Как превратить курсор в кнопку при наведении курсора на элемент с помощью Divi
Опубликовано: 2021-05-07Когда вы показываете на своей странице элементы для перехода по ссылкам, важно убедиться, что люди знают, что они могут выбрать элемент и щелкнуть по нему. Один из наиболее очевидных способов сделать это - включить кнопку, но если вы ищете дополнительный интерактивный способ поощрения переходов по ссылкам на странице, вам понравится это руководство. Сегодня мы покажем вам, как превратить курсор в кнопку при наведении курсора на конкретный интерактивный элемент, например изображение. Это добавит дополнительный стимул вашим посетителям и приведет к прекрасному взаимодействию со страницей. Вы также сможете бесплатно скачать файл JSON!
Давайте перейдем к этому.
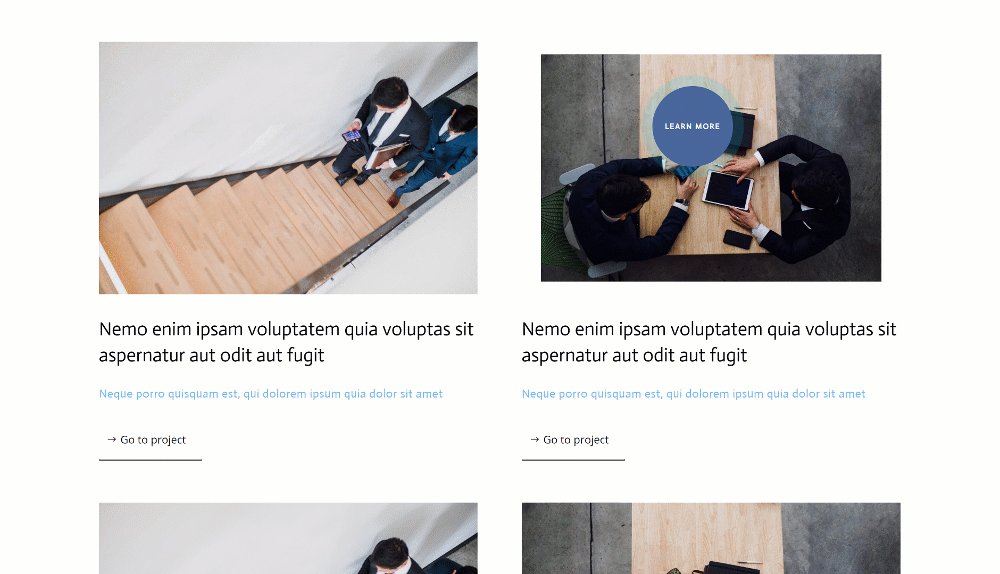
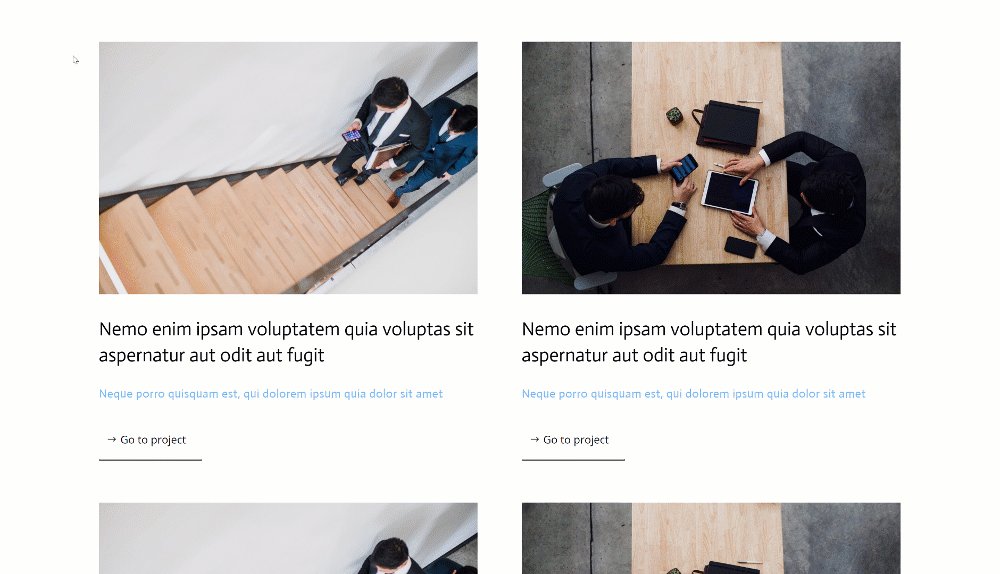
Предварительный просмотр
Прежде чем мы углубимся в руководство, давайте быстро посмотрим на результат для разных размеров экрана.
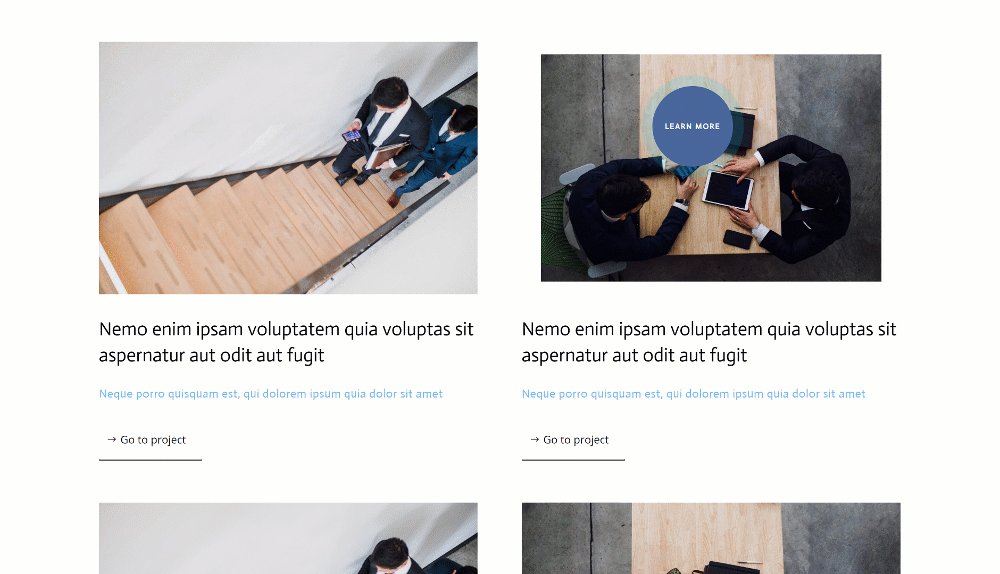
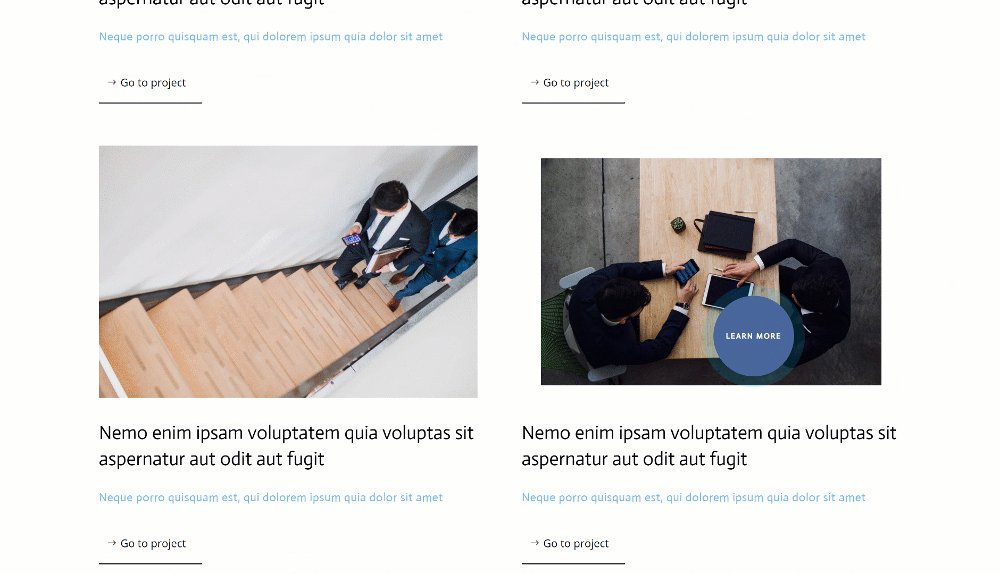
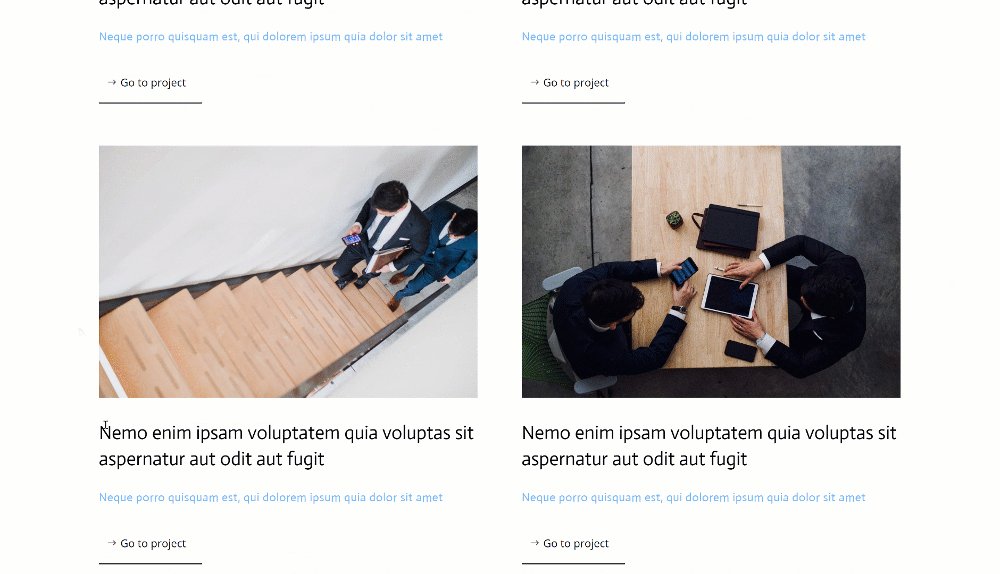
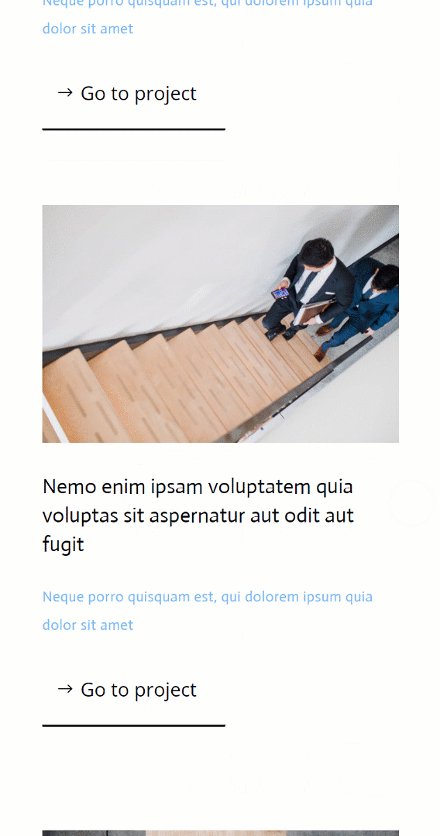
Рабочий стол

