Widget WordPress: Panduan Lengkap
Diterbitkan: 2021-05-08Ada banyak alasan mengapa WordPress begitu populer, termasuk fleksibilitasnya. Misalnya, widget WordPress membantu Anda melakukan penyesuaian yang mudah dan efektif. Memahami cara kerja modul ini dapat membantu Anda mengoptimalkan dan menyempurnakan situs Anda – khususnya bilah sisi dan footer Anda – tanpa harus menyentuh kode apa pun.
Dalam posting ini, kami akan memperkenalkan Anda pada widget WordPress dan menjelaskan kegunaannya. Kami akan membahas di mana Anda dapat menampilkannya di situs Anda, dan kemudian memandu Anda melalui cara menampilkan, menonaktifkan, dan mengimpor atau mengekspornya.
Mari kita mulai!
Berlangganan Saluran Youtube Kami
Pengantar Widget WordPress
Widget adalah elemen yang dapat Anda gunakan untuk menampilkan berbagai jenis konten dengan mudah di dalam area sidebar dan footer WordPress Anda. Ini termasuk teks, tautan, gambar, dan banyak lagi.
Bagi banyak pengguna, terutama pemula tanpa banyak pengalaman teknis, widget sangat membantu. Anda dapat menggunakan modul pra-bangun ini untuk menyempurnakan desain dan fungsionalitas halaman Anda tanpa harus mengkodekan fitur baru secara manual.
Widget adalah blok konten kecil, dan biasanya bukan fokus utama halaman. Namun, itu tidak berarti mereka tidak memainkan peran penting. Misalnya, Anda dapat menggunakannya untuk menampilkan cuaca, menyorot lokasi di peta, atau menyediakan menu navigasi yang nyaman bagi pengunjung.
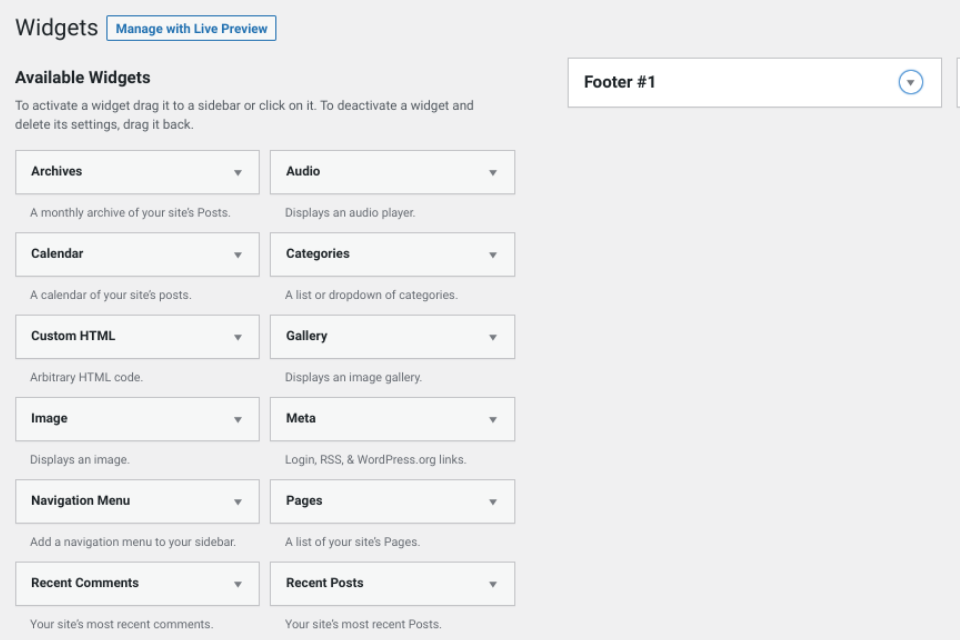
Sementara tema WordPress memungkinkan Anda untuk mengubah seluruh tampilan dan nuansa situs web Anda, widget memungkinkan Anda menambahkan dan menyesuaikan fitur tertentu ke area tertentu. WordPress hadir dengan berbagai opsi default:

Anda dapat menggunakan widget ini untuk semuanya, mulai dari menampilkan bilah pencarian hingga menampilkan daftar komentar atau posting terbaru. Selain opsi out-of-the-box ini, ada juga cara untuk membuat widget Anda sendiri.
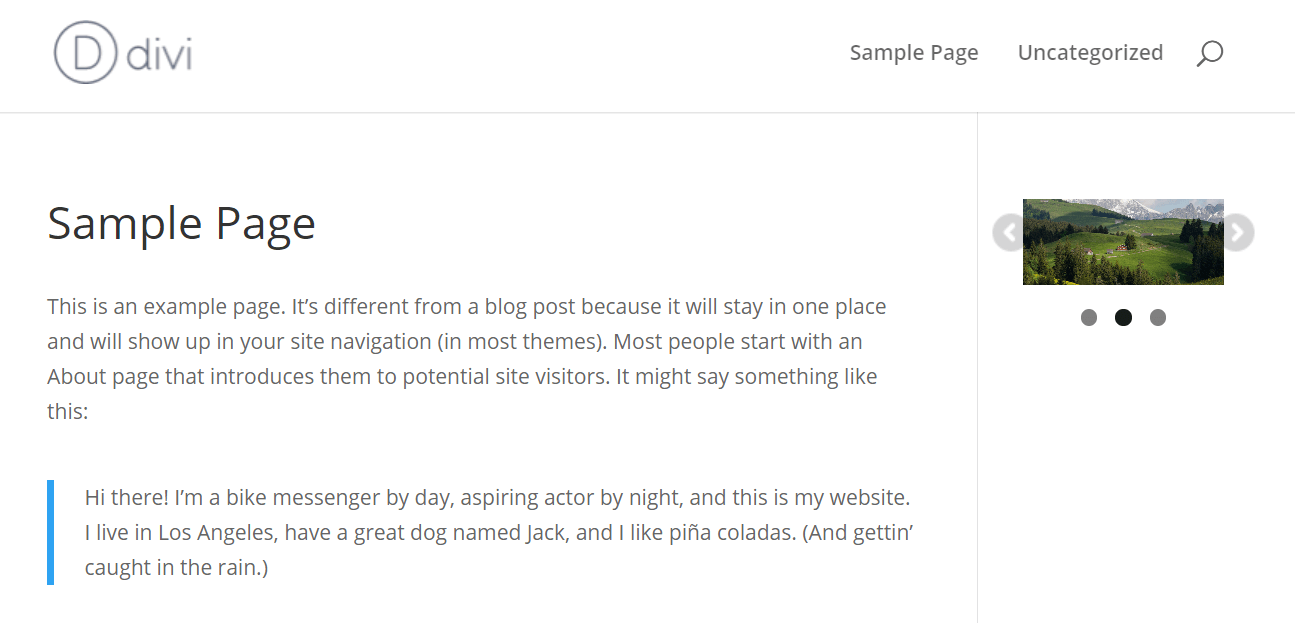
Selain itu, beberapa tema dan plugin juga dilengkapi dengan widget uniknya sendiri. Misalnya, MetaSlider memungkinkan Anda untuk menambahkan slider gambar ke area widget Anda:

