WordPressウィジェット:完全ガイド
公開: 2021-05-08WordPressが非常に人気がある理由は、その柔軟性など、多くの理由があります。 たとえば、WordPressウィジェットは、簡単で効果的なカスタマイズを実行するのに役立ちます。 これらのモジュールがどのように機能するかを理解すると、コードに触れることなく、サイト、特にサイドバーとフッターを最適化および強化するのに役立ちます。
この投稿では、WordPressウィジェットを紹介し、その使用法を説明します。 サイトのどこに表示できるかについて説明し、次にそれらを表示、無効化、インポートまたはエクスポートする方法について説明します。
始めましょう!
私たちのYoutubeチャンネルを購読する
WordPressウィジェットの紹介
ウィジェットは、WordPressのサイドバーとフッター領域内にさまざまなタイプのコンテンツを簡単に表示するために使用できる要素です。 これらには、テキスト、リンク、画像などが含まれます。
多くのユーザー、特に技術的な経験があまりない初心者にとって、ウィジェットは非常に役立ちます。 これらのビルド済みモジュールを使用すると、新しい機能を手動でコーディングしなくても、ページのデザインと機能の両方を強化できます。
ウィジェットはコンテンツの小さなブロックであり、通常はページの主な焦点ではありません。 しかし、それは彼らが本質的な役割を果たしていないという意味ではありません。 たとえば、天気を表示したり、地図上の場所を強調表示したり、訪問者に便利なナビゲーションメニューを提供したりするために使用できます。
WordPressテーマを使用すると、Webサイトのルックアンドフィール全体を変更できますが、ウィジェットを使用すると、特定の領域に特定の機能を追加およびカスタマイズできます。 WordPressにはさまざまなデフォルトオプションがあります。

これらのウィジェットは、検索バーの表示から最近のコメントや投稿のリストの表示まで、あらゆる用途に使用できます。 これらのすぐに使用できるオプションに加えて、独自のウィジェットを作成する方法もあります。
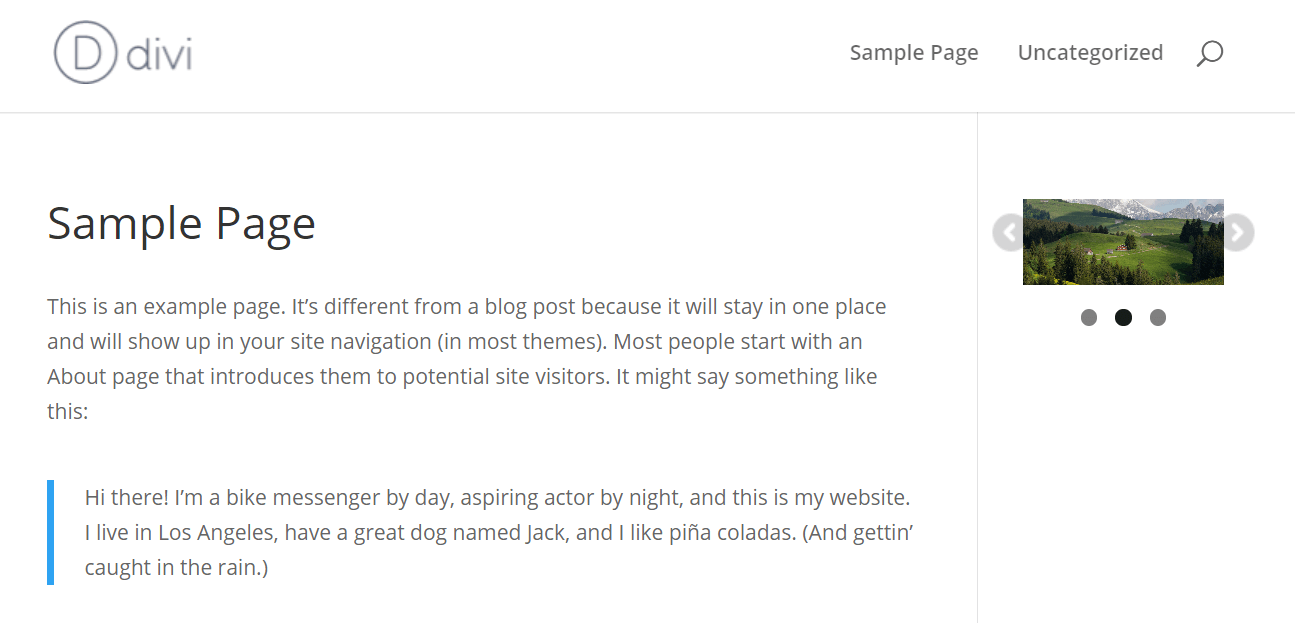
さらに、一部のテーマとプラグインには、独自のウィジェットも付属しています。 たとえば、MetaSliderを使用すると、ウィジェット領域に画像スライダーを追加できます。

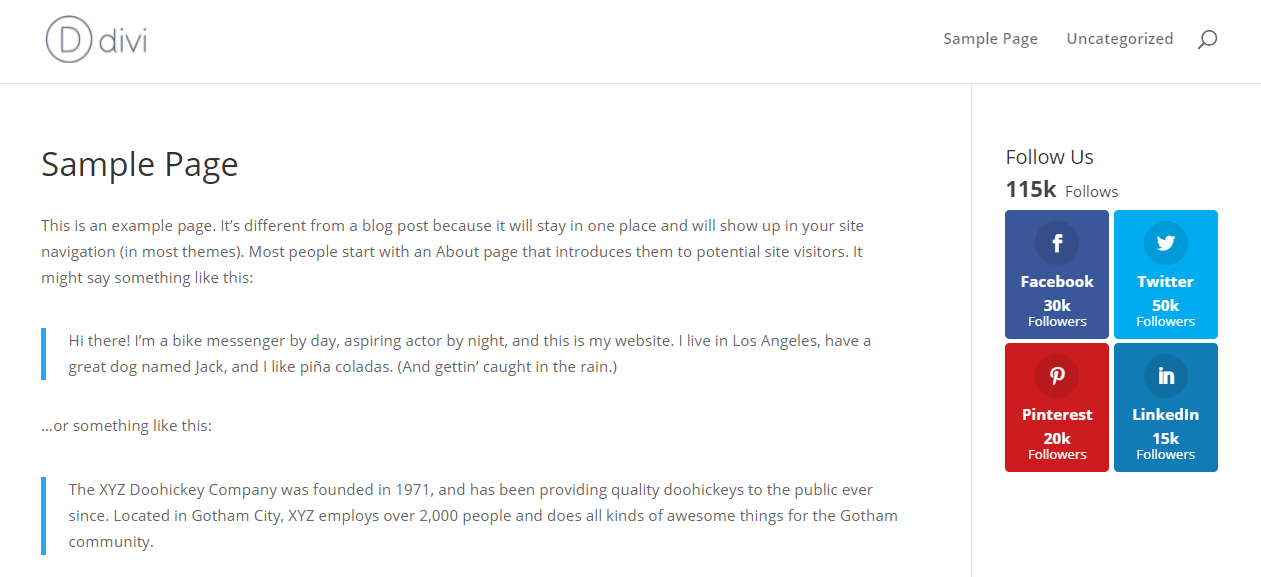
もう1つの例は、ソーシャルメディアアカウントを紹介できるMonarchソーシャル共有プラグインです。

