Widget-uri WordPress: Ghidul complet
Publicat: 2021-05-08Există multe motive pentru care WordPress este atât de popular, inclusiv flexibilitatea sa. De exemplu, widgeturile WordPress vă ajută să efectuați personalizări ușoare și eficiente. Înțelegerea modului în care funcționează aceste module vă poate ajuta să vă optimizați și să vă îmbunătățiți site-ul - în special barele laterale și subsolurile - fără a fi nevoie să atingeți niciun cod.
În această postare, vă vom prezenta widgeturile WordPress și vă vom explica utilizările. Vom discuta unde le puteți afișa pe site-ul dvs. și apoi vă vom prezenta cum să le prezentați, să le dezactivați, să le importați sau să le exportați.
Să începem!
Abonați-vă la canalul nostru Youtube
Introducere în WordPress Widgets
Widgeturile sunt elemente pe care le puteți utiliza pentru a afișa cu ușurință diferite tipuri de conținut în bara laterală WordPress și în zonele de subsol. Acestea includ text, linkuri, imagini și multe altele.
Pentru mulți utilizatori, în special începători fără prea multă experiență tehnică, widgeturile sunt incredibil de utile. Puteți utiliza aceste module pre-construite pentru a îmbunătăți atât designul, cât și funcționalitatea paginilor dvs., fără a fi nevoie să codați manual noi caracteristici.
Widgeturile sunt blocuri mici de conținut și, de obicei, nu sunt principalul obiectiv al unei pagini. Cu toate acestea, asta nu înseamnă că nu joacă roluri esențiale. De exemplu, le puteți folosi pentru a afișa vremea, a evidenția o locație pe o hartă sau pentru a oferi vizitatorilor un meniu de navigare convenabil.
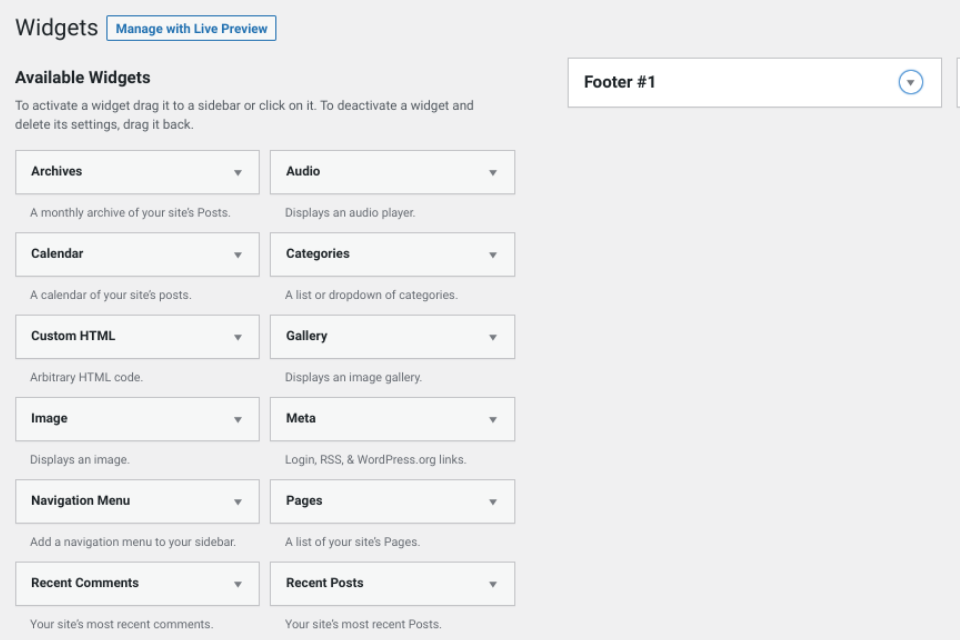
În timp ce temele WordPress vă permit să schimbați întregul aspect al site-ului dvs. web, widgeturile vă permit să adăugați și să personalizați caracteristici specifice în anumite zone. WordPress vine cu o varietate de opțiuni implicite:

Puteți utiliza aceste widgeturi pentru orice, de la afișarea barelor de căutare până la afișarea unei liste de comentarii sau postări recente. În plus față de aceste opțiuni out-of-the-box, există și modalități de a vă crea propriile widgeturi.
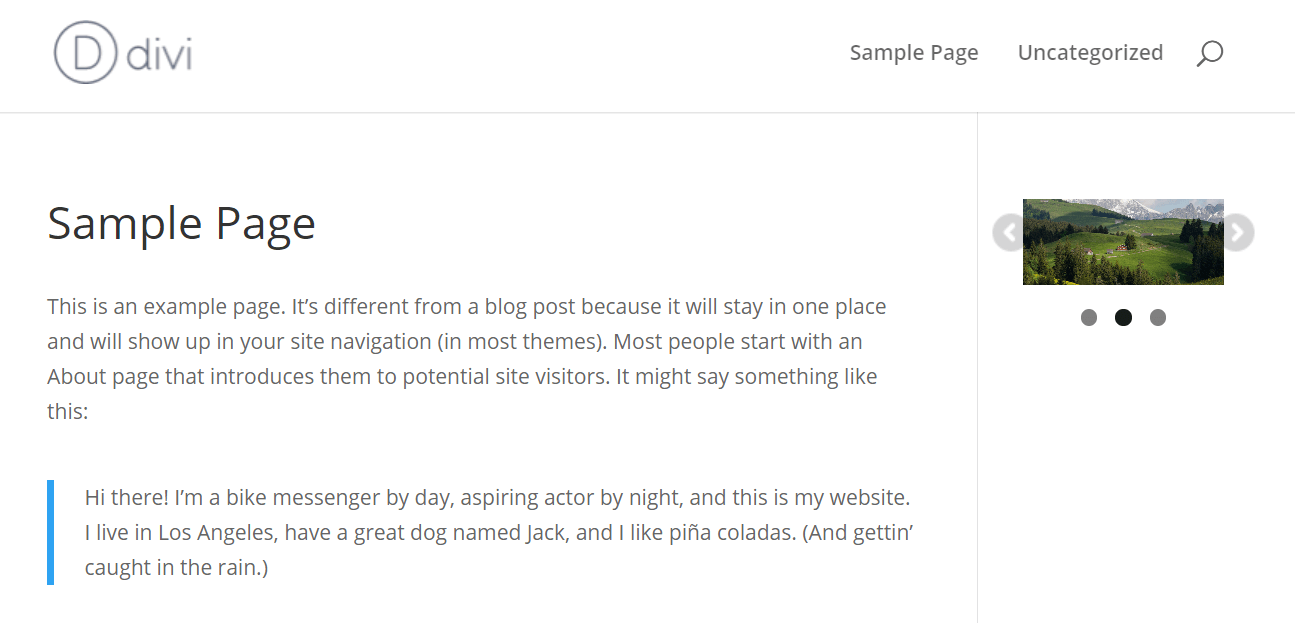
În plus, unele teme și pluginuri vin și cu widget-urile lor unice. De exemplu, MetaSlider vă permite să adăugați glisoare de imagine în zonele widgetului:

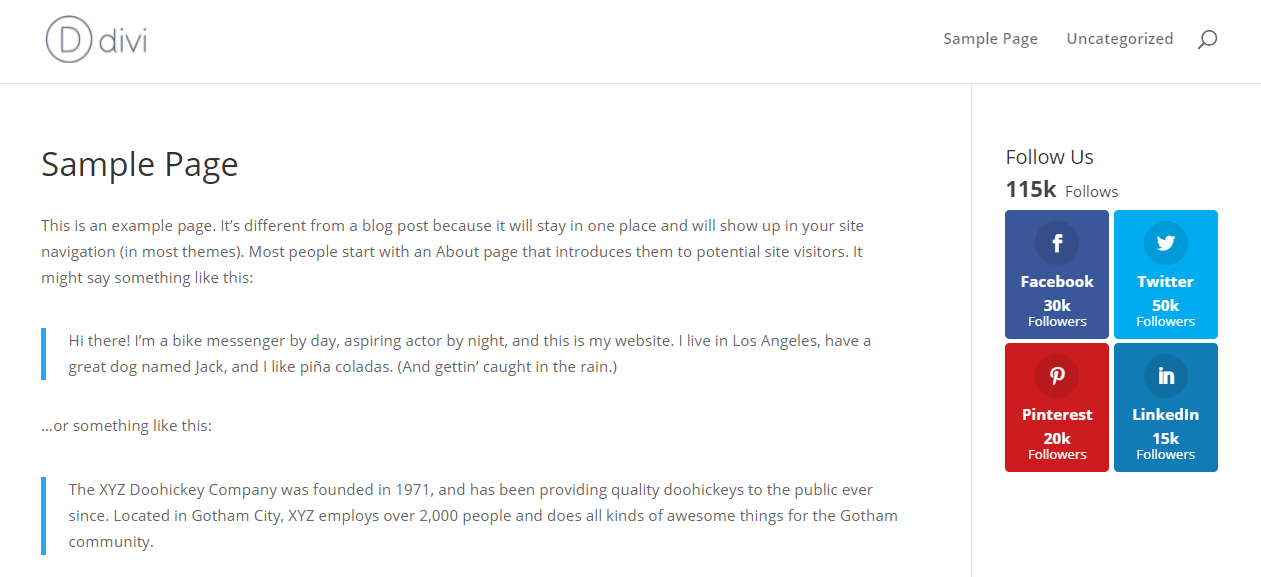
Un alt exemplu este pluginul nostru de partajare socială Monarch, care vă permite să vă prezentați conturile de socializare:

Indiferent de ce tip de widget căutați, sunteți obligat să găsiți o opțiune potrivită.
Unde puteți afișa widget-uri WordPress
De obicei, există mai multe zone widget pe un site WordPress. De obicei, widgeturile sunt plasate fie într-o bară laterală, fie în subsol. Cu toate acestea, acestea nu sunt singurele două opțiuni.
Numărul de zone widget pe care le aveți disponibile va fi dictat în mare măsură de tema dvs. Unele teme pot oferi mai multe bare laterale sau vă permit să adăugați widgeturi în locuri precum antetul site-ului dvs.
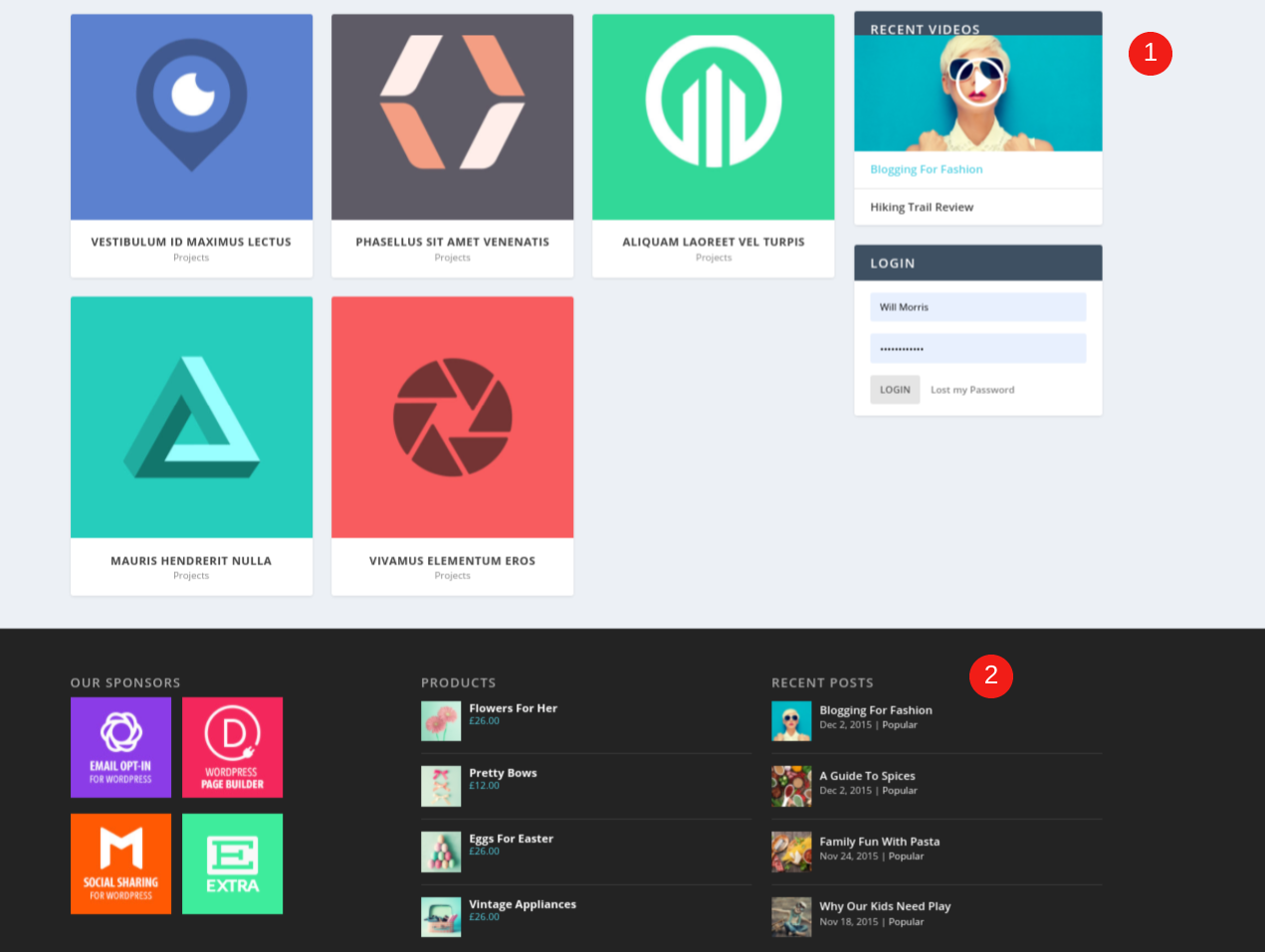
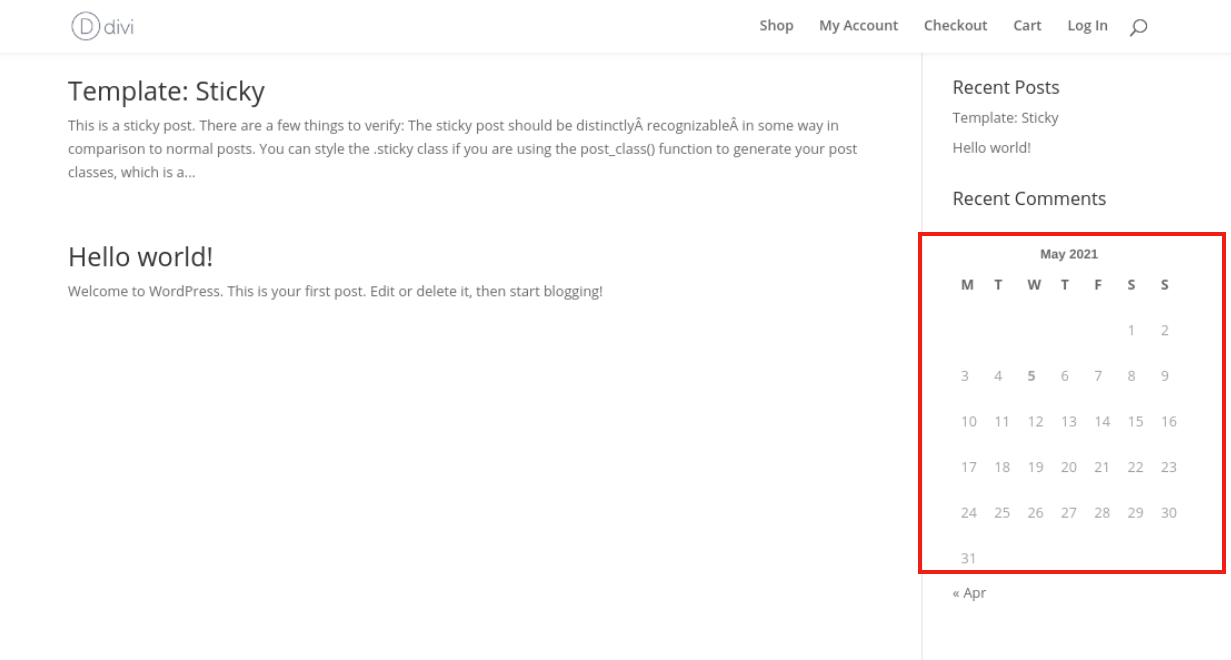
Mai jos este un exemplu de widget-uri într-o bară laterală (1) și subsol (2):

