9 greșeli de proiectare a site-urilor web care vă afectează ratele de conversie ale afacerii dvs
Publicat: 2023-12-27Aceasta este o postare pentru oaspeți. Opiniile și recomandările sunt ale autorului.
Site-ul dvs. web acționează ca element de bun venit pentru afacerea dvs.
Dar ce se întâmplă dacă vizitatorii vin bătând și nu se convertesc în clienți? Un motiv comun poate fi designul site-ului dvs.
Da, estetica site-ului dvs. poate fi grozavă, dar nu este singurul factor care influențează ratele de conversie ale afacerii dvs.
Experiența slabă a utilizatorului, navigarea confuză sau timpii de încărcare lenți pot alunga clienții potențiali.
Evitând greșelile obișnuite de design, puteți crea un site care arată bine și se încarcă rapid.
În această postare, vă vom ajuta să obțineți mai multe informații despre greșelile de proiectare a site-ului web pe care le puteți face. Dar nu vă vom lăsa acolo – vom debloca și modalități de a preveni și de a corecta erorile majore de design și de a crește imediat rata de conversie a site-ului dvs. Un site bine conceput are o rată de conversie cu 200% mai mare decât unul prost conceput.
Deci, de ce să aștepți? Să ne aprofundăm și să vă creștem designul web și conversiile imediat!
Relația dintre proiectare și rate de conversie
Dacă te gândești bine – designul este crucial pentru un site web. La urma urmei, un site web nu este fizic. Îl poți experimenta doar prin interfața sa de design.
Deci, designul site-ului dvs. are un impact semnificativ asupra comportamentului vizitatorilor site-ului.
Nu este de mirare că ratele de conversie și designul site-ului web sunt indisolubil legate.
Când creați un site web bine conceput, oferiți o experiență superioară utilizatorului. Aceasta înseamnă că site-ul dvs. este ușor de navigat și este o plăcere de explorat.
Și opusul este și adevărat: dacă site-ul tău este prost proiectat, de exemplu, incluzând prea mult conținut sau elemente vizuale, poate, de asemenea, alunga utilizatorii. Sau, dacă navigarea este confuză, veți pierde potențiali clienți într-o clipă. Utilizatorii vor face clic departe de un site web după câteva secunde de frustrare.
Performanța contează și ea. Site-urile ar trebui să se încarce rapid și să funcționeze fără probleme. Nimeni nu vrea să aștepte până se încarcă o pagină. Cu cât site-ul dvs. este mai rapid, cu atât vizitatorii dvs. vor fi mai fericiți.
Un site web bine conceput arată, de asemenea, că ai depus munca și cheltuielile pentru a-l face ceea ce este. Și este mai probabil ca publicul tău să aibă încredere în el și să vadă site-ul și conținutul tău ca pe o sursă de încredere.
În cele din urmă, designul și conversiile sunt legate, deoarece designul web bun susține și crește copierea excelentă. Conținutul are suficientă putere pentru a stimula vânzările pe cont propriu, dar nu există nicio îndoială că elementele de web design vă pot îmbunătăți copia și vă pot asigura că este auzită tare și clar.
9 greșeli de proiectare a site-ului web menținând conversiile scăzute
Sperăm că sunteți încântat să explorați greșelile cheie pe care ar trebui să le evitați pe site-ul dvs.
Vom analiza greșelile de design comune, dar de impact, care ar putea face publicul să părăsească site-ul dvs. fără a oferi mărcii dvs. șansa de a arăta ce poate face.
1. Nu ține cont de utilizator
O greșeală fundamentală pe care ați putea să o faceți este aceea de a nu prioritiza nevoile utilizatorilor dvs. în timpul procesului de proiectare, în special pentru acele companii care vizează o prezență online puternică, cum ar fi comercianții de îmbrăcăminte personalizate sau designerii de site-uri web.
Acest lucru se întâmplă mai des decât credeți, deoarece este ușor să vă alunecați într-un fel de viziune de tunel atunci când vă proiectați site-ul. Ai putea deveni atât de preocupat și pasional de viziunea ta, încât nu reușești să încorporezi nevoile utilizatorilor tăi și punctele dureroase în procesul tău de proiectare.
De exemplu, conduceți o afacere cu cadă cu hidromasaj de lux de ultimă generație pentru clienți cu amănuntul. Concentrarea dvs. principală în design ar trebui să fie pe aspectul stilului de viață, pentru a implica cumpărătorii, în loc de caracteristici tehnice precum volumul căzii, materialele și alte detalii din industrie de care unui client final bogat nu îi pasă.
2. Navigare slabă
Imaginați-vă că intrați într-un magazin fizic în care culoarele nu sunt marcate și articolele sunt împrăștiate aleatoriu – ar fi o experiență frustrantă și nemulțumitoare.
Același principiu se aplică și online. Un studiu realizat de trei mărci de marketing a constatat că majoritatea utilizatorilor se bazează pe un panou de navigare pentru a explora un site și 37% dintre oameni ar părăsi un site dacă ar avea o navigare proastă.
Orice site web cu meniuri confuze și aspecte aglomerate vă poate copleși și frustra rapid utilizatorii, mai ales când se referă la informații esențiale, de exemplu, atunci când aplicați pentru un loc de muncă sau completați un formular guvernamental vital.

