9 erros de design de sites que prejudicam as taxas de conversão de sua empresa
Publicados: 2023-12-27Este é uma postagem de um convidado. As opiniões e recomendações são do próprio autor.
Seu site funciona como um tapete de boas-vindas para o seu negócio.
Mas o que acontece se os visitantes baterem à sua porta e não se converterem em clientes? Um motivo comum pode ser o design do seu site.
Sim, a estética do seu site pode ser ótima, mas não é o único fator que influencia as taxas de conversão do seu negócio.
A má experiência do usuário, a navegação confusa ou os tempos de carregamento lentos podem afastar clientes em potencial.
Ao evitar erros comuns de design, você pode criar um site com boa aparência e carregamento rápido.
Nesta postagem, ajudaremos você a obter mais informações sobre os erros de design de sites que você pode estar cometendo. Mas não deixaremos você aí – também revelaremos maneiras de prevenir e corrigir erros graves de design e aumentar a taxa de conversão do seu site imediatamente. Um site bem projetado tem uma taxa de conversão 200% maior do que um site mal projetado.
Então, por que esperar? Vamos mergulhar e aumentar seu web design e conversões imediatamente!
A relação entre design e taxas de conversão
Se você pensar bem, o design é crucial para um site. Afinal, um site não é físico. Você só pode experimentá-lo por meio de sua interface de design.
Portanto, o design do seu site afeta significativamente o comportamento do visitante do site.
Não é de admirar que as taxas de conversão e o design do site estejam inextricavelmente ligados.
Ao criar um site bem projetado, você oferece uma experiência de usuário superior. Isso significa que seu site é fácil de navegar e agradável de explorar.
E o contrário também é verdadeiro: se o seu site for mal projetado, por exemplo, por incluir muito conteúdo ou recursos visuais, também pode afastar os usuários. Ou, se a navegação for confusa, você perderá clientes em potencial num piscar de olhos. Os usuários sairão de um site após alguns segundos de frustração.
O desempenho também é importante. Os sites devem carregar rapidamente e funcionar sem problemas. Ninguém quer esperar o carregamento de uma página. Quanto mais rápido for o seu site, mais felizes os visitantes ficarão.
Um site bem projetado também mostra que você se esforçou e gastou para torná-lo o que é. E é mais provável que seu público confie nele e veja seu site e conteúdo como uma fonte confiável.
Finalmente, o design e as conversões estão interligados porque um bom web design suporta e eleva um excelente texto. O conteúdo tem poder suficiente para impulsionar as vendas por si só, mas não há dúvida de que os elementos de web design podem aprimorar sua cópia e garantir que ela seja ouvida em alto e bom som.
9 erros de design de sites que mantêm as conversões baixas
Esperamos que você esteja animado para explorar os principais erros que deve evitar em seu site.
Veremos erros de design comuns, mas impactantes, que podem fazer com que seu público saia do site sem dar à sua marca a chance de mostrar o que pode fazer.
1. Não tendo o usuário em mente
Um erro fundamental que você pode cometer é não priorizar as necessidades dos usuários durante o processo de design, especialmente para aquelas empresas que buscam uma forte presença online, como varejistas de roupas personalizadas ou designers de sites.
Isso acontece com mais frequência do que você pensa porque é fácil cair em uma espécie de visão de túnel ao projetar seu site. Você pode ficar tão preocupado e apaixonado por sua visão que não consegue incorporar as necessidades e os pontos fracos dos usuários em seu processo de design.
Por exemplo, você administra um negócio de banheiras de hidromassagem de luxo para clientes de varejo. Seu foco principal de design deve estar no aspecto do estilo de vida para envolver os compradores, em vez de recursos técnicos como volume da banheira, materiais e outros detalhes do setor com os quais um cliente final rico não se importa.
2. Má navegação
Imagine entrar em uma loja física onde os corredores não estão marcados e os itens estão espalhados aleatoriamente – seria uma experiência frustrante e insatisfatória.
O mesmo princípio se aplica online. Um estudo realizado por três marcas de marketing descobriu que a maioria dos usuários depende de um painel de navegação para explorar um site, e 37% das pessoas sairiam de um site se ele tivesse uma navegação ruim.
Qualquer site com menus confusos e layouts desordenados pode rapidamente sobrecarregar e frustrar seus usuários, especialmente quando se trata de informações essenciais, por exemplo, ao se candidatar a um emprego ou ao preencher um formulário governamental vital.

