أدوات WordPress: الدليل الكامل
نشرت: 2021-05-08هناك العديد من الأسباب التي تجعل WordPress شائعًا جدًا ، بما في ذلك مرونته. على سبيل المثال ، تساعدك أدوات WordPress على إجراء تخصيصات سهلة وفعالة. يمكن أن يساعدك فهم كيفية عمل هذه الوحدات في تحسين موقعك وتحسينه - خاصة الأشرطة الجانبية والتذييلات - دون الحاجة إلى لمس أي رمز.
في هذا المنشور ، سنقدم لك أدوات WordPress ونوضح استخداماتها. سنناقش أين يمكنك عرضها على موقعك ، ثم نوجهك خلال كيفية عرضها وتعطيلها واستيرادها أو تصديرها.
هيا بنا نبدأ!
اشترك في قناتنا على اليوتيوب
مقدمة إلى أدوات WordPress
الأدوات هي عناصر يمكنك استخدامها لعرض أنواع مختلفة من المحتوى بسهولة في مناطق الشريط الجانبي والتذييل في WordPress. وتشمل هذه النصوص والروابط والصور والمزيد.
بالنسبة للعديد من المستخدمين ، وخاصة المبتدئين الذين ليس لديهم الكثير من الخبرة التقنية ، تعتبر الأدوات الذكية مفيدة بشكل لا يصدق. يمكنك استخدام هذه الوحدات المدمجة مسبقًا لتحسين كل من تصميم صفحاتك ووظائفها دون الحاجة إلى كتابة التعليمات البرمجية في الميزات الجديدة يدويًا.
الأدوات المصغّرة عبارة عن كتل صغيرة من المحتوى ، وعادةً لا تكون محور التركيز الرئيسي للصفحة. ومع ذلك ، هذا لا يعني أنهم لا يلعبون أدوارًا أساسية. على سبيل المثال ، يمكنك استخدامها لعرض الطقس أو تمييز موقع على الخريطة أو تزويد الزائرين بقائمة تنقل ملائمة.
بينما تمكّنك سمات WordPress من تغيير شكل ومظهر موقع الويب بالكامل ، تتيح لك عناصر واجهة المستخدم إضافة ميزات معينة وتخصيصها لمناطق معينة. يأتي WordPress مع مجموعة متنوعة من الخيارات الافتراضية:

يمكنك استخدام هذه الأدوات لكل شيء بدءًا من عرض أشرطة البحث وحتى عرض قائمة بالتعليقات أو المنشورات الأخيرة. بالإضافة إلى هذه الخيارات الجاهزة ، هناك أيضًا طرق لإنشاء أدواتك الخاصة.
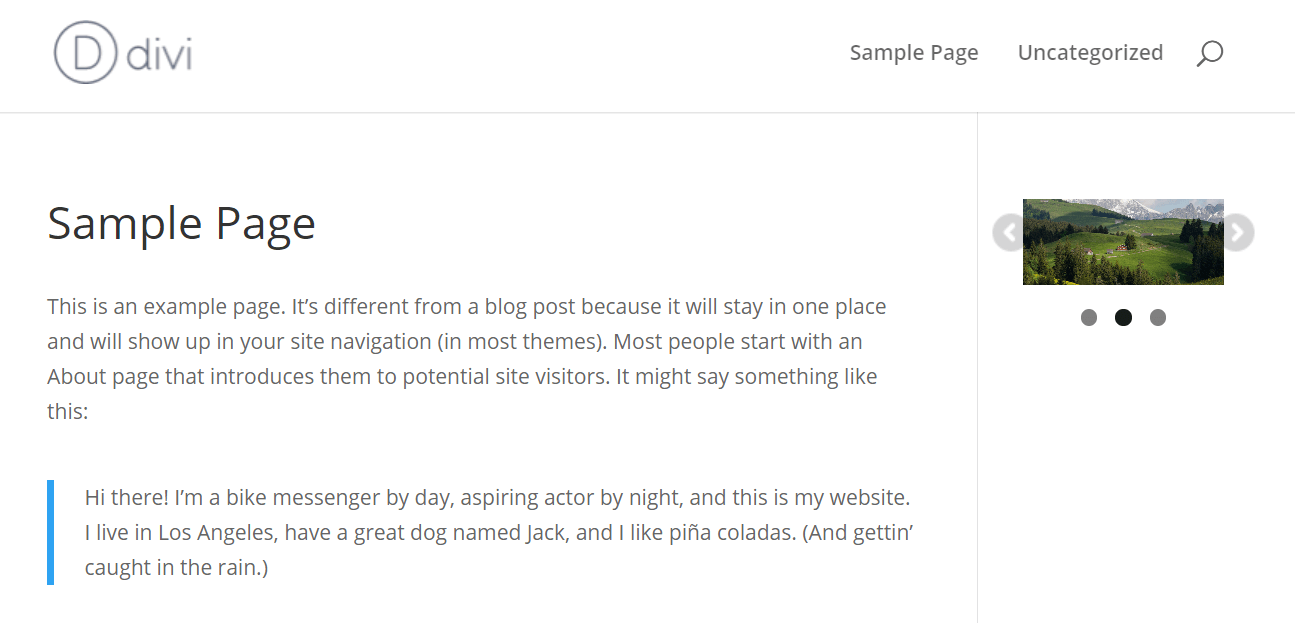
بالإضافة إلى ذلك ، تأتي بعض السمات والإضافات مع عناصر واجهة مستخدم فريدة خاصة بها أيضًا. على سبيل المثال ، يمكّنك MetaSlider من إضافة منزلقات الصور إلى مناطق عناصر واجهة المستخدم الخاصة بك:

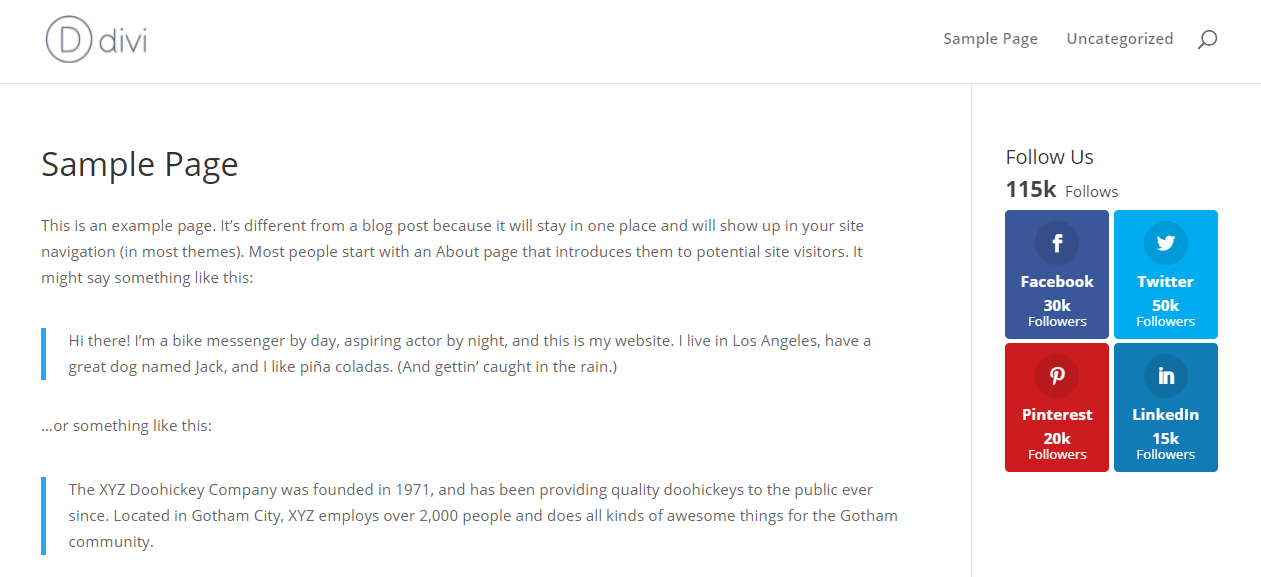
مثال آخر هو المكون الإضافي Monarch للمشاركة الاجتماعية ، والذي يتيح لك عرض حسابات الوسائط الاجتماعية الخاصة بك:

