İşletmenizin Dönüşüm Oranlarına Zarar Veren 9 Web Sitesi Tasarımı Hatası
Yayınlanan: 2023-12-27Bu bir misafir yazısıdır. Görüş ve öneriler yazarın kendisine aittir.
Web siteniz işletmeniz için hoş geldiniz matı görevi görür.
Peki ziyaretçiler kapıyı çalarsa ve müşteriye dönüşmezse ne olur? Yaygın bir neden web sitenizin tasarımı olabilir.
Evet, web sitenizin estetiği harika olabilir ancak işletmenizin dönüşüm oranlarını etkileyen tek faktör bu değildir.
Kötü kullanıcı deneyimi, kafa karıştırıcı gezinme veya yavaş yükleme süreleri potansiyel müşterileri uzaklaştırabilir.
Yaygın tasarım hatalarından kaçınarak güzel görünen ve hızlı yüklenen bir site oluşturabilirsiniz.
Bu yazıda yapıyor olabileceğiniz web sitesi tasarımı hataları hakkında daha fazla bilgi edinmenize yardımcı olacağız. Ancak sizi burada bırakmayacağız; aynı zamanda büyük tasarım hatalarını önlemenin ve düzeltmenin ve web sitenizin dönüşüm oranını anında artırmanın yollarını da açacağız. İyi tasarlanmış bir site, kötü tasarlanmış bir siteye göre %200 daha yüksek dönüşüm oranına sahiptir.
Peki neden bekleyelim? Hemen konuya dalalım ve web tasarımınızı ve dönüşümlerinizi artıralım!
Tasarım ve Dönüşüm Oranları Arasındaki İlişki
Düşünürseniz, tasarım bir web sitesi için çok önemlidir. Sonuçta bir web sitesi fiziksel değildir. Bunu yalnızca tasarım arayüzü aracılığıyla deneyimleyebilirsiniz.
Dolayısıyla site tasarımınız, web sitenizin ziyaretçisinin davranışını önemli ölçüde etkiler.
Dönüşüm oranları ile web sitesi tasarımının ayrılmaz bir şekilde bağlantılı olması şaşırtıcı değildir.
İyi tasarlanmış bir web sitesi oluşturduğunuzda üstün bir kullanıcı deneyimi sunarsınız. Bu, sitenizde gezinmenin kolay olduğu ve keşfetmenin keyifli olduğu anlamına gelir.
Bunun tersi de doğrudur: Siteniz, örneğin çok fazla içerik veya görsel ekleyerek kötü tasarlanmışsa, kullanıcıları siteden uzaklaştırabilir. Veya gezinmek kafa karıştırıcıysa, potansiyel müşterilerinizi göz açıp kapayıncaya kadar kaybedersiniz. Kullanıcılar birkaç saniyelik hayal kırıklığının ardından bir web sitesini tıklayacaklardır.
Performans da önemlidir. Web siteleri hızlı yüklenmeli ve sorunsuz çalışmalıdır. Hiç kimse bir sayfanın yüklenmesini beklemek istemez. Siteniz ne kadar hızlı olursa ziyaretçileriniz de o kadar mutlu olur.
İyi tasarlanmış bir web sitesi aynı zamanda onu bu hale getirmek için emek ve harcama yaptığınızı da gösterir. Hedef kitlenizin ona güvenme ve sitenizi ve içeriğinizi güvenilir bir kaynak olarak görme olasılığı daha yüksektir.
Son olarak, tasarım ve dönüşümler birbiriyle bağlantılıdır çünkü iyi web tasarımı mükemmel kopyayı destekler ve geliştirir. İçerik tek başına satışları artırmaya yetecek güce sahiptir, ancak web tasarım öğelerinin metninizi geliştirip yüksek ve net bir şekilde duyulmasını sağlayacağına şüphe yoktur.
Dönüşümleri Düşük Tutan 9 Web Sitesi Tasarımı Hatası
Web sitenizde kaçınmanız gereken önemli hataları keşfetmekten heyecan duyacağınızı umuyoruz.
Markanıza neler yapabileceğini gösterme şansı vermeden kitlenizin sitenizden çıkmasına neden olabilecek yaygın ancak etkili tasarım hatalarına bakacağız.
