博客圖片的 6 個最佳實踐
已發表: 2023-03-20作為網絡用戶,我們知道我們不會閱讀博客文章的每一個字——我們更傾向於“掃描”頁面。 因此,視覺方面對於在訪客中建立信任和權威也至關重要。 性能和轉化率在很大程度上取決於圖片的選擇,因此我們列出了 6 個最佳實踐來將優化的圖片添加到您的博客文章中。
讓我們開始吧!
為什麼你應該選擇好你的博客圖片
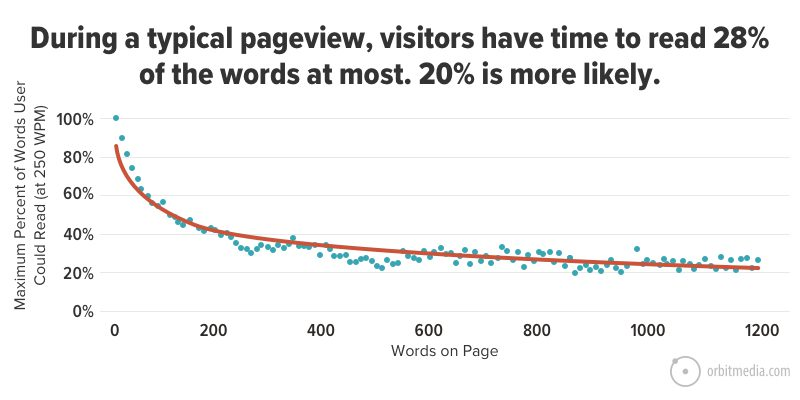
典型的訪問者只會閱讀您博客文章中大約 20% 的文字。 因此,必須添加相關的視覺效果以更長時間地吸引其註意力。 下表顯示了用戶平均訪問不同字數的頁面時可以閱讀的最大文本量。

因此,如果用戶不打算閱讀全部內容,他們會查看佈局、設計,當然還有:圖像。 這就是為什麼您應該為下一篇文章仔細選擇圖片的原因:
1.高質量的網站圖片為您的公司和品牌建立信任和權威
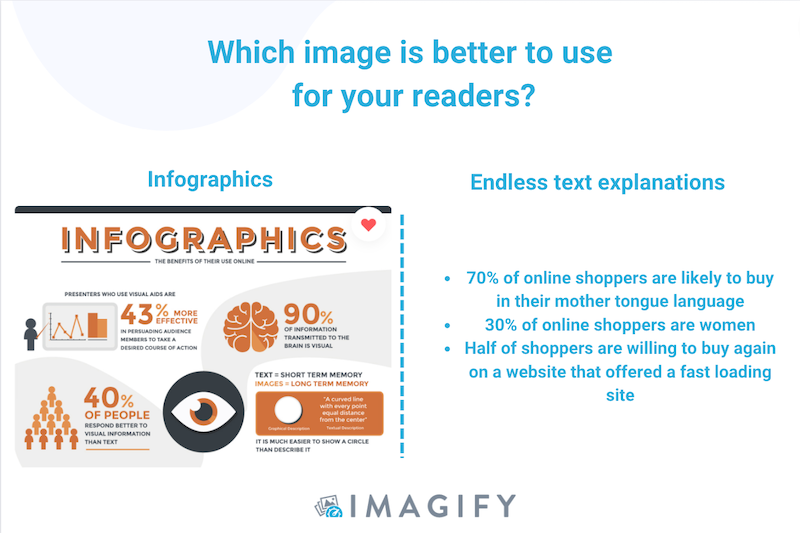
建立網站或撰寫博客文章時,信任應該是最終的營銷目標。 您希望讀者認真對待您,為您的公司辯護,並最終購買您的產品。 如何獲得信任? 客戶更有可能對他們認為是某個主題的專家的人充滿信心,而這種權威是通過設計、您對文字、顏色、徽標的選擇,當然還有圖像來建立的。 信息圖表是提高可信度和幫助在幾秒鐘內掌握想法的理想選擇。

