Как создать вкладку переключения для липкого заголовка в Divi
Опубликовано: 2021-05-05Прикрепленные заголовки могут быть эффективными для сохранения доступа пользователей к вашему меню и другим важным CTA. Но иногда липкие заголовки могут отвлекать, особенно для больших заголовков на экранах меньшего размера. Обычно мы прибегаем к сжатию заголовка и / или скрытию элементов в липком состоянии, чтобы освободить больше места для контента. Однако создание вкладки переключения для этих липких заголовков может быть отличной альтернативой. Включение небольшой вкладки-переключателя под липким заголовком дает пользователям возможность скрыть / показать этот липкий заголовок, когда они захотят. В этом уроке мы покажем вам, как создать вкладку переключения для липкого заголовка в Divi.
Давайте начнем!
Sneak Peek
Вот краткий обзор вкладки переключения липких заголовков, которую мы создадим в этом руководстве. Обратите внимание, как вкладка-переключатель становится видимой, когда пользователь прокручивает строку выше высоты заголовка. Затем пользователь может переключать липкий заголовок, щелкая вкладку. Как только пользователь переместится обратно к верхней части страницы, заголовок станет видимым, а вкладка скрыта.
А вот код, демонстрирующий ту же концепцию.
Загрузите вкладку переключения для шаблона липкого заголовка БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
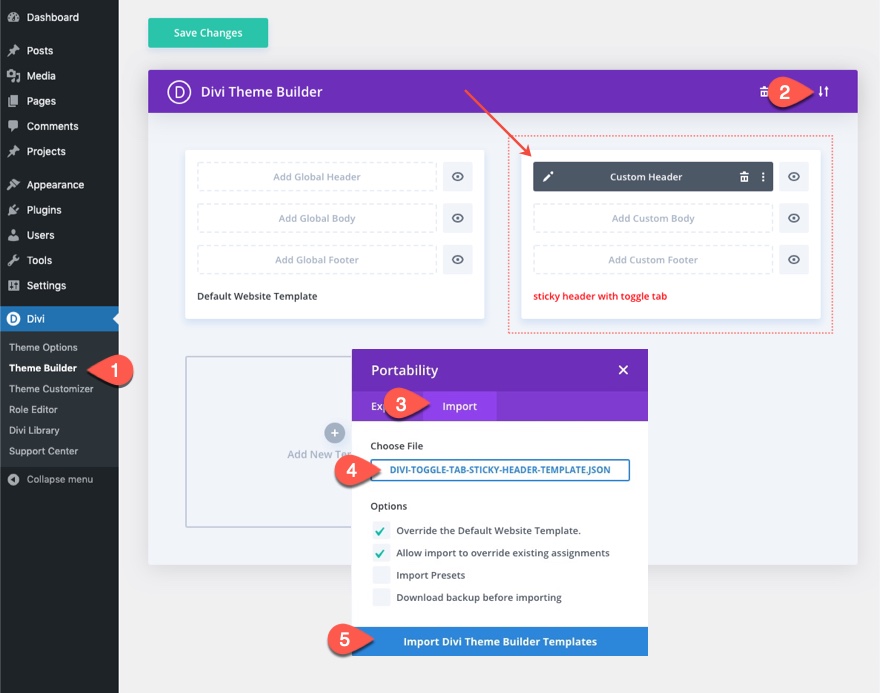
Чтобы импортировать шаблон в вашу библиотеку Divi, сделайте следующее:
- Перейдите к построителю тем Divi.
- Щелкните значок переносимости в правом верхнем углу страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера.
- Затем нажмите кнопку импорта.

После этого шаблон будет доступен в Divi Theme Builder.
Оттуда вы можете открыть настройки шаблона и назначить шаблон для любой или всех страниц вашего веб-сайта, чтобы проверить результаты. Или вы можете открыть редактор шаблона заголовка, чтобы отредактировать макет шаблона.
Давайте перейдем к руководству, не так ли?
Часть 1. Загрузка готового шаблона заголовка в конструктор тем Divi
Чтобы ускорить процесс создания этого урока, мы собираемся использовать готовый заголовок, который можно бесплатно загрузить из нашего блога.
Скачать шаблон
Чтобы получить готовый шаблон заголовка, перейдите к публикации с нашим БЕСПЛАТНЫМ шаблоном заголовка и нижнего колонтитула для пакета макетов интерпретатора Divi.

Затем введите свой адрес электронной почты в поле электронной почты. После этого вы увидите кнопку «Загрузить файлы». Нажмите на кнопку, чтобы загрузить файл.