1. Kullanıcıyı Aklında Tutmamak
Yapabileceğiniz temel hatalardan biri, özellikle özel giyim perakendecileri veya web sitesi tasarımcıları gibi güçlü bir çevrimiçi varlık hedefleyen işletmeler için, tasarım süreci sırasında kullanıcılarınızın ihtiyaçlarına öncelik vermemektir.
Bu, düşündüğünüzden daha sık gerçekleşir çünkü sitenizi tasarlarken bir tür tünel vizyonuna kaymak kolaydır. Vizyonunuzla o kadar meşgul ve tutkulu olabilirsiniz ki, kullanıcılarınızın ihtiyaçlarını ve sıkıntılı noktalarını tasarım sürecinize dahil etmekte başarısız olabilirsiniz.
Örneğin, perakende müşteriler için üst düzey lüks bir jakuzi işletmesi işletiyorsunuz. Ana tasarım odağınız, küvetin hacmi, malzemeleri ve zengin bir son müşterinin umursamadığı diğer sektör ayrıntıları gibi teknik özellikler yerine, alıcıların ilgisini çekecek yaşam tarzı yönü üzerinde olmalıdır.
2. Kötü Navigasyon
Reyonların işaretlenmediği ve ürünlerin rastgele dağıldığı fiziksel bir mağazaya girdiğinizi hayal edin; bu sinir bozucu ve tatmin edici olmayan bir deneyim olurdu.
Aynı prensip çevrimiçi ortamda da geçerlidir. Üç pazarlama markası tarafından yapılan bir araştırma, çoğu kullanıcının bir siteyi keşfetmek için bir gezinme paneline güvendiğini ve kullanıcıların %37'sinin, gezinmenin kötü olduğu bir siteden ayrılacağını ortaya çıkardı.
Kafa karıştırıcı menülere ve darmadağın düzenlere sahip herhangi bir web sitesi, özellikle de örneğin bir işe başvururken veya hayati bir resmi formu doldururken temel bilgilerle ilgili olduğunda, kullanıcılarınızı hızla bunaltabilir ve hayal kırıklığına uğratabilir.

İhtiyaçlarını hızlı bir şekilde karşılayan daha kolay deneyimler için başka yerlere bakacaklar; sizin de bu sorunu hızlı bir şekilde çözmeniz gerekir, aksi takdirde dönüşüm fırsatlarını kaybedersiniz.
PetLab Co.'nun CEO'su ve kurucu ortağı Chris Masanto şunları söylüyor: "Etkili navigasyon, e-ticaret başarısının sessiz kahramanıdır. PetLab'da, sitemizde gezinmenin müşterilerimizin yolculuğunda bir engel olduğunu ve dönüşüm oranlarımızı etkilediğini fark ettik. Bu sorunu çözmek için ana menünün altına stratejik olarak konumlandırılmış bir 'Kategoriye Göre Alışveriş' menüsüyle yenilik yaptık. Bu basit ama etkili tasarım, müşterilerin ana sayfadan tek tıklamayla doğrudan istedikleri kategoriye gitmesine olanak tanır. Bu değişiklik, kullanıcı deneyimini önemli ölçüde iyileştirdi ve satın alma yolunu kolaylaştırdı; bu da dönüşüm oranlarımızda gözle görülür bir iyileşmeye yol açtı. Bu, gezinmeyi iyileştirmenin potansiyel bir web sitesi kusurunu iş büyümesi için nasıl güçlü bir araca dönüştürebileceğinin açık bir örneğidir."
3. Aşamalı Açıklamayı Kullanmamak
Aşamalı açıklama, kullanıcılar ilerledikçe bir web sitesinde daha fazla bilgi veya özelliğin ortaya çıkarılması anlamına gelir.
Buradaki fikir, aynı anda çok fazla bilgi sunmanın bunaltıcı olması ve kullanıcı deneyiminin kötü olmasına neden olmasıdır.
İnsanlar aynı anda çok fazla bilgiyi işlemekten rahatsızlık duyduklarında sitenizi terk edecekler ve muhtemelen bir daha geri dönmeyeceklerdir.

