Лучшие веб-сайты, где можно получить бесплатные ресурсы Figma и PSD-файлы для веб-разработки
Опубликовано: 2023-12-26Веб-разработка — это творческое искусство, сочетающее в себе дизайн, программирование и функциональность. Это требует от вас острого взгляда на эстетику и понимания пользовательского опыта. Однако создание целого веб-сайта с нуля является сложной задачей и отнимает много времени.
Но зачем вам тратить дни и часы на кропотливую разработку каждой кнопки, значка, элемента и макета, когда в Интернете доступны многочисленные бесплатные и платные ресурсы Figma и PSD? Эти ресурсы предоставляют широкую коллекцию предварительно разработанных шаблонов, наборов пользовательского интерфейса и элементов.
Используя их, вы можете за короткое время создать потрясающий веб-дизайн, поддерживая уровень своей эффективности. Эта статья познакомит вас с некоторыми из лучших веб-сайтов, на которых вы сможете бесплатно получить ресурсы Figma и PSD-файлы для веб-разработки. Продолжайте читать до конца.
Что такое ресурсы Figma и PSD? Преимущества их использования
Figma — мощный инструмент графического дизайна, который позволяет создавать, сотрудничать и прототипировать различные проекты в облачной среде. Он предлагает множество функций и инструментов, с помощью которых дизайнеры могут создавать замечательные веб-макеты, которые помогают программистам и разработчикам ускорить проект веб-разработки.
PSD-файлы создаются с помощью программного обеспечения Adobe Photoshop. PSD-файлы содержат все слои, используемые при создании шаблонов и макетов. В результате разработчики могут даже манипулировать дизайном для реализации лучших идей, если они это сделали до начала процесса разработки.

Ресурсы Figma и PSD — это заранее разработанные шаблоны и элементы, с помощью которых вы можете легко улучшить свои дизайнерские идеи, не начиная с нуля. Ниже мы перечислили некоторые важные преимущества использования ресурсов Figma и PSD.
а. Найдите множество готовых шаблонов и элементов
Одним из самых больших преимуществ использования ресурсов Figma и PSD является то, что вы получите множество готовых шаблонов дизайна и элементы у вас под рукой. Вы можете быстро настроить и оптимизировать их для своих окончательных проектов веб-дизайна и разработки.
б. Экономит время при мозговом штурме
Мозговой штурм и генерация идей являются важной частью любого процесса проектирования. Они часто убивают драгоценное время, препятствуя развитию проекта. Ресурсы Figma и PSD служат отправной точкой, поэтому вам не придется тратить много времени на мозговой штурм.
в. Помогает творчеству и эффективности
Мы уже говорили, что вы можете легко настроить шаблоны и элементы, доступные в репозитории. Это позволяет вам импровизировать готовые проекты, добавляя лучшие идеи и иллюстрации, чтобы экспериментировать со своей креативностью и эффективностью.
д. Экономичность за счет бесплатных ресурсов
Хотя большинство файлов и элементов в этих ресурсах заблокированы для премиум-пользователей, вы также получите хорошую коллекцию бесплатных ресурсов. Они помогут максимально минимизировать затраты, связанные с проектированием, повышая экономическую эффективность.
е. Поддержка сообщества
Ресурсы Figma и PSD растут благодаря сотрудничеству и поддержке сообщества. Видно, что многочисленные коллеги-дизайнеры вносят свой вклад в эти платформы своими бесплатными и премиальными работами. Вы можете получить от них предложения и консультации по многим вашим случаям.
Бесплатные ресурсы Figma и PSD-файлы для веб-разработки
Проясняя одну вещь вначале, вы вряд ли найдете какую-либо платформу, предлагающую файлы Figma и PSD совершенно бесплатно. Почти все платформы предлагают сочетание бесплатных и платных ресурсов. В этом разделе мы перечислим платформы, на которых вы обязательно найдете бесплатные элементы, независимо от того, есть ли в них премиум-элементы или нет.
