9 Fehler beim Website-Design, die die Conversion-Raten Ihres Unternehmens beeinträchtigen
Veröffentlicht: 2023-12-27Dies ist ein Gastbeitrag. Meinungen und Empfehlungen sind die eigenen des Autors.
Ihre Website fungiert als Willkommensgruß für Ihr Unternehmen.
Aber was passiert, wenn Besucher anklopfen und nicht zu Kunden werden? Ein häufiger Grund könnte das Design Ihrer Website sein.
Ja, die Ästhetik Ihrer Website mag großartig sein, aber sie ist nicht der einzige Faktor, der die Konversionsraten Ihres Unternehmens beeinflusst.
Schlechte Benutzererfahrung, verwirrende Navigation oder langsame Ladezeiten können potenzielle Kunden abschrecken.
Indem Sie häufige Designfehler vermeiden, können Sie eine Website erstellen, die gut aussieht und schnell lädt.
In diesem Beitrag helfen wir Ihnen, mehr Einblick in die Fehler zu gewinnen, die Sie beim Website-Design machen könnten. Aber wir lassen Sie nicht allein – wir zeigen Ihnen auch Wege auf, wie Sie schwerwiegende Designfehler verhindern und beheben und die Conversion-Rate Ihrer Website sofort steigern können. Eine gut gestaltete Website hat eine um 200 % höhere Conversion-Rate als eine schlecht gestaltete.
Warum also warten? Lassen Sie uns eintauchen und Ihr Webdesign und Ihre Conversions sofort steigern!
Die Beziehung zwischen Design und Conversion-Raten
Wenn Sie darüber nachdenken: Design ist für eine Website von entscheidender Bedeutung. Schließlich ist eine Website nicht physisch. Sie können es nur über die Designoberfläche erleben.
Das Design Ihrer Website hat also erheblichen Einfluss auf das Verhalten Ihrer Website-Besucher.
Kein Wunder, dass Conversion-Raten und Website-Design untrennbar miteinander verbunden sind.
Wenn Sie eine gut gestaltete Website erstellen, bieten Sie ein erstklassiges Benutzererlebnis. Das bedeutet, dass die Navigation auf Ihrer Website einfach ist und es Spaß macht, sie zu erkunden.
Und das Gegenteil ist auch der Fall: Wenn Ihre Website schlecht gestaltet ist, beispielsweise durch zu viele Inhalte oder visuelle Elemente, kann dies auch Benutzer abschrecken. Oder wenn die Navigation verwirrend ist, verlieren Sie potenzielle Kunden sofort. Benutzer verlassen eine Website nach ein paar Sekunden der Frustration.
Auch die Leistung ist wichtig. Websites sollten schnell laden und reibungslos funktionieren. Niemand möchte darauf warten, dass eine Seite geladen wird. Je schneller Ihre Website ist, desto zufriedener werden Ihre Besucher sein.
Eine gut gestaltete Website zeigt auch, dass Sie viel Arbeit und Kosten investiert haben, um sie zu dem zu machen, was sie ist. Und Ihr Publikum wird ihm eher vertrauen und Ihre Website und Ihre Inhalte als vertrauenswürdige Quelle betrachten.
Schließlich hängen Design und Konvertierungen zusammen, denn gutes Webdesign unterstützt und wertet großartige Texte auf. Inhalte allein haben genug Kraft, um den Verkauf anzukurbeln, aber es steht außer Frage, dass Webdesign-Elemente Ihren Text aufwerten und dafür sorgen können, dass er laut und deutlich gehört wird.
9 Fehler beim Website-Design, die die Conversions niedrig halten
Wir hoffen, dass Sie gespannt darauf sind, die wichtigsten Fehler zu erkunden, die Sie auf Ihrer Website vermeiden sollten.