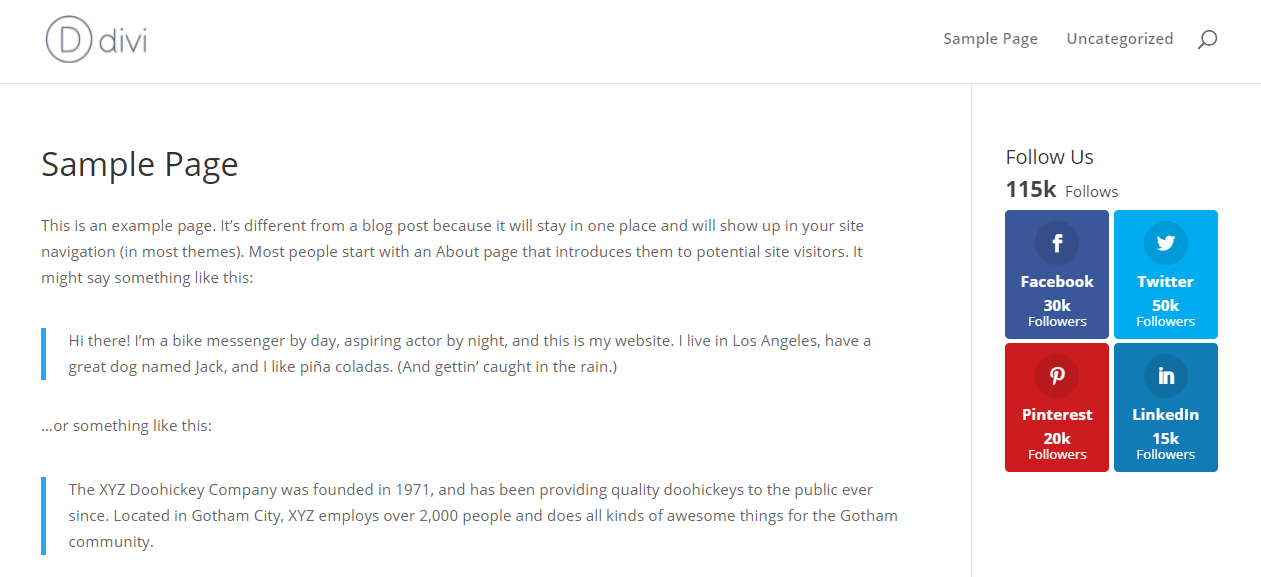
Contoh lain adalah plugin berbagi sosial Monarch kami, yang memungkinkan Anda menampilkan akun media sosial Anda:

Apa pun jenis widget yang Anda cari, Anda pasti akan menemukan opsi yang sesuai.
Di mana Anda Dapat Menampilkan Widget WordPress
Biasanya ada beberapa area widget di situs WordPress. Biasanya, widget ditempatkan di sidebar atau footer. Namun, itu bukan satu-satunya dua opsi.
Jumlah area widget yang Anda miliki akan ditentukan sebagian besar oleh tema Anda. Beberapa tema mungkin menawarkan beberapa bilah sisi, atau memungkinkan Anda menambahkan widget di tempat-tempat seperti tajuk situs Anda.
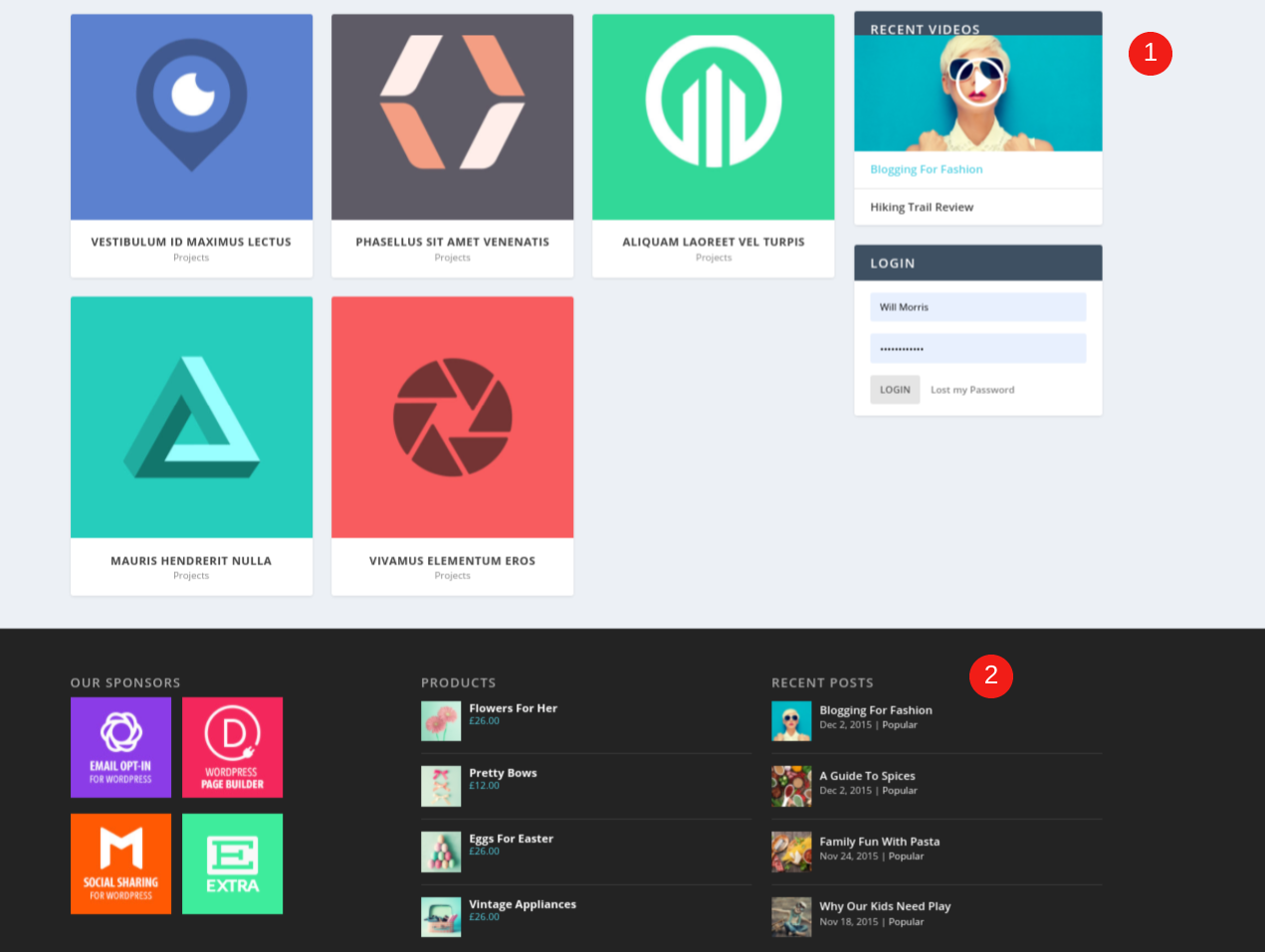
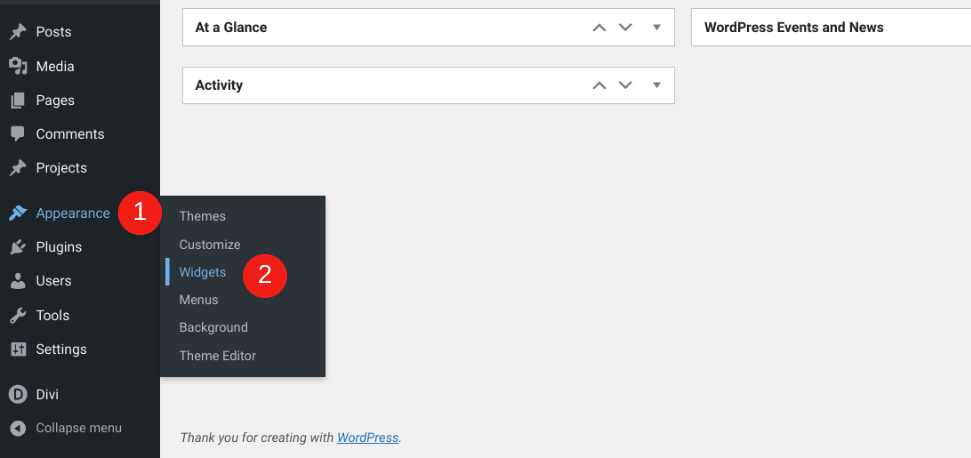
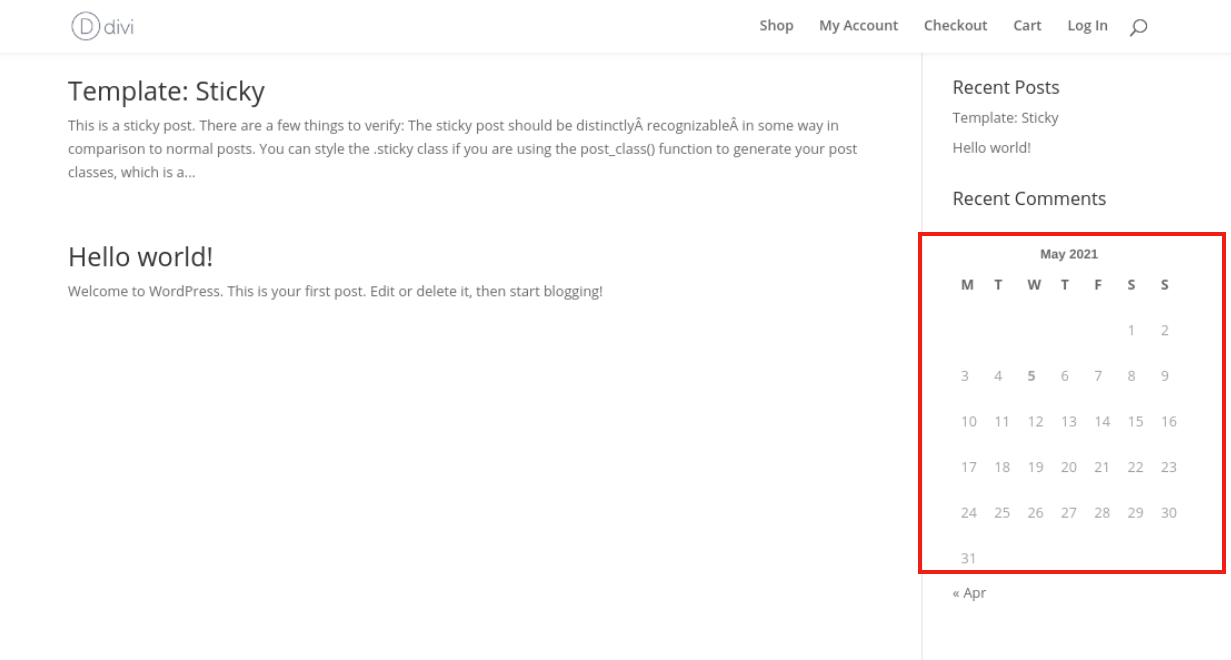
Di bawah ini adalah contoh widget di sidebar (1) dan footer (2):

