Как оптимизировать логотип для вашего сайта WordPress
Опубликовано: 2023-12-18Оптимизация логотипа WordPress является частью всего процесса оптимизации изображений, и ее нельзя упускать из виду. Логотипы служат средством идентификации вашего бизнеса, выступая в качестве символов, которые клиенты полагаются на ассоциацию с вашим брендом. После того, как вы создали свой идеальный логотип, необходимо выполнить несколько шагов по оптимизации, чтобы избежать проблем с производительностью в Интернете. В этой статье подробно описывается важность оптимизации вашего логотипа и рассказывается, как это сделать без ущерба для качества.
Почему вам следует оптимизировать свой логотип WordPress
Посетители ожидают, что веб-сайты будут загружаться быстро, и оптимизация вашего логотипа WordPress важна для производительности, SEO и удобства пользователей. Кроме того, логотип веб-сайта является одним из первых элементов, привлекающих внимание посетителя, и играет решающую роль в укреплении вашего профессионального бренда. Вот 4 причины, почему вам следует оптимизировать свой логотип на WordPress:
1. Повысьте производительность и улучшите скорость загрузки страниц.
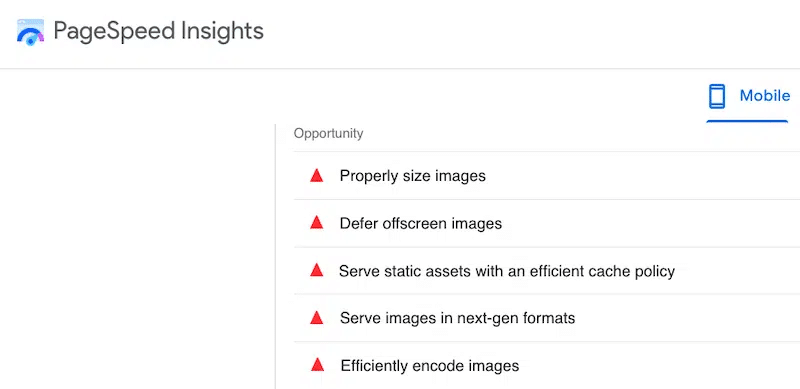
Большие и несжатые изображения, включая логотипы, могут замедлить загрузку вашего сайта. Более быстрая загрузка имеет решающее значение для удержания посетителей и улучшения общего пользовательского опыта. PageSpeed Insights предлагает конкретные предложения по оптимизации изображений для повышения производительности:

2. Лучше ранжируйтесь в поисковых системах
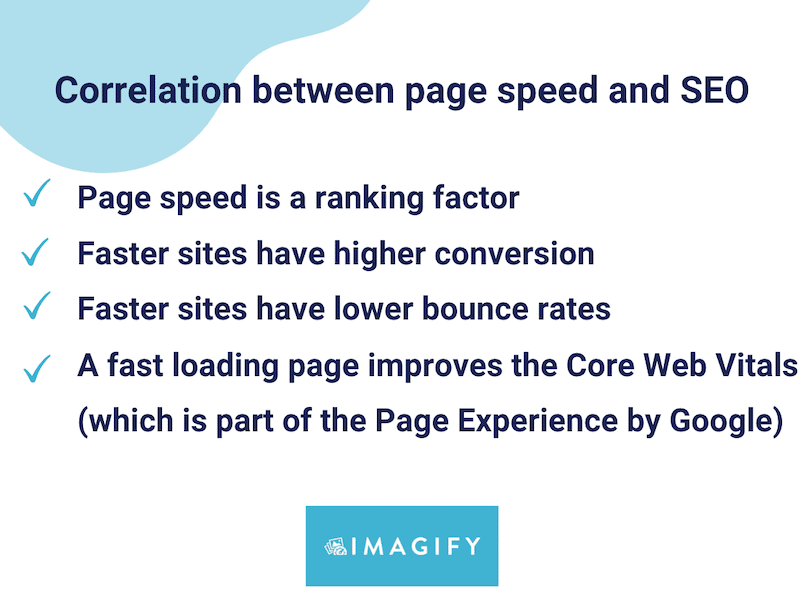
Google считает скорость страницы фактором ранжирования, а медленный веб-сайт может привести к снижению рейтинга в поисковых системах. Оптимизируя свой логотип и уменьшая размер его файла, вы способствуете более быстрой загрузке страниц, что может положительно повлиять на ваши усилия по SEO и улучшить видимость вашего сайта в результатах поисковых систем.

