ビジネスのコンバージョン率を損なう Web サイト設計の 9 つの間違い
公開: 2023-12-27これはゲスト投稿です。 意見と推奨事項は著者自身のものです。
あなたのウェブサイトはあなたのビジネスのウェルカムマットとして機能します。
しかし、訪問者がノックをしても顧客にならなかった場合はどうなるでしょうか? 一般的な理由は、Web サイトのデザインにある可能性があります。
確かに、ウェブサイトの美しさは素晴らしいかもしれませんが、ビジネスのコンバージョン率に影響を与える唯一の要素ではありません。
劣悪なユーザーエクスペリエンス、わかりにくいナビゲーション、または遅い読み込み時間はすべて、潜在的な顧客を遠ざける可能性があります。
よくあるデザインの間違いを回避することで、見栄えが良く、読み込みが速いサイトを作成できます。
この投稿では、Web サイト設計の間違いについてさらに洞察を得るのに役立ちます。 しかし、私たちはあなたをそこで放置するつもりはありません。また、重大な設計エラーを防止および修正し、Web サイトのコンバージョン率を即座に高める方法も明らかにします。 適切に設計されたサイトは、設計が不十分なサイトよりもコンバージョン率が 200% 高くなります。
それで、なぜ待つのでしょうか? すぐに Web デザインとコンバージョン率を向上させましょう。
デザインとコンバージョン率の関係
考えてみると、Web サイトにとってデザインは非常に重要です。 結局のところ、Web サイトは物理的なものではありません。 デザインインターフェイスを通じてのみ体験できます。
したがって、サイトのデザインは Web サイト訪問者の行動に大きな影響を与えます。
コンバージョン率とウェブサイトのデザインが密接に関係しているのも不思議ではありません。
適切にデザインされた Web サイトを作成すると、優れたユーザー エクスペリエンスが提供されます。 これは、サイトがナビゲートしやすく、探索が楽しいことを意味します。
逆もまた然りです。たとえば、コンテンツやビジュアルが多すぎるなど、サイトのデザインが不十分な場合、ユーザーが離れてしまう可能性があります。 あるいは、ナビゲーションがわかりにくい場合は、潜在的な顧客をあっという間に失うことになります。 ユーザーは数秒イライラした後、クリックして Web サイトから離れてしまいます。
パフォーマンスも重要です。 ウェブサイトは素早く読み込まれ、スムーズに動作する必要があります。 ページが読み込まれるまで待ち続ける人はいません。 サイトの速度が速ければ速いほど、訪問者の満足度は高まります。
