9 ошибок дизайна веб-сайта, которые вредят коэффициенту конверсии вашего бизнеса
Опубликовано: 2023-12-27Это гостевой пост. Мнения и рекомендации принадлежат автору.
Ваш веб-сайт действует как приветственный коврик для вашего бизнеса.
Но что произойдет, если посетители постучатся в вашу компанию и не превратятся в клиентов? Распространенной причиной может быть дизайн вашего сайта.
Да, эстетика вашего веб-сайта может быть великолепной, но это не единственный фактор, влияющий на коэффициент конверсии вашего бизнеса.
Плохой пользовательский опыт, запутанная навигация или медленная загрузка — все это может отпугнуть потенциальных клиентов.
Избегая типичных ошибок дизайна, вы можете создать сайт, который будет хорошо выглядеть и быстро загружаться.
В этом посте мы поможем вам получить больше информации об ошибках в дизайне веб-сайта, которые вы можете допускать. Но мы не оставим вас там — мы также найдем способы предотвратить и исправить основные ошибки дизайна и немедленно повысить коэффициент конверсии вашего веб-сайта. У хорошо спроектированного сайта коэффициент конверсии на 200% выше, чем у плохо спроектированного.
Так зачем ждать? Давайте углубимся и улучшим ваш веб-дизайн и конверсию прямо сейчас!
Взаимосвязь между дизайном и коэффициентами конверсии
Если задуматься, дизайн имеет решающее значение для веб-сайта. В конце концов, веб-сайт не является физическим. Вы можете испытать это только через его дизайнерский интерфейс.
Таким образом, дизайн вашего сайта существенно влияет на поведение посетителей вашего сайта.
Неудивительно, что коэффициенты конверсии и дизайн веб-сайта неразрывно связаны.
Когда вы создаете хорошо спроектированный веб-сайт, вы предлагаете превосходный пользовательский опыт. Это означает, что на вашем сайте легко ориентироваться и его приятно исследовать.
Верно и обратное: если ваш сайт плохо спроектирован, например, содержит слишком много контента или визуальных эффектов, это также может отпугнуть пользователей. Или, если навигация сбивает с толку, вы в мгновение ока потеряете потенциальных клиентов. Пользователи уйдут с веб-сайта после нескольких секунд разочарования.
Производительность тоже имеет значение. Веб-сайты должны загружаться быстро и работать плавно. Никто не хочет ждать, пока загрузится страница. Чем быстрее ваш сайт, тем счастливее будут ваши посетители.
Хорошо спроектированный веб-сайт также показывает, что вы приложили немало усилий и средств, чтобы сделать его таким, какой он есть. И ваша аудитория с большей вероятностью поверит ему и увидит ваш сайт и контент как надежный источник.
Наконец, дизайн и конверсия связаны между собой, потому что хороший веб-дизайн поддерживает и продвигает отличный текст. Контент сам по себе обладает достаточной силой, чтобы стимулировать продажи, но нет никаких сомнений в том, что элементы веб-дизайна могут улучшить ваш текст и обеспечить его громкость и четкость.
9 ошибок дизайна веб-сайтов, которые снижают конверсию
Мы надеемся, что вам будет интересно узнать об основных ошибках, которых следует избегать на своем веб-сайте.
Мы рассмотрим распространенные, но важные ошибки в дизайне, которые могут заставить вашу аудиторию покинуть ваш сайт, не дав вашему бренду возможности продемонстрировать, на что он способен.
1. Не помнить о пользователе
Одна фундаментальная ошибка, которую вы можете совершить, — это не уделять приоритетное внимание потребностям ваших пользователей в процессе проектирования, особенно для тех компаний, которые стремятся к сильному присутствию в Интернете, таких как розничные продавцы одежды на заказ или дизайнеры веб-сайтов.
Это происходит чаще, чем вы думаете, потому что при разработке сайта легко впасть в своего рода туннельное видение. Вы можете настолько увлечься и увлечься своим видением, что не сможете учесть потребности и болевые точки пользователей в процессе проектирования.
