Адресные этикетки WooCommerce: как настроить и распечатать их для всех ваших заказов?
Опубликовано: 2023-01-13Проще говоря, адресная метка WooCommerce — это документ, в котором указан адрес отправителя или получателя. Этикетки с адресами обычно предпочитают предприятия электронной коммерции, поскольку ручная запись адресов ручкой и чернилами — это грязный и утомительный процесс.
Адресные метки WooCommerce имеют решающее значение для входящей и исходящей логистики, поскольку они идентифицируют отправителя и людей, получающих почту. Адресная метка WooCommerce может быть разных типов — доставка, выставление счетов, возврат и адресная метка «от» — одни из самых известных.
При создании адресной метки WooCommerce для вашего магазина вы можете настроить ее любым удобным для вас способом. Плагин адресной метки WooCommerce от WebToffee — это плагин WordPress, который предлагает вам возможность создавать собственные адресные метки для WooCommerce.
В этой статье мы рассмотрим создание, настройку и печать адресных меток для WooCommerce с помощью плагина. Итак, без лишних слов, приступим!
Почему важны адресные метки WooCommerce?
Магазин WooCommerce после получения заказа должен будет забрать товары, упаковать их и отправить. Кроме того, между каждой из этих задач существует ряд дополнительных процессов. Так вы всегда будете стараться сделать процесс более плавным и быстрым. Автоматическое создание адресной метки для WooCommerce немного разгрузит вашу спину.
Создание адресных этикеток с помощью автоматизированной системы, позволяющей настраивать их, также поможет вам персонализировать этикетку так, как вы хотите.
Более того, если вы являетесь магазином, получающим приличное количество заказов в день, ручная запись адресов может быть утомительной задачей, и вам может понадобиться дополнительная рука, чтобы сделать это.
Одной из основных проблем, связанных с написанными от руки метками с адресами, является их разборчивость. Хорошо сформулированный машинописный адрес, сгенерированный с помощью автоматического производителя адресных меток, будет намного легче читать даже машинам. Это, таким образом, устраняет любую возможную путаницу во время отгрузки и доставки.
Что должно быть включено в адресную метку для WooCommerce?
Метка адреса WooCommerce, как следует из названия, должна содержать адрес. Адрес может варьироваться в зависимости от того, какой тип адресной метки вы хотите. Например, этикетка с адресом доставки должна содержать адрес доставки, а этикетка с обратным адресом должна указывать обратный адрес отправления.
В целом следующие компоненты считаются основными компонентами адресной метки WooCommerce.
- Имя отправителя или получателя
- Адрес с названием/номером улицы
- Почтовый индекс адреса
- Местоположение (город, штат и страна)
Плагин адресной метки WooCommerce