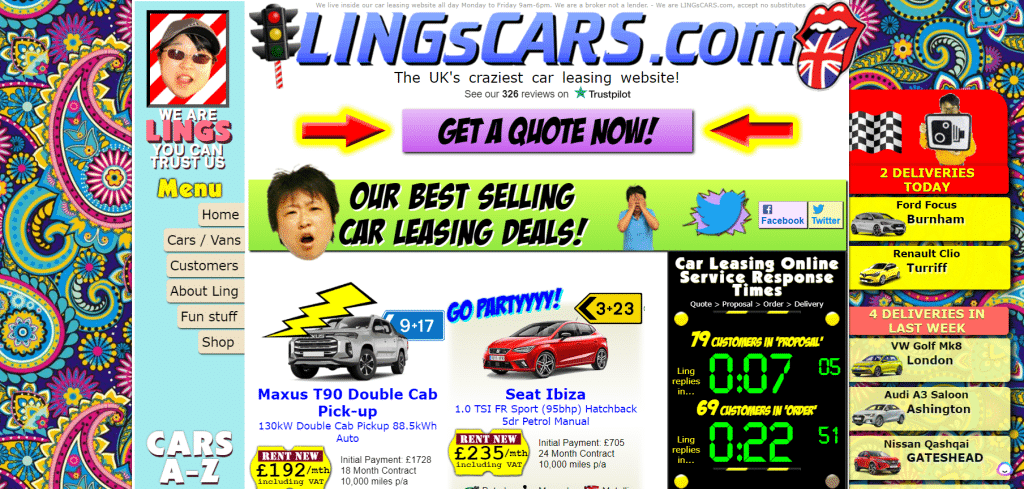
Renkli ve çarpıcı bir web sitesinin yukarıdaki ekran görüntüsüne göz atın. Neredeyse hiçbir aşamalı açıklaması yoktur ve hepsini bir anda ortaya çıkarır.
Ziyaretçiler sitenin her yerinde her şeyi alabilirler; bu, gişe rekorları kıran bir film için harika bir başlık olsa da, web siteniz için bunu istemezsiniz.
4. Mobil Optimizasyon Eksikliği
Statista'ya göre 2023'ün ikinci çeyreğinde insanların %95,8'i interneti telefonları üzerinden kullanırken, %63'ü masaüstü bilgisayarlarını kullandı.
Sitenizi tasarlarken mobil optimizasyonu göz ardı edemezsiniz.
İnsanların mobil sitenizi masaüstü bilgisayarınız üzerinden ziyaret etme olasılıkları daha yüksektir; bu nedenle, mobil yanıt verme yeteneğinin olmaması, dönüşümlerde kesin bir kayıp anlamına gelir.
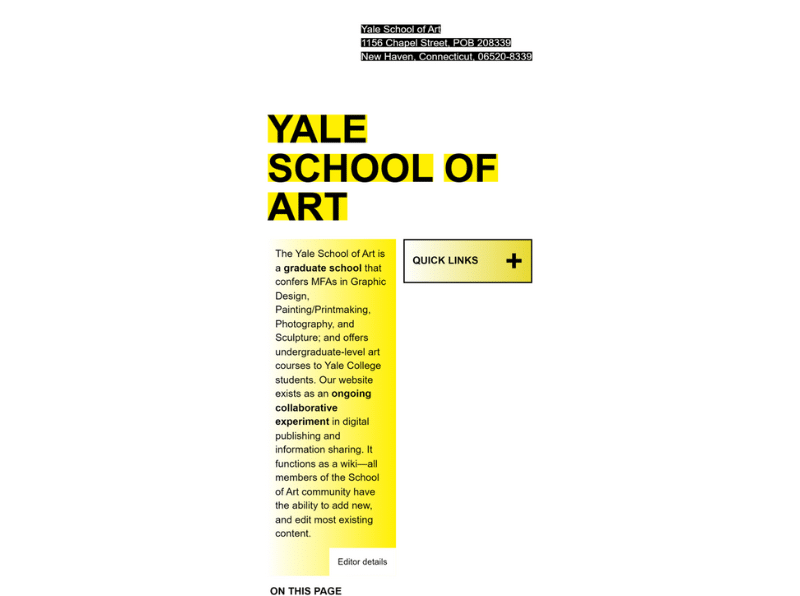
Şaşırtıcı bir örnek Yale Sanat Okulu'nun web sitesidir. Ne masaüstü sitesi ne de mobil versiyonu 21. yüzyıla girmiş gibi görünmüyor. Ancak mobil site versiyonunu ziyaret ettiğinizde sitedeki sorunları görebilirsiniz.