Wir untersuchen häufige, aber wirkungsvolle Designfehler, die dazu führen können, dass Ihr Publikum Ihre Website verlässt, ohne Ihrer Marke die Chance zu geben, zu zeigen, was sie kann.
1. Den Benutzer nicht im Auge behalten
Ein grundlegender Fehler, den Sie möglicherweise machen, besteht darin, die Bedürfnisse Ihrer Benutzer während des Designprozesses nicht in den Vordergrund zu stellen, insbesondere für Unternehmen, die eine starke Online-Präsenz anstreben, wie z. B. Einzelhändler für maßgeschneiderte Kleidung oder Website-Designer.
Das kommt häufiger vor, als Sie denken, denn bei der Gestaltung Ihrer Website verfällt man leicht in eine Art Tunnelblick. Sie könnten so sehr mit Ihrer Vision beschäftigt und leidenschaftlich sein, dass Sie es versäumen, die Bedürfnisse und Schwachstellen Ihrer Benutzer in Ihren Designprozess einzubeziehen.
Sie betreiben beispielsweise ein Geschäft mit Luxus-Whirlpools der Spitzenklasse für Privatkunden. Ihr Hauptaugenmerk beim Design sollte auf dem Lifestyle-Aspekt liegen, um Käufer anzusprechen, und nicht auf technischen Merkmalen wie dem Volumen der Wanne, den Materialien und anderen Branchendetails, die einem wohlhabenden Endkunden egal sind.
2. Schlechte Navigation
Stellen Sie sich vor, Sie betreten ein Ladengeschäft, in dem die Gänge nicht markiert sind und die Artikel willkürlich verstreut sind – das wäre eine frustrierende und unbefriedigende Erfahrung.
Das gleiche Prinzip gilt online. Eine Studie von drei Marketingmarken ergab, dass sich die meisten Benutzer auf ein Navigationsfeld verlassen, um eine Website zu erkunden, und 37 % der Menschen würden eine Website verlassen, wenn sie über eine schlechte Navigation verfügt.
Jede Website mit verwirrenden Menüs und unübersichtlichen Layouts kann Ihre Benutzer schnell überfordern und frustrieren, insbesondere wenn es um wichtige Informationen geht, beispielsweise bei der Bewerbung um eine Stelle oder beim Ausfüllen eines wichtigen Regierungsformulars.

Sie werden woanders nach einfacheren Erlebnissen suchen, die ihren Bedürfnissen schnell entsprechen – und Sie müssen dieses Problem schnell beheben, sonst verpassen Sie Konvertierungschancen.
Chris Masanto, CEO und Mitbegründer von PetLab Co., sagt: „Effektive Navigation ist der stille Held des E-Commerce-Erfolgs. Bei PetLab haben wir erkannt, dass die Navigation unserer Website eine Hürde auf dem Weg unserer Kunden darstellt und sich auf unsere Konversionsraten auswirkt. Um diesem Problem entgegenzuwirken, haben wir ein „Nach Kategorie einkaufen“-Menü eingeführt, das strategisch unterhalb des Hauptmenüs positioniert ist. Dieses einfache, aber effektive Design ermöglicht es Kunden, mit nur einem Klick von der Startseite aus direkt zu ihrer gewünschten Kategorie zu navigieren. Diese Änderung hat das Benutzererlebnis erheblich verbessert und den Weg zum Kauf optimiert, was zu einer spürbaren Verbesserung unserer Konversionsraten führte. Es ist ein klares Beispiel dafür, wie die Verfeinerung der Navigation einen potenziellen Website-Fehler in ein leistungsstarkes Tool für das Geschäftswachstum verwandeln kann.“
3. Keine progressive Offenlegung verwenden
Unter Progressive Disclosure versteht man die Offenlegung weiterer Informationen oder Funktionen auf einer Website, während Benutzer diese durchsuchen.
Die Idee dahinter ist, dass die Präsentation zu vieler Informationen auf einmal überwältigend ist und zu einer schlechten Benutzererfahrung führt.