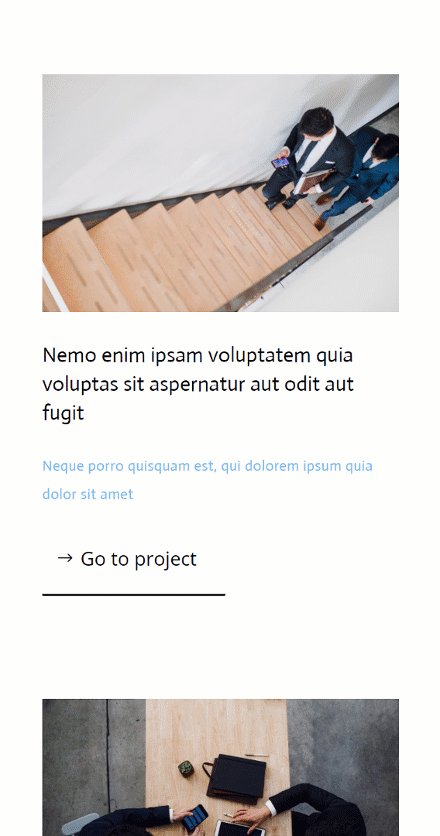
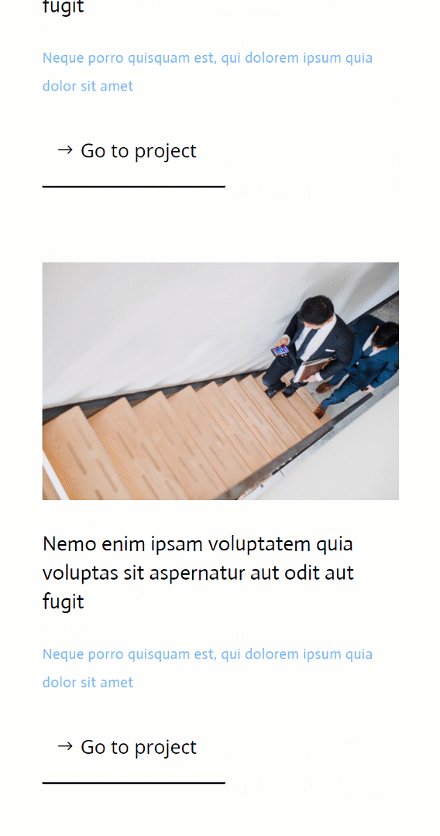
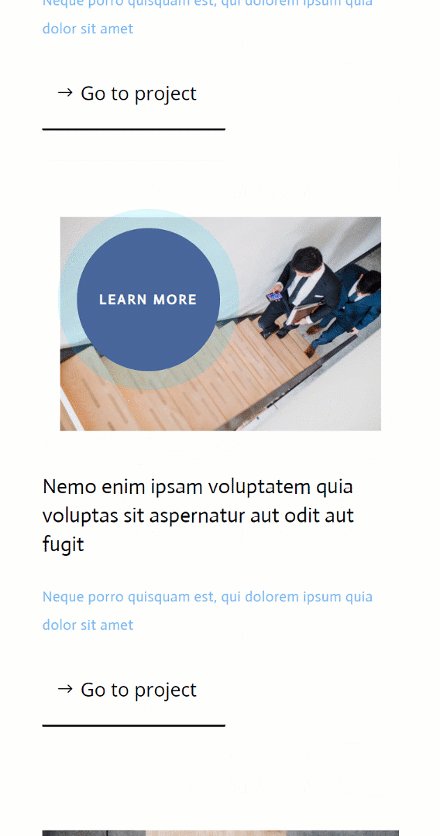
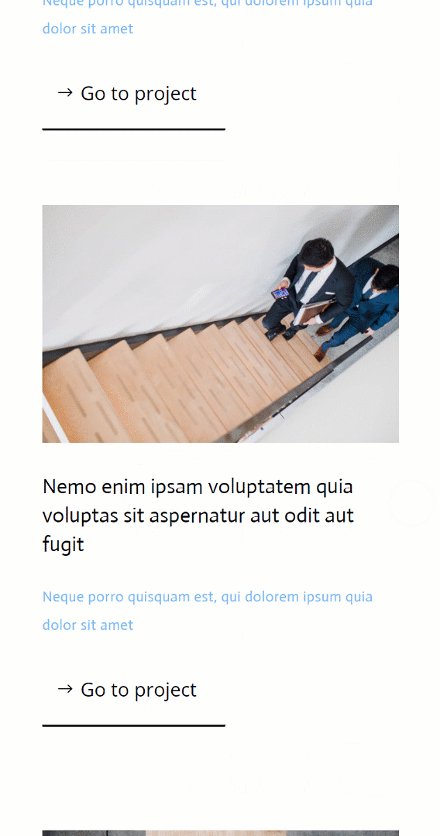
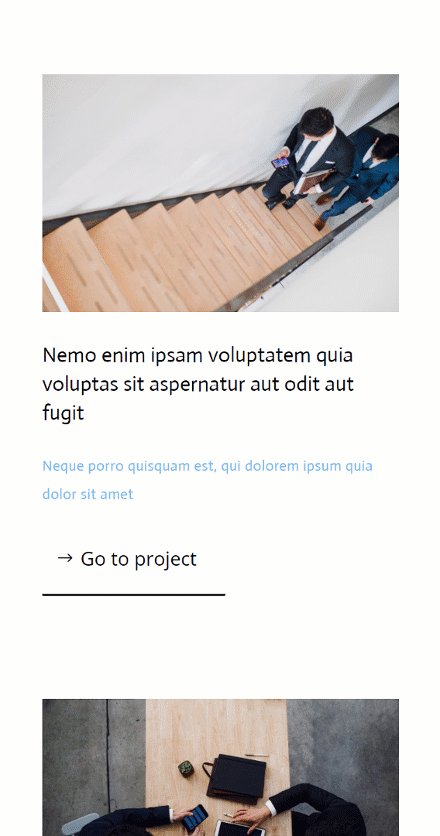
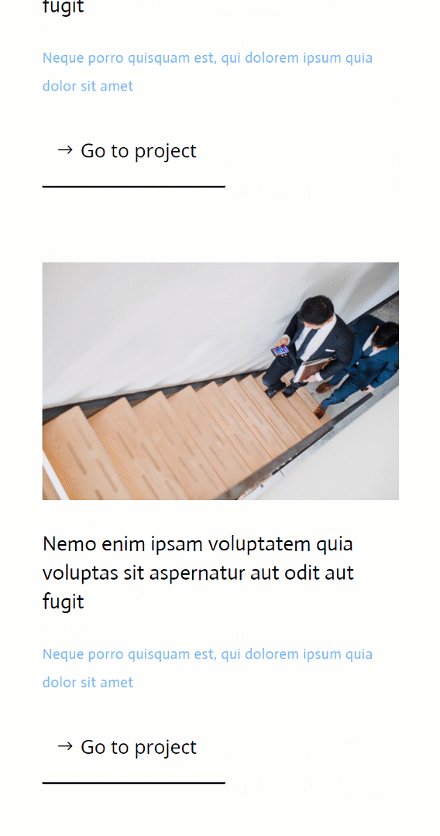
Мобильный

Скачать макет БЕСПЛАТНО
Чтобы получить доступ к бесплатному макету, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
1. Создайте структуру элемента
Добавить новый раздел
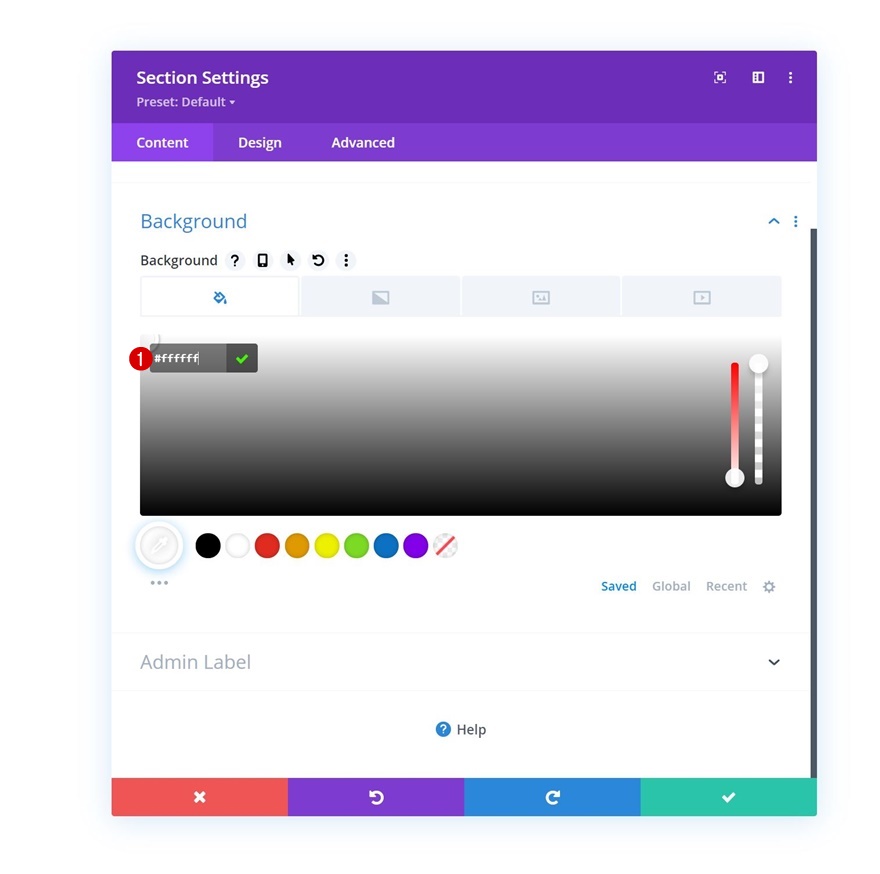
Фоновый цвет
Мы начнем это руководство с построения структуры элементов внутри страницы Divi. Добавьте новый раздел и используйте для него белый цвет фона.
- Цвет фона: #ffffff

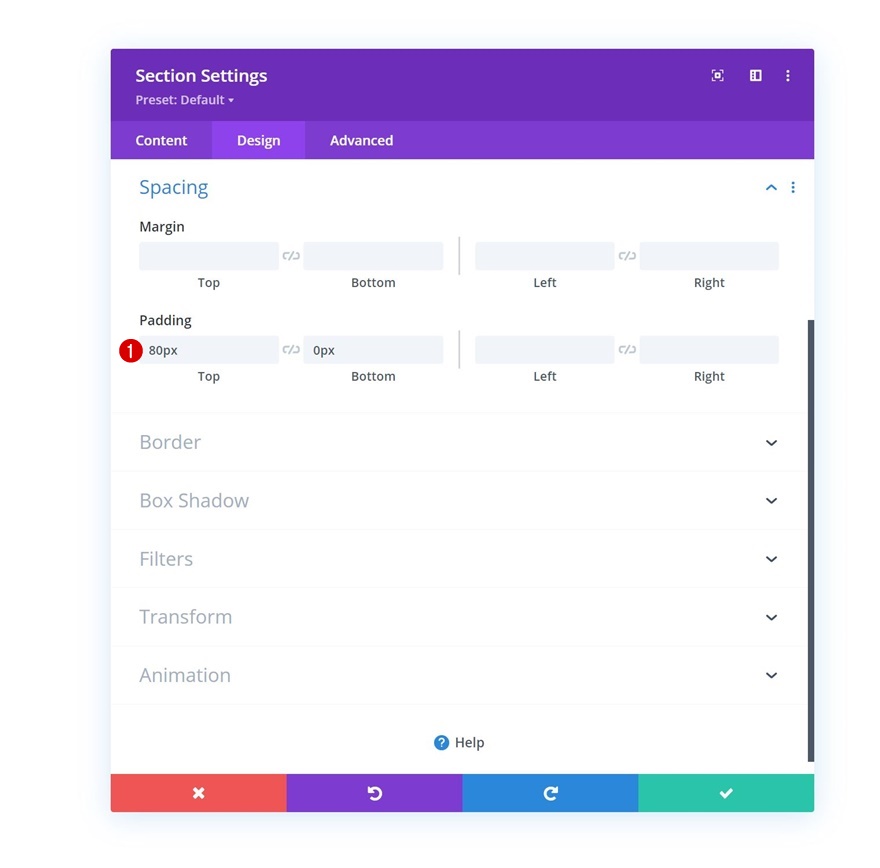
Интервал
Перейдите на вкладку дизайна раздела и измените настройки интервала следующим образом:
- Верхний отступ: 80 пикселей
- Нижний отступ: 0 пикселей

Добавить новую строку
Структура столбца
Продолжите, добавив новую строку, используя следующую структуру столбцов:

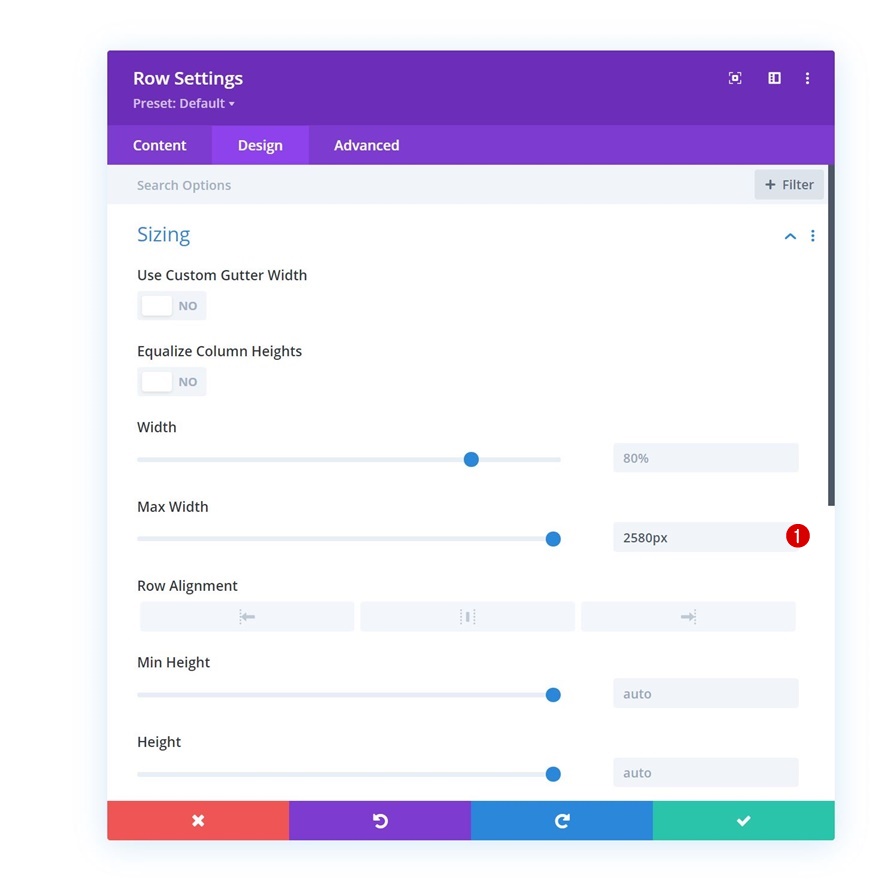
Размеры
Еще не добавляя модули, откройте настройки строки и измените максимальную ширину в настройках размера.
- Максимальная ширина: 2580 пикселей

Интервал
Затем удалите все стандартные верхние и нижние отступы.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

Добавить модуль изображения в столбец 1
Загрузить изображение
Давайте модули, начиная с модуля изображения в столбце 1. Загрузите изображение по вашему выбору.

Добавить ссылку
Затем добавьте ссылку на модуль изображения.