Например, вы управляете бизнесом по производству роскошных гидромассажных ванн высокого класса для розничных клиентов. Ваше основное внимание при дизайне должно быть сосредоточено на аспекте образа жизни, чтобы привлечь покупателей, а не на технических характеристиках, таких как объем ванны, материалы и другие отраслевые детали, которые не волнуют богатого конечного покупателя.
2. Плохая навигация
Представьте себе, что вы входите в обычный магазин, где проходы не обозначены, а товары разбросаны случайным образом – это будет разочаровывающий и неудовлетворительный опыт.
Тот же принцип действует и в Интернете. Исследование трех маркетинговых брендов показало, что большинство пользователей используют навигационную панель для изучения сайта, а 37% людей покинут сайт, если на нем будет плохая навигация.
Любой веб-сайт с запутанным меню и загроможденным макетом может быстро перегрузить и расстроить ваших пользователей, особенно когда речь идет о важной информации, например, при подаче заявления на работу или заполнении важной правительственной формы.

Они будут искать в другом месте более простой опыт, который быстро удовлетворит их потребности, и вам нужно быстро решить эту проблему, иначе вы потеряете возможности конверсии.
Крис Масанто, генеральный директор и соучредитель PetLab Co., говорит: «Эффективная навигация — молчаливый герой успеха электронной коммерции. В PetLab мы осознали, что навигация нашего сайта является препятствием на пути наших клиентов, влияя на наши показатели конверсии. Чтобы решить эту проблему, мы внедрили меню «Покупать по категориям», стратегически расположенное под главным меню. Этот простой, но эффективный дизайн позволяет клиентам одним щелчком мыши перейти непосредственно к нужной категории с главной страницы. Это изменение значительно улучшило пользовательский опыт и упростило путь к покупке, что привело к заметному улучшению наших показателей конверсии. Это наглядный пример того, как совершенствование навигации может превратить потенциальный недостаток веб-сайта в мощный инструмент для роста бизнеса».
3. Не использовать прогрессивное раскрытие информации
Прогрессивное раскрытие означает раскрытие большего количества информации или функций на веб-сайте по мере продвижения пользователей по нему.
Идея состоит в том, что представление слишком большого количества информации одновременно утомляет и ухудшает качество обслуживания пользователей.
Когда люди почувствуют дискомфорт от одновременной обработки слишком большого количества информации, они покинут ваш сайт и, скорее всего, никогда не вернутся.

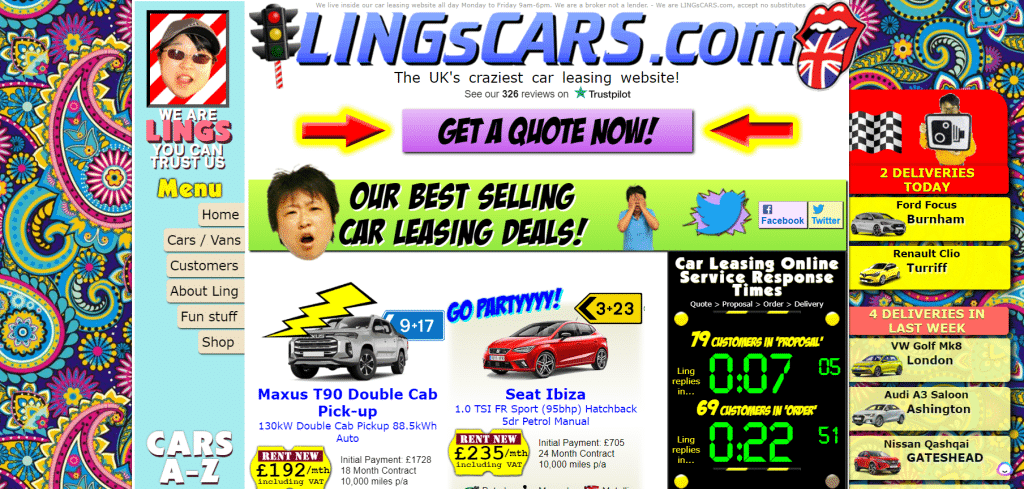
Посмотрите на скриншот выше: красочный и яркий веб-сайт. Он почти не имеет постепенного раскрытия и раскрывается все сразу.