Wenn es den Leuten unangenehm ist, zu viele Informationen auf einmal zu verarbeiten, verlassen sie Ihre Website und kehren wahrscheinlich nie wieder zurück.

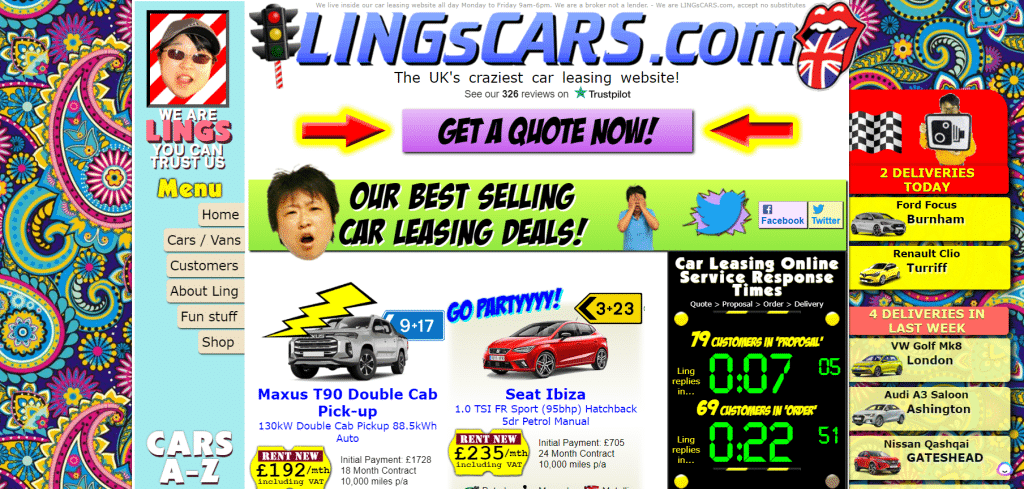
Schauen Sie sich den Screenshot oben einer farbenfrohen und auffälligen Website an. Es gibt fast keine progressive Offenlegung und enthüllt alles auf einmal.
Besucher erhalten alles und überall auf der Website – und obwohl dies ein großartiger Titel für einen Blockbuster-Film ist, möchten Sie dies nicht für Ihre Website.
4. Mangelnde mobile Optimierung
Laut Statista nutzten im zweiten Quartal 2023 95,8 % der Menschen das Internet über ihre Telefone, gegenüber 63 %, die ihre Desktops nutzten.
Bei der Gestaltung Ihrer Website können Sie die mobile Optimierung nicht außer Acht lassen.
Es ist wahrscheinlicher, dass Menschen Ihre mobile Website über Ihren Desktop besuchen. Mangelnde Reaktionsfähigkeit auf Mobilgeräten führt daher definitiv zu einem Verlust an Conversions.
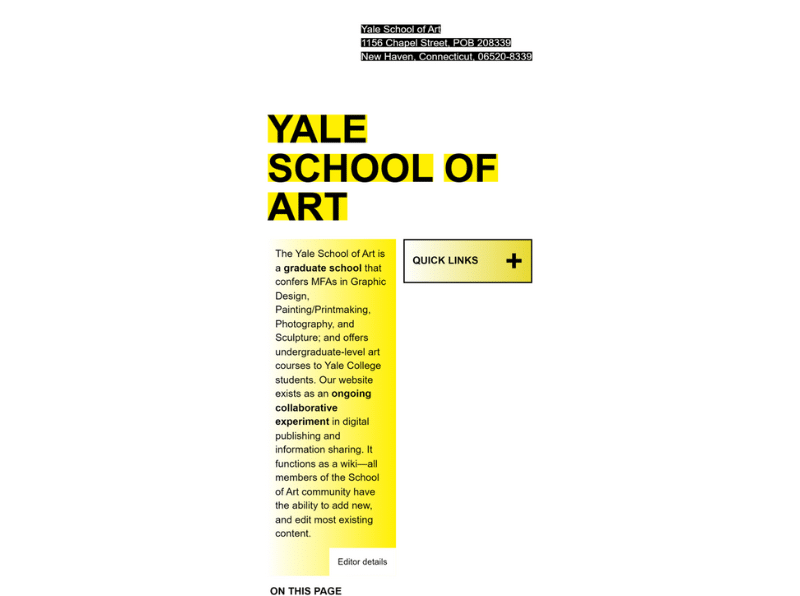
Ein überraschendes Beispiel ist die Website der Yale School of Art. Weder die Desktop-Site noch die mobile Version scheinen das 21. Jahrhundert erreicht zu haben. Allerdings können Sie die Probleme mit der Website sehen, wenn Sie die mobile Website-Version besuchen.