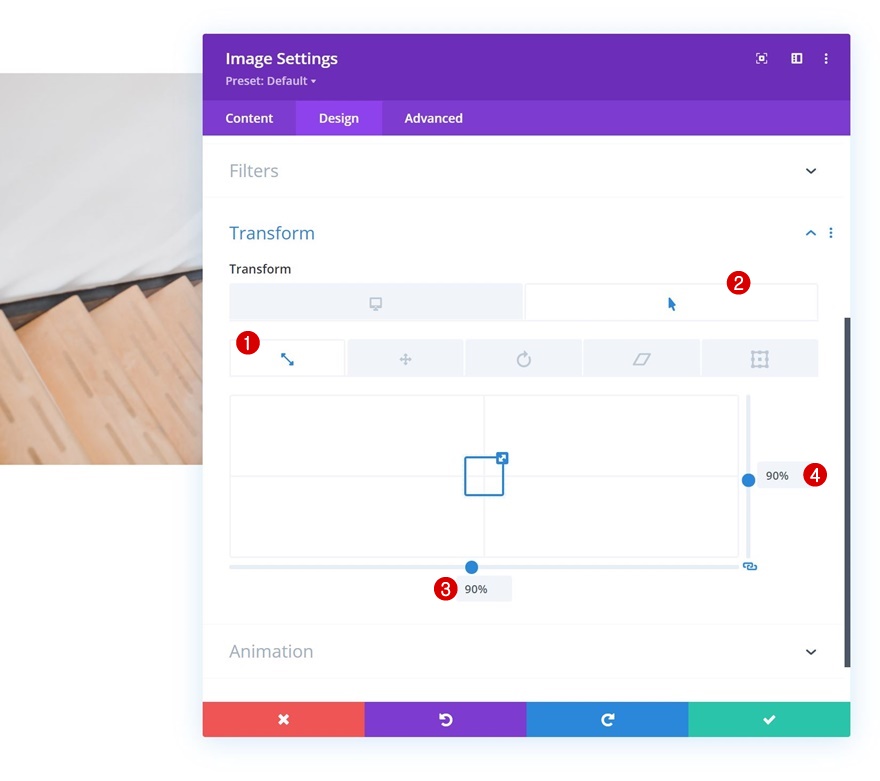
Масштаб наведения
Затем перейдите на вкладку дизайна и измените настройки масштабирования модуля при наведении курсора.
- Оба: 90%

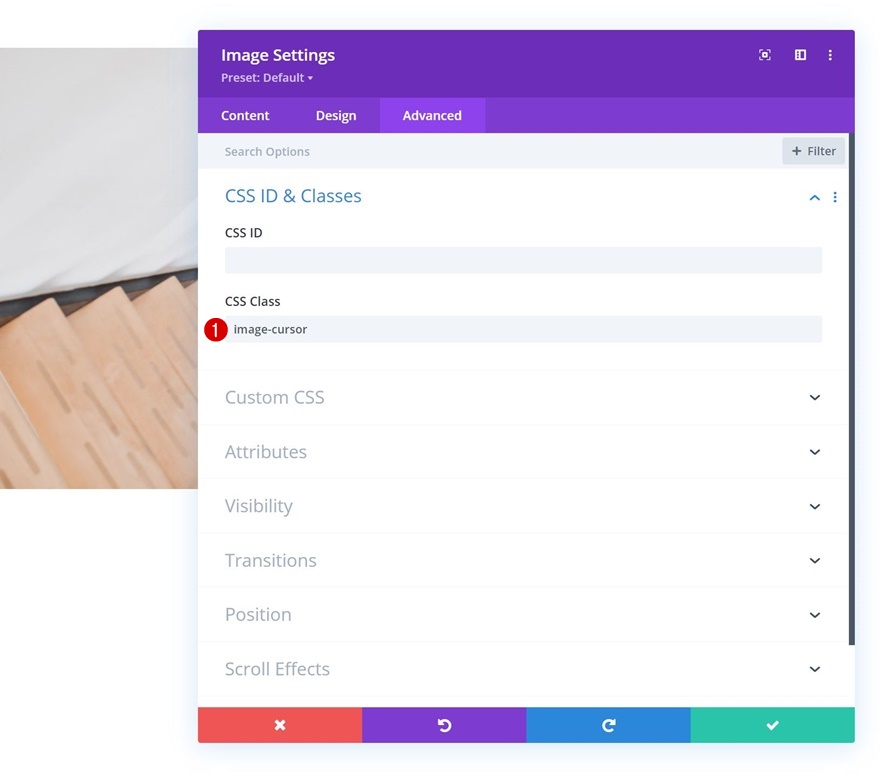
CSS-класс
Завершите настройки модуля, применив следующий класс CSS на вкладке «Дополнительно»:
- Класс CSS: изображение-курсор

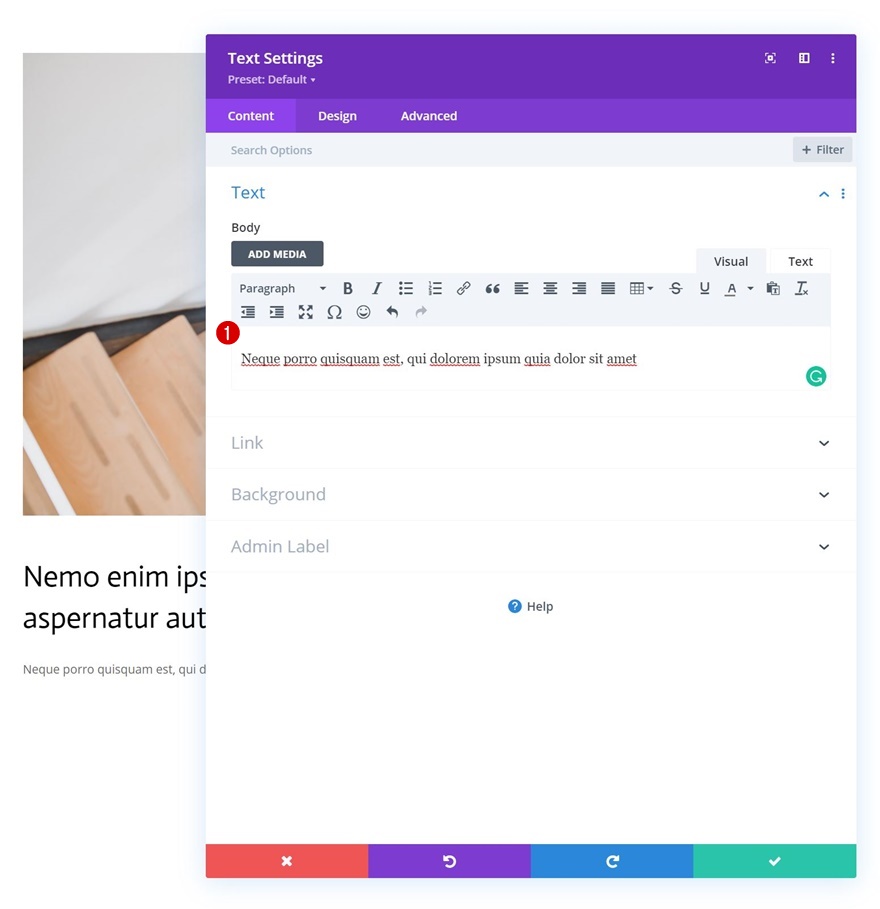
Добавить текстовый модуль №1 в столбец 1
Добавить контент H3
Переходим к следующему модулю, который представляет собой текстовый модуль, содержащий некоторый контент H3 по вашему выбору.

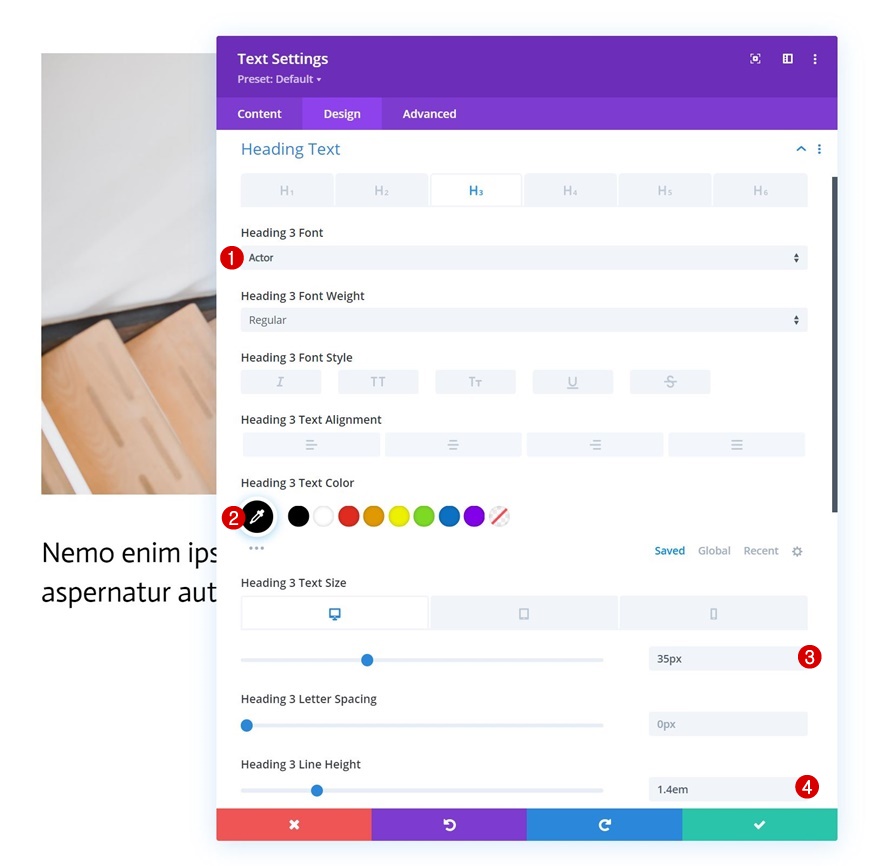
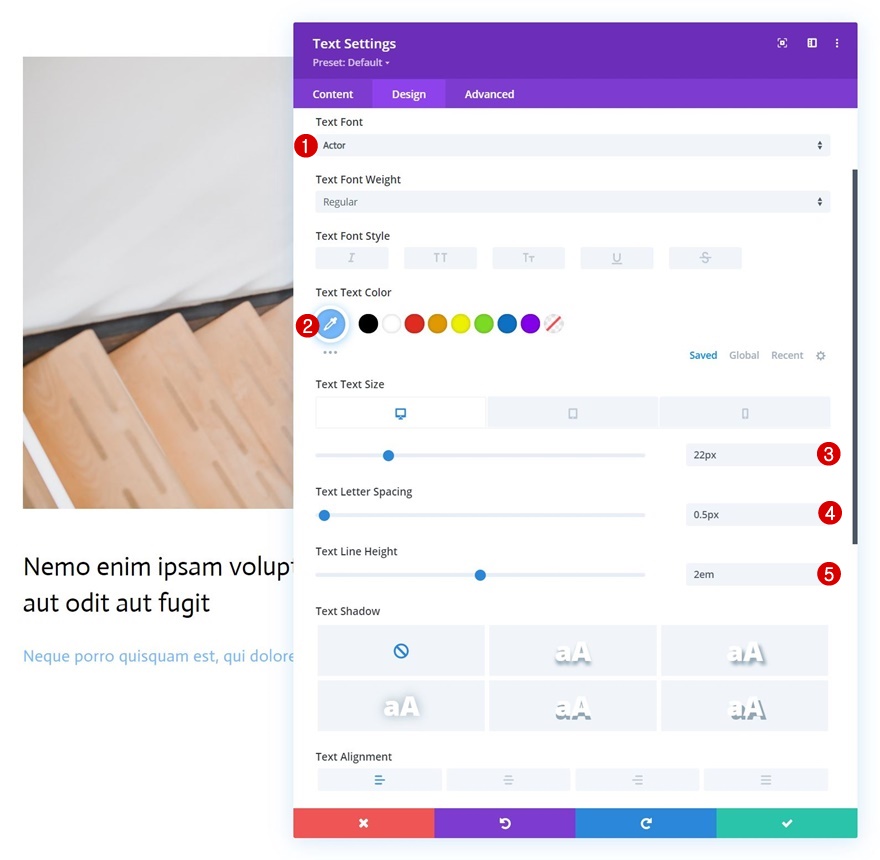
Настройки текста H3
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста H3:
- Шрифт заголовка 3: Актер
- Цвет текста заголовка 3: # 000000
- Размер текста заголовка 3:
- Рабочий стол: 35 пикселей
- Таблетка: 28 пикселей
- Телефон: 22px
- Высота строки заголовка 3: 1,4 em

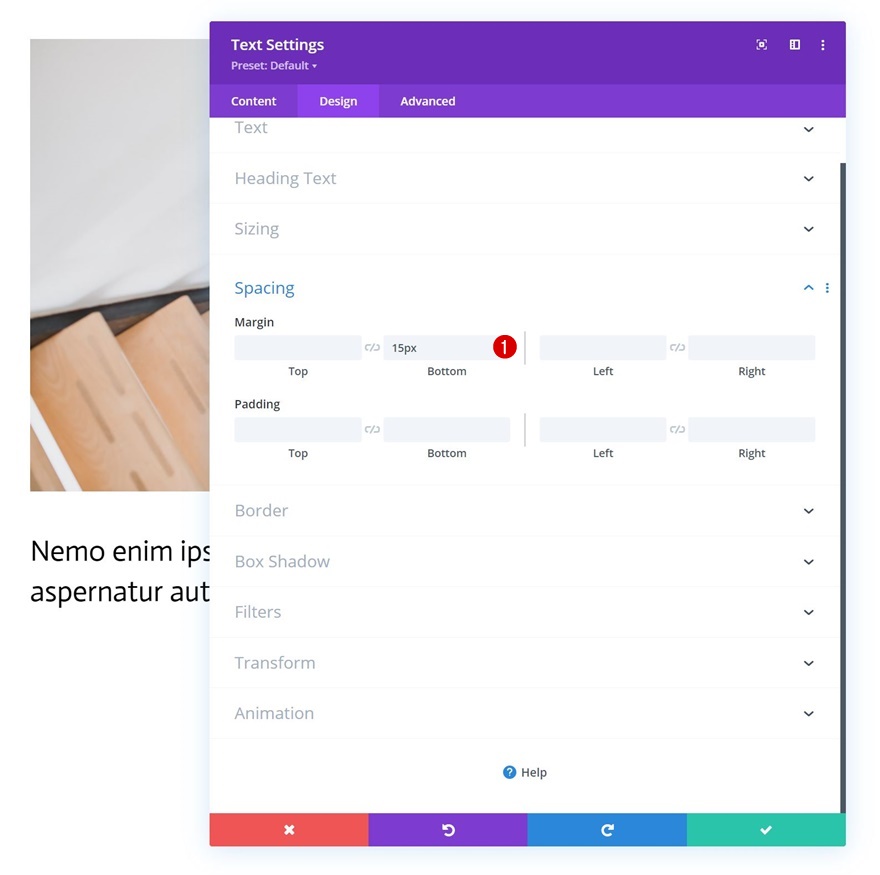
Интервал
Затем добавьте нижнее поле.
- Нижнее поле: 15 пикселей

Добавить текстовый модуль №2 в столбец 1
Добавить содержимое
Затем добавьте еще один текстовый модуль прямо под предыдущим с некоторым описанием по вашему выбору.