3. Обеспечьте лучший пользовательский опыт на всех устройствах.
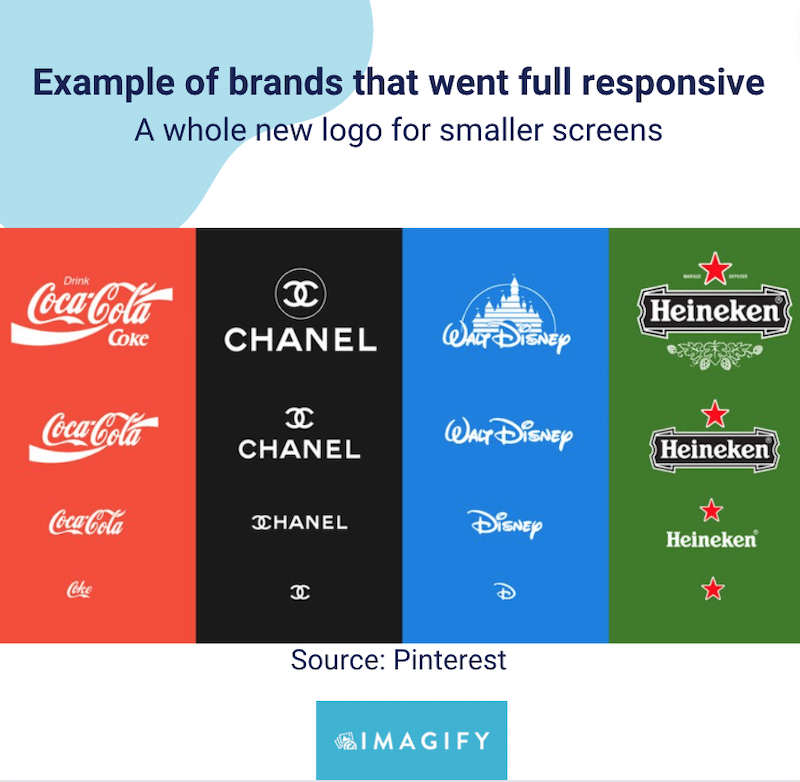
Благодаря адаптивному дизайну: хорошо оптимизированный логотип правильно отображается на разных устройствах и размерах экрана. Вы хотите, чтобы посетители с мобильных устройств и планшетов посещали ваш сайт и получали приятные впечатления, верно?

4. Обеспечьте последовательный брендинг и позиционирование.
Хорошо оптимизированный логотип гарантирует, что ваш бренд будет последовательно представлен во всех маркетинговых службах. Последовательный брендинг помогает повысить узнаваемость бренда и доверие посетителей. Кроме того, визуально привлекательный и хорошо оптимизированный логотип положительно отражается на вашем бренде. Это способствует профессиональному внешнему виду и оставляет хорошее впечатление у посетителей.
Ниже приведен пример последовательного позиционирования бренда. Дизайн логотипов совершенно разный, но если рассматривать всю картину в целом, какой логотип лучше подойдет юридической фирме?