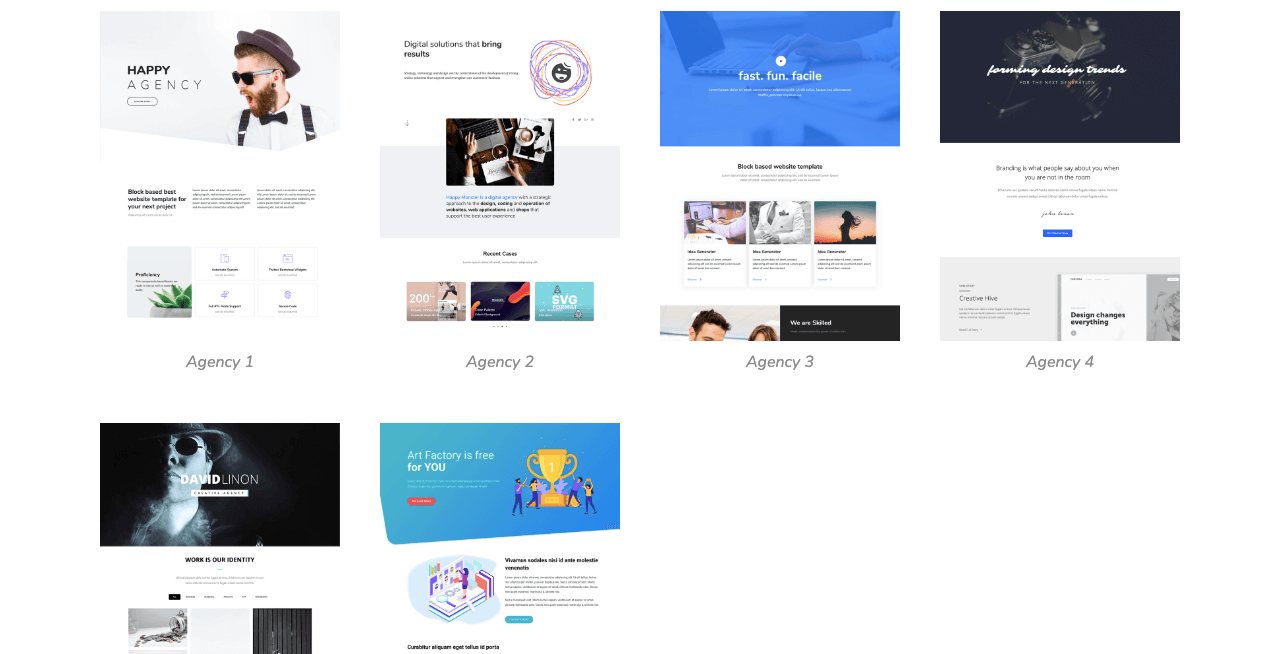
Ресурсы шаблонов для Figma и Photoshop

Шаблон относится к расположению и организации элементов на веб-странице. Он определяет, как информация и контент структурируются и представляются посетителям. Ниже приведен список ресурсов, на которых вы можете получить бесплатные веб-шаблоны для Figma и Photoshop для вдохновения в дизайне.
1. Дизайн магазина пользовательского интерфейса (файлы Figma и PSD)
UI Store Design предоставляет различные наборы пользовательского интерфейса для различных целей, например, для дизайна приложений, целевых страниц и кроссплатформенности. Вы можете загрузить эти ресурсы для личного и профессионального использования, оптимизируя шаблоны и элементы для своих собственных проектов.
2. UI Design Daily (файлы Figma и PSD)
Эта платформа предлагает ежедневное вдохновение для дизайна, особенно ориентированное на пользовательский интерфейс (UI). Хотя в первую очередь он направлен на предоставление вдохновения для дизайна, вы можете загрузить понравившиеся файлы для дальнейшего улучшения. Помимо Figma и PSD, здесь вы также найдете файлы Sketch, AdobeXD, Studio и другие.
3. Dribbble (файлы Figma и PSD)
Dribble — популярное онлайн-сообщество и дизайнер платформ. Бесчисленное количество дизайнеров загружают на эту платформу свои личные проекты и демонстрационные рабочие файлы, чтобы использовать их в качестве портфолио. Вы не только получаете файлы Figma и PSD, но и возможность получить консультацию дизайнеров, доступных там.
4. Behance (файлы Figma и PSD)
Behance также является очень популярной платформой для хранения проектов, такой как Dribbble. Дизайнеры также используют его как платформу для портфолио. Итак, вы наверняка получите большую коллекцию бесплатных веб-шаблонов с вариациями, созданными в Figma и Photoshop.
5. Awwwards (файлы Figma и PSD)
Awwwards — это исключительная платформа, которая награждает лучшие проекты веб-дизайна и разработки. Он демонстрирует веб-сайты, которые демонстрируют исключительный дизайн, креативность и пользовательский опыт.
