损害您业务转化率的 9 个网站设计错误
已发表: 2023-12-27这是一篇客座文章。 意见和建议是作者自己的。
您的网站就像您的企业的欢迎垫。
但是,如果访客上门但没有转化为客户,会发生什么情况? 一个常见的原因可能是您的网站设计。
是的,您的网站美观可能很棒,但这并不是影响您企业转化率的唯一因素。
糟糕的用户体验、混乱的导航或缓慢的加载时间都会导致潜在客户望而却步。
通过避免常见的设计错误,您可以创建一个看起来不错且加载速度快的网站。
在这篇文章中,我们将帮助您更深入地了解您可能犯的网站设计错误。 但我们不会让您留在那里 - 我们还将解锁预防和纠正重大设计错误的方法,并立即提高您网站的转化率。 设计良好的网站的转化率比设计不佳的网站高 200%。
那么,为什么还要等呢? 让我们立即深入了解并提高您的网页设计和转化率!
设计和转化率之间的关系
如果你想一想,设计对于网站来说至关重要。 毕竟,网站不是物理的。 你只能通过它的设计界面来体验它。
因此,您的网站设计会显着影响网站访问者的行为。
毫无疑问,转化率和网站设计有着千丝万缕的联系。
当您创建一个设计良好的网站时,您可以提供卓越的用户体验。 这意味着您的网站易于浏览并且探索起来很愉快。
反之亦然:如果您的网站设计不佳,例如包含过多的内容或视觉效果,它也会赶走用户。 或者,如果导航令人困惑,您将立即失去潜在客户。 用户在沮丧几秒钟后就会点击离开网站。
性能也很重要。 网站应该加载快速并运行流畅。 没有人愿意等待页面加载。 您的网站速度越快,访问者就会越高兴。
一个精心设计的网站还表明您已经投入了工作和费用来使其成为现在的样子。 您的受众更有可能信任它,并将您的网站和内容视为值得信赖的来源。
最后,设计和转换是联系在一起的,因为好的网页设计支持并提升优秀的文案。 内容本身有足够的力量来推动销售,但毫无疑问,网页设计元素可以增强您的文案,并确保它被大声而清晰地听到。
降低转化率的 9 个网站设计错误
我们希望您能兴奋地探索在网站上应避免的关键错误。
我们将研究常见但有影响力的设计错误,这些错误可能会让您的受众退出您的网站,而您的品牌却没有机会展示其功能。
1. 没有把用户放在心上
您可能犯的一个基本错误是在设计过程中没有优先考虑用户的需求,特别是对于那些旨在强大的在线形象的企业,例如定制服装零售商或网站设计师。
这种情况发生的频率比您想象的要高,因为在设计网站时很容易陷入狭隘视野。 您可能会对自己的愿景过于全神贯注和充满热情,以至于无法将用户的需求和痛点纳入您的设计过程中。
例如,您正在为零售客户经营高端豪华热水浴缸业务。 您的主要设计重点应该放在生活方式方面,以吸引买家,而不是技术特征,例如浴缸的体积、材料和富裕的最终客户不关心的其他行业细节。
2. 导航不佳
想象一下,进入一家实体店,过道没有标记,商品随机散落——这将是一次令人沮丧和不满意的体验。
同样的原则也适用于在线。 三个营销品牌的一项研究发现,大多数用户依靠导航面板来浏览网站,如果导航不好,37% 的人会离开网站。
任何具有令人困惑的菜单和杂乱布局的网站都会很快让您的用户不知所措和沮丧,特别是当它涉及重要信息时,例如在申请工作或填写重要的政府表格时。