5. Inkonsistente Typografie
Das Spielen mit verschiedenen Schriftarten kann Spaß machen und aufregend sein. Unterschiedliche Schriftarten oder Typografien können völlig unterschiedliche Botschaften vermitteln. Eine kursive Schriftart weist beispielsweise auf ein Produkt oder eine Marke hin, die lässig oder hausgemacht ist.
Eine Schriftart mit großen Blöcken könnte Ernsthaftigkeit, Männlichkeit oder industrielle Ausstrahlung vermitteln.
Sie könnten versucht sein, unterschiedliche Schriftarten zu verwenden, um Interesse zu vermitteln, aber das ist ein großer Fehler. Menschen, die Ihre Website besuchen, wollen Informationen und sonst wenig. Und wenn Sie mehr als zwei oder drei (maximal) Schriftarten haben, wird Ihr Publikum abwandern, weil es Ihre Inhalte als verwirrend und verwirrend empfindet und das Surferlebnis insgesamt stört.
6. Keine Markenfarben
Farben spielen eine große Rolle beim Branding und der Schaffung einer visuellen Identität für Ihre Website. Es ist wichtig, auf Ihrer gesamten Website einheitliche Markenfarben zu verwenden, anstatt zufällige Farben, die nicht zu Ihrem Markenimage passen. Dies trägt zu einem einheitlichen und professionellen Erscheinungsbild bei und macht Ihre Website optisch ansprechender.

