WordPress 小工具:完整指南
已發表: 2021-05-08WordPress 如此受歡迎的原因有很多,包括它的靈活性。 例如,WordPress 小部件可幫助您執行簡單有效的自定義。 了解這些模塊的工作原理可以幫助您優化和增強您的網站——特別是您的側邊欄和頁腳——而無需接觸任何代碼。
在這篇文章中,我們將向您介紹 WordPress 小部件並解釋它們的用途。 我們將討論您可以在網站上的哪些位置顯示它們,然後引導您了解如何展示、禁用以及導入或導出它們。
讓我們開始吧!
訂閱我們的 YouTube 頻道
WordPress 小工具簡介
小部件是您可以用來在 WordPress 側邊欄和頁腳區域中輕鬆顯示各種類型內容的元素。 其中包括文本、鏈接、圖像等。
對於許多用戶,尤其是沒有太多技術經驗的初學者來說,小部件非常有用。 您可以使用這些預先構建的模塊來增強頁面的設計和功能,而無需手動編寫新功能代碼。
小部件是小塊內容,通常不是頁面的主要焦點。 然而,這並不意味著它們沒有發揮重要作用。 例如,您可以使用它們來顯示天氣、在地圖上突出顯示某個位置或為訪問者提供方便的導航菜單。
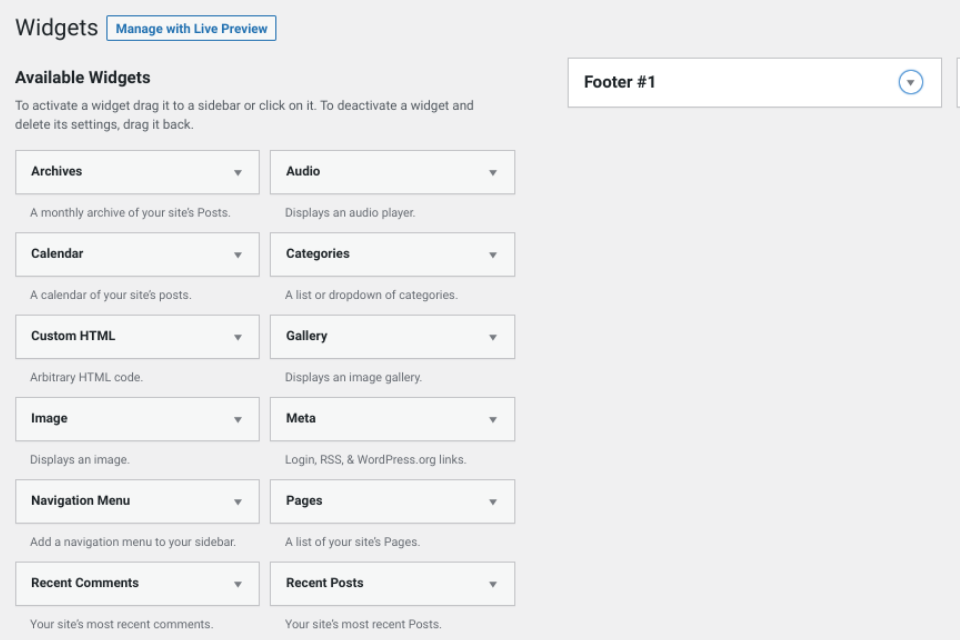
WordPress 主題使您可以更改網站的整體外觀,而小部件則可讓您添加和自定義特定區域的特定功能。 WordPress 帶有多種默認選項:

您可以將這些小部件用於從顯示搜索欄到展示最近評論或帖子列表的所有內容。 除了這些開箱即用的選項之外,還有一些方法可以創建您自己的小部件。
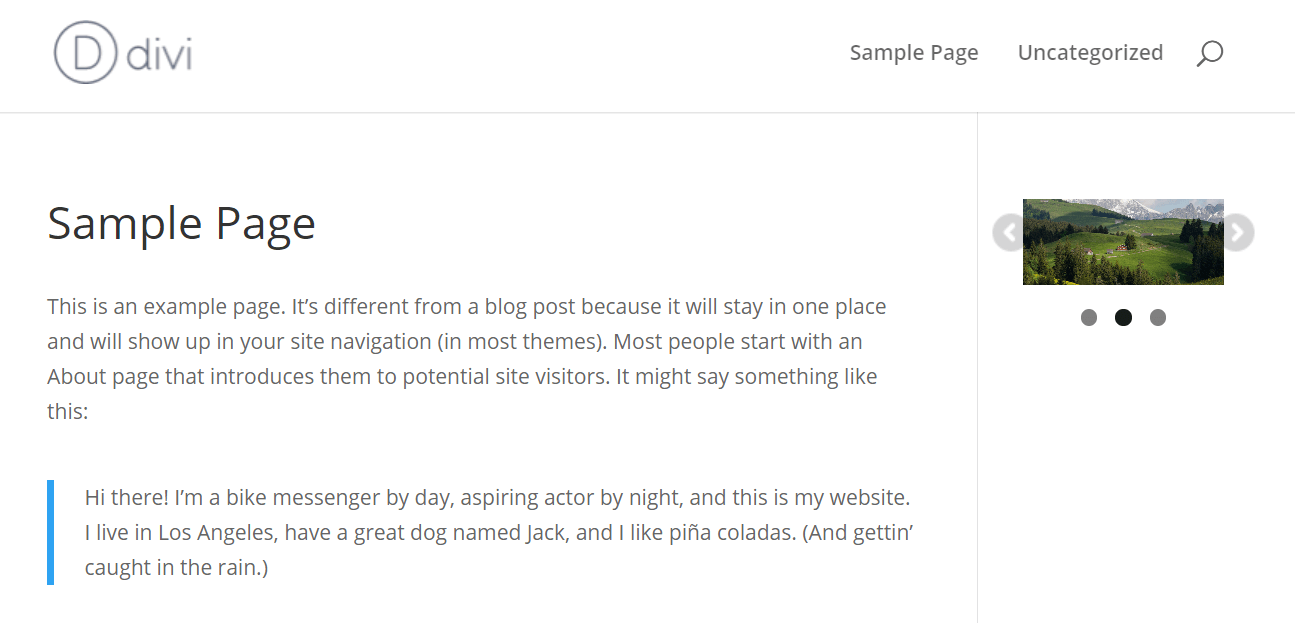
此外,一些主題和插件也帶有自己獨特的小部件。 例如,MetaSlider 使您能夠將圖像滑塊添加到您的小部件區域:

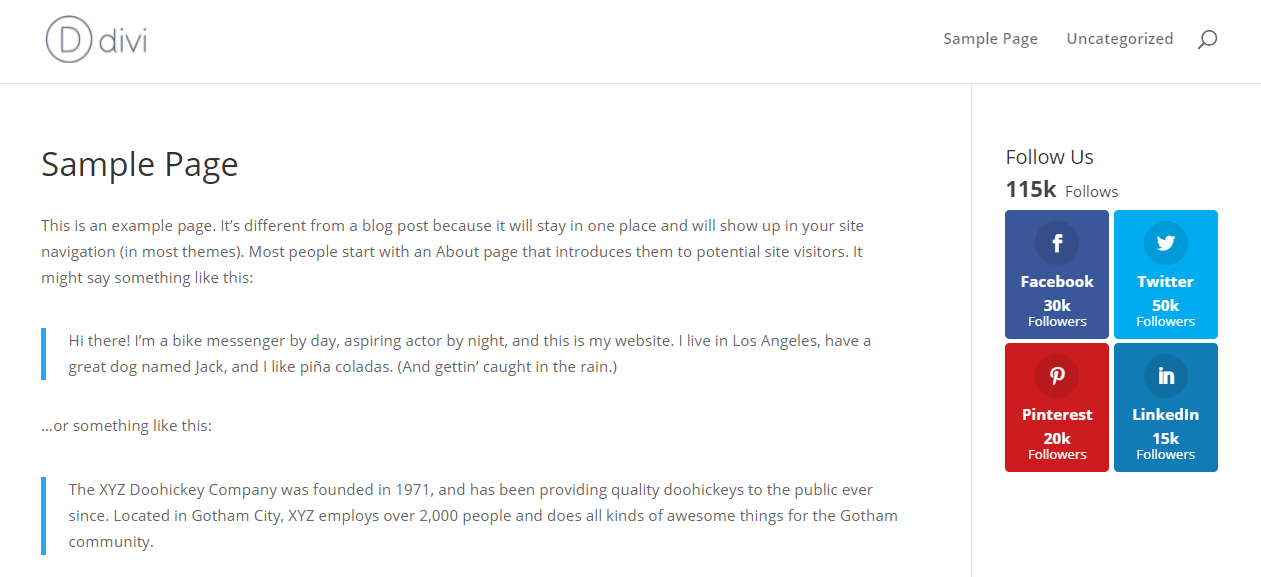
另一個例子是我們的 Monarch 社交分享插件,它可以讓您展示您的社交媒體帳戶:

無論您正在尋找什麼樣的小部件,您都一定會找到合適的選擇。
您可以在哪裡顯示 WordPress 小部件
WordPress 站點上通常有多個小部件區域。 通常,小部件放置在側邊欄或頁腳中。 然而,這並不是僅有的兩種選擇。
您可用的小部件區域的數量將在很大程度上取決於您的主題。 某些主題可能提供多個側邊欄,或者使您能夠在站點標題等位置添加小部件。
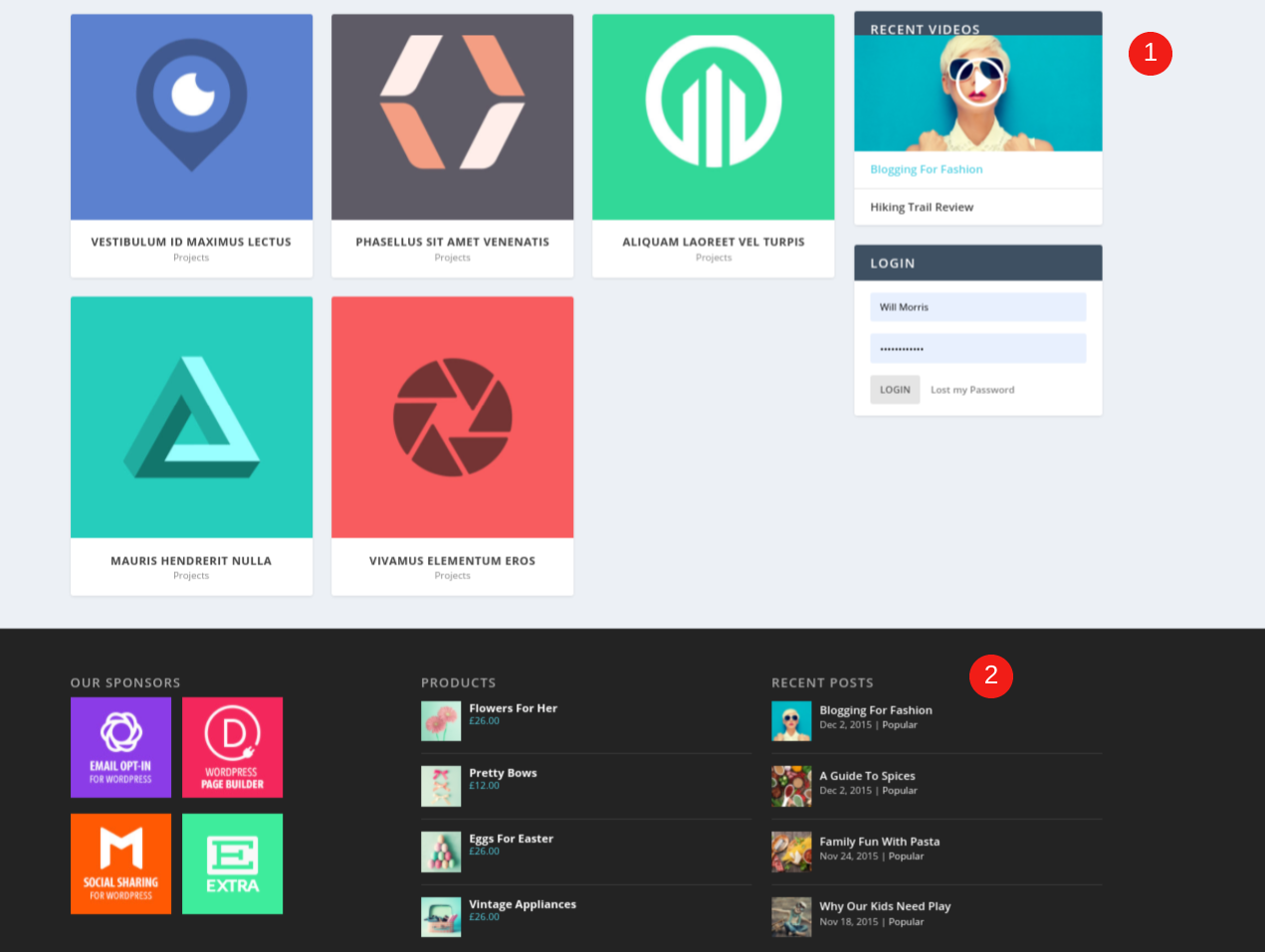
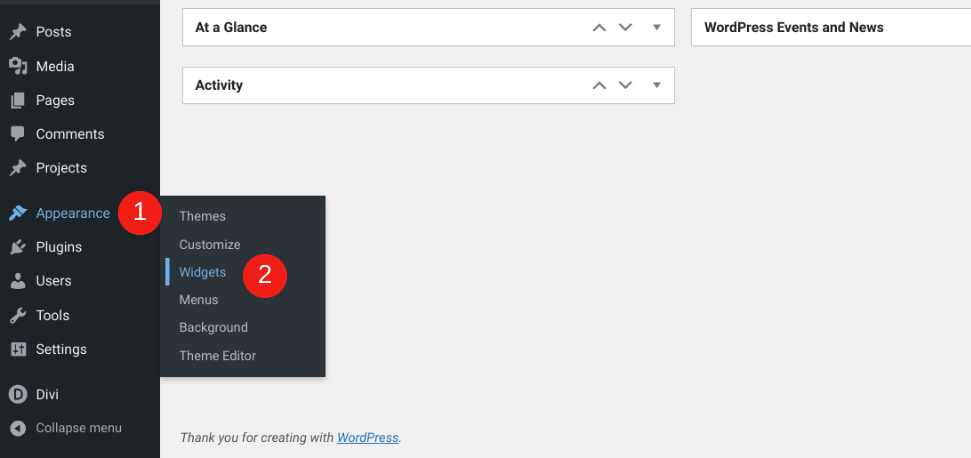
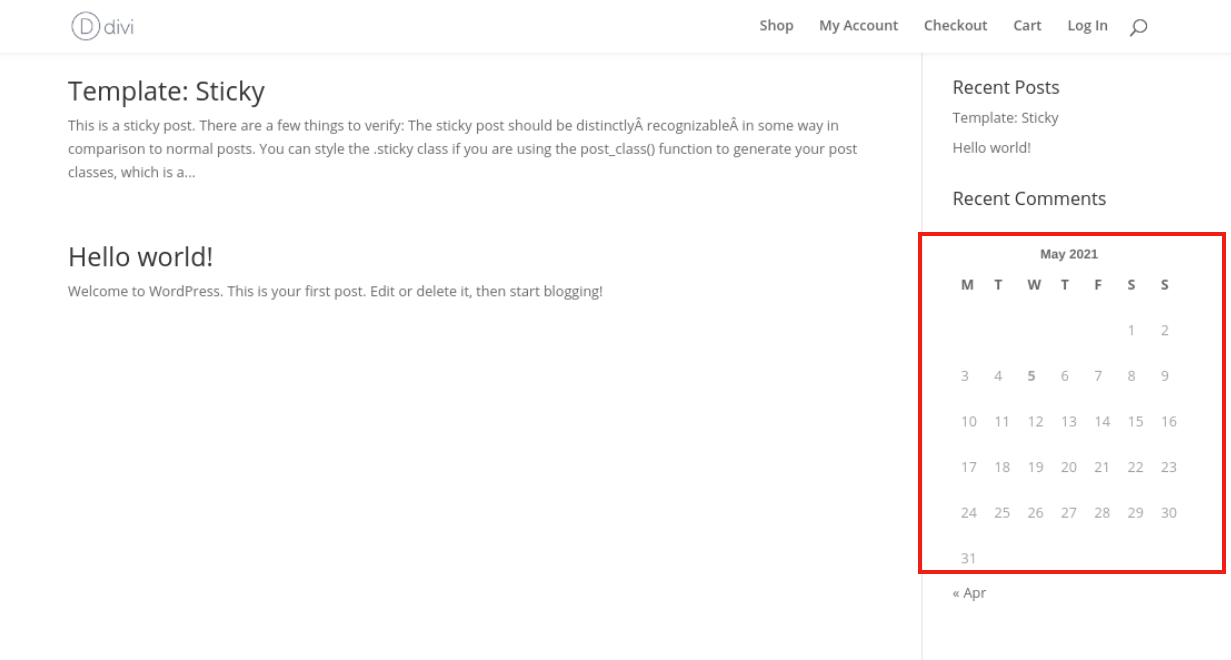
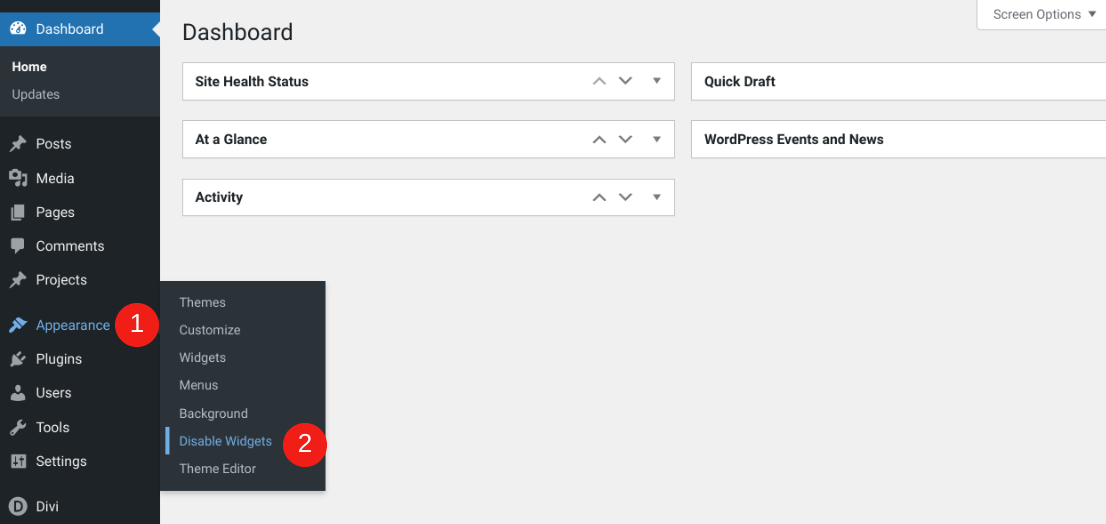
下面是側邊欄 (1) 和頁腳 (2) 中的小部件示例:

您可以選擇僅在特定頁面上或在您網站上的所有頁面上展示小部件。 例如,雖然您可能希望在每個頁面上都包含一個搜索欄小部件,但您可能只想在您的博客上顯示“最近的帖子”小部件。
如何顯示 WordPress 小部件
在您的 WordPress 網站上展示小部件時,您有幾個選擇。 首先,它有助於了解您網站的哪些區域是小部件友好的。
從 WordPress 管理屏幕添加小部件
要查看可以在當前主題中顯示 WordPress 小部件的位置,您可以前往儀表板中的外觀 > 小部件:

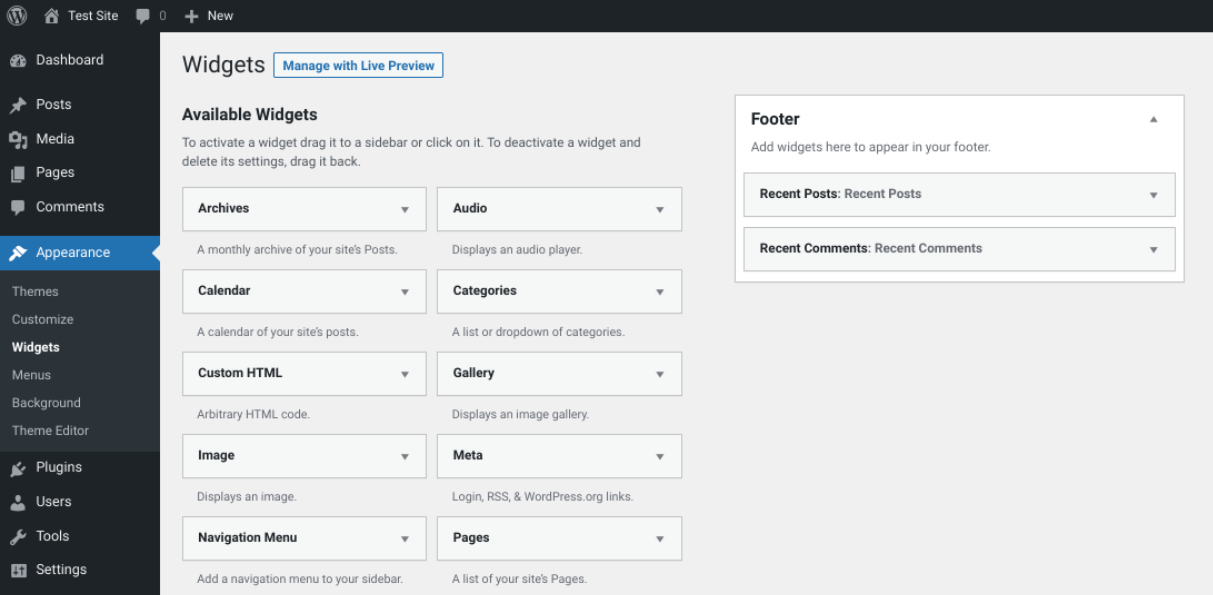
在 WordPress 的最新默認主題“二十二十一”中,您只會在頁腳中找到一個小部件區域:

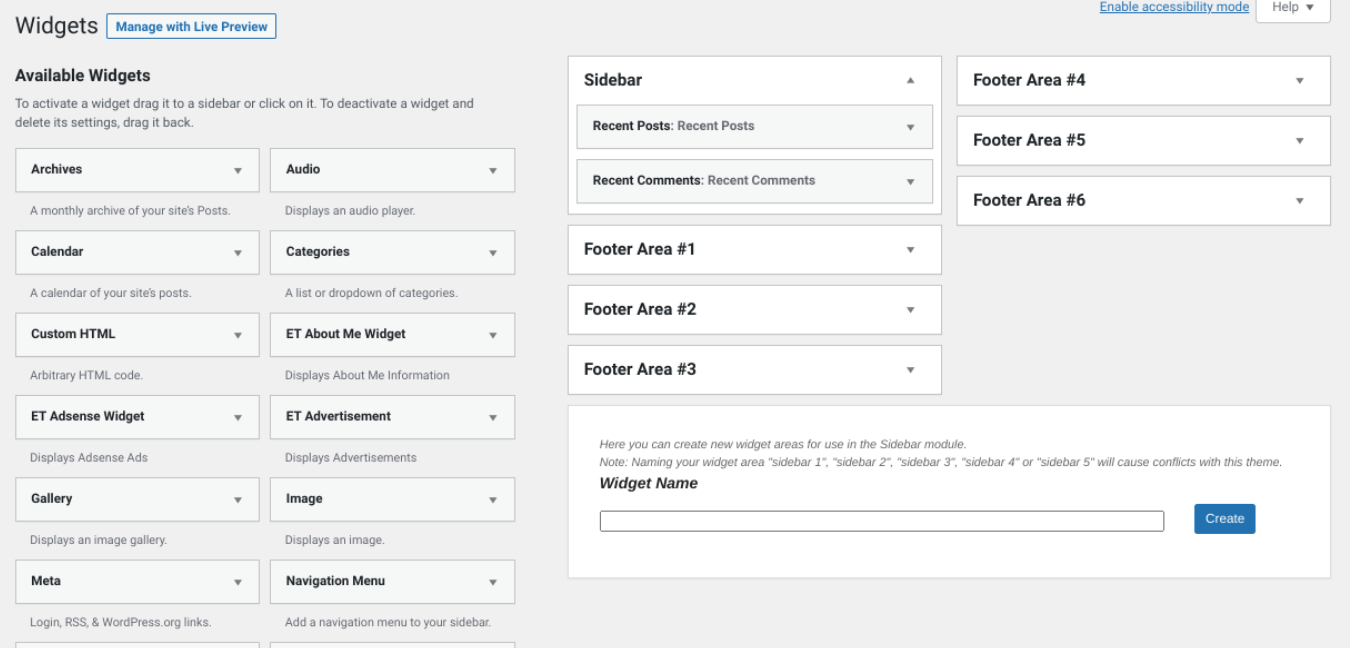
但是,如果您使用我們的 Divi 主題,您將可以訪問大量小部件區域,包括側邊欄和多個頁腳。 您還可以選擇創建自己的新小部件區域以在側邊欄模塊中使用:

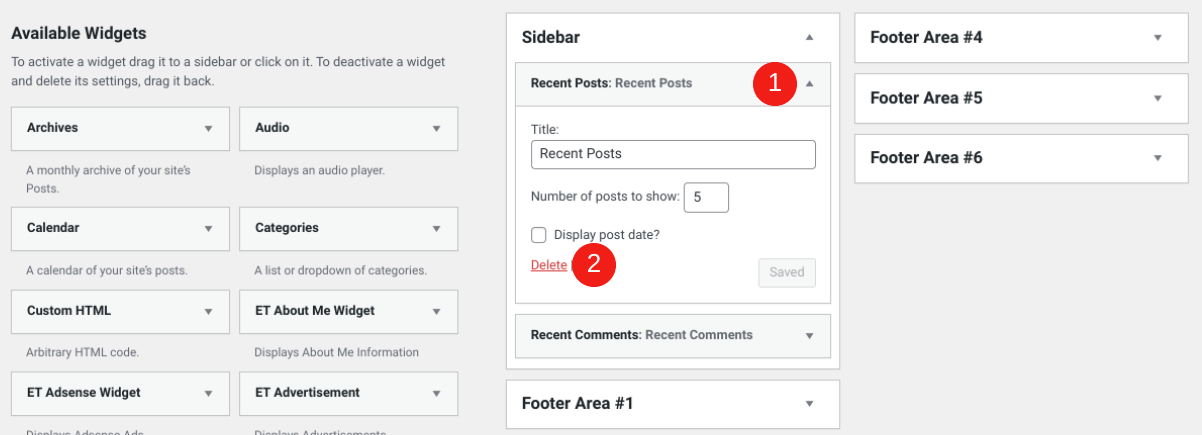
要在這些部分之一中顯示小部件,您所要做的就是將您選擇的模塊拖放到指定部分下。 例如,如果您想向側邊欄添加一個小部件,您可以將它放在側邊欄面板下。 正如您在上面的示例中看到的,我們當前顯示了“最近的帖子”和“最近的評論” 。
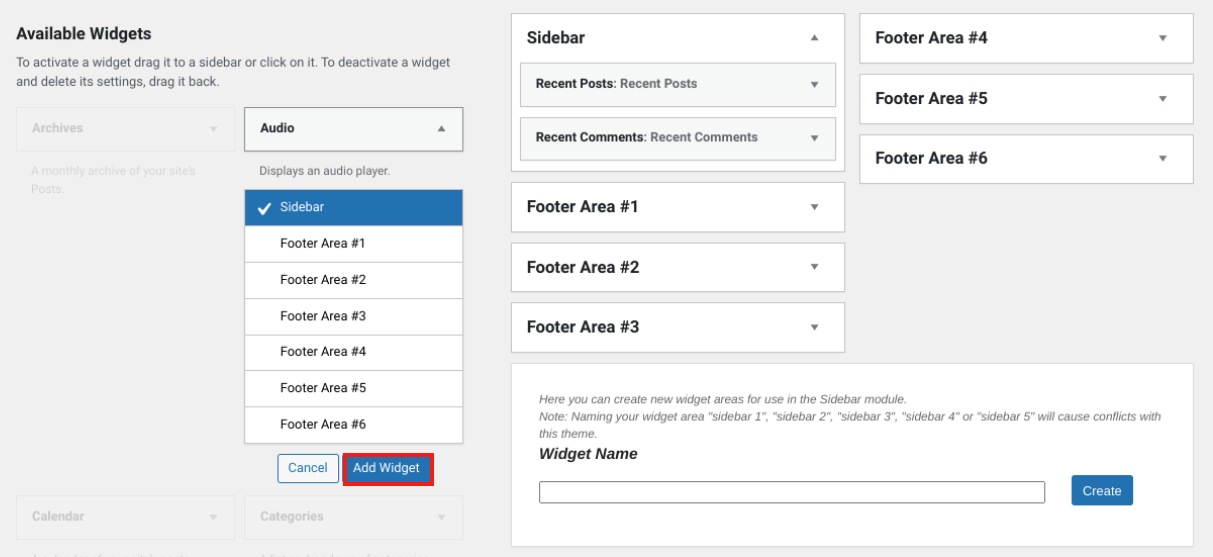
或者,您只需單擊小部件,選擇要將其添加到的區域,然後單擊“添加小部件” :

外觀 > 小部件屏幕是您可以用來顯示小部件的兩種方法之一。 另一種選擇是使用 WordPress 主題定制器。
從主題定制器添加小部件
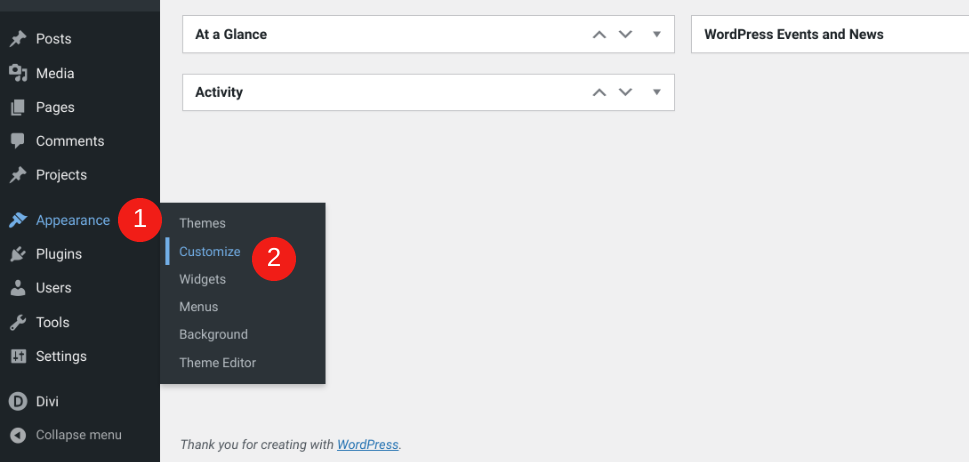
首先,導航到儀表板中的外觀 > 自定義:

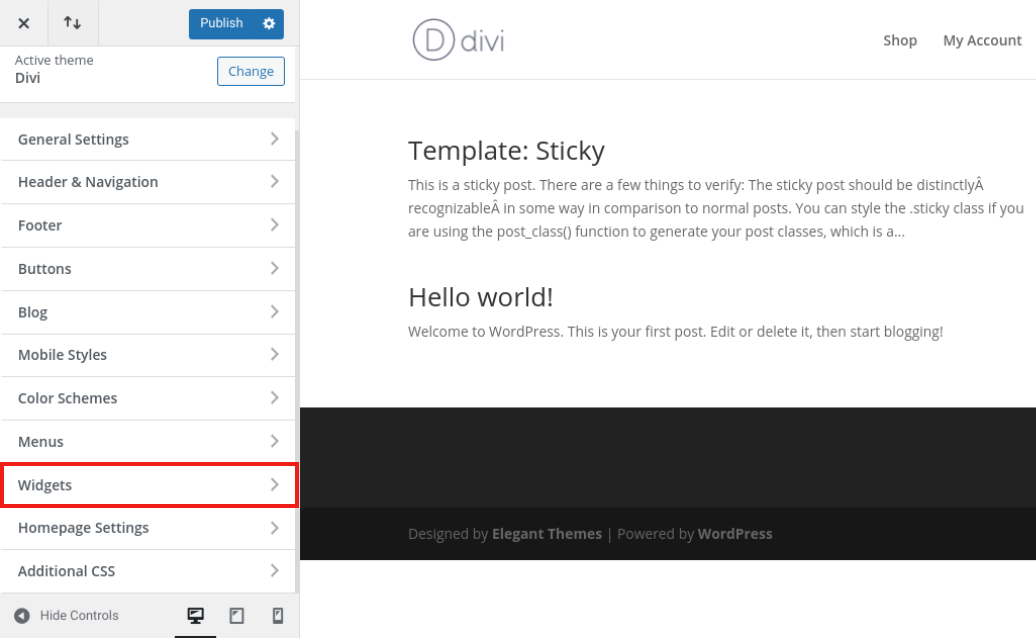
在這個頁面上,通常會有一個Widgets部分:

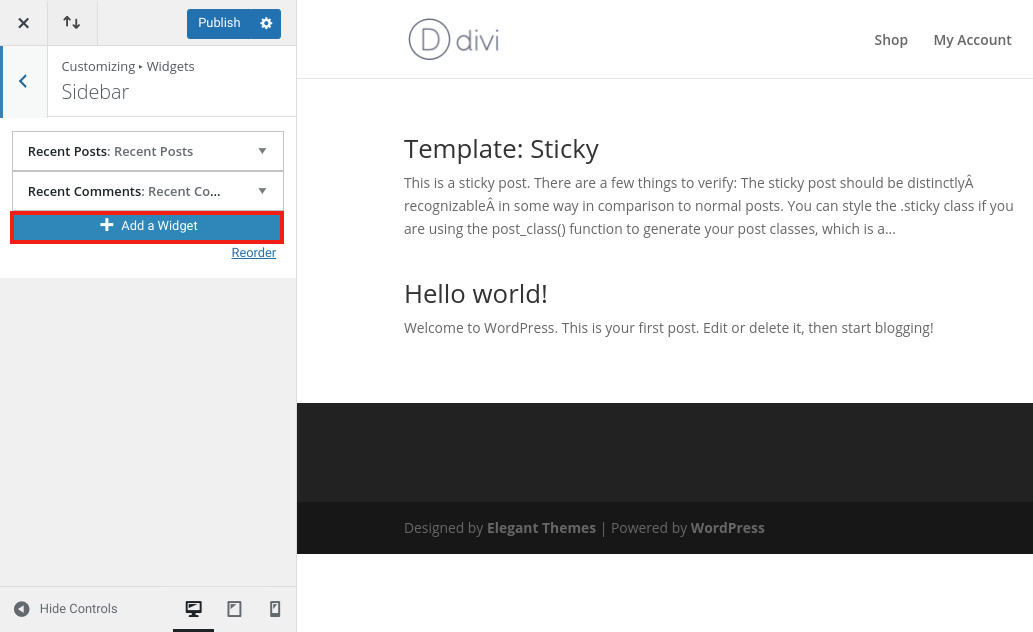
接下來,您可以從可用選項中選擇要添加小部件的區域。 然後點擊添加小部件:

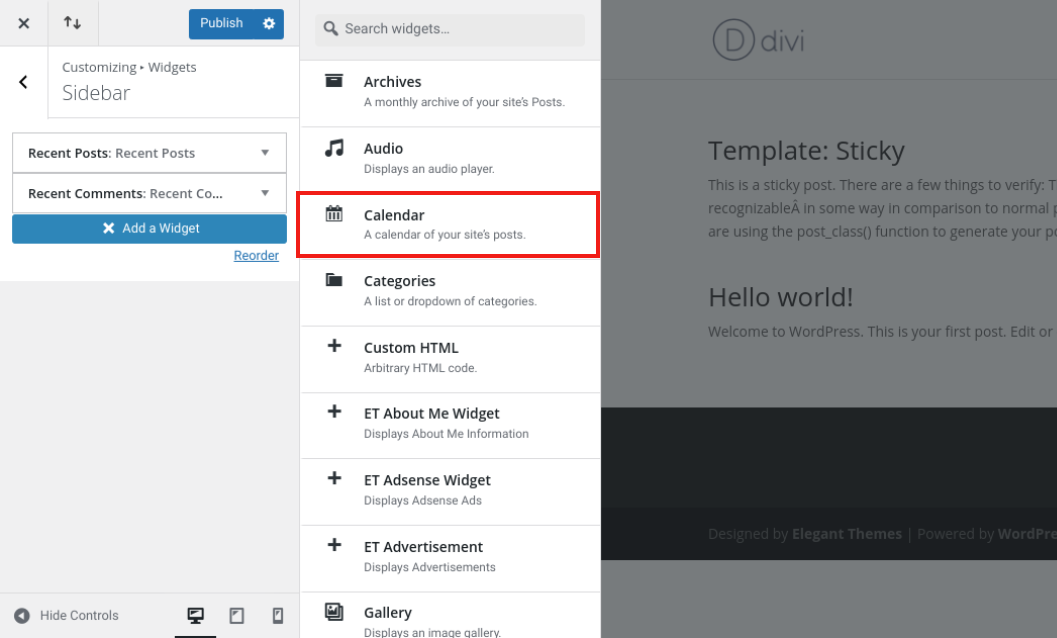
接下來,從小部件選項列表中,選擇要添加的模塊:

如果您願意,您可以給小部件一個標題,儘管這不是必需的。 請注意,如果您確實輸入了標題,則訪問者可以在前端看到該標題。
完成後,單擊發布以保存更改。 現在,當您訪問您的網站時,您應該會看到顯示的小部件:

就是這樣! 您可以重複此過程,將任意數量的模塊添加到站點上任何小部件友好區域。
如何禁用 WordPress 小部件
當您嘗試使用 WordPress 小部件時,您可能需要知道如何刪除或禁用它們。 幸運的是,這樣做的過程既快速又簡單,您有幾個選擇。
手動刪除小部件
第一種方法是手動刪除小部件。 導航到外觀 > 小部件,然後瀏覽到包含要刪除的模塊的小部件區域。 單擊箭頭將其展開,然後單擊“刪除” :