Anda dapat memilih untuk menampilkan widget hanya di halaman tertentu, atau di semua halaman di situs Anda. Misalnya, meskipun Anda mungkin ingin menyertakan widget Search Bar di setiap halaman, Anda mungkin hanya ingin menampilkan widget Recent Posts di blog Anda.
Cara Menampilkan Widget WordPress
Ketika datang untuk menampilkan widget di situs WordPress Anda, Anda memiliki beberapa opsi. Pertama, ini membantu untuk mengetahui area mana dari situs Anda yang ramah-widget.
Menambahkan Widget dari Layar Admin WordPress
Untuk melihat di mana Anda dapat menampilkan widget WordPress di tema Anda saat ini, Anda dapat menuju ke Appearance > Widgets di dashboard Anda:

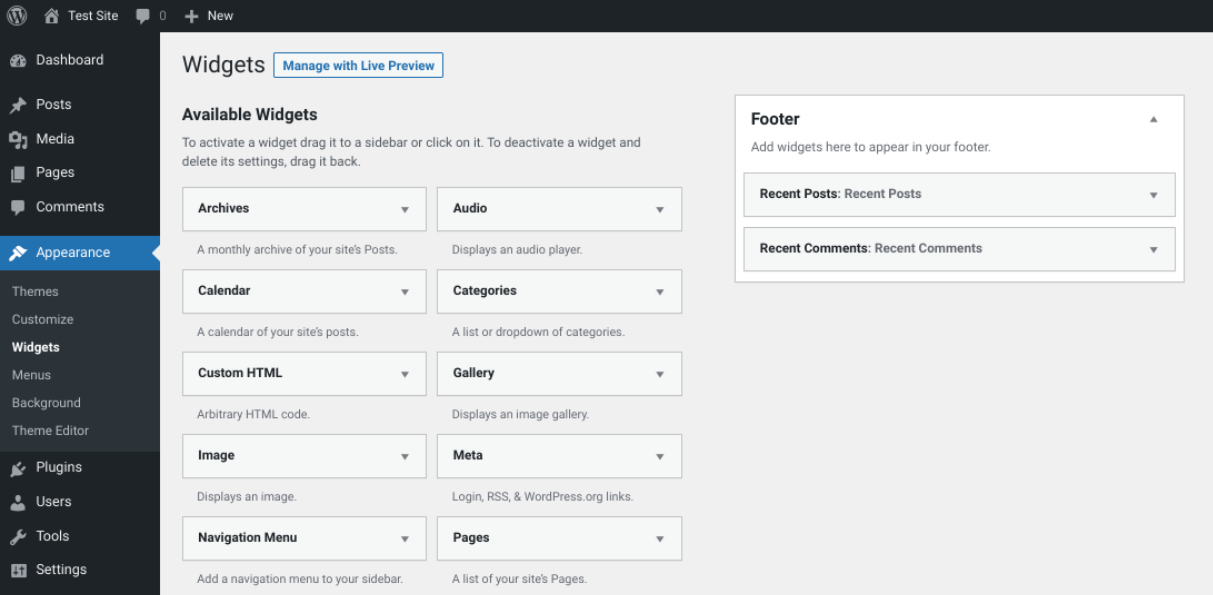
Di tema default terbaru WordPress, Twenty Twenty-One, Anda hanya akan menemukan satu area widget di footer:

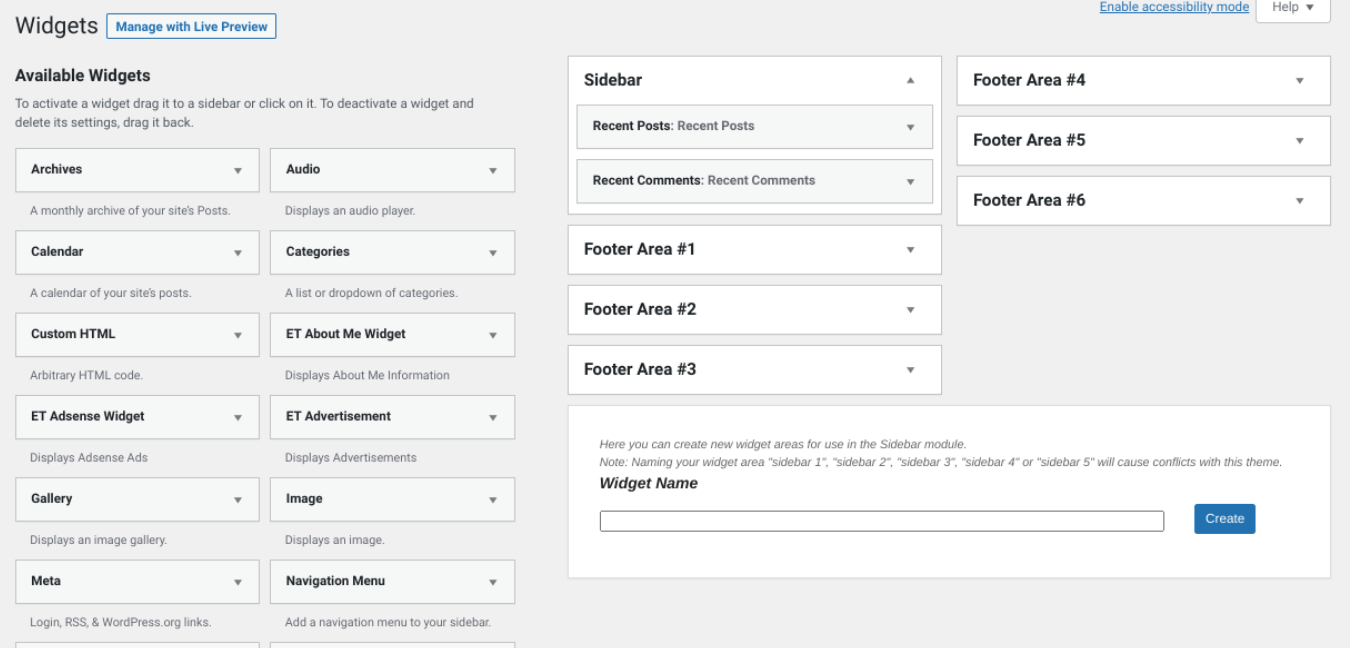
Namun, jika Anda menggunakan Tema Divi kami, Anda akan memiliki akses ke banyak area widget, termasuk bilah sisi dan beberapa footer. Anda juga akan memiliki opsi untuk membuat area widget baru Anda sendiri untuk digunakan di modul bilah sisi:

Untuk menampilkan widget di salah satu bagian ini, yang harus Anda lakukan adalah menarik dan melepas modul pilihan Anda di bawah bagian yang ditentukan. Misalnya, jika Anda ingin menambahkan widget ke sidebar Anda, Anda akan menempatkannya di bawah panel Sidebar . Seperti yang Anda lihat pada contoh di atas, saat ini kami memiliki Postingan Terbaru dan Komentar Terbaru yang ditampilkan.
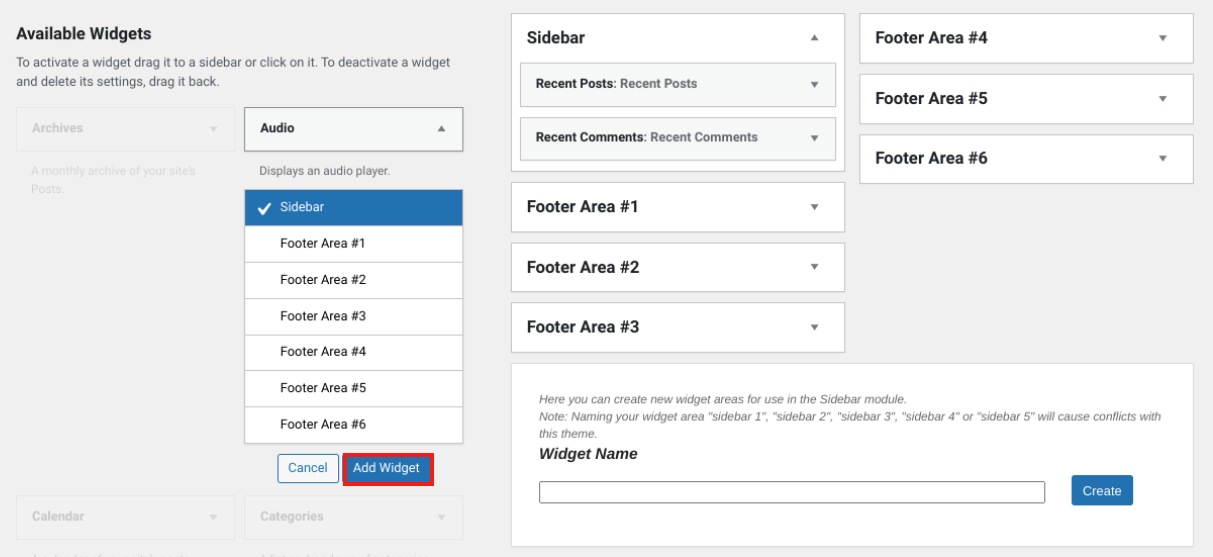
Atau, Anda cukup mengklik widget, pilih area yang ingin Anda tambahkan, lalu klik Tambah Widget :

Layar Appearance > Widgets adalah salah satu dari dua metode yang dapat Anda gunakan untuk menampilkan widget. Pilihan lainnya adalah menggunakan WordPress Theme Customizer.
Menambahkan Widget dari Penyesuai Tema
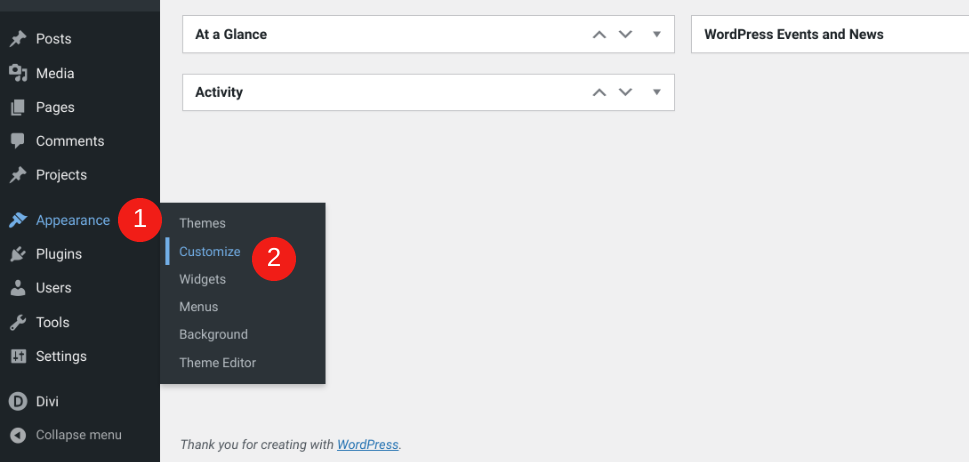
Untuk memulai, navigasikan ke Appearance > Customize di dasbor Anda:

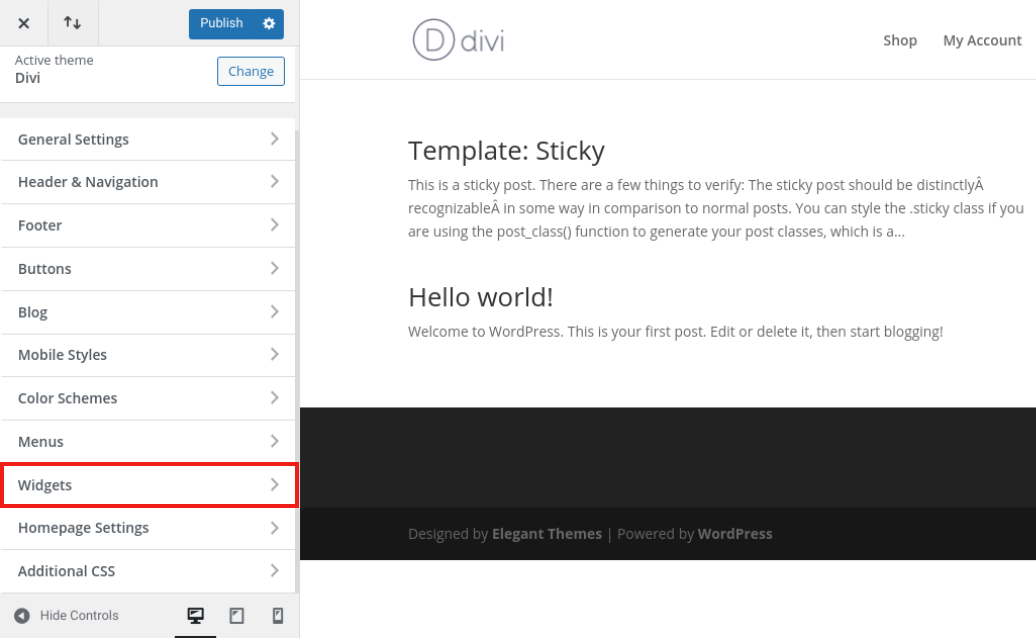
Di halaman ini, biasanya akan ada bagian Widget :

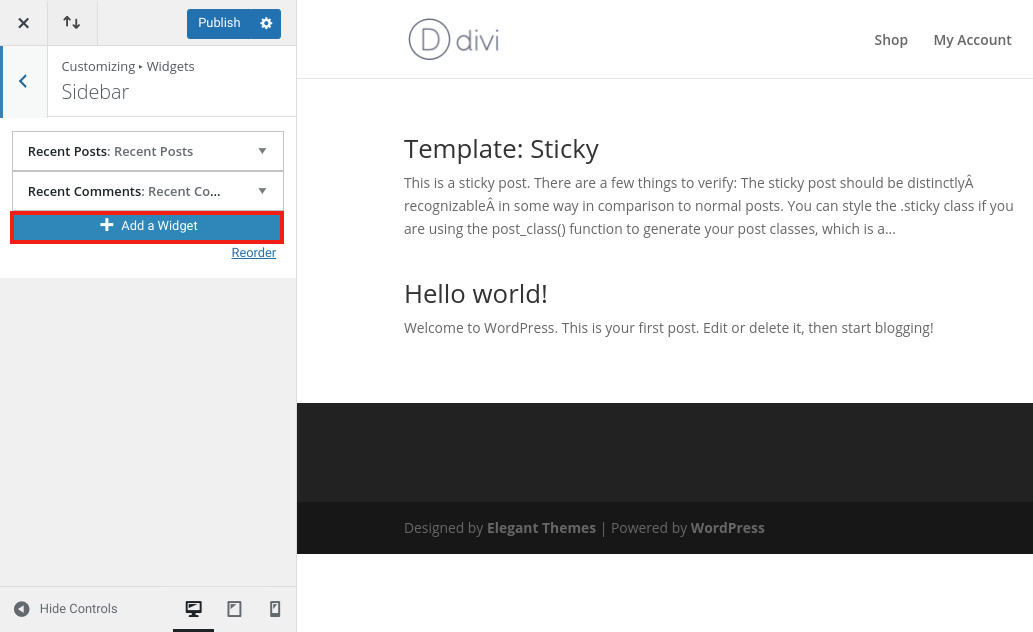
Selanjutnya, Anda dapat memilih area yang ingin Anda tambahkan widget dari opsi yang tersedia. Kemudian klik Tambahkan Widget :

