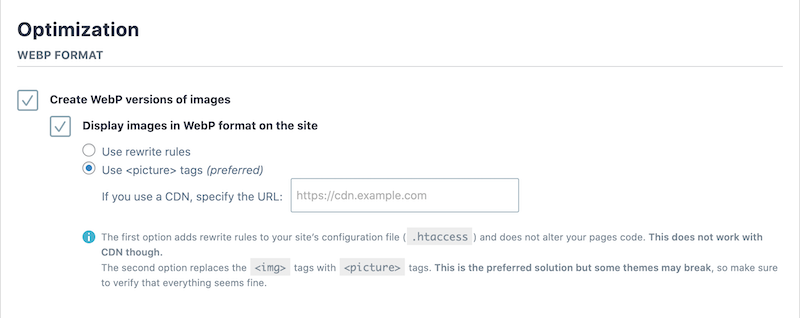
โซลูชันในการแปลงรูปภาพเป็น WebP:
- เครื่องมือออนไลน์เช่น xConvert – คุณสามารถแปลงรูปภาพของคุณเป็น WebP ได้ในไม่กี่คลิกและอัปโหลดไปยัง WordPress ด้วยตนเองในภายหลัง
- ปลั๊กอิน WordPress เช่น Imagify ซึ่งช่วยให้คุณแปลงรูปภาพเป็น WebP ได้โดยตรงจากผู้ดูแลระบบ WordPress ของคุณ

| หากคุณต้องการเรียนรู้เพิ่มเติม เรามีคำแนะนำเชิงลึก 2 คำแนะนำสำหรับขนาดรูปภาพที่ดีที่สุดบนเว็บโดยเฉพาะ รวมถึงรูปแบบรูปภาพที่ดีที่สุด |
2. บีบอัดรูปภาพที่ใหญ่ที่สุดของคุณ
การบีบอัดรูปภาพขนาดใหญ่เป็นสิ่งสำคัญในการรักษาประสิทธิภาพที่ดีและหน้าโหลดที่รวดเร็ว อย่างไรก็ตาม คุณก็ไม่ต้องการประนีประนอมกับคุณภาพเช่นกัน นั่นคือสิ่งที่การบีบอัด (ด้วยเครื่องมือที่เหมาะสม) มีประโยชน์!

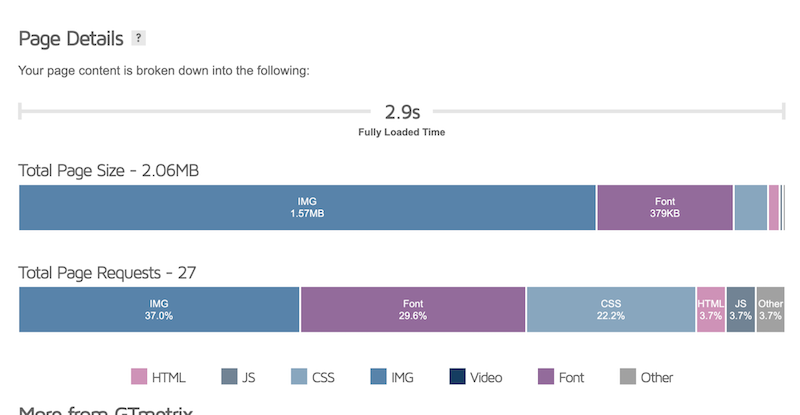
ตามหลักการแล้ว คุณต้องการรักษาน้ำหนักหน้าของคุณให้ต่ำกว่า 1 – 1.5 MB คุณสามารถตรวจสอบเว็บไซต์ของคุณและตรวจสอบเมตริกนี้ได้ที่ GTMetrix > รายละเอียดหน้า > ขนาดหน้าทั้งหมด