Eles procurarão em outro lugar experiências mais fáceis que atendam às suas necessidades rapidamente – e você precisa corrigir esse problema rapidamente ou perderá oportunidades de conversão.
Chris Masanto, CEO e cofundador da PetLab Co., afirma: “A navegação eficaz é o herói silencioso do sucesso do comércio eletrônico. Na PetLab, reconhecemos que a navegação em nosso site era um obstáculo na jornada de nossos clientes, impactando nossas taxas de conversão. Para resolver isso, inovamos com um menu ‘Comprar por Categoria’ posicionado estrategicamente abaixo do menu principal. Este design simples, mas eficaz, permite que os clientes naveguem diretamente para a categoria desejada na página inicial com apenas um clique. Essa mudança melhorou significativamente a experiência do usuário e simplificou o caminho até a compra, levando a uma melhoria notável em nossas taxas de conversão. É um exemplo claro de como o refinamento da navegação pode transformar uma possível falha do site em uma ferramenta poderosa para o crescimento do negócio.”
3. Não usar divulgação progressiva
Divulgação progressiva significa revelar mais informações ou recursos em um site à medida que os usuários avançam nele.
A ideia é que apresentar muitas informações de uma vez é cansativo e prejudica a experiência do usuário.
Quando as pessoas sentem desconforto ao processar muitas informações de uma vez, elas sairão do seu site e provavelmente nunca mais retornarão.

Confira a captura de tela acima de um site colorido e marcante. Quase não tem divulgação progressiva e revela tudo de uma vez.
Os visitantes obtêm tudo, em qualquer lugar do site – e embora isso seja um ótimo título para um filme de grande sucesso, você não quer isso para o seu site.
4. Falta de otimização móvel
Segundo o Statista, no segundo trimestre de 2023, 95,8% das pessoas usaram a internet pelo telefone contra 63% que usaram o desktop.
Você não pode ignorar a otimização para dispositivos móveis ao projetar seu site.
É mais provável que as pessoas visitem seu site para celular em vez de seu desktop, portanto, a falta de capacidade de resposta em dispositivos móveis significa uma perda definitiva de conversões.
Um exemplo surpreendente é o site da Yale School of Art. Nem o site para desktop nem a versão móvel parecem ter entrado no século XXI. No entanto, você pode ver os problemas do site ao visitar a versão móvel do site.

5. Tipografia inconsistente
Brincar com fontes diferentes pode ser divertido e emocionante. Diferentes estilos de fontes ou tipografia podem transmitir mensagens totalmente diferentes. Por exemplo, uma fonte cursiva indica um produto ou marca casual ou feito em casa.
Uma fonte de bloco pesado pode transmitir seriedade, masculinidade ou vibrações industriais.
Você pode ficar tentado a usar fontes diferentes para transmitir interesse, mas isso é um grande erro. As pessoas que visitam seu site desejam informações e pouco mais. E se você tiver mais de duas ou três (no máximo) fontes, seu público irá embora porque achará seu conteúdo desorientador e confuso, atrapalhando a experiência geral de navegação.
6. Sem cores de marca
As cores desempenham um grande papel na marca e na criação de uma identidade visual para o seu site. É essencial usar cores de marca consistentes em todo o site, em vez de cores aleatórias que não se alinham com a imagem de sua marca. Isso ajuda a criar uma aparência coesa e profissional, tornando seu site mais atraente visualmente.

