Обзор Elementor: с точки зрения реального опытного пользователя
Опубликовано: 2023-01-29Рассматриваете возможность использования Elementor для своих сайтов WordPress? Наш практический обзор Elementor поможет вам решить, подходит ли он для вашей ситуации.
Мы рассмотрим конкретные вещи, которые Elementor делает действительно хорошо, а также реальные недостатки его использования.
Кроме того, мы поделимся важной информацией о тарифных планах и альтернативах, чтобы помочь вам выбрать лучший инструмент для вашей ситуации.

К концу у вас должна быть вся информация, необходимая для принятия решения об использовании Elementor. Давайте копать:
- Что делает Элементор ?
- Преимущества использования Элементор
- Основные недостатки использования Elementor
- Бесплатный Elementor против Pro: какой из них вы должны использовать ?
- Веб-сайт Elementor Pro и Elementor Cloud: в чем разница ?
- Цены на Элементор
- Лучшие альтернативы Elementor в 2023 году
Что делает Элементор?
Если вы читали веб-сайт Elementor или список WordPress.org, вы, вероятно, уже имеете хорошее представление о том, что он делает.
Если нет, вот ваш очень быстрый учебник:
В двух словах, Elementor позволяет вам проектировать часть или весь ваш сайт WordPress с помощью визуального интерфейса с перетаскиванием — код не требуется.
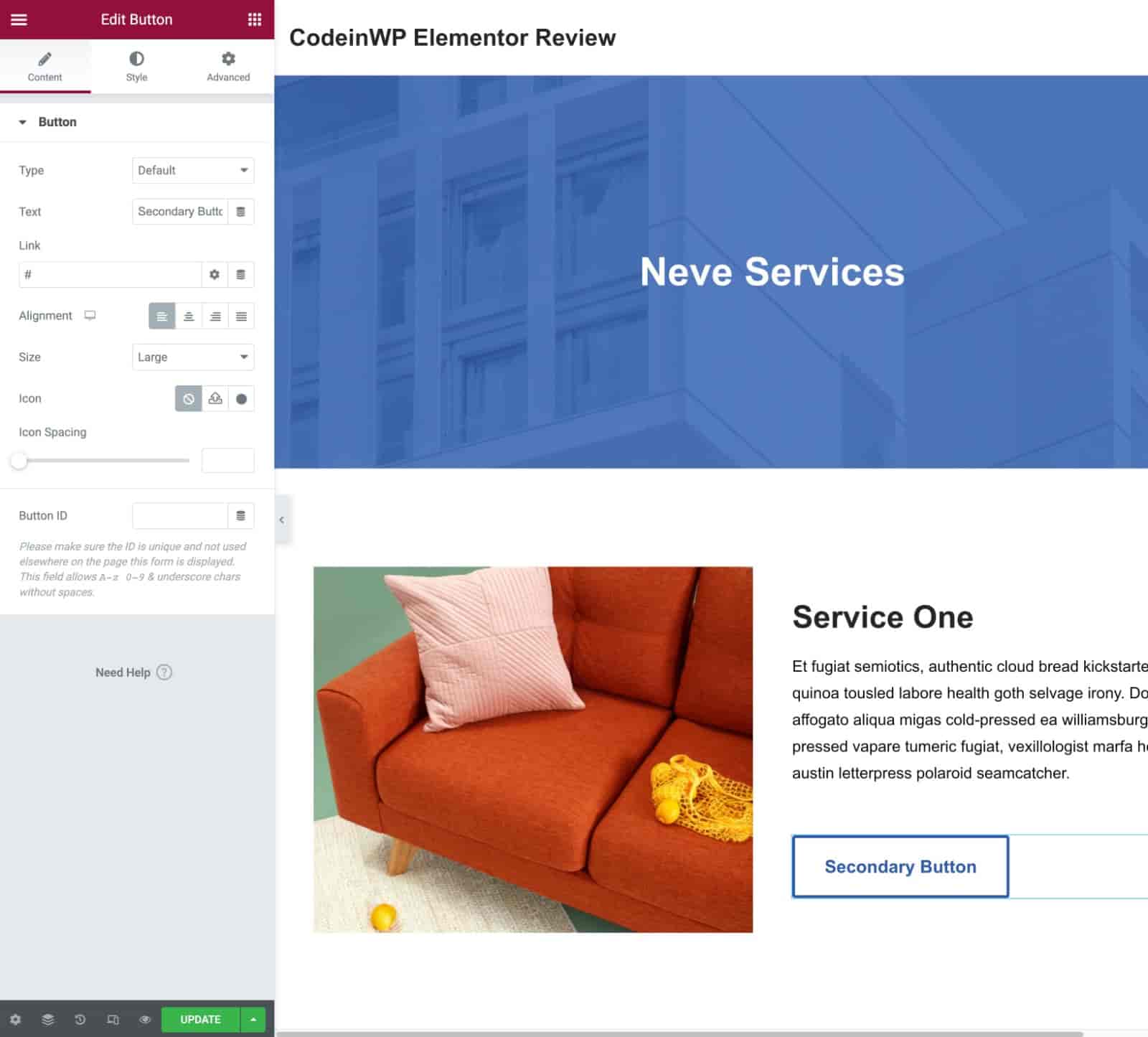
Вы получаете боковую панель слева, где вы можете добавлять/редактировать виджеты ( они добавляют контент к дизайну ) или разделы/столбцы ( они управляют макетом дизайна ), а также предварительный просмотр в реальном времени справа, где вы можете видеть ваш дизайн:

Бесплатная версия Elementor предназначена только для создания отдельных сообщений или страниц.
Однако, если вы перейдете на Elementor Pro (о котором мы расскажем в нашем обзоре Elementor Pro ниже ), вы получите доступ к новым функциям, которые позволят вам спроектировать весь ваш сайт.
Фактически, вы даже можете использовать Elementor Pro, чтобы полностью заменить тему. Вы можете создать свой верхний и нижний колонтитулы, настроить шаблон, который используется в ваших сообщениях в блоге, и т. д.:

