6 práticas recomendadas para as imagens do seu blog
Publicados: 2023-03-20Como colegas usuários da web, sabemos que não estamos lendo cada palavra de uma postagem de blog – tendemos a “varrer” a página. Como resultado, o aspecto visual também é crucial para construir confiança e autoridade entre os visitantes. O desempenho e as conversões dependem muito da escolha das imagens, por isso listamos 6 práticas recomendadas para adicionar imagens otimizadas aos posts do seu blog.
Vamos mergulhar!
Por que você deve escolher bem as imagens do seu blog
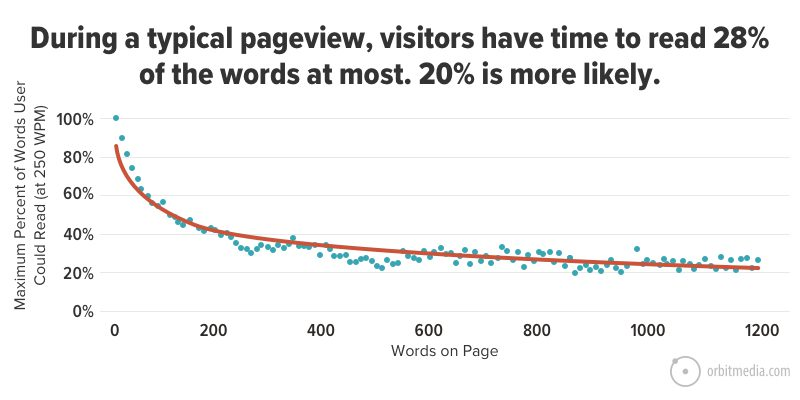
Um visitante típico lerá apenas cerca de 20% das palavras em sua postagem no blog. Portanto, é essencial adicionar recursos visuais relevantes para prender sua atenção por mais tempo. O gráfico abaixo mostra a quantidade máxima de texto que os usuários podem ler durante uma visita média a páginas com diferentes contagens de palavras.

Assim, se o usuário não vai ler todo o conteúdo, vai dar uma olhada no layout, no design e, claro: nas imagens . Veja por que você deve escolher cuidadosamente suas imagens para sua próxima postagem:
1. Imagens de site de alta qualidade criam confiança e autoridade em sua empresa e marca
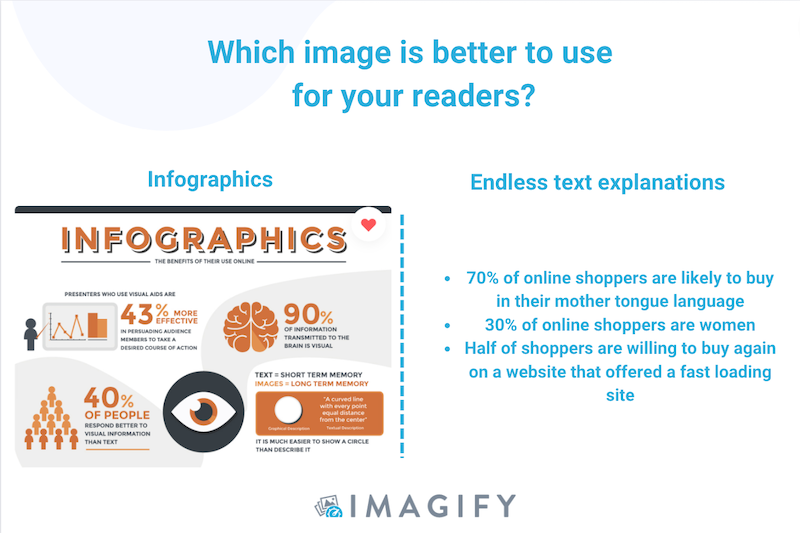
A confiança deve ser o objetivo final de marketing ao criar um site ou escrever uma postagem no blog. Você quer que os leitores o levem a sério, defendam sua empresa e, finalmente, comprem seus produtos. Como alcançar a confiança? É mais provável que os clientes tenham confiança em alguém que consideram um especialista em um assunto, e essa autoridade é construída por meio do design, sua escolha de palavras, cores, logotipo e, claro, das imagens. Os infográficos são ideais para aumentar a credibilidade e ajudar a entender a ideia em apenas alguns segundos.