Além disso, não ter cores de marca pode dificultar que os visitantes se lembrem ou associem sua marca a uma cor específica, dificultando a lembrança e o reconhecimento de seu site no futuro.
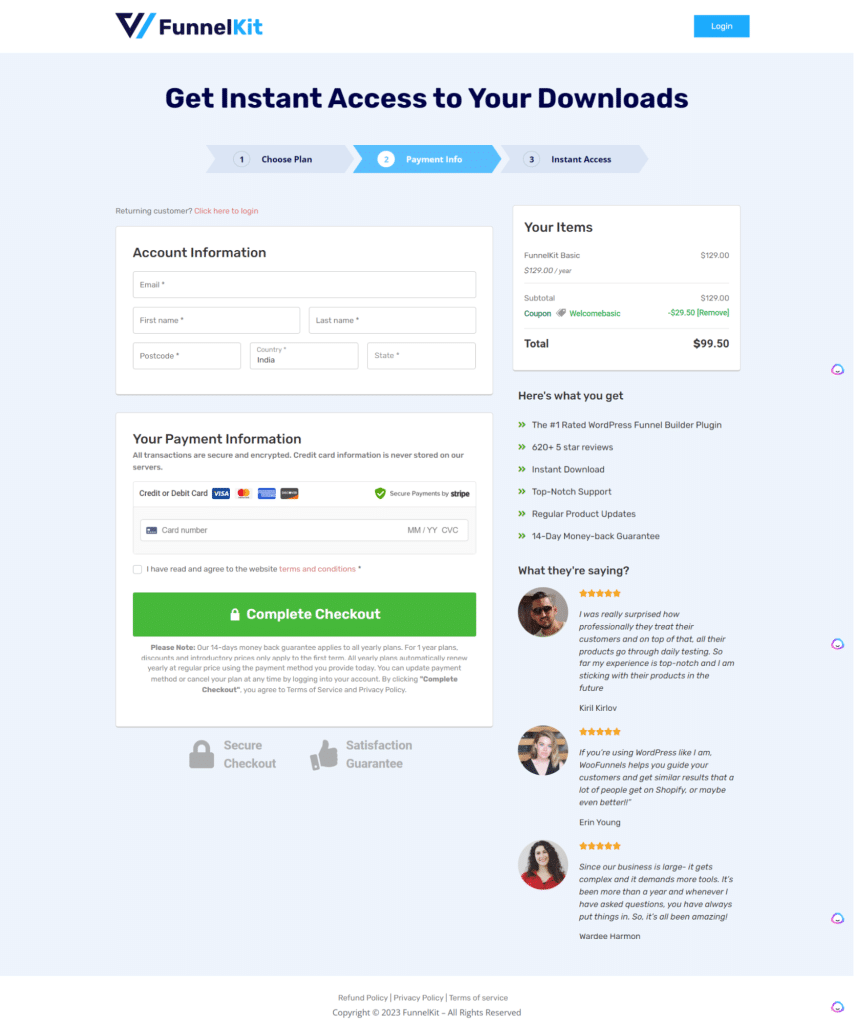
Abaixo está um exemplo de site que usa com sucesso uma paleta de cores limitada em todos os lugares. Ela usou sua paleta de marca em diferentes elementos de sua página de checkout para criar uma aparência consistente enquanto enfatizava seu botão de checkout, cupom, barra de progresso e muito mais.

7. Espaço em branco insuficiente
O espaço em branco é um elemento de design essencial que muitos sites ignoram. Refere-se às áreas vazias de uma página web e ajuda a equilibrar os elementos da página, facilitando a navegação e a absorção das informações pelos usuários.

Sem espaço em branco suficiente, um site pode parecer desordenado, fazendo com que os visitantes saiam sem se envolver totalmente com seu conteúdo ou sem realizar uma conversão rápida.