Итак, вот ваше краткое введение. Теперь давайте рассмотрим наш обзор Elementor более подробно и рассмотрим преимущества и недостатки использования Elementor.
Обзор Elementor: преимущества использования Elementor
Я человек с наполовину полным стаканом, поэтому давайте начнем практический раздел нашего обзора Elementor с рассмотрения основных преимуществ использования Elementor. Затем, в следующем разделе, мы можем взглянуть на некоторые недостатки.
1. Быстрый визуальный дизайн в режиме реального времени с помощью перетаскивания.
Интерфейс визуального конструктора — один из самых важных элементов… и Elementor отлично справляется с интерфейсом.
Во-первых, интерфейс работает очень быстро при настройке параметров или добавлении элементов. Редко можно столкнуться с задержкой или сбоями, и действия, которые вы предпринимаете, обычно очень быстры.
Вы также можете использовать встроенное редактирование текста, что означает, что вы можете просто щелкнуть и ввести текст на странице, чтобы добавить/отредактировать большую часть текста, вместо того, чтобы работать из отдельных областей настроек ( хотя вы также можете использовать этот подход, если хотите). ).
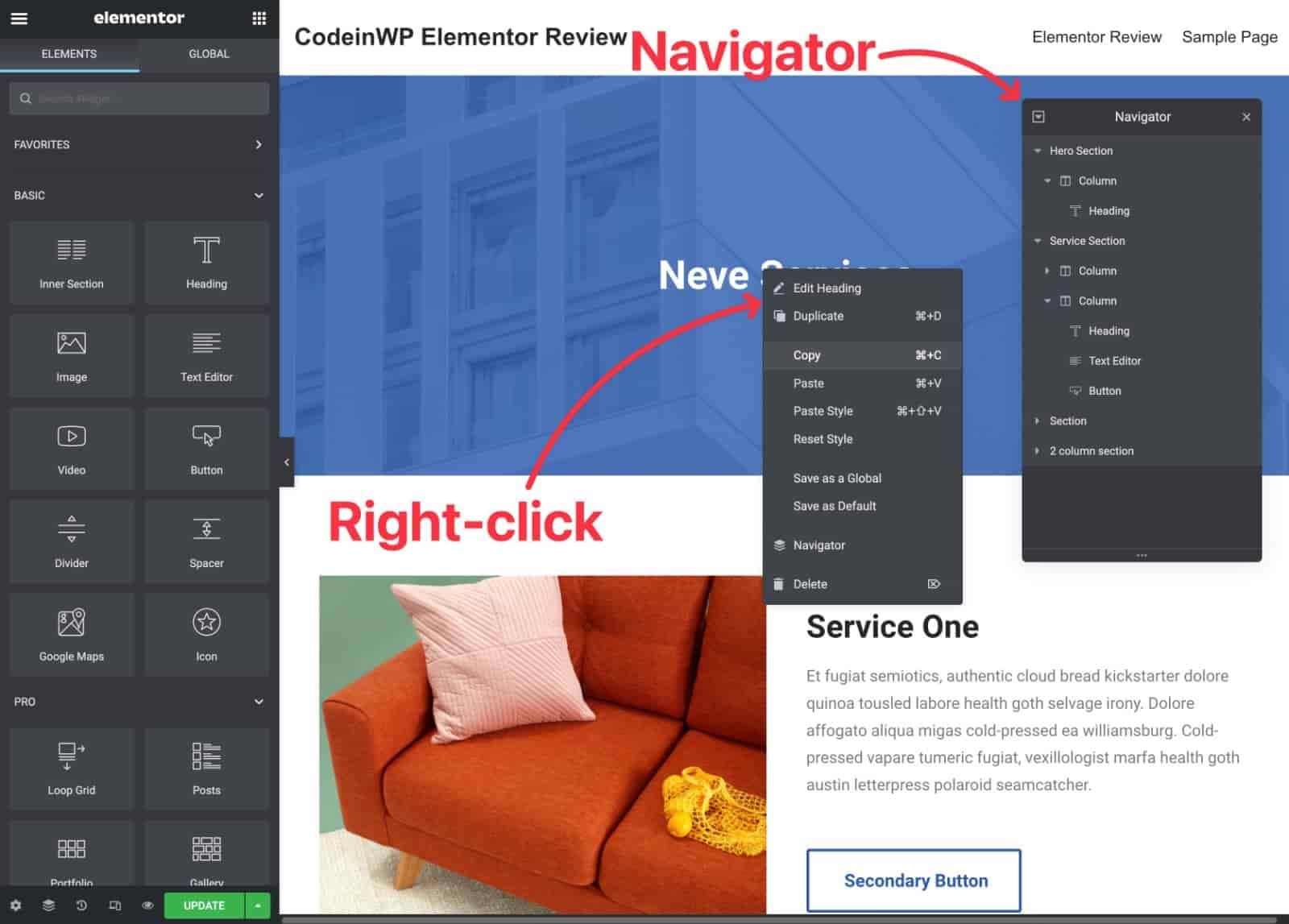
Кроме того, Elementor добавляет несколько действительно полезных элементов интерфейса, которые помогут вам работать более эффективно:
- Поддержка правой кнопки мыши — используйте правую кнопку мыши для взаимодействия с элементами дизайна. Не все строители предлагают это, так что это действительно приятно иметь.
- Копировать/вставить – копировать/вставлять целые виджеты/разделы или только настройки.
- Навигатор — посмотрите на структуру вашей страницы на высоком уровне (и переименуйте разделы, чтобы оставаться организованным).
- История — просмотрите полную историю всех внесенных вами изменений и правок.
- Finder — быстро переходите к другому контенту на вашем сайте, просто набрав его название.
- Совместные заметки — добавляйте заметки к дизайну, что очень удобно, если вы работаете в команде (вроде InDesign).

По сути, все эти функции объединяются, чтобы помочь вам создавать проекты за меньшее время.
В качестве приятного дополнения Elementor поддерживает как светлый, так и темный режим и автоматически адаптируется к настройкам вашей операционной системы. Для этих примеров скриншотов я использую темный режим, но вот как выглядит светлый режим:

2. Подробные варианты дизайна, чтобы дать вам полный контроль
Elementor предоставляет вам массу встроенных вариантов дизайна, а это значит, что у вас есть больше инструментов для настройки вашего дизайна без необходимости прибегать к пользовательскому CSS.
Единственный другой конструктор, который я использовал, который конкурирует с гибкостью дизайна Elementor, — это Divi — помимо этого, Elementor, как правило, превосходит другие варианты в пространстве, когда речь идет о гибкости дизайна.
Даже в бесплатной версии вы можете легко настроить цвета, шрифты, интервалы, границы и так далее.
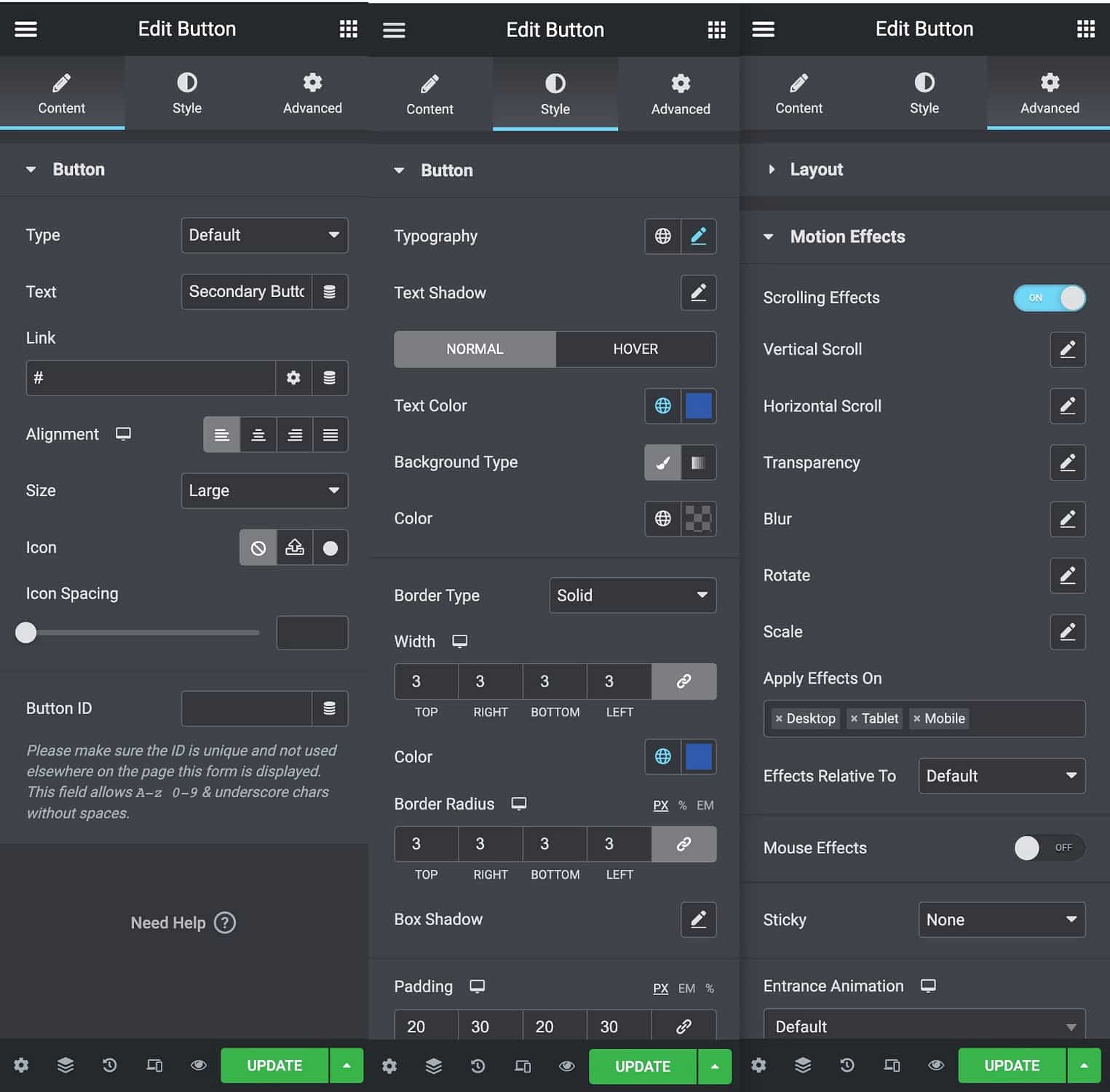
С Elementor Pro вы получаете доступ к еще более продвинутым инструментам дизайна, таким как возможность создавать привлекательные эффекты прокрутки (то, что Elementor называет «эффектами движения»). Посмотрите несколько примеров здесь.
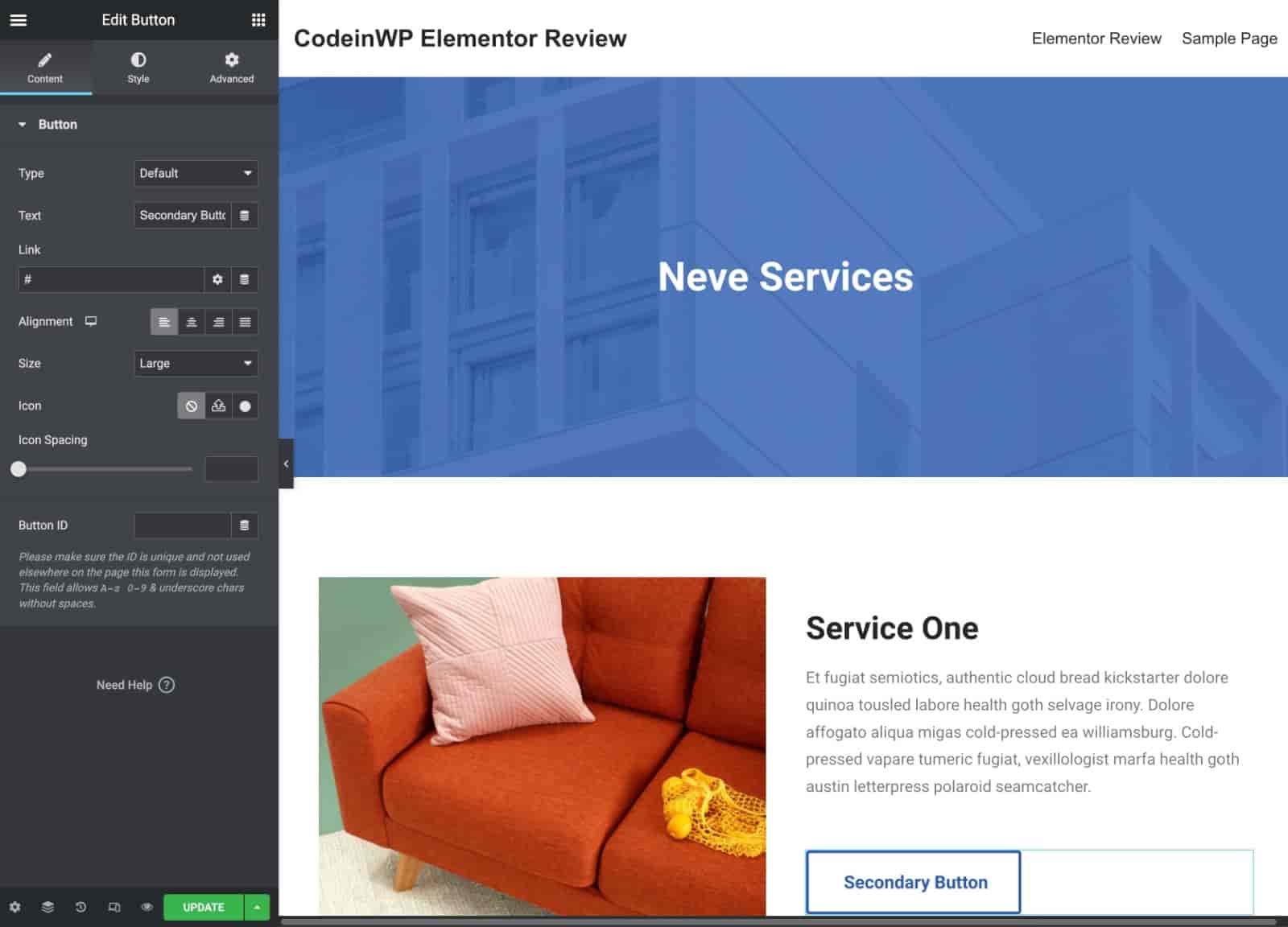
Например, вот некоторые из многих вариантов, которые вы получаете для простой кнопки:

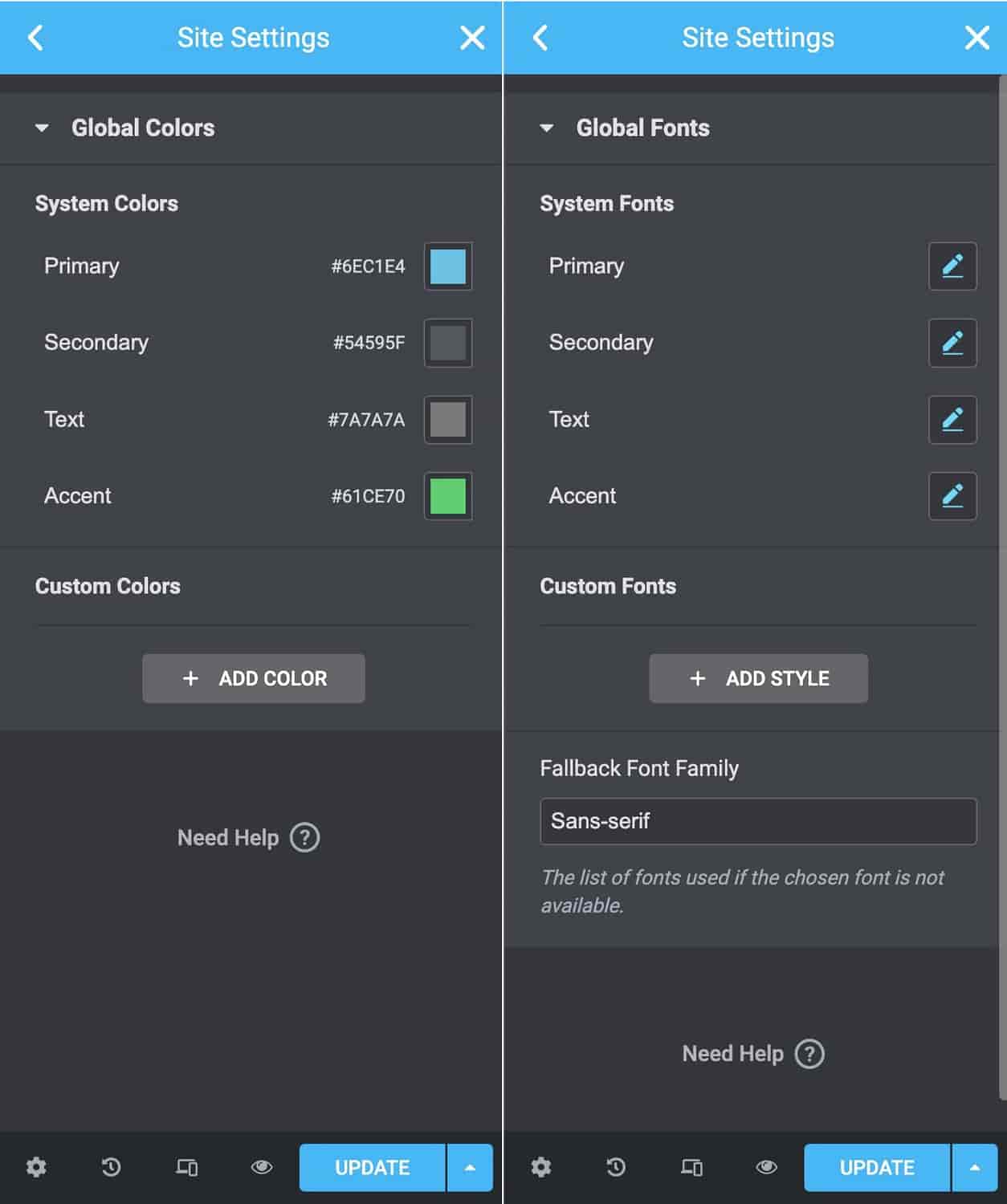
Помимо индивидуального выбора дизайна, Elementor также позволяет вам настроить систему дизайна для всего сайта, которая позволяет вам контролировать значения по умолчанию для цветов и типографики.
Если вы когда-нибудь обновите значения по умолчанию, эти изменения будут применяться ко всему вашему сайту ( за исключением случаев, когда вы их отмените ):

