Виджеты WordPress: полное руководство
Опубликовано: 2021-05-08WordPress так популярен по многим причинам, в том числе из-за его гибкости. Например, виджеты WordPress помогают выполнять простые и эффективные настройки. Понимание того, как работают эти модули, может помочь вам оптимизировать и улучшить ваш сайт, особенно боковые панели и нижние колонтитулы, без необходимости касаться какого-либо кода.
В этом посте мы познакомим вас с виджетами WordPress и объясним их использование. Мы обсудим, где вы можете отображать их на своем сайте, а затем расскажем, как их демонстрировать, отключать, а также импортировать или экспортировать.
Давайте начнем!
Подпишитесь на наш канал Youtube
Введение в виджеты WordPress
Виджеты - это элементы, которые вы можете использовать для простого отображения различных типов контента в области боковой панели и нижнего колонтитула WordPress. К ним относятся текст, ссылки, изображения и многое другое.
Для многих пользователей, особенно новичков без особого технического опыта, виджеты невероятно полезны. Вы можете использовать эти готовые модули для улучшения дизайна и функциональности ваших страниц без необходимости вручную кодировать новые функции.
Виджеты - это небольшие блоки контента, которые обычно не являются основным направлением страницы. Однако это не значит, что они не играют существенных ролей. Например, вы можете использовать их для отображения погоды, выделения местоположения на карте или предоставления посетителям удобного меню навигации.
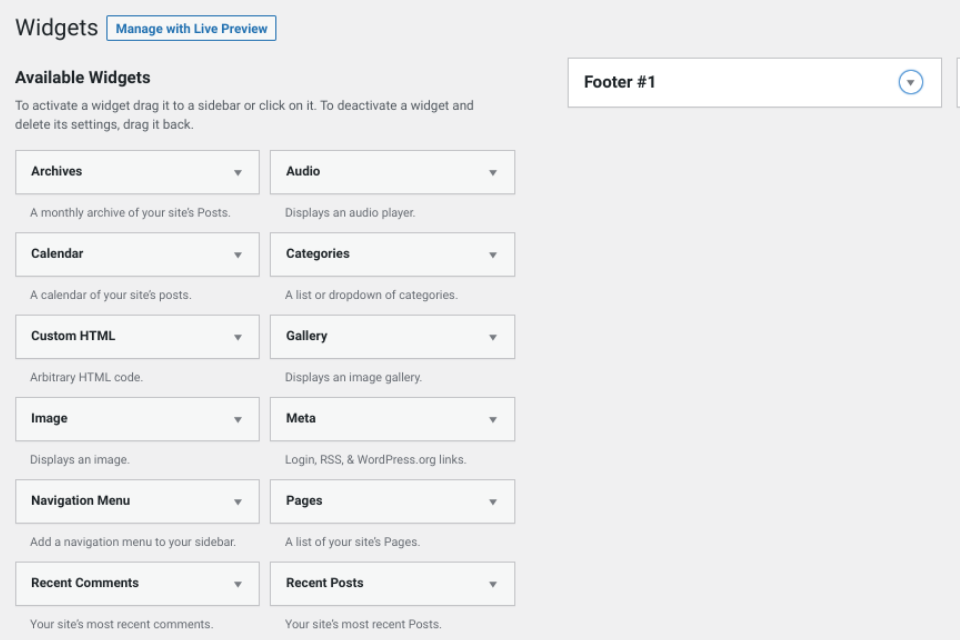
В то время как темы WordPress позволяют вам полностью изменить внешний вид вашего веб-сайта, виджеты позволяют добавлять и настраивать определенные функции в определенных областях. WordPress поставляется с множеством опций по умолчанию:

Вы можете использовать эти виджеты для всего, от отображения панелей поиска до отображения списка последних комментариев или сообщений. В дополнение к этим готовым параметрам есть также способы создания собственных виджетов.
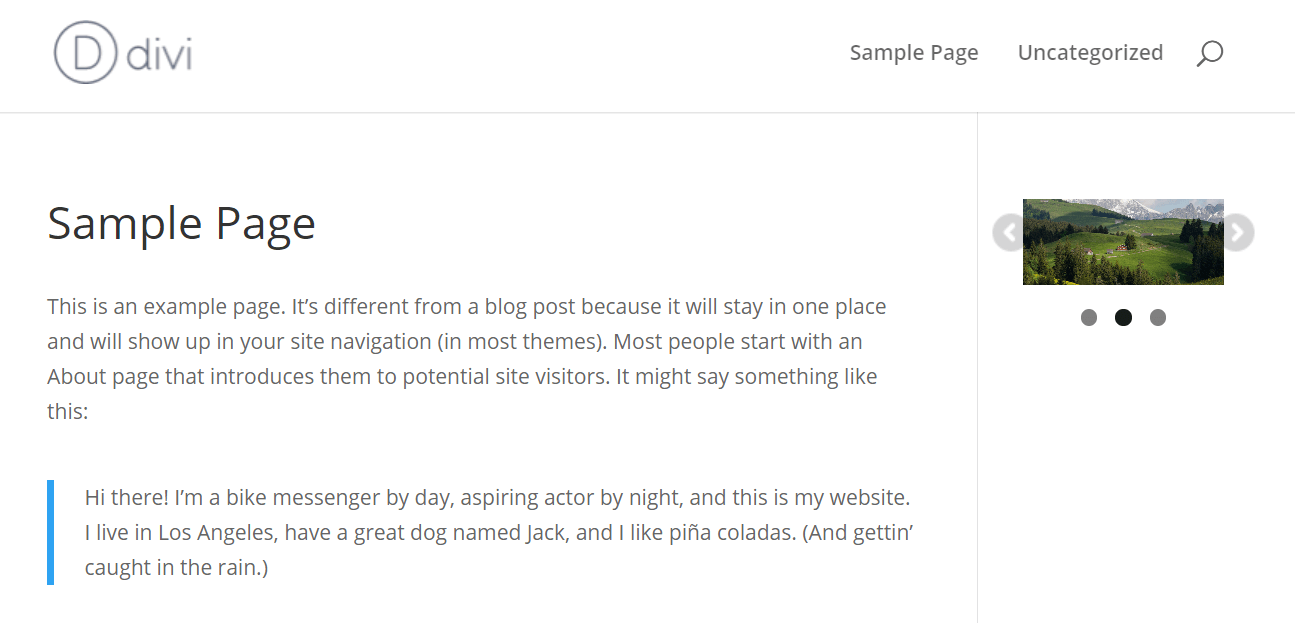
Кроме того, некоторые темы и плагины также имеют свои собственные уникальные виджеты. Например, MetaSlider позволяет добавлять слайдеры изображений в области виджетов:

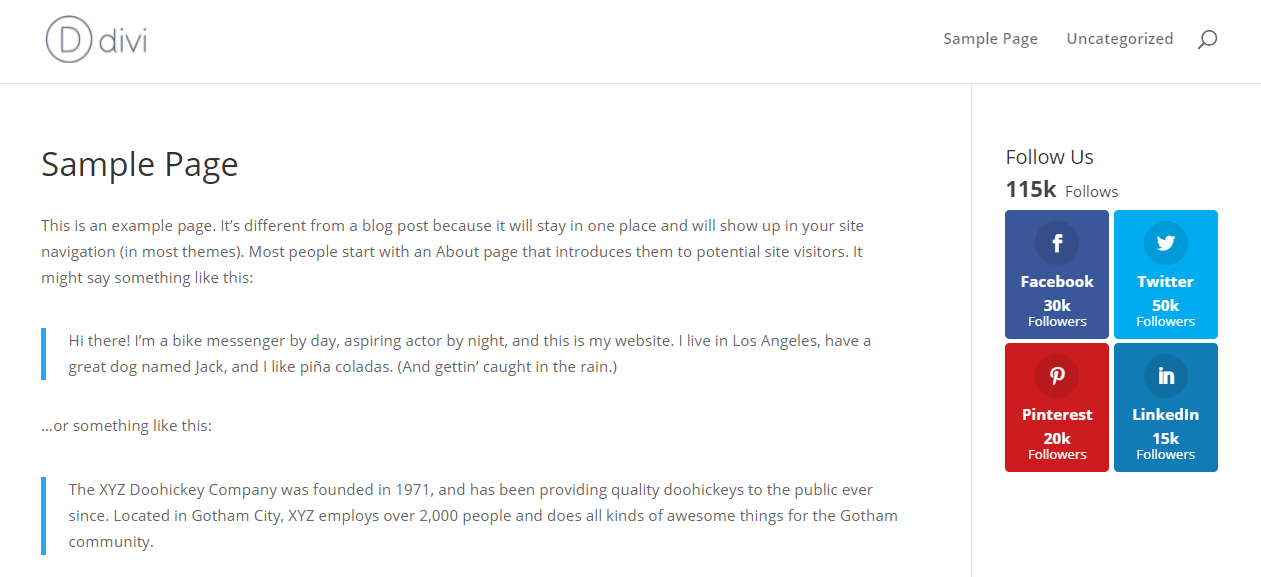
Другой пример - наш плагин социального обмена Monarch, который позволяет вам демонстрировать свои учетные записи в социальных сетях:

Независимо от того, какой виджет вы ищете, вы обязательно найдете подходящий вариант.
Где вы можете отображать виджеты WordPress
На сайте WordPress обычно есть несколько областей виджетов. Обычно виджеты размещаются либо на боковой панели, либо в нижнем колонтитуле. Однако это не единственные два варианта.
Количество доступных областей виджетов будет во многом зависеть от вашей темы. Некоторые темы могут предлагать несколько боковых панелей или позволять добавлять виджеты в такие места, как заголовок вашего сайта.
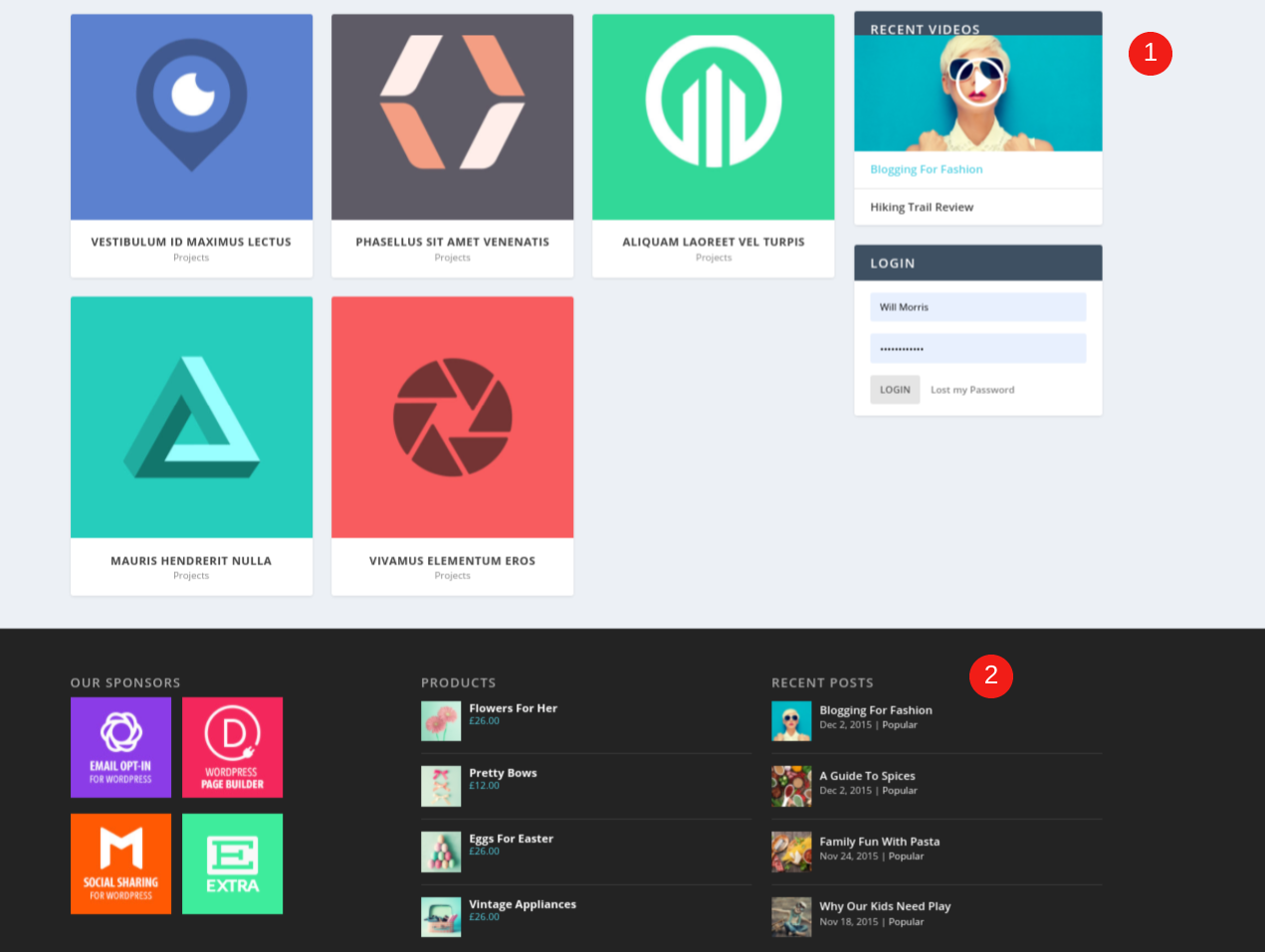
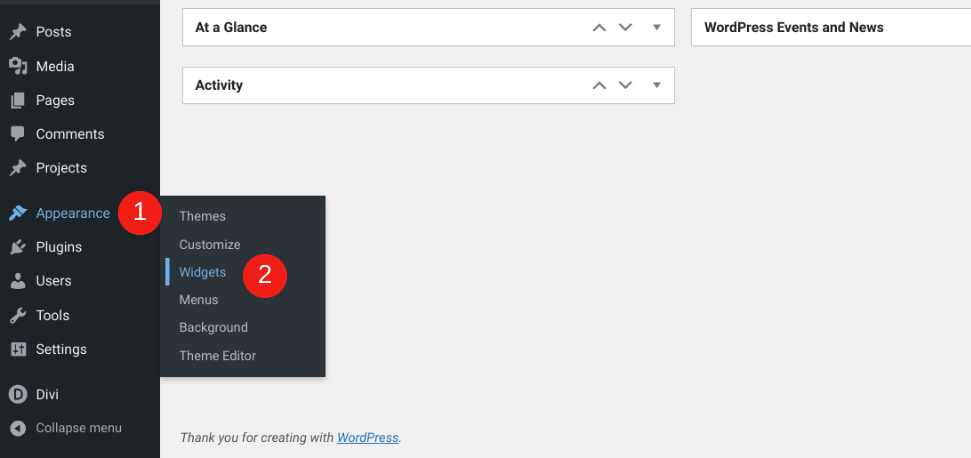
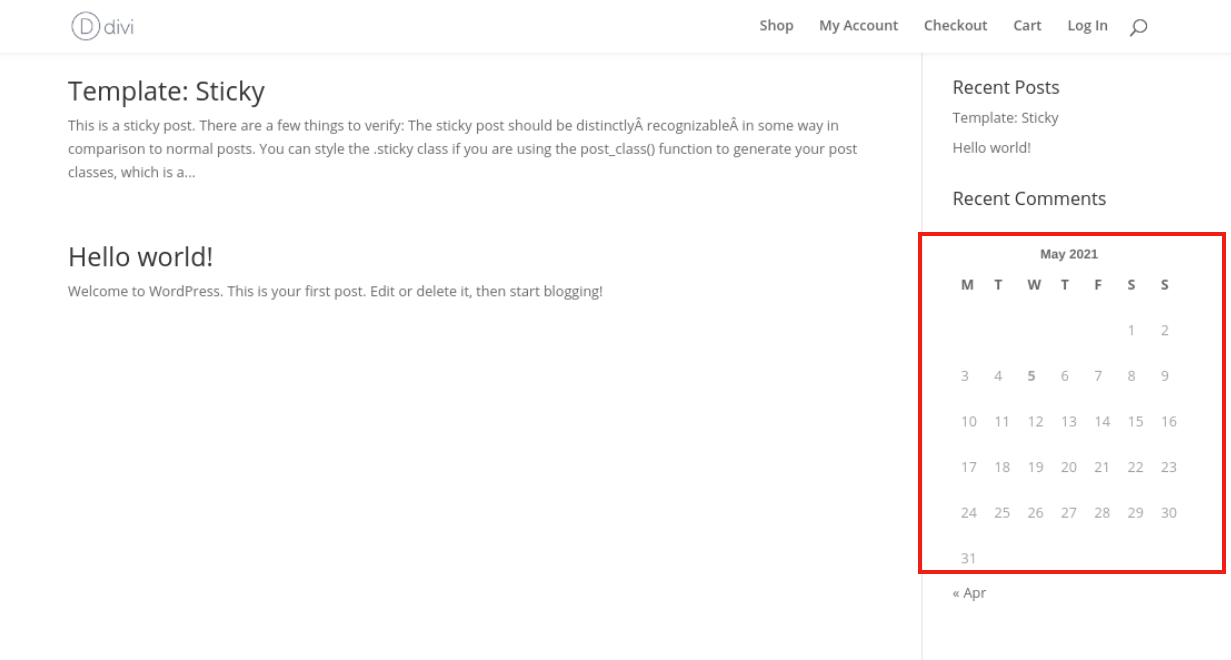
Ниже приведен пример виджетов на боковой панели (1) и нижнем колонтитуле (2):