5. Tutarsız Tipografi
Farklı yazı tipleriyle oynamak eğlenceli ve heyecan verici olabilir. Farklı yazı tipi veya tipografi stilleri tamamen farklı mesajlar iletebilir. Örneğin, el yazısı yazı tipi gündelik veya ev yapımı bir ürünü veya markayı belirtir.
Ağır bloklu bir yazı tipi ciddiyeti, erkeksiliği veya endüstriyel hisleri aktarabilir.
İlginizi çekmek için farklı yazı tipleri kullanmak isteyebilirsiniz, ancak bu büyük bir hatadır. Sitenizi ziyaret eden kişiler bilgi ister ve çok az şey ister. Ve eğer iki veya üçten fazla (maksimum) yazı tipiniz varsa, kitleniz içeriğinizi kafa karıştırıcı ve kafa karıştırıcı bulacakları ve genel tarama deneyimini bozacakları için ayrılacaklardır.
6. Marka Rengi Yok
Renkler, markalaşmada ve web siteniz için görsel bir kimlik oluşturmada büyük rol oynar. Marka imajınıza uymayan rastgele renkler yerine, sitenizde tutarlı marka renkleri kullanmak çok önemlidir. Bu, tutarlı ve profesyonel bir görünüm oluşturmanıza yardımcı olarak web sitenizi görsel olarak daha çekici hale getirir.

Ayrıca hiçbir marka renginin olmaması, ziyaretçilerin markanızı hatırlamasını veya belirli bir renkle ilişkilendirmesini zorlaştırabilir ve gelecekte web sitenizi hatırlamalarını ve tanımalarını zorlaştırabilir.
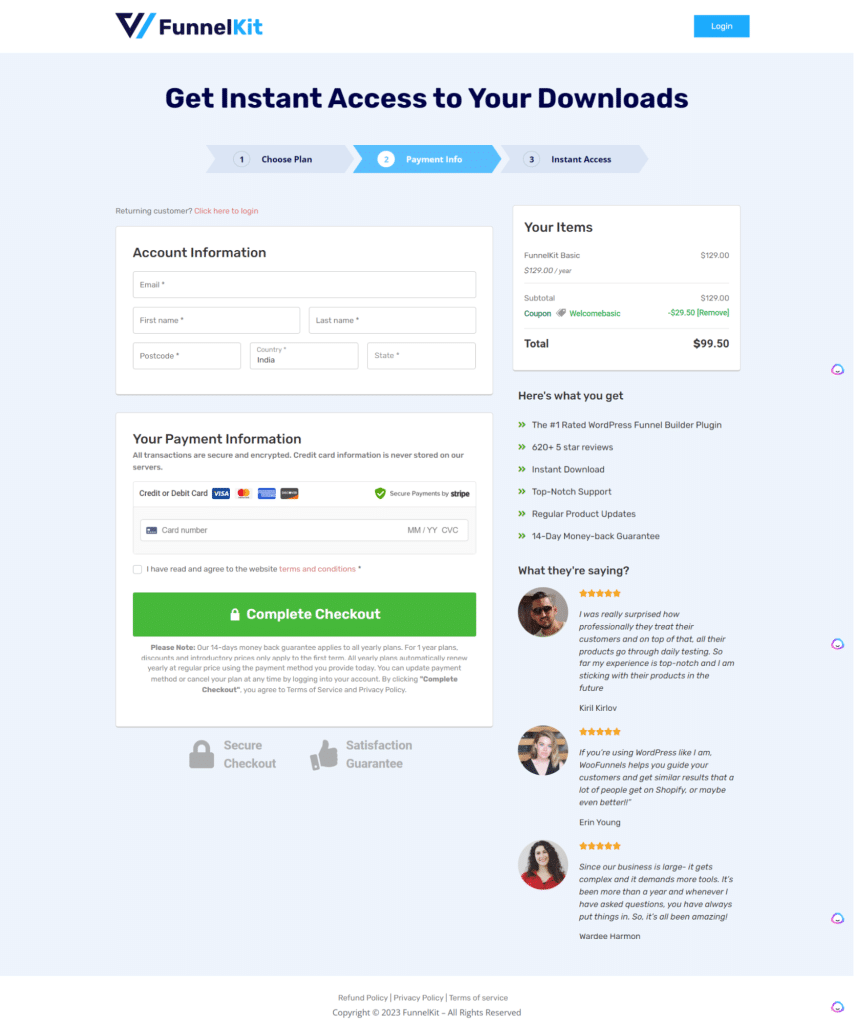
Aşağıda her yerde sınırlı bir renk paletini başarıyla kullanan bir site örneği verilmiştir. Ödeme düğmesini, kuponu, ilerleme çubuğunu ve daha fazlasını vurgularken tutarlı bir görünüm oluşturmak için marka paletini ödeme sayfasının farklı öğelerinde kullandı.