探しているウィジェットの種類に関係なく、適切なオプションを見つける必要があります。
WordPressウィジェットを表示できる場所
通常、WordPressサイトには複数のウィジェット領域があります。 通常、ウィジェットはサイドバーまたはフッターのいずれかに配置されます。 ただし、これらの2つのオプションだけではありません。
使用可能なウィジェット領域の数は、主にテーマによって決まります。 一部のテーマでは、複数のサイドバーが提供されている場合や、サイトのヘッダーなどの場所にウィジェットを追加できる場合があります。
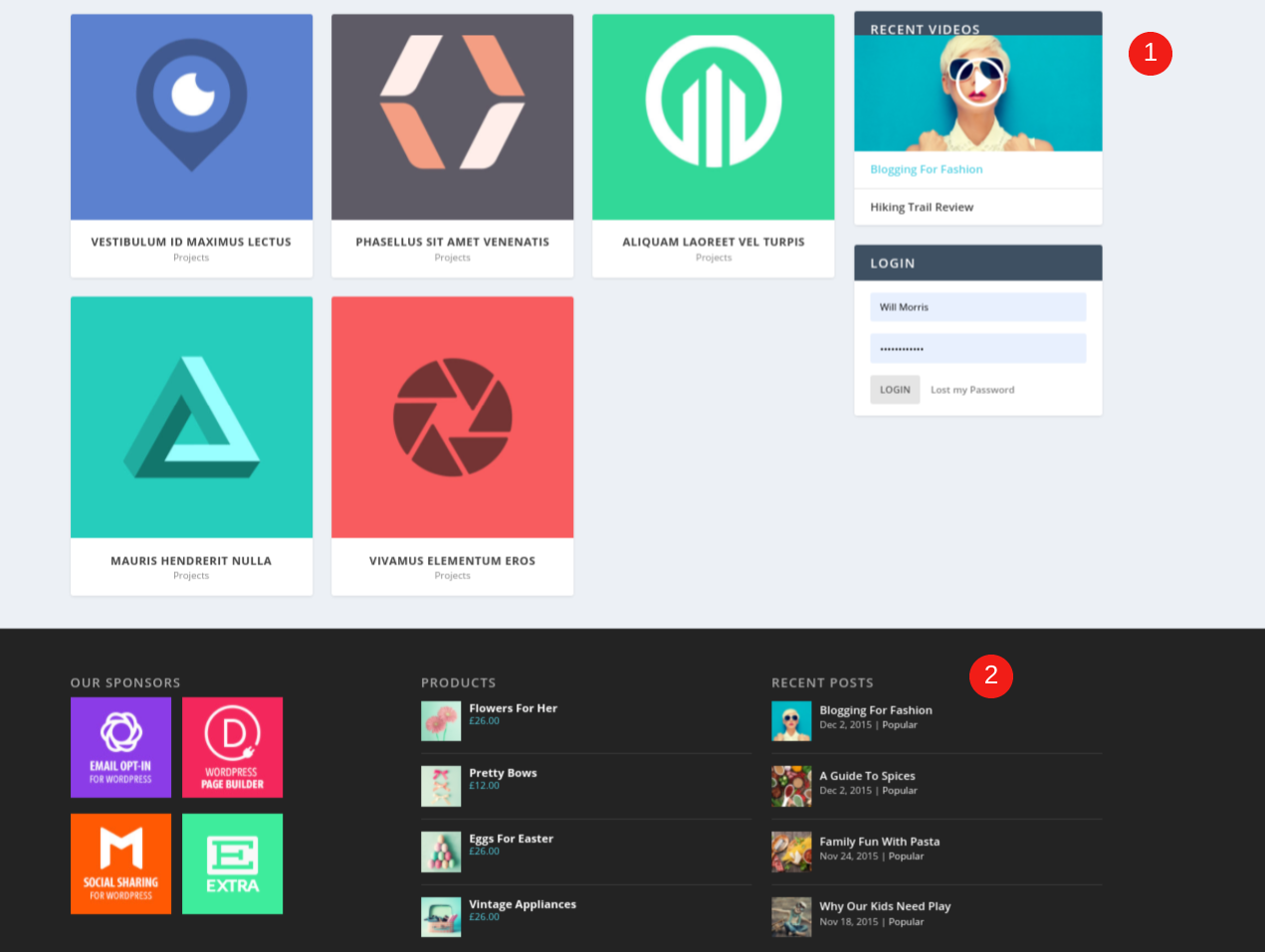
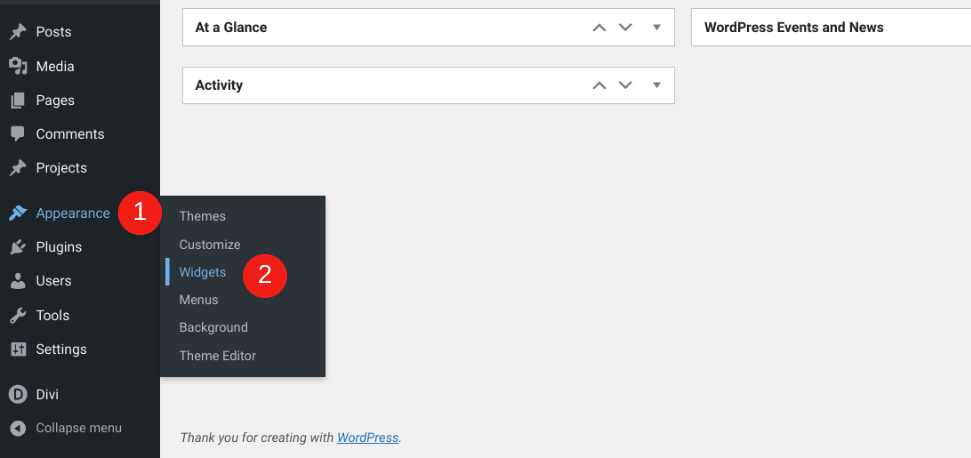
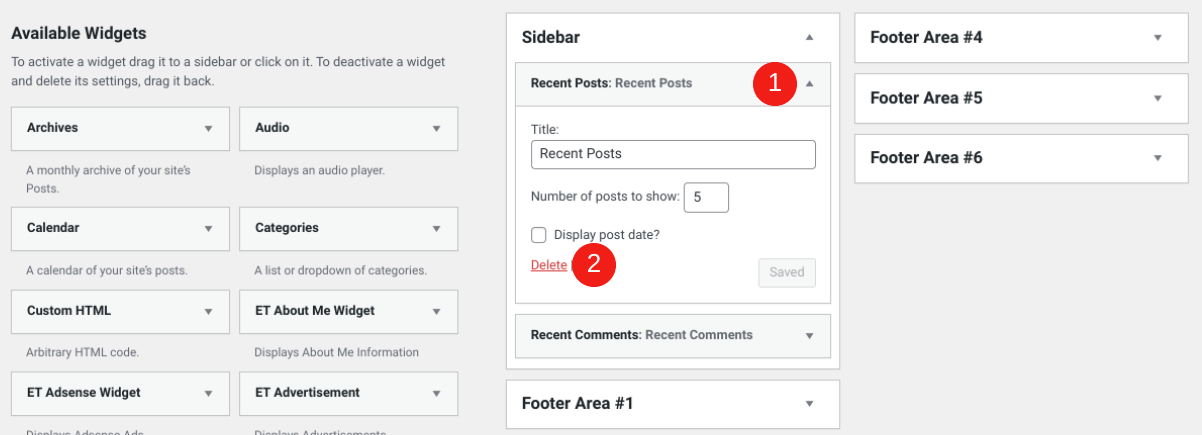
以下は、サイドバー(1)とフッター(2)のウィジェットの例です。