بغض النظر عن نوع الأداة التي تبحث عنها ، فأنت ملزم بالعثور على خيار مناسب.
حيث يمكنك عرض أدوات WordPress
عادة ما تكون هناك مناطق متعددة لعناصر واجهة المستخدم على موقع WordPress. عادةً ما يتم وضع عناصر واجهة المستخدم إما في شريط جانبي أو تذييل. ومع ذلك ، فهذان ليسا الخيارين الوحيدين.
سيتم تحديد عدد مناطق عناصر واجهة المستخدم المتوفرة لديك إلى حد كبير من خلال المظهر الخاص بك. قد تقدم بعض السمات أشرطة جانبية متعددة ، أو تمكنك من إضافة عناصر واجهة مستخدم في أماكن مثل رأس موقعك.
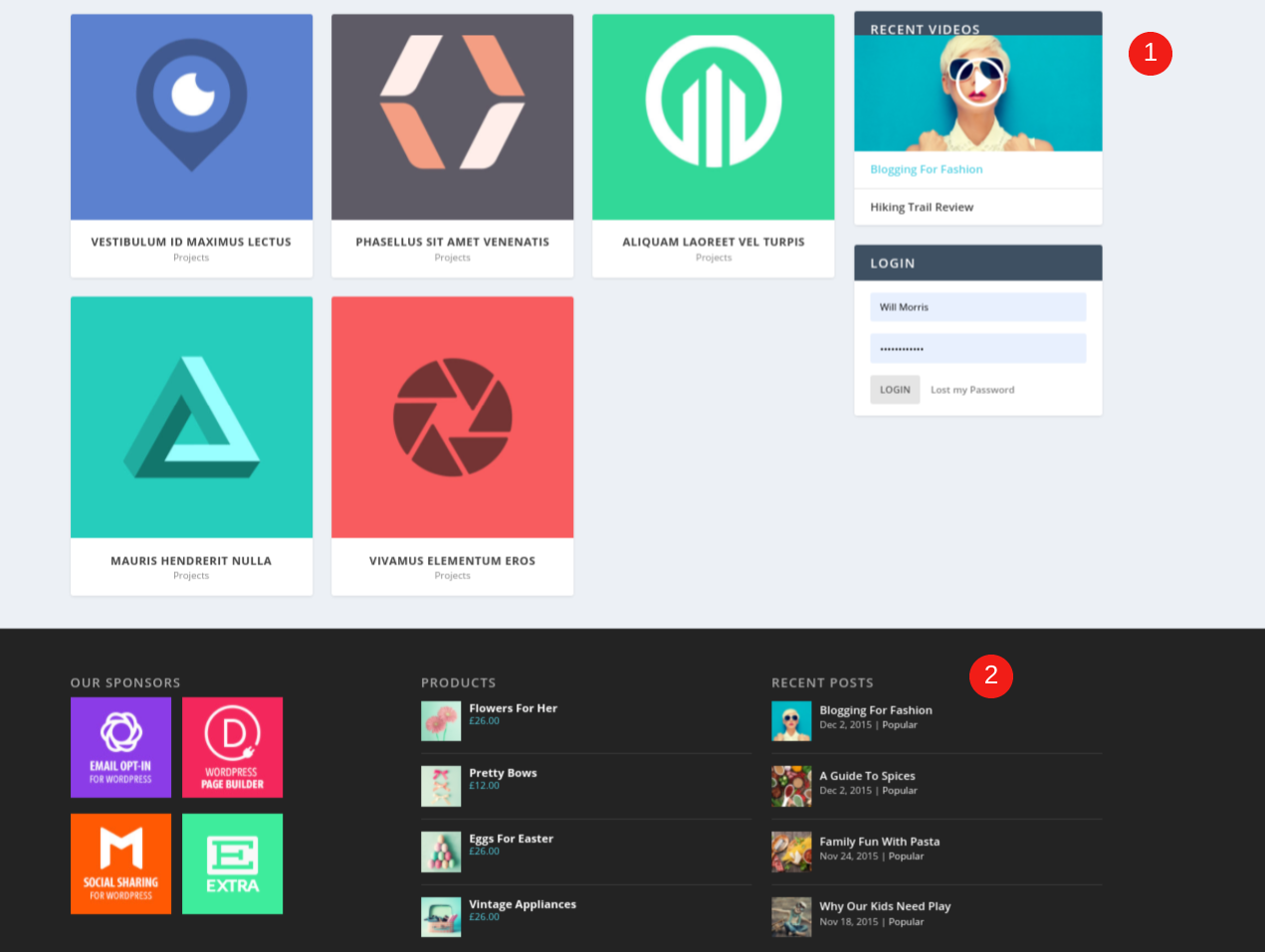
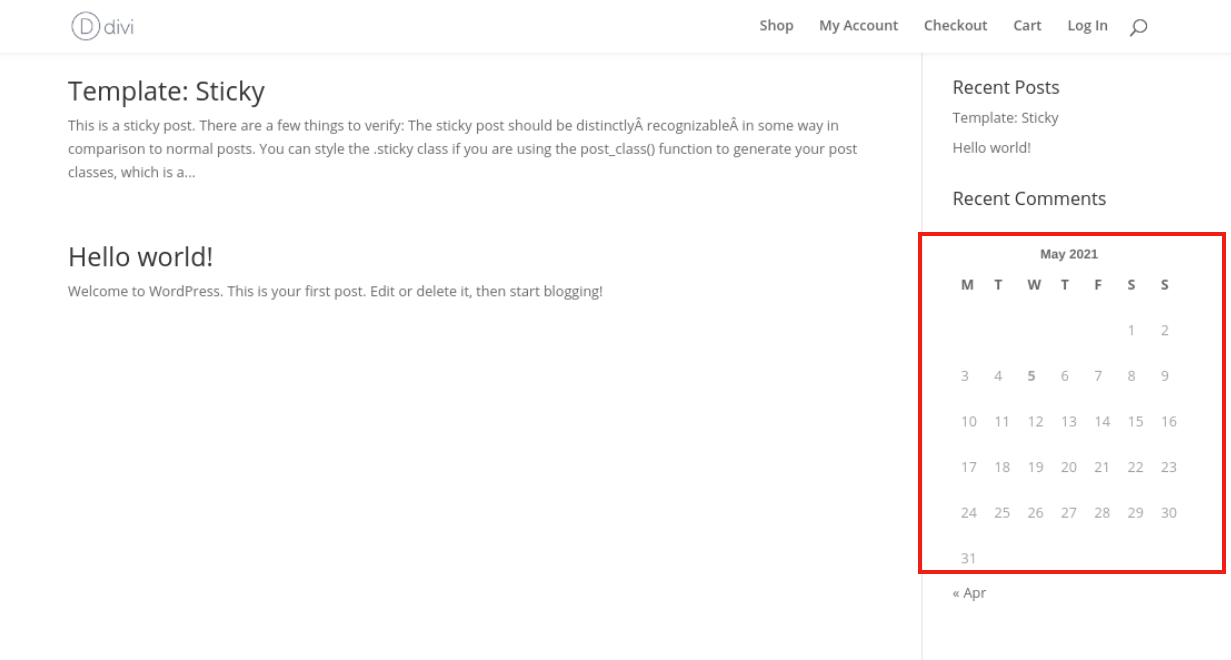
فيما يلي مثال على عناصر واجهة المستخدم في الشريط الجانبي (1) والتذييل (2):

