6 Praktik Terbaik Untuk Gambar Blog Anda
Diterbitkan: 2023-03-20Sebagai sesama pengguna web, kami tahu bahwa kami tidak membaca setiap kata dari postingan blog – kami cenderung “memindai” halaman. Akibatnya, aspek visual juga penting untuk membangun kepercayaan dan otoritas di antara pengunjung. Performa dan konversi sangat bergantung pada pilihan gambar, jadi kami telah membuat daftar 6 praktik terbaik untuk menambahkan gambar yang dioptimalkan ke postingan blog Anda.
Ayo selami!
Mengapa Anda Harus Memilih Dengan Baik Gambar Blog Anda
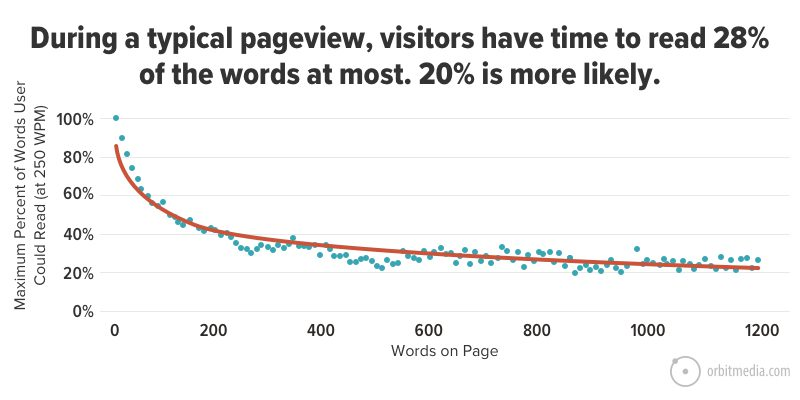
Pengunjung biasa hanya akan membaca sekitar 20% dari kata-kata di posting blog Anda. Oleh karena itu, penting untuk menambahkan visual yang relevan untuk menarik perhatiannya lebih lama. Bagan di bawah menunjukkan jumlah maksimum teks yang dapat dibaca pengguna selama kunjungan rata-rata ke halaman dengan jumlah kata yang berbeda.

Jadi, jika pengguna tidak akan membaca keseluruhan konten, mereka akan melihat tata letak, desain, dan, tentu saja: gambarnya . Inilah mengapa Anda harus hati-hati memilih gambar Anda untuk posting Anda berikutnya:
1. Gambar situs web berkualitas tinggi membangun kepercayaan dan otoritas di perusahaan dan merek Anda
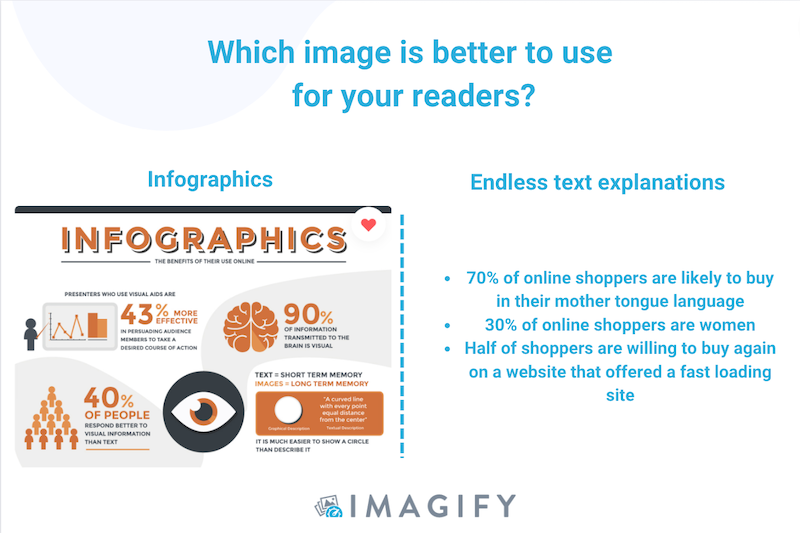
Kepercayaan harus menjadi tujuan pemasaran utama saat membangun situs web atau menulis postingan blog. Anda ingin pembaca menganggap Anda serius, mengadvokasi perusahaan Anda, dan akhirnya, membeli produk Anda. Bagaimana cara mencapai kepercayaan? Pelanggan lebih cenderung memiliki kepercayaan pada seseorang yang mereka anggap ahli dalam suatu topik, dan otoritas ini dibangun melalui desain, pilihan kata, warna, logo, dan tentu saja, gambar. Infografis ideal untuk meningkatkan kredibilitas dan membantu memahami ide hanya dalam beberapa detik.