ウィジェットを特定のページにのみ表示するか、サイトのすべてのページに表示するかを選択できます。 たとえば、すべてのページに検索バーウィジェットを含めたい場合でも、ブログには最近の投稿ウィジェットのみを表示したい場合があります。
WordPressウィジェットを表示する方法
WordPressサイトでウィジェットを紹介する場合、いくつかのオプションがあります。 まず、サイトのどの領域がウィジェットに適しているかを知るのに役立ちます。
WordPress管理画面からウィジェットを追加する
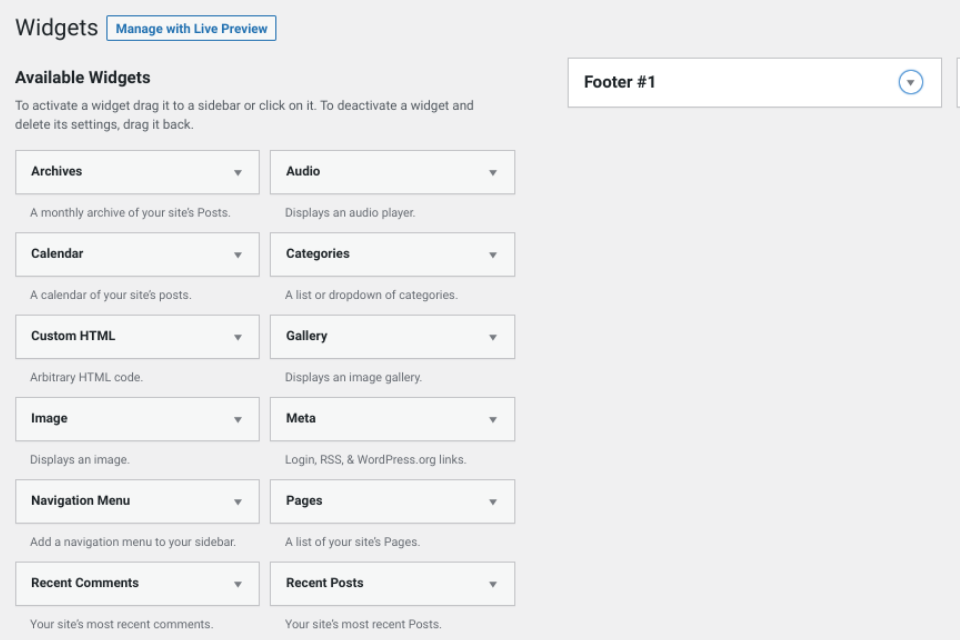
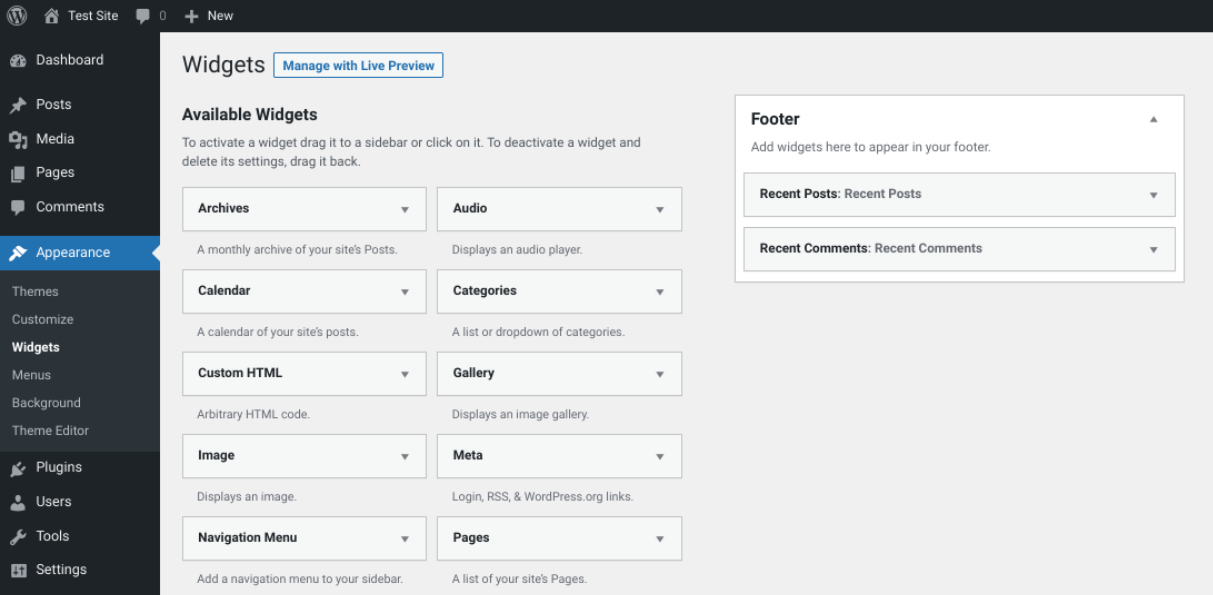
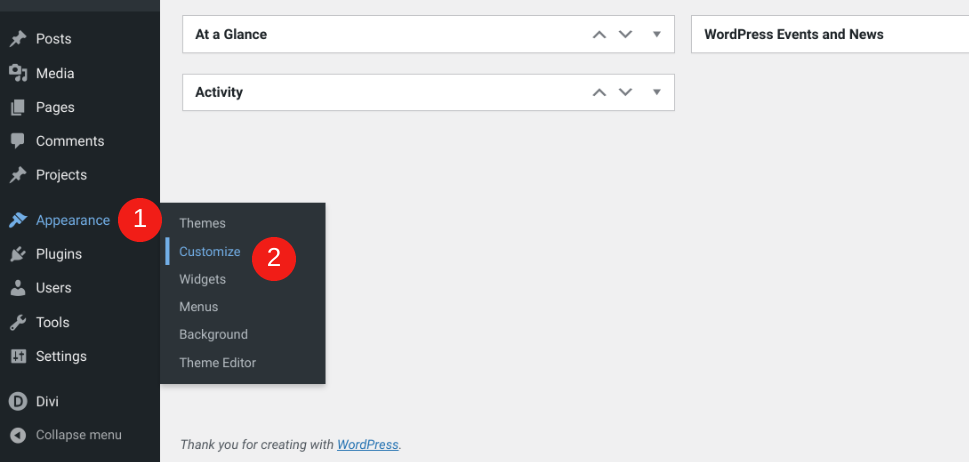
現在のテーマでWordPressウィジェットを表示できる場所を確認するには、ダッシュボードの[外観]> [ウィジェット]に移動します。