6. Сообщество Figma (Ресурсы Figma)
Эта платформа полностью посвящена инструменту проектирования Figma. Заинтересованные дизайнеры делятся своими файлами, шаблонами и элементами, созданными в Figma, на этой платформе, чтобы другие могли вдохновиться на создание совершенно новых идей дизайна и шаблонов.
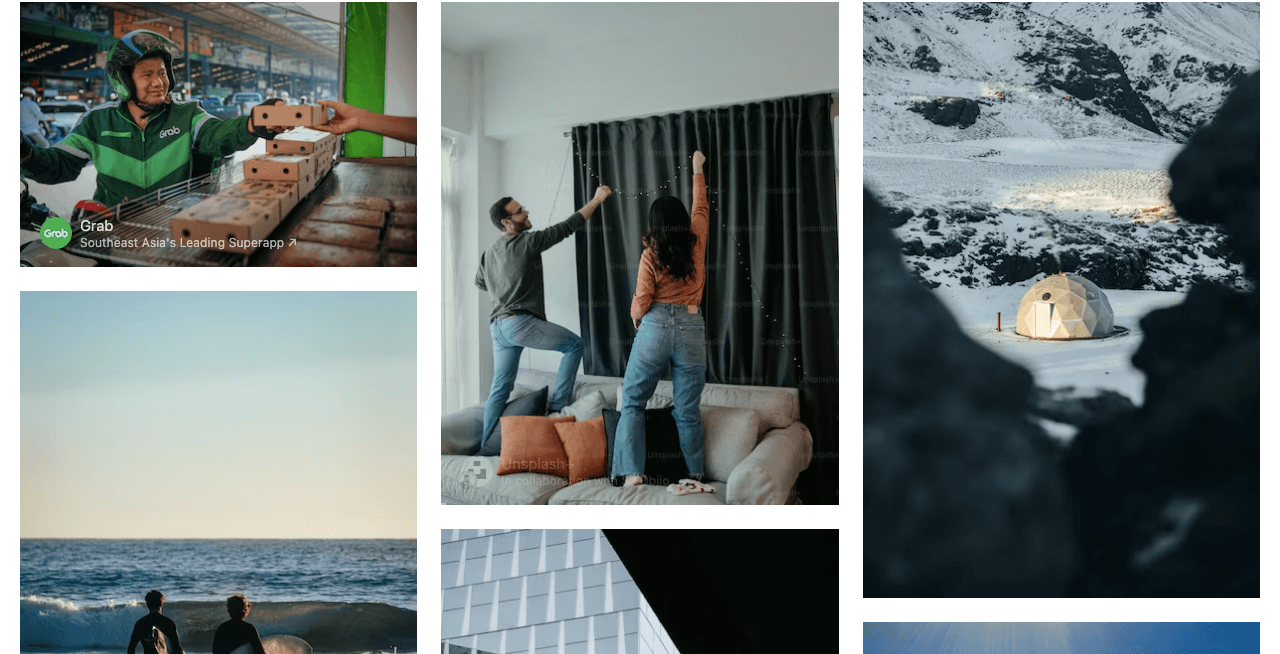
Репозитории фотографий для Figma и Photoshop

Высококачественные фотографии — неизбежная часть дизайна различных веб-разделов, особенно главного раздела, слайдеров, страницы с ценами и локаций. Репозитории фотографий служат ценным ресурсом высококачественных изображений, не требующих лицензионных отчислений, которые вы можете использовать для реализации своих идей веб-дизайна.
Давайте взглянем на некоторые популярные хранилища фотографий.
1. Пексели
Pexels — это отличное хранилище миллионов фотографий, не защищенных авторскими правами. Вы можете использовать их для различных целей, включая веб-сайты, социальные сети и печатные материалы. На этой платформе вы получите хорошую коллекцию видеофайлов.
2. Фрипик
Freepik — это популярный репозиторий разнообразной коллекции высококачественных бесплатных стоковых фотографий, векторной графики и иллюстраций. Вы получите их в различных форматах, таких как SVG, JPG, PNG и AI. Количество ресурсов в этом репозитории постоянно растёт с каждым днём.