2. As imagens podem destacar o conteúdo e torná-lo mais memorável
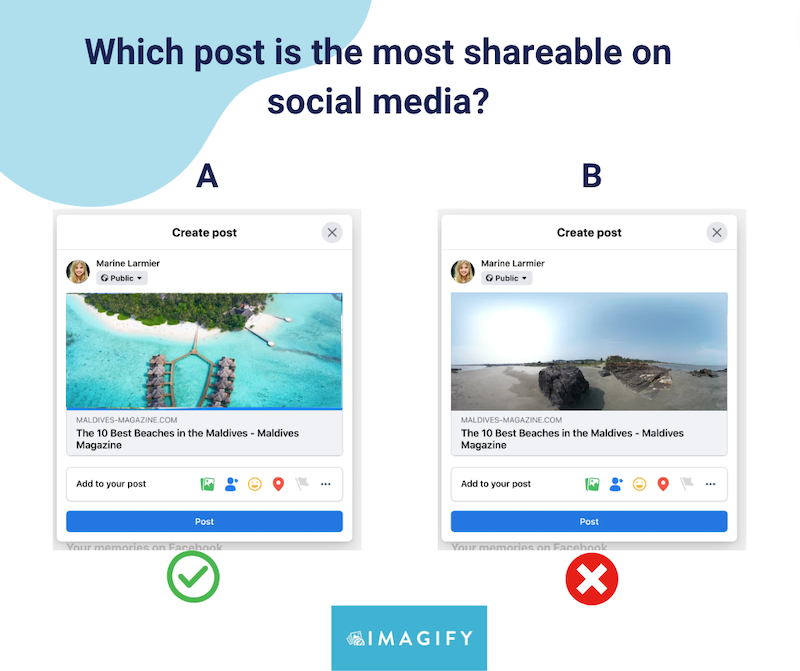
Procure sempre selecionar fotos que deixem o leitor disposto a compartilhá-las nas redes sociais. Por exemplo, qual postagem de blog você compartilharia no Facebook se quisesse anunciar sua próxima viagem às Maldivas? Quando pensamos nesse destino, o post “A” tem uma foto mais atrativa do que o post “B”.

3. As imagens ajudam a ilustrar o que você quer dizer com suas palavras
Você já deve ter ouvido o ditado popular “uma imagem vale mais que mil palavras”, o que significa que uma única imagem pode transmitir ideias complexas. É exatamente isso que suas imagens devem fazer: reforçar sua ideia escrita de uma perspectiva visual.
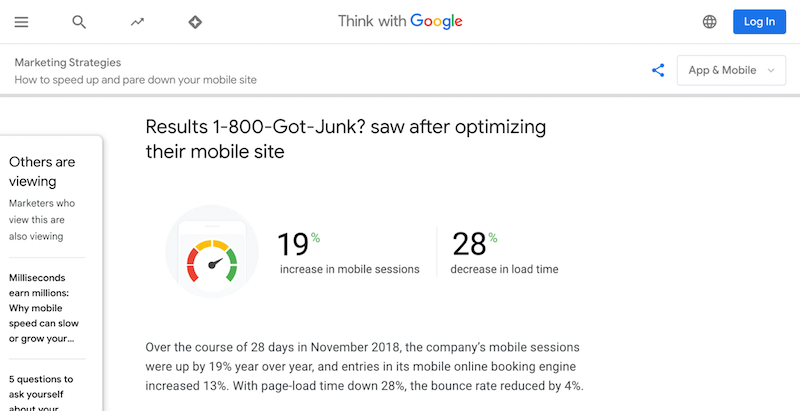
Por exemplo, se você está escrevendo sobre fatos orientados por dados, pode ser útil criar imagens de números-chave como o Google está fazendo em seu blog:

O último conselho sobre como escolher a imagem certa é selecionar aquelas que não impactarão o desempenho do seu blog e que irão impulsionar o seu SEO. Isso nos leva à próxima seção: nossas 6 dicas para garantir que suas imagens sejam perfeitamente otimizadas antes de publicá-las.
6 práticas recomendadas para as imagens do seu blog
Aqui estão 6 práticas recomendadas a serem seguidas antes de fazer upload de imagens em seu blog. Eles serão úteis para o seu próximo artigo, especialmente se você quiser garantir desempenho, reforçar seu SEO e evitar problemas de direitos autorais.
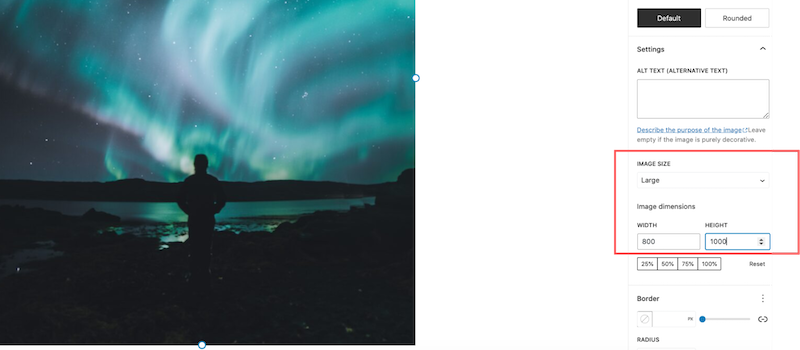
1. Escolha o tamanho e o formato corretos da imagem
Escolher o tamanho e o formato corretos da imagem é crucial para evitar problemas de desempenho. Depois de criar os infográficos perfeitos ou selecionar a foto certa, lembre-se de verificar o tamanho final do arquivo. Para uma postagem de blog, recomendamos que você use uma largura máxima de 800px para suas imagens.

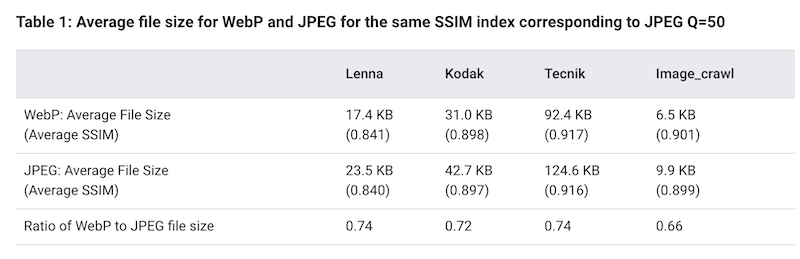
Em relação ao formato, sugerimos que você use formatos de última geração, como WebP ou AVIF, em vez do tradicional png ou JPG. Para a mesma qualidade, o Google observou que o tamanho médio do arquivo WebP era 25% a 34% menor que o arquivo JPEG.

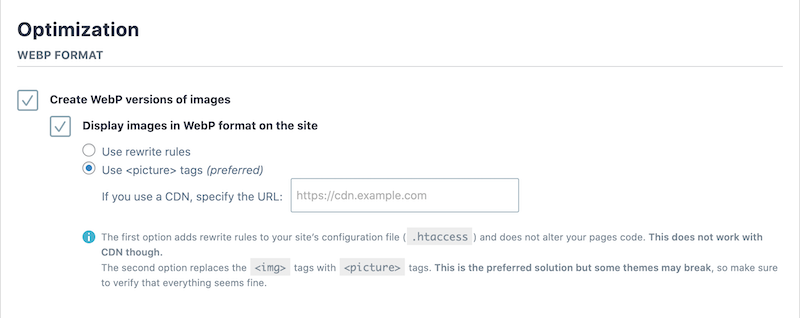
Soluções para converter imagens para WebP:
- Ferramentas online como xConvert – você pode converter suas imagens para WebP com apenas alguns cliques e enviá-las para o WordPress manualmente mais tarde.
- Plugins do WordPress como o Imagify – que permite converter imagens para WebP diretamente do seu administrador do WordPress.

| Se você quiser saber mais, temos dois guias perspicazes dedicados ao melhor tamanho de imagem na web, bem como aos melhores formatos de imagem. |
2. Comprima suas imagens maiores
A compactação de imagens grandes é essencial para manter um bom desempenho e uma página de carregamento rápido. No entanto, você também não quer comprometer a qualidade. É aí que a compressão (com a ferramenta certa) é útil!

