أفضل 6 ممارسات لصور مدونتك
نشرت: 2023-03-20بصفتنا زملائنا من مستخدمي الويب ، فإننا نعلم أننا لا نقرأ كل كلمة في منشور مدونة - بل نميل إلى "مسح" الصفحة. ونتيجة لذلك ، فإن الجانب المرئي مهم أيضًا لبناء الثقة والسلطة بين الزوار. يعتمد الأداء والتحويلات بشكل كبير على اختيار الصور ، لذلك قمنا بإدراج أفضل 6 ممارسات لإضافة صور محسنة إلى منشورات مدونتك.
دعنا نتعمق!
لماذا يجب عليك اختيار صور مدونتك بشكل جيد
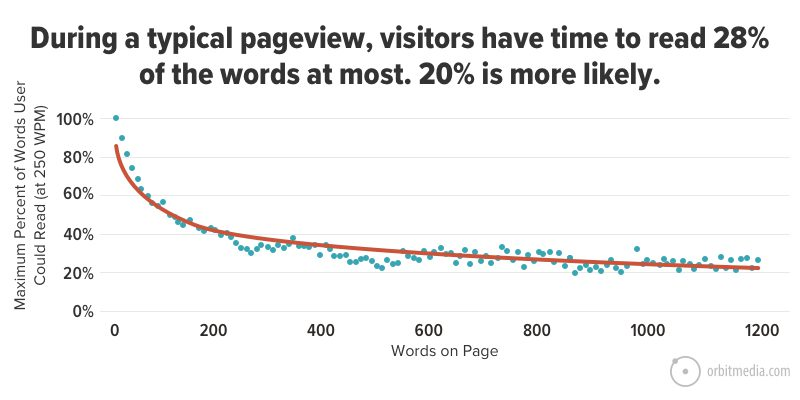
سيقرأ الزائر العادي حوالي 20٪ فقط من الكلمات في منشور مدونتك. لذلك ، من الضروري إضافة صور ذات صلة لجذب انتباهه لفترة أطول قليلاً. يوضح الرسم البياني أدناه الحد الأقصى من النصوص التي يمكن للمستخدمين قراءتها أثناء متوسط زيارة الصفحات التي تحتوي على عدد كلمات مختلف.

لذلك إذا كان المستخدمون لن يقرؤوا المحتوى بالكامل ، فسوف يلقون نظرة على التخطيط والتصميم وبالطبع: الصور . إليك سبب اختيار صورك بعناية لمشاركتك التالية:
1. تعمل صور مواقع الويب عالية الجودة على بناء الثقة والسلطة في شركتك وعلامتك التجارية
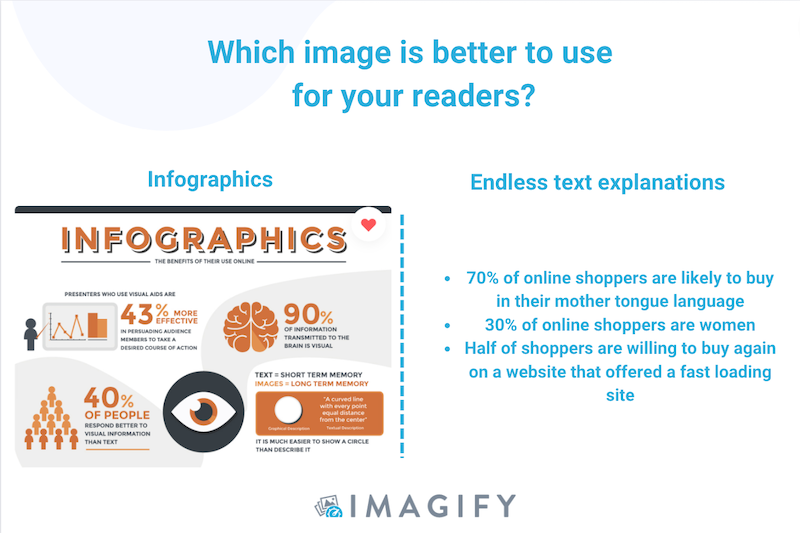
يجب أن تكون الثقة هي الهدف التسويقي النهائي عند إنشاء موقع ويب أو كتابة منشور مدونة. تريد أن يأخذك القراء على محمل الجد ، ويدافعون عن شركتك ، وفي النهاية ، يشترون منتجاتك. كيف تحقق الثقة؟ من المرجح أن يثق العملاء في شخص يعتبرونه خبيرًا في موضوع ما ، وهذه السلطة مبنية من خلال التصميم واختيار الكلمات والألوان والشعار ، وبالطبع الصور. تعد Infographics مثالية لتعزيز المصداقية والمساعدة في فهم الفكرة في بضع ثوانٍ فقط.

