6 bonnes pratiques pour les images de votre blog
Publié: 2023-03-20En tant que collègues internautes, nous savons que nous ne lisons pas chaque mot d'un article de blog - nous avons plutôt tendance à "scanner" la page. Par conséquent, l'aspect visuel est également crucial pour instaurer la confiance et l'autorité parmi les visiteurs. Les performances et les conversions dépendent fortement du choix des images, nous avons donc répertorié 6 bonnes pratiques pour ajouter des images optimisées à vos articles de blog.
Plongeons-nous !
Pourquoi vous devriez bien choisir vos images de blog
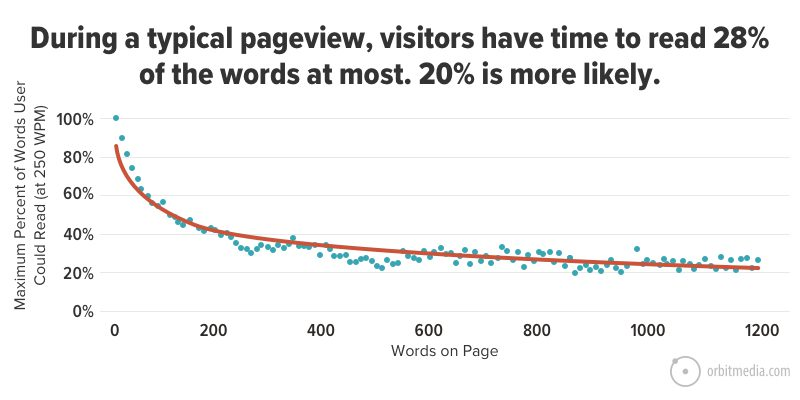
Un visiteur typique ne lira qu'environ 20% des mots de votre article de blog. Il est donc indispensable d'ajouter des visuels pertinents pour capter son attention un peu plus longtemps. Le tableau ci-dessous montre la quantité maximale de texte que les utilisateurs peuvent lire lors d'une visite moyenne sur des pages avec différents nombres de mots.

Ainsi, si les utilisateurs ne lisent pas l'intégralité du contenu, ils devront jeter un œil à la mise en page, au design et, bien sûr : aux images . Voici pourquoi vous devez choisir avec soin vos images pour votre prochain post :
1. Des images de site Web de haute qualité renforcent la confiance et l'autorité dans votre entreprise et votre marque
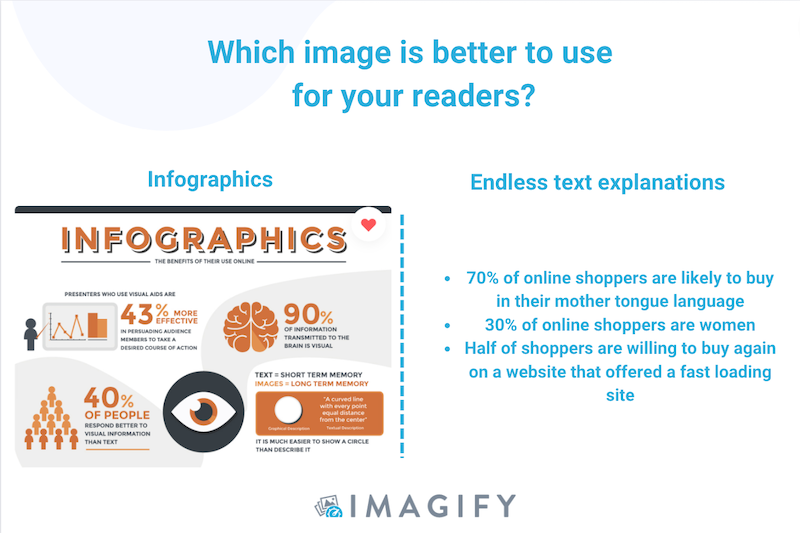
La confiance devrait être l'objectif marketing ultime lors de la création d'un site Web ou de la rédaction d'un article de blog. Vous voulez que les lecteurs vous prennent au sérieux, défendent votre entreprise et, finalement, achètent vos produits. Comment gagner la confiance ? Les clients sont plus susceptibles d'avoir confiance en quelqu'un qu'ils considèrent comme un expert sur un sujet, et cette autorité se construit à travers la conception, votre choix de mots, de couleurs, de logo et bien sûr, les images. Les infographies sont idéales pour renforcer la crédibilité et aider à saisir l'idée en quelques secondes seulement.