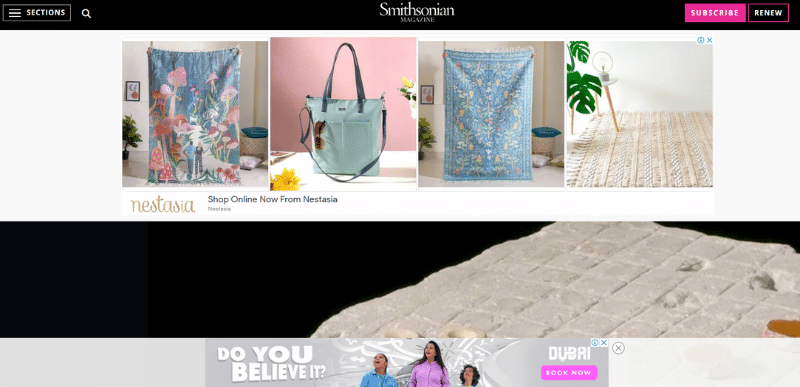
Esta página do Smithsonian não tem espaço para respirar. É principalmente ocupado por anúncios antes que o usuário possa ver a postagem.
8. Não focando na acessibilidade
Ter um website acessível a todos os indivíduos, incluindo aqueles com deficiência, não é um luxo, mas sim uma necessidade.
Recursos de acessibilidade, como texto alternativo para imagens, transcrições de vídeos e contraste de cores para usuários com deficiência visual, devem ser incorporados desde o início do seu design.
Ignorar esses padrões pode potencialmente impedir que um grande número de usuários interajam totalmente com seu site, levando a uma experiência do usuário diminuída e a taxas de conversão mais baixas.
9. Não há frases de chamariz claras
Um site bem projetado guiará os usuários de forma clara e intuitiva em direção à próxima ação.
Sem frases de chamariz claras, os usuários podem ter dificuldade para encontrar serviços ou produtos relevantes ou podem simplesmente fechar uma guia e seguir em frente.
Não se preocupe em parecer agressivo e vendedor. Se você fez um bom trabalho ao agregar valor, seu público esperará e respeitará um apelo à ação, convidando-o à conversão.
Esses são alguns dos principais erros de design de sites que você pode cometer e que estão afastando os clientes pagantes. Esses problemas pequenos, mas impactantes, se somam e têm um efeito desproporcional nas inscrições, nas vendas e muito mais. Portanto, não os tome como garantidos.
Como corrigir esses erros de design de site
Para evitar e remediar os erros de web design mencionados acima, é essencial adotar uma abordagem proativa e centrada no usuário durante todo o processo de design e desenvolvimento. Veja como.
Conduza pesquisas de usuários
Esta é a base. Antes de começar a projetar seu site, conduza uma pesquisa completa com os usuários.
Isso significa identificar seu público-alvo e compreender suas necessidades, pontos fracos, dados demográficos e hábitos de navegação.
Fazer pesquisas com o usuário informará todos os aspectos do seu design, desde o layout e navegação até esquemas de cores e tipografia.
Por exemplo, uma loja de comércio eletrônico voltada para a geração Y pode optar por um design minimalista, linguagem acessível e integrações de mídia social. Enquanto um blog para entusiastas de tecnologia terá um formato de publicação mais midiático e não hesitará em incorporar jargões e blocos de código.
Você pode fazer pesquisas com usuários de várias maneiras:
- Aproveitando e investindo em uma plataforma de teste de usuário
- Implementando ferramentas de pesquisa para pedir feedback
- Usando software analítico para dados de bastidores
- Analisando suas ferramentas de gerenciamento de relacionamento com o cliente e assim por diante
Alguns dados também podem fazer uma diferença fenomenal para melhorar o design e as conversões do site, então não ignore.
Invista em hospedagem e plug-ins de qualidade
Alguns 'erros' de design aparecem dessa forma porque um site é afetado por problemas de desempenho.
Por exemplo, quando a página de um produto de comércio eletrônico não carrega todas as imagens ou se os títulos de uma página aparecem confusos – você deve considerar a velocidade de carregamento do site como uma possível causa.
Um site que carrega lentamente e não está otimizado para dispositivos móveis ou tem muitos plug-ins pode ser extremamente frustrante para os usuários e levar a altas taxas de rejeição e baixas taxas de conversão.
Sua melhor aposta é investir em um serviço de hospedagem de qualidade e usar os plugins certos para otimizar as imagens do seu site.
Para evitar que erros apareçam, você deve usar duas ferramentas importantes para resolver problemas de carregamento do seu site:
- Imagify : Esta ferramenta é tudo que você precisa para compactar imagens facilmente sem comprometer a qualidade, mantendo suas páginas leves e de carregamento rápido.
- WP Rocket : Esta ferramenta é a solução de cache mais fácil e poderosa para acelerar seu site com apenas alguns cliques e otimizar Core Web Vitals.
Essas ferramentas irão ajudá-lo a otimizar suas imagens e acelerar o carregamento de suas páginas, garantindo que os usuários permaneçam engajados.
Implementar testes de divisão
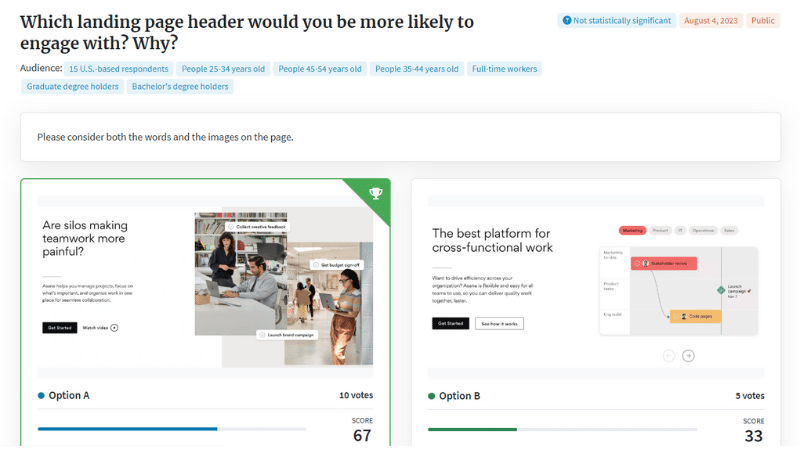
O teste dividido, ou teste A/B, envolve a criação de duas versões diferentes de uma página da web e testá-las com sua base de usuários para ver qual funciona melhor.
Muitas vezes há uma cegueira quando você projeta qualquer coisa. Você perde de vista questões aparentemente óbvias quando está no meio da construção de seu site há muito tempo.
O teste A/B é essencial para otimizar aspectos do seu site, desde layouts de páginas de destino até frases de chamariz.

