Webflow против WordPress: что лучше для обычных сайтов?
Опубликовано: 2023-06-02Прошло много времени с тех пор, как вам нужно было быть разработчиком, чтобы создать профессионально выглядящий веб-сайт. Конструкторы сайтов и системы управления контентом (CMS), такие как Webflow и WordPress, делают процесс доступным практически для любого пользователя. Однако трудно выбрать между Webflow и WordPress, не используя фактически каждый вариант, даже если они оба «бескодовые».
Каждый инструмент подходит к созданию сайтов совершенно по-разному. Понимание того, как они работают и какие функции они предлагают, означает, что вы не будете переключаться между вариантами в середине проекта. Или, что еще хуже, необходимость переноса вашего веб-сайта после его запуска.
В этой статье мы поможем вам выбрать между Webflow и WordPress, сравнив их с точки зрения функций, цены, простоты использования и настраиваемости. В конце вы узнаете, какой вариант лучше всего подходит для вас!
Содержание :
- Функции
- Простота использования
- Настраиваемость
- Цены
Webflow против WordPress: особенности ️
Самая большая разница между WordPress и Webflow заключается в том, что первый позиционирует себя как систему управления контентом (CMS). Это означает, что это программное обеспечение, которое вы можете использовать для публикации, управления и классификации контента, такого как сообщения в блогах, новости или даже онлайн-продукты. Несмотря на свою категоризацию, WordPress — это невероятно гибкий вариант программного обеспечения с открытым исходным кодом, который вы можете использовать для создания практически любого типа веб-сайта:

Если вы хотите получить представление о том, насколько гибок WordPress, все, что вам нужно знать, это то, что CMS поддерживает 43% всех веб-сайтов в Интернете. Другими словами, это первый выбор для большинства пользователей и даже разработчиков при работе над новым проектом.
Webflow — это платформа для создания сайтов, которая сочетает в себе несколько инструментов. Его основным преимуществом является визуальный конструктор страниц, который заставляет вас чувствовать, что вы используете инструмент графического дизайна, такой как Photoshop:

Помимо построителя страниц, Webflow также предлагает другие функции, такие как CMS и инструменты электронной коммерции, поддержку членства и многое другое. В отличие от WordPress, здесь нет возможности самостоятельного хостинга. Webflow предлагает несколько планов в зависимости от того, к какому из его инструментов вы хотите получить доступ.
В оставшейся части этой статьи мы будем сравнивать конкретные аспекты использования каждой из платформ. На данный момент, вот краткий обзор их основных функций:
| Вордпресс | Веб-поток |
|---|---|
| Самостоятельное программное обеспечение с открытым исходным кодом. | Услуга хостинга с планами от 14 долларов в месяц). |
| Вам нужно купить домен и оплатить хостинг. | Платформа предлагает хостинг, а домен нужно покупать отдельно. |
| Включает в себя все основные функции из коробки. | Функции, к которым вы получаете доступ, зависят от того, на какой тарифный план вы подписаны. Базовый план не включает функции CMS. |
| Доступ к интуитивно понятному визуальному редактору с функцией перетаскивания. | Конструктор страниц Webflow интуитивно понятен, если вы использовали программное обеспечение для графического дизайна. |
| Вы можете настроить визуальный редактор. | Визуальный редактор не настраивается. |
| Доступ к десяткам тысяч бесплатных и премиальных плагинов, которые помогают настроить функциональность вашего сайта. | Вы получаете доступ к курируемому рынку приложений с преимущественно премиальными опциями. |
| Доступ к большой библиотеке бесплатных и премиальных шаблонов. | Доступ к большой библиотеке бесплатных и премиальных шаблонов. |
| Надежная документация, но нет официальных рекомендаций для «экспертов» WordPress. | Вы можете получить официальные рекомендации для разработчиков и дизайнеров, работающих с Webflow. |
| Вы отвечаете за безопасность и управление своим веб-сайтом, если только ваш веб-хостинг не позаботится об этом за вас. | Это хостинговая служба, поэтому они позаботятся о безопасности и управлении сайтом за вас. |
Теперь, когда у вас есть общее представление о том, что предлагают оба варианта, давайте поговорим о специфике. Начнем с простоты использования.
Webflow против WordPress: простота использования
В этом разделе основное внимание будет уделено тому, как легко запустить веб-сайт, используя оба инструмента. Мы также обсудим, каково это использовать редактор блоков в WordPress по сравнению с Webflow и его встроенным компоновщиком страниц.
