9 Kesalahan Desain Situs Web yang Merugikan Tingkat Konversi Bisnis Anda
Diterbitkan: 2023-12-27Ini adalah postingan tamu. Pendapat dan rekomendasi adalah milik penulis sendiri.
Situs web Anda bertindak sebagai sambutan untuk bisnis Anda.
Namun apa jadinya jika pengunjung datang mengetuk dan tidak berubah menjadi pelanggan? Alasan umum mungkin adalah desain situs web Anda.
Ya, estetika situs web Anda mungkin bagus, tapi itu bukan satu-satunya faktor yang mempengaruhi tingkat konversi bisnis Anda.
Pengalaman pengguna yang buruk, navigasi yang membingungkan, atau waktu muat yang lambat dapat membuat calon pelanggan menjauh.
Dengan menghindari kesalahan desain yang umum, Anda dapat membuat situs yang terlihat bagus dan memuat dengan cepat.
Dalam postingan ini, kami akan membantu Anda mendapatkan lebih banyak wawasan tentang kesalahan desain situs web yang mungkin Anda buat. Namun kami tidak akan membiarkan Anda begitu saja – kami juga akan membuka cara untuk mencegah dan memperbaiki kesalahan desain besar serta segera meningkatkan rasio konversi situs web Anda. Situs yang dirancang dengan baik memiliki tingkat konversi 200% lebih tinggi dibandingkan situs yang dirancang dengan buruk.
Jadi, mengapa menunggu? Mari selami dan tingkatkan desain web dan konversi Anda segera!
Hubungan Antara Desain dan Tingkat Konversi
Jika Anda memikirkannya – desain sangat penting untuk sebuah situs web. Bagaimanapun, sebuah situs web tidak bersifat fisik. Anda hanya dapat mengalaminya melalui antarmuka desainnya.
Jadi, desain situs Anda berdampak signifikan pada perilaku pengunjung situs Anda.
Tidak mengherankan jika tingkat konversi dan desain situs web saling terkait erat.
Saat Anda membuat situs web yang dirancang dengan baik, Anda menawarkan pengalaman pengguna yang unggul. Ini berarti situs Anda mudah dinavigasi dan menyenangkan untuk dijelajahi.
Dan hal sebaliknya juga berlaku: jika situs Anda dirancang dengan buruk, misalnya karena memasukkan terlalu banyak konten atau visual, hal ini juga dapat membuat pengguna menjauh. Atau, jika navigasinya membingungkan, Anda akan kehilangan calon pelanggan dalam sekejap. Pengguna akan meninggalkan situs web setelah beberapa detik merasa frustrasi.
Kinerja juga penting. Situs web harus dimuat dengan cepat dan berjalan lancar. Tidak ada yang mau menunggu halaman dimuat. Semakin cepat situs Anda, semakin bahagia pengunjung Anda.
Situs web yang dirancang dengan baik juga menunjukkan bahwa Anda telah mengerahkan upaya dan biaya untuk mewujudkannya. Dan audiens Anda lebih cenderung memercayainya dan melihat situs serta konten Anda sebagai sumber yang dapat dipercaya.
Terakhir, desain dan konversi saling terkait karena desain web yang bagus mendukung dan meningkatkan salinan yang bagus. Konten memiliki kekuatan yang cukup untuk mendorong penjualan, namun tidak diragukan lagi bahwa elemen desain web dapat menyempurnakan salinan Anda dan memastikannya terdengar jelas dan jelas.
9 Kesalahan Desain Situs Web yang Mengurangi Konversi
Kami harap Anda bersemangat untuk menjelajahi kesalahan utama yang harus Anda hindari di situs web Anda.
Kita akan melihat kesalahan desain yang umum namun berdampak yang dapat membuat audiens keluar dari situs Anda tanpa memberi kesempatan pada merek Anda untuk menunjukkan kemampuannya.
1. Tidak Mengingat Pengguna
Satu kesalahan mendasar yang mungkin Anda lakukan adalah tidak memprioritaskan kebutuhan pengguna selama proses desain, terutama bagi bisnis yang ingin memiliki kehadiran online yang kuat, seperti retail pakaian adat atau desainer situs web.