適切にデザインされた Web サイトは、それを実現するために労力と費用を費やしたことも示します。 そして、視聴者はそれを信頼し、サイトとコンテンツを信頼できる情報源として認識する可能性が高くなります。
最後に、優れた Web デザインは優れたコピーをサポートし、向上させるため、デザインとコンバージョンには関連性があります。 コンテンツにはそれ自体で売上を伸ばすのに十分な力がありますが、Web デザイン要素がコピーを強化し、大きくはっきりと聞こえるようにできることは疑いの余地がありません。
コンバージョンを抑制するウェブサイト設計の 9 つの間違い
あなたの Web サイトで避けるべき主な間違いを探索していただければ幸いです。
ここでは、ブランドに何ができるかを示す機会を与えずに視聴者をサイトから退出させる可能性がある、一般的だが影響力のあるデザイン上の間違いを見ていきます。
1. ユーザーのことを念頭に置いていない
犯す可能性のある基本的な間違いの 1 つは、デザイン プロセス中にユーザーのニーズを優先しないことです。特に、カスタム衣料品小売業者や Web サイト デザイナーなど、オンラインでの強力な存在感を目指す企業の場合はそうです。
サイトを設計するときに、ある種のトンネル ビジョンに陥りやすいため、これは思っているよりも頻繁に発生します。 自分のビジョンに気を取られ、熱中するあまり、ユーザーのニーズや問題点を設計プロセスに組み込むことができなくなる可能性があります。
たとえば、小売顧客向けにハイエンドの高級ホットタブ ビジネスを経営しているとします。 設計の主な焦点は、裕福な最終顧客が気にしない浴槽の容積、素材、その他の業界の詳細などの技術的特徴ではなく、購入者を引き付けるライフスタイルの側面に置く必要があります。
2. ナビゲーションが悪い
通路に標識がなく、商品がランダムに散らばっている実店舗に入ることを想像してみてください。それはイライラし、不満を感じる経験になるでしょう。
同じ原則がオンラインにも当てはまります。 マーケティング ブランド 3 社による調査によると、ほとんどのユーザーはナビゲーション パネルを利用してサイトを探索しており、ナビゲーションが悪い場合は 37% の人がサイトを離れると考えられます。
わかりにくいメニューや乱雑なレイアウトを備えた Web サイトは、特に重要な情報に関するもの (仕事に応募するときや政府の重要なフォームに記入するときなど) にすぐにユーザーを圧倒してイライラさせる可能性があります。

彼らは、ニーズを迅速に満たすより簡単なエクスペリエンスを他の場所で探すでしょう。この問題をすぐに解決する必要があり、そうしないとコンバージョンの機会を逃してしまいます。