他们会在其他地方寻找更简单的体验来快速满足他们的需求 - 而您需要快速解决这个问题,否则就会失去转换机会。
PetLab Co. 首席执行官兼联合创始人 Chris Masanto 表示:“有效的导航是电子商务成功的无声英雄。 在 PetLab,我们认识到我们网站的导航是客户旅程中的一个障碍,影响了我们的转化率。 为了解决这个问题,我们进行了创新,将“按类别购物”菜单策略性地放置在主菜单下方。 这种简单而有效的设计使客户只需单击一下即可从主页直接导航到他们想要的类别。 这一变化显着增强了用户体验并简化了购买路径,从而显着提高了我们的转化率。 这是一个清楚的例子,说明了改进导航如何将潜在的网站缺陷转化为业务增长的强大工具。”
3. 不使用渐进式披露
渐进式披露意味着随着用户浏览网站的进度,在网站上披露更多信息或功能。
这个想法是,一次呈现太多信息会让人不知所措,并导致用户体验不佳。
当人们因一次处理太多信息而感到不舒服时,他们会离开您的网站,并且可能永远不会回来。

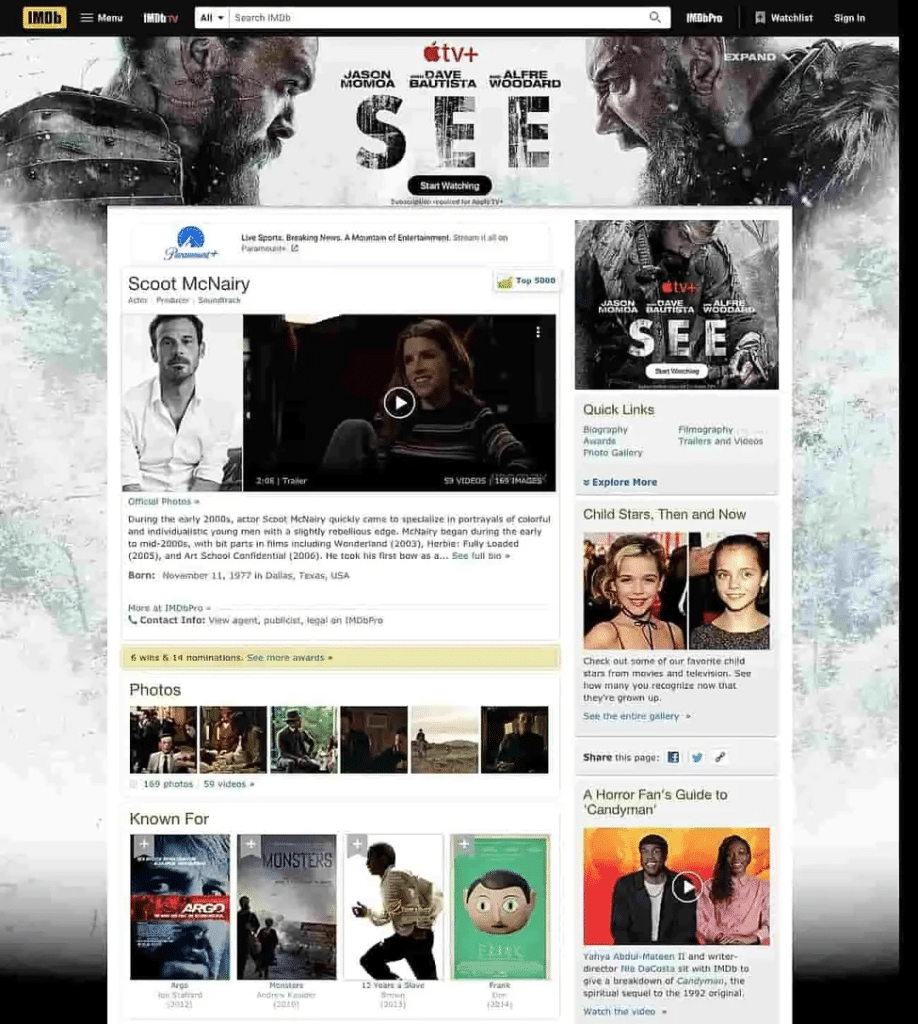
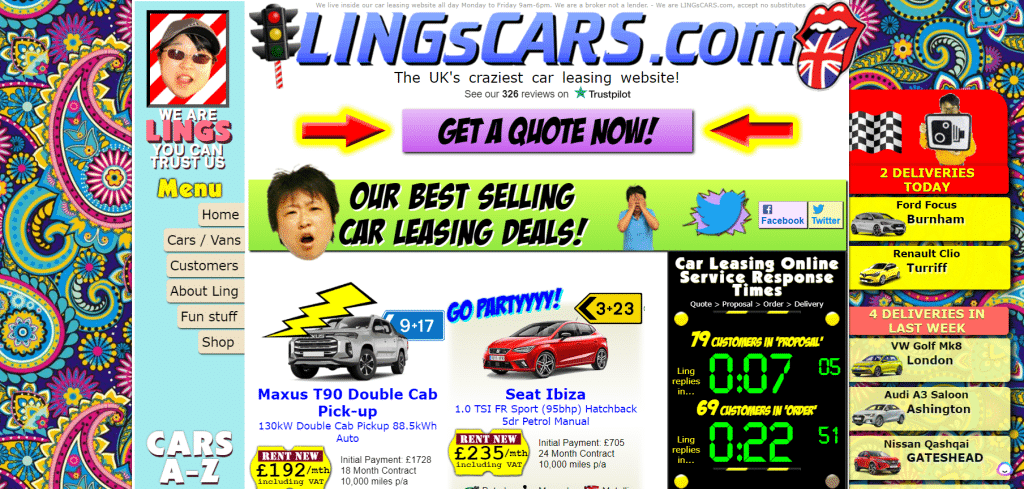
查看上面的屏幕截图,该网站色彩缤纷且引人注目。 它几乎没有渐进式的披露,而是一下子就全部披露出来。
访问者可以在网站上的任何地方获得一切——虽然这对于一部大片来说是一个很棒的标题,但您不希望在您的网站上出现这样的标题。
4.缺乏移动端优化
根据 Statista 的数据,2023 年第二季度,95.8% 的人通过手机使用互联网,而使用台式电脑的人为 63%。
设计网站时不能忽视移动优化。
人们更有可能通过桌面访问您的移动网站,因此缺乏移动响应能力意味着转化肯定会损失。
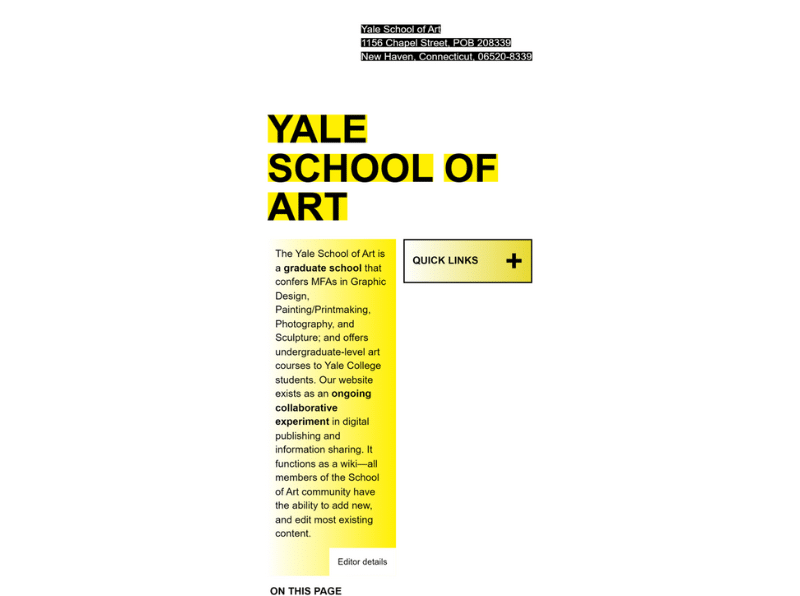
一个令人惊讶的例子是耶鲁艺术学院网站。 它的桌面版网站和移动版似乎都没有进入21世纪。 但是,一旦您访问移动网站版本,您就会看到该网站的问题。

