Самый полезный контрольный список SEO для веб-разработчиков в 2023 году
Опубликовано: 2023-01-09Если вы веб-разработчик, создание визуально привлекательного веб-сайта всегда является главным приоритетом. Но в наши дни иметь красивый веб-сайт недостаточно. Он должен быть легко обнаружен поисковыми системами, такими как Google и другими.
Вот почему SEO и веб-разработка должны идти рука об руку. SEO — это практика оптимизации вашего сайта, чтобы он занимал более высокие позиции в результатах поиска. Он включает в себя различные методы для улучшения видимости и доверия к вашему сайту.
В этой статье мы рассмотрим наиболее полезный контрольный список SEO для веб-разработчиков. Будет очень полезно поддерживать SEO в актуальном состоянии и привлекать больше качественного трафика.
Оглавление
- Как веб-разработка и SEO работают вместе
- Мощный контрольный список SEO для веб-разработчиков
- Бонус: лучшие инструменты для SEO-аудита, которые могут использовать веб-разработчики
- Часто задаваемые вопросы о контрольном списке SEO для веб-разработчиков
- Закрытие
Как веб-разработка и SEO работают вместе

Веб-разработка и поисковая оптимизация (SEO) имеют общую цель — увеличение продаж, трафика и конверсий за счет обеспечения прекрасного опыта для пользователей. Ниже показано, как веб-разработка и SEO работают вместе, чтобы помочь вам достичь этой цели.
а. Создайте эстетически привлекательный дизайн
Отличный веб-дизайн — это сочетание внешнего вида и отличной функциональности. Одно без другого совершенно бесполезно. Веб-разработка поможет вам создать замечательный веб-сайт, который будет отзывчивым, удобным в навигации, быстро загружаемым и т. д.
б. Поддерживайте здоровье веб-сайта
Есть некоторые распространенные проблемы, с которыми со временем сталкивается любой веб-сайт. Например, неработающие ссылки, отсутствующие теги, страница не найдена и т. д. Если вы не будете регулярно проверять их, состояние вашего сайта ухудшится до такой степени, что Google может внести его в черный список. Хорошая практика SEO может сохранить здоровье вашего сайта.
C. Привлекайте органический трафик
Что такое органический трафик? Это посетители, которых вы получаете от Google без показа платной рекламы. SEO помогает оптимизировать ваши сообщения и страницы в соответствии с поисковыми запросами, чтобы Google занимал первые места в результатах поиска. Таким образом, это помогает вам получать органический трафик из поисковых систем.

д. Получите максимум от своего контента
Предположим, у вас есть совершенно новый веб-сайт, и Google долго индексирует его содержимое (то же самое может произойти со старыми веб-сайтами, если возникнут какие-либо технические проблемы). SEO поможет вам обнаружить проблему с помощью консоли поиска и исправить ее.
е. Сделайте сайты удобными для поисковых систем
Без карт сайта, правильного перенаправления и чистого кода большинство веб-сайтов рискуют потерять дружественность поисковым системам. В этом случае вы никогда не получите ожидаемого трафика. Как только ваш сайт станет дружественным к Google и поисковым системам, поток вашего органического трафика автоматически увеличится.
Мощный контрольный список SEO для веб-разработчиков
Надеюсь, вы поняли важность SEO в веб-разработке из предыдущего раздела. Теперь мы предоставим мощный контрольный список SEO для веб-разработчиков, который даже каждый может использовать для роста своей карьеры в веб-разработке и контент-маркетинге. Продолжай читать!
1. Архитектура сайта
Архитектура сайта определяет способ определения приоритетов и организации контента на веб-сайте. Любой веб-сайт на самом деле представляет собой комбинацию нескольких страниц. Архитектура сайта помогает вам определить иерархическую структуру этих страниц, чтобы пользователи могли легко перемещаться и находить нужную им информацию.
Хорошая архитектура сайта невероятно важна как для SEO, так и для пользовательского опыта. Это помогает Google быстро читать ресурсы, доступные на вашем сайте, и помогает пользователям легко их находить. Это снижает показатель отказов, увеличивает сеанс пользователя и помогает получить больше кликов и конверсий.