WordPressの最新のデフォルトテーマであるTwentyTwenty-Oneでは、フッターにウィジェット領域が1つだけあります。

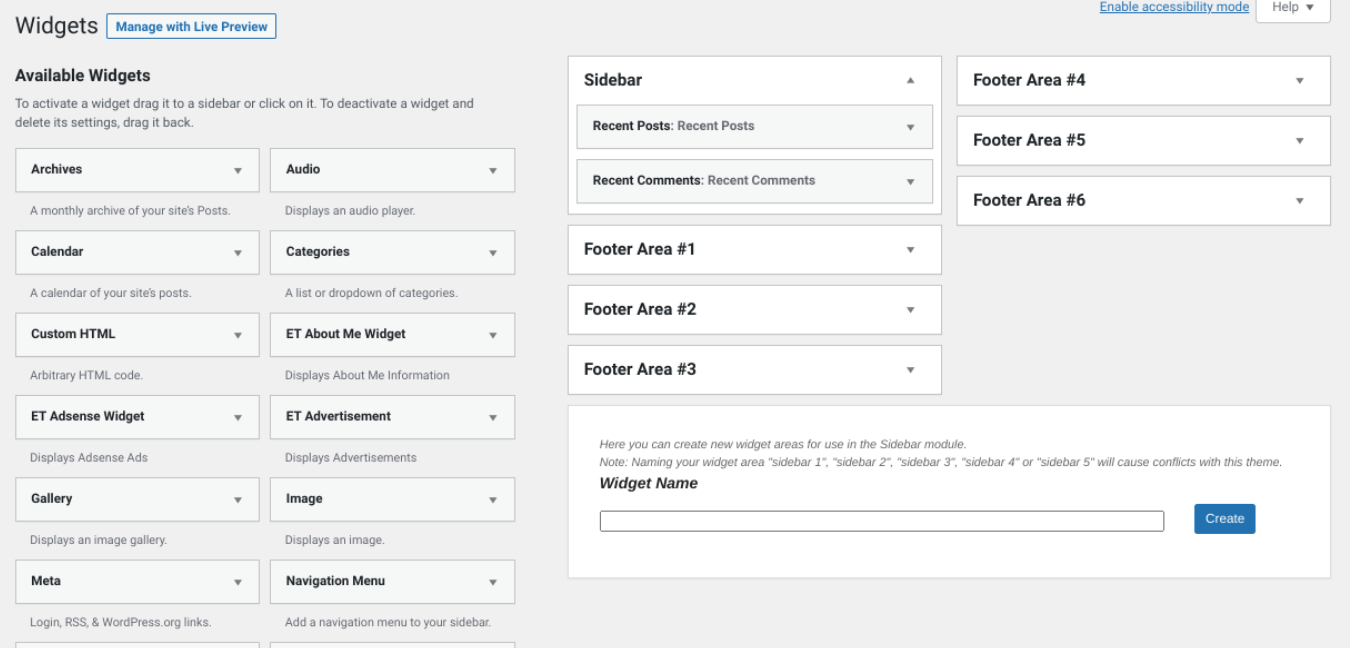
ただし、Diviテーマを使用すると、サイドバーや複数のフッターなど、多数のウィジェット領域にアクセスできます。 サイドバーモジュールで使用する独自の新しいウィジェット領域を作成するオプションもあります。

これらのセクションの1つにウィジェットを表示するには、選択したモジュールを指定されたセクションの下にドラッグアンドドロップするだけです。 たとえば、ウィジェットをサイドバーに追加する場合は、サイドバーパネルの下に配置します。 上記の例でわかるように、現在、最近の投稿と最近のコメントが表示されています。
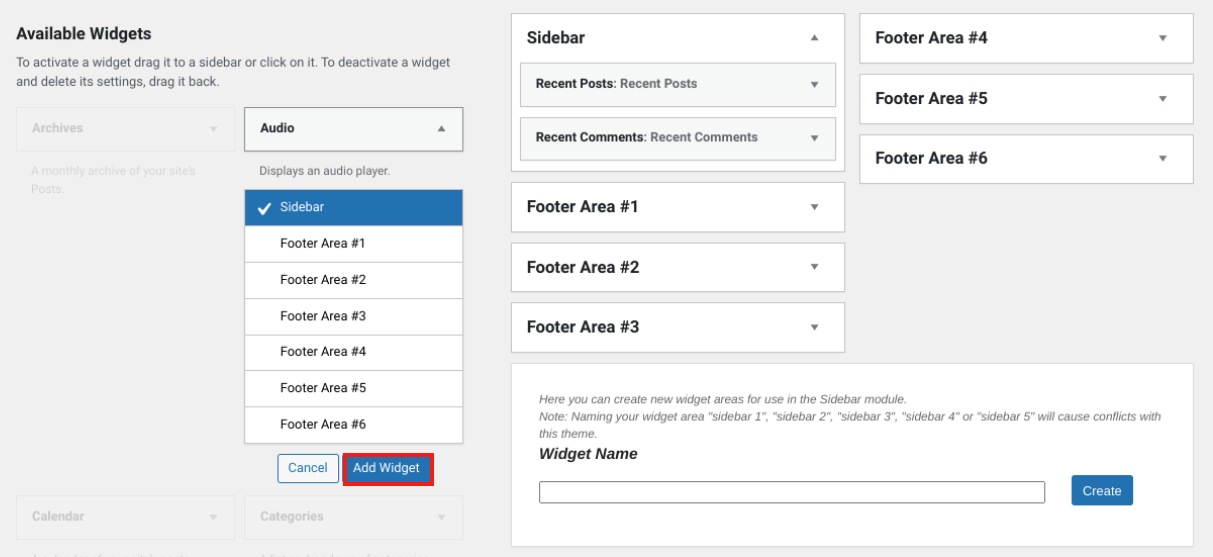
または、ウィジェットをクリックして、ウィジェットを追加する領域を選択してから、[ウィジェットの追加]をクリックすることもできます。

[外観]> [ウィジェット]画面は、ウィジェットを表示するために使用できる2つの方法の1つです。 別のオプションは、WordPressテーマカスタマイザーを使用することです。
テーマカスタマイザーからのウィジェットの追加
開始するには、ダッシュボードで[外観]> [カスタマイズ]に移動します。