Hal ini terjadi lebih sering daripada yang Anda kira karena mudah untuk masuk ke dalam semacam visi terowongan ketika merancang situs Anda. Anda bisa menjadi terlalu sibuk dan bersemangat dengan visi Anda sehingga Anda gagal memasukkan kebutuhan dan permasalahan pengguna ke dalam proses desain Anda.
Misalnya, Anda menjalankan bisnis bak mandi air panas mewah kelas atas untuk pelanggan ritel. Fokus desain utama Anda harus pada aspek gaya hidup untuk menarik pembeli, bukan pada fitur teknis seperti volume bak mandi, bahan, dan detail industri lainnya yang tidak dipedulikan oleh pelanggan akhir yang kaya.
2. Navigasi yang Buruk
Bayangkan memasuki toko fisik yang lorong-lorongnya tidak diberi tanda, dan barang-barangnya berserakan secara acak – ini akan menjadi pengalaman yang membuat frustrasi dan tidak memuaskan.
Prinsip yang sama berlaku secara online. Sebuah studi yang dilakukan oleh tiga merek pemasaran menemukan bahwa sebagian besar pengguna mengandalkan panel navigasi untuk menjelajahi situs, dan 37% orang akan meninggalkan situs jika navigasinya buruk.
Situs web apa pun dengan menu yang membingungkan dan tata letak yang berantakan dapat dengan cepat membuat pengguna Anda kewalahan dan frustrasi, terutama jika menyangkut informasi penting, misalnya, saat melamar pekerjaan atau mengisi formulir penting pemerintah.

Mereka akan mencari pengalaman yang lebih mudah dan dapat memenuhi kebutuhan mereka dengan cepat di tempat lain – dan Anda harus memperbaiki masalah ini dengan cepat atau kehilangan peluang konversi.
Chris Masanto, CEO dan salah satu pendiri PetLab Co., mengatakan, “Navigasi yang efektif adalah pahlawan kesuksesan e-commerce. Di PetLab, kami menyadari bahwa navigasi situs kami merupakan rintangan dalam perjalanan pelanggan, sehingga berdampak pada tingkat konversi kami. Untuk mengatasi hal tersebut, kami berinovasi dengan menu 'Belanja Berdasarkan Kategori' yang diposisikan strategis di bawah menu utama. Desain sederhana namun efektif ini memungkinkan pelanggan untuk menavigasi langsung ke kategori yang mereka inginkan dari beranda hanya dengan satu klik. Perubahan ini secara signifikan meningkatkan pengalaman pengguna dan menyederhanakan jalur pembelian, sehingga menghasilkan peningkatan nyata pada tingkat konversi kami. Ini adalah contoh nyata bagaimana penyempurnaan navigasi dapat mengubah potensi kelemahan situs web menjadi alat yang ampuh untuk pertumbuhan bisnis.”
3. Tidak Menggunakan Pengungkapan Progresif
Pengungkapan progresif berarti mengungkapkan lebih banyak informasi atau fitur di situs web seiring kemajuan pengguna melalui situs tersebut.
Idenya adalah menyajikan terlalu banyak informasi sekaligus akan membuat kewalahan dan memberikan pengalaman pengguna yang buruk.
Saat orang merasa tidak nyaman karena memproses terlalu banyak informasi sekaligus, mereka akan meninggalkan situs Anda dan kemungkinan besar tidak akan pernah kembali lagi.