Настройки текста
Измените текстовые настройки модуля следующим образом:
- Шрифт текста: Актер
- Цвет текста: # 75baff
- Размер текста:
- Рабочий стол: 22 пикселя
- Таблетка: 18 пикселей
- Телефон: 15px
- Расстояние между буквами текста: 0,5 пикселей
- Высота буквенной линии: 2em

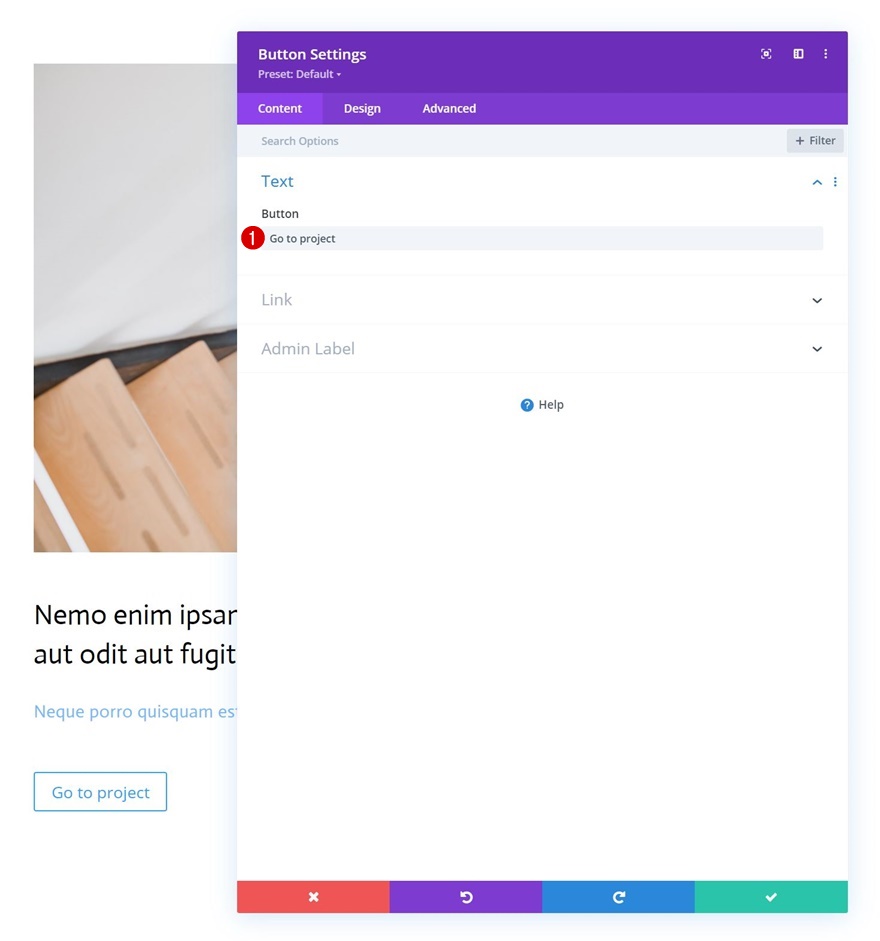
Добавить модуль кнопок в столбец 1
Добавить копию
Следующий и последний модуль, который нам нужен в этом столбце, - это кнопочный модуль. Добавьте какую-нибудь копию по вашему выбору.

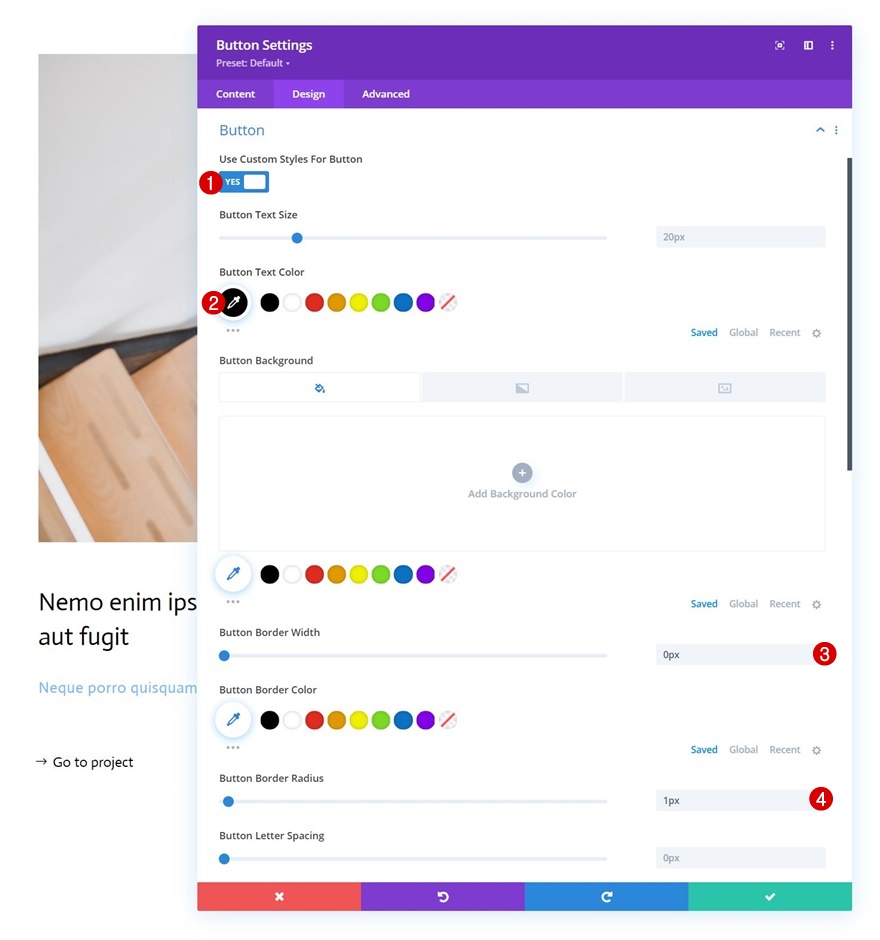
Настройки кнопок
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки кнопок:
- Использовать пользовательские стили для кнопки: Да
- Цвет текста кнопки: # 000000
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 1px


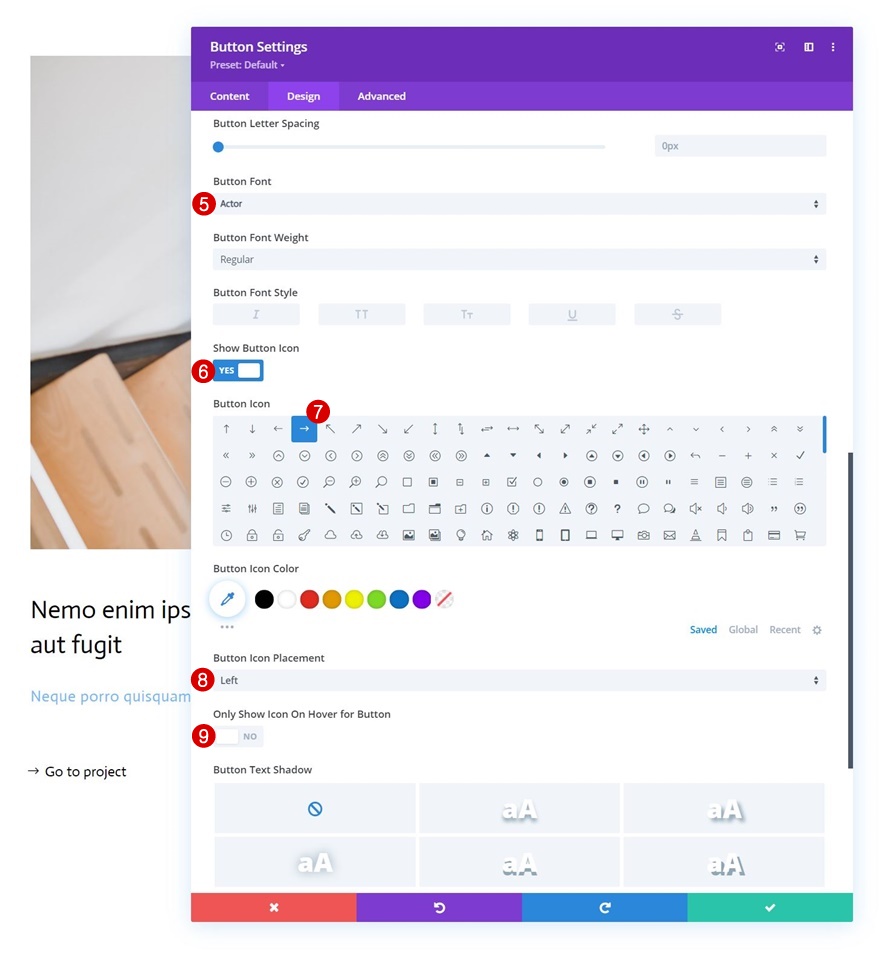
- Шрифт кнопки: Актер
- Показать значок кнопки: Да
- Расположение значка кнопки: слева
- Показывать значок только при наведении курсора на кнопку: Нет

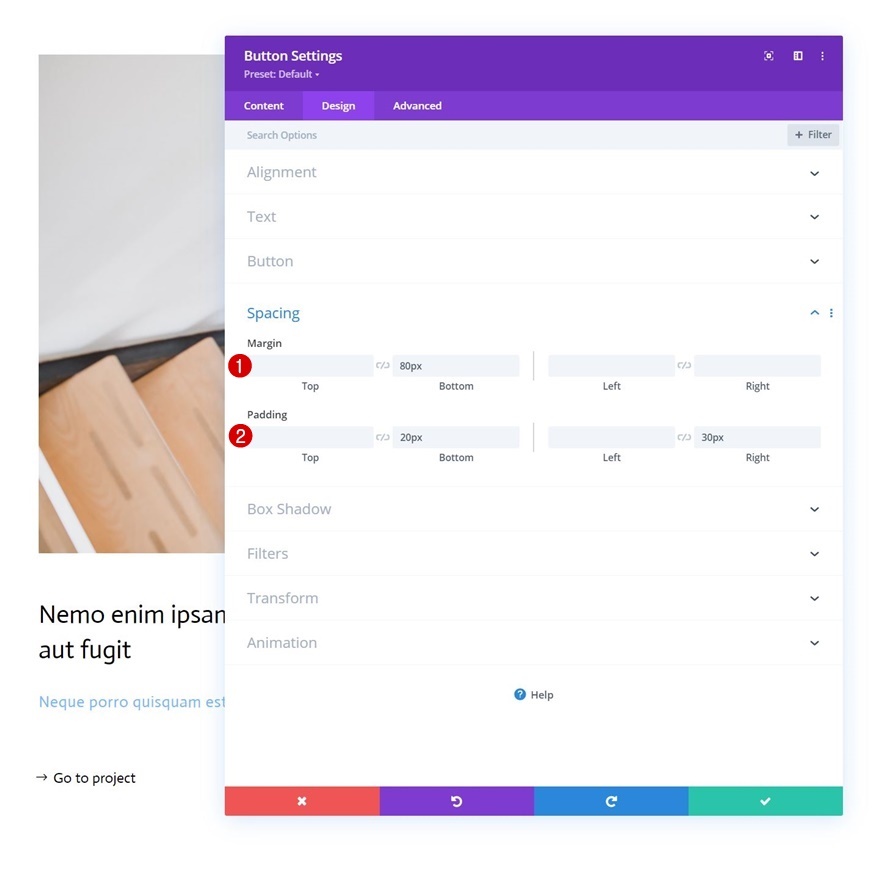
Интервал
Также добавьте несколько значений пользовательского интервала.
- Нижнее поле: 80 пикселей
- Нижний отступ: 20 пикселей
- Отступ справа: 30 пикселей

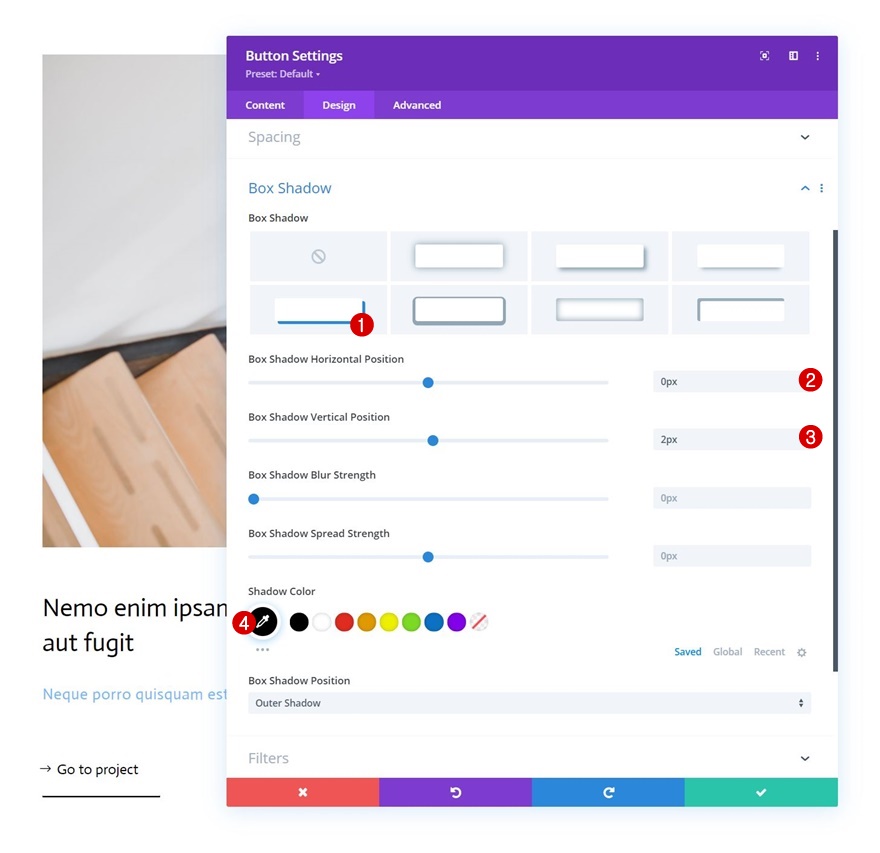
Коробка Тень
И завершите настройки модуля, применив следующие настройки тени блока:
- Горизонтальное положение тени блока: 0 пикселей
- Вертикальное положение тени блока: 2 пикселя
- Цвет тени: # 000000