Вы можете выбрать демонстрацию виджетов только на определенных страницах или на всех страницах вашего сайта. Например, хотя вы можете захотеть включить виджет «Панель поиска» на каждую страницу, вы можете захотеть отобразить только виджет « Последние сообщения» в своем блоге.
Как отображать виджеты WordPress
Когда дело доходит до демонстрации виджетов на вашем сайте WordPress, у вас есть несколько вариантов. Во-первых, это помогает узнать, какие области вашего сайта удобны для виджетов.
Добавление виджетов с экрана администратора WordPress
Чтобы увидеть, где вы можете отображать виджеты WordPress в вашей текущей теме, вы можете перейти в Внешний вид> Виджеты на панели инструментов:

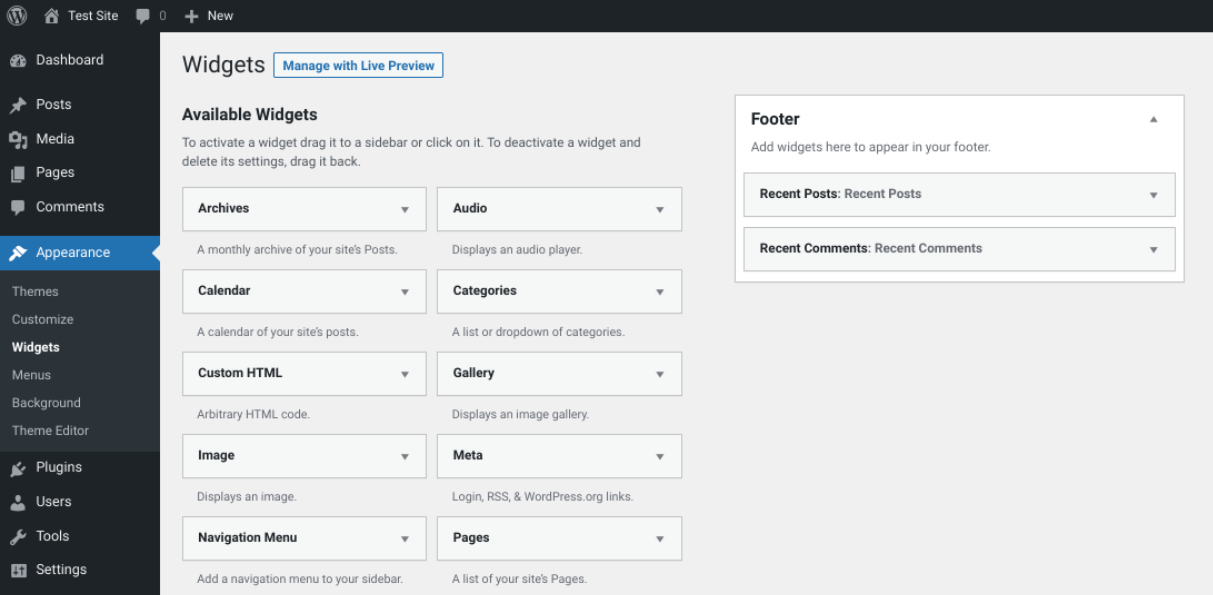
В последней теме WordPress по умолчанию, Twenty Twenty-One, вы найдете только одну область виджетов в нижнем колонтитуле:

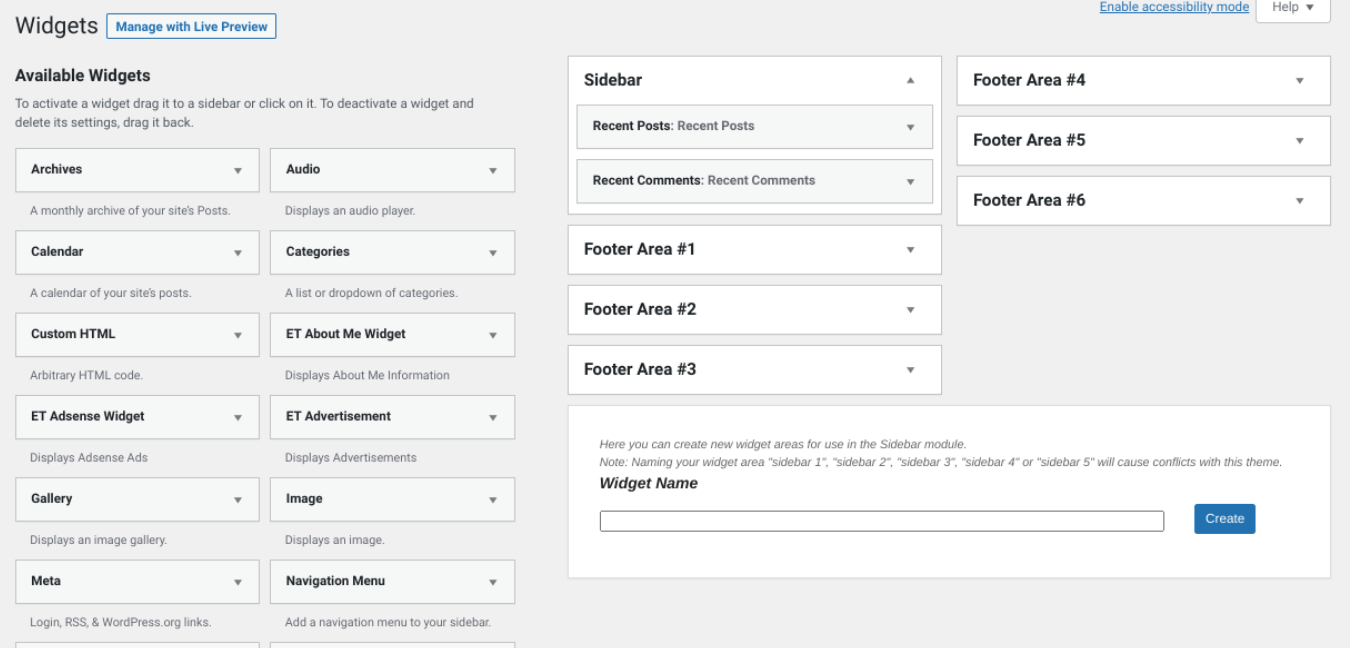
Однако, если вы используете нашу тему Divi, у вас будет доступ к множеству областей виджетов, включая боковую панель и несколько нижних колонтитулов. У вас также будет возможность создать свои собственные новые области виджетов для использования в модуле боковой панели:

Чтобы отобразить виджет в одном из этих разделов, все, что вам нужно сделать, это перетащить выбранный вами модуль в назначенный раздел. Например, если вы хотите добавить виджет на свою боковую панель, вы должны разместить его под панелью боковой панели. Как вы можете видеть в приведенном выше примере, в настоящее время у нас отображаются « Недавние сообщения» и « Недавние комментарии» .
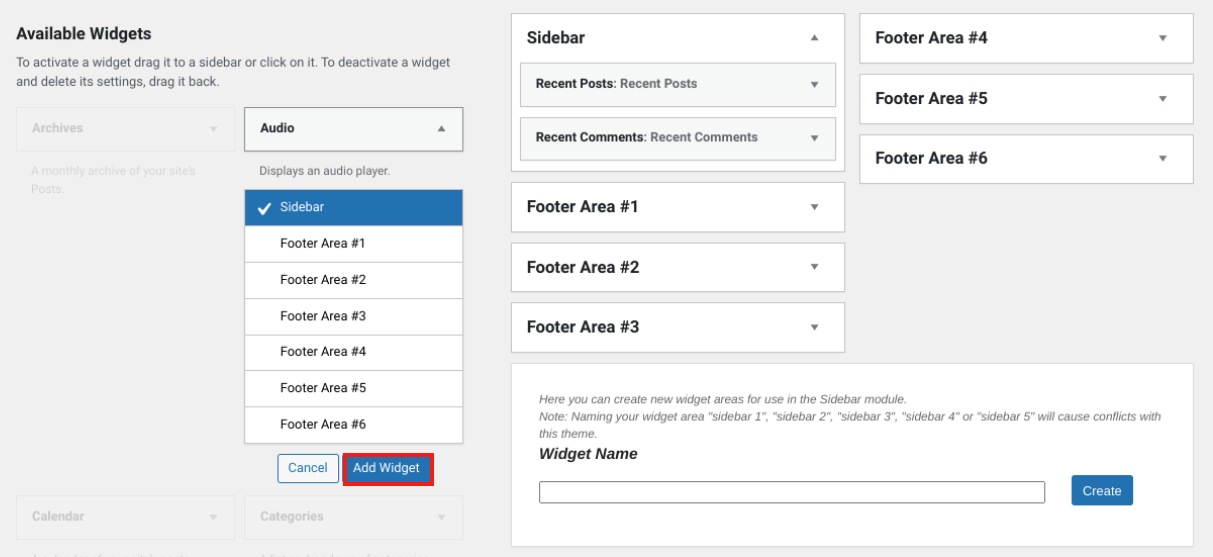
В качестве альтернативы вы можете просто щелкнуть виджет, выбрать область, в которую вы хотите его добавить, а затем щелкнуть Добавить виджет :

Экран Внешний вид> Виджеты - это один из двух методов, которые вы можете использовать для отображения виджетов. Другой вариант - использовать настройщик тем WordPress.
Добавление виджетов из настройщика тем
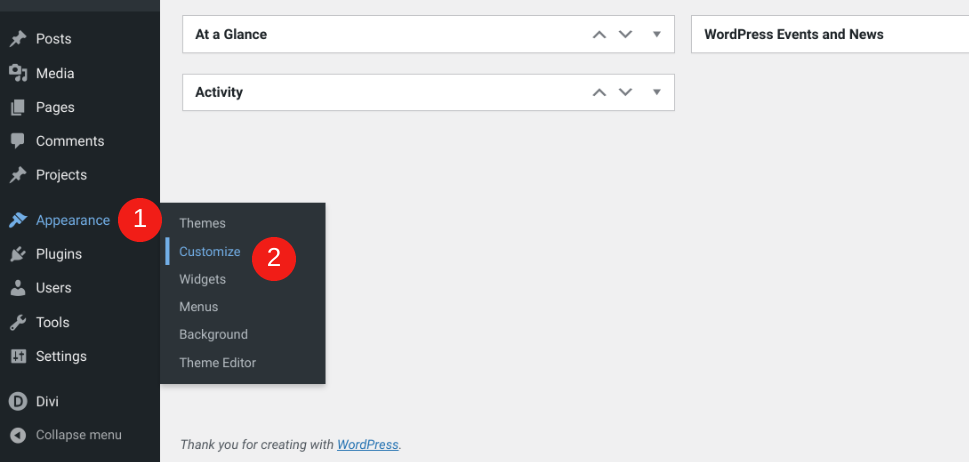
Чтобы начать, перейдите в « Внешний вид»> «Настроить» на панели управления:

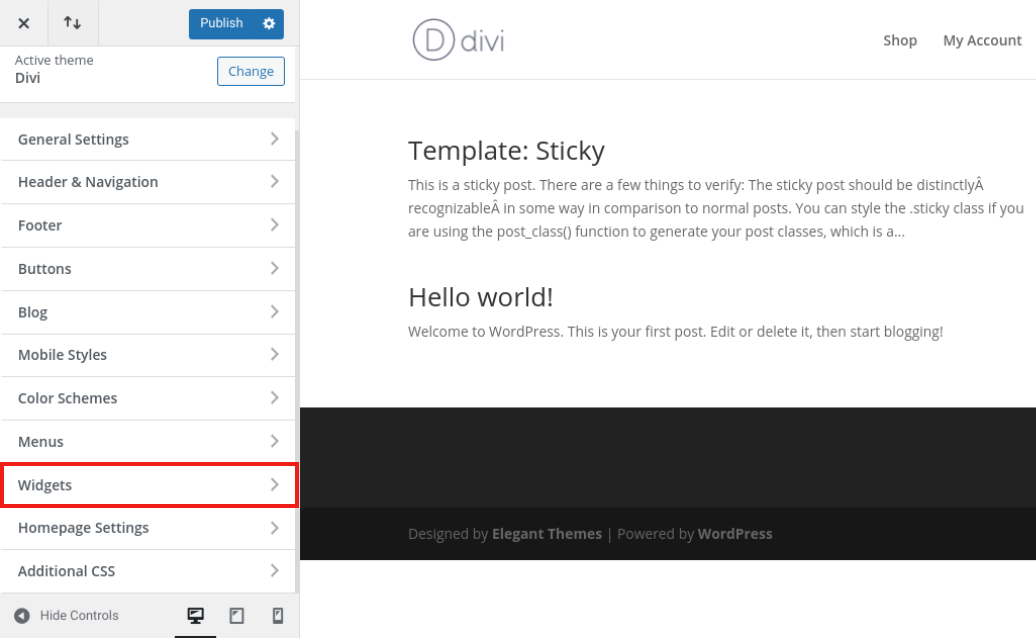
На этой странице обычно есть раздел Виджеты :

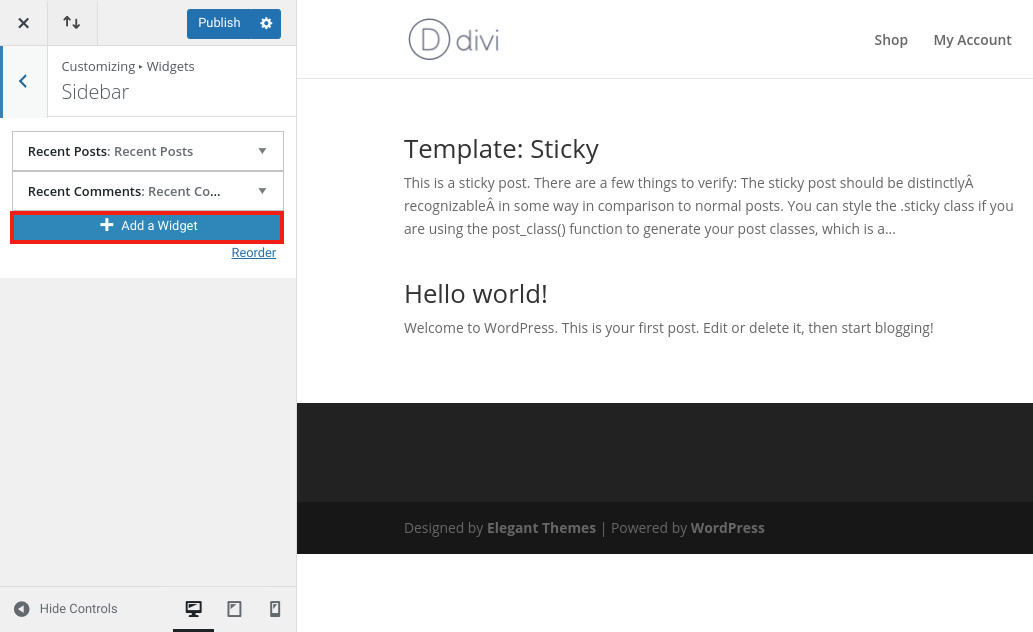
Затем вы можете выбрать область, в которую хотите добавить виджет из доступных опций. Затем нажмите Добавить виджет :