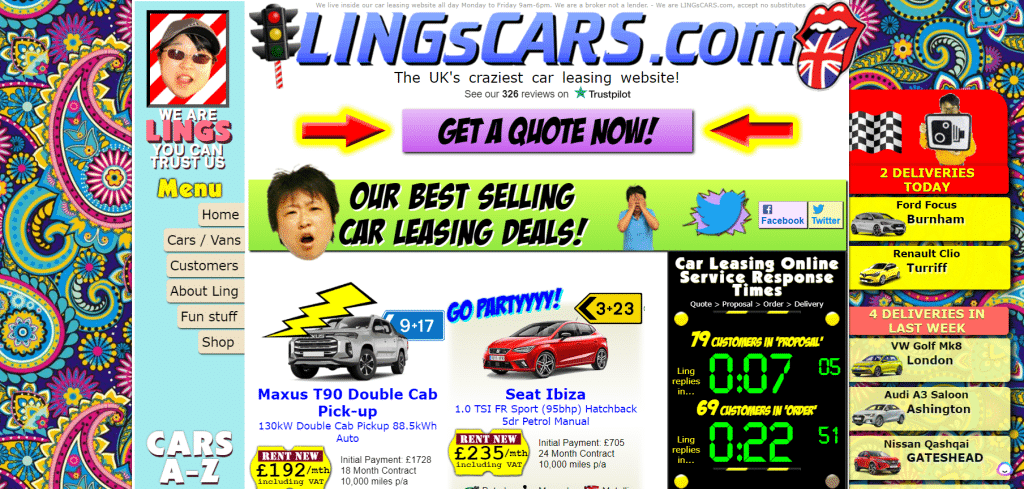
Lihat tangkapan layar di atas dari situs web yang penuh warna dan mencolok. Hampir tidak ada pengungkapan progresif dan mengungkapkan semuanya sekaligus.
Pengunjung mendapatkan segalanya, di mana saja di situs – dan meskipun ini merupakan judul yang bagus untuk film blockbuster, Anda tidak menginginkan ini untuk situs web Anda.
4. Kurangnya Optimasi Seluler
Menurut Statista, pada kuartal kedua tahun 2023, 95,8% orang menggunakan internet melalui ponsel dibandingkan 63% yang menggunakan desktop.
Anda tidak dapat mengabaikan pengoptimalan seluler saat mendesain situs Anda.
Orang-orang lebih cenderung mengunjungi situs seluler Anda melalui desktop, sehingga kurangnya respons seluler berarti hilangnya konversi.
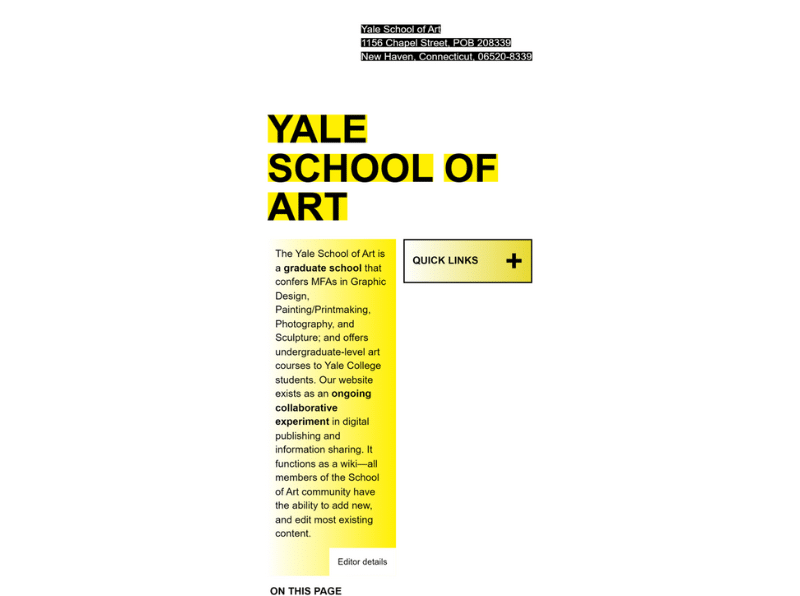
Contoh yang mengejutkan adalah situs Yale School of Art. Baik situs desktop maupun versi selulernya sepertinya belum memasuki abad ke-21. Namun, Anda dapat melihat masalah pada situs tersebut setelah Anda mengunjungi versi situs seluler.

5. Tipografi Tidak Konsisten
Bermain dengan font yang berbeda bisa menyenangkan dan mengasyikkan. Gaya font atau tipografi yang berbeda dapat menyampaikan pesan yang sangat berbeda. Misalnya, font kursif menunjukkan produk atau merek yang kasual atau buatan sendiri.
Font yang tebal mungkin menunjukkan keseriusan, maskulinitas, atau getaran industrial.
Anda mungkin tergoda untuk menggunakan font yang berbeda untuk menyampaikan ketertarikan, tapi itu kesalahan besar. Orang yang mengunjungi situs Anda menginginkan informasi dan hal lainnya. Dan jika Anda memiliki lebih dari dua atau tiga (maksimum) font, audiens Anda akan keluar karena mereka akan menganggap konten Anda disorientasi dan membingungkan, sehingga mengganggu pengalaman menjelajah secara keseluruhan.