2. يمكن للصور إبراز المحتوى وجعله لا يُنسى
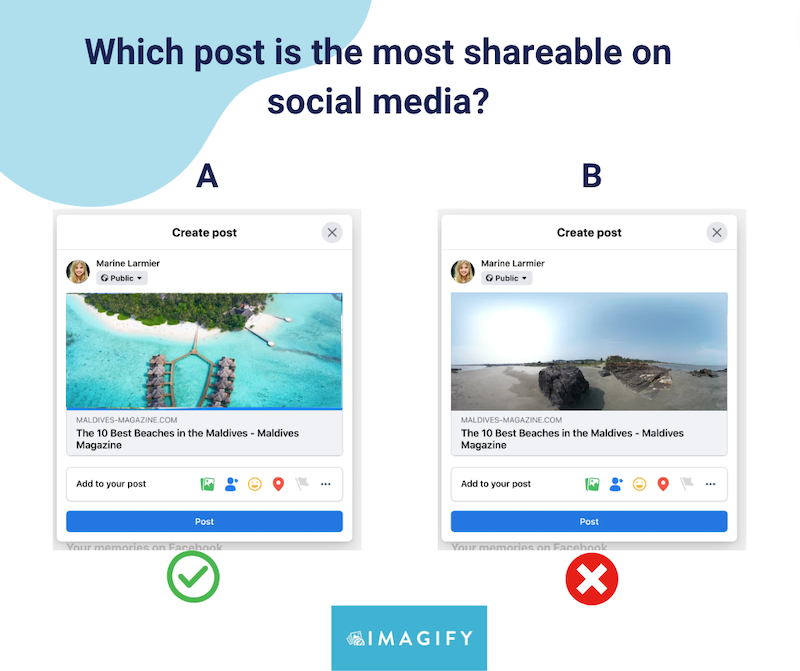
حاول دائمًا تحديد الصور التي تجعل القارئ على استعداد لمشاركتها على وسائل التواصل الاجتماعي. على سبيل المثال ، ما منشور المدونة الذي تريد مشاركته على Facebook إذا كنت تريد الإعلان عن رحلتك القادمة إلى جزر المالديف؟ عندما نفكر في هذه الوجهة ، فإن المنشور "أ" به صورة أكثر جاذبية من المنشور "ب".