Поняв важность оптимизации вашего логотипа WordPress, давайте углубимся в лучшие практики процесса оптимизации.
Как оптимизировать логотип WordPress (SEO + производительность)
Вот 6 простых советов, которым вы можете следовать, чтобы оптимизировать свой логотип на WordPress:
- Выберите правильный размер логотипа
- Выберите правильный формат изображения
- Сжать логотип
- Используйте правильное имя файла
- Добавьте альтернативный текст
- Включите ссылку на домашнюю страницу вашего сайта
Теперь давайте углубимся в шесть лучших практик оптимизации изображений логотипов в WordPress. Эти шаги помогут вам оптимизировать ваш логотип с помощью правильных инструментов.
1. Выберите правильный размер логотипа
Рекомендуемый размер логотипа WordPress составляет от 150 до 200 пикселей в ширину, особенно для прямоугольного логотипа. Если у вас квадратный логотип, размер 200 x 200 пикселей также приемлем. Обратите внимание, что официальный размер логотипа WordPress по умолчанию составляет 200 пикселей в ширину и 200 пикселей в высоту.
Размер вашего логотипа имеет решающее значение. Чрезмерно маленький логотип может не оказать длительного воздействия, тогда как слишком большой логотип может отвлечь внимание от общего дизайна веб-сайта и взаимодействия с пользователем.
Ниже приведен пример логотипа Imagify размером 186 x 22 пикселей. Размер хороший и пропорционален остальной части заголовка:
2. Выберите правильный формат изображения.
Хотя SVG и PNG широко используются для изображений логотипов, Google рекомендует использовать форматы следующего поколения, такие как WebP или AVIF, для обеспечения производительности.

Форматы изображений следующего поколения — это форматы файлов, оптимизированные специально для Интернета. WebP предлагает более высокий уровень сжатия, чем традиционные форматы JPEG или PNG, сохраняя при этом качество изображения. WebP также поддерживает прозрачность, обычно обеспечивая размер файла в 3 раза меньший, чем PNG.

| Из исследования Google: – Изображения без потерь в формате WebP на 26% меньше по размеру по сравнению с PNG. – Изображения WebP с потерями на 25–34 % меньше, чем сопоставимые изображения JPEG. |
3. Сжать логотип
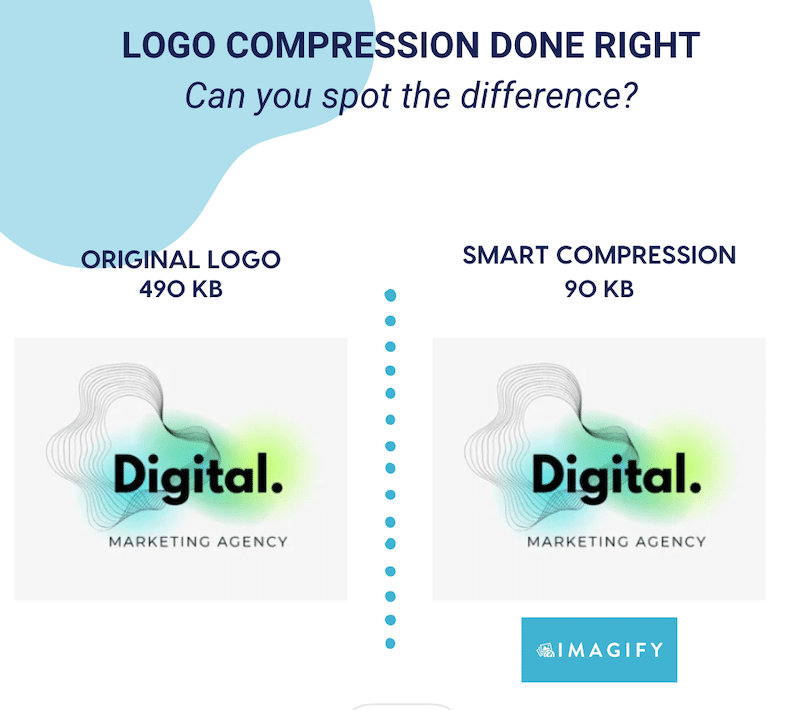
Сжатие означает, что вам необходимо уменьшить размер файла логотипа без потери качества. Сжатие изображений жизненно важно для оптимизации производительности веб-сайта и улучшения пользовательского опыта. Когда вы сжимаете свой логотип, вы не должны видеть никакой разницы в качестве, как в нашем примере ниже.
При сжатии размер файла увеличился с 490 КБ до 90 КБ без ущерба для визуального аспекта логотипа:

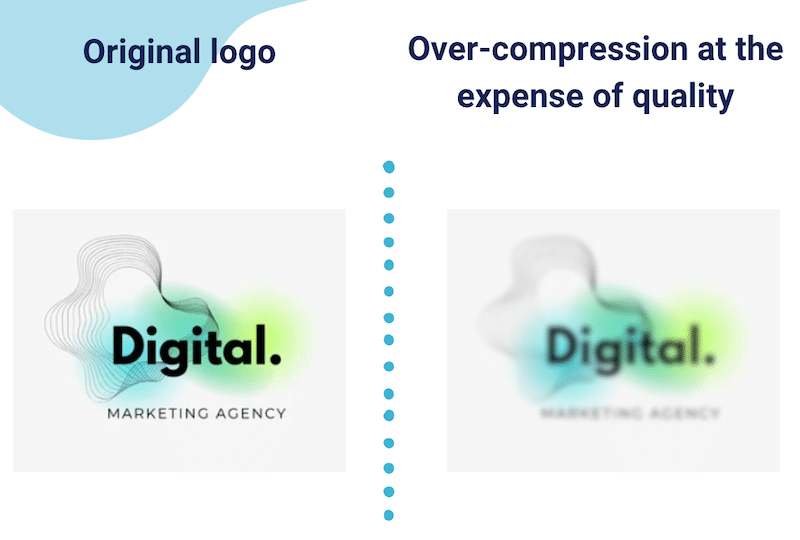
Напротив, вот еще один пример неправильного сжатия изображения. Логотип слишком сжат и повлияет на взаимодействие с пользователем:

| Существует два типа сжатия: с потерями и без потерь. Мы рекомендуем использовать сжатие с потерями для вашего логотипа. |
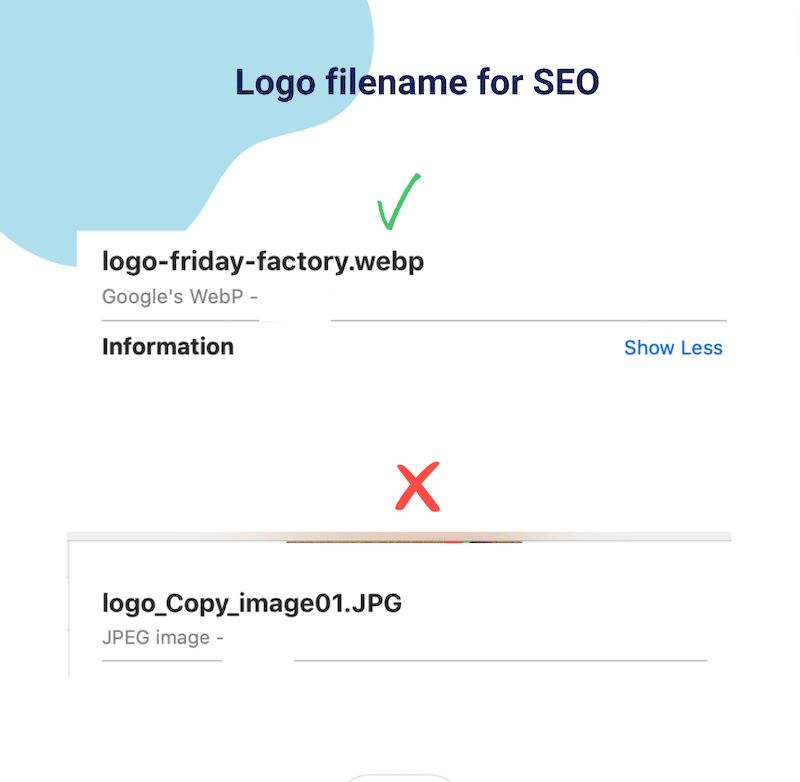
4. Используйте правильное имя файла
Оптимизация имен файлов изображений — хорошая практика для SEO, и вот несколько рекомендаций, которые помогут вам в этом:
- Будьте описательными, используя целевые ключевые слова, относящиеся к изображению, сохраняя при этом краткость и простоту.
- Используйте строчные буквы.
- Используйте дефисы для разделения слов вместо подчеркиваний или пробелов (поисковые системы воспринимают дефис как пробел, поэтому это помогает им понять каждое слово).
- Избегайте общих названий с настольного компьютера или мобильного телефона, например «image1.jpg». Вместо этого выберите «логотип вашей компании».
- Будьте последовательны во всех своих изображениях и называйте их, следуя логической структуре.