7. Yeterli Beyaz Alan Yok
Beyaz alan, birçok web sitesinin gözden kaçırdığı önemli bir tasarım öğesidir. Bir web sayfasındaki boş alanları ifade eder ve sayfadaki öğelerin dengelenmesine yardımcı olarak kullanıcıların gezinmesini ve bilgileri almasını kolaylaştırır.

Yeterli beyaz alan olmadığında, bir web sitesi karmaşık görünebilir ve ziyaretçilerin içeriğinizle tam olarak ilgilenmeden veya hızlı bir şekilde dönüşüm gerçekleştirmeden siteden ayrılmasına neden olabilir.

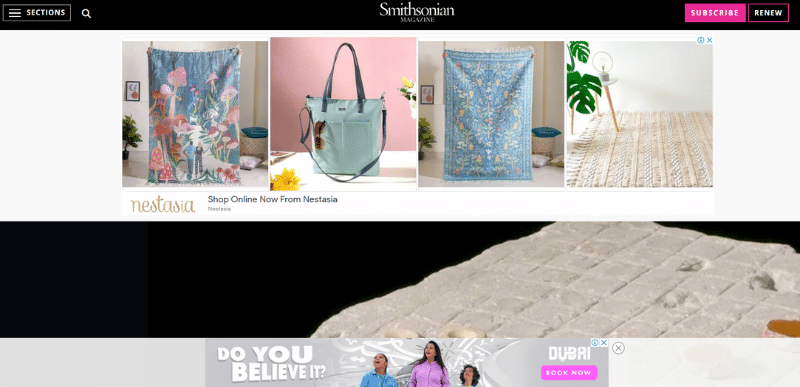
Smithsonian'ın bu sayfasında nefes alacak yer yok. Kullanıcı gönderiyi görmeden önce çoğunlukla reklamlar tarafından işgal edilir.
8. Erişilebilirliğe Odaklanmamak
Engelli bireyler de dahil olmak üzere tüm bireylerin erişebileceği bir web sitesine sahip olmak bir lüks değil zorunluluktur.
Resimler için alternatif metin, videolar için transkriptler ve görme engelli kullanıcılar için renk kontrastı gibi erişilebilirlik özellikleri tasarımınıza erkenden dahil edilmelidir.
Bu standartları göz ardı etmek, potansiyel olarak çok sayıda kullanıcının sitenizle tam etkileşimde bulunmasını engelleyebilir, bu da kullanıcı deneyiminin azalmasına ve dönüşüm oranlarının düşmesine neden olabilir.
9. Net Eylem Çağrısı Yok
İyi tasarlanmış bir web sitesi, kullanıcıları bir sonraki eylemlerine doğru açık ve sezgisel bir şekilde yönlendirecektir.
Açık harekete geçirici mesajlar olmadan, kullanıcılar ilgili hizmetleri veya ürünleri bulmakta zorlanabilir veya bir sekmeyi kapatıp devam edebilir.
Saldırgan ve satışçı görünme konusunda endişelenmeyin. Değer sağlama konusunda iyi bir iş çıkardıysanız, kitleniz onları dönüşüme davet eden bir harekete geçirici mesaj bekleyecek ve buna saygı duyacaktır.
Bunlar, ödeme yapan müşterileri uzaklaştıracak, yapabileceğiniz en önemli web sitesi tasarımı hatalarından bazılarıdır. Bu küçük ama etkili sorunlar bir araya gelerek kayıtlar, satışlar ve daha fazlası üzerinde orantısız bir etkiye sahiptir. O yüzden bunları hafife almayın.
Bu Web Sitesi Tasarımı Hataları Nasıl Düzeltilir?