простота использования вордпресс
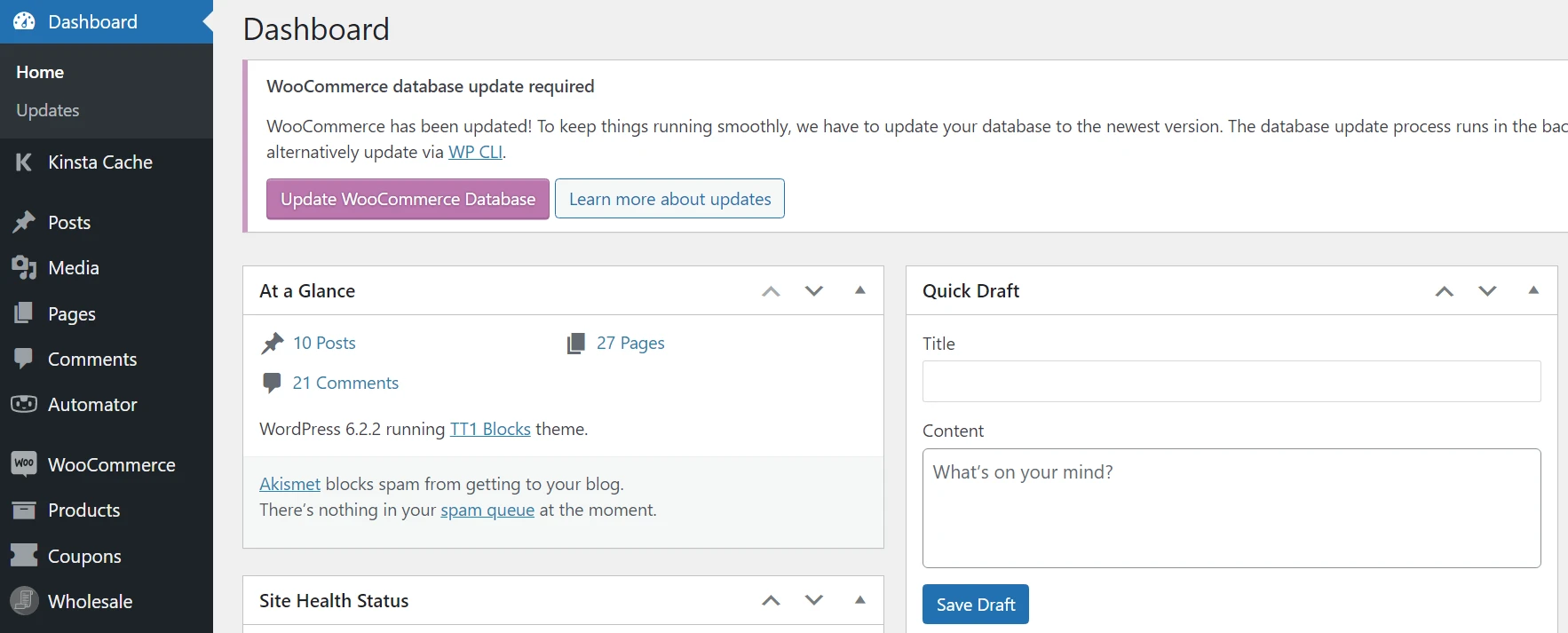
Ваш опыт использования WordPress для запуска веб-сайта будет сильно различаться в зависимости от того, какой веб-хостинг вы используете. Некоторые веб-хостинги могут автоматически настроить WordPress для вас. Это означает, что после оплаты хостинга вы можете погрузиться прямо в панель управления WordPress. Это ядро вашего сайта, и оно позволяет вам управлять всеми его компонентами.

Начало работы с WordPress может показаться немного пугающим, потому что вы можете поиграть с множеством опций. Большинству пользователей могут быть полезны руководства по началу работы с WordPress или просмотр документации WordPress.org.
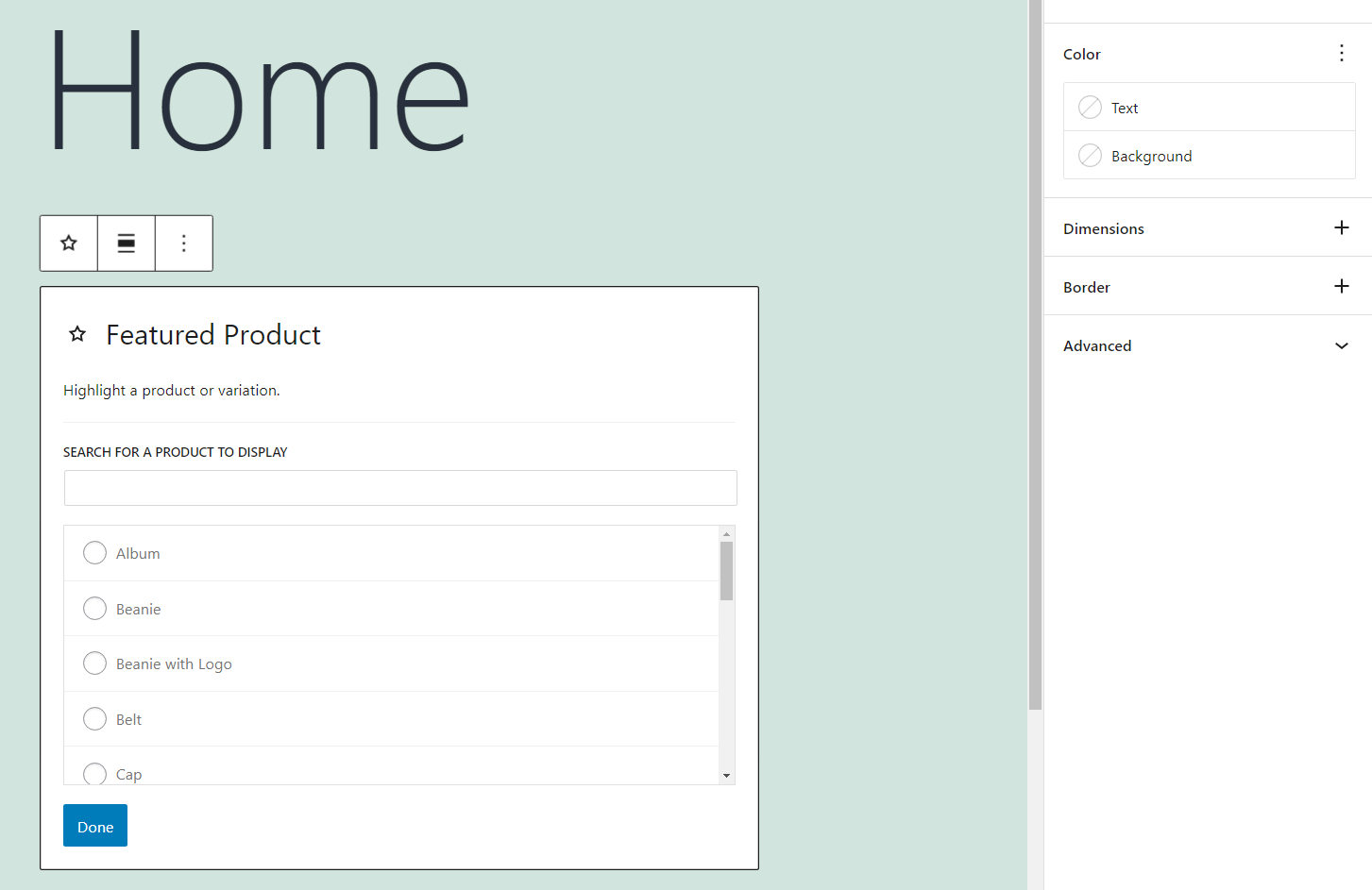
Сказав это, визуальный редактор WordPress, называемый редактором блоков, довольно интуитивно понятен в использовании. Если вы когда-либо работали с визуальным инструментом для создания страниц, вы будете чувствовать себя как дома с блочной системой:

Блоки — это готовые элементы, которые вы можете размещать и переупорядочивать на каждой странице по своему усмотрению. Каждый блок поставляется с уникальным набором параметров настройки. Кроме того, вы можете добавлять пользовательские блоки в WordPress с помощью плагинов, таких как Otter Blocks, что означает, что вы можете играть практически с любым типом элемента, который только можете себе представить.
