WordPress Widget'ları: Eksiksiz Kılavuz
Yayınlanan: 2021-05-08WordPress'in bu kadar popüler olmasının esnekliği de dahil olmak üzere birçok nedeni vardır. Örneğin, WordPress widget'ları kolay ve etkili özelleştirmeler gerçekleştirmenize yardımcı olur. Bu modüllerin nasıl çalıştığını anlamak, sitenizi, özellikle kenar çubuklarınızı ve altbilgilerinizi, herhangi bir koda dokunmanıza gerek kalmadan optimize etmenize ve geliştirmenize yardımcı olabilir.
Bu yazıda size WordPress widget'larını tanıtacağız ve kullanımlarını açıklayacağız. Bunları sitenizde nerede görüntüleyebileceğinizi tartışacağız ve ardından bunları nasıl sergileyeceğiniz, devre dışı bırakacağınız ve içe veya dışa aktaracağınız konusunda size yol göstereceğiz.
Başlayalım!
Youtube Kanalımıza Abone Olun
WordPress Widget'larına Giriş
Widget'lar, WordPress kenar çubuğu ve alt bilgi alanlarında çeşitli içerik türlerini kolayca görüntülemek için kullanabileceğiniz öğelerdir. Bunlar metin, bağlantılar, resimler ve daha fazlasını içerir.
Pek çok kullanıcı için, özellikle de çok fazla teknik deneyimi olmayan yeni başlayanlar için, widget'lar inanılmaz derecede faydalıdır. Yeni özellikleri manuel olarak kodlamak zorunda kalmadan sayfalarınızın hem tasarımını hem de işlevselliğini geliştirmek için bu önceden oluşturulmuş modülleri kullanabilirsiniz.
Widget'lar küçük içerik bloklarıdır ve genellikle bir sayfanın ana odağı değildir. Ancak bu, önemli roller oynamadıkları anlamına gelmez. Örneğin, hava durumunu görüntülemek, haritada bir konumu vurgulamak veya ziyaretçilere uygun bir gezinme menüsü sağlamak için bunları kullanabilirsiniz.
WordPress temaları, web sitenizin tüm görünümünü ve verdiği hissi değiştirmenizi sağlarken, widget'lar belirli alanlara belirli özellikler eklemenize ve özelleştirmenize olanak tanır. WordPress, çeşitli varsayılan seçeneklerle birlikte gelir:

Bu widget'ları, arama çubuklarını görüntülemekten son yorumların veya gönderilerin bir listesini sergilemeye kadar her şey için kullanabilirsiniz. Bu kullanıma hazır seçeneklere ek olarak, kendi widget'larınızı oluşturmanın da yolları vardır.
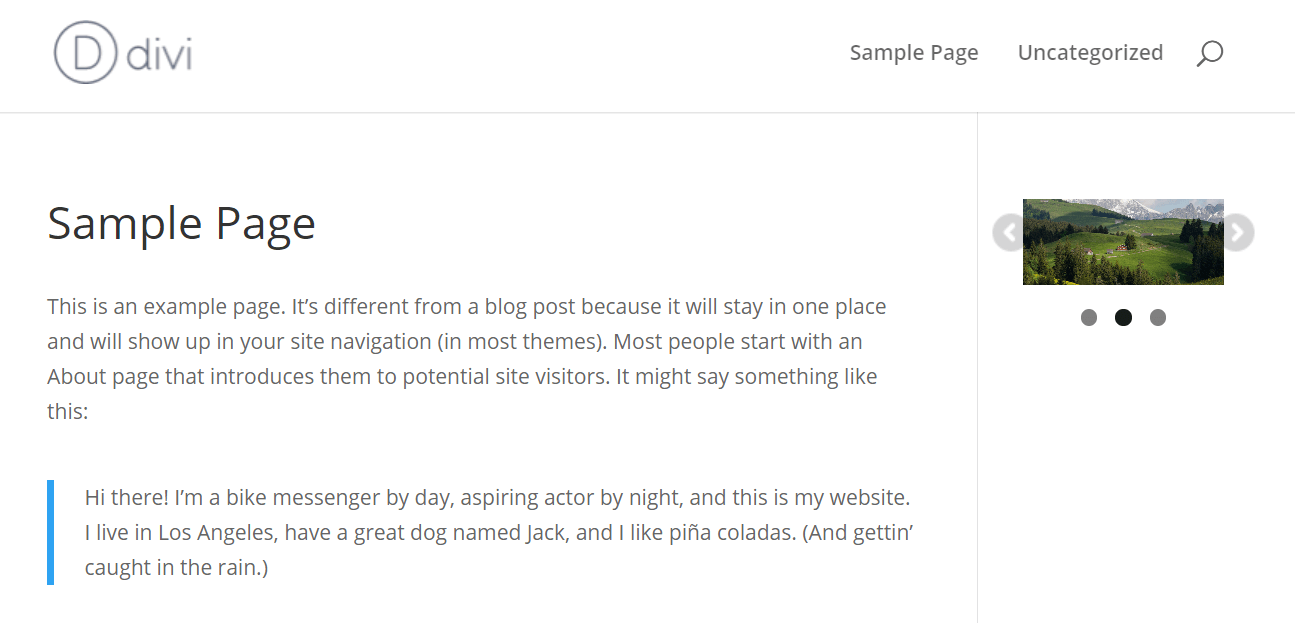
Ayrıca, bazı temalar ve eklentiler de kendi benzersiz widget'larıyla birlikte gelir. Örneğin, MetaSlider, widget alanlarınıza görüntü kaydırıcıları eklemenizi sağlar:

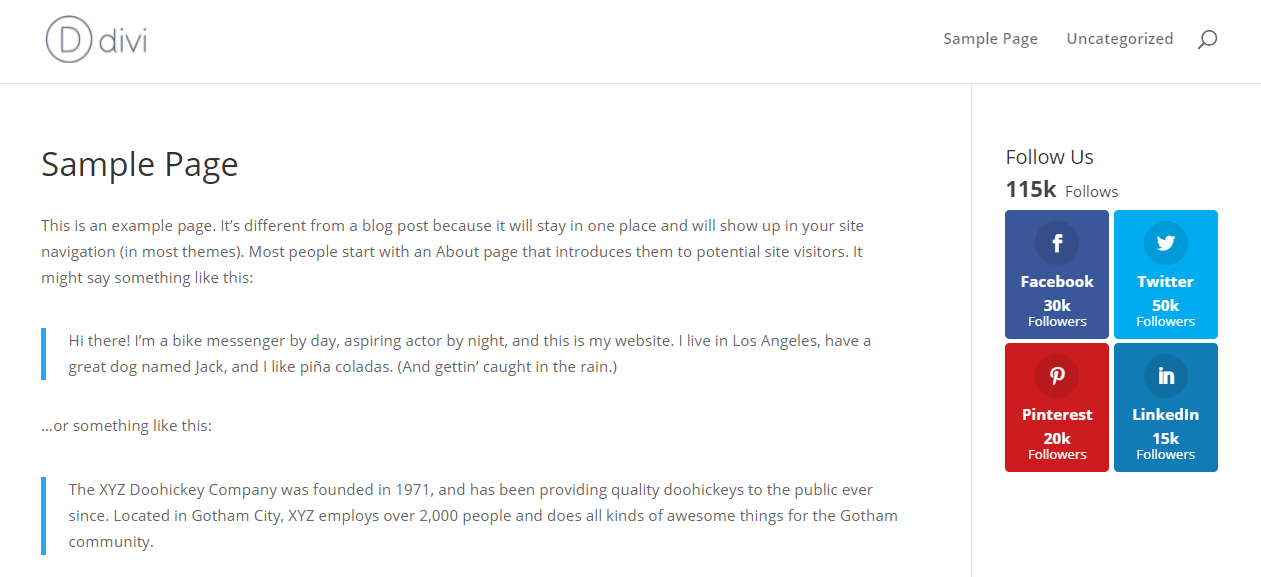
Başka bir örnek, sosyal medya hesaplarınızı sergilemenizi sağlayan Monarch sosyal paylaşım eklentimizdir:

Ne tür bir widget aradığınızın önemi yok, mutlaka uygun bir seçenek bulacaksınız.
WordPress Widget'larını Nerede Görüntüleyebilirsiniz?
Bir WordPress sitesinde genellikle birden çok widget alanı vardır. Tipik olarak, widget'lar bir kenar çubuğuna veya altbilgiye yerleştirilir. Ancak, bunlar sadece iki seçenek değil.
Kullanabileceğiniz widget alanlarının sayısı büyük ölçüde temanız tarafından belirlenir. Bazı temalar birden çok kenar çubuğu sunabilir veya sitenizin başlığı gibi yerlere widget eklemenizi sağlayabilir.
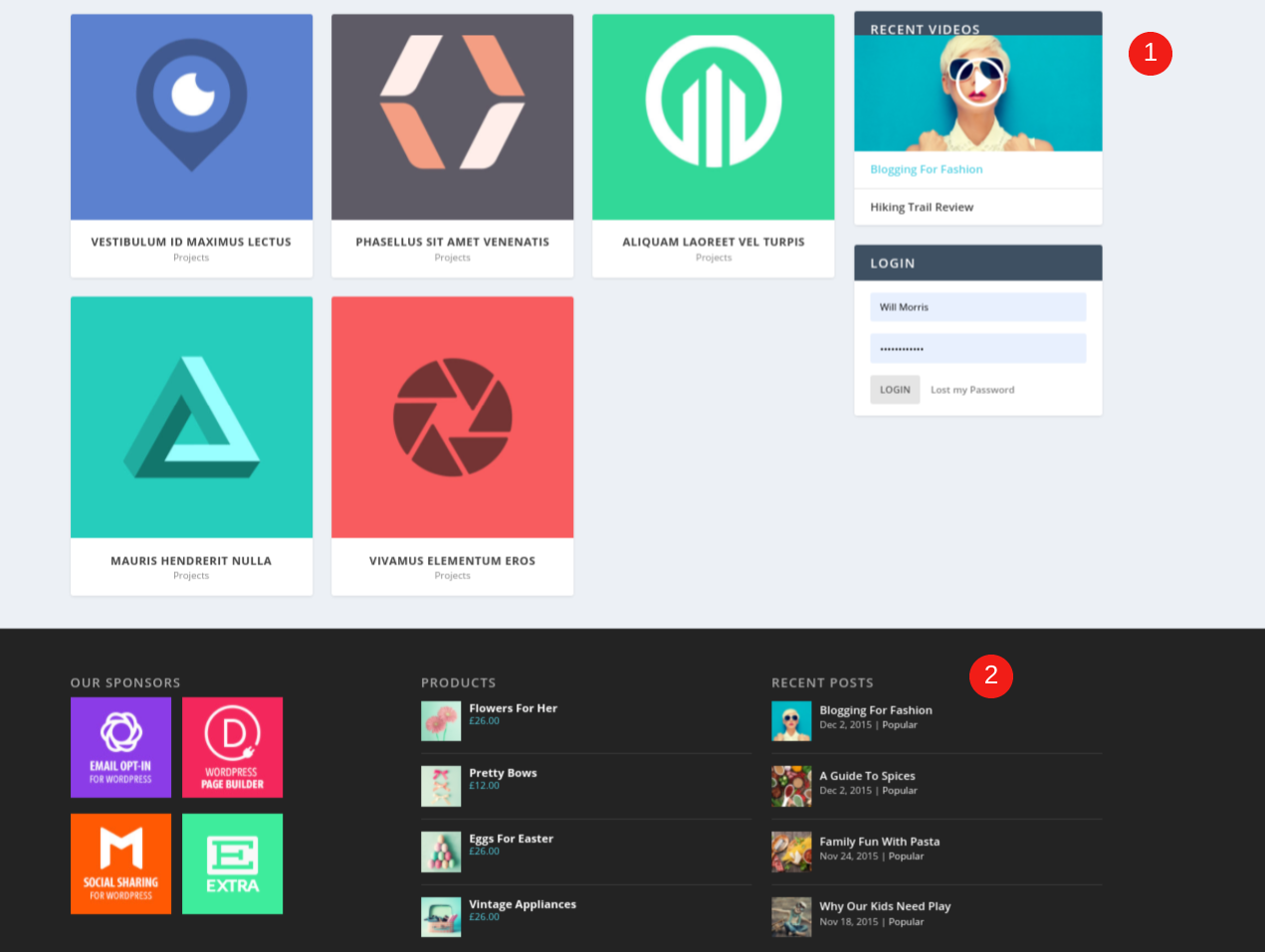
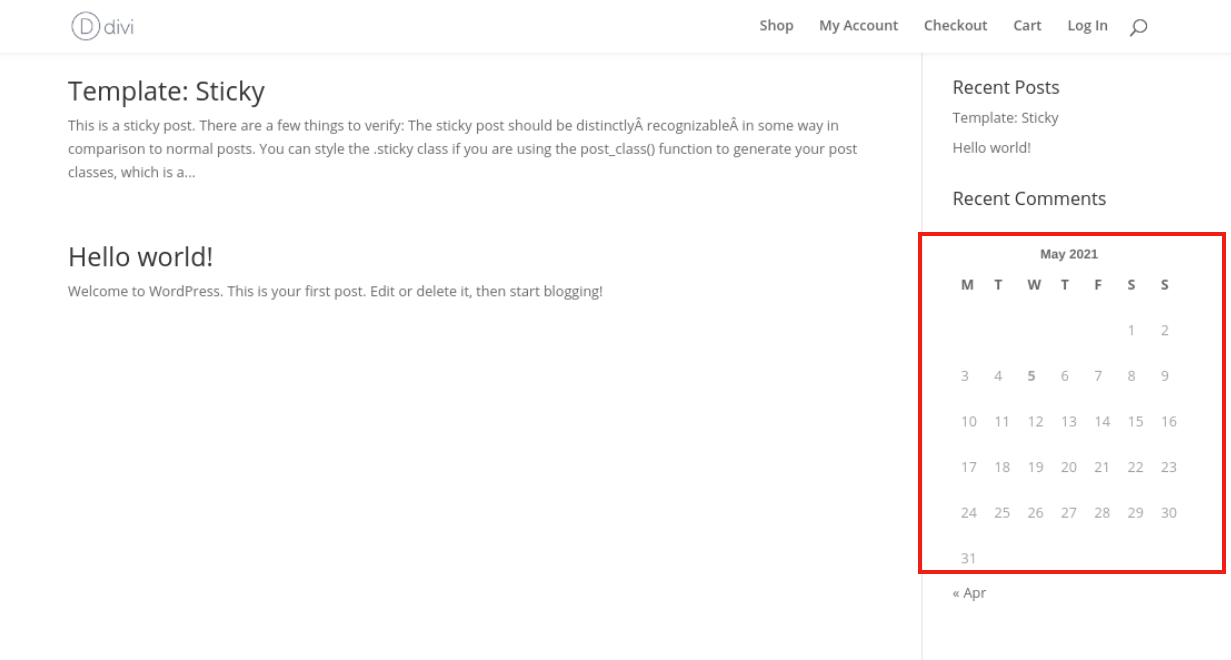
Aşağıda bir kenar çubuğundaki (1) ve altbilgideki (2) bir widget örneği verilmiştir:

Widget'ları yalnızca belirli sayfalarda veya sitenizdeki tüm sayfalarda sergilemeyi seçebilirsiniz. Örneğin, her sayfaya bir Arama Çubuğu widget'ı eklemek isteyebilirsiniz, ancak blogunuzda yalnızca Son Gönderiler widget'ını görüntülemek isteyebilirsiniz.
WordPress Widget'ları Nasıl Görüntülenir
WordPress sitenizde widget'ları sergilemeye gelince, birkaç seçeneğiniz var. İlk olarak, sitenizin hangi alanlarının widget dostu olduğunu bilmenize yardımcı olur.
WordPress Yönetici Ekranından Widget Ekleme
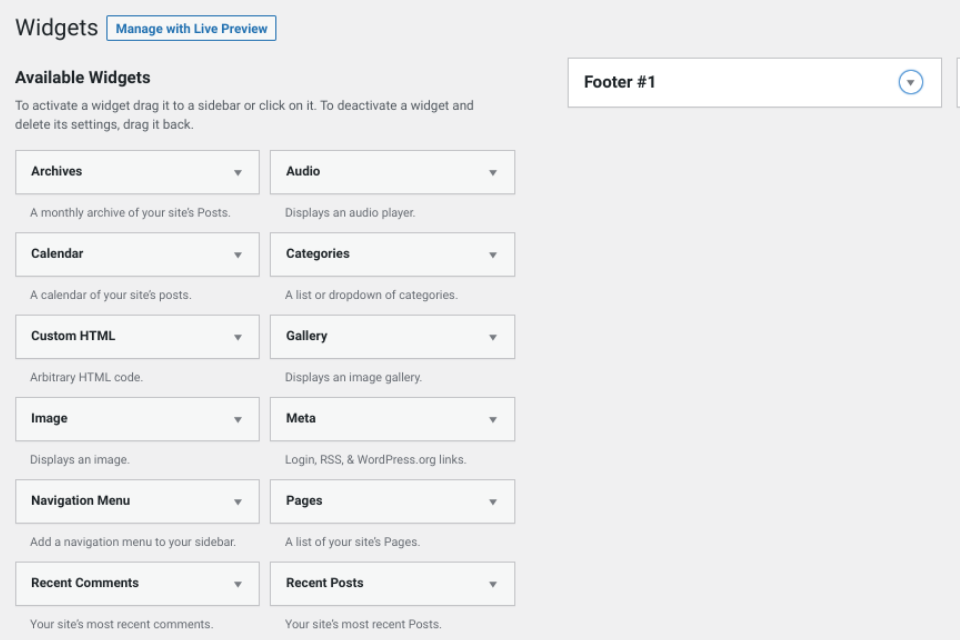
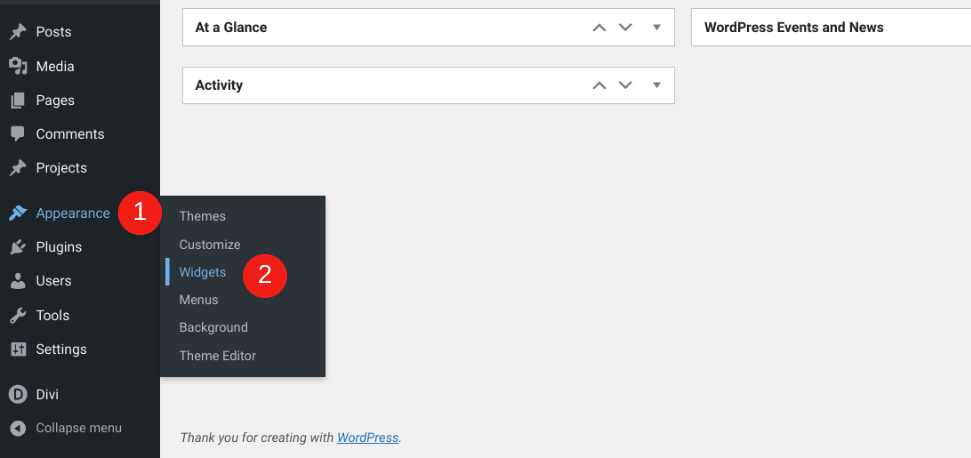
Mevcut temanızda WordPress widget'larını nerede görüntüleyebileceğinizi görmek için kontrol panelinizde Görünüm > Widget'lara gidebilirsiniz:

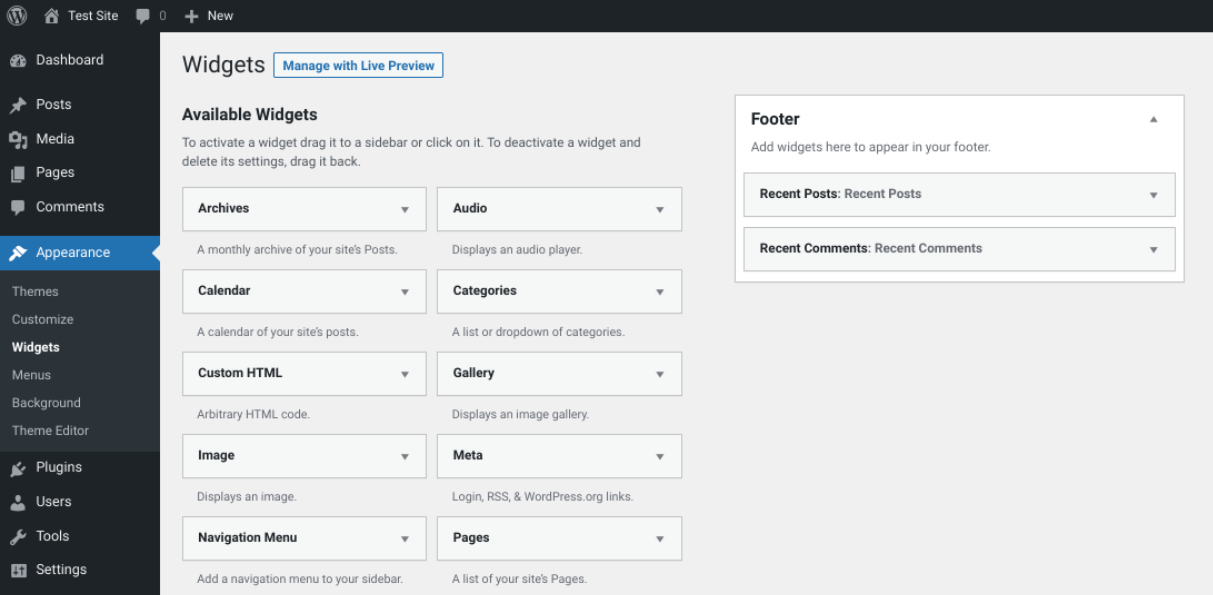
WordPress'in en son varsayılan teması olan Twenty Twenty-One'da, alt bilgide yalnızca bir widget alanı bulacaksınız:

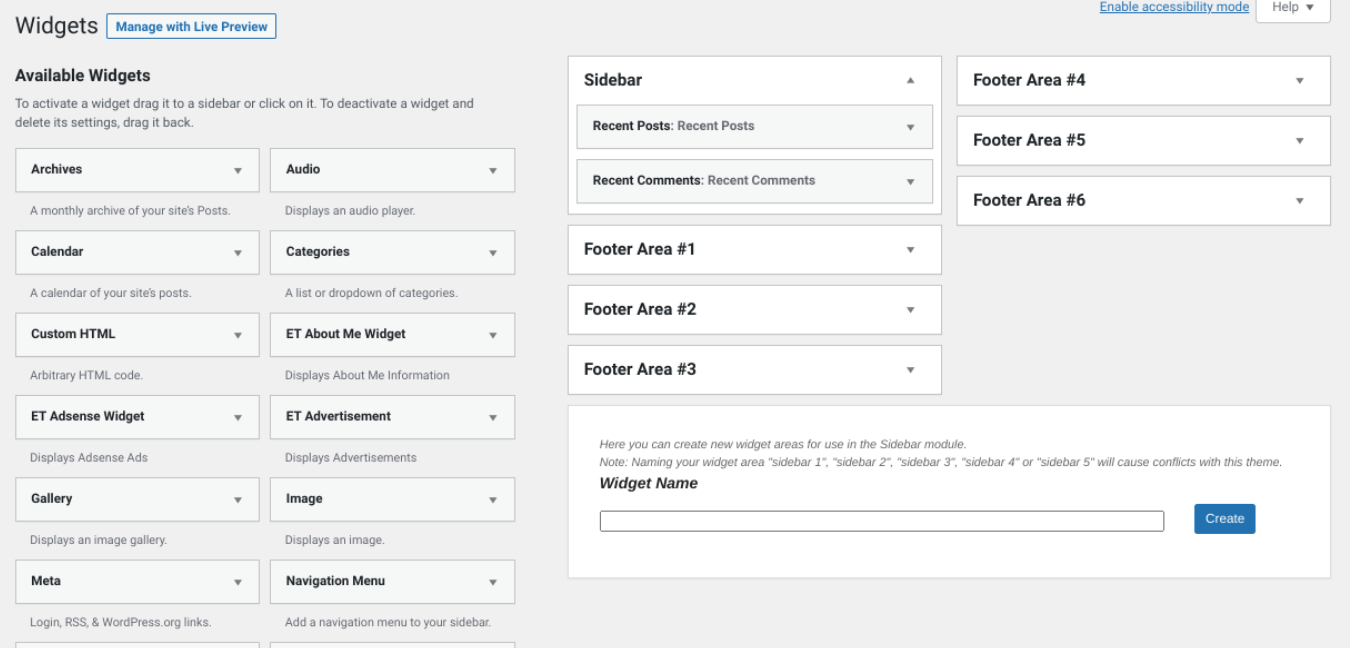
Ancak Divi Temamızı kullanırsanız, bir kenar çubuğu ve birden çok altbilgi dahil olmak üzere çok sayıda widget alanına erişebilirsiniz. Kenar çubuğu modülünde kullanmak için kendi yeni widget alanlarınızı oluşturma seçeneğine de sahip olacaksınız:

Bu bölümlerden birinde bir widget'ı görüntülemek için tek yapmanız gereken, seçtiğiniz modülü belirtilen bölümün altına sürükleyip bırakmaktır. Örneğin, kenar çubuğunuza bir pencere öğesi eklemek isterseniz, onu Kenar Çubuğu panelinin altına yerleştirirsiniz. Yukarıdaki örnekte görebileceğiniz gibi, şu anda Son Gönderiler ve Son Yorumlar gösteriliyor.
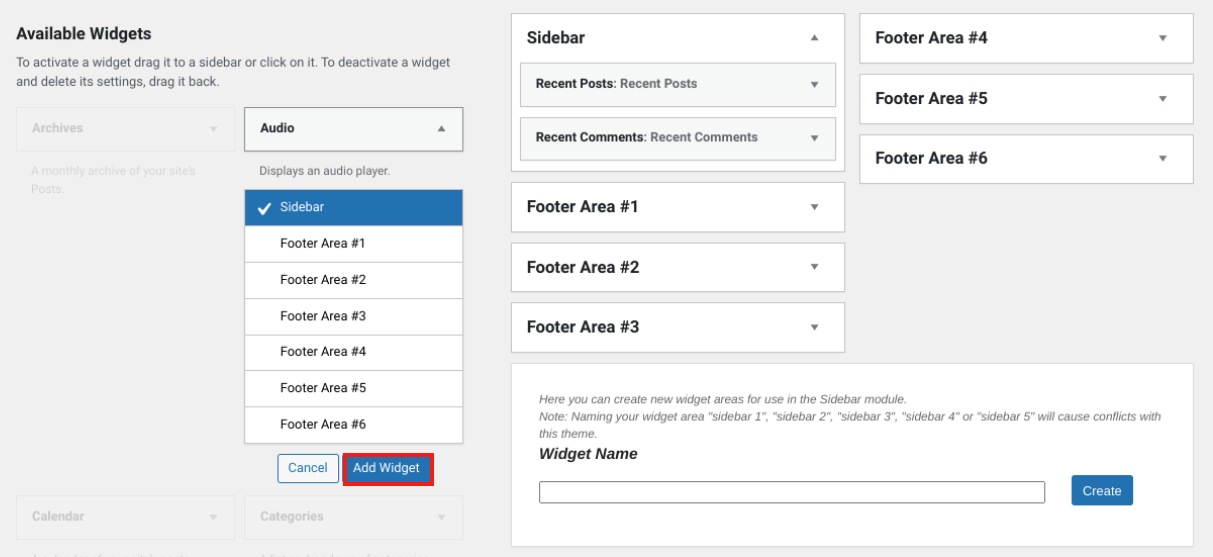
Alternatif olarak, sadece widget'a tıklayabilir, eklemek istediğiniz alanı seçip Widget Ekle'ye tıklayabilirsiniz:

Görünüm > Pencere Öğeleri ekranı, pencere öğelerini görüntülemek için kullanabileceğiniz iki yöntemden biridir. Başka bir seçenek de WordPress Tema Özelleştirici'yi kullanmaktır.
Tema Özelleştiriciden Widget Ekleme
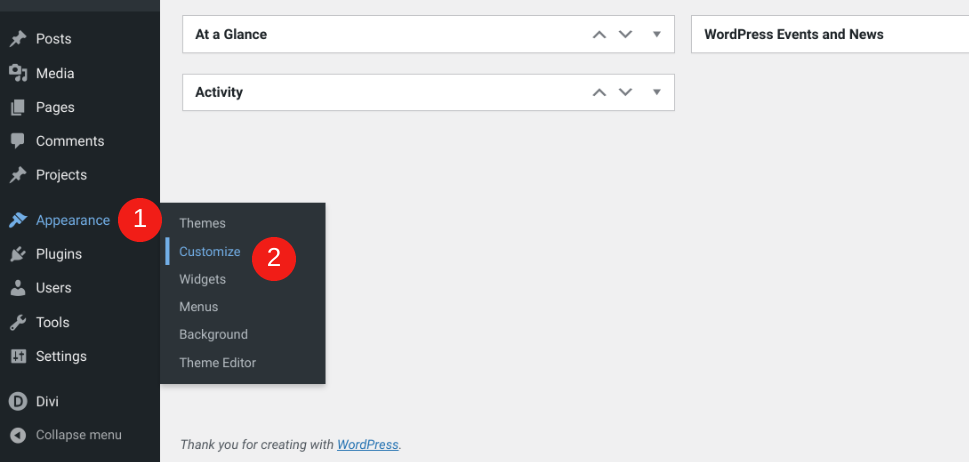
Başlamak için gösterge tablonuzda Görünüm > Özelleştir'e gidin:

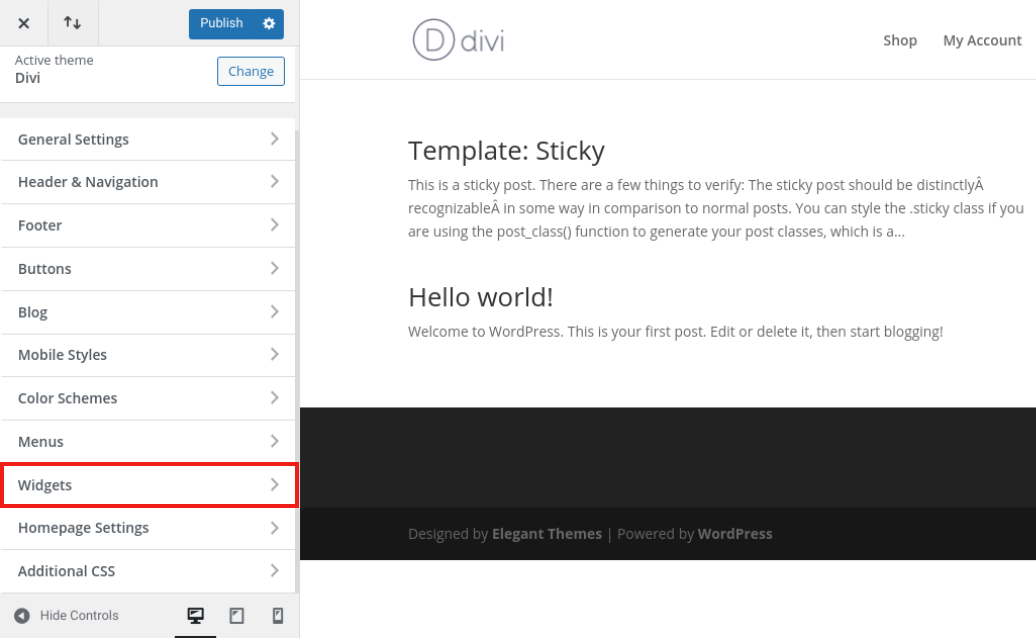
Bu sayfada genellikle bir Widget'lar bölümü bulunur:

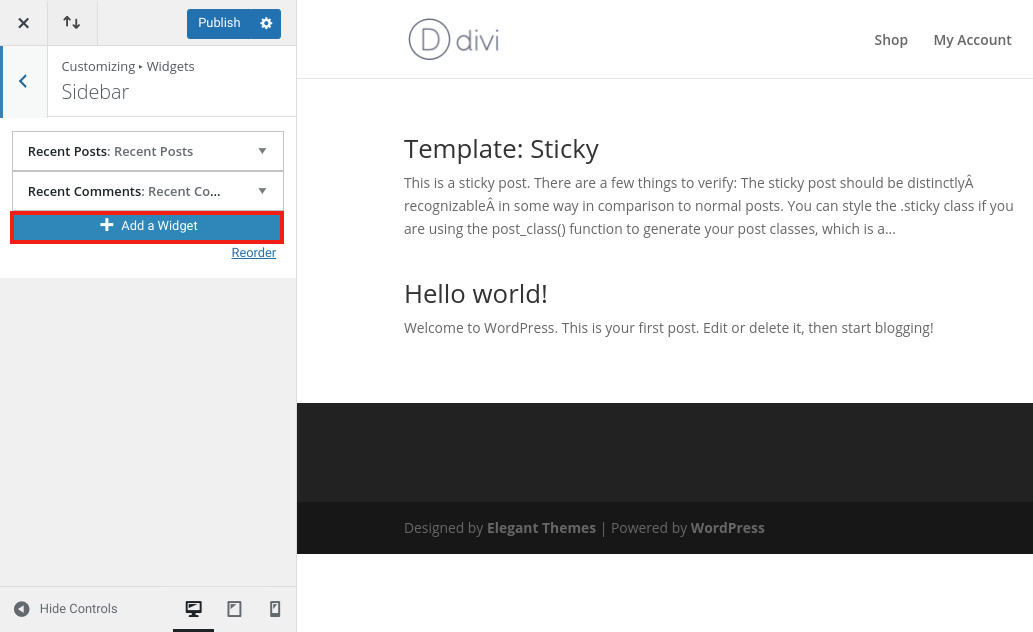
Ardından, mevcut seçeneklerden widget'ı eklemek istediğiniz alanı seçebilirsiniz. Ardından Widget Ekle'ye tıklayın:

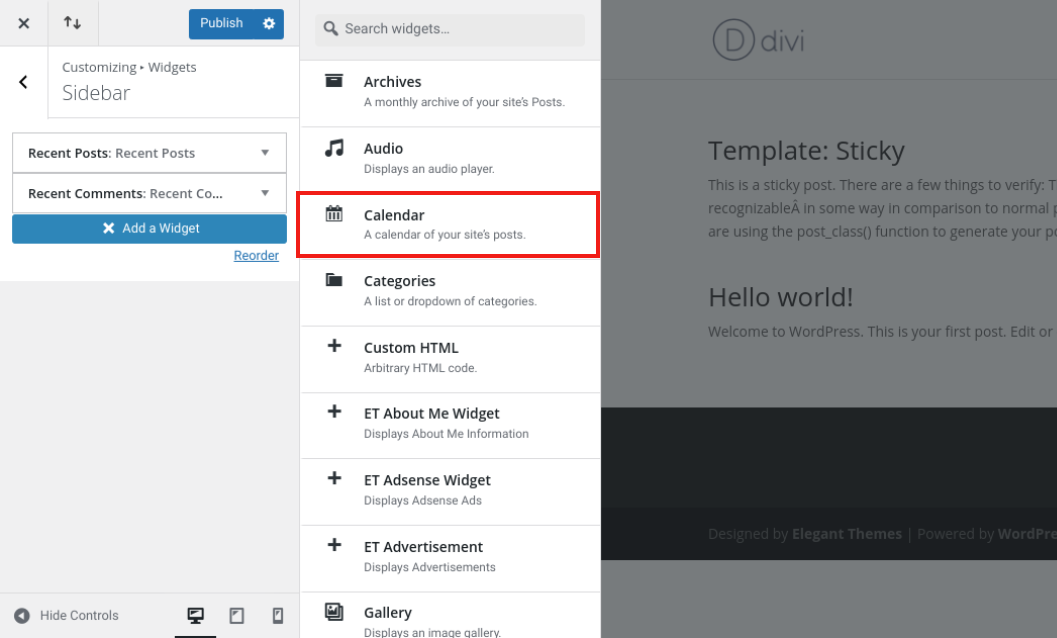
Ardından, widget seçenekleri listesinden eklemek istediğiniz modülü seçin:

Gerekli olmasa da dilerseniz widget'a bir başlık verebilirsiniz. Bir başlık girerseniz, ziyaretçilerinizin ön uçta görüneceğini unutmayın.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için Yayınla'ya tıklayın. Şimdi, sitenizi ziyaret ettiğinizde, görüntülenen widget'ı görmelisiniz:

Bu kadar! Sitenizdeki herhangi bir widget dostu alana istediğiniz kadar modül eklemek için bu işlemi tekrarlayabilirsiniz.
WordPress Widget'ları Nasıl Devre Dışı Bırakılır
WordPress widget'larını denerken, bunları nasıl sileceğinizi veya devre dışı bırakacağınızı bilmeniz gerekebilir. Neyse ki, bunu yapma süreci hızlı ve kolaydır ve birkaç seçeneğiniz vardır.
Widget'ları Manuel Olarak Silme
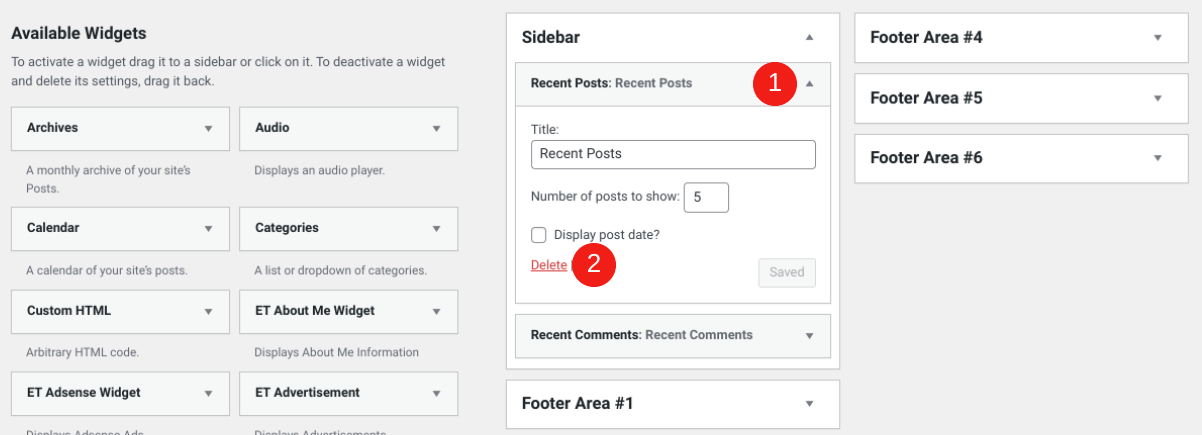
İlk yöntem, widget'larınızı manuel olarak silmektir. Görünüm > Pencere Öğeleri'ne gidin ve ardından kaldırmak istediğiniz modülü içeren pencere öğesi alanına göz atın. Genişletmek için oku tıklayın, ardından Sil'i tıklayın:

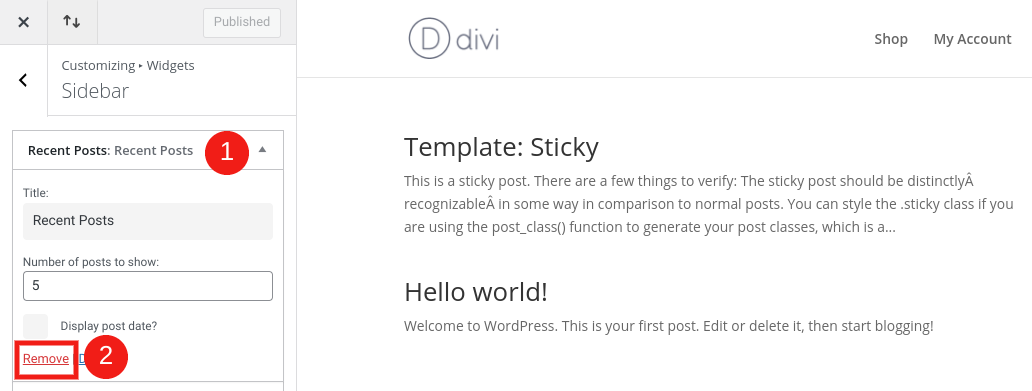
Özelleştiriciyi kullanmak istiyorsanız işlem benzerdir. Görünüm > Özelleştir > Widget'lar seçeneğine gidin. Widget panelini açın, silmek istediğiniz modülü bulun ve ardından Kaldır'a tıklayın:

Değişikliklerinizi kaydetmek için Özelleştirici'nin üst kısmında Yayınla'yı seçtiğinizden emin olun.
Widget'ları Etkin Değil Olarak İşaretleme
Belki bir widget'ı kalıcı olarak silmeden kaldırmak istiyorsunuz. Örneğin, özelleştirdiğiniz ayarları kaybetmeden ileride kullanmak üzere saklamak isteyebilirsiniz.

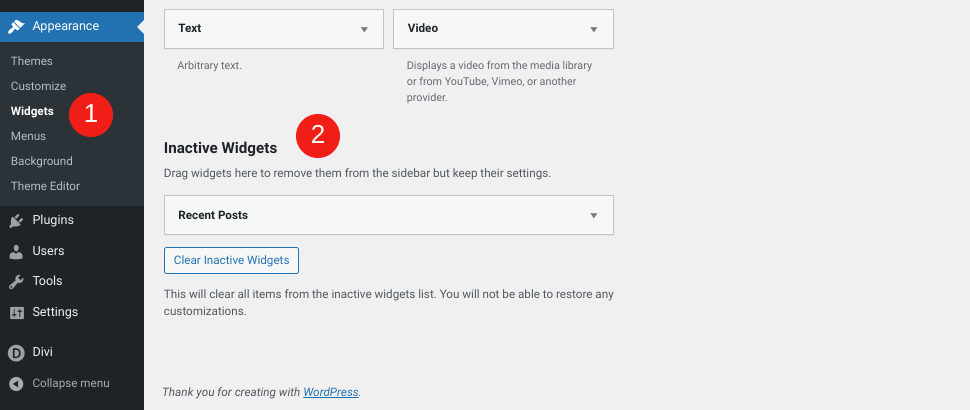
Öyleyse, geçici olarak etkin değil olarak işaretleyebilirsiniz. Bunu yapmak için Görünüm > Pencere Öğeleri'ne gidin. Ardından, Etkin Olmayan Widget'lar bölümünde istediğiniz herhangi bir modülü sürükleyip bırakın:

Bu widget'ları gelecekte sitenize tekrar eklemek isterseniz, bunları aktif widget bölümüne veya istediğiniz widget alanına sürüklemek kadar basit. Alternatif olarak, Etkin Olmayan Pencere Öğelerini Temizle düğmesine tıklayabilirsiniz.
Ayrıca, WordPress temalarını değiştirirseniz ve yeni temanız farklı widget alanı seçenekleri sunarsa, yeni temanın widget bölümlerine uymayan modüller etkin değil olarak listelenecektir.
Widget'ları Devre Dışı Bırakmak için Bir Eklenti Kullanma
WordPress widget'larını devre dışı bırakmak için üçüncü bir seçenek, bir eklenti kullanmaktır. Neyi başarmaya çalıştığınıza bağlı olarak, bir avuç kalite seçeneği mevcuttur. En iyi araçlardan birkaçına göz atalım.
Widget'ı Devre Dışı Bırak

Bir veya birkaç widget'ı devre dışı bırakmak için bir eklenti kullanmak istiyorsanız, Widget Devre Dışı Bırakma ile yanlış gidemezsiniz. Bu ücretsiz aracın kullanımı inanılmaz derecede kolaydır.
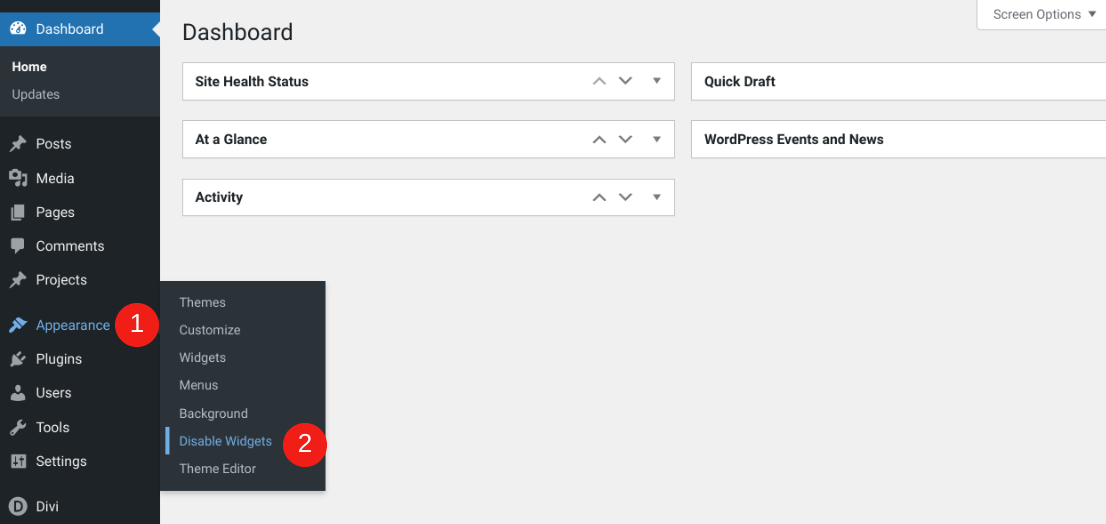
Yükleyip etkinleştirdikten sonra, Görünüm > Widget'ları Devre Dışı Bırak seçeneğine gidin :

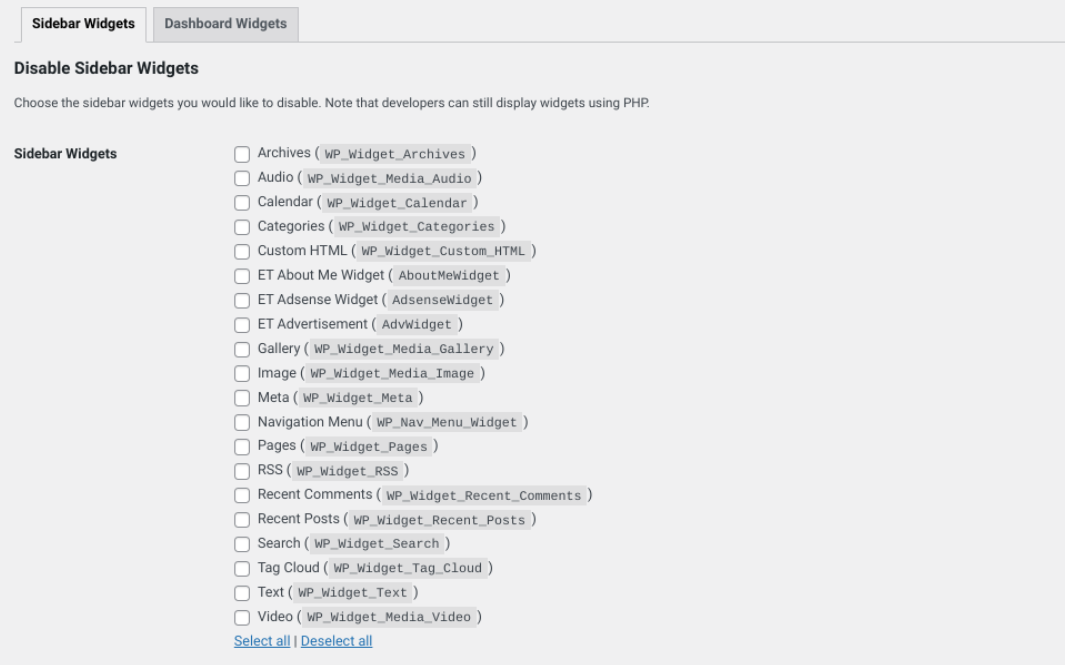
Bu ekranda devre dışı bırakmak istediğiniz widget'ları seçin:

İşiniz bittiğinde, Değişiklikleri Kaydet 'e tıklayın . Bu seçeneğin widget'ları devre dışı bırakmanıza izin verdiğini unutmayın, ancak yalnızca modülleri gizlemeye çalışıyorsanız bu ideal çözüm değildir. Örneğin, bu widget'ları yakın gelecekte tekrar kullanmayı planlıyorsanız, farklı bir araç (bir sonraki eklenti gibi) kullanmak isteyeceksiniz.
Widget Seçenekleri

WordPress widget'larınızı kontrol etmek ve özelleştirmek için kullanabileceğiniz başka bir ücretsiz eklenti, Widget Seçenekleri'dir. Bu araç, widget'ları tamamen devre dışı bırakmanıza veya yalnızca tek tek sayfalar için kapatmanıza olanak tanır.
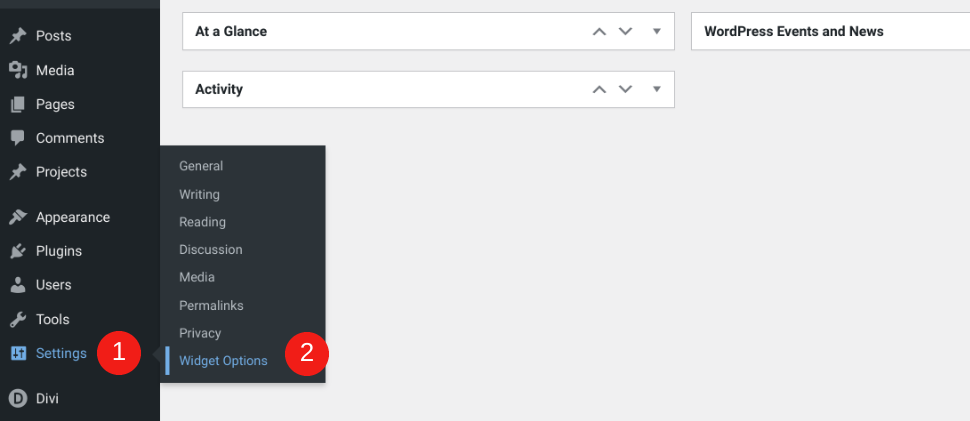
Eklenti sitenize yüklenip etkinleştirildikten sonra, Ayarlar > Widget Seçenekleri'ne giderek kullanmaya başlayabilirsiniz:

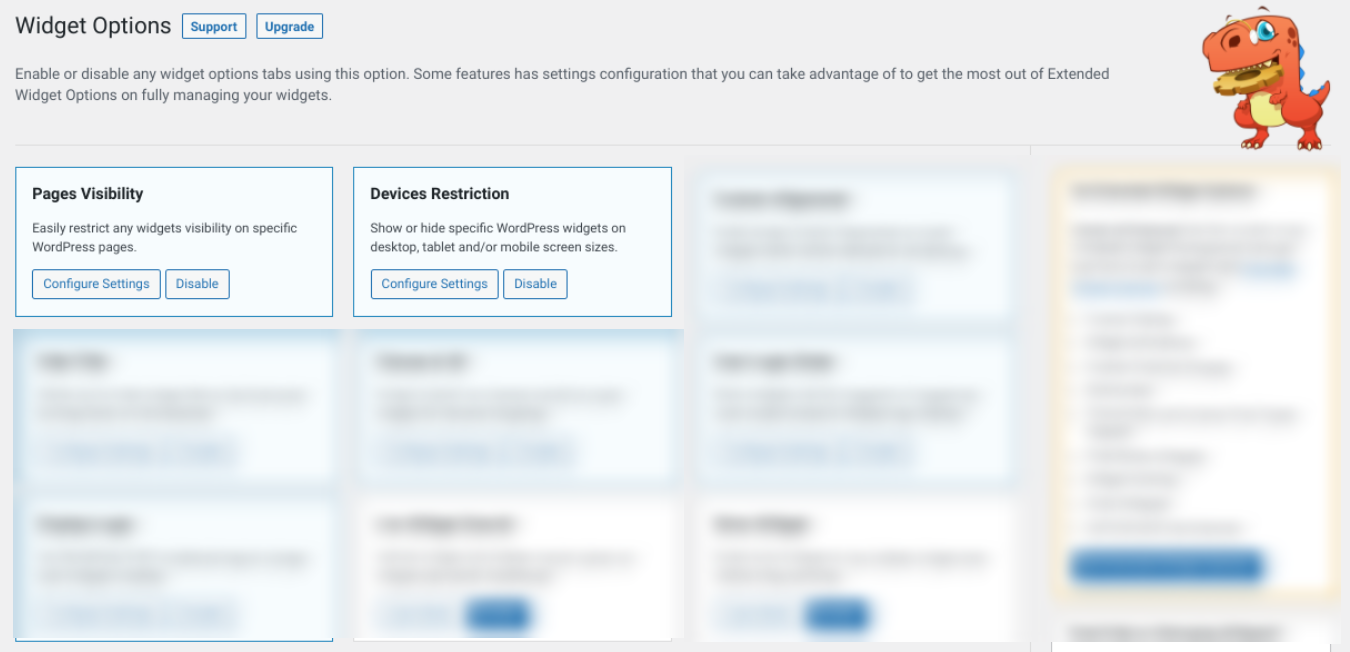
Bir sonraki ekranda Sayfa Görünürlüğü ve Cihaz Kısıtlama ayarlarının etkinleştirildiğinden emin olun:

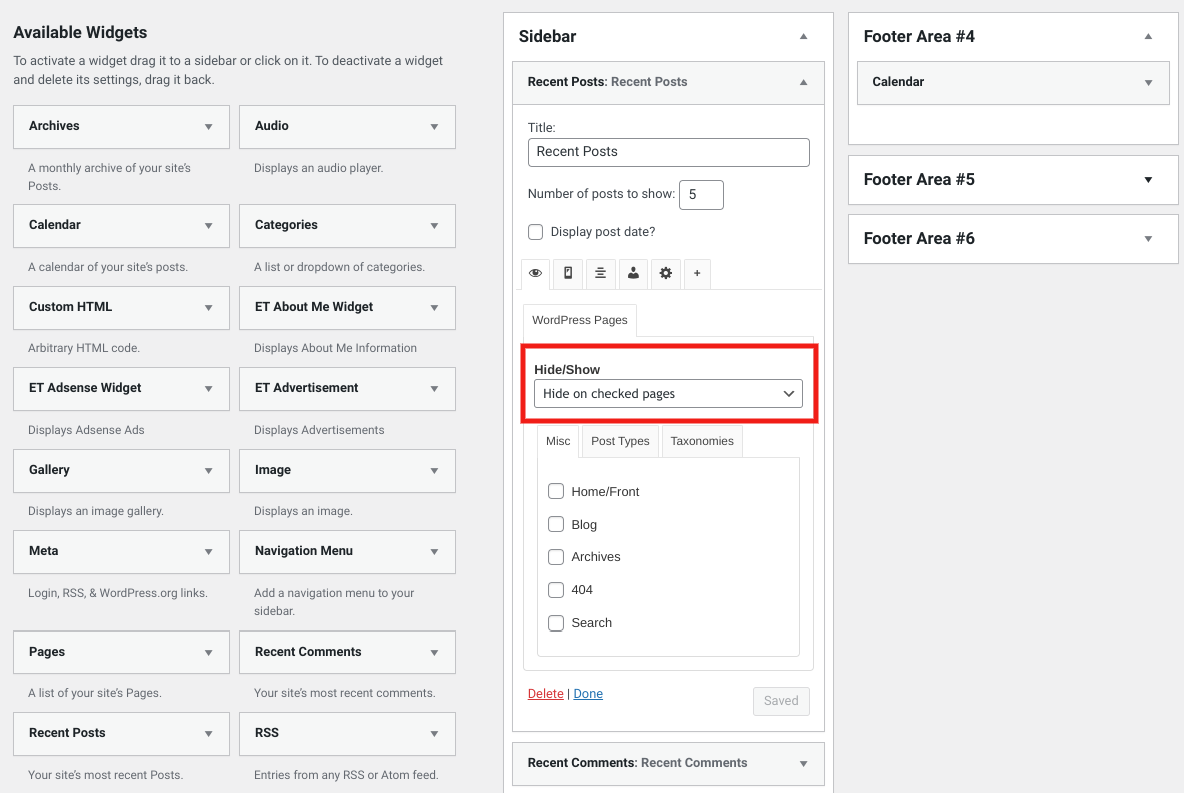
Ardından, çeşitli özelleştirme seçeneklerini keşfetmek için widget ekranınıza gidebilirsiniz:

Gördüğünüz gibi, belirli bir widget'ı gizlemek veya göstermek istediğiniz sayfaları seçebilirsiniz. İşiniz bittiğinde Kaydet'e tıklayın .
PHP Kullanarak Widget'ları Devre Dışı Bırakma
Widget'ları devre dışı bırakmak için kullanabileceğiniz son yöntem, sitenizin kodunu manuel olarak düzenlemektir. Tabii ki, bu strateji herkes için değil. PHP ile çalışmaktan rahatsızsanız, bir eklentiye bağlı kalmanızı öneririz.
Ancak, biraz geliştirme deneyiminiz varsa ve üçüncü taraf bir eklentiyle sitenizdeki gereksiz kaynakları kullanmak istemiyorsanız, bu çözümü tercih edebilirsiniz. WordPress widget'larının kaydını silmek için function.php dosyanıza giderek başlayın. (Bir alt tema kullanmanızı öneririz.)
Bu dosyanın içine, widget'ın kaydını silmek için kod parçacığını ekleyin. Örneğin, Takvim pencere aracını kaldırmak isterseniz aşağıdakileri kullanırsınız:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); İşiniz bittiğinde dosyayı kaydedin. Artık bu modül, WordPress Widgets ekranınızda bir seçenek olarak görünmeyecektir. Gelecekte tekrar etkinleştirmek isterseniz, bu kodu silebilirsiniz.
WordPress Widget'larını İçe ve Dışa Aktarma
WordPress siteniz bir süredir yayında olduğunda ve widget'larınızı özelleştirmeye zaman ve enerji ayırdığınızda, bunları başka bir web sitesinde yeniden kullanmak isteyebilirsiniz. Bu durumda, WordPress widget'larınızı nasıl içe ve dışa aktaracağınızı bilmek yardımcı olur.
Tahmin edebileceğiniz gibi, bunu yapmanın en kolay yolu bir eklenti kullanmaktır. Widget Importer & Exporter'ı öneriyoruz:

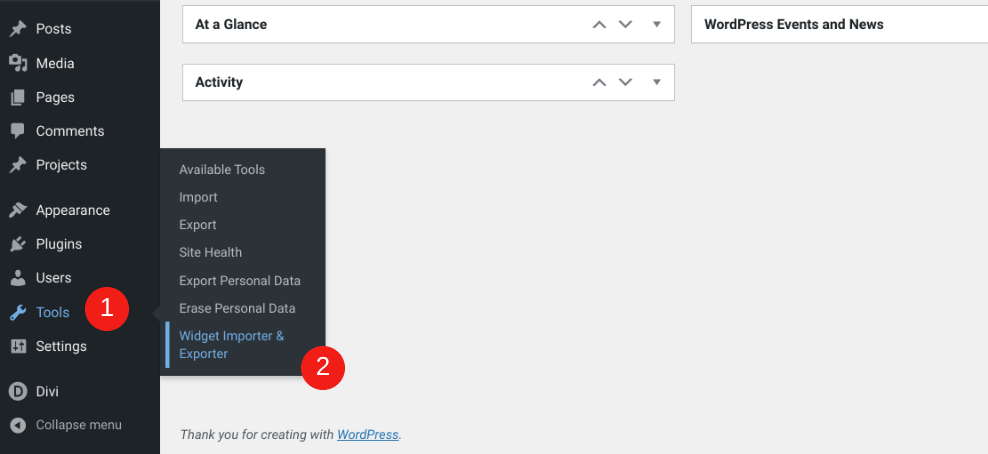
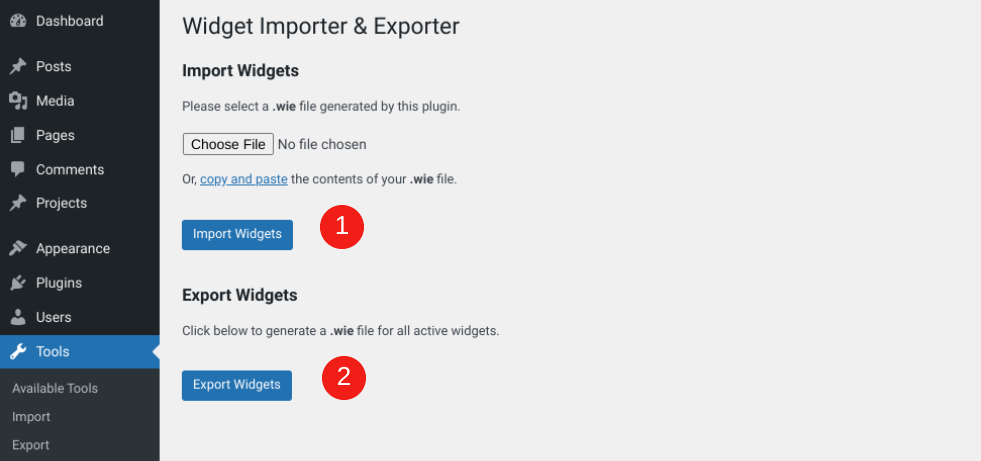
Başlamak için Araçlar > Widget İçe Aktarıcı ve Dışa Aktarıcı'ya gidin:

Bu ekranda iki seçeneğiniz olacak: (1) Pencere Öğelerini İçe Aktar ve (2) Pencere Öğelerini Dışa Aktar :

Widget'ları Dışa Aktar seçeneğini belirlerseniz, eklenti, kenar çubuğunuzda ve alt bilgi alanlarınızda (ve widget'larınızın bulunduğu diğer yerlerde) şu anda etkin olan widget'lar için bir .wie dosyası oluşturur. Bu yararlıdır çünkü kullanmadığınız tüm varsayılan modüllerin bir kopyası yerine yalnızca etkin widget'larınızı kaydedecektir. Dosyayı herhangi bir kod düzenleyicide indirebilir ve görüntüleyebilirsiniz.
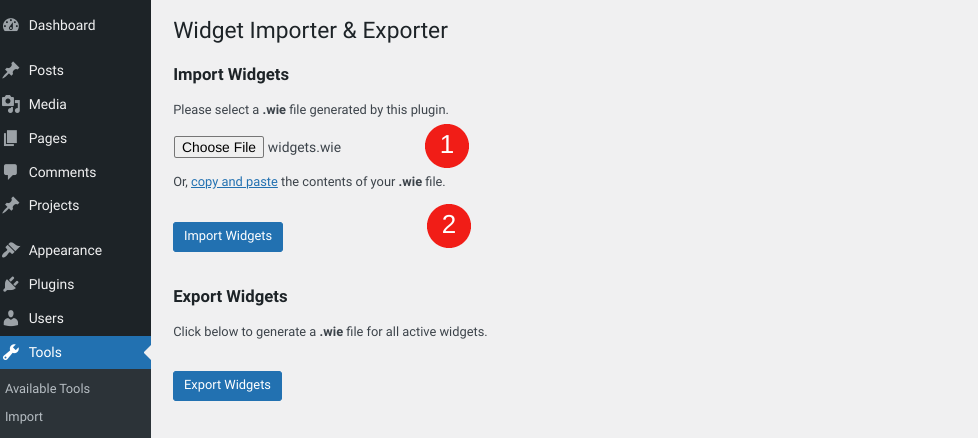
Bundan sonra, widget'ları başka bir siteye aktarabilirsiniz. Yeni sitede Widget Importer & Exporter'ı kurun ve etkinleştirin, ardından tekrar Araçlar > Widget Importer & Exporter'a gidin . Dosya Seç'e tıklayın, az önce indirdiğiniz .wie dosyasını seçin ve ardından Pencere Öğelerini İçe Aktar'a basın :

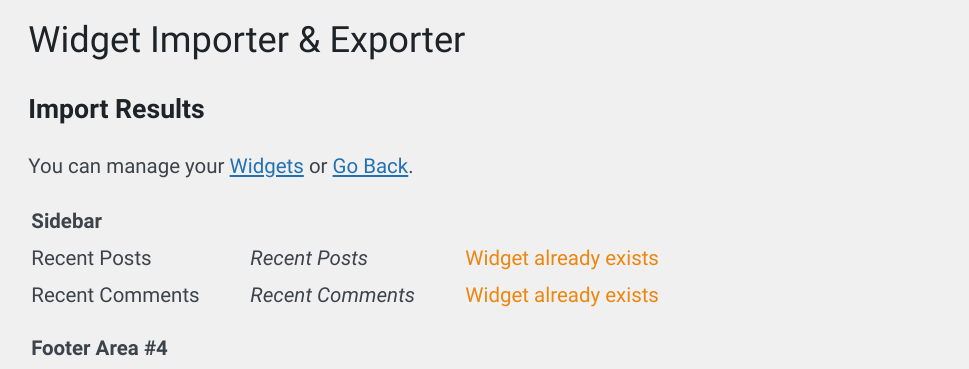
WordPress, içe aktarma işlemi tamamlandıktan sonra başarılı olduğunu bilmeniz için sizi bir sonuç sayfasına götürecektir. Yinelenen widget'lar varsa, bunları "Widget zaten var" etiketiyle işaretleyerek size bildirir:

İçe aktarma işlemi tamamlandıktan sonra, Görünüm > Pencere Öğeleri seçeneğine giderek pencere öğelerinizi görüntüleyebilirsiniz. Artık widget'larınızın eski sitenizde nasıl düzenlendiklerine benzer şekilde yeni sitede görüntülendiğini görmelisiniz.
Ancak, yeni sitenizdeki pencere öğesi alanlarının başlıklarının .wie dosyasına kaydedilen pencere öğesi alanlarının başlıklarıyla eşleşmesi gerektiğini unutmayın . Aksi takdirde, eklenti modülleri nereye yerleştireceğini bilemez. Örneğin, eski temanızın "Altbilgi #1" adlı bir bölümü varsa, eklenti modülleri aynı alanı "Altbilgi A" olarak etiketleyen bir temaya yerleştirmeyi bilemez.
Bu olursa, “Temada Widget alanı yok (etkin değil kullanılıyor)” mesajını görürsünüz. Bu pencere öğelerini Etkin Olmayan Pencere Öğeleri bölümünde bulabilir ve ardından bunları uygun pencere öğesi alanlarına manuel olarak yerleştirebilirsiniz.
Çözüm
WordPress, güzel bir siteyi hızlı ve kolay bir şekilde oluşturmanıza olanak tanıyan güçlü ve esnek bir platformdur. Ancak sitenizden en iyi şekilde yararlanmak için, CMS'nin en çok yönlü özelliklerinden birinin nasıl kullanılacağını bilmek önemlidir: widget'lar.
Bu gönderide tartıştığımız gibi, kenar çubuğu ve altbilgi dahil olmak üzere bu küçük içerik modüllerini sitenizde görüntüleyebileceğiniz birden fazla yer vardır. WordPress, aralarından seçim yapabileceğiniz çok sayıda varsayılan widget sunar. Divi gibi bir tema kullanıyorsanız, kendi temanızı bile oluşturabilirsiniz. Belirli widget'ları devre dışı bırakmak veya kaldırmak istiyorsanız, bunu manuel olarak veya Widget Seçenekleri gibi bir eklenti kullanarak yapabilirsiniz.
WordPress widget'larını kullanma hakkında başka sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Anastacia Trapeznikova / Shutterstock.com aracılığıyla Öne Çıkan Görsel