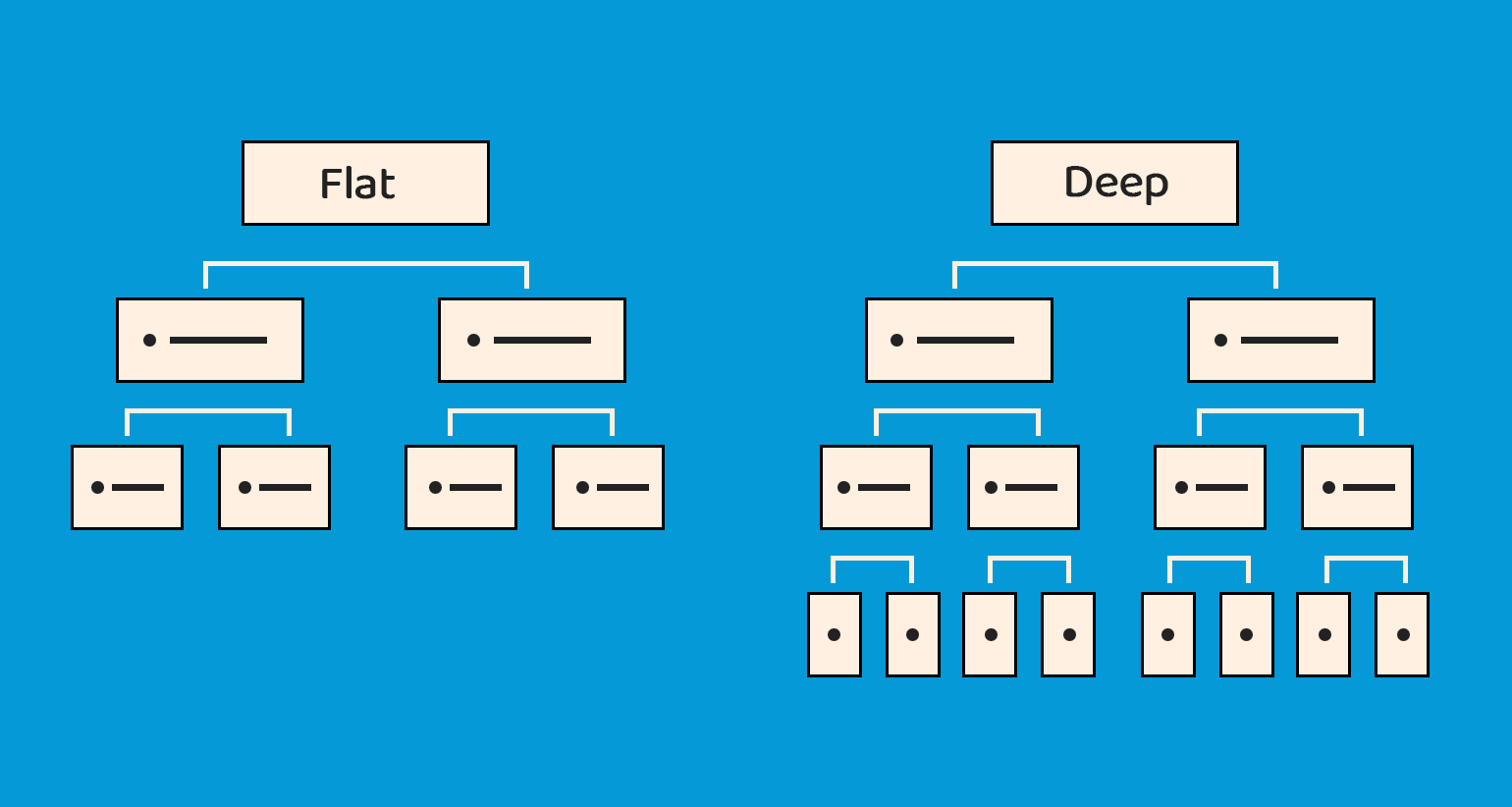
Существует два типа архитектуры сайта: глубокая и плоская. Если ваш веб-сайт охватывает микро-нишу и содержит ограниченное количество статей, плоская архитектура может дать вам хорошие результаты. Но глубокая архитектура будет хорошим выбором, если ваш сайт охватывает широкую нишу и содержит много статей.

