9 errores de diseño de sitios web que perjudican las tasas de conversión de su empresa
Publicado: 2023-12-27Esta es una publicación invitada. Las opiniones y recomendaciones son propias del autor.
Su sitio web actúa como la alfombra de bienvenida de su negocio.
Pero, ¿qué pasa si los visitantes llaman a la puerta y no se convierten en clientes? Una razón común puede ser el diseño de su sitio web.
Sí, la estética de su sitio web puede ser excelente, pero no es el único factor que influye en las tasas de conversión de su empresa.
Una mala experiencia de usuario, una navegación confusa o tiempos de carga lentos pueden alejar a los clientes potenciales.
Al evitar errores de diseño comunes, puede crear un sitio que se vea bien y se cargue rápidamente.
En esta publicación, lo ayudaremos a obtener más información sobre los errores de diseño de sitios web que podría estar cometiendo. Pero no lo dejaremos ahí: también desbloquearemos formas de prevenir y rectificar errores de diseño importantes y aumentar la tasa de conversión de su sitio web de inmediato. Un sitio bien diseñado tiene una tasa de conversión un 200% mayor que uno mal diseñado.
Entonces, ¿por qué esperar? ¡Profundicemos y mejoremos su diseño web y sus conversiones de inmediato!
La relación entre diseño y tasas de conversión
Si lo piensas bien, el diseño es crucial para un sitio web. Después de todo, un sitio web no es físico. Sólo puedes experimentarlo a través de su interfaz de diseño.
Por lo tanto, el diseño de su sitio afecta significativamente el comportamiento de los visitantes de su sitio web.
No es de extrañar que las tasas de conversión y el diseño de sitios web estén indisolublemente ligados.
Cuando crea un sitio web bien diseñado, ofrece una experiencia de usuario superior. Esto significa que su sitio es fácil de navegar y un placer explorarlo.
Y lo contrario también es cierto: si su sitio está mal diseñado, por ejemplo, al incluir demasiado contenido o elementos visuales, también puede ahuyentar a los usuarios. O, si navegar le resulta confuso, perderá clientes potenciales en un abrir y cerrar de ojos. Los usuarios abandonarán un sitio web después de unos segundos de frustración.
El rendimiento también importa. Los sitios web deben cargarse rápidamente y funcionar sin problemas. Nadie quiere esperar a que se cargue una página. Cuanto más rápido sea su sitio, más felices estarán sus visitantes.
Un sitio web bien diseñado también demuestra que usted ha invertido trabajo y dinero para convertirlo en lo que es. Y es más probable que su audiencia confíe en él y vea su sitio y su contenido como una fuente confiable.
Finalmente, el diseño y las conversiones están vinculados porque un buen diseño web respalda y eleva un texto excelente. El contenido tiene suficiente poder para impulsar las ventas por sí solo, pero no hay duda de que los elementos de diseño web pueden mejorar su texto y garantizar que se escuche alto y claro.
9 errores de diseño de sitios web que mantienen bajas las conversiones
Esperamos que esté entusiasmado de explorar los errores clave que debe evitar en su sitio web.
Analizaremos errores de diseño comunes pero impactantes que podrían hacer que su audiencia abandone su sitio sin darle a su marca la oportunidad de mostrar lo que puede hacer.
1. No tener en cuenta al usuario
Un error fundamental que puede cometer es no priorizar las necesidades de sus usuarios durante el proceso de diseño, especialmente para aquellas empresas que buscan una fuerte presencia en línea, como minoristas de ropa personalizada o diseñadores de sitios web.
Esto sucede con más frecuencia de lo que cree porque es fácil caer en una especie de visión de túnel al diseñar su sitio. Podría preocuparse y apasionarse tanto con su visión que no pueda incorporar las necesidades y los puntos débiles de sus usuarios en su proceso de diseño.
Por ejemplo, tiene un negocio de jacuzzis de lujo de alta gama para clientes minoristas. Su diseño principal debe centrarse en el aspecto del estilo de vida para atraer a los compradores en lugar de en características técnicas como el volumen de la bañera, los materiales y otros detalles de la industria que no le interesan a un cliente final adinerado.
2. Mala navegación
Imagínese entrar a una tienda física donde los pasillos no están marcados y los artículos están dispersos al azar: sería una experiencia frustrante e insatisfactoria.
El mismo principio se aplica en línea. Un estudio realizado por tres marcas de marketing encontró que la mayoría de los usuarios dependen de un panel de navegación para explorar un sitio, y el 37% de las personas abandonarían un sitio si tuviera una mala navegación.
Cualquier sitio web con menús confusos y diseños desordenados puede abrumar y frustrar rápidamente a sus usuarios, especialmente cuando se trata de información esencial, por ejemplo, al solicitar un trabajo o completar un formulario gubernamental vital.