Puteți alege să prezentați widgeturi numai pe anumite pagini sau pe toate paginile de pe site-ul dvs. De exemplu, deși este posibil să doriți să includeți un widget din Bara de căutare pe fiecare pagină, este posibil să doriți să afișați widgetul Postări recente pe blogul dvs.
Cum să afișați widget-uri WordPress
Când vine vorba de prezentarea widgeturilor pe site-ul dvs. WordPress, aveți câteva opțiuni. În primul rând, vă ajută să știți ce zone ale site-ului dvs. sunt compatibile cu widgeturile.
Adăugarea de widget-uri din ecranul de administrare WordPress
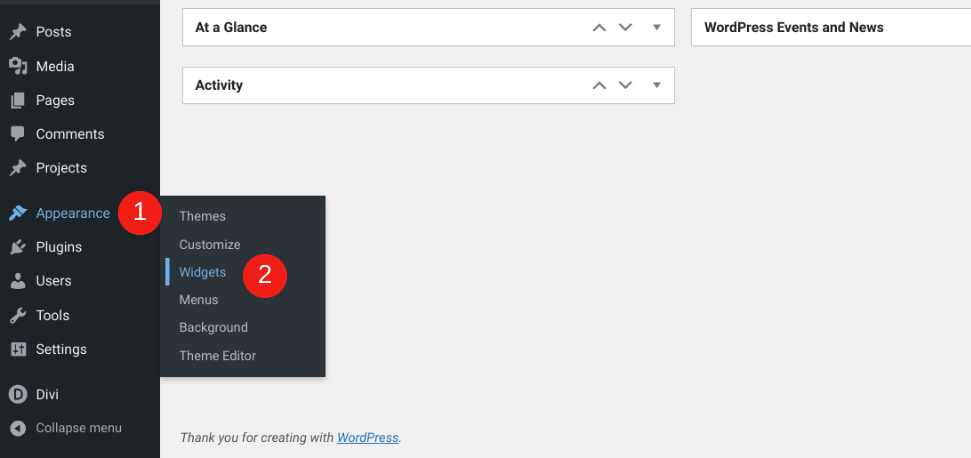
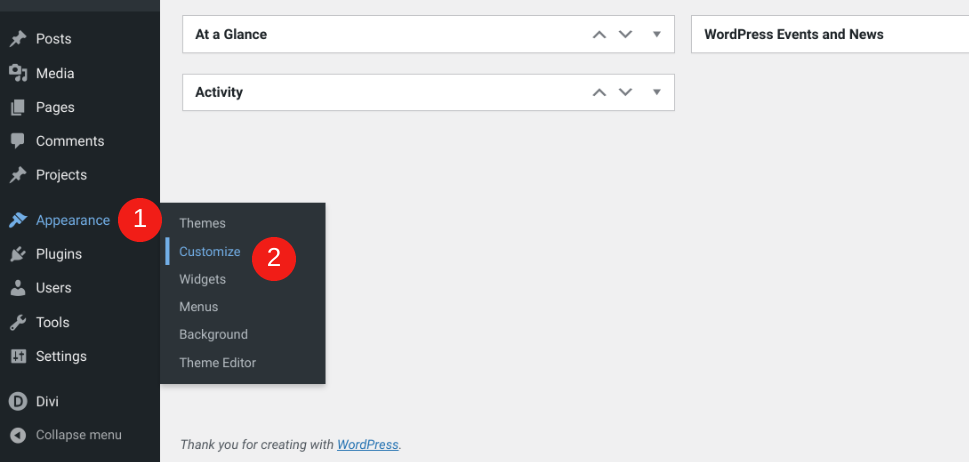
Pentru a vedea unde puteți afișa widget-uri WordPress în tema dvs. actuală, puteți accesa Aspect> Widget-uri din tabloul de bord:

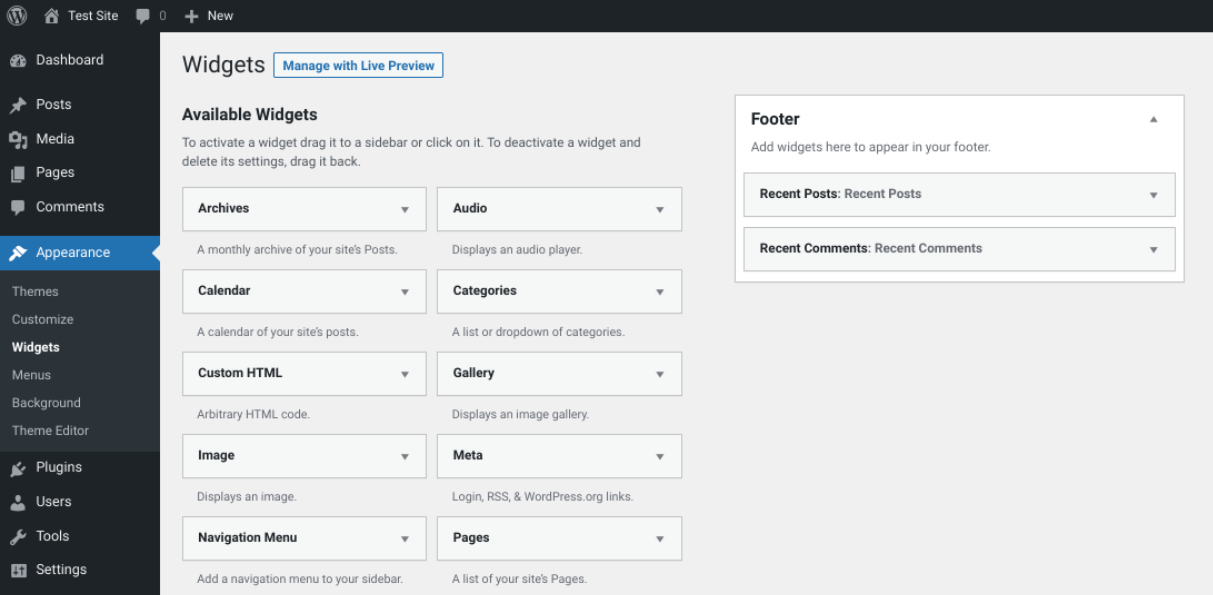
În cea mai recentă temă implicită WordPress, Twenty Twenty-One, veți găsi o singură zonă widget în subsol:

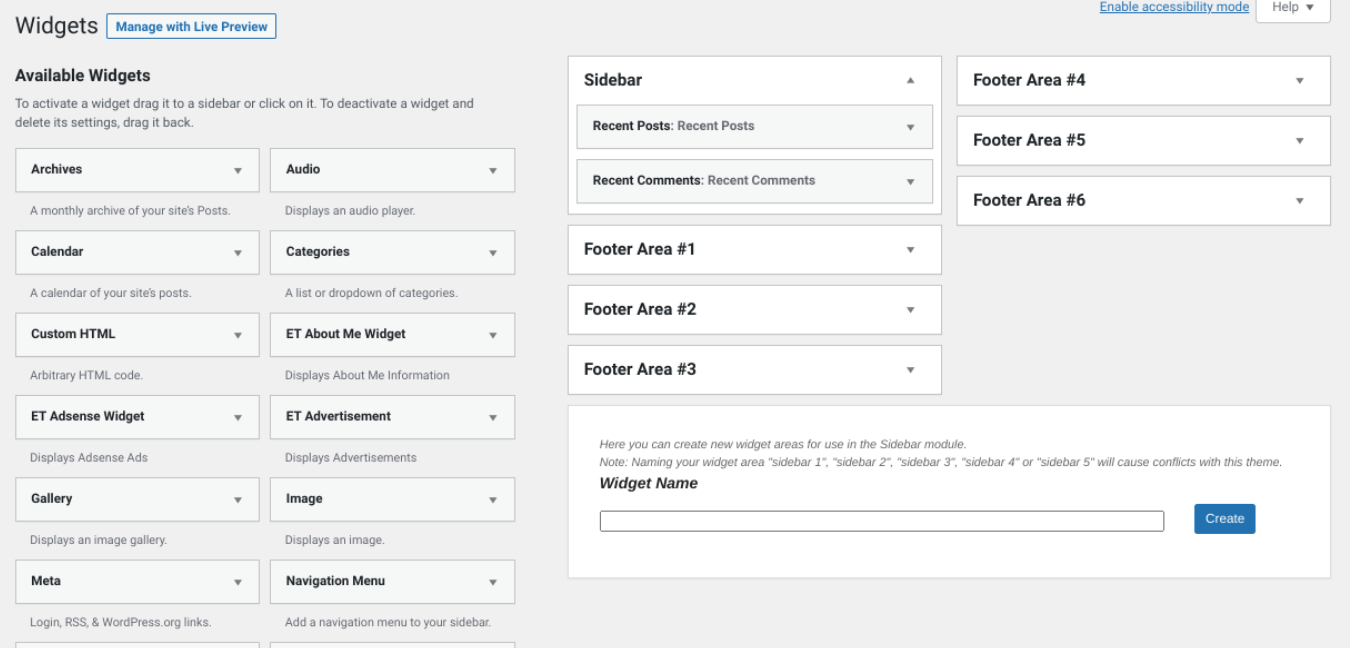
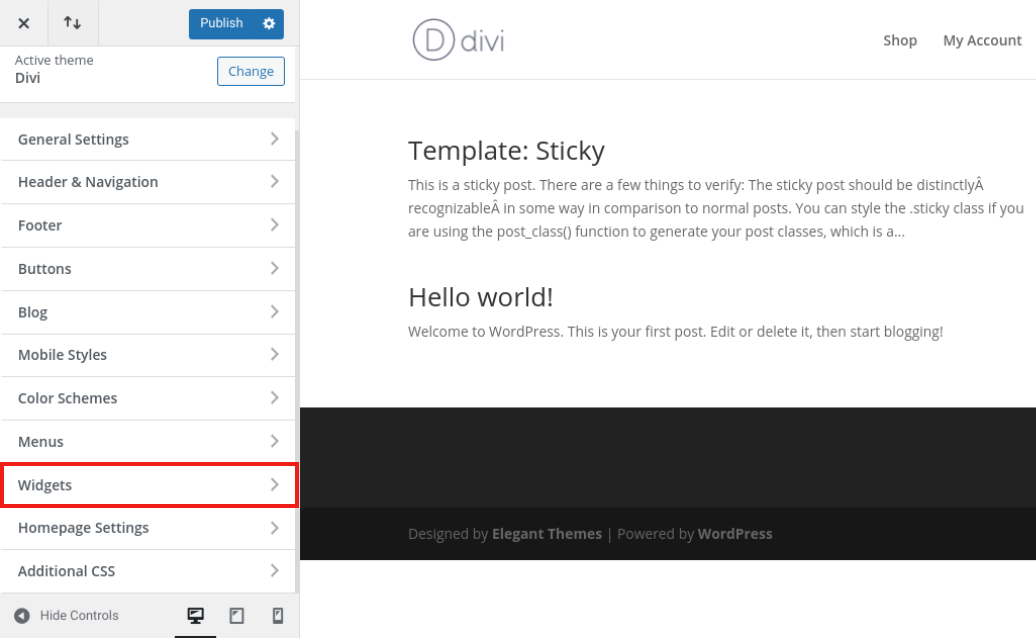
Cu toate acestea, dacă utilizați tema Divi, veți avea acces la o mulțime de zone widget, inclusiv o bară laterală și mai multe subsoluri. De asemenea, veți avea opțiunea de a vă crea propriile zone widget noi pe care să le utilizați în modulul barei laterale:

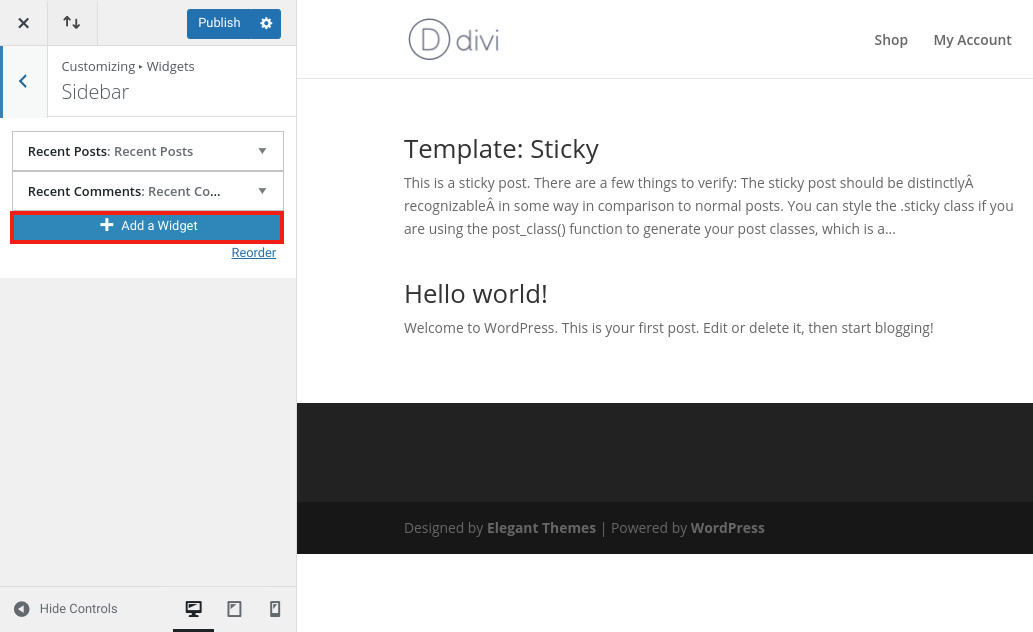
Pentru a afișa un widget într-una dintre aceste secțiuni, tot ce trebuie să faceți este să glisați și să fixați modulul ales de dvs. în secțiunea desemnată. De exemplu, dacă doriți să adăugați un widget la bara laterală, l-ați plasa sub panoul Barei laterale. După cum puteți vedea în exemplul de mai sus, în prezent sunt afișate Postări recente și Comentarii recente .
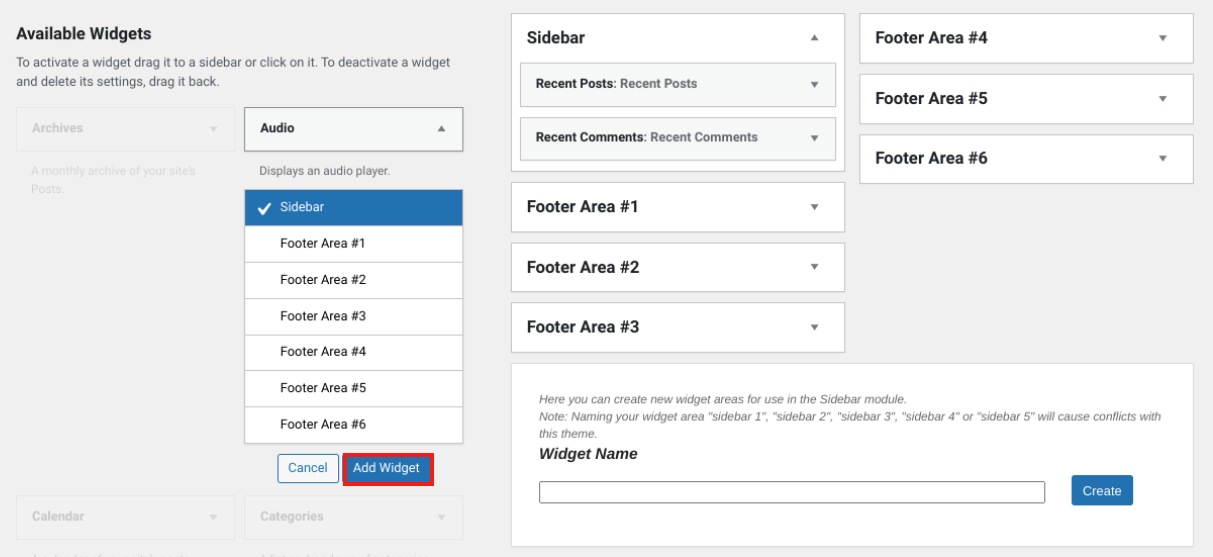
Alternativ, puteți să faceți clic pe widget, să selectați zona în care doriți să îl adăugați, apoi să faceți clic pe Adăugați un widget :