Посетители получают все и везде на сайте – и хотя это отличное название для фильма-блокбастера, вы не хотите, чтобы это было для вашего сайта.
4. Отсутствие мобильной оптимизации
По данным Statista, во втором квартале 2023 года 95,8% людей пользовались Интернетом через свои телефоны по сравнению с 63%, которые использовали свои настольные компьютеры.
Вы не можете игнорировать мобильную оптимизацию при разработке своего сайта.
Люди с большей вероятностью посещают ваш мобильный сайт, чем настольный компьютер, поэтому отсутствие отзывчивости на мобильных устройствах означает определенную потерю конверсий.
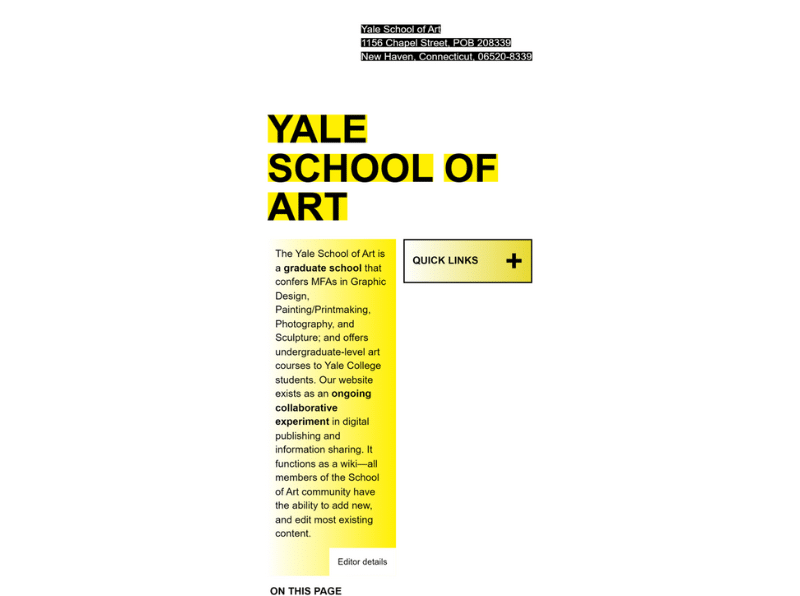
Удивительным примером является веб-сайт Йельской школы искусств. Ни его настольный сайт, ни мобильная версия, похоже, не вступили в 21 век. Однако вы можете увидеть проблемы с сайтом, посетив мобильную версию сайта.

5. Непоследовательная типографика
Игра с разными шрифтами может быть веселой и увлекательной. Различные стили шрифтов или типографики могут передавать совершенно разные сообщения. Например, курсивный шрифт указывает на повседневный или домашний продукт или бренд.
Крупноблочный шрифт может передавать серьезность, мужественность или индустриальную атмосферу.
У вас может возникнуть соблазн использовать разные шрифты, чтобы передать интерес, но это большая ошибка. Людям, которые посещают ваш сайт, нужна информация и больше ничего. А если у вас более двух или трех (максимум) шрифтов, ваша аудитория уйдет, потому что они посчитают ваш контент дезориентирующим и сбивающим с толку, нарушающим общее впечатление от просмотра.
6. Никаких фирменных цветов
Цвета играют большую роль в брендинге и создании визуальной идентичности вашего сайта. Очень важно использовать на своем сайте единые фирменные цвета, а не случайные цвета, которые не соответствуют имиджу вашего бренда. Это помогает создать целостный и профессиональный вид, делая ваш сайт более визуально привлекательным.

Кроме того, отсутствие фирменных цветов может затруднить посетителям запоминание или ассоциацию вашего бренда с определенным цветом, что затруднит запоминание и узнавание вашего веб-сайта в будущем.