Если вы знакомы с CSS, вы можете думать об этом как о переменных CSS.
3. Мощные адаптивные функции редактирования для создания дизайнов для всех устройств.
Наш обзор Elementor был бы неполным без упоминания о том, что все дизайны, которые вы создаете с помощью Elementor, по умолчанию являются адаптивными. Это означает, что они будут автоматически адаптироваться к устройствам разного размера без необходимости делать что-либо дополнительно.
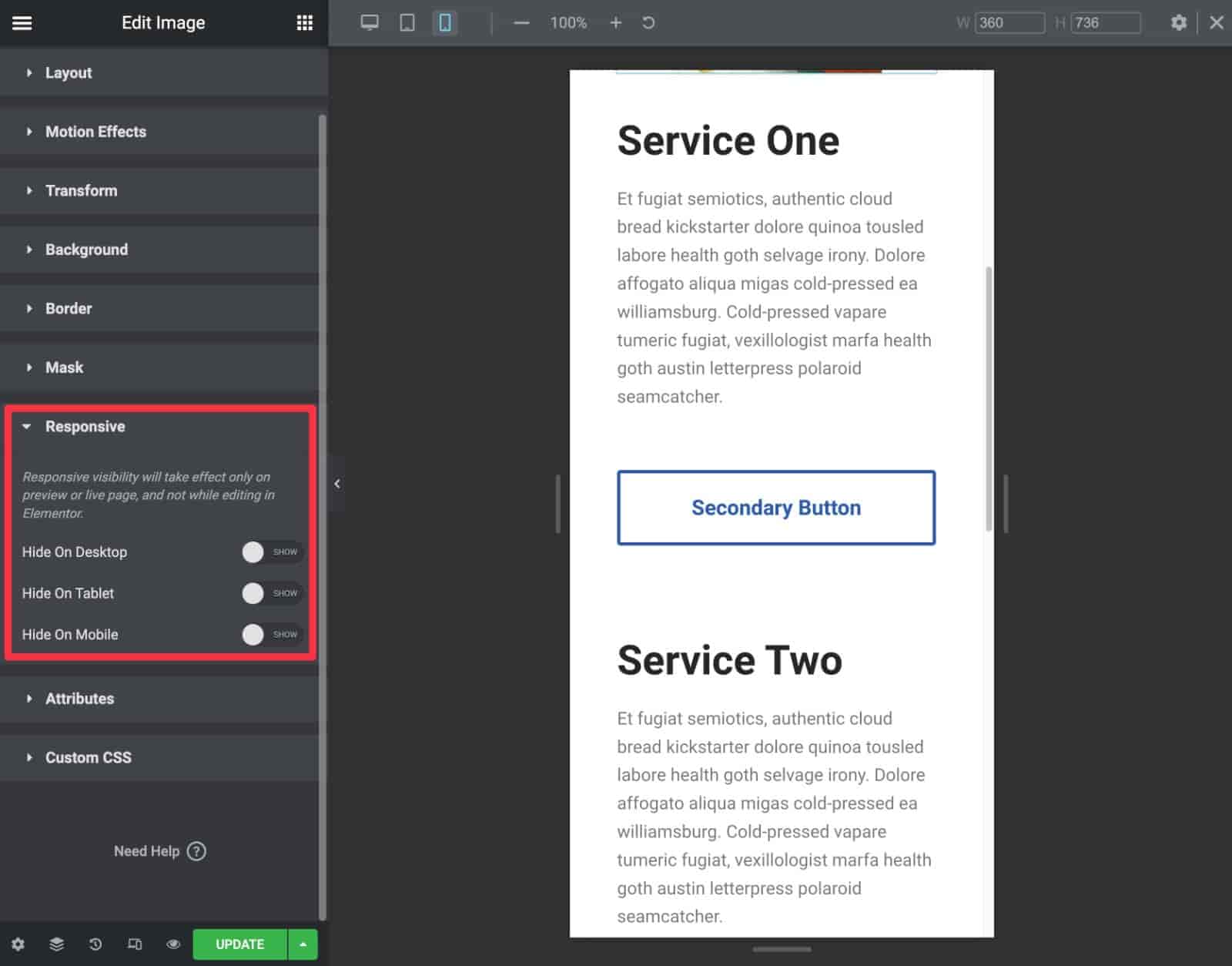
Однако, если вам нужен больший контроль, Elementor предлагает адаптивный режим редактирования, который позволяет вам вносить изменения для определенных устройств.
Например, вы можете изменить размер шрифта для мобильных посетителей или скрыть определенный виджет:

Elementor также позволяет полностью настроить адаптивные точки останова на вашем сайте.
4. Полная поддержка создания тем с динамическим контентом
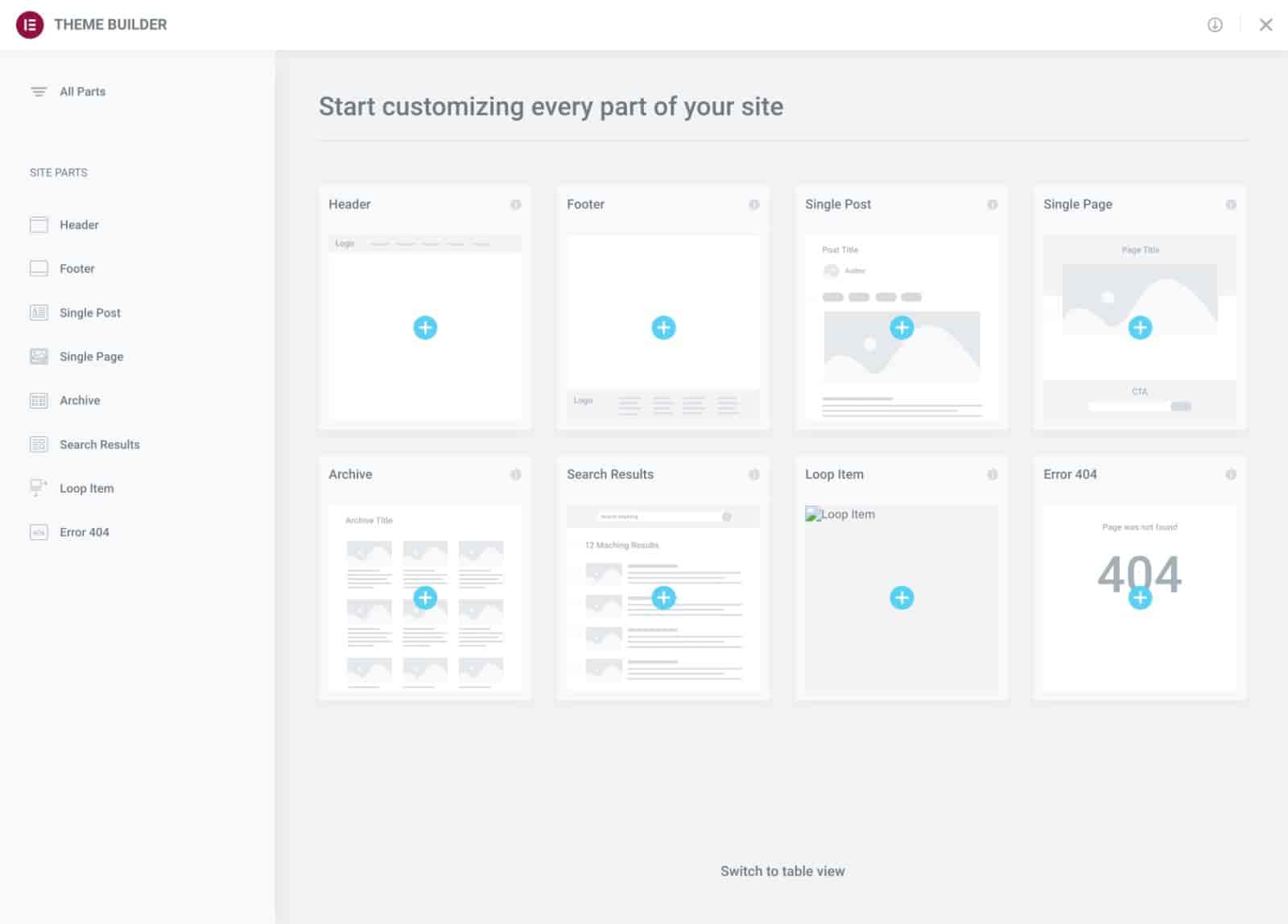
С Elementor Pro вы можете выйти за рамки разработки отдельных страниц и фактически настроить файлы шаблонов вашей темы, используя создание темы, включая следующее:
- Заголовок
- Нижний колонтитул
- Single ( шаблон для отдельного фрагмента контента )
- Архив ( шаблон, в котором перечислены несколько фрагментов контента )
Вы также можете создавать шаблоны для пользовательских типов сообщений.
Это позволяет вам заменить некоторые или все ваши темы дизайнами, которые вы создали с помощью Elementor.
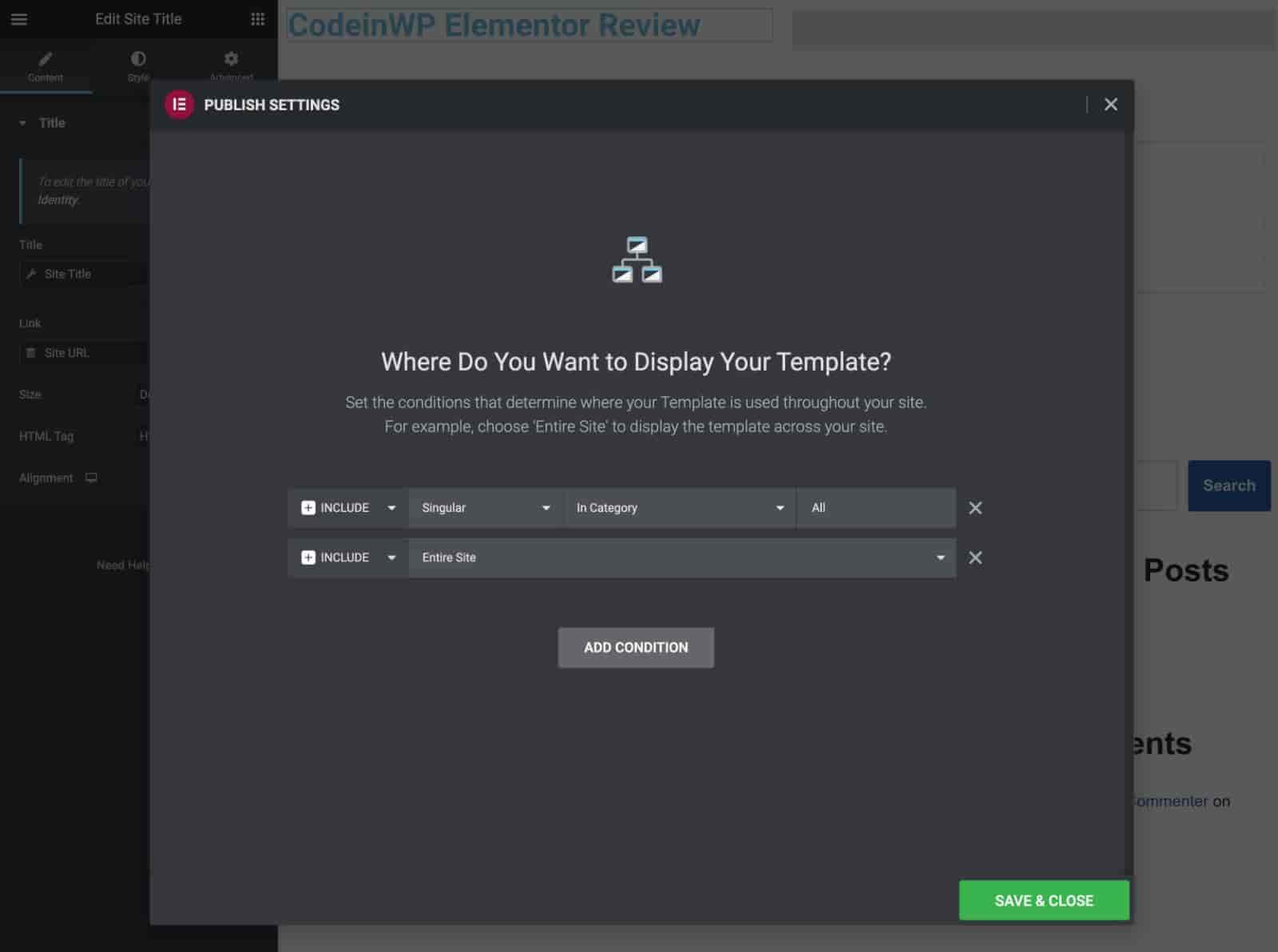
Вы также можете использовать условные правила, чтобы применять шаблоны только к определенным частям вашего сайта:

Если вы создаете сайты с настраиваемым контентом с настраиваемыми полями, Elementor Pro также предлагает функцию динамического содержимого, которая позволяет вам заполнять содержимое виджета данными из данных WordPress или настраиваемых полей, которые вы добавили с помощью плагинов, таких как Advanced Custom Fields ( ACF), Pods, Toolset или Meta Box.
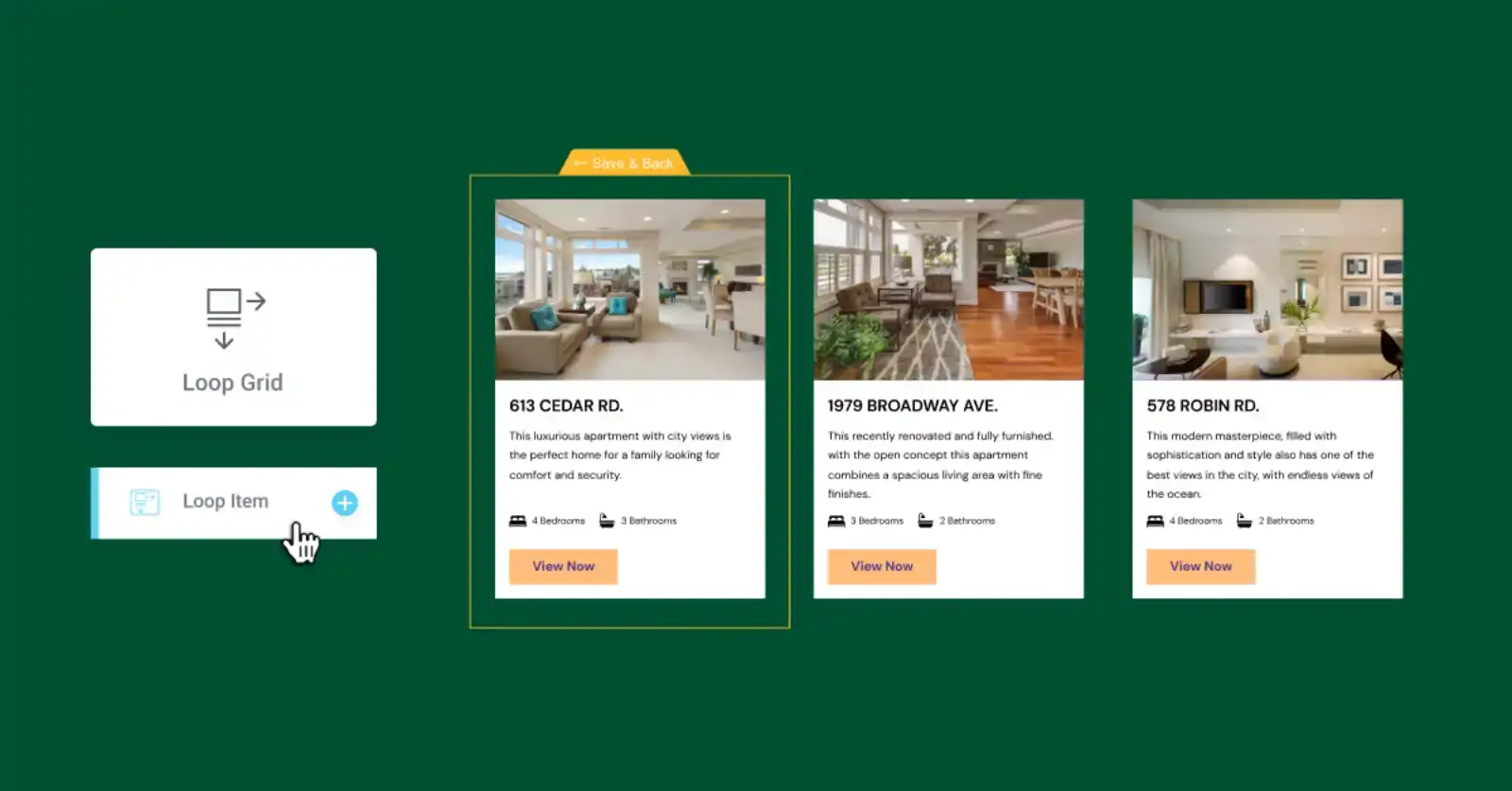
В версии 3.8 Elementor Pro даже добавил поддержку настройки «цикла» WordPress, что дает вам еще больше контроля над перечислением сообщений в блогах или пользовательского контента.
Эта новая функция построителя циклов идет дальше, чем любой другой визуальный конструктор (за исключением Oxygen, который всегда имел сильную поддержку для настройки цикла).