3. تساعد الصور على توضيح ما تريد أن تقوله بكلماتك
ربما سمعت القول المأثور "صورة واحدة تساوي ألف كلمة" مما يعني أن صورة واحدة يمكن أن تنقل أفكارًا معقدة. هذا هو بالضبط ما يجب أن تفعله صورك: عزز فكرتك المكتوبة من منظور بصري.
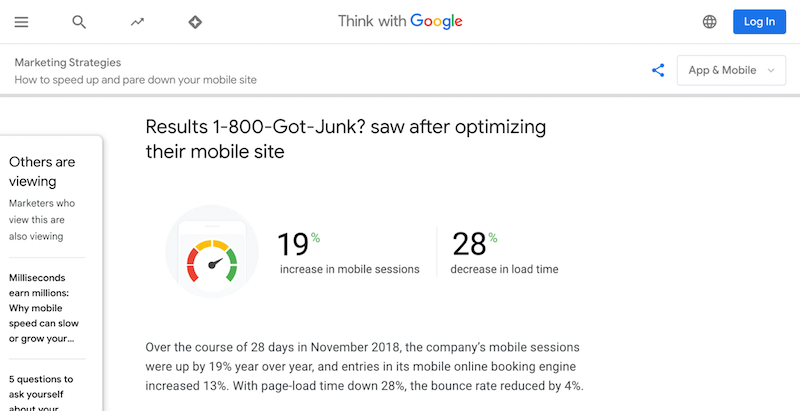
على سبيل المثال ، إذا كنت تكتب عن حقائق تعتمد على البيانات ، فقد يكون من المفيد إنشاء صور مرئية للأرقام الرئيسية مثل التي تقوم بها Google على مدونتها:

آخر نصيحة حول اختيار الصورة الصحيحة هي تحديد تلك التي لن تؤثر على أداء مدونتك والتي ستعزز مُحسّنات محرّكات البحث لديك. يأخذنا هذا إلى القسم التالي: 6 نصائح لضمان تحسين صورك بشكل مثالي قبل نشرها.
6 أفضل الممارسات لصور مدونتك
فيما يلي أفضل 6 ممارسات يجب اتباعها قبل تحميل الصور على مدونتك. ستكون مفيدة لمقالتك التالية ، خاصةً إذا كنت ترغب في ضمان الأداء وتعزيز مُحسّنات محرّكات البحث وتجنب أي مشكلات متعلقة بحقوق النشر.
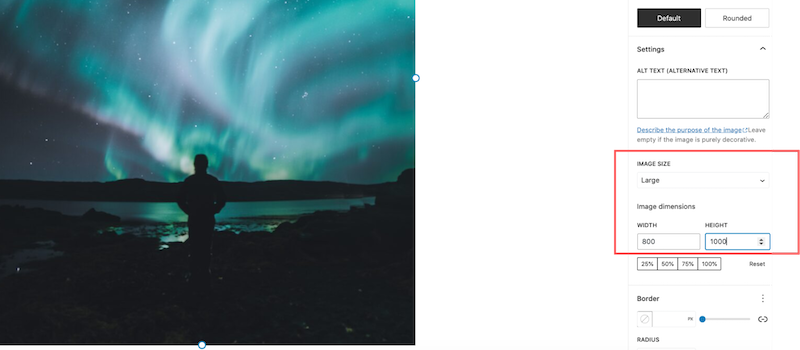
1. اختر الحجم المناسب للصورة والتنسيق
يعد اختيار الحجم المناسب للصورة وتنسيقها أمرًا بالغ الأهمية لتجنب مشكلات الأداء. عندما تقوم بإنشاء الرسوم البيانية المثالية أو تحديد الصورة الصحيحة ، تذكر التحقق من الحجم النهائي للملف. بالنسبة إلى منشور مدونة ، نوصيك باستخدام عرض بحد أقصى 800 بكسل لصورك.

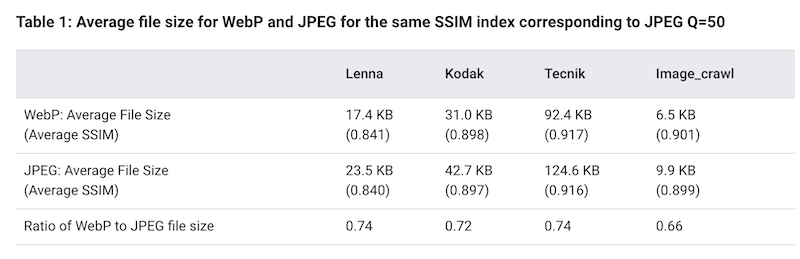
فيما يتعلق بالتنسيق ، نقترح عليك استخدام تنسيقات الجيل التالي مثل WebP أو AVIF بدلاً من تنسيقات png أو JPG التقليدية. لنفس الجودة ، لاحظ Google أن متوسط حجم ملف WebP كان 25٪ -34٪ أصغر من ملف JPEG.