6. Tidak Ada Warna Merek
Warna memainkan peran besar dalam branding dan menciptakan identitas visual untuk situs web Anda. Penting untuk menggunakan warna merek yang konsisten di seluruh situs Anda, bukan warna acak yang tidak selaras dengan citra merek Anda. Ini membantu menciptakan tampilan yang kohesif dan profesional, membuat situs web Anda lebih menarik secara visual.

Selain itu, tidak adanya warna merek dapat mempersulit pengunjung untuk mengingat atau mengasosiasikan merek Anda dengan warna tertentu, sehingga lebih sulit bagi mereka untuk mengingat dan mengenali situs web Anda di masa mendatang.
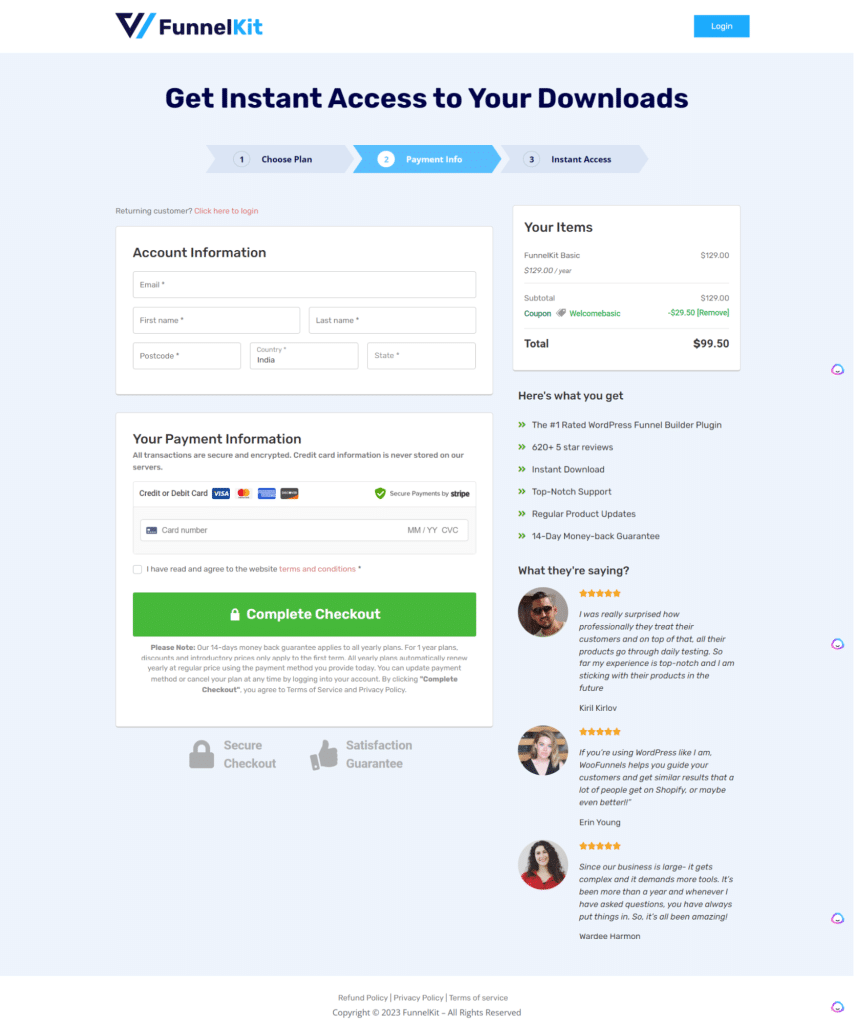
Di bawah ini adalah contoh situs yang berhasil menggunakan palet warna terbatas di mana-mana. Ini telah menggunakan palet mereknya pada berbagai elemen halaman checkout untuk menciptakan tampilan yang konsisten sambil menekankan tombol checkout, kupon, bilah kemajuan, dan banyak lagi.