2.圖片可以讓內容脫穎而出,更令人難忘
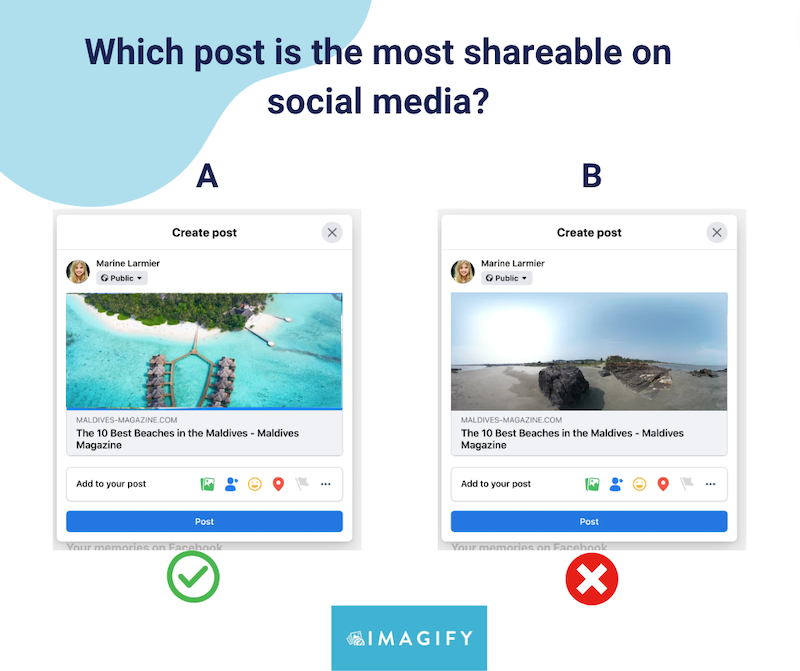
始終嘗試選擇讓讀者願意在社交媒體上分享的照片。 例如,如果您想宣布下一次馬爾代夫之旅,您會在 Facebook 上分享哪篇博文? 當我們想到這個目的地時,帖子“A”的照片比帖子“B”更有吸引力。

3.圖片有助於說明您想用文字表達的意思
您可能聽說過“一圖胜千言”這句流行的諺語,這意味著一張圖片可以傳達複雜的想法。 這正是您的圖像應該做的:從視覺角度強化您的書面想法。
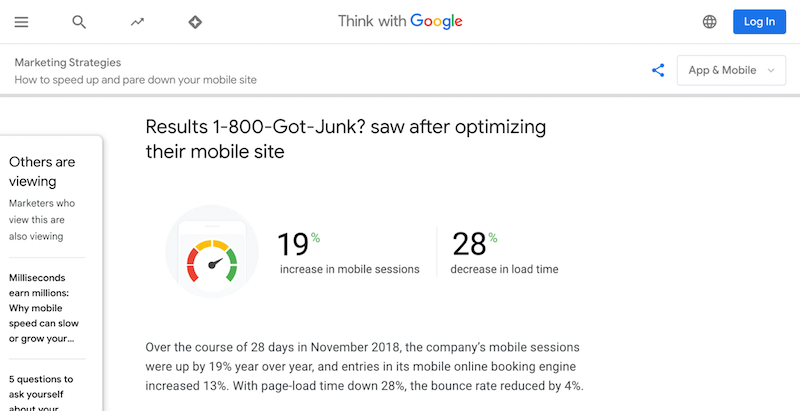
例如,如果您正在撰寫有關數據驅動的事實,那麼創建關鍵數字視覺效果可能會有所幫助,就像谷歌在其博客上所做的那樣:

關於選擇正確圖片的最後一條建議是選擇不會影響博客性能並會提升搜索引擎優化的圖片。 這將帶我們進入下一節:我們的 6 個技巧可確保您的圖像在發布之前得到完美優化。
博客圖片的 6 個最佳實踐
在您的博客上上傳圖片之前,請遵循以下 6 條最佳實踐。 它們將對您的下一篇文章很有用,尤其是當您想要確保性能、加強 SEO 並避免任何版權問題時。
1.選擇合適的圖像尺寸和格式
選擇正確的圖像大小和格式對於避免性能問題至關重要。 當您創建了完美的信息圖表或選擇了正確的照片時,請記得檢查文件的最終大小。 對於博客文章,我們建議您為圖片使用最大寬度 800 像素。

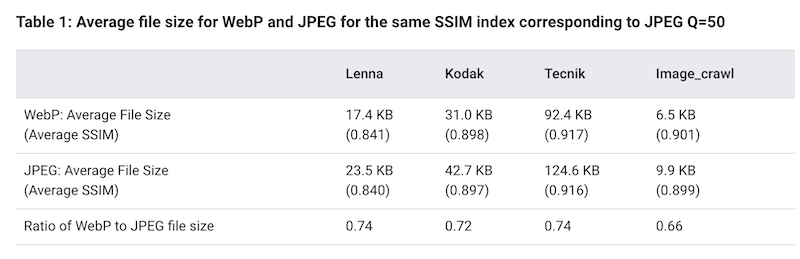
關於格式,我們建議您使用 WebP 或 AVIF 等下一代格式,而不是傳統的 png 或 JPG。 對於相同的質量,Google 觀察到 WebP 文件的平均大小比 JPEG 文件小 25%-34%。

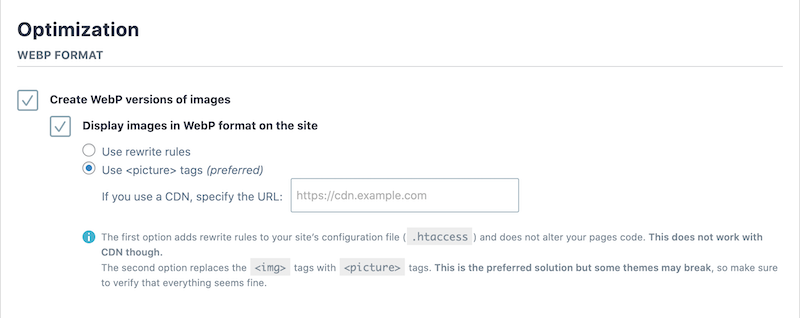
將圖像轉換為 WebP 的解決方案:
- 像 xConvert 這樣的在線工具——你可以點擊幾下將你的圖像轉換為 WebP,然後手動將它們上傳到 WordPress。
- 像 Imagify 這樣的 WordPress 插件 – 它允許您直接從 WordPress 管理員將圖像轉換為 WebP。

| 如果您想了解更多信息,我們有兩份有見地的指南,專門針對 Web 上的最佳圖像尺寸以及最佳圖像格式。 |
2.壓縮你最大的圖像
壓縮大圖像對於保持良好的性能和快速加載頁面至關重要。 但是,您也不想在質量上妥協。 這就是壓縮(使用正確的工具)派上用場的地方!
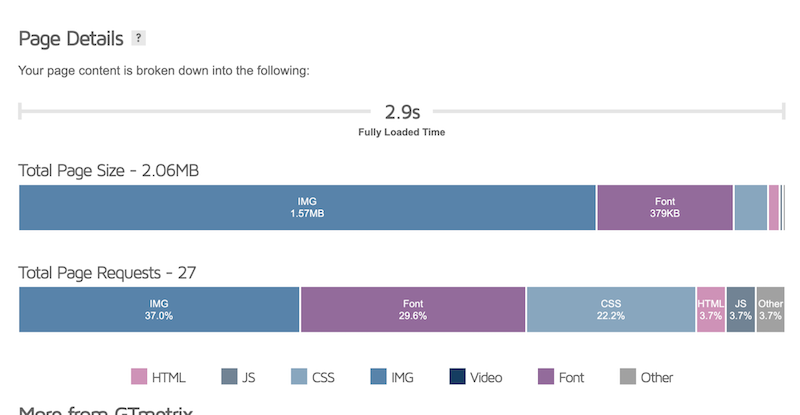
理想情況下,您希望將頁面重量保持在 1 – 1.5 MB 以下。 您可以審核您的站點並在GTMetrix上檢查此指標 >頁面詳細信息>總頁面大小。