5. Добавьте альтернативный текст
Альтернативный текст (alt text) имеет решающее значение для оптимизации SEO на странице. Это важнее, чем само имя файла, поскольку оно должно описывать изображение и контекст. Вот несколько советов по созданию эффективного замещающего текста:

- Добавьте осмысленное описание: точно опишите содержание и назначение изображения, в нашем случае скажем, что изображение представляет собой логотип. Включайте целевые ключевые слова только в том случае, если они естественным образом соответствуют вашему изображению.
- Будьте краткими: стремитесь к краткому альтернативному тексту, передающему важную информацию.
- Не используйте «Изображение» или «Изображение»: альтернативный текст уже считается описывающим изображение, поэтому переходите сразу к описанию.
- Добавьте функцию логотипа для доступности: если изображение логотипа действует как ссылка на домашнюю страницу, вы можете пометить это изображение его функцией.
Чтобы добавить замещающий текст в WordPress, перейдите в библиотеку WordPress, откройте файл и добавьте свой контент в поле «Альтернативный текст» :

6. Добавьте ссылку на домашнюю страницу вашего сайта.
Последний шаг для эффективной оптимизации вашего логотипа — это связать его с главной страницей вашего сайта. Большинство тем WordPress делают это по умолчанию, но если ваша тема не предлагает этого, вы можете использовать плагин ссылки на собственный логотип SMNCTCS, который позволяет добавить пользовательскую ссылку.
Как оптимизировать логотип с помощью плагина WordPress
Самый простой способ оптимизировать логотип WordPress — использовать Imagify, один из лучших плагинов для сжатия изображений. Imagify имеет простой интерфейс с простыми опциями на выбор. За несколько кликов плагин автоматически внедрит для вас следующие улучшения:
- Сожмите свой логотип, используя режим интеллектуального сжатия. Это означает, что размер файла будет уменьшен, но качество останется прежним. Вы можете оптимизировать каждый файл вручную или использовать опцию массового сжатия.
- Преобразуйте свой логотип в WebP, чтобы обеспечить производительность в соответствии с рекомендациями Google.
Вот краткое руководство по легкой оптимизации вашего логотипа с помощью Imagify. Для справки, вот как выглядит оригинальный логотип: это PNG-файл весом 284 КБ.

- Установите бесплатный плагин Imagify и получите ключ API.
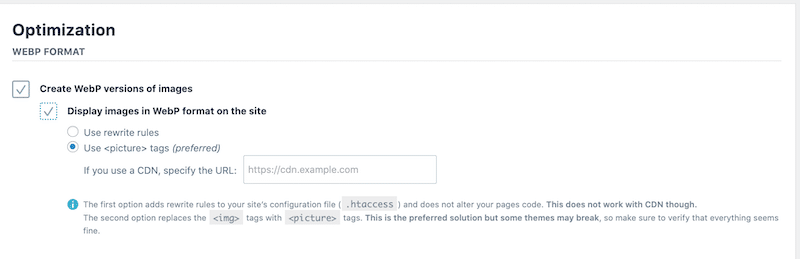
- Перейдите в «Настройки» > «Imagify» > раздел «Оптимизация формата WebP».
- Выберите «Создать версию изображений WebP» и «Показывать изображения в формате WebP на сайте». В процессе сжатия Imagify преобразует ваш логотип в формат следующего поколения, позволяя ему стать еще меньше, сохраняя при этом качество.