7. Ruang Putih Tidak Cukup
Ruang putih adalah elemen desain penting yang diabaikan oleh banyak situs web. Ini mengacu pada area kosong di halaman web dan membantu menyeimbangkan elemen di halaman, sehingga memudahkan pengguna untuk menavigasi dan menyerap informasi.
Tanpa ruang putih yang cukup, situs web akan terlihat berantakan, menyebabkan pengunjung keluar tanpa sepenuhnya terlibat dengan konten Anda atau melakukan konversi dengan cepat.

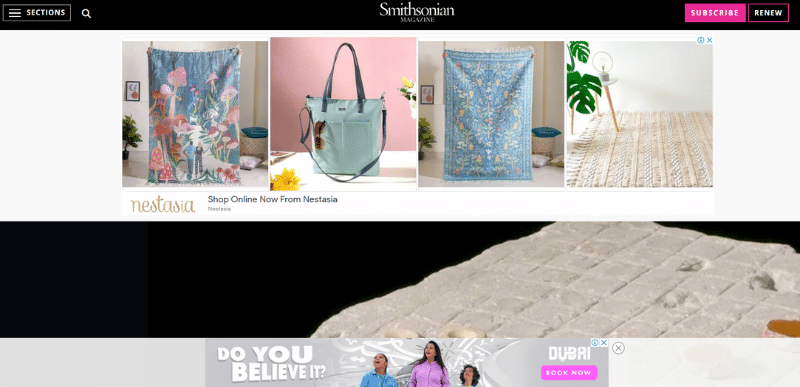
Halaman karya Smithsonian ini tidak memiliki ruang untuk bernafas. Sebagian besar ditempati oleh iklan sebelum pengguna dapat melihat postingan tersebut.
8. Tidak Berfokus pada Aksesibilitas
Memiliki situs web yang dapat diakses oleh semua individu, termasuk penyandang disabilitas, bukanlah sebuah kemewahan namun sebuah kebutuhan.
Fitur aksesibilitas, seperti teks alternatif untuk gambar, transkrip untuk video, dan kontras warna untuk pengguna tunanetra, harus tertanam sejak awal dalam desain Anda.
Mengabaikan standar ini berpotensi mengecualikan sejumlah besar pengguna dari interaksi penuh dengan situs Anda, sehingga menyebabkan berkurangnya pengalaman pengguna dan menurunkan rasio konversi.
9. Tidak Ada Ajakan Bertindak yang Jelas
Situs web yang dirancang dengan baik akan memandu pengguna dengan jelas dan intuitif menuju tindakan selanjutnya.
Tanpa ajakan bertindak yang jelas, pengguna mungkin kesulitan menemukan layanan atau produk yang relevan atau mungkin hanya menutup tab dan melanjutkan.
Jangan khawatir akan terdengar memaksa dan menjual. Jika Anda telah memberikan nilai dengan baik, audiens Anda akan mengharapkan dan menghormati ajakan bertindak, mengundang mereka untuk berkonversi.
Ini adalah beberapa kesalahan desain situs web utama yang mungkin Anda lakukan yang membuat pelanggan yang membayar menjauh. Masalah kecil namun berdampak ini bertambah dan mempunyai efek yang tidak proporsional pada pendaftaran, penjualan, dan banyak lagi. Jadi, jangan anggap remeh.
Cara Memperbaiki Kesalahan Desain Situs Web Ini
Untuk menghindari dan memperbaiki kesalahan desain web yang disebutkan di atas, penting untuk mengambil pendekatan proaktif dan berpusat pada pengguna selama proses desain dan pengembangan. Begini caranya.
Melakukan Riset Pengguna
Ini adalah fondasinya. Sebelum Anda mulai mendesain situs web Anda, lakukan riset pengguna secara menyeluruh.
Ini berarti mengidentifikasi audiens target Anda dan memahami kebutuhan, kendala, demografi, dan kebiasaan menjelajah mereka.
Melakukan riset pengguna akan menginformasikan setiap aspek desain Anda, mulai dari tata letak dan navigasi hingga skema warna dan tipografi.
Misalnya, toko eCommerce yang menargetkan generasi milenial mungkin memilih desain minimalis, bahasa yang mudah diakses, dan integrasi media sosial. Sedangkan blog untuk para pecinta teknologi akan memiliki format publikasi yang lebih media dan tidak akan ragu untuk memasukkan jargon dan blok kode.