Darüber hinaus kann es für Besucher schwierig sein, sich an Ihre Marke zu erinnern oder sie mit einer bestimmten Farbe zu verknüpfen, wenn keine Markenfarben vorhanden sind, sodass es für sie in Zukunft schwieriger wird, sich an Ihre Website zu erinnern und sie wiederzuerkennen.
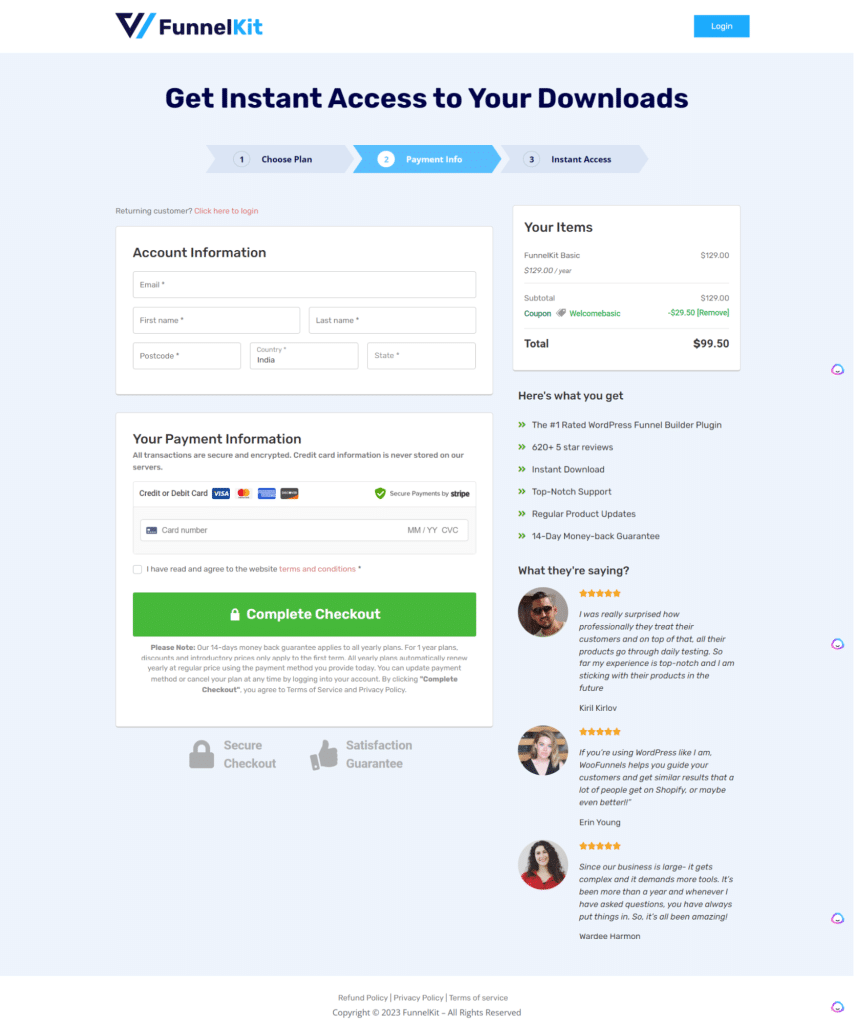
Unten finden Sie ein Beispiel für eine Website, die überall erfolgreich eine begrenzte Farbpalette verwendet. Es hat seine Markenpalette auf verschiedenen Elementen seiner Checkout-Seite verwendet, um ein einheitliches Erscheinungsbild zu schaffen und gleichzeitig die Checkout-Schaltfläche, den Coupon, den Fortschrittsbalken und mehr hervorzuheben.


7. Nicht genügend Leerraum
Leerraum ist ein wesentliches Designelement, das viele Websites übersehen. Es bezieht sich auf die leeren Bereiche einer Webseite und trägt dazu bei, die Elemente auf der Seite auszugleichen, sodass Benutzer leichter navigieren und Informationen aufnehmen können.
Ohne genügend Leerraum kann eine Website überladen wirken, was dazu führt, dass Besucher die Website verlassen, ohne sich vollständig mit Ihren Inhalten zu beschäftigen oder schnell zu konvertieren.

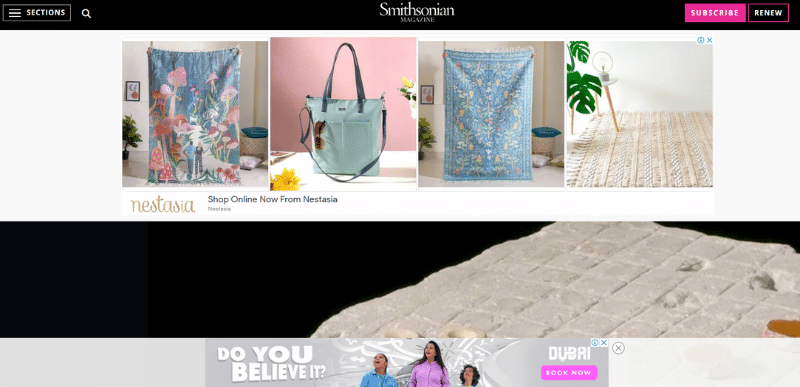
Diese Seite des Smithsonian bietet keinen Platz zum Atmen. Es ist größtenteils mit Werbung belegt, bevor der Nutzer den Beitrag sehen kann.