5. 排版不一致
使用不同的字体可能会很有趣且令人兴奋。 不同风格的字体或版式可以传达完全不同的信息。 例如,草书字体表示休闲或自制的产品或品牌。
粗体字体可能会传达严肃、阳刚之气或工业氛围。
您可能会想使用不同的字体来表达兴趣,但这是一个很大的错误。 访问您网站的人只需要信息而不是其他。 如果您有超过两种或三种(最多)字体,您的受众就会离开,因为他们会发现您的内容令人迷失方向和混乱,破坏整体浏览体验。
6.没有品牌颜色
颜色在品牌塑造和为您的网站创建视觉形象方面发挥着重要作用。 在整个网站中使用一致的品牌颜色非常重要,而不是使用与您的品牌形象不相符的随机颜色。 这有助于创建一个有凝聚力和专业的外观,使您的网站更具视觉吸引力。

此外,没有品牌颜色可能会让访问者难以记住您的品牌或将您的品牌与特定颜色联系起来,从而使他们将来更难回忆和识别您的网站。
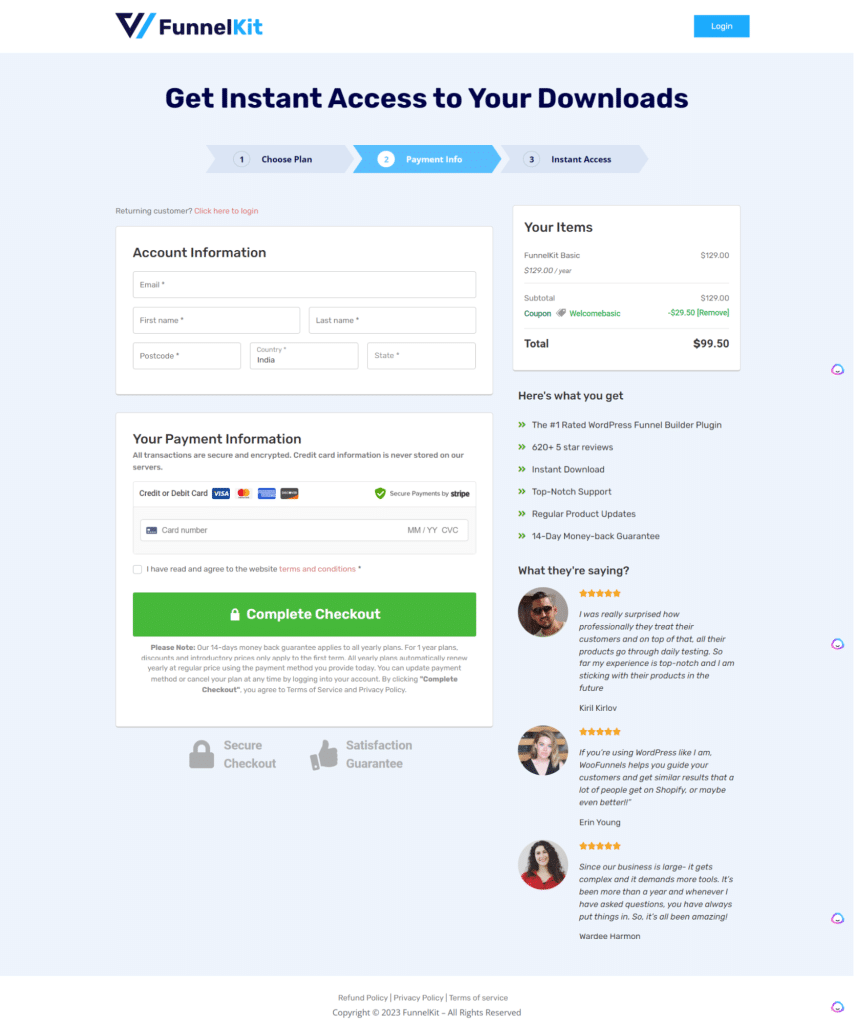
下面是一个成功地在各处使用有限调色板的网站示例。 它在结帐页面的不同元素上使用了品牌调色板,以创建一致的外观,同时强调其结帐按钮、优惠券、进度条等。