Простота использования Webflow
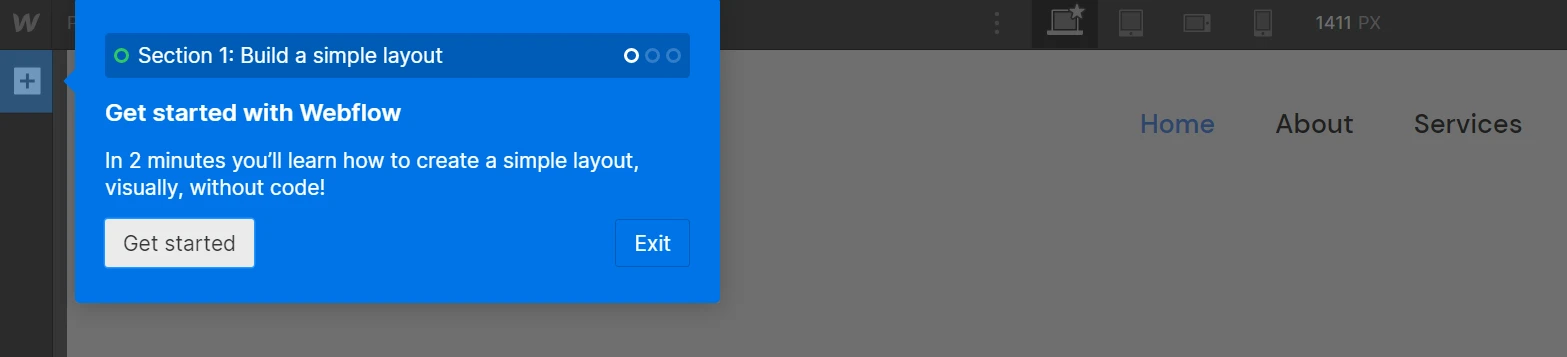
Webflow упрощает работу с их платформой благодаря пошаговому процессу адаптации. Вы можете бесплатно зарегистрировать учетную запись, чтобы начать тестирование конструктора страниц, а затем переключиться на премиум-аккаунт, когда будете готовы его опубликовать.
После этого процесса адаптации Webflow предложит вам начать работу с учебным пособием. В учебнике объясняется, что делает каждый элемент на панели инструментов и как начать создавать страницы.

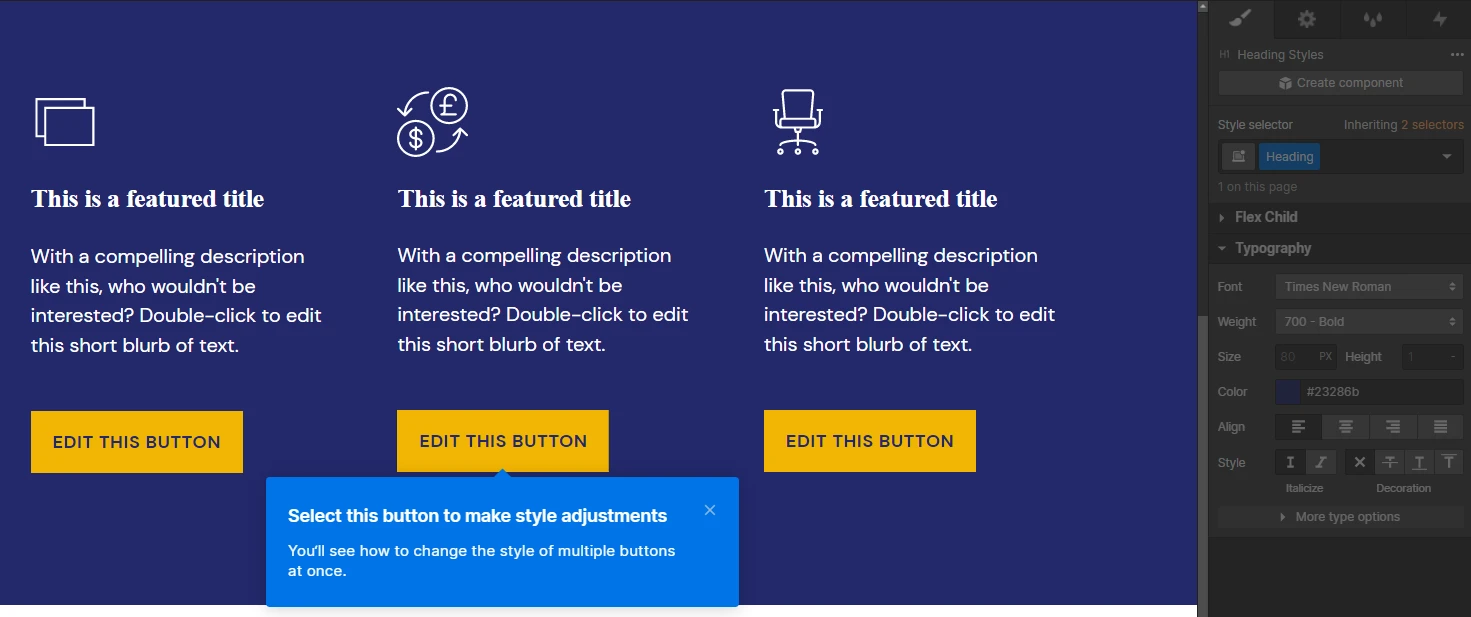
Хотя Webflow лучше обучает вас, как использовать конструктор страниц, это гораздо более сложный инструмент, чем редактор блоков WordPress. Это связано с тем, что конструктор Webflow дает вам доступ к гораздо большему количеству опций визуальной настройки для каждого элемента.
