Widget di WordPress: la guida completa
Pubblicato: 2021-05-08Ci sono molte ragioni per cui WordPress è così popolare, inclusa la sua flessibilità. Ad esempio, i widget di WordPress ti aiutano a eseguire personalizzazioni facili ed efficaci. Capire come funzionano questi moduli può aiutarti a ottimizzare e migliorare il tuo sito, in particolare le barre laterali e i piè di pagina, senza dover toccare alcun codice.
In questo post, ti presenteremo i widget di WordPress e spiegheremo il loro utilizzo. Discuteremo dove puoi visualizzarli sul tuo sito e poi ti guideremo attraverso come mostrarli, disabilitarli e importarli o esportarli.
Iniziamo!
Iscriviti al nostro canale Youtube
Introduzione ai widget di WordPress
I widget sono elementi che puoi utilizzare per visualizzare facilmente vari tipi di contenuti all'interno della barra laterale e del piè di pagina di WordPress. Questi includono testo, collegamenti, immagini e altro.
Per molti utenti, in particolare i principianti senza molta esperienza tecnica, i widget sono incredibilmente utili. Puoi utilizzare questi moduli predefiniti per migliorare sia il design che la funzionalità delle tue pagine senza dover codificare manualmente le nuove funzionalità.
I widget sono piccoli blocchi di contenuto e di solito non sono l'obiettivo principale di una pagina. Tuttavia, ciò non significa che non svolgano ruoli essenziali. Ad esempio, puoi usarli per visualizzare il meteo, evidenziare una posizione su una mappa o fornire ai visitatori un comodo menu di navigazione.
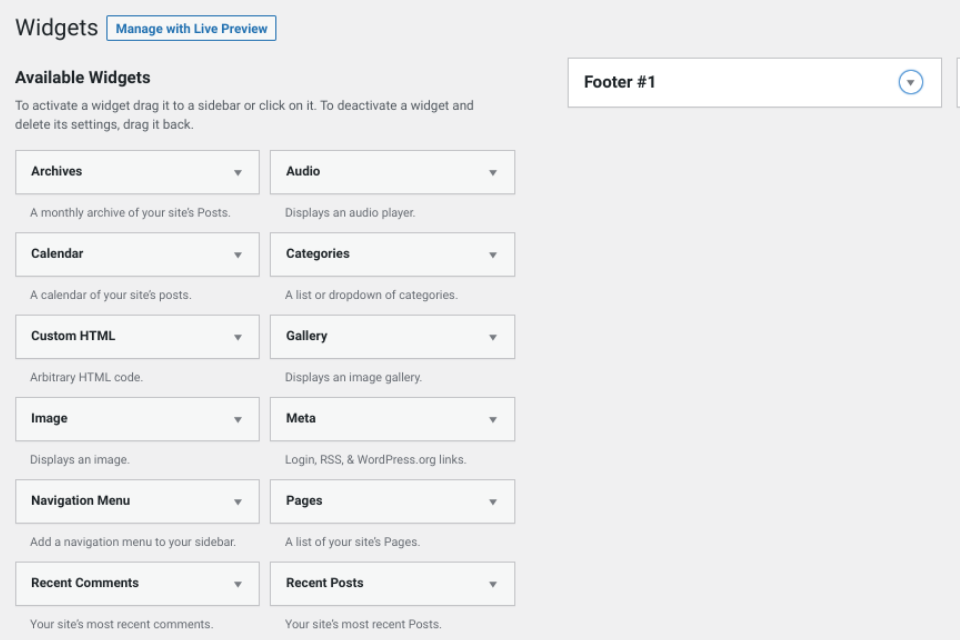
Mentre i temi di WordPress ti consentono di modificare l'intero aspetto del tuo sito Web, i widget ti consentono di aggiungere e personalizzare funzionalità specifiche in determinate aree. WordPress viene fornito con una varietà di opzioni predefinite:

Puoi utilizzare questi widget per qualsiasi cosa, dalla visualizzazione delle barre di ricerca alla visualizzazione di un elenco di commenti o post recenti. Oltre a queste opzioni pronte all'uso, ci sono anche modi per creare i tuoi widget.
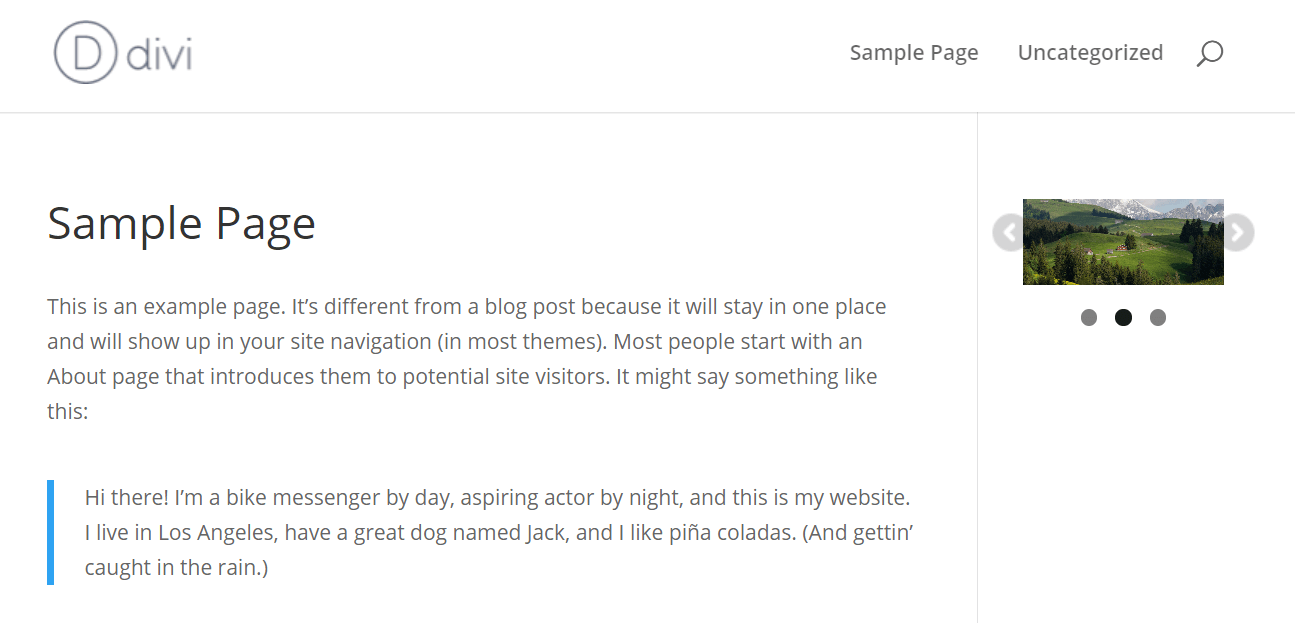
Inoltre, alcuni temi e plug-in sono dotati anche di widget unici. Ad esempio, MetaSlider ti consente di aggiungere slider di immagini alle aree dei tuoi widget:

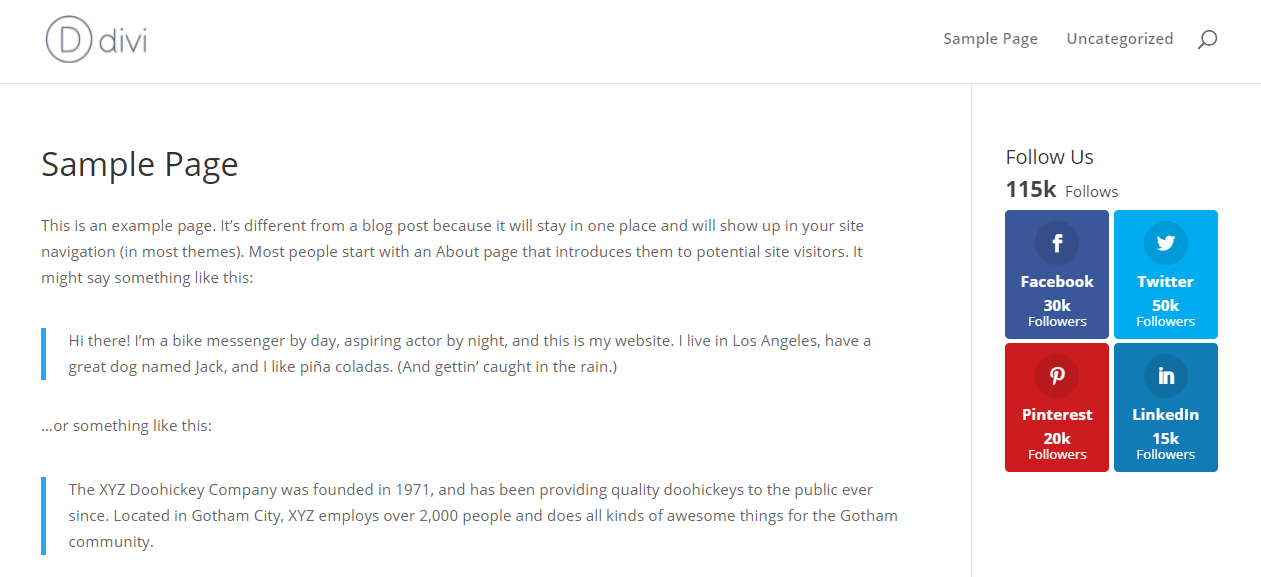
Un altro esempio è il nostro plug-in di condivisione social Monarch, che ti consente di mostrare i tuoi account sui social media:

Indipendentemente dal tipo di widget che stai cercando, troverai sicuramente un'opzione adatta.
Dove puoi visualizzare i widget di WordPress?
Di solito ci sono più aree widget su un sito WordPress. In genere, i widget vengono posizionati in una barra laterale o in un piè di pagina. Tuttavia, queste non sono le uniche due opzioni.
Il numero di aree widget che hai a disposizione sarà dettato in gran parte dal tuo tema. Alcuni temi possono offrire più barre laterali o consentirti di aggiungere widget in luoghi come l'intestazione del tuo sito.
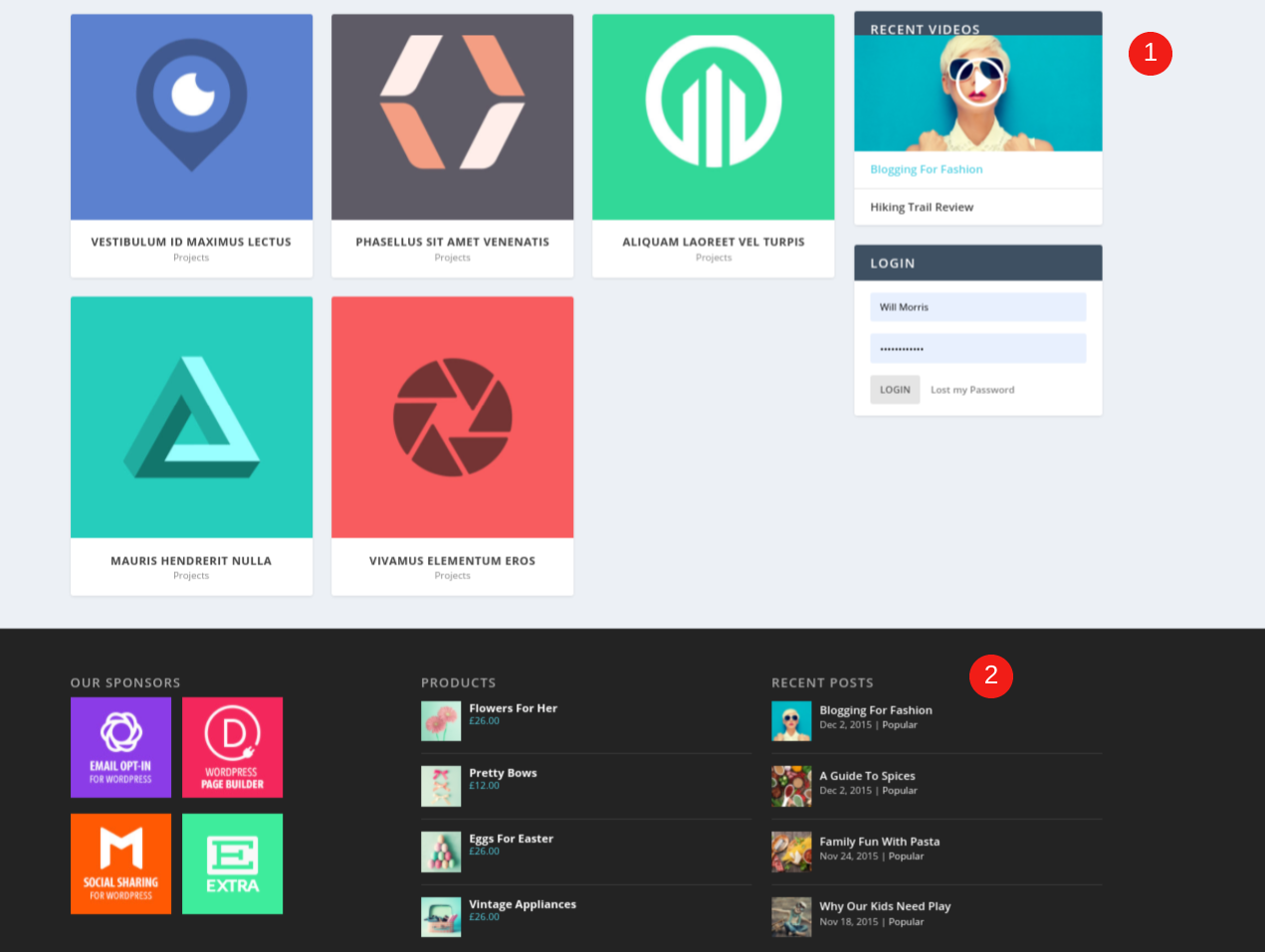
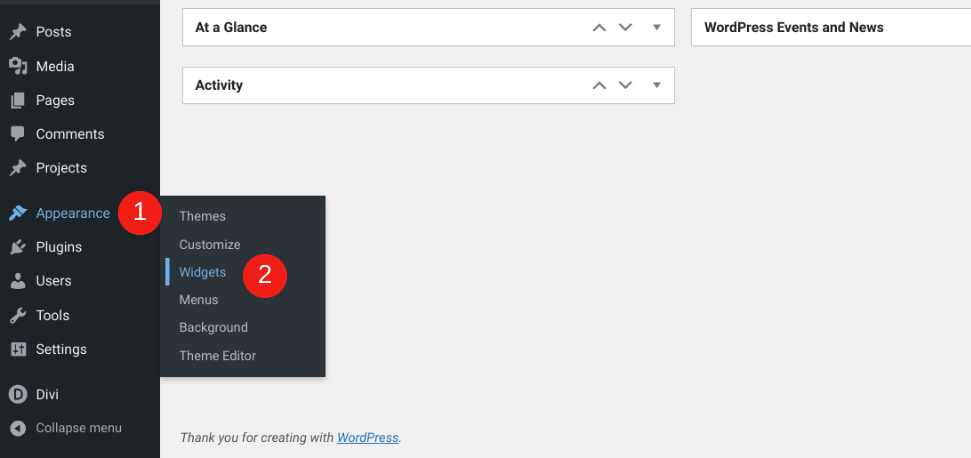
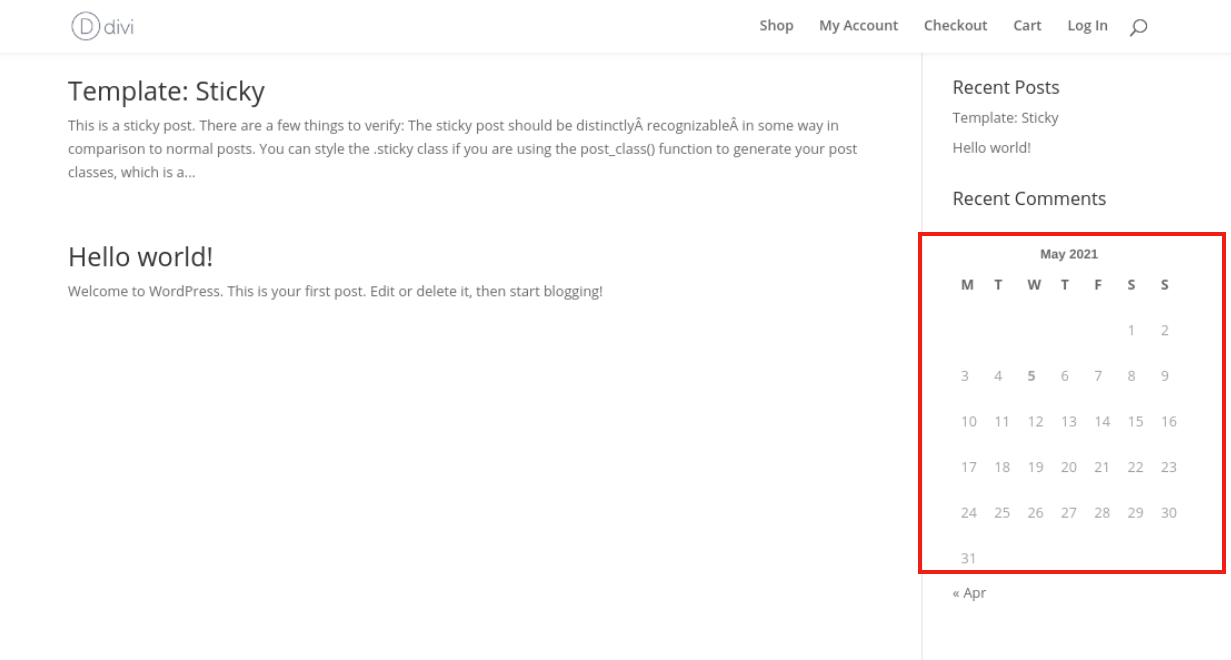
Di seguito è riportato un esempio di widget in una barra laterale (1) e piè di pagina (2):