После загрузки файла разархивируйте файл JSON.
Импортировать шаблон
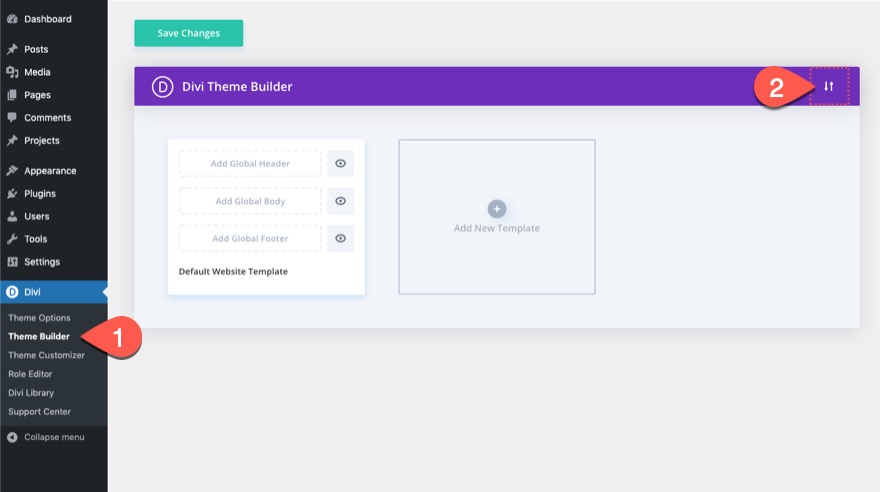
Затем перейдите в Divi> Theme Builder. И щелкните значок переносимости в правом верхнем углу страницы.

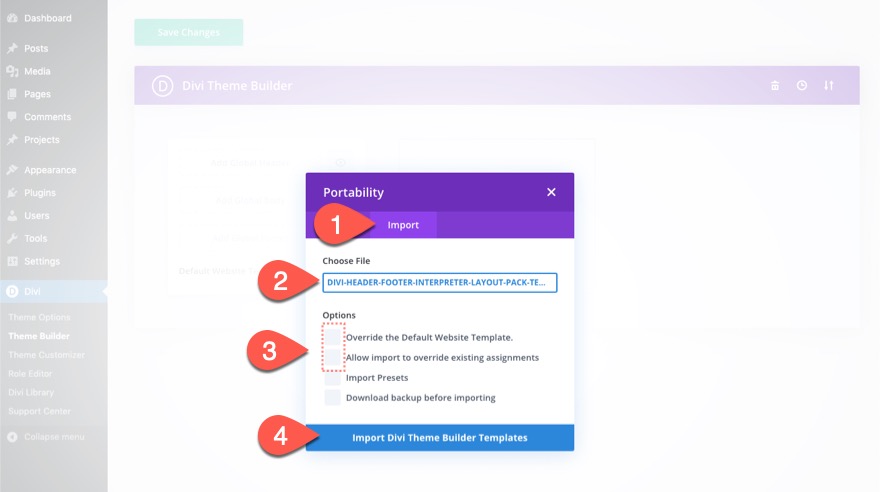
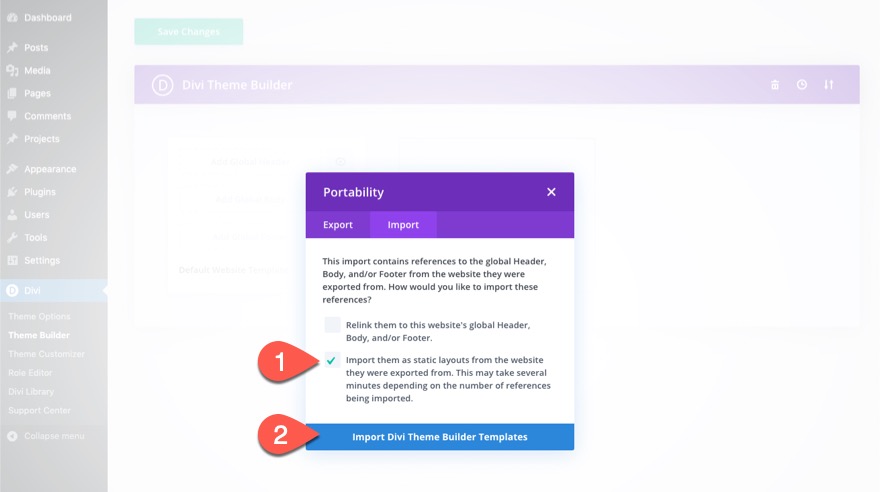
Перейдите на вкладку «Импорт», выберите файл JSON, который вы только что разархивировали, снимите флажки с опций и нажмите кнопку «Импорт».

Затем выберите вариант «Импортировать их как статические макеты…» и снова нажмите кнопку «Импорт».

Откройте редактор шаблонов заголовков
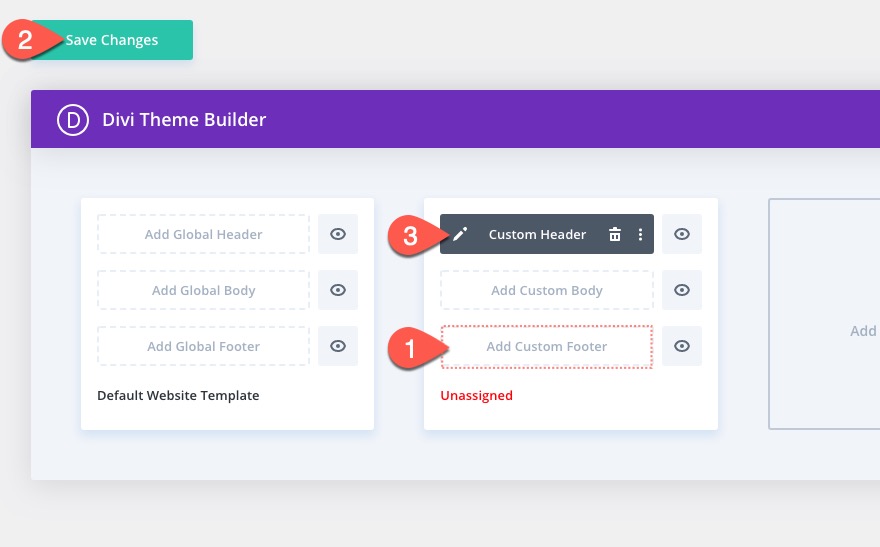
После загрузки шаблона в конструктор тем удалите нижний колонтитул шаблона и нажмите «Сохранить изменения». Затем щелкните значок редактирования, чтобы изменить настраиваемый заголовок шаблона.