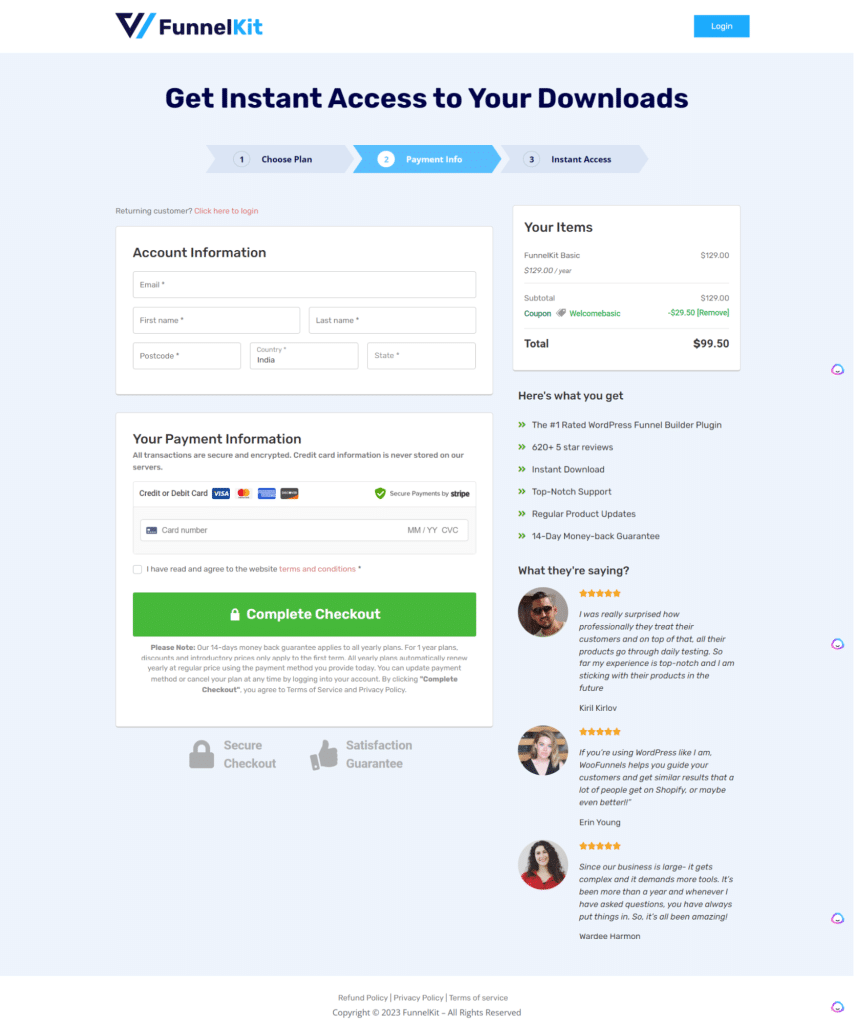
Ниже приведен пример сайта, который везде успешно использует ограниченную цветовую палитру. Он использовал свою фирменную палитру на различных элементах страницы оформления заказа, чтобы создать единообразный внешний вид, подчеркнув при этом кнопку оформления заказа, купон, индикатор выполнения и многое другое.

7. Недостаточно пустого пространства
Пустое пространство — важный элемент дизайна, который многие веб-сайты упускают из виду. Он относится к пустым областям на веб-странице и помогает сбалансировать элементы на странице, облегчая пользователям навигацию и усвоение информации.

Без достаточного количества свободного пространства веб-сайт может выглядеть загроможденным, из-за чего посетители уйдут, не в полной мере взаимодействуя с вашим контентом и не совершая быстрой конверсии.