Puoi scegliere di mostrare i widget solo su pagine specifiche o su tutte le pagine del tuo sito. Ad esempio, mentre potresti voler includere un widget Barra di ricerca in ogni pagina, potresti voler visualizzare solo il widget Post recenti sul tuo blog.
Come visualizzare i widget di WordPress
Quando si tratta di mostrare i widget sul tuo sito WordPress, hai alcune opzioni. Innanzitutto, è utile sapere quali aree del tuo sito sono compatibili con i widget.
Aggiunta di widget dalla schermata di amministrazione di WordPress
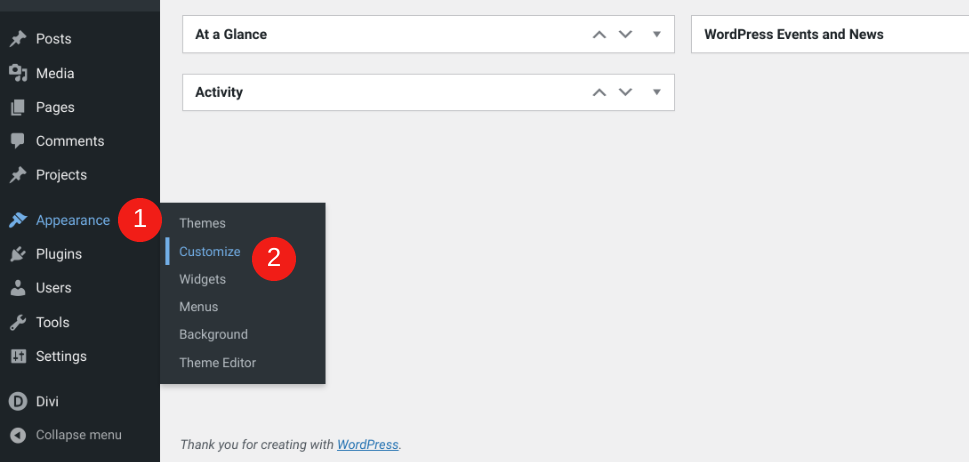
Per vedere dove puoi visualizzare i widget di WordPress nel tuo tema attuale, puoi andare su Aspetto> Widget nella tua dashboard:

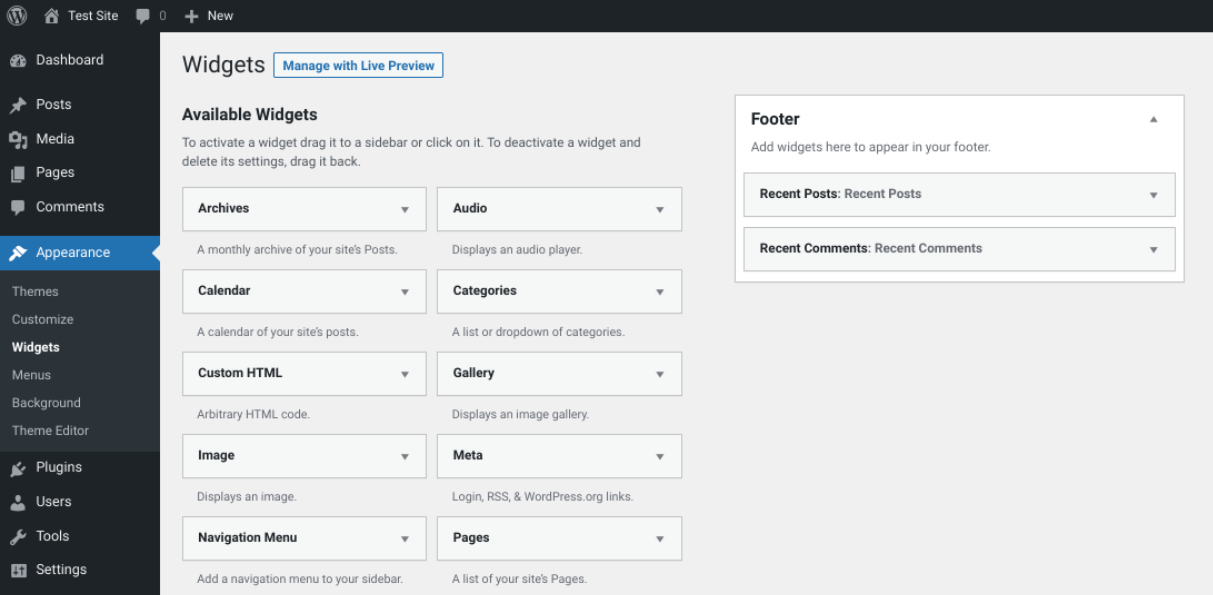
Nell'ultimo tema predefinito di WordPress, Twenty Twenty-One, troverai solo un'area widget nel piè di pagina:

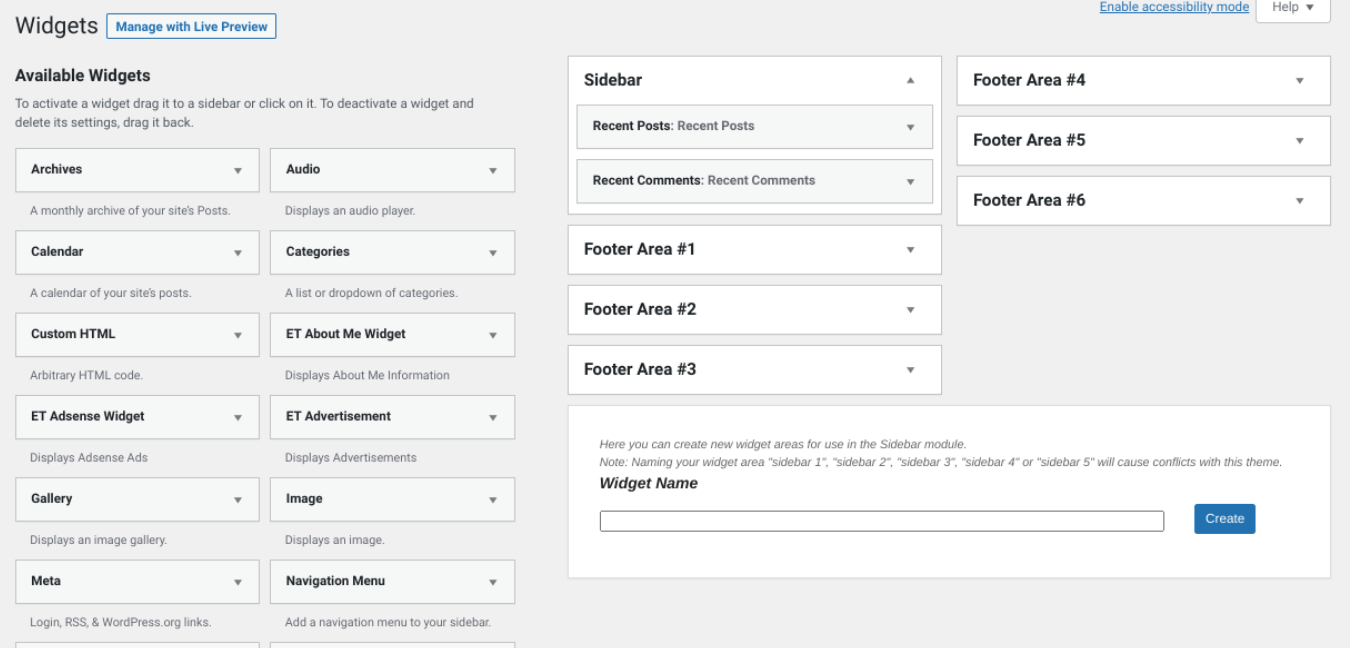
Tuttavia, se utilizzi il nostro tema Divi, avrai accesso a una miriade di aree widget, tra cui una barra laterale e più piè di pagina. Avrai anche la possibilità di creare le tue nuove aree widget da utilizzare nel modulo della barra laterale:

Per visualizzare un widget in una di queste sezioni, tutto ciò che devi fare è trascinare e rilasciare il modulo prescelto nella sezione designata. Ad esempio, se desideri aggiungere un widget alla barra laterale, lo collocherai sotto il pannello della barra laterale . Come puoi vedere nell'esempio sopra, al momento sono visualizzati i post recenti e i commenti recenti .
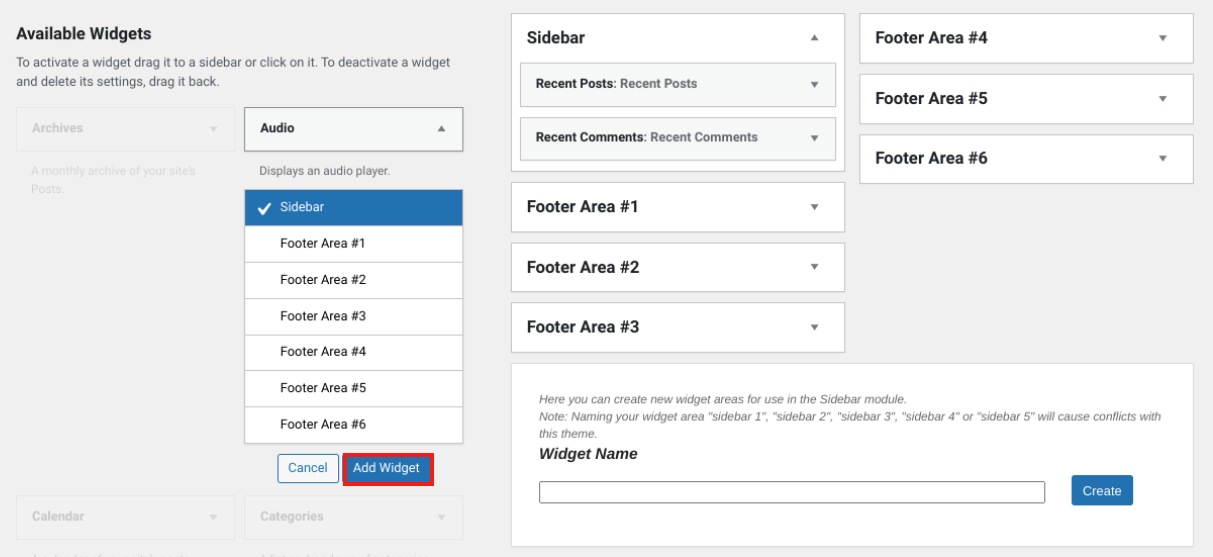
In alternativa, puoi semplicemente fare clic sul widget, selezionare l'area in cui desideri aggiungerlo, quindi fare clic su Aggiungi widget :

La schermata Aspetto > Widget è uno dei due metodi che puoi utilizzare per visualizzare i widget. Un'altra opzione è utilizzare il personalizzatore di temi di WordPress.
Aggiunta di widget dalla personalizzazione del tema
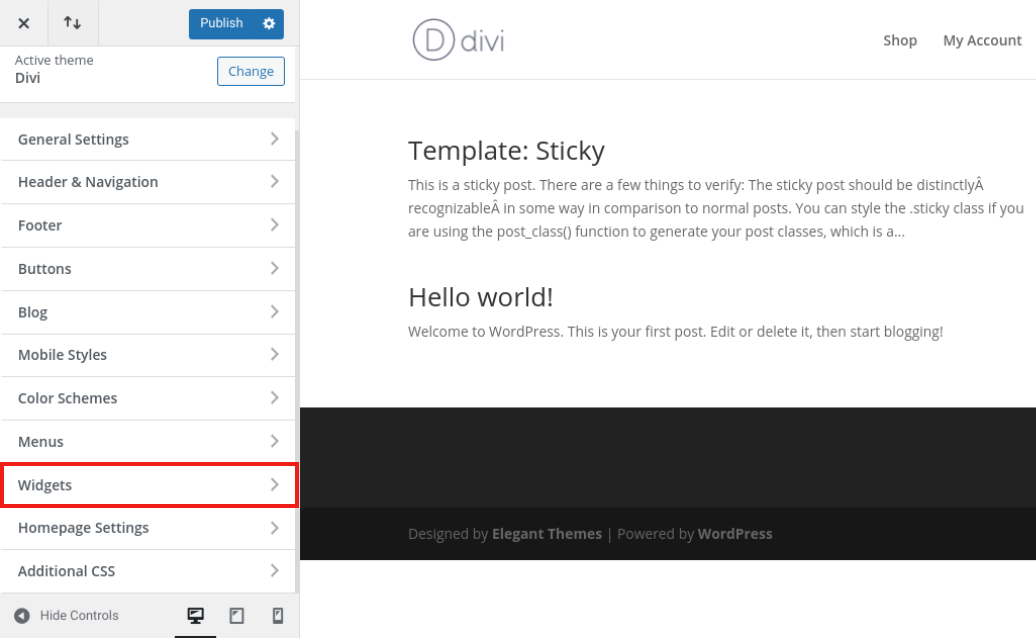
Per iniziare, vai su Aspetto > Personalizza nella tua dashboard:

In questa pagina, di solito ci sarà una sezione Widget :

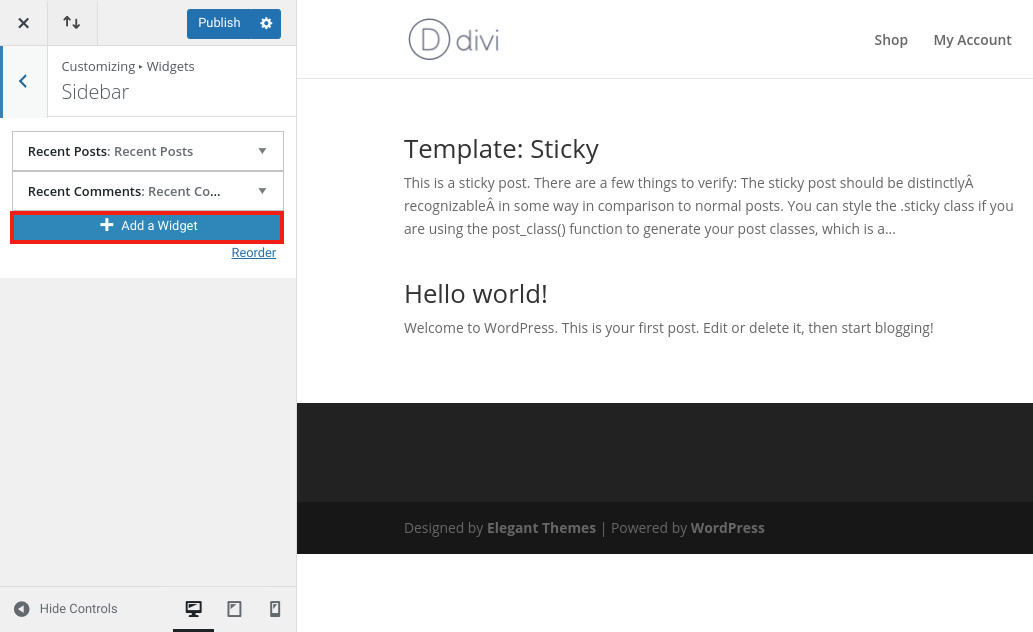
Successivamente, puoi selezionare l'area in cui desideri aggiungere il widget dalle opzioni disponibili. Quindi fare clic su Aggiungi un widget :