Um simples teste de divisão para comparar se um formulário pop-up de opt-in deve ter um fundo verde ou azul pode mudar o jogo. Uma simples mudança de cor ou uma escolha de palavra diferente pode aumentar drasticamente as conversões – portanto, não subestime os elementos de teste do seu site.
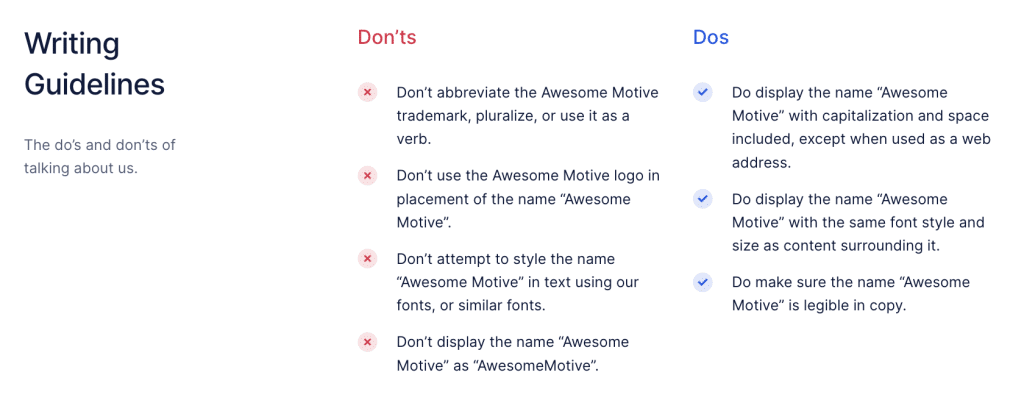
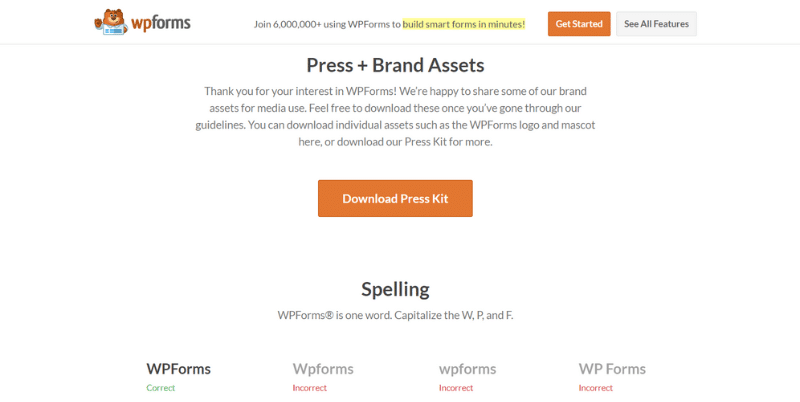
Crie um kit de marca e um guia de estilo
Como manter seu site consistente ao trabalhar com designers, redatores e equipes internas freelancers?
A resposta é documentar tudo em um kit de marca e um guia de estilo.
Um kit de marca deve consistir em:
- A paleta de cores da sua marca, ou seja, a cor principal da sua marca, uma cor de destaque, cor do texto e assim por diante.
- A família de fontes que você usa para diferentes elementos, como corpo de texto e títulos.
- Imagens. Quer você use gráficos personalizados ou imagens de banco de imagens.
- Variações do logotipo em cores, tons de cinza, invertidos e assim por diante.
- Corrija a ortografia e o uso do nome da marca.