Anda dapat melakukan riset pengguna dengan beberapa cara:
- Memanfaatkan dan berinvestasi dalam platform pengujian pengguna
- Menerapkan alat survei untuk meminta umpan balik
- Menggunakan perangkat lunak analitik untuk data di balik layar
- Menganalisis alat manajemen hubungan pelanggan Anda dan sebagainya
Sedikit data juga dapat membuat perbedaan besar pada desain dan konversi situs web yang lebih baik, jadi jangan lewatkan.
Berinvestasi pada Hosting dan Plugin Berkualitas
Beberapa 'kesalahan' desain muncul seperti itu karena situs dipengaruhi oleh masalah kinerja.
Misalnya, ketika halaman produk eCommerce gagal memuat semua gambar atau jika judul di halaman tampak campur aduk – Anda harus melihat kecepatan memuat situs sebagai kemungkinan penyebabnya.
Situs web yang dimuat dengan lambat dan tidak dioptimalkan untuk seluler atau memiliki terlalu banyak plugin bisa sangat membuat frustrasi pengguna dan menghasilkan rasio pentalan yang tinggi dan rasio konversi yang rendah.
Pilihan terbaik Anda adalah berinvestasi pada layanan hosting berkualitas dan menggunakan plugin yang tepat untuk mengoptimalkan gambar situs Anda.
Untuk mencegah munculnya kesalahan, Anda harus menggunakan dua alat penting untuk menyelesaikan masalah pemuatan situs Anda:
- Bayangkan : Alat ini adalah semua yang Anda perlukan untuk mengompresi gambar dengan mudah tanpa mengurangi kualitas, menjaga halaman Anda tetap ringan dan cepat dimuat.
- WP Rocket : Alat ini adalah solusi caching termudah dan terkuat untuk mempercepat situs web Anda dalam beberapa klik dan mengoptimalkan Core Web Vitals.
Alat-alat ini akan membantu Anda mengoptimalkan gambar dan membuat halaman Anda dimuat lebih cepat, sehingga memastikan pengguna tetap terlibat.
Menerapkan Pengujian Terpisah
Pengujian terpisah, atau pengujian A/B, melibatkan pembuatan dua versi halaman web yang berbeda dan mengujinya dengan basis pengguna Anda untuk melihat versi mana yang lebih baik.
Seringkali ada kebutaan yang terjadi saat Anda mendesain sesuatu. Anda melupakan masalah yang tampaknya jelas ketika Anda sudah lama membangun situs Anda.
Pengujian terpisah sangat penting untuk mengoptimalkan aspek situs web Anda, mulai dari tata letak halaman arahan hingga ajakan bertindak.

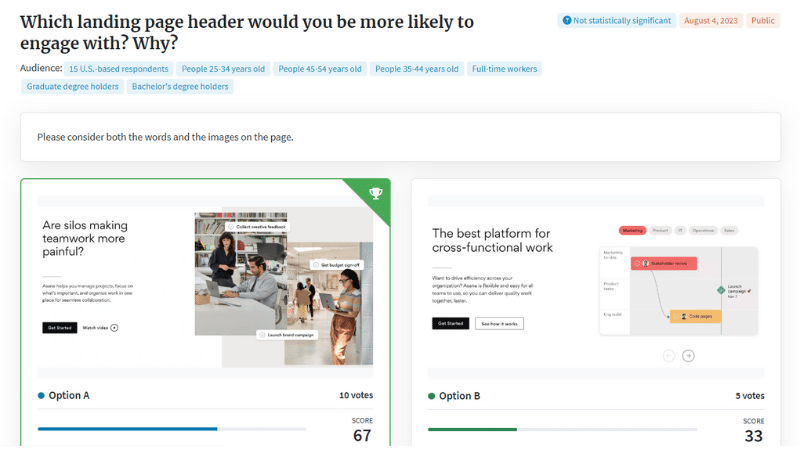
Tes terpisah sederhana untuk membandingkan apakah formulir popup keikutsertaan harus memiliki latar belakang hijau atau biru dapat mengubah permainan. Perubahan warna sederhana atau pilihan kata yang berbeda dapat meningkatkan konversi secara signifikan – jadi jangan meremehkan elemen pengujian situs Anda.