PetLab Co. の CEO 兼共同創設者である Chris Masanto 氏は次のように述べています。「効果的なナビゲーションは、電子商取引の成功の静かな英雄です。 PetLab では、サイトのナビゲーションがカスタマー ジャーニーの障害となり、コンバージョン率に影響を与えていることを認識しました。 これに対処するために、メイン メニューの下に戦略的に配置された「カテゴリー別ショップ」メニューを導入しました。 このシンプルかつ効果的なデザインにより、顧客はワンクリックでホームページから目的のカテゴリに直接移動できます。 この変更により、ユーザー エクスペリエンスが大幅に向上し、購入までの経路が合理化され、コンバージョン率が顕著に向上しました。 これは、ナビゲーションを洗練することで、Web サイトの潜在的な欠陥をビジネス成長のための強力なツールに変えることができることを示す明らかな例です。」
3. 漸進的開示を使用しない
段階的開示とは、ユーザーが Web サイトを閲覧していくにつれて、Web サイト上のより多くの情報や機能を明らかにすることを意味します。
一度に多すぎる情報を表示すると圧倒され、ユーザー エクスペリエンスが低下するという考えです。
一度に大量の情報を処理することに不快感を感じると、ユーザーはサイトから離れ、二度と戻ってこない可能性があります。

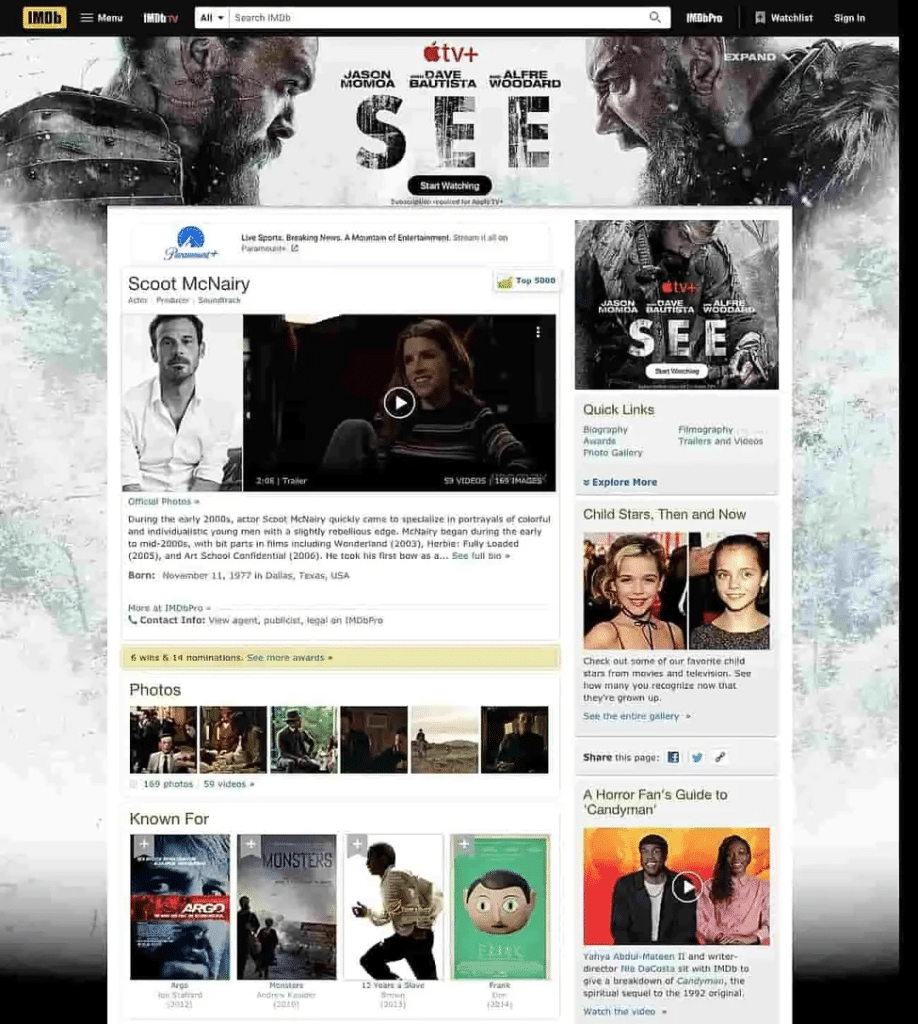
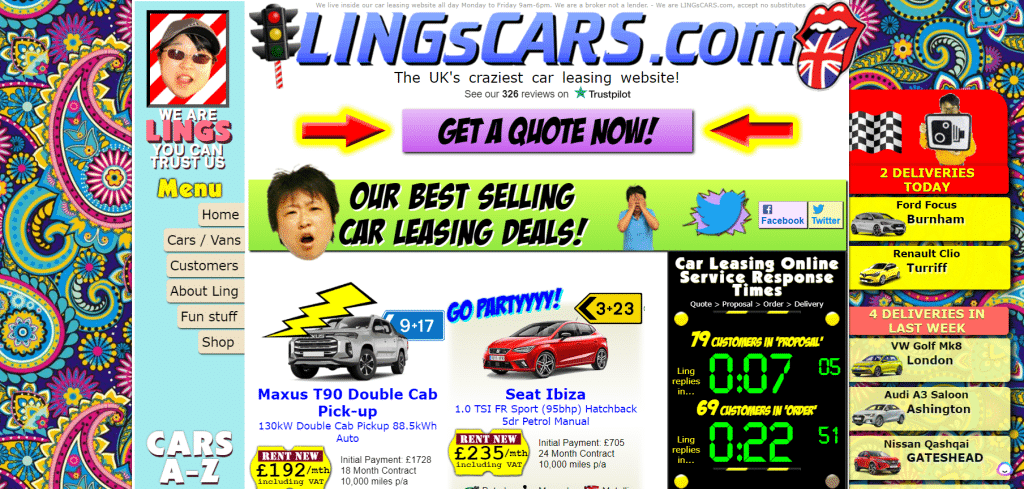
カラフルで印象的なウェブサイトのスクリーンショットをご覧ください。 段階的な開示はほとんどなく、一気に明らかになります。
訪問者はサイトのどこにいてもあらゆるものを手に入れることができます。これは大ヒット映画には素晴らしいタイトルになりますが、Web サイトにはこれを望まないでしょう。
4. モバイル最適化の欠如
Statista によると、2023 年の第 2 四半期には、95.8% の人が携帯電話でインターネットを使用し、63% がデスクトップを使用しました。
サイトを設計するときにモバイルの最適化を無視することはできません。
ユーザーはデスクトップよりもモバイル サイトにアクセスする可能性が高いため、モバイルの応答性の欠如はコンバージョンの明らかな損失を意味します。
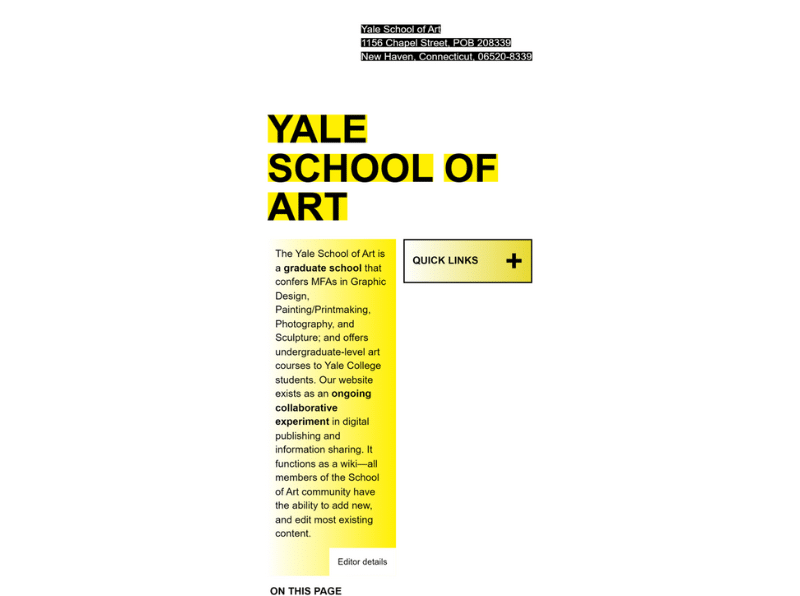