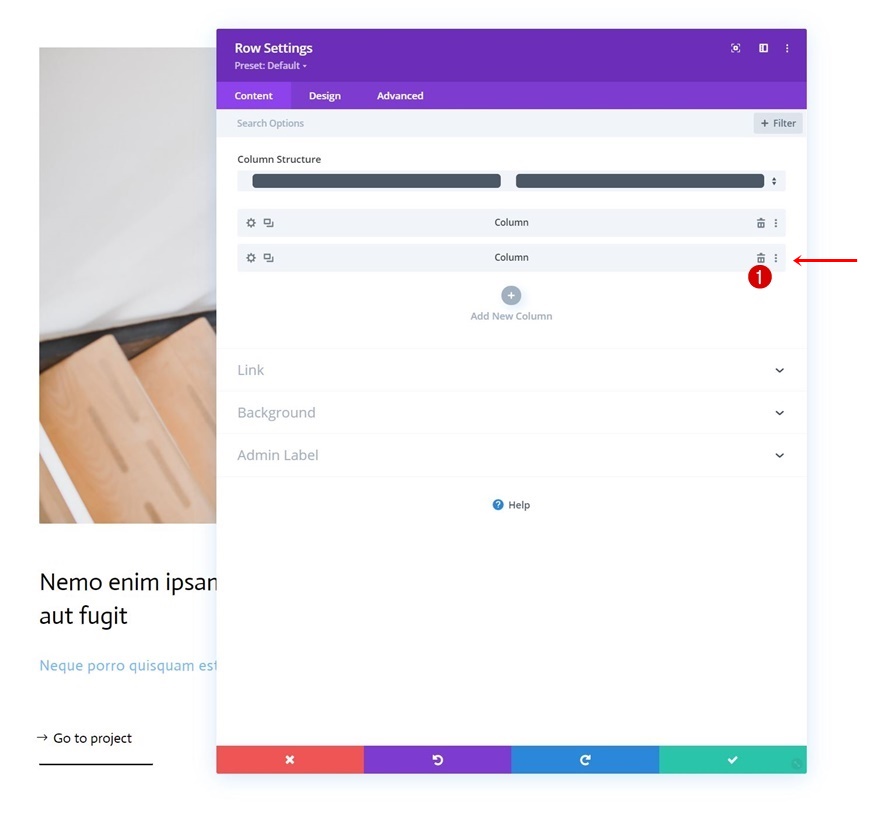
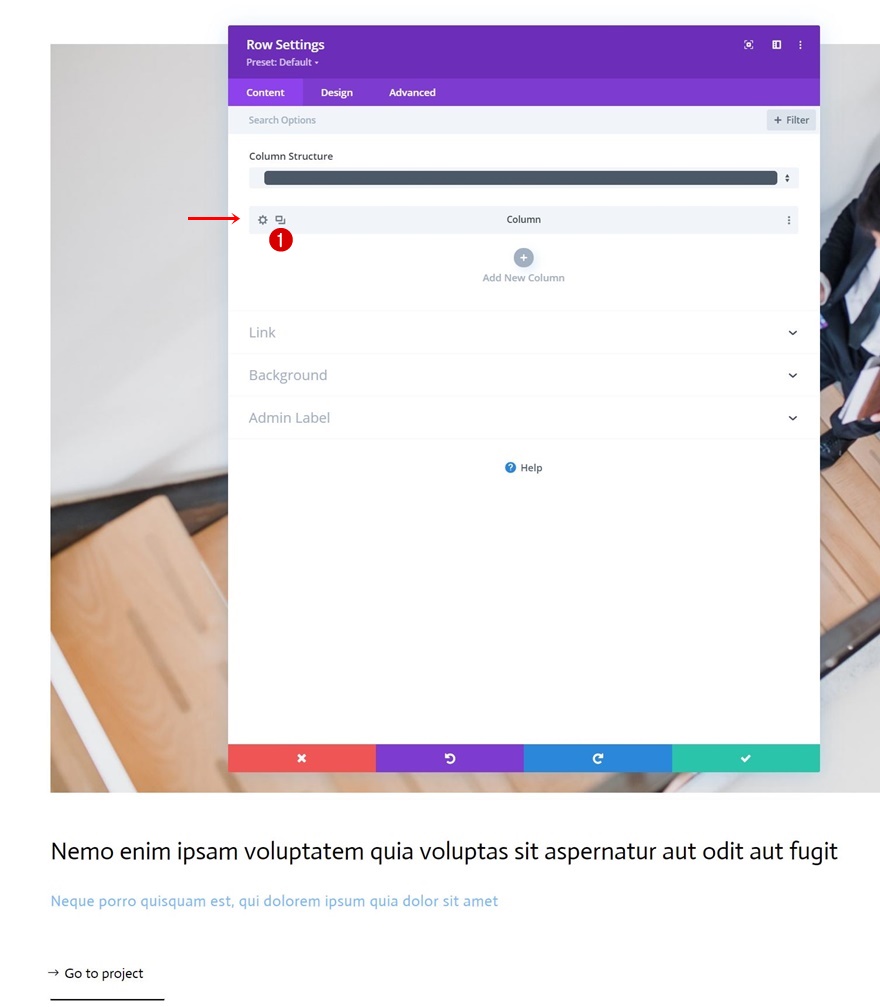
Удалить столбец 2
После того, как вы заполнили первый столбец и все модули внутри него, удалите пустой второй столбец строки.

Клонировать столбец 1
И повторно используйте первый столбец, клонировав его один раз.

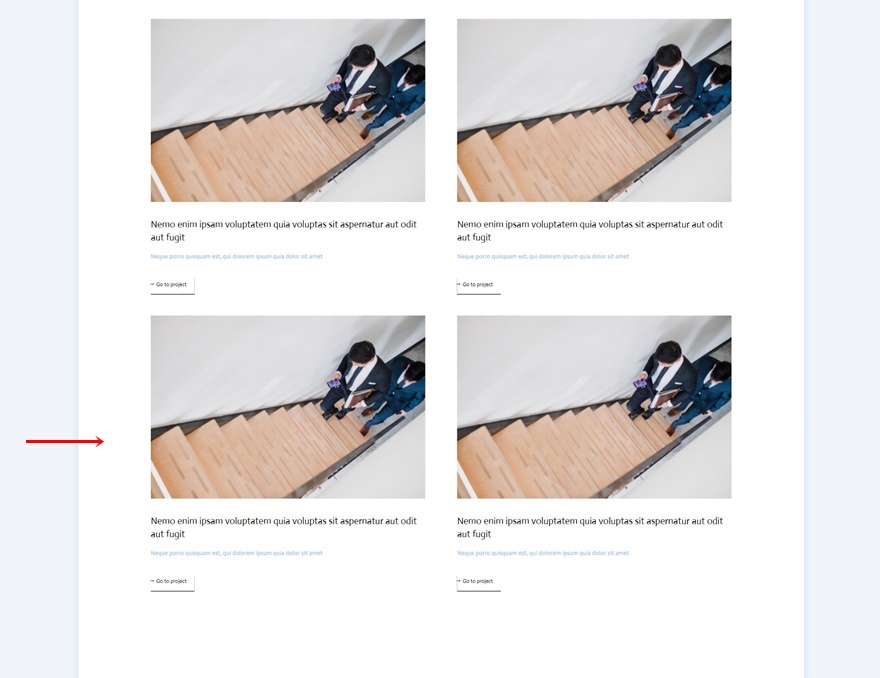
Клонировать всю строку
Продолжайте, клонируя всю строку один раз.

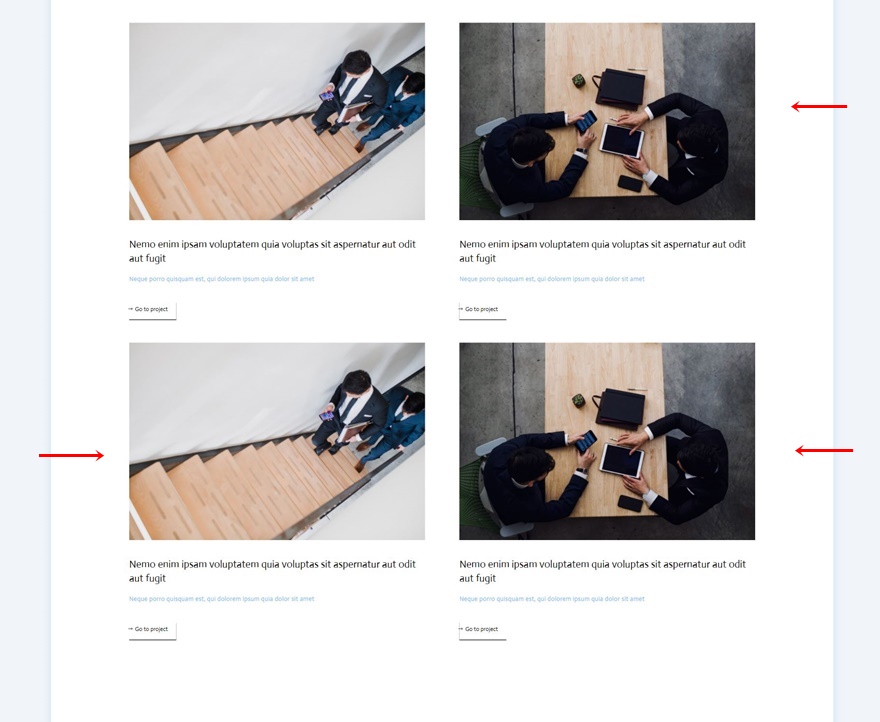
Изменить весь повторяющийся контент, изображения и ссылки
Затем убедитесь, что вы изменили весь контент, изображения и ссылки в каждом из повторяющихся столбцов.

2. Добавить курсор
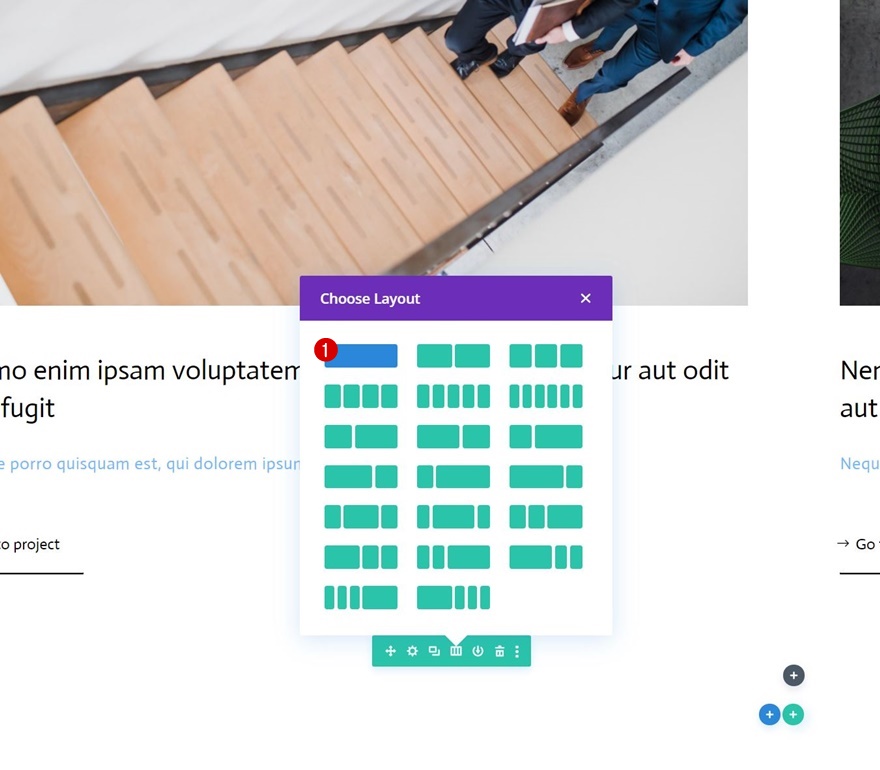
Добавить новую строку в раздел
Структура столбца
Теперь, когда у нас есть структура элементов, пришло время создать дизайн курсора. Для этого мы добавим новую строку в наш раздел, используя следующую структуру столбцов:

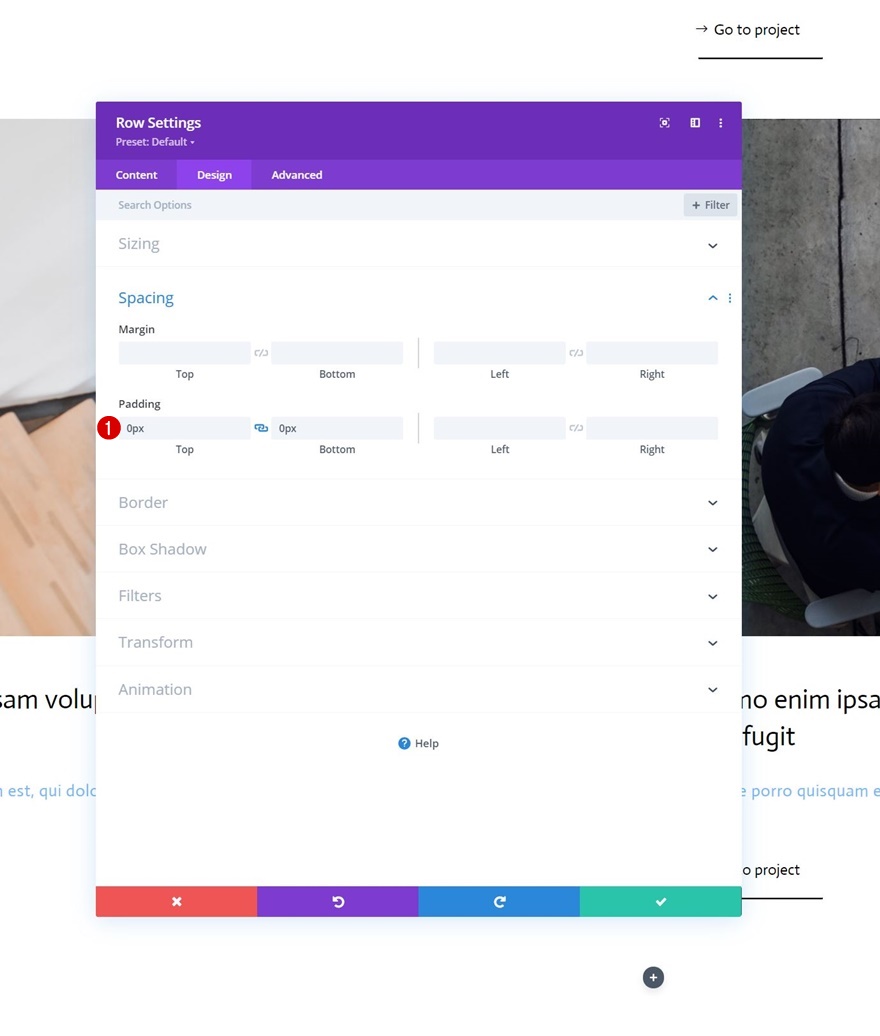
Интервал
Откройте настройки строки и удалите все отступы по умолчанию сверху и снизу.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

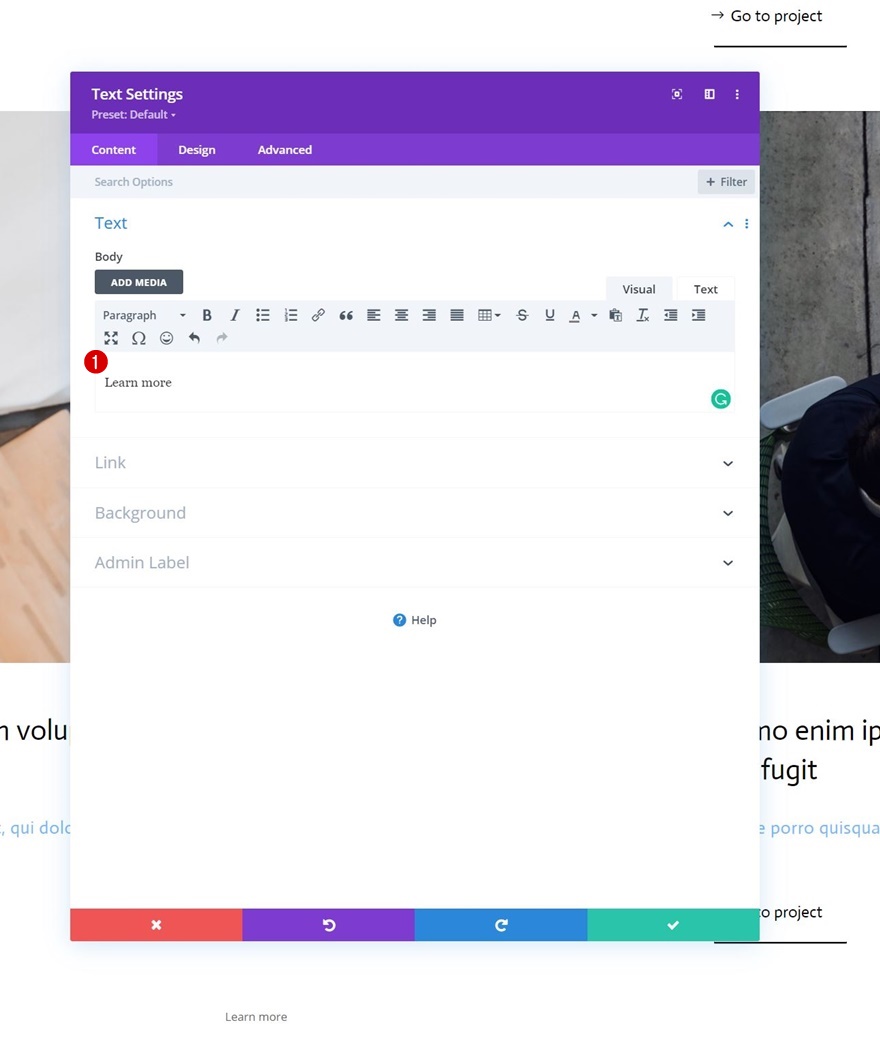
Добавить текстовый модуль курсора в столбец новой строки
Добавить содержимое
Затем добавьте текстовый модуль в новую строку. Этот текстовый модуль будет посвящен созданию дизайна кнопки курсора. Добавьте какую-нибудь копию по вашему выбору в поле содержимого.

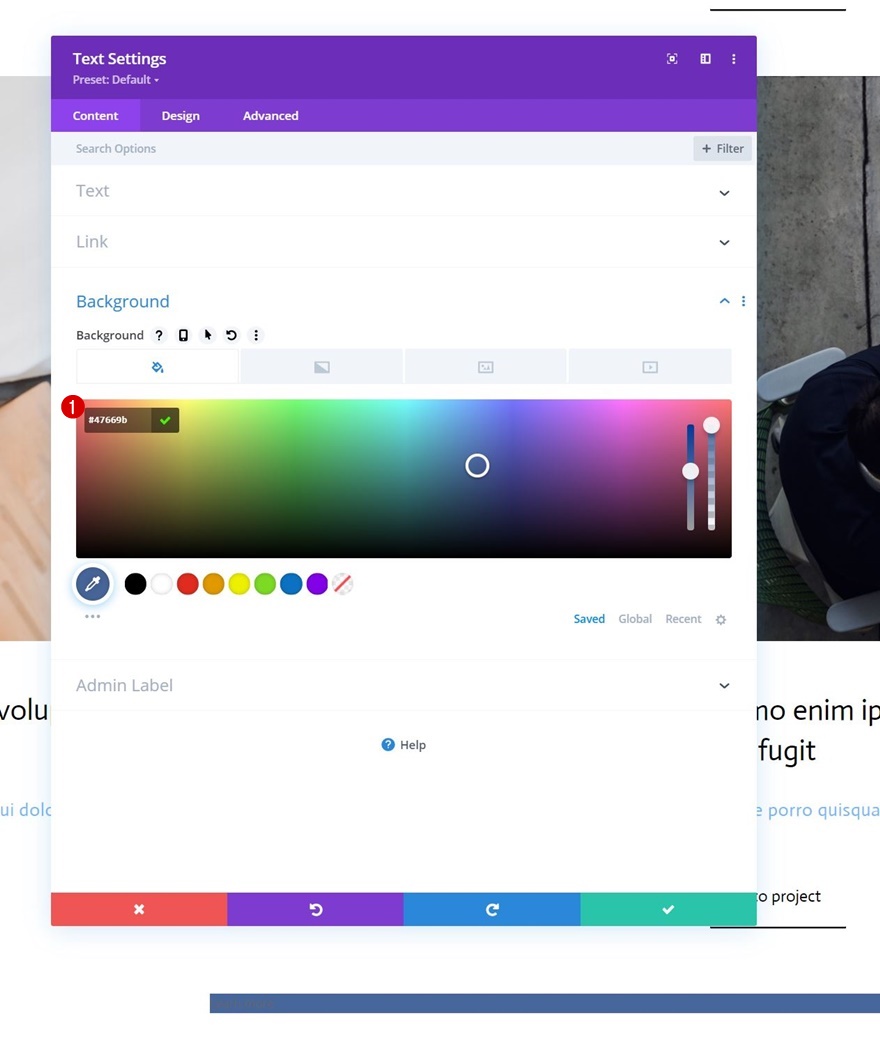
Фоновый цвет
Затем добавьте цвет фона.
- Цвет фона: # 47669b

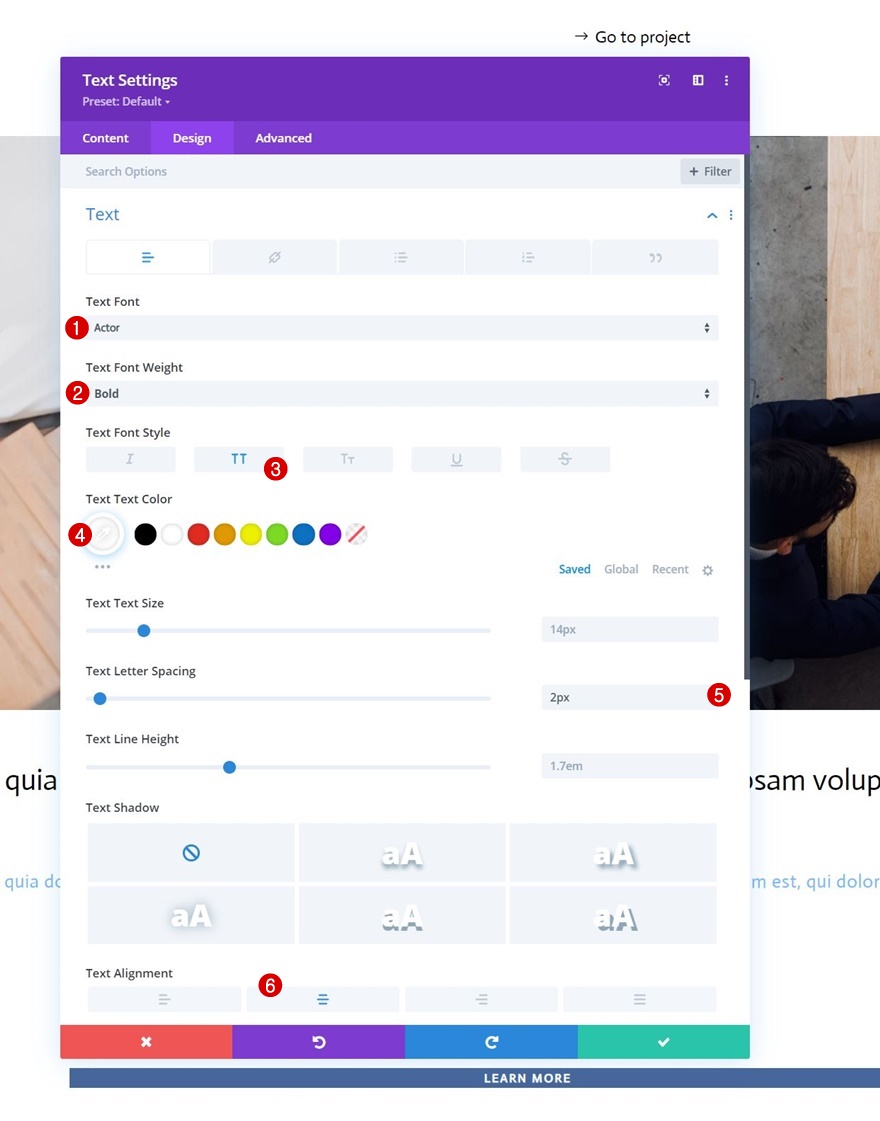
Настройки текста
Перейдите на вкладку дизайна и задайте соответствующий стиль для текста:
- Шрифт текста: Актер
- Толщина шрифта текста: полужирный
- Стиль шрифта текста: прописные.
- Цвет текста: #ffffff
- Расстояние между буквами текста: 2 пикселя
- Выравнивание текста: по центру

Размеры
Затем добавьте значение ширины и высоты в настройки размера.
- Ширина: 150 пикселей
- Высота: 150 пикселей

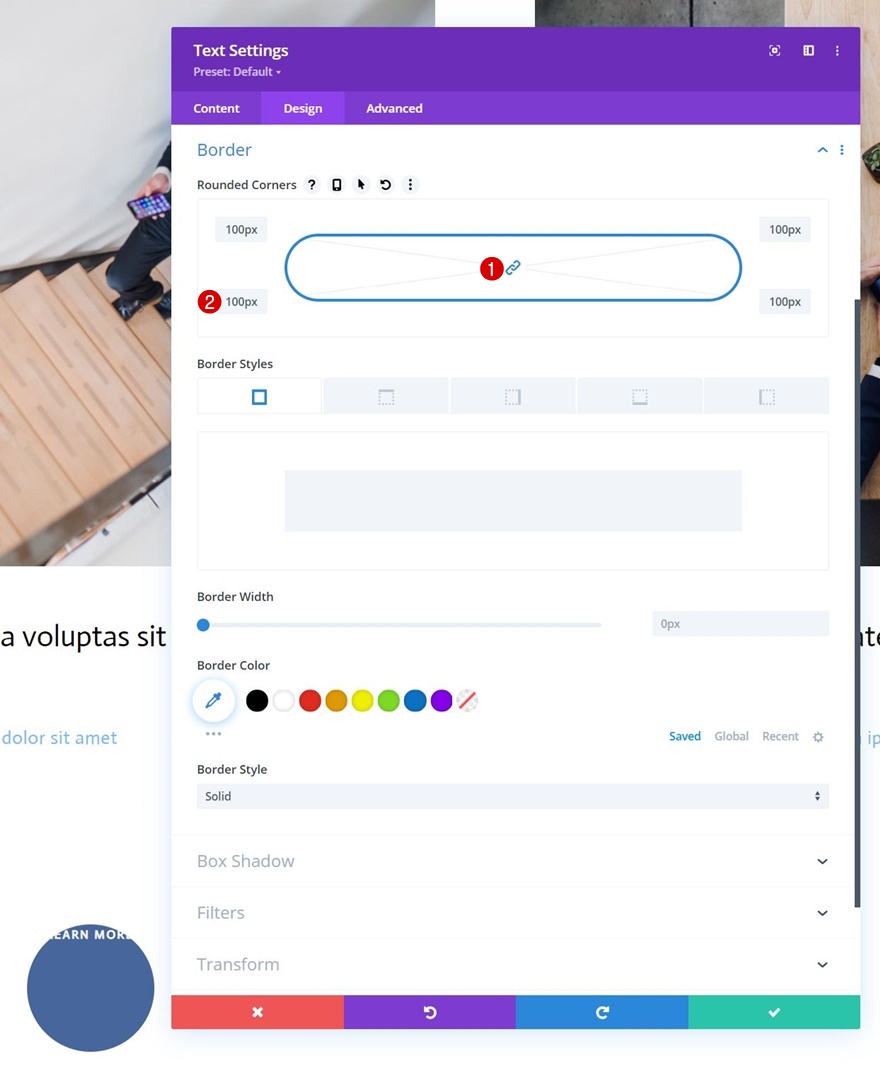
Граница
Мы превращаем этот модуль в круг, изменяя настройки границы.
- Все углы: 100 пикселей