7. 没有足够的空白
空白是许多网站忽视的重要设计元素。 它指的是网页上的空白区域,有助于平衡页面上的元素,使用户更容易导航和吸收信息。

如果没有足够的空白,网站可能会显得混乱,导致访问者在没有充分参与您的内容或快速转换的情况下离开。

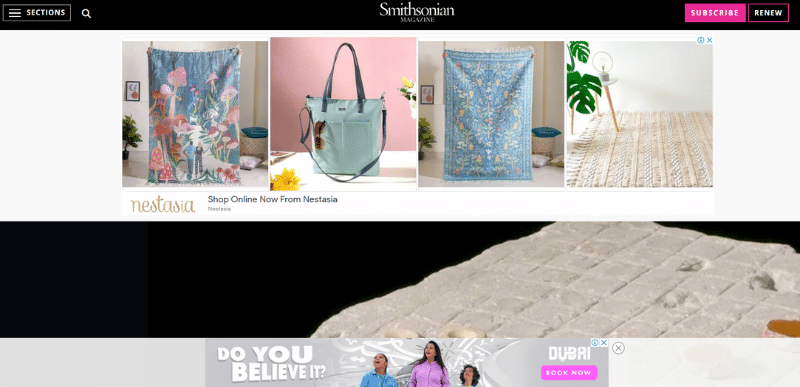
史密森尼的这一页没有喘息的空间。 在用户看到帖子之前,它的大部分内容都被广告占据了。
8. 不注重可访问性
拥有一个可供所有人(包括残疾人)访问的网站并不是一种奢侈,而是一种必需品。
辅助功能,例如图像的替代文本、视频的文字记录以及视障用户的颜色对比,应尽早嵌入到您的设计中。
忽略这些标准可能会导致大量用户无法与您的网站充分交互,从而导致用户体验下降和转化率降低。
9. 没有明确的行动号召
一个设计良好的网站将清晰直观地引导用户采取下一步行动。
如果没有明确的号召性用语,用户可能很难找到相关的服务或产品,或者可能只是关闭选项卡并继续前进。
不用担心听起来咄咄逼人和推销。 如果您在提供价值方面做得很好,您的受众就会期待并尊重号召性用语,邀请他们进行转化。
这些是您可能会犯的一些最常见的网站设计错误,这些错误会导致付费客户流失。 这些虽小但影响深远的问题加起来会对注册、销售等产生不成比例的影响。 所以,不要认为它们是理所当然的。
如何修复这些网站设计错误
为了避免和纠正上述网页设计错误,必须在整个设计和开发过程中采取主动、以用户为中心的方法。 就是这样。
进行用户研究
这是基础。 在开始设计网站之前,请进行彻底的用户研究。
这意味着确定您的目标受众并了解他们的需求、痛点、人口统计数据和浏览习惯。
进行用户研究将为您设计的各个方面提供信息,从布局和导航到配色方案和版式。
例如,针对千禧一代的电子商务商店可能会选择简约的设计、易于理解的语言和社交媒体集成。 而面向技术爱好者的博客将具有更多媒体发布格式,并且会毫不犹豫地合并行话和代码块。
您可以通过多种方式进行用户研究:
- 利用和投资用户测试平台
- 使用调查工具来寻求反馈
- 使用分析软件获取幕后数据
- 分析您的客户关系管理工具等
一点数据也可以对更好的网站设计和转化产生显着的影响,所以不要跳过它。
投资优质托管和插件
某些设计“错误”会以这种方式出现,因为站点受到性能问题的影响。
例如,当电子商务产品页面无法加载所有图像或页面中的标题出现混乱时,您应该将网站加载速度视为可能的原因。
加载缓慢且未针对移动设备进行优化或插件过多的网站可能会让用户感到非常沮丧,并导致高跳出率和低转化率。
您最好的选择是投资优质的托管服务并使用正确的插件来优化您的网站图像。
为了防止弹出任何错误,您应该使用两个重要的工具来解决网站加载问题:
- Imagify :这个工具可以满足您轻松压缩图像而不影响质量的需要,使您的页面保持轻量级和快速加载。
- WP Rocket :该工具是最简单、最强大的缓存解决方案,只需单击几下即可加快您的网站速度并优化 Core Web Vitals。
这些工具将帮助您优化图像并使页面加载速度更快,从而确保用户保持参与度。
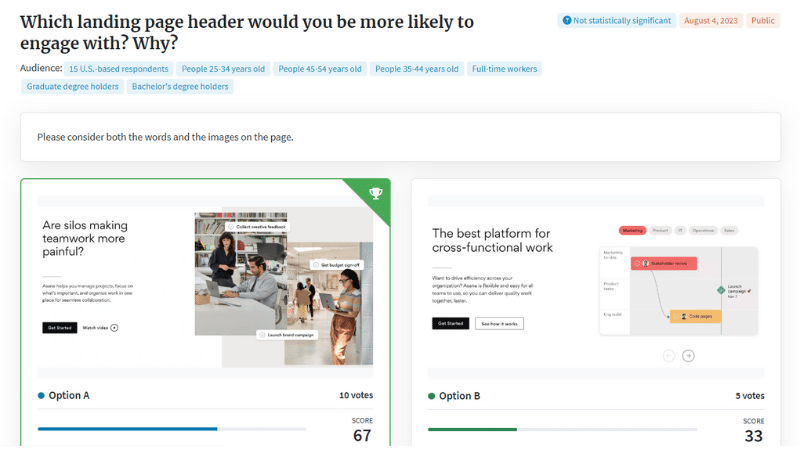
实施对比测试
拆分测试或 A/B 测试涉及创建网页的两个不同版本,并与您的用户群进行测试,看看哪个版本效果更好。
当你设计任何东西时,常常会出现盲目性。 当您长时间忙于构建网站时,您会忽视看似明显的问题。
对比测试对于优化网站的各个方面(从登陆页面布局到号召性用语)至关重要。