Если вы когда-либо использовали Photoshop или аналогичный инструмент, это очень похоже на использование программного обеспечения такого типа, но для разработки живого сайта.

В целом, освоение конструктора страниц Webflow занимает больше времени по сравнению с его аналогом WordPress. Однако, как только вы это сделаете, конструктор страниц даст вам гораздо больше контроля над тем, как вы хотите, чтобы ваш сайт выглядел.
WordPress против Webflow: настраиваемость
В этом разделе мы поговорим об одном из ключевых аспектов использования современной CMS или конструктора сайтов. Вот насколько настраиваемый инструмент. Чем больше возможностей настройки, тем больше типов проектов вы можете использовать для этого инструмента.
Варианты настройки WordPress
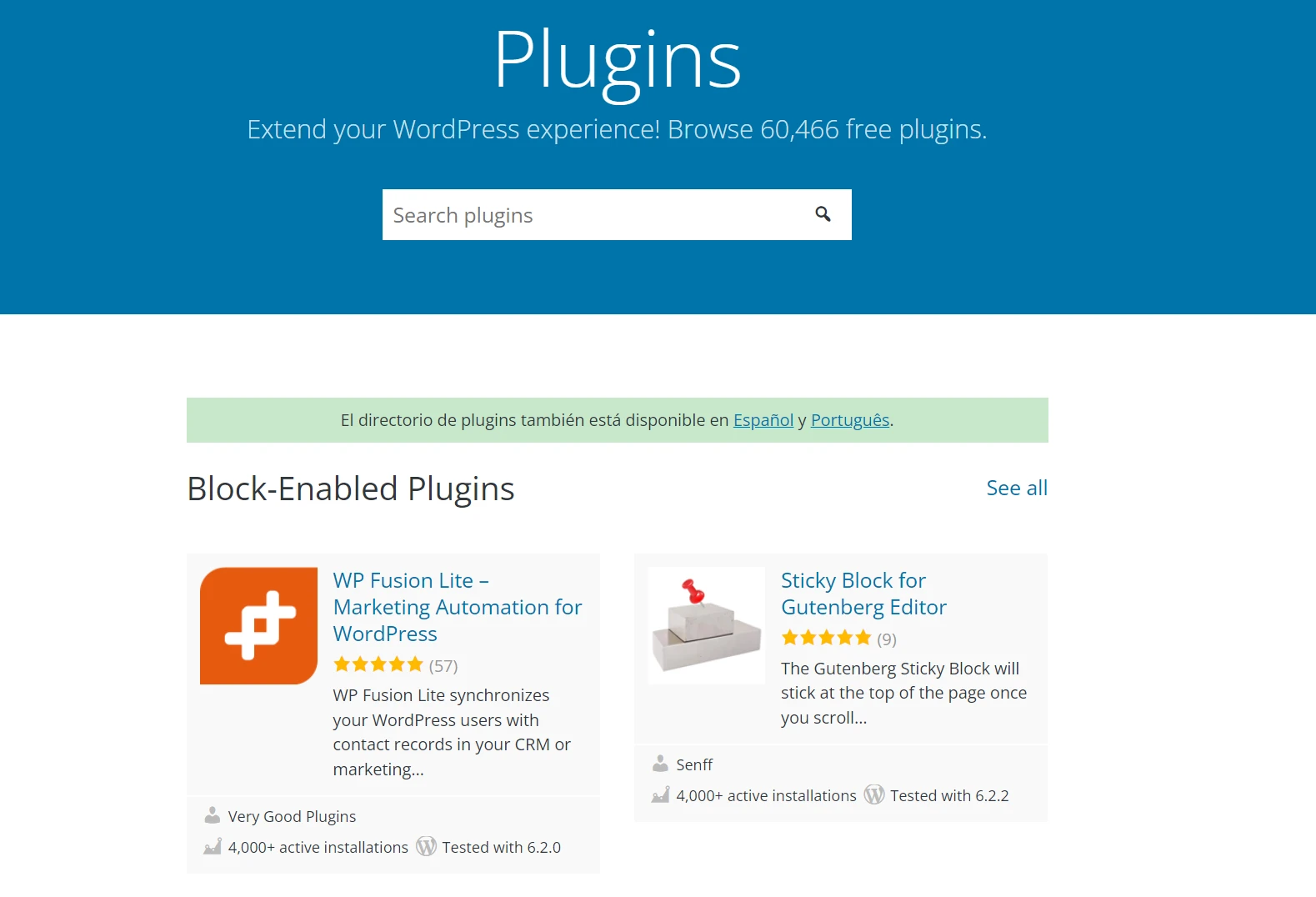
Популярность WordPress означает, что вокруг CMS создано огромное сообщество. Это сообщество создало десятки тысяч бесплатных и премиальных плагинов и тем для WordPress, которые вы можете использовать на своем веб-сайте.

Плагины позволяют изменять функциональность вашего сайта или добавлять к нему новые функции. Вы можете использовать плагины, чтобы добавить на свой сайт функции электронной коммерции или даже получить доступ к совершенно новым инструментам для создания сайтов. Если вы хотите, чтобы опыт создания сайтов больше соответствовал тому, что предлагает Webflow, такие плагины, как Elementor или Oxygen Builder, могут сделать это возможным.