5. Сильная поддержка WooCommerce
Если вы создаете магазин WooCommerce, Elementor Pro предлагает очень тесную интеграцию.
Во-первых, вы можете использовать описанные выше функции создания темы, чтобы настроить шаблоны страниц с одним продуктом и шаблоны списков магазинов.
В 2022 году Elementor Pro также добавил специальные виджеты для страниц «Корзина», «Оформление заказа» и «Моя учетная запись», что позволяет полностью настраивать эти страницы с помощью Elementor.
Кроме того, вы получаете набор виджетов WooCommerce, которые можно использовать в других частях вашего сайта.
Опять же, Elementor превосходит большинство конкурентов, когда речь идет о разработке и настройке магазина WooCommerce.
6. Гибкий конструктор всплывающих окон
С Elementor Pro вы можете пропустить использование отдельного всплывающего окна или дополнительного плагина, потому что вы можете создавать всевозможные всплывающие окна с помощью визуального интерфейса Elementor.
Вот несколько примеров того, что вы можете создать:
- Электронная почта
- Объявления/акции
- Контактные формы
- Формы входа/регистрации
- Возрастные ворота
- Уведомления о согласии на использование файлов cookie
- …еще больше

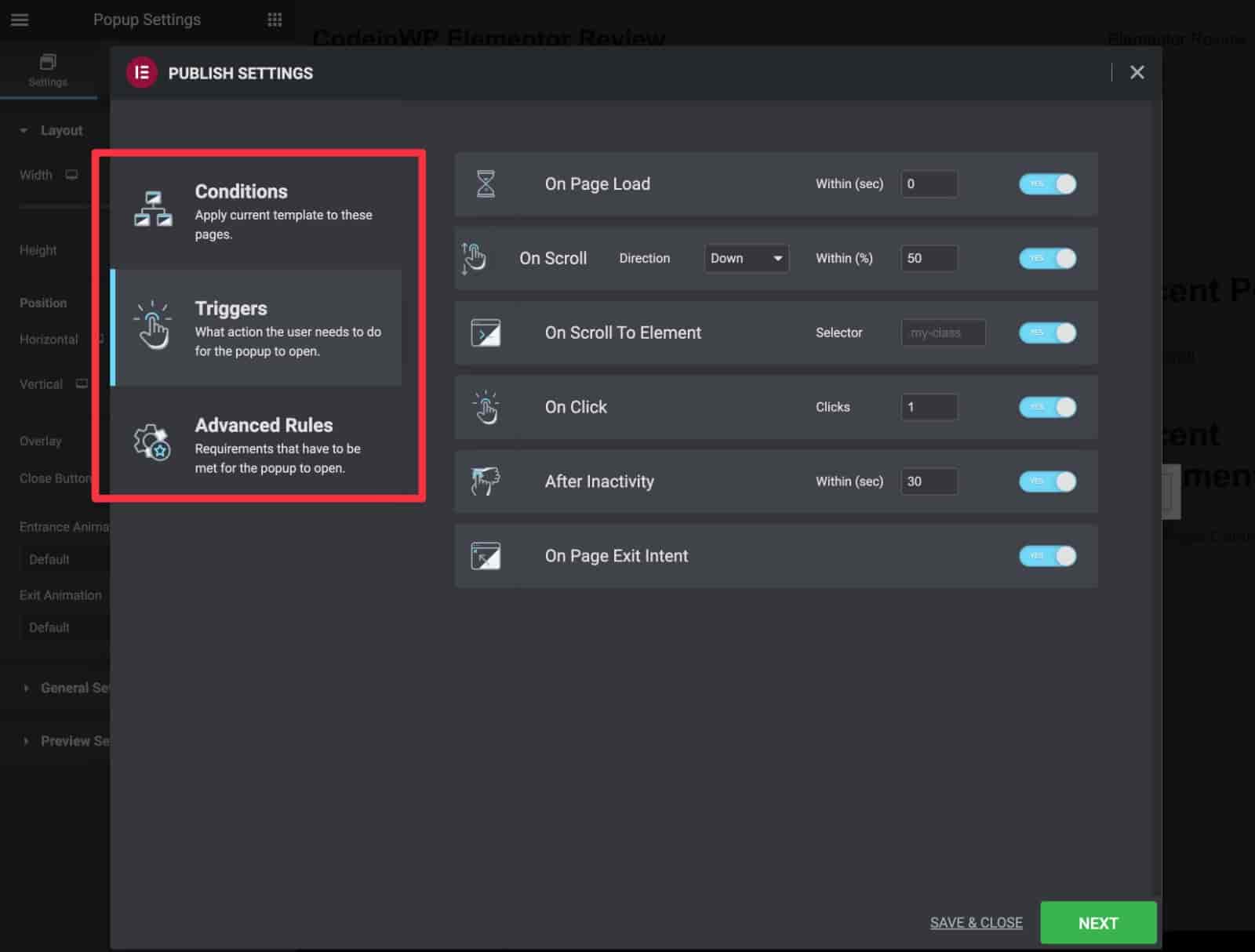
Вы также получаете широкий выбор правил таргетинга и срабатывания, которые конкурируют со специальными плагинами для всплывающих окон.
Большинство других плагинов для разработчиков не имеют встроенной функции, а Brizy — одна из немногих, у которых она есть.
7. Огромный рынок сторонних расширений
Создавая Elementor, разработчики построили его открытым способом, чтобы сторонние разработчики могли создавать свои собственные надстройки.
Это, в сочетании с огромной популярностью Elementor, означает, что существует огромный рынок сторонних надстроек Elementor для расширения Elementor всеми типами интересных способов — намного больше, чем предлагает любой другой конструктор ( хотя есть солидные рынки надстроек для Beaver Builder, Divi и Oxygen ).
Эти расширения могут добавлять новые виджеты, шаблоны, функции, интеграции и многое другое. Полный список настолько обширен, что вы могли бы легко написать отдельную обзорную статью Elementor только о надстройках.
На самом деле, это почти как сам WordPress — с WordPress вы можете найти плагин, который делает практически все, что вы хотите, а с Elementor вы можете найти надстройку Elementor, чтобы делать практически все, что вы хотите.
Вот очень небольшой список некоторых примеров того, как надстройки могут быть полезны:
- Сплит-тест для Elementor — это дополнение позволяет запускать A/B-тесты с помощью Elementor.
- Essential Addons for Elementor — добавляет более 90 новых виджетов для использования в ваших проектах.
- Динамическая видимость для Elementor — это позволяет отображать/скрывать виджеты и разделы Elementor, используя множество различных условий.
- Elemailer — это позволяет вам использовать интерфейс Elementor для создания электронных писем, которые ваш сайт отправляет пользователям. Например, если у вас есть магазин WooCommerce, вы можете создавать свои транзакционные электронные письма WooCommerce с помощью Elementor.
Это лишь небольшая часть того, что могут сделать надстройки Elementor.

8. Популярные и легкодоступные справки/учебники
Еще одним преимуществом популярности Elementor является то, что очень легко найти помощь сообщества и учебные пособия.
Например, официальная группа Elementor в Facebook насчитывает более 136 000 участников, а также есть множество неофициальных групп с тысячами участников. Сила сообщества — это положительный обзор Elementor сам по себе, потому что он говорит о том, как много людей любят его использовать.
Вы также можете найти множество видеороликов на YouTube и сообщений в блогах, в которых описываются общие советы или способы использования Elementor очень конкретными и полезными способами.
Наличие всех этих ресурсов и сообществ позволяет очень легко получить максимальную отдачу от Elementor.
Обзор Elementor: основные недостатки использования Elementor
Хотя нам многое нравится в нашем обзоре Elementor, в использовании Elementor есть и некоторые недостатки. Ниже рассмотрим два из них.
Производительность могла бы быть лучше (но она улучшается)
Когда вы используете любой визуальный конструктор, он добавит дополнительный вес странице по сравнению с использованием родного редактора WordPress.
Тем не менее, Elementor немного тяжелее, чем некоторые из его альтернатив, а это означает, что вам нужно немного поработать, чтобы создать сайт с быстрой загрузкой.
Команда Elementor знает об этом, и они усердно работали над улучшением его производительности, но он все еще не на вершине игры.
Вот быстрый пример, когда я создал очень простой дизайн с четырьмя разными компоновщиками ( с использованием сопоставимых элементов в каждом компоновщике ):