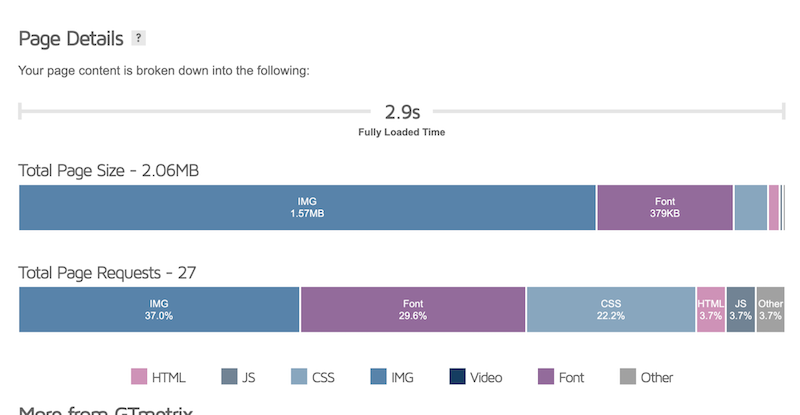
Idealmente, você deseja manter o peso da página abaixo de 1 a 1,5 MB. Você pode auditar seu site e verificar essa métrica no GTMetrix > Detalhes da página > Tamanho total da página.

Soluções para compactar suas imagens grandes:
- Photoshop e Lightroom, mas você pode reduzir a qualidade ao exportar as imagens finais.
- O plug-in Imagify – permite otimizar e compactar suas imagens em massa diretamente do WordPress. Você pode economizar até 90% no tamanho do arquivo, mantendo a alta qualidade.
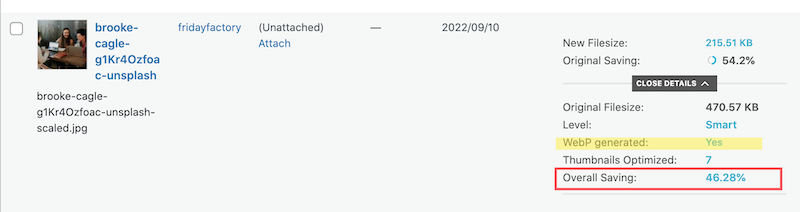
Em nosso exemplo abaixo, o Imagify comprimiu a imagem em quase 50%, tornando a página muito mais leve.

Imagify também preserva a qualidade. Não podemos dizer qual imagem é a compactada:
| É bom saber: Imagify ajuda você a otimizar suas imagens para algumas auditorias do PageSpeed Insights. |
3. Use imagens responsivas
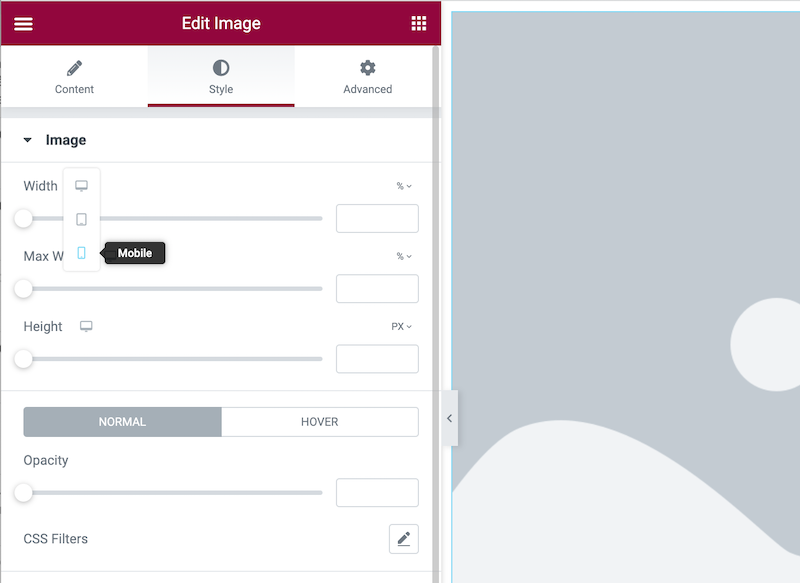
Outro conselho antes de publicar sua postagem no blog é tornar sua imagem responsiva. Felizmente, muitos criadores de páginas vêm com a opção de exibir imagens de acordo com o dispositivo de sua escolha.
Soluções para usar imagens responsivas:
- Manualmente, com código – usando os atributos “srcset” e “sizes” para tornar as imagens responsivas.
- Usando o Block Editor ou qualquer construtor de páginas que permita exibir diferentes tamanhos de imagem de acordo com o dispositivo:

| Confira nosso guia para saber mais sobre como criar imagens com design responsivo. |
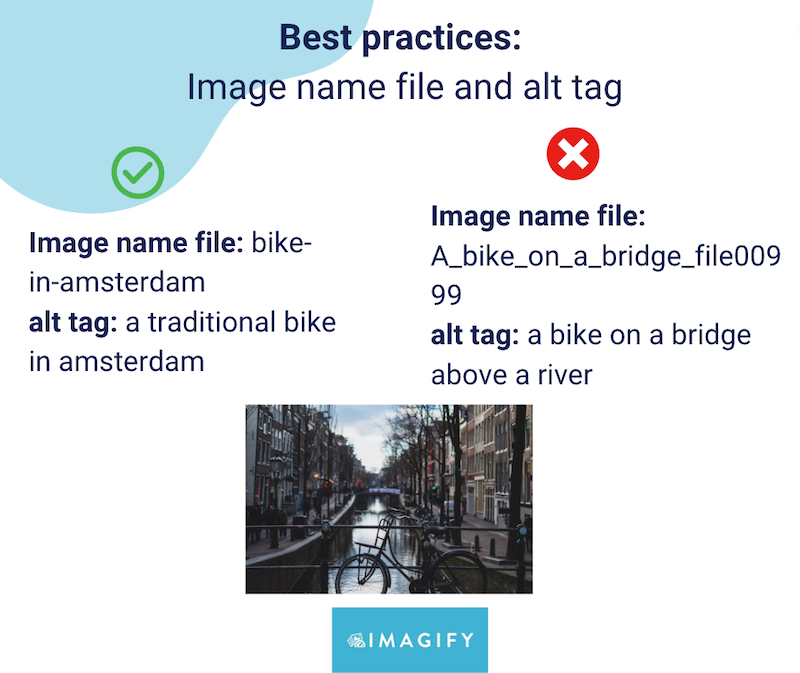
4. Renomeie seu arquivo de imagem corretamente e use a tag Alt
Imagens com nomes descritivos e tags alt terão maior probabilidade de serem encontradas pelos mecanismos de pesquisa – aumentando sua chance de aparecer nos resultados da pesquisa. Alt tags são úteis para SEO porque o Google não pode interpretar imagens (ainda). Portanto, as tags alt resolvem isso indicando do que se trata a imagem.
Dicas para usar o nome de arquivo correto e a tag alt:
Em relação ao nome do arquivo, aqui estão algumas diretrizes:
- Descreva concisamente o que a imagem está prestes a ajudar os usuários a encontrar sua imagem
- Use no máximo 4-5 palavras
- Letras maiúsculas não são necessárias
- Use um hífen (-) sem sublinhado para separar cada palavra uma da outra.
Para a tag alt, mantenha o texto curto para maximizar seu impacto e não se esqueça de mencionar o tópico no texto alternativo.
No exemplo abaixo, você pode ver facilmente as diferenças:

5. Preste atenção aos problemas de direitos autorais
Agora que você encontrou a imagem relevante perfeita para sua postagem no blog. Também é hora de verificar os direitos autorais sobre ele. Normalmente, há uma nota ao lado da imagem com um “” e talvez você não consiga usá-la em seu blog. Em caso de dúvida, sempre verifique com o fotógrafo ou designer se você pode reaproveitar o trabalho e, eventualmente, creditá-los.
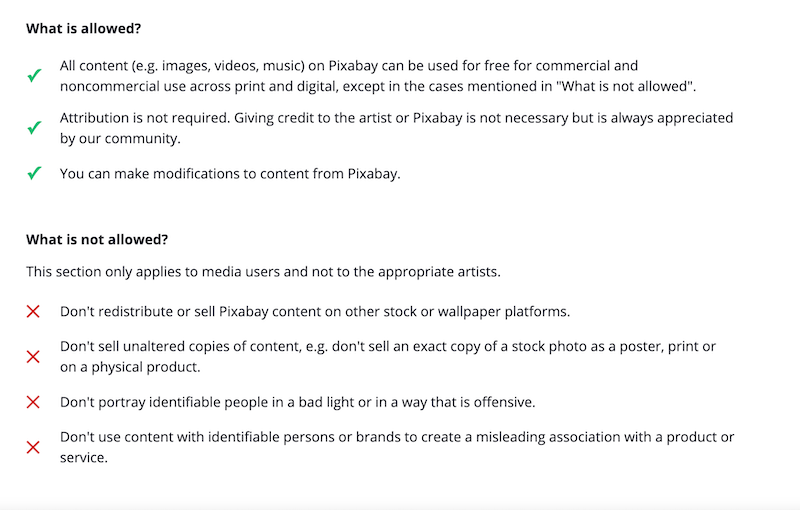
Por exemplo, se sua imagem vier do Pixabay, o que fazer e o que não fazer para o conteúdo livre de direitos autorais estão abaixo:

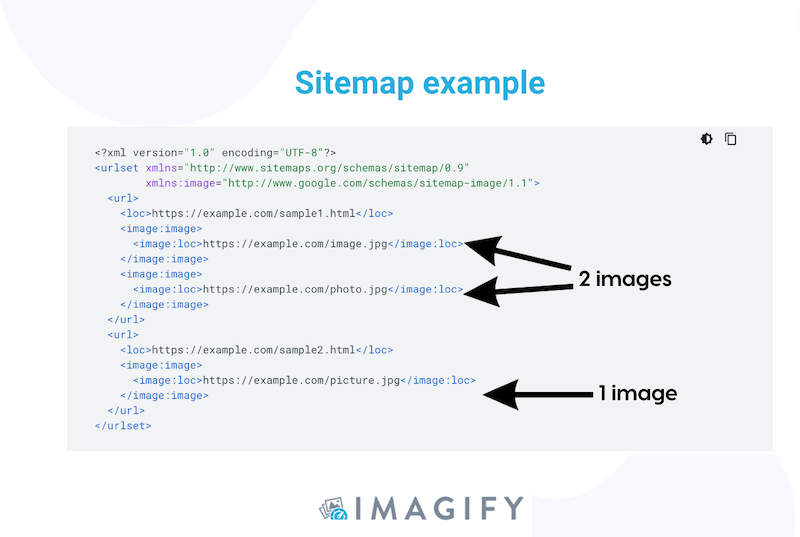
6. Crie um Sitemap de imagem
Um sitemap de imagem é a melhor maneira de informar ao Google sobre todas as imagens em seu site. É inestimável para indexar suas imagens e garantir que elas sejam incluídas nos resultados da pesquisa.

Soluções para criar um sitemap de imagem:
- Use um plugin do WordPress como XML Sitemap. Vá para Configurações → XML-Sitemap . O plug-in XML Sitemap cria automaticamente um sitemap no WordPress e você verá a URL na parte superior da página de configurações.
Empacotando
Nossa lista de verificação deve ajudá-lo a selecionar as melhores imagens relevantes para o seu blog. É tudo uma questão de consistência, qualidade, tamanho, direitos autorais e desempenho!
A boa notícia é que as partes de compactação e otimização podem ser implementadas facilmente com o Imagify. O plug-in também permite que você passe por várias auditorias de imagem no PageSpeed Insights! Uma avaliação gratuita do Imagify está disponível para que você possa otimizar as imagens para o seu próximo artigo e ver como o desempenho da sua página melhora, mantendo visuais de alta qualidade.