วิธีแก้ปัญหาการบีบอัดภาพขนาดใหญ่ของคุณ:
- Photoshop และ Lightroom แต่คุณอาจลดคุณภาพเมื่อส่งออกภาพขั้นสุดท้าย
- ปลั๊กอิน Imagify – ช่วยให้คุณสามารถปรับแต่งและบีบอัดรูปภาพของคุณเป็นกลุ่มได้โดยตรงจาก WordPress คุณสามารถประหยัดขนาดไฟล์ได้มากถึง 90% ในขณะที่ยังคงรักษาคุณภาพไว้ได้
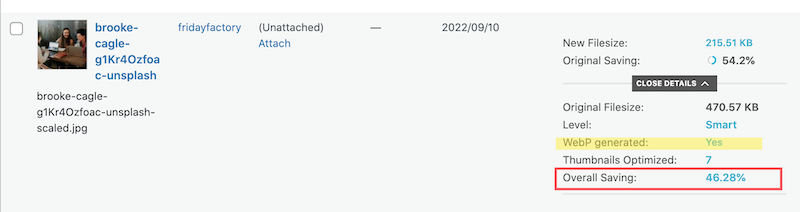
ในตัวอย่างด้านล่าง Imagify บีบอัดรูปภาพเกือบ 50% ทำให้หน้าสว่างขึ้นมาก

Imagify ยังรักษาคุณภาพ เราไม่สามารถบอกได้ว่าภาพใดเป็นภาพที่ถูกบีบอัด:
| เรื่องน่ารู้: Imagify ช่วยให้คุณเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับการตรวจสอบบางอย่างของ PageSpeed Insights |
3. ใช้ภาพที่ตอบสนอง
คำแนะนำอีกประการหนึ่งก่อนที่จะเผยแพร่โพสต์บล็อกของคุณคือการทำให้รูปภาพของคุณตอบสนอง โชคดีที่ผู้สร้างเพจจำนวนมากมาพร้อมกับตัวเลือกในการแสดงรูปภาพตามอุปกรณ์ที่คุณเลือก
วิธีแก้ปัญหาในการใช้ภาพที่ตอบสนอง:
- ด้วยตนเองพร้อมรหัส - โดยใช้แอตทริบิวต์ "srcset" และ "ขนาด" เพื่อทำให้รูปภาพตอบสนอง
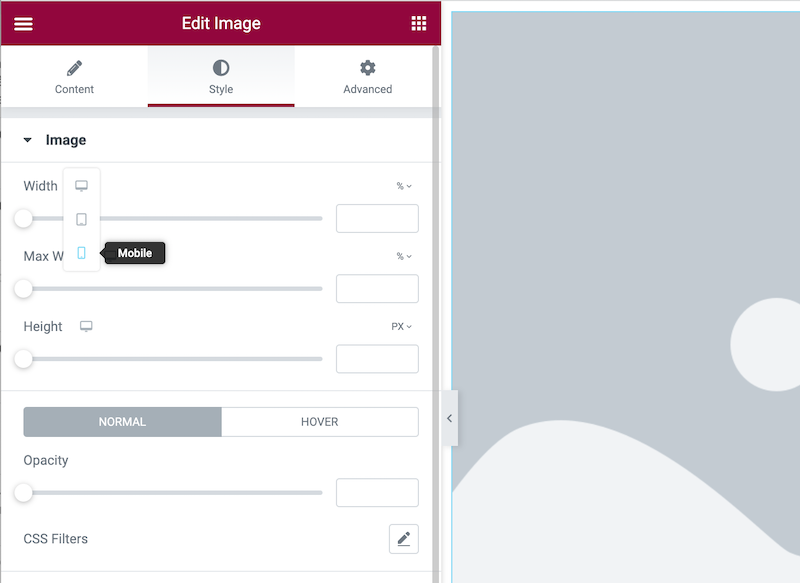
- การใช้ Block Editor หรือตัวสร้างเพจใดๆ ที่ช่วยให้คุณแสดงภาพขนาดต่างๆ ตามอุปกรณ์:

| ตรวจสอบคำแนะนำของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างภาพด้วยการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ |
4. เปลี่ยนชื่อไฟล์รูปภาพของคุณให้ถูกต้องและใช้แท็ก Alt
รูปภาพที่มีชื่อที่สื่อความหมายและแท็ก alt มักจะถูกค้นหาโดยเครื่องมือค้นหา ซึ่งเพิ่มโอกาสของคุณที่จะปรากฏในผลการค้นหา แท็ก Alt มีประโยชน์สำหรับ SEO เนื่องจาก Google ไม่สามารถตีความรูปภาพได้ (ยัง) ดังนั้นแท็ก alt จะแก้ปัญหานี้โดยระบุว่ารูปภาพนั้นเกี่ยวกับอะไร
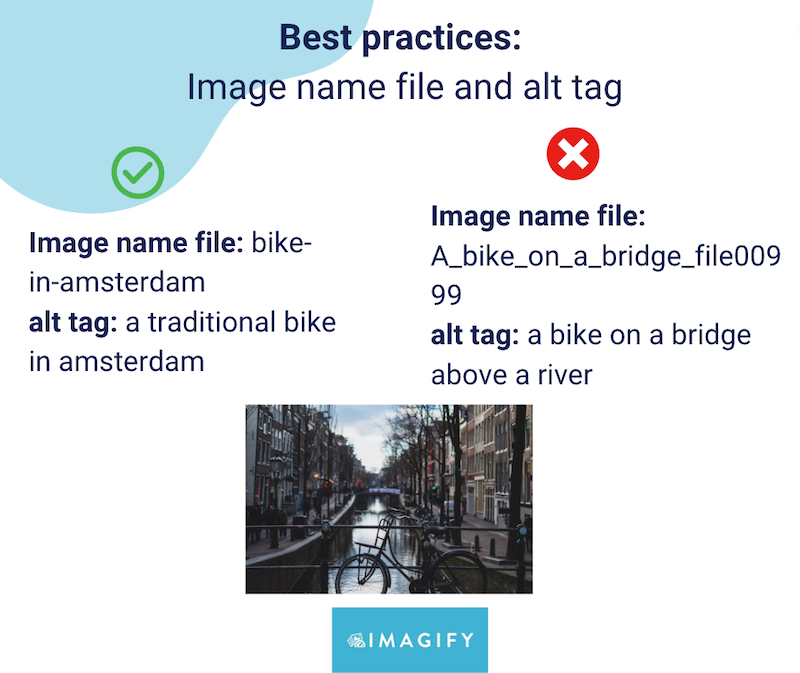
เคล็ดลับในการใช้ชื่อไฟล์และแท็ก alt ที่ถูกต้อง:
เกี่ยวกับชื่อไฟล์ ต่อไปนี้เป็นแนวทางบางประการ:
- อธิบายอย่างกระชับเกี่ยวกับรูปภาพเพื่อช่วยให้ผู้ใช้พบรูปภาพของคุณ
- ใช้ไม่เกิน 4-5 คำ
- ไม่จำเป็นต้องใช้ตัวพิมพ์ใหญ่
- ใช้ยัติภังค์ (-) ไม่ขีดเส้นใต้เพื่อแยกแต่ละคำออกจากกัน
สำหรับแท็ก alt ให้ข้อความสั้นเพื่อเพิ่มผลกระทบสูงสุด และอย่าลืมพูดถึงหัวข้อในข้อความ alt
ในตัวอย่างด้านล่าง คุณจะเห็นความแตกต่างได้ง่ายๆ:

5. ให้ความสนใจกับปัญหาลิขสิทธิ์
ตอนนี้คุณได้พบรูปภาพที่เกี่ยวข้องที่สมบูรณ์แบบสำหรับโพสต์บล็อกของคุณแล้ว ถึงเวลาตรวจสอบลิขสิทธิ์ด้วย โดยปกติแล้ว จะมีหมายเหตุถัดจากรูปภาพที่มีเครื่องหมาย “” และคุณอาจไม่สามารถใช้ข้อความนี้กับบล็อกของคุณได้ ในกรณีที่มีข้อสงสัย ให้ตรวจสอบกับช่างภาพหรือนักออกแบบเสมอว่าคุณสามารถนำผลงานกลับมาใช้ใหม่ได้หรือไม่ และให้เครดิตพวกเขาในที่สุด
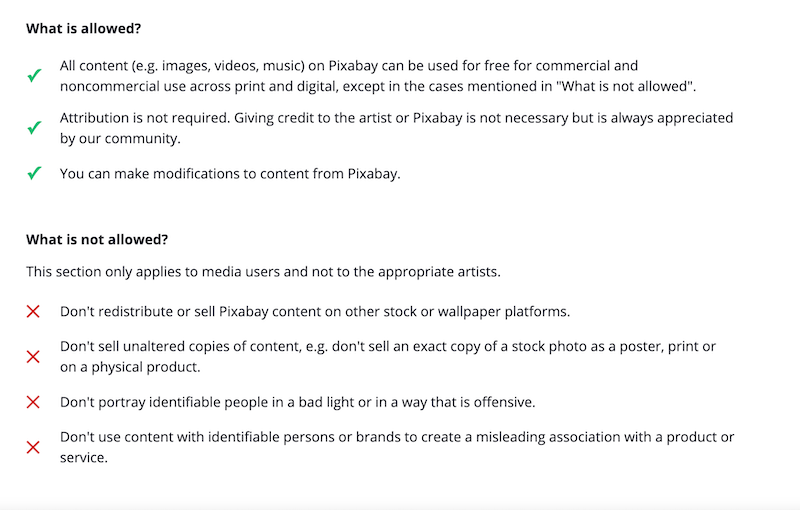
ตัวอย่างเช่น หากรูปภาพของคุณมาจาก Pixabay สิ่งที่ควรทำและไม่ควรทำสำหรับเนื้อหาที่ไม่มีลิขสิทธิ์จะอยู่ด้านล่าง:

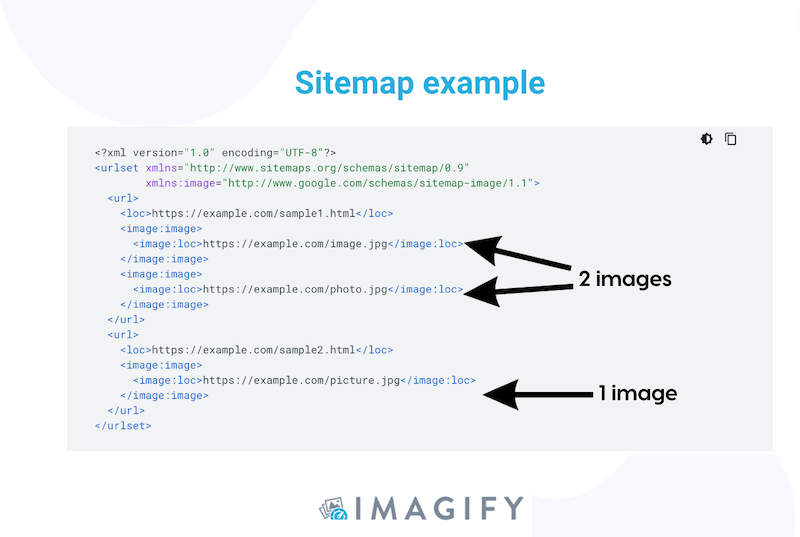
6. สร้างแผนผังไซต์รูปภาพ
แผนผังไซต์รูปภาพเป็นวิธีที่ดีที่สุดในการบอก Google เกี่ยวกับรูปภาพทั้งหมดบนไซต์ของคุณ การจัดทำดัชนีรูปภาพของคุณและทำให้มั่นใจว่ารูปภาพเหล่านั้นรวมอยู่ในผลการค้นหานั้นมีประโยชน์อย่างยิ่ง

วิธีแก้ไขเพื่อสร้างแผนผังไซต์รูปภาพ:
- ใช้ปลั๊กอิน WordPress เช่น XML Sitemap ไปที่ การตั้งค่า → XML-แผนผังเว็บไซต์ ปลั๊กอิน XML Sitemap จะสร้างแผนผังเว็บไซต์บน WordPress โดยอัตโนมัติ และคุณจะเห็น URL ที่ด้านบนของหน้าการตั้งค่า
ห่อ
รายการตรวจสอบของเราจะช่วยคุณในการเลือกภาพที่เกี่ยวข้องที่ดีที่สุดสำหรับบล็อกของคุณ ทุกอย่างเกี่ยวกับความสม่ำเสมอ คุณภาพ ขนาด ลิขสิทธิ์ และประสิทธิภาพ!
ข่าวดีก็คือส่วนการบีบอัดและการเพิ่มประสิทธิภาพสามารถนำไปใช้ได้อย่างง่ายดายด้วย Imagify ปลั๊กอินยังช่วยให้คุณผ่านการตรวจสอบรูปภาพหลายรายการบน PageSpeed Insights! ทดลองใช้ Imagify ฟรี เพื่อให้คุณสามารถปรับภาพให้เหมาะสมสำหรับบทความถัดไป และดูว่าประสิทธิภาพของเพจของคุณดีขึ้นอย่างไรในขณะที่รักษาภาพคุณภาพสูงไว้