3. Удалить всплеск
Unsplash представляет собой обширную библиотеку высококачественных изображений, предоставленных заинтересованными фотографами. Так эта платформа превратилась в невероятное сообщество фотографов. Изображения организованы в разные категории. И исследуя их, вы сможете быстро найти нужный набор изображений.
4. Пикография
Пикография охватывает изображения из широкого спектра категорий, включая абстракции, животных, пейзажи, бизнес, культуру, искусство и дизайн и т. д. Фотографии на этой платформе предоставляются с лицензией CCO, что означает, что вы можете копировать, редактировать и использовать их в личных и коммерческие цели.
5. Гетрефе Тамблер
Getrefe Tumblr — это торговая площадка, на которой представлены высококачественные и естественно выглядящие фотографии, не требующие лицензионных отчислений. Вы можете использовать их для различных целей, таких как веб-дизайн, публикации в блогах, контент в социальных сетях и многое другое. Платформа предлагает фотографии на самые разные темы, такие как городские пейзажи, архитектура и образ жизни.
6. Фото дизайнеров
На этой платформе вы получите бесчисленное множество бесплатных фотографий для личного и коммерческого использования. Он охватывает такие категории, как архитектура, бизнес, еда, природа, люди, технологии, дикая природа и многое другое. Вы можете загружать изображения с высоким разрешением без указания авторства (отдавая должное первоначальному создателю файлов фотографий).
Лучшие репозитории шрифтов для Figma и Photoshop

Шрифты — еще один неизбежный элемент веб-дизайна, поскольку они помогают передать сообщение, концепцию и идеи веб-сайта через текстовый формат. Репозитории шрифтов предлагают широкий спектр стилей шрифтов, включая шрифты с засечками, без засечек, рукописные и экранные шрифты, поэтому дизайнеры могут легко найти нужную типографику.

1. Google Шрифты
Это репозиторий шрифтов с открытым исходным кодом, официально поддерживаемый Google. Вы можете интегрировать желаемый шрифт с платформы на свой сайт с помощью таблиц стилей CSS. Но если вы используете любую CMS, например WordPress, вы можете загрузить файлы шрифтов TTF, OFT, WOFF и WOFF2. После этого вы можете загрузить файл подходящего формата на свой сайт.
2. Шрифт Белка
Идентификатор шрифта — выдающаяся функция, которая сделала эту платформу такой уникальной. Вы можете загрузить любое изображение, содержащее текст. Идентификатор определит шрифт, используемый на изображении. После этого, если шрифт доступен на Font Squirrel, вы можете скачать и использовать его в своем проекте веб-дизайна.
3. ШрифтПространство
FontSpace в настоящее время содержит более 110 000 шрифтов различных типов для творческих проектов графического и веб-дизайна. На этой платформе есть инструмент под названием «Генератор шрифтов». Он позволяет вам предварительно просмотреть фиктивные тексты для определенных шрифтов, чтобы вы могли выбрать лучший перед их загрузкой.
4. ДаФонт
DaFont — прекрасно организованная платформа для поиска различных типов шрифтов. Не только с засечками и без засечек. На этой платформе вы также найдете большое количество необычных шрифтов. Вначале вы получите список всех категорий шрифтов, и, щелкнув их, вы сможете быстро получить коллекцию нужного набора шрифтов.
5. Шрифтструктура
Хотите ли вы свободно создать новый шрифт без каких-либо технических знаний? Fontstruct здесь, чтобы спасти вас. Вы получите простой редактор с геометрическими фигурами, известными как «кирпичики». Из кубиков можно создавать буквы, цифры и символы. После того, как шрифт будет готов, вы можете загрузить его в подходящем формате файла, совместимом с вашим веб-приложением.
Лучшие репозитории иконок для Figma и Photoshop

Иконки представляют собой небольшие графические представления любой веб-программы, функции или функции, которые предоставляют визуальные подсказки наряду с текстовыми описаниями. Репозитории иконок предлагают широкий выбор иконок в различных стилях, включая плоские, минималистичные и иллюстрированные. Они не только поддерживают пользовательский опыт, но и правильно доставляют символические сообщения. Вот список ресурсов, на которых можно получить бесплатные веб-значки.
1. Флатикон
Flaticon — одна из самых известных коллекций иконок, используемых в различных проектах веб-дизайна и графического дизайна. Вы можете загружать значки по отдельности или целыми пакетами значков. Зайдя на сайт, вы получите обширную панель поиска, с помощью которой вы сможете легко фильтровать и без проблем находить нужный набор шрифтов. Вы также можете скачать шрифты с прозрачным фоном.