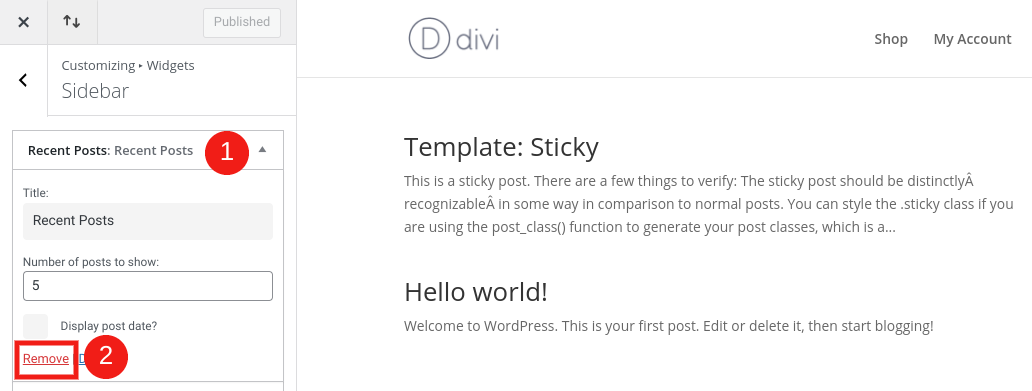
如果您想使用定制器,過程是類似的。 導航到外觀 > 自定義 > 小部件。 打開小部件面板,找到要刪除的模塊,然後單擊刪除:

確保選擇定制器頂部的發布以保存更改。
將小部件標記為非活動
也許您想刪除小部件而不永久刪除它。 例如,您可能希望將其存儲以備將來使用,而不會丟失您自定義的設置。

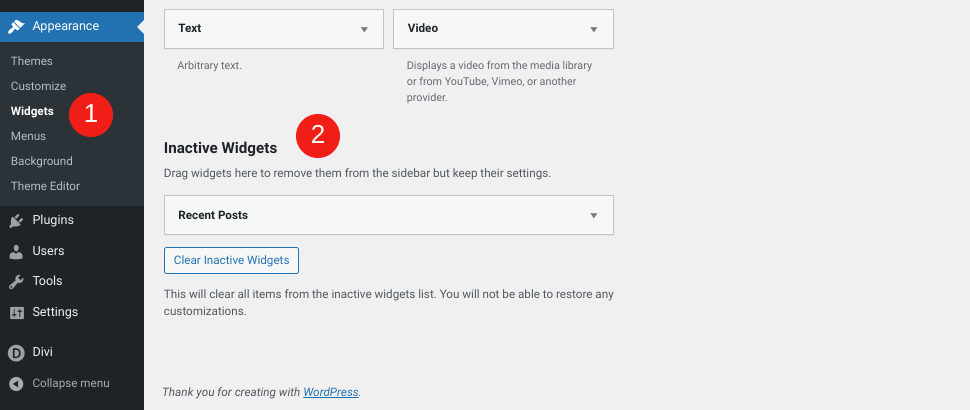
如果是這樣,您可以暫時將其標記為非活動狀態。 為此,請導航到Appearance > Widgets 。 接下來,將您想要的任何模塊拖放到Inactive Widgets部分:

如果您希望將來將這些小部件添加回您的站點,只需將它們拖到活動小部件部分或您選擇的小部件區域即可。 或者,您可以單擊“清除非活動小部件”按鈕。
另請注意,如果您更改了 WordPress 主題並且您的新主題提供了不同的小部件區域選項,則任何不適合新主題小部件部分的模塊都將被列為不活動。
使用插件禁用小部件
禁用 WordPress 小部件的第三個選項是使用插件。 有一些可用的質量選項,具體取決於您要完成的任務。 讓我們來看看一些最好的工具。
小部件禁用

如果您想使用插件禁用一個或多個小部件,那麼 Widget Disable 不會出錯。 這個免費工具非常容易使用。
安裝並激活它後,只需導航到外觀 > 禁用小部件:

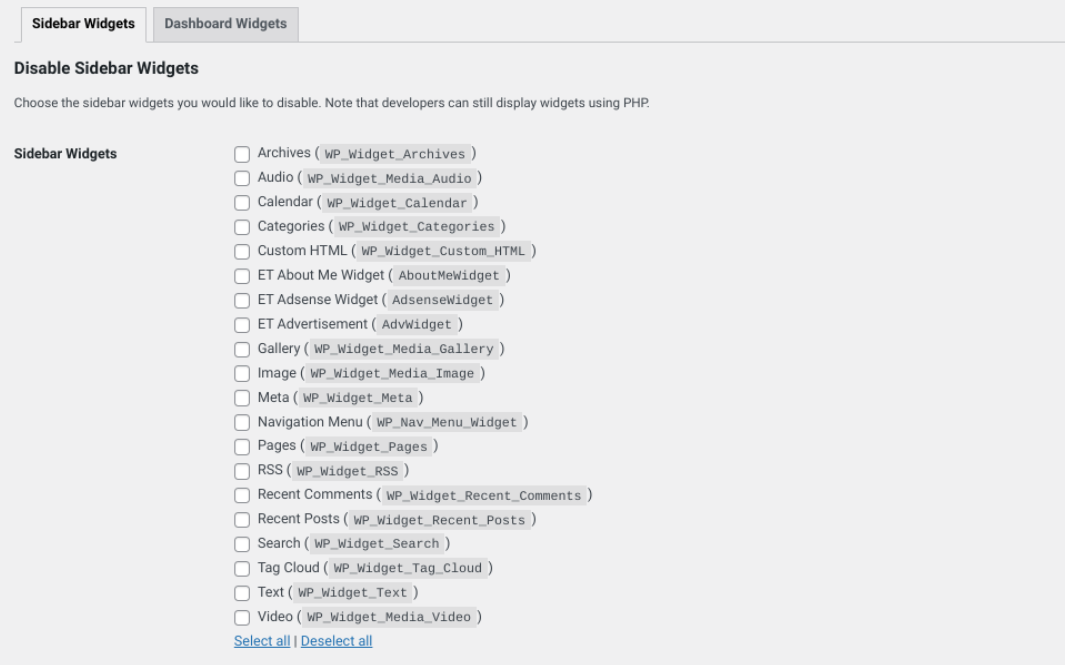
在此屏幕上,選擇要禁用的小部件:

完成後,單擊Save Changes 。 請記住,此選項可讓您禁用小部件,但如果您只是想隱藏模塊,則它不是理想的解決方案。 例如,如果您打算在不久的將來再次使用這些小部件,您將需要使用不同的工具(例如下一個插件)。
小工具選項

另一個可用於控制和自定義 WordPress 小部件的免費插件是小部件選項。 此工具可讓您完全禁用小部件,或僅針對單個頁面關閉小部件。
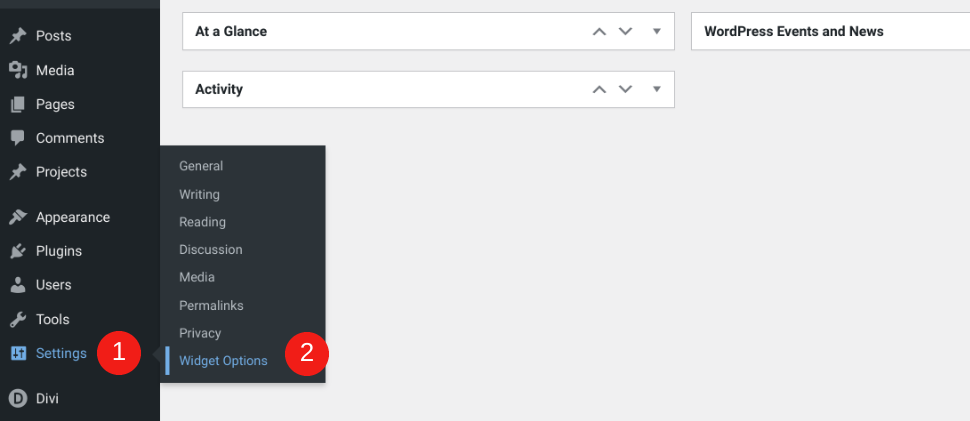
在您的站點上安裝並激活插件後,您可以通過導航到設置 > 小部件選項開始使用它:

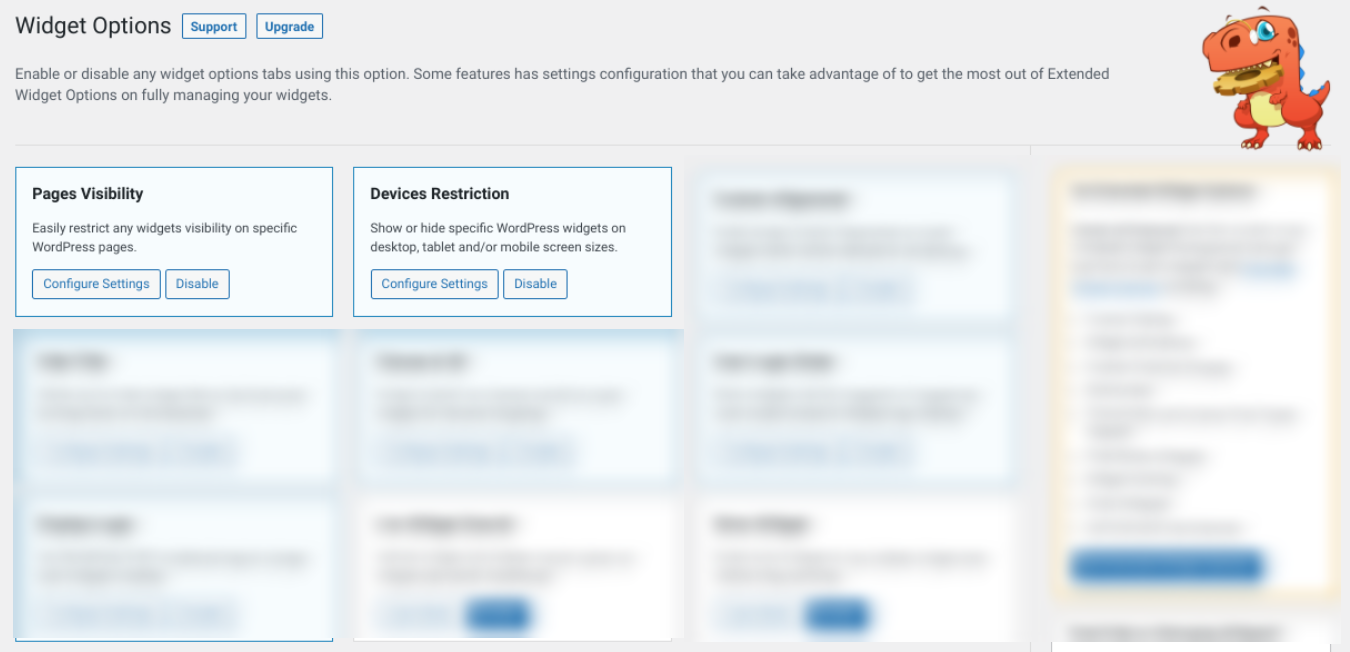
在下一個屏幕上,檢查以確保啟用了頁面可見性和設備限制設置:

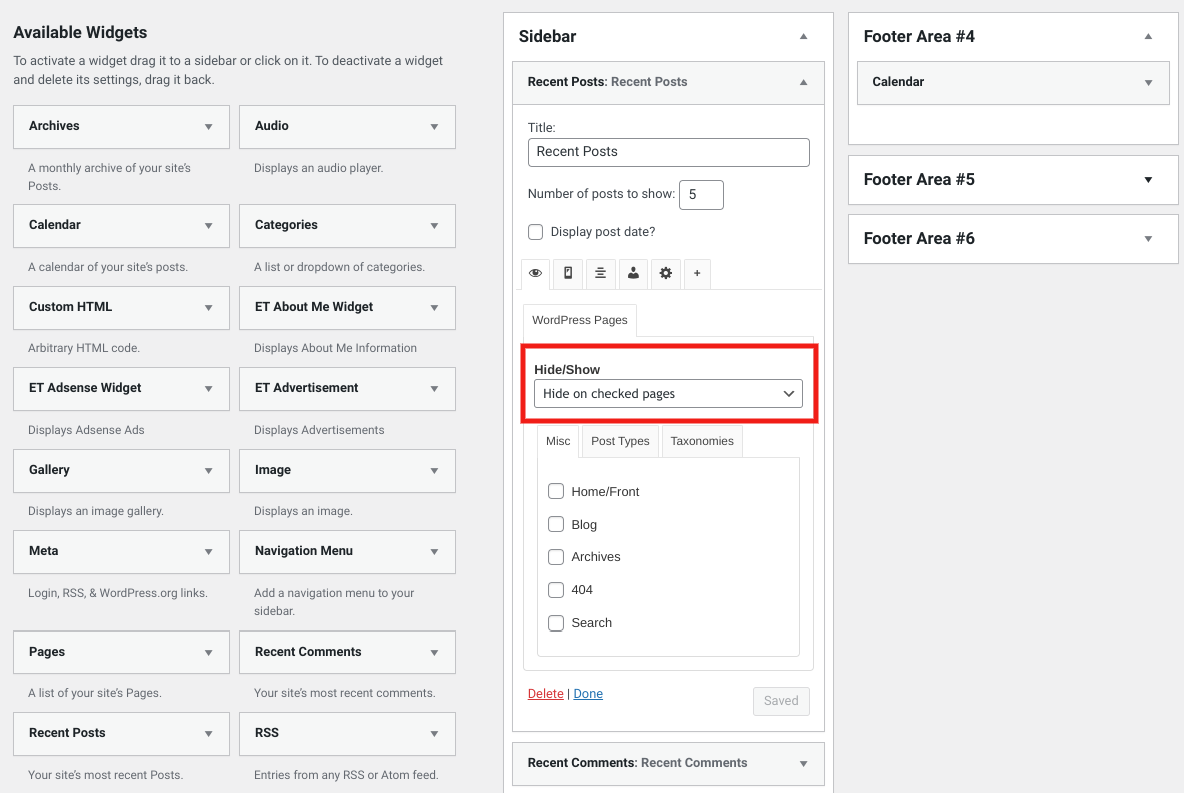
接下來,您可以轉到小部件屏幕來探索各種自定義選項:

如您所見,您只需選擇要隱藏或顯示特定小部件的頁面即可。 完成後,單擊Save 。
使用 PHP 停用小部件
您可以用來禁用小部件的最後一種方法是手動編輯您網站的代碼。 當然,這種策略並不適合所有人。 如果您對使用 PHP 感到不舒服,我們建議您堅持使用插件。
但是,如果您有一些開發經驗並且不想使用第三方插件佔用您網站上不必要的資源,您可能會發現此解決方案更可取。 要取消註冊 WordPress 小部件,請先導航到您的functions.php文件。 (我們建議使用子主題。)
在該文件中,添加代碼片段以取消註冊小部件。 例如,如果您想刪除Calendar小部件,您可以使用以下內容:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); 完成後,保存文件。 現在該模塊不會作為選項出現在您的 WordPress小部件屏幕上。 如果您以後想再次激活它,只需刪除此代碼即可。
如何導入和導出 WordPress 小部件
一旦您的 WordPress 網站上線一段時間並且您已經投入時間和精力來自定義您的小部件,您可能希望在另一個網站上重複使用它們。 如果是這種情況,了解如何導入和導出 WordPress 小部件會有所幫助。
正如您所料,最簡單的方法是使用插件。 我們推薦小部件導入器和導出器:

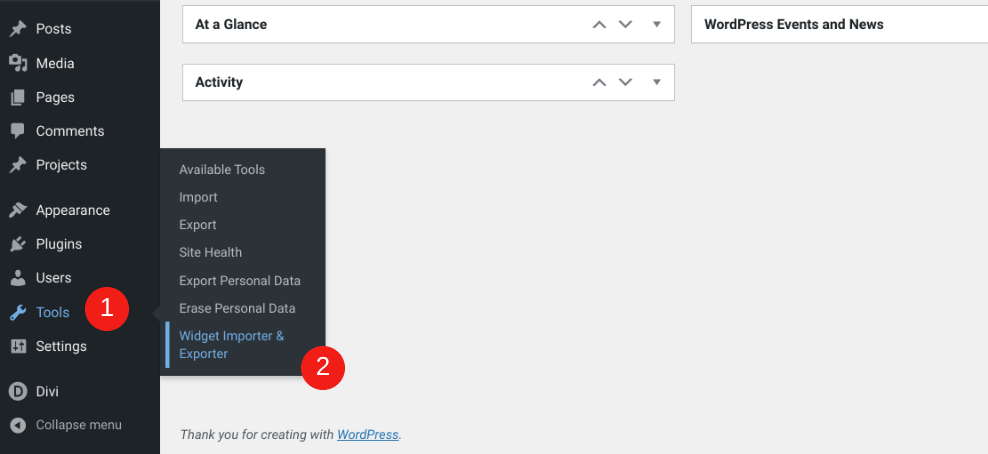
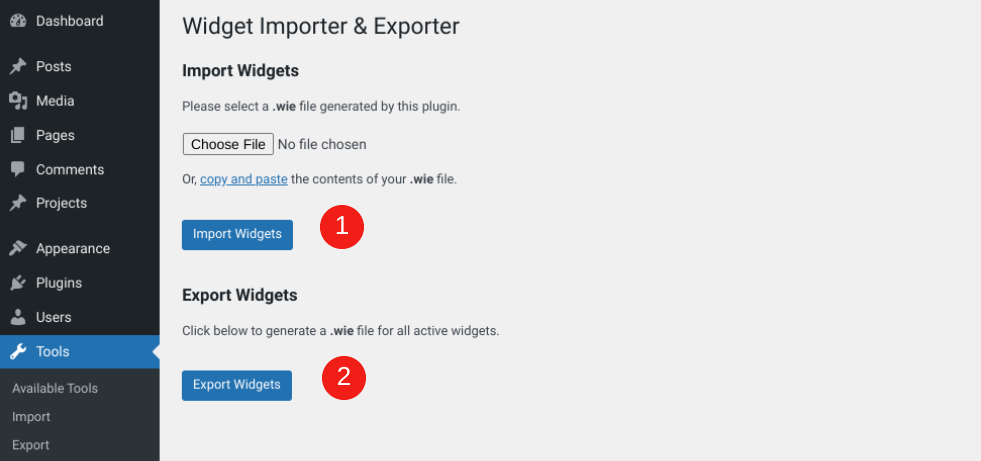
首先,導航到Tools > Widget Importer & Exporter :

在此屏幕上,您將有兩個選項:(1)導入小部件和 (2)導出小部件:

如果您選擇導出小部件選項,該插件將為當前在側邊欄和頁腳區域(以及您擁有小部件的任何其他位置)中活動的小部件創建一個.wie文件。 這很有用,因為這意味著它只會保存您的活動小部件,而不是您未使用的所有默認模塊的副本。 您可以在任何代碼編輯器中下載和查看該文件。
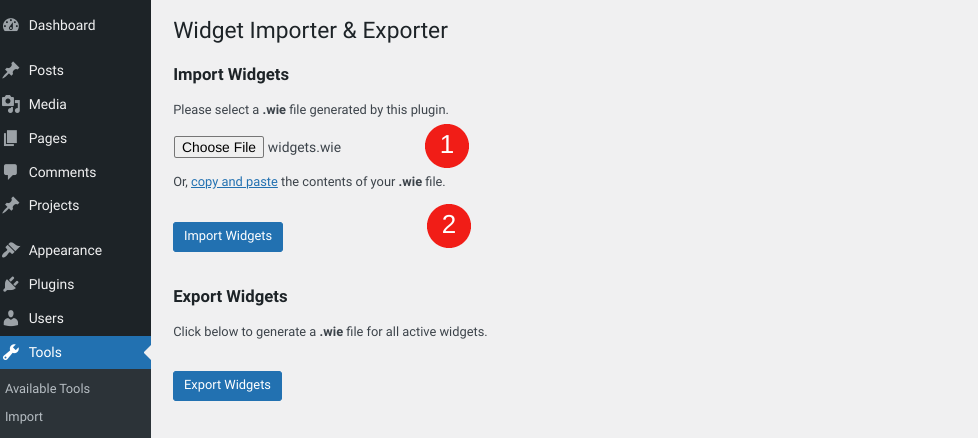
之後,您可以將小部件導入到另一個站點。 在新站點上安裝並激活 Widget Importer & Exporter,然後再次瀏覽至Tools > Widget Importer & Exporter 。 單擊Choose File ,選擇您剛剛下載的.wie文件,然後點擊Import Widgets :

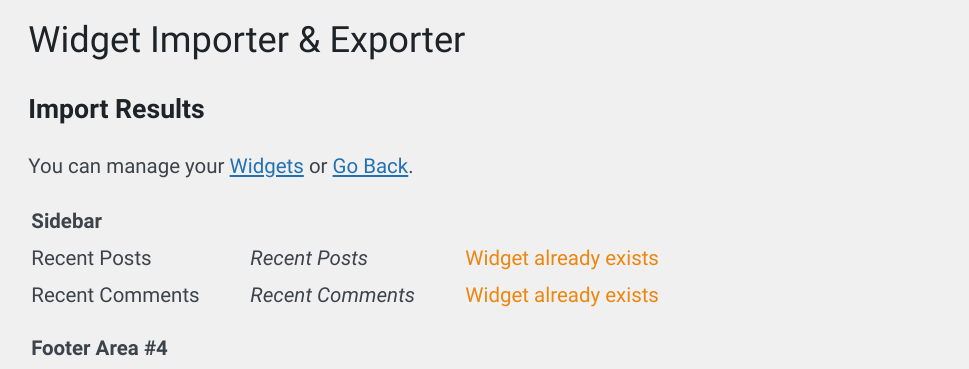
完成導入過程後,WordPress 會將您帶到結果頁面,以便您知道它已成功。 如果有任何重複的小部件,它會通過標記“小部件已存在”標籤來通知您:

導入完成後,您可以通過導航到Appearance > Widgets來查看您的小部件。 您現在應該看到您的小部件顯示在新站點上,類似於它們在舊站點上的排列方式。
但是,請注意新站點上小部件區域的標題必須與.wie文件中保存的小部件區域的標題相匹配。 否則,插件將不知道將模塊放在哪裡。 例如,如果您的舊主題有一個名為“Footer #1”的部分,插件將不知道將模塊放置在將同一區域標記為“Footer A”的主題中。
如果發生這種情況,您將看到“主題中不存在小部件區域(使用非活動)”消息。 您可以在非活動小部件部分找到這些小部件,然後手動將它們放置在適當的小部件區域中。
結論
WordPress 是一個強大、靈活的平台,可以讓您快速輕鬆地構建一個漂亮的網站。 但是,為了充分利用您的站點,了解如何使用 CMS 最通用的功能之一非常重要:小部件。
正如我們在這篇文章中所討論的,您可以在網站上的多個位置顯示這些小內容模塊,包括側邊欄和頁腳。 WordPress 提供了大量可供選擇的默認小部件。 如果您使用諸如 Divi 之類的主題,您甚至可以創建自己的主題。 如果您想禁用或刪除特定的小部件,您可以手動或使用插件(例如 Widget Options)來執行此操作。
您對使用 WordPress 小部件還有其他疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Anastacia Trapeznikova/shutterstock.com