8. Nicht auf Barrierefreiheit achten
Eine für alle Menschen zugängliche Website, auch für Menschen mit Behinderungen, ist kein Luxus, sondern eine Notwendigkeit.
Barrierefreiheitsfunktionen wie alternativer Text für Bilder, Transkripte für Videos und Farbkontrast für sehbehinderte Benutzer sollten frühzeitig in Ihr Design eingebettet werden.
Das Ignorieren dieser Standards kann möglicherweise dazu führen, dass eine große Anzahl von Benutzern nicht vollständig mit Ihrer Website interagieren kann, was zu einer schlechteren Benutzererfahrung und niedrigeren Konversionsraten führt.
9. Keine klaren Handlungsaufforderungen
Eine gut gestaltete Website führt Benutzer klar und intuitiv zu ihrer nächsten Aktion.
Ohne klare Handlungsaufforderungen kann es für Benutzer schwierig sein, relevante Dienstleistungen oder Produkte zu finden, oder sie schließen einfach einen Tab und gehen weiter.
Machen Sie sich keine Sorgen, dass Sie aufdringlich und verkaufsstark klingen. Wenn Sie einen guten Mehrwert geschaffen haben, wird Ihr Publikum einen Call-to-Action erwarten und respektieren, der es zum Konvertieren einlädt.
Dies sind einige der häufigsten Fehler beim Website-Design, die Sie machen könnten und die zahlende Kunden abschrecken. Diese kleinen, aber schwerwiegenden Probleme summieren sich und wirken sich unverhältnismäßig stark auf Anmeldungen, Verkäufe und mehr aus. Nehmen Sie sie also nicht als selbstverständlich hin.
So beheben Sie diese Fehler beim Website-Design
Um die oben genannten Webdesign-Fehler zu vermeiden und zu beheben, ist es wichtig, während des gesamten Design- und Entwicklungsprozesses einen proaktiven, benutzerzentrierten Ansatz zu verfolgen. Hier ist wie.
Führen Sie Benutzerforschung durch
Das ist das Fundament. Bevor Sie mit der Gestaltung Ihrer Website beginnen, führen Sie eine gründliche Benutzerrecherche durch.
Dies bedeutet, dass Sie Ihre Zielgruppe identifizieren und deren Bedürfnisse, Schwachstellen, Demografie und Surfgewohnheiten verstehen.
Die Durchführung von Benutzerrecherchen wird jeden Aspekt Ihres Designs beeinflussen, vom Layout und der Navigation bis hin zu Farbschemata und Typografie.
Ein E-Commerce-Shop, der sich an Millennials richtet, könnte sich beispielsweise für ein minimalistisches Design, eine verständliche Sprache und die Integration sozialer Medien entscheiden. Während ein Blog für Technikbegeisterte ein eher mediales Veröffentlichungsformat haben wird und nicht davor zurückschrecken wird, Fachjargon und Codeblöcke zu integrieren.
Sie können Benutzerforschung auf verschiedene Arten durchführen:
- Nutzung und Investition in eine Benutzertestplattform
- Implementierung von Umfragetools, um um Feedback zu bitten
- Verwendung von Analysesoftware für Daten hinter den Kulissen
- Analysieren Sie Ihre Tools für das Kundenbeziehungsmanagement usw
Ein paar Daten können auch einen phänomenalen Unterschied bei besserem Website-Design und besseren Conversions machen, also überspringen Sie sie nicht.
Investieren Sie in hochwertiges Hosting und Plugins
Manche Design-„Fehler“ erscheinen so, weil eine Website von Leistungsproblemen betroffen ist.
Wenn beispielsweise auf einer E-Commerce-Produktseite nicht alle Bilder geladen werden oder die Überschriften auf einer Seite durcheinander erscheinen, sollten Sie die Ladegeschwindigkeit der Website als mögliche Ursache in Betracht ziehen.