Открыть модальные слои и удалить существующий модуль кода
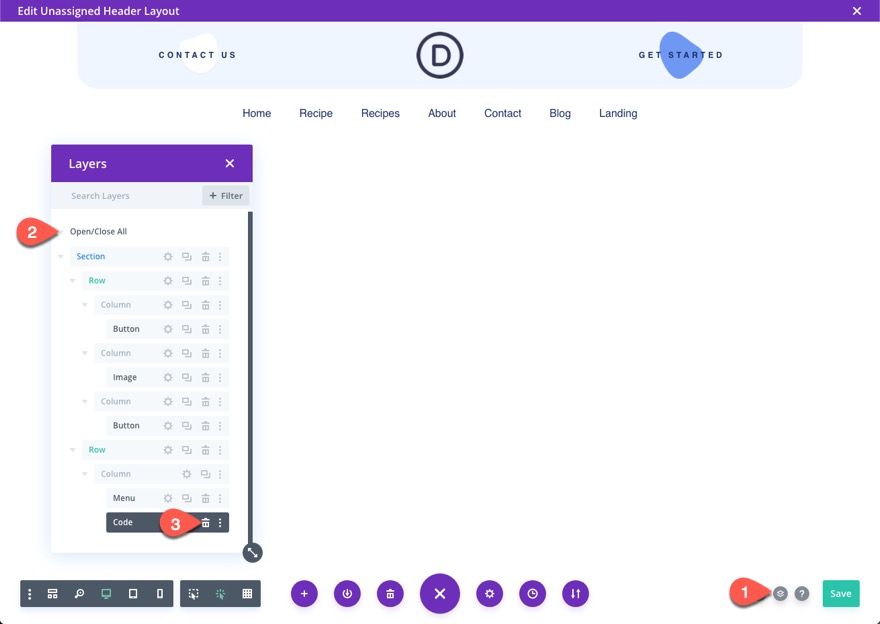
В редакторе макета заголовка откройте меню настроек внизу страницы и щелкните значок просмотра слоев, чтобы открыть модальное окно слоев. Это поможет нам получить доступ к нашим элементам Divi в будущем.
В модальном окне слоев щелкните переключатель « Открыть / закрыть все», чтобы увидеть все элементы Divi. Во второй строке раздела удалите модуль кода. Этот пользовательский код нам не понадобится для этого урока.


Часть 2: Создание липкого заголовка с помощью вкладки переключения в Divi
Настройки раздела
Для этого заголовка мы собираемся сделать весь раздел липким, чтобы при прокрутке заголовок оставался в верхней части страницы. Мы также дадим разделу настраиваемый класс CSS, который будет использоваться позже с помощью нашего настраиваемого кода.
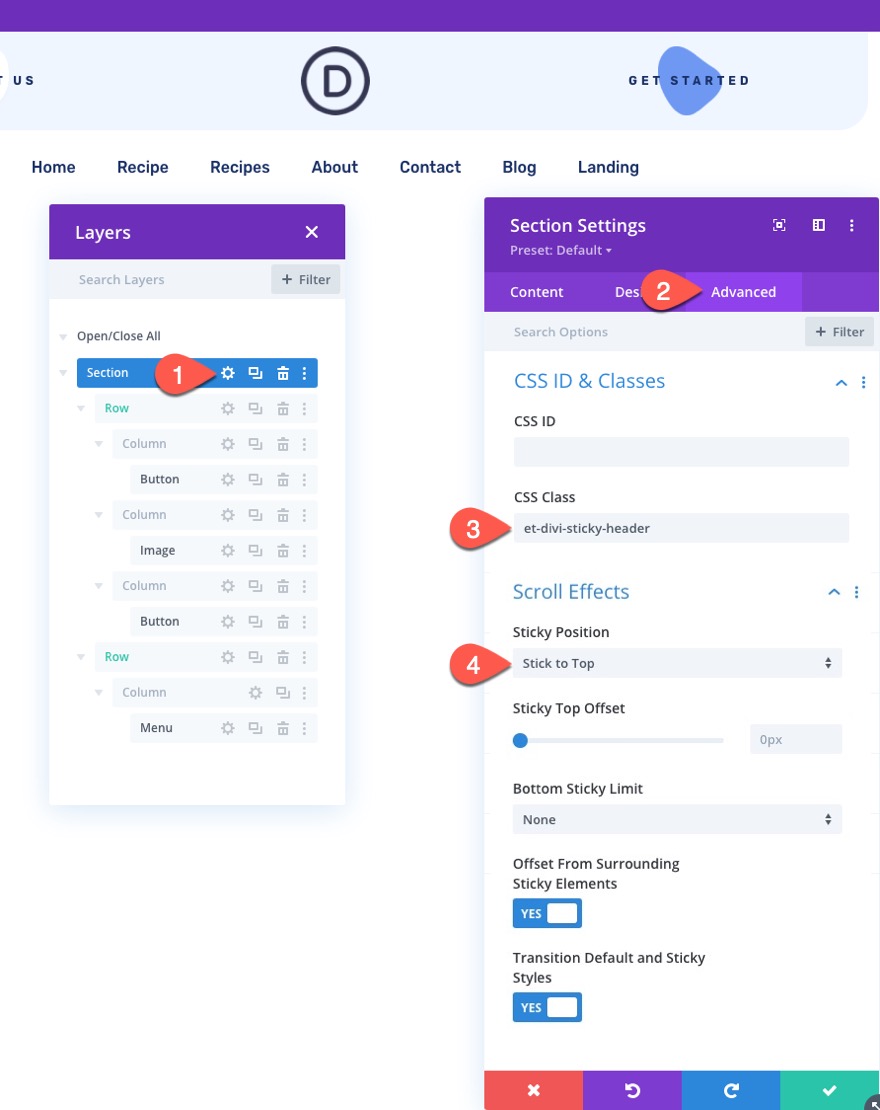
Откройте настройки раздела и обновите следующее:
- Класс CSS: et-divi-sticky-header
- Липкая позиция: придерживаться верха