Вот полный вес страницы ( включая тему Neve, которую я использовал в качестве основы для тестового сайта ):
| Строитель | Размер страницы | HTTP-запросы |
|---|---|---|
| Элементор | 159 КБ | 29 |
| Родной редактор блоков (Гутенберг) | 40 КБ | 8 |
| Бобровый Строитель | 85 КБ | 12 |
| Divi Builder ( версия плагина ) | 153 КБ | 13 |
Вы можете видеть, что все визуальные конструкторы добавляют веса странице по сравнению с собственным редактором… но поскольку мы даем вам здесь грубый, честный обзор Elementor, факт в том, что Elementor добавляет больше, чем Beaver Builder, и даже немного больше, чем Диви Строитель. Этого нельзя отрицать.
При этом вы абсолютно можете создавать быстро загружаемые сайты с Elementor, так что это не должно нарушать условия сделки. Однако важно использовать быстрый хостинг WordPress и оптимизировать производительность вашего сайта.
Немного дороже (и без неограниченных или пожизненных лицензий)
По сравнению с конкурентами Elementor Pro довольно доступен, если вам нужно использовать его только на одном сайте, но дороже, чем у конкурентов, если вам нужно использовать его на нескольких сайтах.
Кроме того, условия лицензии Elementor Pro не такие дружественные, как у некоторых других сборщиков, потому что у Elementor Pro нет неограниченного количества сайтов или пожизненных лицензий.
Например, с Divi вы можете приобрести пожизненную лицензию за 249 долларов США, которая позволяет использовать неограниченное количество веб-сайтов, включая клиентские сайты.
С Elementor Pro вам нужно будет платить 399 долларов в год , если вы хотите использовать его на более чем 25 сайтах.
Однако не все так плохо. Например, если вам нужна годовая лицензия, и она вам нужна только для одного сайта, вы заплатите всего 59 долларов за Elementor Pro против 89 долларов за Divi.
Подробнее о ценах на Elementor мы поговорим позже в нашем обзоре Elementor.
Бесплатный Elementor против Pro: какой из них вы должны использовать?
В общем, бесплатная версия Elementor достаточно функциональна, если вы просто хотите немного больше контролировать дизайн отдельных сообщений или страниц на своем сайте.
Например, если вы блогер, который хочет создать собственную страницу «О нас», бесплатная версия Elementor определенно справится с этим.
Однако, помимо этого, я думаю, что Elementor Pro стоит своих денег. Вот несколько примеров ситуаций, когда вам следует перейти на Elementor Pro:
- Полное создание сайта (используя Elementor для разработки всего / большей части вашего сайта)
- Создание клиентских сайтов
- Использование Elementor для маркетинга (целевые страницы, лидогенерация и т. д.)
- Создание магазина WooCommerce
- Создание сайтов WordPress с пользовательским содержимым (например, с настраиваемыми полями)
Дополнительные функции и улучшения в Elementor Pro с лихвой окупят себя для типов вариантов использования, перечисленных выше.
Веб-сайт Elementor Pro и Elementor Cloud: в чем разница?
Еще одна важная часть нашего обзора Elementor Pro — это разница между веб-сайтом Elementor Pro и Elementor Cloud.
Elementor Pro — это автономный плагин, который вы можете установить на свой собственный сайт WordPress.
Веб-сайт Elementor Cloud — это более новая услуга от Elementor, которая предлагает встроенный хостинг и все функции Elementor Pro. По сути, все, что вам нужно сделать, это зарегистрироваться на веб-сайте Elementor Cloud и начать создавать — вам не нужно возиться с покупкой хостинга и установкой WordPress.
В то же время вы по-прежнему получаете полнофункциональный сайт WordPress, на который можно установить другие плагины помимо Elementor.
Это самый простой способ начать работу с веб-сайтом WordPress на базе Elementor. И, если у вас есть простой сайт, это может быть отличным и очень экономичным вариантом.
Однако для серьезных сайтов WordPress я рекомендую использовать собственный хостинг WordPress для Elementor и просто приобрести отдельный плагин Elementor Pro, потому что он даст вам больше контроля над производительностью и технической основой вашего сайта.
Цены на Элементор
Как мы упоминали выше, теперь есть два способа доступа к функциям Elementor Pro:
- Плагин — вы платите за сам плагин, который вы можете установить на свой собственный сайт WordPress (или WordPress.com).
- Облачный веб-сайт — вы платите за комплексную услугу, которая включает в себя хостинг и функции Elementor Pro без дополнительной платы.
Для всестороннего обзора Elementor давайте посмотрим на цены для каждого:
Стоимость плагина Elementor Pro
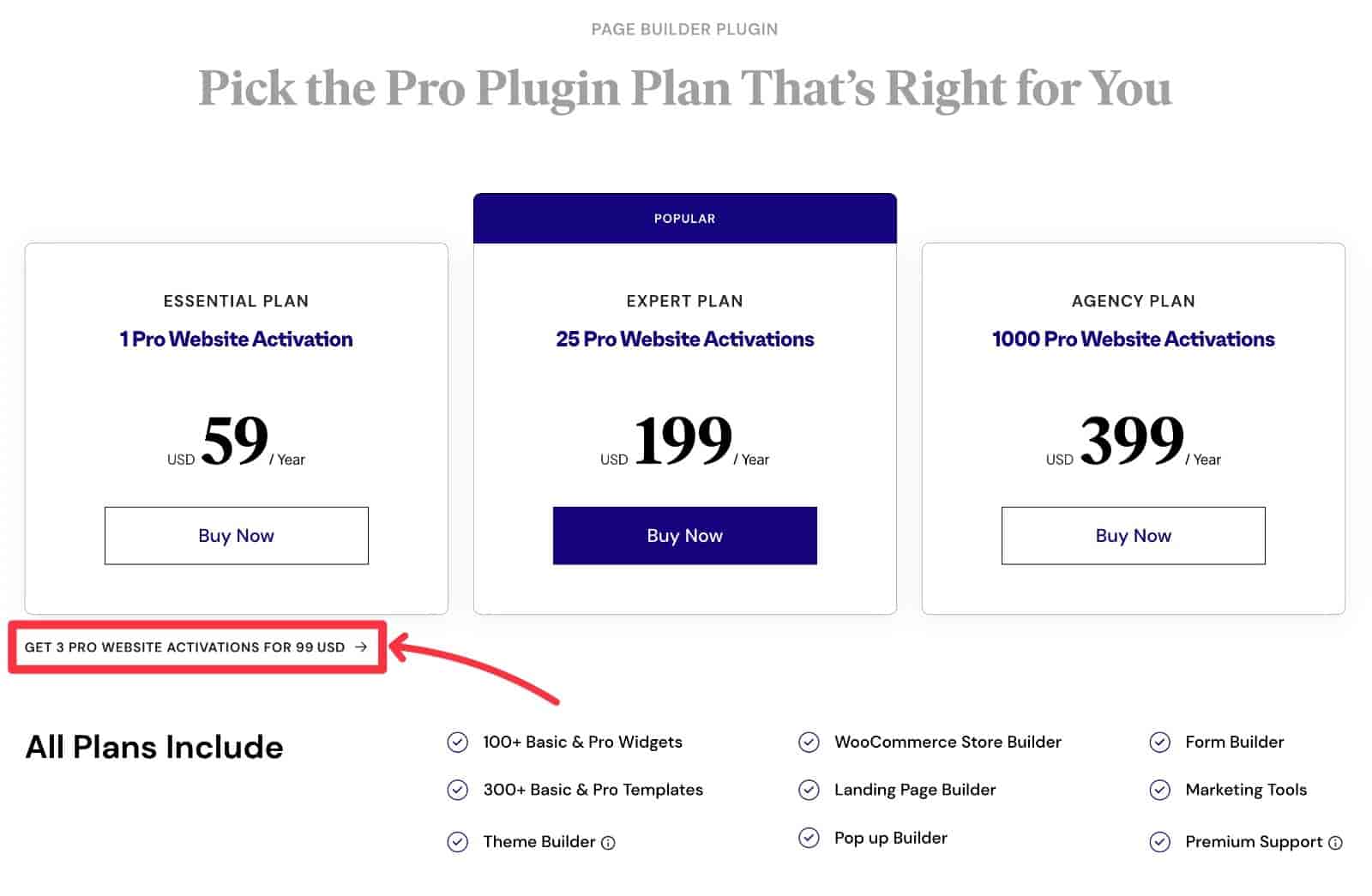
Отдельный плагин Elementor Pro имеет четыре разных ценовых уровня. По состоянию на 2023 год все четыре уровня имеют одинаковые функции и поддержку — единственная разница заключается в количестве сайтов, на которых вы можете использовать Elementor Pro:
- 1 сайт – $59 в год.
- 3 сайта – $99 в год.
- 25 сайтов — $199 в год.
- 1000 сайтов — 399 долларов в год.