Ei vor căuta în altă parte experiențe mai ușoare care să le răspundă rapid nevoilor – și trebuie să remediați rapid această problemă sau să pierdeți oportunitățile de conversie.
Chris Masanto, CEO și co-fondator al PetLab Co., spune: „Navigarea eficientă este eroul tăcut al succesului comerțului electronic. La PetLab, am recunoscut că navigarea pe site-ul nostru a fost un obstacol în călătoria clienților noștri, impactând ratele noastre de conversie. Pentru a rezolva acest lucru, am inovat cu un meniu „Cumpărați după categorie” poziționat strategic sub meniul principal. Acest design simplu, dar eficient, permite clienților să navigheze direct la categoria dorită de pe pagina de pornire cu un singur clic. Această schimbare a îmbunătățit semnificativ experiența utilizatorului și a simplificat calea către achiziție, ceea ce a condus la o îmbunătățire vizibilă a ratelor noastre de conversie. Este un exemplu clar al modului în care rafinarea navigației poate transforma un potențial defect de site într-un instrument puternic pentru creșterea afacerii.”
3. Neutilizarea dezvăluirii progresive
Dezvăluirea progresivă înseamnă dezvăluirea mai multor informații sau caracteristici pe un site web pe măsură ce utilizatorii progresează prin acesta.
Ideea este că prezentarea de prea multe informații simultan este copleșitoare și duce la o experiență slabă pentru utilizator.
Când oamenii simt disconfort din cauza procesării prea multe informații simultan, vor părăsi site-ul dvs. și probabil nu se vor mai întoarce niciodată.