Buscarán en otros lugares experiencias más sencillas que satisfagan sus necesidades rápidamente, y usted debe solucionar este problema rápidamente o perderá oportunidades de conversión.
Chris Masanto, director ejecutivo y cofundador de PetLab Co., dice: “La navegación eficaz es el héroe silencioso del éxito del comercio electrónico. En PetLab, reconocimos que la navegación de nuestro sitio era un obstáculo en el recorrido de nuestros clientes, lo que afectaba nuestras tasas de conversión. Para abordar esto, innovamos con un menú "Comprar por categoría" ubicado estratégicamente debajo del menú principal. Este diseño simple pero efectivo permite a los clientes navegar directamente a la categoría deseada desde la página de inicio con solo un clic. Este cambio mejoró significativamente la experiencia del usuario y simplificó el proceso de compra, lo que generó una mejora notable en nuestras tasas de conversión. Es un claro ejemplo de cómo perfeccionar la navegación puede transformar un posible fallo de un sitio web en una poderosa herramienta para el crecimiento empresarial”.
3. No utilizar la divulgación progresiva
La divulgación progresiva significa revelar más información o características de un sitio web a medida que los usuarios avanzan en él.
La idea es que presentar demasiada información a la vez resulta abrumador y perjudica la experiencia del usuario.
Cuando las personas se sienten incómodas por procesar demasiada información a la vez, abandonarán su sitio y probablemente nunca regresarán.