驚くべき例としては、イェール大学芸術大学院の Web サイトがあります。 デスクトップ サイトもモバイル バージョンも 21 世紀に入っていないようです。 ただし、モバイル サイト バージョンにアクセスすると、サイトの問題がわかります。

5. 一貫性のないタイポグラフィ
さまざまなフォントで遊ぶのは楽しくてエキサイティングです。 フォントやタイポグラフィーのスタイルが異なると、まったく異なるメッセージを伝えることができます。 たとえば、筆記体フォントは、カジュアルまたはホームメイドの製品またはブランドを示します。
重厚なブロック体フォントは、真面目さ、男らしさ、または産業的な雰囲気を伝える可能性があります。
興味を伝えるために別のフォントを使いたくなるかもしれませんが、それは大きな間違いです。 あなたのサイトを訪れる人は情報だけを求めています。 また、フォントが 2 つまたは 3 つ(最大)を超えると、コンテンツが方向感覚を失い混乱し、全体的なブラウジング エクスペリエンスが混乱するため、視聴者は離れてしまいます。
6.ノーブランドカラー
色は、Web サイトのブランディングと視覚的アイデンティティの作成において大きな役割を果たします。 ブランド イメージと一致しないランダムな色ではなく、サイト全体で一貫したブランド カラーを使用することが重要です。 これにより、統一感のあるプロフェッショナルな外観が作成され、Web サイトがより視覚的に魅力的になります。

さらに、ブランドカラーがない場合、訪問者があなたのブランドを覚えたり、特定の色と関連付けたりすることが難しくなり、将来あなたの Web サイトを思い出したり認識したりすることが難しくなります。
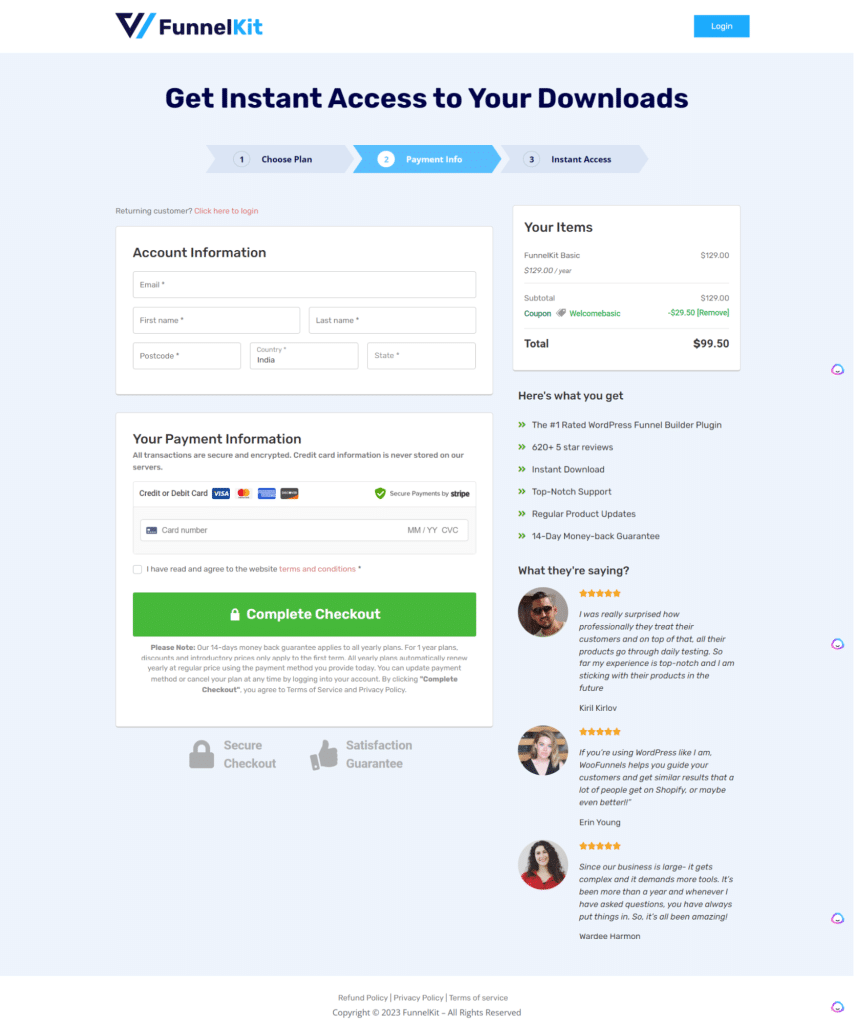
以下は、限られたカラー パレットをあらゆる場所でうまく使用しているサイトの例です。 チェックアウト ページのさまざまな要素にブランド パレットを使用して、チェックアウト ボタン、クーポン、プログレス バーなどを強調しながら一貫した外観を作成しました。

7. 空白が足りない
ホワイトスペースは、多くの Web サイトが見落としている重要なデザイン要素です。 これは Web ページ上の空の領域を指し、ページ上の要素のバランスをとるのに役立ち、ユーザーが簡単に移動して情報を吸収できるようにします。

十分な余白がないと、Web サイトが乱雑に見え、訪問者がコンテンツに完全に関与したり、すぐに変換したりすることができずに離脱してしまう可能性があります。

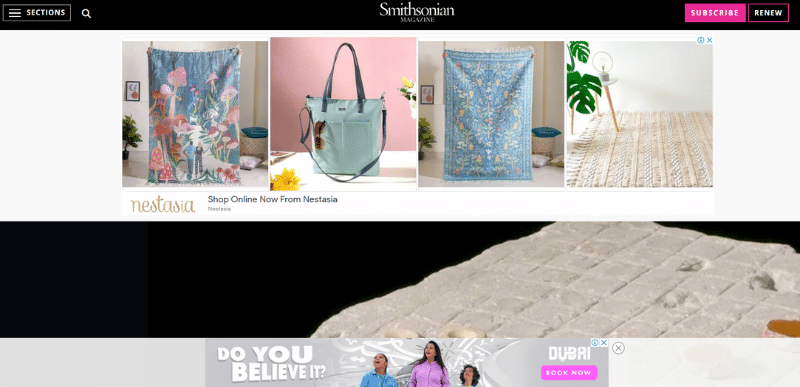
スミソニアン博物館のこのページには息つく余地がない。 ユーザーが投稿を見る前に、ほとんどの場合広告が表示されます。