2. Les images peuvent faire ressortir le contenu et le rendre plus mémorable
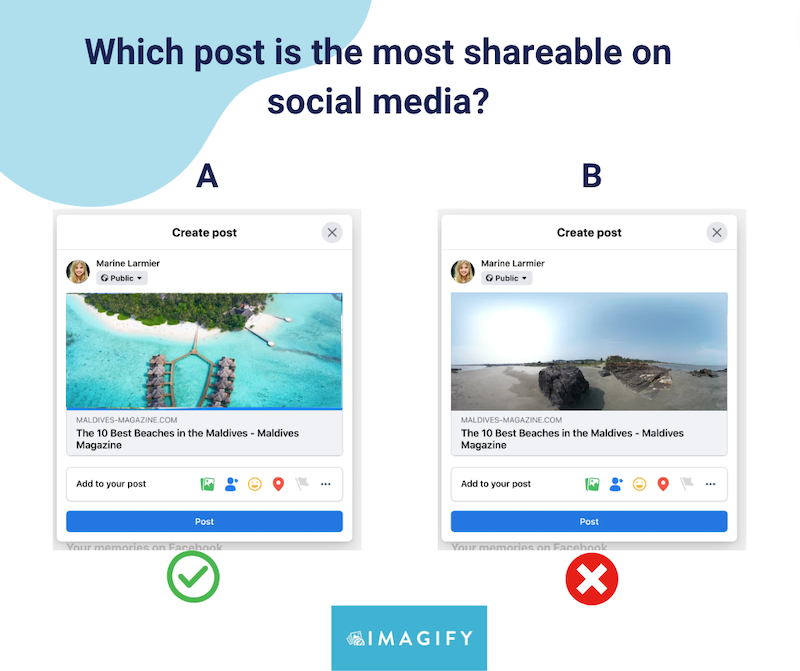
Essayez toujours de sélectionner des photos qui incitent le lecteur à les partager sur les réseaux sociaux. Par exemple, quel article de blog partageriez-vous sur Facebook si vous souhaitez annoncer votre prochain voyage aux Maldives ? Quand on pense à cette destination, le post « A » a une photo plus attrayante que le post « B ».

3. Les images aident à illustrer ce que vous voulez dire avec vos mots
Vous avez peut-être entendu l'adage populaire "une image vaut mille mots" qui signifie qu'une seule image peut véhiculer des idées complexes. C'est exactement ce que vos images doivent faire : renforcer votre idée écrite d'un point de vue visuel.
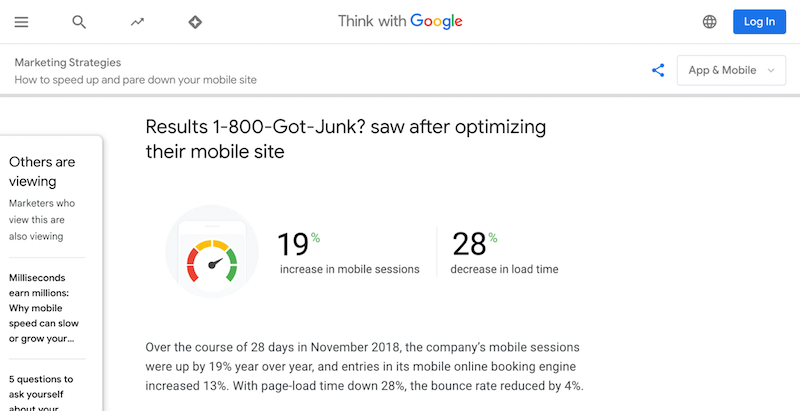
Par exemple, si vous écrivez sur des faits basés sur des données, il peut être utile de créer des visuels de chiffres clés comme Google le fait sur son blog :