Плагин адресной метки для WooCommerce — это премиальное дополнение к базовому плагину WooCommerce PDF Invoices, Packing Slips, Delivery Notes и Shipping Labels.
Некоторые из ключевых функций плагина адресной метки для WooCommerce включают в себя:
- Поддерживает разные типы адресов
- Создание этикеток нестандартных размеров
- Добавление нескольких ярлыков на одну страницу
- Массовая печать адресных этикеток
- Настраиваемый макет этикетки
- Встроенные шаблоны этикеток
- Многоязычная поддержка
Как создавать, настраивать и печатать адресные этикетки WooCommerce?
Чтобы создавать собственные адресные метки с помощью подключаемого модуля WebToffee, необходимо сначала установить и активировать этот подключаемый модуль. Давайте сначала посмотрим, как это сделать, прежде чем переходить к созданию метки.
Предпосылка
Как упоминалось ранее, плагин адресной метки действует как расширение бесплатного плагина счета-фактуры WooCommerce и упаковочного листа от WebToffee. Поэтому вам сначала нужно установить этот плагин, прежде чем вы сможете установить плагин адресной метки. Следуйте инструкциям, приведенным ниже, чтобы сделать все это.
- Войдите в свою учетную запись администратора WordPress.
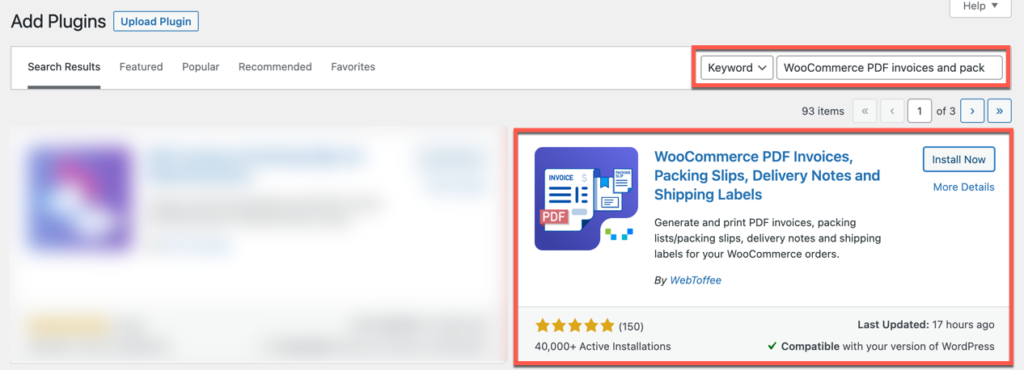
- Перейдите в « Плагины » > « Добавить новый » на боковой панели навигации.
- Найдите ключевое слово «WooCommerce PDF-счета и упаковочные листы».
- Определите подключаемый модуль WebToffee и нажмите « Установить сейчас» , соответствующий этому подключаемому модулю.
- После завершения установки нажмите « Активировать ».

Это добавит бесплатный плагин в WordPress.
Теперь вы можете продолжить и установить плагин адресной метки. Обязательно купите и загрузите ( WebToffee > Моя учетная запись > Загрузки ) плагин с WebToffee.

- На той же странице WordPress нажмите « Загрузить плагин ».
- Выберите zip-файл плагина для печати адресной этикетки WooCommerce, который вы скачали из WebToffee.
- Нажмите «Установить сейчас» , а затем «Активировать плагин ».
Это добавит и активирует плагин в WordPress.
Создание и настройка адресных меток
Адресные метки для каждого заказа будут автоматически генерироваться после активации плагина. Если вы хотите настроить метку, вы можете сделать это,
- Перейдите к Счет- фактура/Упаковка > Адресная этикетка , это приведет вас на страницу настройки .
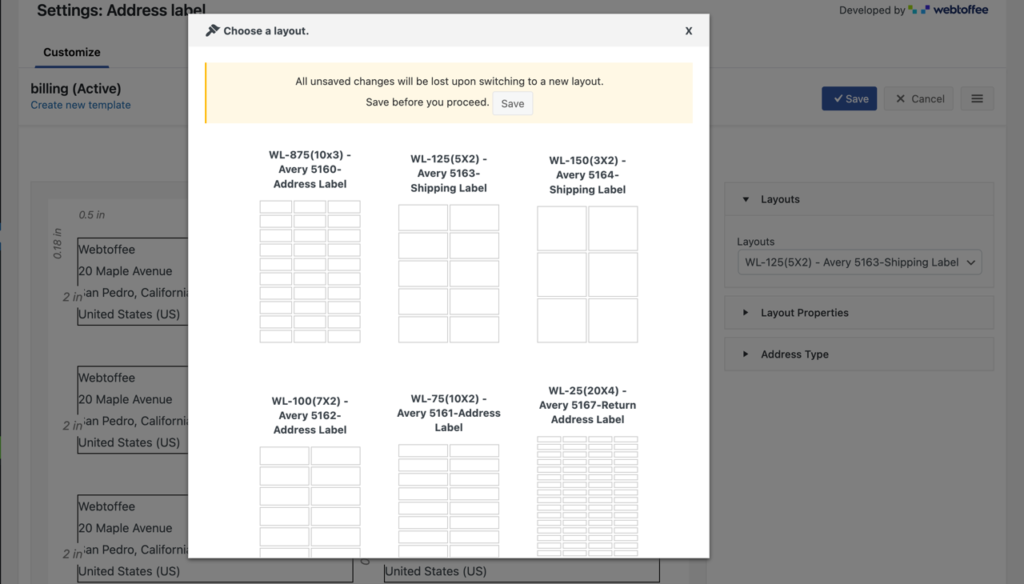
- Нажмите « Создать новый шаблон » и выберите шаблон, в котором вы хотите распечатать адресные этикетки WooCommerce.