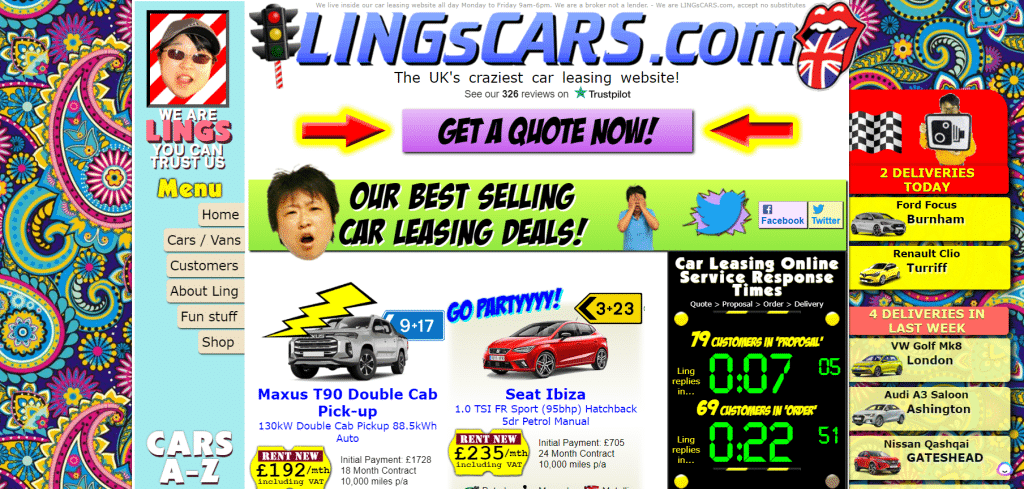
Consultați captura de ecran de mai sus a unui site web colorat și izbitor. Nu are aproape nicio dezvăluire progresivă și dezvăluie totul dintr-o dată.
Vizitatorii primesc totul, peste tot pe site - și, deși acest lucru este un titlu grozav pentru un film de succes, nu doriți acest lucru pentru site-ul dvs.
4. Lipsa optimizării mobile
Potrivit Statista, în al doilea trimestru al anului 2023, 95,8% dintre oameni au folosit internetul prin intermediul telefoanelor, față de 63% care și-au folosit desktop-urile.
Nu puteți ignora optimizarea pentru dispozitive mobile atunci când vă proiectați site-ul.
Este mai probabil ca oamenii să vă viziteze site-ul mobil de pe desktop, așa că lipsa de răspuns mobil înseamnă o pierdere clară a conversiilor.
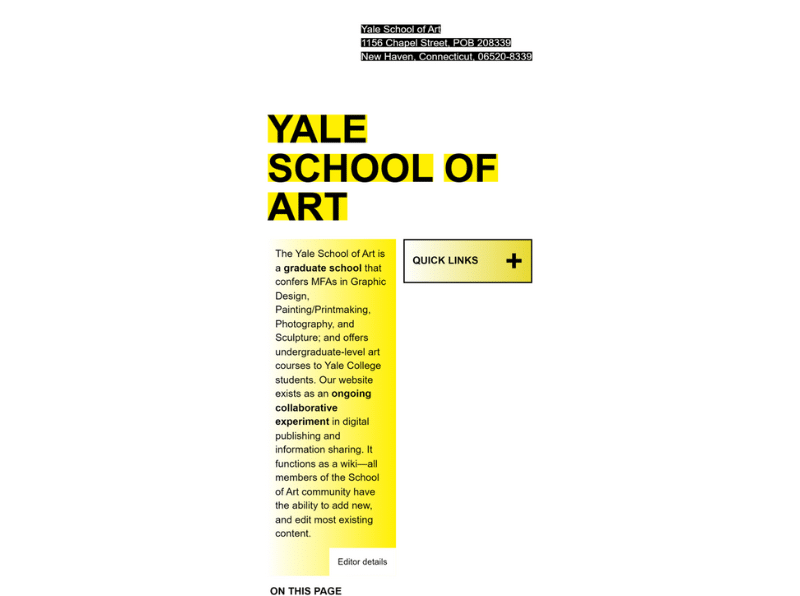
Un exemplu surprinzător este site-ul web Yale School of Art. Nici site-ul său desktop, nici versiunea mobilă nu pare să fi intrat în secolul XXI. Cu toate acestea, puteți vedea problemele cu site-ul odată ce vizitați versiunea site-ului mobil.

5. Tipografie inconsistentă
Jocul cu fonturi diferite poate fi distractiv și interesant. Diferite stiluri de fonturi sau tipografie pot transmite mesaje complet diferite. De exemplu, un font cursiv indică un produs sau o marcă care este ocazională sau făcută în casă.
Un font cu blocuri grele poate transmite seriozitate, masculinitate sau vibrații industriale.
Ați putea fi tentat să utilizați fonturi diferite pentru a transmite interes, dar aceasta este o mare greșeală. Oamenii care vă vizitează site-ul doresc informații și puțin altceva. Și dacă aveți mai mult de două sau trei (maximum) fonturi, publicul dvs. va pleca deoarece va găsi conținutul dvs. dezorientator și confuz, perturbând experiența generală de navigare.
6. Fără culori de marcă
Culorile joacă un rol important în branding și crearea unei identități vizuale pentru site-ul dvs. Este esențial să utilizați culori consistente ale mărcii pe tot site-ul dvs. în loc de culori aleatorii care nu se aliniază cu imaginea mărcii dvs. Acest lucru ajută la crearea unui aspect coeziv și profesional, făcând site-ul dvs. web mai atrăgător din punct de vedere vizual.