Le dernier conseil pour choisir la bonne image est de sélectionner celles qui n'impacteront pas les performances de votre blog et qui boosteront votre référencement. Cela nous amène à la section suivante : nos 6 conseils pour vous assurer que vos images sont parfaitement optimisées avant de les publier.
6 bonnes pratiques pour les images de votre blog
Voici 6 bonnes pratiques à suivre avant de télécharger des images sur votre blog. Ils vous seront utiles pour votre prochain article, notamment si vous souhaitez garantir des performances, renforcer votre référencement et éviter tout problème de droits d'auteur.
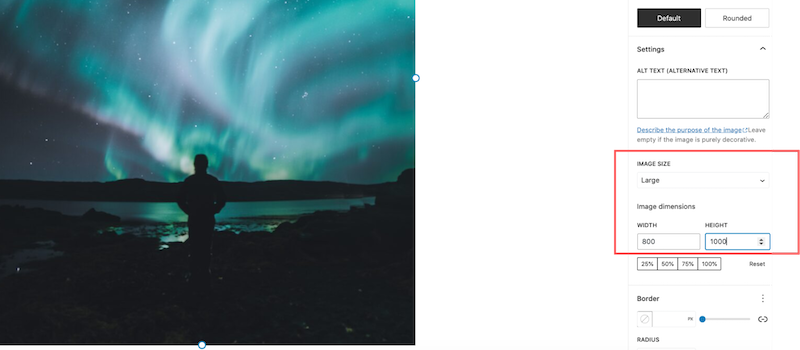
1. Choisissez la bonne taille et le bon format d'image
Choisir la bonne taille et le bon format d'image est crucial pour éviter les problèmes de performances. Lorsque vous avez créé l'infographie parfaite ou sélectionné la bonne photo, n'oubliez pas de vérifier la taille finale du fichier. Pour un article de blog, nous vous recommandons d'utiliser une largeur maximale de 800 pixels pour vos images.

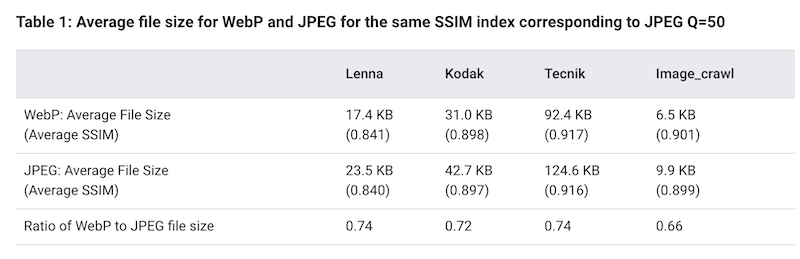
Concernant le format, nous vous suggérons d'utiliser des formats nouvelle génération tels que WebP ou AVIF au lieu des traditionnels png ou JPG. Pour la même qualité, Google a observé que la taille moyenne des fichiers WebP était de 25 à 34 % inférieure à celle du fichier JPEG.

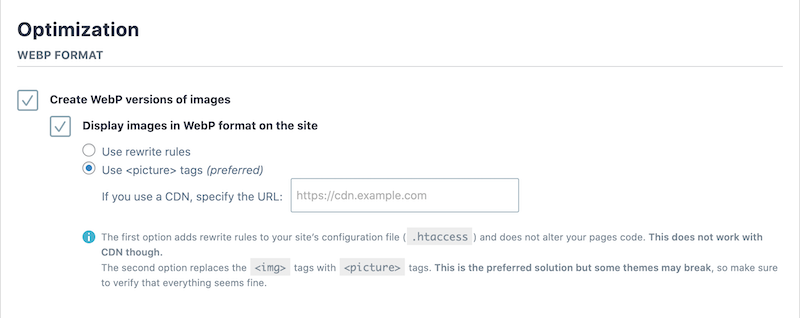
Solutions pour convertir des images en WebP :
- Des outils en ligne comme xConvert – vous pouvez convertir vos images en WebP en quelques clics et les télécharger manuellement sur WordPress ultérieurement.
- Des plugins WordPress comme Imagify – qui vous permet de convertir des images en WebP directement depuis votre administrateur WordPress.

| Si vous souhaitez en savoir plus, nous avons deux guides perspicaces dédiés à la meilleure taille d'image sur le Web, ainsi qu'aux meilleurs formats d'image. |
2. Compressez vos plus grandes images
La compression de grandes images est essentielle pour maintenir de bonnes performances et une page à chargement rapide. Cependant, vous ne voulez pas non plus faire de compromis sur la qualité. C'est là que la compression (avec le bon outil) devient utile !