2. Gambar dapat membuat konten menonjol dan lebih berkesan
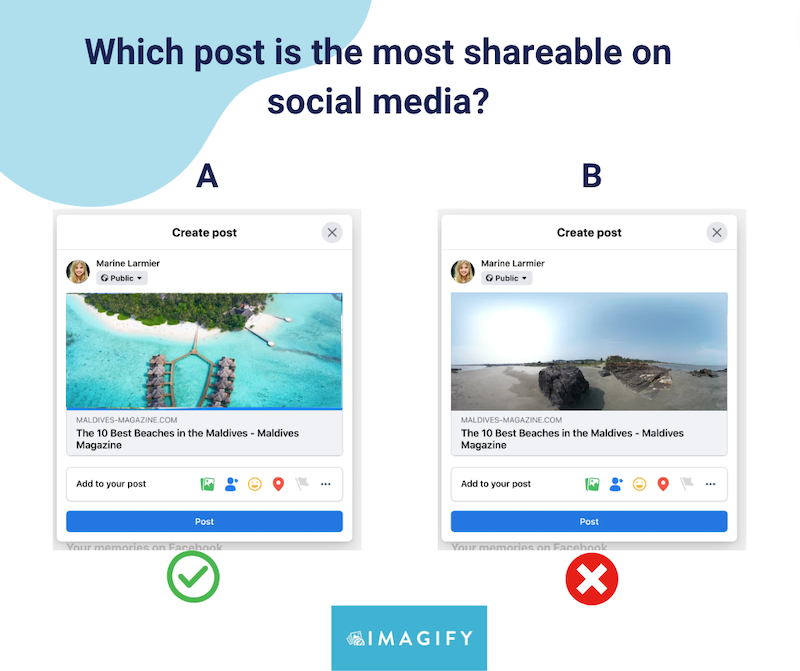
Usahakan selalu untuk memilih foto yang membuat pembaca bersedia membagikannya di media sosial. Misalnya, kiriman blog mana yang akan Anda bagikan di Facebook jika Anda ingin mengumumkan perjalanan Anda berikutnya ke Maladewa? Jika kita memikirkan destinasi ini, postingan “A” memiliki foto yang lebih menarik daripada postingan “B”.

3. Gambar membantu mengilustrasikan apa yang ingin Anda katakan dengan kata-kata Anda
Anda mungkin pernah mendengar pepatah populer “satu gambar bernilai seribu kata” yang artinya satu gambar dapat menyampaikan ide yang rumit. Itulah tepatnya yang harus dilakukan oleh gambar Anda: perkuat ide tertulis Anda dari perspektif visual.
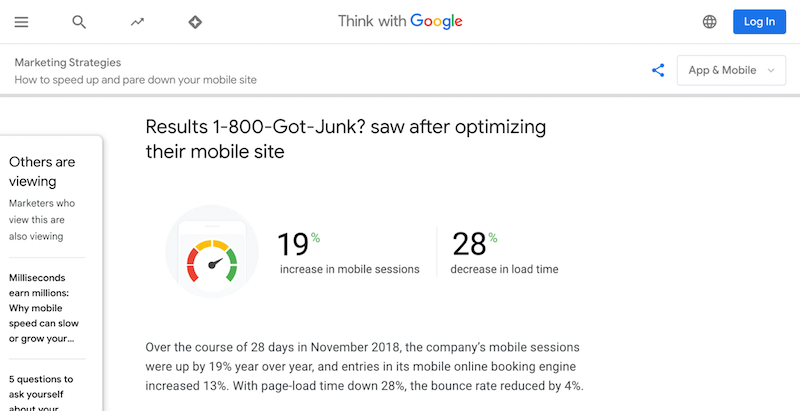
Misalnya, jika Anda menulis tentang fakta berbasis data, mungkin berguna untuk membuat visual tokoh kunci seperti yang dilakukan Google di blognya:

Nasihat terakhir tentang memilih gambar yang tepat adalah memilih gambar yang tidak akan memengaruhi kinerja blog Anda dan yang akan meningkatkan SEO Anda. Itu membawa kita ke bagian berikutnya: 6 tips kami untuk memastikan gambar Anda dioptimalkan dengan sempurna sebelum menerbitkannya.
6 Praktik Terbaik untuk Gambar Blog Anda
Berikut adalah 6 praktik terbaik untuk diikuti sebelum mengunggah gambar di blog Anda. Mereka akan berguna untuk artikel Anda berikutnya, terutama jika Anda ingin memastikan performa, memperkuat SEO Anda, dan menghindari masalah hak cipta.
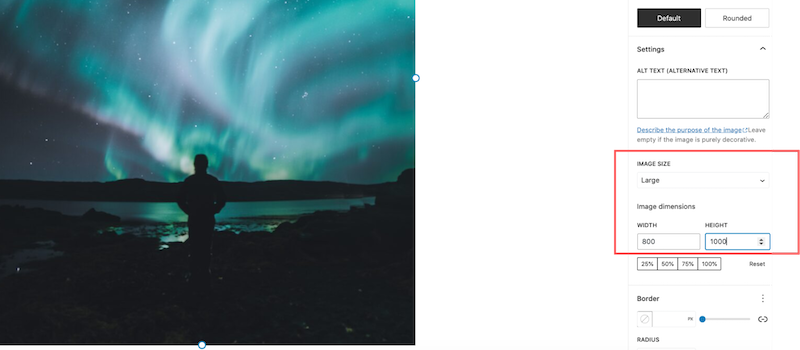
1. Pilih Ukuran dan Format Gambar yang Tepat
Memilih ukuran dan format gambar yang tepat sangat penting untuk menghindari masalah kinerja. Saat Anda telah membuat infografis yang sempurna atau memilih foto yang tepat, ingatlah untuk memeriksa ukuran akhir file. Untuk postingan blog, kami sarankan Anda menggunakan lebar maksimum 800px untuk gambar Anda.

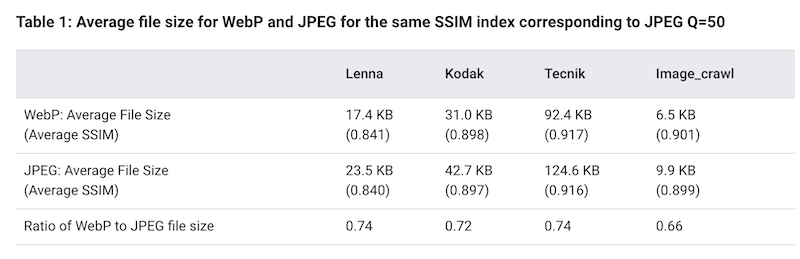
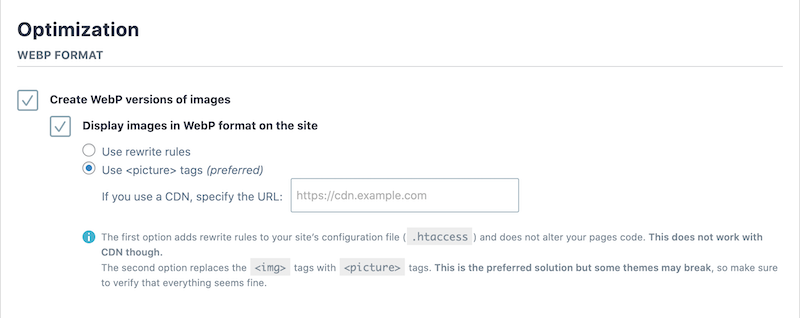
Mengenai formatnya, kami sarankan Anda menggunakan format generasi berikutnya seperti WebP atau AVIF daripada png atau JPG tradisional. Untuk kualitas yang sama, Google mengamati bahwa ukuran file WebP rata-rata 25%-34% lebih kecil daripada file JPEG.

Solusi untuk mengonversi gambar ke WebP:
- Alat online seperti xConvert – Anda dapat mengonversi gambar Anda ke WebP dengan beberapa klik dan mengunggahnya ke WordPress secara manual nanti.
- Plugin WordPress seperti Imagify – yang memungkinkan Anda mengonversi gambar ke WebP langsung dari admin WordPress Anda.

| Jika Anda ingin mempelajari lebih lanjut, kami memiliki dua panduan mendalam yang didedikasikan untuk ukuran gambar terbaik di web, serta format gambar terbaik. |
2. Kompres Gambar Terbesar Anda
Mengompresi gambar besar sangat penting untuk mempertahankan kinerja yang baik dan halaman yang memuat dengan cepat. Namun, Anda juga tidak ingin berkompromi dengan kualitas. Di situlah kompresi (dengan alat yang tepat) berguna!