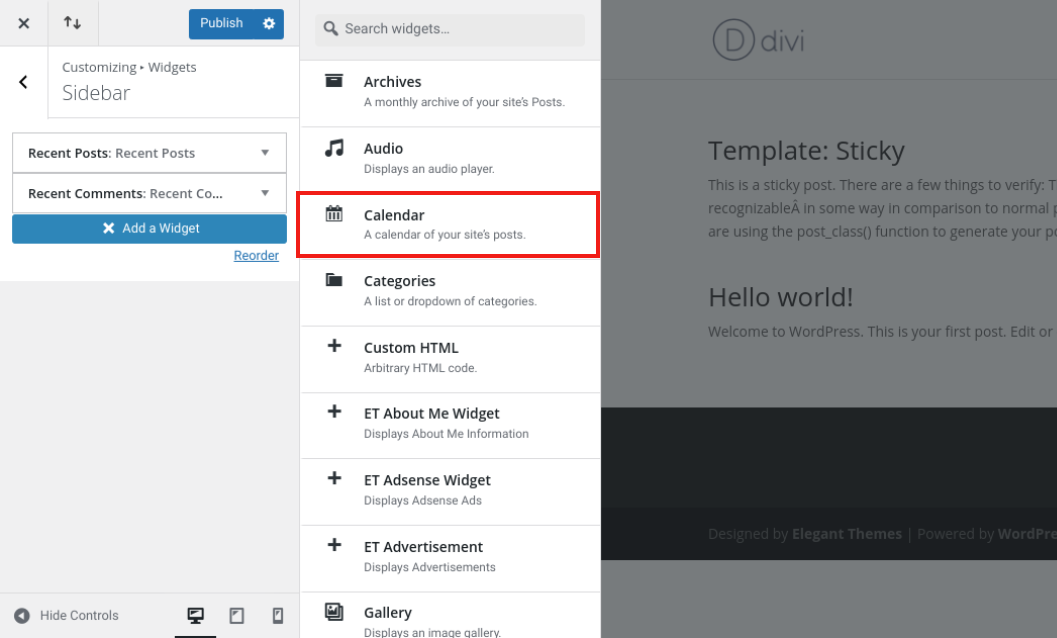
Затем из списка параметров виджета выберите модуль, который хотите добавить:

При желании вы можете присвоить виджету название, хотя в этом нет необходимости. Обратите внимание, что если вы введете заголовок, он будет виден вашим посетителям в интерфейсе пользователя.
Когда вы закончите, нажмите « Опубликовать», чтобы сохранить изменения. Теперь, когда вы посещаете свой сайт, вы должны увидеть отображаемый виджет:

Вот и все! Вы можете повторить этот процесс, чтобы добавить столько модулей, сколько хотите, в любую удобную для виджетов область на вашем сайте.
Как отключить виджеты WordPress
Когда вы экспериментируете с виджетами WordPress, вам может потребоваться знать, как их удалить или отключить. К счастью, это происходит быстро и легко, и у вас есть несколько вариантов.
Удаление виджетов вручную
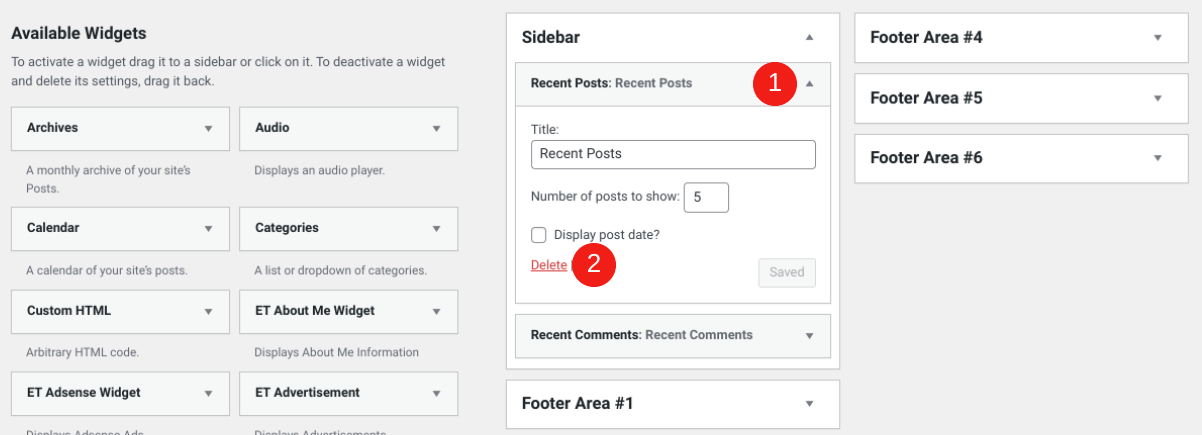
Первый способ - вручную удалить ваши виджеты. Перейдите к Внешний вид> Виджеты , а затем перейдите к области виджетов, содержащей модуль, который вы хотите удалить. Щелкните стрелку, чтобы развернуть ее, затем щелкните Удалить :

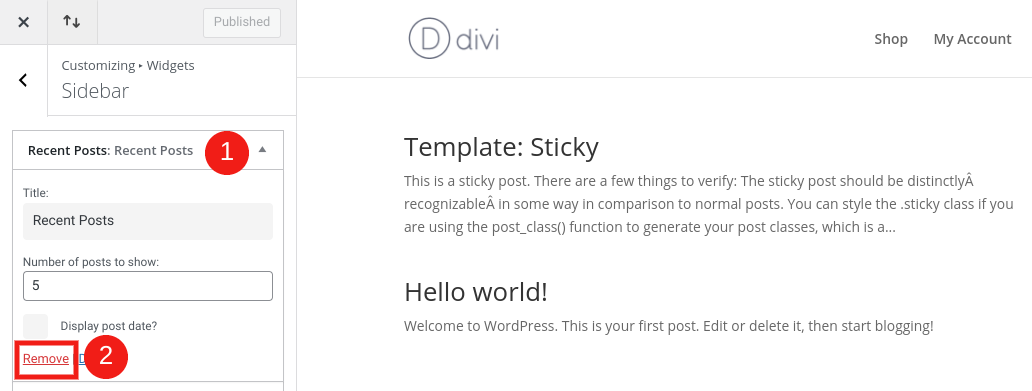
Этот процесс аналогичен, если вы хотите использовать настройщик. Перейдите в « Внешний вид»> «Настройка»> «Виджеты» . Откройте панель виджетов, найдите модуль, который хотите удалить, и нажмите « Удалить» :

Обязательно выберите « Опубликовать» в верхней части настройщика, чтобы сохранить изменения.
Пометка виджетов как неактивных
Возможно, вы хотите удалить виджет, не удаляя его навсегда. Например, вы можете захотеть сохранить его для использования в будущем, не теряя настроенных вами настроек.