2. Иконфандер
Iconfinder содержит более 6 миллионов значков, готовых к использованию в веб-дизайне, веб-приложениях и мобильных приложениях. Платформа предлагает как бесплатные, так и премиум-значки. Хотя значки премиум-класса подходят для коммерческого использования, бесплатные значки полезны только для личного использования.
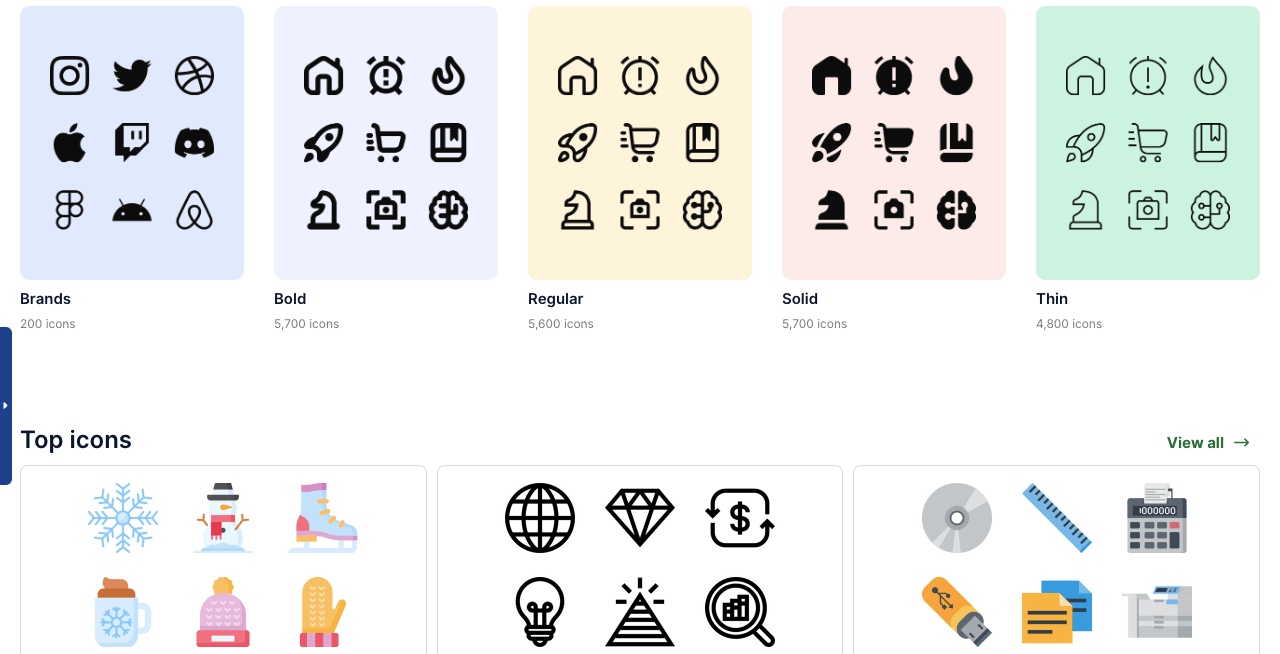
3. Шрифт Потрясающий
Пусть вас не смущает название. Хотя название этой платформы начинается со шрифта, на этой платформе вы получите обширную коллекцию значков для реализации различных проектов веб-разработки. Подписка на премиум-версию позволит вам получить более четкие значки.
4. Иконки материального дизайна
Google официально поддерживает значки Material Design. Здесь вы найдете значки в различных стилях, включая контурные, заполненные, закругленные и резкие. На этой платформе в настоящее время размещено более 35 000 значков в форматах PNG и SVG. Вы можете найти значки по названию или в библиотеках.
5. Иконки8
Помимо бесплатных значков, эта платформа предлагает более 50 различных типов инструментов дизайна, таких как Mega Creator, Smart Upscaler, Background Remover и т. д. Вы можете интегрировать Icons8 с различными платформами через API. Кроме того, платформа предлагает специальный плагин для Figma.
Бонусный балл 01: используйте HappyAddons с Elementor, чтобы получить более 200 бесплатных шаблонов с бесчисленным количеством значков и типографики.