Создание вкладки переключения с модулем Blurb
Далее мы собираемся создать нашу вкладку переключения, используя модуль рекламного сообщения.
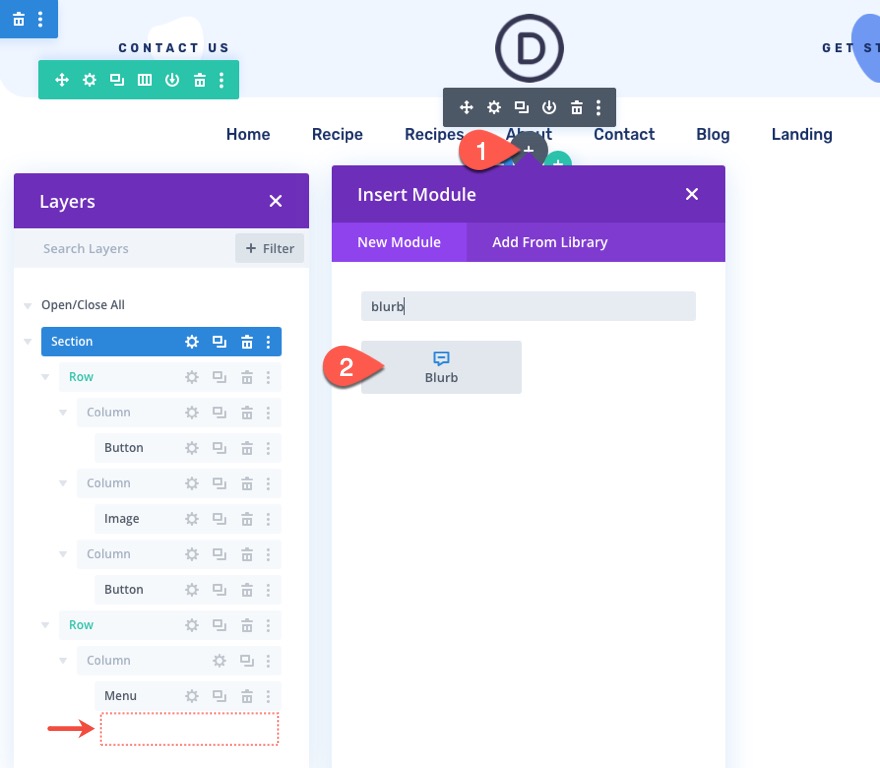
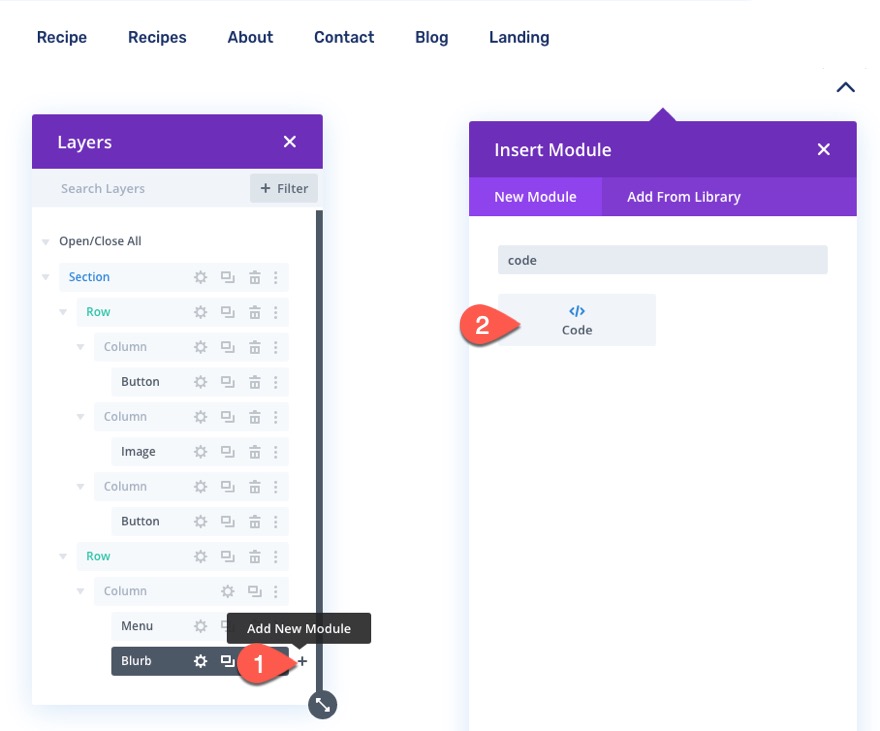
Для этого добавьте новый модуль рекламных сообщений в самом низу второй строки под модулем меню.