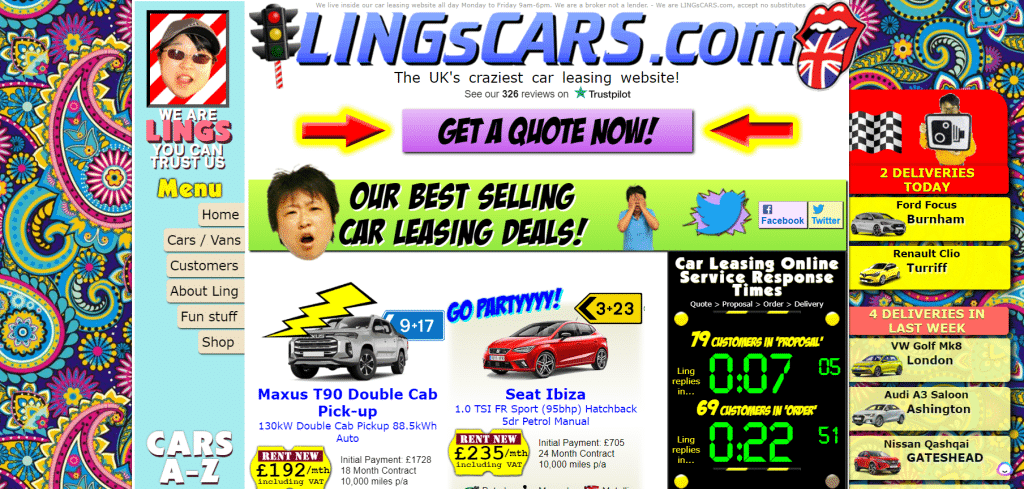
Mire la captura de pantalla anterior de un sitio web colorido y llamativo. Casi no tiene divulgación progresiva y se revela todo a la vez.
Los visitantes obtienen todo, en todas partes del sitio y, si bien esto lo convierte en un gran título para una película de gran éxito, usted no quiere esto para su sitio web.
4. Falta de optimización móvil
Según Statista, en el segundo trimestre de 2023, el 95,8% de las personas utilizó Internet a través de sus teléfonos frente al 63% que utilizó sus computadoras de escritorio.
No puede ignorar la optimización móvil al diseñar su sitio.
Es más probable que las personas visiten su sitio móvil que su sitio de escritorio, por lo que la falta de capacidad de respuesta móvil significa una pérdida definitiva de conversiones.
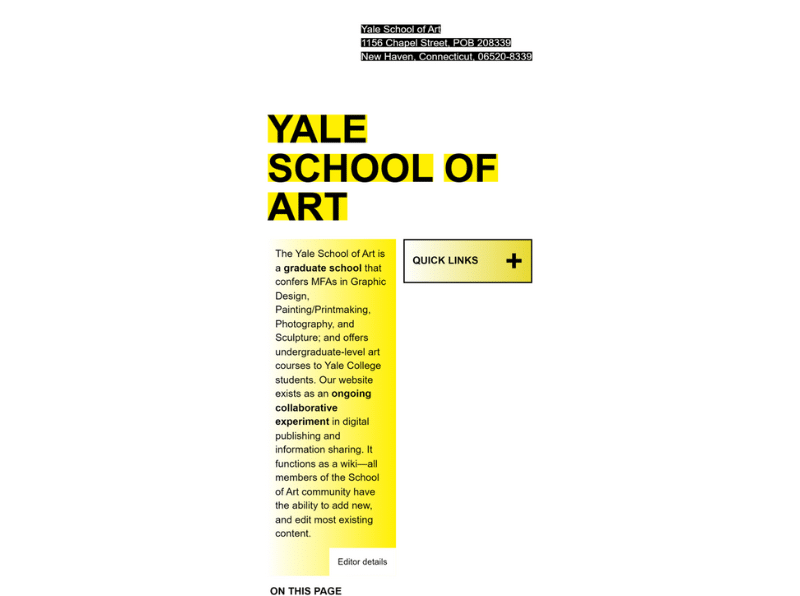
Un ejemplo sorprendente es el sitio web de la Escuela de Arte de Yale. Ni su sitio de escritorio ni su versión móvil parecen haber entrado en el siglo XXI. Sin embargo, puede ver los problemas con el sitio una vez que visite la versión móvil del sitio.

5. Tipografía inconsistente
Jugar con diferentes fuentes puede ser divertido y emocionante. Diferentes estilos de fuentes o tipografía pueden transmitir mensajes completamente diferentes. Por ejemplo, una fuente cursiva indica un producto o marca informal o casera.
Una fuente de bloques pesados puede transmitir seriedad, masculinidad o vibraciones industriales.
Es posible que tengas la tentación de utilizar diferentes fuentes para transmitir interés, pero eso es un gran error. Las personas que visitan tu sitio quieren información y poco más. Y si tiene más de dos o tres fuentes (como máximo), su audiencia se marchará porque encontrará su contenido desorientador y confuso, lo que alterará la experiencia de navegación general.
6. Sin colores de marca
Los colores juegan un papel importante en la marca y en la creación de una identidad visual para su sitio web. Es esencial utilizar colores de marca consistentes en todo su sitio en lugar de colores aleatorios que no se alineen con su imagen de marca. Esto ayuda a crear una apariencia coherente y profesional, haciendo que su sitio web sea más atractivo visualmente.