În plus, lipsa culorilor mărcii poate îngreuna vizitatorilor să-și amintească sau să asocieze marca dvs. cu o anumită culoare, făcându-le mai greu să-și amintească și să recunoască site-ul dvs. în viitor.
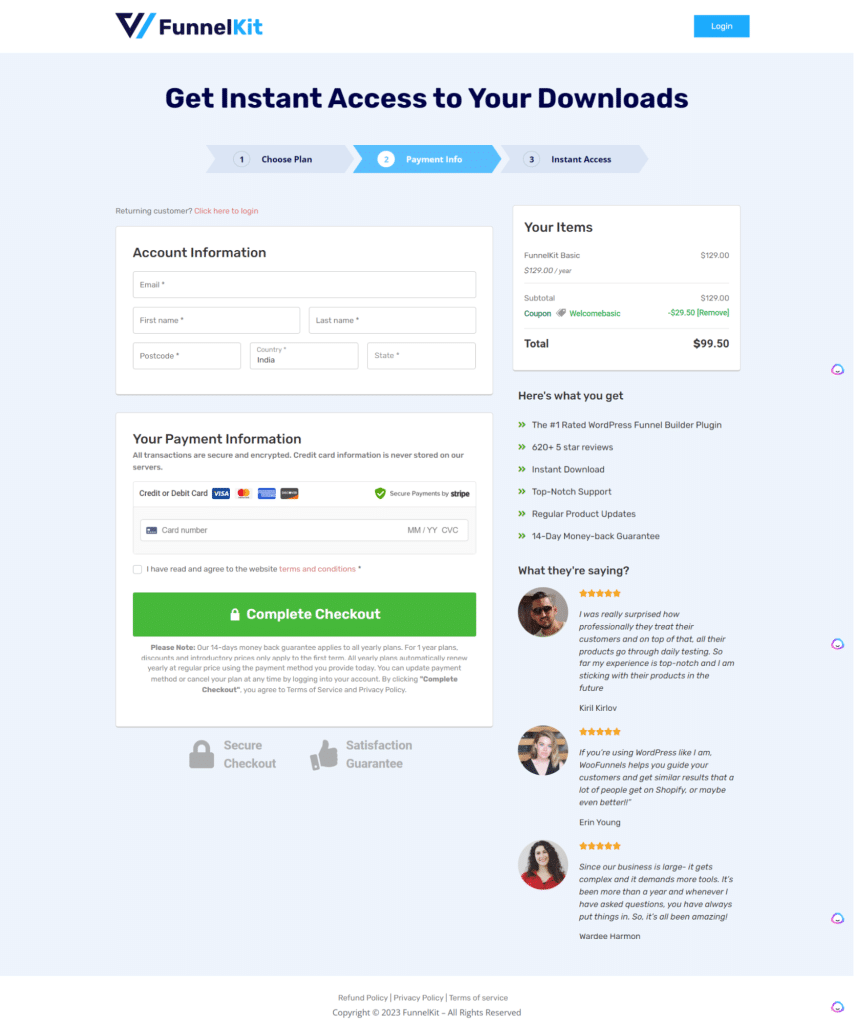
Mai jos este un exemplu de site care folosește cu succes o paletă de culori limitată peste tot. Și-a folosit paleta de marcă pe diferite elemente ale paginii de finalizare a comenzii pentru a crea un aspect consistent, subliniind în același timp butonul de finalizare a achiziției, cuponul, bara de progres și multe altele.

7. Nu este suficient spațiu alb
Spațiul alb este un element esențial de design pe care multe site-uri web îl ignoră. Se referă la zonele goale dintr-o pagină web și ajută la echilibrarea elementelor de pe pagină, facilitând navigarea și absorbția informațiilor utilizatorilor.

Fără suficient spațiu alb, un site web poate părea aglomerat, determinând vizitatorii să plece fără a se implica pe deplin în conținutul tău sau a face conversii rapid.