8. アクセシビリティを重視していない
障害のある人を含むすべての人が Web サイトにアクセスできることは贅沢ではなく、必要不可欠です。
画像の代替テキスト、ビデオのトランスクリプト、視覚障害のあるユーザー向けのカラーコントラストなどのアクセシビリティ機能を、デザインの早い段階で組み込む必要があります。
これらの標準を無視すると、多数のユーザーがサイトを完全に操作できなくなり、ユーザー エクスペリエンスが低下し、コンバージョン率が低下する可能性があります。
9. 明確な行動喚起がない
適切にデザインされた Web サイトは、ユーザーを明確かつ直感的に次のアクションに導きます。
明確な行動喚起がなければ、ユーザーは関連するサービスや製品を見つけるのに苦労したり、単にタブを閉じて次へ進んだりする可能性があります。
強引で営業っぽく聞こえることを心配する必要はありません。 価値を提供するという良い仕事をしていれば、視聴者は行動喚起を期待し尊重し、コンバージョンを促すでしょう。
これらは、お金を払っている顧客を遠ざける原因となる、Web サイト設計の主な間違いの一部です。 これらの小さいながらも影響力のある問題が積み重なると、サインアップや売上などに不釣り合いな影響を及ぼします。 ですから、それらを当然のことだと思わないでください。
ウェブサイト設計の間違いを修正する方法
前述の Web デザインの間違いを回避して修正するには、デザインと開発のプロセス全体を通じて、プロアクティブでユーザー中心のアプローチを取ることが不可欠です。 その方法は次のとおりです。
ユーザー調査の実施
これが基礎です。 Web サイトのデザインを開始する前に、徹底的なユーザー調査を実施してください。
これは、ターゲット ユーザーを特定し、そのニーズ、問題点、人口統計、閲覧習慣を理解することを意味します。
ユーザー調査を行うと、レイアウトやナビゲーションから配色やタイポグラフィーに至るまで、デザインのあらゆる側面がわかります。
たとえば、ミレニアル世代をターゲットとする e コマース ストアは、ミニマリストのデザイン、アクセスしやすい言語、ソーシャル メディアの統合を選択する可能性があります。 一方、テクノロジー愛好家向けのブログはメディア掲載形式が多くなり、専門用語やコードブロックを躊躇なく組み込むことになります。
ユーザー調査はいくつかの方法で行うことができます。
- ユーザーテストプラットフォームの活用と投資
- フィードバックを求めるアンケートツールの導入
- 分析ソフトウェアを使用して舞台裏のデータを取得する
- 顧客関係管理ツールなどの分析