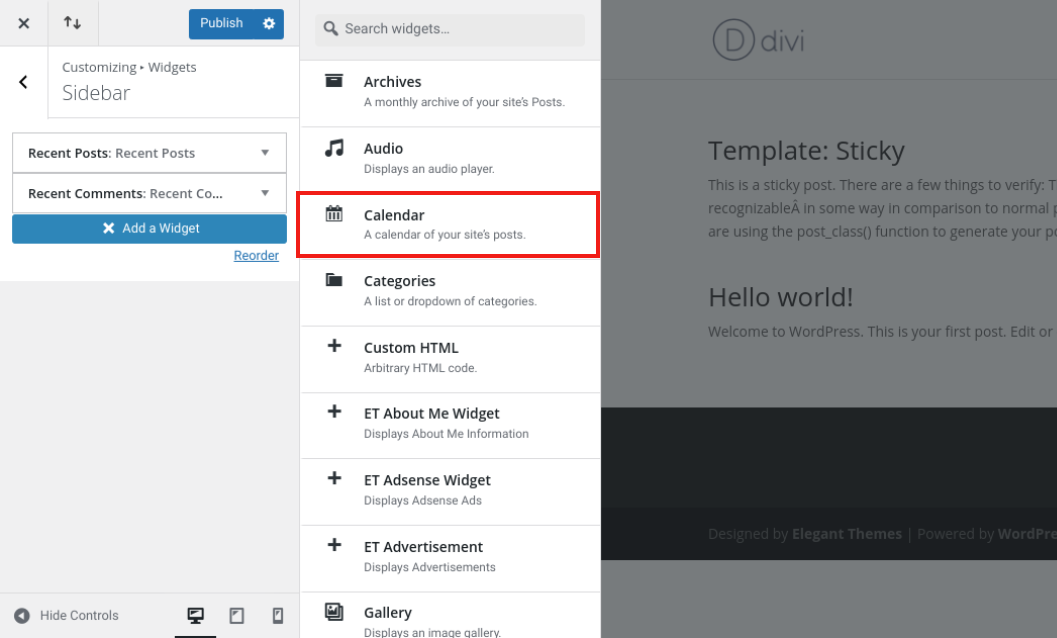
Selanjutnya, dari daftar opsi widget, pilih modul yang ingin Anda tambahkan:

Anda dapat memberi judul pada widget jika diinginkan, meskipun itu tidak perlu. Perhatikan bahwa jika Anda memasukkan judul, itu akan terlihat di ujung depan oleh pengunjung Anda.
Setelah selesai, klik Terbitkan untuk menyimpan perubahan Anda. Sekarang, ketika Anda mengunjungi situs Anda, Anda akan melihat widget ditampilkan:

Itu dia! Anda dapat mengulangi proses ini untuk menambahkan modul sebanyak yang Anda inginkan ke area ramah widget di situs Anda.
Cara Menonaktifkan Widget WordPress
Saat Anda bereksperimen dengan widget WordPress, Anda mungkin perlu tahu cara menghapus atau menonaktifkannya. Untungnya, proses untuk melakukannya cepat dan mudah, dan Anda memiliki beberapa opsi.
Menghapus Widget secara Manual
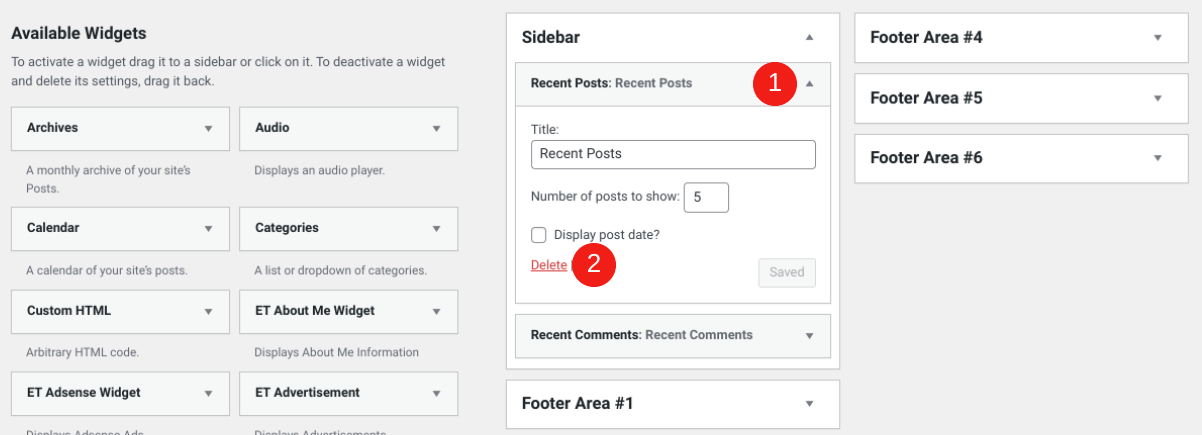
Metode pertama adalah menghapus widget Anda secara manual. Arahkan ke Appearance > Widgets , lalu telusuri area widget yang berisi modul yang ingin Anda hapus. Klik panah untuk memperluasnya, lalu klik Hapus :

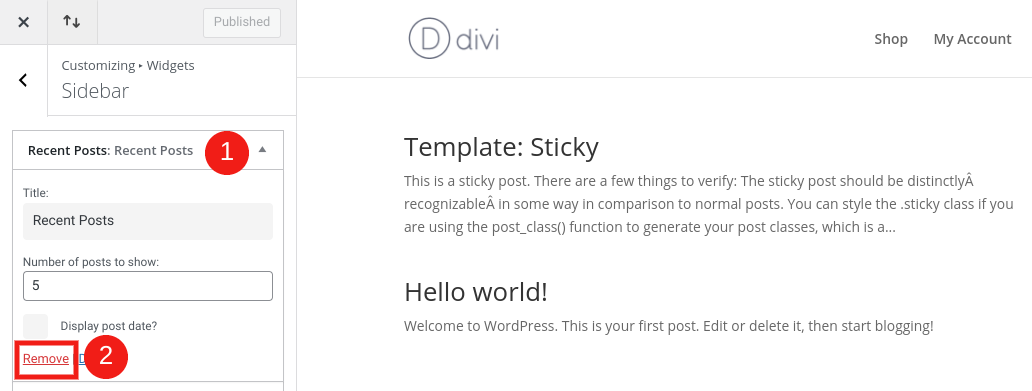
Prosesnya serupa jika Anda ingin menggunakan Customizer. Arahkan ke Appearance > Customize > Widgets . Buka panel widget, cari modul yang ingin Anda hapus, lalu klik Hapus :

Pastikan untuk memilih Terbitkan di bagian atas Penyesuai untuk menyimpan perubahan Anda.
Menandai Widget sebagai Tidak Aktif
Mungkin Anda ingin menghapus widget tanpa menghapusnya secara permanen. Misalnya, Anda mungkin ingin menyimpannya untuk digunakan di masa mendatang tanpa kehilangan pengaturan yang telah Anda sesuaikan.