Ecranul Aspect> Widgeturi este una dintre cele două metode pe care le puteți utiliza pentru a afișa widgeturile. O altă opțiune este utilizarea WordPress Theme Customizer.
Adăugarea de widget-uri din Customizerul tematic
Pentru a începe, navigați la Aspect> Personalizare în tabloul de bord:

Pe această pagină, va exista de obicei o secțiune Widgets :

Apoi, puteți selecta zona în care doriți să adăugați widgetul din opțiunile disponibile. Apoi faceți clic pe Adăugați un widget :

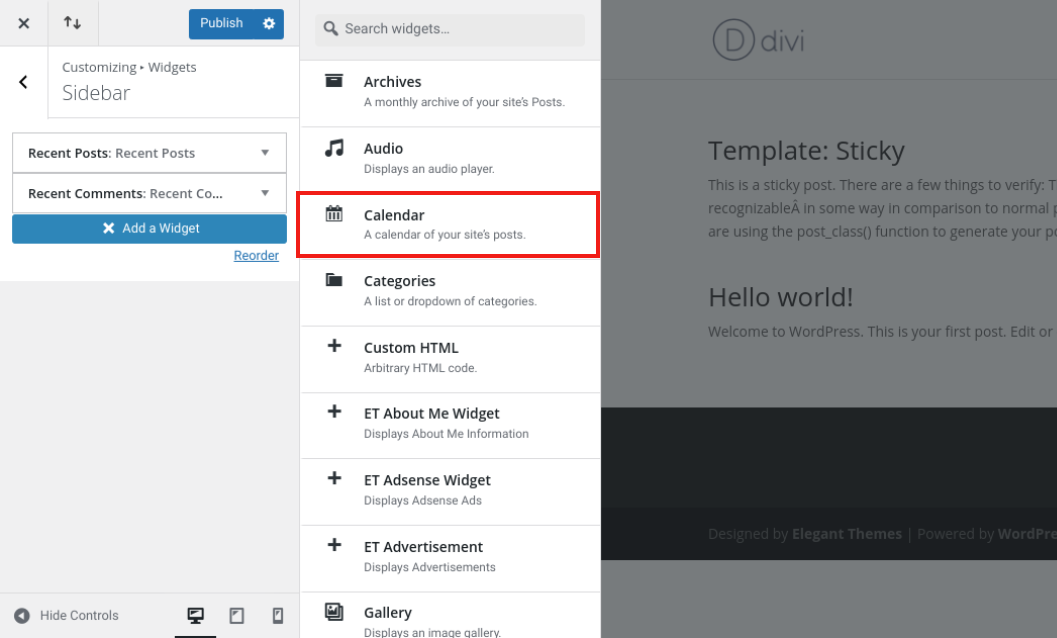
Apoi, din lista de opțiuni widget, alegeți modulul pe care doriți să îl adăugați:

Puteți da widgetului un titlu dacă doriți, deși nu este necesar. Rețineți că, dacă introduceți un titlu, acesta va fi vizibil în partea frontală pentru vizitatorii dvs.
Când ați terminat, faceți clic pe Publicare pentru a salva modificările. Acum, când vă vizitați site-ul, ar trebui să vedeți widgetul afișat:

Asta e! Puteți repeta acest proces pentru a adăuga câte module doriți în orice zonă prietenoasă cu widget-urile de pe site-ul dvs.
Cum să dezactivați widgeturile WordPress
Când experimentați widget-uri WordPress, poate fi necesar să știți cum să le ștergeți sau să le dezactivați. Din fericire, procesul pentru a face acest lucru este rapid și ușor și aveți câteva opțiuni.
Ștergerea manuală a widgeturilor
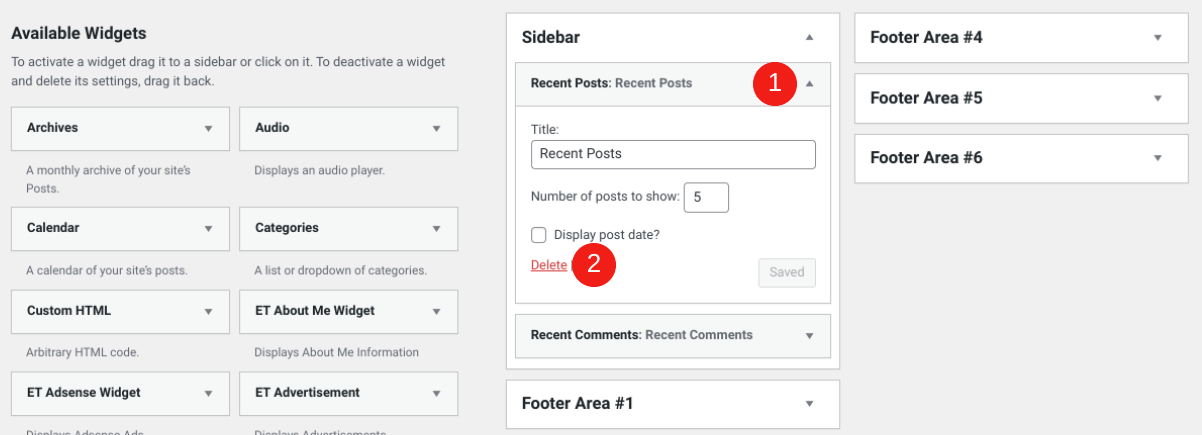
Prima metodă este să ștergeți manual widgeturile. Navigați la Aspect> Widgeturi , apoi navigați la zona widgetului care conține modulul pe care doriți să îl eliminați. Faceți clic pe săgeată pentru ao extinde, apoi faceți clic pe Ștergere :

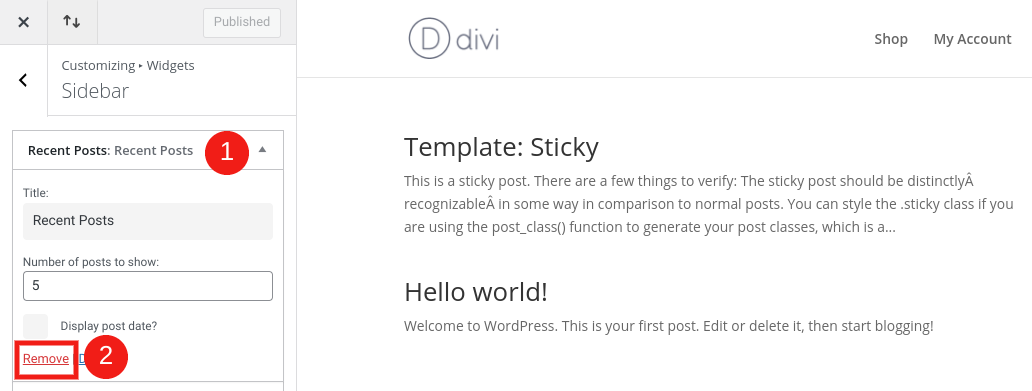
Procesul este similar dacă doriți să utilizați Customizer. Navigați la Aspect> Personalizare> Widgeturi . Deschideți panoul widget, găsiți modulul pe care doriți să îl ștergeți, apoi faceți clic pe Eliminare :

Asigurați-vă că selectați Publicați în partea de sus a Personalizatorului pentru a salva modificările.
Marcarea widgeturilor ca inactive
Poate doriți să eliminați un widget fără a-l șterge definitiv. De exemplu, poate doriți să îl stocați pentru o utilizare viitoare fără a pierde setările pe care le-ați personalizat.