2. Карта сайта
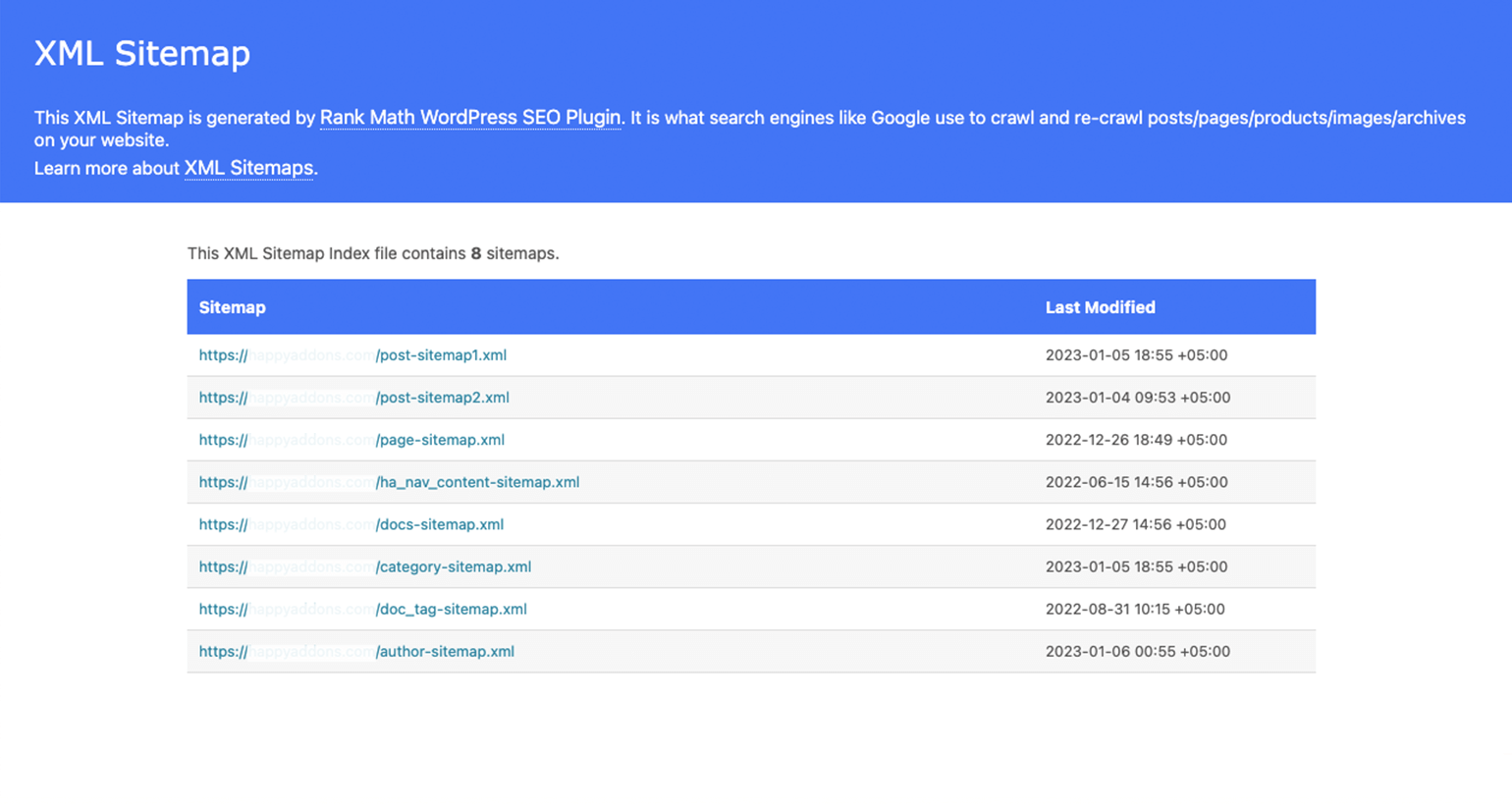
Карта сайта — это файл, содержащий информацию о содержании (страницах, сообщениях, видео, подкастах и т. д.) веб-сайта и взаимосвязях между ними. Это план, который помогает Google проиндексировать все страницы и информацию на вашем сайте в кратчайшие сроки.
Кроме того, карта сайта позволяет вам указать, какая информация вашего сайта более ценна, чем другие, поэтому Google чувствует необходимость проиндексировать их раньше. Как мы уже говорили выше, Google обычно требует времени для индексации информации о совершенно новых веб-сайтах. Создав карту сайта, вы можете ускорить процесс.