Если вы пользователь WordPress и думаете о создании веб-сайтов, почему бы вам не попробовать Elementor и HappyAddons?
HappyAddons — известное дополнение к плагину Elementor. Оба они оснащены редактором перетаскивания с сотнями мощных виджетов и функций, с помощью которых вы можете создавать замечательные веб-сайты с нуля без необходимости писать какой-либо код.
Самое интересное то, что бесплатная версия HappyAddons предоставляет вам доступ к более чем 200 готовым веб-страницам, шаблонам разделов и бесчисленному множеству бесплатных значков и типографики. Таким образом, вам не нужно скачивать эти ресурсы из вышеупомянутых репозиториев, а затем загружать их на свой сайт.
Скорее, используя эти два плагина, вы с самого начала объедините эти ресурсы на своем сайте, что поможет сократить время веб-разработки и снизить ее затраты.
Бонусный балл 02: используйте HappyMedia для управления медиафайлами WordPress

При разработке любого веб-сайта вам приходится использовать различные типы медиафайлов, такие как GIF-файлы, изображения, значки, видео и т. д. Даже после того, как веб-сайт создан, вам может потребоваться добавить новые медиафайлы для новых сообщений и страниц. Но когда эти файлы растут в больших количествах, становится сложно правильно поддерживать их с помощью медиа-библиотеки по умолчанию. HappyMedia может вам очень помочь в этом отношении.
Этот плагин позволяет создавать неограниченное количество папок и подпапок для классификации медиафайлов на серверной стороне с помощью интуитивно понятного редактора с возможностью перетаскивания. HappyMedia имеет встроенный конструктор галерей, с помощью которого вы можете отображать медиафайлы из любой папки или подпапки на внешнем интерфейсе, будь то в ровной или каменной сетке.
Кроме того, плагин интегрируется с несколькими сторонними репозиториями медиафайлов, такими как Unsplash, Pixabay и Pexels. Таким образом, вы можете напрямую загружать нужные файлы с этих платформ на свой веб-сайт. Его встроенный компрессор автоматически уменьшит дополнительный размер файлов, чтобы ваши веб-страницы не замедлялись.
Часто задаваемые вопросы о бесплатных ресурсах Figma и PSD
Надеемся, что упомянутых выше списков ресурсов будет достаточно, чтобы удовлетворить ваши потребности в ресурсах Figma и PSD. Тем не менее, возможно, у вас все еще остаются вопросы по этой теме. Мы ответим здесь на некоторые такие вопросы.
Могу ли я использовать Figma бесплатно?
Для новичков Figma предлагает бесплатную стартовую версию, хотя она имеет несколько ограничений. Кроме того, у Figma есть специальный план обучения, бесплатный для студентов и преподавателей.
Является ли сообщество Figma бесплатным для использования?
Да, сообщество Figma можно использовать бесплатно. Если вы являетесь создателем дизайна, вы можете загружать свои ресурсы, а заинтересованные пользователи могут скачивать и использовать их бесплатно.
Есть ли бесплатные шаблоны Figma?
Да, в сообществе Figma вы найдете обширную коллекцию бесплатных шаблонов, разработанных Figma, которые вы можете скачать бесплатно.
Можно ли использовать файлы Figma в Photoshop?
Нет, файлы Figma нельзя использовать напрямую в Photoshop. Один из методов, которым вы можете воспользоваться, — это экспортировать файл JPG, JPEG, PNG или SVG, а затем импортировать его в Photoshop.
Плагин HappyMedia бесплатен?
У HappyMedia пока нет бесплатной версии. Однако вы можете приобрести этот товар со скидкой 50%.
Заключение
Когда у вас так много бесплатных ресурсов, вы можете чувствовать себя немного растерянным и небрежно относиться к некоторым важным вопросам. Поэтому хотим напомнить вам несколько важных моментов. Во-первых, проверьте, есть ли на загруженных вами бесплатных медиафайлах какие-либо водяные знаки, логотипы или веб-адреса.
Если да, удалите их с помощью программного обеспечения Photoshop или Figma. Во-вторых, учитывайте размер файла. Сжать размер тяжелых медиафайлов сложно. Загрузка небольших файлов с самого начала будет полезна для молниеносного создания веб-страниц.
Наконец, попробуйте использовать файлы, которые еще не используются большим количеством пользователей. Это сделает ваш веб-дизайн хотя бы несколько уникальным среди других.