Además, no tener colores de marca puede dificultar que los visitantes recuerden o asocien su marca con un color específico, lo que les dificulta recordar y reconocer su sitio web en el futuro.
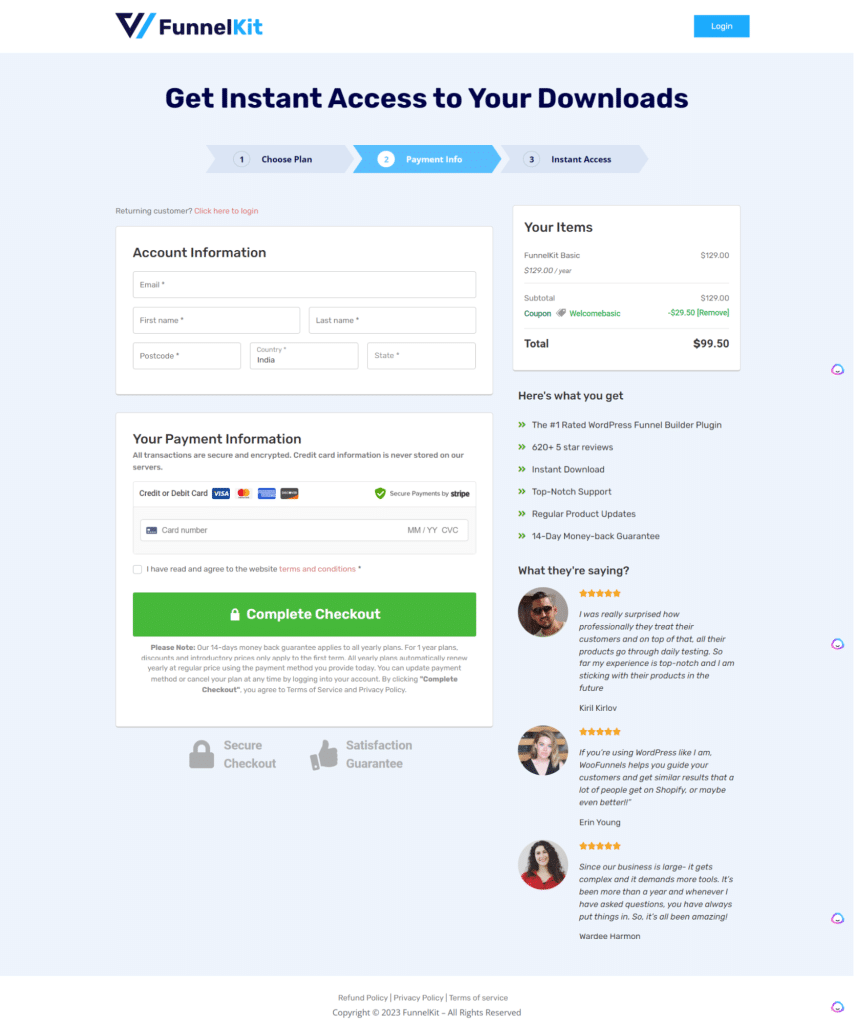
A continuación se muestra un ejemplo de un sitio que utiliza con éxito una paleta de colores limitada en todas partes. Ha utilizado su paleta de marcas en diferentes elementos de su página de pago para crear una apariencia consistente y al mismo tiempo enfatizar su botón de pago, cupón, barra de progreso y más.

7. No hay suficiente espacio en blanco
El espacio en blanco es un elemento de diseño esencial que muchos sitios web pasan por alto. Se refiere a las áreas vacías de una página web y ayuda a equilibrar los elementos de la página, facilitando a los usuarios la navegación y la absorción de información.

Sin suficiente espacio en blanco, un sitio web puede verse desordenado, lo que hace que los visitantes se vayan sin interactuar completamente con su contenido o sin realizar una conversión rápida.