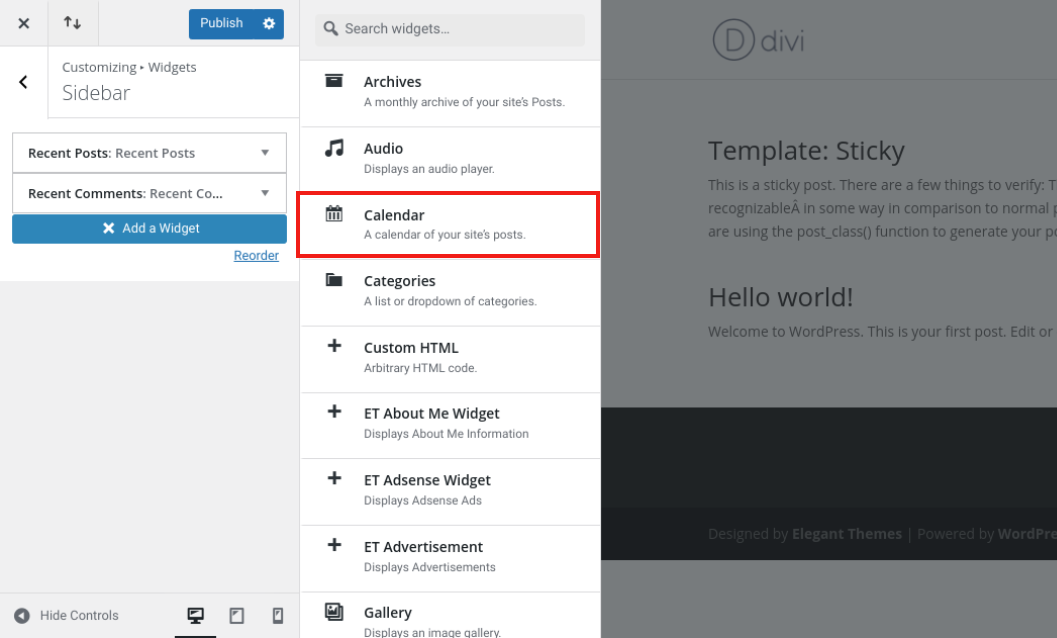
Quindi, dall'elenco delle opzioni del widget, scegli il modulo che desideri aggiungere:

Se lo desideri, puoi assegnare un titolo al widget, anche se non è necessario. Nota che se inserisci un titolo, sarà visibile ai tuoi visitatori sul front-end.
Al termine, fai clic su Pubblica per salvare le modifiche. Ora, quando visiti il tuo sito, dovresti vedere il widget visualizzato:

Questo è tutto! Puoi ripetere questo processo per aggiungere tutti i moduli che desideri a qualsiasi area di widget del tuo sito.
Come disabilitare i widget di WordPress
Quando stai sperimentando i widget di WordPress, potresti dover sapere come eliminarli o disabilitarli. Fortunatamente, il processo per farlo è semplice e veloce e hai alcune opzioni.
Eliminazione manuale dei widget
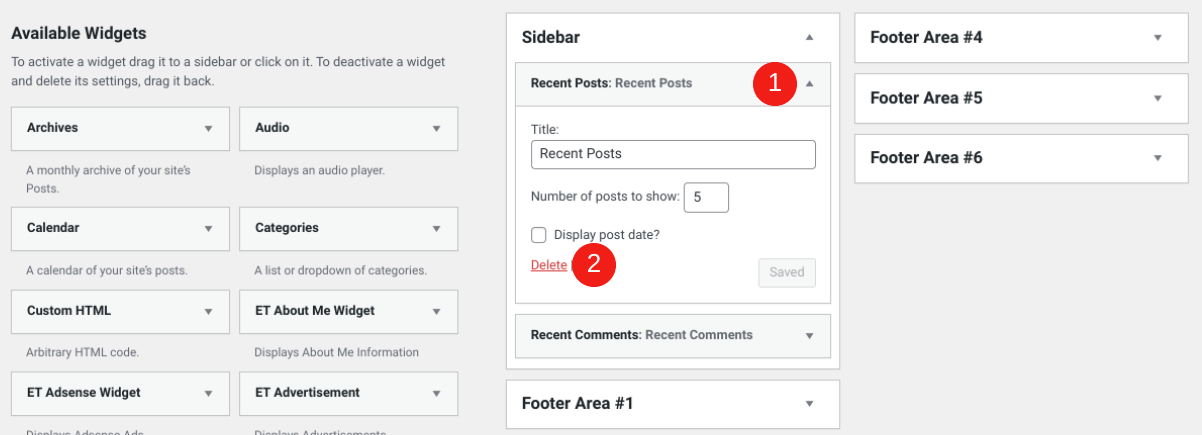
Il primo metodo consiste nell'eliminare manualmente i widget. Passare a Aspetto > Widget e quindi individuare l'area del widget che contiene il modulo che si desidera rimuovere. Fare clic sulla freccia per espanderla, quindi fare clic su Elimina :

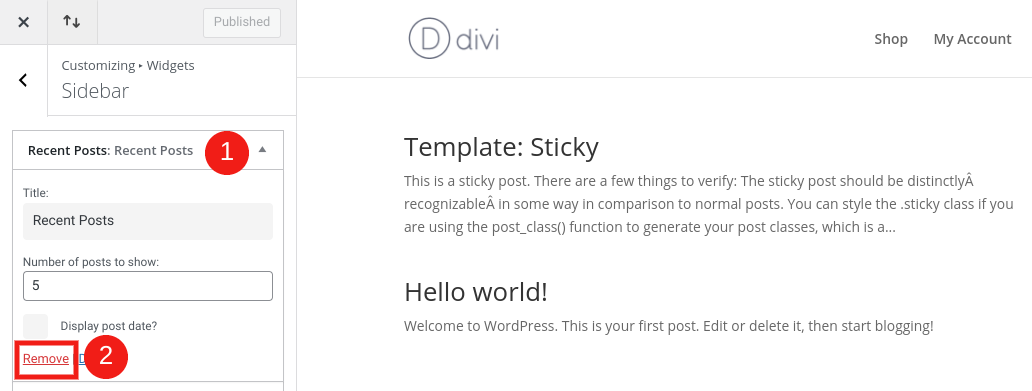
Il processo è simile se si desidera utilizzare il Customizer. Passa a Aspetto > Personalizza > Widget . Apri il pannello dei widget, individua il modulo che desideri eliminare, quindi fai clic su Rimuovi :

Assicurati di selezionare Pubblica nella parte superiore del Customizer per salvare le modifiche.
Contrassegno dei widget come inattivi
Forse vuoi rimuovere un widget senza eliminarlo definitivamente. Ad esempio, potresti volerlo memorizzare per un uso futuro senza perdere le impostazioni che hai personalizzato.