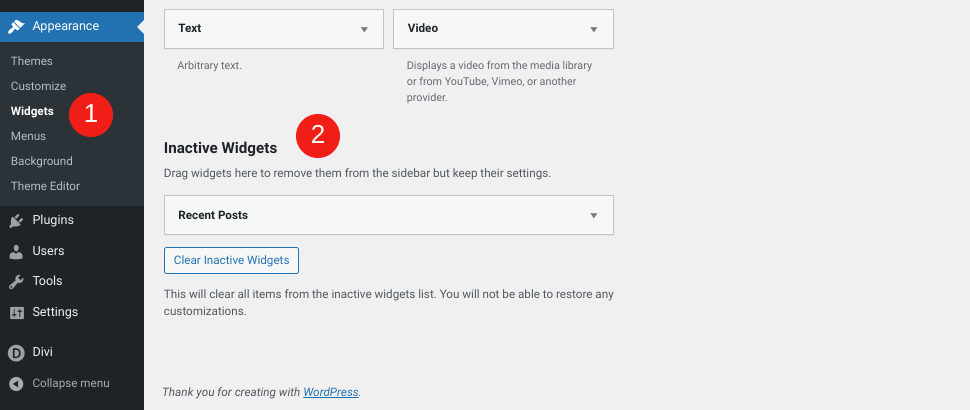
В таком случае вы можете временно пометить его как неактивный. Для этого перейдите в « Внешний вид»> «Виджеты» . Затем перетащите любой желаемый модуль в раздел « Неактивные виджеты »:

Если вы хотите добавить эти виджеты обратно на свой сайт в будущем, сделать это так же просто, как перетащить их в активный раздел виджетов или в область виджетов по вашему выбору. Кроме того, вы можете нажать кнопку « Очистить неактивные виджеты» .
Также обратите внимание, что если вы меняете темы WordPress и ваша новая предлагает различные параметры области виджетов, любые модули, которые не подходят для разделов виджетов новой темы, будут перечислены как неактивные.
Использование плагина для отключения виджетов
Третий вариант отключения виджетов WordPress - использование плагина. Доступно несколько вариантов качества, в зависимости от того, чего вы пытаетесь достичь. Давайте взглянем на несколько лучших инструментов.
Отключить виджет

Если вы хотите использовать плагин для отключения одного или нескольких виджетов, вы не ошибетесь, выбрав Widget Disable. Этот бесплатный инструмент невероятно прост в использовании.
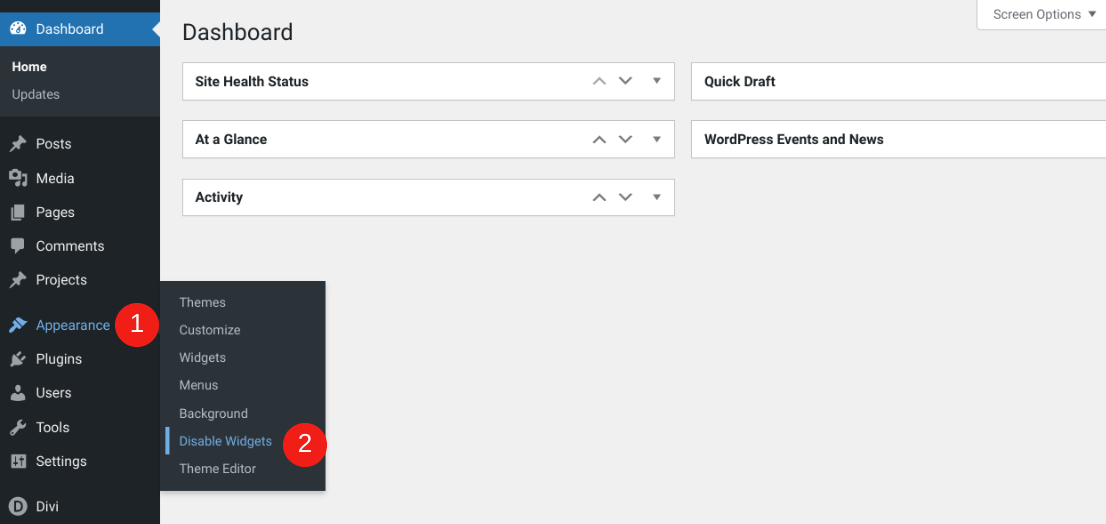
После установки и активации просто перейдите в Внешний вид> Отключить виджеты:

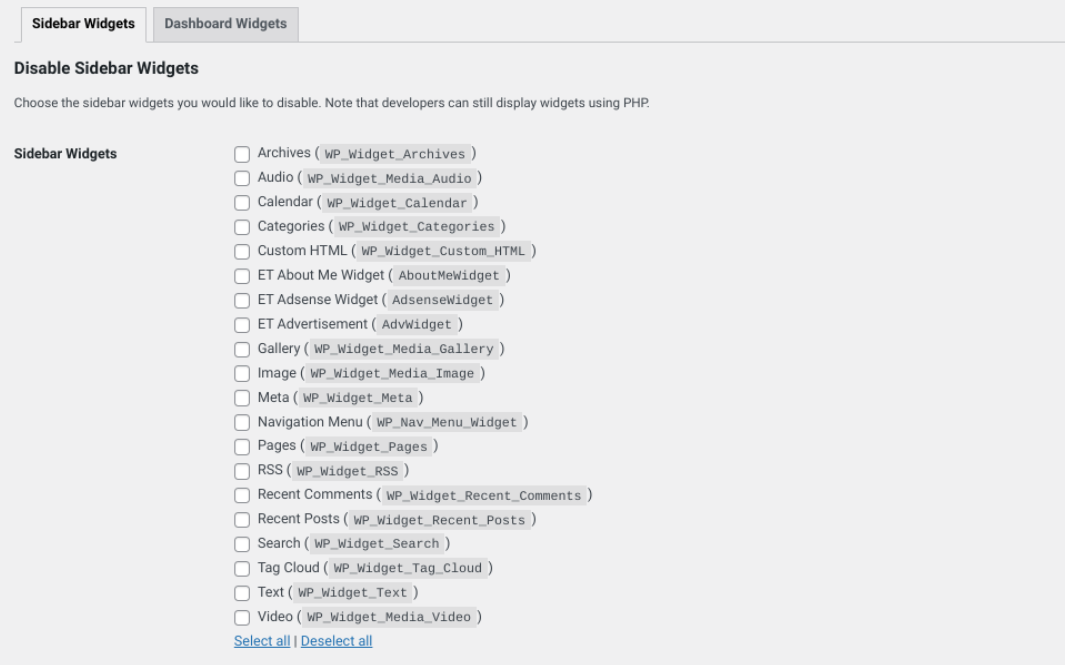
На этом экране выберите виджеты, которые вы хотите отключить:

Когда вы закончите, нажмите « Сохранить изменения» . Имейте в виду, что этот параметр позволяет отключать виджеты, но это не идеальное решение, если вы просто пытаетесь скрыть модули. Например, если вы планируете снова использовать эти виджеты в ближайшем будущем, вы захотите использовать другой инструмент (например, следующий плагин).
Параметры виджета

Еще один бесплатный плагин, который вы можете использовать для управления и настройки виджетов WordPress, - это Widget Options. Этот инструмент позволяет вам полностью отключить виджеты или отключить их только для отдельных страниц.
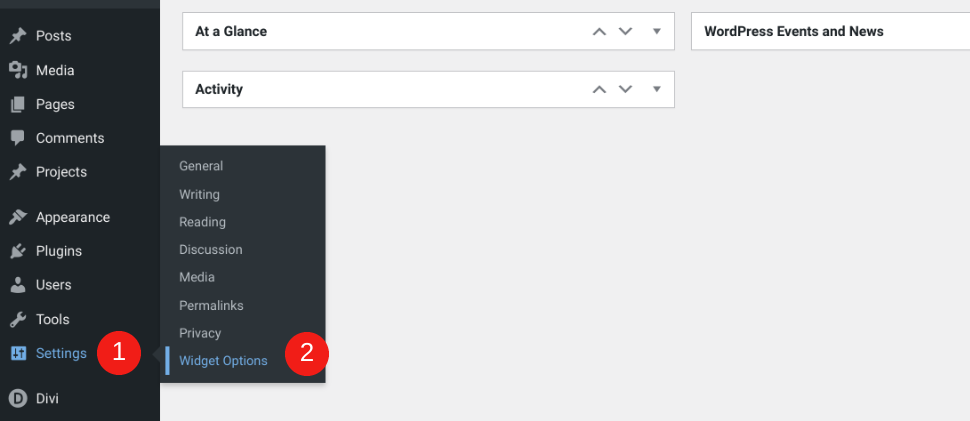
После того, как плагин будет установлен и активирован на вашем сайте, вы можете начать его использовать, перейдя в « Настройки»> «Параметры виджета» :