Я рекомендую начать с самого маленького плана, который соответствует вашим потребностям, потому что Elementor позволит вам обновиться позже и заплатить только пропорциональную разницу.
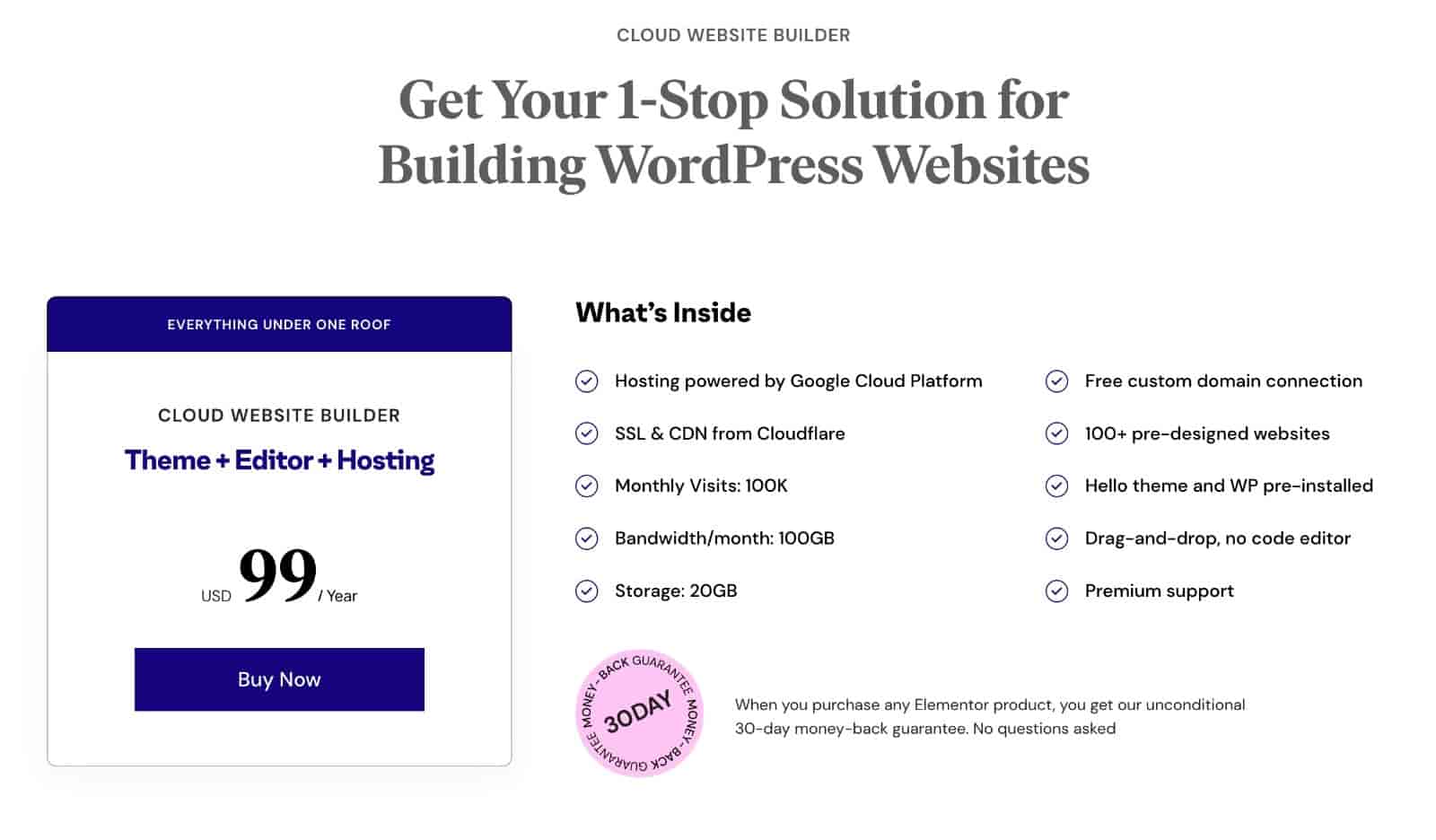
Стоимость облачного веб-сайта Elementor
С веб-сайтом Elementor Cloud вы будете платить 99 долларов в год за сайт . В эту цену входит как встроенный хостинг, так и все функции Elementor Pro.
Если у вас есть только один сайт, это, по сути, означает, что вы просто платите 40 долларов за год хостинга, что довольно неплохо ( 99 долларов минус 59 долларов, которые вам понадобились бы для оплаты плагина ).

Однако, если у вас есть несколько сайтов, вы, вероятно, можете сэкономить, используя дешевый хостинг WordPress, который поддерживает неограниченное количество сайтов, и купив отдельный плагин Elementor Pro. Например, безлимитный тарифный план Bluehost стоит всего 4,95 доллара. Таким образом, размещение шести сайтов на базе Elementor Pro обойдется вам примерно в 265 долларов против 594 долларов за веб-сайт Elementor Cloud.
Лучшие альтернативы Elementor в 2023 году
Хотя Elementor, безусловно, является самым популярным визуальным конструктором для WordPress, это далеко не единственный вариант, когда дело доходит до визуального дизайна для WordPress.
Таким образом, ни один обзор Elementor не будет полным без упоминания некоторых других параметров качества.
Вот краткое изложение некоторых из лучших альтернатив Elementor:
- Neve — Neve — это тема WordPress, а не плагин. Тем не менее, это дает вам большую гибкость для настройки вашего сайта, например, конструктор верхнего и нижнего колонтитула с перетаскиванием. Он также поставляется в комплекте с плагином Otter, чтобы расширить собственный редактор блоков WordPress, добавив больше возможностей для создания страниц. Вы даже можете соединить его с Elementor, чтобы получить лучшее из обоих миров.
- Beaver Builder — этот визуальный конструктор не предлагает столько функций, сколько Elementor, но некоторые люди на самом деле предпочитают такой подход, потому что он упрощает работу. Beaver Builder также довольно стабилен и в целом работает немного лучше, чем Elementor ( как вы видели в приведенных выше данных ). Прочитайте наш обзор Beaver Builder.
- Oxygen — этот полный конструктор тем — отличный вариант для более продвинутых пользователей, которые предпочитают придерживаться реальных концепций HTML (например, <div> и Flexbox). Это также очень удобно, когда речь идет о динамическом контенте (например, настраиваемых полях и разработке цикла). Однако он не так удобен для пользователя, как Elementor, поэтому не является хорошей альтернативой для обычных пользователей.
- Divi — этот визуальный конструктор предлагает множество тех же функций, что и Elementor, и очень силен, когда дело доходит до гибкости дизайна. У него также гораздо более удобные варианты лицензии — лицензия поддерживает неограниченное количество сайтов, а также есть пожизненная опция. Лично я считаю, что интерфейс Divi гораздо менее эффективен, чем Elementor, но он может вам понравиться, так что стоит попробовать.
Если вам нужен более глубокий взгляд, вы можете прочитать наше сравнение Elementor, Divi и Beaver Builder, чтобы увидеть, как он сочетается с некоторыми из этих альтернатив Elementor.
Стоит ли использовать Элементор? Заключительные рекомендации этого обзора Elementor
Теперь, когда мы подошли к концу нашего обзора Elementor, давайте резюмируем основные идеи.
В целом, Elementor — отличный визуальный конструктор, поэтому он стал номером один в этой сфере.
Вы просто не можете найти другой инструмент, который конкурирует со списком функций Elementor, огромным рынком расширений и большим сообществом.
Если вы просто хотите немного больше контролировать отдельные сообщения и страницы, вам может подойти бесплатная версия Elementor.
Однако, если вы хотите спроектировать весь свой сайт с помощью Elementor, я определенно рекомендую перейти на Elementor Pro, чтобы получить доступ к созданию тем, большему количеству виджетов, большему количеству вариантов дизайна, конструктору всплывающих окон и многому другому.
Если вы объедините Elementor Pro с легкой темой, такой как Neve, у вас будет очень мощная установка для создания сайтов WordPress без кода.
Если у вас очень простой сайт, вы можете использовать сервис Elementor Cloud Website. Тем не менее, я думаю, что большинству людей будет лучше использовать собственный хостинг и автономный плагин Elementor Pro, потому что он дает вам больше контроля над производительностью и может быть дешевле, если у вас несколько сайтов.
Если вы готовы начать, приобретите Elementor Pro или зарегистрируйтесь в службе веб-сайта Elementor Cloud.
У вас есть вопросы об Elementor или нашем обзоре Elementor? Дайте нам знать об этом в комментариях.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