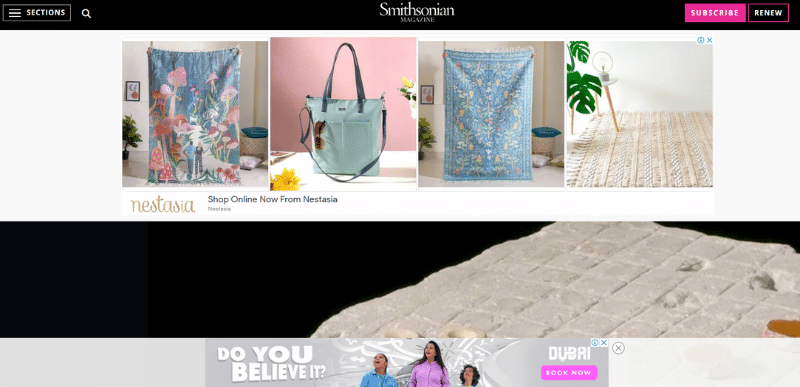
Этой странице Смитсоновского института негде дышать. В основном он занят рекламой, прежде чем пользователь увидит публикацию.
8. Не фокусироваться на доступности
Наличие веб-сайта, доступного для всех людей, включая людей с ограниченными возможностями, — это не роскошь, а необходимость.
Функции доступности, такие как альтернативный текст для изображений, расшифровки видео и цветовой контраст для пользователей с ослабленным зрением, должны быть встроены в ваш дизайн на ранней стадии.
Игнорирование этих стандартов потенциально может лишить большое количество пользователей полноценного взаимодействия с вашим сайтом, что приведет к ухудшению пользовательского опыта и снижению коэффициентов конверсии.
9. Нет четких призывов к действию
Хорошо спроектированный веб-сайт будет четко и интуитивно направлять пользователей к их следующим действиям.
Без четких призывов к действию пользователи могут с трудом найти соответствующие услуги или продукты или просто закрыть вкладку и двигаться дальше.
Не бойтесь показаться навязчивым и навязчивым. Если вы хорошо поработали над предоставлением ценности, ваша аудитория будет ожидать и уважать призыв к действию, призывающий их совершить конверсию.
Это некоторые из основных ошибок в дизайне веб-сайтов, которые вы можете допустить и которые отпугивают платящих клиентов. Эти небольшие, но важные проблемы суммируются и оказывают непропорционально большое влияние на регистрацию, продажи и многое другое. Так что не принимайте их как должное.
Как исправить эти ошибки в дизайне веб-сайта
Чтобы избежать и исправить упомянутые выше ошибки веб-дизайна, важно использовать упреждающий, ориентированный на пользователя подход на протяжении всего процесса проектирования и разработки. Вот как.
Проведите исследование пользователей
Это основа. Прежде чем приступить к разработке своего веб-сайта, проведите тщательное исследование пользователей.
Это означает определение вашей целевой аудитории и понимание ее потребностей, болевых точек, демографических данных и привычек просмотра.
Исследование пользователей позволит получить информацию о каждом аспекте вашего дизайна: от макета и навигации до цветовых схем и типографики.
Например, магазин электронной коммерции, ориентированный на миллениалов, может выбрать минималистичный дизайн, доступный язык и интеграцию с социальными сетями. В то время как блог для технических энтузиастов будет иметь более медиа-формат публикации и без колебаний будет включать в себя жаргонизмы и блоки кода.
Вы можете провести исследование пользователей несколькими способами:
- Использование и инвестирование в платформу пользовательского тестирования
- Внедрение инструментов опросов для получения обратной связи
- Использование аналитического программного обеспечения для получения скрытых данных
- Анализ ваших инструментов управления взаимоотношениями с клиентами и т. д.
Небольшие данные могут иметь феноменальное значение для улучшения дизайна веб-сайта и повышения конверсии, поэтому не пропускайте их.
Инвестируйте в качественный хостинг и плагины
Некоторые «ошибки» дизайна появляются таким образом, потому что на сайт влияют проблемы с производительностью.
Например, если страница продукта электронной коммерции не загружает все изображения или если заголовки на странице кажутся перемешанными, вам следует рассматривать скорость загрузки сайта как возможную причину.