Затем откройте настройки рекламного объявления и обновите содержимое следующим образом:
- удалить содержимое заголовка
- удалить содержимое тела
- Значок использования: ДА
- Значок: стрелка вверх (см. Снимок экрана)
- Цвет фона: #ffffff

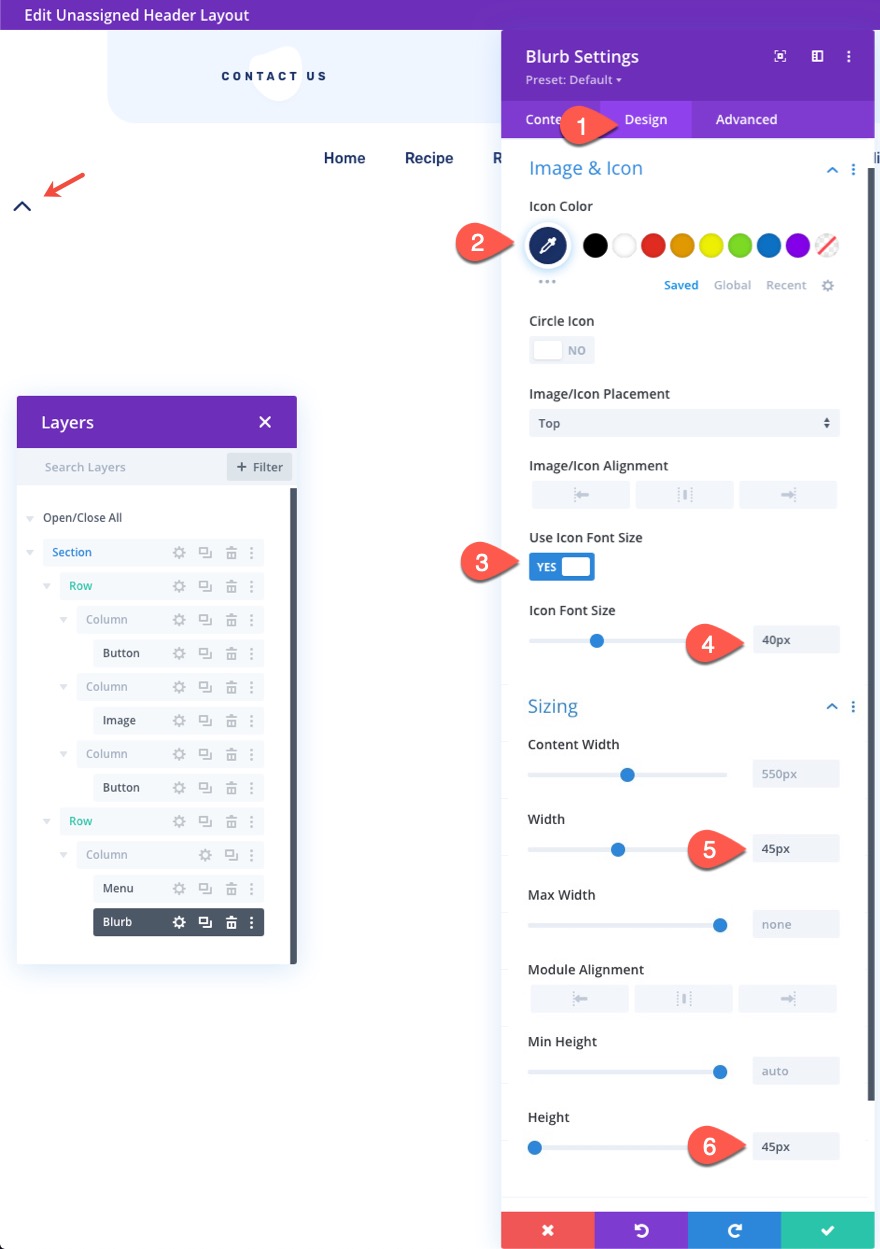
На вкладке дизайна обновите следующее:
- Цвет значка: # 1a3066
- Использовать размер шрифта значка: ДА
- Размер шрифта значка: 40 пикселей
- Ширина: 45 пикселей
- Высота: 45 пикселей