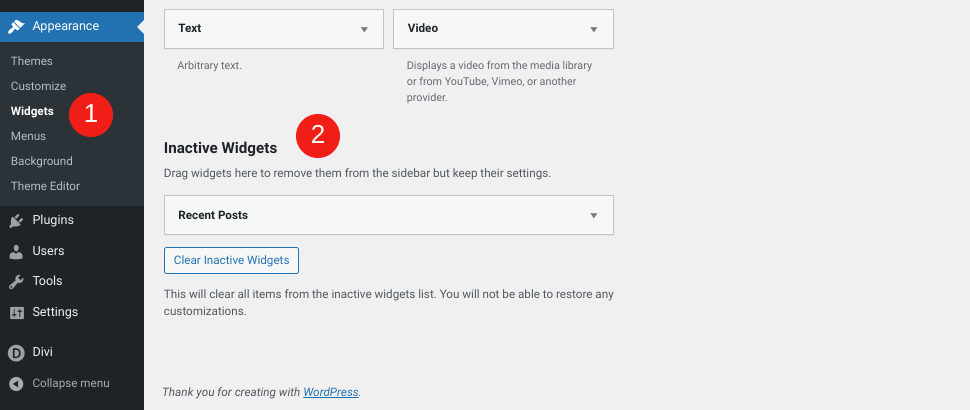
Dacă da, îl puteți marca temporar ca inactiv. Pentru aceasta, navigați la Aspect> Widgeturi . Apoi, glisați și fixați orice modul doriți în secțiunea Widgeturi inactive :

Dacă doriți să adăugați aceste widget-uri înapoi pe site-ul dvs. în viitor, faceți acest lucru este la fel de simplu ca să le trageți în secțiunea widget activă sau în zona widget-ului la alegere. Alternativ, puteți face clic pe butonul Ștergeți widgeturile inactive .
De asemenea, rețineți că, dacă schimbați temele WordPress, iar noua dvs. oferă opțiuni diferite pentru zona widgetului, orice module care nu se încadrează în secțiunile widgetului noii teme vor fi listate ca inactive.
Utilizarea unui plugin pentru a dezactiva widgeturile
O a treia opțiune pentru dezactivarea widgeturilor WordPress este utilizarea unui plugin. Există o mână de opțiuni de calitate disponibile, în funcție de ceea ce încercați să realizați. Să aruncăm o privire la câteva dintre cele mai bune instrumente.
Dezactivare widget

Dacă doriți să utilizați un plugin pentru a dezactiva unul sau mai multe widget-uri, nu puteți greși cu Widget Disable. Acest instrument gratuit este incredibil de ușor de utilizat.
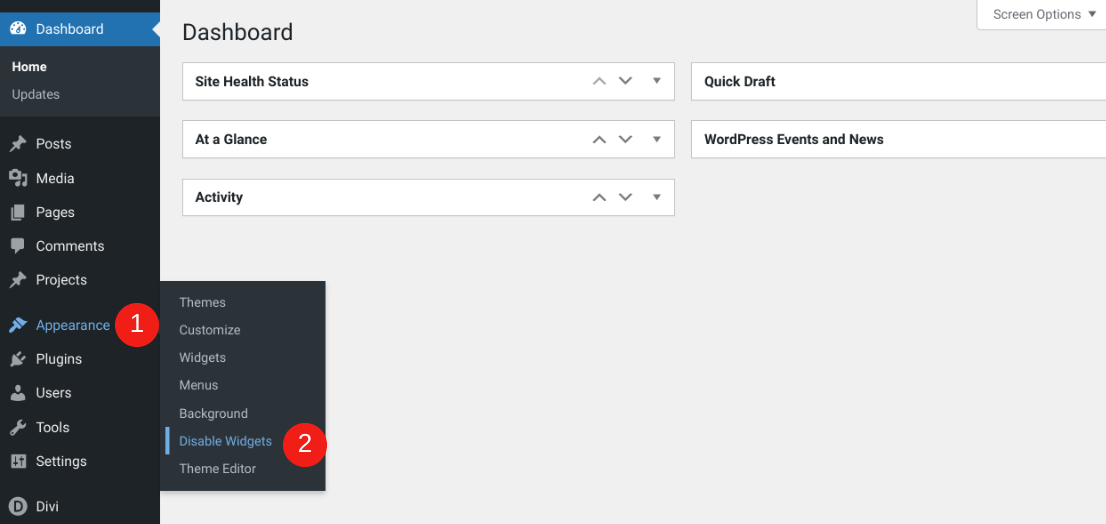
După ce îl instalați și îl activați, pur și simplu navigați la Aspect> Dezactivați widgeturile:

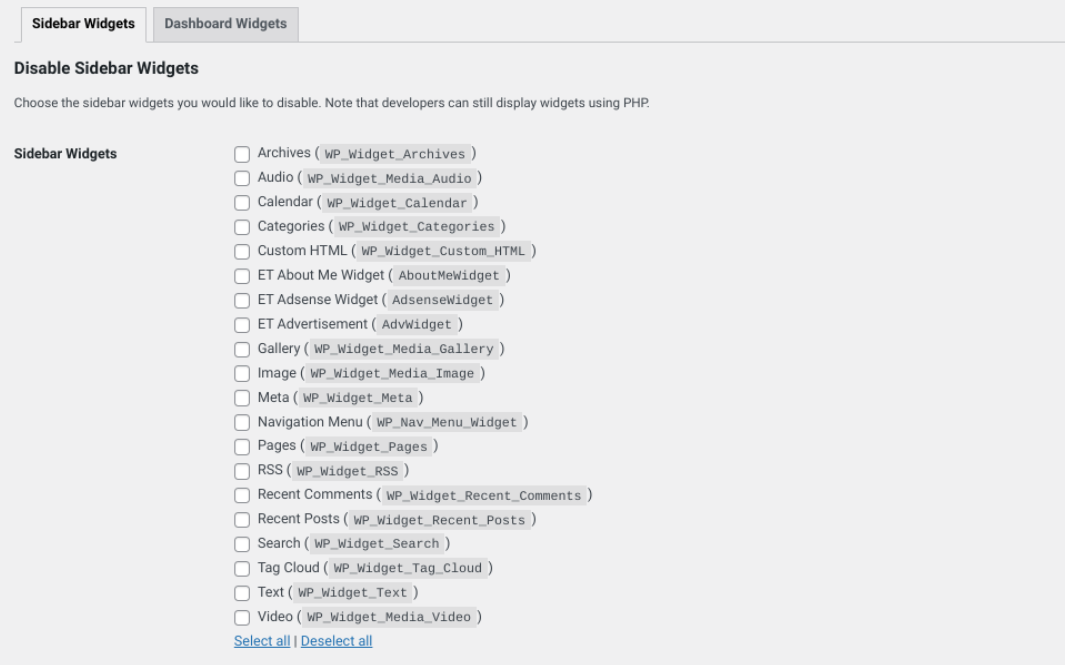
Pe acest ecran, selectați widgeturile pe care doriți să le dezactivați:

Când ați terminat, faceți clic pe Salvați modificările . Rețineți că această opțiune vă permite să dezactivați widgeturile, dar nu este soluția ideală dacă încercați doar să ascundeți modulele. De exemplu, dacă intenționați să utilizați din nou aceste widget-uri în viitorul apropiat, veți dori să utilizați un alt instrument (cum ar fi următorul plugin).
Opțiuni Widget

Un alt plugin gratuit pe care îl puteți utiliza pentru a vă controla și personaliza widget-urile WordPress este Widget Options. Acest instrument vă permite să dezactivați complet widgeturile sau să le dezactivați numai pentru pagini individuale.
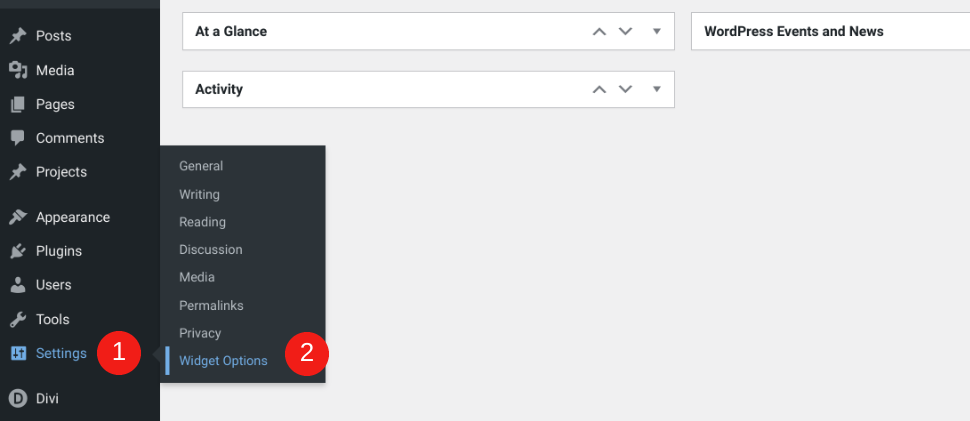
Odată ce pluginul este instalat și activat pe site-ul dvs., puteți începe să îl utilizați navigând la Setări> Opțiuni widget :