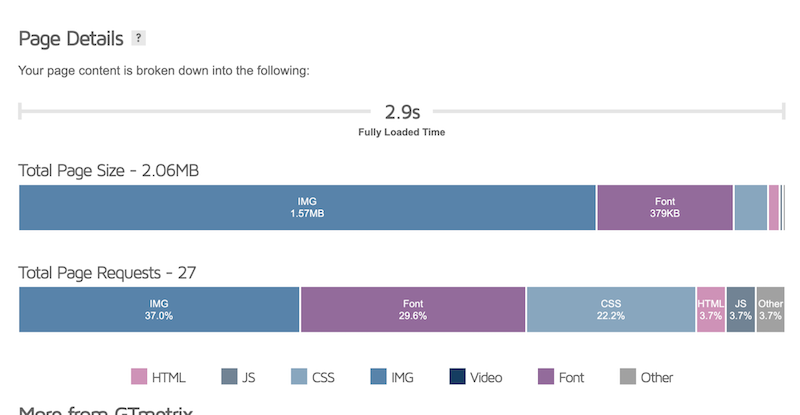
Idéalement, vous souhaitez que le poids de votre page soit inférieur à 1 à 1,5 Mo. Vous pouvez auditer votre site et vérifier cette métrique sur GTMetrix > Détails de la page > Taille totale de la page.

Solutions pour compresser vos grandes images :
- Photoshop et Lightroom, mais vous pouvez réduire la qualité lors de l'exportation des images finales.
- Le plugin Imagify – vous permet d'optimiser et de compresser vos images en masse directement depuis WordPress. Vous pouvez économiser jusqu'à 90 % sur la taille du fichier tout en conservant une qualité élevée.
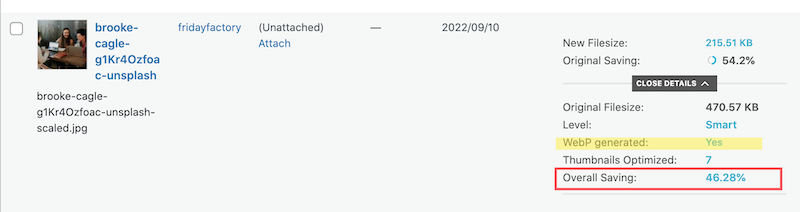
Dans notre exemple ci-dessous, Imagify a compressé l'image de près de 50 %, rendant la page beaucoup plus légère.

Imagify préserve également la qualité. Nous ne pouvons pas dire quelle image est l'image compressée :
| Bon à savoir : Imagify vous aide à optimiser vos images pour certains audits PageSpeed Insights. |
3. Utilisez des images réactives
Un autre conseil avant de publier votre article de blog est de rendre votre image responsive. Heureusement, de nombreux constructeurs de pages offrent la possibilité de diffuser des images en fonction de l'appareil de votre choix.
Solutions pour utiliser des images responsives :
- Manuellement, avec du code - en utilisant les attributs "srcset" et "tailles" pour rendre les images réactives.
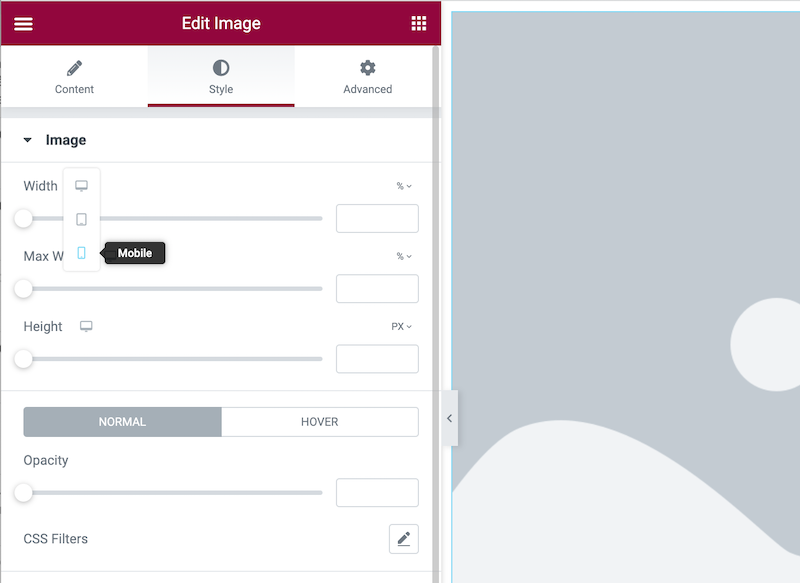
- Utilisation de l'éditeur de blocs ou de tout constructeur de page permettant d'afficher différentes tailles d'image en fonction de l'appareil :