يمكنك اختيار عرض الأدوات على صفحات معينة فقط ، أو عبر جميع الصفحات على موقعك. على سبيل المثال ، بينما قد ترغب في تضمين عنصر واجهة مستخدم " شريط البحث" في كل صفحة ، فقد ترغب فقط في عرض عنصر واجهة مستخدم "المنشورات الحديثة" على مدونتك.
كيفية عرض أدوات WordPress
عندما يتعلق الأمر بعرض الأدوات على موقع WordPress الخاص بك ، فلديك بعض الخيارات. أولاً ، من المفيد معرفة مناطق موقعك الملائمة لعناصر واجهة المستخدم.
إضافة أدوات من شاشة مسؤول WordPress
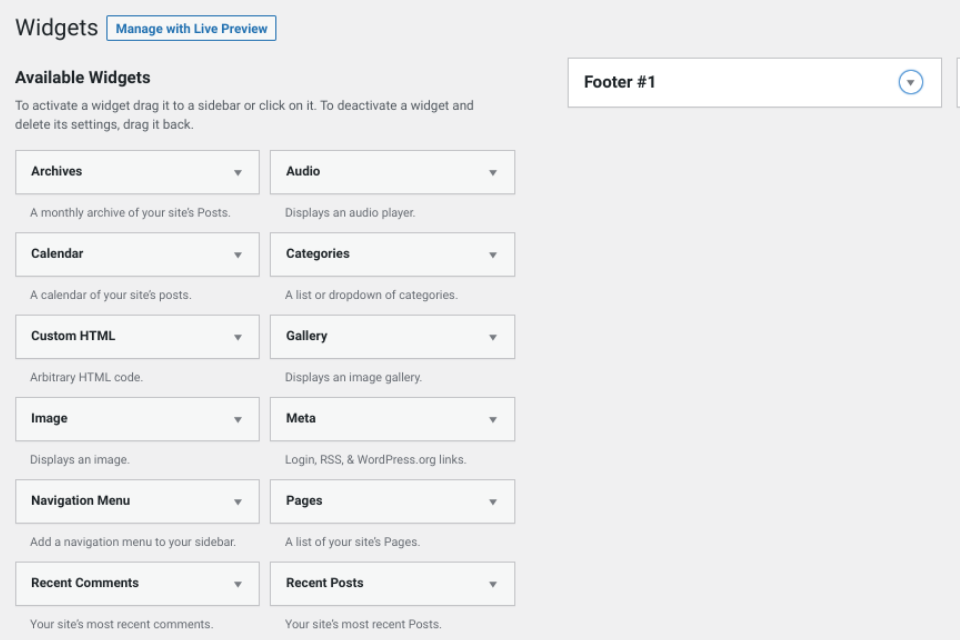
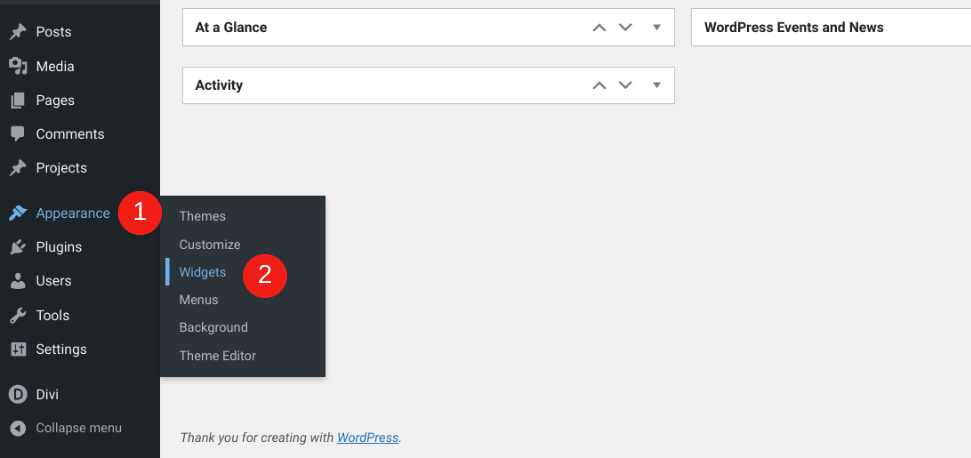
لمعرفة المكان الذي يمكنك فيه عرض أدوات WordPress في المظهر الحالي الخاص بك ، يمكنك التوجه إلى Appearance> Widgets في لوحة المعلومات الخاصة بك:

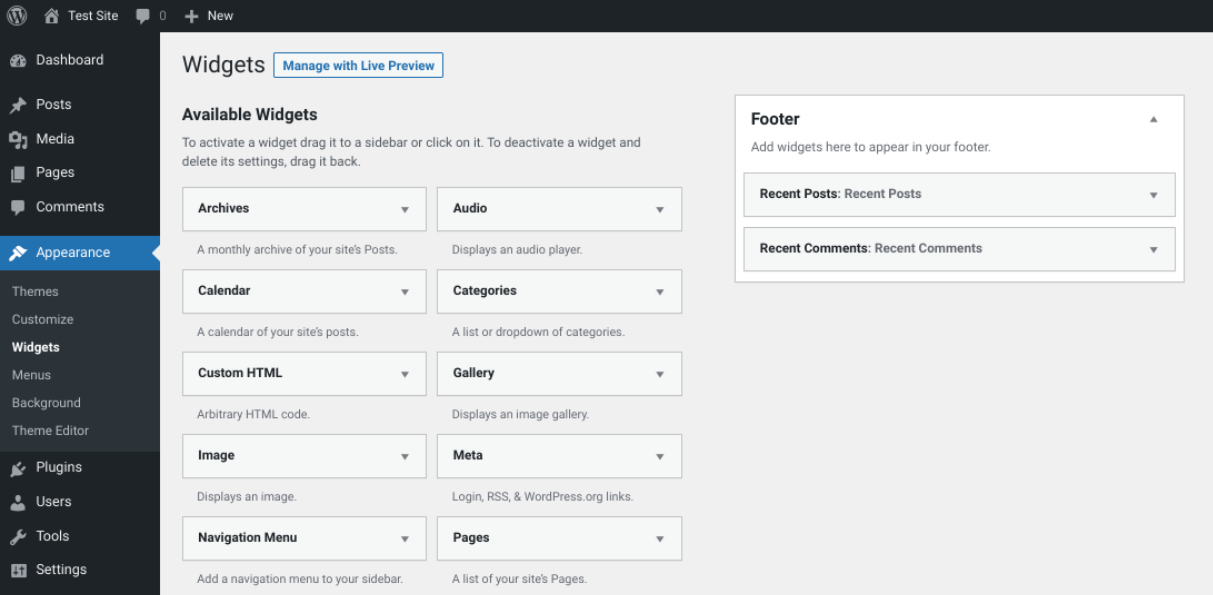
في أحدث قالب افتراضي لـ WordPress ، Twenty-One ، ستجد منطقة عنصر واجهة مستخدم واحدة فقط في التذييل:

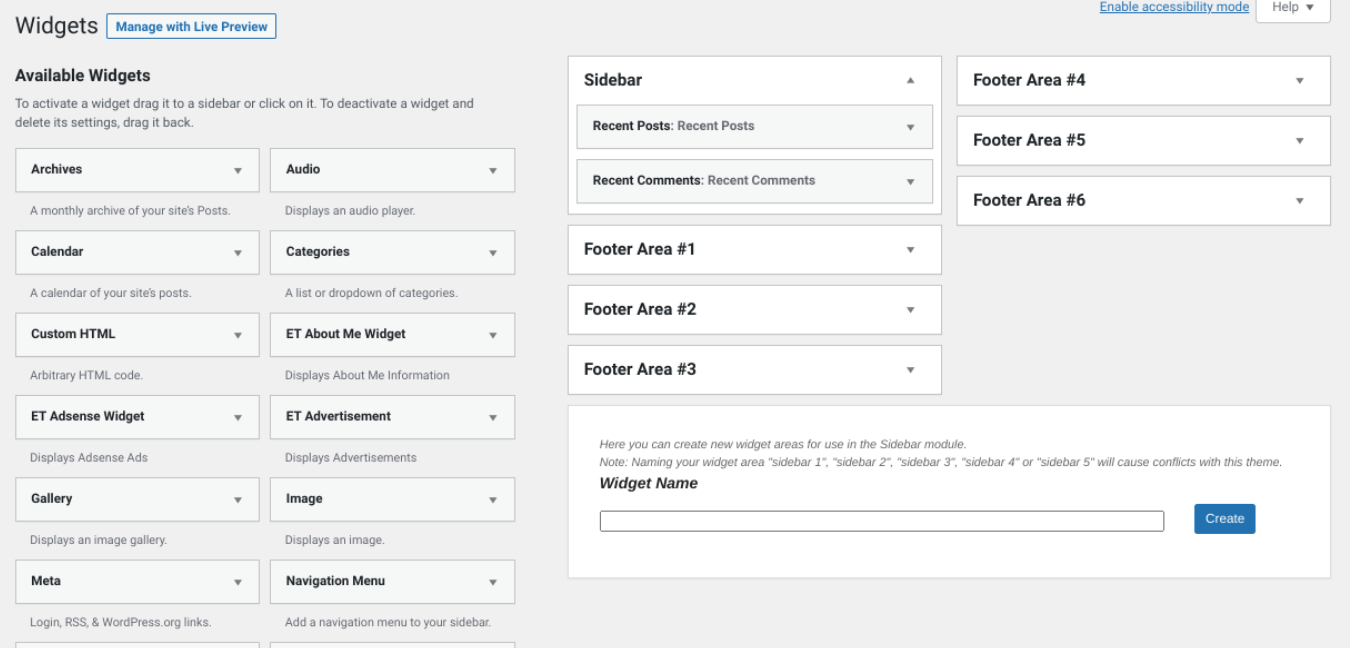
ومع ذلك ، إذا كنت تستخدم Divi Theme الخاص بنا ، فستتمكن من الوصول إلى عدد كبير من مناطق عناصر واجهة المستخدم ، بما في ذلك الشريط الجانبي والتذييلات المتعددة. سيكون لديك أيضًا خيار إنشاء مناطق عناصر واجهة مستخدم جديدة خاصة بك لاستخدامها في وحدة الشريط الجانبي:

لعرض عنصر واجهة مستخدم في أحد هذه الأقسام ، كل ما عليك فعله هو سحب الوحدة التي تختارها وإفلاتها ضمن القسم المخصص. على سبيل المثال ، إذا كنت ترغب في إضافة عنصر واجهة مستخدم إلى الشريط الجانبي الخاص بك ، فيمكنك وضعه أسفل لوحة الشريط الجانبي . كما ترى في المثال أعلاه ، لدينا حاليًا المشاركات الأخيرة والتعليقات الأخيرة معروضة.
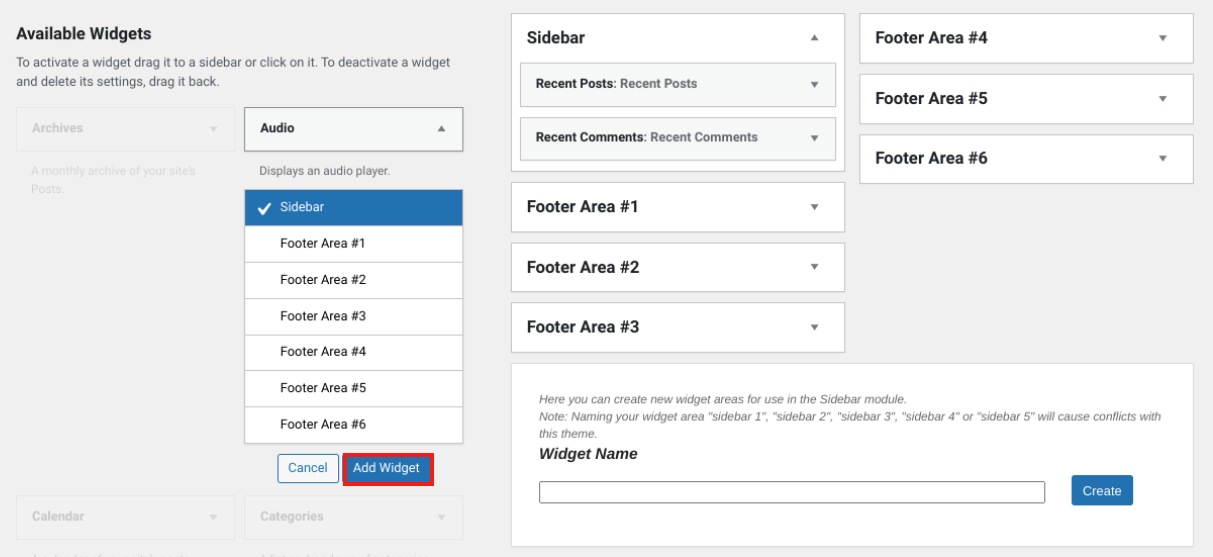
بدلاً من ذلك ، يمكنك ببساطة النقر فوق الأداة ، وتحديد المنطقة التي تريد إضافتها إليها ، ثم النقر فوق Add Widget :

تعد شاشة Appearance> Widgets إحدى طريقتين يمكنك استخدامهما لعرض الأدوات. خيار آخر هو استخدام WordPress Theme Customizer.
إضافة عناصر واجهة من أداة تخصيص السمات
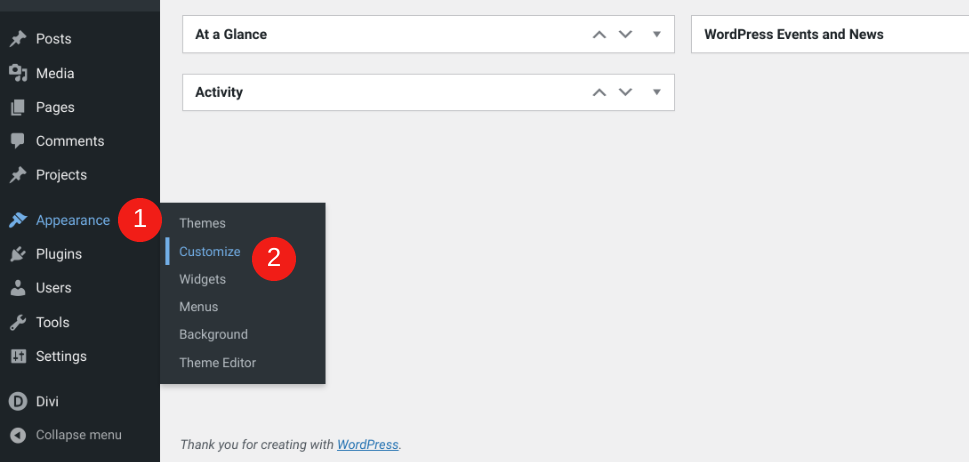
للبدء ، انتقل إلى المظهر> تخصيص في لوحة المعلومات الخاصة بك:

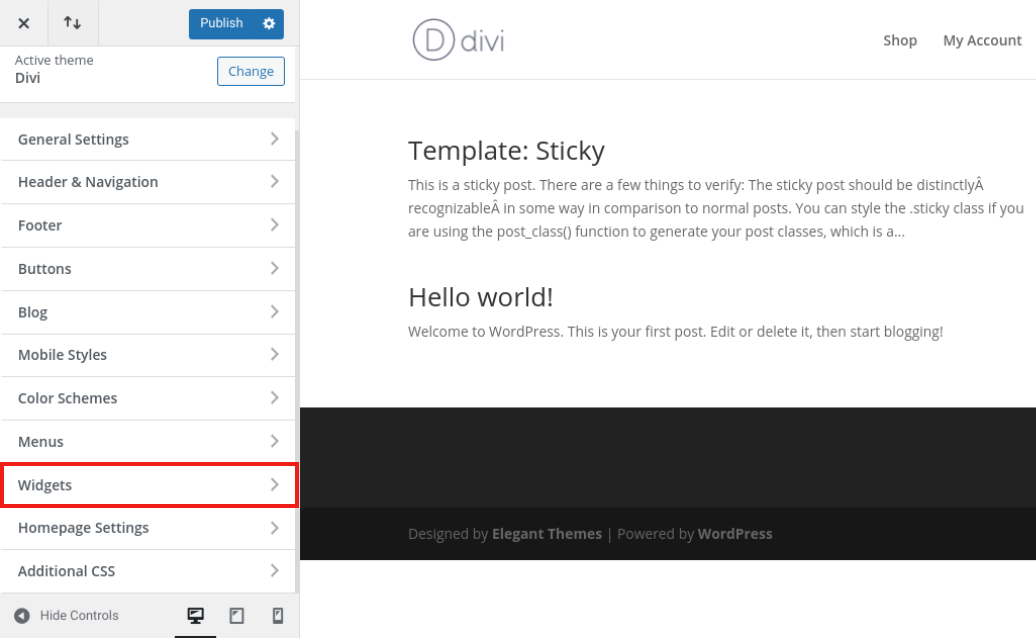
في هذه الصفحة ، يوجد عادةً قسم للأدوات :

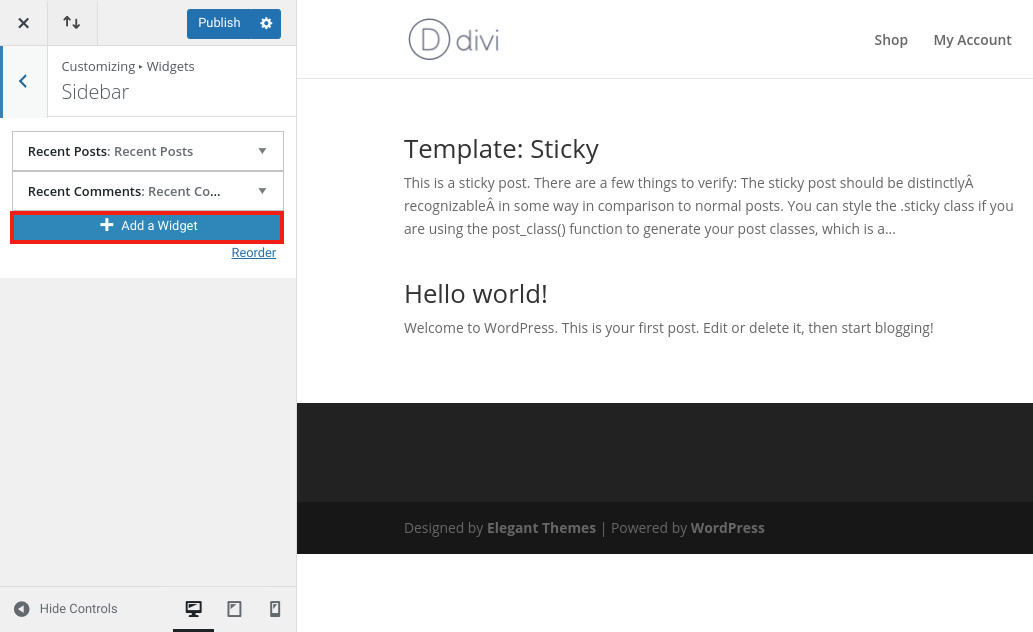
بعد ذلك ، يمكنك تحديد المنطقة التي تريد إضافة عنصر واجهة المستخدم إليها من الخيارات المتاحة. ثم اضغط على Add a Widget :