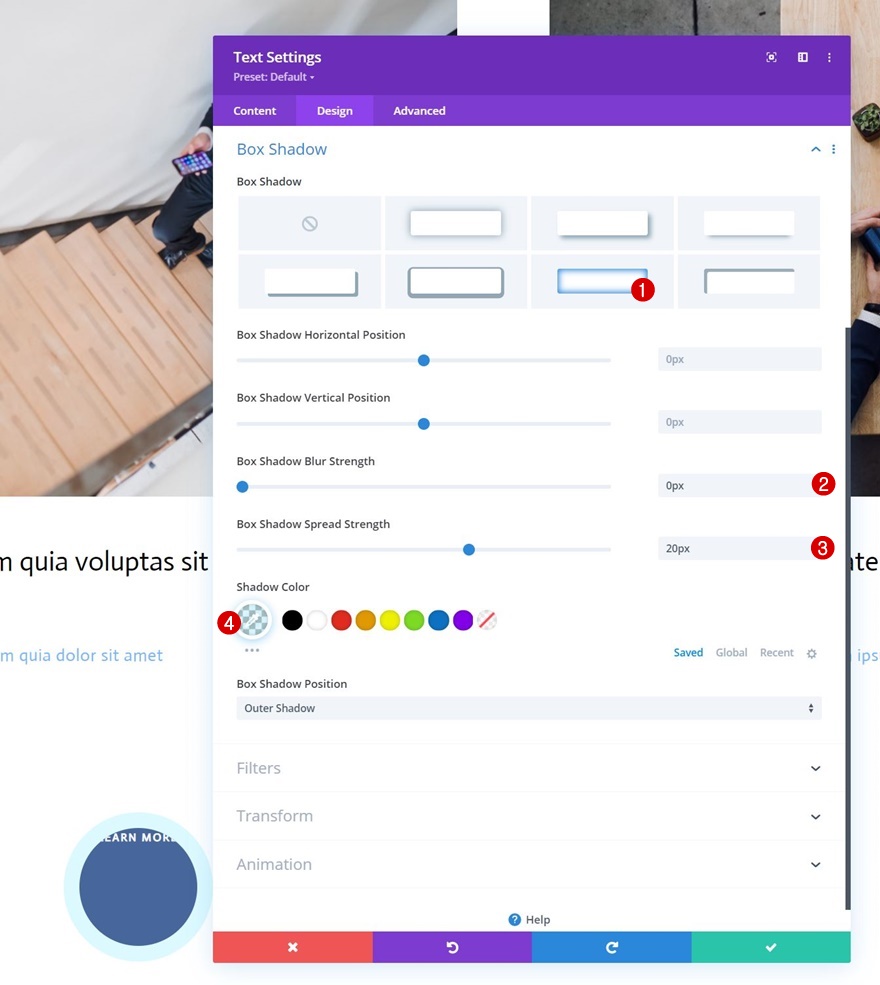
Коробка Тень
Мы также добавим легкую тень от коробки.
- Сила размытия тени коробки: 0 пикселей
- Сила распространения тени коробки: 20 пикселей
- Цвет тени: rgba (7,213,255,0.14)

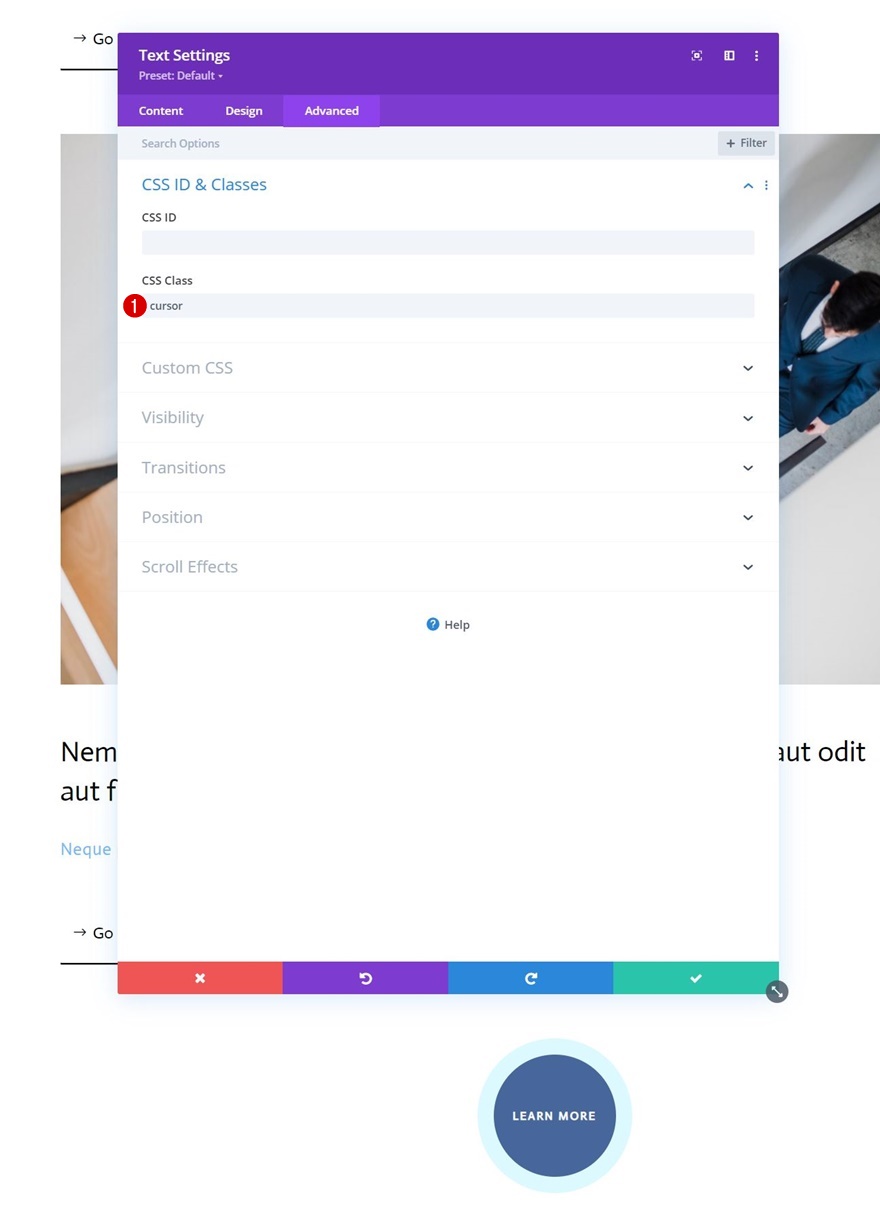
CSS-класс
Затем мы дадим нашему модулю класс CSS.
- Класс CSS: курсор

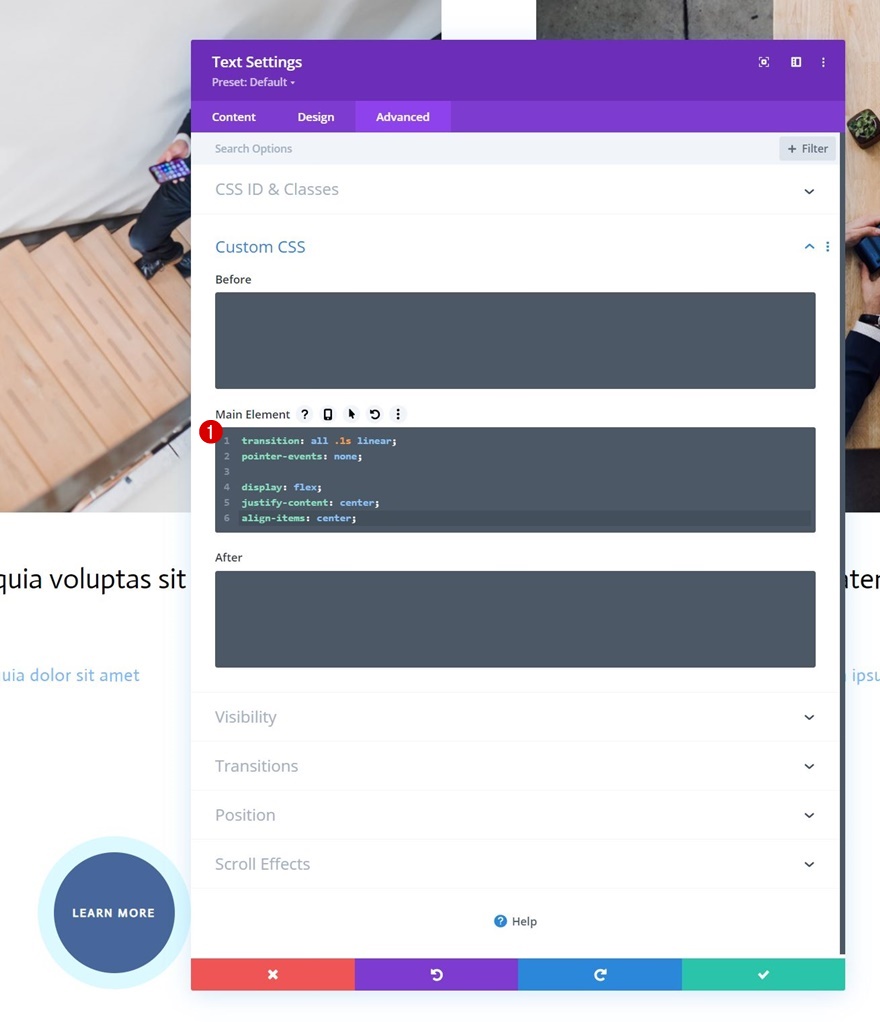
Основной элемент CSS
Мы также добавляем несколько строк кода CSS в основной элемент модуля.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

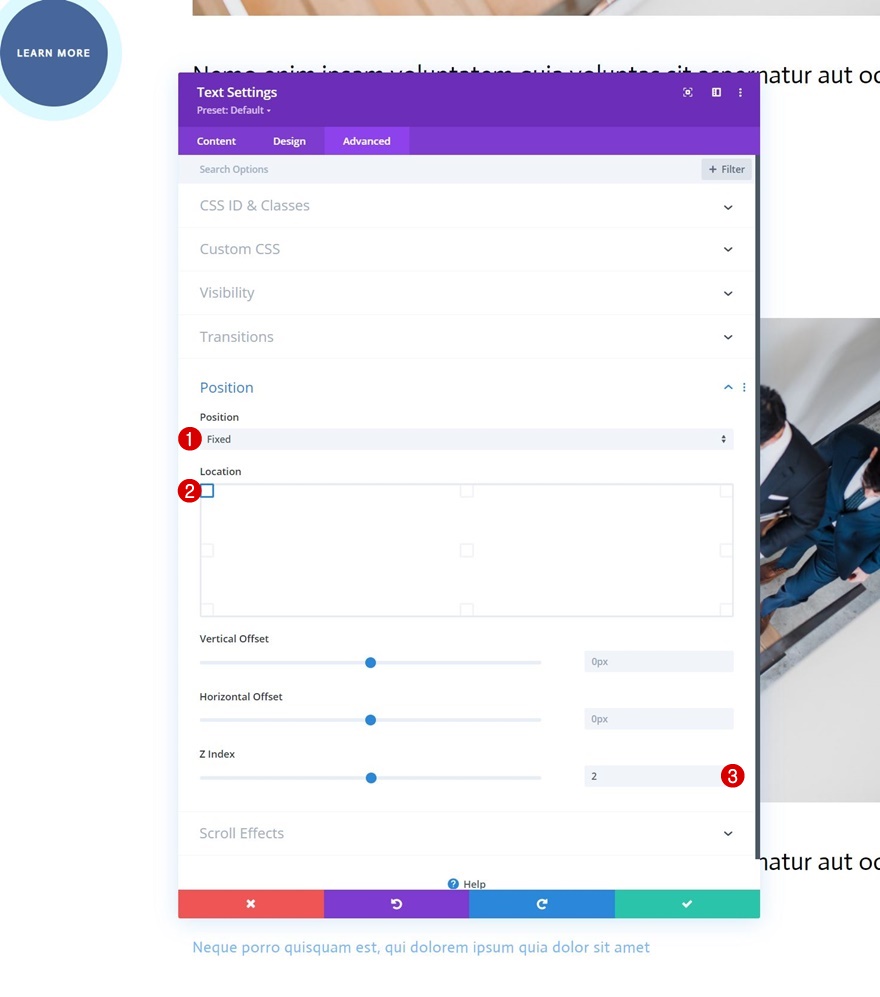
Позиция
И мы завершим настройку модуля, изменив позицию на вкладке Advanced:
- Позиция: фиксированная
- Расположение: вверху слева
- Индекс Z: 2