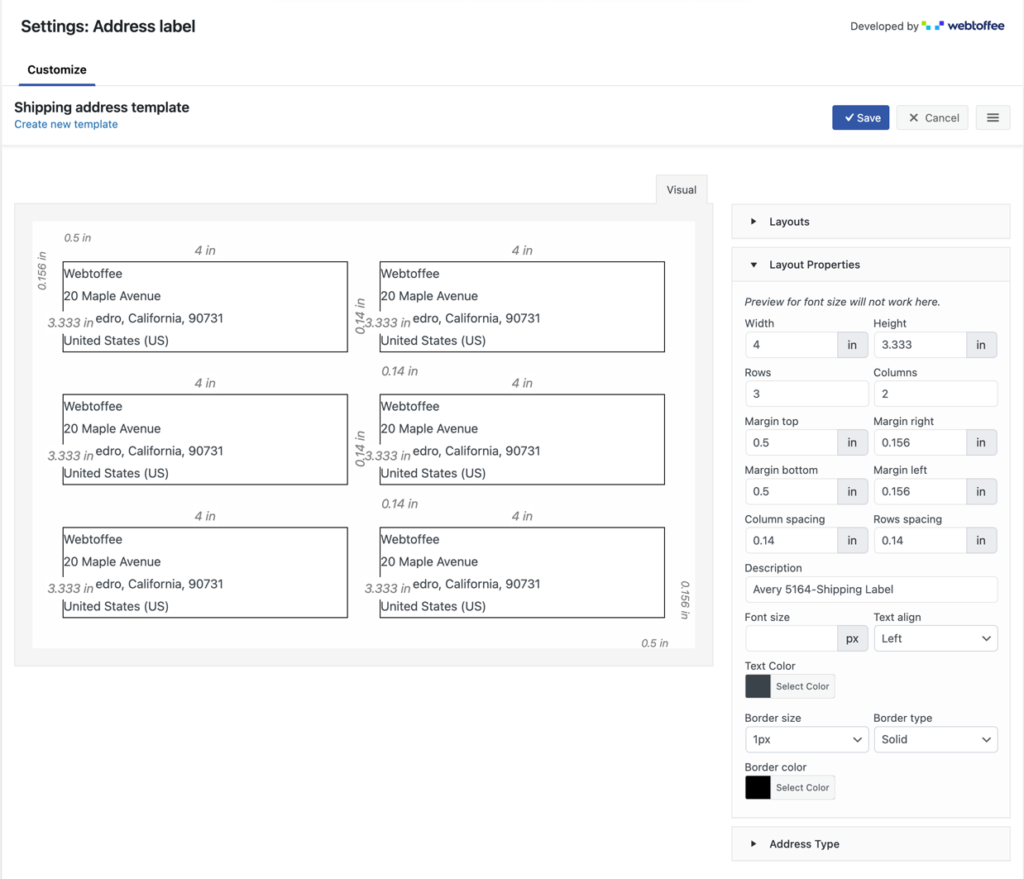
- В правой части страницы вы сможете увидеть параметры настройки макета. Щелкните Свойства макета .
- Отрегулируйте ширину и высоту ячеек, количество строк и столбцов, расстояние от полей, расстояние между столбцами и т. д. в соответствии с вашими требованиями.
- Щелкните Тип адреса . Выберите тип адреса, который вы хотите указать на этикетке. Доступные варианты включают
- адреса доставки
- Платежный адрес
- От адреса
- Обратный адрес
- Когда вы закончите настройку, нажмите «Сохранить» и укажите имя шаблона для этого шаблона.