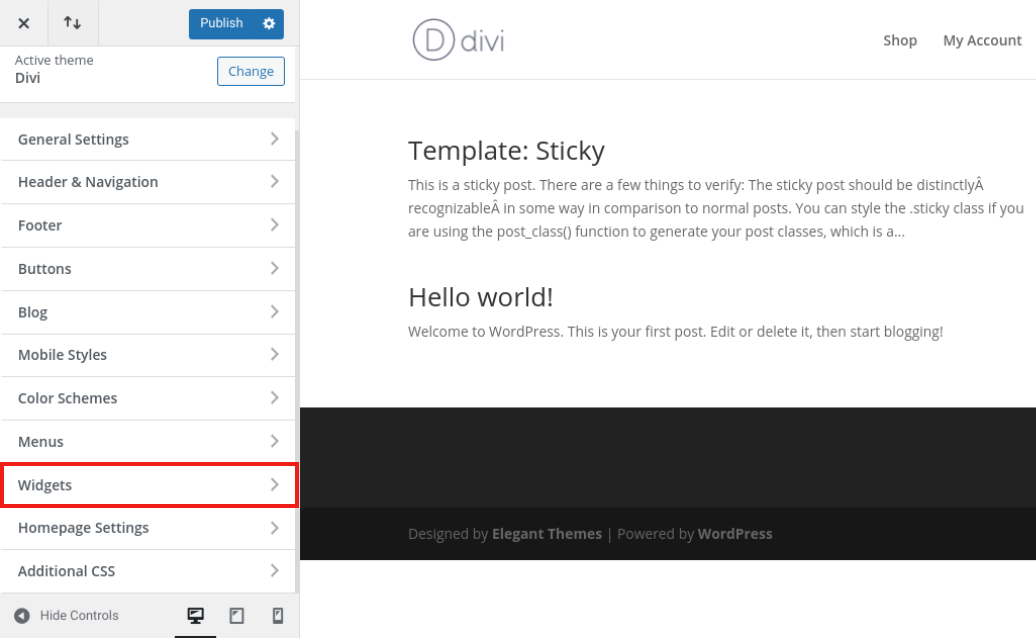
このページには通常、ウィジェットセクションがあります。

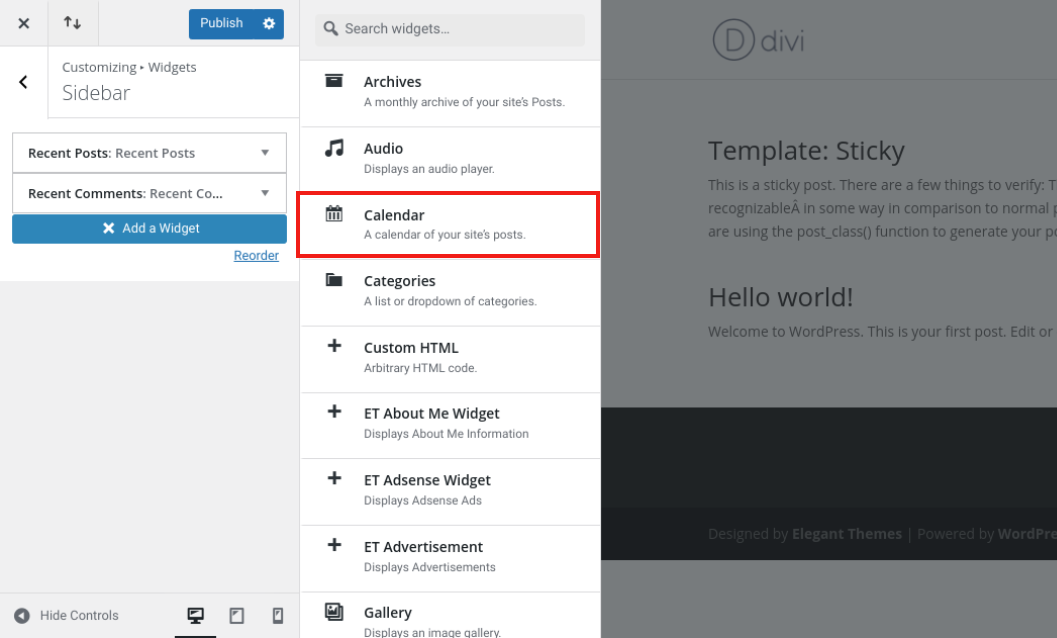
次に、利用可能なオプションからウィジェットを追加する領域を選択できます。 次に、[ウィジェットの追加]をクリックします。
![WordPressテーマカスタマイザーの[ウィジェットの追加]ボタン。](/uploads/article/6644/TTyG7e3X6G8BL3il.png)
次に、ウィジェットオプションのリストから、追加するモジュールを選択します。

必要ではありませんが、必要に応じてウィジェットにタイトルを付けることができます。 タイトルを入力すると、訪問者のフロントエンドに表示されることに注意してください。
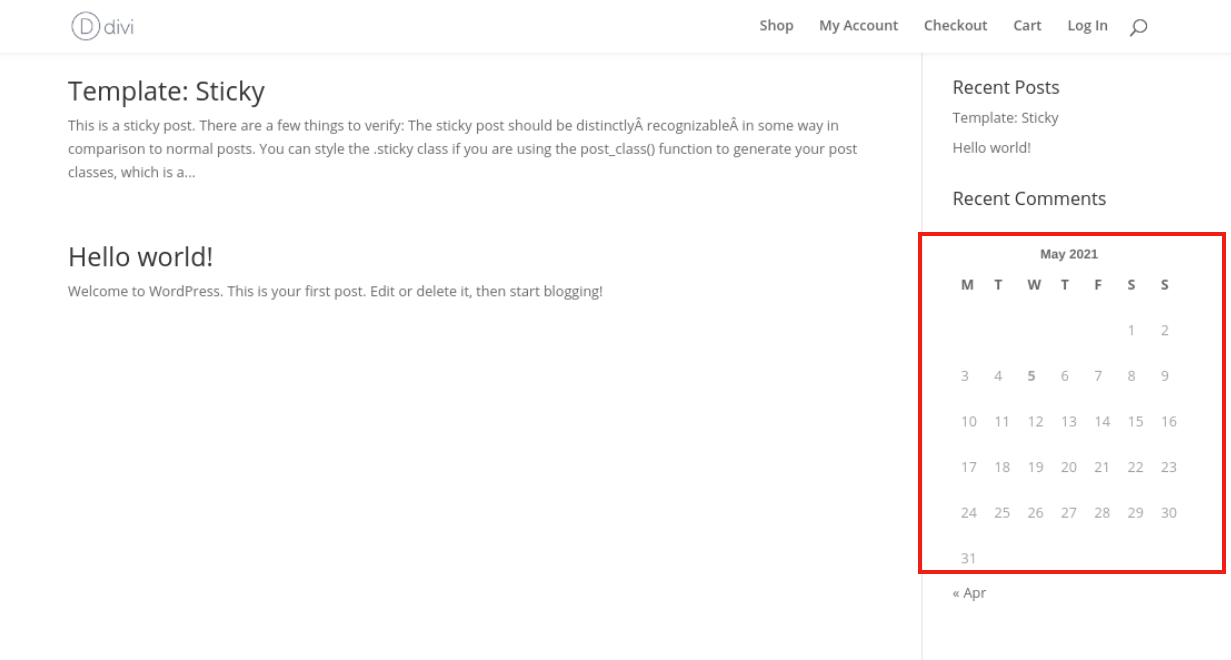
完了したら、[公開]をクリックして変更を保存します。 これで、サイトにアクセスすると、ウィジェットが表示されます。

それでおしまい! このプロセスを繰り返して、サイトのウィジェットに適した領域に必要な数のモジュールを追加できます。
WordPressウィジェットを無効にする方法
WordPressウィジェットを試しているときは、ウィジェットを削除または無効にする方法を知っておく必要があるかもしれません。 幸い、そうするためのプロセスは迅速かつ簡単であり、いくつかのオプションがあります。
ウィジェットを手動で削除する
最初の方法は、ウィジェットを手動で削除することです。 [外観]> [ウィジェット]に移動し、削除するモジュールが含まれているウィジェット領域を参照します。 矢印をクリックして展開し、[削除]をクリックします。

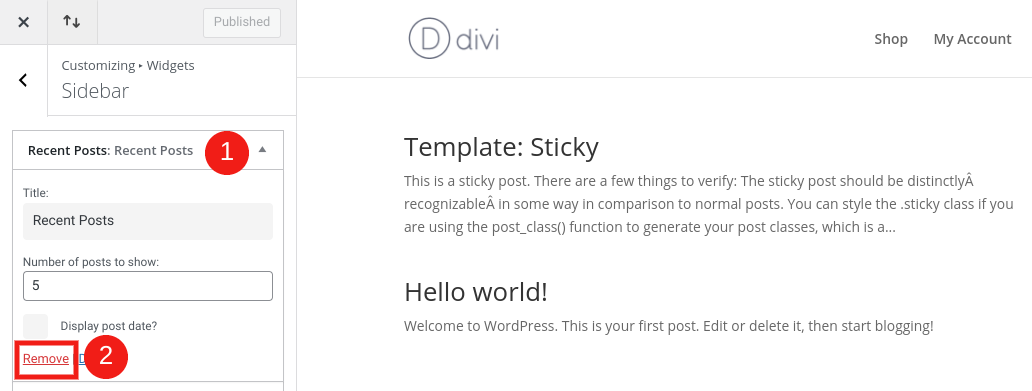
カスタマイザーを使用する場合のプロセスも同様です。 [外観]> [カスタマイズ]> [ウィジェット]に移動します。 ウィジェットパネルを開き、削除するモジュールを見つけて、[削除]をクリックします。

カスタマイザーの上部にある[公開]を選択して、変更を保存してください。
ウィジェットを非アクティブとしてマークする
ウィジェットを完全に削除せずに削除したい場合があります。 たとえば、カスタマイズした設定を失うことなく、将来使用するために保存したい場合があります。
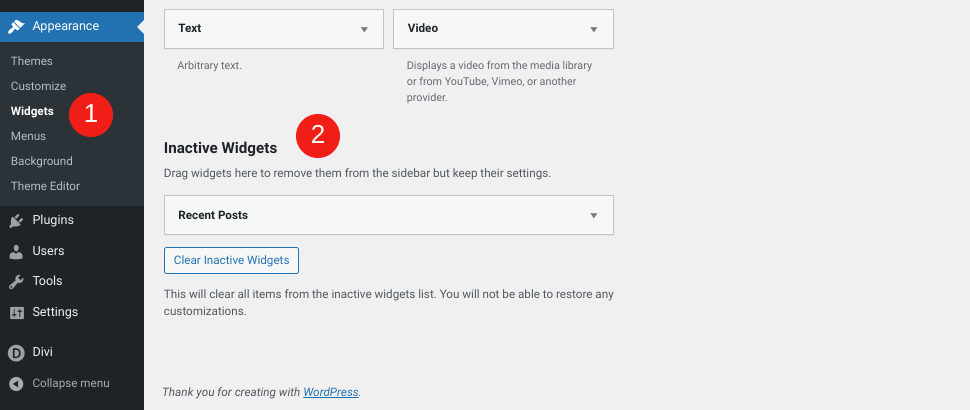
その場合は、一時的に非アクティブとしてマークできます。 これを行うには、 [外観]> [ウィジェット]に移動します。 次に、必要なモジュールを[非アクティブウィジェット]セクションにドラッグアンドドロップします。