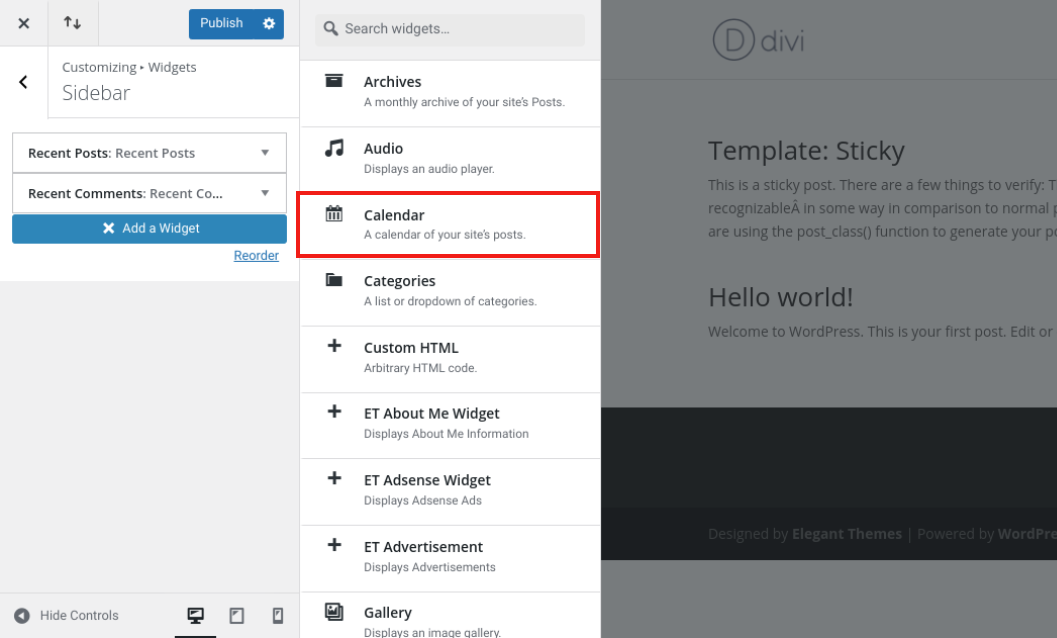
بعد ذلك ، من قائمة خيارات عناصر واجهة المستخدم ، اختر الوحدة التي تريد إضافتها:

يمكنك إعطاء عنصر واجهة المستخدم عنوانًا إذا كنت ترغب في ذلك ، على الرغم من أنه ليس ضروريًا. لاحظ أنك إذا أدخلت عنوانًا ، فسيكون مرئيًا للزائرين في الواجهة الأمامية.
عند الانتهاء ، انقر فوق " نشر" لحفظ التغييرات. الآن ، عندما تزور موقعك ، يجب أن ترى الأداة معروضة:

هذا كل شيء! يمكنك تكرار هذه العملية لإضافة العديد من الوحدات كما تريد إلى أي منطقة صديقة لعناصر واجهة المستخدم على موقعك.
كيفية تعطيل أدوات WordPress
عندما تقوم بتجربة أدوات WordPress ، قد تحتاج إلى معرفة كيفية حذفها أو تعطيلها. لحسن الحظ ، فإن عملية القيام بذلك سريعة وسهلة ، ولديك بعض الخيارات.
يدويا حذف الحاجيات
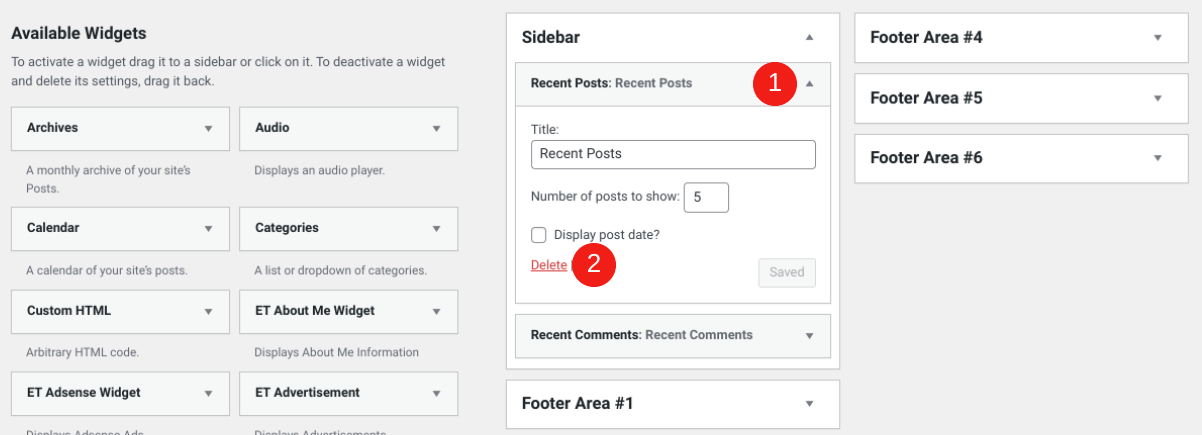
الطريقة الأولى هي حذف أدواتك يدويًا. انتقل إلى Appearance> Widgets ، ثم استعرض للوصول إلى منطقة عنصر واجهة المستخدم التي تحتوي على الوحدة النمطية التي تريد إزالتها. انقر فوق السهم لتوسيعه ، ثم انقر فوق حذف :

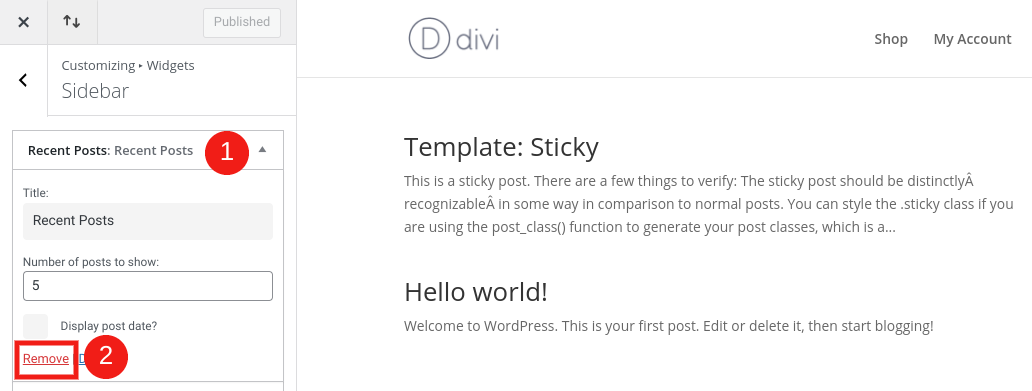
تتشابه العملية إذا كنت تريد استخدام أداة التخصيص. انتقل إلى المظهر> التخصيص> الأدوات . افتح لوحة عناصر واجهة المستخدم ، وحدد موقع الوحدة التي تريد حذفها ، ثم انقر فوق إزالة :

تأكد من تحديد نشر أعلى أداة التخصيص لحفظ التغييرات.
وضع علامة على الأدوات على أنها غير نشطة
ربما تريد إزالة عنصر واجهة مستخدم دون حذفه نهائيًا. على سبيل المثال ، قد ترغب في تخزينه للاستخدام المستقبلي دون فقدان الإعدادات التي قمت بتخصيصها.

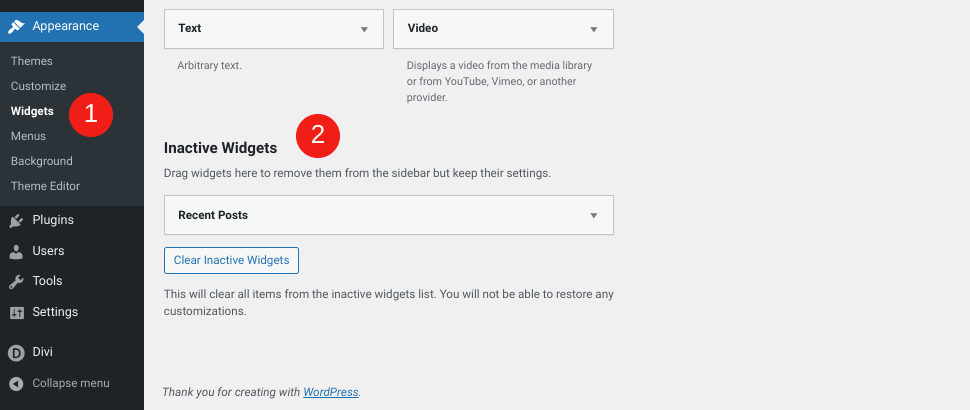
إذا كان الأمر كذلك ، يمكنك وضع علامة عليها مؤقتًا على أنها غير نشطة. للقيام بذلك ، انتقل إلى Appearance> Widgets . بعد ذلك ، اسحب وأفلت أي وحدة تريدها في قسم Inactive Widgets :