Eine Website, die langsam lädt und nicht für Mobilgeräte optimiert ist oder über zu viele Plugins verfügt, kann für Benutzer unglaublich frustrierend sein und zu hohen Absprungraten und niedrigen Conversion-Raten führen.
Am besten investieren Sie in einen hochwertigen Hosting-Service und verwenden die richtigen Plugins, um die Bilder Ihrer Website zu optimieren.
Um zu verhindern, dass Fehler auftauchen, sollten Sie zwei wichtige Tools verwenden, um Probleme beim Laden Ihrer Website zu lösen:
- Imagify : Dieses Tool ist alles, was Sie brauchen, um Bilder ohne Qualitätseinbußen einfach zu komprimieren und Ihre Seiten übersichtlich und schnell zu laden.
- WP Rocket : Dieses Tool ist die einfachste und leistungsstärkste Caching-Lösung, um Ihre Website mit wenigen Klicks zu beschleunigen und Core Web Vitals zu optimieren.
Diese Tools helfen Ihnen, Ihre Bilder zu optimieren und das Laden Ihrer Seiten zu beschleunigen, um sicherzustellen, dass die Benutzer engagiert bleiben.
Implementieren Sie Split-Tests
Beim Split-Testing oder A/B-Testing werden zwei verschiedene Versionen einer Webseite erstellt und diese mit Ihrer Benutzerbasis getestet, um herauszufinden, welche besser abschneidet.
Wenn man etwas entwirft, entsteht oft eine Blindheit. Sie verlieren scheinbar offensichtliche Probleme aus den Augen, wenn Sie schon lange mitten in der Erstellung Ihrer Website stecken.
Split-Tests sind für die Optimierung von Aspekten Ihrer Website unerlässlich, vom Landingpage-Layout bis hin zu Handlungsaufforderungen.

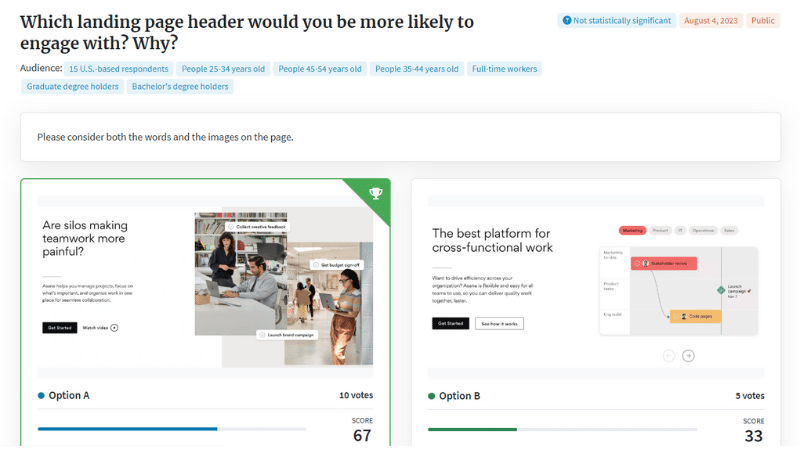
Ein einfacher Split-Test, um zu vergleichen, ob ein Opt-in-Popup-Formular einen grünen oder einen blauen Hintergrund haben sollte, könnte bahnbrechend sein. Eine einfache Farbänderung oder eine andere Wortwahl kann die Conversions dramatisch steigern – unterschätzen Sie also nicht das Testen von Elementen Ihrer Website.
Erstellen Sie ein Marken-Kit und einen Styleguide
Wie halten Sie Ihre Website konsistent, wenn Sie mit freiberuflichen Designern, Autoren und internen Teams zusammenarbeiten?
Die Antwort besteht darin, alles in einem Markenkit und einem Styleguide zu dokumentieren.
Ein Markenkit sollte bestehen aus:
- Ihre Markenfarbpalette, d. h. Ihre Hauptmarkenfarbe, eine Akzentfarbe, Textfarbe usw.