将来、これらのウィジェットをサイトに追加し直したい場合は、アクティブなウィジェットセクションまたは選択したウィジェット領域にドラッグするだけです。 または、[非アクティブなウィジェットをクリア]ボタンをクリックすることもできます。
また、WordPressテーマを変更し、新しいテーマが異なるウィジェット領域オプションを提供する場合、新しいテーマのウィジェットセクションに収まらないモジュールは非アクティブとしてリストされることに注意してください。
プラグインを使用してウィジェットを無効にする
WordPressウィジェットを無効にするための3番目のオプションは、プラグインを使用することです。 達成しようとしていることに応じて、利用可能な品質オプションがいくつかあります。 いくつかの最高のツールを見てみましょう。
ウィジェットを無効にする

プラグインを使用して1つまたは複数のウィジェットを無効にする場合は、ウィジェットの無効化を間違えることはできません。 この無料のツールは信じられないほど使いやすいです。
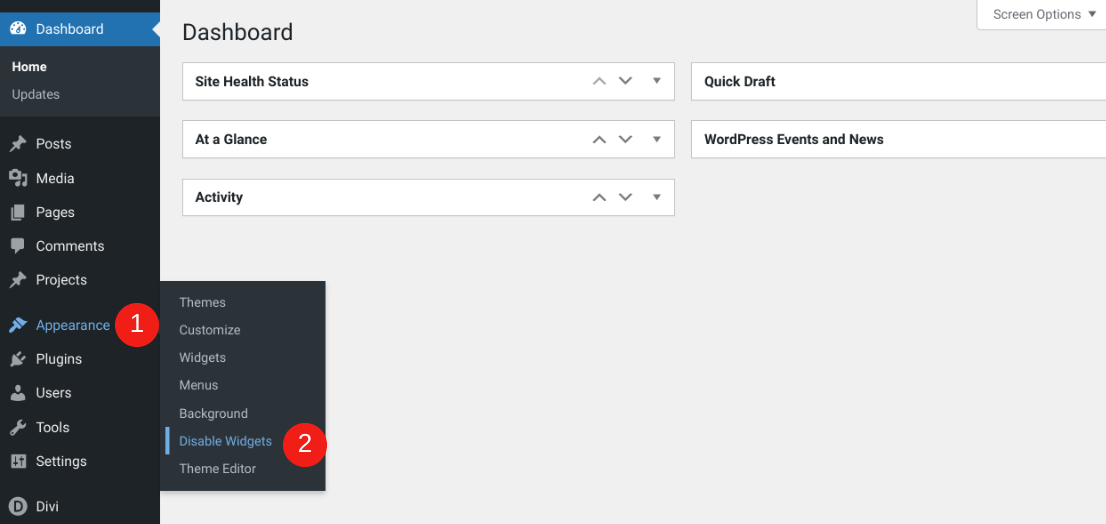
インストールしてアクティブ化したら、 [外観]> [ウィジェットを無効にする]に移動します。

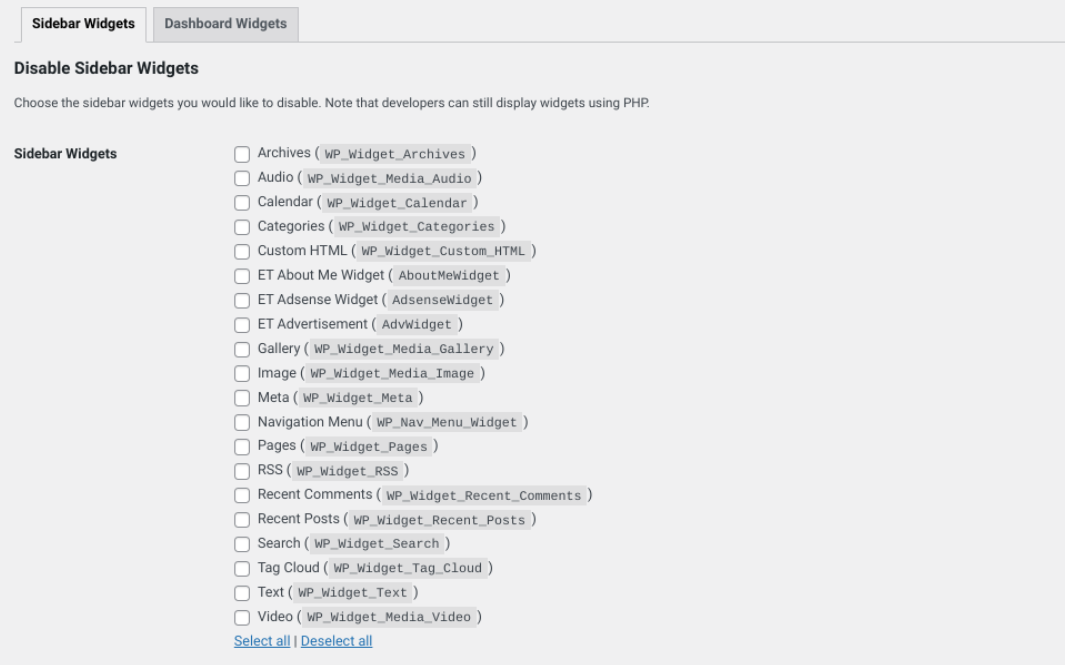
この画面で、無効にするウィジェットを選択します。

完了したら、[変更を保存]をクリックします。 このオプションを使用するとウィジェットを無効にできますが、モジュールを非表示にするだけの場合は理想的なソリューションではないことに注意してください。 たとえば、近い将来にこれらのウィジェットを再び使用する予定がある場合は、別のツール(次のプラグインなど)を使用することをお勧めします。
ウィジェットオプション