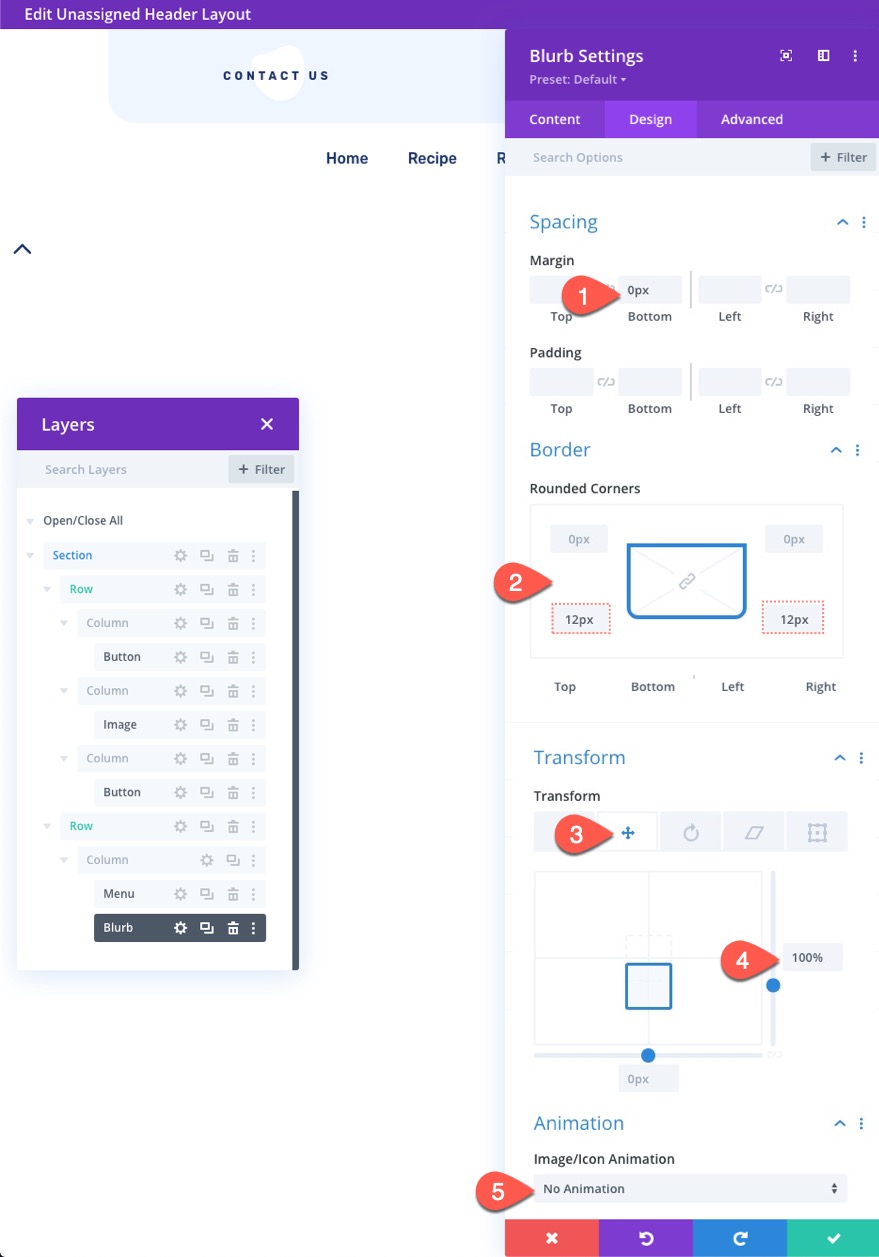
- Маржа: 0 пикселей
- Закругленные углы: 12 пикселей внизу слева, 12 пикселей внизу справа.
- Преобразовать преобразовать ось X: 100%
- Анимация изображения / значка: без анимации