- Die Schriftfamilie, die Sie für verschiedene Elemente wie Fließtext und Überschriften verwenden.
- Bilder. Egal, ob Sie individuell angefertigte Grafiken oder Stockbilder verwenden.
- Logo-Variationen in Vollfarbe, Graustufen, invertiert usw.
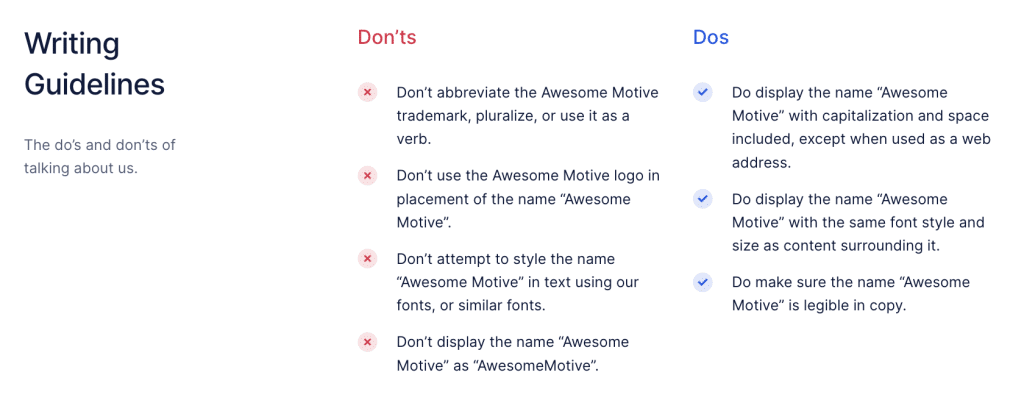
- Korrekte Schreibweise und Verwendung des Markennamens.

Ebenso ist ein Styleguide ein sehr hilfreiches Dokument, das sicherstellt, dass Parteien innerhalb und außerhalb Ihrer Organisation mit den Inhalten konsistent bleiben. Ein Styleguide kann Folgendes umfassen:
- Regeln für die Großschreibung von Zwischenüberschriften.
- Der beste Weg, Blogbeiträge zu formatieren. Zum Beispiel Listicles vs. akademische Stile usw.
- Ob Autoren britisches oder US-amerikanisches Englisch verwenden sollten.
- Tonfall beim Schreiben von Verkaufsseiten, Blogbeiträgen, technischen Artikeln und mehr.
- Richtlinien für Bilder in Blog-Inhalten. Beispielsweise die maximale Breite für einen Screenshot.

Dies sind ein paar Ideen für den Aufbau Ihres Marken-Kits und Styleguides. Die Idee besteht darin, wichtige Elemente zu dokumentieren und verfügbar zu machen, sodass Ihr Webtext und das Erscheinungsbild Ihrer Website konsistent sind, unabhängig davon, wer daran arbeitet.

Indem Sie diese Strategien in Ihren Webdesign-Prozess integrieren, können Sie eine Website erstellen, die optisch ansprechend, aber auch benutzerfreundlich und zugänglich ist und die Conversions effektiv steigert.
Zusammenfassung
Möchten Sie Ihre Geschäftsziele erreichen? Sehen Sie, dass Ihre Umsätze steigen und Sie mehr Kunden bedienen?
Dann müssen Sie das Website-Design ernst nehmen, um Ihre Ziele zu erreichen. Wir haben mehrere kritische Designfehler dargelegt, die Ihnen den Verlust Hunderter Kunden bescheren könnten, ohne dass Sie es überhaupt wissen.
Denken Sie daran, die Dinge konsistent zu halten und Ihren Benutzer während der Designreise in den Vordergrund zu stellen.
Durch die Verbesserung der Leistung und des Designs Ihrer Website werden Sie auch geschäftlich erfolgreich sein und Ihre Kunden glücklich machen. Fangen Sie an zu entwerfen!