Buat Kit Merek dan Panduan Gaya
Bagaimana cara menjaga situs web Anda tetap konsisten saat Anda bekerja dengan desainer lepas, penulis, dan tim internal?
Jawabannya adalah dengan mendokumentasikan semuanya dalam kit merek dan panduan gaya.
Kit merek harus terdiri dari:
- Palet warna merek Anda, yaitu warna merek utama Anda, warna aksen, warna teks, dan sebagainya.
- Jenis font yang Anda gunakan untuk berbagai elemen seperti teks isi dan judul.
- Gambar-gambar. Baik Anda menggunakan grafik yang dibuat khusus atau gambar stok.
- Variasi logo full color, greyscale, inverted, dan lain sebagainya.
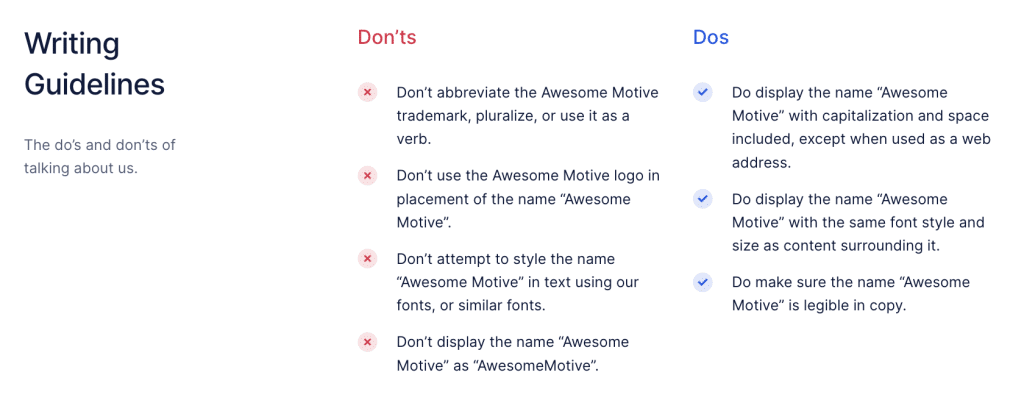
- Ejaan dan penggunaan nama merek yang benar.

Demikian pula, panduan gaya adalah dokumen yang sangat berguna yang memastikan pihak-pihak di dalam dan di luar organisasi Anda tetap konsisten dengan konten. Panduan gaya dapat mencakup:
- Aturan tentang cara menggunakan huruf besar pada subjudul.
- Cara terbaik untuk memformat postingan blog. Misalnya, listicles vs gaya akademik, dll.
- Apakah penulis harus menggunakan bahasa Inggris UK atau USA.
- Nada suara saat menulis halaman penjualan, postingan blog, artikel teknis, dan banyak lagi.
- Pedoman gambar dalam konten blog. Misalnya, lebar maksimum untuk tangkapan layar.

Ini adalah beberapa ide untuk membangun perangkat merek dan panduan gaya Anda. Idenya adalah untuk mendokumentasikan elemen-elemen penting dan membuatnya tersedia sehingga salinan web dan tampilan situs Anda konsisten, siapa pun yang mengerjakannya.

Dengan menggabungkan strategi ini ke dalam proses desain web, Anda dapat membuat situs web yang menarik secara visual namun juga ramah pengguna, mudah diakses, dan efektif dalam mendorong konversi.
Membungkus
Apakah Anda ingin mencapai tujuan bisnis Anda? Melihat penjualan Anda naik dan melayani lebih banyak pelanggan?
Kemudian, Anda perlu menganggap serius desain situs web untuk mencapai tujuan Anda. Kami telah memaparkan beberapa kesalahan desain penting yang dapat membuat Anda kehilangan ratusan pelanggan, dan Anda mungkin tidak menyadarinya.
Ingatlah untuk menjaga semuanya tetap konsisten dan mengutamakan pengguna Anda selama perjalanan desain.
Dengan meningkatkan kinerja dan desain situs web, Anda juga akan berhasil dalam bisnis Anda dan membuat pelanggan senang. Dapatkan desain!