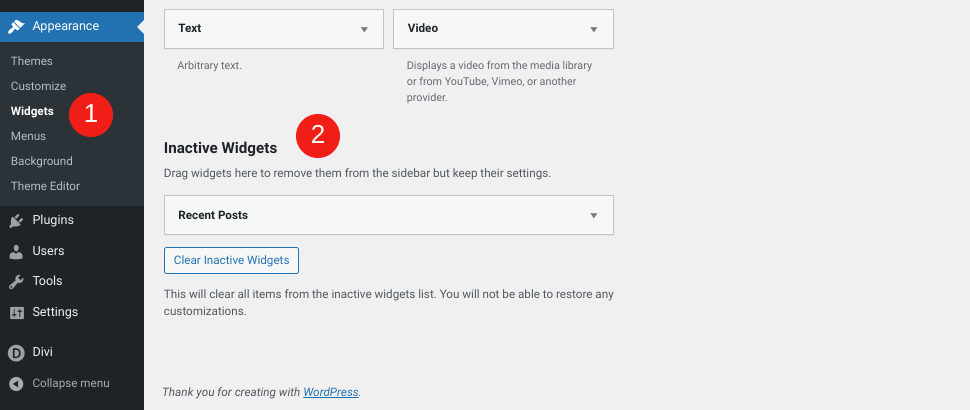
In tal caso, puoi contrassegnarlo temporaneamente come inattivo. Per farlo, vai su Aspetto > Widget . Quindi, trascina e rilascia qualsiasi modulo che desideri nella sezione Widget inattivi :

Se desideri aggiungere nuovamente questi widget al tuo sito in futuro, è sufficiente trascinarli nella sezione widget attiva o nell'area widget di tua scelta. In alternativa, puoi fare clic sul pulsante Cancella widget inattivi .
Inoltre, tieni presente che se modifichi i temi di WordPress e il tuo nuovo offre diverse opzioni per l'area del widget, tutti i moduli che non rientrano nelle sezioni del widget del nuovo tema verranno elencati come inattivi.
Utilizzo di un plug-in per disabilitare i widget
Una terza opzione per disabilitare i widget di WordPress consiste nell'utilizzare un plug-in. Sono disponibili una manciata di opzioni di qualità, a seconda di ciò che stai cercando di ottenere. Diamo un'occhiata ad alcuni dei migliori strumenti.
Disabilita widget

Se vuoi usare un plugin per disabilitare uno o più widget, non puoi sbagliare con Widget Disable. Questo strumento gratuito è incredibilmente facile da usare.
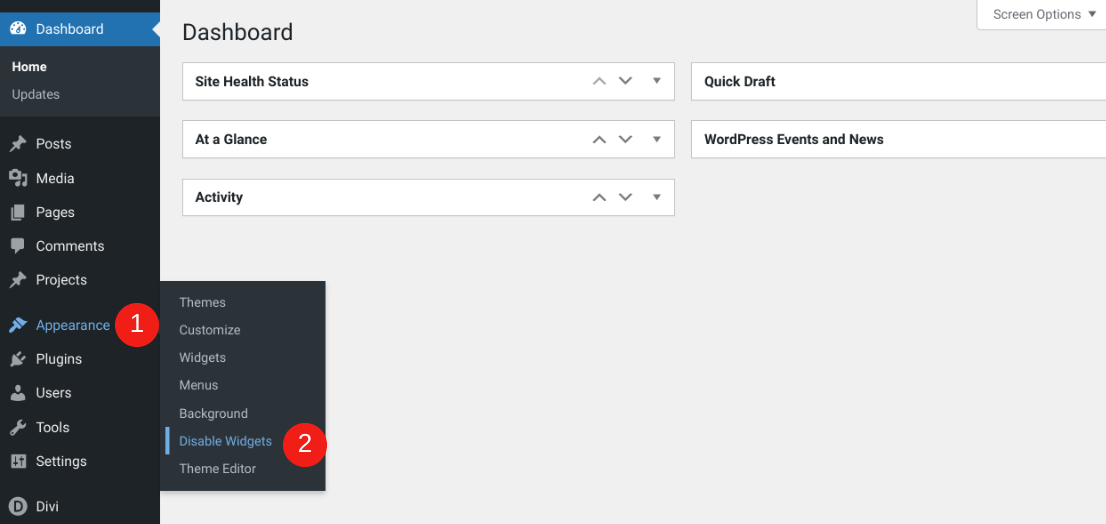
Una volta installato e attivato, vai su Aspetto> Disabilita widget:

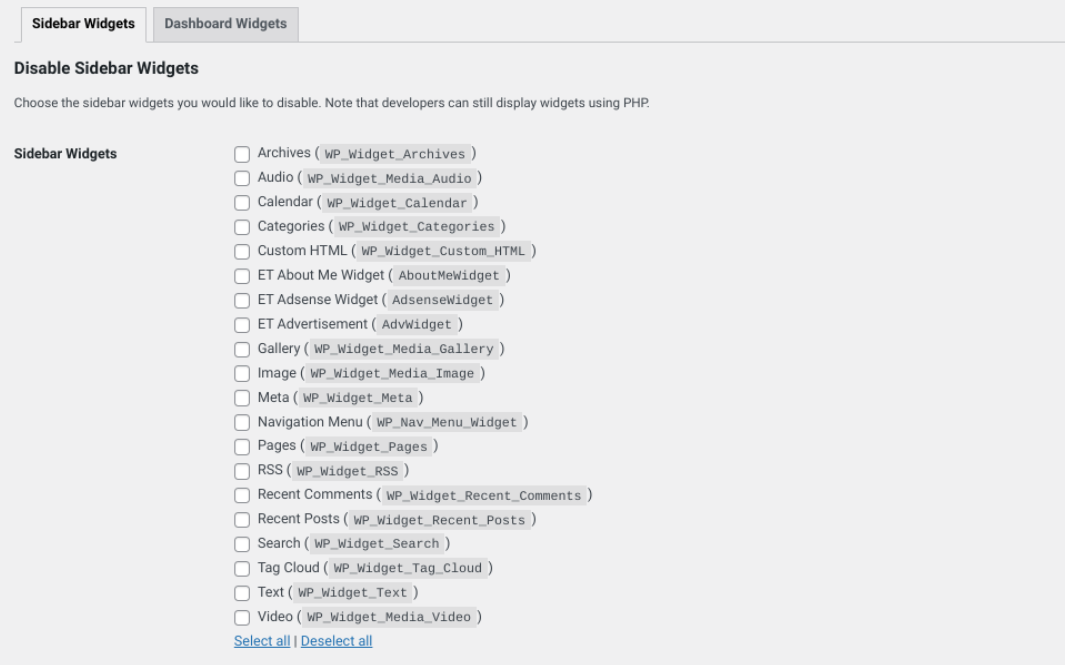
In questa schermata, seleziona i widget che desideri disabilitare:

Al termine, fai clic su Salva modifiche . Tieni presente che questa opzione ti consente di disabilitare i widget, ma non è la soluzione ideale se stai solo cercando di nascondere i moduli. Ad esempio, se prevedi di utilizzare nuovamente questi widget nel prossimo futuro, ti consigliamo di utilizzare uno strumento diverso (come il plug-in successivo).
Opzioni widget

Un altro plug-in gratuito che puoi utilizzare per controllare e personalizzare i widget di WordPress è Opzioni widget. Questo strumento ti consente di disabilitare completamente i widget o di disattivarli solo per singole pagine.
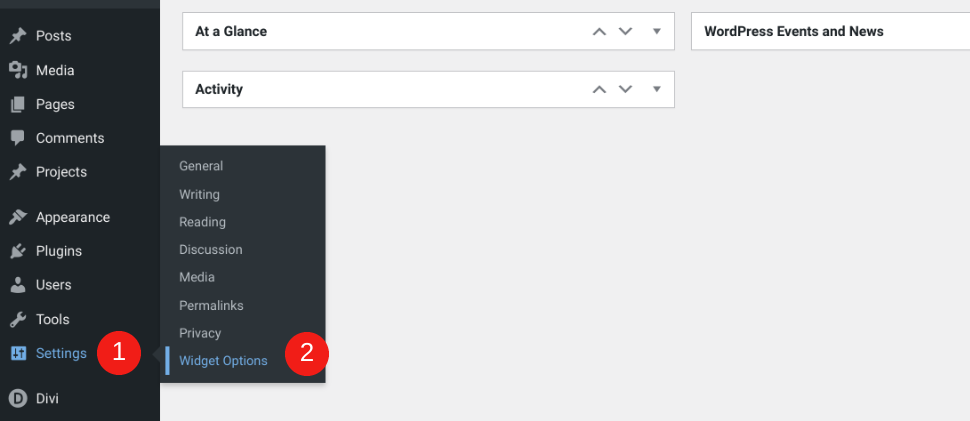
Una volta installato e attivato il plug-in sul tuo sito, puoi iniziare a utilizzarlo accedendo a Impostazioni > Opzioni widget :