ПРИМЕЧАНИЕ. Если для параметра transform translate Y установлено значение 100%, значок будет перемещаться вниз ровно на 100% от высоты значка (45 пикселей).
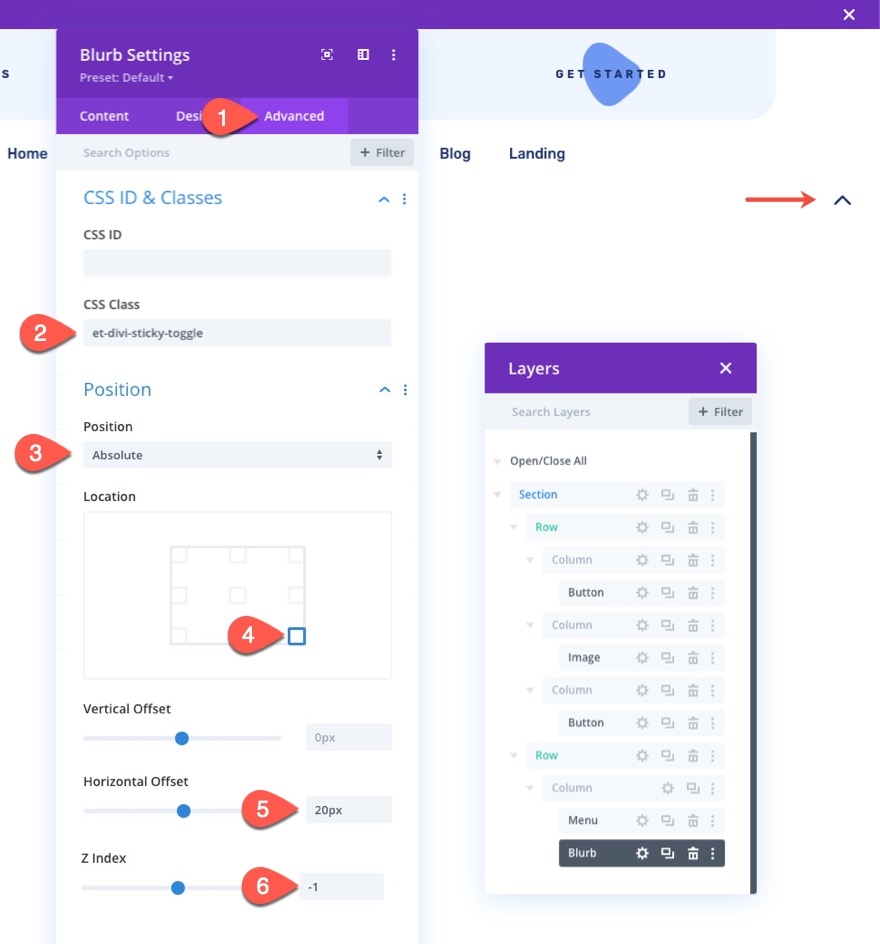
На вкладке «Дополнительно» обновите следующее:
- Класс CSS: et-divi-sticky-toggle
- Позиция: Абсолютная
- Расположение: внизу справа
- Горизонтальное смещение: 20 пикселей
- Индекс Z: -1

Теперь, когда рекламное объявление имеет абсолютное положение (с преобразованием трансляции Y 100%), рекламное объявление (вкладка переключения) будет располагаться прямо под всем разделом заголовка. Это важно, чтобы вкладка переключения оставалась видимой / интерактивной, когда мы показываем / скрываем заголовок при нажатии на вкладку переключения.
Добавить собственный код
Чтобы добавить функциональность, которая нам нужна для этого липкого переключателя заголовка, нам нужно будет добавить несколько пользовательских CSS и JQuery.
Для этого мы добавим новый модуль кода под модулем рекламного сообщения.

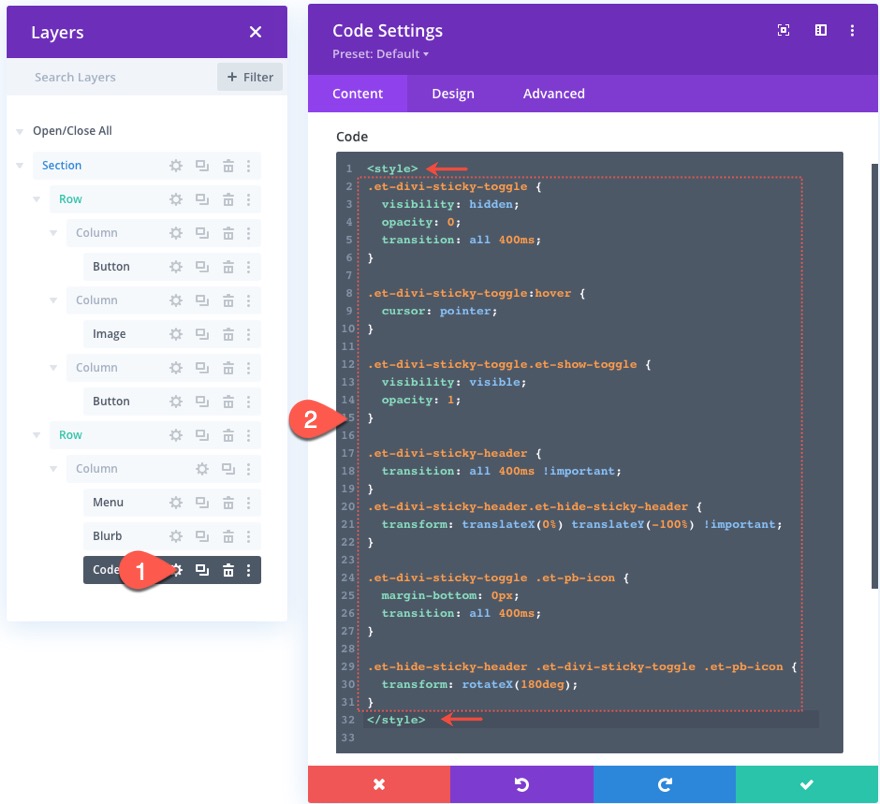
Внутри поля содержимого кода вставьте следующий CSS-код, убедившись, что код заключен в необходимые теги стиля.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