Da mesma forma, um guia de estilo é um documento muito útil que garante que as partes dentro e fora da sua organização permaneçam consistentes com o conteúdo. Um guia de estilo pode incluir:
- Regras sobre como você capitaliza subtítulos.
- A melhor maneira de formatar postagens de blog. Por exemplo, listas versus estilos acadêmicos, etc.
- Se os escritores devem usar o inglês do Reino Unido ou dos EUA.
- Tom de voz ao escrever páginas de vendas, postagens em blogs, artigos técnicos e muito mais.
- Diretrizes para imagens no conteúdo do blog. Por exemplo, a largura máxima de uma captura de tela.

Estas são algumas ideias para construir seu kit de marca e guia de estilo. A ideia é documentar elementos importantes e disponibilizá-los para que o texto da web e a aparência do site sejam consistentes, independentemente de quem esteja trabalhando neles.

Ao incorporar essas estratégias em seu processo de web design, você pode criar um site que seja visualmente atraente, mas também fácil de usar, acessível e eficaz para gerar conversões.
Empacotando
Você quer atingir seus objetivos de negócios? Está vendo suas vendas aumentarem e atendendo mais clientes?
Então, você precisa levar a sério o design do site para atingir seus objetivos. Apresentamos vários erros críticos de design que podem fazer com que você perca centenas de clientes, e talvez você nem saiba disso.
Lembre-se de manter a consistência e colocar o usuário em primeiro lugar durante a jornada de design.
Ao melhorar o desempenho e o design do seu site, você também terá sucesso em seus negócios e deixará os clientes satisfeitos. Comece a projetar!