Веб-сайт, который загружается медленно и не оптимизирован для мобильных устройств или имеет слишком много плагинов, может невероятно раздражать пользователей и приводить к высоким показателям отказов и низким показателям конверсии.
Лучше всего инвестировать в качественный хостинг и использовать подходящие плагины для оптимизации изображений вашего сайта.
Чтобы предотвратить появление ошибок, вам следует использовать два важных инструмента для решения проблем с загрузкой вашего сайта:
- Imagify : этот инструмент — все, что вам нужно, чтобы легко сжимать изображения без ущерба для качества, сохраняя ваши страницы легкими и быстрыми для загрузки.
- WP Rocket : этот инструмент представляет собой самое простое и мощное решение для кэширования, позволяющее ускорить работу вашего веб-сайта за несколько кликов и оптимизировать основные веб-показатели.
Эти инструменты помогут вам оптимизировать изображения и ускорить загрузку страниц, обеспечивая постоянную заинтересованность пользователей.
Внедрить сплит-тестирование
Сплит-тестирование, или A/B-тестирование, включает в себя создание двух разных версий веб-страницы и тестирование их с вашей пользовательской базой, чтобы определить, какая из них работает лучше.
Когда вы что-то проектируете, часто случается слепота. Вы упускаете из виду, казалось бы, очевидные проблемы, когда долгое время занимаетесь созданием своего сайта.
Сплит-тестирование необходимо для оптимизации аспектов вашего веб-сайта, от макетов целевой страницы до призывов к действию.

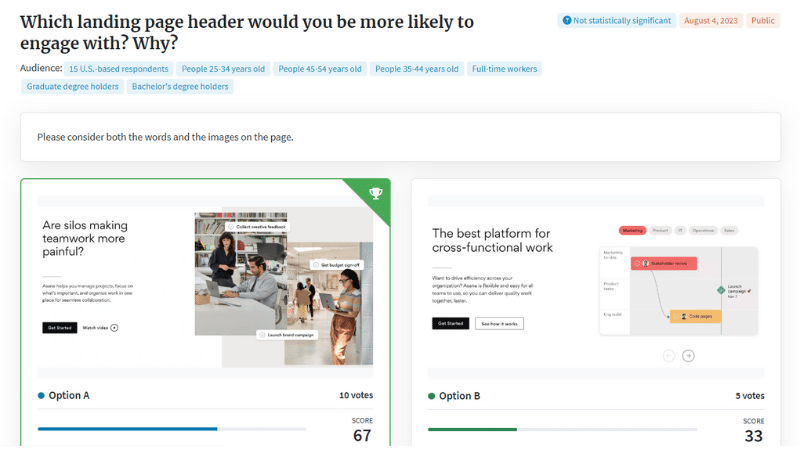
Простой сплит-тест, позволяющий сравнить, должна ли всплывающая форма подписки иметь зеленый или синий фон, может изменить правила игры. Простое изменение цвета или выбор другого слова могут значительно увеличить конверсию, поэтому не стоит недооценивать элементы тестирования вашего сайта.
Создайте набор брендов и руководство по стилю
Как поддерживать единообразие вашего веб-сайта, когда вы работаете с дизайнерами-фрилансерами, писателями и штатными командами?
Ответ — задокументировать все в фирменном наборе и руководстве по стилю.
Бренд-кит должен состоять из:
- Цветовая палитра вашего бренда, т. е. основной цвет бренда, цвет акцента, цвет текста и т. д.
- Семейство шрифтов, которое вы используете для различных элементов, таких как основной текст и заголовки.
- Изображений. Используете ли вы собственную графику или стоковые изображения.
- Варианты логотипов: полноцветные, в оттенках серого, инвертированные и т. д.