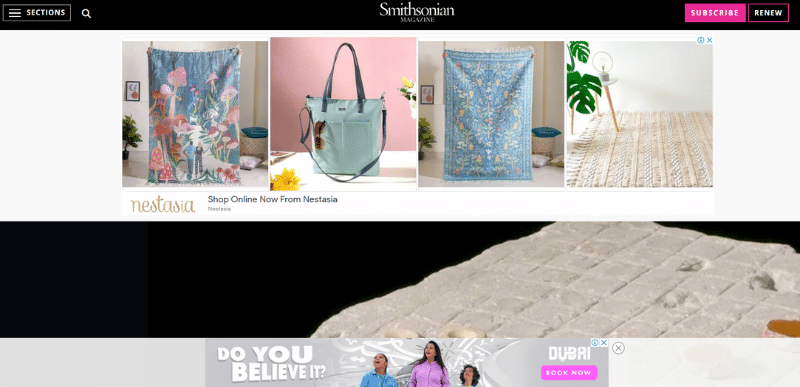
Esta página del Smithsonian no tiene espacio para respirar. Está ocupado principalmente por anuncios antes de que el usuario pueda ver la publicación.
8. No centrarse en la accesibilidad
Tener un sitio web accesible para todas las personas, incluidas aquellas con discapacidad, no es un lujo sino una necesidad.
Las funciones de accesibilidad, como texto alternativo para imágenes, transcripciones de videos y contraste de color para usuarios con discapacidad visual, deben integrarse desde el principio en su diseño.
Ignorar estos estándares puede potencialmente excluir a una gran cantidad de usuarios de interactuar completamente con su sitio, lo que lleva a una experiencia de usuario disminuida y tasas de conversión más bajas.
9. No hay llamados a la acción claros
Un sitio web bien diseñado guiará a los usuarios de forma clara e intuitiva hacia su siguiente acción.
Sin llamadas a la acción claras, los usuarios pueden tener dificultades para encontrar servicios o productos relevantes o simplemente cerrar una pestaña y seguir adelante.
No se preocupe por parecer insistente y vendedor. Si ha hecho un buen trabajo proporcionando valor, su audiencia esperará y respetará un llamado a la acción, invitándolos a realizar una conversión.
Estos son algunos de los principales errores de diseño de sitios web que puede cometer y que alejan a los clientes que pagan. Estos problemas pequeños pero impactantes se acumulan y tienen un efecto desproporcionado en las suscripciones, las ventas y más. Así que no los des por sentado.
Cómo corregir estos errores de diseño de sitios web
Para evitar y remediar los errores de diseño web mencionados anteriormente, es esencial adoptar un enfoque proactivo y centrado en el usuario durante todo el proceso de diseño y desarrollo. Así es cómo.
Realizar una investigación de usuarios
Ésta es la base. Antes de comenzar a diseñar su sitio web, realice una investigación exhaustiva de los usuarios.
Esto significa identificar a su público objetivo y comprender sus necesidades, puntos débiles, datos demográficos y hábitos de navegación.
Hacer una investigación de usuarios informará sobre todos los aspectos de su diseño, desde el diseño y la navegación hasta las combinaciones de colores y la tipografía.
Por ejemplo, una tienda de comercio electrónico dirigida a los millennials podría optar por un diseño minimalista, un lenguaje accesible e integraciones de redes sociales. Mientras que un blog para entusiastas de la tecnología tendrá un formato de publicación más mediático y no dudará en incorporar jerga y bloques de código.
Puede realizar una investigación de usuarios de varias maneras:
- Aprovechar e invertir en una plataforma de prueba de usuarios
- Implementar herramientas de encuesta para solicitar comentarios
- Uso de software de análisis para datos detrás de escena
- Analizar sus herramientas de gestión de relaciones con los clientes, etc.
Un poco de información también puede marcar una diferencia fenomenal para mejorar el diseño del sitio web y las conversiones, así que no te lo saltes.
Invierta en alojamiento y complementos de calidad
Algunos "errores" de diseño aparecen de esa manera porque un sitio se ve afectado por problemas de rendimiento.
Por ejemplo, cuando la página de un producto de comercio electrónico no carga todas las imágenes o si los encabezados de una página aparecen mezclados, debes considerar la velocidad de carga del sitio como una posible causa.
Un sitio web que se carga lentamente y no está optimizado para dispositivos móviles o tiene demasiados complementos puede ser increíblemente frustrante para los usuarios y generar altas tasas de rebote y bajas tasas de conversión.
Lo mejor que puede hacer es invertir en un servicio de alojamiento de calidad y utilizar los complementos adecuados para optimizar las imágenes de su sitio.
Para evitar que aparezcan errores, debe utilizar dos herramientas importantes para resolver los problemas de carga de su sitio:
- Imagify : esta herramienta es todo lo que necesita para comprimir imágenes fácilmente sin comprometer la calidad, manteniendo sus páginas livianas y rápidas de cargar.
- WP Rocket : esta herramienta es la solución de almacenamiento en caché más sencilla y potente para acelerar su sitio web con unos pocos clics y optimizar Core Web Vitals.
Estas herramientas lo ayudarán a optimizar sus imágenes y hacer que sus páginas se carguen más rápido, garantizando que los usuarios se mantengan interesados.
Implementar pruebas divididas
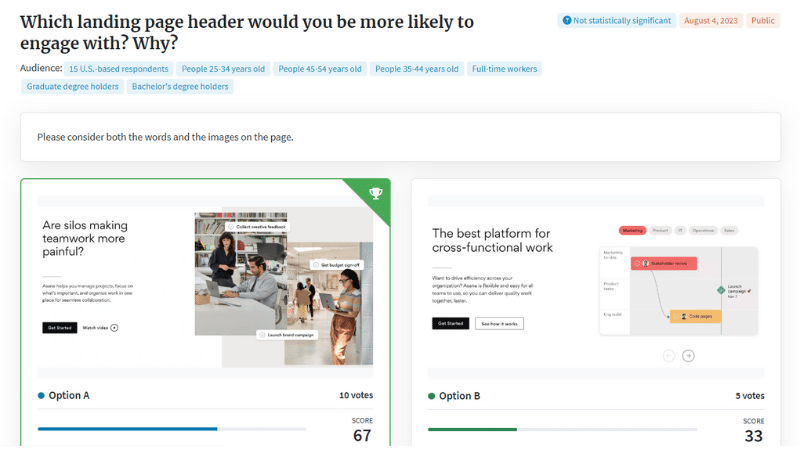
Las pruebas divididas, o pruebas A/B, implican crear dos versiones diferentes de una página web y probarlas con su base de usuarios para ver cuál funciona mejor.
A menudo ocurre una ceguera cuando diseñas algo. Pierdes de vista problemas aparentemente obvios cuando has estado construyendo tu sitio durante mucho tiempo.
Las pruebas divididas son esenciales para optimizar aspectos de su sitio web, desde diseños de páginas de destino hasta llamadas a la acción.