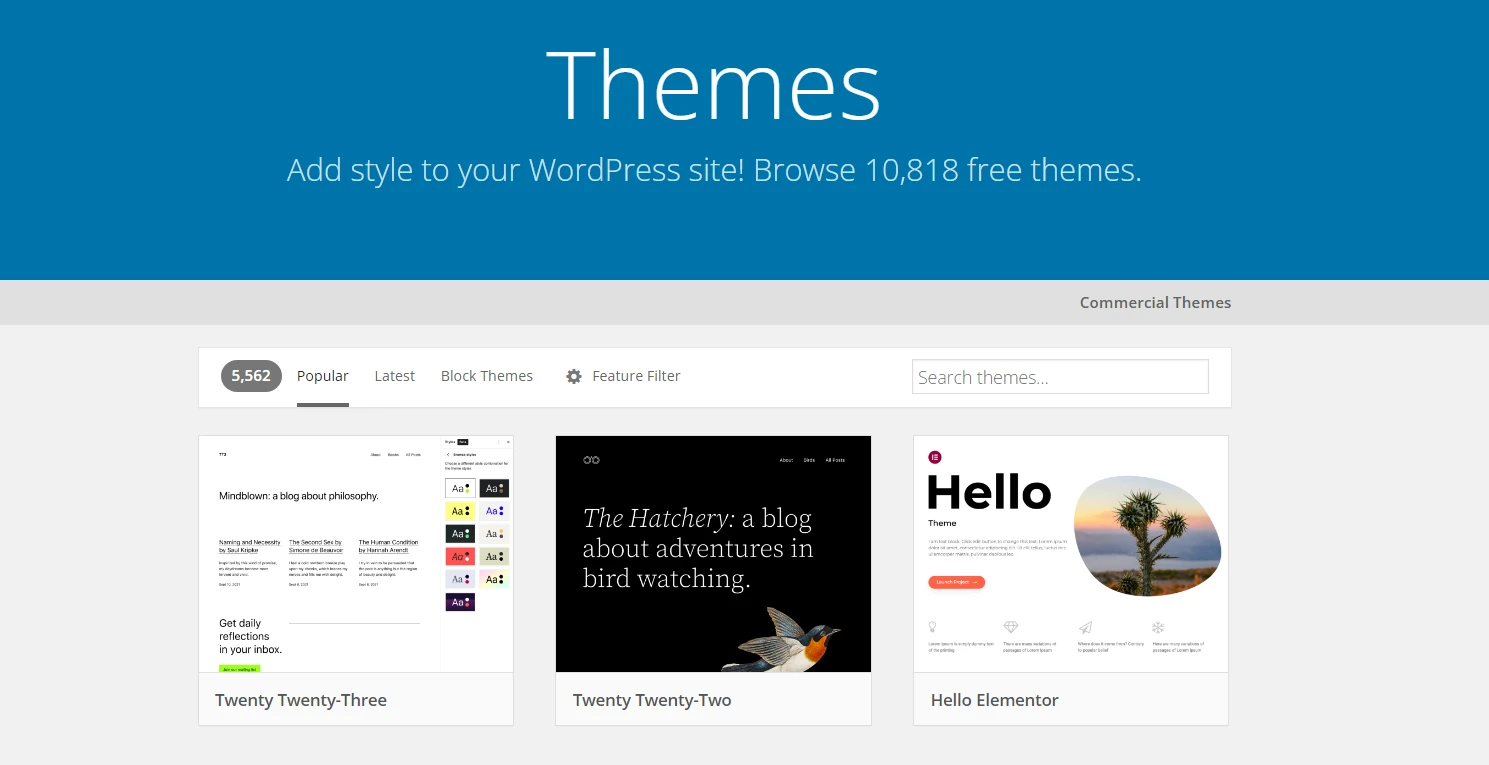
Что касается тем, у вас есть варианты, которые не только меняют стиль вашего сайта. Некоторые темы добавляют новые функции и блоки в WordPress, чтобы помочь вам создавать определенные типы веб-сайтов.

Огромное количество доступных вариантов настройки может быть пугающим. Тем не менее, это также упрощает поиск вариантов, которые точно соответствуют вашему бюджету или потребностям.
Параметры настройки веб-потока
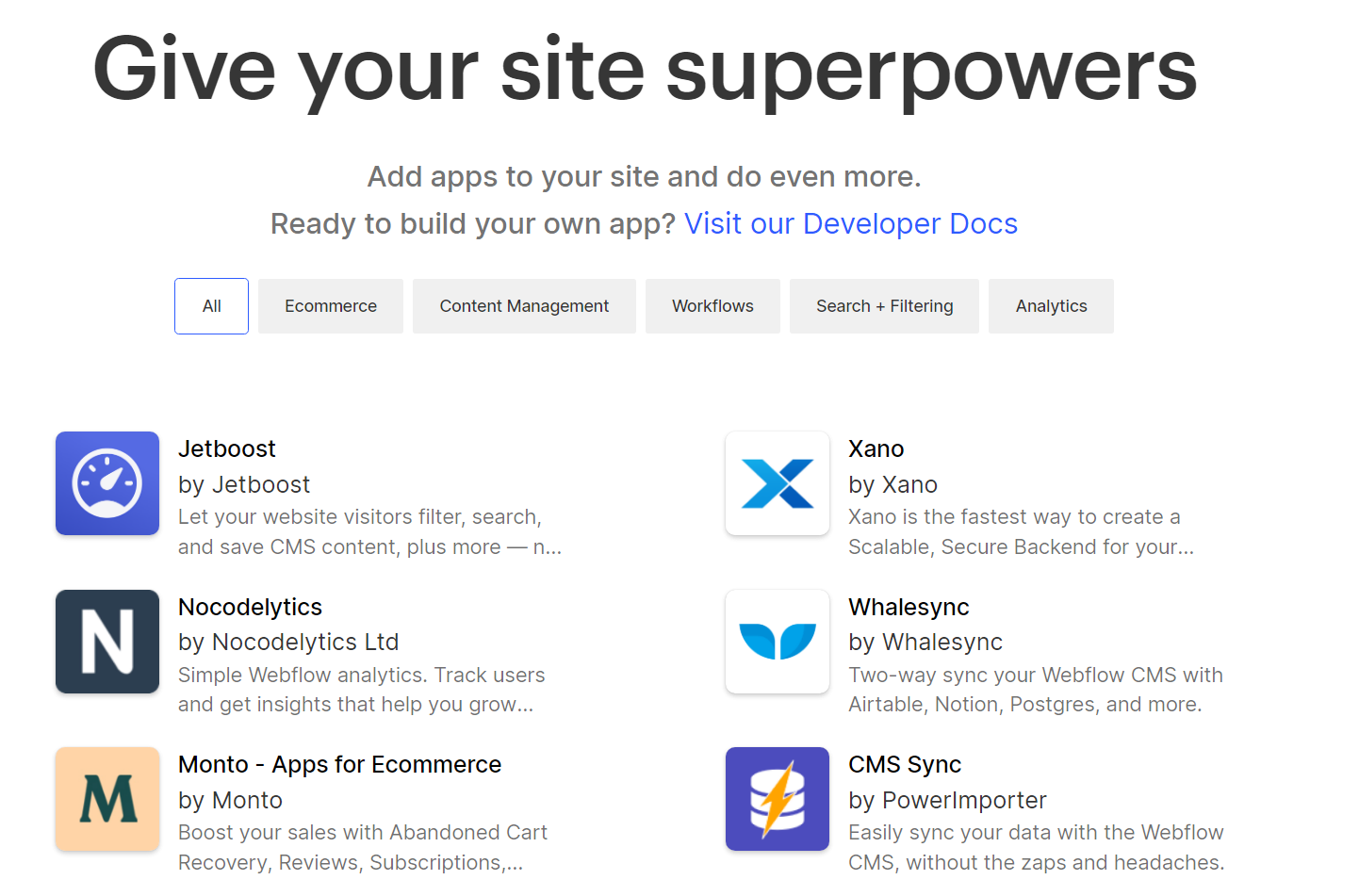
Вы можете настроить Webflow с помощью приложений и шаблонов. Приложения похожи на плагины или сторонние расширения. Они позволяют добавлять новые функции в Webflow, но выбор намного меньше, чем предлагает WordPress. С Webflow у вас есть доступ к сотням приложений, большинство из которых премиум-класса:

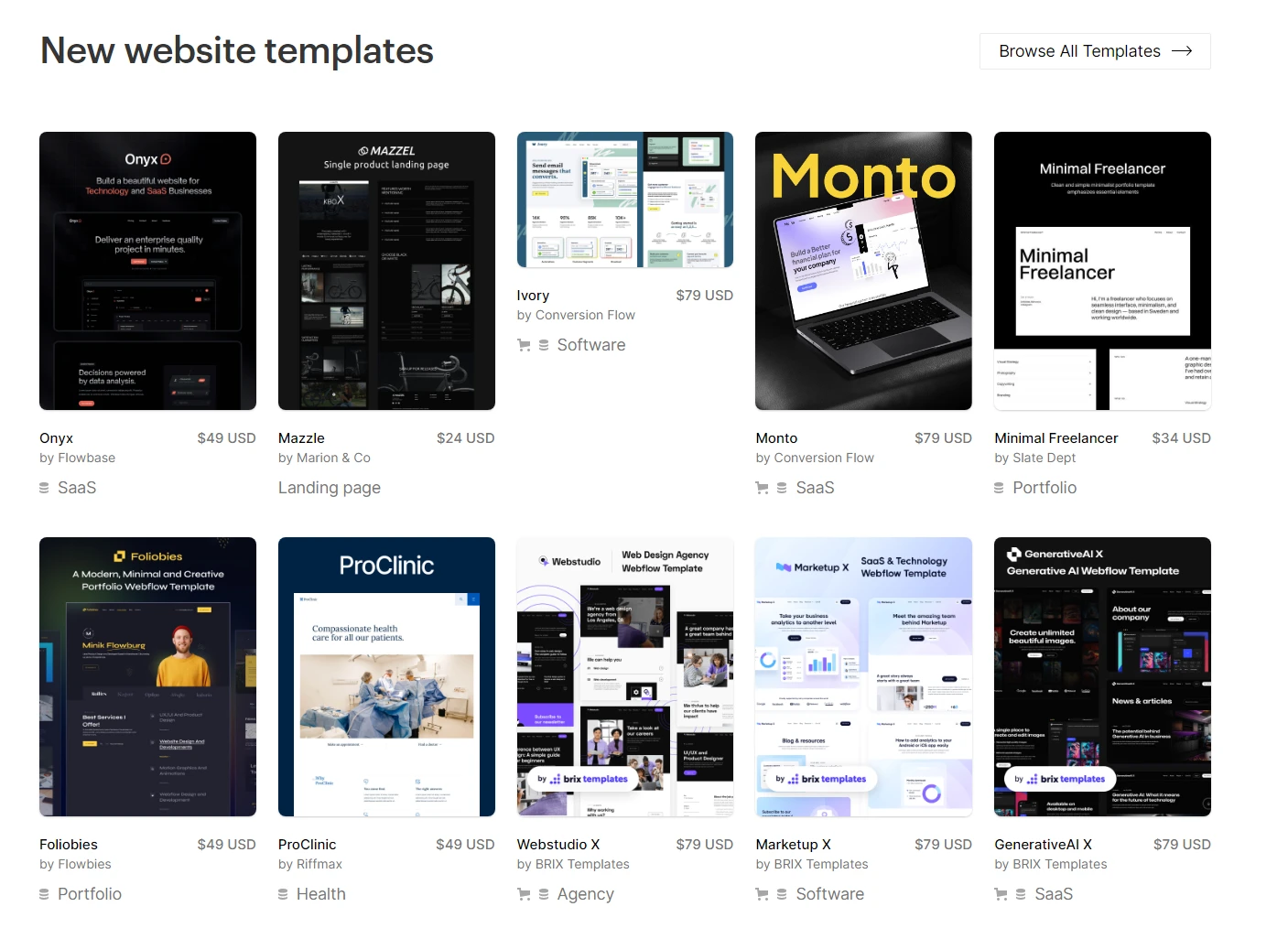
Что касается шаблонов, Webflow предлагает большую библиотеку бесплатных и премиальных шаблонов. В отличие от многих тем WordPress, все шаблоны Webflow включают полностраничные макеты. Это означает, что вы можете установить шаблон и получить полностью готовые страницы, требующие лишь небольшой настройки:

Некоторые конструкторы страниц и темы WordPress также включают предварительно разработанные страницы. Например, наша флагманская тема Neve поставляется с более чем 100 готовыми к использованию начальными сайтами, подавляющее большинство из которых можно использовать бесплатно. Тем не менее, Webflow упрощает поиск шаблонов, объединяя бесплатные и платные версии на своем официальном рынке.