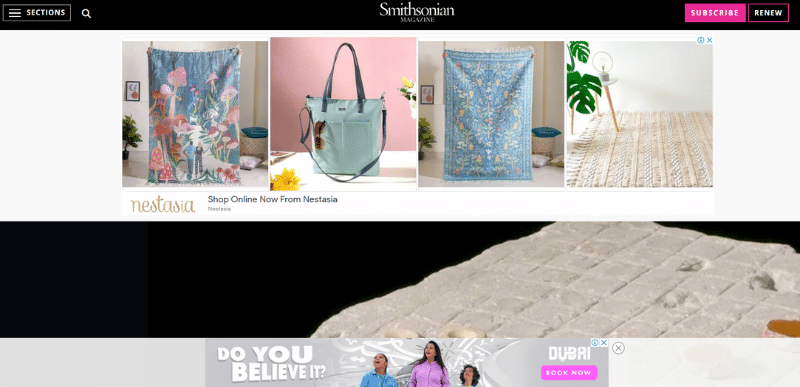
Această pagină a Smithsonianului nu are spațiu pentru a respira. Este ocupat în mare parte de reclame înainte ca utilizatorul să poată vedea postarea.
8. Nu vă concentrați pe accesibilitate
A avea un site web accesibil tuturor persoanelor, inclusiv celor cu dizabilități, nu este un lux, ci o necesitate.
Funcțiile de accesibilitate, cum ar fi textul alternativ pentru imagini, transcrierile pentru videoclipuri și contrastul de culoare pentru utilizatorii cu deficiențe de vedere, ar trebui să fie încorporate devreme în designul dvs.
Ignorarea acestor standarde poate exclude un număr mare de utilizatori de la interacțiunea completă cu site-ul dvs., ceea ce duce la o experiență de utilizator diminuată și la rate de conversie mai scăzute.
9. Nu există îndemnuri clare la acțiune
Un site web bine conceput va ghida utilizatorii în mod clar și intuitiv către următoarea lor acțiune.
Fără îndemnuri clare la acțiune, utilizatorii pot avea dificultăți să găsească servicii sau produse relevante sau pot pur și simplu să închidă o filă și să treacă mai departe.
Nu vă faceți griji că suna insistent și vânzător. Dacă ați făcut o treabă bună de a oferi valoare, publicul dvs. se va aștepta și va respecta un îndemn, invitându-l să convertească.
Acestea sunt câteva dintre cele mai importante greșeli de proiectare a site-ului web pe care le puteți face și care alungă clienții plătitori. Aceste probleme mici, dar de impact, se adună și au un efect disproporționat asupra înscrierilor, vânzărilor și multe altele. Deci, nu le lua de la sine înțeles.
Cum să remediați aceste greșeli de proiectare a site-ului web
Pentru a evita și a remedia greșelile de design web menționate mai sus, este esențial să adoptați o abordare proactivă, centrată pe utilizator pe parcursul procesului de proiectare și dezvoltare. Iată cum.
Efectuați cercetarea utilizatorilor
Aceasta este fundația. Înainte de a începe să vă proiectați site-ul web, efectuați o cercetare amănunțită a utilizatorilor.
Aceasta înseamnă să vă identificați publicul țintă și să înțelegeți nevoile, punctele dure, datele demografice și obiceiurile de navigare.
Cercetarea utilizatorilor va informa fiecare aspect al designului dvs., de la aspect și navigare la scheme de culori și tipografie.
De exemplu, un magazin de comerț electronic care vizează milenii ar putea opta pentru un design minimalist, un limbaj accesibil și integrări în rețelele sociale. În timp ce un blog pentru pasionații de tehnologie va avea un format mai mult de publicare media și nu va ezita să încorporeze jargon și blocuri de cod.
Puteți face cercetarea utilizatorilor în mai multe moduri:
- Valorificarea și investiția într-o platformă de testare a utilizatorilor
- Implementarea instrumentelor de sondaj pentru a solicita feedback
- Utilizarea software-ului de analiză pentru datele din culise
- Analizând instrumentele de management al relațiilor cu clienții și așa mai departe
Puține date pot face o diferență fenomenală pentru un design mai bun de site-uri și conversii, de asemenea, așa că nu le omite.
Investește în găzduire și pluginuri de calitate
Unele „erori” de design apar astfel, deoarece un site este afectat de probleme de performanță.
De exemplu, atunci când o pagină de produs de comerț electronic nu reușește să încarce toate imaginile sau dacă titlurile dintr-o pagină apar amestecate - ar trebui să priviți viteza de încărcare a site-ului ca o posibilă cauză.
Un site web care se încarcă lent și nu este optimizat pentru mobil sau are prea multe plugin-uri poate fi incredibil de frustrant pentru utilizatori și poate duce la rate de respingere ridicate și rate de conversie scăzute.
Cel mai bun pariu este să investești într-un serviciu de găzduire de calitate și să folosești pluginurile potrivite pentru a optimiza imaginile site-ului tău.
Pentru a preveni apariția erorilor, ar trebui să utilizați două instrumente importante pentru a rezolva problemele de încărcare a site-ului:
- Imagine : Acest instrument este tot ce aveți nevoie pentru a comprima cu ușurință imaginile fără a compromite calitatea, menținând paginile ușoare și rapid de încărcat.
- WP Rocket : Acest instrument este cea mai ușoară și mai puternică soluție de stocare în cache pentru a vă accelera site-ul în câteva clicuri și pentru a optimiza Core Web Vitals.
Aceste instrumente vă vor ajuta să vă optimizați imaginile și să vă faceți paginile să se încarce mai rapid, asigurându-vă că utilizatorii rămân implicați.
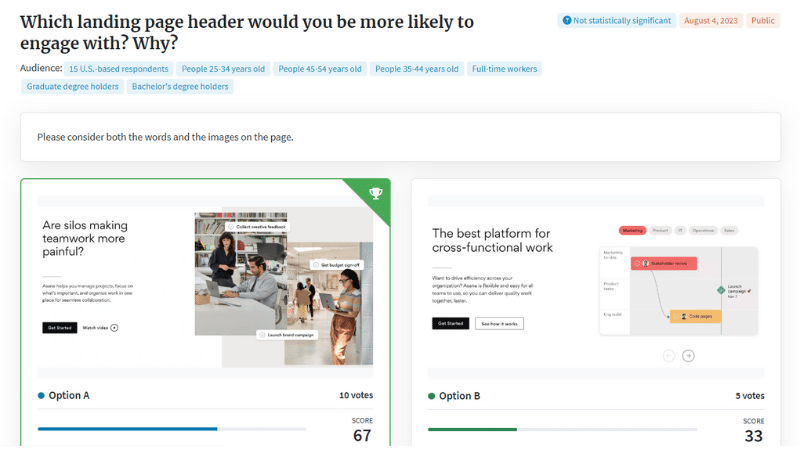
Implementați testarea divizată
Testarea divizată, sau testarea A/B, implică crearea a două versiuni diferite ale unei pagini web și testarea acestora cu baza dvs. de utilizatori pentru a vedea care se descurcă mai bine.
Există adesea o orbire care se întâmplă atunci când proiectați ceva. Pierzi din vedere probleme aparent evidente atunci când te-ai ocupat de mult timp să-ți construiești site-ul.
Testarea divizată este esențială pentru optimizarea aspectelor site-ului dvs., de la aspectul paginii de destinație la îndemnuri.