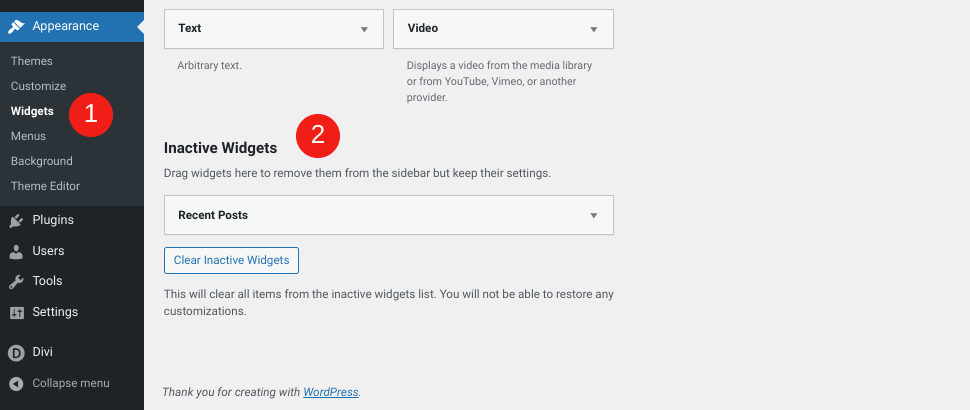
Jika demikian, Anda dapat menandainya sebagai tidak aktif untuk sementara. Untuk melakukannya, navigasikan ke Appearance > Widgets . Selanjutnya, seret dan lepas modul apa pun yang Anda inginkan di bagian Widget Tidak Aktif :

Jika Anda ingin menambahkan widget ini kembali ke situs Anda di masa mendatang, melakukannya semudah menyeretnya ke bagian widget aktif atau ke area widget pilihan Anda. Atau, Anda dapat mengklik tombol Hapus Widget Tidak Aktif .
Juga, perhatikan bahwa jika Anda mengubah tema WordPress dan yang baru menawarkan opsi area widget yang berbeda, modul apa pun yang tidak sesuai dengan bagian widget tema baru akan terdaftar sebagai tidak aktif.
Menggunakan Plugin untuk Menonaktifkan Widget
Opsi ketiga untuk menonaktifkan widget WordPress adalah menggunakan plugin. Ada beberapa pilihan kualitas yang tersedia, tergantung pada apa yang ingin Anda capai. Mari kita lihat beberapa alat terbaik.
Nonaktifkan Widget

Jika Anda ingin menggunakan plugin untuk menonaktifkan satu atau beberapa widget, Anda tidak bisa salah dengan Widget Disable. Alat gratis ini sangat mudah digunakan.
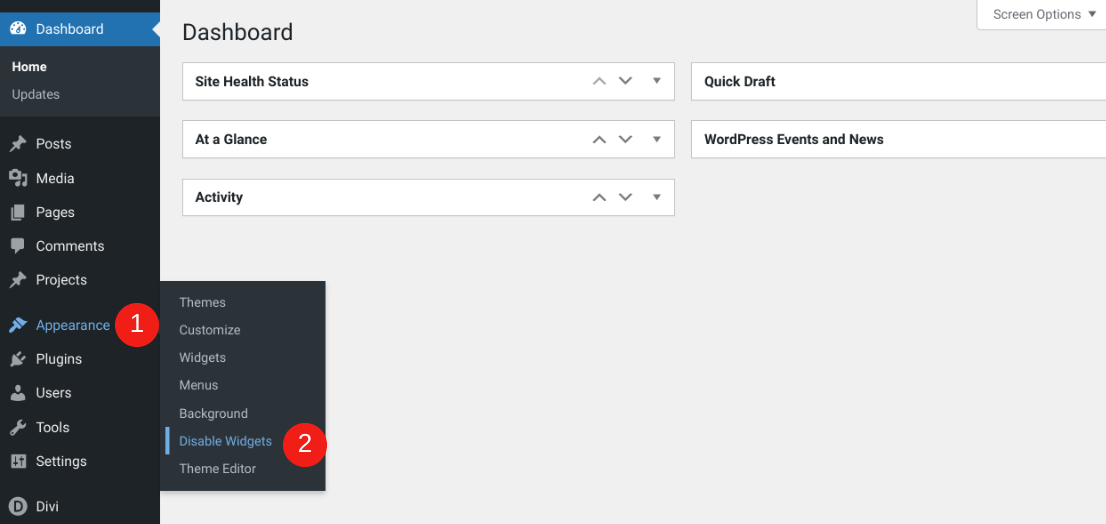
Setelah Anda menginstal dan mengaktifkannya, cukup arahkan ke Appearance > Disable Widgets:

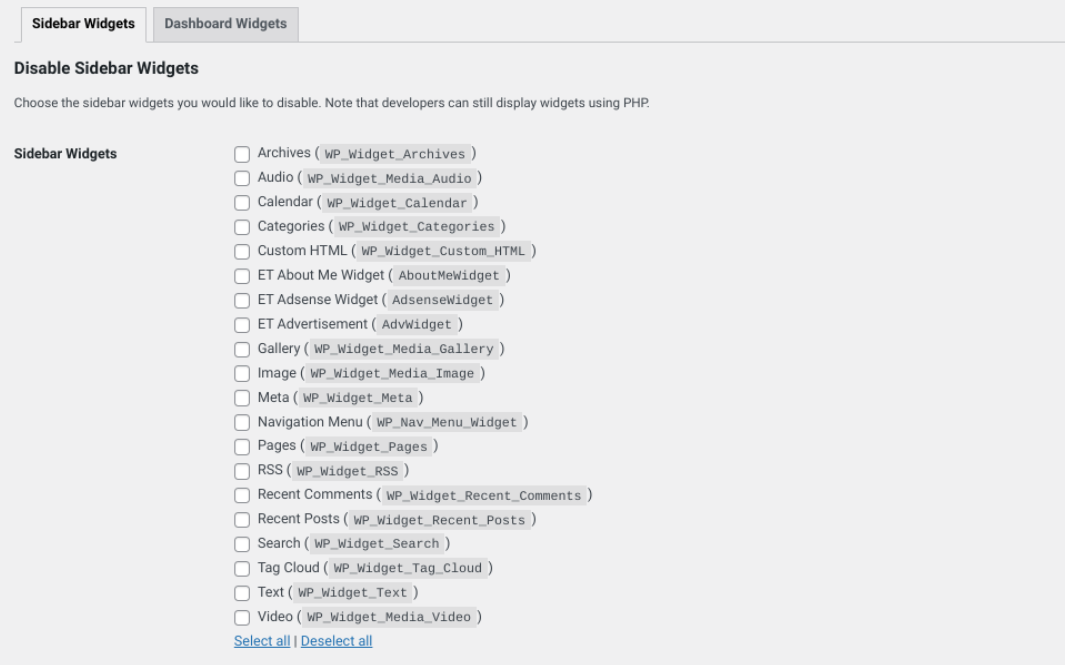
Pada layar ini, pilih widget yang ingin Anda nonaktifkan:

Setelah selesai, klik Simpan Perubahan . Ingatlah bahwa opsi ini memungkinkan Anda menonaktifkan widget, tetapi ini bukan solusi ideal jika Anda hanya mencoba menyembunyikan modul. Misalnya, jika Anda berencana untuk menggunakan widget ini lagi dalam waktu dekat, Anda akan ingin menggunakan alat yang berbeda (seperti plugin berikutnya).
Opsi Widget

Plugin gratis lainnya yang dapat Anda gunakan untuk mengontrol dan menyesuaikan widget WordPress Anda adalah Opsi Widget. Alat ini memungkinkan Anda menonaktifkan widget sepenuhnya, atau hanya mematikannya untuk halaman individual.
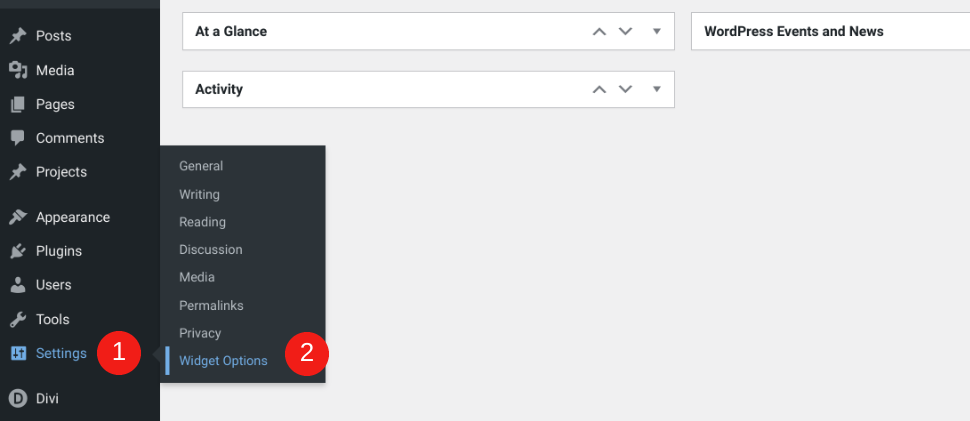
Setelah plugin dipasang dan diaktifkan di situs Anda, Anda dapat mulai menggunakannya dengan menavigasi ke Pengaturan > Opsi Widget :