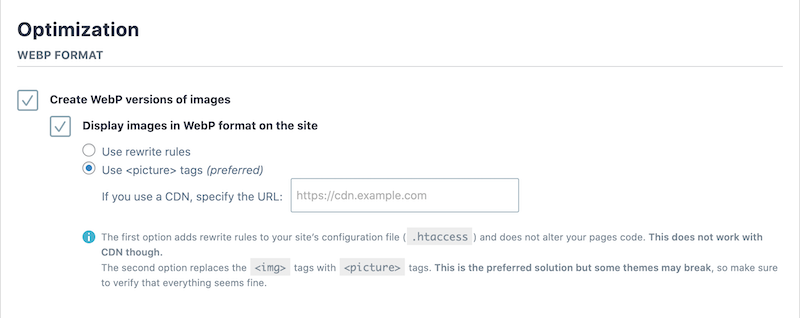
حلول لتحويل الصور إلى WebP:
- أدوات عبر الإنترنت مثل xConvert - يمكنك تحويل صورك إلى WebP ببضع نقرات وتحميلها إلى WordPress يدويًا لاحقًا.
- إضافات WordPress مثل Imagify - والتي تسمح لك بتحويل الصور إلى WebP مباشرة من مسؤول WordPress الخاص بك.

| إذا كنت تريد معرفة المزيد ، فلدينا دليلان ثاقبان مخصصان لأفضل حجم للصورة على الويب ، بالإضافة إلى أفضل تنسيقات الصور. |
2. قم بضغط أكبر صورك
يعد ضغط الصور الكبيرة أمرًا ضروريًا للحفاظ على أداء جيد وصفحة سريعة التحميل. ومع ذلك ، لا تريد التنازل عن الجودة أيضًا. هذا هو المكان الذي يكون فيه الضغط (باستخدام الأداة المناسبة) مفيدًا!
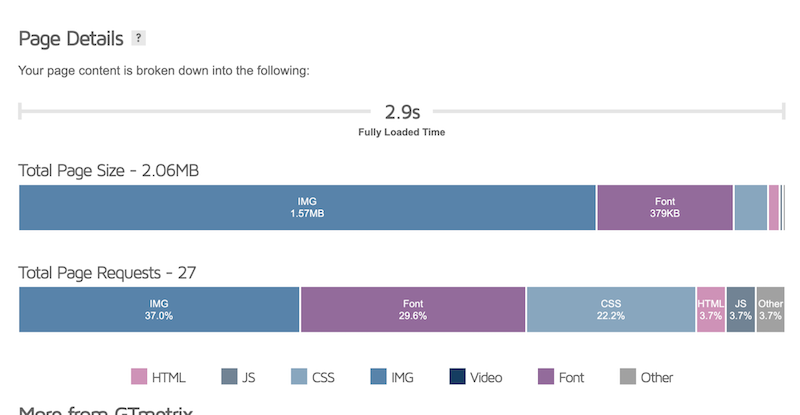
من الناحية المثالية ، تريد الحفاظ على وزن صفحتك أقل من 1 - 1.5 ميجا بايت. يمكنك تدقيق موقعك والتحقق من هذا المقياس على GTMetrix > تفاصيل الصفحة > الحجم الإجمالي للصفحة.