Yukarıda belirtilen web tasarım hatalarından kaçınmak ve bunları düzeltmek için tasarım ve geliştirme süreci boyunca proaktif, kullanıcı merkezli bir yaklaşım benimsemek önemlidir. İşte nasıl.
Kullanıcı Araştırması Gerçekleştirin
Bu temeldir. Web sitenizi tasarlamaya başlamadan önce kapsamlı bir kullanıcı araştırması yapın.
Bu, hedef kitlenizi belirlemek ve onların ihtiyaçlarını, sorunlu noktalarını, demografik özelliklerini ve gezinme alışkanlıklarını anlamak anlamına gelir.
Kullanıcı araştırması yapmak, düzen ve gezinmeden renk şemaları ve tipografiye kadar tasarımınızın her yönünü bilgilendirecektir.
Örneğin, Y kuşağını hedef alan bir e-ticaret mağazası minimalist bir tasarım, erişilebilir bir dil ve sosyal medya entegrasyonlarını tercih edebilir. Teknoloji meraklılarına yönelik bir blog ise daha çok medya yayın formatına sahip olacak ve jargon ve kod bloklarını dahil etmekten çekinmeyecektir.
Kullanıcı araştırmasını birkaç yolla yapabilirsiniz:
- Kullanıcı test platformundan yararlanma ve yatırım yapma
- Geri bildirim istemek için anket araçlarını uygulama
- Perde arkası verileri için analiz yazılımını kullanma
- Müşteri ilişkileri yönetimi araçlarınızı analiz etmek vb.
Küçük bir veri, daha iyi web sitesi tasarımı ve dönüşümleri için de olağanüstü bir fark yaratabilir; bu nedenle, bunları atlamayın.
Kaliteli Hosting ve Eklentilere Yatırım Yapın
Bazı tasarım 'hataları', sitenin performans sorunlarından etkilenmesi nedeniyle bu şekilde ortaya çıkar.
Örneğin, bir e-Ticaret ürün sayfası tüm görselleri yükleyemediğinde veya bir sayfadaki başlıklar karışık görünüyorsa olası bir neden olarak site yükleme hızına bakmalısınız.
Yavaş yüklenen, mobil cihazlar için optimize edilmemiş veya çok fazla eklentiye sahip bir web sitesi, kullanıcılar için inanılmaz derecede sinir bozucu olabilir ve yüksek hemen çıkma oranlarına ve düşük dönüşüm oranlarına yol açabilir.
Yapabileceğiniz en iyi şey, kaliteli bir barındırma hizmetine yatırım yapmak ve site görsellerinizi optimize etmek için doğru eklentileri kullanmaktır.
Herhangi bir hatanın ortaya çıkmasını önlemek amacıyla site yükleme sorunlarınızı çözmek için iki önemli araç kullanmalısınız:
- Imagify : Bu araç, kaliteden ödün vermeden görüntüleri kolayca sıkıştırmak, sayfalarınızın hafif ve hızlı yüklenmesini sağlamak için ihtiyacınız olan tek şeydir.
- WP Rocket : Bu araç, web sitenizi birkaç tıklamayla hızlandırmak ve Önemli Web Verilerini optimize etmek için en kolay ve en güçlü önbellekleme çözümüdür.
Bu araçlar görsellerinizi optimize etmenize ve sayfalarınızın daha hızlı yüklenmesini sağlayarak kullanıcıların etkileşimde kalmasını sağlar.
Bölünmüş Testi Uygulayın
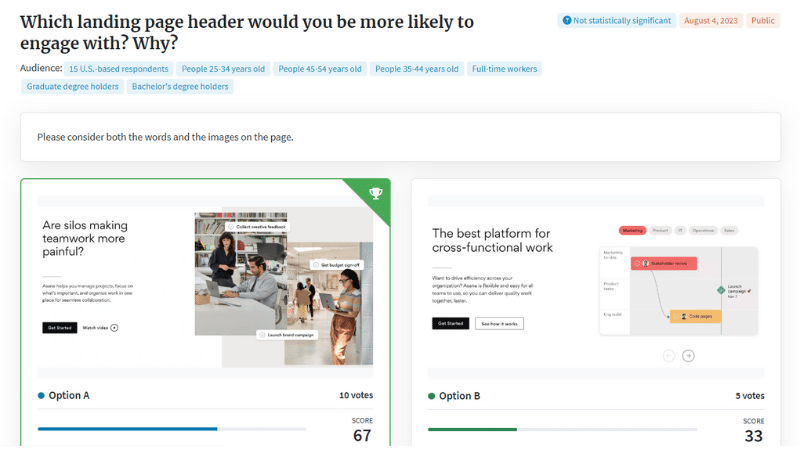
Bölünmüş test veya A/B testi, bir web sayfasının iki farklı sürümünü oluşturmayı ve hangisinin daha iyi sonuç verdiğini görmek için bunları kullanıcı tabanınızla test etmeyi içerir.