壓縮大圖像的解決方案:
- Photoshop 和 Lightroom,但導出最終圖像時可能會降低質量。
- Imagify 插件 – 允許您直接從 WordPress 批量優化和壓縮圖像。 您可以在保持高質量的同時節省多達 90% 的文件大小。
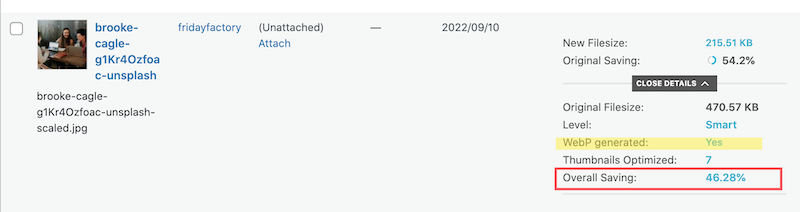
在我們下面的示例中,Imagify 將圖像壓縮了近 50%,使頁面更亮。

Imagify 還保留了質量。 我們無法判斷哪個圖像是壓縮圖像:
| 提示:Imagify 可幫助您針對某些 PageSpeed Insights 審核優化圖像。 |
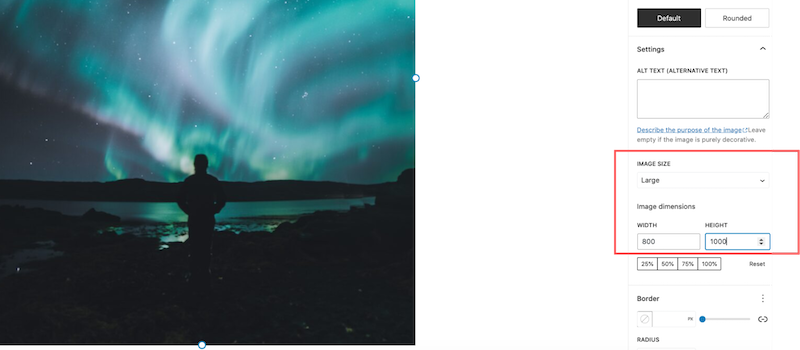
3.使用響應圖像
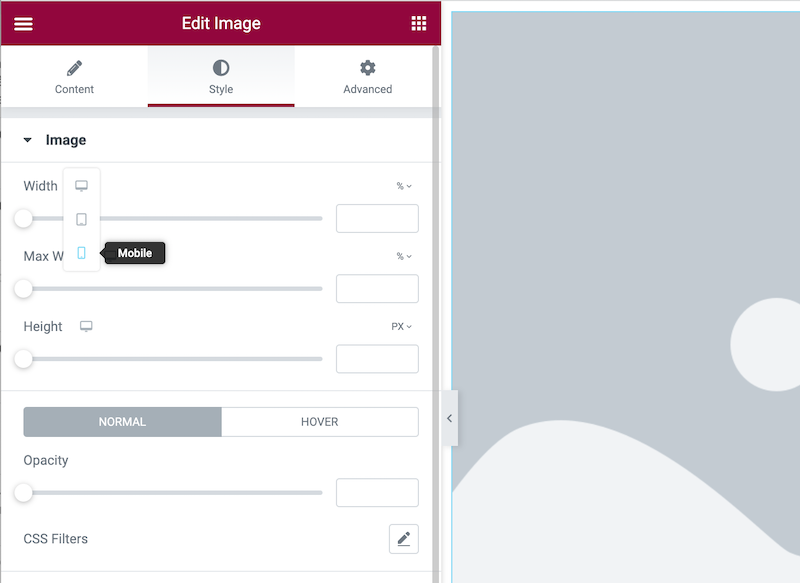
發布博客文章之前的另一個建議是讓你的圖片具有響應性。 幸運的是,許多頁面構建器都帶有根據您選擇的設備提供圖像的選項。
使用響應式圖片的解決方案:
- 手動,使用代碼——使用“srcset”和“sizes”屬性使圖像響應。
- 使用塊編輯器或任何允許您根據設備顯示不同圖像大小的頁面構建器:

| 查看我們的指南以了解有關如何使用響應式設計製作圖像的更多信息。 |
4. 正確重命名圖像文件並使用 Alt 標籤
具有描述性名稱和 alt 標籤的圖像將更有可能被搜索引擎找到——增加您出現在搜索結果中的機會。 Alt 標籤對 SEO 很有用,因為 Google 無法解釋圖像(目前)。 因此,alt 標籤通過指示圖像的內容來解決這個問題。
使用正確的文件名和 alt 標籤的提示:
關於文件名,這裡有一些準則:
- 簡明扼要地描述圖片的內容,以幫助用戶找到您的圖片
- 最多使用 4-5 個單詞
- 不需要大寫字母
- 使用連字符 (-) 而不是下劃線將每個單詞彼此分開。
對於 alt 標籤,請保持文本簡短以最大限度地發揮其影響,並且不要忘記在 alt 文本中提及主題。
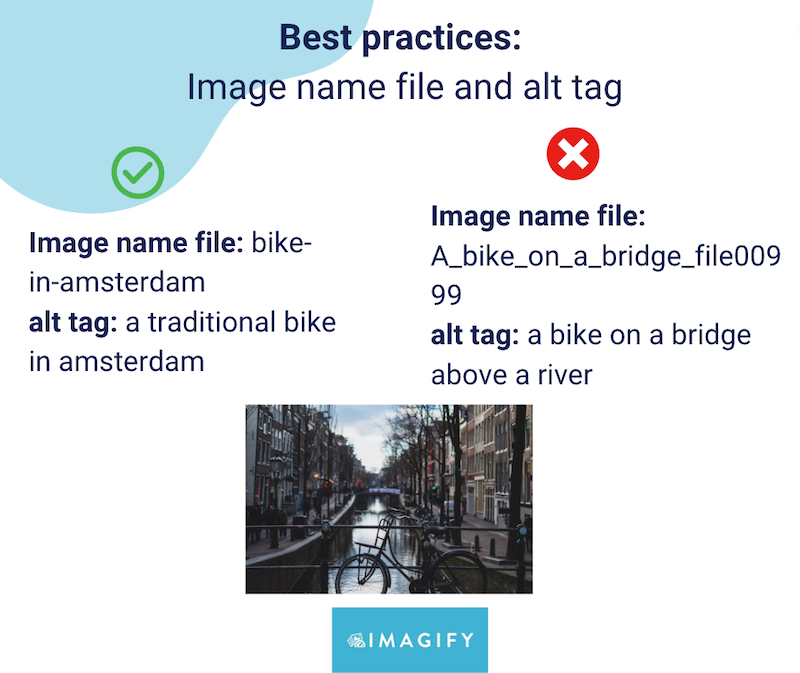
在下面的示例中,您可以很容易地看到差異:

五、注意版權問題
現在您已經為您的博客文章找到了完美的相關圖片。 也該檢查一下它的版權了。 通常,圖片旁邊會有一個帶有“”的註釋,您可能無法將其用於您的博客。 如有疑問,請務必諮詢攝影師或設計師是否可以重複使用該作品,並最終註明出處。
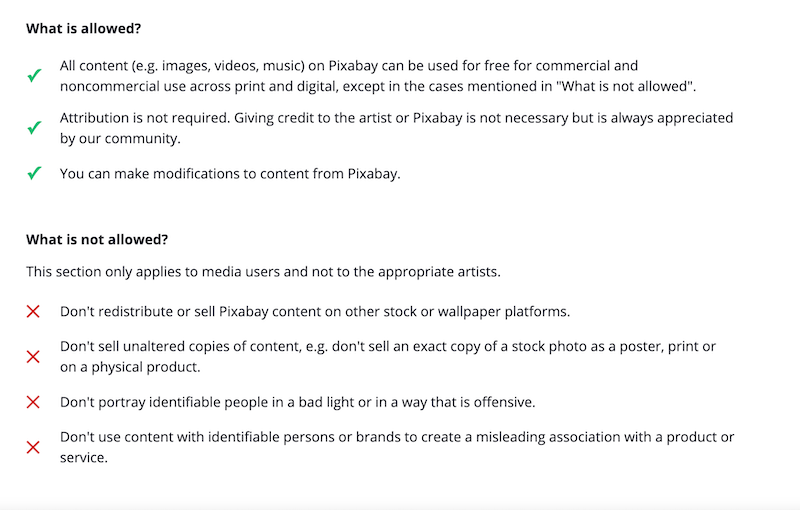
例如,如果您的圖片來自 Pixabay,則無版權內容的注意事項如下:

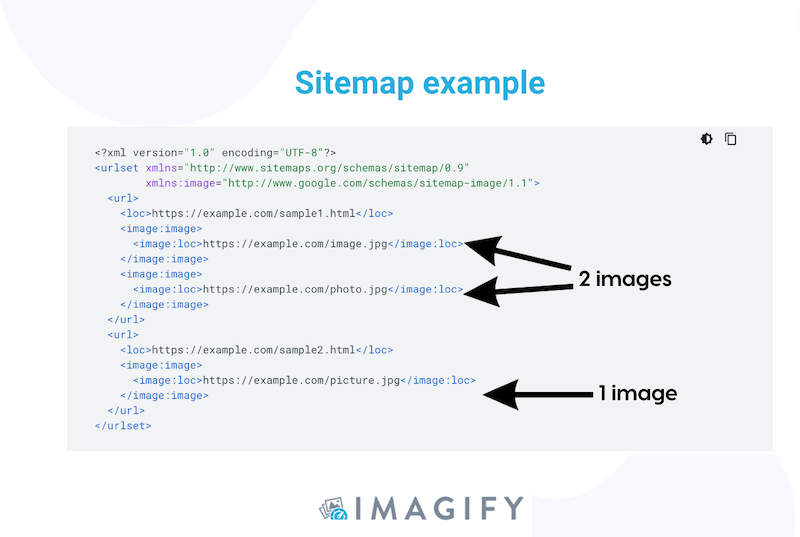
6.創建圖像站點地圖
圖片站點地圖是告訴 Google 您網站上所有圖片的最佳方式。 它對於為您的圖像編制索引並確保它們包含在搜索結果中非常有用。

創建圖像站點地圖的解決方案:
- 使用像 XML Sitemap 這樣的 WordPress 插件。 轉到設置→ XML 站點地圖。 XML 站點地圖插件會自動在 WordPress 上創建站點地圖,您會在設置頁面的頂部看到該 URL。
包起來
我們的清單應該可以幫助您為您的博客選擇最相關的圖片。 這一切都與一致性、質量、大小、版權和性能有關!
好消息是壓縮和優化部分可以使用 Imagify 輕鬆實現。 該插件還允許您在 PageSpeed Insights 上通過多項圖像審核! 可以免費試用 Imagify,這樣您就可以優化下一篇文章的圖像,並了解如何在保持高質量視覺效果的同時提高頁面性能。