Итак, вам нужно регулярно обновлять карту сайта? Вам не нужно обновлять карту сайта в течение нескольких месяцев, если у вас статический веб-сайт и вы не публикуете слишком много контента. Но если это сайт электронной коммерции, новостной портал или журнал, который публикует много контента каждую неделю, вы должны уделять больше внимания регулярному обновлению карты сайта.

3. URL-адрес и постоянная ссылка
URL-адрес — это ссылка, которая направляет пользователей на любую веб-страницу, видео, изображение или ресурс, доступные в Интернете. Но когда дело доходит до определения веб-адреса, постоянная ссылка является еще одним важным термином, который вступает в игру. Это статическая гиперссылка на любой веб-сайт на основе WordPress, которая остается неизменной в течение многих лет.
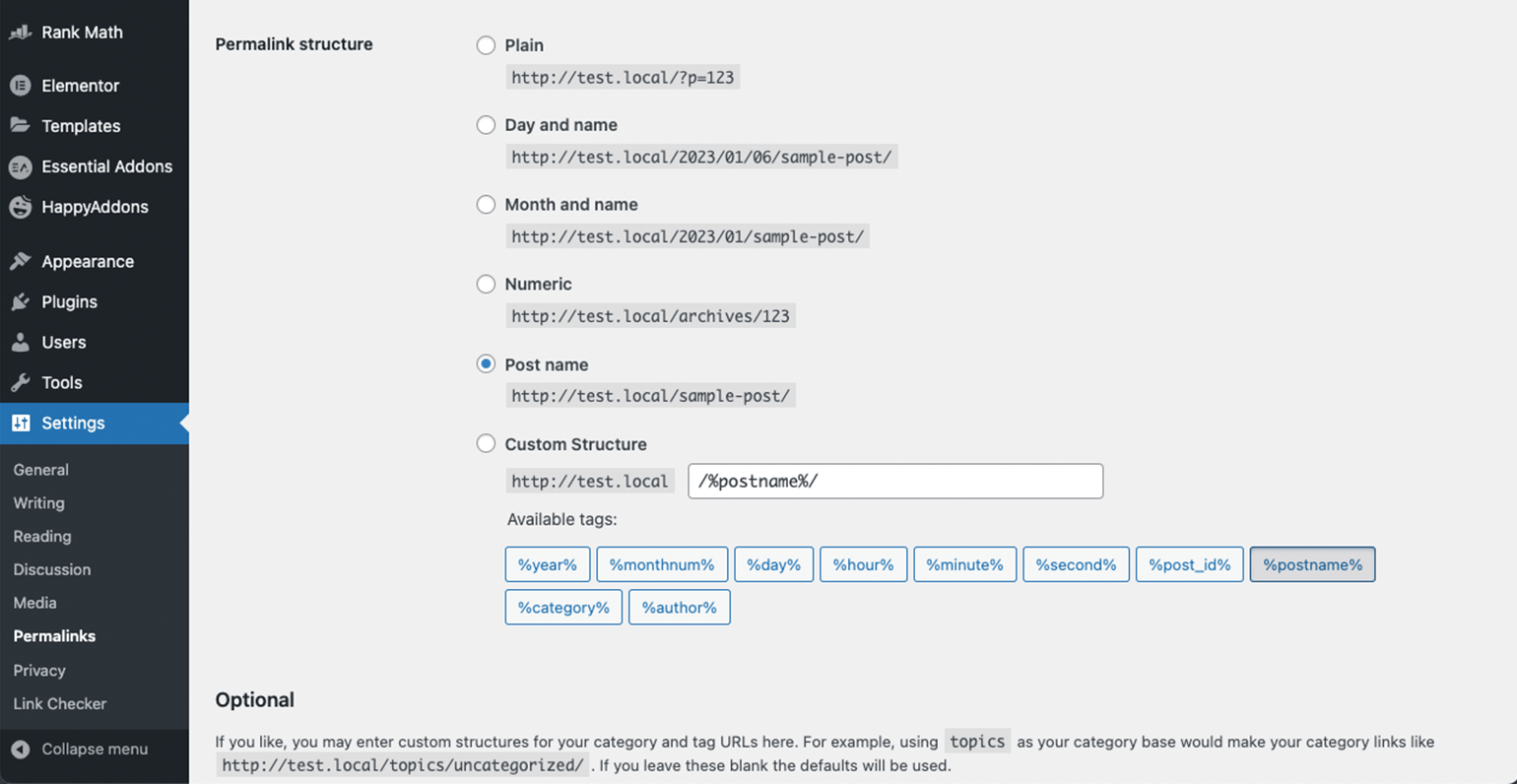
Всякий раз, когда вы публикуете новую страницу или запись в блоге, ее URL-адрес будет автоматически создан в соответствии со структурой постоянной ссылки. В WordPress существует шесть типов структур постоянных ссылок. Давайте посмотрим, где эти структуры подходят больше всего.