WordPressウィジェットを制御およびカスタマイズするために使用できるもう1つの無料プラグインは、ウィジェットオプションです。 このツールを使用すると、ウィジェットを完全に無効にすることも、個々のページでのみ無効にすることもできます。
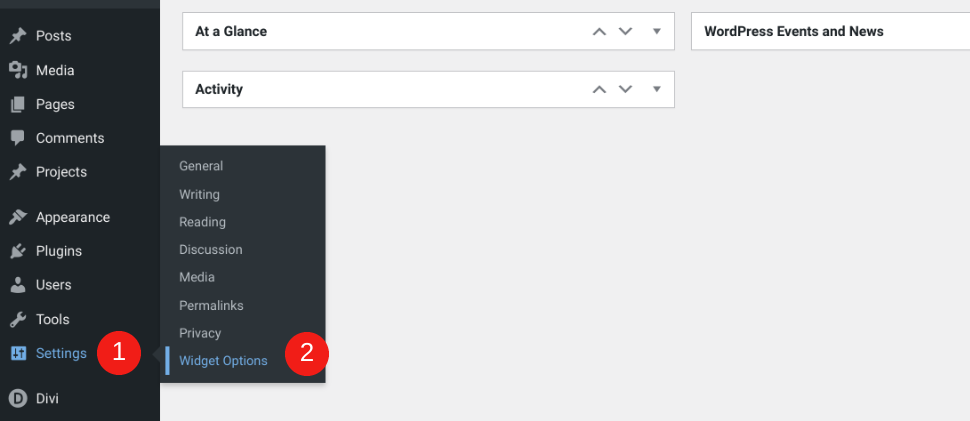
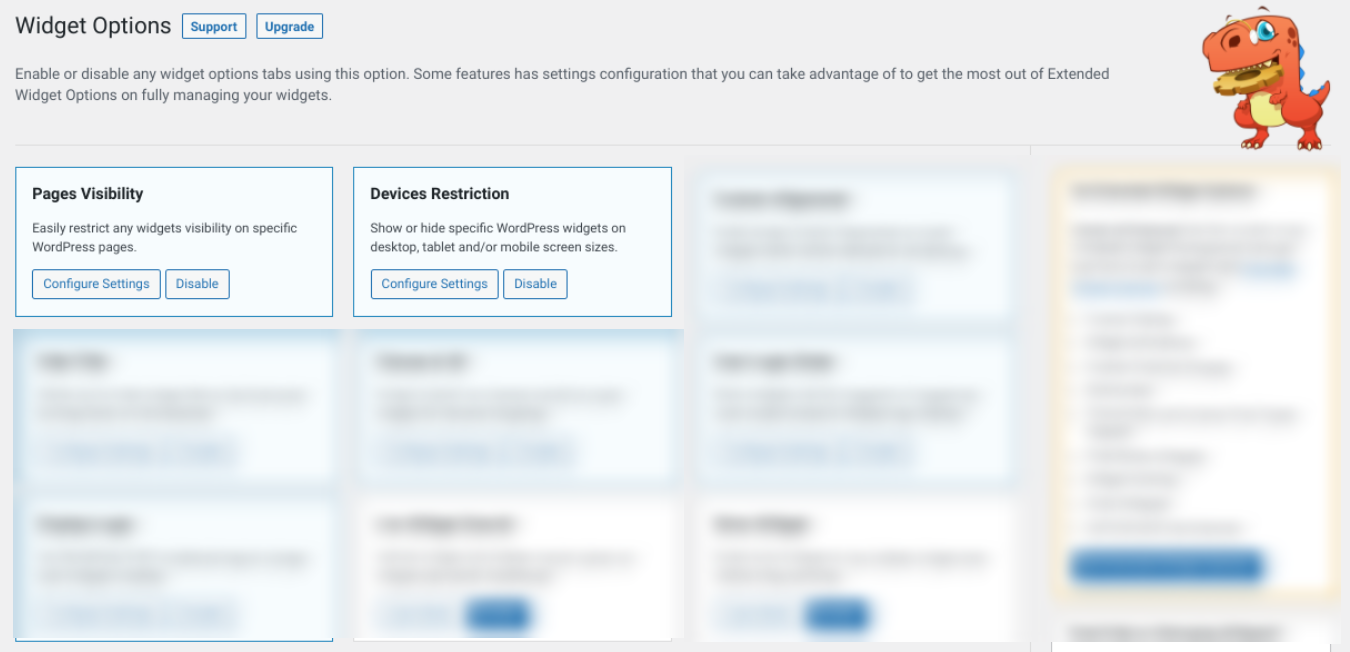
プラグインがサイトにインストールされてアクティブ化されたら、 [設定]> [ウィジェットオプション]に移動して、プラグインの使用を開始できます。

次の画面で、[ページの表示]と[デバイスの制限]の設定が有効になっていることを確認します。

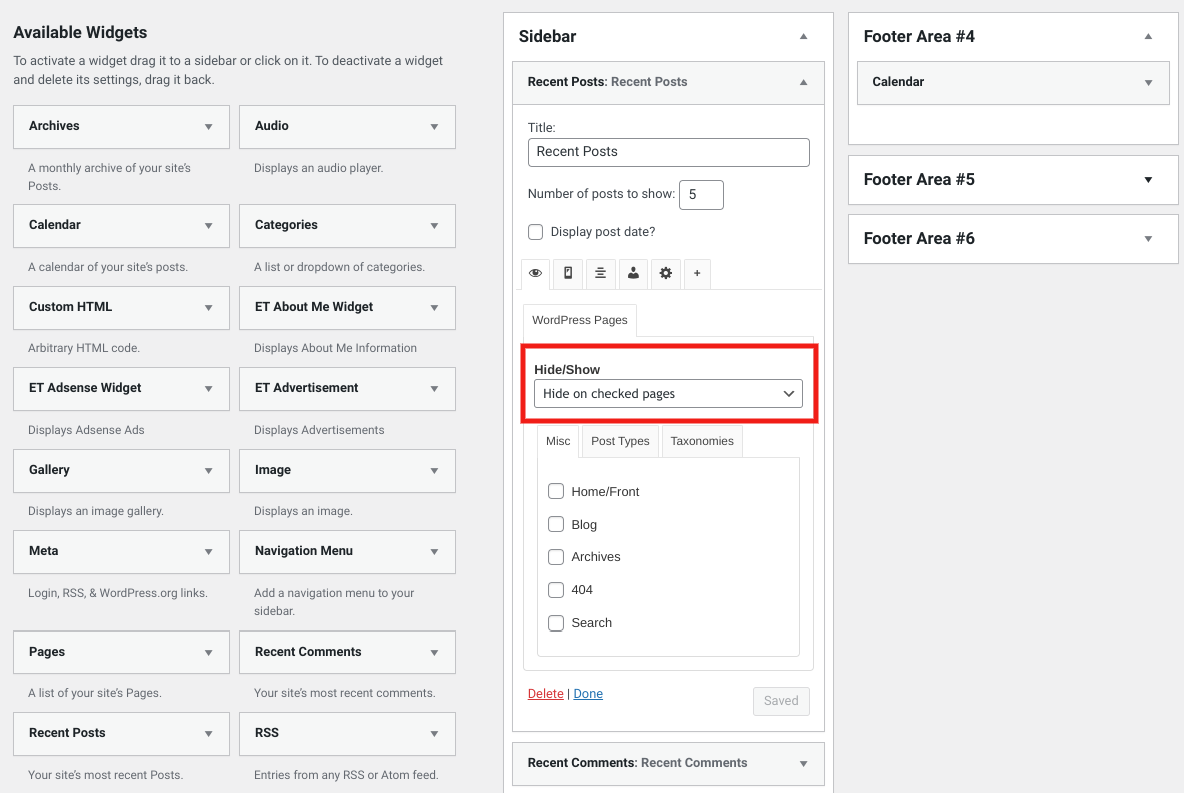
次に、ウィジェット画面に移動して、さまざまなカスタマイズオプションを調べることができます。

ご覧のとおり、特定のウィジェットを非表示または表示するページを選択するだけです。 完了したら、[保存]をクリックします。
PHPを使用したウィジェットの非アクティブ化
ウィジェットを無効にするために使用できる最後の方法は、サイトのコードを手動で編集することです。 もちろん、この戦略はすべての人に適しているわけではありません。 PHPの操作に不安がある場合は、プラグインを使用することをお勧めします。
ただし、開発の経験が少しあり、サードパーティのプラグインを使用してサイトで不要なリソースを使用したくない場合は、このソリューションが望ましいと思われるかもしれません。 WordPressウィジェットの登録を解除するには、 functions.phpファイルに移動することから始めます。 (子テーマの使用をお勧めします。)
そのファイル内に、ウィジェットの登録を解除するためのコードスニペットを追加します。 たとえば、カレンダーウィジェットを削除する場合は、次を使用します。
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); 完了したら、ファイルを保存します。 これで、そのモジュールはWordPressウィジェット画面にオプションとして表示されなくなります。 将来再びアクティブにしたい場合は、このコードを削除するだけです。
WordPressウィジェットをインポートおよびエクスポートする方法
WordPressサイトがしばらく稼働し、ウィジェットのカスタマイズに時間と労力を費やした後は、ウィジェットを別のWebサイトで再利用することをお勧めします。 その場合は、WordPressウィジェットをインポートおよびエクスポートする方法を知っておくと役立ちます。
ご想像のとおり、これを行う最も簡単な方法はプラグインを使用することです。 ウィジェットインポーターとエクスポーターをお勧めします:

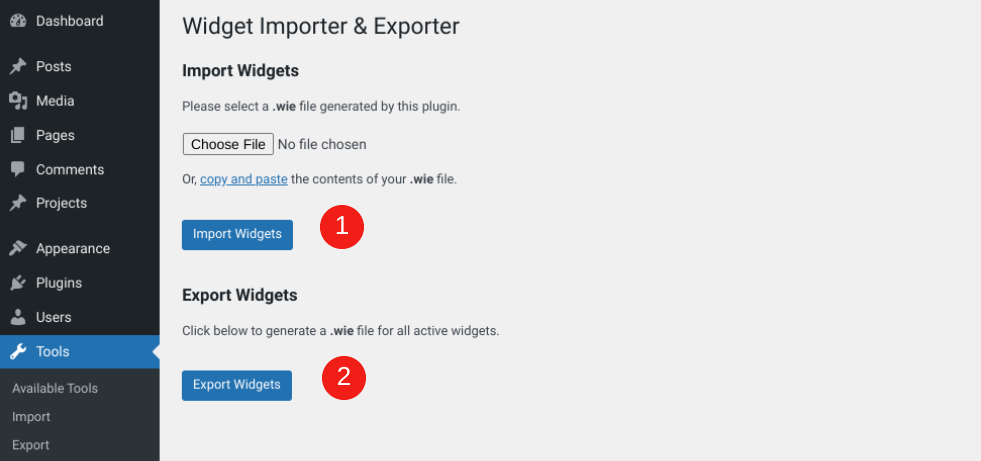
開始するには、 [ツール]> [ウィジェットインポーターとエクスポーター]に移動します:
![WordPressの[ツール]> [ウィジェットインポーターとエクスポーター]メニュー項目。](/uploads/article/6644/gjr5RBUtRFow7YN4.png)
この画面には、(1)ウィジェットのインポートと(2)ウィジェットのエクスポートの2つのオプションがあります。

[ウィジェットのエクスポート]オプションを選択すると、プラグインは、サイドバーとフッター領域(およびウィジェットがある他の場所)で現在アクティブになっているウィジェットの.wieファイルを作成します。 これは、使用していないすべてのデフォルトモジュールのコピーではなく、アクティブなウィジェットのみを保存することを意味するため、役立ちます。 ファイルは任意のコードエディタでダウンロードして表示できます。
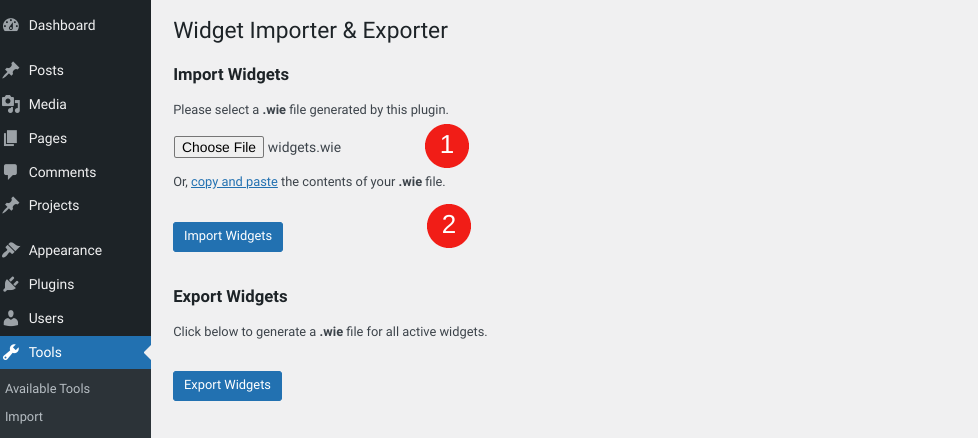
その後、ウィジェットを別のサイトにインポートできます。 新しいサイトにWidgetImporter&Exporterをインストールしてアクティブ化し、 [ツール]> [Widget Importer&Exporter]をもう一度参照します。 [ファイルの選択]をクリックし、ダウンロードした.wieファイルを選択して、[ウィジェットのインポート]をクリックします。

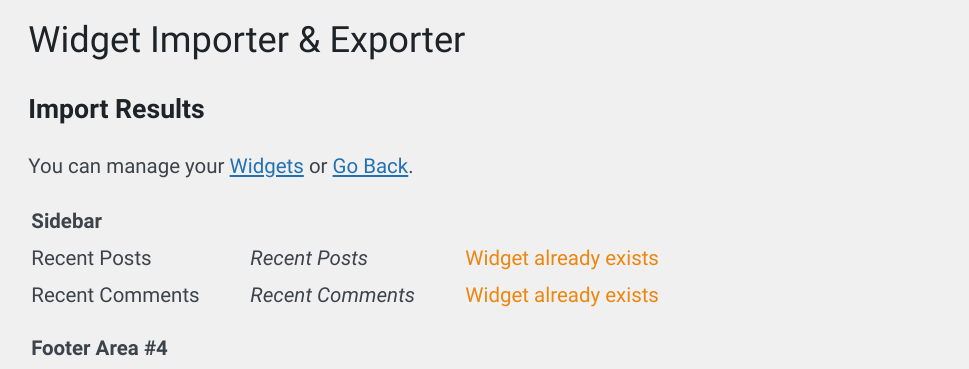
インポートプロセスが完了すると、WordPressは結果ページに移動するので、成功したことがわかります。 重複するウィジェットがある場合は、「ウィジェットは既に存在します」というラベルを付けて通知します。

インポートが完了したら、 [外観]> [ウィジェット]に移動して、ウィジェットを表示できます。 これで、ウィジェットが古いサイトに配置されたのと同じように、新しいサイトに表示されるはずです。
ただし、新しいサイトのウィジェット領域のタイトルは、 .wieファイルに保存されているウィジェット領域のタイトルと一致している必要があることに注意してください。 そうしないと、プラグインはモジュールを配置する場所を認識しません。 たとえば、古いテーマに「Footer#1」というセクションがある場合、プラグインは、「FooterA」と同じ領域にラベルを付けるテーマにモジュールを配置することを認識しません。
これが発生した場合、「ウィジェット領域がテーマに存在しません(非アクティブを使用)」というメッセージが表示されます。 これらのウィジェットは[非アクティブウィジェット]セクションで見つけて、適切なウィジェット領域に手動で配置できます。
結論
WordPressは強力で柔軟なプラットフォームであり、美しいサイトをすばやく簡単に構築できます。 ただし、サイトを最大限に活用するには、CMSの最も用途の広い機能の1つであるウィジェットの使用方法を知ることが重要です。
この投稿で説明したように、サイドバーやフッターなど、これらの小さなコンテンツモジュールをサイトに表示できる場所は複数あります。 WordPressには、選択可能な多数のデフォルトウィジェットが用意されています。 Diviなどのテーマを使用すると、独自のテーマを作成することもできます。 特定のウィジェットを無効化または削除する場合は、手動で、またはウィジェットオプションなどのプラグインを使用して行うことができます。
WordPressウィジェットの使用について他に質問がありますか? 以下のコメントセクションでお知らせください!
Anastacia Trapeznikova /shutterstock.com経由の注目の画像