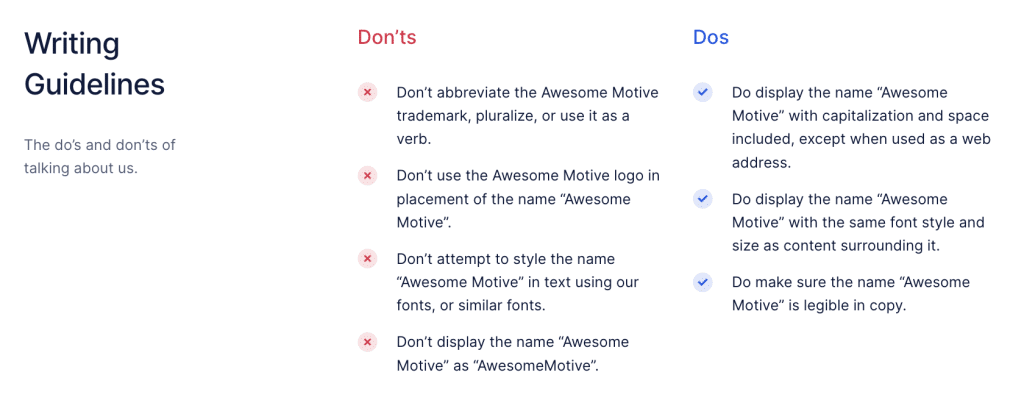
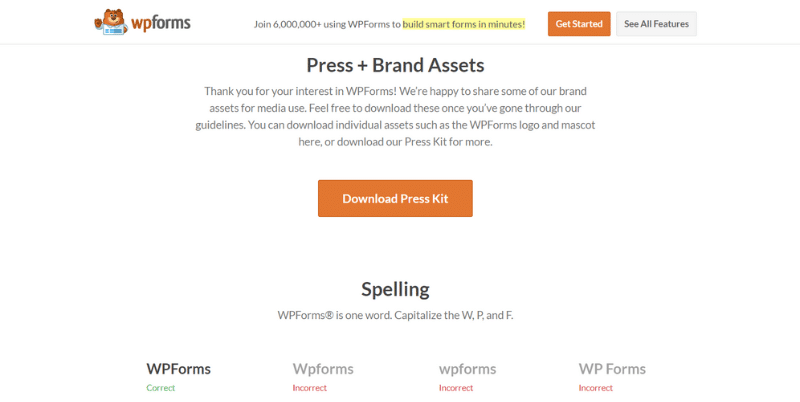
- Правильное написание и использование названия бренда.

Аналогичным образом, руководство по стилю — это очень полезный документ, который гарантирует, что стороны внутри и за пределами вашей организации будут придерживаться согласованного содержания. Руководство по стилю может включать:
- Правила использования подзаголовков с заглавной буквы.
- Лучший способ форматировать сообщения в блоге. Например, списки против академических стилей и т. д.
- Должны ли писатели использовать английский или американский английский.
- Тон голоса при написании продающих страниц, сообщений в блогах, технических статей и многого другого.
- Рекомендации по использованию изображений в контенте блога. Например, максимальная ширина скриншота.

Это несколько идей для создания вашего фирменного набора и руководство по стилю. Идея состоит в том, чтобы документировать важные элементы и сделать их доступными, чтобы ваша веб-копия и внешний вид сайта были единообразными независимо от того, кто над ними работает.

Включив эти стратегии в процесс веб-дизайна, вы можете создать веб-сайт, который будет визуально привлекательным, но в то же время удобным, доступным и эффективным для увеличения конверсий.
Подведение итогов
Хотите достичь своих бизнес-целей? Вы видите, как растут ваши продажи и вы обслуживаете больше клиентов?
Затем вам нужно серьезно отнестись к дизайну веб-сайта, чтобы достичь своих целей. Мы изложили несколько критических ошибок дизайна, из-за которых вы можете потерять сотни клиентов, а вы даже не догадываетесь об этом.
Не забывайте сохранять единообразие и во время процесса проектирования всегда помнить о пользователе.
Улучшив производительность и дизайн своего веб-сайта, вы также добьетесь успеха в своем бизнесе и сделаете клиентов счастливыми. Занимайтесь проектированием!