Это сохранит все конфигурации, которые вы сделали до сих пор, в шаблон и активирует этот шаблон. Все адресные метки, созданные после этого, будут использовать этот шаблон.
Если вы хотите напечатать несколько типов адресных этикеток, лучше всего создать разные шаблоны для каждого типа адреса. Например, чтобы получить ярлыки с адресом доставки и адресом возврата, создайте два шаблона «А» и «Б» для каждого типа адреса соответственно. Затем вам следует активировать шаблон «A», если вы хотите печатать этикетки с адресом доставки, и «B» при печати этикеток с адресом возврата.
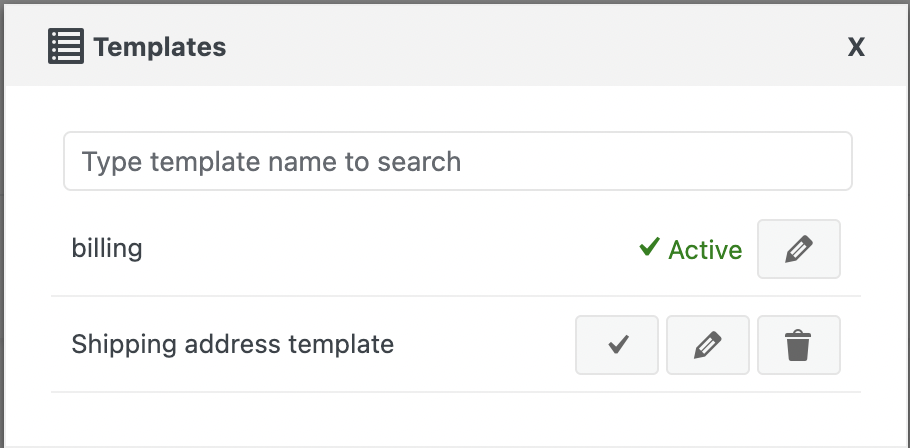
Чтобы изменить активный шаблон, перейдите в раздел « Счет/упаковка » > « Адресная этикетка » > щелкните значок с тремя горизонтальными линиями > «Мои шаблоны ».

Печать адресных этикеток WooCommerce
Адресные метки для WooCommerce, сгенерированные с помощью плагина WebToffee, можно загрузить или распечатать из консоли администратора WordPress. Обратите внимание, что вы можете распечатать адресные этикетки для отдельных заказов или нескольких заказов оптом.
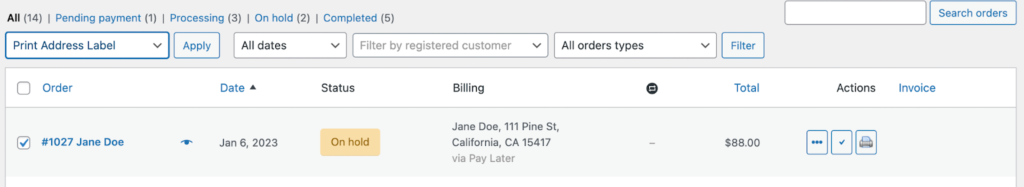
Чтобы распечатать адресные этикетки в созданном вами шаблоне, перейдите в раздел WooCommerce > Заказы и выберите заказы, для которых вы хотите создать адресные этикетки.
Щелкните раскрывающийся список « Массовые действия », выберите « Печать адресной этикетки » и нажмите « Применить ».