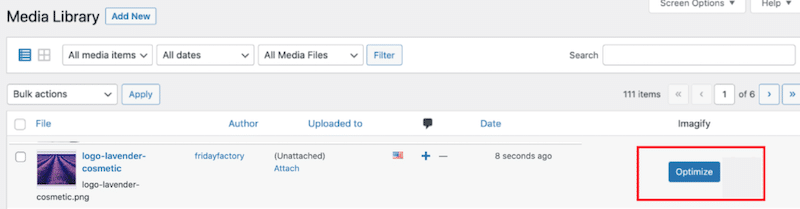
4. Перейдите в библиотеку WordPress и нажмите кнопку «Оптимизировать» рядом с логотипом.

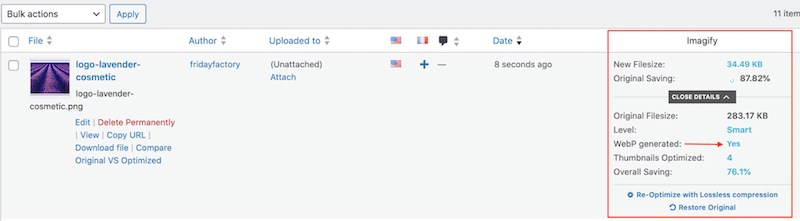
5. Вот и все! Imagify оптимизировала логотип, и вот основные выводы:
- Размер файла логотипа уменьшился с 284 КБ до 35 КБ.
- Imagify сэкономил почти 90% общего размера файла благодаря сжатию в интеллектуальном режиме.
- Логотип был преобразован в WebP.

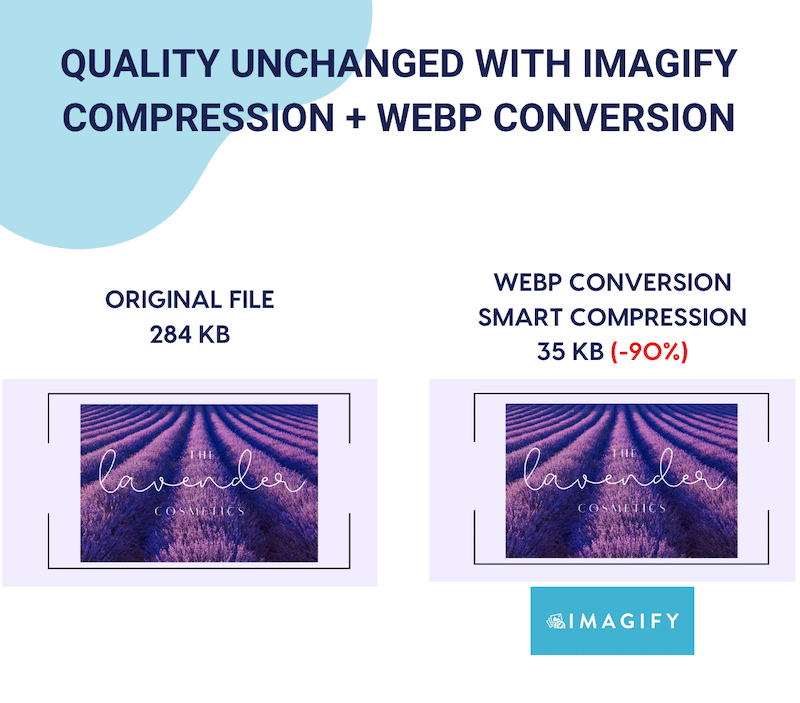
6. Проведем проверку качества. Imagify сэкономил нам почти 90% на размере файла, но качество моего логотипа не изменилось:

Проводили ли вы когда-нибудь аудит производительности своего веб-сайта с помощью PageSpeed Insights или GTmetrix? Запуск тестов с помощью этих инструментов предоставляет подробный отчет с подробным описанием необходимых улучшений для вашего сайта.
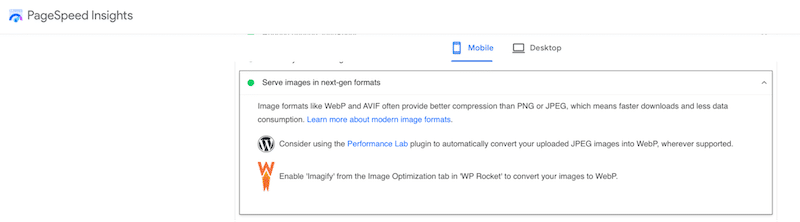
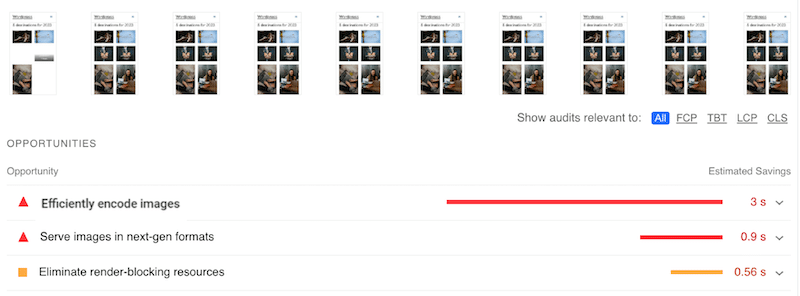
Например, PageSpeed Insights может отмечать некоторые проблемы, связанные с оптимизацией изображений, например «Эффективное кодирование изображений» или «Отображение изображений в формате следующего поколения (WebP)», как показано в отчете ниже:

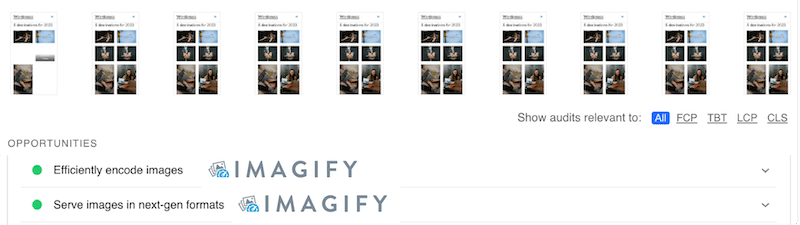
Благодаря мощному сжатию и преобразованию WebP Imagify решает обе проблемы:

Вы можете сжимать 20 МБ бесплатно каждый месяц с помощью Imagify. После этого вы сможете выбрать один из двух доступных премиальных планов: 9,99 долларов США в месяц за безлимитный трафик или 4,99 долларов США в месяц за 500 МБ.
Подведение итогов
В заключение, оптимизация вашего логотипа — это фундаментальный шаг в повышении производительности вашего сайта WordPress, пользовательского опыта и общего брендинга. Следуя нашим лучшим практикам, вы можете быть уверены, что ваш логотип будет выглядеть визуально привлекательно и способствовать быстрому присутствию в Интернете.
Если вы ищете плагин, который автоматически применяет сжатие и преобразует ваш логотип в WebP без ущерба для качества, то Imagify — один из ваших лучших союзников:

Готовы поднять оптимизацию вашего логотипа на новый уровень? Попробуйте Imagify бесплатно сегодня и начните свой путь по оптимизации логотипа!
Начните свое путешествие по сжатию изображений с Imagify! Перед установкой плагина на свой сайт WordPress вы можете бесплатно использовать веб-приложение.