| Consultez notre guide pour en savoir plus sur la création d'images avec un design réactif. |
4. Renommez correctement votre fichier image et utilisez la balise Alt
Les images avec des noms descriptifs et des balises alt seront plus susceptibles d'être trouvées par les moteurs de recherche, ce qui augmentera vos chances d'apparaître dans les résultats de recherche. Les balises Alt sont utiles pour le référencement car Google ne peut pas (encore) interpréter les images. Par conséquent, les balises alt résolvent ce problème en indiquant de quoi parle l'image.
Conseils pour utiliser le bon nom de fichier et la bonne balise alt :
En ce qui concerne le nom du fichier, voici quelques lignes directrices :
- Décrivez de manière concise ce que l'image est sur le point d'aider les utilisateurs à trouver votre image
- Utilisez un maximum de 4-5 mots
- Les majuscules ne sont pas nécessaires
- Utilisez un trait d'union (-) et non un trait de soulignement pour séparer chaque mot l'un de l'autre.
Pour la balise alt, gardez le texte court pour maximiser son impact, et n'oubliez pas de mentionner le sujet dans le texte alt.
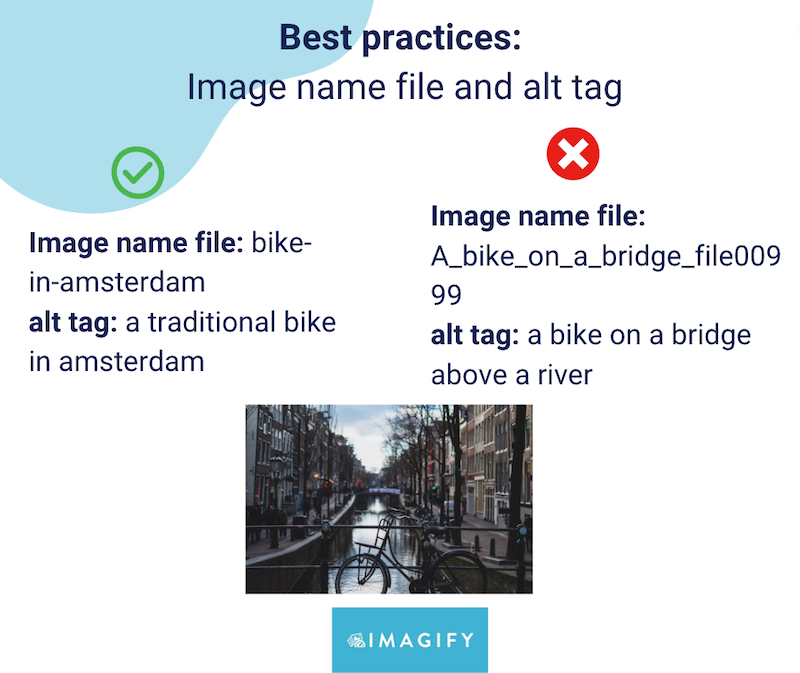
Dans l'exemple ci-dessous, vous pouvez facilement voir les différences :