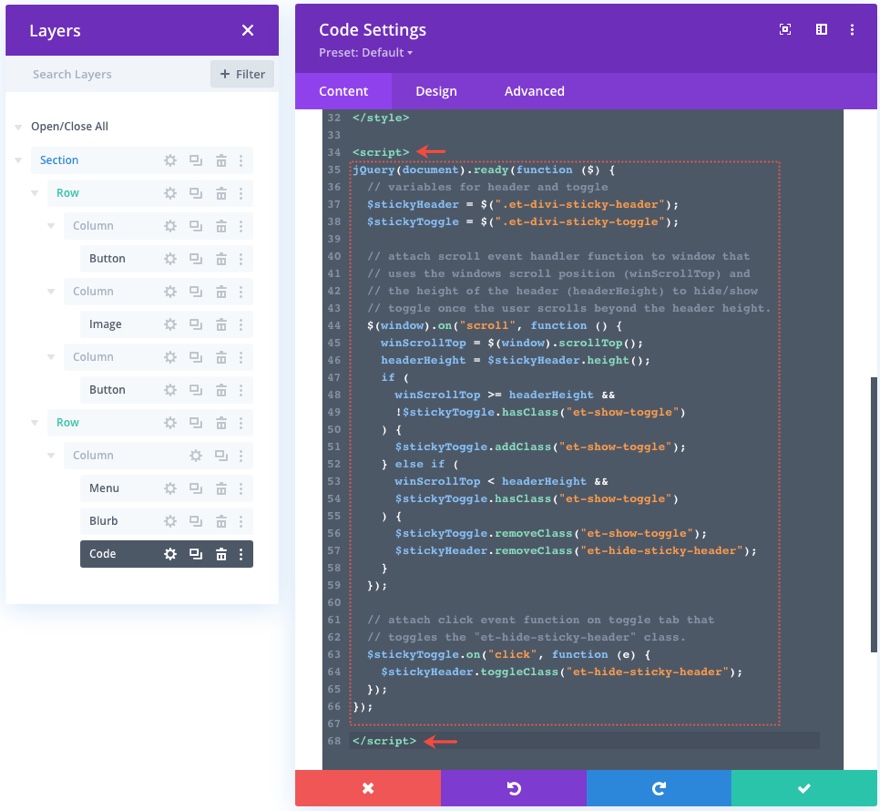
Под конечным тегом сценария, окружающим настраиваемый CSS, вставьте следующий JQuery, убедившись, что код заключен в необходимые теги сценария.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

Конечный результат
Чтобы просмотреть окончательный результат, вам нужно будет назначить шаблон с новым заголовком странице или всем страницам вашего сайта.
Для этого сохраните макет и выйдите из редактора шаблона заголовка.
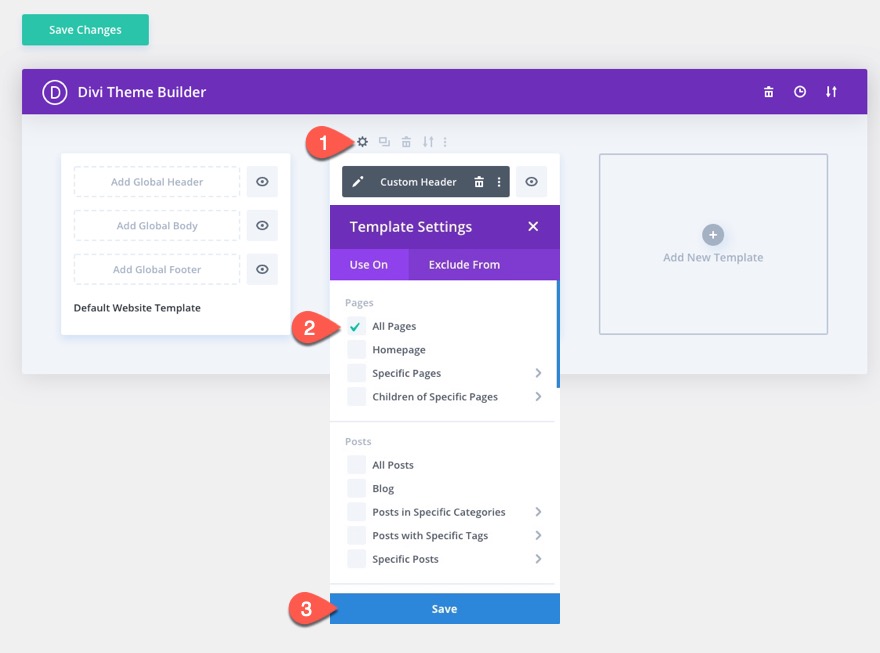
Затем откройте настройки шаблона (значок шестеренки) для шаблона с новым заголовком вкладки с липким переключателем. На вкладке «Использовать при» выберите «Все страницы» и нажмите кнопку «Сохранить».
ВАЖНО: заголовок будет отображаться на всех страницах вашего сайта. Поэтому убедитесь, что вы используете промежуточный, а не действующий веб-сайт.

Теперь откройте любую страницу своего веб-сайта, чтобы увидеть результат.
Вот предварительный просмотр того, как он будет выглядеть на компьютере, планшете и телефоне.
Последние мысли
В этом уроке мы показали вам, как создать вкладку-переключатель для липкого заголовка. Это может быть полезным решением как для разработчиков, которые хотят сохранить доступность важного липкого заголовка, так и для пользователей, которые хотят скрыть или показать этот заголовок, когда захотят. Надеюсь, это пригодится в будущем проекте!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