- Обычный — это не имеет особого смысла ни для людей, ни для поисковых систем. Лучше избегать этого.
- День и название . Подходит для новостных порталов, так как они публикуют статьи каждый день.
- Месяц и название — прекрасный выбор для ежемесячных журналов и статейных сайтов.
- Числовой — подходит для сайтов электронной коммерции, поскольку они могут публиковать множество сообщений в любое время.
- Название поста — идеальный выбор только для сайтов, ориентированных на блоги.
- Пользовательский — если на вашем сайте есть блоги и продукты, вы можете настроить постоянную ссылку.

Примечание. Так часто менять URL-адреса/постоянные ссылки — очень плохая практика. Это может значительно сократить ваш трафик и убить вашу позицию в рейтинге. Итак, исправьте структуру постоянных ссылок с самого начала.
4. Перенаправление
Хотя вам не следует менять URL-адреса ваших сообщений и страниц, часто вам может понадобиться это сделать. Может быть, вы хотите удалить страницу, сменить домен, обновить структуру постоянных ссылок или продать один из ваших ценных постов кому-то другому. Лучшее решение — перенаправить без прямого изменения URL .
В этом случае вы тоже немного потеряете трафик, но гораздо меньше, чем если бы вы изменили URL. Со временем поток трафика вернется к предыдущему состоянию. Существует пять типов редиректов: 301, 302, 303, 307 и 308.
Если вы новичок, достаточно 301 и 302. 301 используется для постоянной переадресации, а 302 — для временной. Если у вас установлен Yoast или Rank Math SEO, перенаправление становится слишком простым. Давайте посмотрим, как это сделать с помощью Rank Math SEO из видеоклипа ниже.
5. Роботы.txt
Файл robots.txt устанавливает правила для сканеров поисковых систем о том, как индексировать различные части и контент вашего веб-сайта и какие из них следует избегать. Хотя это не вредоносный код, если его не проверить, это может привести к серьезному ущербу для вашего сайта.
Для большинства веб-сайтов автоматически создается файл robots.txt. Если он непреднамеренно заблокирует любой ваш ценный веб-контент, вы никогда не получите на него трафик. Таким образом, вы должны регулярно проверять файл robots.txt, особенно если у вас возникают какие-либо необычные проблемы на вашем сайте.
Кроме того, если вы хотите, чтобы некоторый ваш менее важный контент не индексировался Google и прочим, вы указываете его вручную через robots.txt. Rank Math и Yoast предоставят вам простое в использовании пространство для добавления и изменения кодов robots.txt.
Прочтите это руководство, чтобы узнать больше о том, почему у вас должен быть оптимальный файл robots.txt.
6. Безопасность
Безопасность играет важную роль в получении отличной оценки SEO. Google никогда не любит индексировать те веб-сайты, у которых есть проблемы с безопасностью. Потому что Google всегда обещает поддерживать первоклассный пользовательский опыт. Убедитесь, что ваш SSL-сертификат работает без ошибок .
Но SSL не может сам по себе гарантировать оптимальную безопасность веб-сайта. Атаки вредоносных программ, внедрение спама и манипулятивное содержимое также могут разрушить защитный брандмауэр веб-сайта. По данным Cobalt and Security Magazine, ежедневно совершается более 2200 кибер-попыток.

Поэтому убедитесь, что у вас установлено достаточное количество протоколов безопасности или необходимых плагинов для защиты и уведомления о любых кибератаках на вашем веб-сайте. Изучите лучшие методы обеспечения безопасности, чтобы защитить свой сайт от атак вредоносных программ.
7. HTML-теги
Тег HTML — это специальное слово или буква, заключенная в скобки <>, для создания элементов на веб-сайте. Существует множество тегов HTML, используемых для создания веб-контента. Например, <title>, <body>, <h1>, <h2>, <h3>, <p> (абзац), <a> (ссылка), <img> (изображение) и т. д.