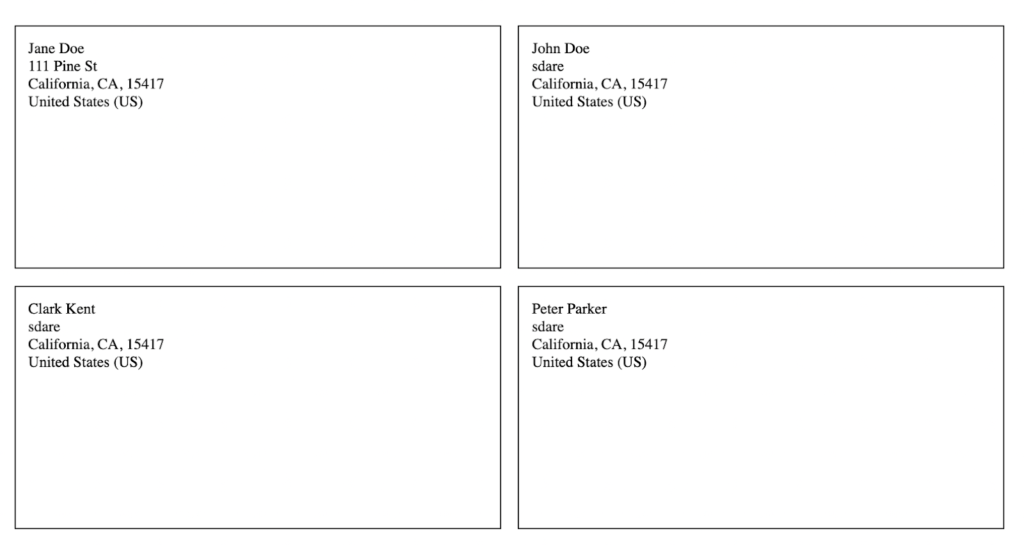
Вот пример адресной метки, созданной таким образом.

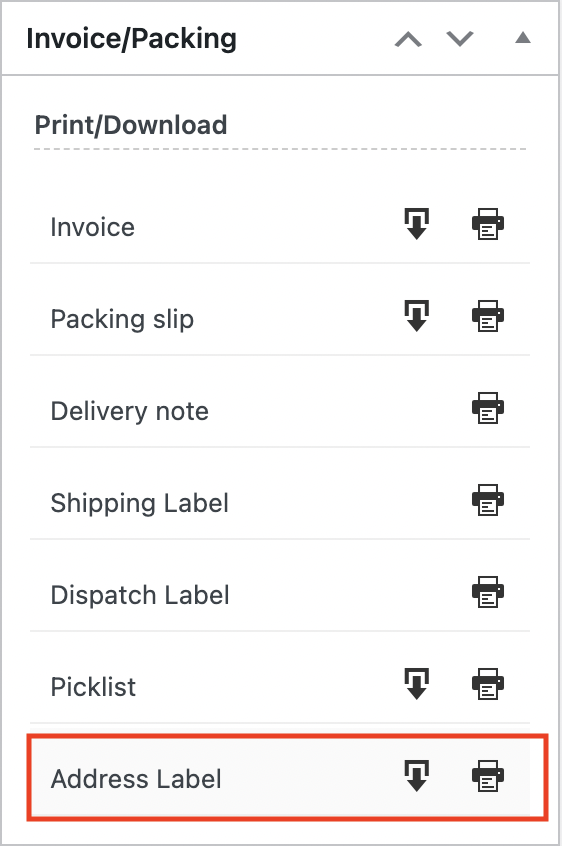
Чтобы получить адресную этикетку отдельного заказа, откройте каждый отдельный заказ и щелкните значок загрузки или печати, соответствующий адресной этикетке в виджете «Счет-фактура/упаковка».

Заключение
Адресные метки WooCommerce экономят время и энергию для предприятий электронной коммерции, изо дня в день пытающихся не отставать от заказов. Плагин WebToffee для адресных меток прост и удобен в использовании и предлагает все настройки, которые могут вам понадобиться для создания профессионально выглядящих адресных меток. Кроме того, поддержка нескольких адресов выделяет плагин среди остальных.
Надеюсь, эта статья была вам полезна. Дайте нам знать, если у вас есть какие-либо опасения и что вы думаете о статье в комментариях ниже.