Webflow против WordPress: цены
В конечном счете, ваше решение о том, какой инструмент использовать для создания вашего веб-сайта, может сводиться к цене. Имея это в виду, давайте разделим затраты на использование Webflow и WordPress.
Цены на WordPress
Вы можете использовать самостоятельный WordPress на любой платформе хостинга, которую вы хотите. Это дает вам непревзойденную гибкость в принятии решения о том, сколько вы хотите тратить в месяц на поддержание работы вашего сайта.
Бюджетные планы хостинга могут стоить вам всего 2 доллара в месяц (в зависимости от вашего контракта на хостинг). На другом конце спектра вы управляете планами хостинга WordPress, которые обычно стоят от 20 до 30 долларов в месяц (для начального плана).
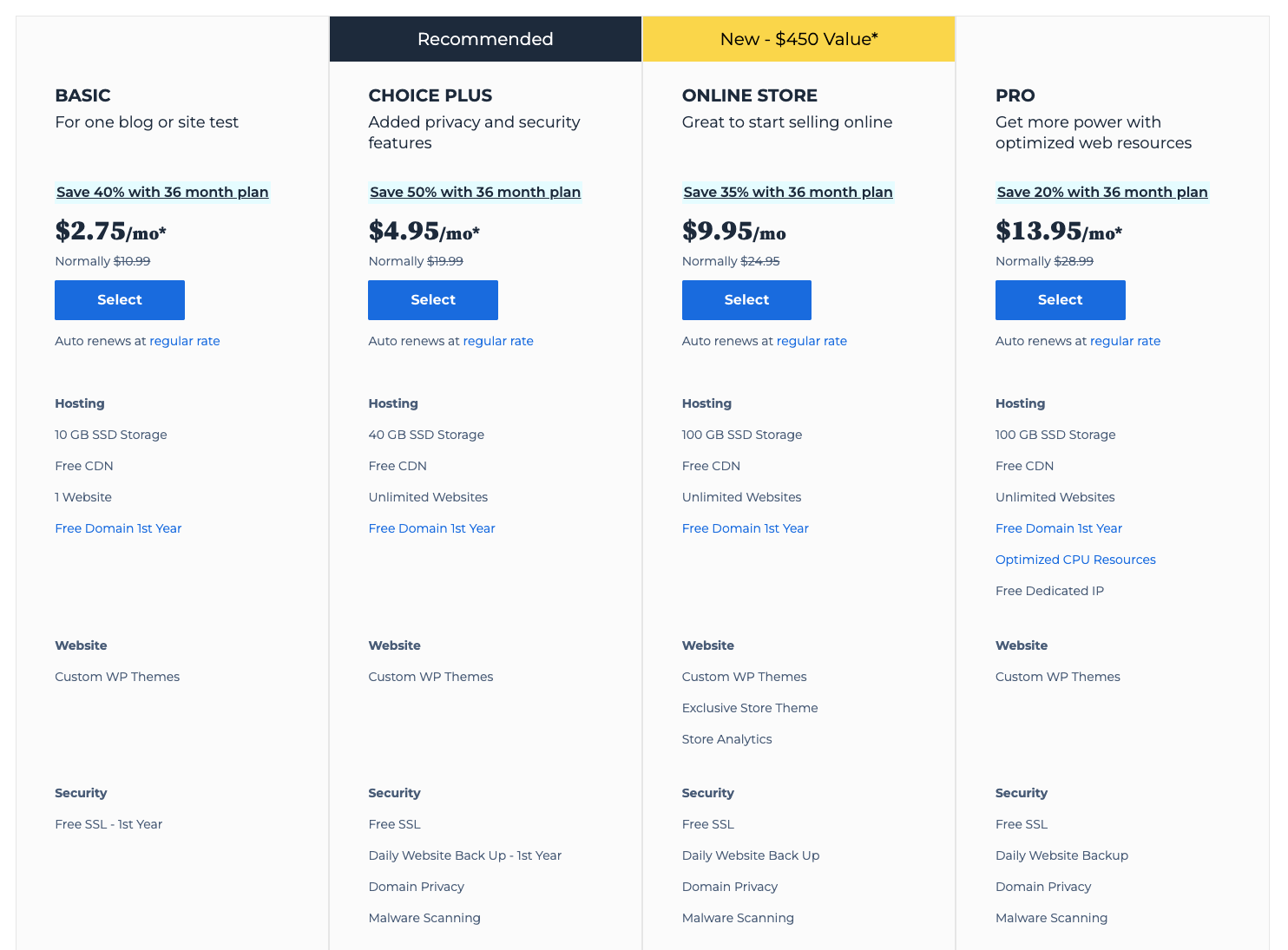
Например, вот во сколько вам обойдется размещение сайта на Bluehost — популярном веб-хостинге среди сайтов WordPress:

Говоря о затратах, вам также необходимо учитывать плагины и темы премиум-класса. Вам не нужно использовать премиум-варианты, но если вы это сделаете, большинство из них взимают плату за годовую лицензию. Цены на лицензии могут сильно различаться, но нередко можно увидеть варианты стоимостью от 50 до 100 долларов в год.