إذا كنت ترغب في إضافة هذه الأدوات إلى موقعك في المستقبل ، فإن القيام بذلك أمر بسيط مثل سحبها إلى قسم عنصر واجهة المستخدم النشط أو إلى منطقة عنصر واجهة المستخدم التي تختارها. بدلاً من ذلك ، يمكنك النقر فوق الزر Clear Inactive Widgets .
لاحظ أيضًا أنه إذا قمت بتغيير سمات WordPress وكان المظهر الجديد الخاص بك يقدم خيارات مختلفة لمنطقة عنصر واجهة المستخدم ، فسيتم إدراج أي وحدات لا تتناسب مع أقسام عناصر واجهة المستخدم الخاصة بالقالب الجديد على أنها غير نشطة.
استخدام البرنامج المساعد لتعطيل الحاجيات
الخيار الثالث لتعطيل أدوات WordPress هو استخدام مكون إضافي. هناك عدد قليل من خيارات الجودة المتاحة ، اعتمادًا على ما تحاول تحقيقه. دعنا نلقي نظرة على بعض من أفضل الأدوات.
القطعة تعطيل

إذا كنت ترغب في استخدام مكون إضافي لتعطيل عنصر واجهة مستخدم واحد أو أكثر ، فلا يمكنك أن تخطئ في تعطيل عنصر واجهة المستخدم. هذه الأداة المجانية سهلة الاستخدام بشكل لا يصدق.
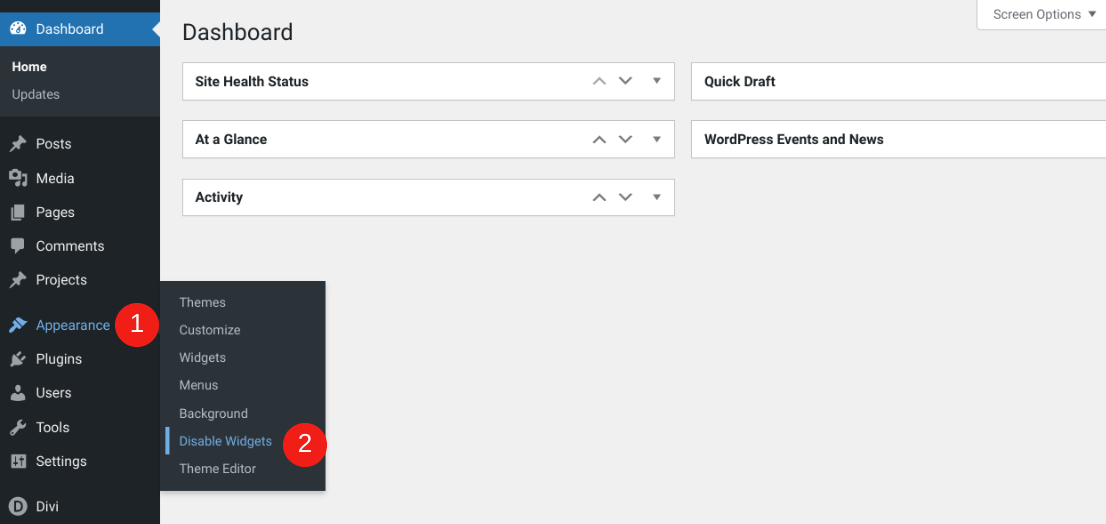
بمجرد تثبيته وتنشيطه ، ما عليك سوى الانتقال إلى Appearance> Disable Widgets:

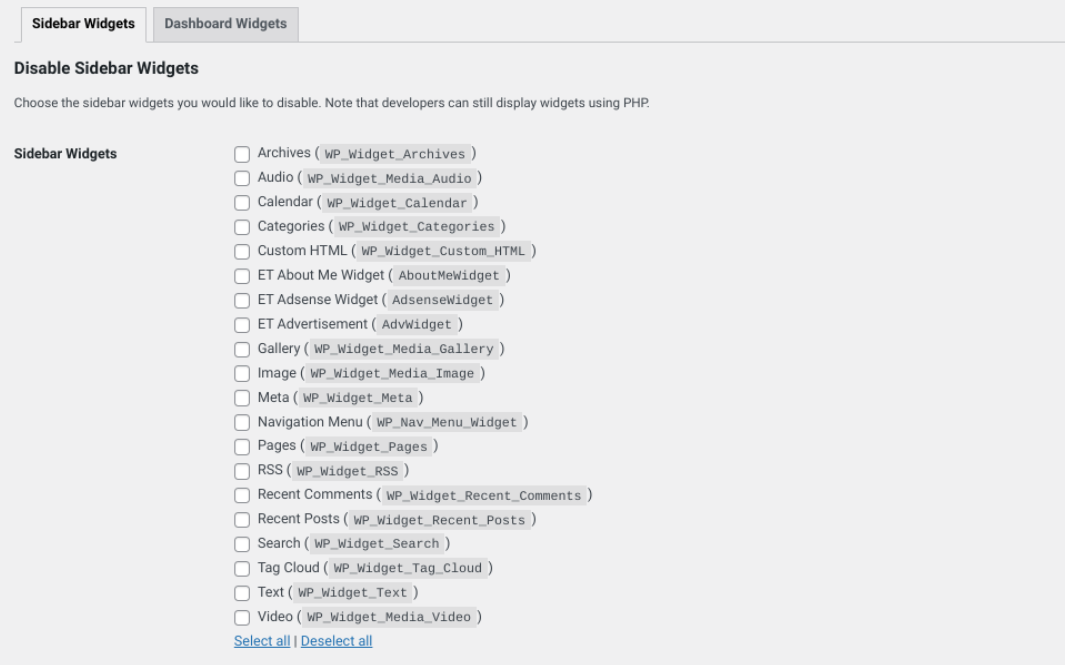
في هذه الشاشة ، حدد الأدوات التي تريد تعطيلها:

عند الانتهاء ، انقر فوق حفظ التغييرات . ضع في اعتبارك أن هذا الخيار يتيح لك تعطيل الأدوات ، ولكنه ليس الحل المثالي إذا كنت تحاول إخفاء الوحدات فقط. على سبيل المثال ، إذا كنت تخطط لاستخدام هذه الأدوات مرة أخرى في المستقبل القريب ، فستحتاج إلى استخدام أداة مختلفة (مثل المكون الإضافي التالي).
خيارات القطعة

هناك مكون إضافي مجاني آخر يمكنك استخدامه للتحكم في أدوات WordPress وتخصيصها وهو خيارات القطعة. تتيح لك هذه الأداة تعطيل الأدوات بالكامل أو إيقاف تشغيلها للصفحات الفردية فقط.
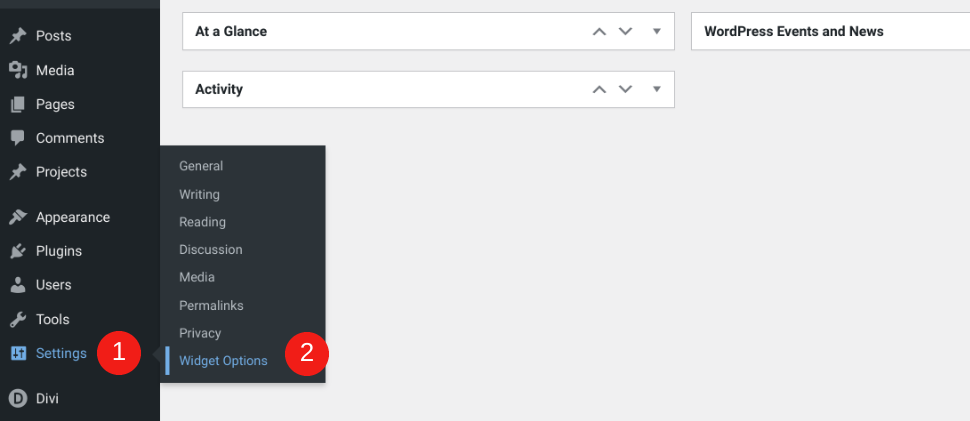
بمجرد تثبيت المكون الإضافي وتنشيطه على موقعك ، يمكنك البدء في استخدامه من خلال الانتقال إلى الإعدادات> خيارات الأداة :