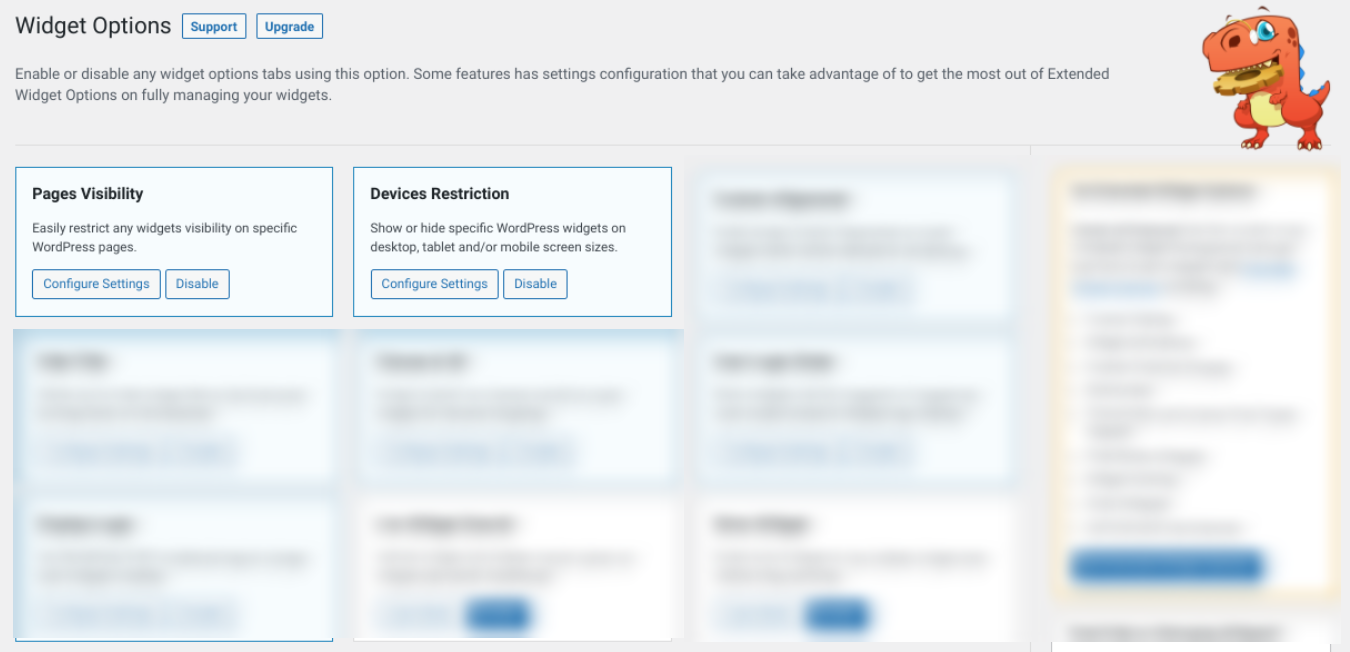
Pada layar berikutnya, periksa untuk memastikan pengaturan Visibilitas Halaman dan Pembatasan Perangkat diaktifkan:

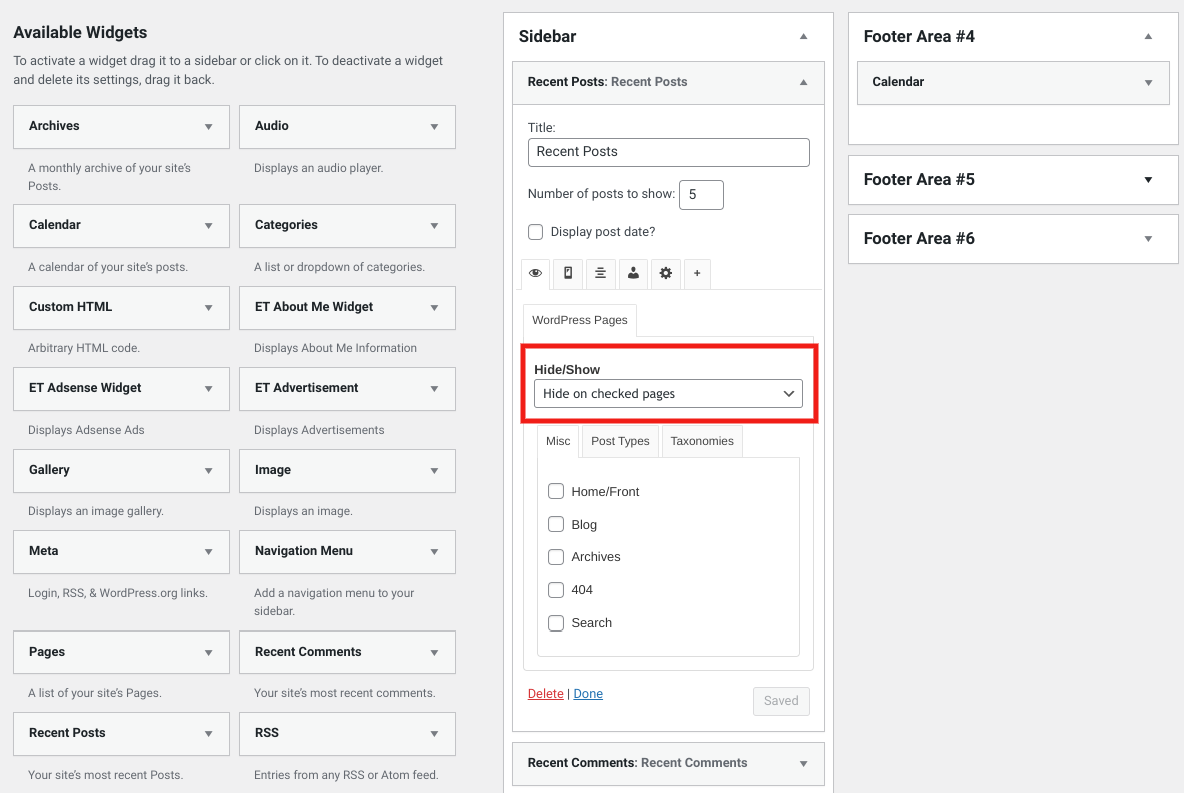
Selanjutnya, Anda dapat membuka layar widget untuk menjelajahi berbagai opsi penyesuaian:

Seperti yang Anda lihat, Anda cukup memilih halaman tempat Anda ingin menyembunyikan atau menampilkan widget tertentu. Setelah selesai, klik Simpan .
Menonaktifkan Widget Menggunakan PHP
Metode terakhir yang dapat Anda gunakan untuk menonaktifkan widget adalah dengan mengedit kode situs Anda secara manual. Tentu saja, strategi ini bukan untuk semua orang. Jika Anda merasa tidak nyaman bekerja dengan PHP, kami sarankan untuk tetap menggunakan plugin.
Namun, jika Anda memiliki sedikit pengalaman pengembangan dan lebih suka tidak menggunakan sumber daya yang tidak perlu di situs Anda dengan plugin pihak ketiga, Anda mungkin menemukan solusi ini lebih baik. Untuk membatalkan pendaftaran widget WordPress, mulailah dengan menavigasi ke file functions.php Anda. (Sebaiknya gunakan tema anak.)
Di dalam file itu, tambahkan cuplikan kode untuk membatalkan pendaftaran widget. Misalnya, jika Anda ingin menghapus widget Kalender , Anda akan menggunakan yang berikut ini:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); Setelah selesai, simpan file tersebut. Sekarang modul itu tidak akan muncul sebagai opsi di layar Widget WordPress Anda. Jika Anda ingin mengaktifkannya lagi di masa mendatang, Anda cukup menghapus kode ini.
Cara Mengimpor dan Mengekspor Widget WordPress
Setelah situs WordPress Anda aktif untuk sementara waktu dan Anda telah mendedikasikan waktu dan energi untuk menyesuaikan widget Anda, Anda mungkin ingin menggunakannya kembali di situs web lain. Jika demikian, ada baiknya mengetahui cara mengimpor dan mengekspor widget WordPress Anda.
Seperti yang Anda duga, cara termudah untuk melakukannya adalah dengan menggunakan plugin. Kami merekomendasikan Pengimpor & Pengekspor Widget:

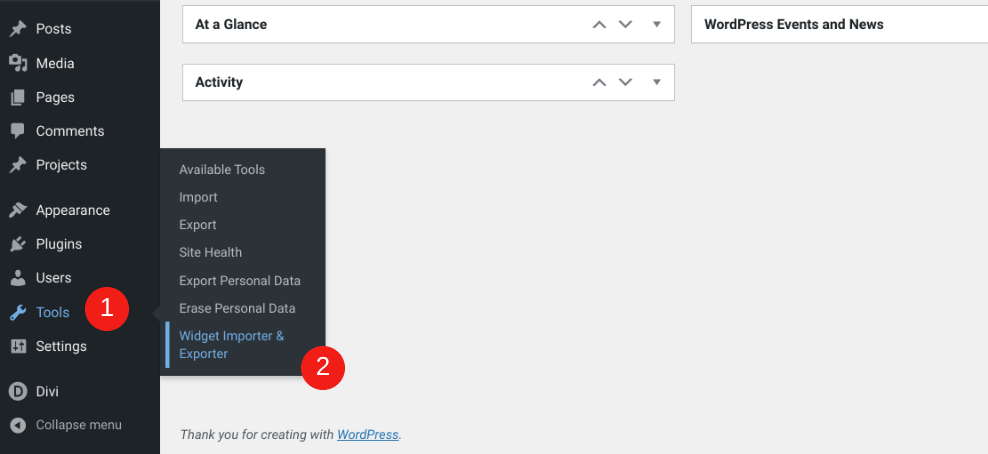
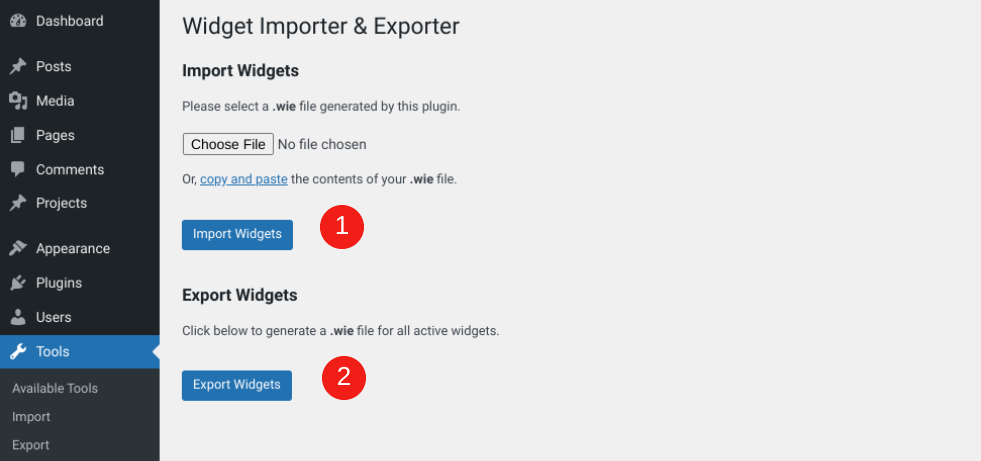
Untuk memulai, navigasikan ke Alat > Pengimpor & Eksportir Widget :

Pada layar ini, Anda akan memiliki dua opsi: (1) Impor Widget dan (2) Ekspor Widget :

Jika Anda memilih opsi Ekspor Widget , plugin akan membuat file .wie untuk widget yang saat ini aktif di area sidebar dan footer Anda (serta tempat lain yang memiliki widget). Ini berguna karena artinya hanya akan menyimpan widget aktif Anda, bukan salinan semua modul default yang tidak Anda gunakan. Anda dapat mengunduh dan melihat file dalam editor kode apa pun.
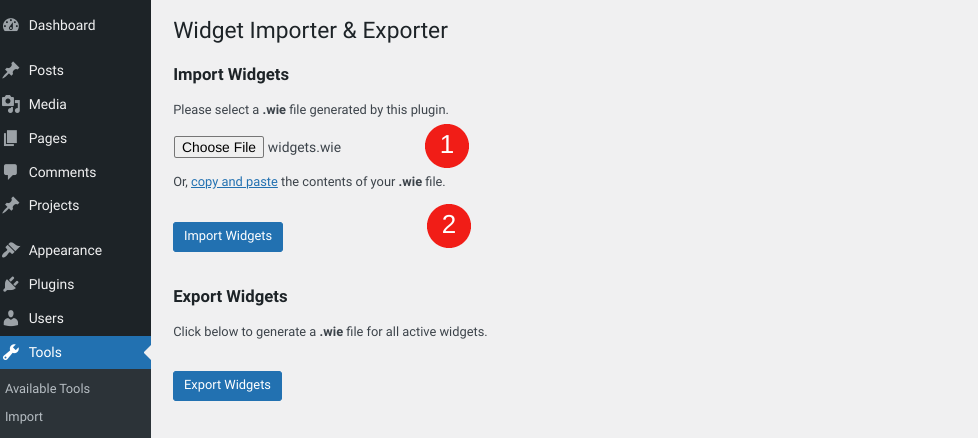
Setelah itu, Anda dapat mengimpor widget ke situs lain. Instal dan aktifkan Pengimpor & Pengekspor Widget di situs baru, lalu ramban ke Alat > Pengimpor & Pengekspor Widget lagi. Klik Pilih File , pilih file .wie yang baru saja Anda unduh, lalu tekan Impor Widget :

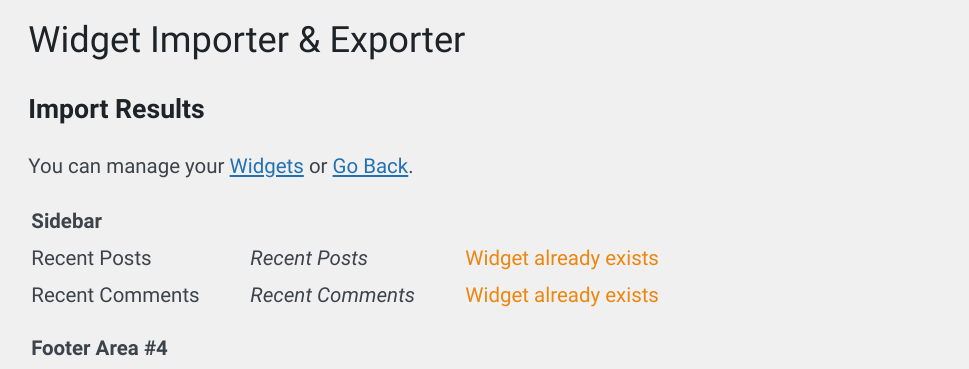
WordPress akan membawa Anda ke halaman hasil setelah selesai dengan proses impor sehingga Anda tahu itu berhasil. Jika ada widget duplikat, itu akan memberi tahu Anda dengan menandainya dengan label "Widget sudah ada":

Setelah impor selesai, Anda dapat melihat widget Anda dengan menavigasi ke Appearance > Widgets . Anda sekarang akan melihat widget Anda ditampilkan di situs baru, mirip dengan bagaimana mereka diatur di situs lama Anda.
Namun, perhatikan bahwa judul area widget di situs baru Anda harus sesuai dengan judul area widget yang disimpan dalam file .wie . Jika tidak, plugin tidak akan tahu di mana harus meletakkan modul. Misalnya, jika tema lama Anda memiliki bagian yang disebut "Footer #1", plugin tidak akan tahu untuk menempatkan modul dalam tema yang memberi label pada area yang sama dengan "Footer A".
Jika hal ini terjadi, Anda akan melihat pesan “Widget area not existing in theme (using inactive)”. Anda dapat menemukan widget ini di bagian Widget Tidak Aktif , lalu menempatkannya secara manual di area widget yang sesuai.
Kesimpulan
WordPress adalah platform yang kuat dan fleksibel yang memungkinkan Anda membangun situs yang indah dengan cepat dan mudah. Namun, untuk memaksimalkan situs Anda, penting untuk mengetahui cara menggunakan salah satu fitur CMS yang paling serbaguna: widget.
Seperti yang telah kita bahas dalam posting ini, ada beberapa tempat Anda dapat menampilkan modul konten kecil ini di situs Anda, termasuk sidebar dan footer. WordPress menawarkan sejumlah besar widget default untuk dipilih. Jika Anda menggunakan tema seperti Divi, Anda bahkan dapat membuatnya sendiri. Jika Anda ingin menonaktifkan atau menghapus widget tertentu, Anda dapat melakukannya secara manual atau dengan menggunakan plugin seperti Opsi Widget.
Apakah Anda memiliki pertanyaan lain tentang penggunaan widget WordPress? Beri tahu kami di bagian komentar di bawah!
Gambar Unggulan melalui Anastacia Trapeznikova / shutterstock.com