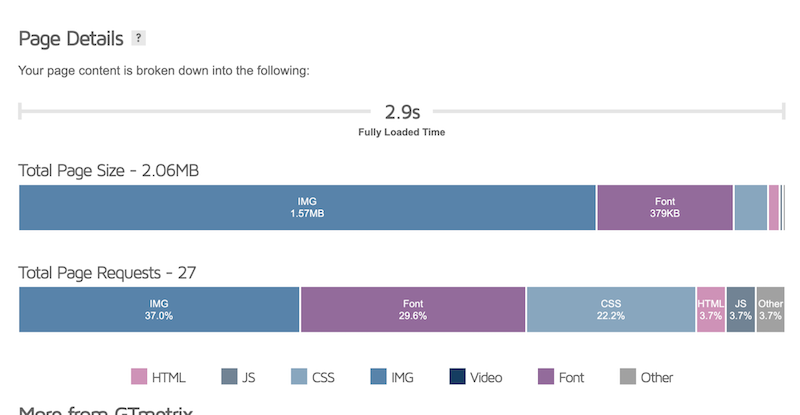
Idealnya, Anda ingin menjaga berat halaman Anda di bawah 1 – 1,5 MB. Anda dapat mengaudit situs Anda dan memeriksa metrik ini di GTMetrix > Detail Halaman > Ukuran Halaman Total.

Solusi untuk mengompres gambar besar Anda:
- Photoshop dan Lightroom, tetapi Anda dapat mengurangi kualitas saat mengekspor gambar akhir.
- Plugin Imagify – memungkinkan Anda untuk mengoptimalkan dan mengompres gambar Anda secara massal langsung dari WordPress. Anda dapat menghemat hingga 90% ukuran file dengan tetap mempertahankan kualitas tinggi.
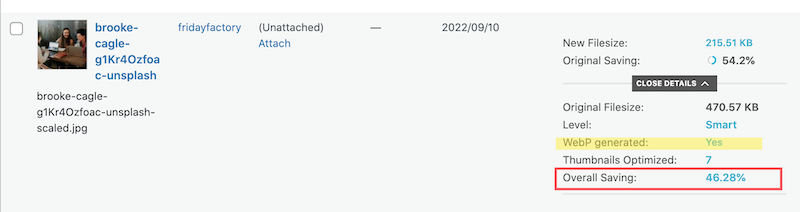
Dalam contoh kami di bawah ini, Imagify memampatkan gambar hampir 50%, membuat halaman lebih ringan.

Imagify juga menjaga kualitas. Kami tidak dapat menentukan gambar mana yang dikompresi:
| Perlu diketahui: Imagify membantu Anda mengoptimalkan gambar untuk beberapa audit PageSpeed Insights. |
3. Gunakan Gambar Responsif
Saran lain sebelum menerbitkan posting blog Anda adalah membuat gambar Anda responsif. Untungnya, banyak pembuat halaman hadir dengan opsi untuk menyajikan gambar sesuai dengan perangkat pilihan Anda.
Solusi untuk menggunakan gambar responsif:
- Secara manual, dengan kode – menggunakan atribut “srcset” dan “sizes” untuk membuat gambar responsif.
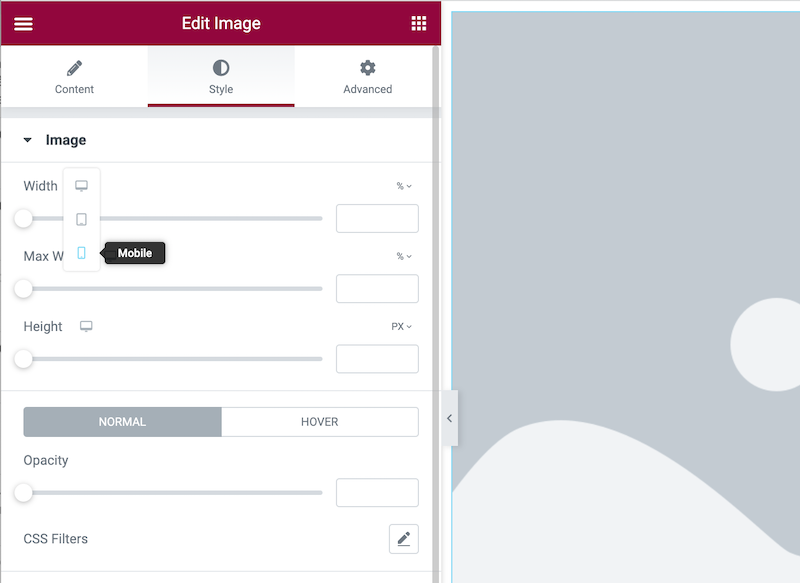
- Menggunakan Editor Blok atau pembuat halaman apa pun yang memungkinkan Anda menampilkan ukuran gambar yang berbeda sesuai dengan perangkat:

| Lihat panduan kami untuk mempelajari lebih lanjut tentang cara membuat gambar dengan desain responsif. |
4. Ganti Nama File Gambar Anda Dengan Benar Dan Gunakan Tag Alt
Gambar dengan nama deskriptif dan tag alt akan lebih mungkin ditemukan oleh mesin pencari – meningkatkan peluang Anda untuk muncul di hasil pencarian. Alt tag berguna untuk SEO karena Google belum bisa menginterpretasikan gambar. Oleh karena itu, tag alt memecahkan ini dengan menunjukkan tentang apa gambar itu.
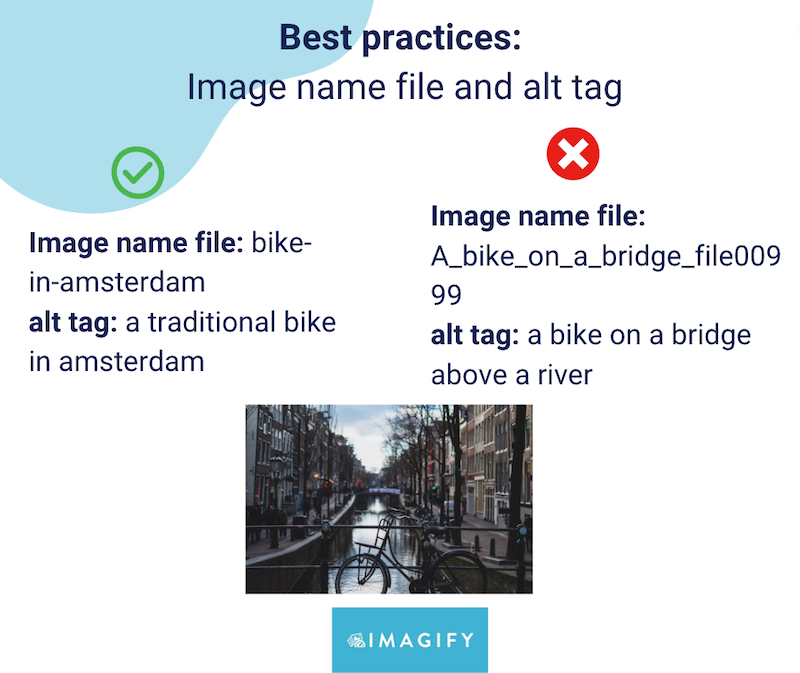
Kiat untuk menggunakan nama file dan tag alt yang tepat:
Mengenai nama file, berikut beberapa panduannya:
- Jelaskan secara singkat tentang apa gambar tersebut untuk membantu pengguna menemukan gambar Anda
- Gunakan maksimal 4-5 kata
- Huruf kapital tidak diperlukan
- Gunakan tanda hubung (-) bukan garis bawah untuk memisahkan setiap kata satu sama lain.
Untuk tag alt, pertahankan teks tetap pendek untuk memaksimalkan dampaknya, dan jangan lupa menyebutkan topik di teks alt.
Pada contoh di bawah ini, Anda dapat dengan mudah melihat perbedaannya:

5. Perhatikan Masalah Hak Cipta
Sekarang Anda telah menemukan gambar relevan yang sempurna untuk posting blog Anda. Ini juga saatnya untuk memeriksa hak cipta di atasnya. Biasanya, ada catatan di samping gambar dengan tanda “” dan Anda mungkin tidak dapat menggunakannya untuk blog Anda. Jika ragu, selalu tanyakan kepada fotografer atau desainer apakah Anda dapat menggunakan kembali karya tersebut dan, pada akhirnya, memberi penghargaan kepada mereka.
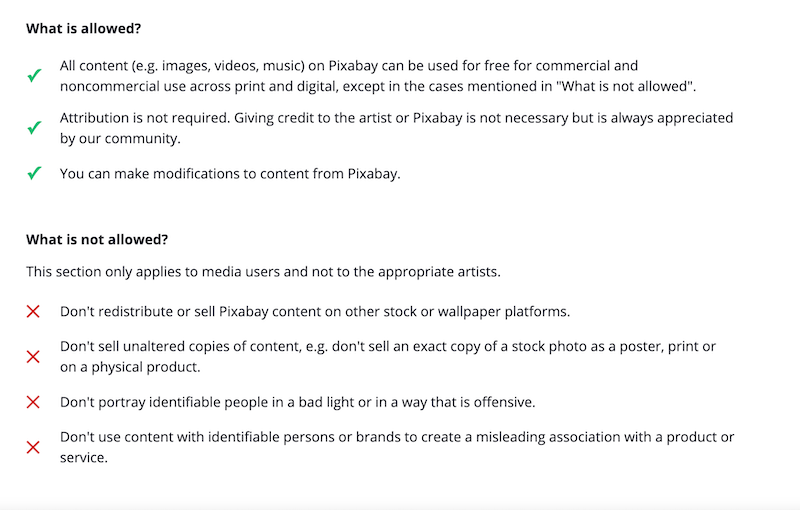
Misalnya, jika gambar Anda berasal dari Pixabay, dos dan jangan untuk konten bebas hak cipta di bawah ini:

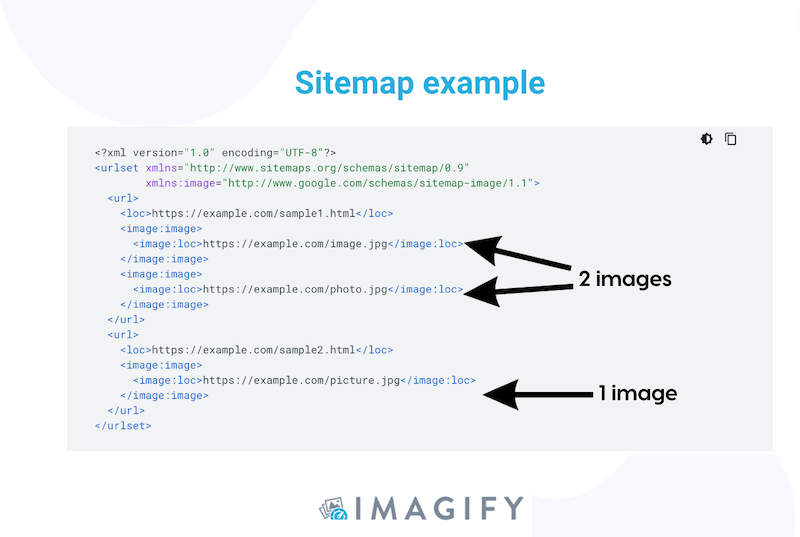
6. Buat Peta Situs Gambar
Peta situs gambar adalah cara terbaik untuk memberi tahu Google tentang semua gambar di situs Anda. Ini sangat berharga untuk mengindeks gambar Anda dan memastikannya disertakan dalam hasil pencarian.

Solusi membuat peta situs gambar:
- Gunakan plugin WordPress seperti XML Sitemap. Buka Pengaturan → XML-Sitemap . Plugin Peta Situs XML secara otomatis membuat peta situs di WordPress, dan Anda akan melihat URL di bagian atas halaman pengaturan.
Membungkus
Daftar periksa kami akan membantu Anda memilih gambar yang paling relevan untuk blog Anda. Ini semua tentang konsistensi, kualitas, ukuran, hak cipta, dan kinerja!
Kabar baiknya adalah bagian kompresi dan pengoptimalan dapat diimplementasikan dengan mudah menggunakan Imagify. Plugin ini juga memungkinkan Anda melewati beberapa audit gambar di PageSpeed Insights! Uji coba gratis Imagify tersedia sehingga Anda dapat mengoptimalkan gambar untuk artikel berikutnya dan melihat bagaimana kinerja halaman Anda meningkat sambil mempertahankan visual berkualitas tinggi.