一个简单的对比测试来比较选择加入的弹出表单应该有绿色背景还是蓝色背景可能会改变游戏规则。 简单的颜色更改或不同的单词选择可以显着提高转化率 - 因此不要低估网站的测试元素。
创建品牌套件和风格指南
当您与自由设计师、作家和内部团队合作时,如何保持网站的一致性?
答案是将所有内容记录在品牌套件和风格指南中。
品牌套件应包括:
- 您的品牌调色板,即您的主要品牌颜色、强调色、文本颜色等。
- 用于不同元素(如正文和标题)的字体系列。
- 图片。 无论您使用定制图形还是库存图像。
- 标志变化有全彩、灰度、反转等。
- 正确的品牌名称拼写和用法。

同样,风格指南是一个非常有用的文档,可确保组织内外的各方保持内容一致。 风格指南可以包括:
- 关于如何大写副标题的规则。
- 格式化博客文章的最佳方式。 例如,列表文章与学术风格等。
- 作家应该使用英国英语还是美国英语。
- 撰写销售页面、博客文章、技术文章等时的语气。
- 博客内容中的图像指南。 例如,屏幕截图的最大宽度。

这些是构建品牌套件和风格指南的一些想法。 其想法是记录重要元素并使其可用,以便无论谁在处理它们,您的网页副本和网站外观都保持一致。

通过将这些策略融入到您的网页设计过程中,您可以创建一个不仅具有视觉吸引力,而且用户友好、易于访问且能够有效推动转化的网站。
包起来
您想实现您的业务目标吗? 看到您的销售额上升并为更多客户提供服务吗?
然后,您需要认真对待网站设计才能实现您的目标。 我们列出了几个严重的设计错误,这些错误可能会导致您失去数百名客户,而您甚至可能不知道。
请记住在设计过程中保持一致并把用户放在第一位。
通过改进网站性能和设计,您还将在业务上取得成功并让客户满意。 开始设计吧!