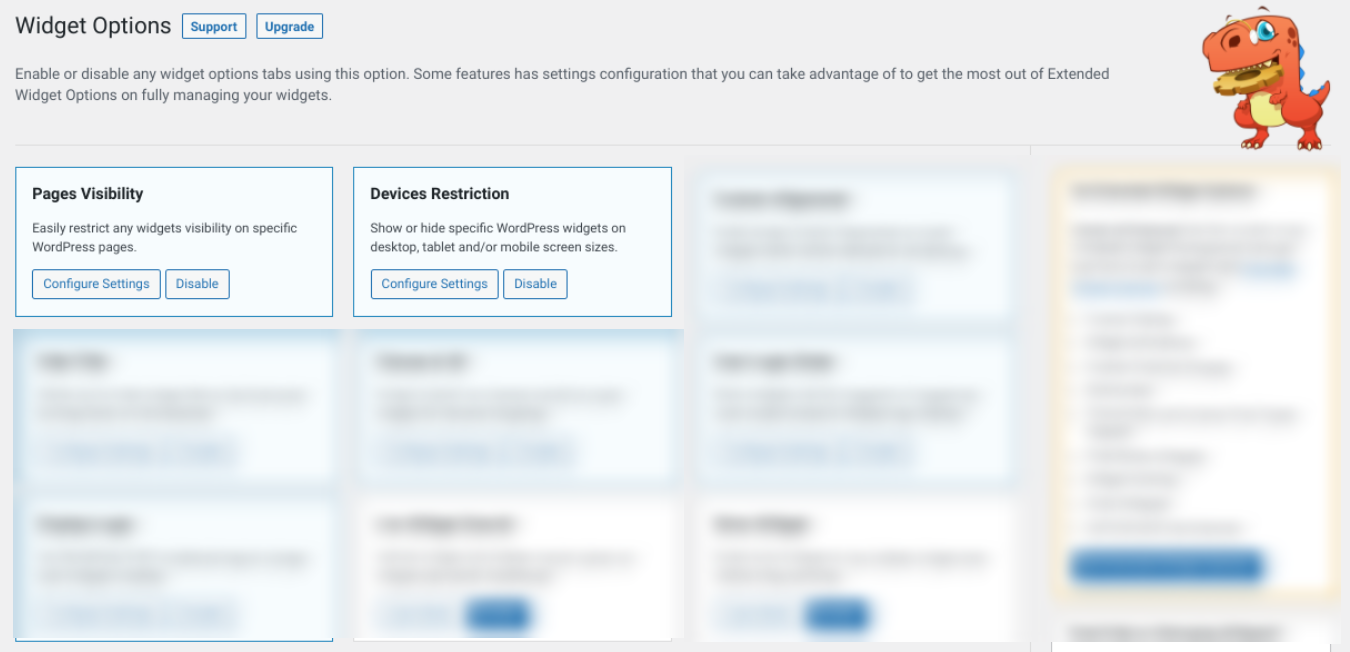
На следующем экране убедитесь, что включены параметры видимости страницы и ограничения устройств :

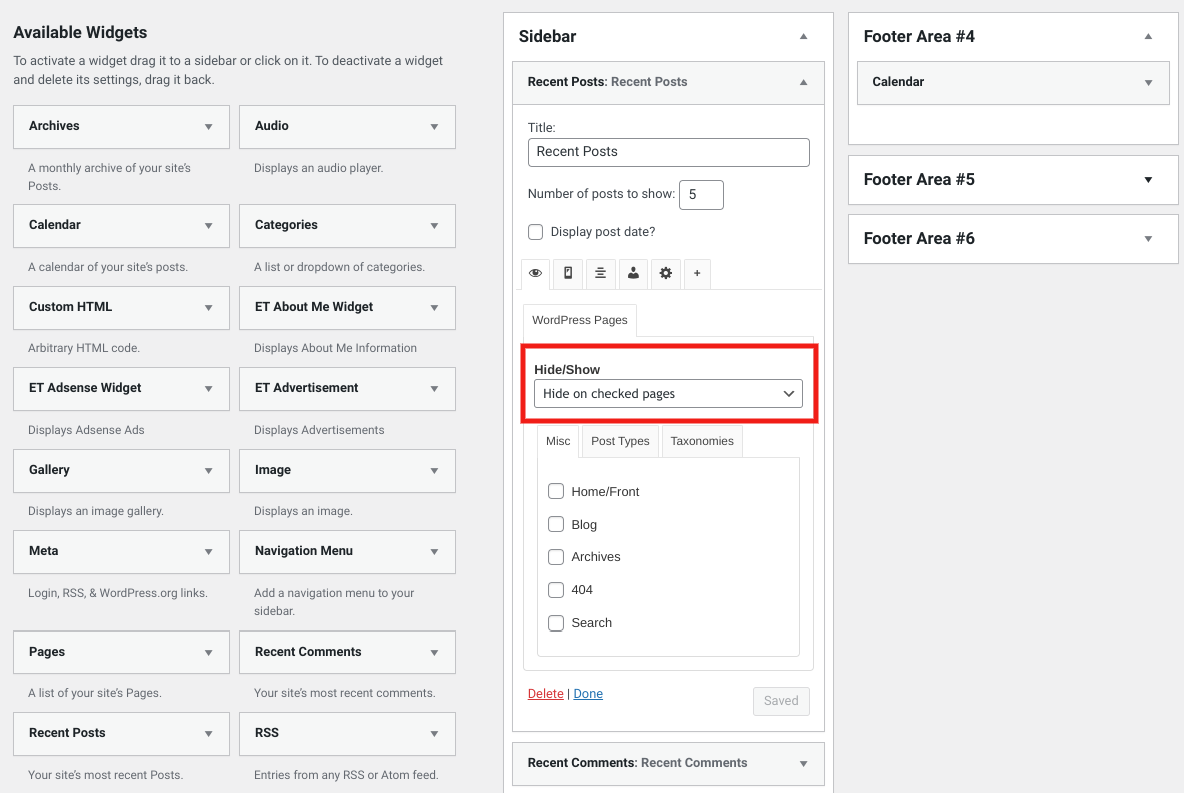
Затем вы можете перейти на экран виджетов, чтобы изучить множество вариантов настройки:

Как видите, вы можете просто выбрать страницы, на которых вы хотите скрыть или показать определенный виджет. Когда вы закончите, нажмите « Сохранить» .
Деактивация виджетов с помощью PHP
Последний метод, который вы можете использовать для отключения виджетов, - это ручное редактирование кода вашего сайта. Конечно, эта стратегия не для всех. Если вам неудобно работать с PHP, мы рекомендуем использовать плагин.
Однако, если у вас есть некоторый опыт разработки и вы не хотите занимать ненужные ресурсы на своем сайте с помощью стороннего плагина, вы можете найти это решение предпочтительным. Чтобы отменить регистрацию виджетов WordPress, начните с перехода к файлу functions.php . (Мы рекомендуем использовать дочернюю тему.)
В этот файл добавьте фрагмент кода, чтобы отменить регистрацию виджета. Например, если вы хотите удалить виджет Календарь , вы должны использовать следующее:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); Когда вы закончите, сохраните файл. Теперь этот модуль не будет отображаться в качестве опции на экране виджетов WordPress. Если вы захотите активировать его снова в будущем, вы можете просто удалить этот код.
Как импортировать и экспортировать виджеты WordPress
Как только ваш сайт WordPress проработает какое-то время и вы посвятите время и силы настройке своих виджетов, вы можете захотеть повторно использовать их на другом веб-сайте. В этом случае полезно знать, как импортировать и экспортировать виджеты WordPress.
Как и следовало ожидать, проще всего сделать это с помощью плагина. Мы рекомендуем Widget Importer & Exporter:

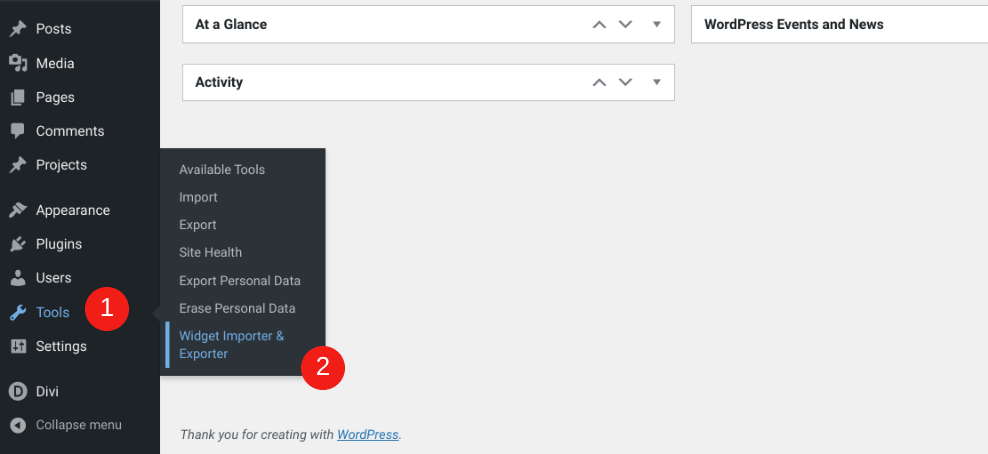
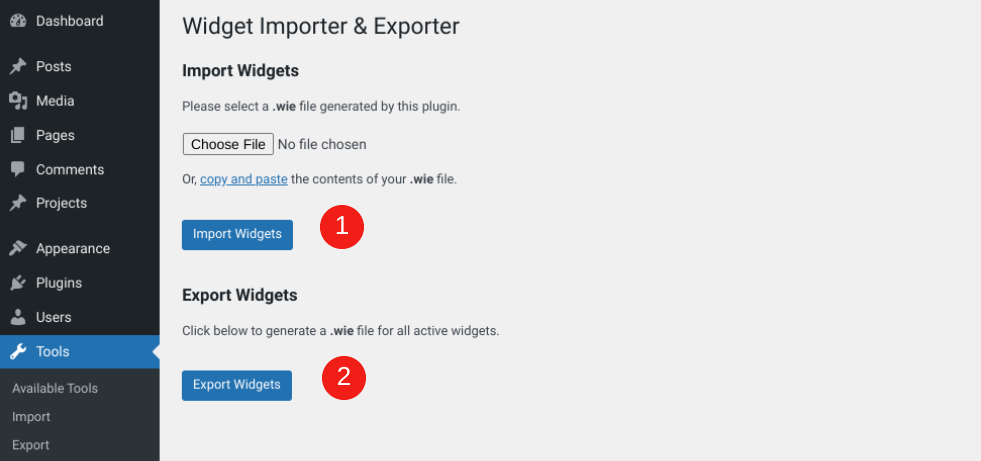
Для начала перейдите в Инструменты> Импортер и экспортер виджетов :

На этом экране у вас будет два варианта: (1) Импорт виджетов и (2) Экспорт виджетов :

Если вы выберете опцию « Экспорт виджетов» , плагин создаст файл .wie для виджетов, которые в настоящее время активны в областях боковой панели и нижнего колонтитула (а также в любых других местах, где есть виджеты). Это полезно, потому что это означает, что будут сохранены только ваши активные виджеты, а не копии всех модулей по умолчанию, которые вы не используете. Вы можете скачать и просмотреть файл в любом редакторе кода.
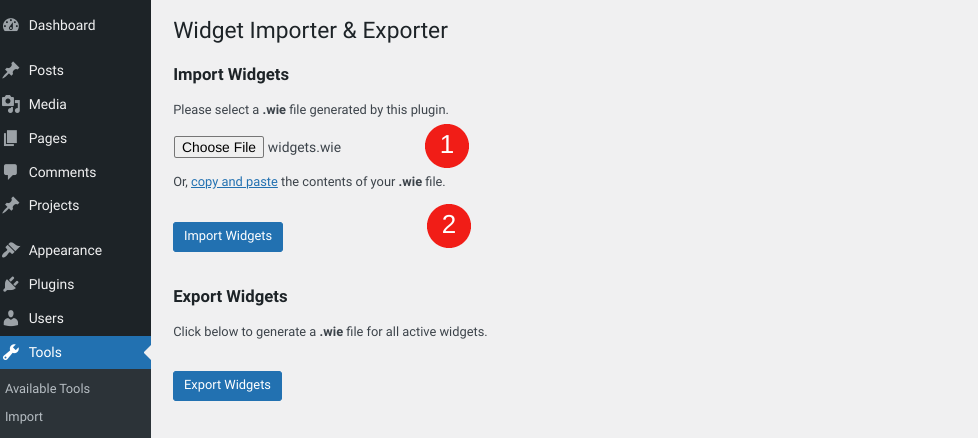
После этого вы можете импортировать виджеты на другой сайт. Установите и активируйте Widget Importer & Exporter на новом сайте, затем снова перейдите в Инструменты> Widget Importer & Exporter . Нажмите « Выбрать файл» , выберите только что загруженный файл .wie и нажмите « Импортировать виджеты» :

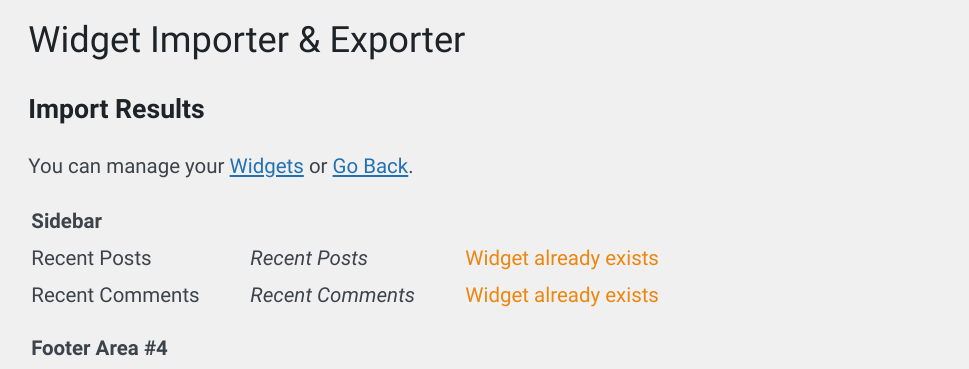
WordPress перенесет вас на страницу результатов после завершения процесса импорта, чтобы вы знали, что он был успешным. Если есть какие-либо повторяющиеся виджеты, он сообщит вам об этом, пометив их меткой «Виджет уже существует»:

После завершения импорта вы можете просмотреть свои виджеты, перейдя в « Внешний вид»> «Виджеты» . Теперь вы должны увидеть свои виджеты, отображаемые на новом сайте, подобно тому, как они были расположены на вашем старом.
Однако обратите внимание, что заголовки областей виджетов на вашем новом сайте должны совпадать с заголовками областей виджетов, сохраненных в файле .wie . В противном случае плагин не будет знать, где разместить модули. Например, если в вашей старой теме был раздел под названием «Нижний колонтитул №1», плагин не будет знать, как разместить модули в теме, которая помечает ту же область, что и «Нижний колонтитул А».
В этом случае вы увидите сообщение «Область виджетов не существует в теме (используется неактивная)». Вы можете найти эти виджеты в разделе « Неактивные виджеты », а затем вручную разместить их в соответствующих областях виджетов.
Заключение
WordPress - это мощная и гибкая платформа, которая поможет вам быстро и легко создать красивый сайт. Однако, чтобы максимально использовать возможности вашего сайта, важно знать, как использовать одну из самых универсальных функций CMS: виджеты.
Как мы обсуждали в этом посте, есть несколько мест, где вы можете отображать эти небольшие модули контента на своем сайте, включая боковую панель и нижний колонтитул. WordPress предлагает на выбор множество виджетов по умолчанию. Если вы используете такую тему, как Divi, вы даже можете создать свою собственную. Если вы хотите отключить или удалить определенные виджеты, вы можете сделать это вручную или с помощью плагина, такого как «Параметры виджета».
У вас есть еще вопросы об использовании виджетов WordPress? Дайте нам знать в комментариях ниже!
Избранные изображения через Анастасию Трапезникову / shutterstock.com