Un simplu test de împărțire pentru a compara dacă un formular pop-up de înscriere ar trebui să aibă un fundal verde sau unul albastru ar putea schimba jocul. O simplă schimbare de culoare sau o alegere diferită a unui cuvânt poate crește dramatic conversiile – așa că nu subestimați elementele de testare ale site-ului dvs.
Creați un set de marcă și un ghid de stil
Cum să vă păstrați site-ul web consistent atunci când lucrați cu designeri, scriitori și echipe interne?
Răspunsul este să documentezi totul într-un kit de marcă și un ghid de stil.
Un kit de marcă ar trebui să conțină:
- Paleta de culori a mărcii dvs., adică culoarea principală a mărcii, o culoare de accent, culoarea textului și așa mai departe.
- Familia de fonturi pe care o utilizați pentru diferite elemente precum textul corpului și titlurile.
- Imagini. Indiferent dacă utilizați grafică personalizată sau imagini de stoc.
- Variații de logo în culori pline, în tonuri de gri, inversate și așa mai departe.
- Ortografie și utilizare corectă a numelui de marcă.

De asemenea, un ghid de stil este un document foarte util care asigură că părțile din cadrul și din afara organizației dvs. rămân în concordanță cu conținutul. Un ghid de stil poate include:
- Reguli despre modul în care scrieți cu majuscule subtitlurile.
- Cel mai bun mod de a formata postările de blog. De exemplu, listele vs stiluri academice etc.
- Dacă scriitorii ar trebui să folosească engleza din Marea Britanie sau din SUA.
- Tonul vocii atunci când scrieți pagini de vânzări, postări pe blog, articole tehnice și multe altele.
- Instrucțiuni pentru imagini în conținutul blogului. De exemplu, lățimea maximă pentru o captură de ecran.

Acestea sunt câteva idei pentru construirea trusei de brand și a ghidului de stil. Ideea este să documentați elementele importante și să le puneți la dispoziție, astfel încât copia dvs. web și aspectul site-ului să fie coerente, indiferent cine lucrează la ele.

Încorporând aceste strategii în procesul dvs. de design web, puteți crea un site web care este atrăgător din punct de vedere vizual, dar și ușor de utilizat, accesibil și eficient în generarea de conversii.
Încheierea
Vrei să-ți atingi obiectivele de afaceri? Vă vedeți vânzările crescând și servind mai mulți clienți?
Apoi, trebuie să iei în serios designul site-ului web pentru a-ți îndeplini obiectivele. Am expus mai multe greșeli critice de proiectare care v-ar putea pierde sute de clienți și este posibil să nu știți.
Nu uitați să păstrați lucrurile consecvente și să țineți cont de utilizatorul dvs. în primul rând în timpul călătoriei de proiectare.
Îmbunătățind performanța și designul site-ului dvs. web, veți avea, de asemenea, succes în afacerea dvs. și veți face clienții fericiți. Începeți să proiectați!