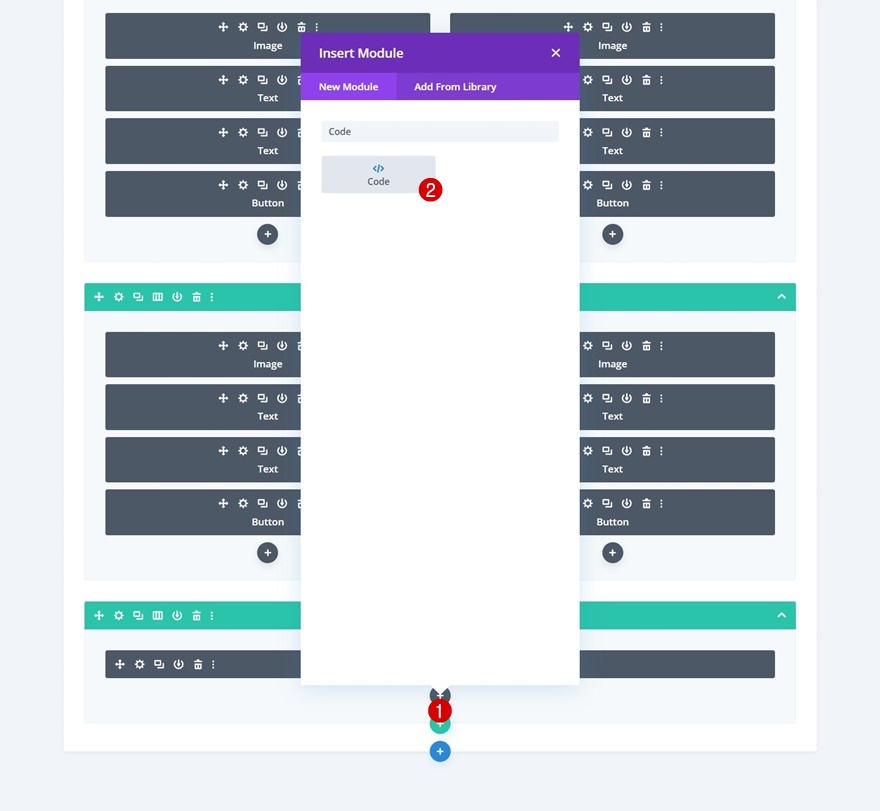
Добавить модуль кода под текстовым модулем
Теперь, когда мы разработали наш курсор, пришло время заставить функциональность работать. Для этого мы добавим новый модуль кода прямо под текстовым модулем курсора.

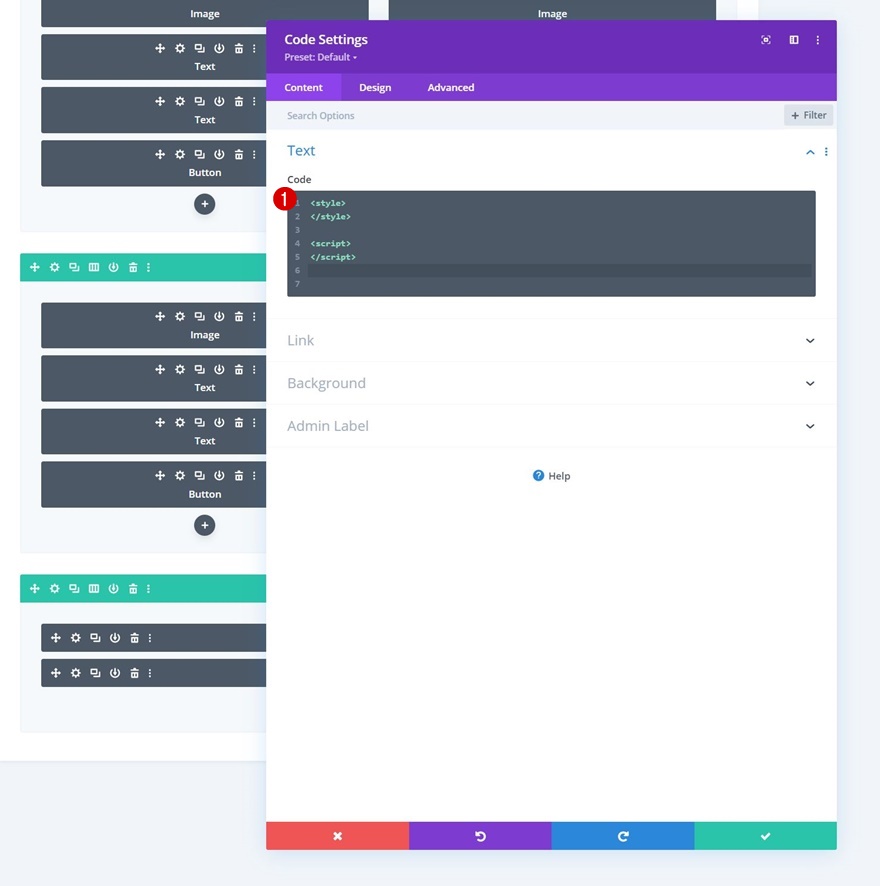
Добавить теги стиля и сценария
Добавьте в модуль кода несколько тегов стиля и сценария.

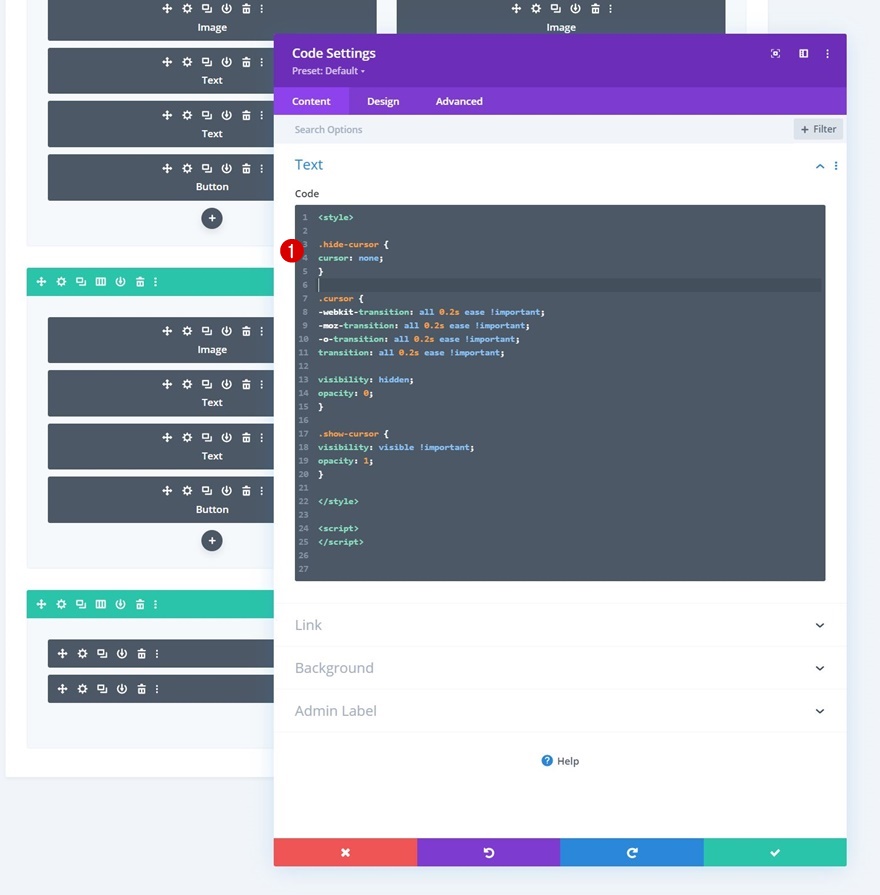
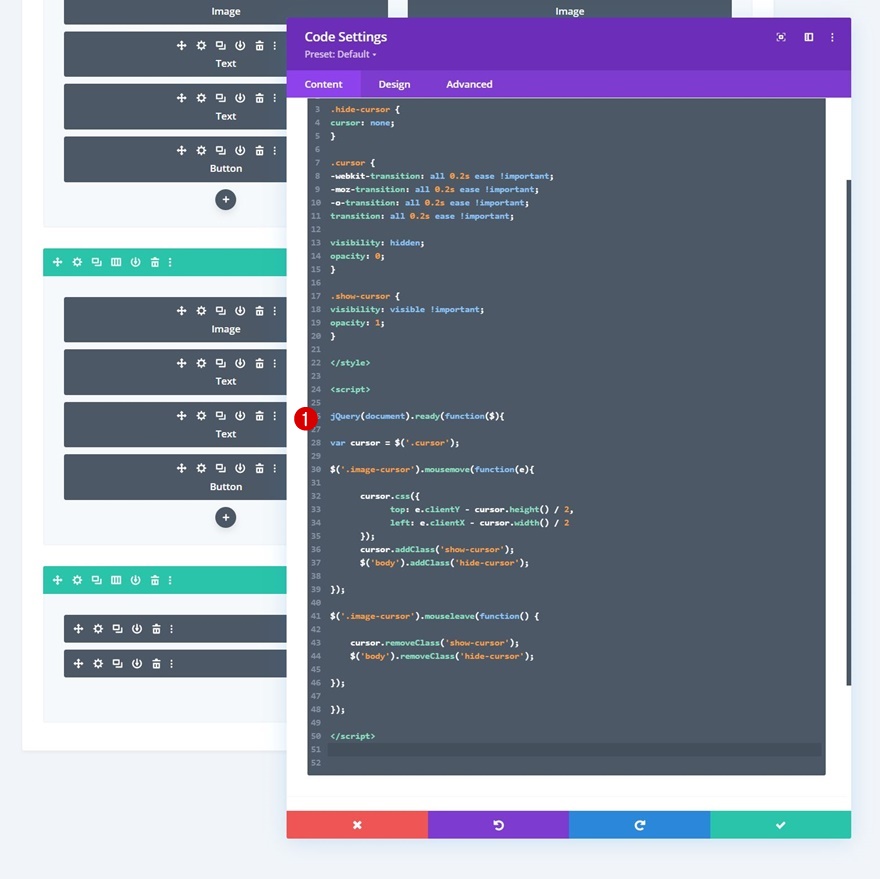
Добавить код CSS
Вставьте следующие строки кода CSS между тегами стиля:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Добавить код JQuery
И используйте следующие строки кода JQuery между тегами скрипта:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
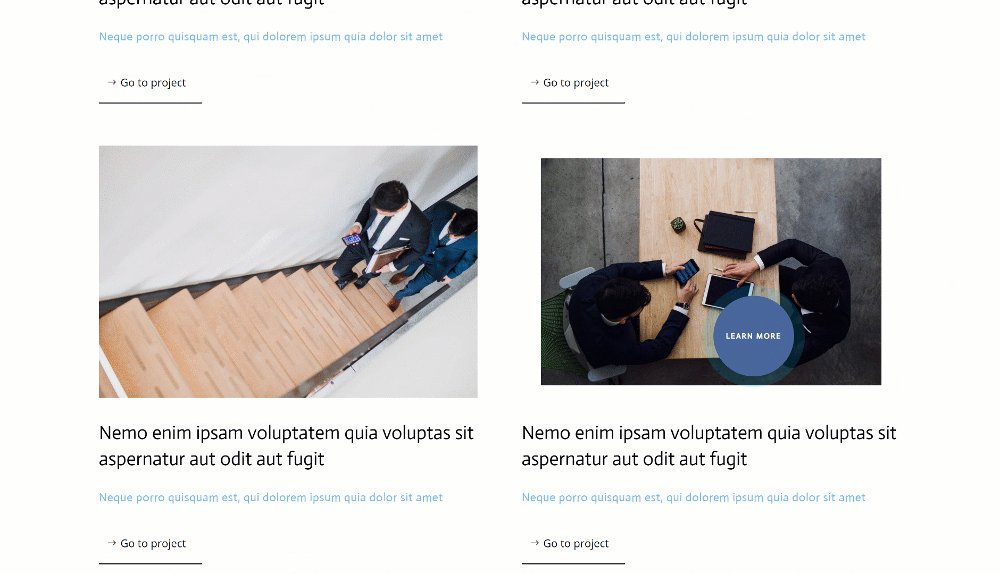
Предварительный просмотр
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим на результат для разных размеров экрана.
Рабочий стол

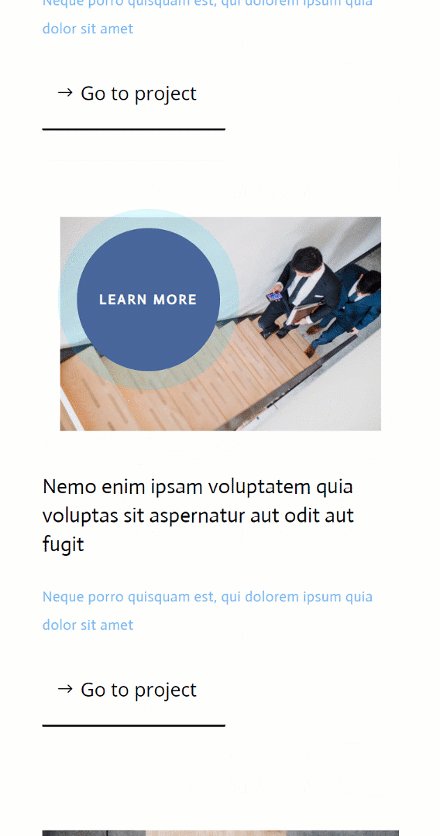
Мобильный

Последние мысли
В этом руководстве мы показали вам, как добавить больше взаимодействия к интерактивным элементам на вашей странице. В частности, мы показали вам, как вызвать кнопку курсора, когда кто-то наводит курсор на выбранный вами элемент. Это добавляет дополнительное взаимодействие к дизайну вашей страницы и может помочь вам повысить рейтинг кликов! Вы также смогли бесплатно скачать файл JSON. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Если вы хотите узнать больше о Divi и получить больше бесплатных подарков Divi, убедитесь, что вы подписались на нашу рассылку новостей по электронной почте и канал YouTube, чтобы вы всегда были одним из первых, кто узнает и извлекает выгоду из этого бесплатного контента.