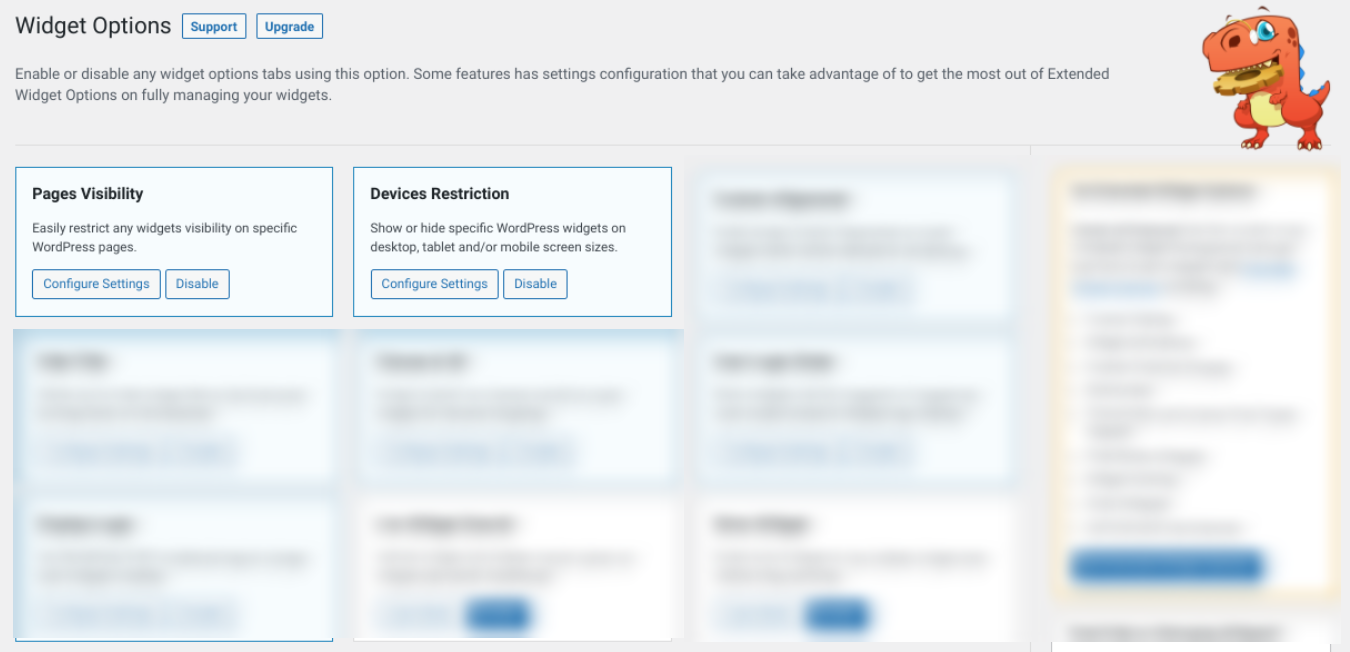
في الشاشة التالية ، تحقق للتأكد من تمكين إعدادات رؤية الصفحة وتقييد الجهاز :

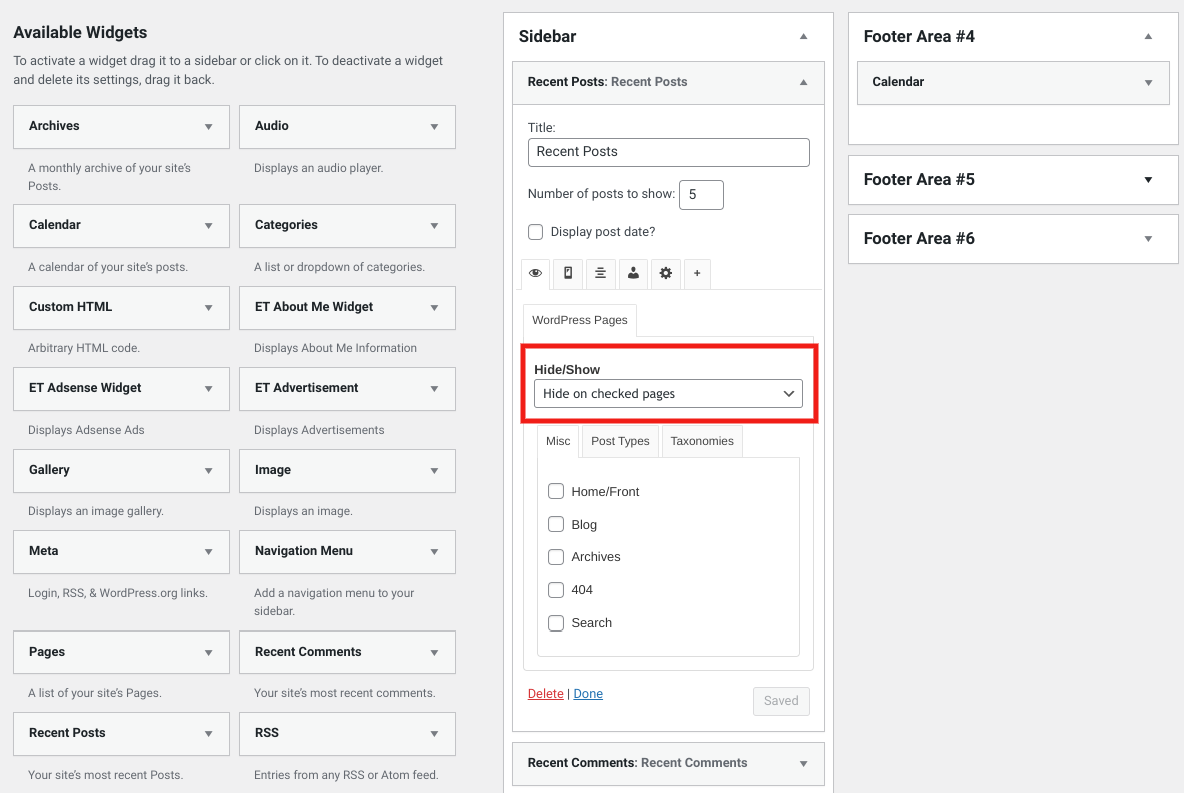
بعد ذلك ، يمكنك الانتقال إلى شاشة الأدوات الخاصة بك لاستكشاف مجموعة متنوعة من خيارات التخصيص:

كما ترى ، يمكنك ببساطة تحديد الصفحات التي تريد إخفاء أو إظهار عنصر واجهة مستخدم معين عليها. عند الانتهاء ، انقر فوق حفظ .
تعطيل الأدوات باستخدام PHP
الطريقة الأخيرة التي يمكنك استخدامها لتعطيل الأدوات هي عن طريق تحرير رمز موقعك يدويًا. بالطبع ، هذه الاستراتيجية ليست للجميع. إذا كنت غير مرتاح للعمل مع PHP ، فنحن نوصي بالالتزام بمكوِّن إضافي.
ومع ذلك ، إذا كان لديك القليل من الخبرة في التطوير وكنت تفضل عدم استخدام موارد غير ضرورية على موقعك باستخدام مكون إضافي تابع لجهة خارجية ، فقد تجد هذا الحل هو الأفضل. لإلغاء تسجيل أدوات WordPress ، ابدأ بالانتقال إلى ملف jobs.php الخاص بك. (نوصي باستخدام سمة فرعية.)
ضمن هذا الملف ، أضف مقتطف الشفرة لإلغاء تسجيل الأداة. على سبيل المثال ، إذا أردت إزالة أداة التقويم ، يمكنك استخدام ما يلي:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); عند الانتهاء ، احفظ الملف. الآن لن تظهر هذه الوحدة كخيار على شاشة WordPress Widgets . إذا كنت ترغب في تنشيطه مرة أخرى في المستقبل ، يمكنك فقط حذف هذا الرمز.
كيفية استيراد وتصدير أدوات WordPress
بمجرد تشغيل موقع WordPress الخاص بك لفترة من الوقت وتخصيص الوقت والطاقة لتخصيص أدواتك ، قد ترغب في إعادة استخدامها على موقع ويب آخر. إذا كان الأمر كذلك ، فمن المفيد معرفة كيفية استيراد وتصدير أدوات WordPress الخاصة بك.
كما قد تتوقع ، فإن أسهل طريقة للقيام بذلك هي استخدام مكون إضافي. نوصي مستورد ومصدر القطعة:

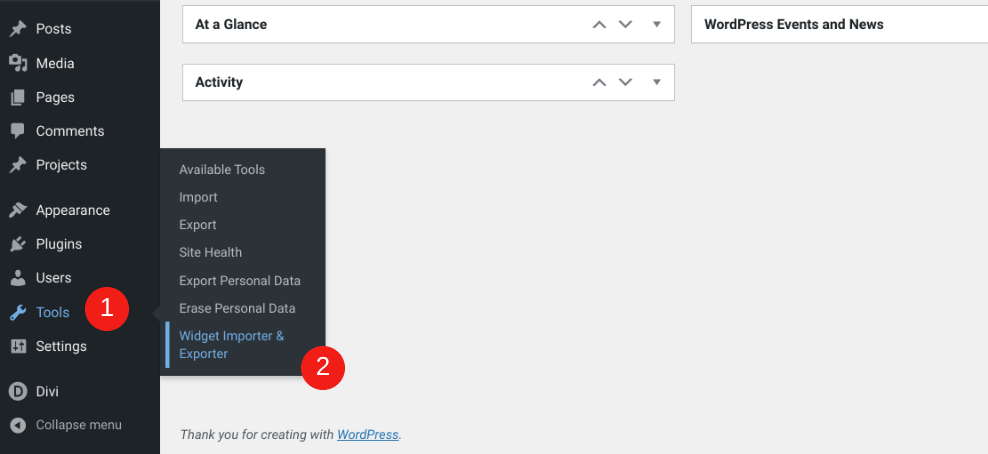
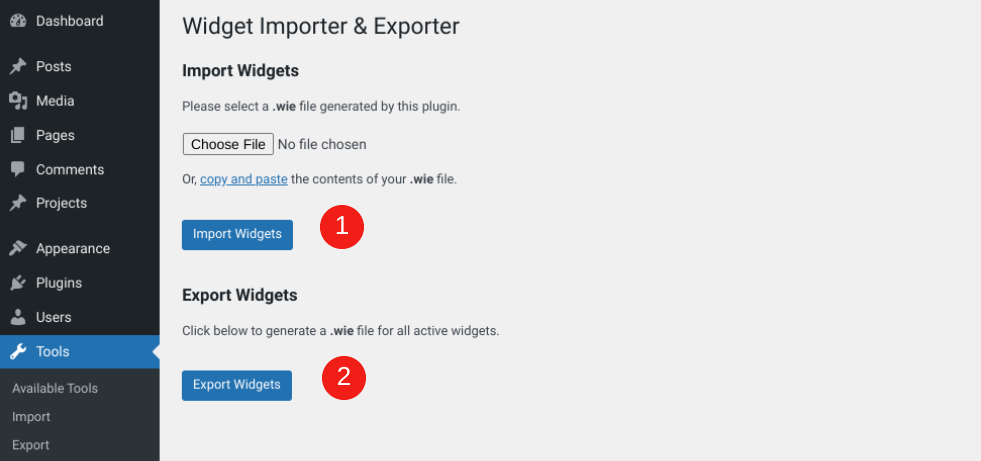
للبدء ، انتقل إلى Tools> Widget Importer & Exporter :

في هذه الشاشة ، سيكون لديك خياران: (1) استيراد الأدوات و (2) تصدير الأدوات :

إذا حددت خيار تصدير عناصر واجهة المستخدم ، فسيقوم المكون الإضافي بإنشاء ملف .wie للأدوات النشطة حاليًا في مناطق الشريط الجانبي والتذييل (بالإضافة إلى أي أماكن أخرى لديك عناصر واجهة مستخدم). هذا مفيد لأنه يعني أنه سيحفظ عناصر واجهة المستخدم النشطة فقط ، بدلاً من نسخة من جميع الوحدات الافتراضية التي لا تستخدمها. يمكنك تنزيل الملف وعرضه في أي محرر تعليمات برمجية.
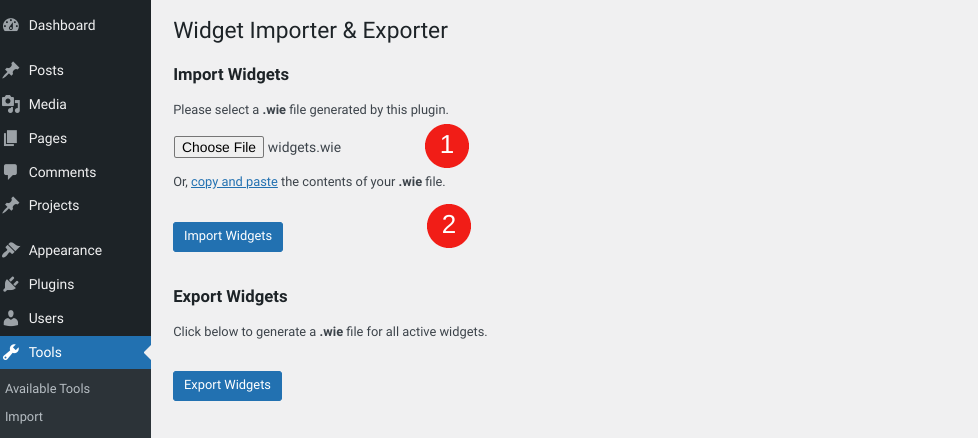
بعد ذلك ، يمكنك استيراد الأدوات إلى موقع آخر. قم بتثبيت وتنشيط Widget Importer & Exporter على الموقع الجديد ، ثم تصفح الأدوات> Widget Importer & Exporter مرة أخرى. انقر فوق اختيار ملف ، وحدد ملف .wie الذي قمت بتنزيله للتو ، ثم اضغط على استيراد الحاجيات :

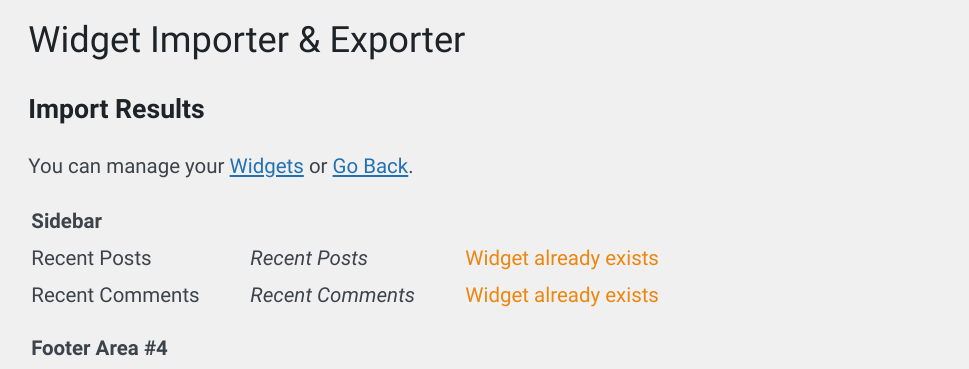
سينقلك WordPress إلى صفحة النتائج بمجرد الانتهاء من عملية الاستيراد حتى تعرف أنها كانت ناجحة. إذا كان هناك أي أدوات مكررة ، فستعلمك عن طريق تمييزها بعلامة "عنصر واجهة المستخدم موجود بالفعل":

بمجرد اكتمال الاستيراد ، يمكنك عرض عناصر واجهة المستخدم الخاصة بك بالانتقال إلى Appearance> Widgets . يجب أن تشاهد الآن عناصر واجهة المستخدم الخاصة بك معروضة على الموقع الجديد ، على غرار الطريقة التي تم ترتيبها بها في موقعك القديم.
ومع ذلك ، لاحظ أن عناوين مناطق عناصر واجهة المستخدم على موقعك الجديد يجب أن تتطابق مع عناوين مناطق عناصر واجهة المستخدم المحفوظة في ملف .wie . خلاف ذلك ، لن يعرف المكون الإضافي مكان وضع الوحدات. على سبيل المثال ، إذا كان قالبك القديم يحتوي على قسم يسمى "Footer # 1" ، فلن يعرف المكون الإضافي كيفية وضع الوحدات في قالب يسمي نفس المنطقة مثل "Footer A".
إذا حدث هذا ، فسترى رسالة "منطقة عنصر واجهة المستخدم غير موجودة في المظهر (استخدام غير نشط)". يمكنك تحديد موقع عناصر واجهة المستخدم هذه في قسم Inactive Widgets ، ثم وضعها يدويًا في مناطق عناصر واجهة المستخدم المناسبة.
استنتاج
يعد WordPress نظامًا أساسيًا قويًا ومرنًا يمكنه أن يمكّنك من إنشاء موقع جميل بسرعة وسهولة. ومع ذلك ، من أجل تحقيق أقصى استفادة من موقعك ، من المهم معرفة كيفية استخدام إحدى أكثر ميزات نظام إدارة المحتوى تنوعًا: الأدوات.
كما ناقشنا في هذا المنشور ، هناك عدة أماكن يمكنك فيها عرض وحدات المحتوى الصغيرة هذه على موقعك ، بما في ذلك الشريط الجانبي والتذييل. يقدم WordPress عددًا كبيرًا من الأدوات الافتراضية للاختيار من بينها. إذا كنت تستخدم موضوعًا مثل Divi ، فيمكنك حتى إنشاء سمة خاصة بك. إذا كنت ترغب في تعطيل أو إزالة عناصر واجهة مستخدم معينة ، فيمكنك القيام بذلك يدويًا أو باستخدام مكون إضافي مثل خيارات القطعة.
هل لديك أي أسئلة أخرى حول استخدام أدوات WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر Anastacia Trapeznikova / shutterstock.com