Una simple prueba dividida para comparar si un formulario emergente de suscripción debe tener un fondo verde o azul podría cambiar las reglas del juego. Un simple cambio de color o una elección de palabra diferente pueden aumentar drásticamente las conversiones, así que no subestimes los elementos de prueba de tu sitio.
Crea un kit de marca y una guía de estilo
¿Cómo mantener la coherencia de su sitio web cuando trabaja con diseñadores, escritores y equipos internos independientes?
La respuesta es documentar todo en un kit de marca y una guía de estilo.
Un kit de marca debe constar de:
- La paleta de colores de su marca, es decir, el color principal de su marca, un color de acento, un color de texto, etc.
- La familia de fuentes que utiliza para diferentes elementos como el cuerpo del texto y los títulos.
- Imágenes. Ya sea que utilice gráficos personalizados o imágenes de archivo.
- Variaciones del logotipo a todo color, escala de grises, invertido, etc.
- Corregir la ortografía y el uso de las marcas.

Del mismo modo, una guía de estilo es un documento muy útil que garantiza que las partes dentro y fuera de su organización mantengan la coherencia con el contenido. Una guía de estilo puede incluir:
- Reglas sobre cómo capitalizar los subtítulos.
- La mejor manera de formatear publicaciones de blog. Por ejemplo, listas versus estilos académicos, etc.
- Si los escritores deben utilizar inglés del Reino Unido o de Estados Unidos.
- Tono de voz al escribir páginas de ventas, publicaciones de blogs, artículos técnicos y más.
- Pautas para imágenes en el contenido del blog. Por ejemplo, el ancho máximo para una captura de pantalla.

Estas son algunas ideas para crear su kit de marca y su guía de estilo. La idea es documentar elementos importantes y ponerlos a disposición para que la copia web y la apariencia del sitio sean consistentes sin importar quién esté trabajando en ellos.

Al incorporar estas estrategias en su proceso de diseño web, puede crear un sitio web que sea visualmente atractivo pero también fácil de usar, accesible y eficaz para generar conversiones.
Terminando
¿Quieres alcanzar tus objetivos comerciales? ¿Ves cómo tus ventas aumentan y atiendes a más clientes?
Entonces, debes tomarte en serio el diseño de sitios web para alcanzar tus objetivos. Hemos expuesto varios errores de diseño críticos que podrían hacerle perder cientos de clientes y es posible que ni siquiera lo sepa.
Recuerde mantener la coherencia y tener en cuenta al usuario durante el proceso de diseño.
Al mejorar el rendimiento y el diseño de su sitio web, también tendrá éxito en su negocio y hará felices a los clientes. ¡Ponte a diseñar!