Неправильное их использование может полностью испортить ваш сайт, так как ваши сообщения и страницы будут дезорганизованы. Однако, если вы используете любую систему управления контентом (CMS), такую как WordPress, вам не нужно беспокоиться о кодировании тегов HMTL.
У них есть параметры по умолчанию, с помощью которых вы можете автоматически устанавливать теги HTML. Вам не нужно делать это вручную. Это снижает вероятность возникновения ошибок.
8. Исправьте проблему со ссылкой
Ссылки могут помочь вам передать трафик и авторитет с одной публикации, страницы или веб-сайта на другую. Вы можете пропускать трафик с одной страницы и публиковать на другой через внутреннюю перелинковку. Если архитектура вашего сайта идеально спроектирована, внутренние ссылки становятся простыми .

Через внешние ссылки (также известные как обратные ссылки) вы можете передавать трафик и полномочия другим веб-сайтам. Внешние ссылки бывают двух типов: Dofollow и Nofollow . Dofollow пропускает и трафик, и полномочия, а Nofollow пропускает только трафик. Если вы представляете совершенно новый веб-сайт, качественные обратные ссылки Dofollow могут помочь вам быстро ранжироваться в Google.

Но иногда источники, которые когда-то дали вам обратные ссылки, могут их забрать. В этом случае вы столкнетесь с проблемами неработающих ссылок , что опять же может подорвать ваш авторитет. Вы должны связаться с источником или снять выделение с якорного текста, чтобы решить проблему.
9. Код состояния HTTP
Код состояния HTTP имеет большое значение для поддержки взаимодействия с пользователем. Каждый раз, когда вы посещаете веб-сайт, ваш браузер отправляет запрос на сервер сайта. В ответ сервер отвечает на запрос, который известен как код состояния HTTP. Эти коды подразделяются на пять классов:
- 1xx информация (100-199)
- 2xx успешно (200-299)
- 3xx перенаправление (300-399)
- Ошибка клиента 4xx (400-499)
- Ошибка сервера 5xx (500-599)
Убедитесь, что все ваши страницы поддерживаются 2xx Success 200-Ok, и удалите все редиректы, если они вам не нужны. Это упростит навигацию.
10. Мобильный Отзывчивый
Сегодня большинство веб-сайтов получают более 50% своего трафика с мобильных устройств . Поэтому всякий раз, когда вы разрабатываете веб-сайт, вы должны убедиться, что он идеально отображается на всех устройствах, независимо от размера экрана. По данным Google, 61% пользователей вряд ли снова зайдут на веб-сайт, который не адаптирован под мобильные устройства.

Если вы используете кодирование HTML для разработки всего веб-сайта с нуля, вам придется потратить много времени на то, чтобы сделать его мобильным. Переход на WordPress или любое другое программное обеспечение для создания страниц может сэкономить ваше время. Потому что большинство тем WordPress адаптированы под мобильные устройства.
Вот краткое руководство о том, как сделать сайт удобным для мобильных устройств.
11. Скорость сайта
Быстрая скорость загрузки сегодня играет очень важную роль в пользовательском опыте, конверсии и рейтинге SEO. По данным Google и многих других авторитетных источников (HubSpot, Portent, Automotive), 2-5 секунд — это стандартная скорость загрузки, которая оказывает наибольшее влияние на показатели конверсии. Подтвердите следующие шаги, которые вы подтвердили, чтобы улучшить скорость вашего сайта.
- Выберите провайдера быстрого хостинга
- Сократите JS, CSS и HTML
- Используйте сеть доставки контента
- Оптимизация изображений
- Включить ленивую загрузку
- Удалить Javascript, блокирующий рендеринг
- Оптимизировать базу данных
Ознакомьтесь с лучшими плагинами кэширования, чтобы повысить скорость вашего сайта.
12. Управление контентом
Веб-сайт — ничто без контента. Это относится к любому творческому элементу, такому как текст, изображения, видео, аудио, логотипы, сообщения, приложения и т. д., которые вы видите в веб-интерфейсе. Контент — это ключевой момент для генерации трафика на сайт. Есть шаги, которые вы должны выполнить перед публикацией контента.
- Определите целевую аудиторию
- Убедитесь, что ваш контент соответствует их запросам
- Оптимизируйте его с ключевыми словами, которые имеют объем поиска
- Не освещайте нерелевантные темы, нарушающие вашу нишу
- Не используйте слишком много изображений, GIF-файлов и видео, так как они могут перегрузить вашу страницу.