Ценообразование веб-потока
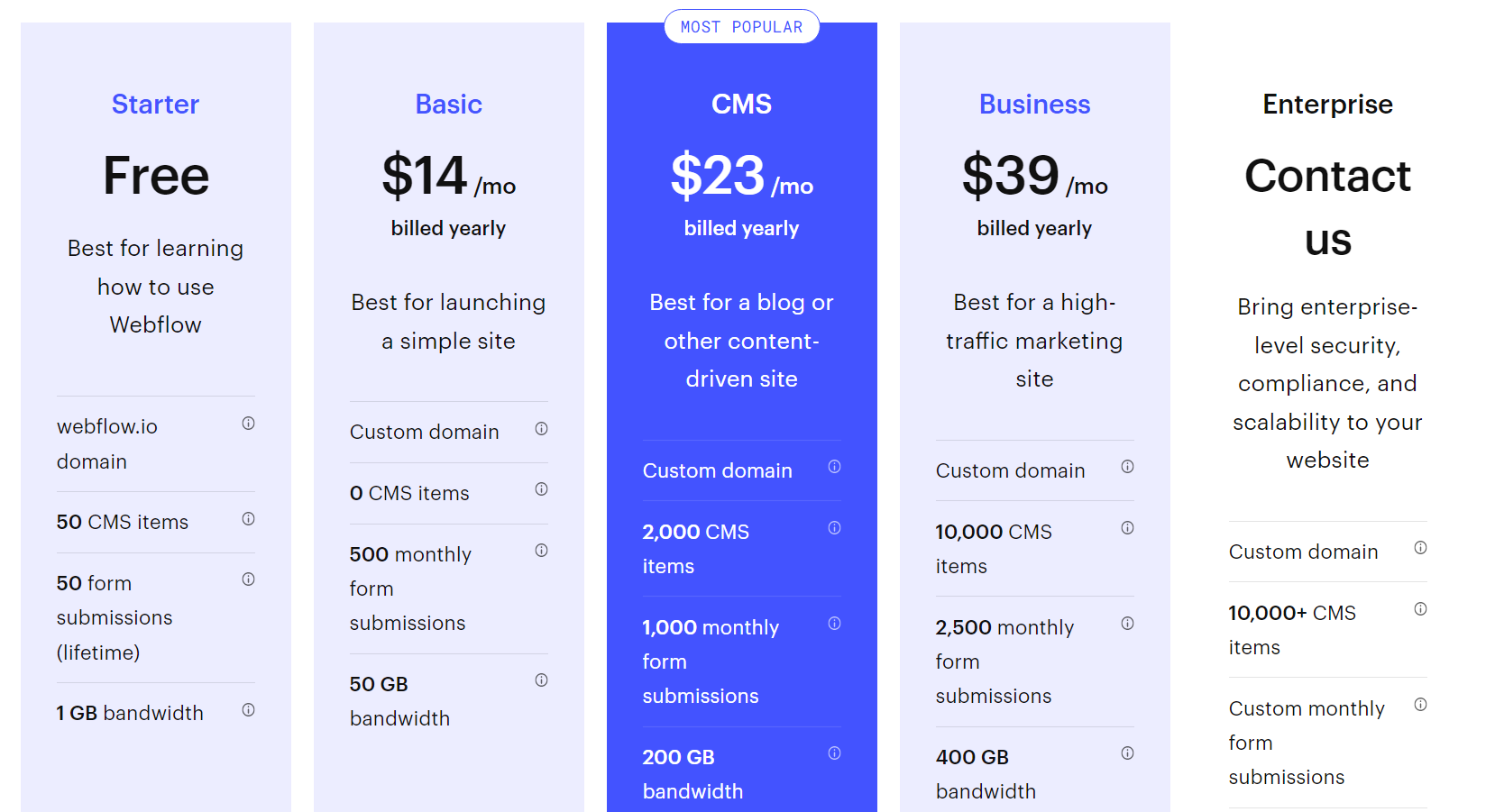
Ценообразование Webflow довольно простое. Поскольку мы говорим о размещенной платформе, ваш выбор сводится к тому, какой план вы хотите использовать. Некоторые функции, такие как функциональность CMS и поддержка электронной коммерции, доступны только в более продвинутых тарифных планах:

Если вы хотите получить доступ к полному набору функций Webflow, вам необходимо подписаться на план CMS , который стоит 23 доллара в месяц, если вы платите ежегодно. Что касается вторичных цен, приложения сильно различаются в зависимости от разработчиков. Цены на шаблоны также сильно различаются: варианты начинаются примерно с 20 долларов, а некоторые варианты пересекают линию 100 долларов.
Как и в случае с WordPress, важно отметить, что вам не нужно использовать премиум-приложения или шаблоны. Тем не менее, разумно получить информацию о ценах, прежде чем вы решите использовать конструктор сайтов.
Webflow против WordPress: Резюме
Webflow и WordPress предлагают очень разные подходы к созданию веб-сайтов. WordPress не предлагает такой хороший процесс адаптации, как Webflow, но в целом это гораздо более интуитивно понятная платформа.
С другой стороны, Webflow дает вам гораздо больше контроля над тем, как выглядит каждый аспект ваших страниц. Если у вас есть опыт работы дизайнером, вам обязательно понравится Webflow.
Оба варианта хороши, если вы хотите создать веб-сайт, не затрагивая ни строчки кода. Тем не менее, WordPress дает вам гораздо больше возможностей для настройки. Это делает его лучшим вариантом для большинства пользователей, если только вы не предпочитаете визуальный конструктор Webflow.
Нашли это полезным? Ознакомьтесь с другими нашими статьями о сравнении WordPress:
- WordPress против Squarespace
- WordPress против Joomla
- WordPress против Weebly
- WordPress против Drupal.
У вас есть вопросы об использовании Webflow и WordPress? Давайте поговорим о них в разделе комментариев ниже!