Herhangi bir şeyi tasarlarken genellikle bir körlük olur. Uzun süre sitenizi oluşturmanın yoğun içinde olduğunuzda, görünüşte bariz olan sorunları gözden kaçırırsınız.
Bölünmüş test, açılış sayfası düzenlerinden harekete geçirici mesajlara kadar web sitenizin özelliklerini optimize etmek için gereklidir.

Açılan pop-up formunun yeşil bir arka plana mı yoksa mavi bir arka plana mı sahip olması gerektiğini karşılaştırmak için basit bir bölünmüş test oyunun kurallarını değiştirebilir. Basit bir renk değişikliği veya farklı bir kelime seçimi, dönüşümleri önemli ölçüde artırabilir; bu nedenle sitenizin test öğelerini hafife almayın.
Marka Kiti ve Stil Kılavuzu Oluşturun
Serbest tasarımcılarla, yazarlarla ve şirket içi ekiplerle çalışırken web sitenizi nasıl tutarlı tutabilirsiniz?
Cevap, her şeyi bir marka kiti ve stil kılavuzunda belgelemektir.
Bir marka kiti aşağıdakilerden oluşmalıdır:
- Markanızın renk paleti, yani ana marka renginiz, vurgu renginiz, metin renginiz vb.
- Gövde metni ve başlıklar gibi farklı öğeler için kullandığınız yazı tipi ailesi.
- Görüntüler. İster özel yapım grafikler, ister hazır görseller kullanın.
- Tam renkli, gri tonlamalı, ters çevrilmiş vb. logo çeşitleri.
- Marka adının doğru yazımı ve kullanımı.

Benzer şekilde, stil kılavuzu da kuruluşunuzun içindeki ve dışındaki tarafların içerikle tutarlı kalmasını sağlayan çok yararlı bir belgedir. Bir stil kılavuzu şunları içerebilir:
- Alt başlıklardaki büyük harf kullanımıyla ilgili kurallar.
- Blog gönderilerini biçimlendirmenin en iyi yolu. Örneğin, listeler ve akademik stiller vb.
- Yazarların Birleşik Krallık İngilizcesini mi yoksa ABD İngilizcesini mi kullanması gerektiği.
- Satış sayfaları, blog gönderileri, teknik makaleler ve daha fazlasını yazarken ses tonu.
- Blog içeriğindeki resimlere ilişkin yönergeler. Örneğin, bir ekran görüntüsünün maksimum genişliği.

Bunlar marka kitinizi ve stil rehberinizi oluşturmaya yönelik birkaç fikirdir. Buradaki fikir, önemli unsurları belgelemek ve bunları kullanılabilir hale getirmektir; böylece üzerinde kim çalışıyor olursa olsun web kopyanız ve site görünümünüz tutarlı olur.

Bu stratejileri web tasarım sürecinize dahil ederek görsel olarak çekici, aynı zamanda kullanıcı dostu, erişilebilir ve dönüşümleri artırmada etkili bir web sitesi oluşturabilirsiniz.
Kapanış
İş hedeflerinize ulaşmak mı istiyorsunuz? Satışlarınızın arttığını ve daha fazla müşteriye hizmet verdiğini mi görüyorsunuz?
Daha sonra hedeflerinize ulaşmak için web sitesi tasarımını ciddiye almanız gerekir. Yüzlerce müşterinizi kaybetmenize neden olabilecek birkaç kritik tasarım hatasını sıraladık ve siz bunun farkında bile olmayabilirsiniz.
Tasarım yolculuğunda her şeyi tutarlı tutmayı ve kullanıcınızı her şeyden önce akılda tutmayı unutmayın.
Web sitenizin performansını ve tasarımını geliştirerek işinizde de başarılı olacak ve müşterilerinizi mutlu edeceksiniz. Tasarıma başlayın!