Это основные принципы SEO (также известные как технические основы SEO), которые каждый веб-разработчик должен иметь четкое представление.
Бонус: лучшие инструменты для SEO-аудита, которые могут использовать веб-разработчики

Надеюсь, вам понравилось это обсуждение. Здесь мы познакомим вас с некоторыми инструментами, с помощью которых вы можете проверить эффективность SEO вашего сайта.
Инструмент 01: Консоль поиска Google
Google Search Console — это бесплатный инструмент, предлагаемый Google , который каждый может использовать для отслеживания присутствия и производительности своего веб-сайта в результатах поиска Google. Это помогает пользователям диагностировать распространенные технические проблемы SEO, страницы, которые сканер Google не индексирует, и спам.
Инструмент 02: GTmetrix
GTmetrix — это простой инструмент для оценки скорости загрузки страниц вашего сайта и выявления технических проблем, влияющих на скорость сайта. Он также предоставляет вам отчет о том, сколько пользовательских запросов поступает каждый день. У GTmetrix есть бесплатная версия, а платная надежная версия стоит от 14,95 долларов в месяц .
Инструмент 03: Google PageSpeed Insights
Google PageSpeed Insights в основном фокусируется на аудите скорости загрузки веб-страницы. Его очень легко использовать. Просто вставьте свой веб-адрес и нажмите кнопку «Анализ». В течение пары секунд вы получите полный отчет, а также рекомендации по увеличению скорости загрузки страницы. Этот также можно использовать бесплатно .
Инструмент 04: Инструмент аудита сайта Ahrefs
Ahrefs — один из лучших платных SEO-инструментов. Он может обнаружить более 100 технических и SEO-проблем на странице, которые могут повредить рейтингу вашего сайта. Он также предлагает мощные ключевые слова для оптимизации ваших сообщений и содержимого страницы. Подписка на Ahrefs стоит от 99 долларов с 7-дневной бесплатной пробной версией .
Инструмент 05: Серфер SEO
Surfer SEO — еще один наиболее высокооплачиваемый SEO-инструмент для веб-разработчиков, позволяющий обнаруживать технические проблемы SEO и предлагать ключевые слова для оптимизации веб-контента. Это может помочь вам найти пробелы между вашим контентом и другими, отсутствующие ключевые слова и многое другое. Платный план начинается от 59 долларов в месяц .
Часто задаваемые вопросы о контрольном списке SEO для веб-разработчиков

Теперь мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с темой контрольного списка SEO для веб-разработчиков.
Каково золотое правило SEO?
Разработать SEO-стратегию, которая удовлетворяет все потребности аудитории, от подбора качественного контента до охвата читателей путем размещения их в верхней части результатов поиска Google.
Что главное в SEO?
Контент — король SEO. Независимо от того, насколько красиво вы оформили свой веб-сайт и как быстро он загружается, если на вашем сайте нет ценного контента, он не принесет никаких результатов. Контент — это то, что считает Google и что ищут читатели.
Что самое сложное в SEO?
Создание уникального, многообещающего, убедительного и надежного контента — самая сложная часть SEO. Вы можете копировать HTML-код и дизайн других веб-сайтов, но вы не можете копировать их содержимое (текст, аудио, видео, изображения). Вы должны генерировать все из себя и обеспечивать их качество.
SEO умирает?
Поскольку Google постоянно обновляет свой алгоритм, некоторые люди боятся, думая, что SEO, вероятно, умирает. Но факт в том, что SEO не умирает. Это более полируется и революционизируется, чем могут справиться только умные люди. Скорее, дни черных SEO-хакеров подходят к концу.
Что может снизить оценку SEO?
Следующие проблемы могут негативно повлиять на ваш рейтинг SEO и снизить его.
1. Дублированный и тонкий контент
2. Плагиат текстов и нарушение авторских прав
3. Некачественные обратные ссылки
4. Наполнение ключевыми словами
5. Изменение URL-адресов
Закрытие
Итак, это все, что касается контрольного списка SEO для веб-разработчиков в 2023 году. Мы изо всех сил старались сделать этот список и обсуждения полезными для вас.
Если вы считаете, что мы упустили из виду какой-либо важный момент, поделитесь с нами своими мыслями в разделе комментариев.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления на Elementor