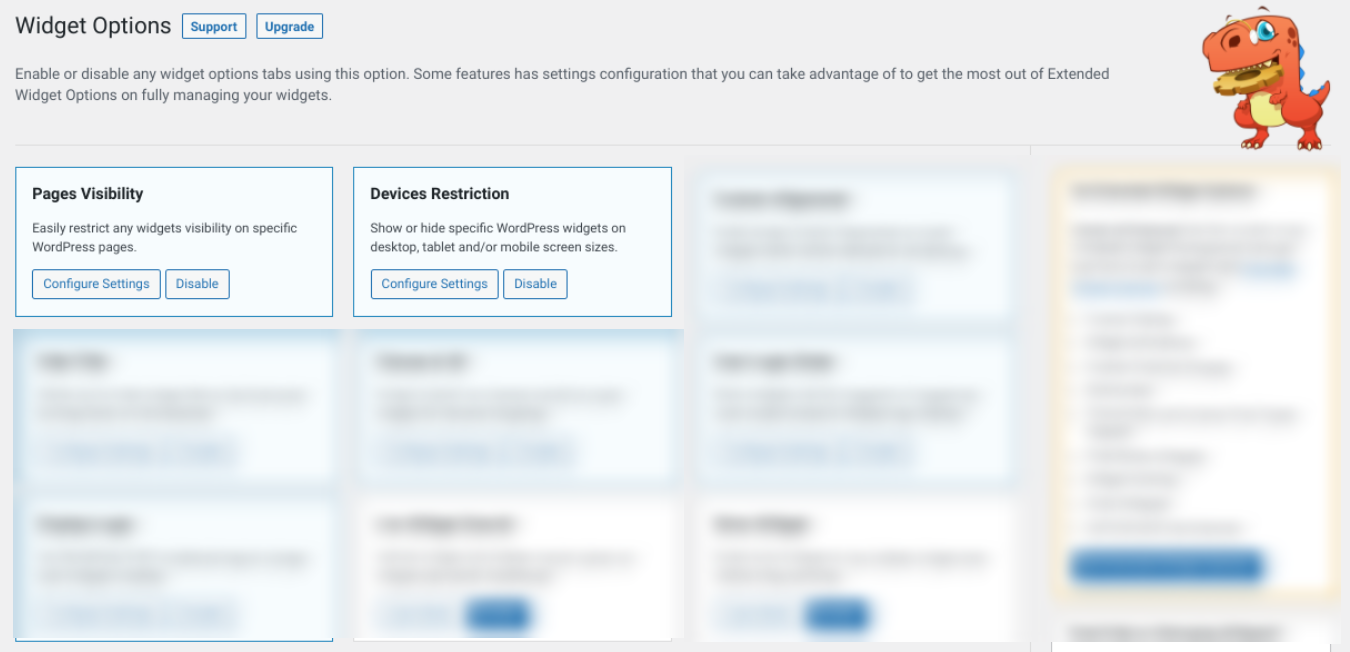
Nella schermata successiva, verifica che le impostazioni Visibilità pagina e Limitazione dispositivo siano abilitate:

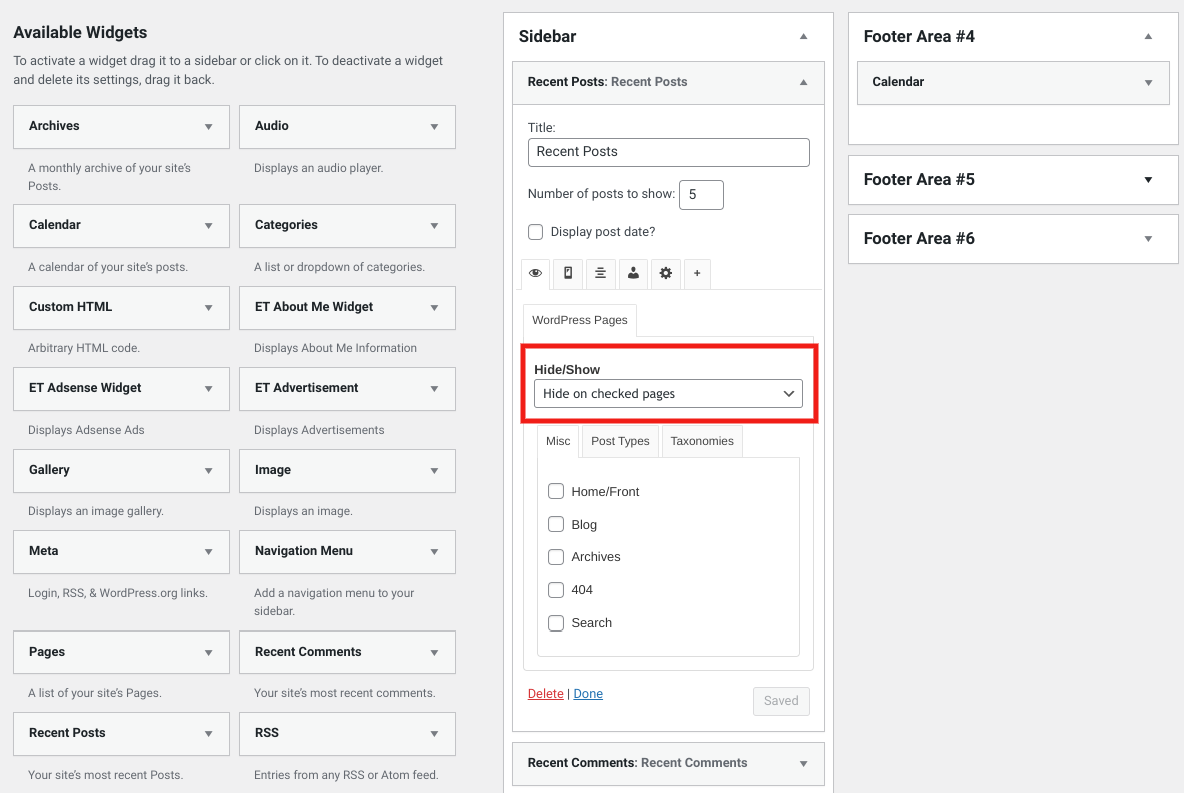
Successivamente, puoi andare alla schermata dei widget per esplorare la varietà di opzioni di personalizzazione:

Come puoi vedere, puoi semplicemente selezionare le pagine su cui vuoi nascondere o mostrare un particolare widget. Al termine, fai clic su Salva .
Disattivazione dei widget tramite PHP
L'ultimo metodo che puoi utilizzare per disabilitare i widget è modificare manualmente il codice del tuo sito. Naturalmente, questa strategia non è per tutti. Se non ti senti a tuo agio a lavorare con PHP, ti consigliamo di utilizzare un plug-in.
Tuttavia, se hai un po' di esperienza di sviluppo e preferisci non occupare risorse non necessarie sul tuo sito con un plug-in di terze parti, potresti trovare preferibile questa soluzione. Per annullare la registrazione dei widget di WordPress, inizia navigando nel tuo file functions.php . (Si consiglia di utilizzare un tema figlio.)
All'interno di quel file, aggiungi lo snippet di codice per annullare la registrazione del widget. Ad esempio, se desideri rimuovere il widget Calendario , utilizzerai quanto segue:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); Quando hai finito, salva il file. Ora quel modulo non apparirà come opzione nella schermata Widget di WordPress. Se vuoi riattivarlo in futuro, puoi semplicemente eliminare questo codice.
Come importare ed esportare widget di WordPress
Una volta che il tuo sito WordPress è attivo da un po' e hai dedicato tempo ed energie alla personalizzazione dei tuoi widget, potresti volerli riutilizzare su un altro sito web. In tal caso, è utile sapere come importare ed esportare i widget di WordPress.
Come ci si potrebbe aspettare, il modo più semplice per farlo è utilizzare un plug-in. Consigliamo l'importazione e l'esportazione di widget:

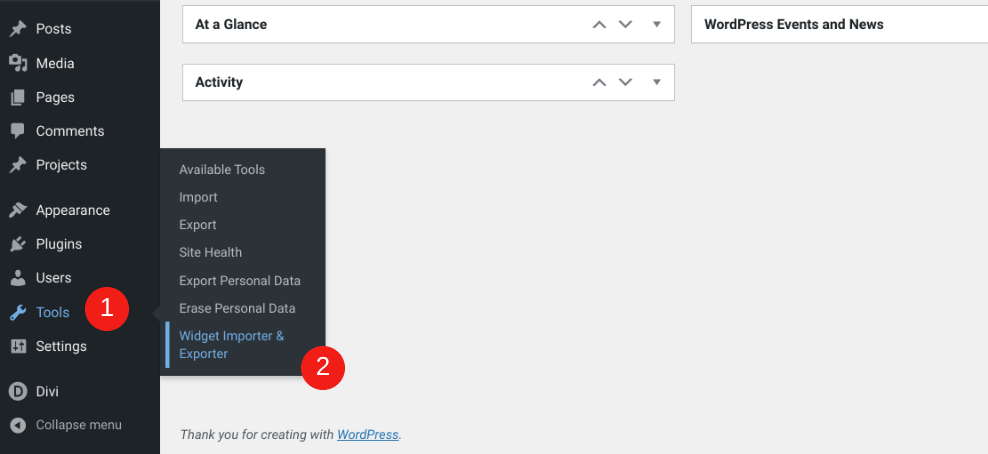
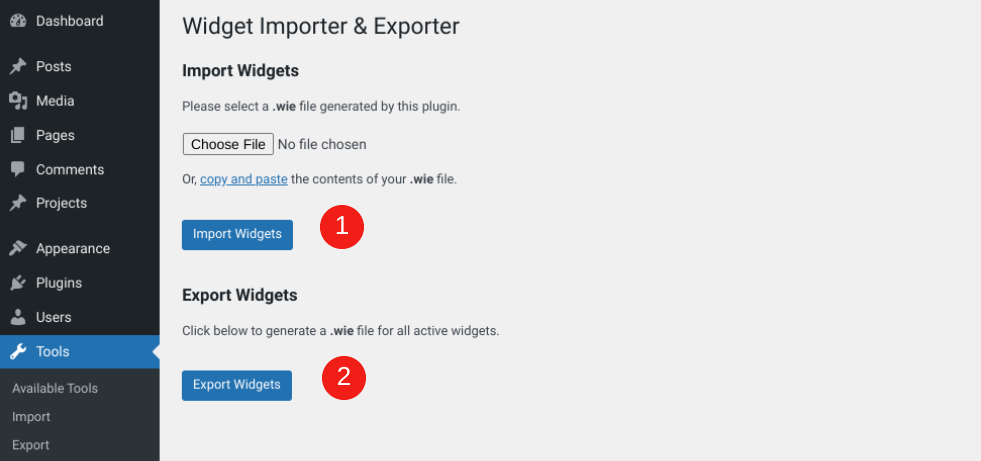
Per iniziare, vai su Strumenti > Importatore ed esportatore widget :

In questa schermata avrai due opzioni: (1) Importa widget e (2) Esporta widget :

Se selezioni l'opzione Esporta widget , il plug-in creerà un file .wie per i widget che sono attualmente attivi nella barra laterale e nelle aree del piè di pagina (così come in qualsiasi altro luogo in cui hai widget). Questo è utile perché significa che salverà solo i tuoi widget attivi, piuttosto che una copia di tutti i moduli predefiniti che non stai utilizzando. Puoi scaricare e visualizzare il file in qualsiasi editor di codice.
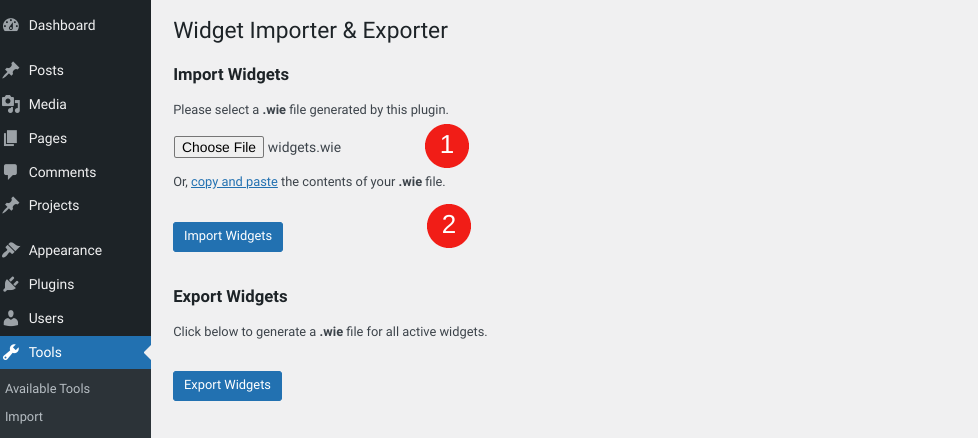
Successivamente, puoi importare i widget su un altro sito. Installa e attiva Widget Importer & Exporter sul nuovo sito, quindi vai a Strumenti > Widget Importer & Exporter di nuovo. Fare clic su Scegli file , selezionare il file .wie appena scaricato, quindi premere Importa widget :

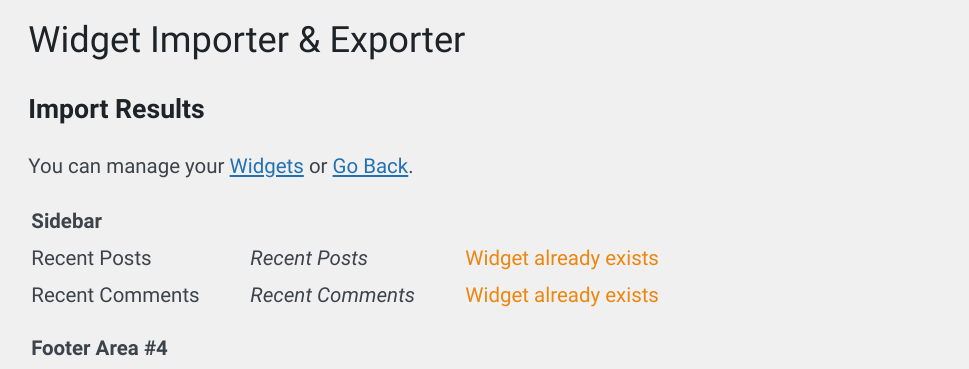
WordPress ti porterà a una pagina dei risultati una volta terminato il processo di importazione in modo che tu sappia che ha avuto successo. Se ci sono widget duplicati, te lo avviserà contrassegnandoli con un'etichetta "Widget già esistente":

Una volta completata l'importazione, puoi visualizzare i tuoi widget andando su Aspetto > Widget . Ora dovresti vedere i tuoi widget visualizzati sul nuovo sito, in modo simile a come erano disposti sul tuo vecchio.
Tuttavia, tieni presente che i titoli delle aree widget sul tuo nuovo sito devono corrispondere ai titoli delle aree widget salvate nel file .wie . In caso contrario, il plugin non saprà dove posizionare i moduli. Ad esempio, se il tuo vecchio tema aveva una sezione chiamata "Piè di pagina #1", il plug-in non saprà posizionare i moduli in un tema che etichetta quella stessa area come "Piè di pagina A".
Se ciò accade, vedrai un messaggio "L'area del widget non esiste nel tema (usando inattivo)". È possibile individuare questi widget nella sezione Widget inattivi , quindi posizionarli manualmente nelle aree dei widget appropriate.
Conclusione
WordPress è una piattaforma potente e flessibile che può consentirti di creare un bellissimo sito in modo rapido e semplice. Tuttavia, per ottenere il massimo dal tuo sito, è importante sapere come utilizzare una delle funzionalità più versatili del CMS: i widget.
Come abbiamo discusso in questo post, ci sono più posti in cui puoi visualizzare questi piccoli moduli di contenuto sul tuo sito, inclusa la barra laterale e il piè di pagina. WordPress offre una miriade di widget predefiniti tra cui scegliere. Se usi un tema come Divi, puoi persino crearne uno tuo. Se desideri disabilitare o rimuovere widget specifici, puoi farlo manualmente o utilizzando un plug-in come Opzioni widget.
Hai altre domande sull'utilizzo dei widget di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
Immagine in primo piano tramite Anastacia Trapeznikova / shutterstock.com