少量のデータも、Web サイトのデザインやコンバージョンの改善に驚異的な変化をもたらす可能性があるため、無視しないでください。
高品質のホスティングとプラグインに投資する
サイトがパフォーマンスの問題の影響を受けるため、一部の設計「エラー」がそのように表示されます。
たとえば、e コマースの商品ページですべての画像の読み込みに失敗した場合、またはページ内の見出しが乱雑に表示された場合、考えられる原因としてサイトの読み込み速度に注目する必要があります。
Web サイトの読み込みが遅く、モバイル向けに最適化されていなかったり、プラグインが多すぎると、ユーザーは非常にイライラし、高い直帰率と低いコンバージョン率につながる可能性があります。
最善の策は、高品質のホスティング サービスに投資し、適切なプラグインを使用してサイトの画像を最適化することです。
エラーが発生しないようにするには、次の 2 つの重要なツールを使用してサイトの読み込みの問題を解決する必要があります。
- Imagify :このツールだけで、品質を損なうことなく画像を簡単に圧縮し、ページの軽量化と高速な読み込みを維持できます。
- WP Rocket :このツールは、数回クリックするだけで Web サイトを高速化し、Core Web Vitals を最適化する最も簡単で強力なキャッシュ ソリューションです。
これらのツールは、画像を最適化し、ページの読み込みを高速化し、ユーザーの関心を維持するのに役立ちます。
分割テストの実装
分割テスト (A/B テスト) では、Web ページの 2 つの異なるバージョンを作成し、ユーザー ベースでテストしてどちらの方が優れているかを確認します。
何かをデザインするときに、目が見えなくなることがよくあります。 サイトの構築に長い間取り組んでいると、一見明白な問題を見失ってしまいます。
分割テストは、ランディング ページのレイアウトから行動喚起まで、Web サイトのさまざまな側面を最適化するために不可欠です。

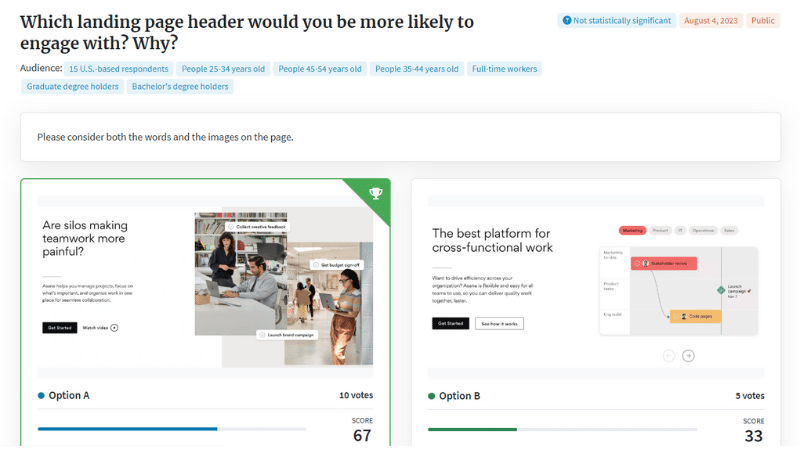
オプトイン ポップアップ フォームの背景を緑色にするか青色にするかを比較する単純な分割テストは、状況を変える可能性があります。 単純に色を変更したり、別の単語を選択したりするだけで、コンバージョンが大幅に増加する可能性があるため、サイトのテスト要素を過小評価しないでください。
ブランドキットとスタイルガイドを作成する
フリーランスのデザイナー、ライター、社内チームと協力する場合、Web サイトの一貫性を保つにはどうすればよいでしょうか?