حلول لضغط صورك الكبيرة:
- Photoshop و Lightroom ، ولكن يمكنك تقليل الجودة عند تصدير الصور النهائية.
- المكوِّن الإضافي Imagify - يسمح لك بتحسين وضغط صورك بشكل مجمّع مباشرةً من WordPress. يمكنك حفظ ما يصل إلى 90٪ من حجم الملف مع الحفاظ على الجودة العالية.
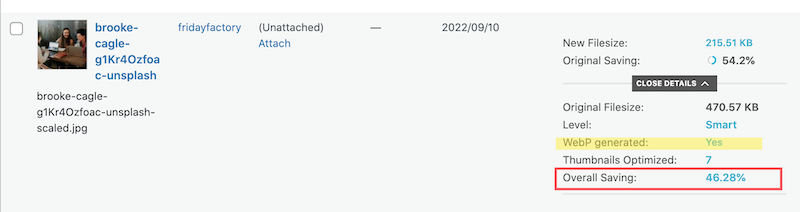
في المثال أدناه ، قام Imagify بضغط الصورة بنسبة 50٪ تقريبًا ، مما يجعل الصفحة أفتح كثيرًا.

Imagify يحافظ أيضًا على الجودة. لا يمكننا معرفة الصورة المضغوطة:
| من المفيد أن تعرف: يساعدك Imagify على تحسين صورك لبعض عمليات تدقيق PageSpeed Insights. |
3. استخدم الصور المستجيبة
نصيحة أخرى قبل نشر منشور مدونتك هي جعل صورتك تستجيب. لحسن الحظ ، يأتي العديد من منشئي الصفحات مع خيار عرض الصور وفقًا للجهاز الذي تختاره.
حلول لاستخدام الصور سريعة الاستجابة:
- يدويًا ، باستخدام الكود - استخدام سمات "srcset" و "أحجام" لجعل الصور سريعة الاستجابة.
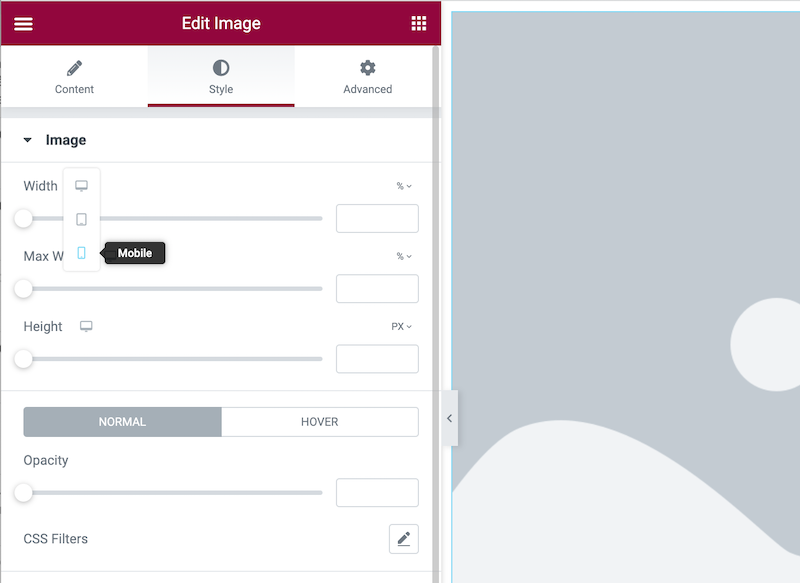
- باستخدام محرر Block Editor أو أي أدوات إنشاء صفحات تتيح لك عرض أحجام صور مختلفة وفقًا للجهاز:

| راجع دليلنا لمعرفة المزيد حول كيفية إنشاء صور ذات تصميم سريع الاستجابة. |
4. إعادة تسمية ملف الصورة الخاص بك بشكل صحيح واستخدام علامة بديل
من المرجح أن يتم العثور على الصور ذات الأسماء الوصفية وعلامات بديل بواسطة محركات البحث - مما يزيد من فرصتك في الظهور في نتائج البحث. تعد علامات Alt مفيدة لتحسين محركات البحث لأن Google لا يمكنها تفسير الصور (حتى الآن). لذلك ، تحل علامات alt هذا الأمر من خلال الإشارة إلى ما تدور حوله الصورة.
تلميحات حول استخدام اسم الملف الصحيح وعلامة بديل:
فيما يتعلق باسم الملف ، إليك بعض الإرشادات:
- صِف بإيجاز موضوع الصورة لمساعدة المستخدمين في العثور على صورتك
- استخدم 4-5 كلمات كحد أقصى
- ليست هناك حاجة إلى الأحرف الكبيرة
- استخدم واصلة (-) وليس شرطة سفلية لفصل كل كلمة عن بعضها البعض.
بالنسبة إلى علامة alt ، اجعل النص قصيرًا لزيادة تأثيره إلى أقصى حد ، ولا تنسَ ذكر الموضوع في النص البديل.
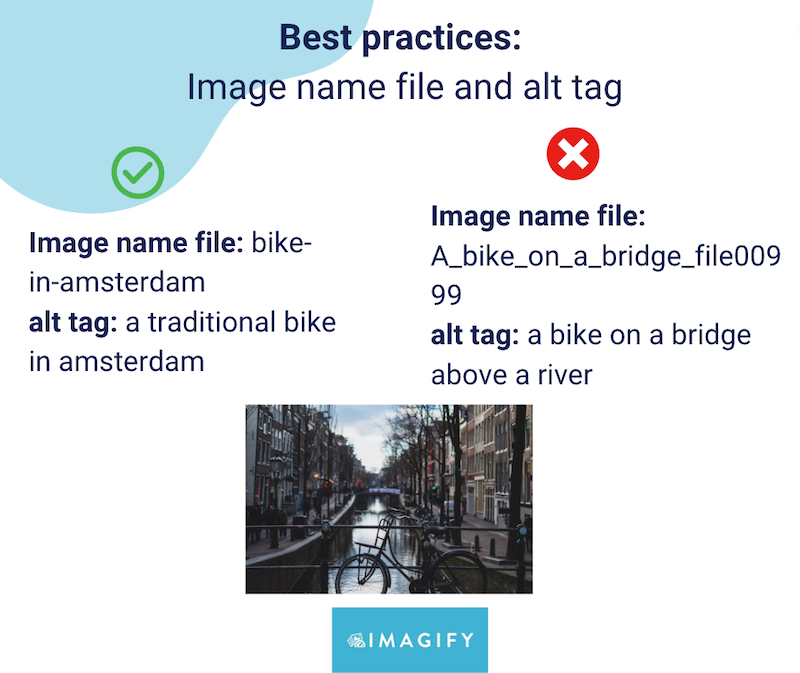
في المثال أدناه ، يمكنك بسهولة رؤية الاختلافات:

5. انتبه لقضايا حقوق النشر
الآن بعد أن وجدت الصورة المناسبة المناسبة لمنشور مدونتك. حان الوقت أيضًا للتحقق من حقوق النشر الخاصة به. عادةً ما تكون هناك ملاحظة بجوار الصورة بعلامة "" وقد لا تتمكن من استخدامها لمدونتك. في حالة الشك ، تحقق دائمًا من المصور أو المصمم إذا كان بإمكانك إعادة استخدام العمل ، وفي النهاية ، منحهم الفضل.
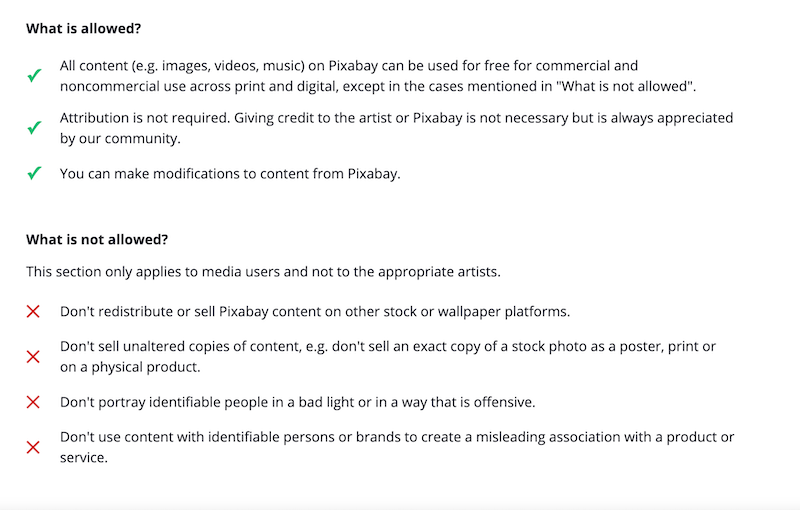
على سبيل المثال ، إذا كانت صورتك قادمة من شركة Pixabay ، فستجد أدناه إرشادات وما لا تتعلق بالمحتوى الخالي من حقوق الطبع والنشر:

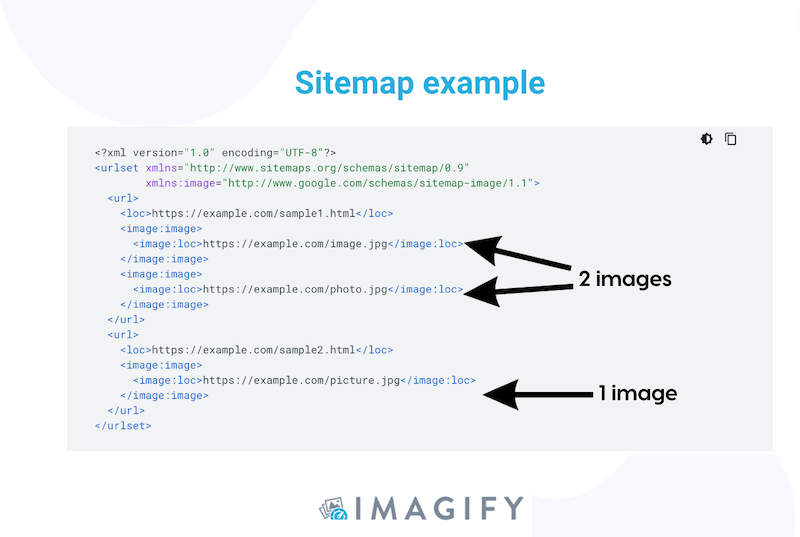
6. قم بإنشاء ملف Sitemap للصور
خريطة موقع الصور هي أفضل طريقة لإخبار Google بجميع الصور الموجودة على موقعك. إنه لا يقدر بثمن لفهرسة صورك والتأكد من تضمينها في نتائج البحث.

حلول لإنشاء خريطة موقع للصورة:
- استخدم مكون WordPress الإضافي مثل XML Sitemap. انتقل إلى الإعدادات → XML-Sitemap . يقوم المكون الإضافي لخريطة موقع XML تلقائيًا بإنشاء خريطة موقع على WordPress ، وسترى عنوان URL أعلى صفحة الإعدادات.
تغليف
يجب أن تساعدك قائمة التحقق الخاصة بنا على تحديد أفضل الصور ذات الصلة بمدونتك. الأمر كله يتعلق بالاتساق والجودة والحجم وحقوق النشر والأداء!
الخبر السار هو أنه يمكن تنفيذ أجزاء الضغط والتحسين بسهولة باستخدام Imagify. يتيح لك المكون الإضافي أيضًا اجتياز العديد من عمليات تدقيق الصور على PageSpeed Insights! يتوفر إصدار تجريبي مجاني من Imagify حتى تتمكن من تحسين الصور لمقالك التالي ومعرفة كيف يتحسن أداء صفحتك مع الحفاظ على المرئيات عالية الجودة.