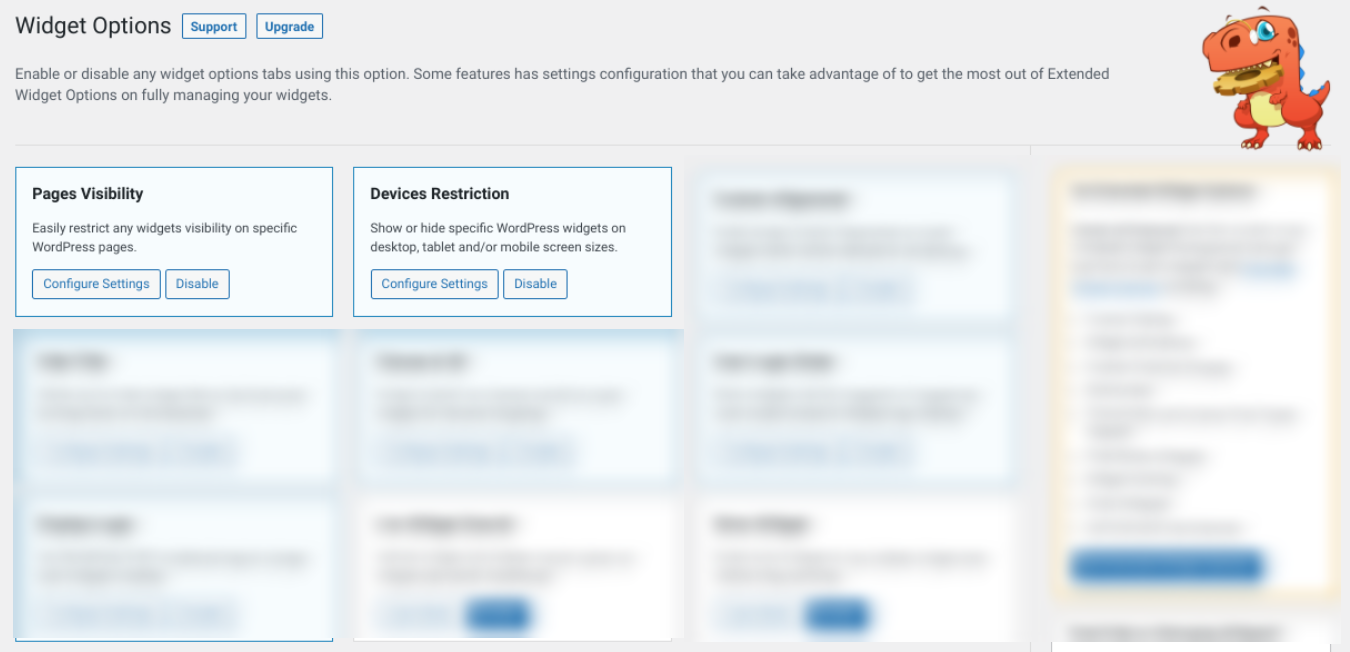
În ecranul următor, verificați pentru a vă asigura că setările pentru vizibilitatea paginii și restricțiile dispozitivului sunt activate:

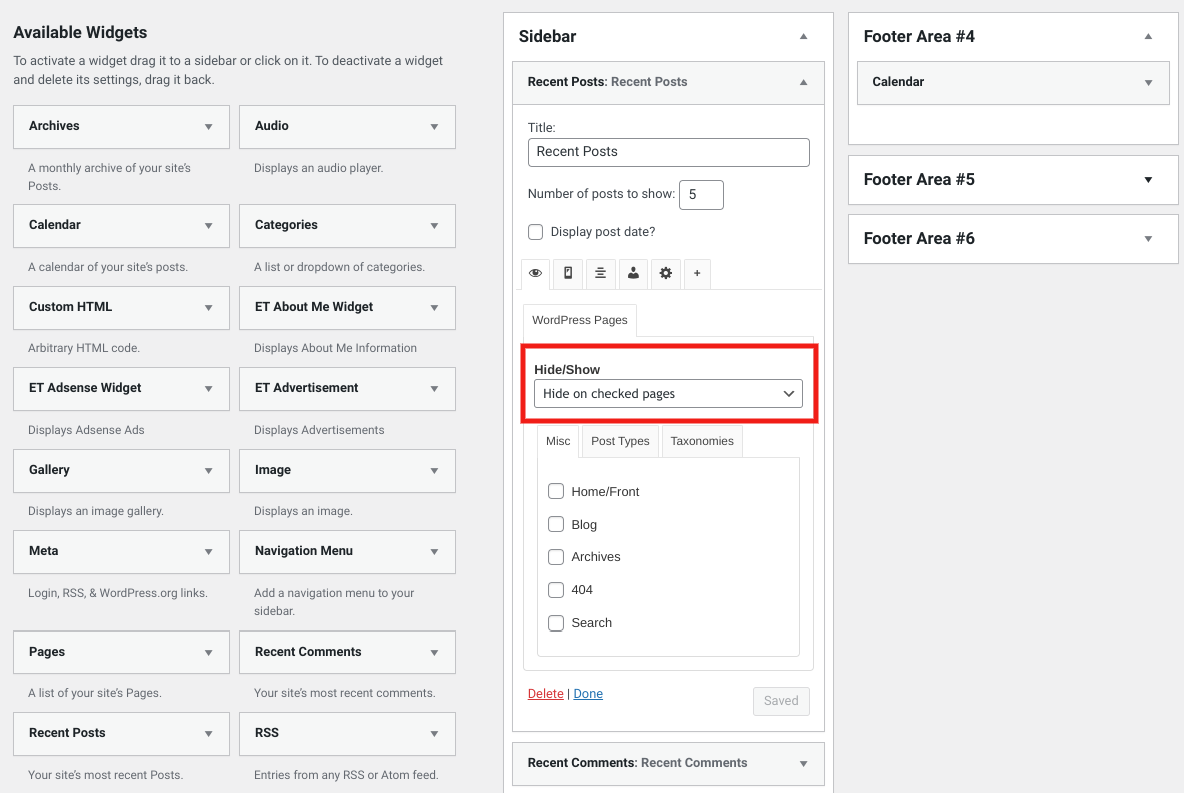
Apoi, puteți accesa ecranul widgeturilor pentru a explora varietatea de opțiuni de personalizare:

După cum puteți vedea, puteți selecta pur și simplu paginile pe care doriți să ascundeți sau să afișați un anumit widget. Când ați terminat, faceți clic pe Salvare .
Dezactivarea widgeturilor folosind PHP
Ultima metodă pe care o puteți utiliza pentru a dezactiva widgeturile este editarea manuală a codului site-ului dvs. Desigur, această strategie nu este pentru toată lumea. Dacă nu vă simțiți confortabil să lucrați cu PHP, vă recomandăm să rămâneți cu un plugin.
Cu toate acestea, dacă aveți un pic de experiență în dezvoltare și preferați să nu luați resurse inutile pe site-ul dvs. cu un plugin terță parte, ați putea găsi această soluție preferabilă. Pentru a anula înregistrarea widgeturilor WordPress, începeți prin navigarea la fișierul funcții.php . (Vă recomandăm să utilizați o temă pentru copii.)
În acel fișier, adăugați fragmentul de cod pentru a anula înregistrarea widgetului. De exemplu, dacă doriți să eliminați widgetul Calendar , veți utiliza următoarele:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' ); Când ați terminat, salvați fișierul. Acum, acel modul nu va apărea ca opțiune pe ecranul WordPress Widgets . Dacă doriți să îl activați din nou în viitor, puteți șterge acest cod.
Cum să importați și să exportați widgeturi WordPress
Odată ce site-ul dvs. WordPress a fost activ pentru o vreme și ați dedicat timp și energie personalizării widgeturilor dvs., vă recomandăm să le refolosiți pe un alt site web. Dacă acesta este cazul, vă ajută să știți cum să importați și să exportați widgeturile WordPress.
Așa cum v-ați putea aștepta, cel mai simplu mod de a face acest lucru este folosind un plugin. Vă recomandăm Importator și exportator de widgeturi:

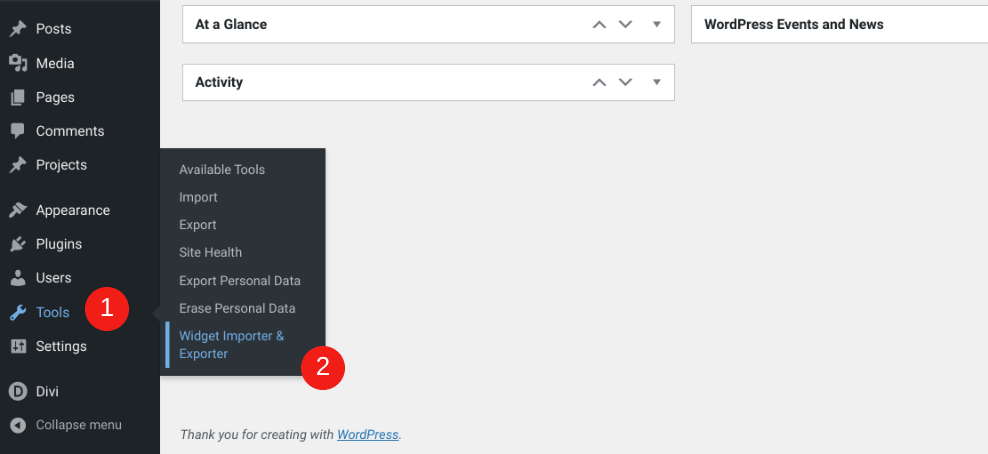
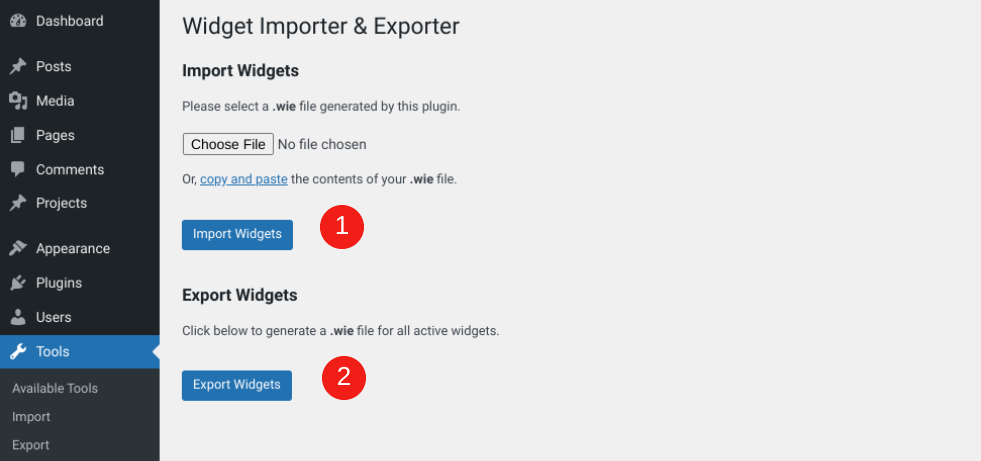
Pentru a începe, navigați la Instrumente> Import și export de widgeturi :

Pe acest ecran, veți avea două opțiuni: (1) Importați widgeturi și (2) Exportați widgeturi :

Dacă selectați opțiunea Exportați widget-uri , pluginul va crea un fișier .wie pentru widget-urile care sunt active în prezent în zonele din bara laterală și subsol (precum și în orice alte locuri pe care le aveți). Acest lucru este util, deoarece înseamnă că vă va salva numai widgeturile active, mai degrabă decât o copie a tuturor modulelor implicite pe care nu le utilizați. Puteți descărca și vizualiza fișierul în orice editor de cod.
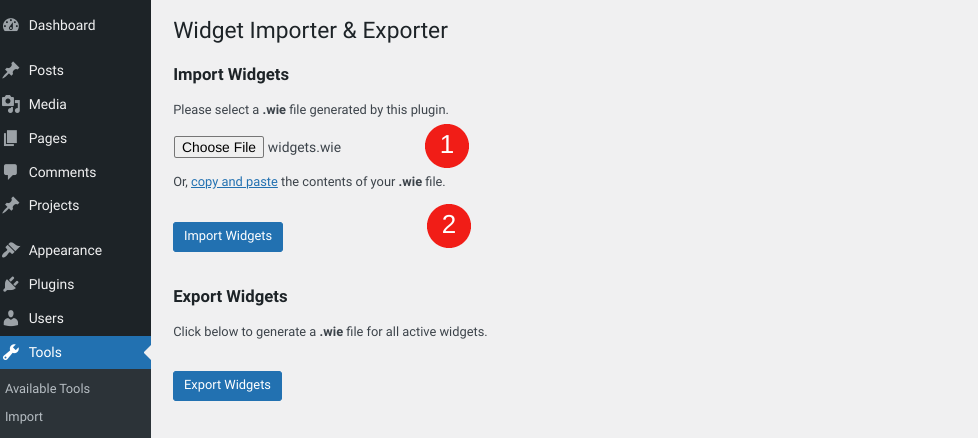
După aceea, puteți importa widgeturile pe alt site. Instalați și activați Widget Importer & Exporter pe noul site, apoi navigați din nou la Tools> Widget Importer & Exporter . Faceți clic pe Alegeți fișierul , selectați fișierul .wie pe care tocmai l-ați descărcat, apoi apăsați Import widgeturi :

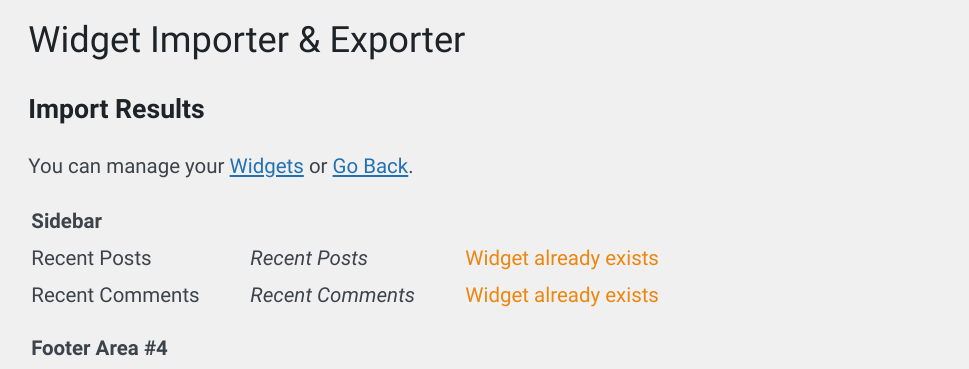
WordPress vă va aduce la o pagină cu rezultate odată ce ați terminat procesul de import, astfel încât să știți că a avut succes. Dacă există widgeturi duplicate, vă va anunța marcându-le cu o etichetă „Widget deja există”:

După finalizarea importului, puteți vizualiza widgeturile dvs. navigând la Aspect> Widgeturi . Acum ar trebui să vedeți widgeturile afișate pe noul site, similar cu modul în care au fost aranjate pe cel vechi.
Cu toate acestea, rețineți că titlurile zonelor widget de pe noul dvs. site trebuie să se potrivească cu titlurile zonelor widget salvate în fișierul .wie . În caz contrar, pluginul nu va ști unde să plaseze modulele. De exemplu, dacă vechea temă avea o secțiune numită „Footer # 1”, pluginul nu va ști să plaseze modulele într-o temă care etichetează aceeași zonă ca „Footer A”.
Dacă se întâmplă acest lucru, veți vedea un mesaj „Zona widgetului nu există în temă (folosind inactiv)”. Puteți localiza aceste widget-uri în secțiunea Widget- uri inactive , apoi le puteți plasa manual în zonele widget corespunzătoare.
Concluzie
WordPress este o platformă puternică, flexibilă, care vă poate permite să construiți un site frumos rapid și ușor. Cu toate acestea, pentru a profita la maximum de site-ul dvs., este important să știți cum să utilizați una dintre cele mai versatile caracteristici ale CMS: widget-urile.
După cum am discutat în această postare, există mai multe locuri în care puteți afișa aceste mici module de conținut pe site-ul dvs., inclusiv bara laterală și subsolul. WordPress oferă o mulțime de widgeturi implicite pentru a alege. Dacă folosești o temă precum Divi, poți chiar să o creezi pe a ta. Dacă doriți să dezactivați sau să eliminați anumite widget-uri, puteți face acest lucru manual sau folosind un plugin cum ar fi Opțiuni widget.
Aveți alte întrebări despre utilizarea widgeturilor WordPress? Spuneți-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Anastacia Trapeznikova / shutterstock.com