答えは、ブランド キットとスタイル ガイドにすべてを文書化することです。
ブランド キットは次のもので構成されている必要があります。
- ブランドのカラー パレット。つまり、メインのブランド カラー、アクセント カラー、テキストの色などです。
- 本文テキストや見出しなどのさまざまな要素に使用するフォント ファミリ。
- 画像。 カスタムメイドのグラフィックを使用するかストック画像を使用するか。
- フルカラー、グレースケール、反転などのロゴのバリエーション。
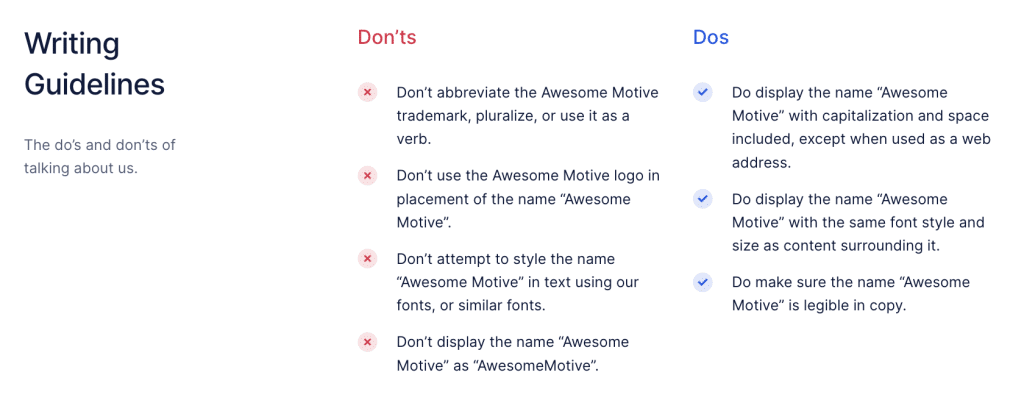
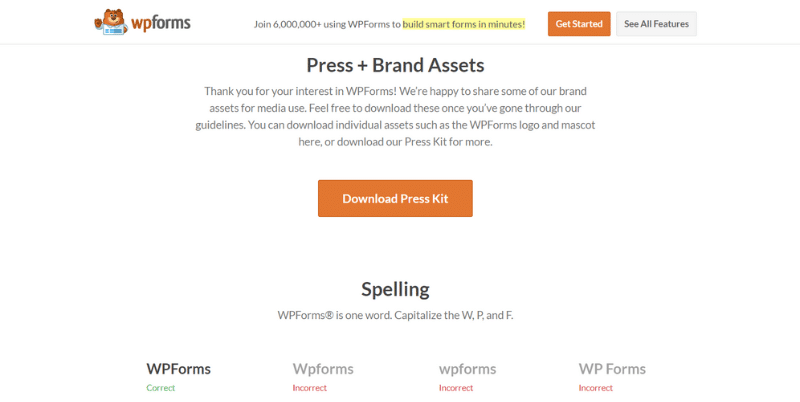
- ブランド名の正しいスペルと使用法。

同様に、スタイル ガイドは、組織内外の関係者がコンテンツの一貫性を保てるようにするための非常に役立つ文書です。 スタイル ガイドには次のものが含まれます。
- 小見出しを大文字にする方法に関するルール。
- ブログ投稿の書式を設定する最良の方法。 たとえば、リストと学術スタイルなど。
- 作家はイギリス英語とアメリカ英語のどちらを使用すべきか。
- 販売ページ、ブログ投稿、技術記事などを書くときの口調。
- ブログコンテンツ内の画像に関するガイドライン。 たとえば、スクリーンショットの最大幅などです。

これらは、ブランド キットとスタイル ガイドを構築するためのいくつかのアイデアです。 重要な要素を文書化して利用できるようにすることで、誰が作業しても Web コピーとサイトの外観が一貫するようにするのが目的です。

これらの戦略を Web デザイン プロセスに組み込むことで、視覚的に魅力的でありながら、ユーザーフレンドリーでアクセスしやすく、コンバージョンを効果的に促進する Web サイトを作成できます。
まとめ
ビジネス目標を達成したいですか? 売上が向上し、より多くの顧客にサービスを提供できるようになりましたか?
次に、目標を達成するには、Web サイトのデザインに真剣に取り組む必要があります。 私たちは、何百人もの顧客を失う可能性があるいくつかの重大な設計ミスを列挙しましたが、あなたはそれに気づいていないかもしれません。
設計の過程では一貫性を保ち、ユーザーを最優先にすることを忘れないでください。
Web サイトのパフォーマンスとデザインを改善することで、ビジネスも成功し、顧客を満足させることができます。 デザインしてみよう!