5. Faites attention aux problèmes de droit d'auteur
Maintenant que vous avez trouvé l'image pertinente parfaite pour votre article de blog. Il est également temps de vérifier le droit d'auteur dessus. Habituellement, il y a une note à côté de l'image avec un "" et vous ne pourrez peut-être pas l'utiliser pour votre blog. En cas de doute, vérifiez toujours auprès du photographe ou du designer si vous pouvez réutiliser le travail et, éventuellement, créditez-le.
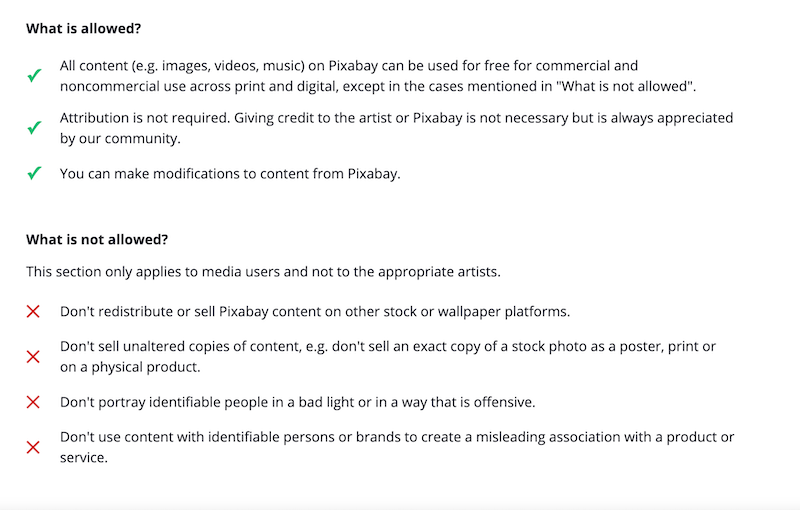
Par exemple, si votre image provient de Pixabay, les choses à faire et à ne pas faire pour le contenu libre de droit sont ci-dessous :

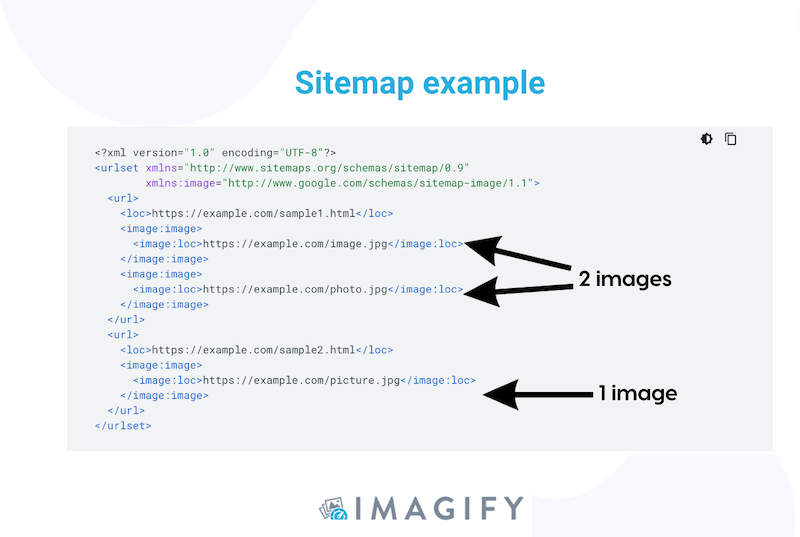
6. Créer un sitemap d'image
Un sitemap d'images est le meilleur moyen d'informer Google de toutes les images de votre site. C'est inestimable pour indexer vos images et s'assurer qu'elles sont incluses dans les résultats de recherche.

Solutions pour créer un sitemap image :
- Utilisez un plugin WordPress comme XML Sitemap. Allez dans Paramètres → XML-Sitemap . Le plugin XML Sitemap crée automatiquement un sitemap sur WordPress, et vous verrez l'URL en haut de la page des paramètres.
Emballer
Notre liste de contrôle devrait vous aider à sélectionner les meilleures images pertinentes pour votre blog. Tout est question de cohérence, de qualité, de taille, de droits d'auteur et de performances !
La bonne nouvelle est que les parties compression et optimisation peuvent être implémentées facilement avec Imagify. Le plugin permet également de passer plusieurs audits d'images sur PageSpeed Insights ! Un essai gratuit d'Imagify est disponible afin que vous puissiez optimiser les images pour votre prochain article et voir comment les performances de votre page s'améliorent tout en conservant des visuels de haute qualité.
